Расскажу о примерах использования веба внутри интерфейса 1С. Все примеры, которые буду показывать – это наши реальные разработки. Какие-то уже внедрены, какие еще находятся на стадии проектирования.
Предпосылки
Какие есть предпосылки к тому, чтобы начать использовать веб в ваших интерфейсах 1С?

-
В первую очередь – интерфейс 1С хоть и гибок, но только в рамках своих основных задач. Исторически это именно учетные задачи.

-
Несмотря на это, в приложениях 1С все больше и больше внимания уделяется бизнес-задачам – автоматизации процессов, общению, документообороту.

-
На фоне других аналогов подобных программ пользователи уже очень сильно привыкли к хорошему, и не готовы мириться с «суровым Enterprise» даже для решения каких-то сложных задач.

-
И последний момент – сейчас веб-верстка отчасти становится новым стандартом интерфейсов.
На экране вы видите примеры десктопных приложений, которые для вывода своего интерфейса используют такой движок, как Electron – он позволяет использовать для вывода интерфейса связку HTML+JS+CSS. Все эти приложения плюс Skype, плюс Spotify и т.д. для вывода своих функций в интерфейс используют именно веб-технологии.
Несколько примеров в сравнении с 1С-интерфейсами
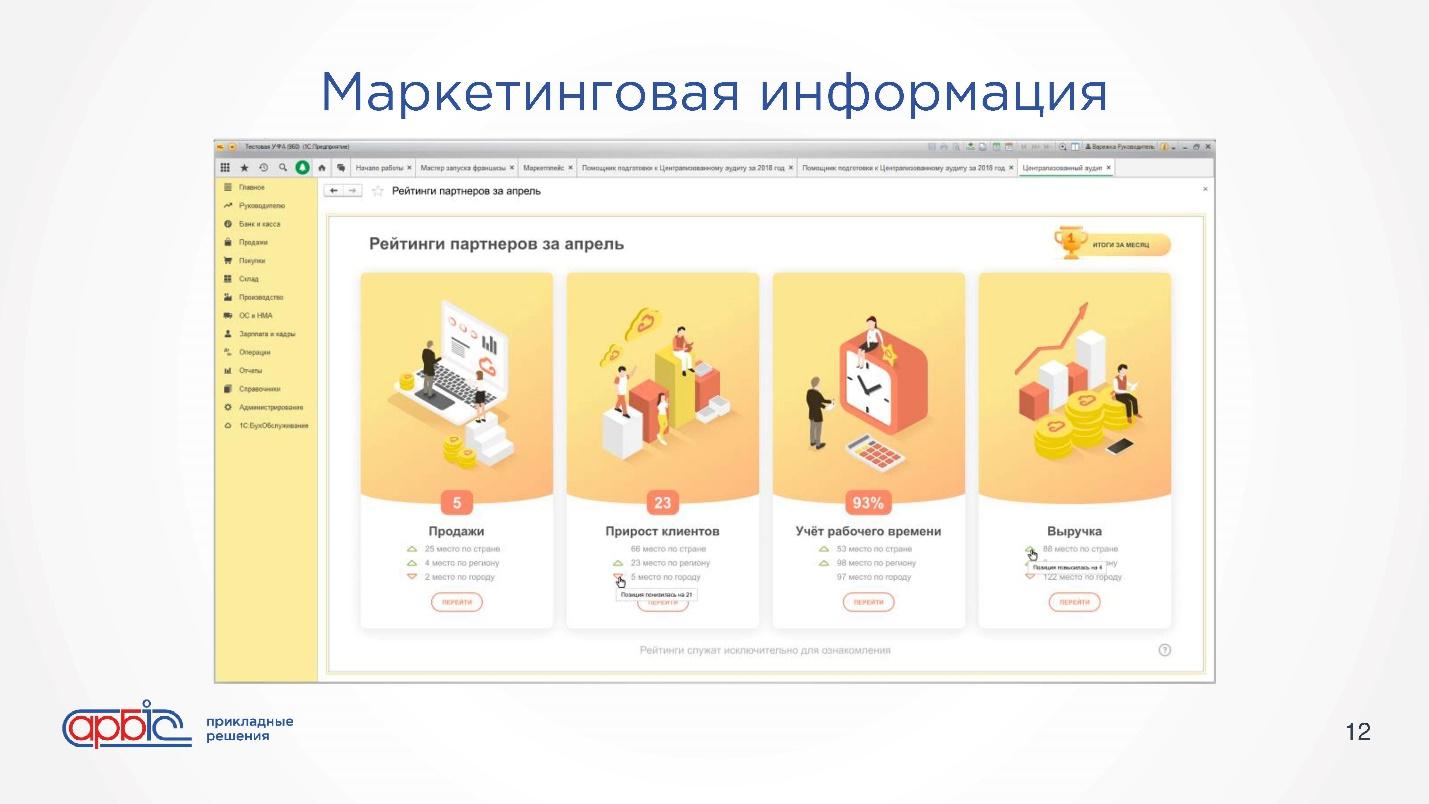
Маркетинговая информация. Лендинги, отображение видео и аудио

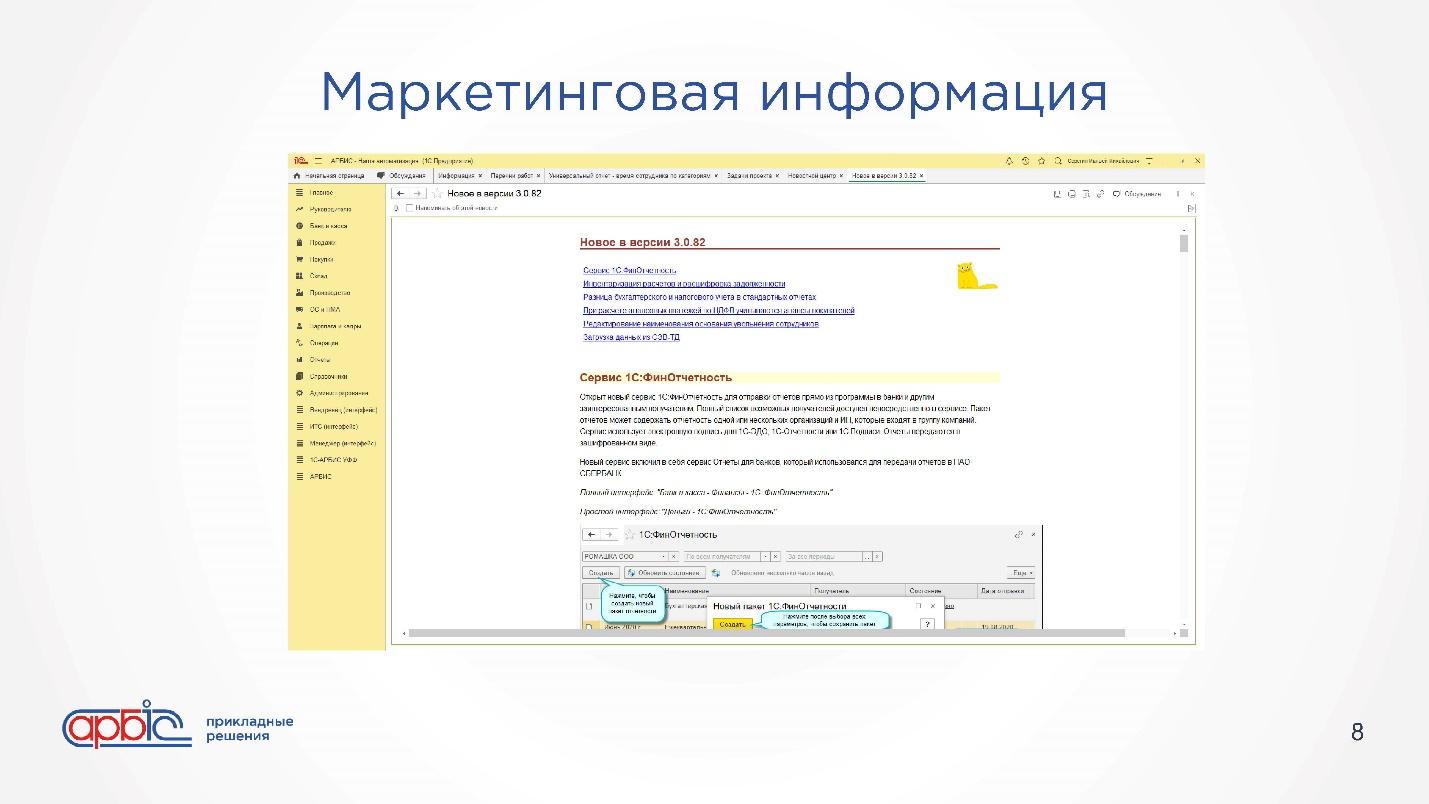
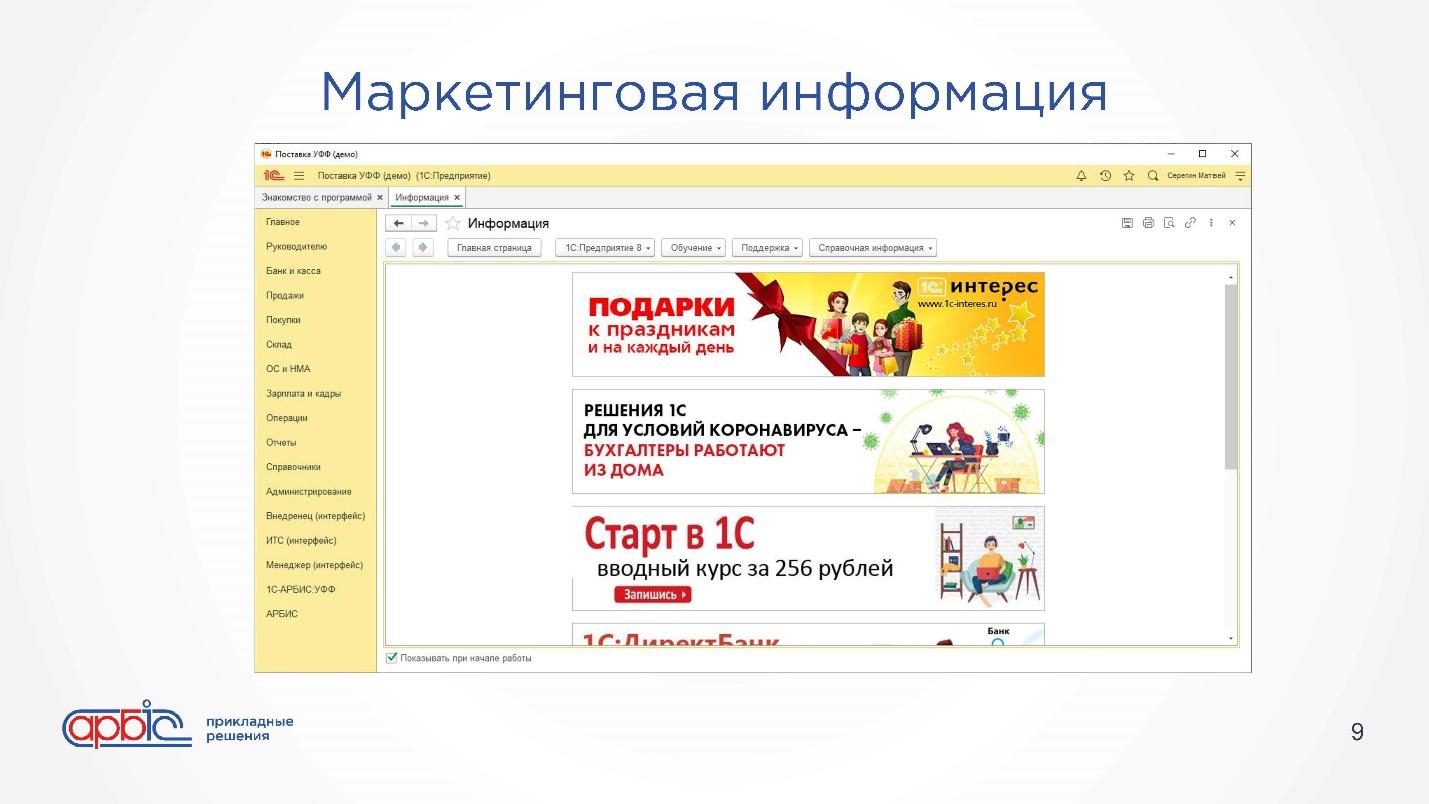
В первую очередь, с помощью веб-технологий можно выводить маркетинговую информацию – здесь вам веб даст большой простор для фантазии, для воображения, для вовлечения пользователей.
Стандартно в 1С сейчас маркетинговая информация выглядит как на слайде – это информация, но спорно судить, насколько она привлекательна.

