Оступление
Вот вы, наверное, думали что все затихло и запал погас ? А у нас все движется как паровоз :)
Почти каждая свободная минутка в плотном графике работ по разработке веб-морд для 1С выделяется Графиту. Конечно, ведь у нас самих достаточно большие планы на этот инструмент ! Ведь на рынке нет инструмента с теми возможностями, которые мы в него закладываем, тем более бесплатного.
Пока мы решили отойти от разработки шаблонов 1С элементов и сосредоточиться на функционале, потому работа над набором шаблонов "Купец" будет продолжена после выпуска Графита.
Теперь обо всем по порядку. На текущий момент сделано:
*) Добавлена правая панель с вкладкой "ТиповыеСвойства";
*) Типовые свойства "Прямоугольник";
*) Типовые свойства "Многоугольник";
*) Типовые свойства "Овал".
*) Типовые свойства "Соединитель";
*) В ленту добавлена кнопка "О программе";
*) Добавлена возможность быстрой работы с цветами;
*) Управление окном области рисования (крутка и масштаб);
*) Привязка к сетке через кнопку на ленте;
*) Отображение в заголовке только имени правимого файла;
Поехали описывать сделанное !
История разработки в публикациях
Первая часть //infostart.ru/public/1331373/
Вторая часть //infostart.ru/public/1336820/
Третья часть //infostart.ru/1c/articles/1341861/
Четвертая часть //infostart.ru/public/1353926/
Правая панель с вкладкой "ТиповыеСвойства"
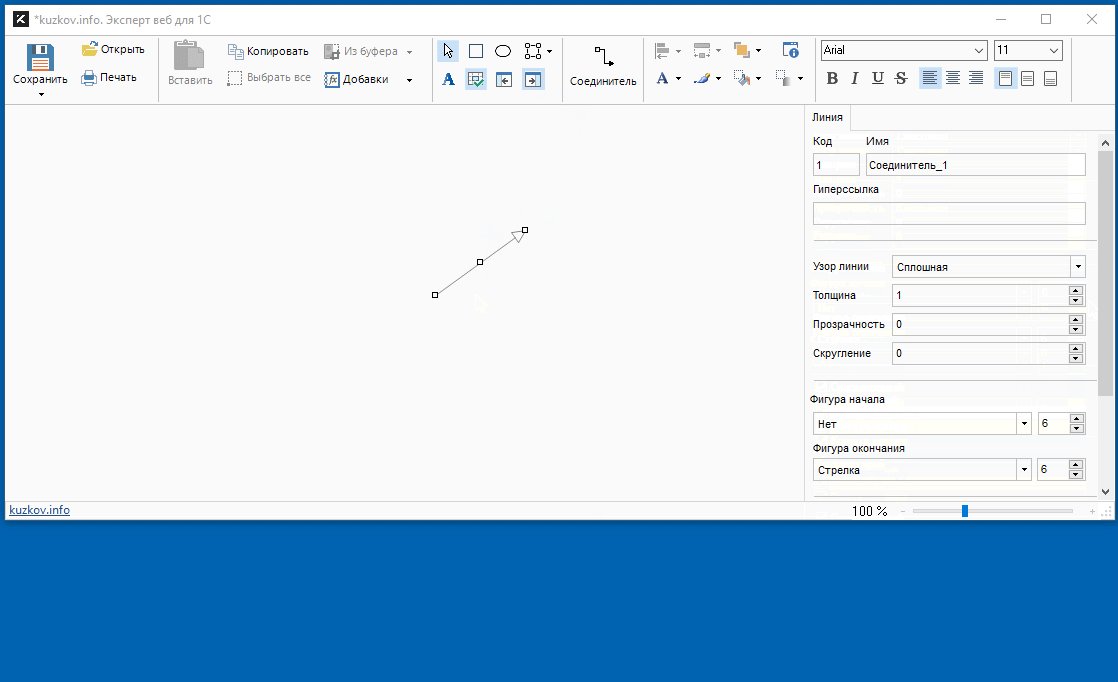
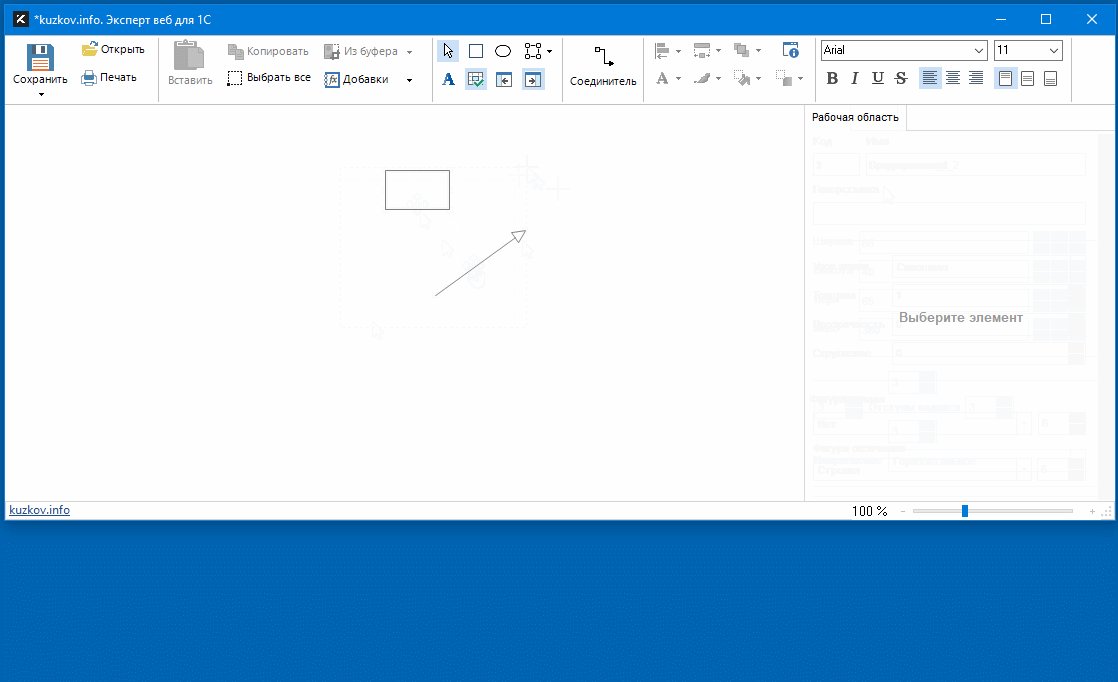
Правая панель открывается по кнопке "Правая панель" в ленте. Сама панель оформлена в минималистичном стиле, зрительно совпадающем со стилем ленты. Ширина панели постоянная, 300 пикселей без возможности изменения ширины. При сужении Графита по высоте, настроено появление вертикальной крутки справа.

[Гифка открытия правой панели для линии и отразмерка по высоте до крутки. GIF1]
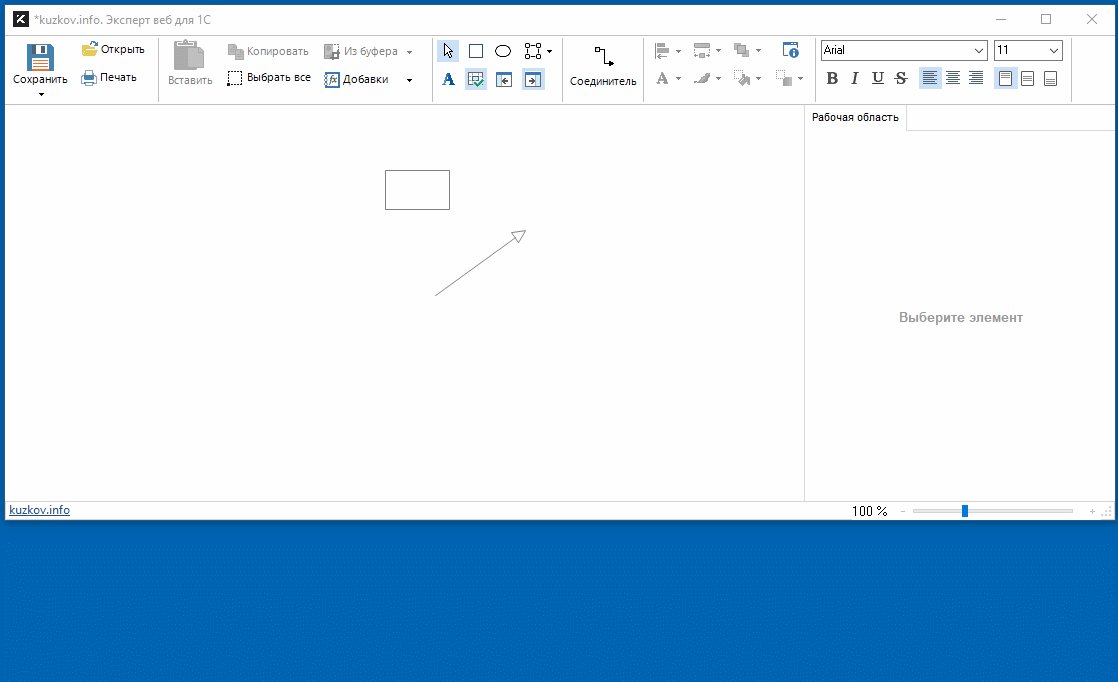
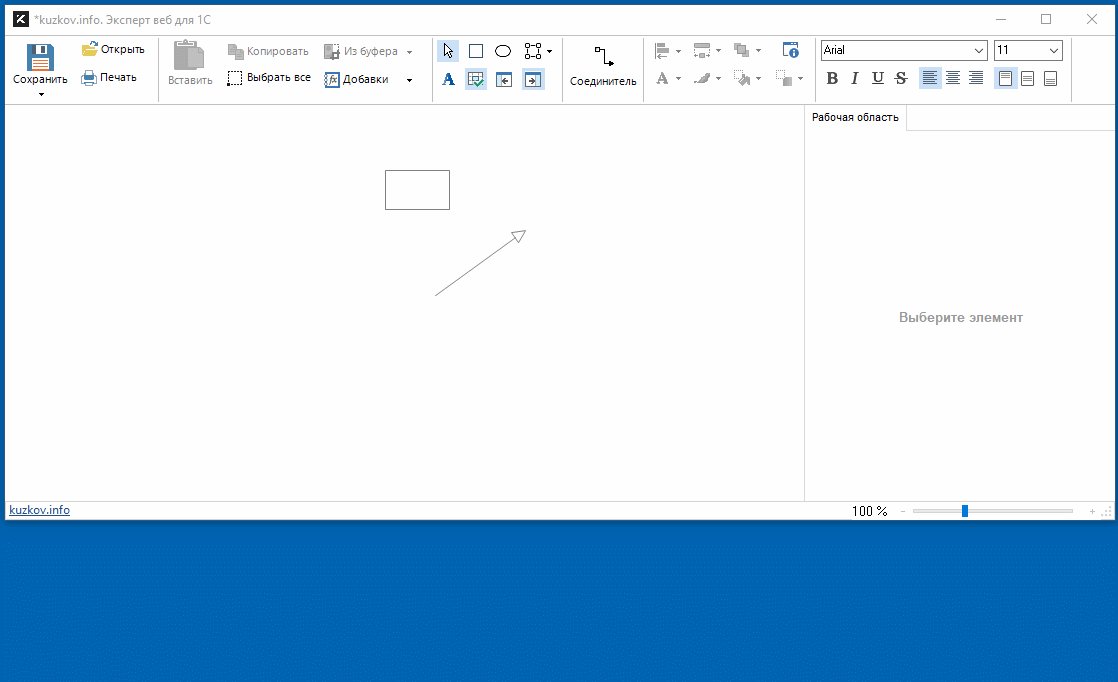
При переключении между элементами выполняется переключение панели для отображения данных только текущего элемента. В заголовке вкладки настроено отображение типа текущего элемента.
Если выделено одновременно несколько элементов, то вкладка со свойствами будет отображать предложение выбрать один конкретный элемент для показа свойств.

[Гифка переключения между овалом и линией. GIF2]
Способ работы с панелью свойств является привычным для всех работников офисных приложений. Например, при правке значения в управляторе панели, это значение сразу применяется к элементу. При изменении свойства в заголовке программы устанавливается символ * как признак несохраненного изменения.
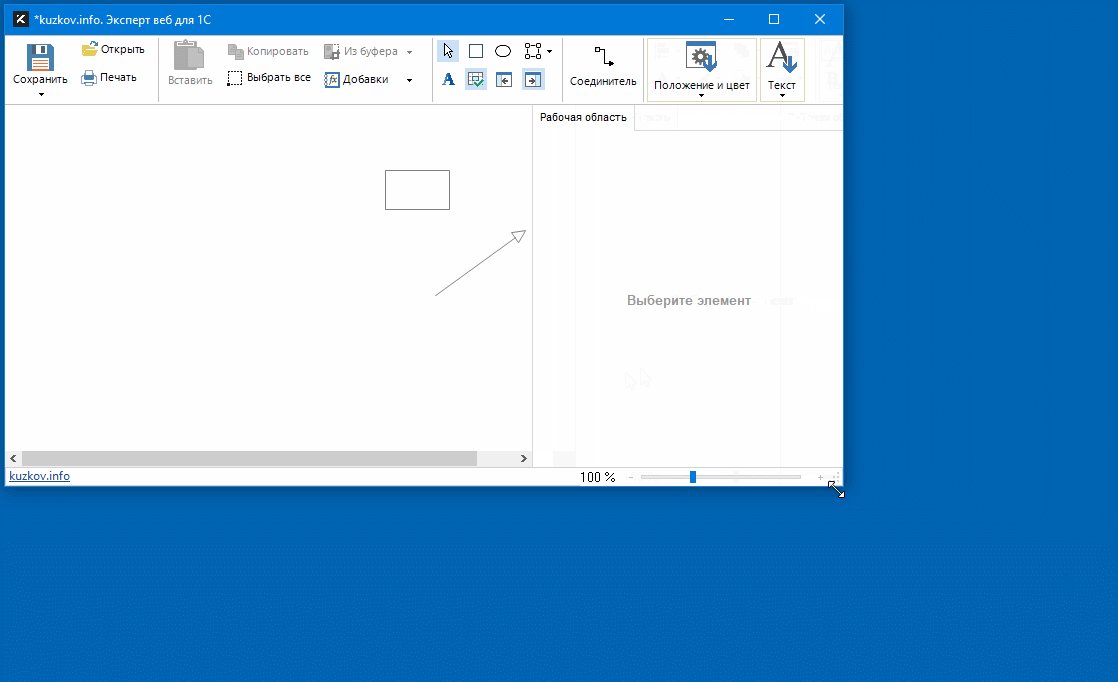
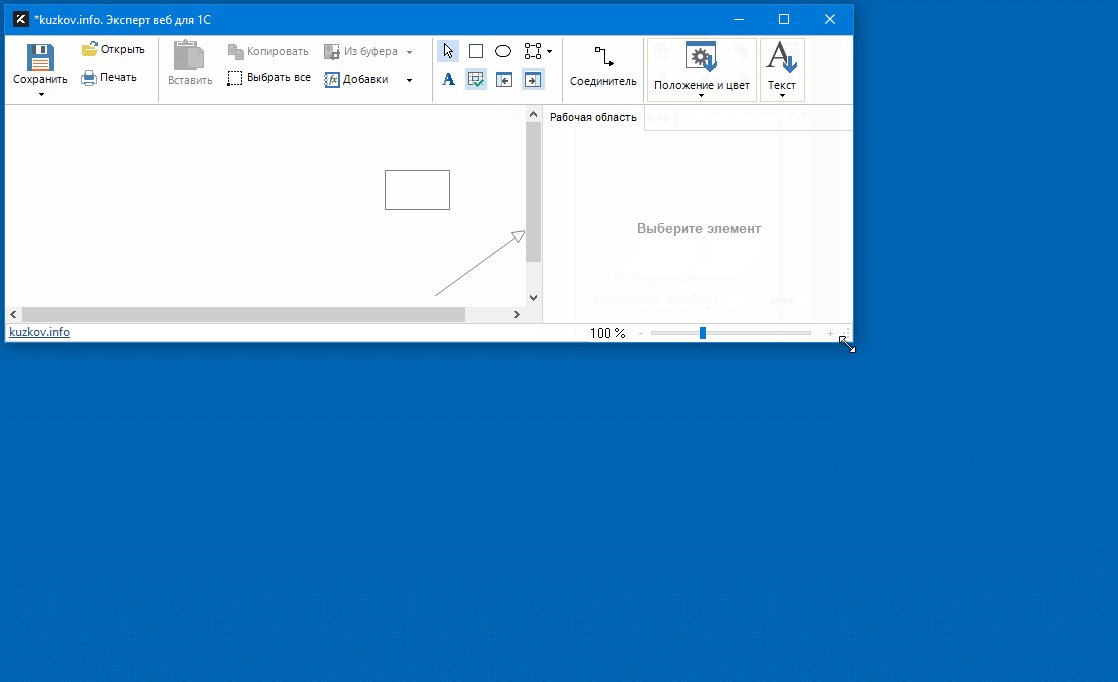
При отразмерке главного окна, правая панель сохраняет свой размер. Если содержимое перестает вмещаться, то на поле рисования появляются полосы крутки справа и снизу.

