На момент написания статьи 14-я платформа доступна только в тестовой версии, все тесты я проводил на версии 8.3.14.1494, в файловом режиме работы.
Итак, в новой версии платформы разработчики отказались наконец от использования Microsoft Internet Explorer в поле HTML-документа. Далее выдержка из описания изменений:
Клиентские приложения, работающие под управление ОС Windows, для работы со справочной системой,
синтакс-помощником, а также с полем HTML-документа, планировщиком, форматированным документом
и редактором HTML-документа используют библиотеку WebKit. Microsoft Internet Explorer для данных
целей больше не используется.
Библиотека поставляется вместе с платформой и не требует дополнительной установки.
Типом значения свойства ПолеHTMLДокумента.Документ стал ВнешнийОбъект. Изменилась DOM-модель,
которая доступна при обращении к данному свойству.
Рекомендуется провести анализ использования элемента формы ПолеHTMLДокумента и исправить
реализацию в том случае, если реализация использовала возможности, которые специфичны только
для Microsoft Internet Explorer.
Вместо IE теперь используется какой-то вебкит, больше ничего полезного на первый взгляд. Но существует гораздо более информативная и подробная статья, что же собственно произошло с HTML в 1С, рекомендую ознакомиться https://habr.com/ru/company/1c/blog/425713/. Если вкратце, ребята описывают муки выбора браузерного движка для замены IE и почему вообще возникла такая проблема. В конце статьи они отговаривают использовать HTML для реализации бизнес логики, но нас такими пустяками не испугать. Итак, приступим к тестированию возможностей чартинга
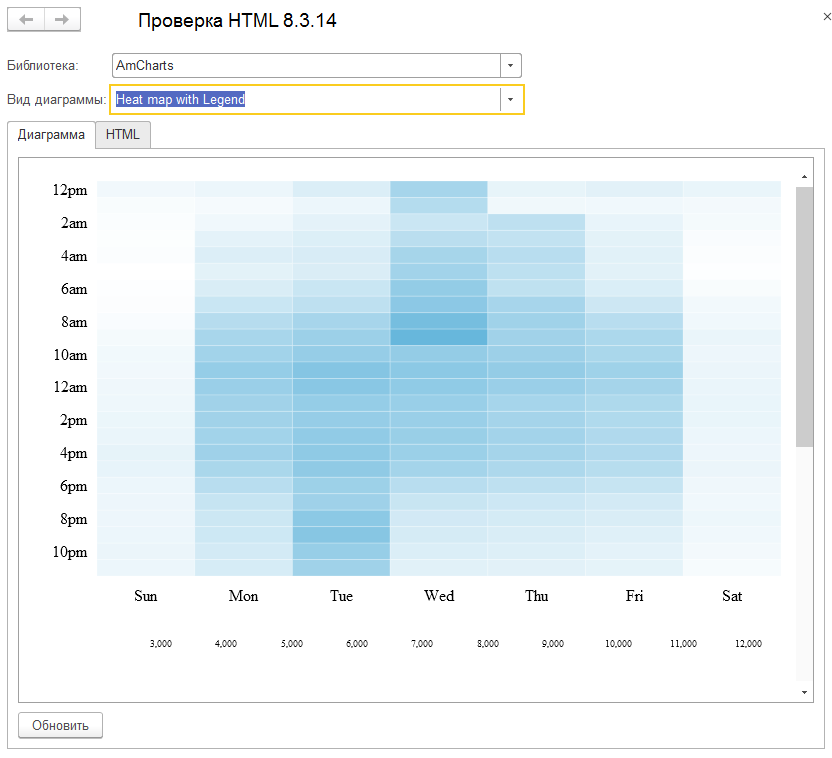
AmCharts
Библиотека от литовских разработчиков
Лицензия: Proprietary. Можно использовать бесплатно, но в углу чартов будет маленькое лого. От него можно избавиться, заплатив денежку.
Больше всего статей на инфостарте как раз по этой библиотеке. Отмечу большое разнообразие чартов, интерактивное взаимодействие с данными, но диаграмма Ганта по возможностям довольно скудная.
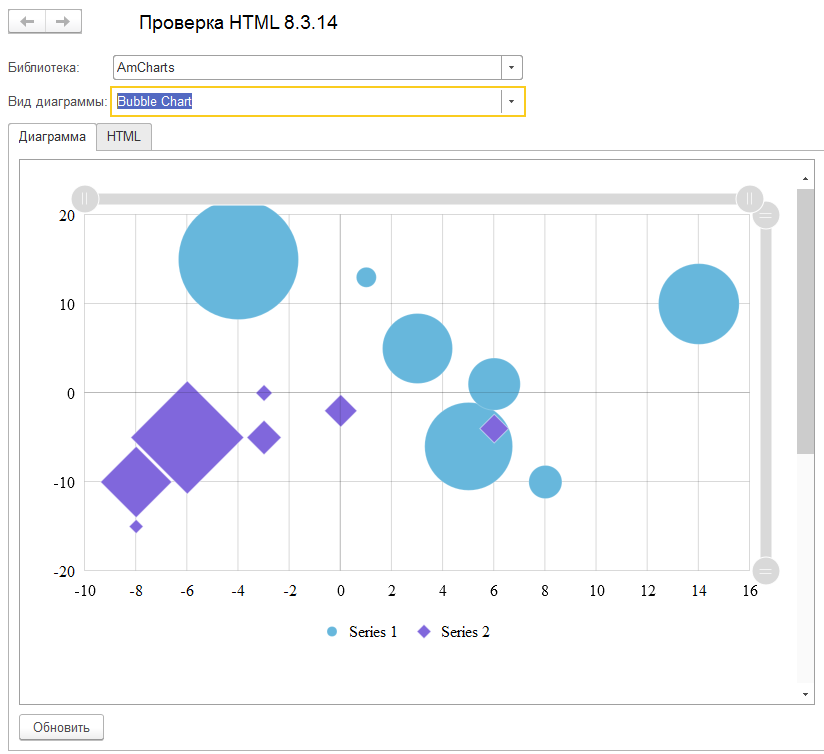
Bubble Chart
Кликом можно отключать видимость серий

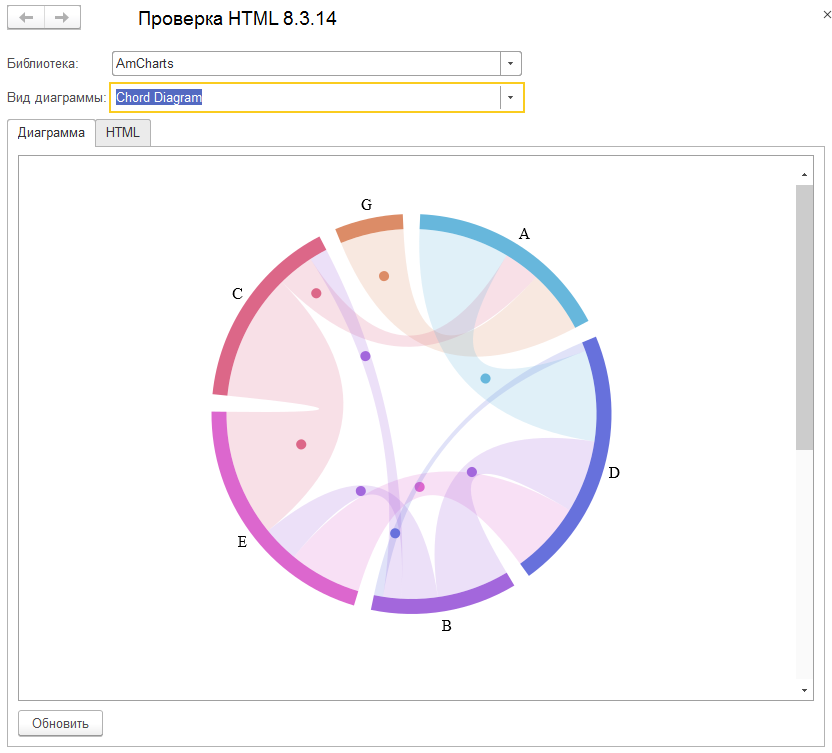
Chord Diagram
Анимация летающих шариков работает как надо, смотрится завораживающе