Даже если это баннеры – здесь спорный вопрос.

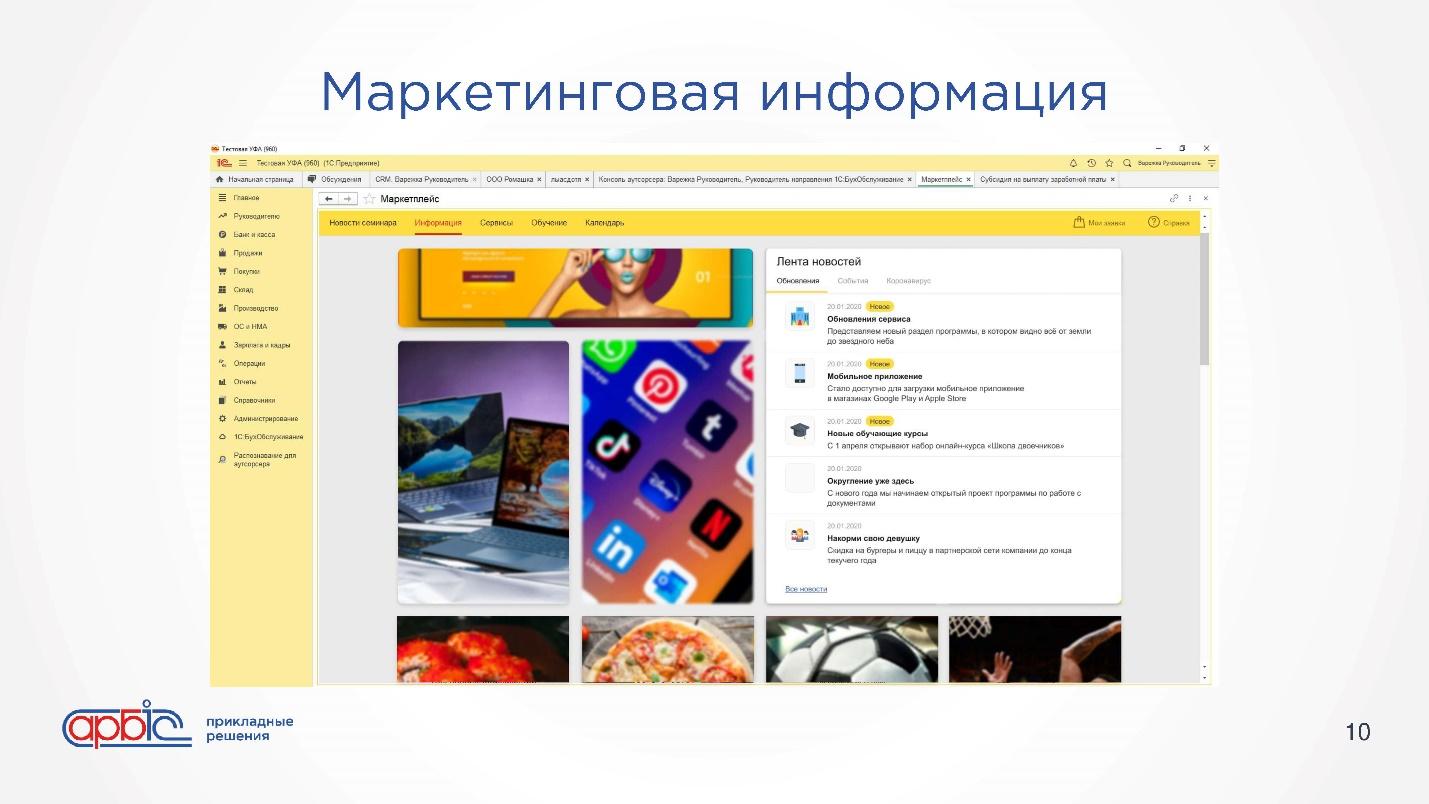
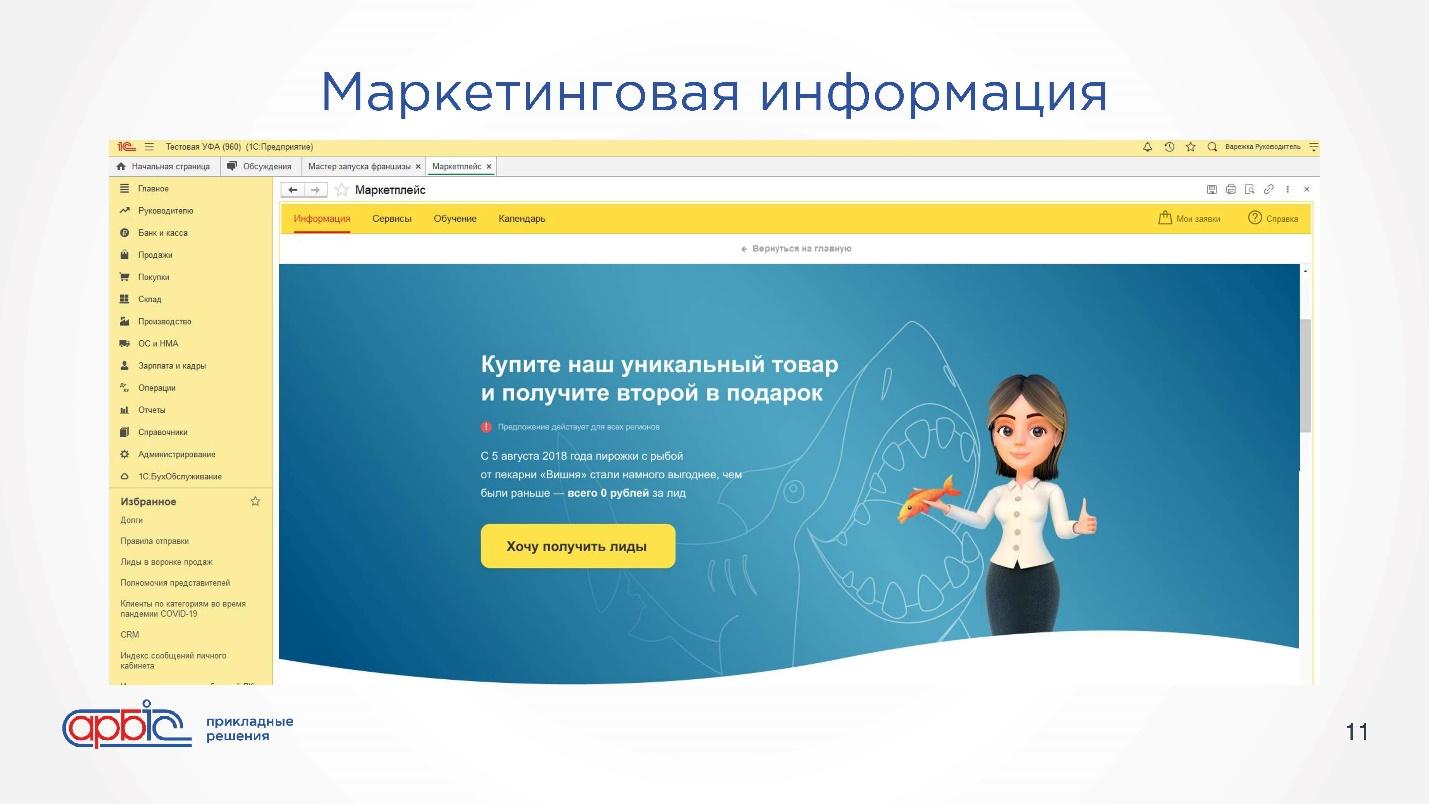
В то же время с помощью веба вы можете произвольным образом скомпоновать эту информацию, выделить более важные элементы.

Добавить красивый лендинг на первую страницу вашей программы, если у вас появилась какая-то новая функция или вы хотите предложить какие-то дополнительные услуги вашим клиентам. Здесь же вы можете оформить заявку на эту дополнительную услугу.

