Постановка задачи
Не буду вдаваться в детали реальной задачи, а опишу лишь общий концепт. Есть карта местности от заказчика в растровом представлении. Необходимо реализовать бизнес-логику работы с объектами, включающая в себя оперативную визуализацию элементов на карте.
В зависимости от времени суток нагрузка меняется - в первой половине дня присутствуют пиковые моменты, что наводит на мысли не о самом оптимальном варианте для случая регулярного опроса БД (обновлять HTML-страничку напрямую с HTTP-сервиса базы каждые ~5секунд). Да и ни для кого не секрет, что 1С это не realtime-система.
Следовательно, хотелось переложить функции развертывания на широком спектре платформ, обновления информации по событию на решение, которое для этого бы подходило лучше 1С и имело бы универсальный набор API для взаимодействия из коробки. Ну и совсем "шоколад", если все это "за бесплатно".
Развертывание проекта Firebase
Точно уже не припомню, откуда мне известно о Firebase (возможно сказался бум статей о сервисе несколько лет назад), но цепочка мыслей web -> realtime -> надежность/масштабируемость -> API заканчивалась именно этим продуктом небезызвестной корпорации.
Пожалуй здесь не будет детального описания всех тонкостей Firebase, но постараюсь пошагово описать создание простого проекта, чтобы вы, дорогой коллега, не рыскали по просторам Интернета.
Создание проекта