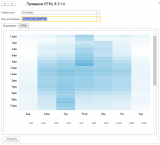
Layered Column Chart
Масштабирование выделением области мышкой работает

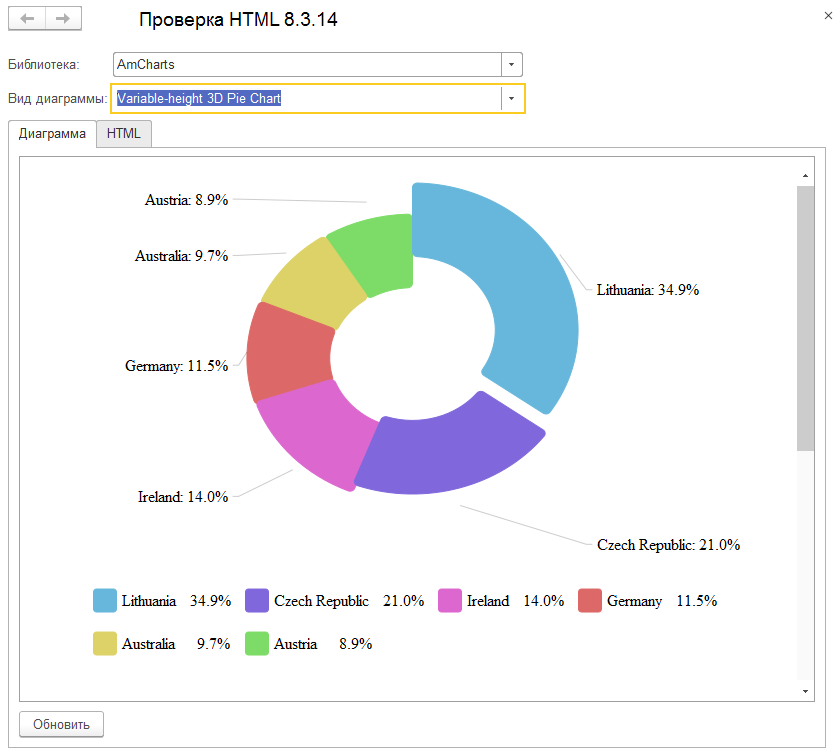
Variable-height 3D Pie Chart
Здесь почему-то сектора не прорисованы до конца, в то время как в оригинале они выглядят объемными.

оригинал:

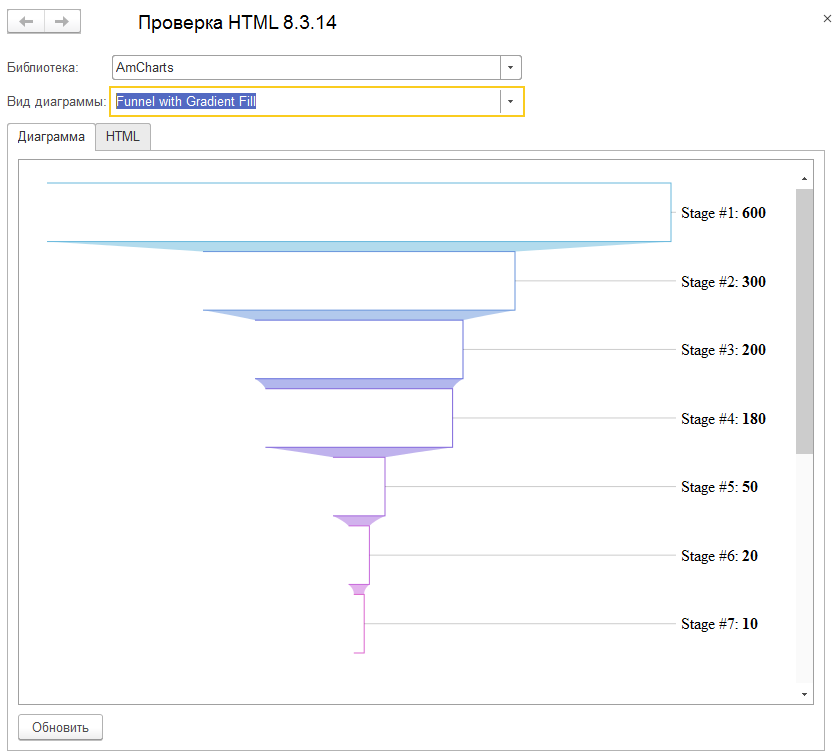
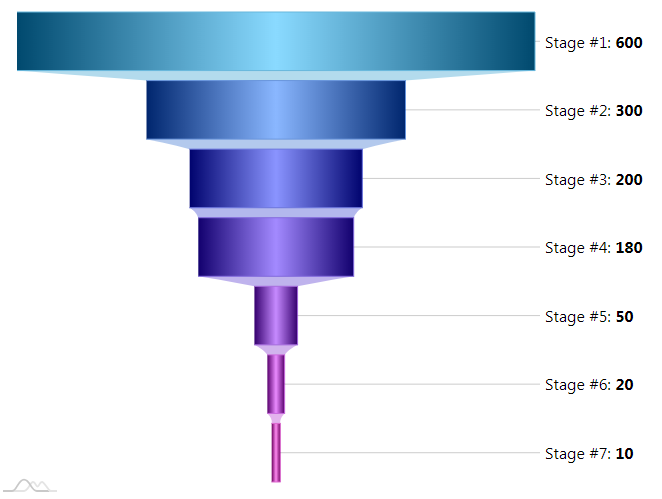
Funnel with Gradient Fill
Воронка тоже прорисовалась плохо, возможно я что-то криво подключил, пишите в комментариях, если знаете как побороть.

оригинал:

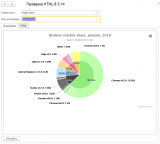
Polar Area Chart
Масштабирование выделением области мышкой работает

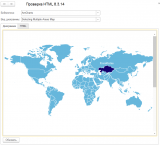
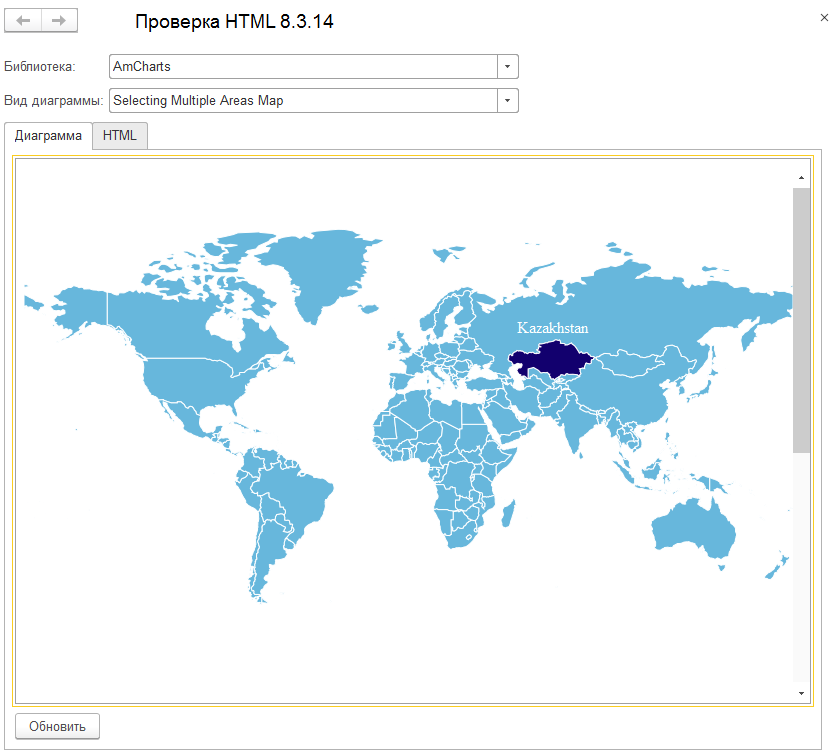
Selecting Multiple Areas Map
Множественный выбор стран работает, выглядит круто. Масштабирование колесиком мыши работает.