Вы можете вовлечь пользователей, показав им какую-то статистику в красивом виде. Также вы можете добавить видео, аудио и все это – прямо в вашем приложении.
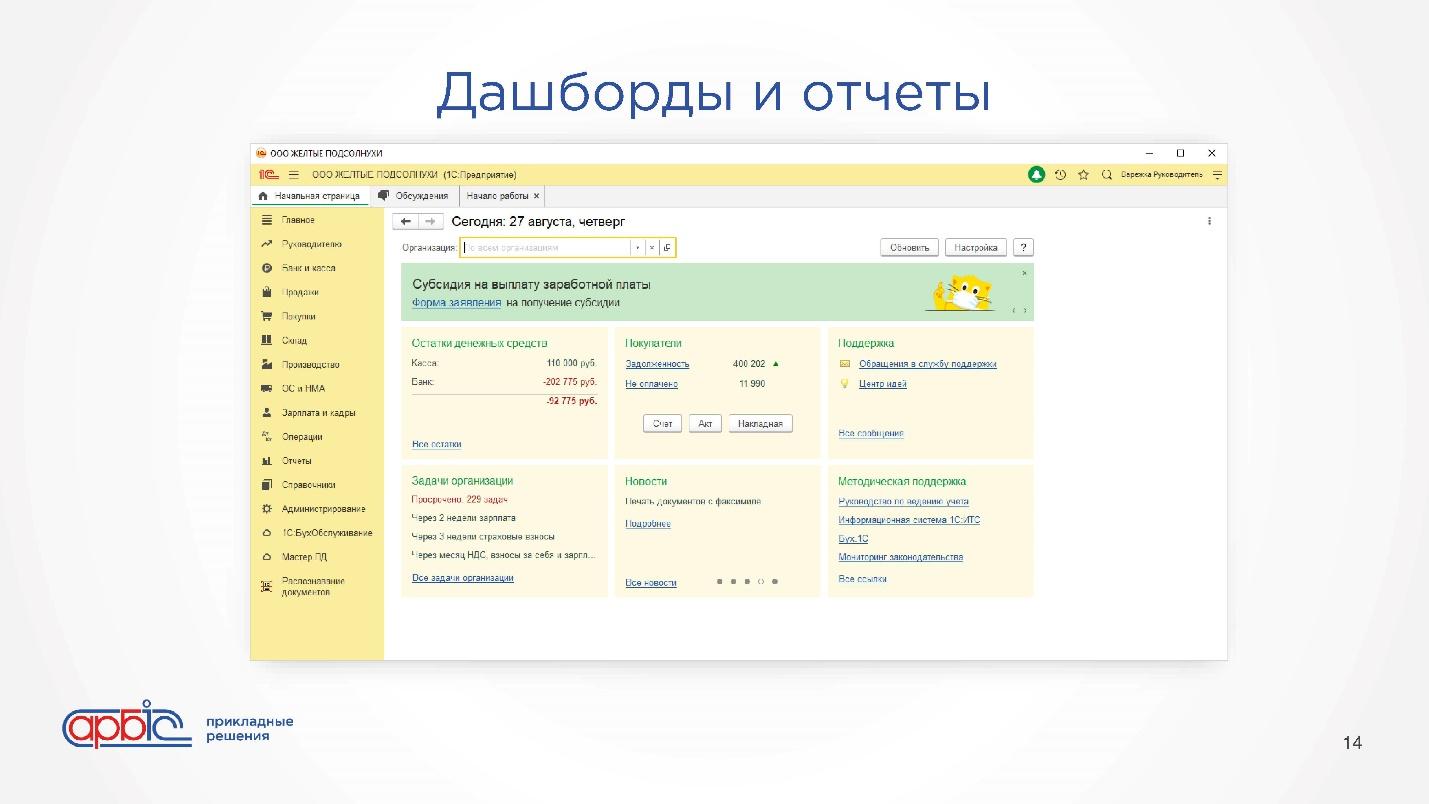
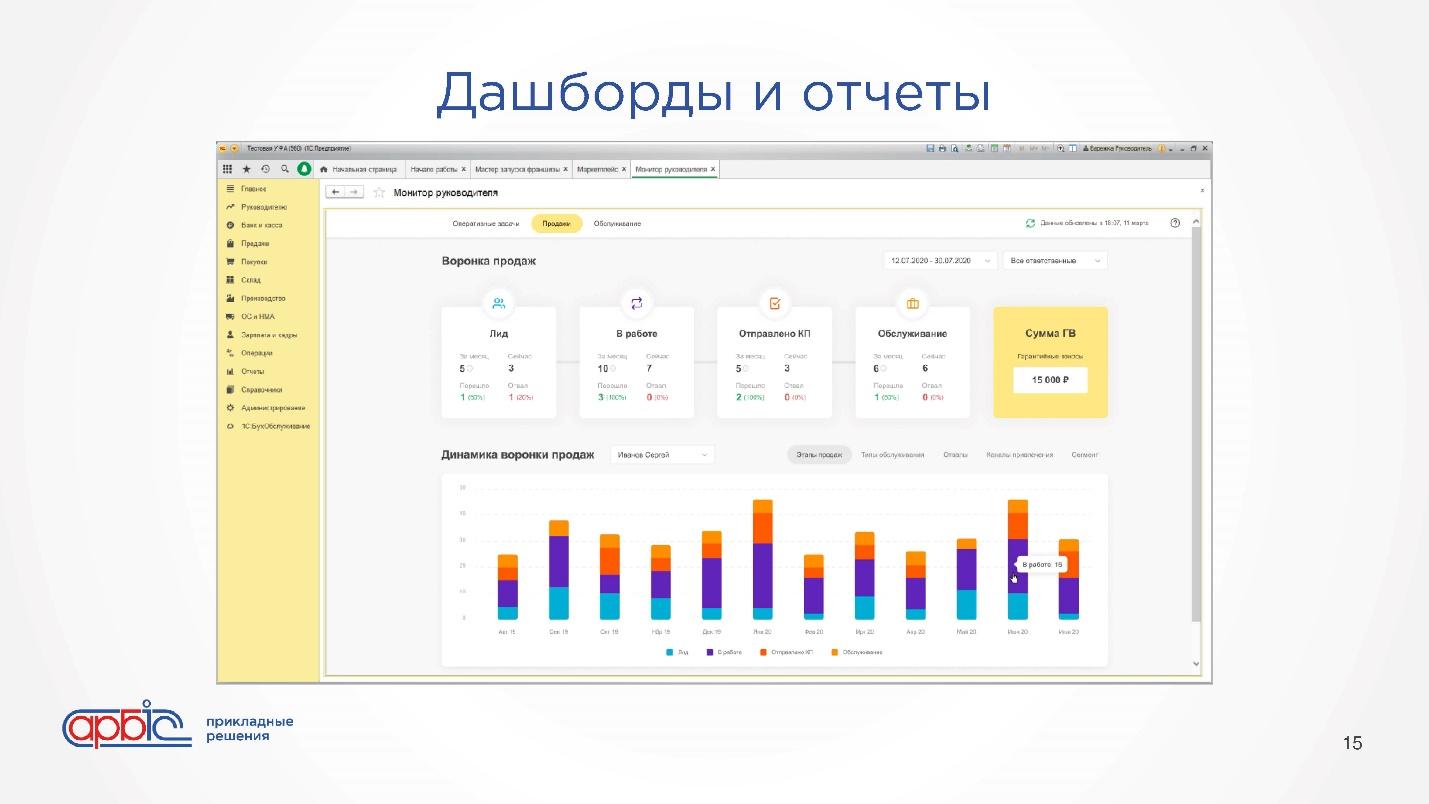
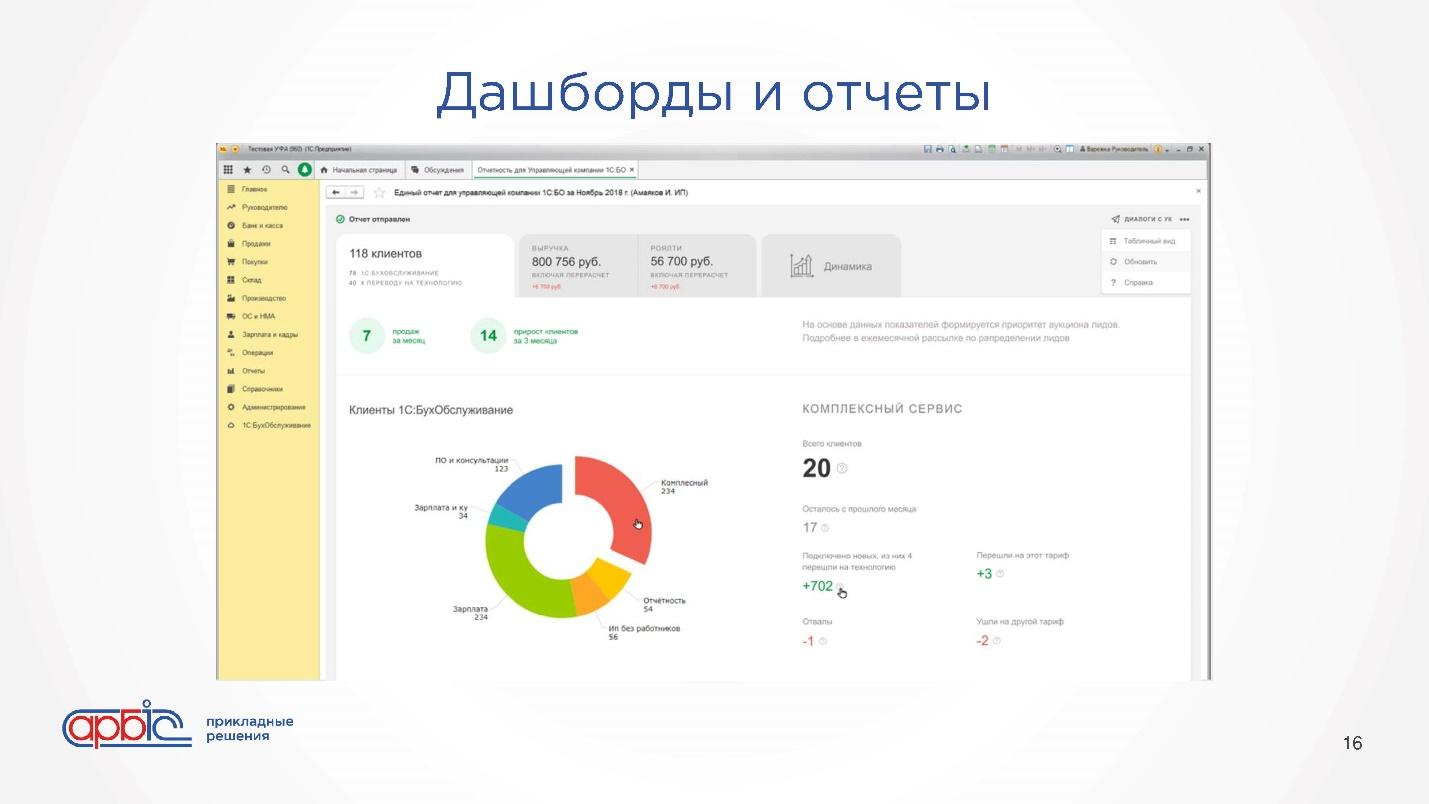
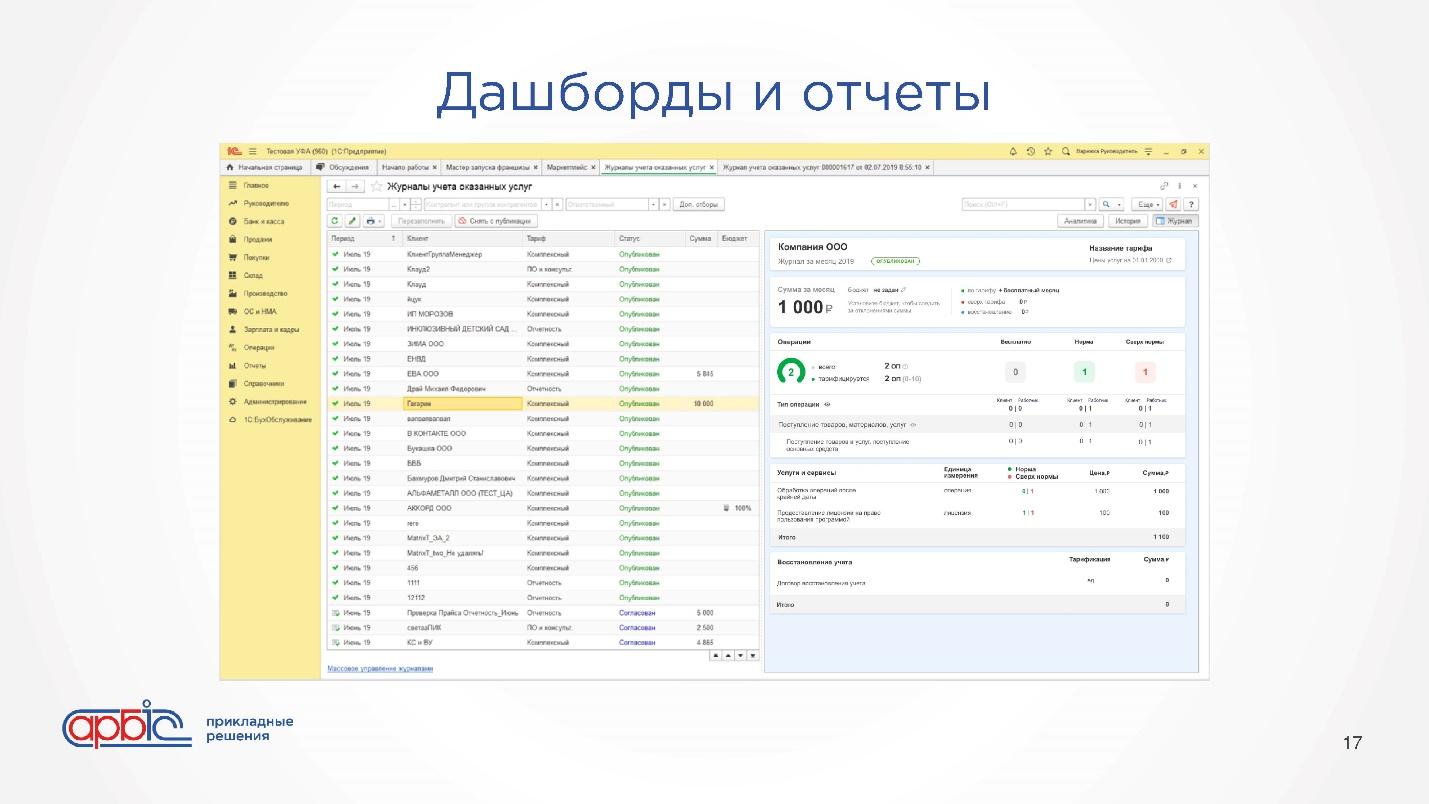
Дашборды и отчеты. Расширенная и настраиваемая визуализация данных

