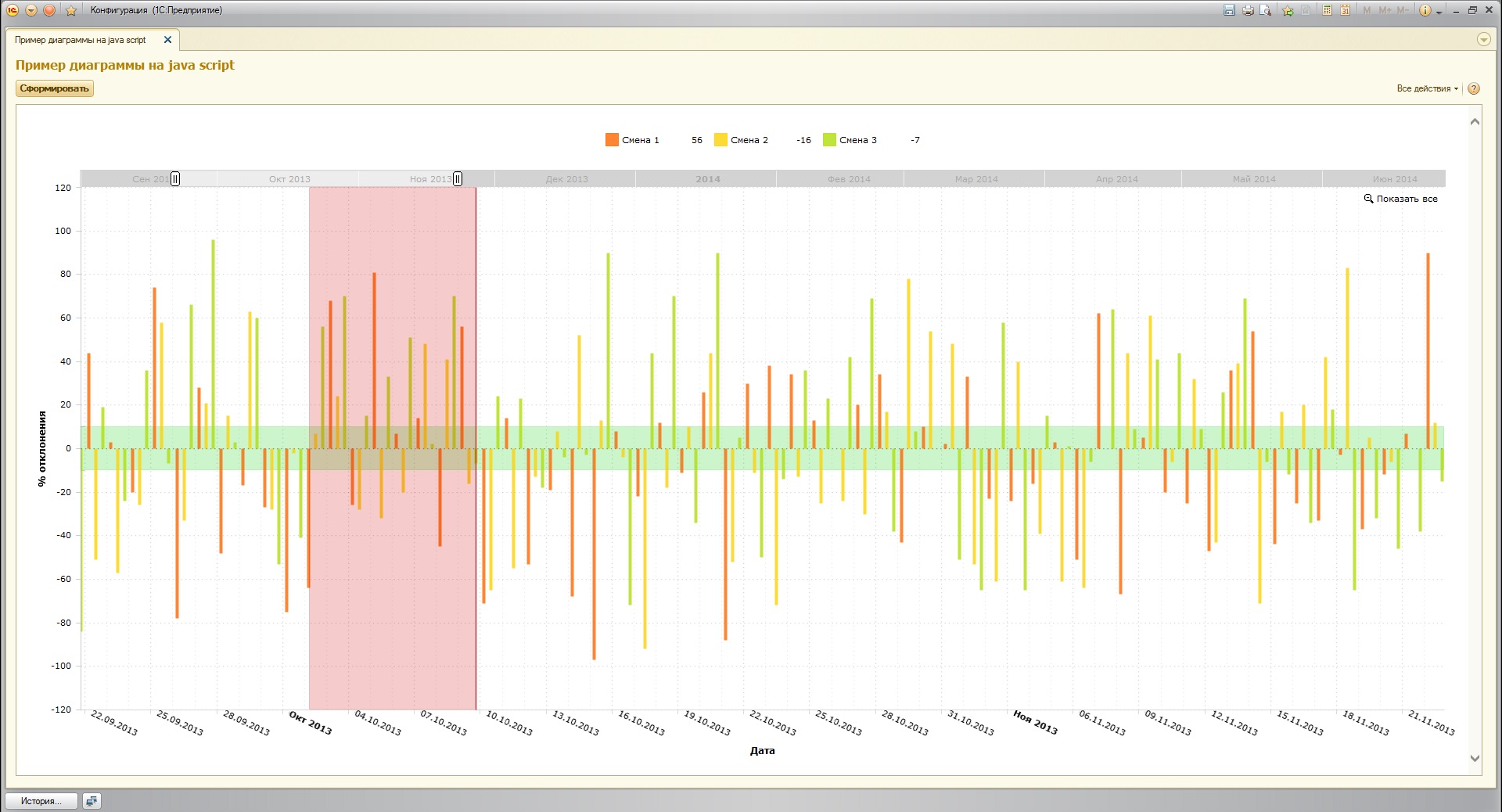
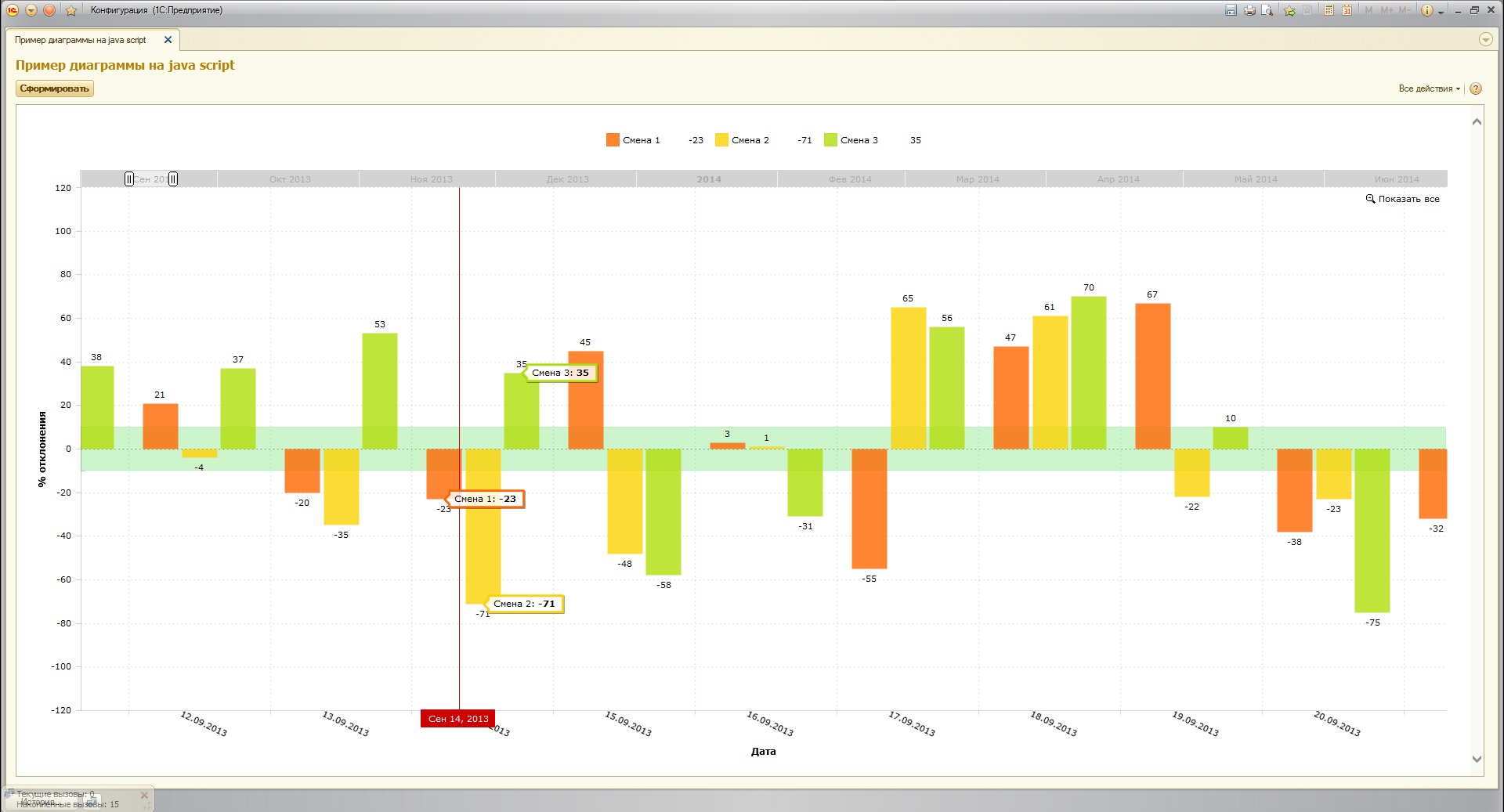
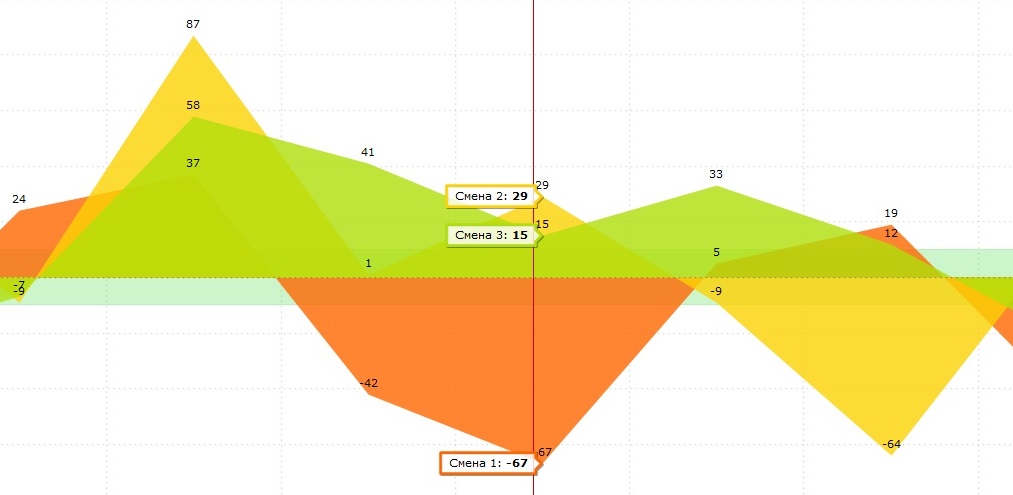
Попытка сделать более функциональный механизм отображения диаграмм в 1С.
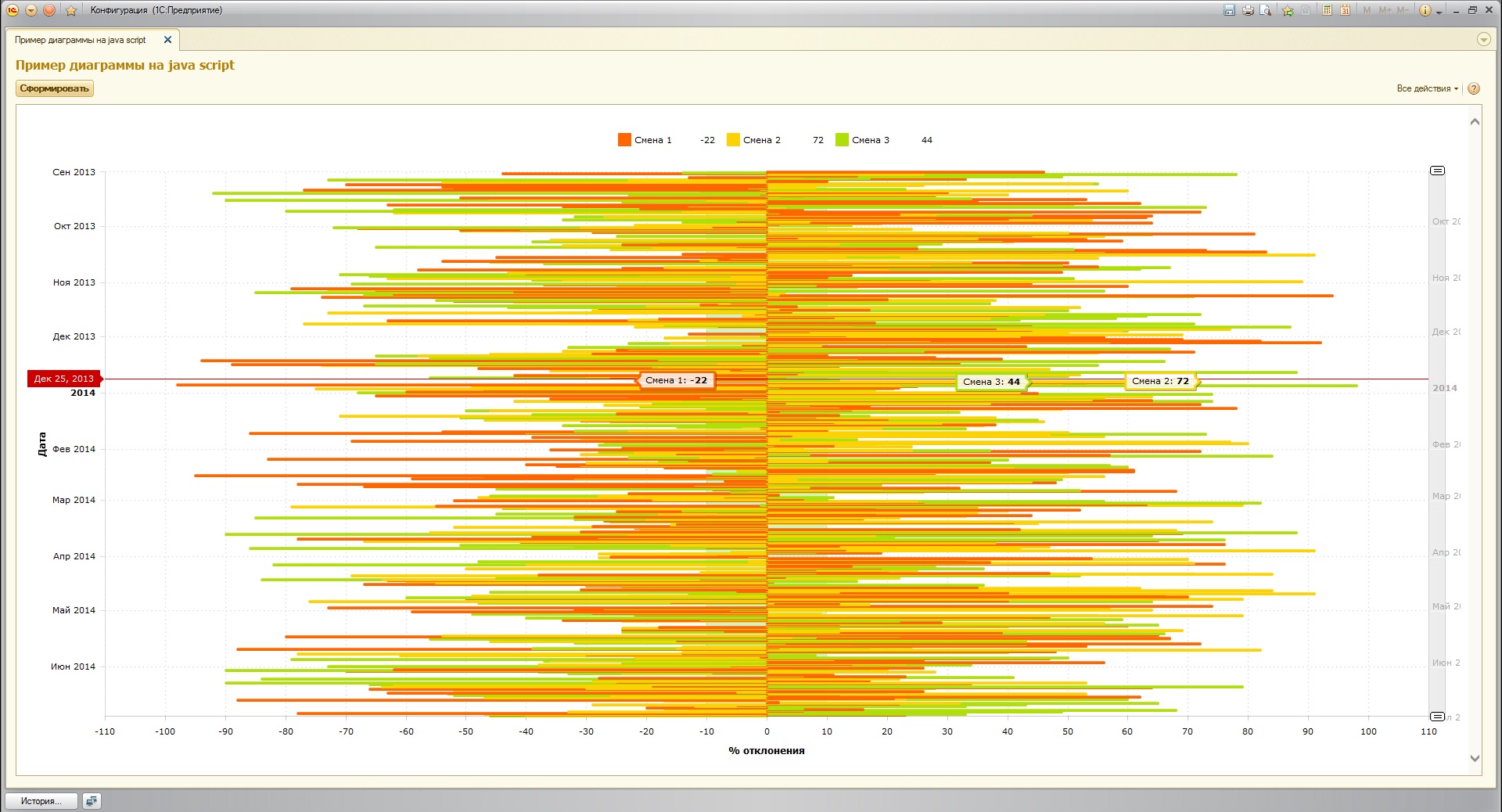
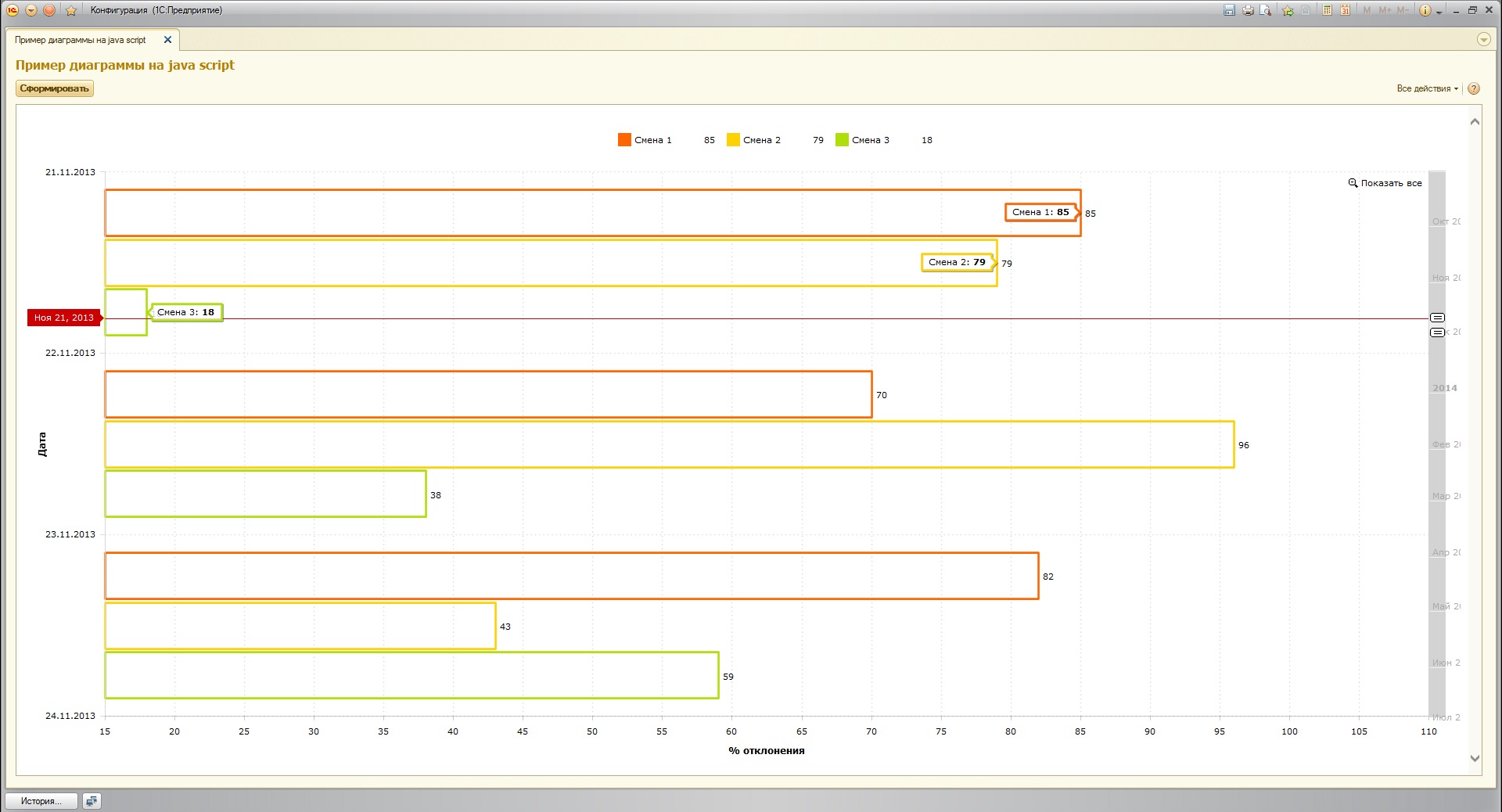
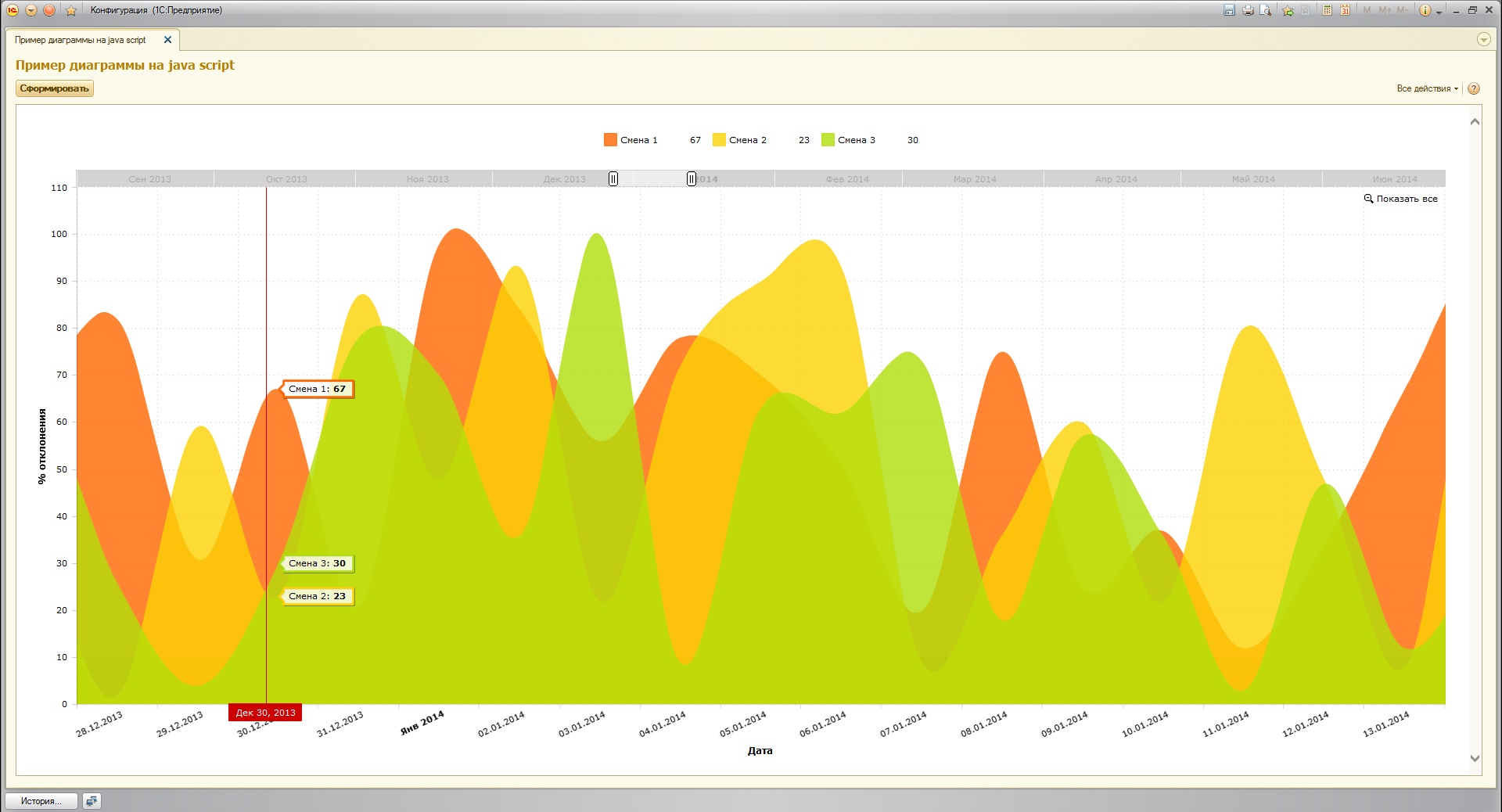