GANTT Chart With Dates
Это не совсем полноценная диаграмма Ганта, так как не хватает связей, но доступность ресурсов отобразить можно.

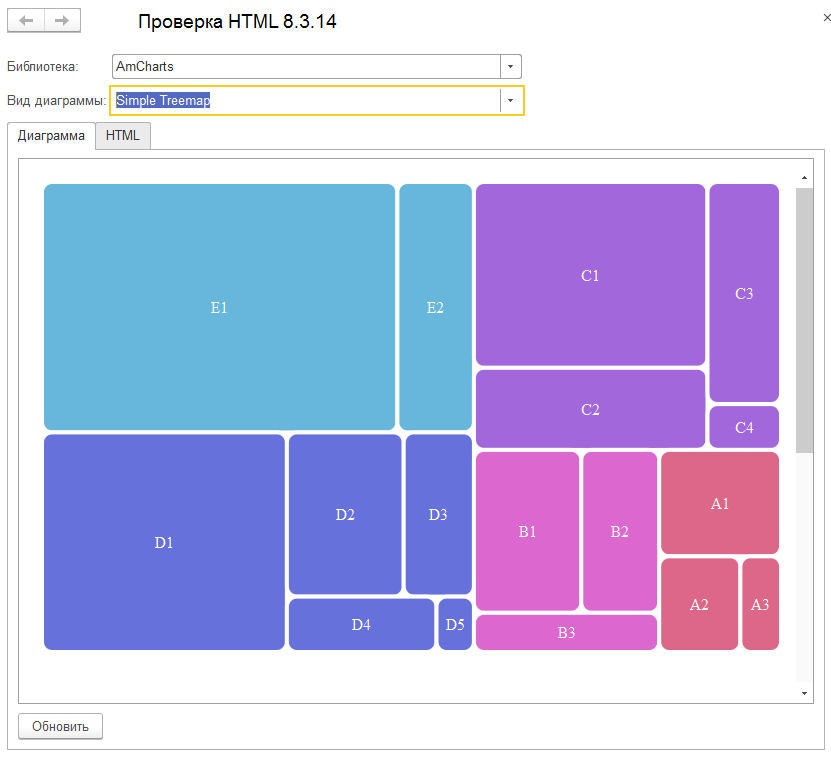
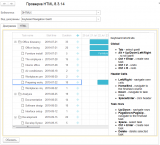
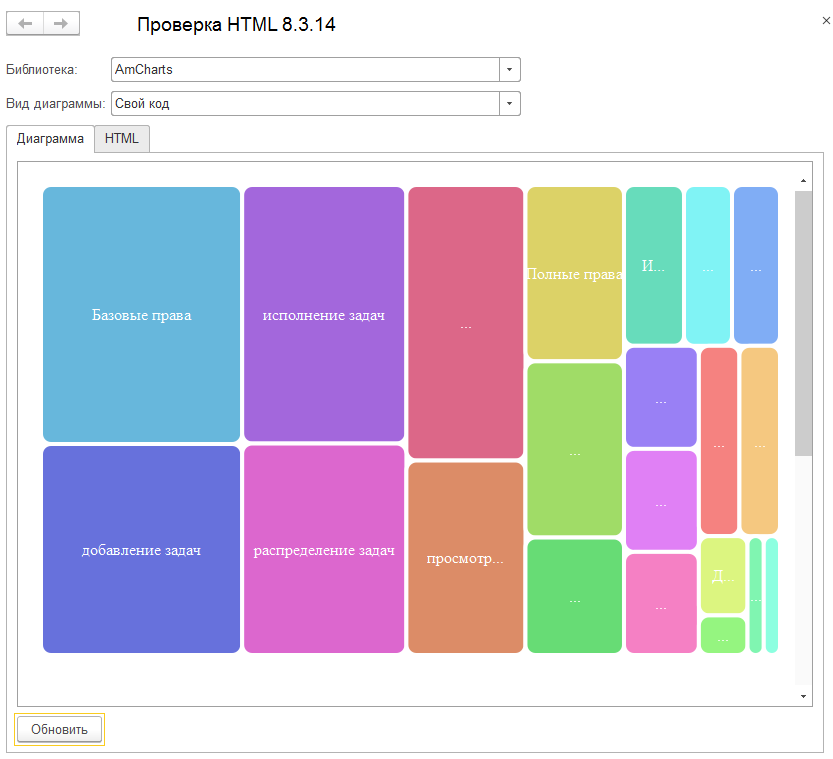
Роли и пользователи в Treemap
Демонстрация работы с данными 1C на примере вывода ролей в диаграмму Tree Map, ресурсом выступает количество пользователей с такой ролью (HTML текст взят с другой рабочей базы на старой платформе, поэтому использую вкладку "Свой код")

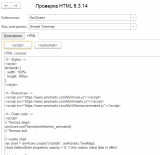
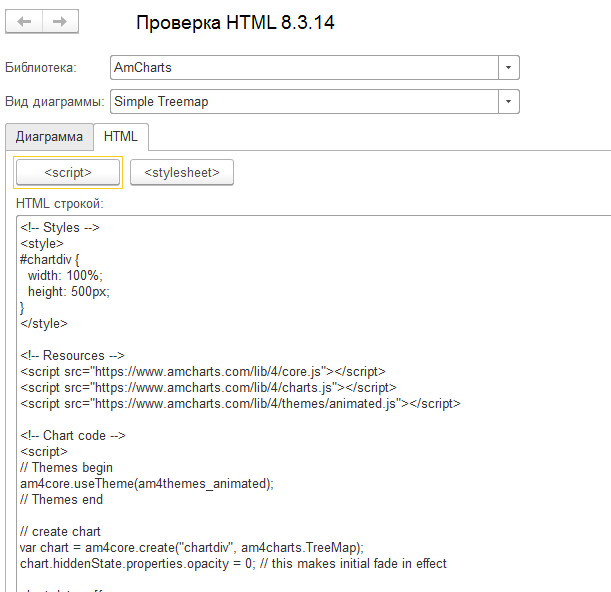
Свой код
В поле «Вид диаграммы» можно выбрать значение «Свой код», этот вариант пригодится, если вы захотите потестировать остальные демо примеры библиотек с сайта. Для этого просто скопируйте javascript код на вкладку «HTML» и нажмите кнопку «Обновить» на вкладке «Диаграмма».