Второй важный момент – это дашборды и отчеты. Этот экран в 1С выглядит достаточно информативно, здесь есть все необходимые функции. Но что, если вам нужно сделать его еще лучше, еще более красивым, продающим. Может быть, это экран для какого-то очень важного начальника – ему будет приятно смотреть на красивые отчеты. А может быть, вам нужно уместить еще больше информации на этом экране так, чтобы пользователь в ней не заблудился.

В этом случае мы можем применить веб и сделать гибкую и настраиваемую визуализацию данных:
-
подсветить те элементы, которые нужны;
-
показать ховером какую-то дополнительную информацию;
-
вставить любые графики и любые диаграммы, сделать их интерактивными – например, по клику на какой-то сегмент у нас будет обновляться правая часть интерфейса;

-
сделать вкладки, написать на вкладках не только одно слово и циферку в скобках, но и вывести какую-то дополнительную информацию.
Здесь ваши возможности становятся практически безграничными.

Один из примеров реализации – это когда мы оставляем динамический список из 1С, потому что он там действительно классно оптимизирован, он отлично работает, отлично компактно вводит информацию. Но сопроводить эту информацию предпросмотром, где можно посмотреть чуть более расширенный набор свойств, не проваливаясь внутрь и очень быстро переключаясь между элементами.
В этом наборе информации у вас все компактно скомпоновано – выделено главное, может быть показан какой-нибудь маленький график, могут быть сворачиваемые или всплывающие элементы. В зависимости от тех или иных свойств они могут присутствовать или отсутствовать на экране, быть оформлены разным образом. В общем, это получается классный пользовательский опыт.
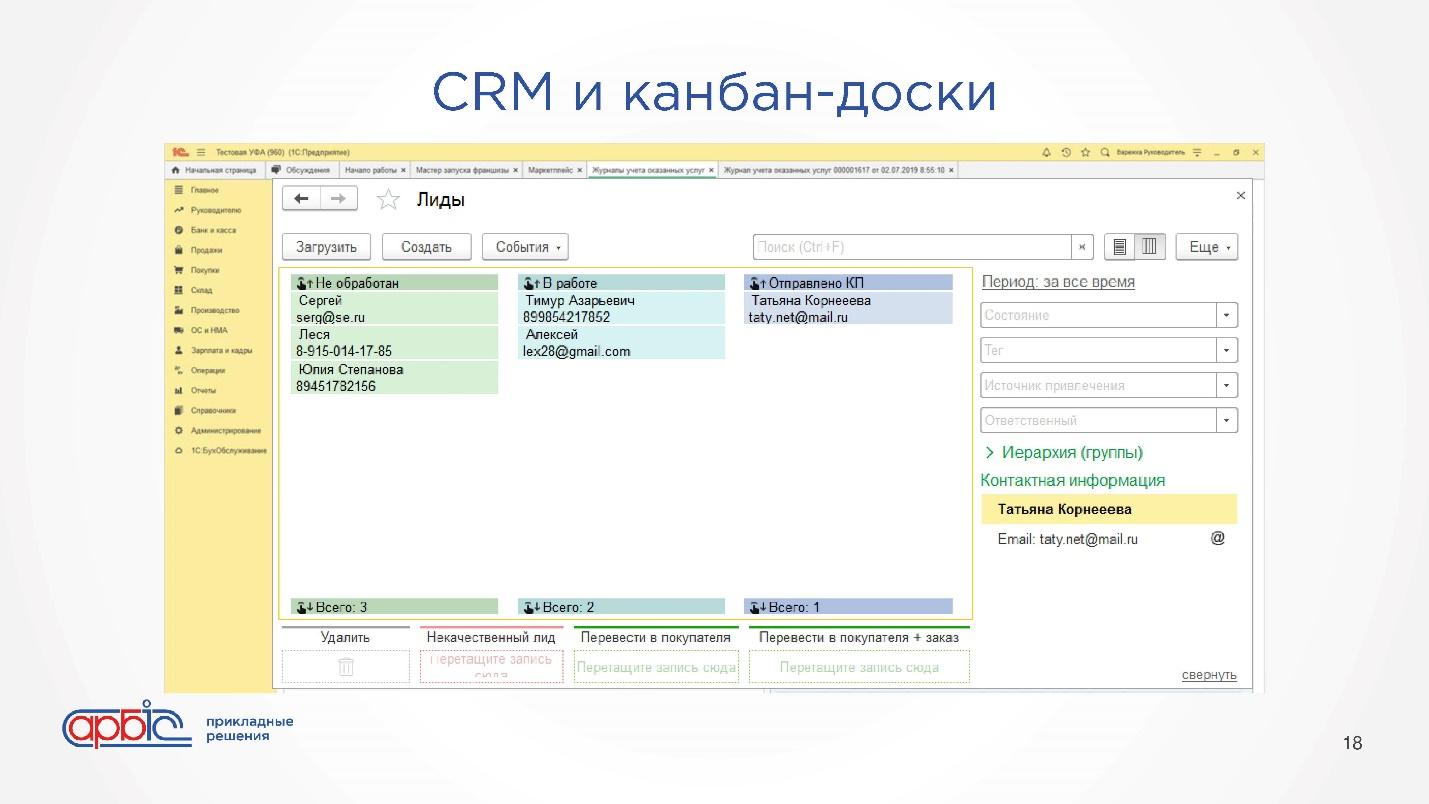
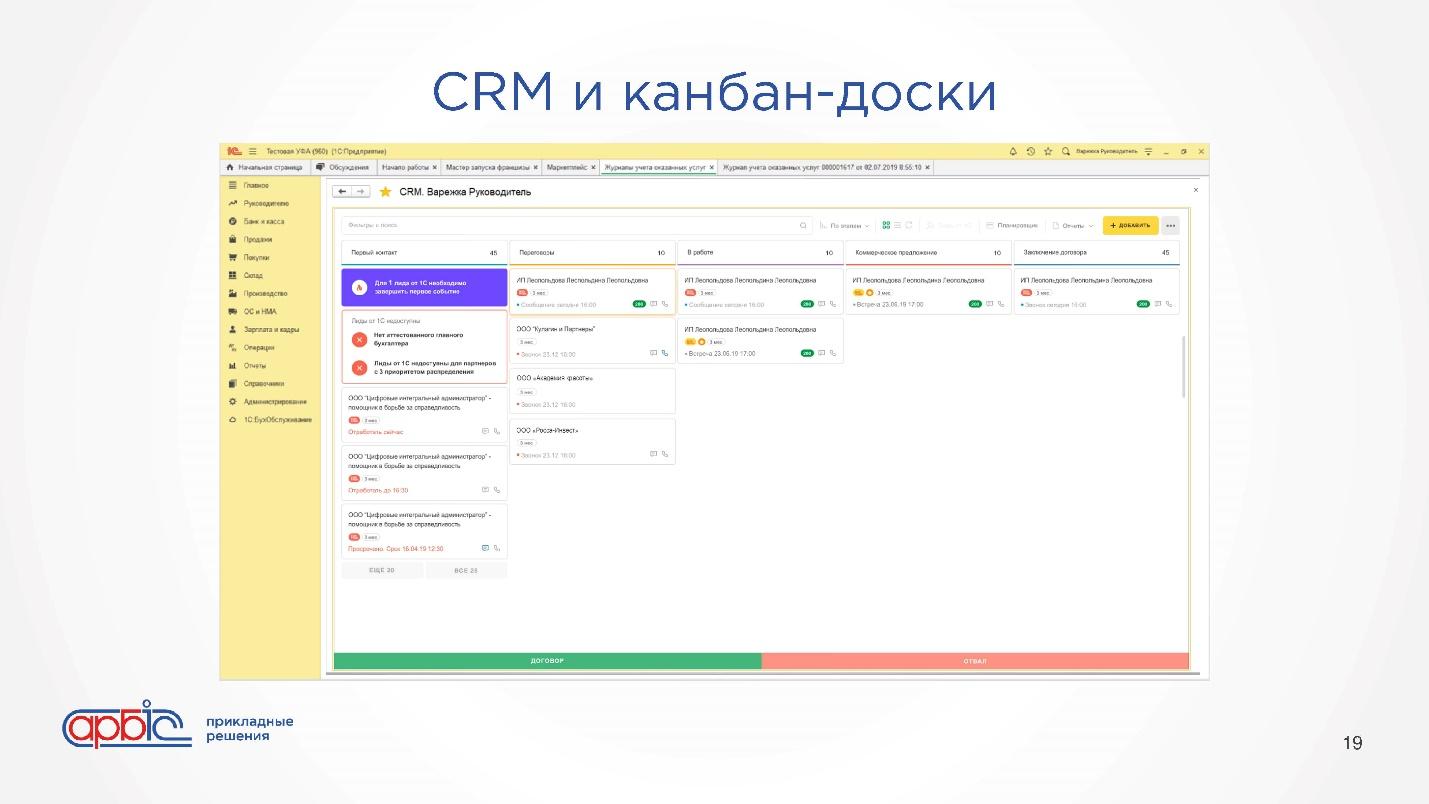
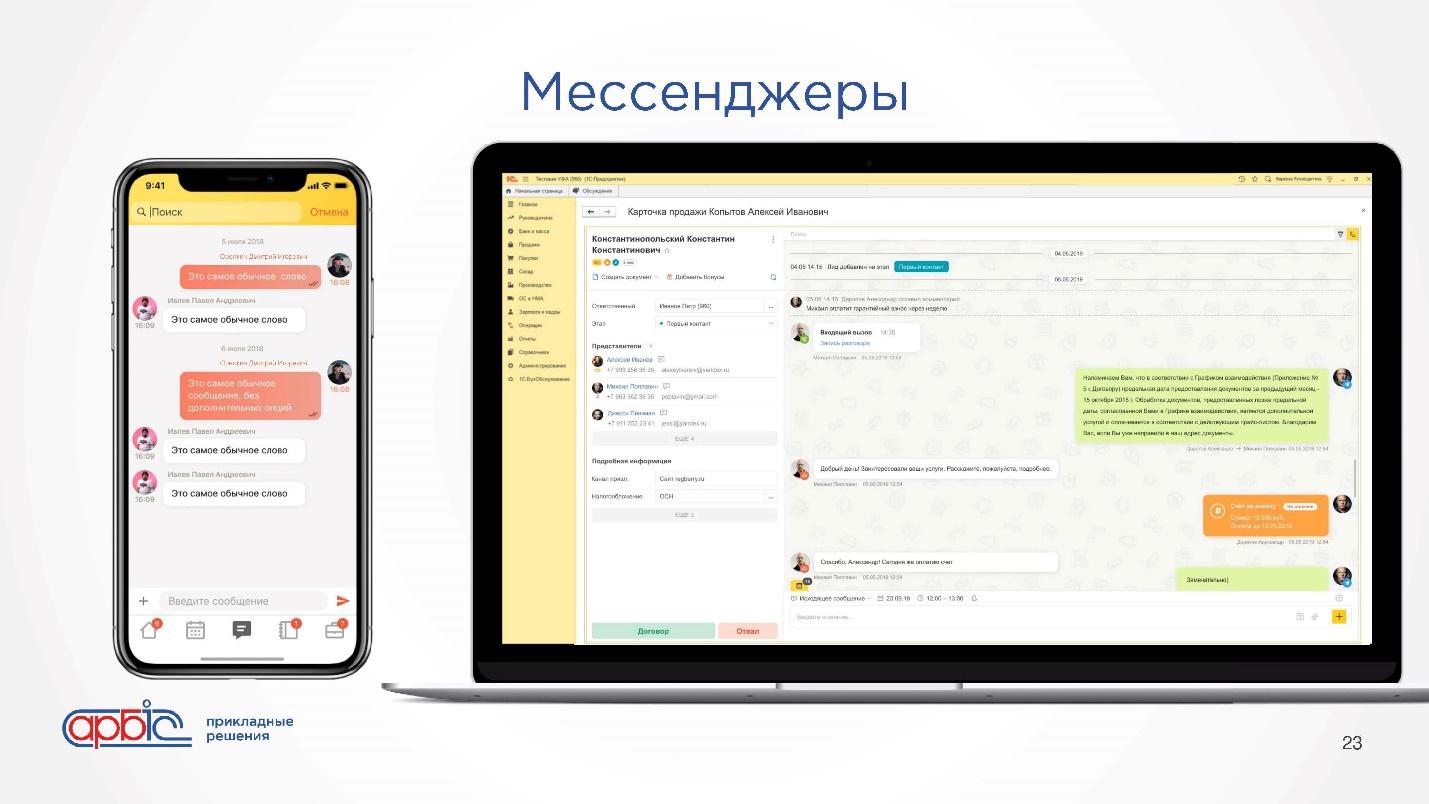
CRM и канбан-доски. Обработка нестандартных событий: перехват движения мыши, перетаскивания, ховеры