Проходим прямиком к консоли Firebase и жмем "Создать проект".
На первом шаге мастер попросит заполнить название. Укажем "ISMapVisualization" (Infostart map visualization). Примем условия использования и перейдем к следующему шагу.
Далее последует вопрос об активации "Аналитики". Для поставленной задачи этот функционал не принципиален. Я сторонник отключать все, что не используется явно, поэтому отключаю эту функцию. Нажмем "Создать проект". После недолгого ожидания проект готов к использованию.
На бесплатном тарифном плане "Spark" доступно 50000 запрос на чтение и 20000 на запись. Для наших целей этого пока более чем достаточно, а впоследствии всегда можно перейти на тариф по факту использования.
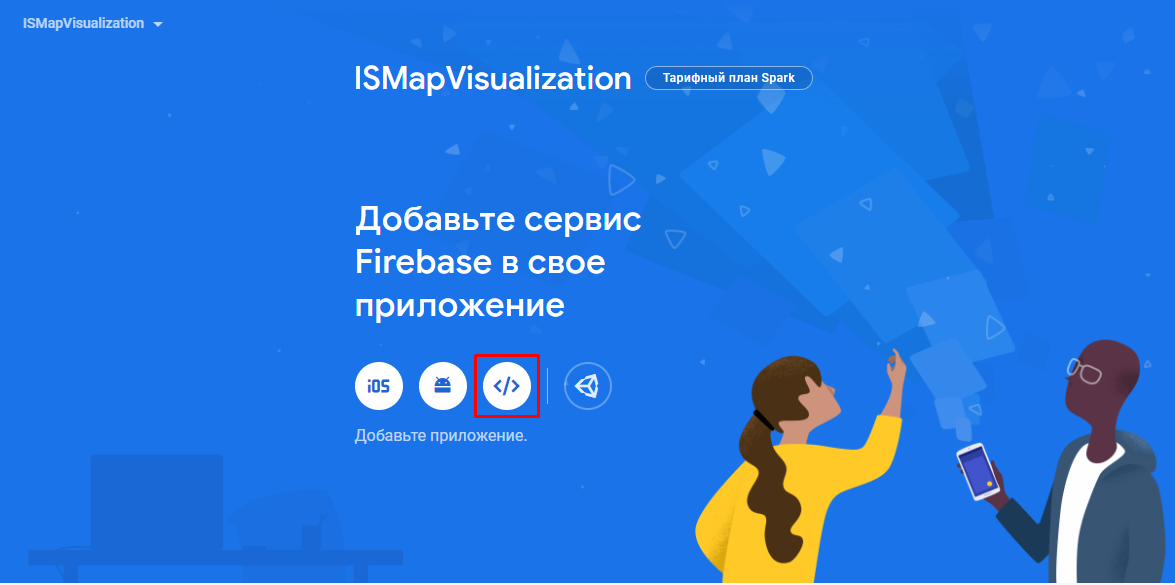
Добавление приложения
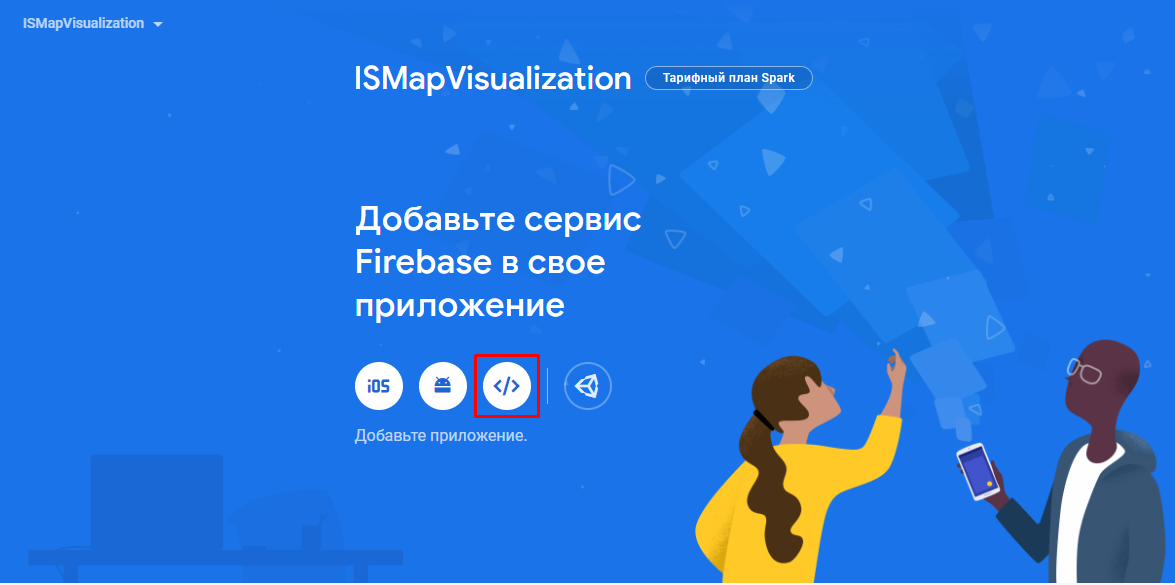
Карту нужно будет как-то отображать. Для этих целей создадим веб-приложение.

Новый мастер запросит псевдоним. Введем название и установим галочку "Настройте Firebase Hosting для этого приложения". Регистрируем.
На следующем шаге мастер предоставит фрагмент JS-кода для подключения нужных библиотек и файла с настройками. На этот момент пока не обращаем пристального внимания.
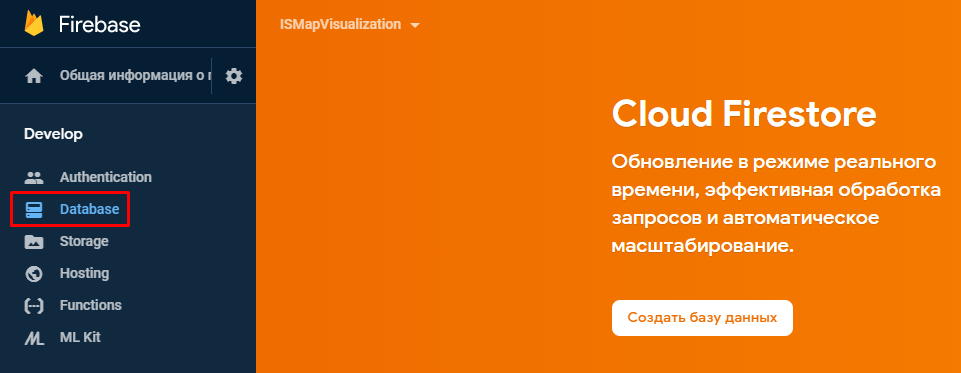
Создание базы данных
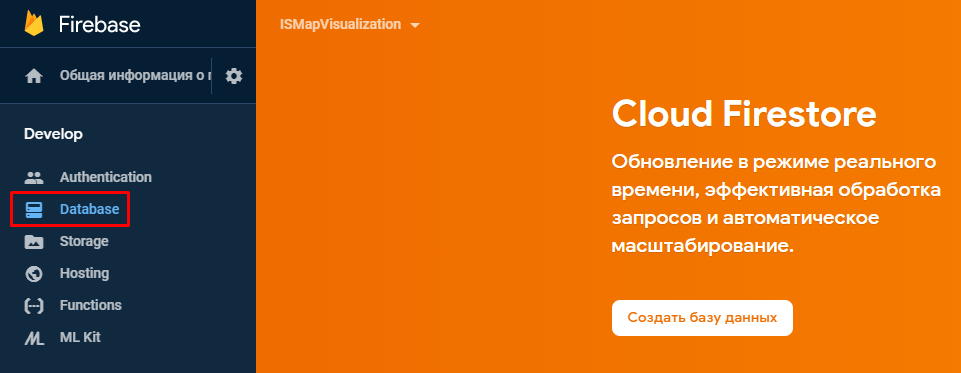
Перейдем по ссылке Database в меню слева и нажмем "Создать базу данных".

