Лицензия MIT - https://choosealicense.com/licenses/mit/
Популярный формат разметки текстовых документов Markdown (MD) широко используется при оформлении документации, пояснительных записок и других сопровождающих текстовых документов. Команды разметки просты и легко запоминаются. Markdown удобен тем, что документацию можно сразу писать вставляя команды разметки, читаемость plain текста от этого не ухудшается. Посоветую хорошую шпаргалку по разметке MD, сам ей иногда пользуюсь.
Мне Markdown понадобился, когда встал вопрос о ведении истории изменений changelog в тиражной обработке. История изменений в обработке ведется в макете текстового документа и выше приведен пример, как выглядит эта история. Практически сразу возникла задача отображения этой истории пользователю обработки. Решение я искал в готовых конверторах MD to HTML на платформе 1С:Предприятие, но поиски не привели к результату. Помощь пришла с другой стороны. На хакатоне IsThisDesign я поделился проблемой и коллеги дали мне правильную идею, которая сработала.
Визуализация разметки Markdown
Идея, положенная в данный проект, это применить библиотеку конвертации Markdown в HTML на JavaScript и воспользоваться полем HTML документа для исполнения этого скрипта.
Пример обработки, которая реализует идею, доступен во вложенных файлах. Этот проект на GitHub
Библиотека конвертации Markdown в HTML
Не мудря взял самую популярную на GitHub JavaScript библиотеку Showdown, которая имеет более 6900 звездочек. Файл скрипта этой библиотеки showdown.js располагается в папке проекта showdown/dist/
Шаблон обработки для тестирования
Для тестирования была доработана обработка из проекта 1C_HTML_JavaScript_Test
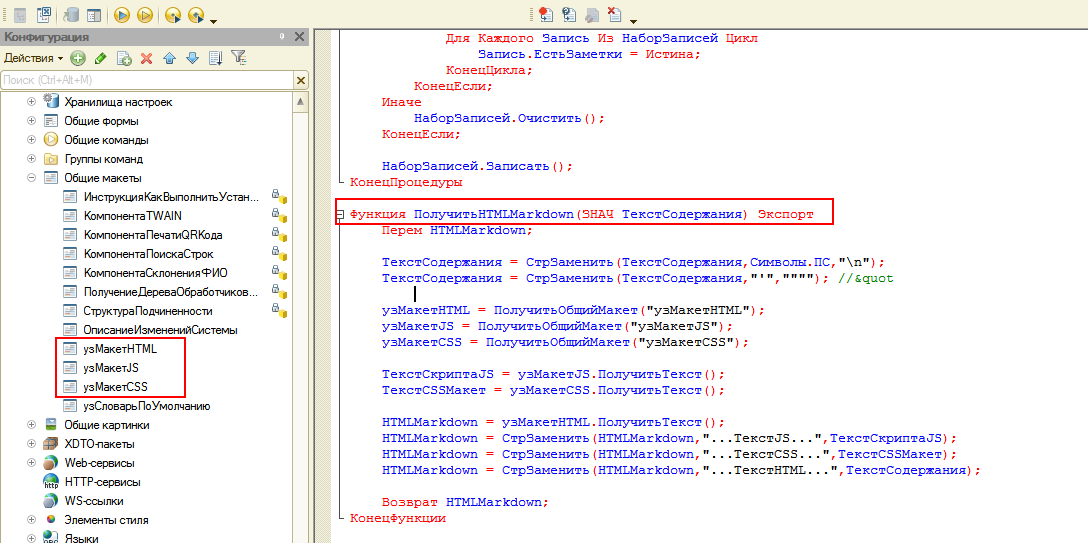
Хранение скриптов
Скрипты библиотеки Showdown и функции вызова методов библиотеки хранятся в макетах обработки как текстовые документы.

Здесь макет:
- Showdown - скрипт библиотеки Showdown
- MD_Convert - скрипт привязанный к кнопке HTML документа и реализующий вызов методов библиотеки
- STYLY - CSS разметка
Вызов методов библиотеки
HTML документ имеет следующую размету:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=9">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="GENERATOR" content="MSHTML 11.00.9600.19003">
<base href="/redirect.php?url=djhjb25maWc6Ly9jMWQzZTdkMi03MTUwLTQ3ZmMtOGRjYy0xNThlMjBlNTE5OTUvbWRvYmplY3QvaWQ2MTI5YzI1Ni1iMWVjLTRlMTYtOTUxMi0xNDljNjhkMzdjYWUvOGViNGZhZDEtMWZhNi00MDNlLTk3MGYtMmMxMmRiYjQzZTIz">
<meta charset="UTF-8" />
<link rel="stylesheet" href="style" />
</head>
<body>
<textarea id="sourceTA" rows="10" cols="82"></textarea>
<hr/>
<button id="runBtn" onClick="MD_Convert()">Конвертировать MD в HTML</button>
<hr/>
<div id="targetDiv"></div>
<script src="Showdown"></script>
<script src="MD_Convert"></script>
</body>
</html>
На кнопку runBtn повешен скрипт, который вызывает методы библиотеки и результат работы вставляет в элемент <DIV>
function MD_Convert() {
var text = document.getElementById('sourceTA').value,
target = document.getElementById('targetDiv'),
converter = new showdown.Converter(),
html = converter.makeHtml(text);
target.innerHTML = html;
}
Проверено на следующих конфигурациях и релизах:
- Бухгалтерия предприятия, редакция 3.0, релизы 3.0.147.30
Вступайте в нашу телеграмм-группу Инфостарт