Пример CRM. УНФ – прекрасное решение. Согласна, что ребята действительно с душой относятся к тому продукту, который они делают. Они много поработали над CRM, они действительно создали аналог поведения сервисов – таких, как AmoCRM, Битрикс24 и других популярных сейчас продуктов на рынке CRM.
Но что, если хочется сделать это еще лучше и еще ближе к конкурентам – где-то даже лучше по опыту использования?
В этом случае вы можете применить веб.

Благодаря обработке кастомных событий, таких как перетаскивание, нажатие на клавиши клавиатуры, скролл, ховер – вы дадите своим пользователям еще более классный опыт использования продукта. И при этом пользователь до сих пор останется в вашем приложении 1С и по клику на карточку сможет, например, открыть контрагента. И его банковский счет, все элементы бухгалтерского учета, которые у него будут тут же под рукой. Не теряя при этом удобства использования такой бизнес-функции, как CRM.
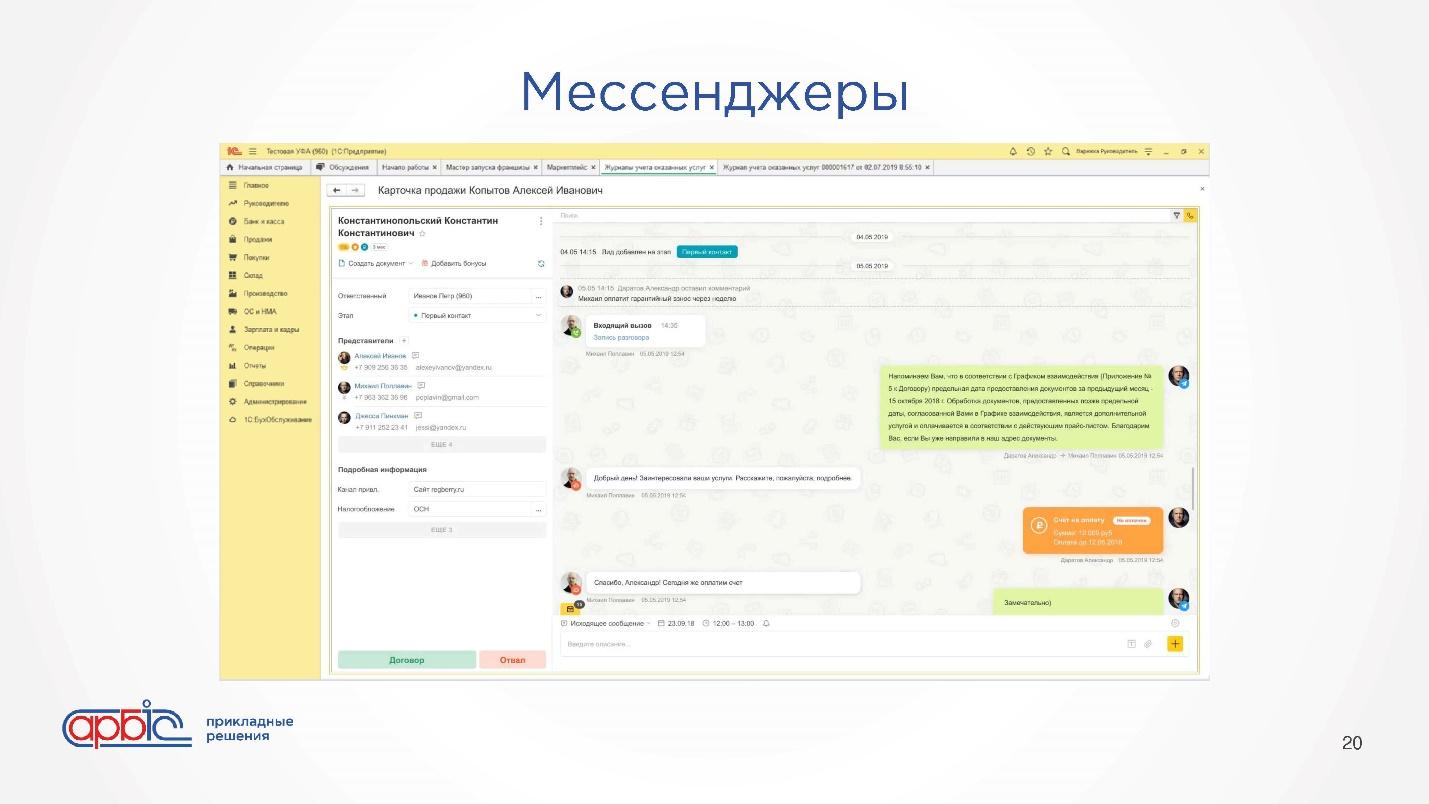
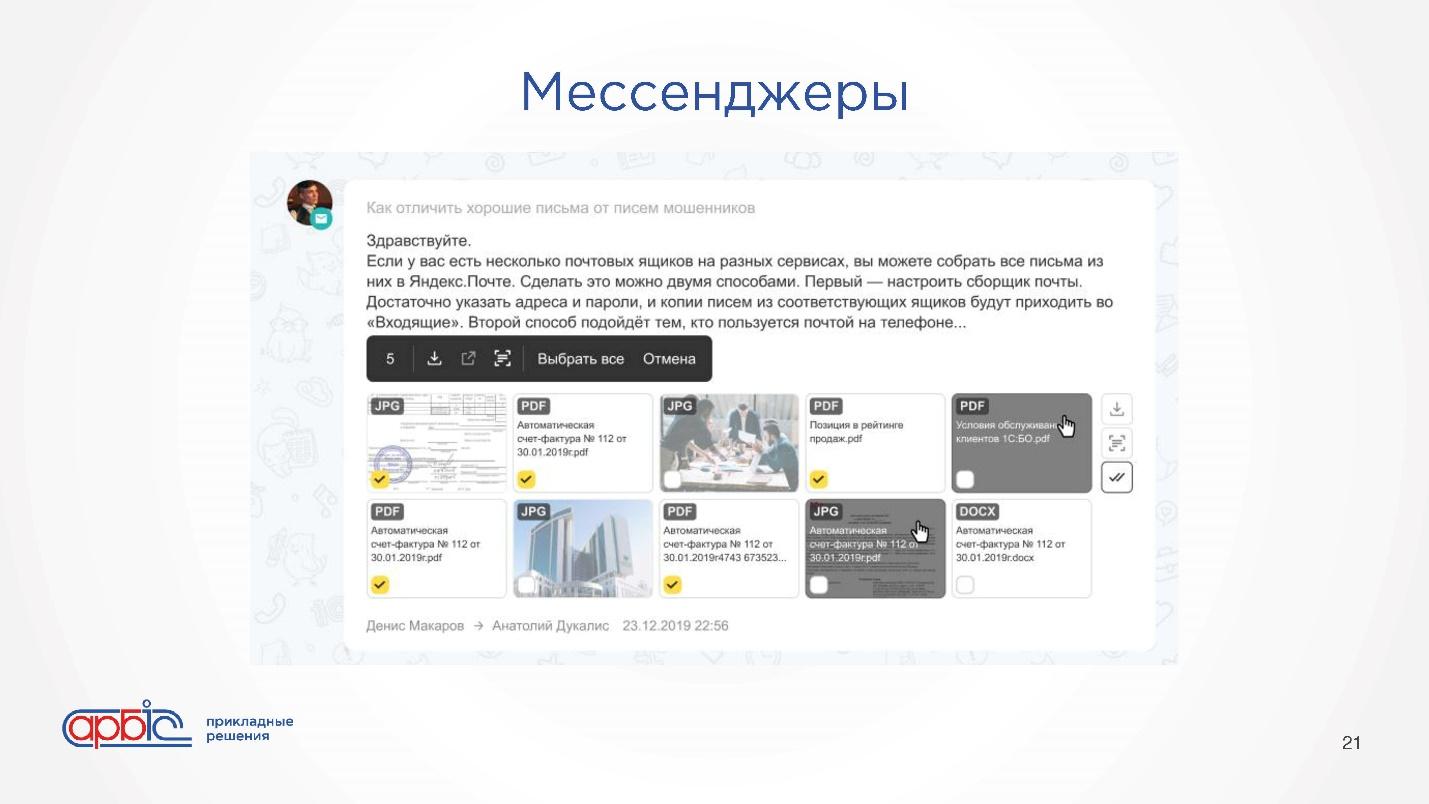
Мессенджеры. Подгрузка элементов с нестандартной компоновкой по скроллу, отображение миниатюр файлов