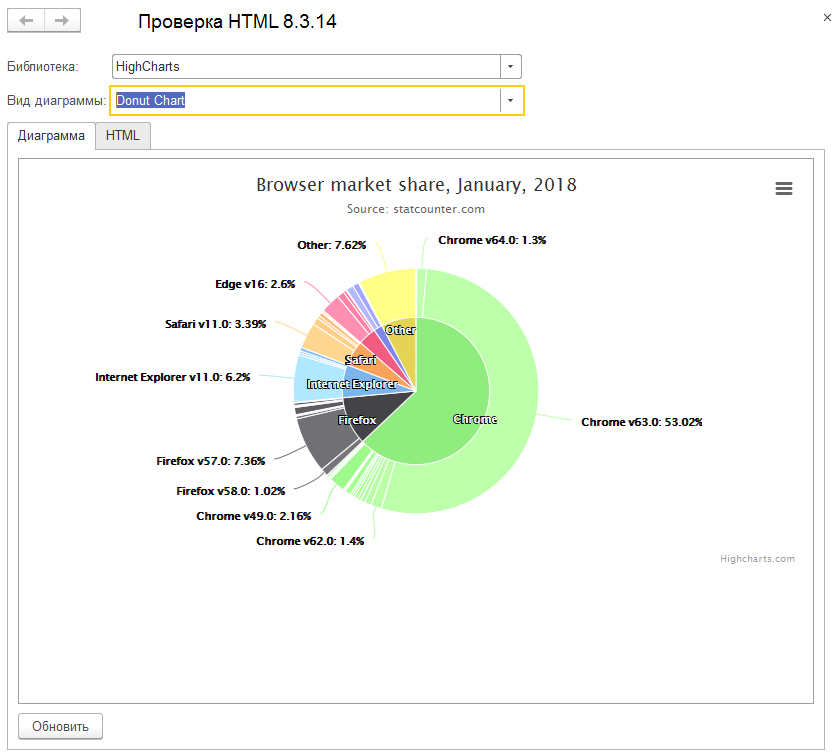
HighCharts
https://www.highcharts.com/
Библиотека от норвежских разработчиков Highsoft
Лицензия: Proprietary. Бесплатно для личного и некоммерческого использования. Для коммерческого использования придется заплатить денежку.
По это библиотеке статей на ИС поменьше. Библиотека очень богата на различные экзотические, но функциональные чарты, хороший интерактив, отличная диаграмма Ганта. На мой взгляд, она по всем параметрам чуть-чуть лучше AmCharts, так что присмотритесь к ней, если будете выбирать на чем строить визуализацию данных.
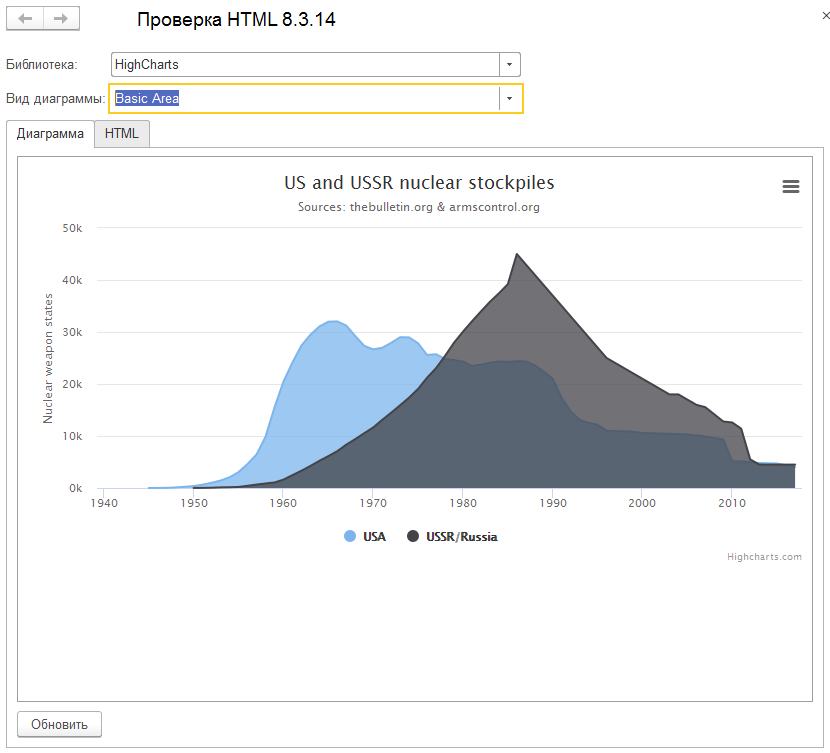
Basic Area
Кликом можно отключать видимость серий

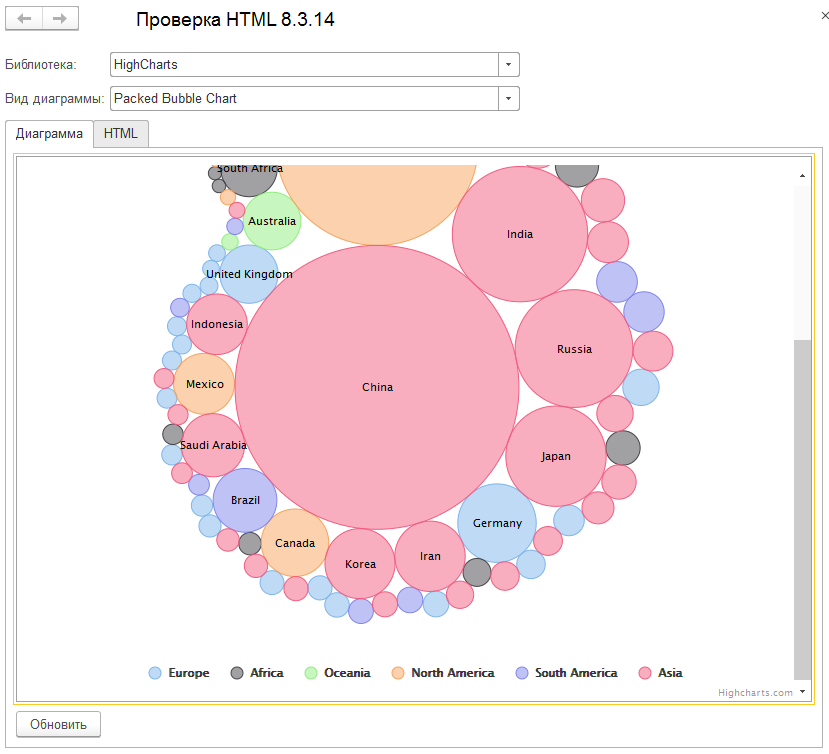
Packed Bubble Chart
Кликом можно отключать видимость серий

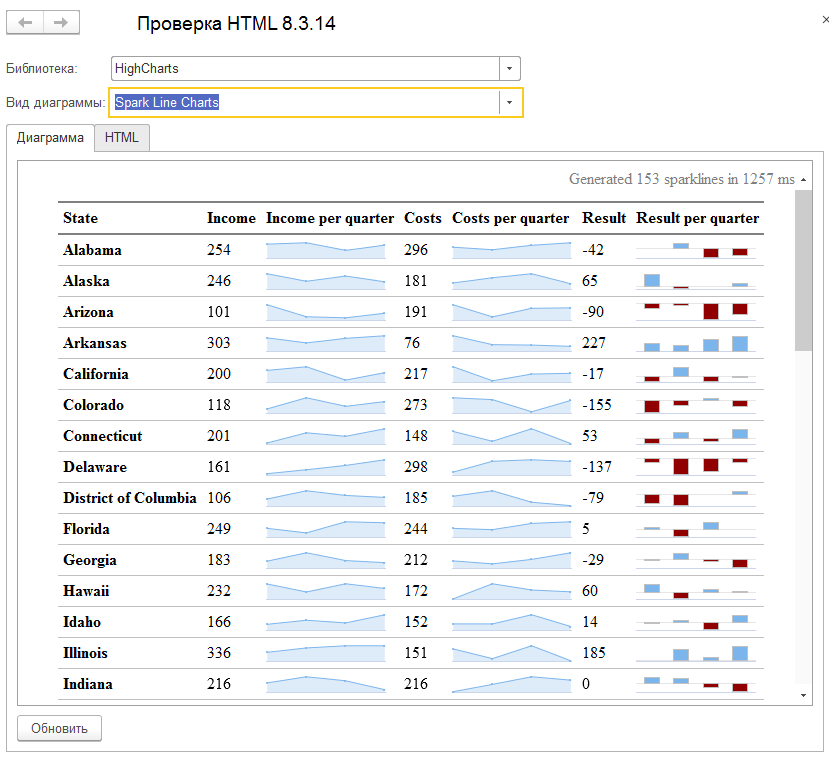
User Supplied Data
Интересный график, где точки можно добавлять кликом мышки. График автоматически масштабируется, если точка находится близко к краю поля.

Draggable Box 3D
Полноценный 3D график с точками, который можно крутить в любую сторону мышкой, выглядит очень круто. Почему-то все точки нарисованы черным, хотя в оригинале они цветные. Возможно я что-то напутал со стилями, глубоко не разбирался.