[Гифка сужения главного окна до круток. GIF3]
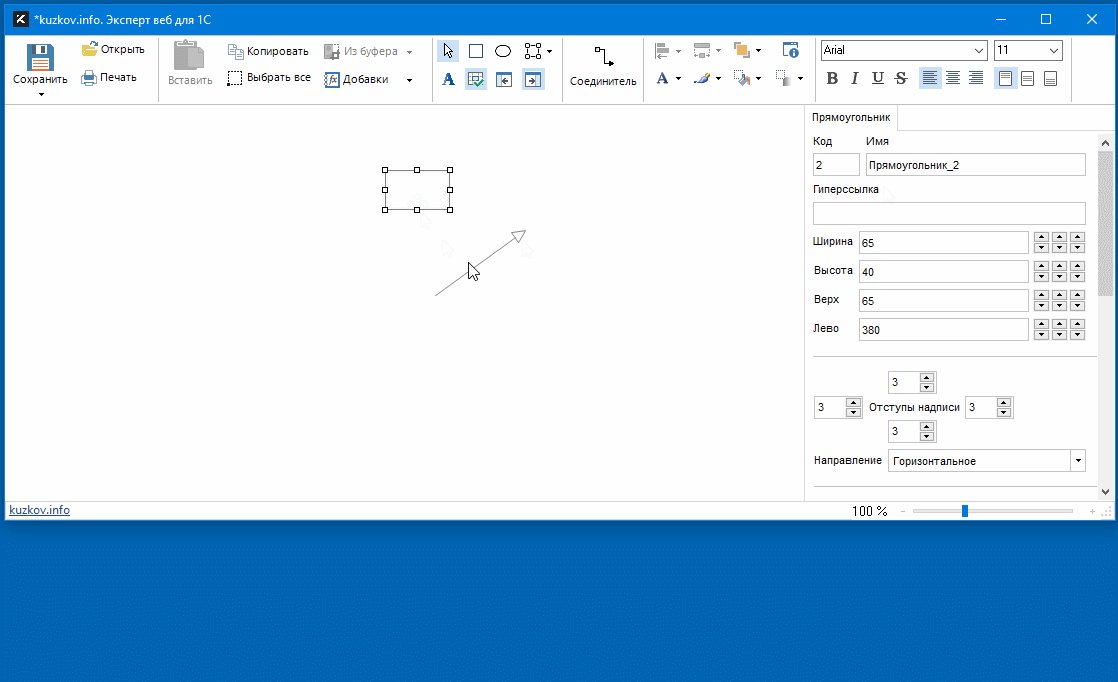
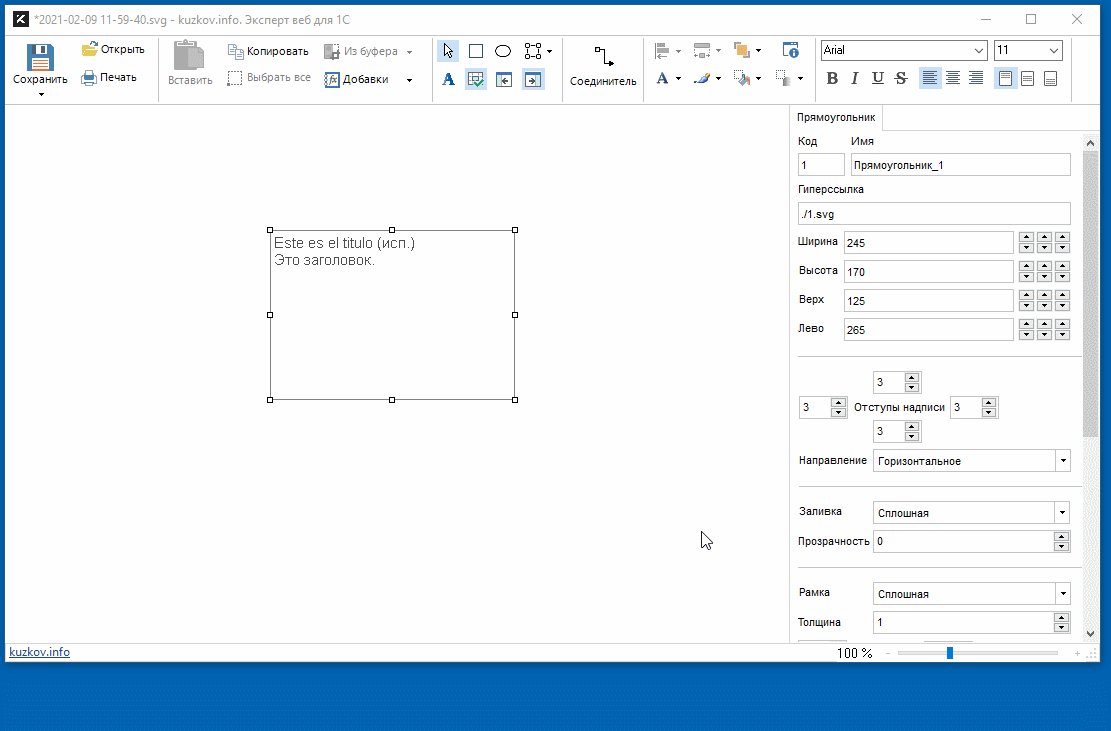
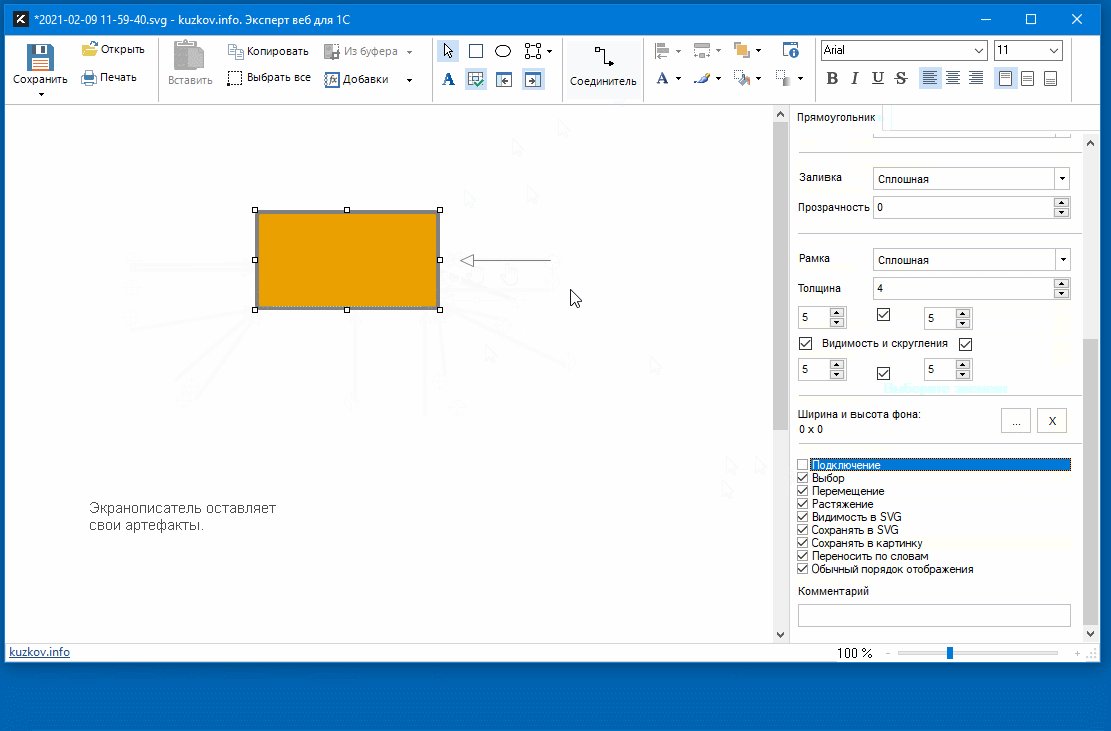
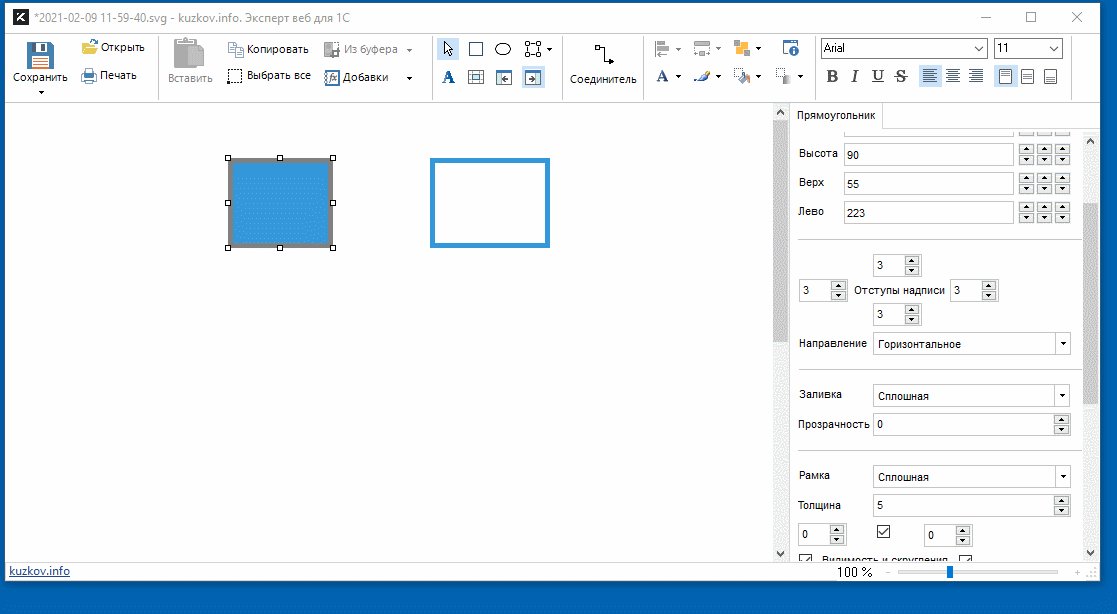
Типовые свойства "Прямоугольник"
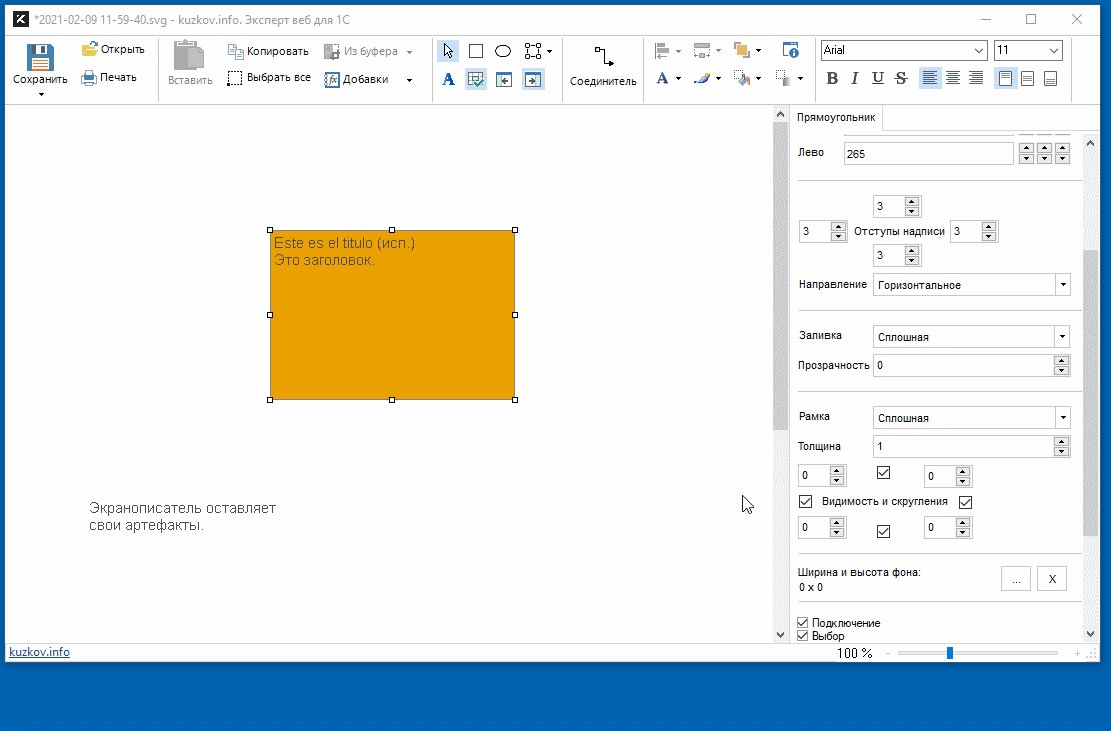
Элемент с типом "Прямоугольник" является базовым элементом и содержит все свойства, которые есть у остальных фигур с типом "Многоугольник" и "Овал". Потому рассмотрение свойств начнем с элемента этого типа. Остальные типы элементов рассматривать не будем, т.к. свойства одинаковые. По свойствам пройдемся достаточно поверхностно, т.к. основная цель публикации это поведать о сделанном, а не написать подробную документацию :)

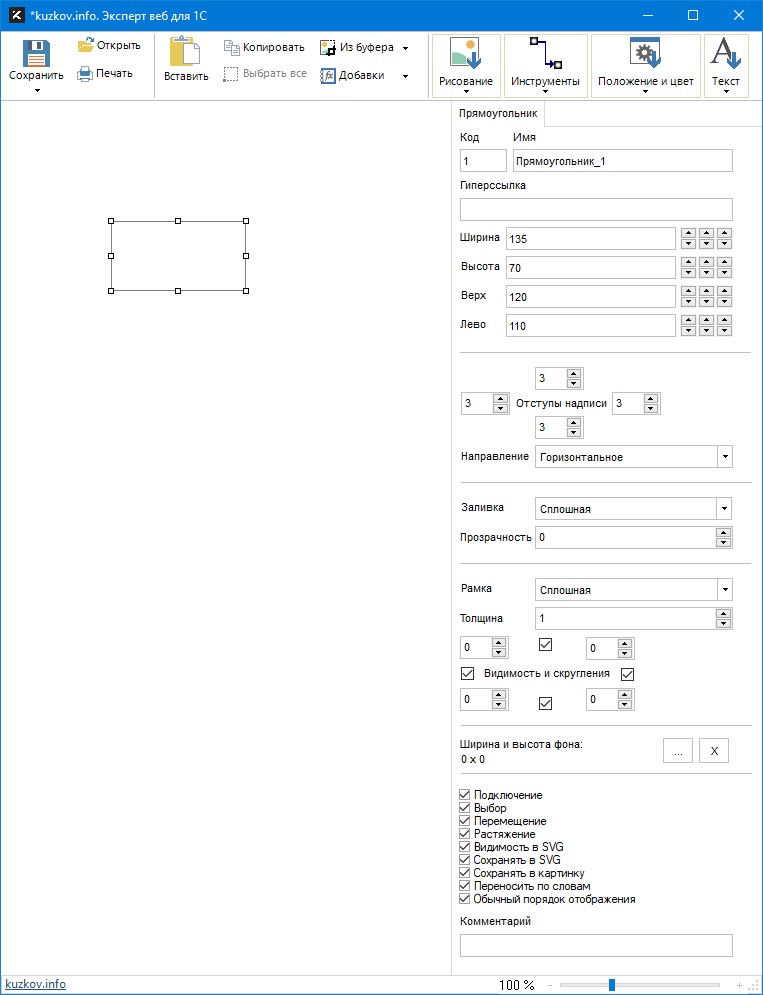
[Картинка списка свойств. PNG4]
Свойство "Код"
При создании элемента, каждому элементу присваивается значение свойства "Код" как внутренний идентификатор. Графит автоматически следит за уникальностью кодов.
Данное свойство только для чтения.
Свойство "Имя"
При создании элемента, каждому элементу присваивается значение свойства "Имя" как Тип_Код. Графит автоматически создает это имя.
Данное свойство только для чтения. Возможно, в будущих версиях будет доступна правка этого значения.
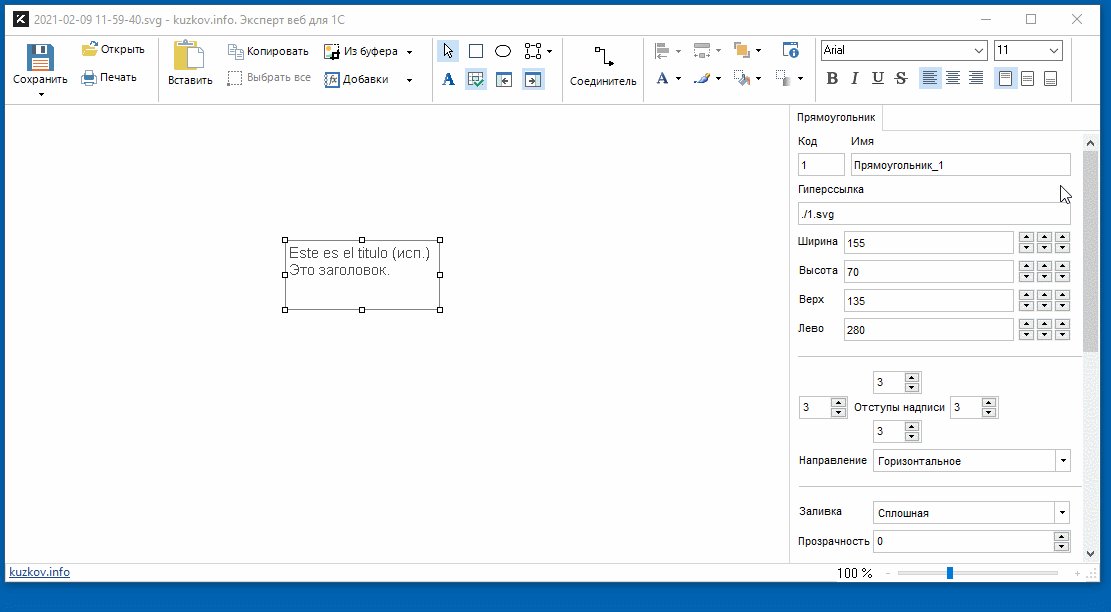
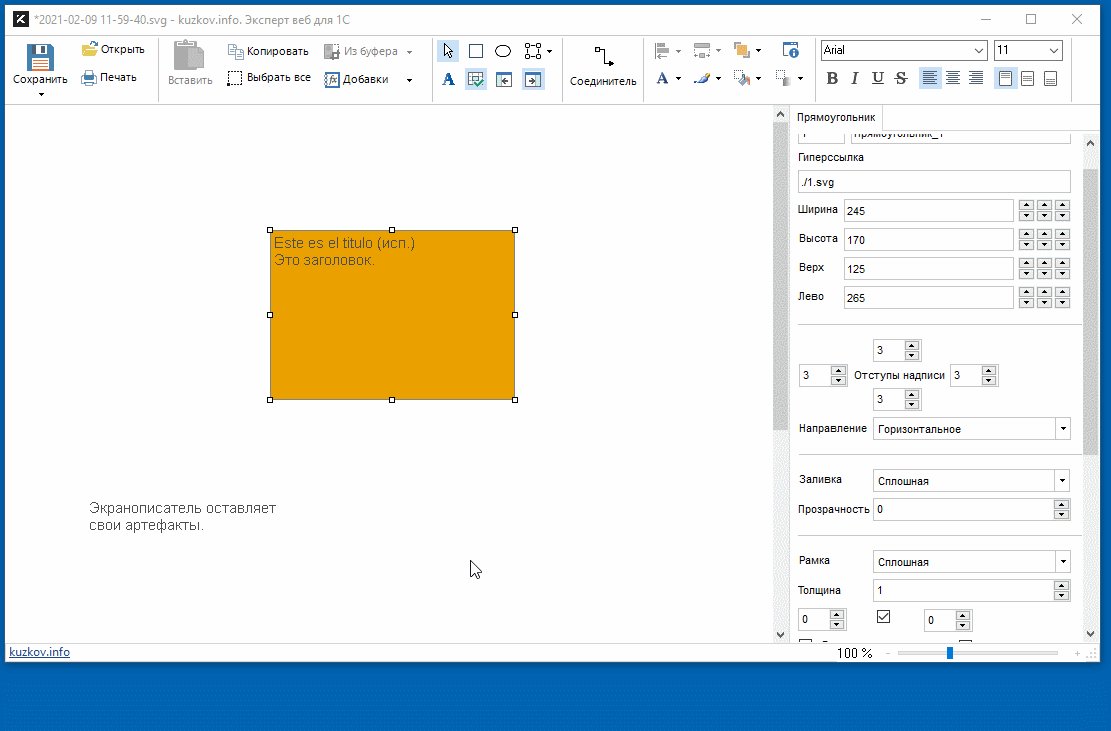
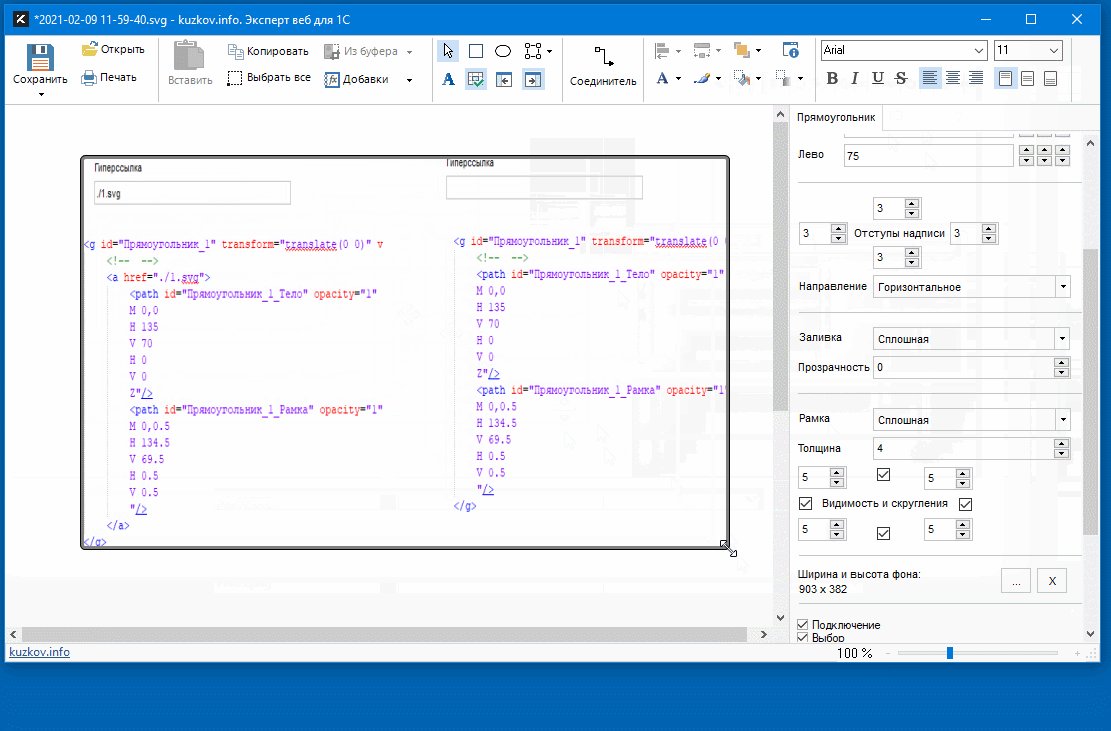
Свойство "Гиперссылка"
Произвольная строка, которая будет подставлена в гиперссылку при сохранении в svg формат.
Если подробнее, то при записи в svg должен выполняться анализ, что значение данного свойства заполнено.
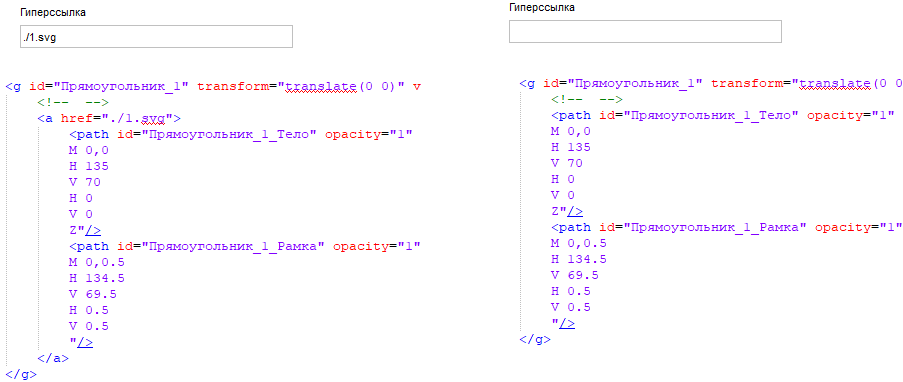
Если заполнено, то узел <g> данного элемента должен быть обернут в узел <a> и в атрибут href должна подставиться указанная гиперссылка.