И то, чего в 1С практически нет, но бизнес-задачи все больше требуют – это мессенджеры. Ближайший аналог – это обсуждения в 1С, но они достаточно закрытые и сами в себе находятся. Мы же с помощью веба реализовали в том числе вот такую ленту, куда сыпятся сообщения из нашего личного кабинета клиента и из разных мессенджеров плюс почта, IP-телефония и т.д.

Сообщения могут содержать очень много дополнительной информации, дополнительных функций, мы можем вывести миниатюры файлов, мы можем выполнять с ними действия.

На слайде вы видите «монструозное состояние» нашей форме ввода, когда пользователь добавил все, что мог – здесь есть и цитата, и приложенные файлы, и текст, который можно оформить списком, жирным начертание, вставить какие-то шаблоны текста.
Да, это все можно реализовать на 1С, и у нас первые прототипы этого мессенджера были на 1С, но я думаю, вы сами можете представить колоссальную разницу в опыте использования. А с наработками опыта веб-технологий у нас получилось сделать эту ленту достаточно отзывчивой, не сильно уступающей современным мессенджерам.

Точно так же у вас. У вашего клиента будет мобильное приложение, где гораздо проще (если это нативное приложение, или приложение на веб-технологиях), реализовать удобный дизайн чата, ваш пользователь 1С-приложения сможет поддержать диалог из вашей программы.
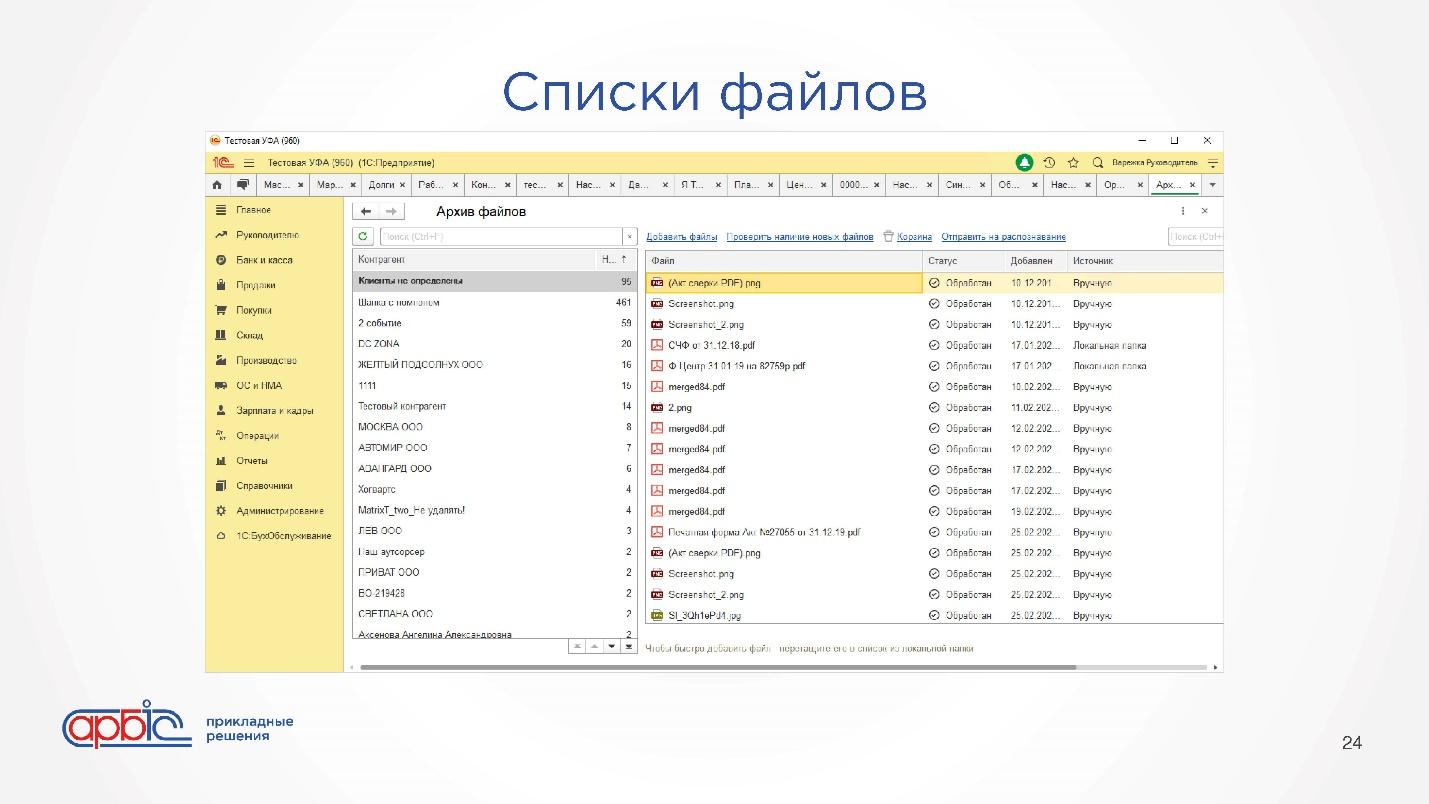
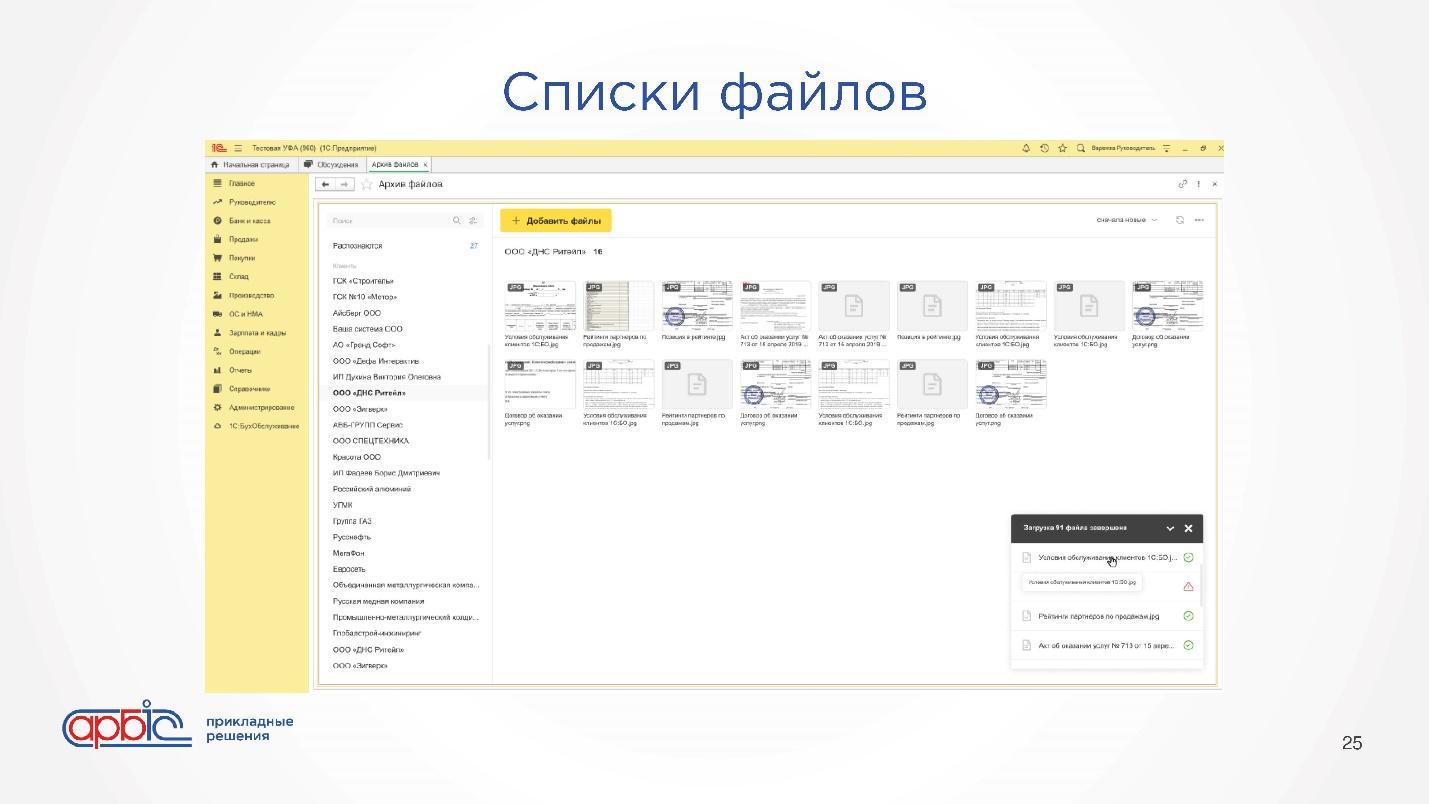
Списки файлов

Еще один кейс – это списки файлов. Стандартно в форме «Архив файлов» у нас есть иконка для расширения плюс название файла.

