В ходе доклада я хочу:
-
поделиться с вами своей историей – как я пришла в 1С,
-
сравнить две индустрии (веб и 1С), какой подход к интерфейсам и к разработке там и там;
-
в процессе поделиться какими-то открытиями, которые получились по ходу выстраивания процессов;
-
возможно, вы увидите какие-то грабли – посмотрите, что на них уже можно не наступать, увидите какие-то идеи, которые можно внедрить к вам в команду.

Кратко озвучу, чем занималась.
-
Все началось со студенческой практики в компании АРБИС, где я проходила практику на 1С-разработчика. Здесь поработала совсем немного, и, сверкая пятками, убежала в местную веб-студию, потому что в 1С оказалось очень мало простора для творчества – на тот момент язык 1С мне показался очень топорным по сравнению с тем же самым вебом, питоном и прочими альтернативами.
-
После этого в местной веб-студии с удовольствием работала дизайнером, верстальщиком и постепенно доросла до арт-директора. У студии появились проекты, связанные с 1С – это лендинги, это сайты, которые рекламируют продукты на 1С, это сервисы, у которых на бэкенде был 1С. Таким образом, я обратно вернулась в эту сферу.
-
И три года назад я перешла уже полностью в команду разработки 1С – сейчас занимаюсь проектированием интерфейсов 1С, руководством команды разработки и интеграциями 1С, веба, мобильных приложений.
Впечатления от платформы 1С после веба

Какое же было первое впечатление от платформы, когда я вернулась обратно в 1С-среду.
-
Очень много предубеждений со стороны других разработчиков, что 1С-программист – это не программист, что в целом кодить на 1С не приветствуется, что разработка на русском языке не может быть серьезной и т.д.
-
В отличие от веба, в 1С более локальное коммьюнити. Если ты в вебе или в мобильной разработке, ты можешь посмотреть примеры европейских или американских коллег, даже китайский рынок, который достаточно закрытый, который генерирует свои традиции, свои культуры, свои школы – веб-дизайна, интерфейсов и т.д.
-
В 1С я столкнулась с тем, что очень много информации нужно было просто выискивать, вытаскивать, смотреть на примерах. По интерфейсам практически никаких материалов не было для изучения. На тот момент 1С:ИТС тоже очень мало рассказывал об интерфейсах (в последние годы эта тенденция, к счастью, поменялась).

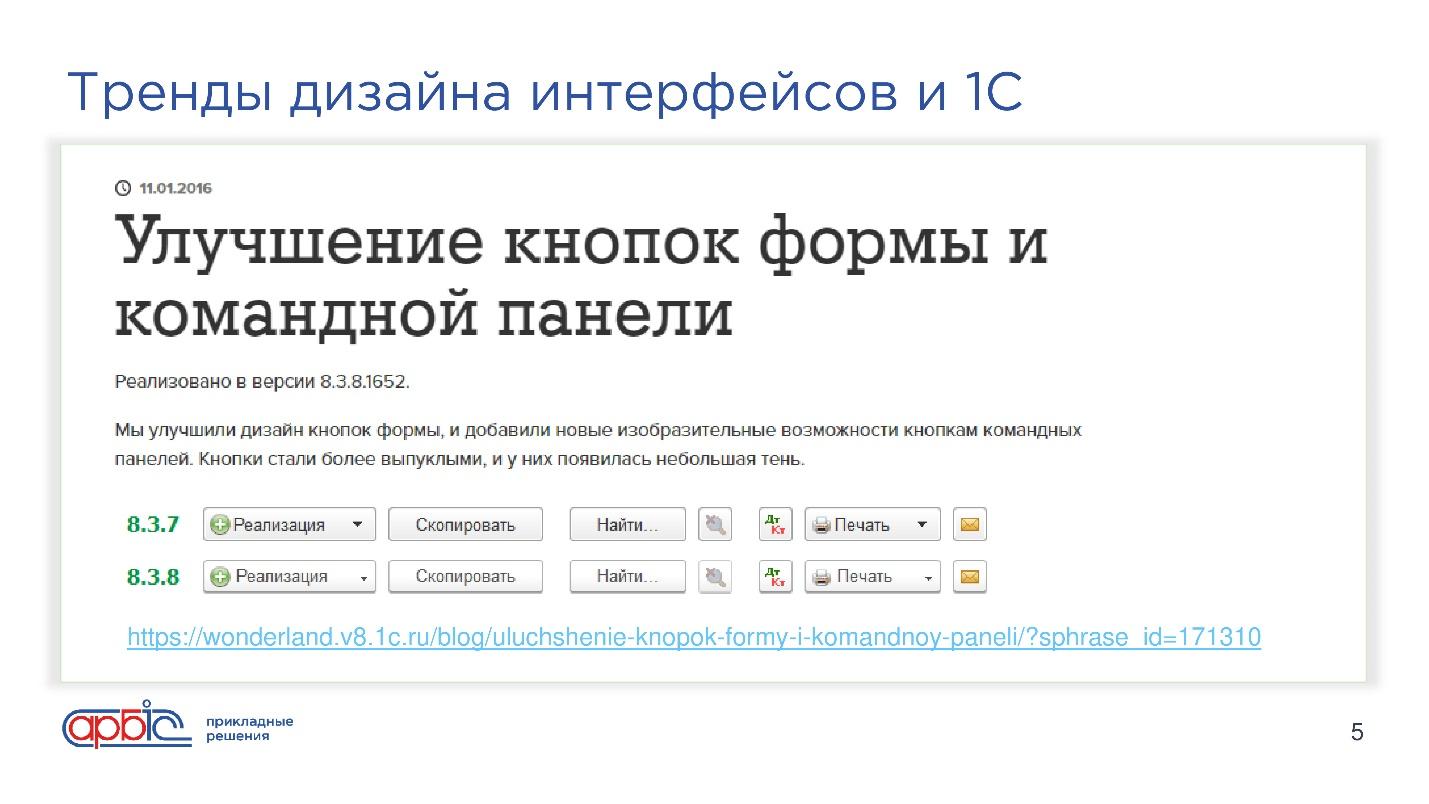
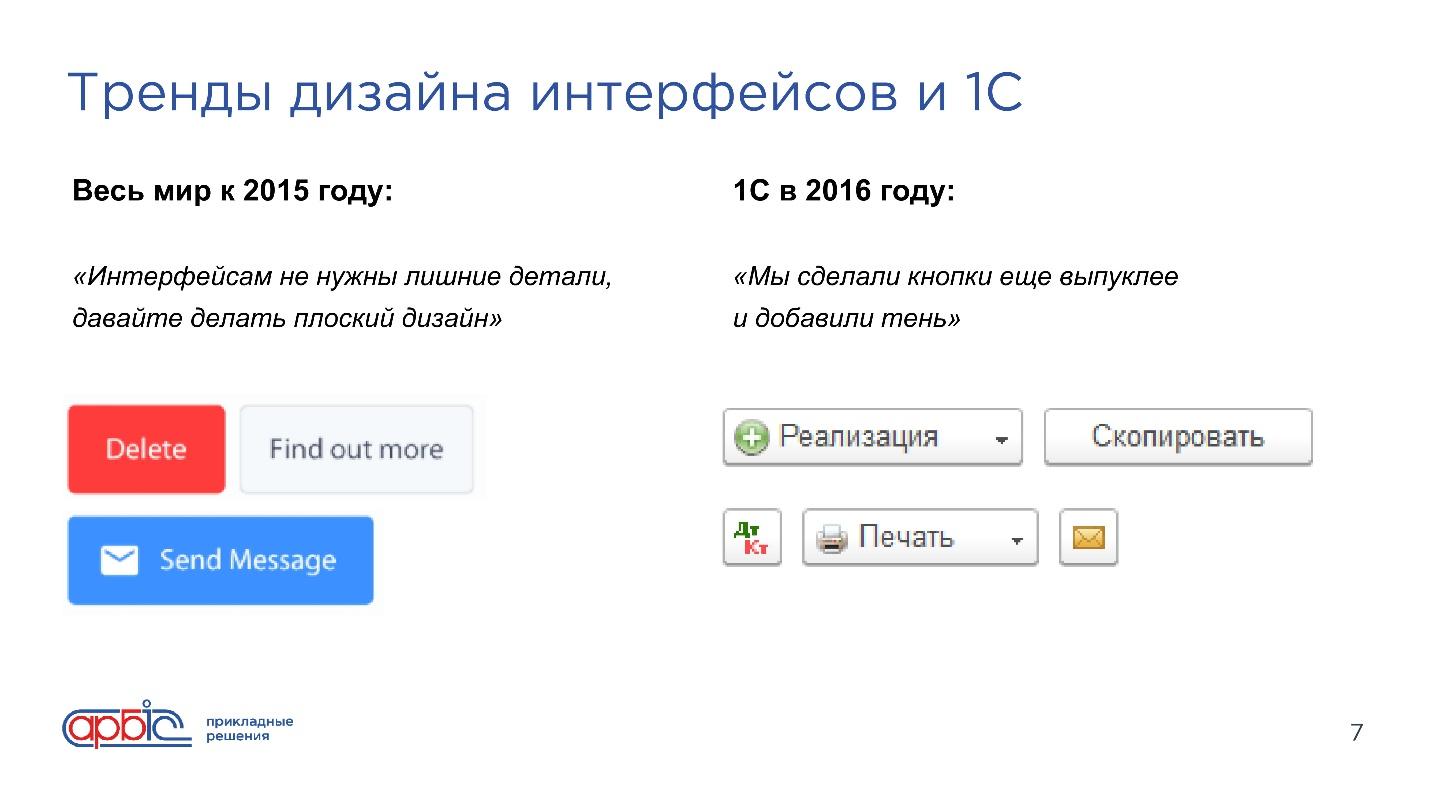
Еще один случай, который тоже сформировал мое отношение к интерфейсам в 1С – это то, как коллеги радостно говорили мне, как дизайнеру: «Посмотри, какие у нас классные кнопки, они теперь выглядят здорово и современно». В 2016 году на Зазеркалье вышла статья, где говорится, что кнопки стали более выпуклыми, у них появилась тень – под этим подразумевалось, что интерфейс 1С улучшается.