[Картинка гиперссылки в svg файле. PNG5]
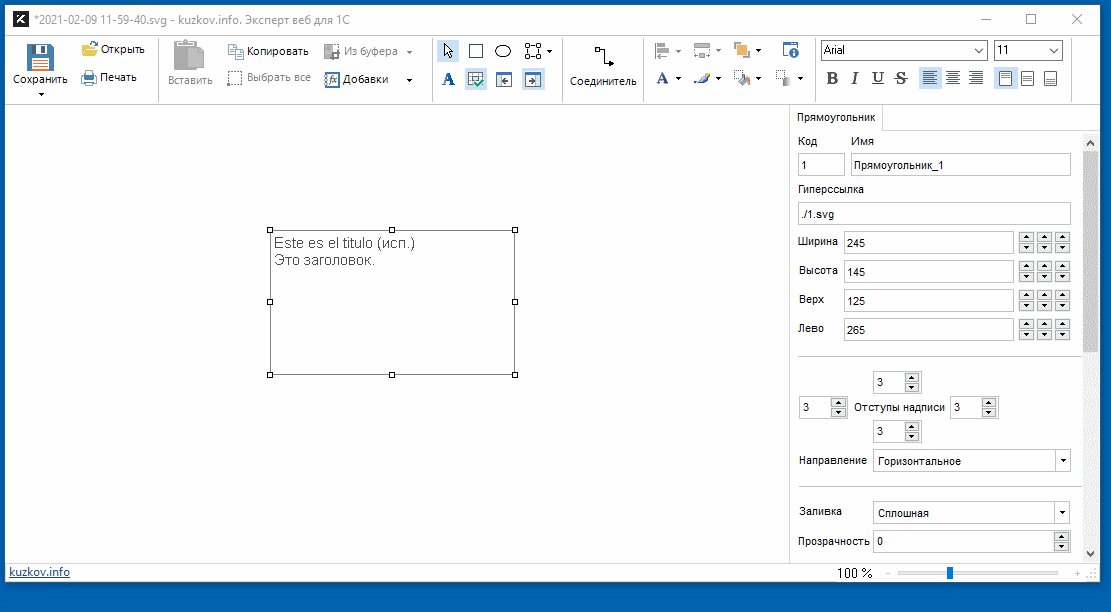
Свойства "Ширина", "Высота", "Верх", "Лево"
Набор данных свойств отвечает за геометрию и положение элемента на поле рисования.
Тройные кнопки справа от поля ввода это шаги 1, 5 и 10 пикселей соответственно для изменения содержимого поля.
Для элементов установлены минимальные размеры 10х10 пикселей.
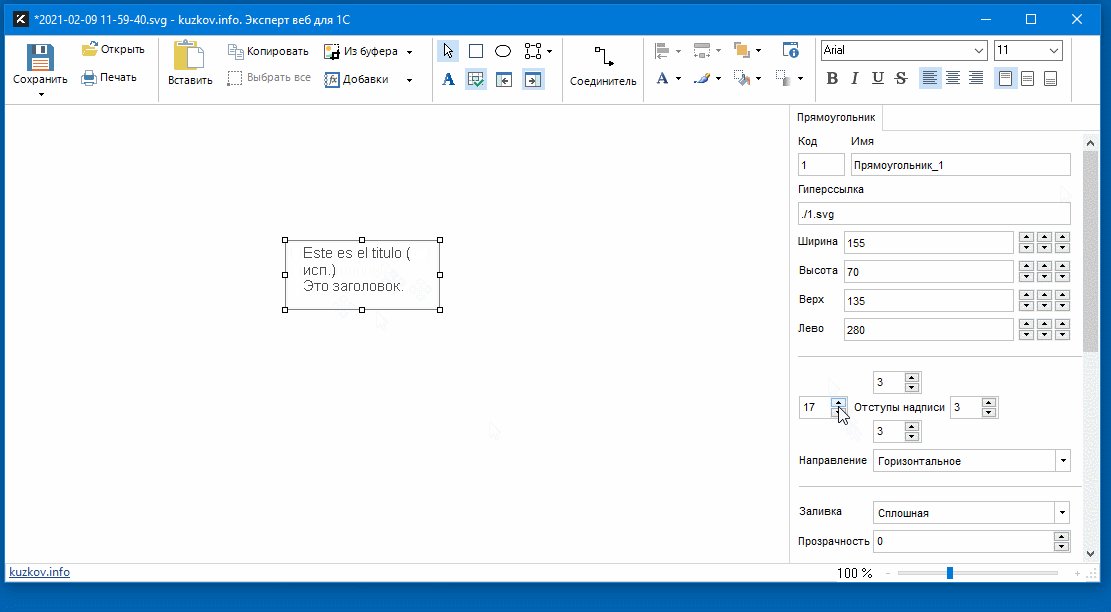
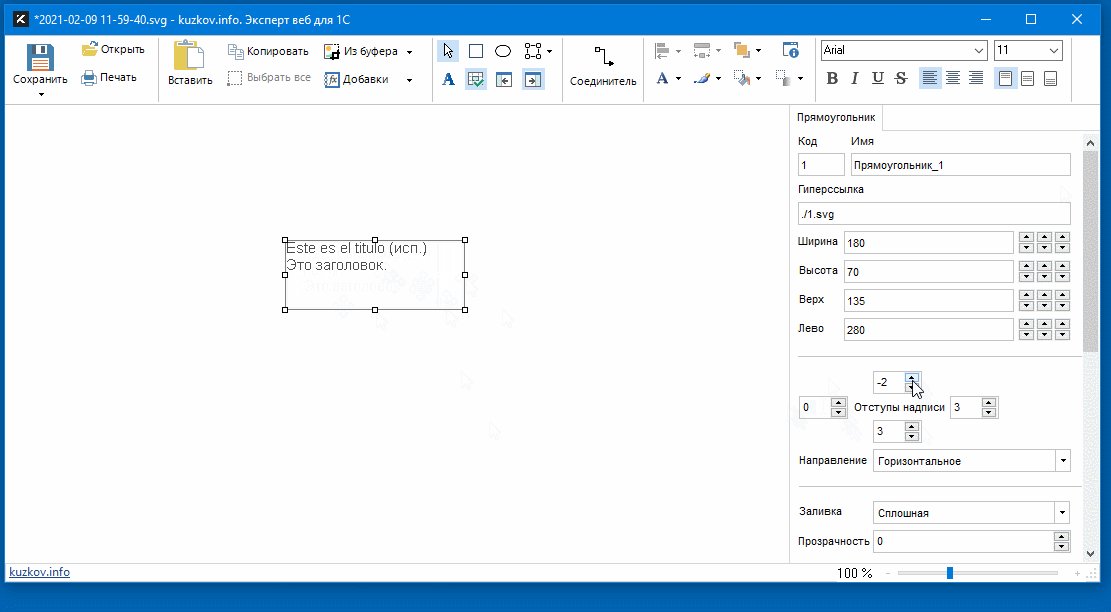
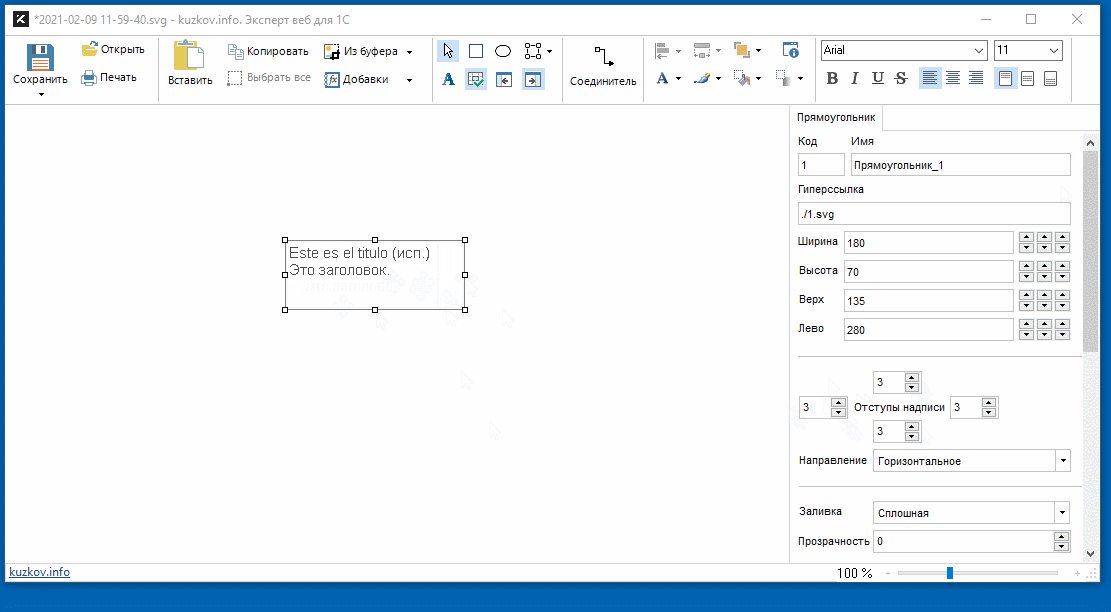
Свойство "Отступы надписи"
Данное свойство является составным и состоит из четырех полей ввода, каждое поле ввода для соответствующей стороны.
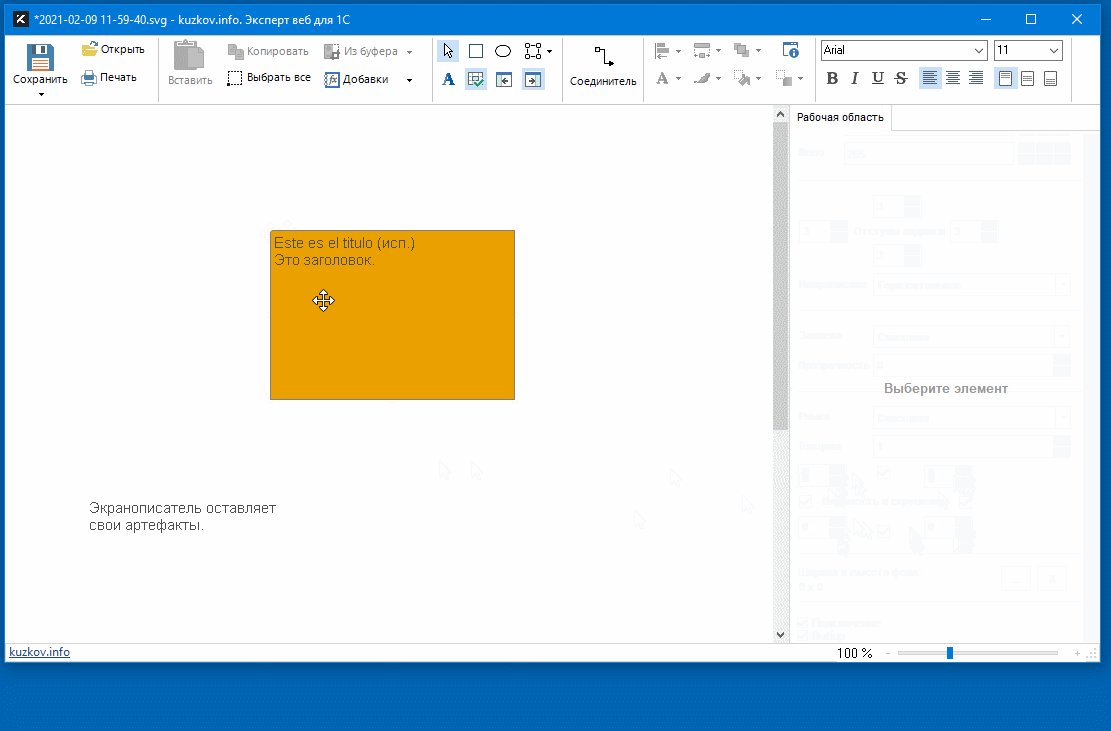
В совокупности, эти значения определяют поле для текста внутри рамок элемента. Если изменять отступ от той стороны, к которой прижат текст, то это можно использовать как способ отодвигать или приближать текст относительно рамки.

[Гифка изменения левого отступа текста. GIF6]
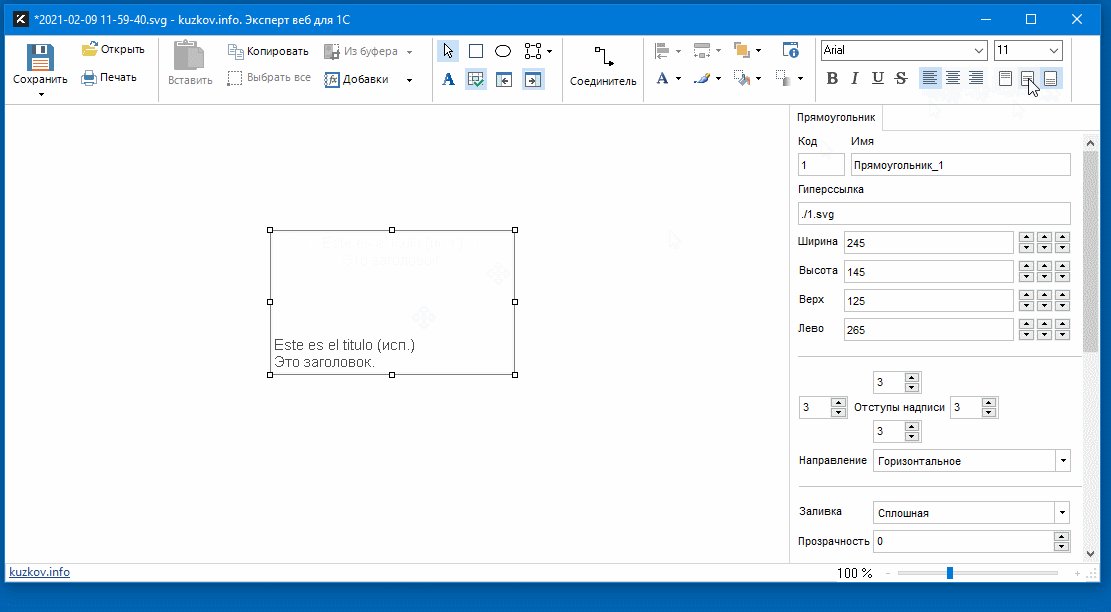
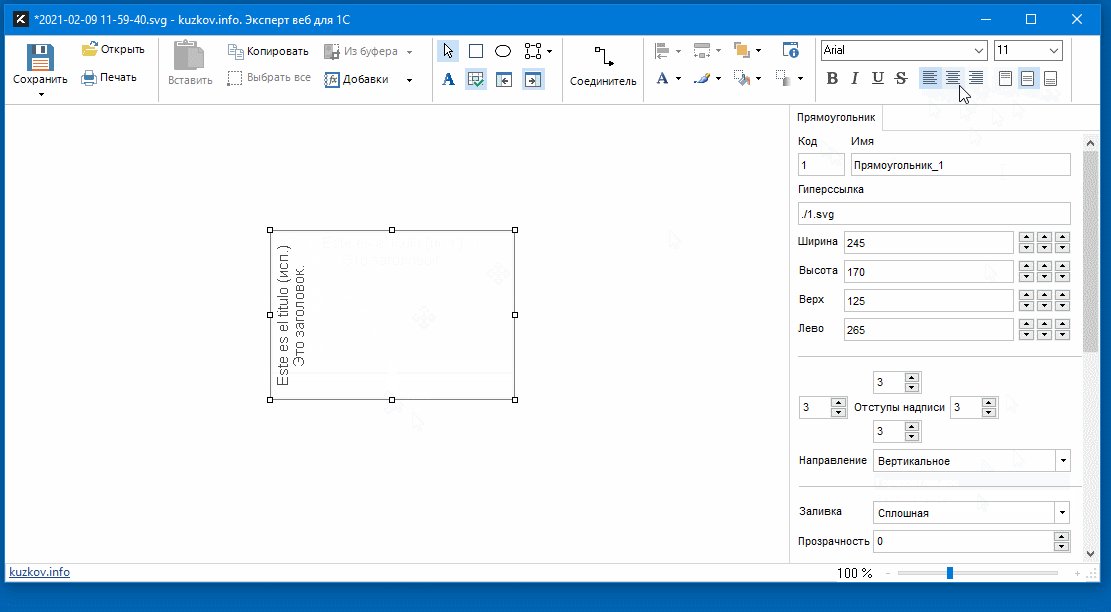
Свойство "Направление"
Данное свойство отвечает за написание текста СправаНалево или СнизуВверх.
Совместно со свойствами горизонтального и вертикального положения на ленте, можно управлять положением текста внутри элемента.

[Гифка изменения направления текста совместно с положением. GIF7]
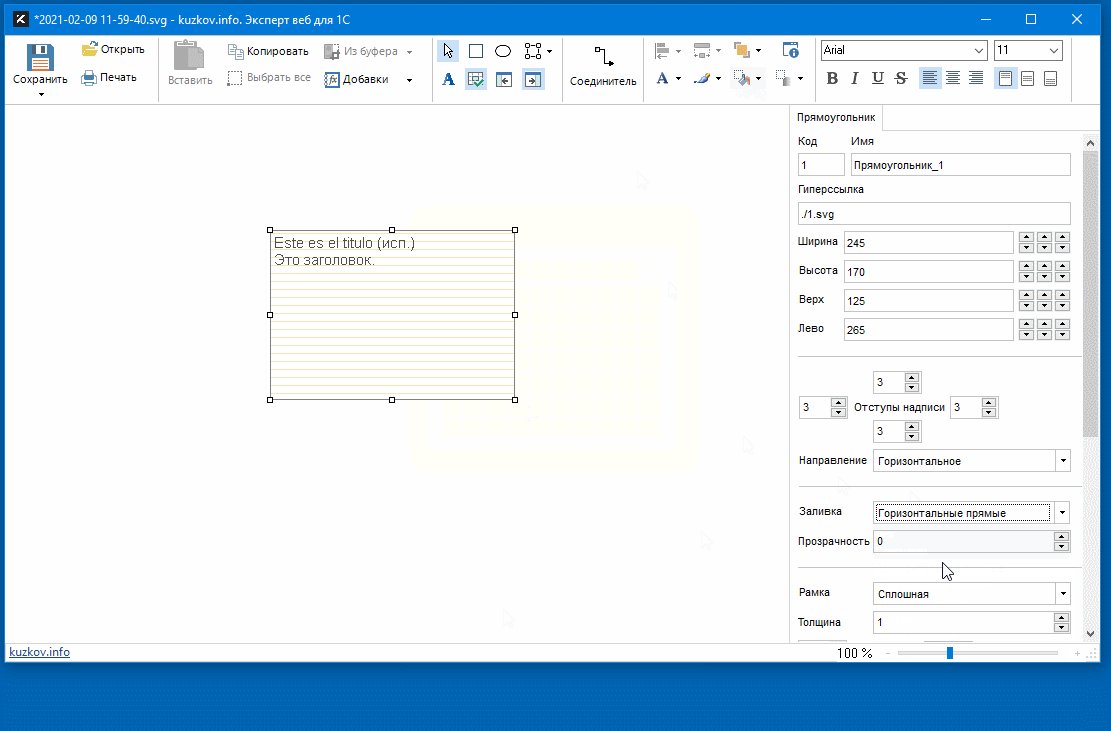
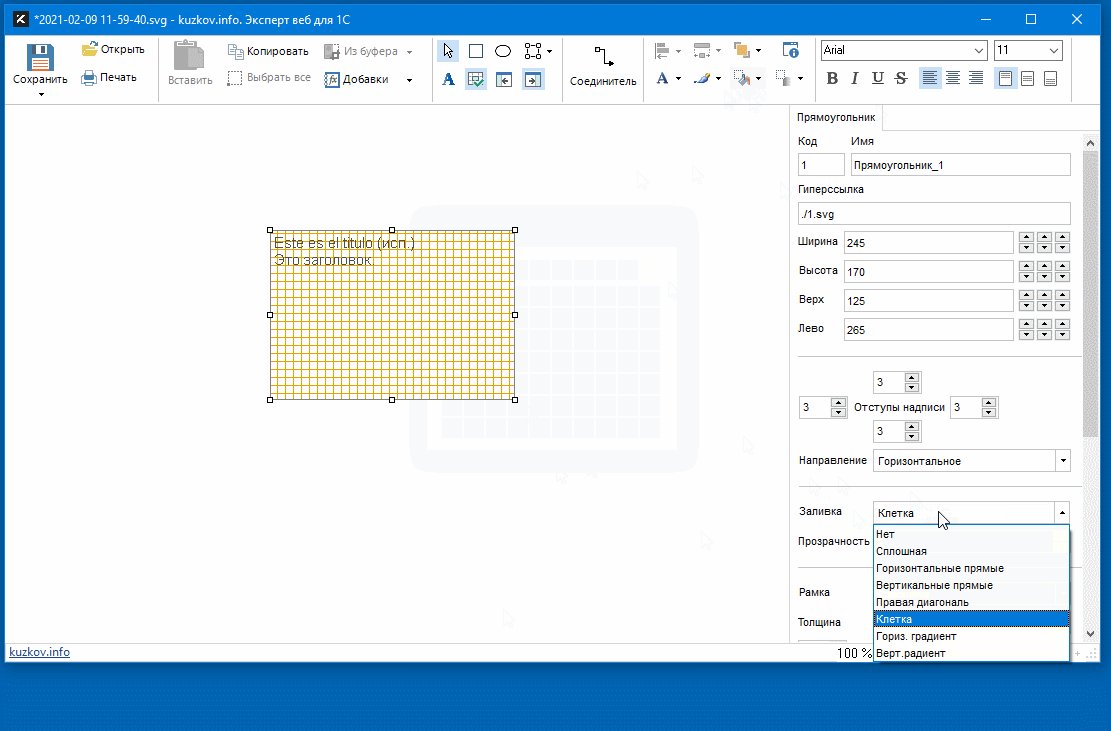
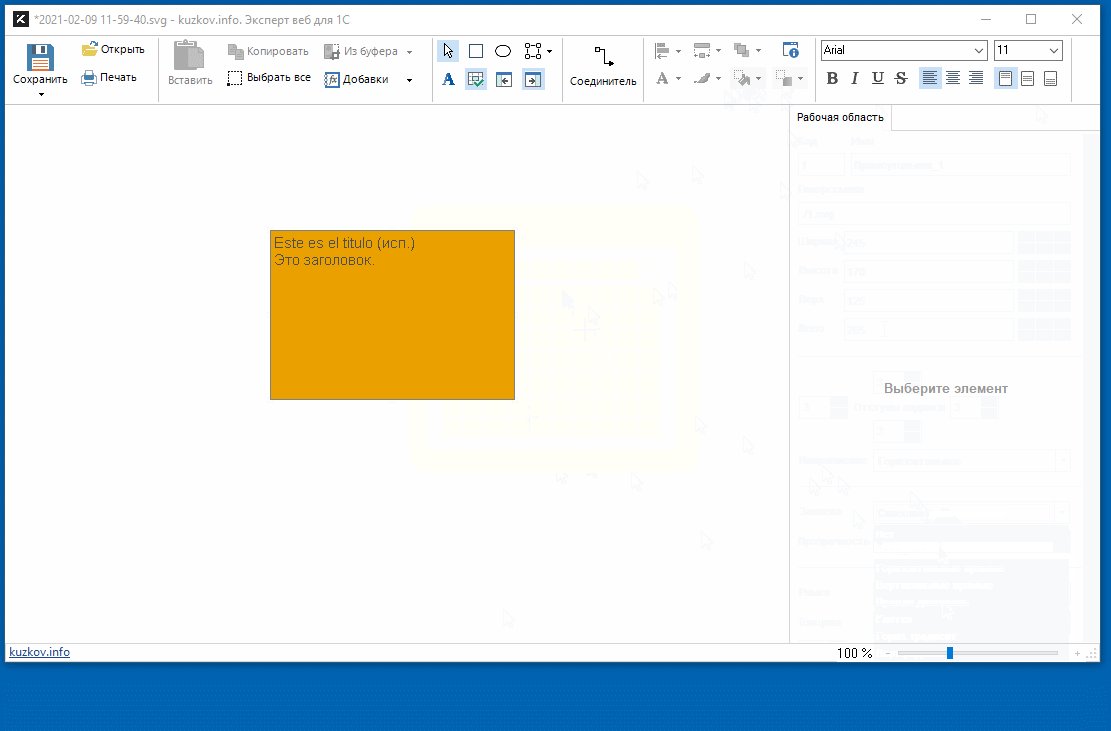
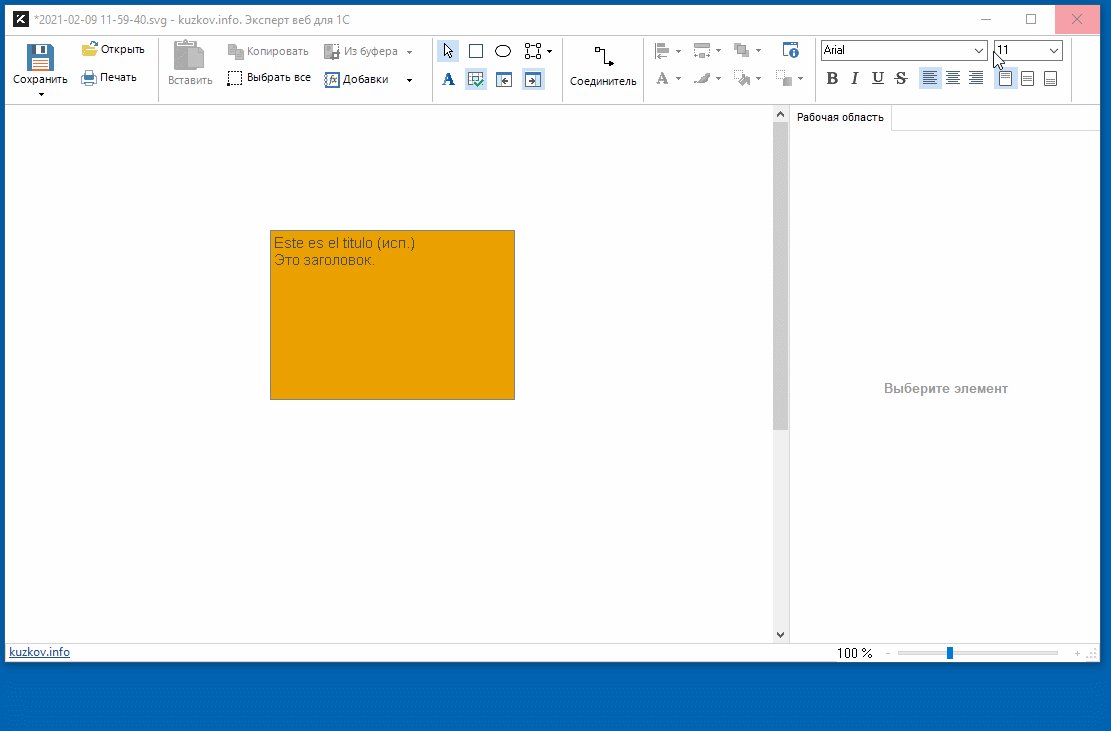
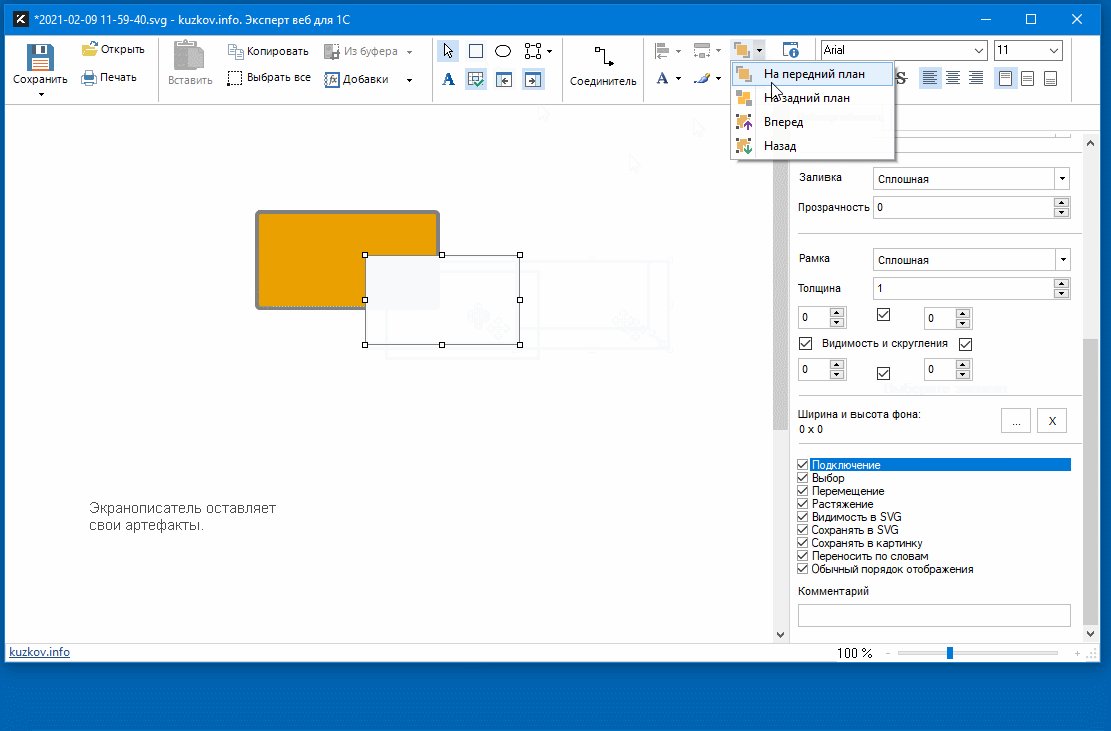
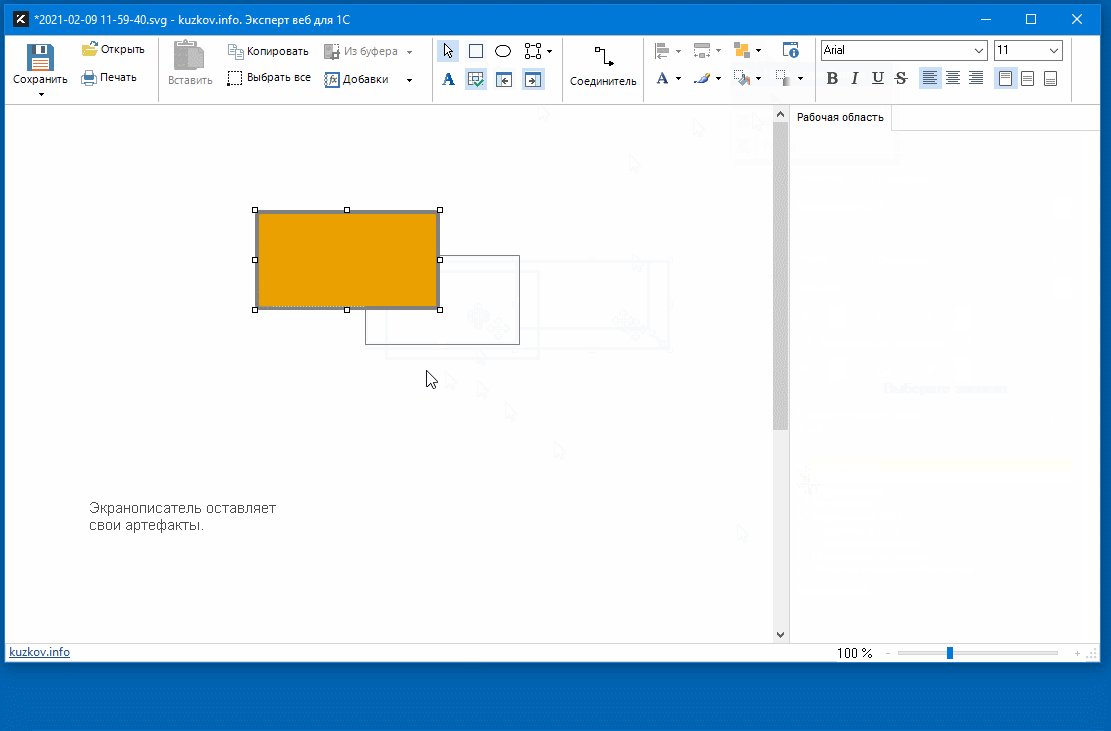
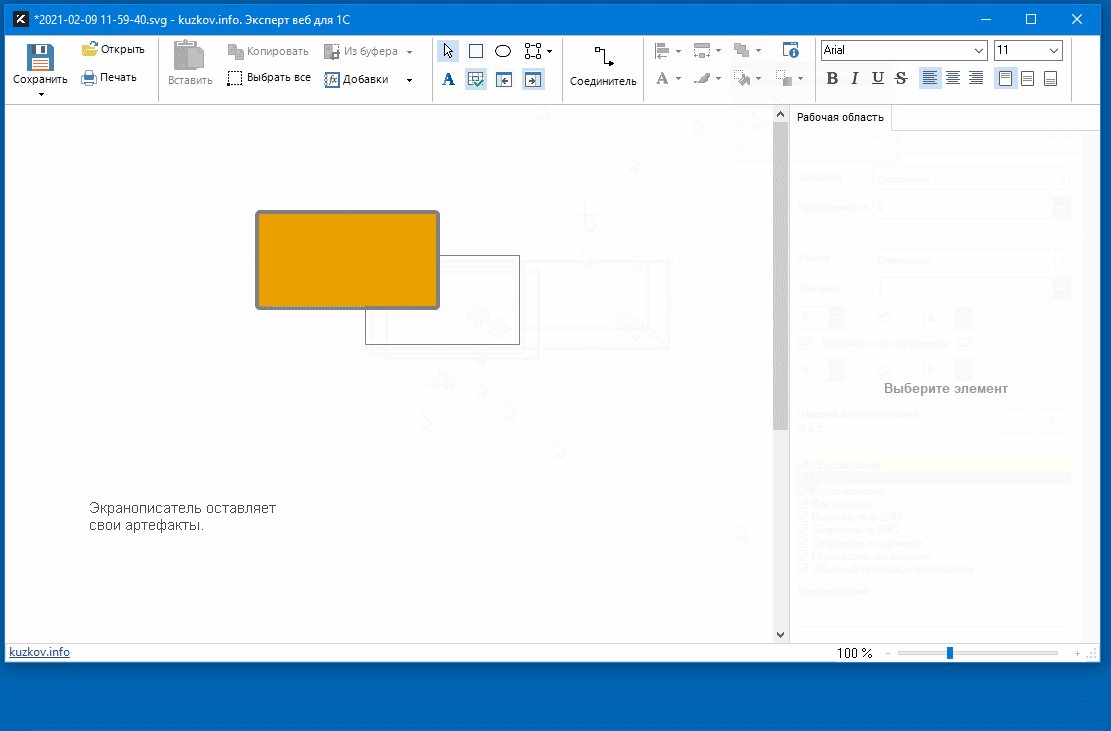
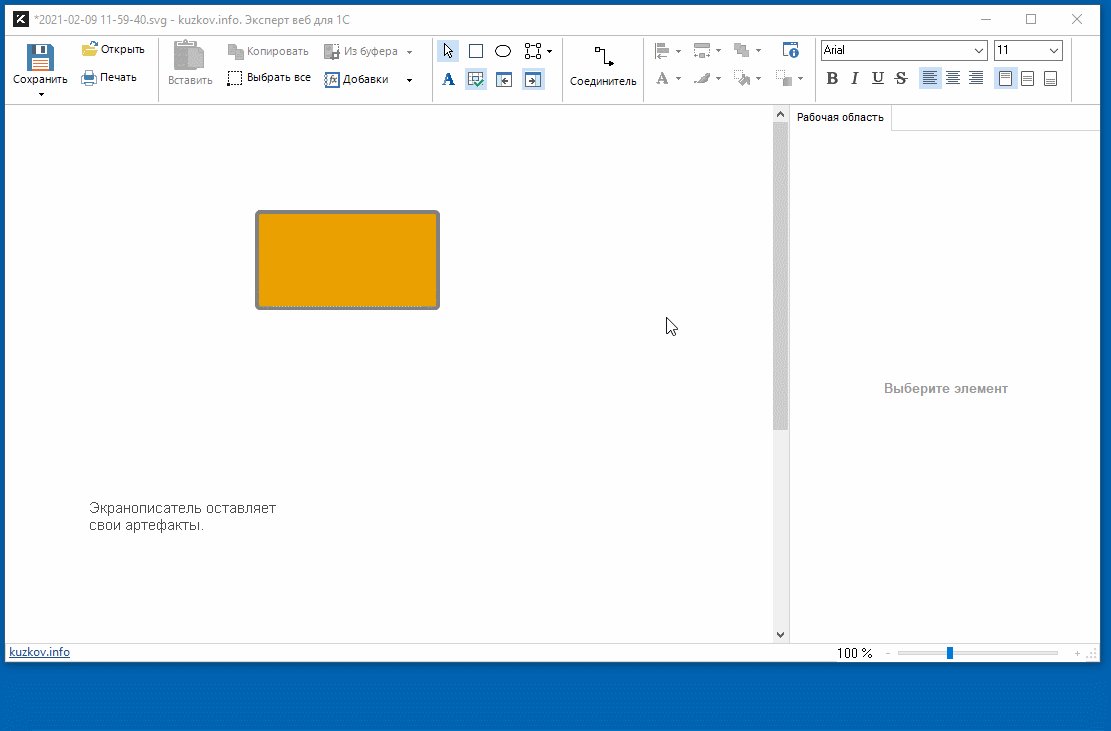
Свойство "Заливка"
Данное свойство отвечает за способ и узор заливки фона фигуры. Если выбрано значение заливки с градиентом, то для фонового цвета будет использоваться два цвета. Первый цвет это "Фон", второй цвет это "Градиент".