А вот аналог этой формы, только сделанный полностью на вебе – это практически уже полноценный проводник с файлами внутри вашего приложения. Здесь уже гораздо удобнее ориентироваться по документам – вы можете визуально видеть, что у вас внутри.
Кроме этого, вы можете видеть свойства, совершать какие-то операции над файлами, открывать их предпросмотр, быстро перемещаться по списку клиентов, красиво отображать процесс загрузки файлов и улучшать опыт использования.
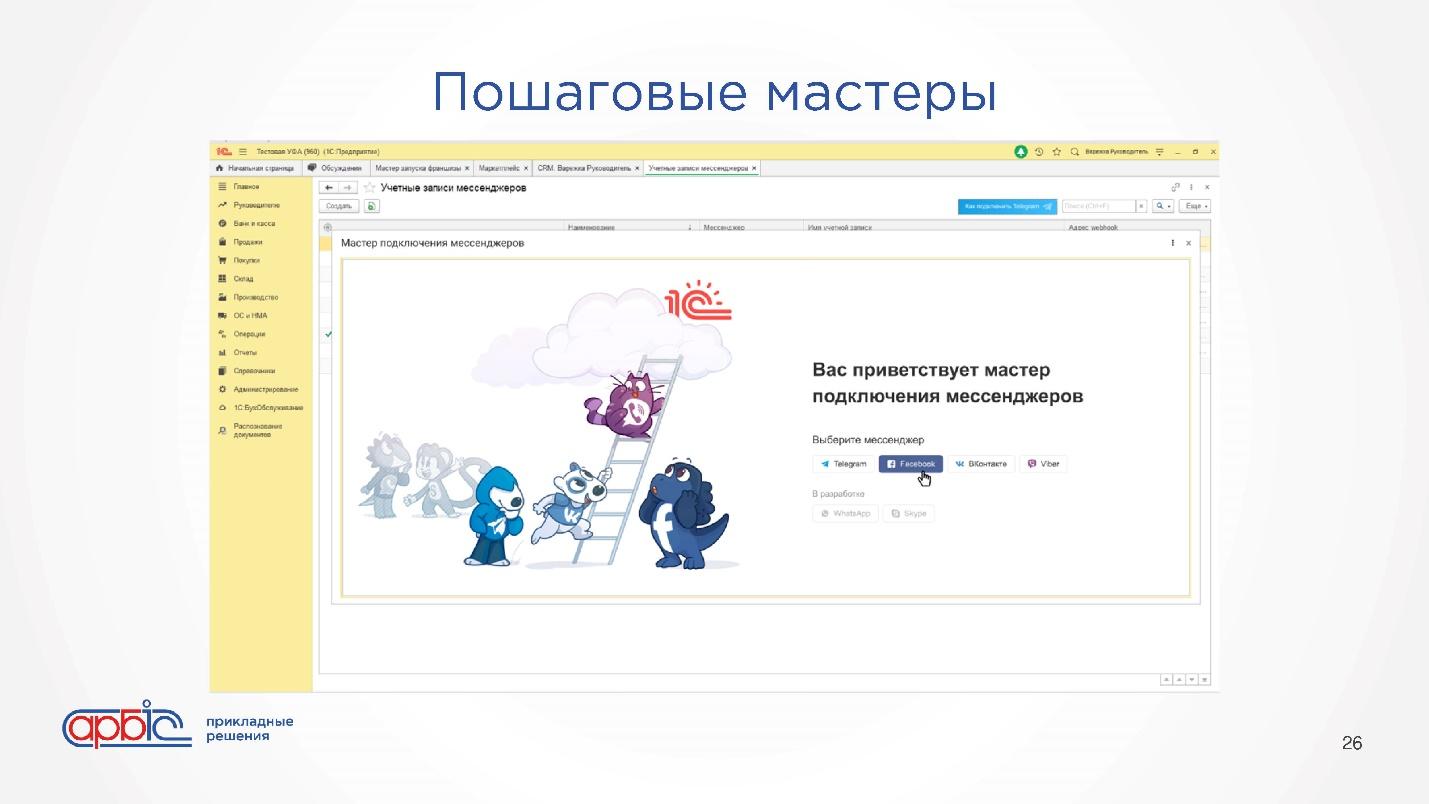
Пошаговые мастеры

И еще один небольшой пример – это пошаговые мастеры, которые вовлекают пользователя в ваши интерфейсы и в ваши функции простыми средствами. Это значительно снижает порог вхождения и порог использования вашего приложения. Эти мастеры можно сопроводить красивыми иллюстрациями.

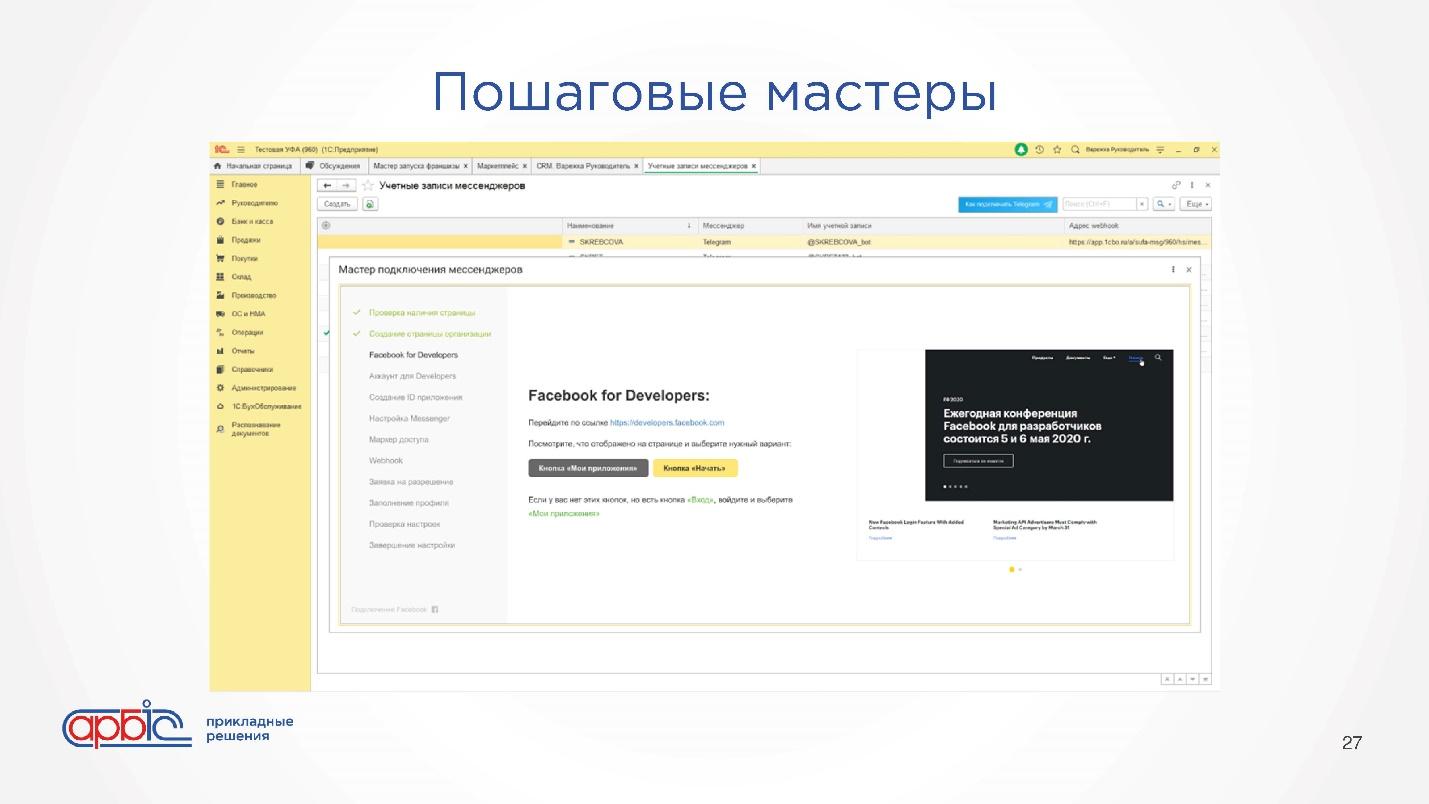
Можно тут же показать, на каком этапе мы находимся, тут же сопроводить слайдером со скриншотами. Представьте, как бы монструозно это могло выглядеть, если попытаться это имитировать на интерфейсе 1С.
Способы внедрения
Я продемонстрирую несколько приемов, которые позволяют нам отображать такие интерфейсы и расскажу, каким образом вы можете это сделать в своих решениях.
Мы рассмотрим три варианта:
-
Самый простой – когда мы полностью формируем HTML внутри 1С-приложения и отдаем ее на форму.
-
Второй вариант – когда мы взаимодействуем с динамическим списком и справа от него показываем предпросмотр документа.
-
И третье – полнофункциональное приложение, полнофункциональный компонент, который самостоятельно взаимодействует с базой.
Частичное внедрение веб-технологий – в зависимости от параметров собираем HTML и отдаем на форму
Чтобы реализовать на форме 1С веб-интерфейс, нам нужен некий шаблон, который подготовит веб-разработчик (фронтэнд-разработчик или верстальщик).
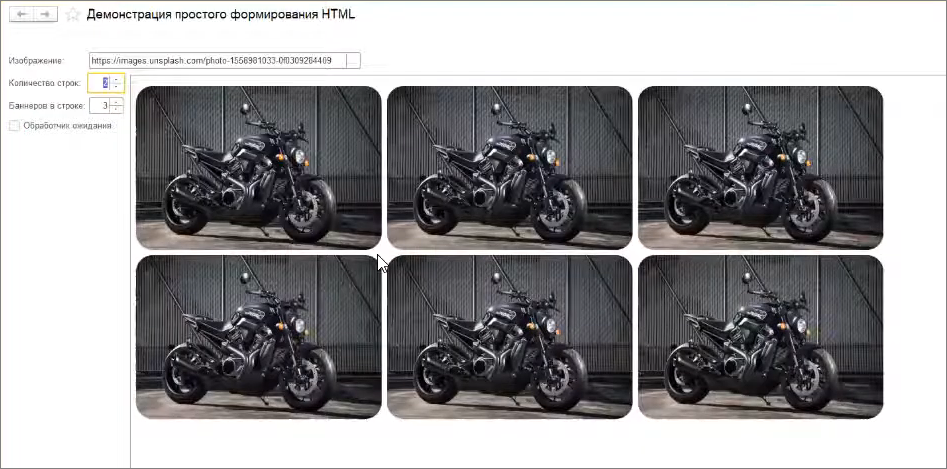
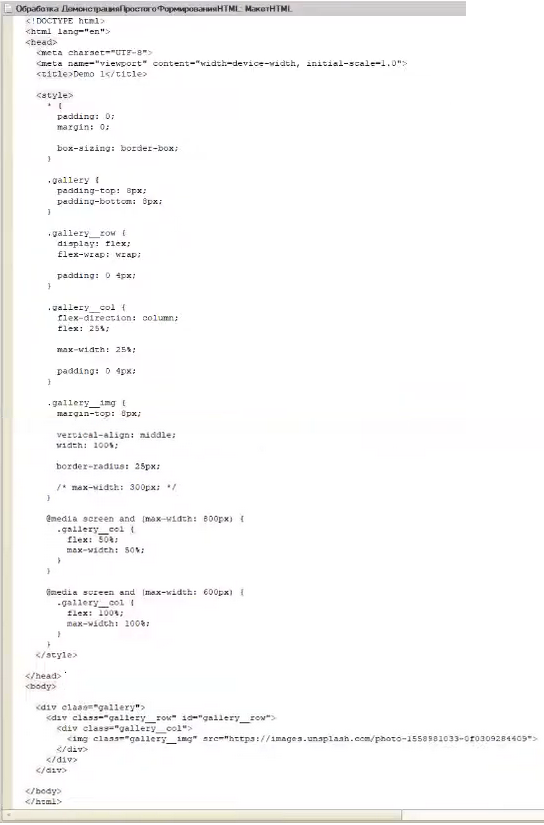
В первом примере у нас есть простой шаблон, который выводит одну картинку. Наша задача – предсобрать на основе этого шаблона страницу так, чтобы картинка могла выводиться несколько раз динамически.