Выберем опцию "Запустить в тестовом режиме", чтобы на данном этапе не заморачиваться с настройками доступа. Далее укажем месторасположение (я выбрал одно из стандартных - eur3. Европа к нам все же ближе). Тут можно было бы поздравить нас с тем, какие мы молодцы и сделали свой первый проект с firestore-БД, но ведь это явно не то, к чему стремились - нам этого мало. Идем дальше.
Тут надо создать коллекцию. Прошу прощения, дорогой читатель, я увлекся с понятностью, но ты ведь и без отдельного скриншота разберешься, куда нажать, правда? Свою первую коллекцию я назвал colors (ведь в ней будет содержаться значения цветов фрагментов карты). Что задать в названии первого документа и свойства пока не важно.
Hosting
Веб-страничку нужно будет публиковать. Создадим для этого настройки хостинга по аналогии с созданием новой БД. На первом же шаге мастер предложит установить консольное приложение для управления проектом с использованием npm. Я не знаток семейств ПО мира JavaScript, поэтому просто установил с официального сайта NodeJS для Windows (включает в себя пакетный менеджер).
Далее выполняем команду из мастера:
$ npm install -g firebase-tools
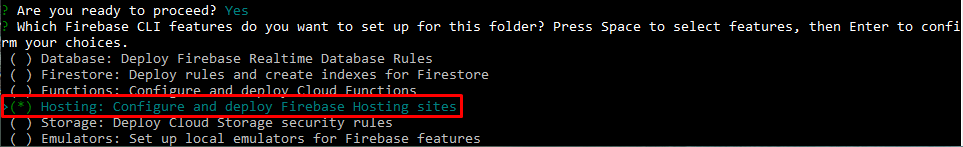
Дальше ничего сложного - установщик сделает всю грязную работу. А потом следуем инструкциям мастера: сначала залогинимся, а потом инициализируем проект (нужно находиться в этот момент в директории размещения проекта). Настройки можно применить все стандартные, разве что при выборе нужных функций указать hosting:

Подготовка странички
Дело за малым: осталось отредактировать индексный HTML-файл, заполнить с его помощью firestore и можно переходить к экспериментам с раскрашиванием в реальном времени.
В качестве карты будем использовать векторное представление нашей Родины, любезно предоставленное Интернету дизайн-студией Дмитрия Склярова (не реклама, просто не упомянуть было бы ханжеством).

Не буду мучить тонкостями верстки (ух и намаялся я со стилями, которые более-менее удобоваримо масштабируют интегрированную картинку SVG) и прикреплю готовый в конце публикации.
Картинку можно взять любую. Открываем SVG-файл в любимом текстовом редакторе, копируем содержимое и вставляем в индексный внутри тега div с id isMap. У областей типа rect или path нас прежде всего интересуют свойства id и fill. По id мы будем обращаться к элементу, а значением fill его закрашивать.
В месте подключения библиотек javascript важно заменить путь к настройкам на свой
<script defer src="https://[имя_вашего_проекта].web.app/__/firebase/init.js"></script>
Все, можно публиковать:
$ firebase deploy
После выполнения будет выдан адрес опубликованной странички. Перейдем - откроется наша карта. В индексном файле уже содержится небольшой фрагмент JS-кода, который позволит заполнить коллекцию. Нажмем "Заполнить Firestore".