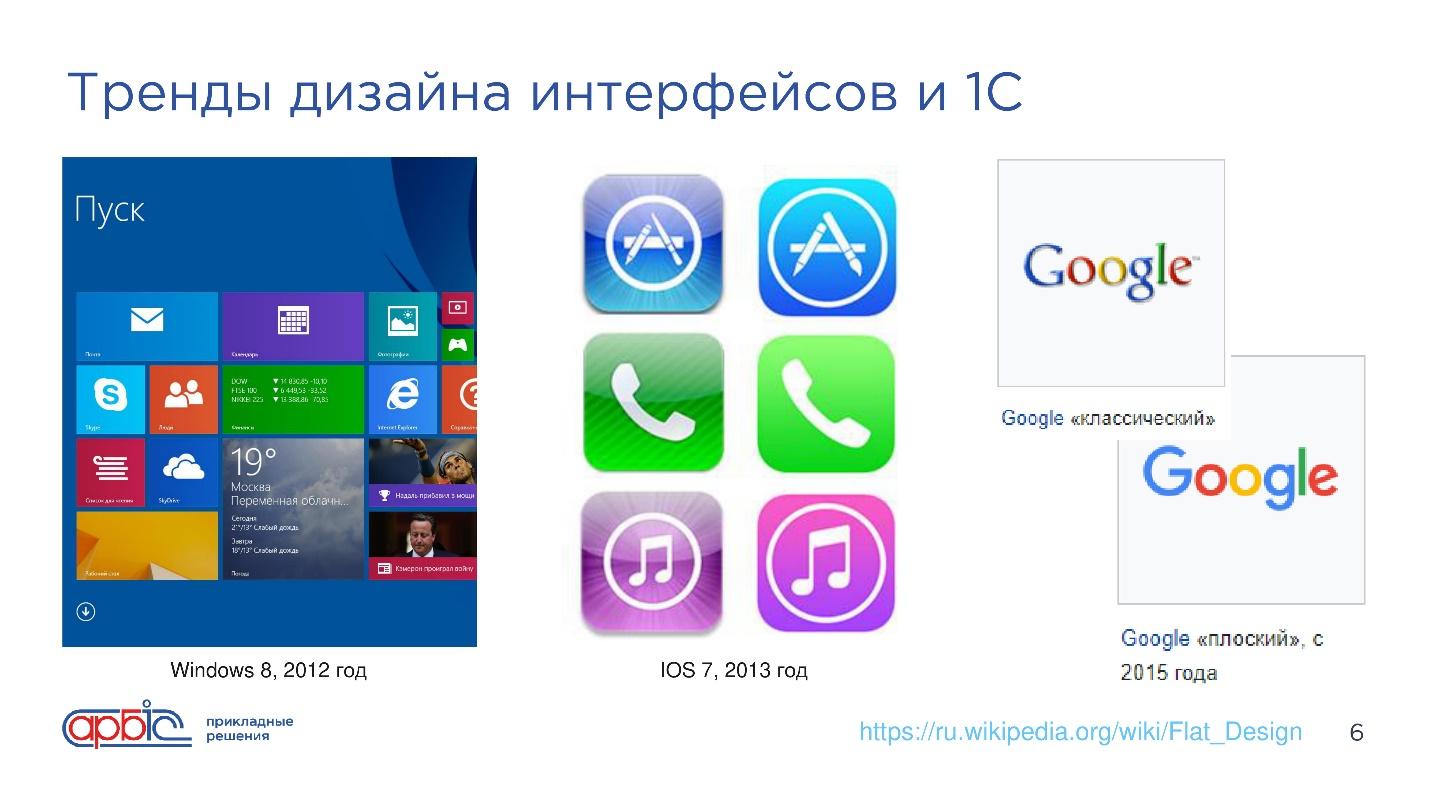
Мне это особенно запомнилось из-за того, что начиная с 2010 по конец 2015 буквально вся мировая индустрия приложений к этому моменту перешла на плоский дизайн. Это отразилось на интерфейсах и Windows, и iOS 7 от Apple. Даже такой гигант, как Google, который 10 раз протестирует, и только потом примет какое-то решение – тоже отказался от всех теней, от всех выпуклостей в пользу плоских кнопок и плоских интерфейсов.

Что же получилось? Весь мир к 2015 году стал плоским в интерфейсах – никто уже не пытался имитировать настоящие кнопки, настоящие элементы из реальности, а 1С к 2016-тому сделала кнопки еще выпуклее.
Это совсем маленький момент, но, когда ты в вебе постоянно вращаешься в трендах, это очень сильно бросается в глаза.
Могу сказать, что с платформы 8.3.15 стало все намного лучше. Сейчас 1С тоже плоский, главное, чтобы все мировые тренды не вернулись обратно к выпуклым интерфейсам, что потихоньку происходит. Будем смотреть за развитием интерфейсов дальше.
Отличия подходов к разработке интерфейса
Какие еще более глобальные отличия подходов к разработке интерфейса я увидела в 1С?
-
На мой очень субъективный взгляд в 1С сейчас отсутствует культура проектирования, культура выделения этого отдельного этапа, отдельных специалистов, отсутствуют инструменты проектирования интерфейсов. Это только мое мнение, может быть, оно очень локальное.
-
Второй момент – это, конечно, ограничение выразительных средств графического интерфейса. 1С в этом плане больше похож на конструктор – он весь про функциональность, про учет, про большие данные, про бизнес-задачи. Такой суровый Enterprise. Но все больше и больше пользователей привыкают к хорошим, простым и легким интерфейсам. Задачи все растут и от интерфейсов требуется все больше плотности информации, все больше визуальной иерархии, что очень сложно достичь порой в интерфейсе 1С.
-
От версии к версии в платформе складывалась своя культура интерфейсов, свои традиции. Таким образом, решения, которые складывались в мировых трендах (в мобильной и в веб-разработке), в 1С остались прежними.

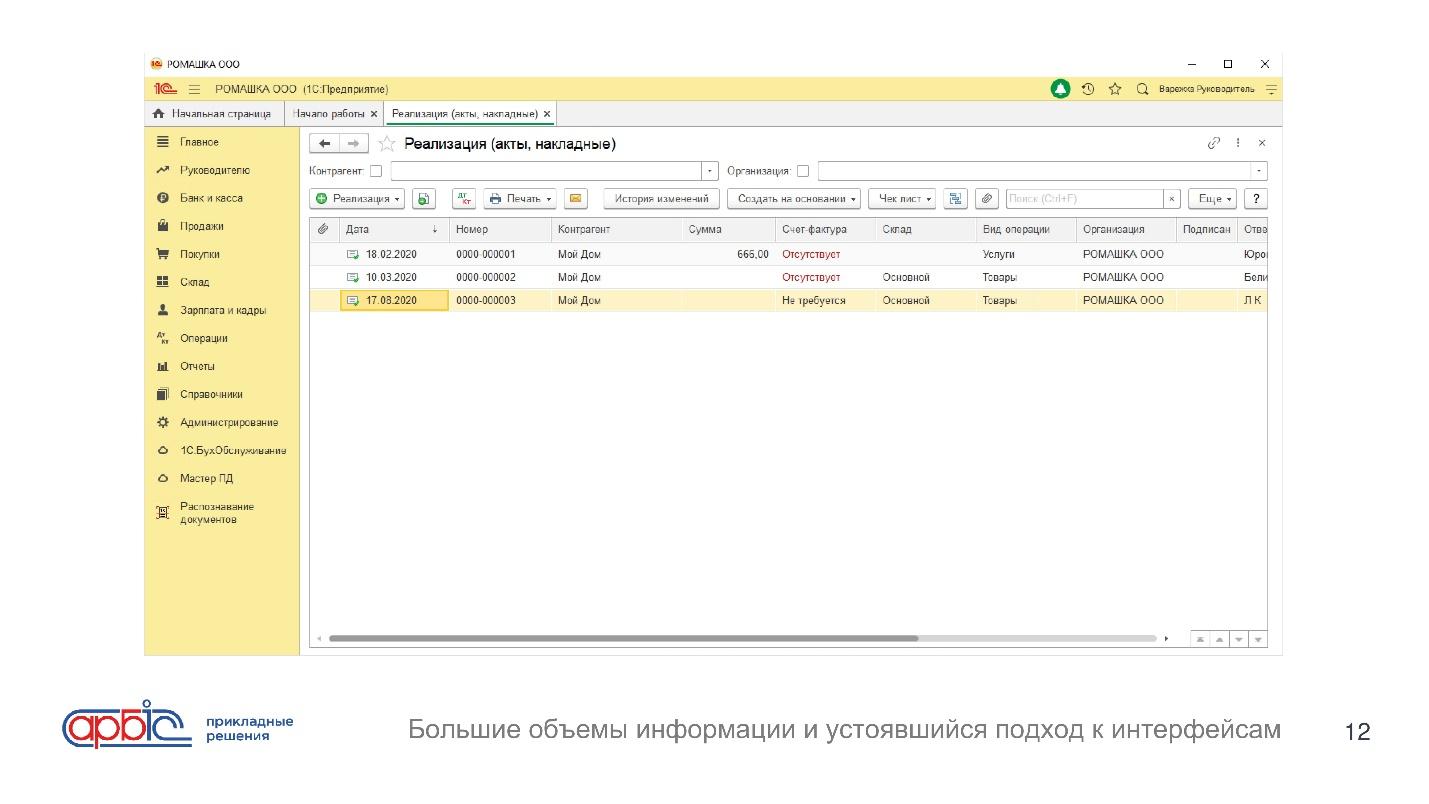
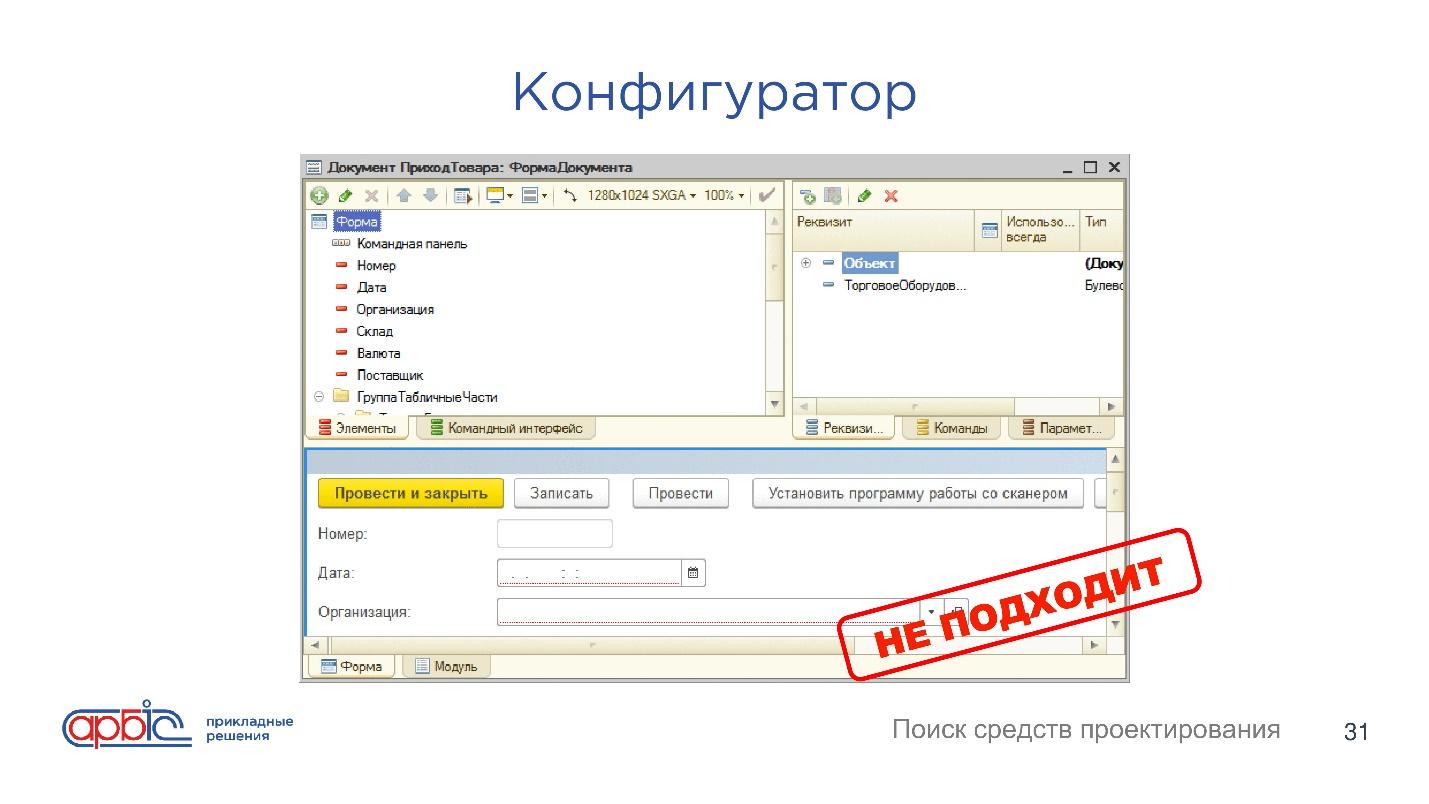
Например, немного о проектировании интерфейсов в 1С – обычная форма выглядит вот так.