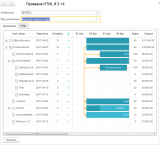
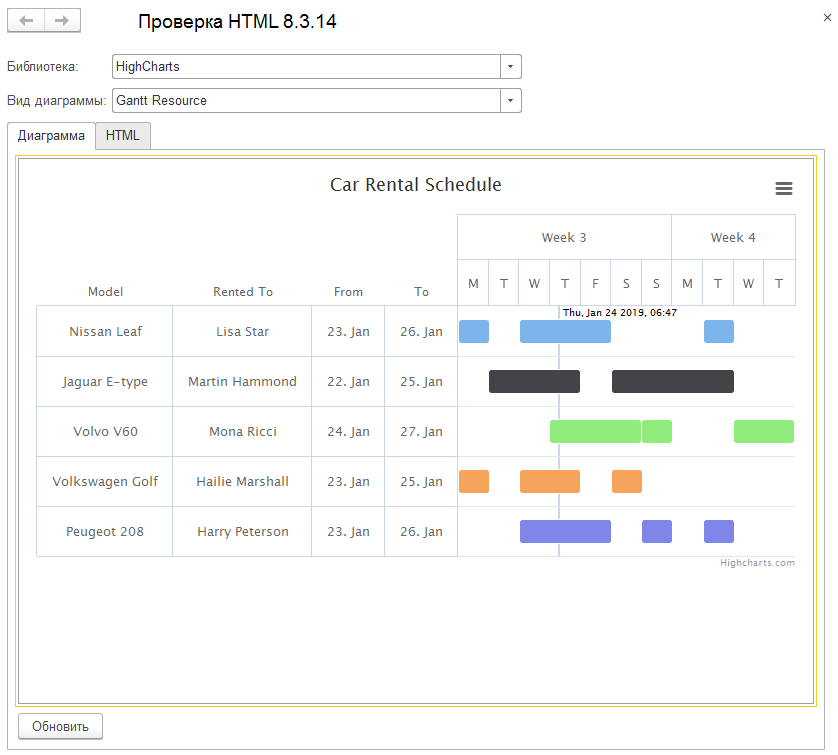
Gantt Resource
В обработке используется ресурсная диаграмма для того, чтобы можно было сравнить с AmCharts, но на самом деле возможности HighCharts гораздо шире. Есть проектные диаграммы со связями, поддерживается интерактивное изменение сроков, прогресс, картинки в интервалах и т.д.

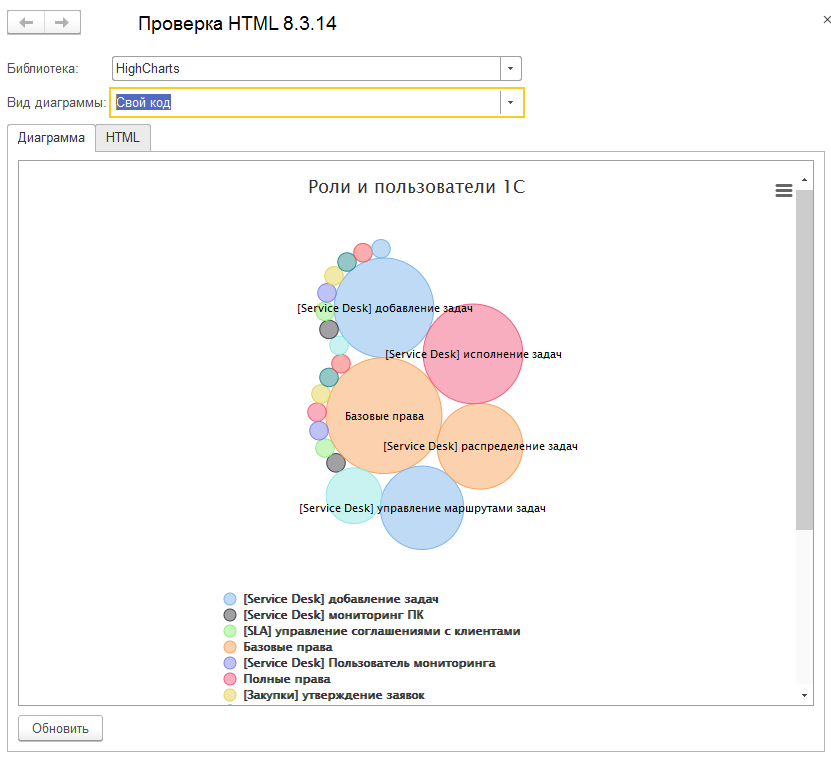
Роли и пользователи в Packed Bubble
Демонстрация работы с данными 1C на примере вывода ролей в диаграмму Packed Bubble Chart, ресурсом выступает количество пользователей с такой ролью. Подписи выводятся только для ролей, у которых более 10 пользователей.

Свой код
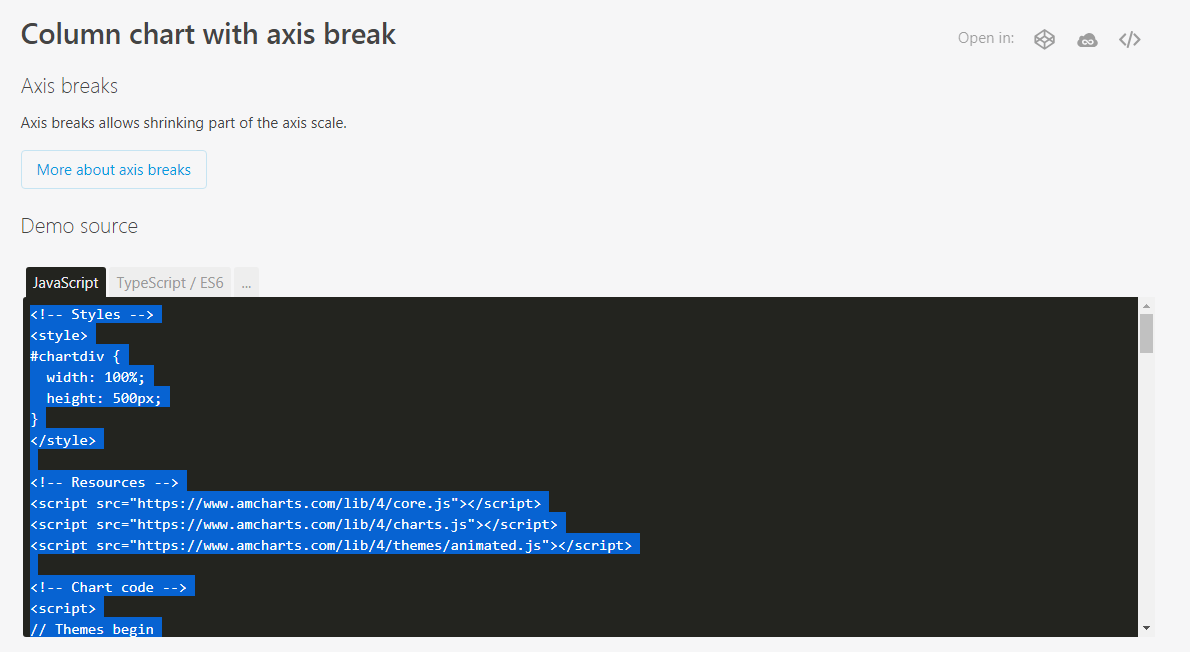
Для тестирования демо примеров с сайта HighCharts, придется выполнить несколько действий. Разберем вариант просмотра кода в СodePen, нажмите соответствую кнопку на сайте под демо диаграммой — откроется окно онлайн редактора CodePen. Здесь нас интересует раздел HTML, скопируйте его содержимое в обработку, на вкладку «HTML». Далее надо скопировать код на javascript. Копируем код из раздела «JS» онлайн редактора и вставляем в обработку после предыдущего копипаста, обрамив этот участок кода тегом <script>. Для упрощения этой процедуры в обработке предусмотрена кнопка «<script>», которая обрамляет выделенный участок текста этим тегом. Опционально можно скопировать раздел «CSS» онлайн редактора, вставив его перед разделом JS и обрамив тегом <stylesheet>(в обработке есть соответствующая кнопка); на работоспособность он не влияет, но может менять внешний вид диаграммы. Нажмите кнопку «Обновить» на вкладке «Диаграмма».