После этого в разделе database уже можно лицезреть заполненную коллекцию:

Взаимодействие с Firestore из 1С
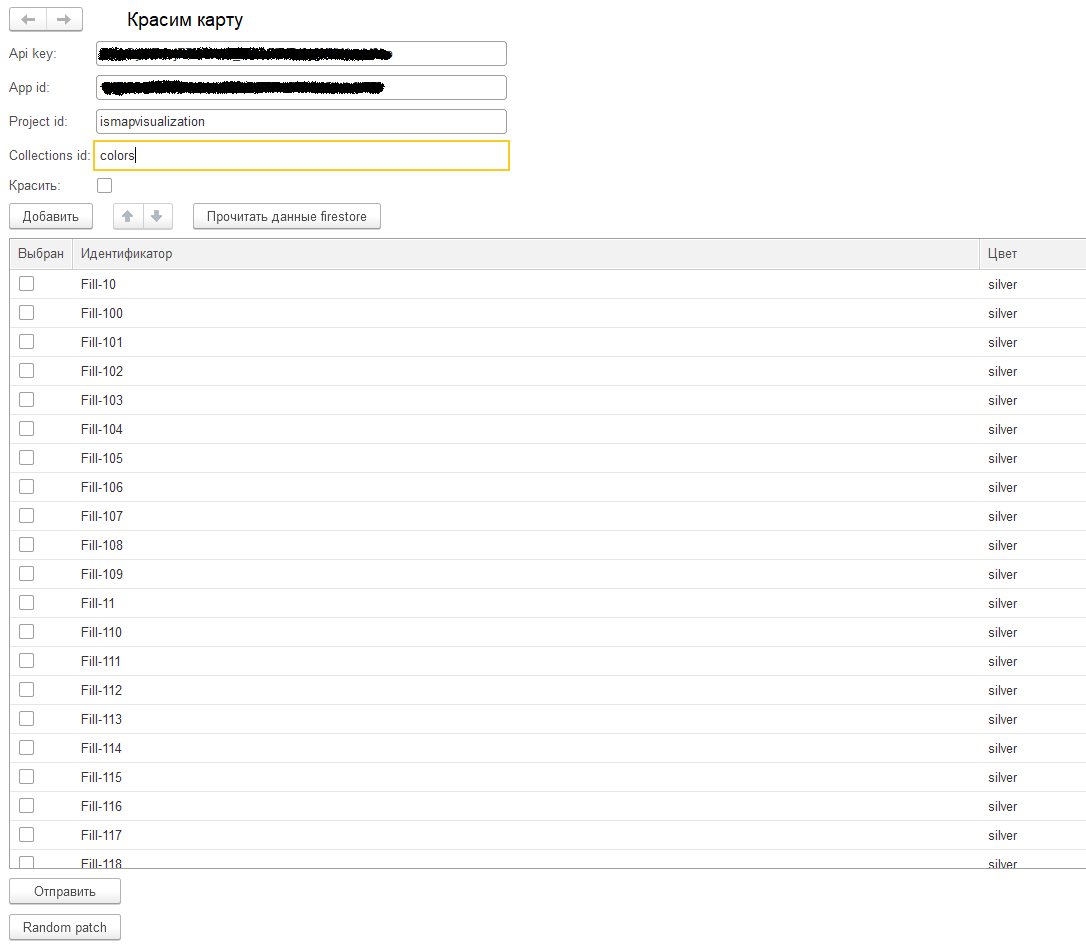
А далее, пожалуй, начинается все самое интересное. Запускаем обработку из публикации (можно хоть из пустой конфигурации - кода минимум и весь клиентский).
Параметры заполняем из настроек проекта (в консоли firebase) или прямиком из init.js. Жмем "Прочитать данные firestore". Таблица заполнится содержимым Firestore

id фрагмента карты можно подглядеть прям на странице публикации в любом современном браузере, вызвав консоль (обычно F12) и жмакнув по элементу. А в одинэсине находим в списке, задаем новый цвет (red или lime для наглядности) и жмем "Отправить".
Все дальнейшие действия отдаю на откуп фантазии читателя. Самые смышленые могут играть прям с моим проектом.
Приятного времяпровождения!
Версия конфигурации и платформы
Обработка разрабатывалась на пустой конфигурации с минимумом зависимостей и платформе 1С:Предприятие 8.3 (8.3.15.1830). Подойдут и более ранние, с появления объектов работы с HTTP (HTTPСоединение и HTTPЗапрос) и расширенных функций работы со строками (СтрРазделить() и др.)