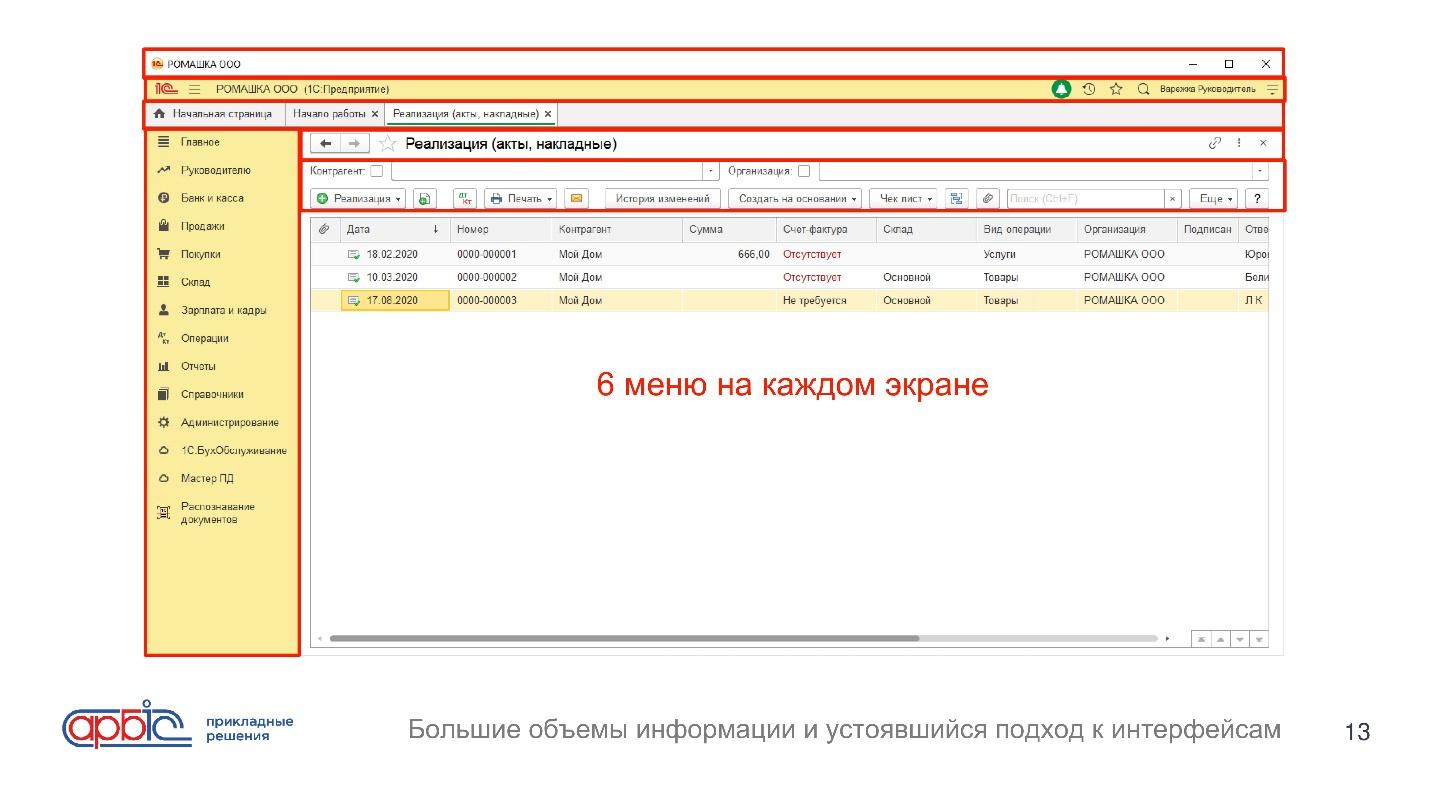
И на каждой форме пользователя сопровождает шесть меню. Да, их количество можно уменьшить. Я знаю, что далеко не все пользователи знают, как это сделать – далеко не все разработчики пользуются этим, пытаются минимизировать количество этих меню.
Но посмотрите, какая небольшая часть экрана остается задействована под полезную функциональность, которая становится все более сложной, все более скомпонованной. И, конечно, такое количество меню очень сильно мешает для того, чтобы интерфейс выглядел простым.
В частности, для наших решений иногда приходится добавлять еще внутреннее меню – одно, а то и два. Представляете, какой в результате получается бургер из всех элементов интерфейса?

Но есть и один гигантский плюс, которым я просто наслаждаюсь в 1С, которого в ближайшее время, я думаю, не будет ни в вебе, ни в мобильном – это гибкость пользовательских настроек. В вебе вы никогда не сможете настолько просто и легко преобразить свою форму, список – подсветить те данные, которые вам нужны, скрыть те данные, которые вам не нужны.
Сама с удовольствием пользуюсь. Перелопачиваю под себя все типовые формы интерфейсов. Это очень классно.
В то же время эта гибкость усложняет разработку интерфейсов, потому что нужно продумывать интерфейс так, чтобы он адекватно отреагировал на его изменение пользователем – чтобы верстка формы не поехала.
И здесь уже появляется выбор – либо вы изначально рисуете такой интерфейс, который считаете наиболее подходящим для пользователя и не даете ему права его изменять. Либо вы рисуете интерфейс достаточно универсальным и рассчитываете на то, что пользователи сами его докрутят до того состояния, в котором им будет удобно пользоваться.
Конечно, сейчас второй вариант становится менее предпочтительным, потому что многие люди не готовы тратить время на то, чтобы подстроить интерфейс под себя – им нужно быстро и просто решать свои задачи.