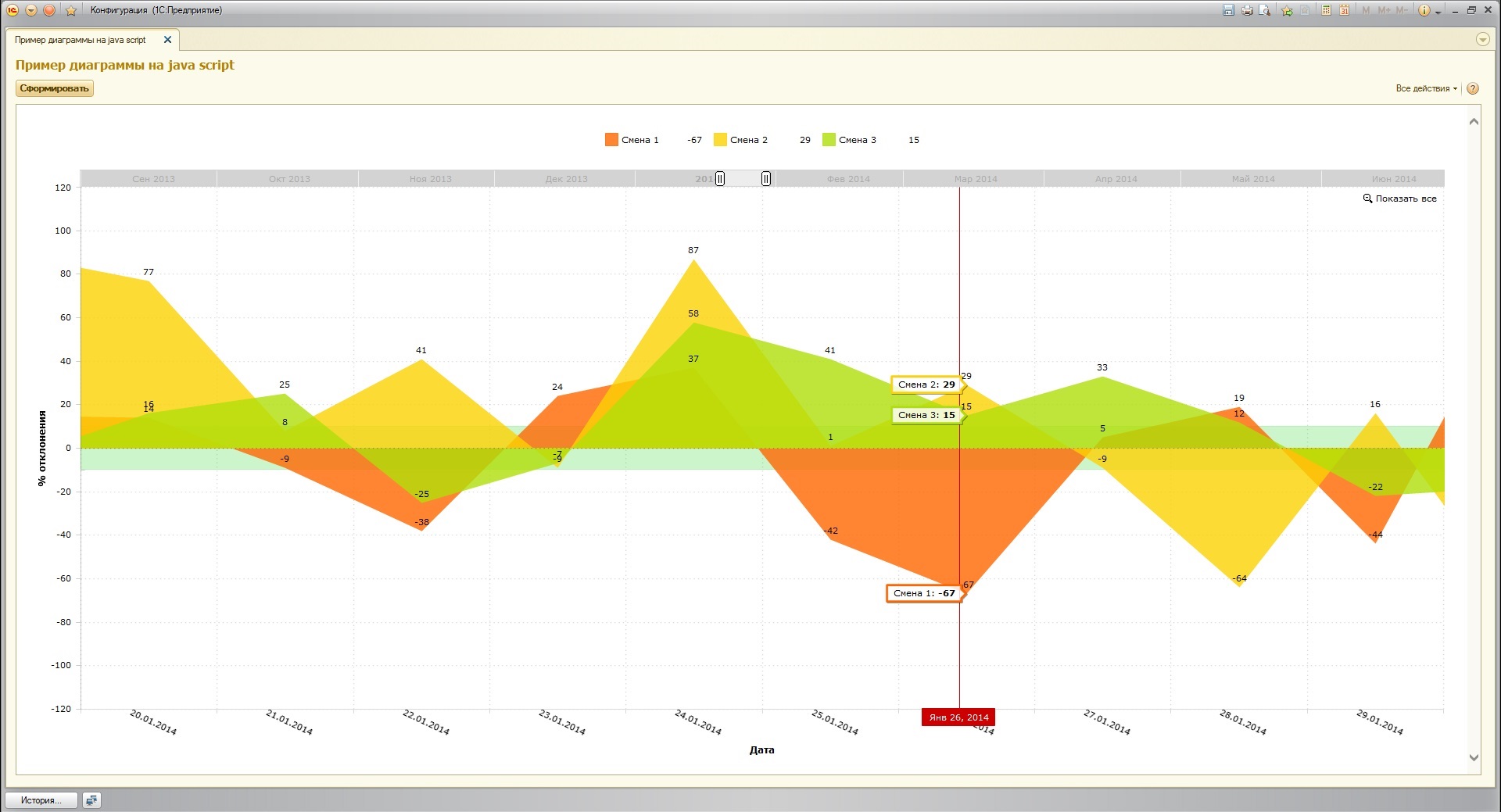
В обработке приведен пример использования функции формирования текста HTML страницы с диаграммами.
Параметры этой функции и есть все настройки.
//Функция формрирует строку HTML с диаграммой по входящей таблице значений
//
// Параметры:
// ТЗ_ДанныеДиаграммы - ТаблицаЗначений,
// Заголовки колонок - тект подписи на диаграмме,