[Гифка выбора узора и цвета градиента. GIF8]
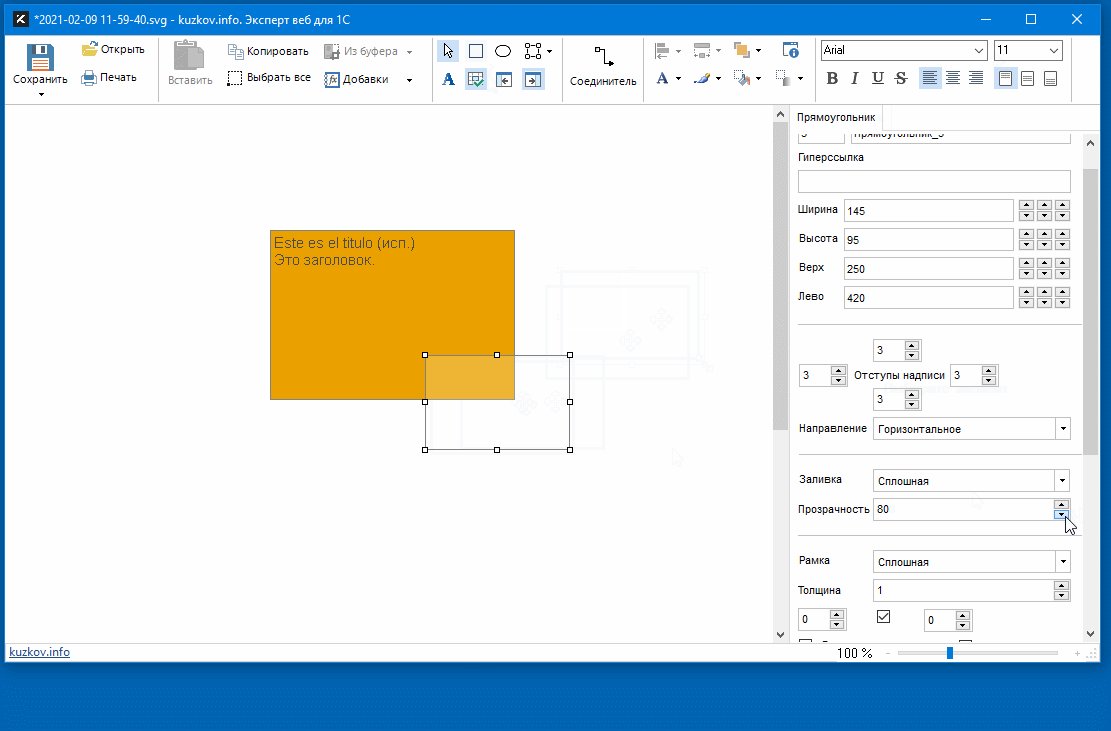
Свойство "Прозрачность"
Это свойство устанавливает прозрачность фигуры. Для крутилки установлен шаг 10 по умолчанию. Работник может ручками установить любое другое целое значение от 0 (нет прозрачности) до 100 (полностью прозрачно).
Прозрачность устанавливается только для тела фигуры. Рамки фигуры всегда показывается без прозрачности.

[Гифка изменения прозрачности крутилкой. GIF9]
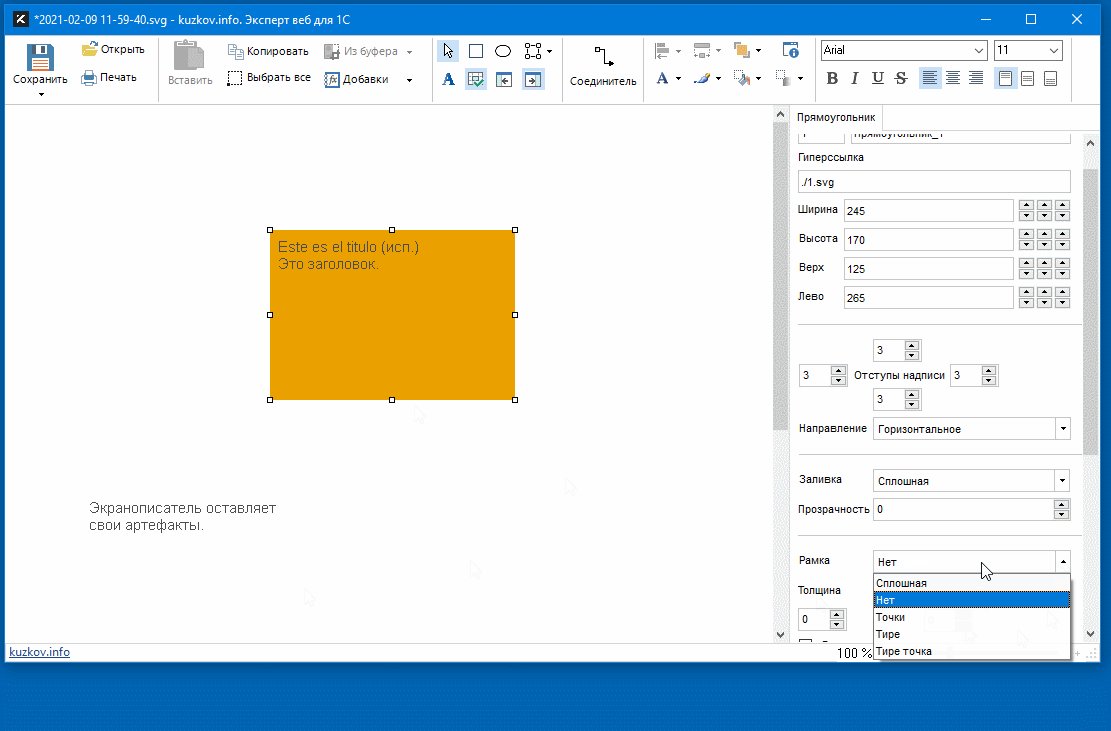
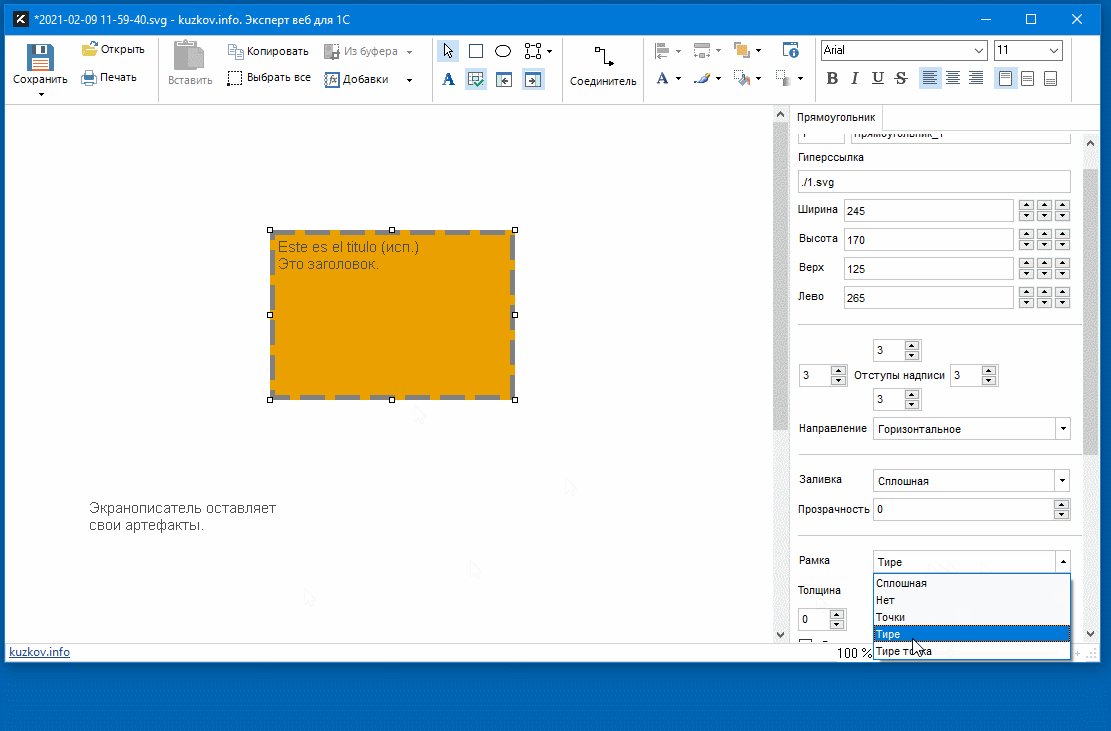
Свойство "Рамка"
Это свойство отвечает за узор рамки. Рамка может быть также отключена через это свойство, выбором значения "Нет".
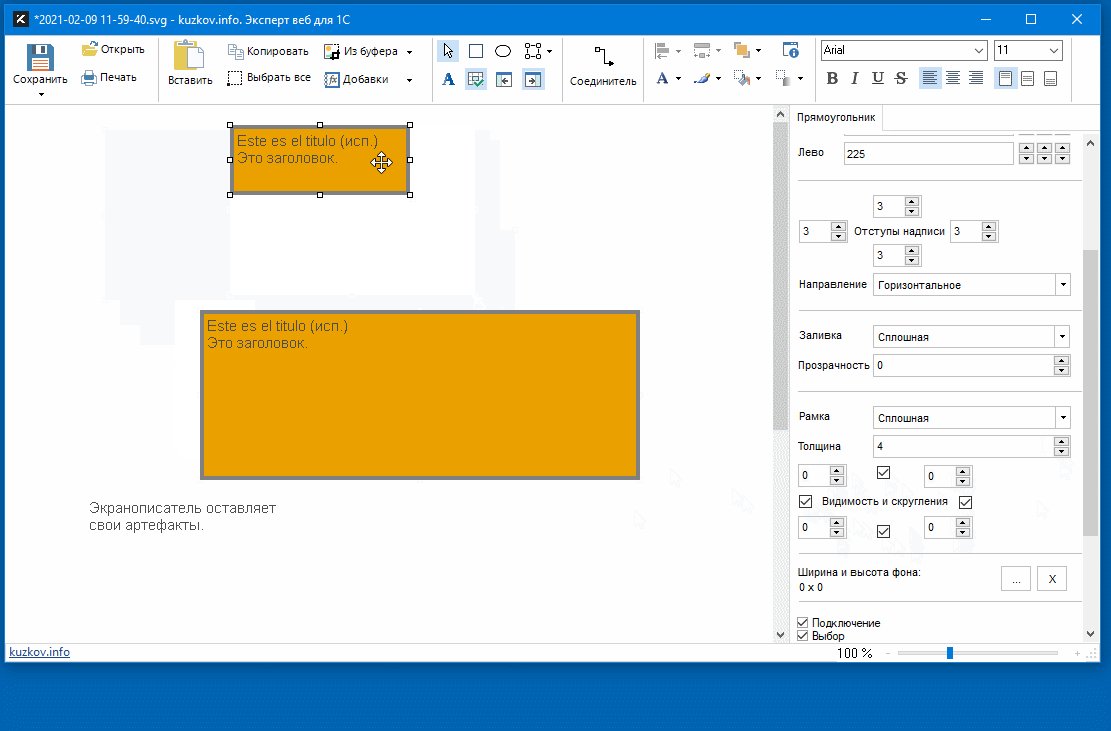
Свойство "Толщина"
Толщина рамки может быть в пределах от 1 до 5. При увеличении толщины рамки, толщина увеличивается внутрь элемента.