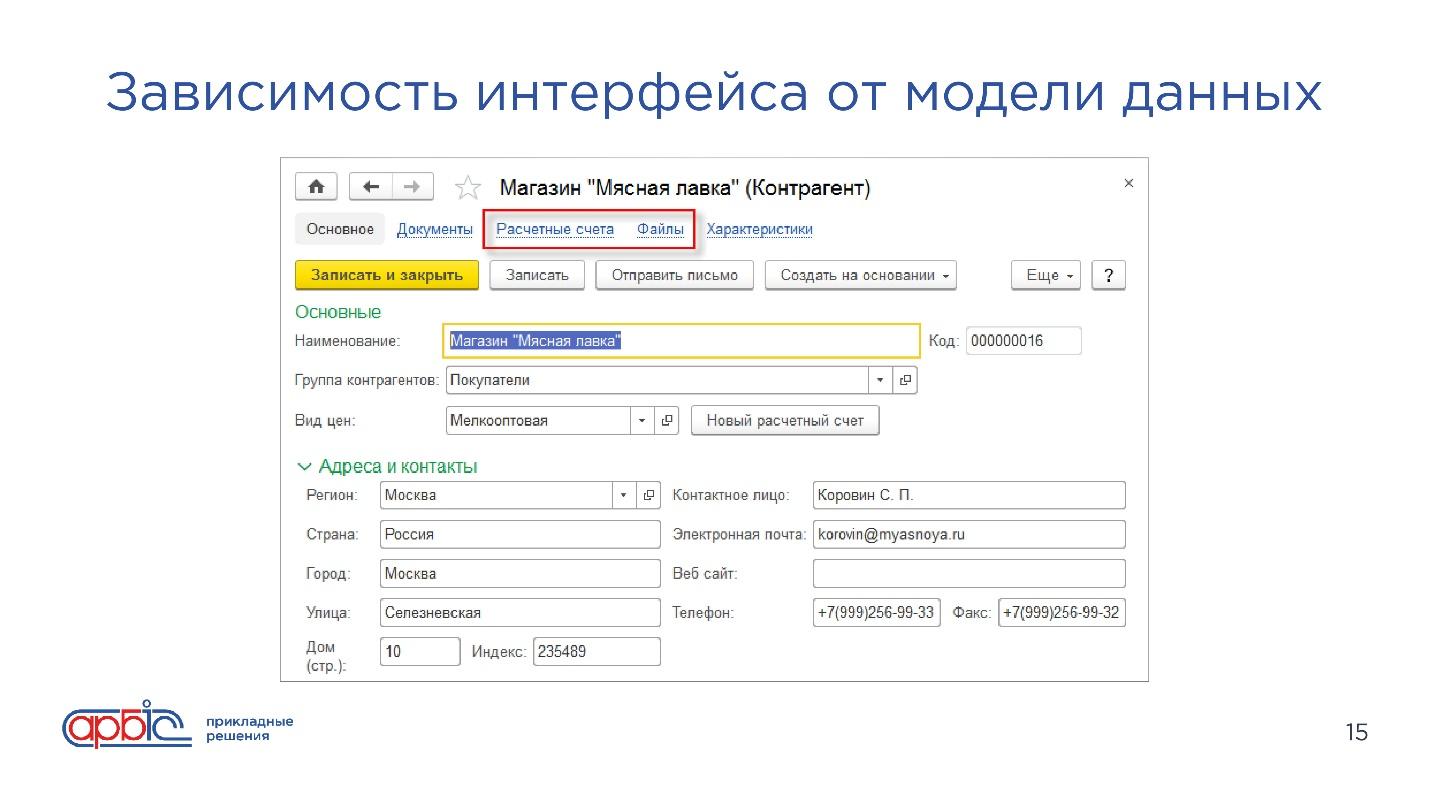
Еще одно отличие – это зависимость интерфейса от модели данных. В вебе и в мобильной разработке у вас есть отдельно шаблон – то, как будет выглядеть форма на сервисе. Отдельно модель данных и отдельно – сами данные.
В 1С все достаточно жестко привязано друг к другу. В этом есть плюс и минус. Но у нас мы столкнулись с тем, что при включении в команду новых проектировщиков самый, наверное, частый вопрос возникает – почему в эту панель навигации мы не можем добавить те ссылки, которые нам нужны? Как мы можем понять, что сюда можно добавить, а что нельзя?
Для человека без опыта разработки 1С это очень сложнообъяснимо. Если честно, я сама до сих пор без конфигуратора не могу предугадать, что здесь можно отобразить, а что – нет. Здесь часто точно также влияет вид и остальных полей – это еще одно ограничение, которое нужно держать в голове при разработке интерфейса и которое в том числе ограничивает и те решения, которые вы можете создать в итоге.
Есть ли схожесть в интерфейсах?
Да, определенная схожесть есть. И теми, и другими интерфейсами пользуются люди. Соответственно, все знания и принципы юзабилити будут работать.

Для 1С будут работать все книги, научные статьи и аналитика по поводу того, как работает мозг человека, как он воспринимает интерфейсы, как вообще создавать дизайн продукта – в том числе, использовать подход дизайн-мышления для создания любого предмета, любого интерфейса, любой формы. Поэтому информации – море. Все, что осталось сделать – ее адаптировать под задачи 1С.
Какие приемы работы и технологии удалось перенести
Какие приемы и технологии мне удалось перенести полностью из своего опыта в вебе в команду разработки 1С?

Первым делом, мы разделили этапы работы над проектом. Это критически важно. Вовлечение заказчика на раннем этапе позволяет очень сильно повысить предсказуемость результата.
Единственная сложность, с которой мы поначалу столкнулись – это заказчик привык видеть уже готовый результат и поначалу ему нужно каждый раз напоминать, что это только картинка, давайте с вами обсудим, что вы хотите увидеть по итогу, сейчас спланируем и только потом это уйдет в разработку.
Но заказчик, действительно, в это с удовольствием включился, с удовольствием смотрел интерфейсы, предлагал что-то изменить. Ему очень понравилось то, насколько легко это можно сделать – буквально тут же онлайн, на созвоне в скайпе, можно перетащить куда-нибудь кнопочку, можно попробовать пару вариантов, их сравнить и все это, не тратя время разработчика.

Разделили роли в команде. Поначалу в нашей команде была я, как менеджер и проектировщик, и разработчик 1С.
Постепенно наша команда все росла и росла. Сейчас уже сложно выделить отдельных специалистов – скорее, это роли, которые участвуют в разработке проекта. Из ролей – это менеджер, бизнес-аналитик, UIX-проектировщик, дизайнер, фронтенд-разработчик, 1С-разработчик, веб-разработчик. Не на всех проектах участвуют все эти роли разом, где-то люди совмещают их. Но, как видите, количество задач очень сильно возросло.
Было ли удобно коммуницировать маленькой команде – безусловно. Все решения принимались очень быстро, согласовывались очень быстро, все понимали свои зоны ответственности.
Смогли бы мы делать тот объем работы и задачи того уровня, которые у нас есть сейчас с двумя людьми? Нет. Поэтому разделение ролей в команде пошло нам на пользу.

Также с приходом этапа проектирования мы начали аргументировать наши решения между собой и с заказчиком уже пользовательскими сценариями, а не требованиями к функционалу. Если возникала задача, что куда-нибудь нужно добавить кнопку, первый вопрос, который возникал – это не где она должна располагаться, а точно ли нам нужна эта кнопка и зачем она, для чего она пользователю. И какой сценарий важнее – может быть, стоит пожертвовать какой-то другой кнопкой, но разместить эту, а другую скрыть куда-нибудь в подменю?
Либо, может быть, наоборот, окажется, что здесь и не кнопка нужна, а какая-нибудь таблица. А может быть, вообще нужно отправить в этот момент сообщение в мессенджер? То есть диалог и дискуссия именно на уровне абстракций и пользовательских сценариев позволяет вам не отклониться от цели и не забыть, что же нужно пользователю по итогу.

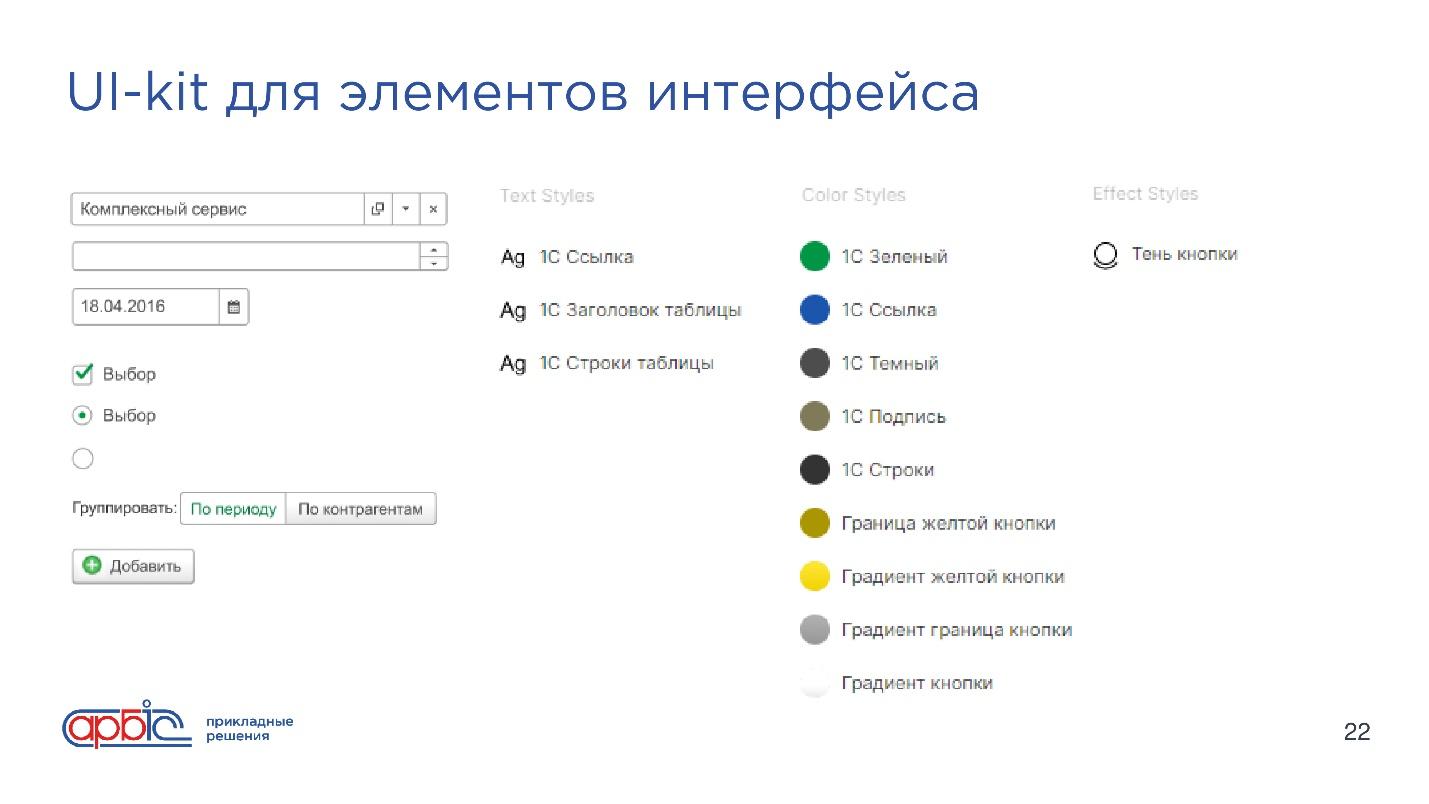
И то, что легко удалось перенести – практически сразу это сделали – это отрисовка интерфейсов и создание своего небольшого UI-kit. Сейчас он до сих пор в стадии разработки – какие-то элементы используются часто, они более-менее готовы, какие-то элементы используются редко – они в форме скетчей еще. Но, тем не менее, UI-kit потихоньку собирается, становится проще и быстрее проектировать 1С-интерфейсы.
Что нового пришлось придумать
Что нового пришлось нам придумать для того, чтобы подстроить проектирование под интерфейсы 1С?
Первым делом пришлось найти инструмент прототипирования – об этом чуть позже.

