На днях решил использовать любимый мой редактор whizzywig - как легкая и быстрая альтернатива имеющимся решениям, и его переносимость на разных версиях 1С.
Однако, оказалось на версии платформы 8.3.24 на работе оказался баг в базе, и редактор не смог запуститься в стандартном режиме (какого черта это случилось, я не знаю).
По итогу мной было принято решение о создание нового HTML редактора, который бы можно было использовать с сжатой командной панелью. JavascriptSimpleEditor для этого подходил - но командная панель у него сделана не компактно.
По итогу переработки последнего и с учетом добавления команд получился более компактный и функциональный редактор HTML.
Интерфейс его выглядит на 1С 8.2.9 таким образом:

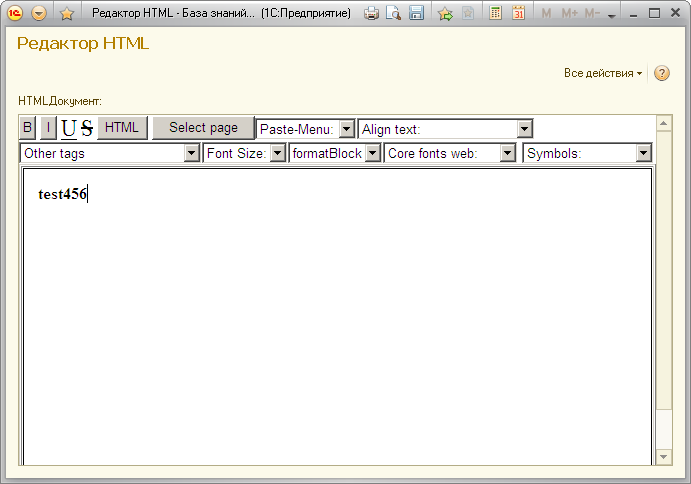
Для обычных форм тест выполнялся на 1С 8.0:

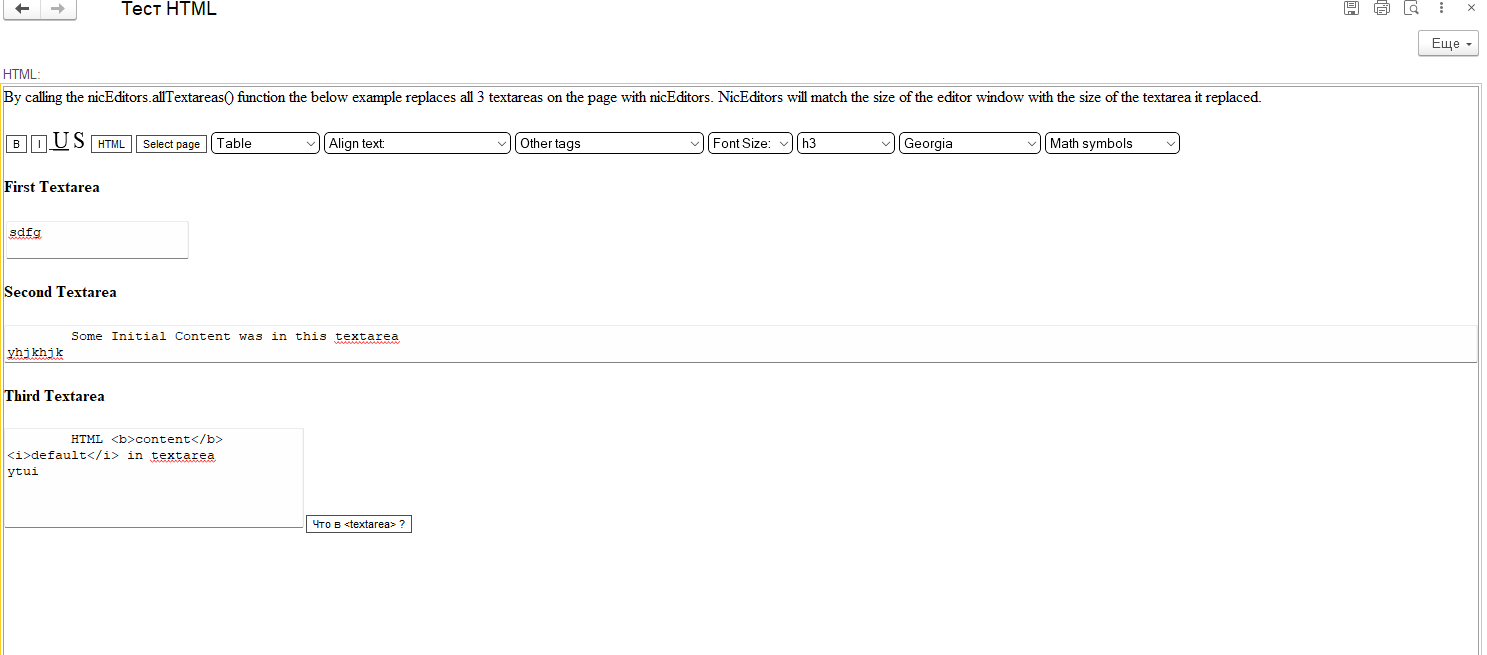
Для 8.3 тест на платформе 8.3.20 (каркасная конфигурация 1С для подготовки к специалисту):

Системные требования к браузерным движкам (подойдет любой браузер, который будет иметь в наличиии эти движки):
- Opera presto 9.0 -12.18. Версия до перехода на Webkit.
- Gecko с поддержкой desgin mode/contenteditable. Например, Netscape 7.1 (Mozilla 0.9) и новее.
- KHTML с версии 4.1 и новее - Konqueror 4.1 на движке khtml.
- Webkit/Blink - Safari 1.3 и новее, для Chrome все версии. Edge - все версии без исключения.
- Internet Explorer 4.0 16 bit и до версии 11 включительно.
Скриншот для 1С 8.5.1 сделать не удалось (не под рукой).
Интеграция редактора (отдельно обновлю на днях).
Тестирование на браузерах:
IE 8.0 Windows XP:

Supermium 132:

Netscape 7.1:

Демо работы браузера из эмулятора Mac OS 10.3 (Safari 2.4):

Демо работы браузера Konqueror на движке KHTML 4.1 под Kubuntu 9.04

Проверено на следующих конфигурациях и релизах:
- Управление торговлей, редакция 10.3, релизы 10.3.86.2
- 1С:Библиотека стандартных подсистем, редакция 3.1, релизы 3.1.1.91
- Управление нашей фирмой, редакция 1.6, релизы 1.6.27.232
Вступайте в нашу телеграмм-группу Инфостарт