[Гифка изменения узора рамки и утолщения. GIF10]
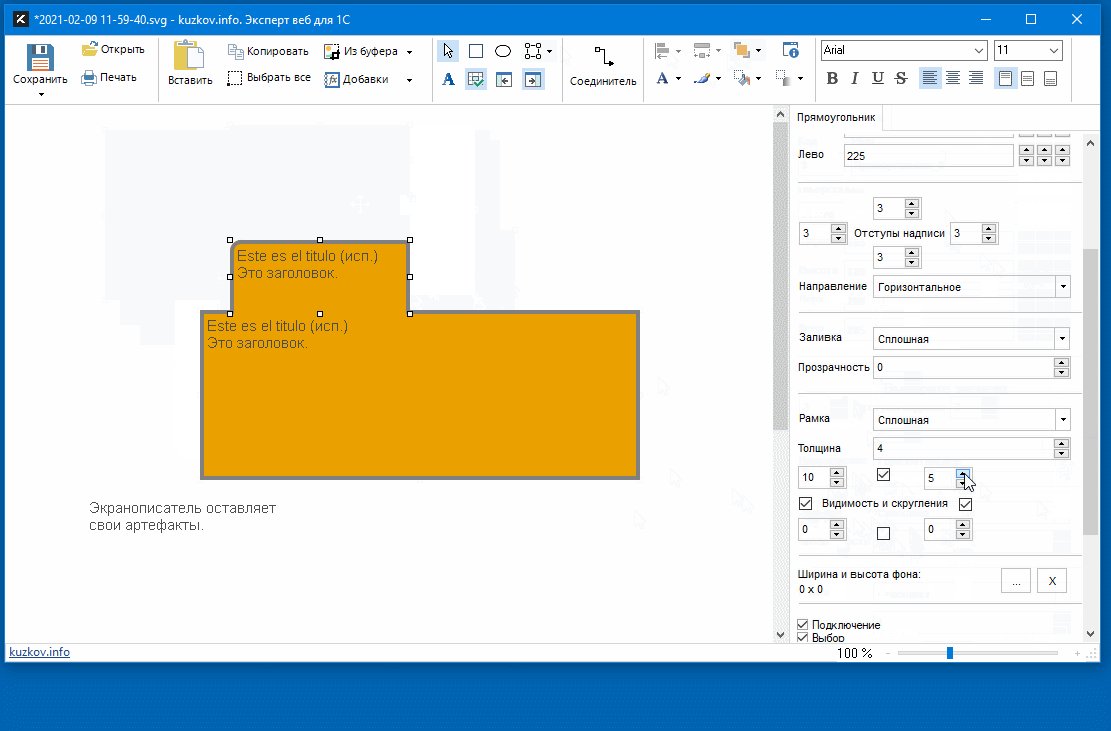
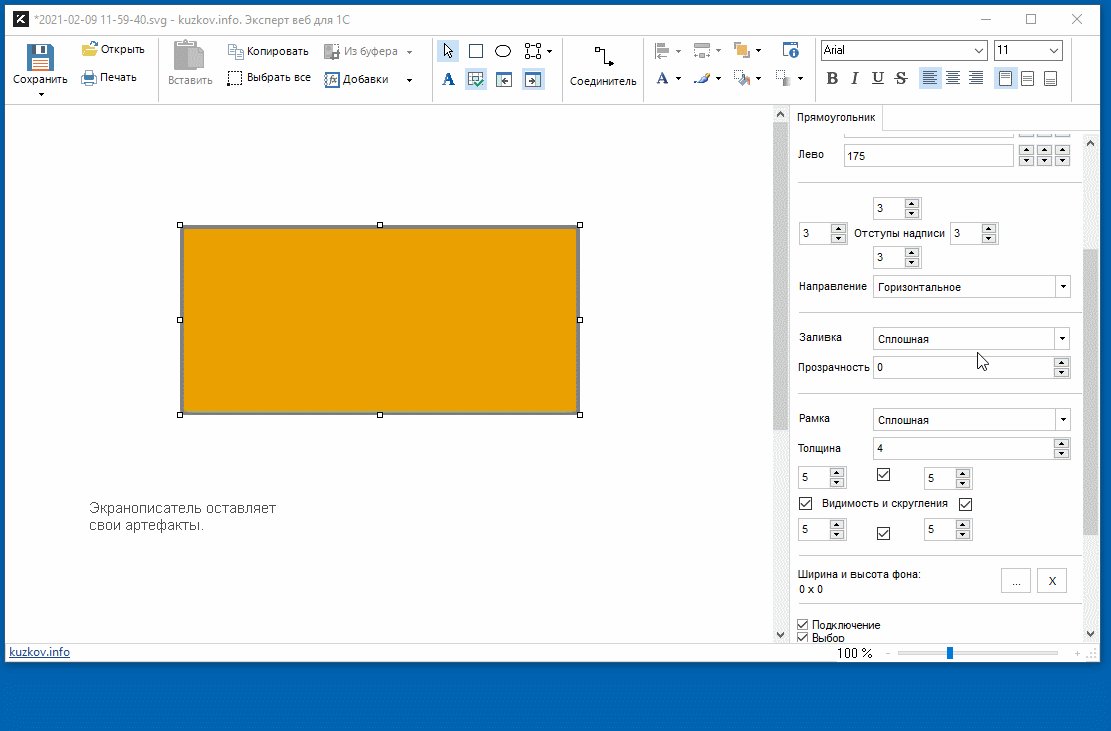
Свойства "Видимость" и "Скругление"
Этими свойствами настраивается видимость рамок и углы скругления.
Для крутилки углов скругления установлен шаг 10 по умолчанию. Работник может ручками установить любое другое целое значение от 0 до 100.
Видимость рамок настраивается соответствующими флажками.

[Гифка скругления и отключения рамок. GIF11]
Свойство "Фон"
Для фигуры может быть указана любая картинка в png формате, которая может быть фоном.
Картинка растягивается на всю ширину фигуры. Если необходимо отображать картинку настоящим размером, то для этой возможности предназначено отображение размеров картинки, которые должны быть установлены в размеры фигуры.

[Гифка выбора фоновой картинки. GIF12]
Кнопка "Выбор" предназначена для выбора картинки фона.
Кнопка "Очистить" предназначена для удаления картинки фона из фигуры.
Флажок "Подключение"
Если флажок установлен, то соединитель может подключаться к фигуре при наведении конца соединителя на тело фигуры.
Если флажок снят, то соединитель не будет подключаться к фигуре при подведении.

[Гифка подведения соединителя со сменой флажка. GIF13]
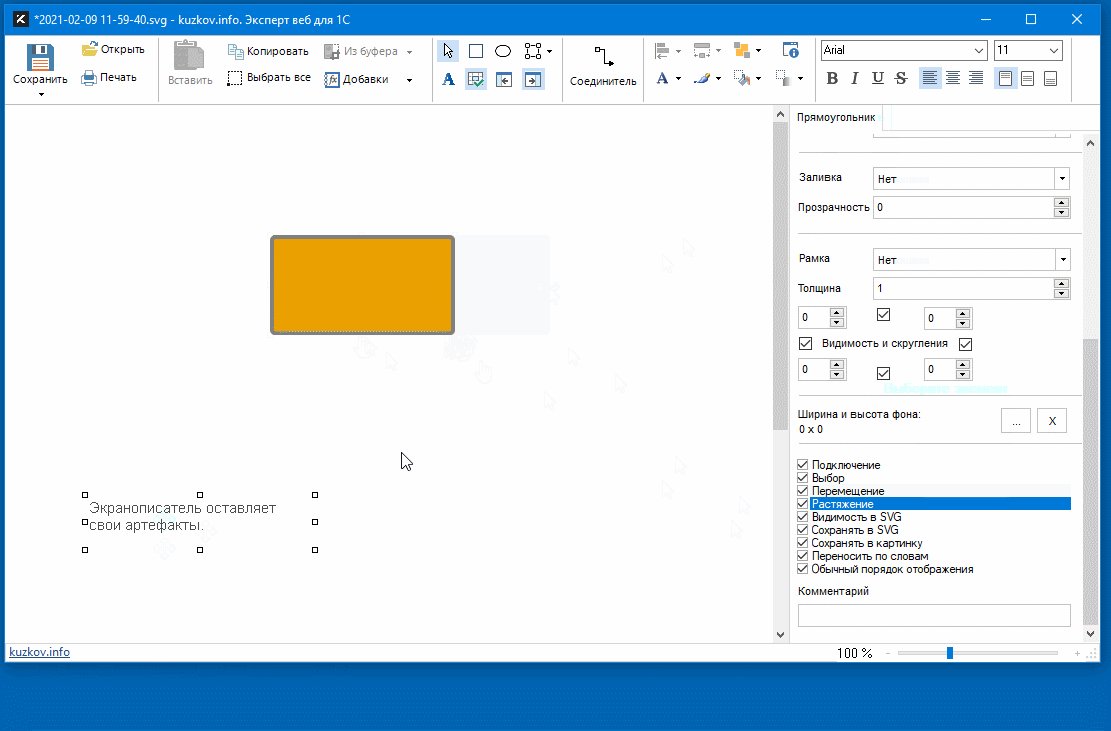
Флажок "Выбор"
Если флажок установлен, то фигура принимает и обрабатывает щелчок установкой маркеров.
Если флажок снят, то фигура просто "прокидывает" щелчки сквозь себя на нижележащие фигуры без установки маркеров.

[Гифка щелчков со сменой флажка. GIF14]
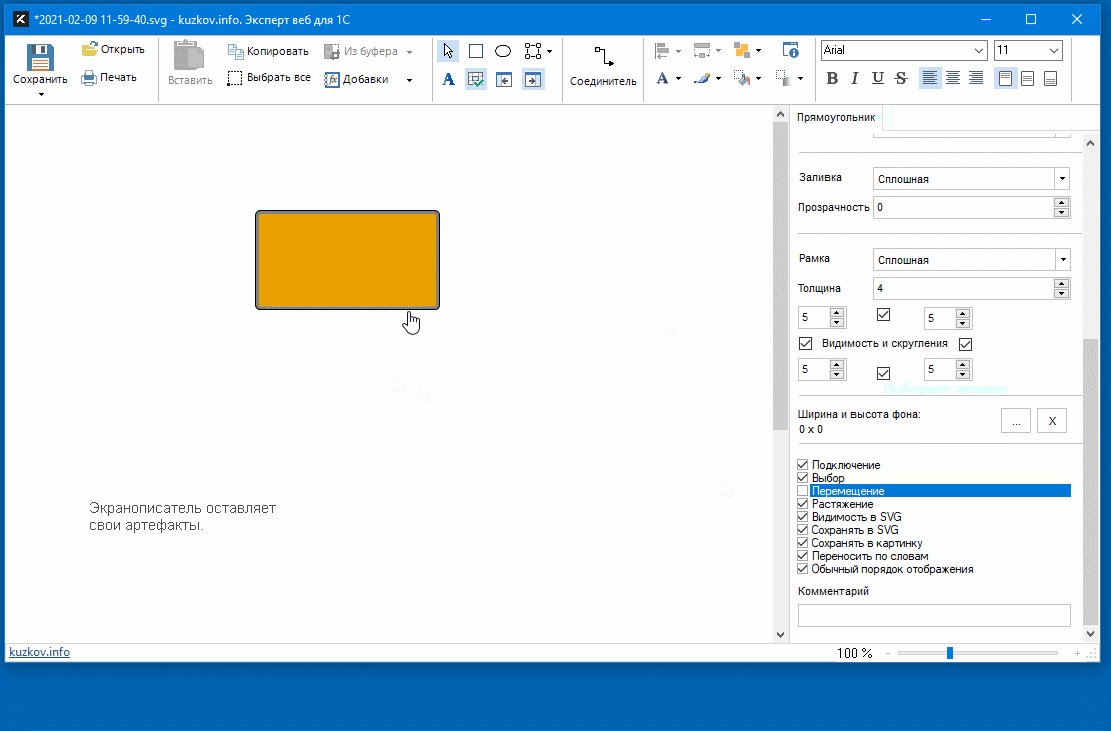
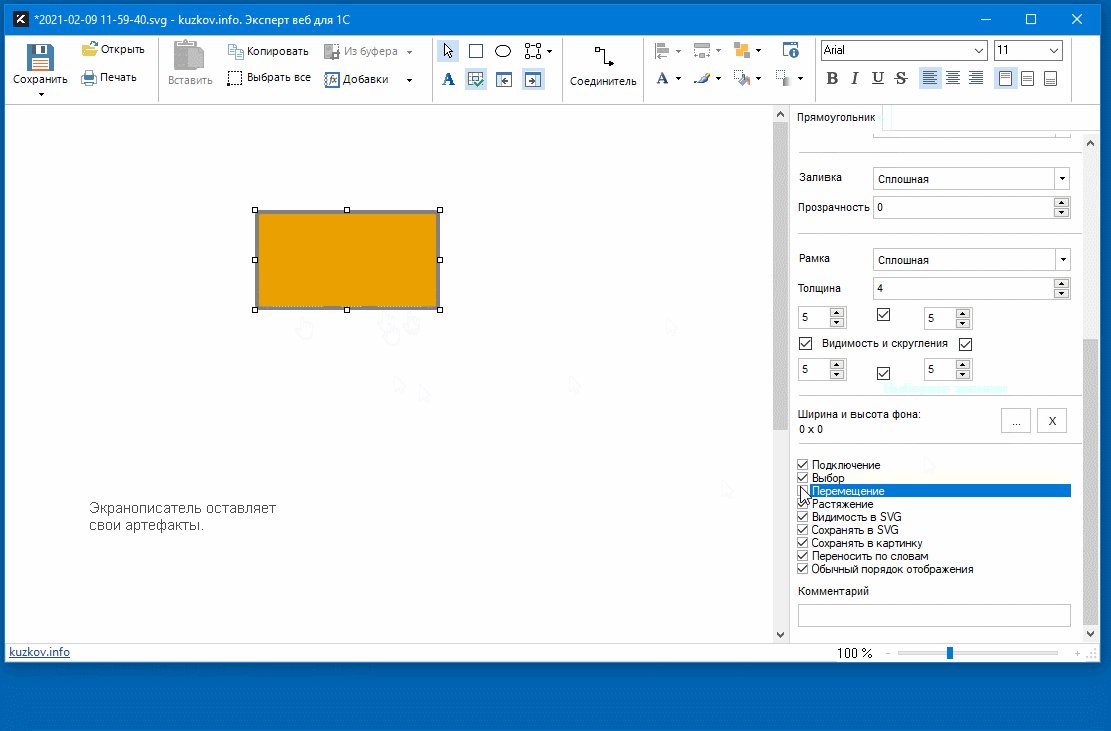
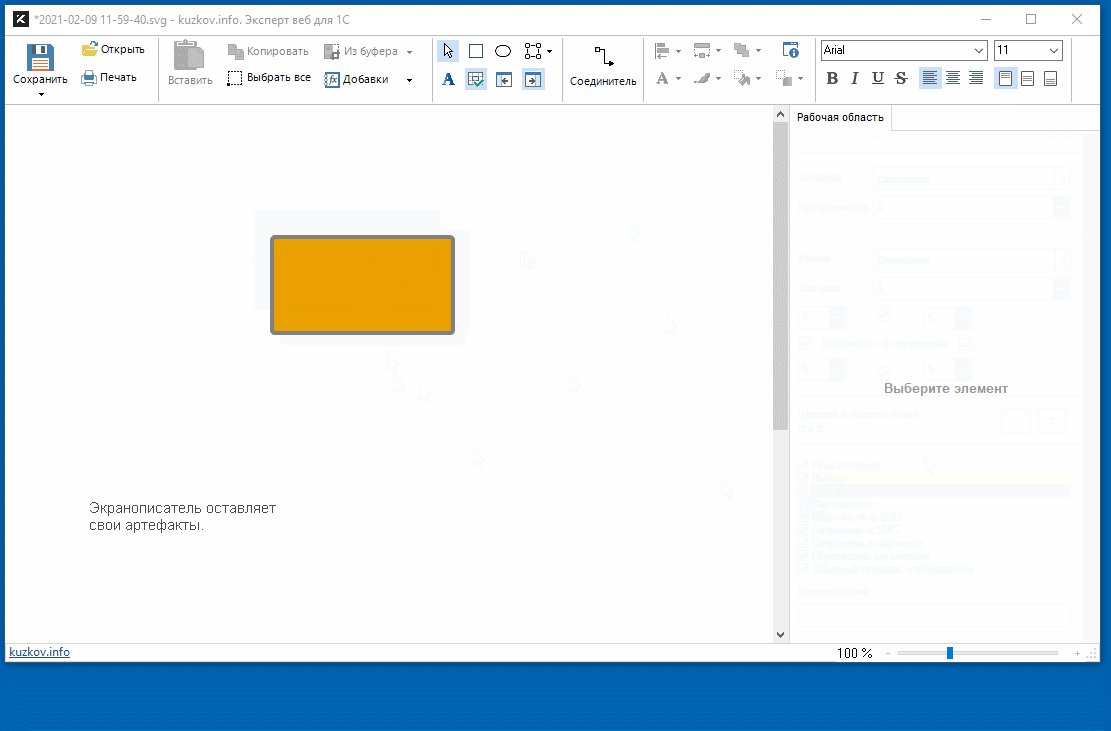
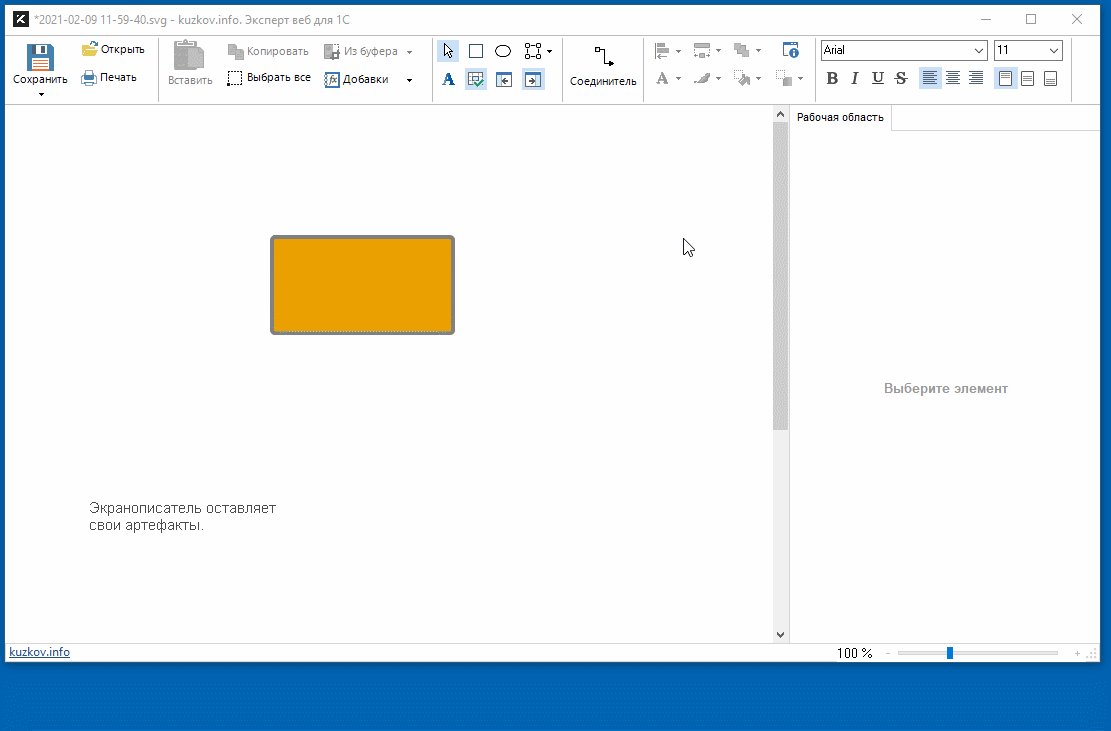
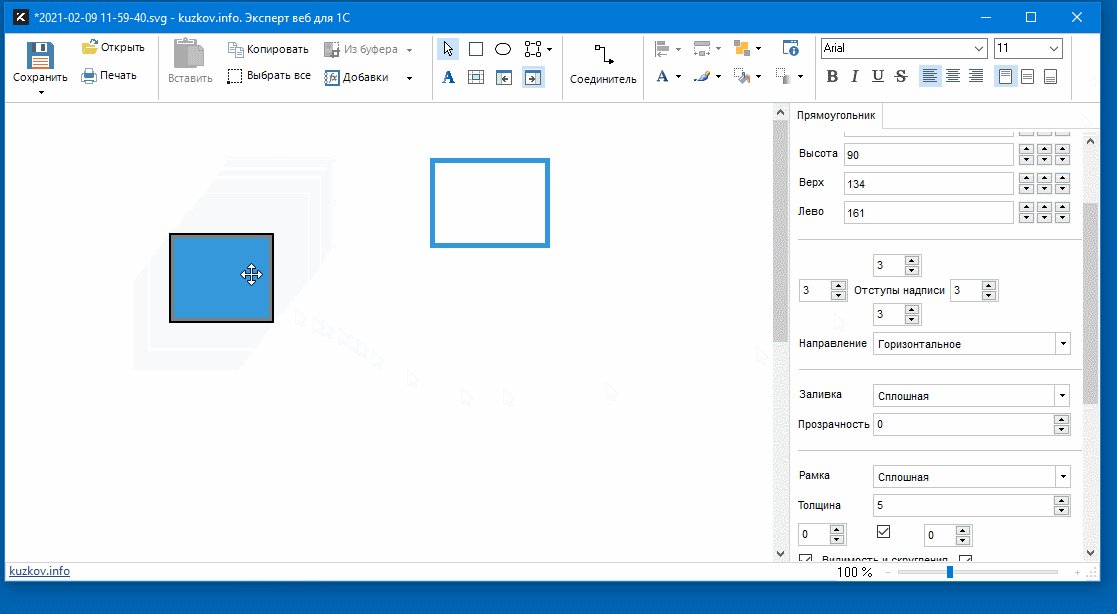
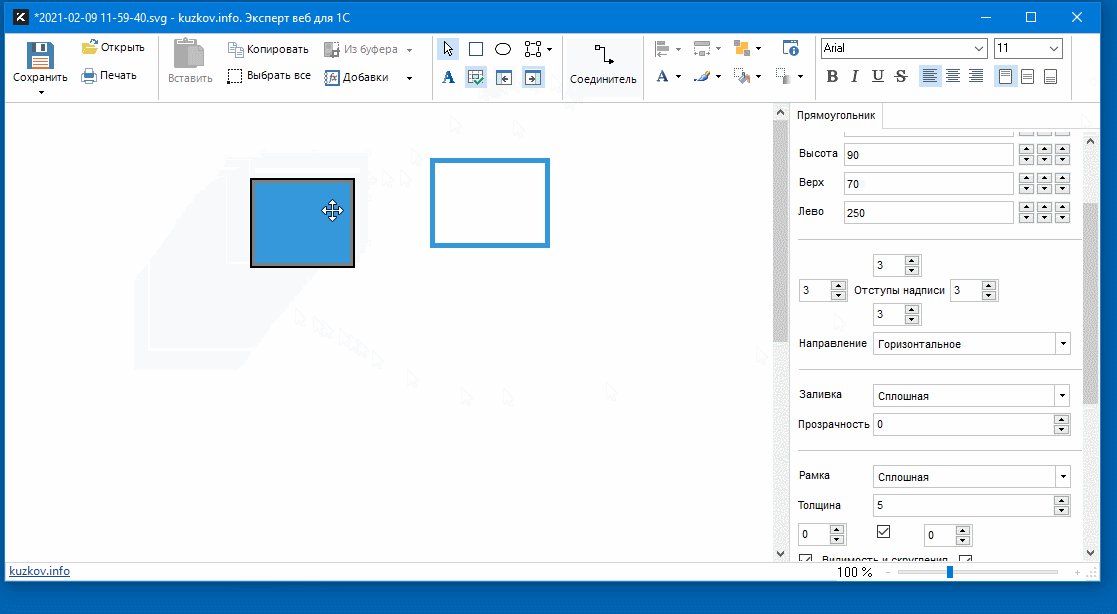
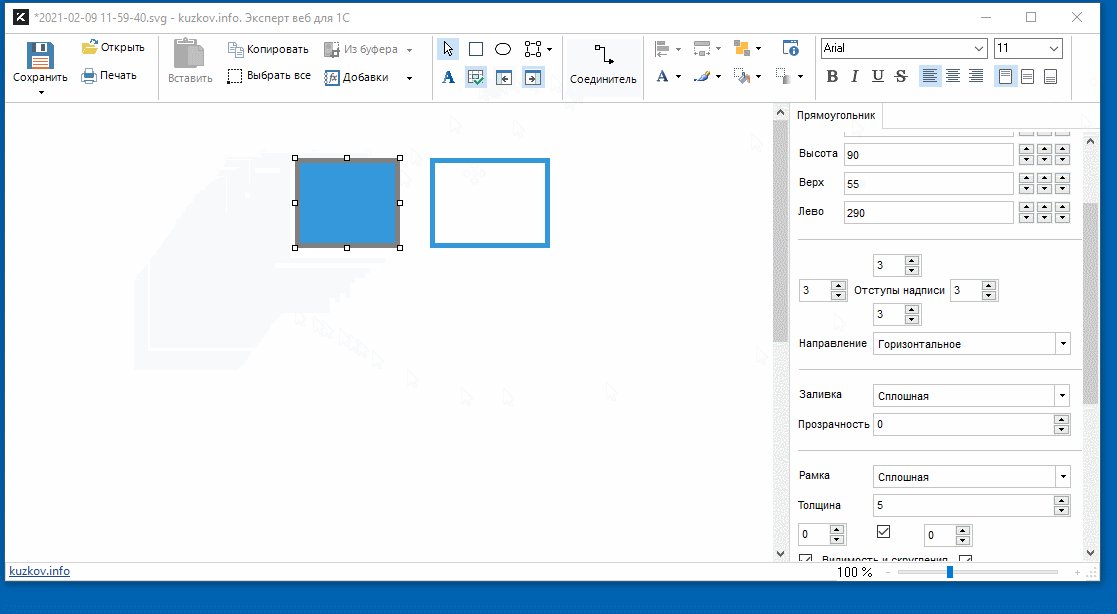
Флажок "Перемещение"
Если флажок установлен, то фигура может перемещаться по полю рисования.
Если флажок снят, то фигура перемещаться по полю рисования не будет.