DHTMLX
https://dhtmlx.com/
Библиотека от литовских разработчиков Dinamenta UAB (Литва прям лидер по JS визуализации :)
Лицензия: GNU GPL. Можно использовать бесплатно с некоторыми ограничениями даже в коммерческих проектах. За деньги дают некоторые продвинутые фишки, описанные на сайте разработчика.
По этой библиотеке совсем нет статей на ИС. Выглядит довольно сурово, но обладает неплохими возможностями по визуализации данных. Особенно хорошо проработана здесь диаграмма Ганта, на мой взгляд, она даже более продвинутая чем в AmCharts или в HighCharts. Остальные чарты выглядят скромнее и не отличаются сильным разнообразием.
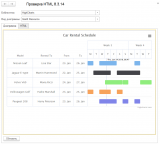
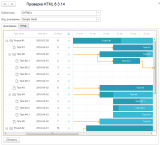
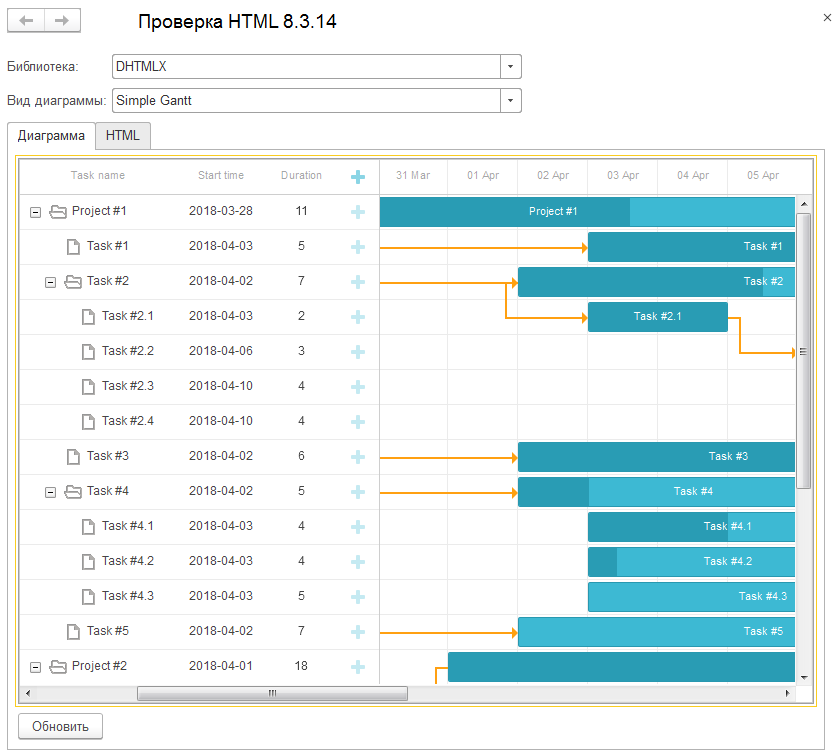
Simple Gantt
Простая проектная диаграмма Ганта, поддерживается интерактивное изменение сроков, добавление задач, изменение связей. По задачам строится иерархическая структура

Rightside Columns Gantt
Проектная диаграмма Ганта, в которой показана возможность отображать дополнительные данные справа от графика.