Вторым делом, постепенно с приходом в команду мы начали внедрять очень активно веб-технологии в интерфейсы 1С.

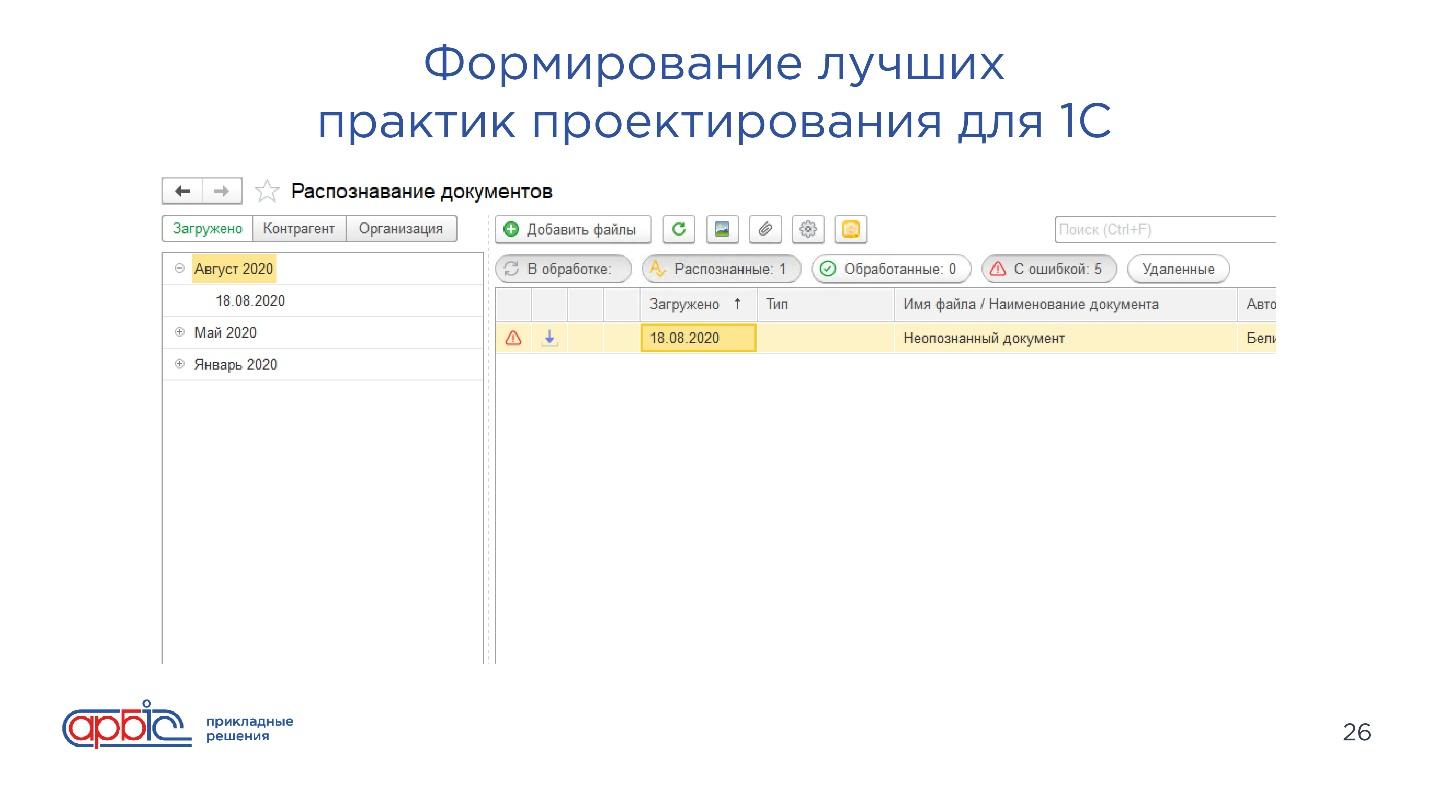
Сформировались и лучшие практики проектирования для 1С. Опять же, все своим опытом – никакой литературы, никаких статей особо на эту тему к тому моменту еще не было. Сейчас понемногу уже начали появляться отдельные статьи, посвященные лучшим практикам проектирования, но хотелось бы, чтобы их дальше становилось еще больше.
Например, есть такой пример формы – казалось бы, все хорошо, можно ей пользоваться. Но что, если добавить еще немного удобства?

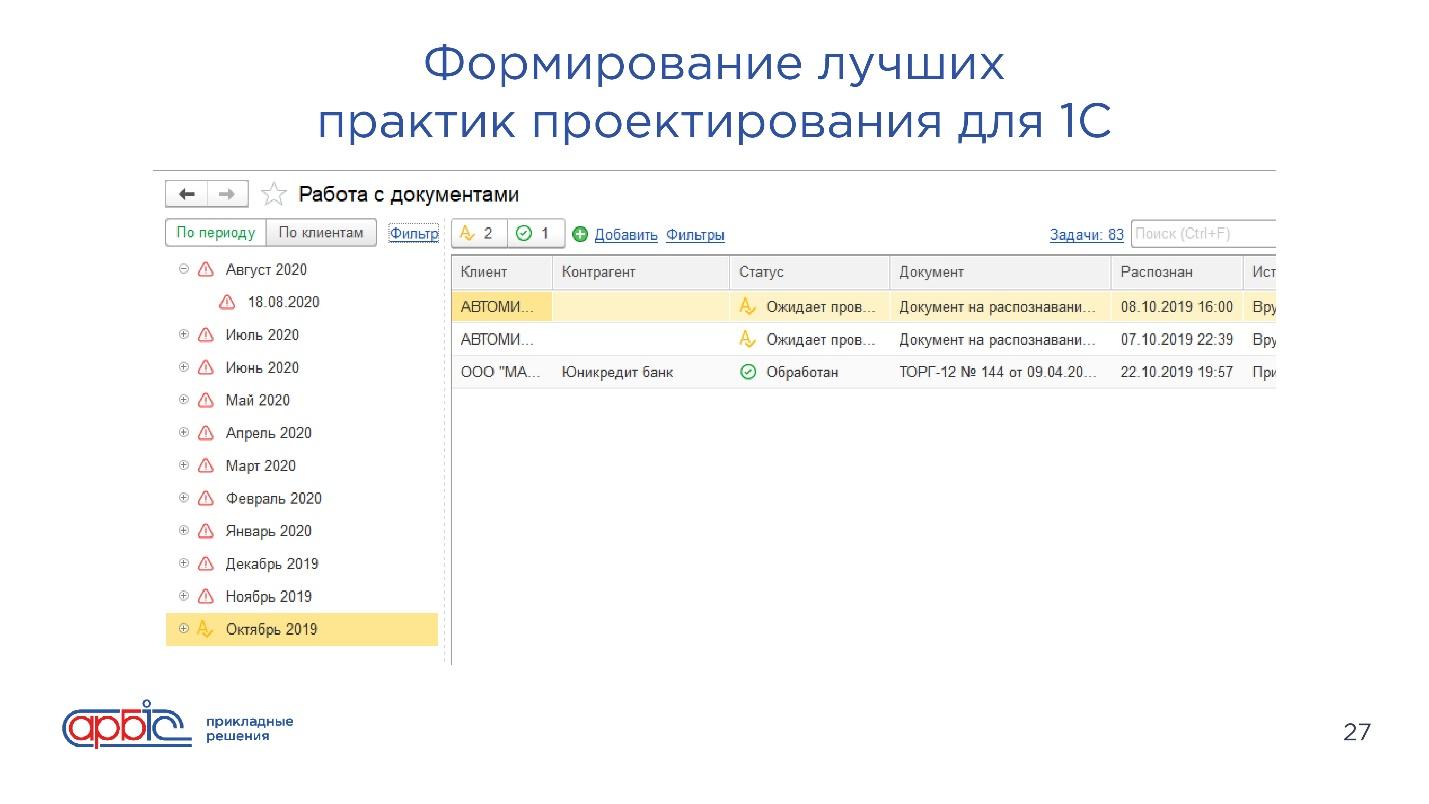
Например, вывести статусы сразу в группировки, чтобы, не заходя внутрь увидеть, что же там внутри происходит – есть ошибка или там все хорошо.
Отказаться от лишнего визуального шума – всевозможных рамочек, полосочек – чтобы облегчить интерфейс. Спрятать что-то во всплывающие формы.
Скомпоновать единую панель, чтобы не выводить кнопки в две строки – за счет того, что некоторые кнопки появляются и исчезают в зависимости от того, какие статусы файлов мы видим на экране.

И каждый раз теперь остался выбор – мы используем традиционные для 1С решения или смотрим современные аналоги и используем их. Это относится к части того, делаем мы решение на стандартном интерфейсе форм 1С, или используем веб-технологии, в какой мере мы это делаем, и насколько мы придерживаемся каких-то устоявшихся практик по размещению элементов, по их визуальному виду и т.д.
Поиск средств проектирования
Как у нас проходил поиск средств проектирования?