[Гифка перемещения со сменой флажка. GIF15]
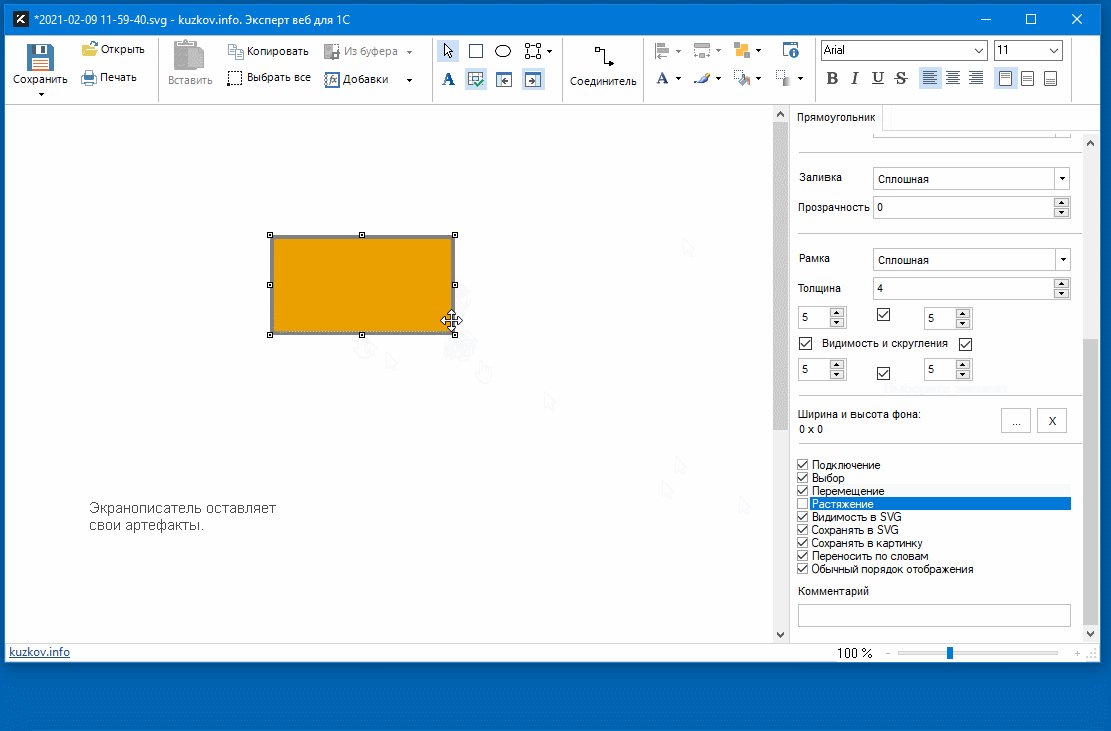
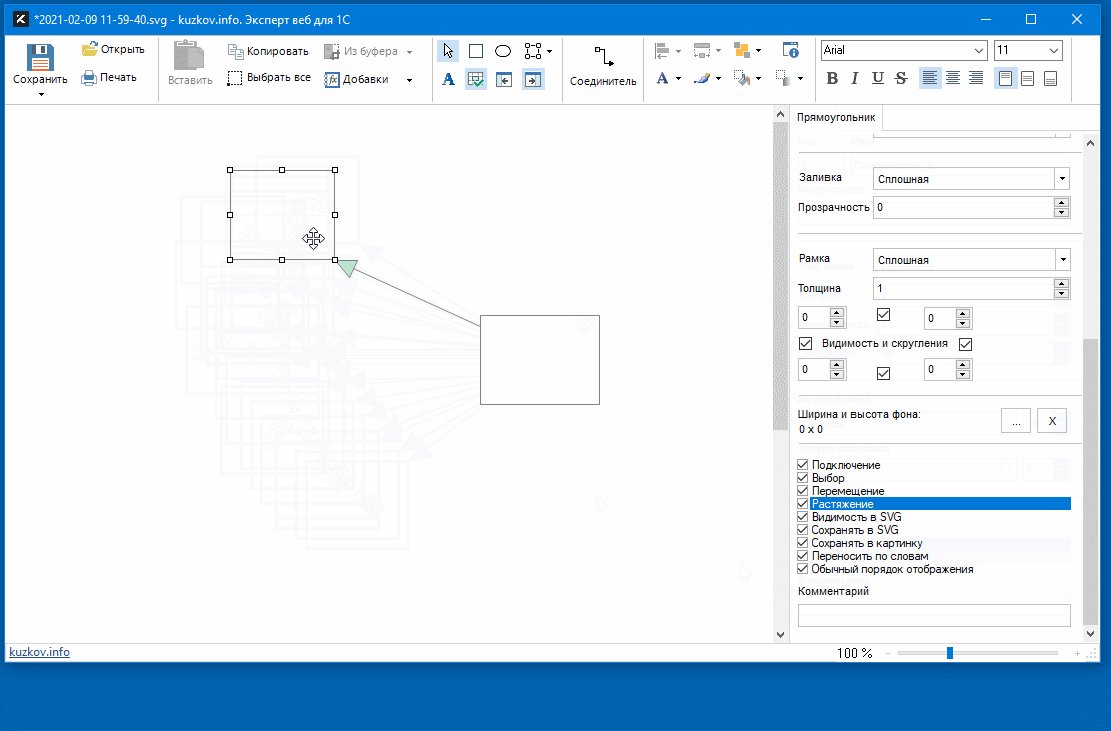
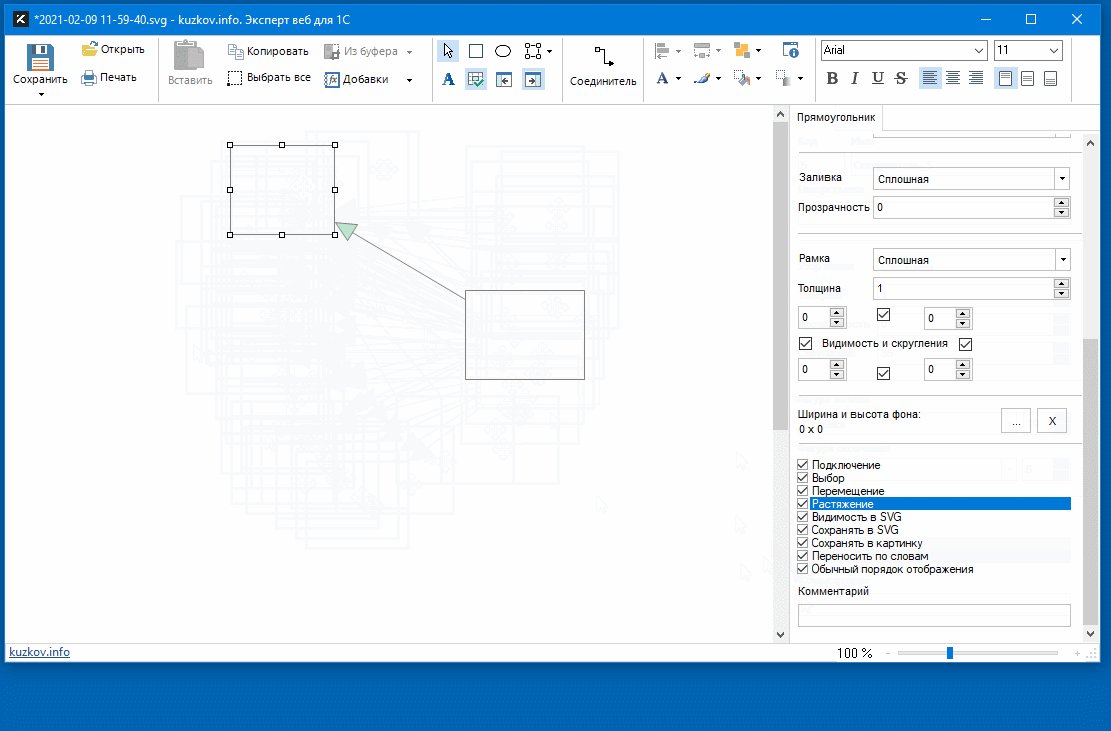
Флажок "Растяжение"
Если флажок установлен, то фигура может растягиваться за маркеры.
Если флажок снят, то фигура растягиваться за маркеры не будет.

[Гифка растяжения со сменой флажка. GIF16]
Остальные флажки зарезервированы на будущее.
Свойство "Комментарий"
Комментарий может использоваться как некий сопроводительный текст, содержащий дополнительное описание элемента.
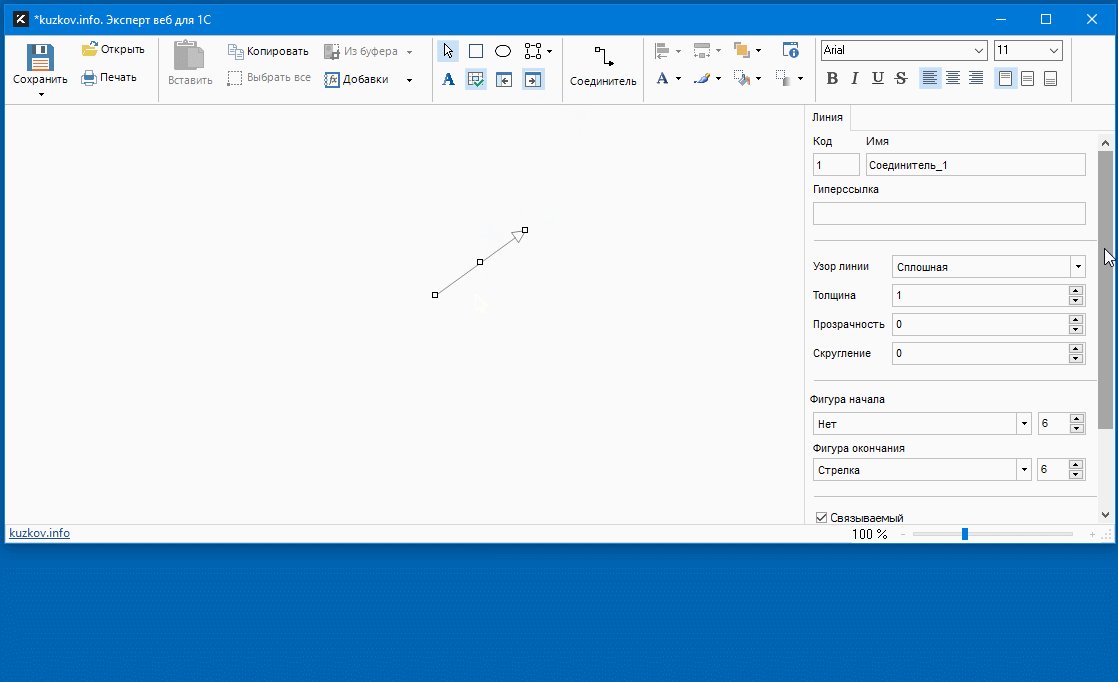
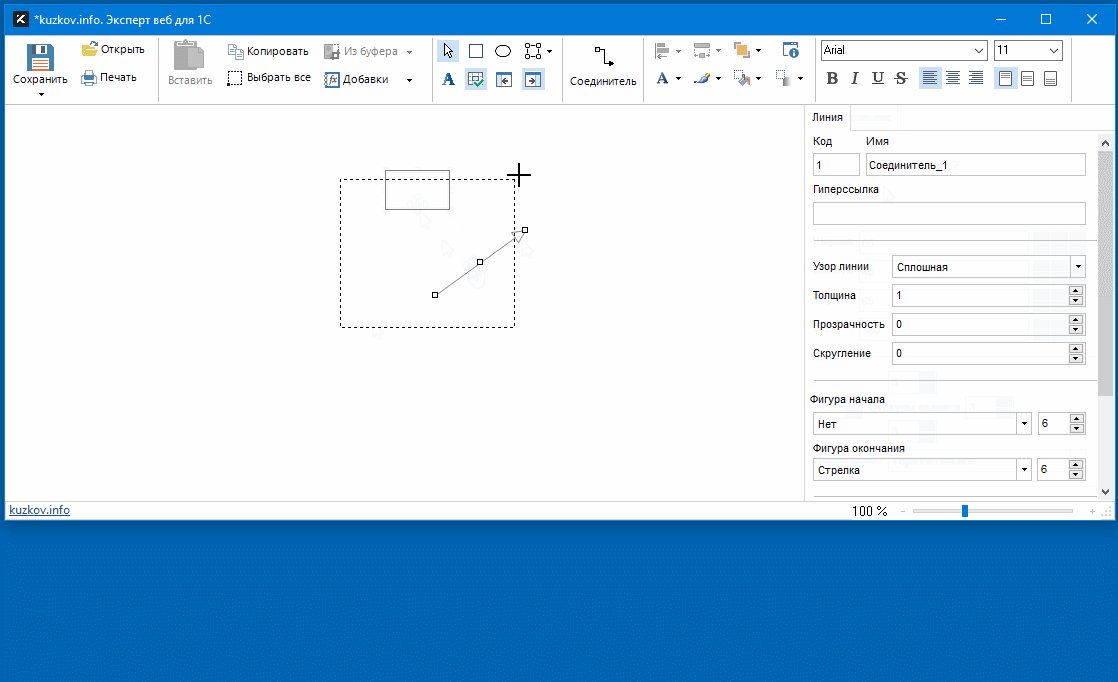
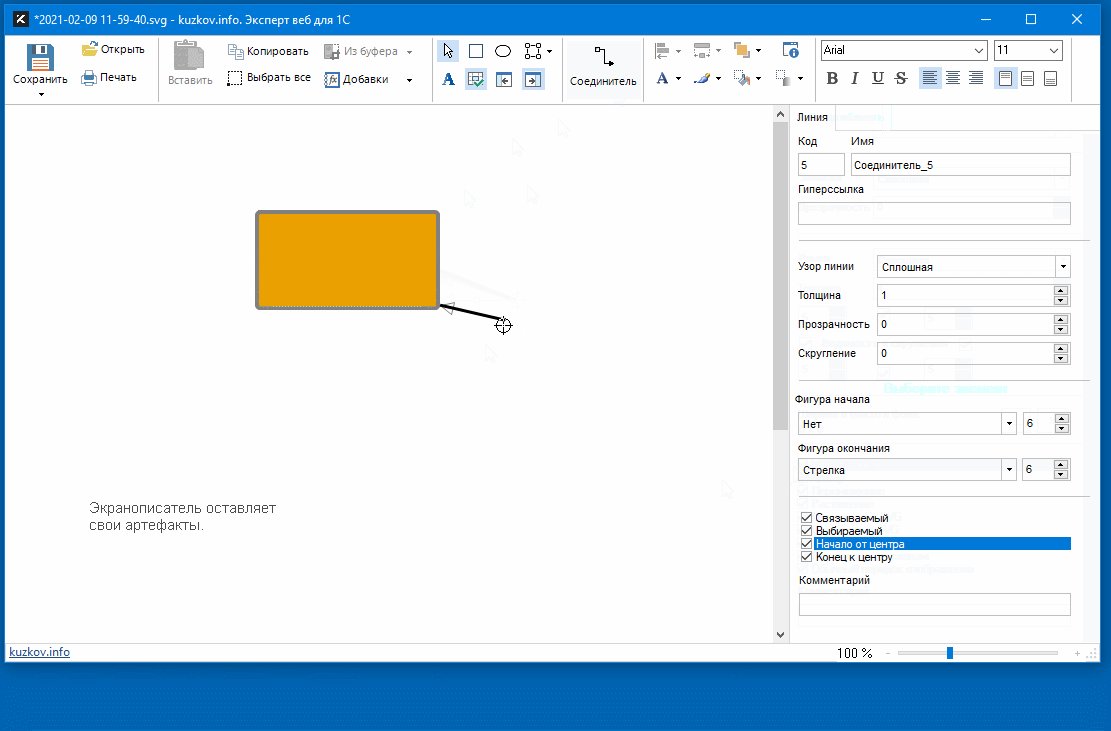
Типовые свойства "Соединителя"
Свойства "Код", "Имя" и "Гиперссылка"
Описаны выше в прямоугольнике.
Свойство "Узор линии"
Данное свойство позволяет выбрать узор линии соединителя.
Свойство "Толщина"
Толщина линии может быть в пределах от 1 до 10 пикселей.
Отличие толщины линии соединителя от толщины рамки фигуры в том, что толщина соединителя откладывается в обе стороны, а для фигуры только внутрь.
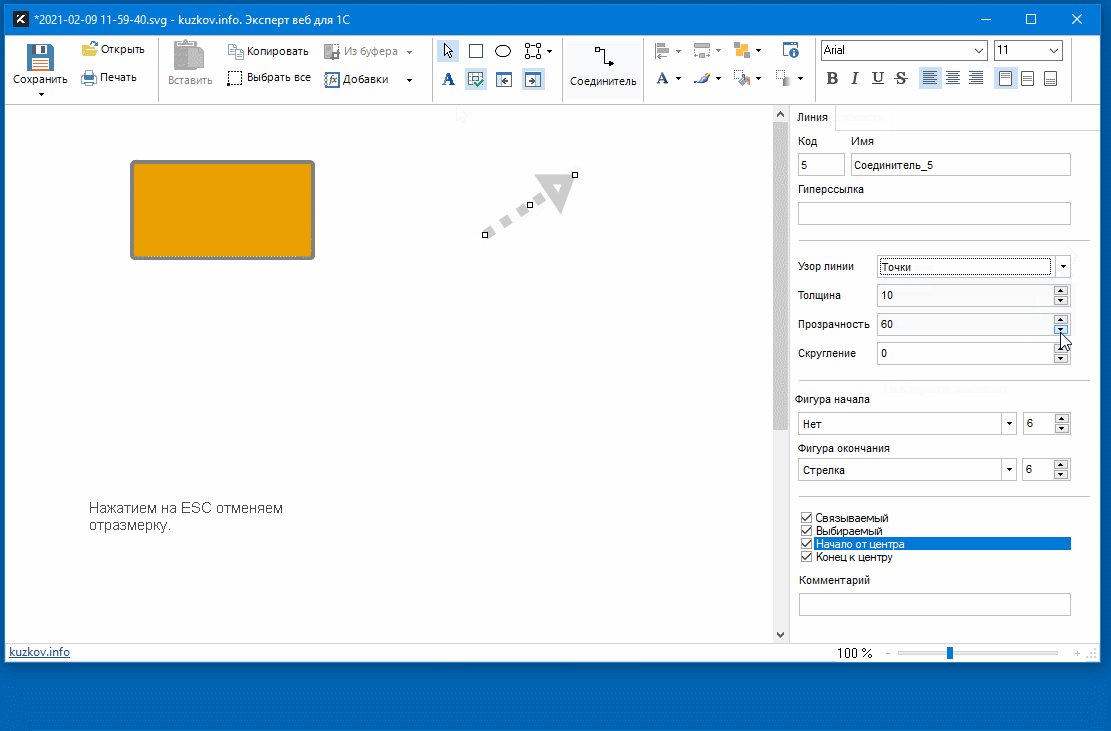
Свойство "Прозрачность"
Описано выше в прямоугольнике.
Свойство "Скругление"
Для крутилки углов скругления установлен шаг 5 по умолчанию. Работник может ручками установить любое другое целое значение от 0 до 100.
Даннное свойство устанавливает радиус скругления на сломе линии соединителя.
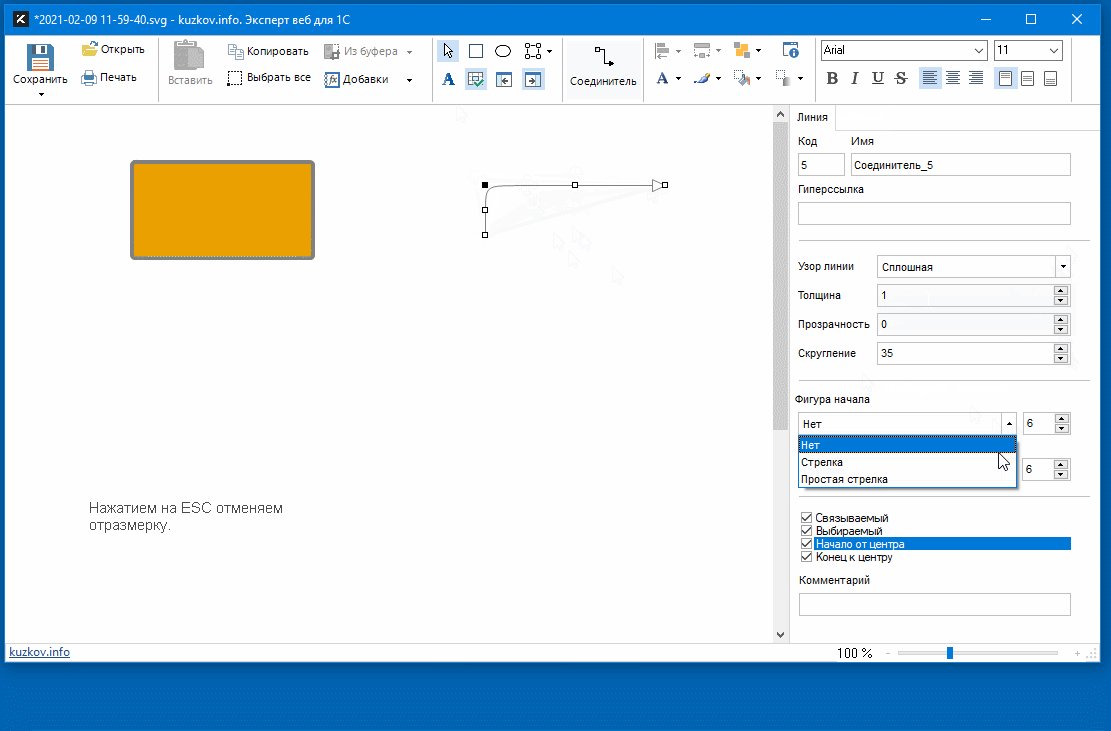
Свойство "Фигура начала"
В Графите предусмотрено три вида фигур окончаний с возможностью установки размеров фигур окончаний от 1 до 10.