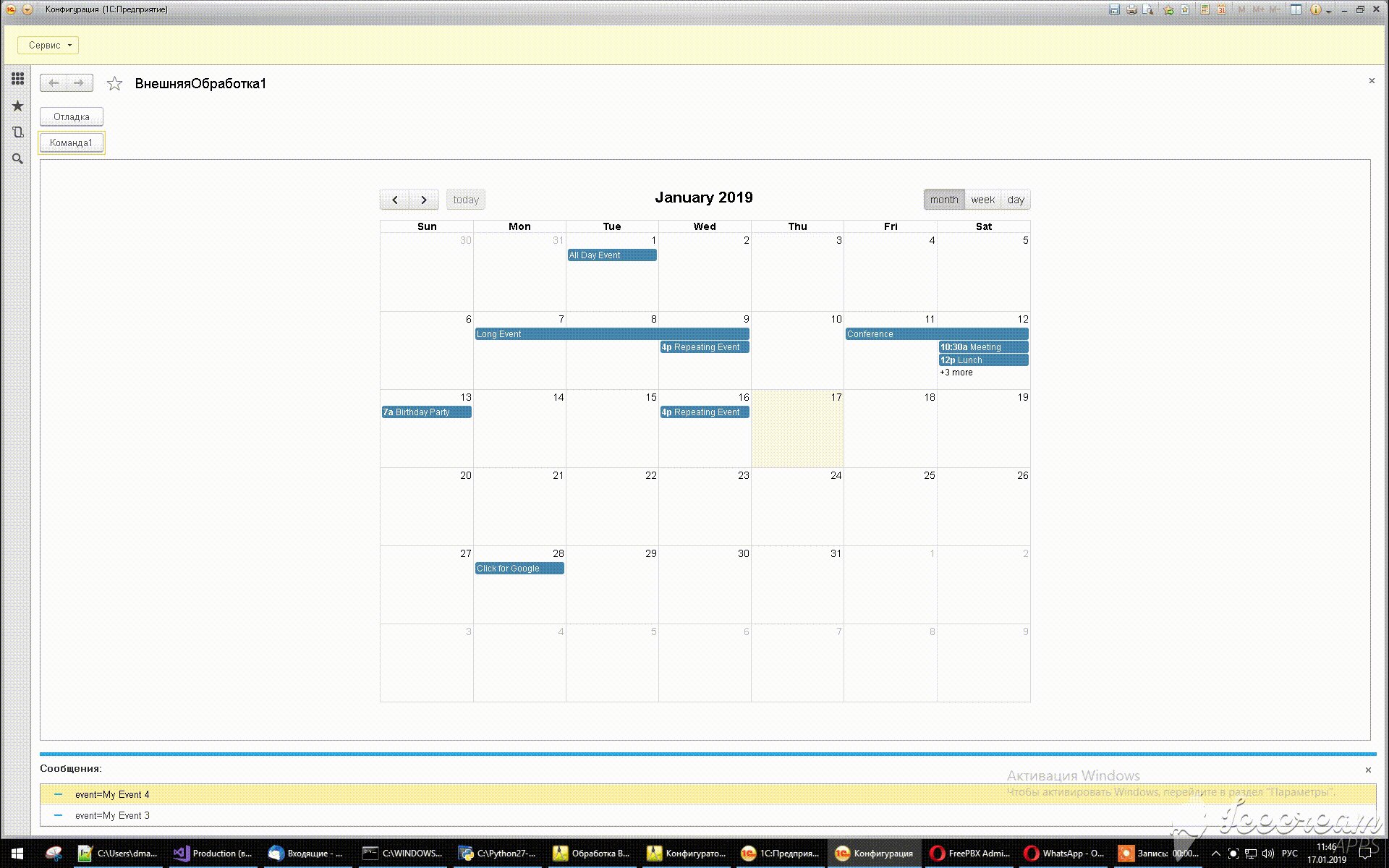
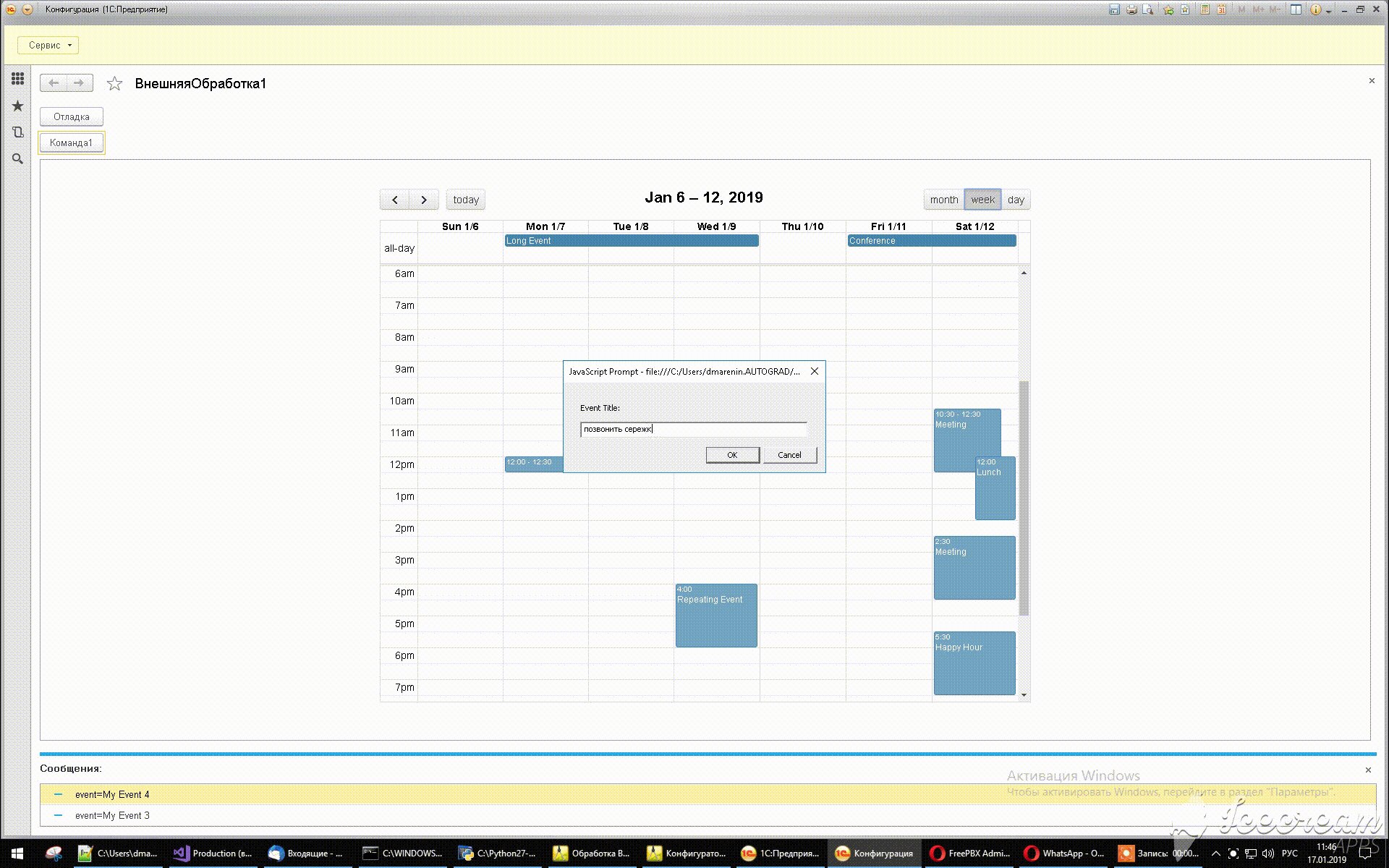
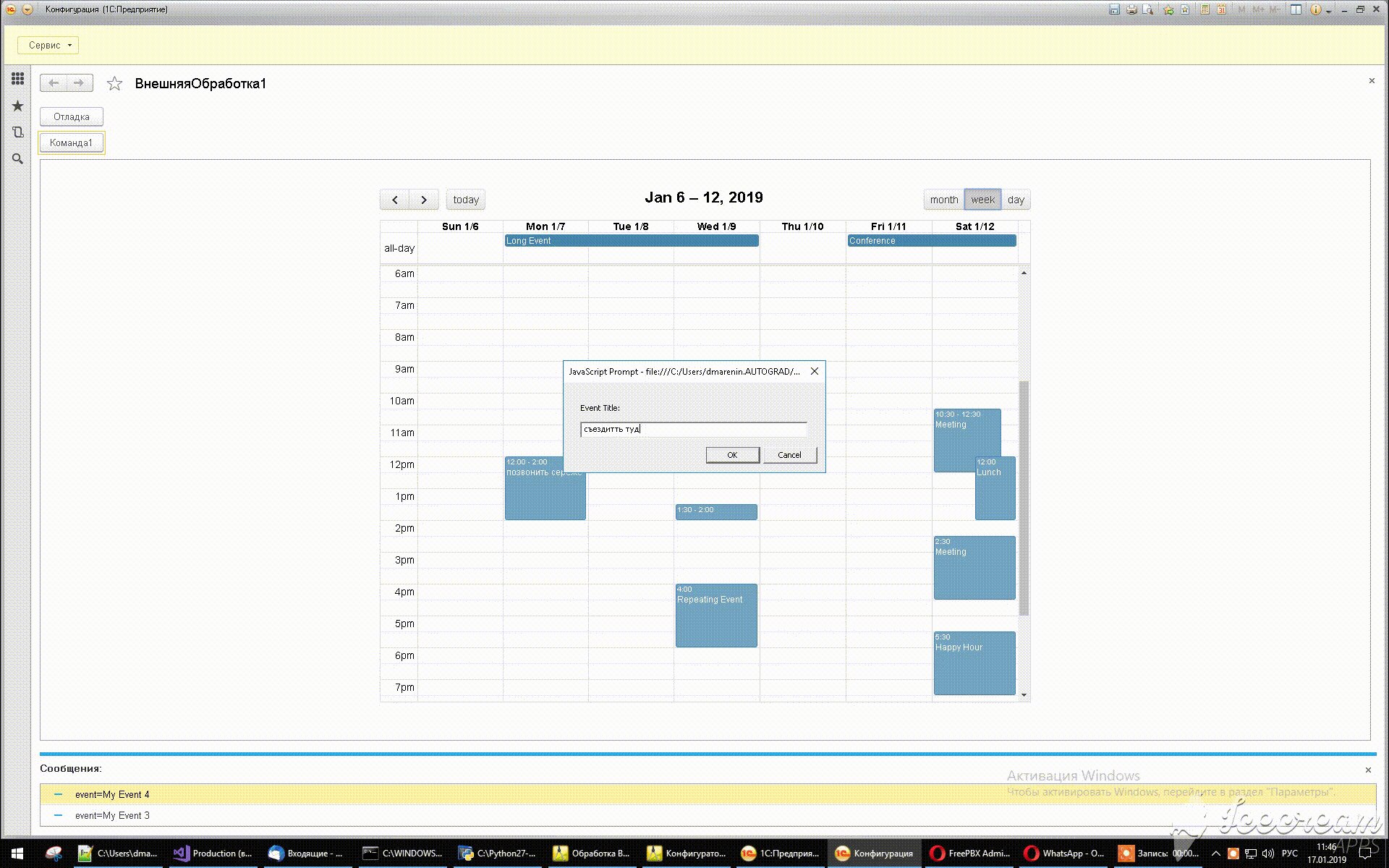
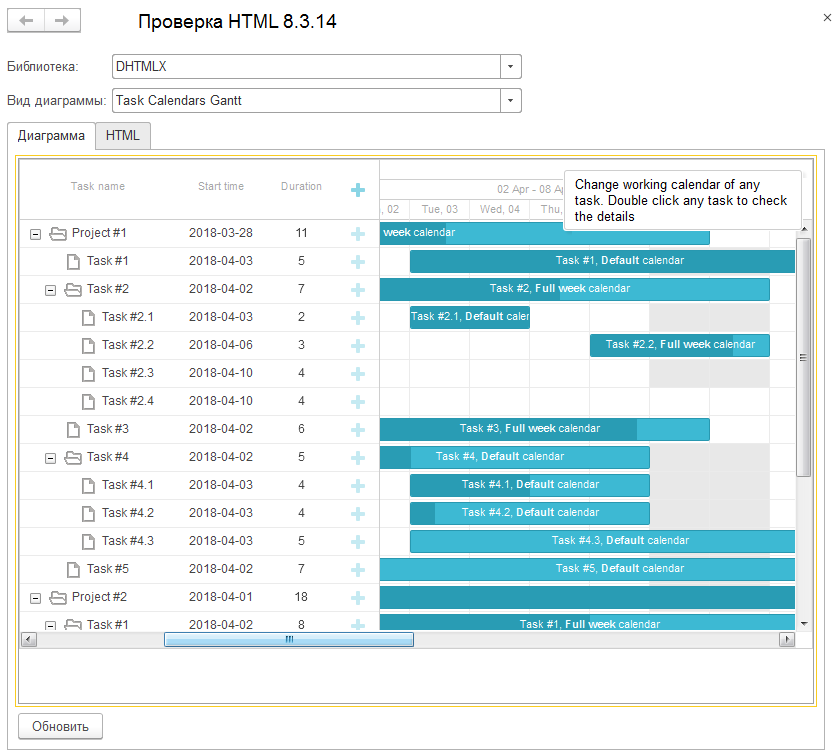
Task Calendars Gantt
На этой диаграмме автоматически расширяется интервал задачи, если она попадает на нерабочее время. Можно подвигать задачу и посмотреть, как срок выполнения подстраивается под заданный график работы.