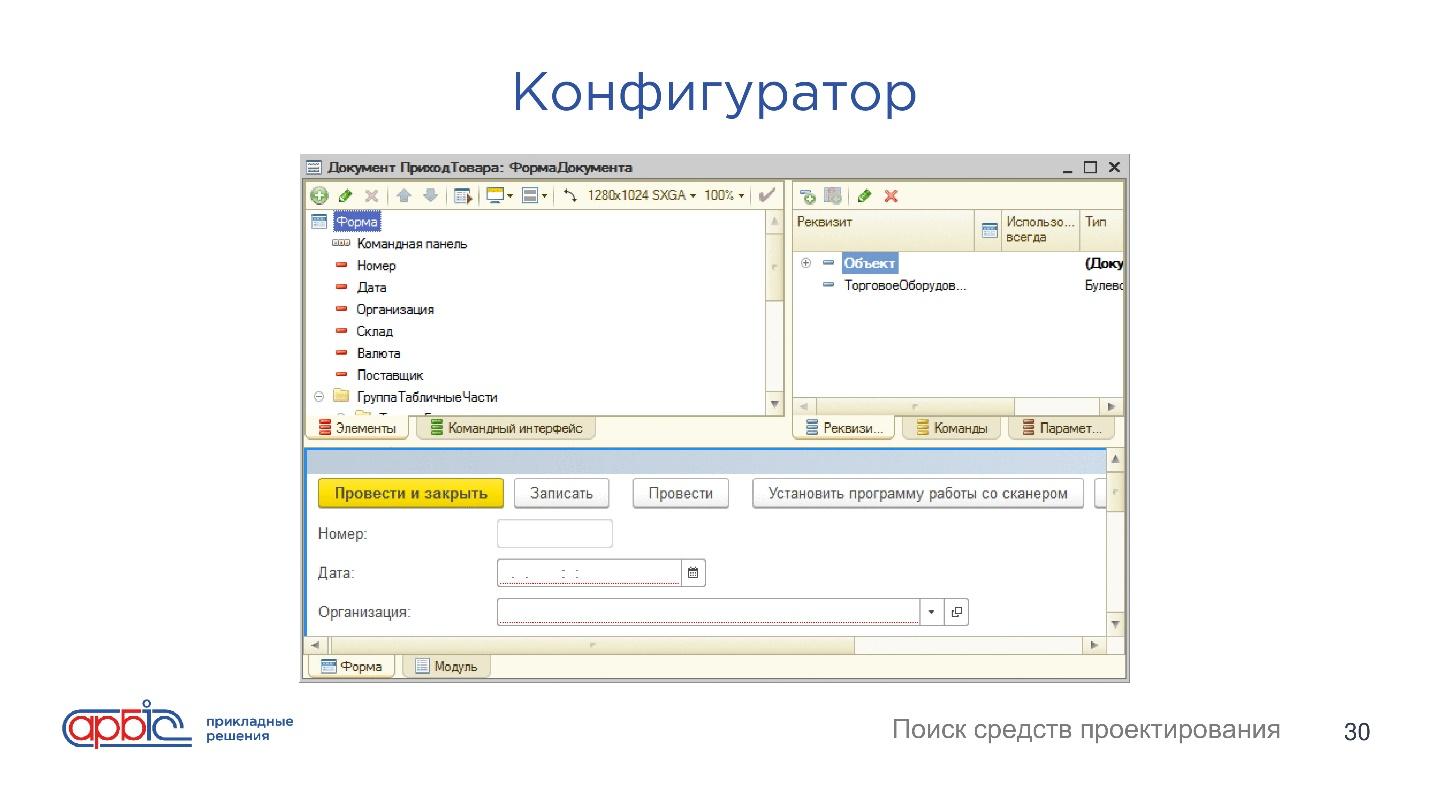
Первая мысль, конечно же, была, что если в конфигураторе 1С такой прекрасный конструктор форм, ты сразу же поймешь, как это выглядит, даже не закладывая какую-то логику внутрь – давайте пользоваться им. Очень быстро от этого решения отказались, потому что когда ты проектируешь интерфейс прямо в конфигураторе, тебе нужно решать одновременно две задачи – собственно, проектировать интерфейс и угадывать, какие конкретно свойства поставить у того или иного элемента, чтобы он разместился там, где тебе нужно.
В вебе тоже поначалу сразу же верстали сайты и только потом пришли к разделению на первоначальную отрисовку дизайна макета и последующую верстку. Таким же образом мы очень быстро перешли на такой же подход в 1С – не нужно сразу верстать форму, нужно сначала отрисовать ее и сосредоточиться именно на поведении и на пользовательских сценариях.

Поэтому конфигуратор нам не подошел.

Следующим инструментом стал Adobe Illustrator как графический векторный редактор, который на тот момент был очень популярен для создания интерфейсов в том числе. Плюс invisionapp, которым дальше эти макеты оживлялись. То есть в иллюстраторе точно так же создали UI-kit (набор элементов) и уже как картинку, собирали интерфейс.
Дальше – закидывали все это в invisionapp.

Здесь у нас хранились отдельные картинки. Отдельные картинки с какими-то всплывающими элементами в том числе.

И в invisionapp дальше накидывали ссылки – что произойдет при каком-то определенном ховере, что произойдет, если мы переключим вкладку, и этот макет мы уже расшаривали заказчику и обсуждали с ним детали. Заказчик мог оставить здесь комментарии, мы с ним обсуждали.

Но у этого подхода тоже были свои минусы – то, что два приложения это все-таки не одно. И если тебе нужно внести какую-нибудь правку, тебе ее всегда нужно сначала внести в твоей картинке в макете. И затем точно так же обновить в invisionapp, точно так же перенастроить все ссылки – достаточно много времени на то, чтобы получить качественный результат.

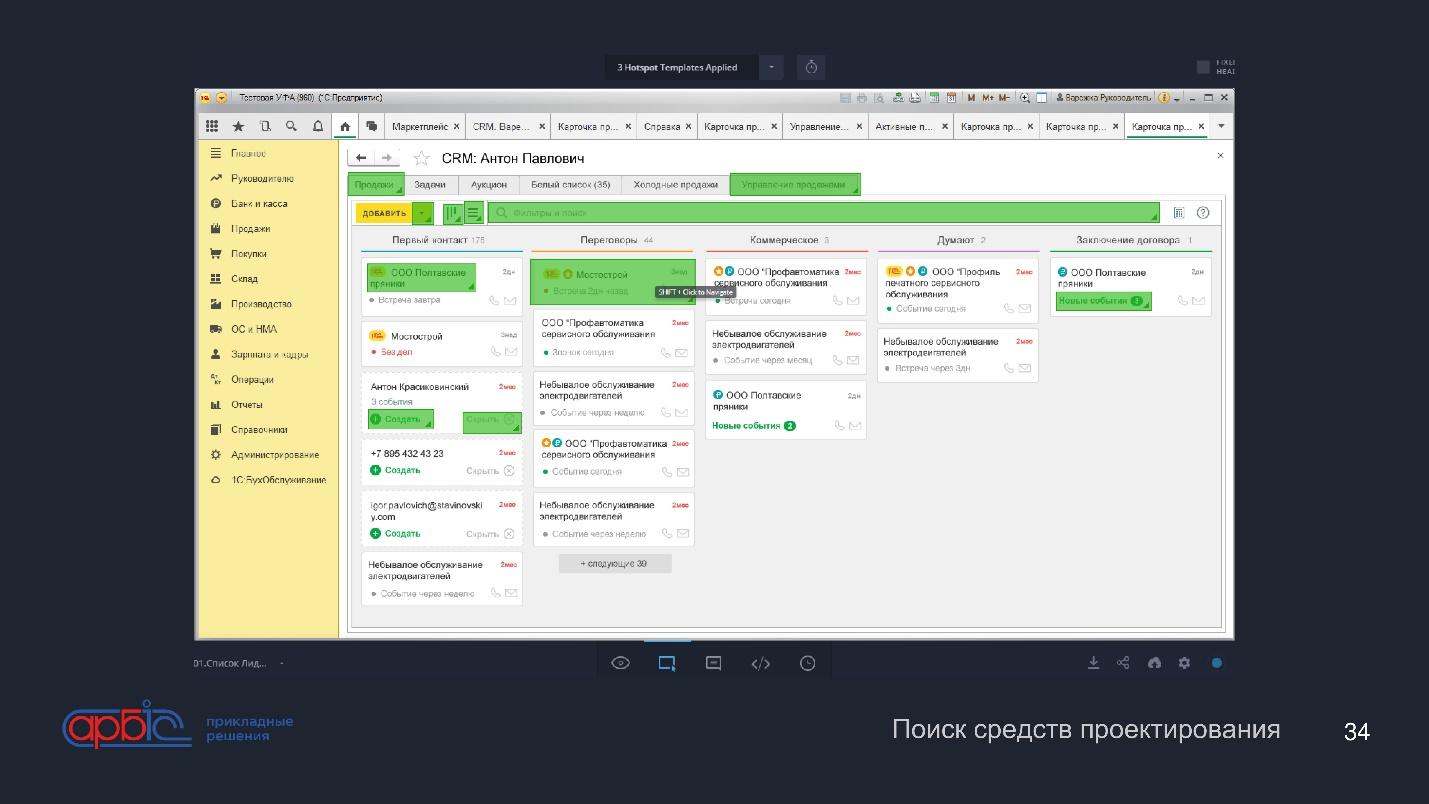
И когда несколько лет назад у нас появилась Figma – мы с удовольствием на нее переключились. Сейчас это для нас идеальный инструмент для проектирования интерфейсов.

Figma – это современный редактор графически заточенный именно под проектирование интерфейсов, под дизайн интерфейсов и под их прототипирование. В ней удобно расположились все наши проекты.