[Гифка выбора узора, толщины, прозрачности, скругления, фигур и размеров фигур. GIF17]
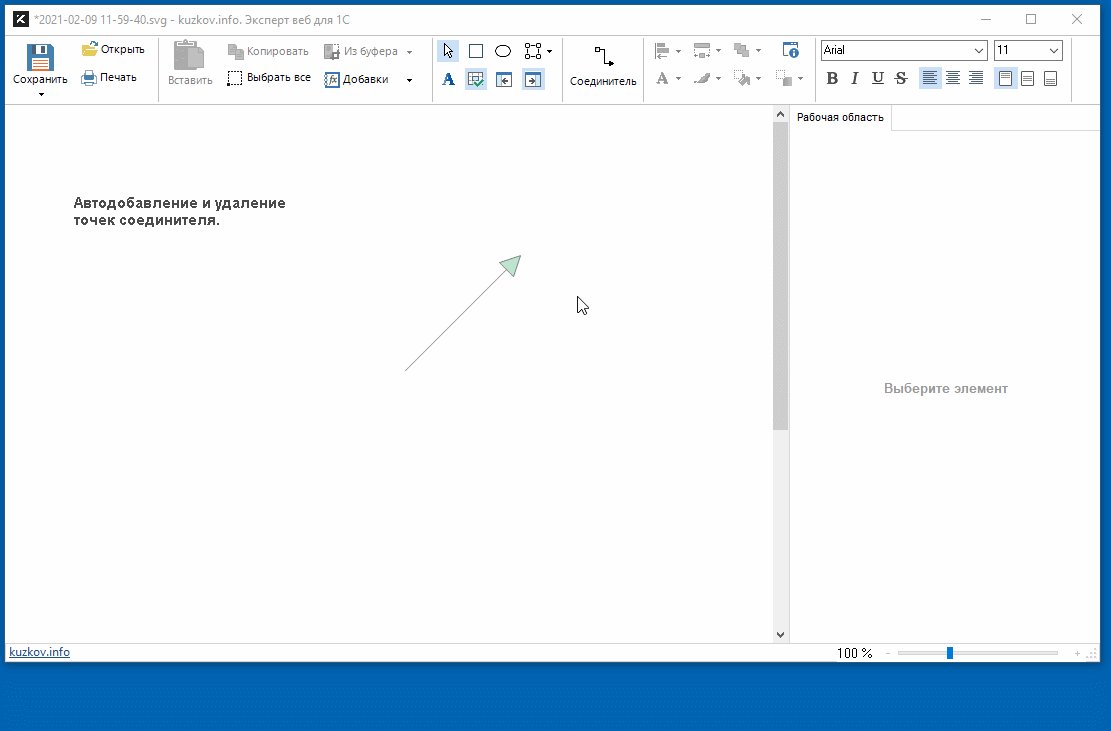
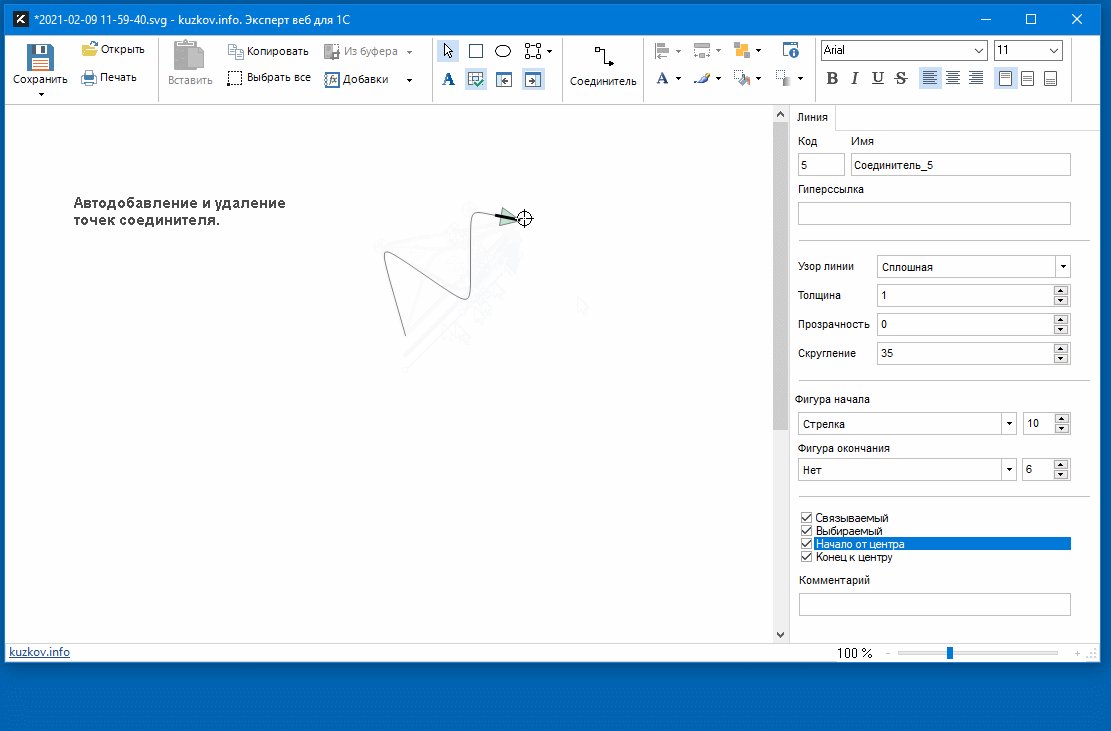
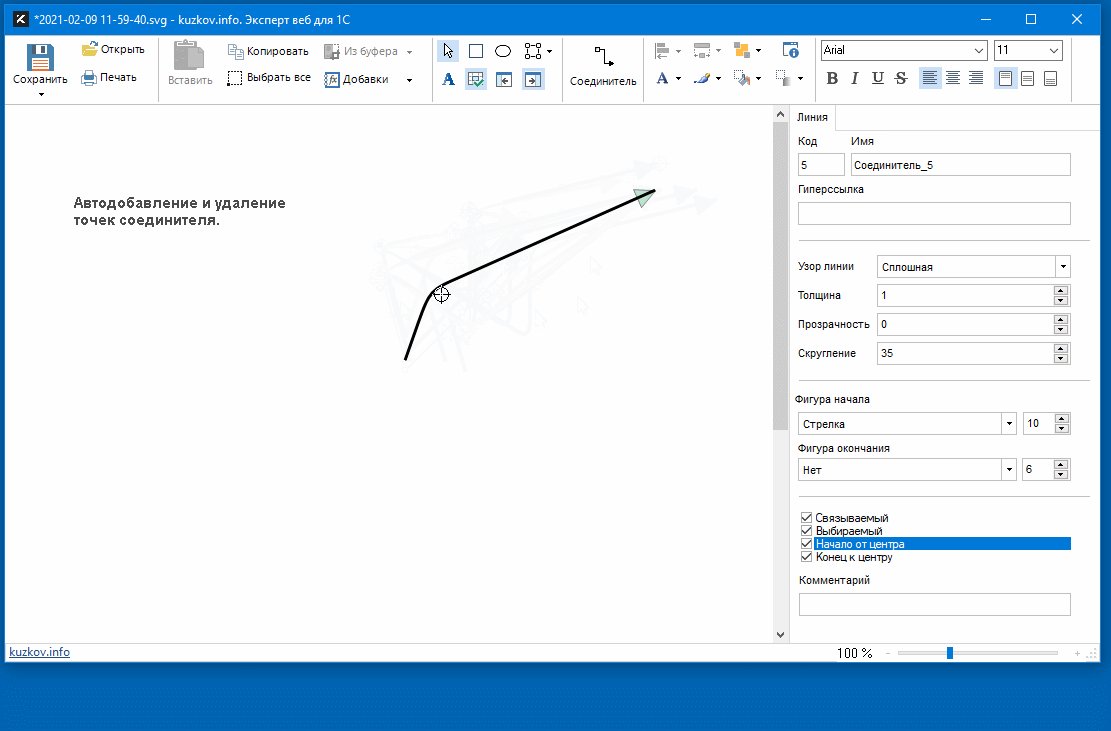
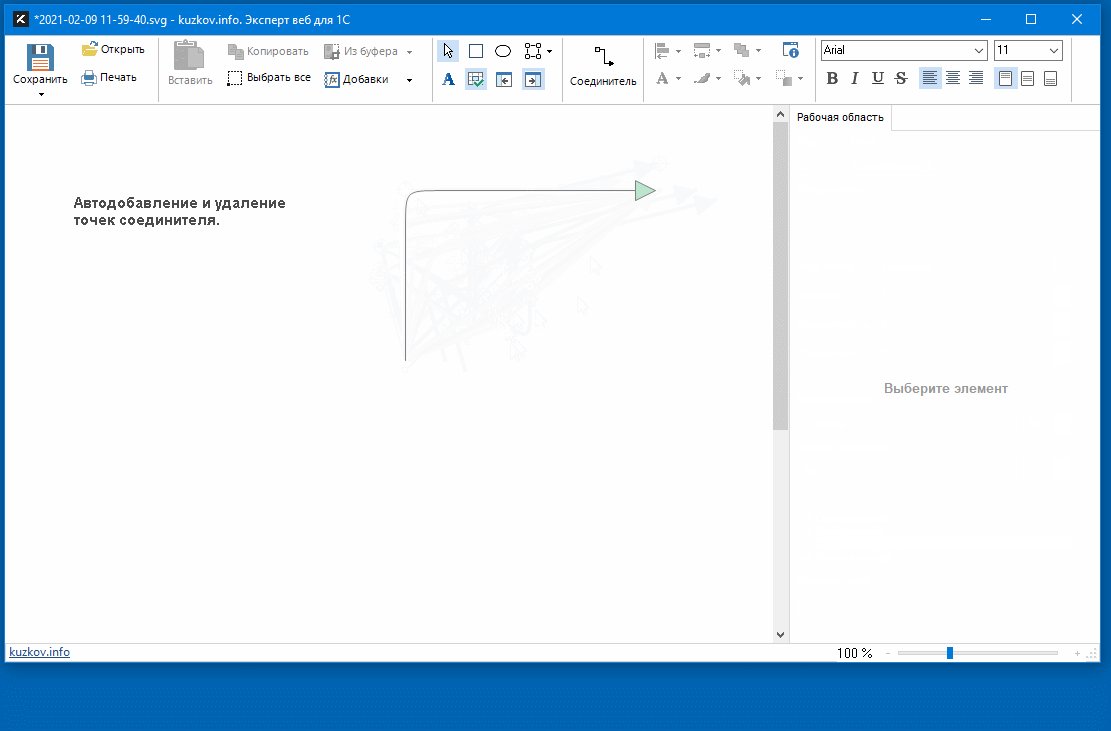
Для соединителя существует механизм автоматического удаления точек слома на одной прямой.

[Гифка автодобавления и удаления точек соединителя. GIF18]
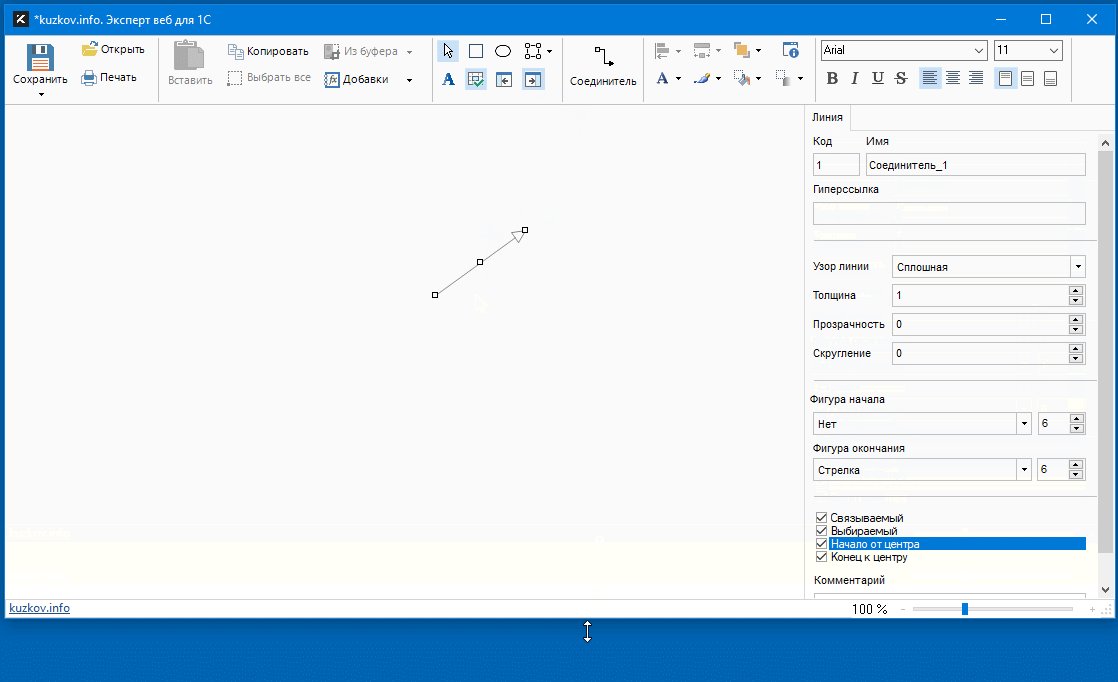
Флажок "Подключаемый"
Если флажок установлен, то к соединителю можно подключиться другим соединителем.
Флажок "Выбираемый"
Если флажок установлен, то щелчком на линии можно выбрать соединитель с установкой маркеров.
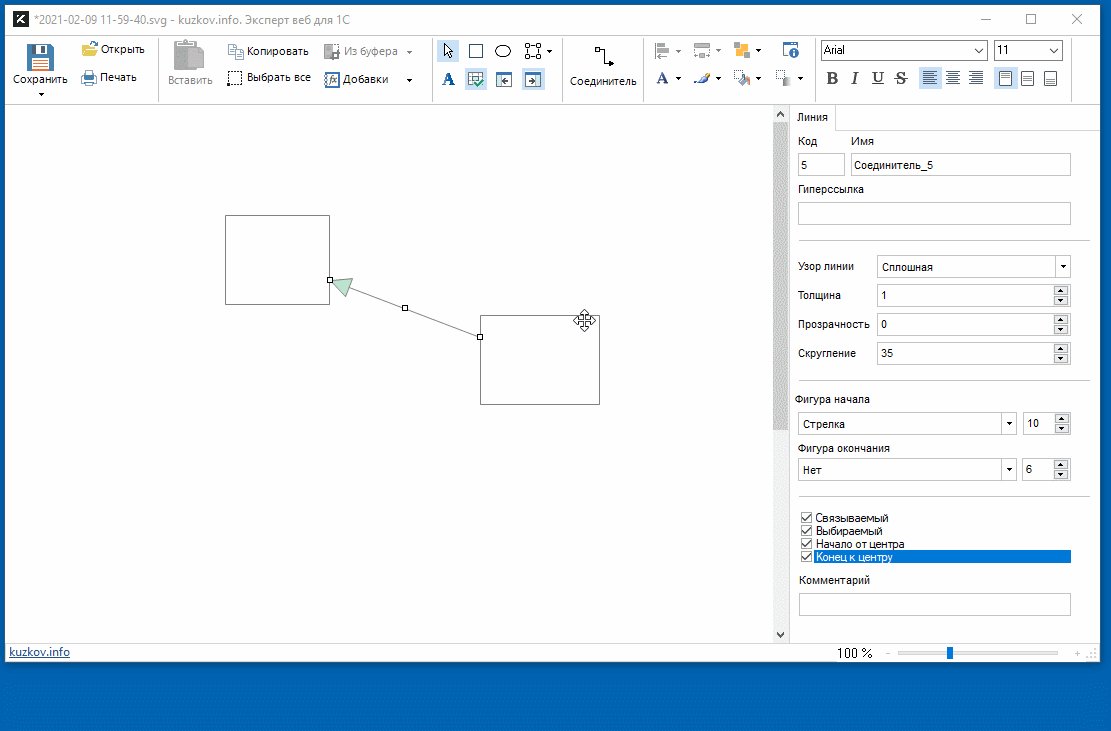
Флажок "Начало от центра"
Если флажок установлен, то при начале линии от фигуры, линия будет стремиться к центру фигуры.
Если флажок снят, то при начале линии от фигуры, линия будет стремиться к ближайшей точке фигуры.
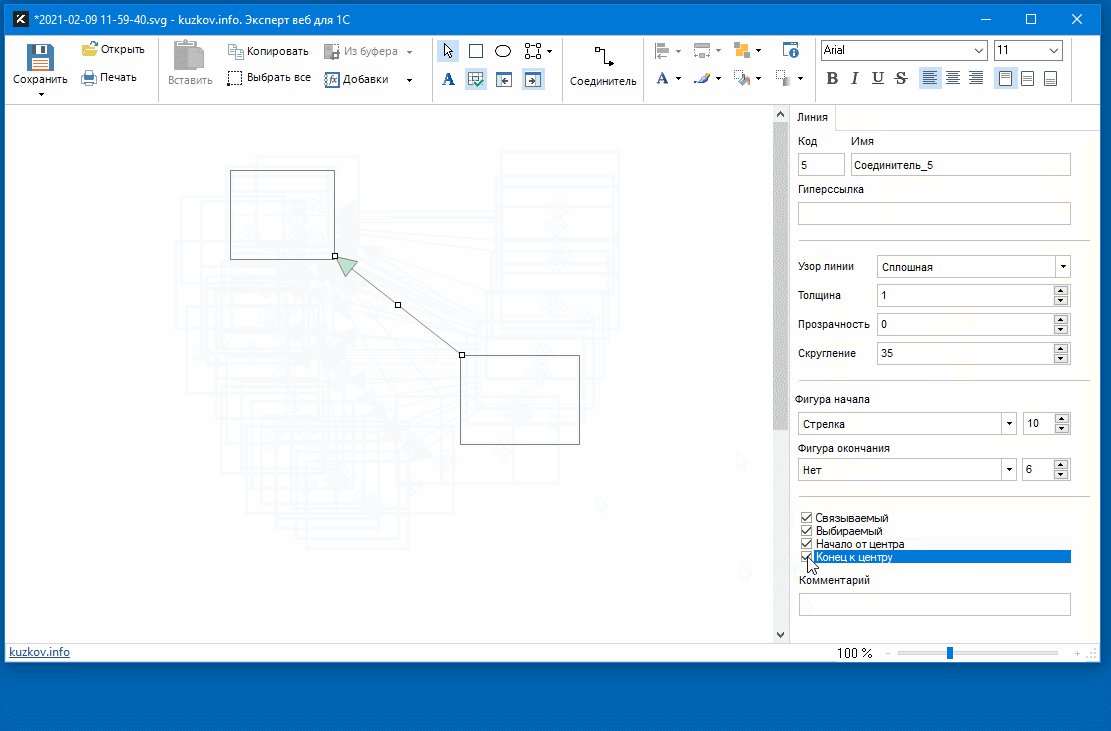
Флажок "Конец к центру"
Если флажок установлен, то при подключении конца к фигуре, линия будет стремиться к центру фигуры.
Если флажок снят, то при подключении конца к фигуре, линия будет стремиться к центру фигуры.

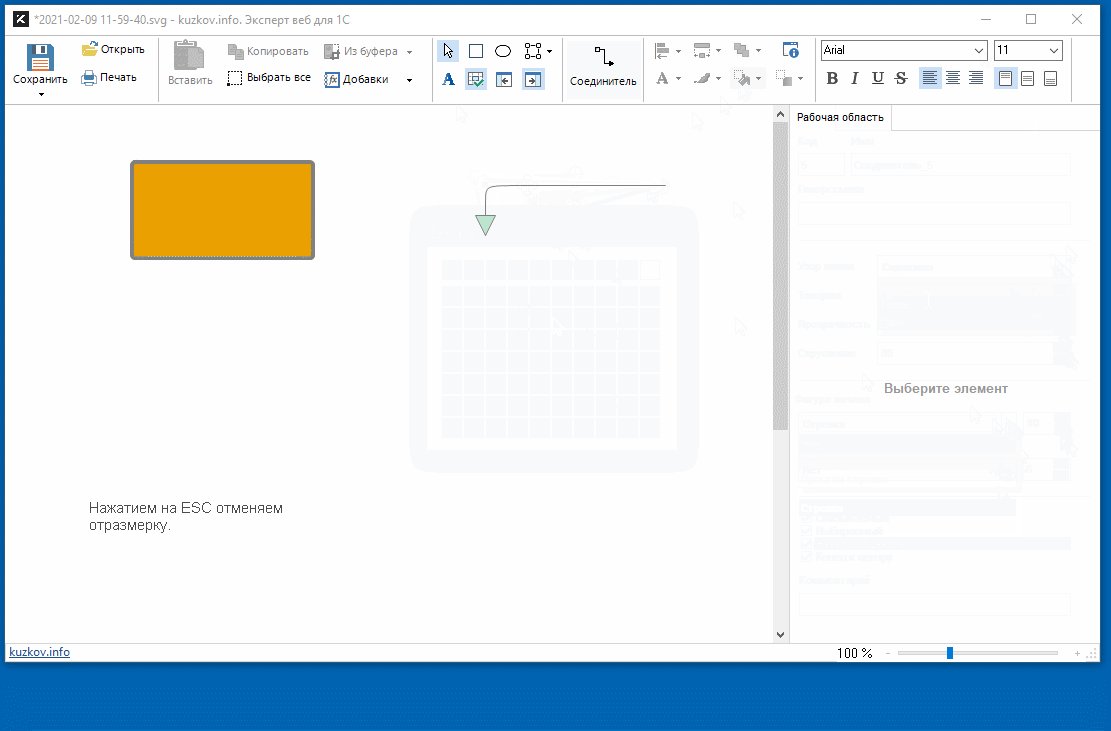
[Гифка изменения флажков и движения фигуры. GIF19]
Команды ленты
Команда "О программе"
В ленте добавлена команда "О программе" с указанием текущей версии.
Ранее версию можно было посмотреть только в свойствах самого exe файла.