// Первая колонка - Серии диаграммы,
// Вторая и последующие колонки - Точки диаграммы.
// СтруктураПараметров - Структура:ТипГрафика - Строка.
// ТипГрафика. Возможные варианты: "line", "column", "step", "smoothedLine".
// ЗаголовокОсиОрдинат - Строка;
// ЗаголовокОсиАбсцисс - Строка;
// УголПоворотаПодписиОсиАбсцисс - Число;
// КоличествоТочекДляОтключенияПодписей - Число.
// При превышении данного количества точек, отображаеммых на диаграмме, подписи точек отображаться не будут;
// Залить - Булево.
// ДлительностьАнимации - Число.
// Длительность анимации отрисовки графика в секундах. По умолчанию = 0, т.е. нет анимации.
// Анимация притормаживает на больших объемах данных;
// МаксимумОсиОрдинат -Строка.
// Ограничении оси ординат сверху;
// МинимумОсиОрдинат - Строка.
// Ограничении оси ординат снизу;
// Повернуть - Булево.
// Поворачивает на 90 градусов диаграмму;
// ВыделениеОбластиФона - Структура:От - Число.
// Значение от которого ничинать выделение фона;
// До - Число.
// Значение до которого продолжать выделение фона;
// Цвет - Строка.
// Цвет выделения фона в формате "#00CC00";
// ПолосаПрокрутки - Структура:Высота - Число.
// Высота полосы прокрутки в пикселях;
// Цвет - Строка.
// Цвет текста полосы прокрутки в формате "#00CC00";
// Легенда - Структура:Позиция - Строка.
// Ориентация легенды относительно диаграммы. Варианты: "bottom", "top", "left", "right" and "absolute";
// Выравнивание - Строка.
// Выравнивание легенды в выбранной "Позиции". Варианты: "left", "center", "right";
//
// Возвращаемое значение:
// Строка - текст HTML страницы содержащая код диаграммы, для вставки в HTML поле
P.S. Жду конструктивных комментариев)
Спасибо