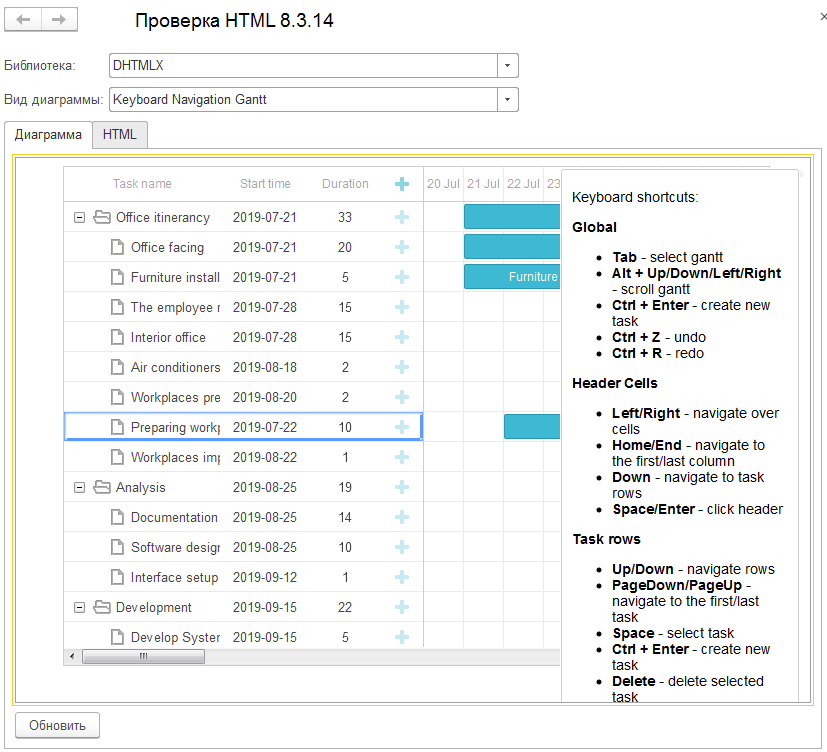
Keyboard Navigation Gantt
Диаграммой можно управлять с клавиатуры, поддерживаемые сочетания клавиш видно на скриншоте.

Сессии по журналу регистрации
Демонстрация работы с данными 1C на примере вывода длительности сессий работы пользователей в базе за последнюю неделю в диаграмму Ганта. Ничего более полезного и универсального, работающего на любой конфигурации придумать не смог, но для тестирования сойдет.

Свой код
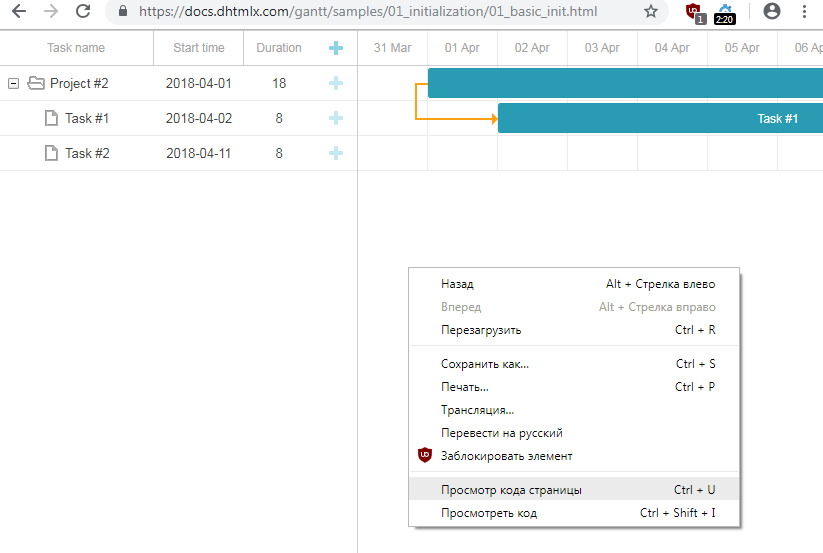
Для тестирования демо примеров с сайта DHTMLX, придется выполнить несколько действий. Для начала перейдите в специальный демо раздел сайта, отсюда проще копировать код: https://docs.dhtmlx.com/gantt/samples/
Откройте какую-нибудь диаграмму и выберите через контекстное меню «Просмотр кода страницы» (Ctrl+U). Откроется текст страницы, скопируйте его в обработку на вкладку «HTML». Нажмите кнопку «Обновить» на вкладке «Диаграмма».


Что из себя представляет обработка
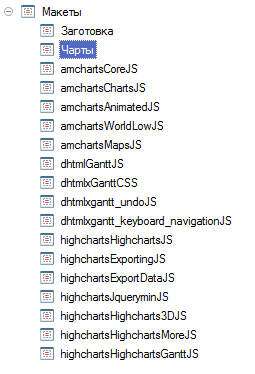
Весь код выводимых диаграмм сосредоточен в макете «Чарты», по ячейке на каждый чарт. Можно по аналогии добавлять с сайтов любую новую диаграмму в следующую ячейку (прописав соответствующий код вывода). Дополнительно в обработку внедрен исходный код из библиотек AmCharts, HighCharts, DHTMLX, который подставляется в код диаграммы, заменяя html ссылки на исходный код. Такая замена позволяет использовать javascript библиотеки вообще без подключения к интернету, из чего вытекает и минус — версии библиотек остаются неизменными, теми, которые зашил программист при обновлении обработки. При выборе вида диаграммы из списка HTML текст подгружается из соответствующей ячейки макета «Заготовка» и после замены ссылок на файлы библиотек на текст кода из соответствующих макетов HTML, строка присваивается данным элемента «Поле HTML документа».
По мере тестирования, обнаружил, что часто приходится вписывать однотипные теги, поэтому добавил пару кнопок на форму обработки
«<script>» - вставляет вокруг выделенного куска текста теги <script>...</script>
«<style>» - вставляет вокруг выделенного куска текста теги <style type="text/css">...</style>


Выводы
Наконец 1С развязал нам руки в плане использования современного HTML прямо на форме. Пусть пока в тестовой версии, но через некоторое время 8.3.14 выйдет в релиз и можно будет использовать эти возможности в работе. На ум приходят следующие сферы применения HTML полей: визуализация данных, 3D моделирование и анимация, сложные и динамически изменяемые формы ввода информации.
Update
31.01.2019 вышла релизная версия 8.3.14.1565, можно полноценно использовать HTML5 в работе!
Вступайте в нашу телеграмм-группу Инфостарт