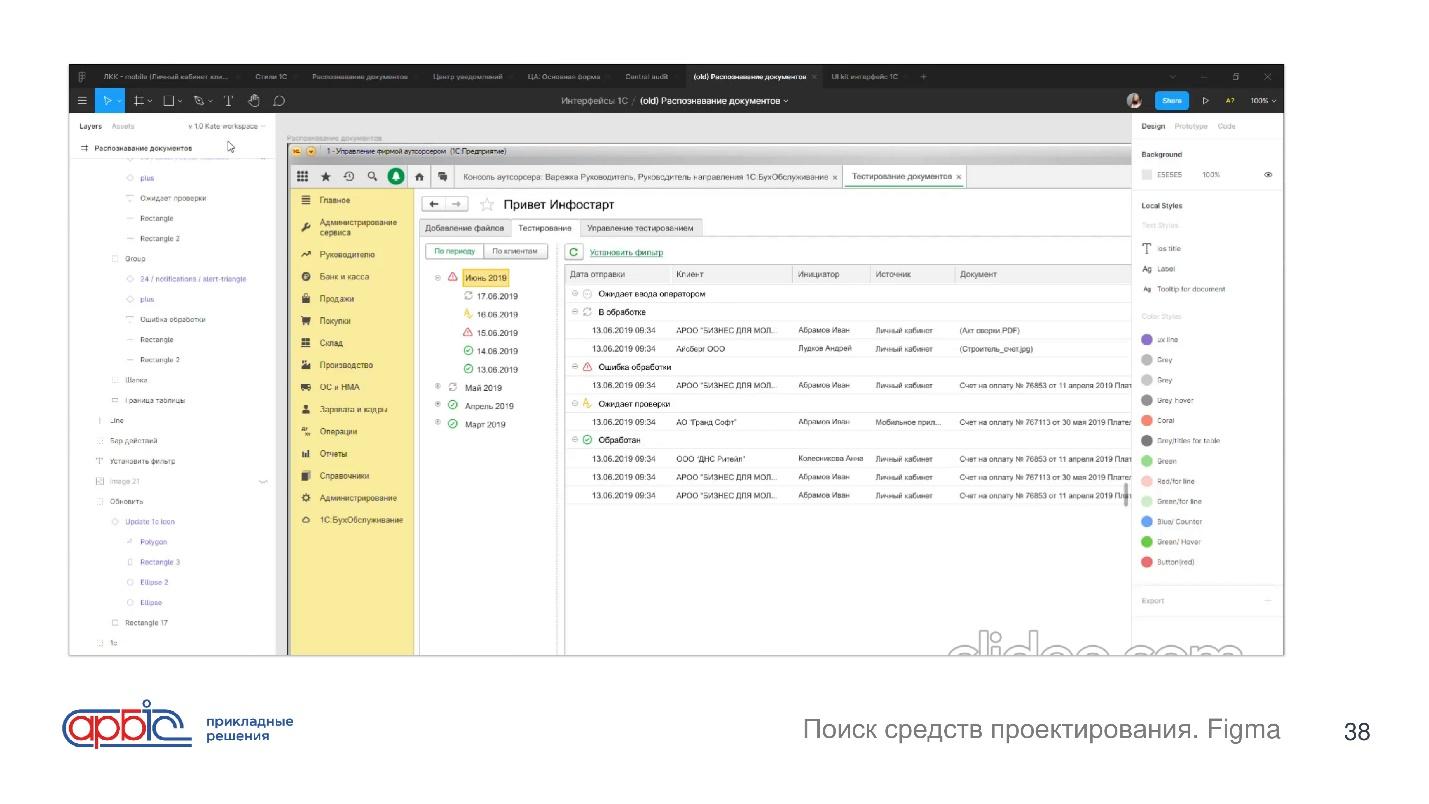
На гифке показано, как происходит работа.
У нас есть макет, мы сразу же вносим в нем правки – у нас есть небольшой UI-kit, откуда мы можем добавить кнопки. Здесь же мы можем поменять их текст, поменять расположение местами. Да, это тоже требует навыков работы с графическими редакторами, но гораздо меньших, чем навыков работы с тем же самым Adobe Illustrator.
Чем еще хороша Figma – вы можете в ней работать совместно. Примерно точно так же, как с гуглдоками. У нас достаточно большая команда, и над одним проектом могут одновременно работать несколько дизайнеров, несколько менеджеров тут же смотреть этот проект, несколько разработчиков – оставлять свои комментарии, проводить внутренние демонстрации – точно так же скидывать этот файл заказчику, который буквально онлайн может смотреть за тем, как идет работа. У нас достаточно лояльный заказчик, поэтому мы можем себе такое позволить, иначе так делать, наверное, не стоит – некоторые заказчики начинают очень сильно контролировать, если предоставить им такой шанс посмотреть за дизайнером.

И еще одна очень классная возможность, что, отрисовав дизайн, вы тут же можете настроить связки между экранами и сделать тут же интерактивный прототип – практически собрать приложение, которое будет выглядеть и вести себя так, как будет выглядеть и вести себя ваш конечный продукт.

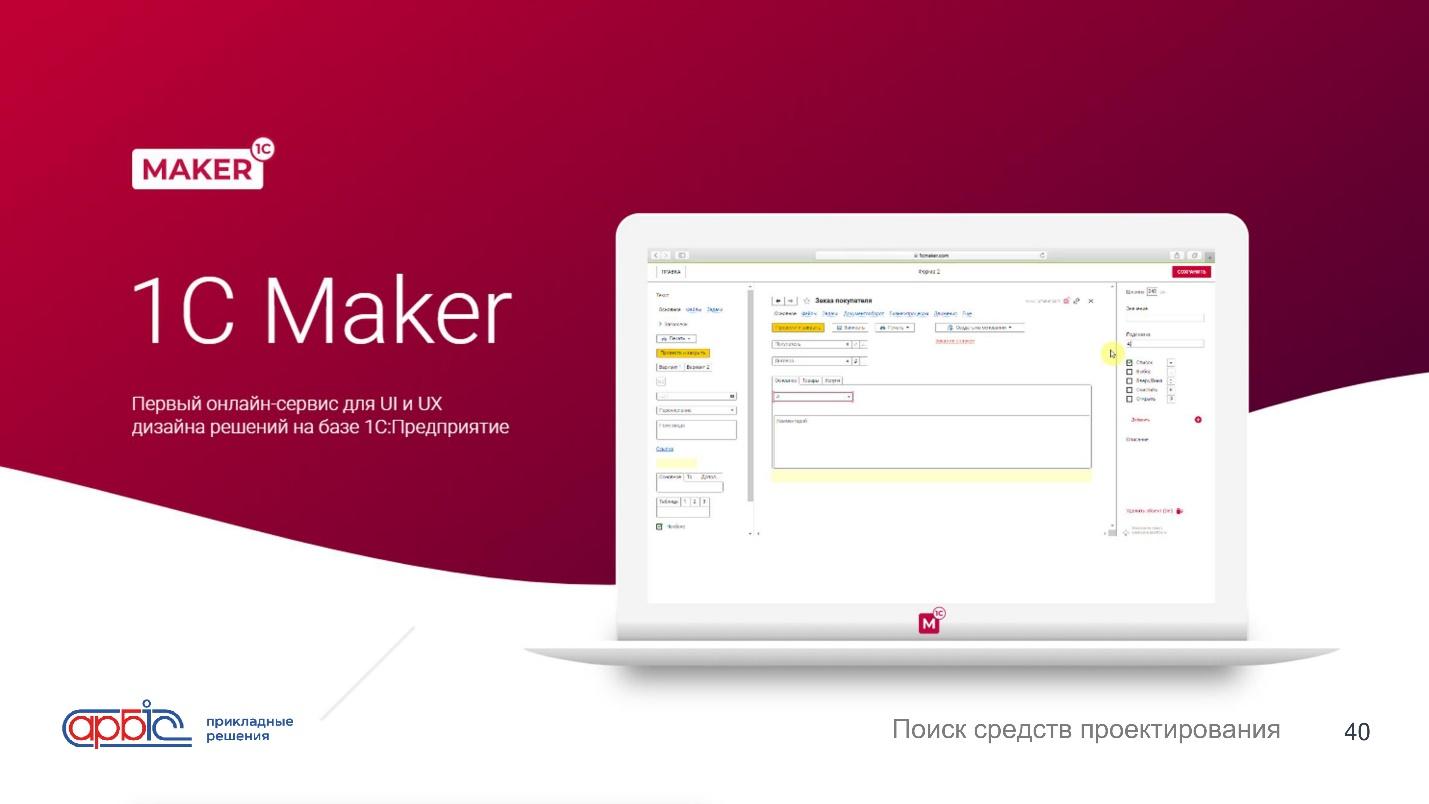
Хотелось бы пару слов сказать об 1С Maker. Отличная инициатива, на мой взгляд. Я была просто безумно рада, когда такое решение появилось. С удовольствием зашла, посмотрела, увидела, что пока что очень мало функций, поэтому буду дальше следить за развитием. Уже увидела, что строчки таблиц появились – первая мысль мелькнула, что нам этого очень не хватает, потому что таблицы как раз не очень удобно делать в Figma. И еще один плюс 1C Maker – это то, что там можно переключаться между страницами. В остальном он пока что очень сильно уступает количеству возможностей в той же Figma. И боюсь, что во многих проектах мы не сможем его использовать как раз за счет интеграции с вебом, потому что мы одновременно и дизайн рисуем, и проектируем 1С-ную часть. Но буду с удовольствием советовать коллегам, смотреть дальше за развитием. Будет круто, если в какой-то момент для каких-то форм мы сможем использовать 1C Maker. Пока что не можем, потому что пока что его возможности достаточно ограничены. Но очень круто, что этот сервис появился.
UX-дизайнер: что за зверь и зачем нужен
И немного хотела поговорить о роли UX-дизайнера в команде. Поговорили о том, с помощью каких инструментов как раз можно делать свои прототипы. Зачем же вам может пригодиться UX-дизайнер, в том числе, наверное, здесь прозвучит пара аргументов для того, чтобы ответить на вопрос – как можно обосновать его ставку.

Под UX-дизайнером я здесь буду понимать специалиста, который отвечает за:
-
пользовательские сценарии;
-
поведение интерфейса;
-
внешний вид интерфейса.
У этих профессий достаточно много смежных названий – UX-проектировщик, UI-дизайнер, просто дизайнер, аналитика тоже иногда сюда относят. Это может быть действительно частью функций консультанта на проекте.

В первую очередь это человек, который будет переводить с бизнес-языка на язык требований. Отлично, если на проекте есть консультант или внедренец. Но насколько я знаю, есть примеры, когда таких людей на проекте нет, либо они не отвечают за функциональность и за перевод с бизнес-языка на язык требований и этим приходится заниматься разработчику. В случае, если вы выделяете отдельного UX-дизайнера, вы получаете человека, который сосредоточен именно на пользовательских сценариях, сосредоточен на том, чтобы предоставить тот продукт, который нужен заказчику, чтобы он работал и выглядел так, как хочет заказчик. И тем самым, не теряете эту задачу. Иногда в процессе разработки при добавлении функций может появиться какой-то «Франкенштейн», где уже потерялись исходные функции. Как раз UX-дизайнер – если это его цель, отвечать за пользовательские сценарии, будет их держать, будет сопровождать проект. И избавит разработчика и, отчасти, консультанта от обсуждения каких-то мелких деталей по поводу интерфейсов. Точно так же снимет эту боль и с заказчика. Например, заказчики часто предоставляют – если не на их стороне делается прототип, они накидывают самые важные для них функции, не учитывая очень много пограничных сценариев. И эти пограничные сценарии – классно, если учтет консультант, но я подозреваю, что тоже не во всех случаях он сможет это сделать, он все-таки на более высоком уровне абстракции находится к разработке. И все эти пограничные сценарии лягут на разработчика, отчего дальше у нас обратно пойдут изменения в интерфейсе. Отчего обратно пойдут задачи на разработчика, согласование с заказчиком и т.д. – бесконечный круг.
Если у нас есть UX-дизайнер, он уже вначале может сосредоточиться на пользовательских сценариях и продумать эти самые перекрестные сценарии – согласовать их с заказчиком заранее. Сказать ему, что отлично – у нас есть вот эта функция, но что мы будем делать, если пользователь поступит следующим образом?