[О программе. PNG20]
Добавлена возможность быстрой работы с цветами через подкнопки
Для команд выбора цвета для текста, линии, заливки и градиента добавлены подкоманды работы с цветом через буфер обмена.
Применение покажу на примере цвета заливки фона фигуры.

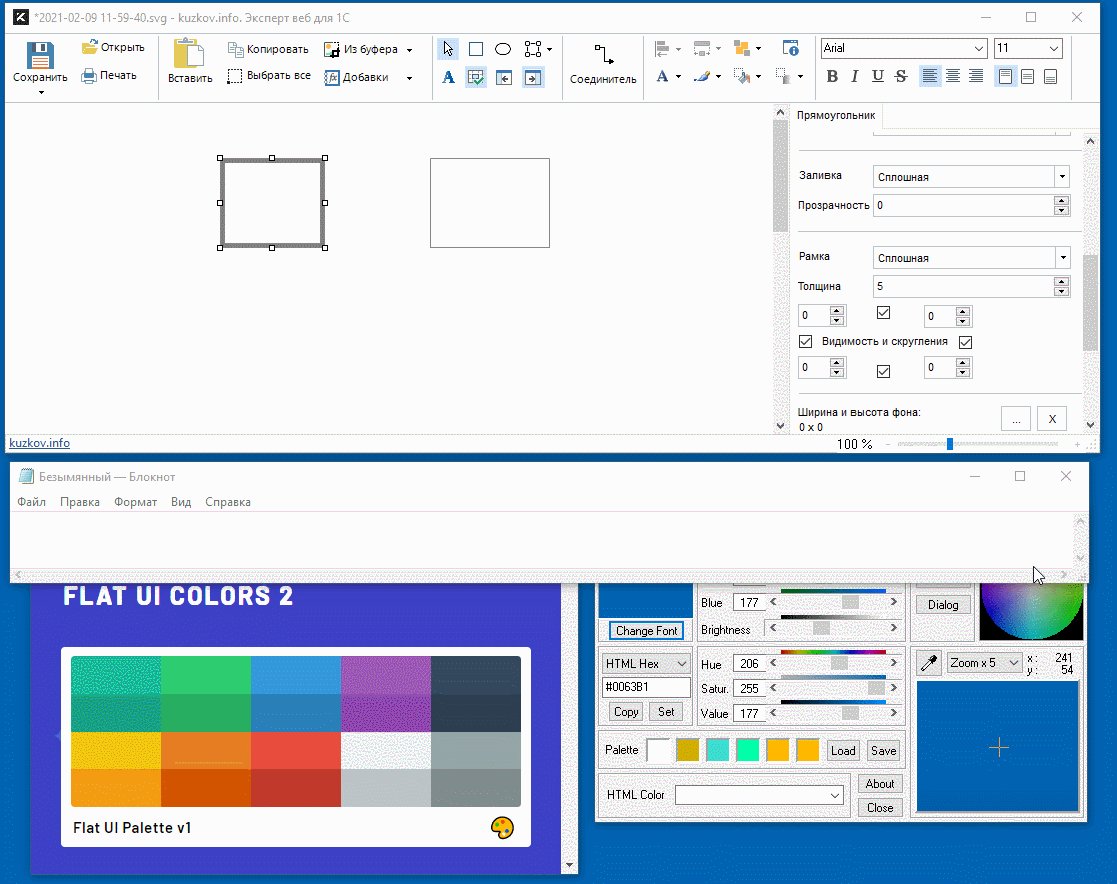
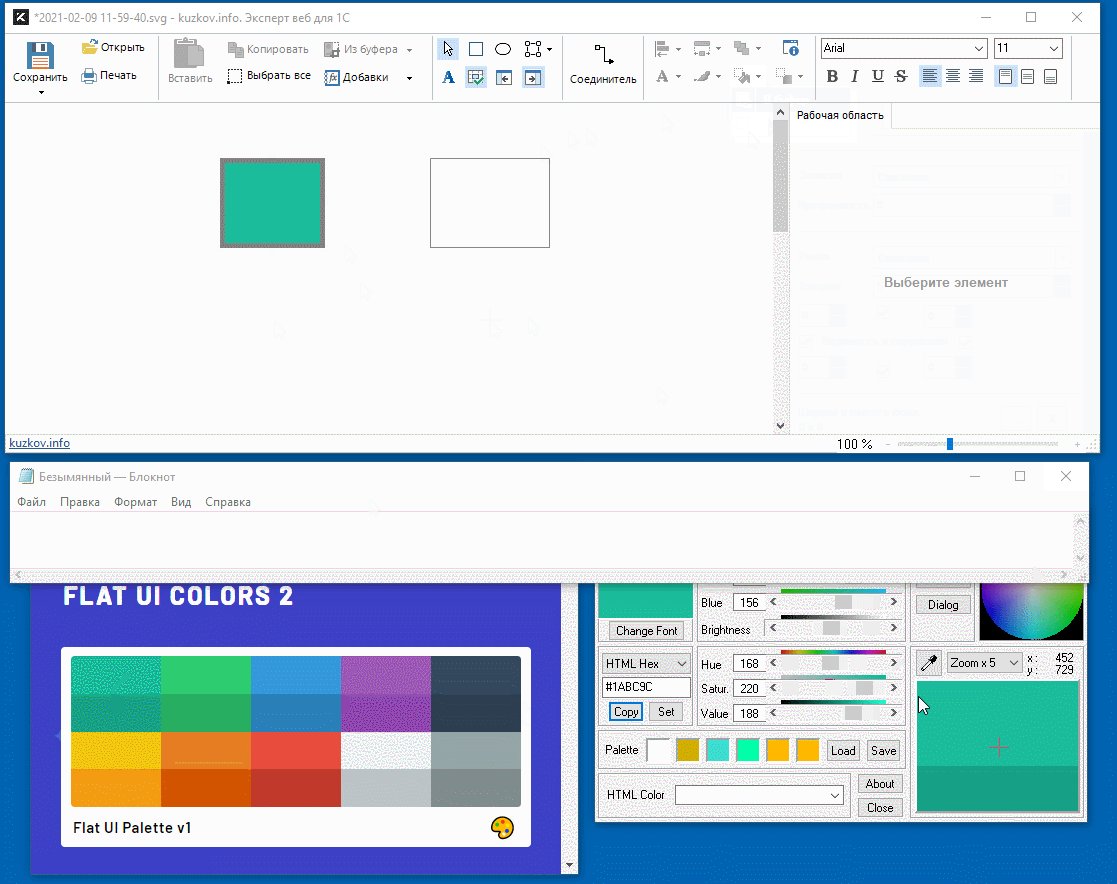
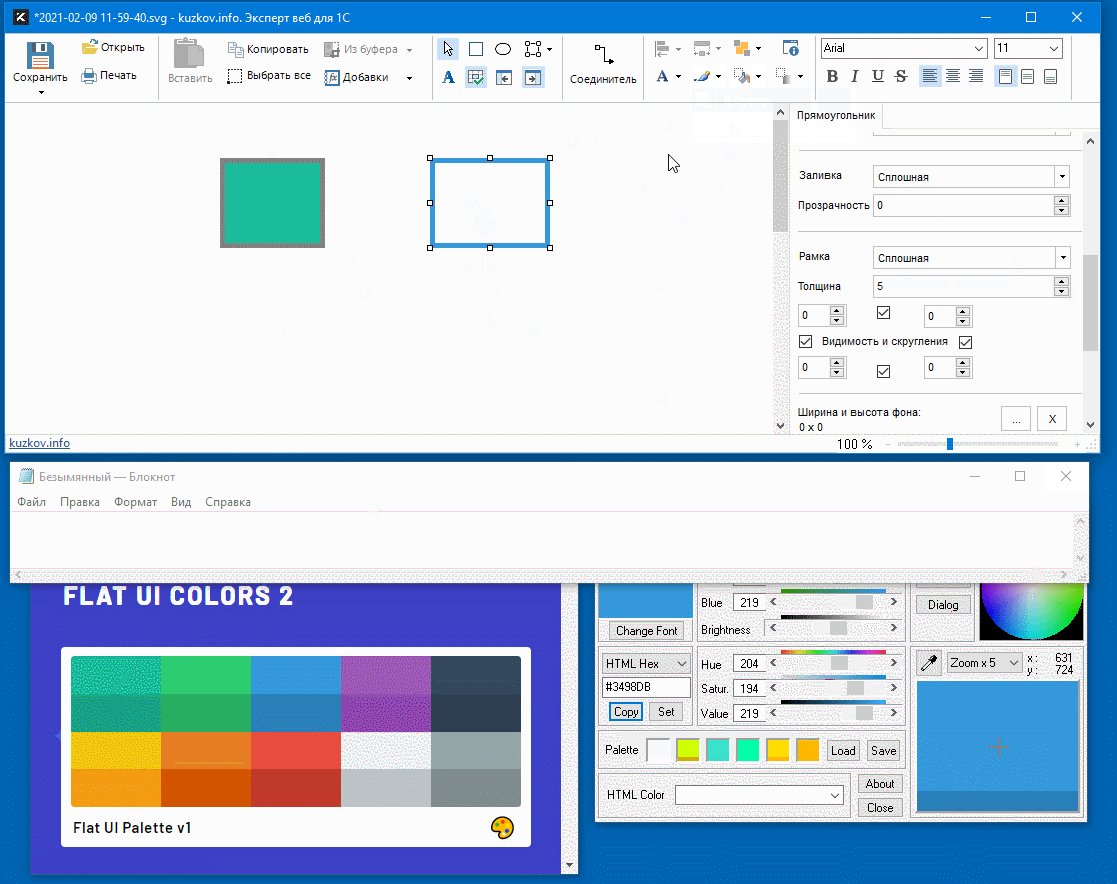
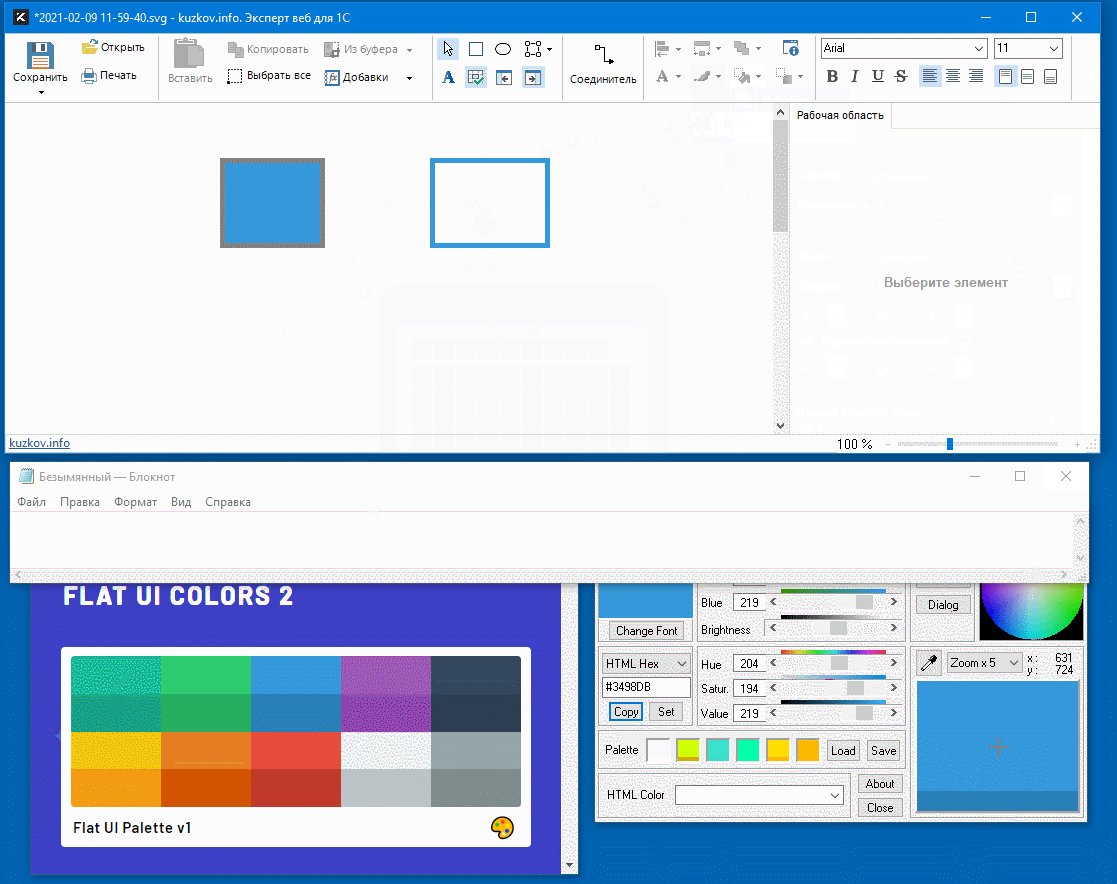
[Гифка цветования через буфер. GIF20]
Привязка к сетке через кнопку на ленте
При открытии Графита, по умолчанию включена привязка элементов к ровняющей сетке с шагом в пять пикселей. Показателем включенной привязки к сетке является кнопка изменения режима привязки к сетке.

[Гифка изменения режима привязки к сетке. GIF21]
Управление окном области рисования (крутка и масштаб)
Настроено управление отображаемым окном поля рисования привычным способом для работников, которые имеют опыт работы в офисных приложениях.
Например:
*) ctrl + крутка колесиком = масштабирование;
*) shift + крутка колесиком = горизонтальная крутка окна;
*) Нажатие колесика и движение мышкой = смещение окна области рисования;
Заголовок программы
Мы включили отображение в главном заголовке программы только имени правимого файла без полного пути к файлу.
Таким образом повышается удобство поиска конкретного свернутого Графита на панели задач, когда работник ищет именно по имени файла.
Мы откинули указание пути в заголовке, т.к. в одной папке может быть несколько файлов и обычно путь к папке это лишняя и мешающая информация в итак коротком заголовке.
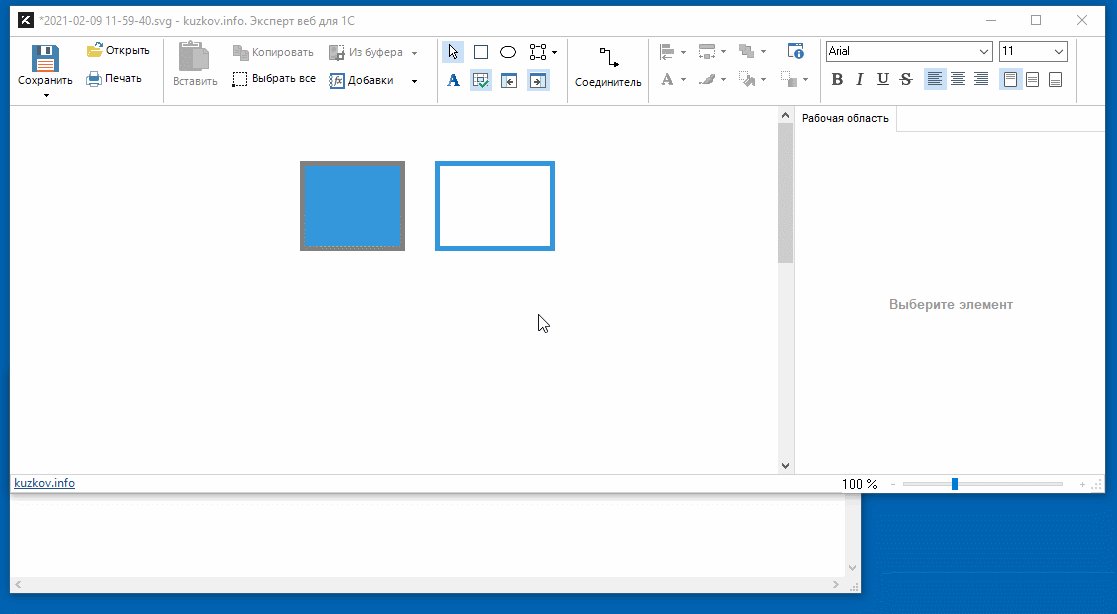
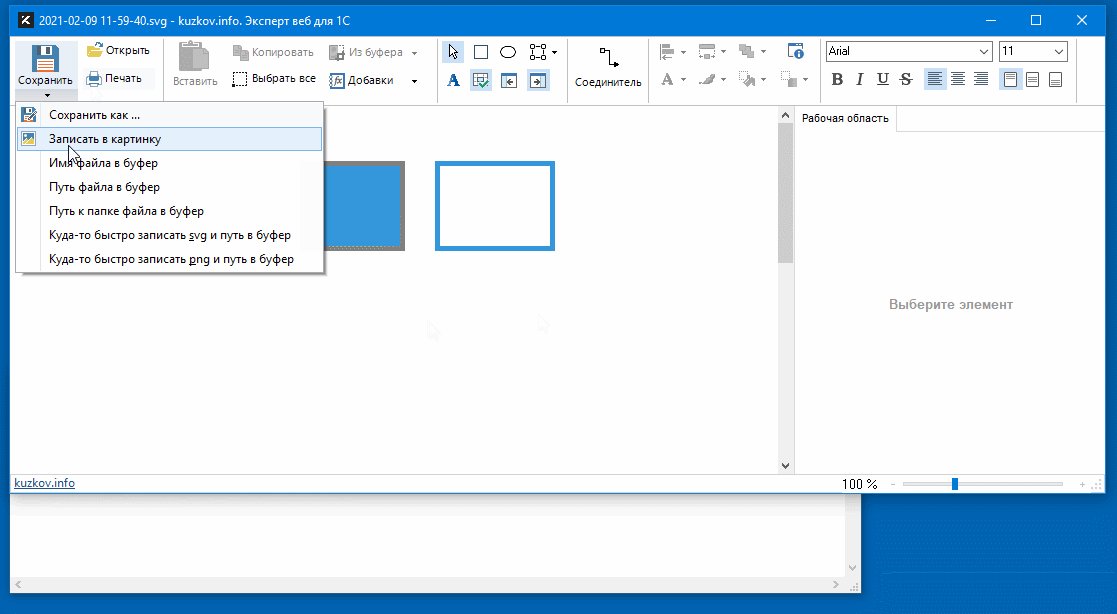
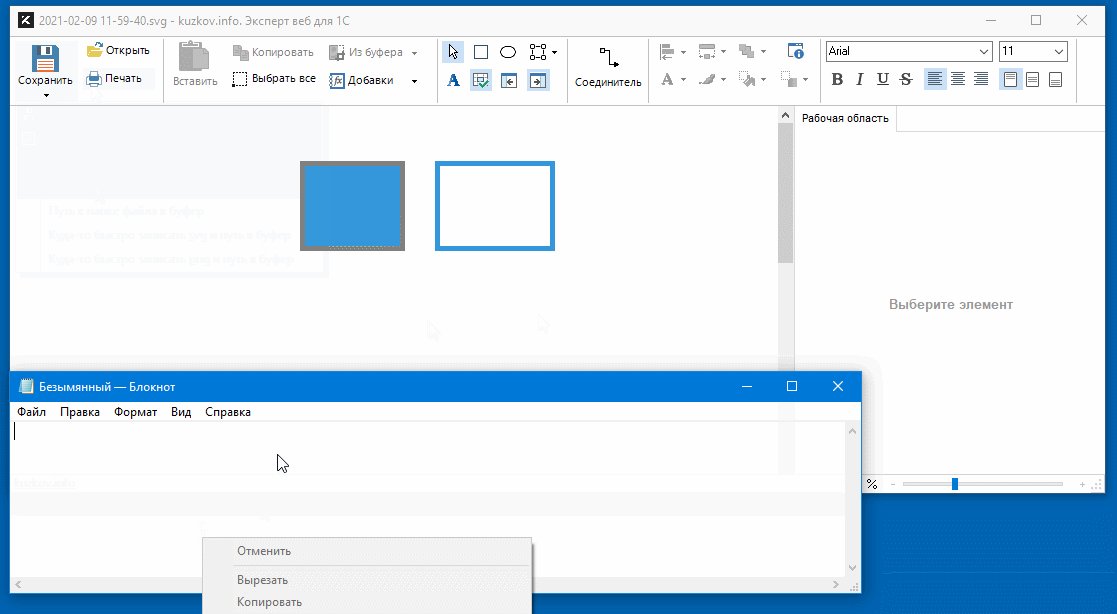
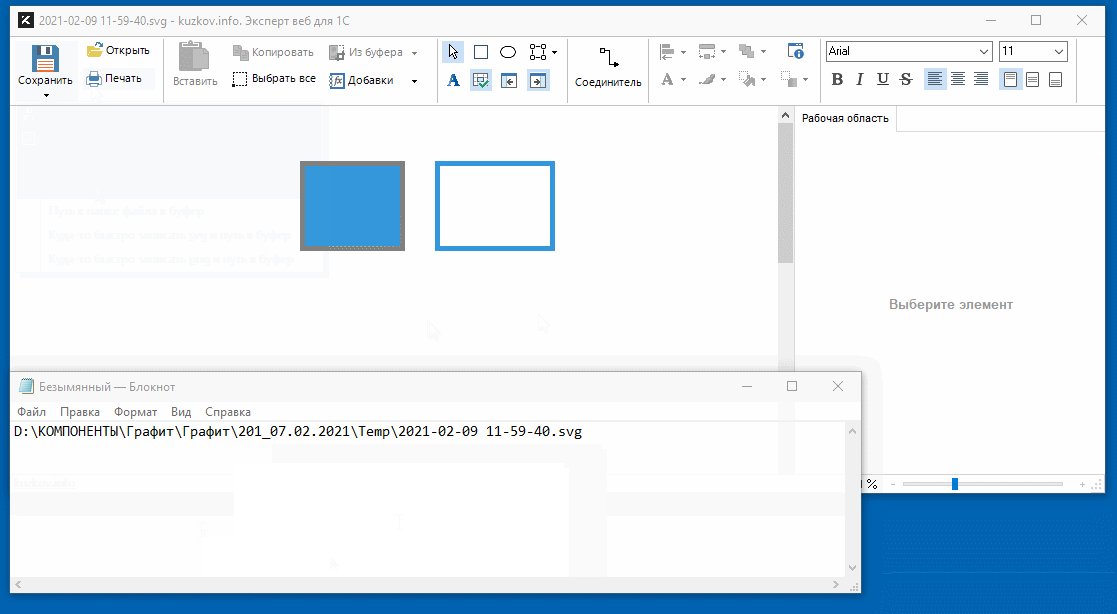
Если работнику нужно получить полный путь к файлу, то для этого можно обратиться к подкомандам команды "Сохранить".

[Гифка подкоманды Сохранить для получения полного пути файла. GIF22]
Внимательный читатель может задаться вопросом, а зачем для правщика 1С морд всякие там квадратики и стрелочки ?
Отвечаю.
Графит это наш внутренний инструмент, который призван заменить visio, adobe xd и остальные среды рисования. Потому в него к возможностям рисования 1С морд добавляются плюшки для выполнения остальных задач по рисованию.
На этом пока все. Остаемся на связи !