Очень большой плюс наличия UX-дизайнера в команде – это снятие с разработчика необходимости придумывать решения с нуля. Да, это может быть готовое ТЗ, это может быть какой-то набросок интерфейса от руки, тем не менее, разработчик берется за проект, смотрит на то, что ему предоставили, и либо хаотично начинает накидывать все на формы – это относительно интерфейсов (мы сейчас не говорим про работу с данными). Либо просто сидит перед пустой формой и думает, с чего бы начать. Когда в команде есть UX-дизайнер, он выполняет этот этап сам, и уже есть какой-то результат, который можно обсудить с разработчиком. Принести разработчику 1С картинку и сказать: «Заказчик хочет вот так – это вообще реализуемо?» Разработчик 1С скажет: «Вот это – да, а вот это – нет, но можно сделать вот так» и дальше занимается своими основными задачами. UX-проектировщик ушел проектировать и обсуждать дальше с заказчиком.
Таким образом мы очень сильно экономим ценный ресурс разработчика 1С.

Ну и UX-дизайнер позволит сохранить легкость использования программы при добавлении функциональности, потому что с первыми версиями, наверное, меньше всего проблем – они, как правило, простые, содержат мало функций, отлично симпатично выглядят, но как только появляются правки и требования добавить еще, еще и еще – может получиться монстр – если у вас в команде нет человека, который будет отвечать за то, чтобы интерфейс остался простым и удобным для использования.

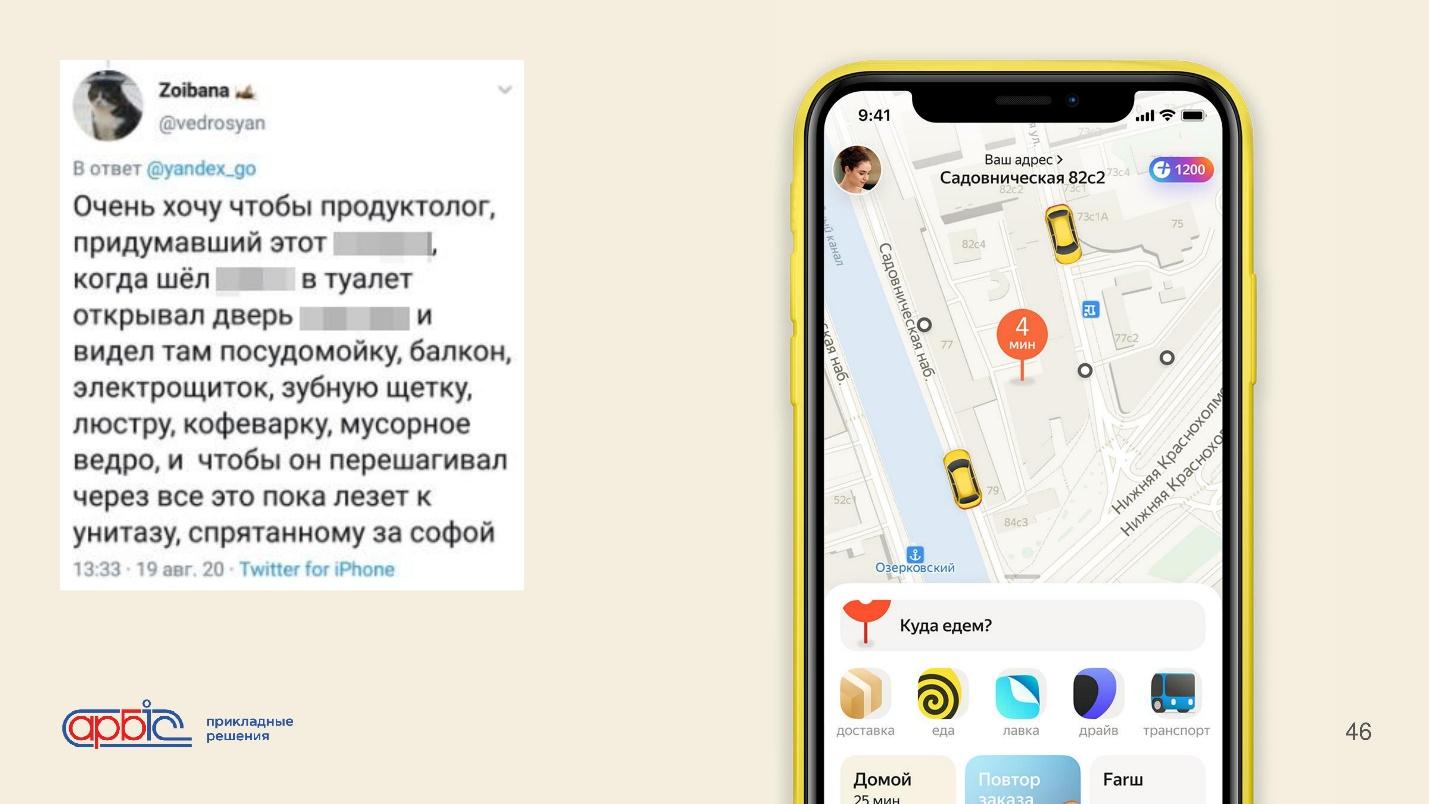
На слайде приведен комментарий к презентации приложения Яндекс.Go, в которое переросло приложение Яндекс.Такси. Он иллюстрирует то, что получается, когда в одно приложение бездумно добавляется все больше и больше функций. Не говорю, что у Яндекса это было как-то бездумно, но этой фразой точно можно описать, что получается из-за отсутствия проектирования интерфейса.
Выводы
Что поменялось в итоге:
-
Какое сейчас у меня отношение к 1С? Честно, свои предубеждения по поводу использования платформы мне удалось преодолеть далеко не сразу. Могу сказать, что полностью у меня это получилось сделать только в этом году, поэтому этот доклад это для меня в том числе переходная точка. Если до этого я говорила, что я занимаюсь проектированием интерфейсов и скромно добавляла «в 1С-приложениях», то теперь могу об этом говорит уверенно.
-
Сейчас я вижу гигантский простор для работы – очень круто найти в современном мире отрасль, где еще есть, что сделать. Где есть, куда расти, интересно работать с ограничениями 1С-ных интерфейсов, интересно искать свои решения, свои варианты, внедрять и пробовать что-то новое.
Кратко – что мы сделали в нашей команде:
-
Разделили этапы.
-
Выделили отдельно роль проектировщика.
-
Сняли с разработчика неразработческие задачи – разработчик больше сосредоточился на коде.
-
Внедрили инструменты прототипирования.
-
И внедрили веб-технологии.
Вопросы
Каким инструментом формируется прототип формы, как согласуется с клиентом и передается разработчику?
В качестве инструмента мы используем Figma. Там же по необходимости создается прототип. Хотя в целях экономии времени мы очень часто просто накидываем рядом несколько состояний одной и той же формы. Этого, как правило, достаточно для согласования заказчиком. Дальше – в Figma есть кнопка расшарить, вы генерируете ссылку, отправляете заказчику, от заходит, может посмотреть все макеты, может оставить комментарии. Мы созваниваемся на скайпе, показываем макеты. Если есть интерактивный прототип – показываем его. Иногда используем интерактивный прототип внутри, чтобы проверить какие-то пользовательские сценарии – удобно ли будет действительно пользоваться той или иной функцией.
Вы показывали 1С-формы, нарисованные в Figma – это готовый набор компонентов форм 1С?
Этот набор компонентов был получен элементарным способом – берется 1С и полностью перерисовывается его элемент. Пока что этот UI-kit еще находится в промежуточной стадии развития – он еще не готов для того, чтобы с кем-то им делиться – он используется в целях разработки внутри. Но мы продолжим над ним работу и постараемся сделать его таким, чтобы выложить и распространить для сообщества.
Вы показывали UI-kit для 1С, им можно пользоваться только в Figma, только на бумаге? Программист его может как-то использовать, например, чтобы с его помощью в конфигураторе набрасывать готовые элементы? Или это просто рекомендация к дизайну?
Это просто рекомендация к дизайну. По внедрению в 1С мы в эту сторону даже и не думали.
Т.е. у вас в UI-kit просто набор стандартных элементов, которые можно использовать?
Да, это то же самое, как конструктор формы внутри конфигуратора – точно так же у нас свой конструктор элементов, из которых можно собрать правдоподобный интерфейс.
Я знаю, что из Figma по API можно получать набор используемых компонентов – например, в веб-разработке Figma связывают с компонентами React, чтобы программно на основе макета создавались элементы в веб-приложении. Можно ли эти возможности как-то адаптировать для разработки в 1С?
В Figma вообще достаточно много плагинов. Я знаю, что там есть выгрузки в сторонние приложения, которые уже больше заточены под верстку. Такие функции точно есть в Sketch (приложении под MacOS, аналоге Figma). Возможно, такие плагины можно адаптировать под работу с 1С.
Когда в компании возникает переломный момент, что ей уже в штате нужен UX-дизайнер?
Во-первых, когда это продукт от среднего до крупного и далее. Во-вторых, когда у вас ограниченный ресурс 1С-разработчиков и большой пул задач, которые необходимо выполнить. И когда заказчик, в принципе, готов платить за хороший и удобный интерфейс. Либо вы смогли это ему качественно обосновать.
*************
Данная статья написана по итогам доклада (видео), прочитанного на онлайн-митапе "Интерфейс в 1С".