В пользовательском режиме это будет выглядеть следующим образом – выбирается простая картинка и далее, при изменении каких-то значений реквизитов формы, эта картинка перерисовывается.
С помощью подобного подхода можно решать задачи по сборке маркетинговых рассылок для дальнейшей отправки по электронной почте. Например, создать конструктор для сборки баннеров и в дальнейшего отображения этих баннеров для пользователя. Пользователь (маркетолог, не знакомый с веб-дизайном) сможет добавлять или удалять баннеры, загружать какие-то картинки, настраивать какие-то кастомные переходы в нашем конструкторе. И мы это автоматически отрисовываем.
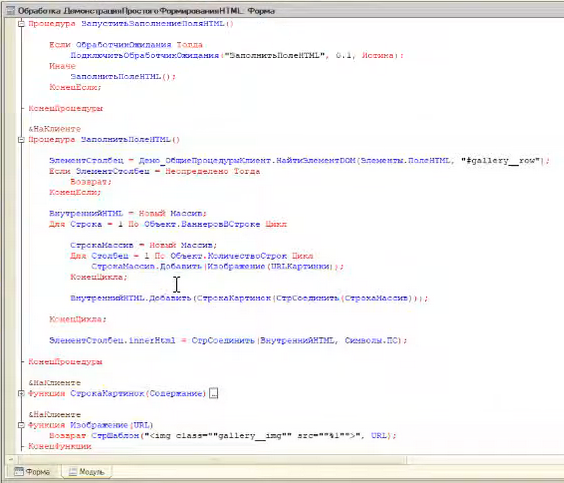
Техническая реализация

Для генерации такой страницы применяем классическую работу со строками.
-
при изменении реквизита «КоличествоСтрок» заполняем поле HTML – берем элемент шаблона с id=“gallery__row” (его мы будем заменять на наш набор баннеров);
-
далее с помощью функции Изображение(URLКартинки) объединяем баннеры (соответствующие шаблоны) в массив;
-
далее этот массив строк просто соединяем и вставляем в нужное место HTML – переопределяем содержимое элемента с id=“gallery__row”.

В макете HTML у нас находится простой шаблон, в котором задан CSS и непосредственно само тело HTML, где есть div с id=”gallery__row”, содержимое которого у нас переопределяется в коде.
Минусы такого подхода:
-
нет интерактивности;
-
когда пользователь меняет какие-то параметры отображения, нам приходится пересобирать всю HTML – если она сложная, если скрипты на отрисовку данных сложные, плюс если нам нужно поменять всего один элемент, то мы выполняем избыточно много кода, создаем много нагрузки на клиентскую машину.
Это – самый простой вариант работы с веб в 1С.
Частичное внедрение веб-технологий – взаимодействуем с динамическим списком и справа показываем предпросмотр

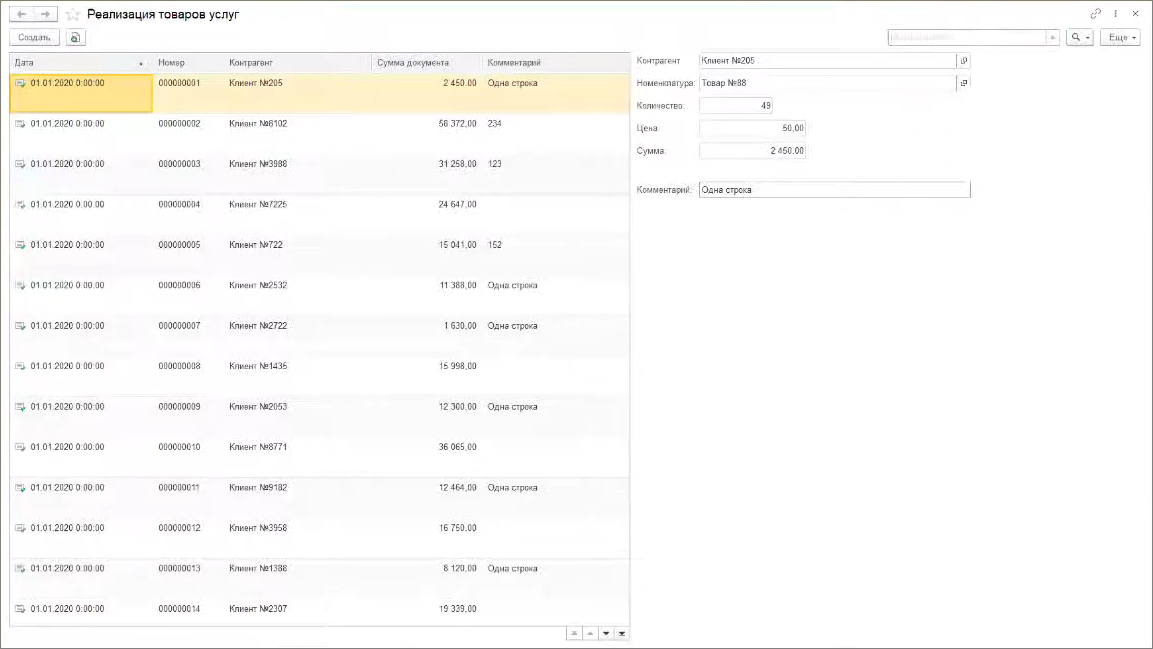
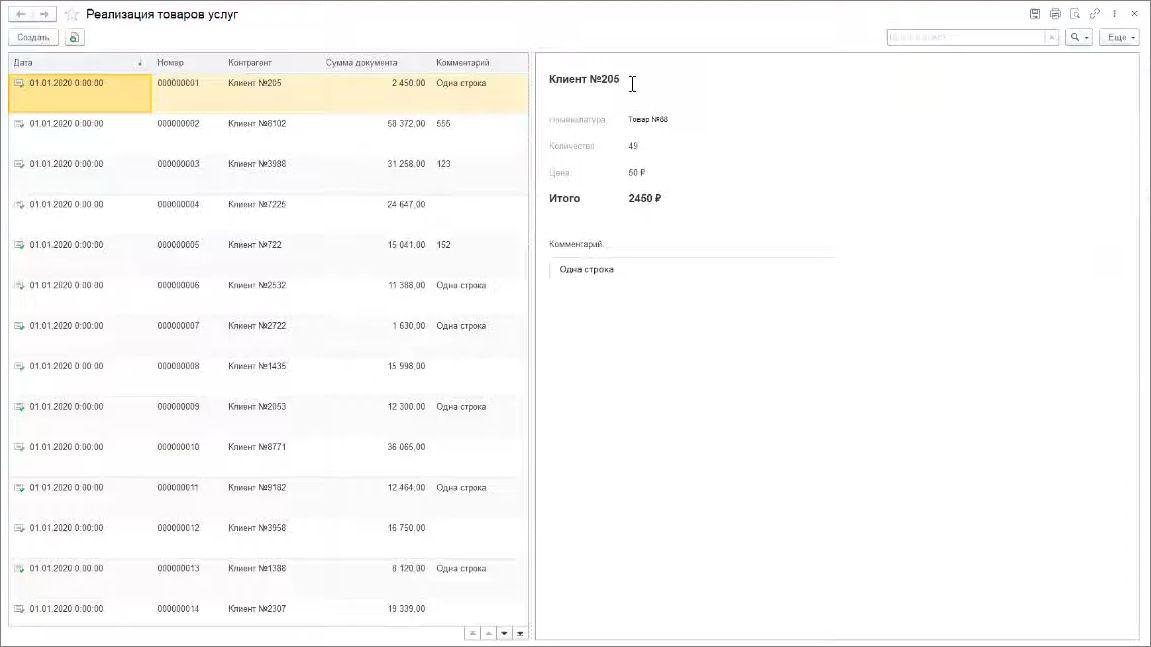
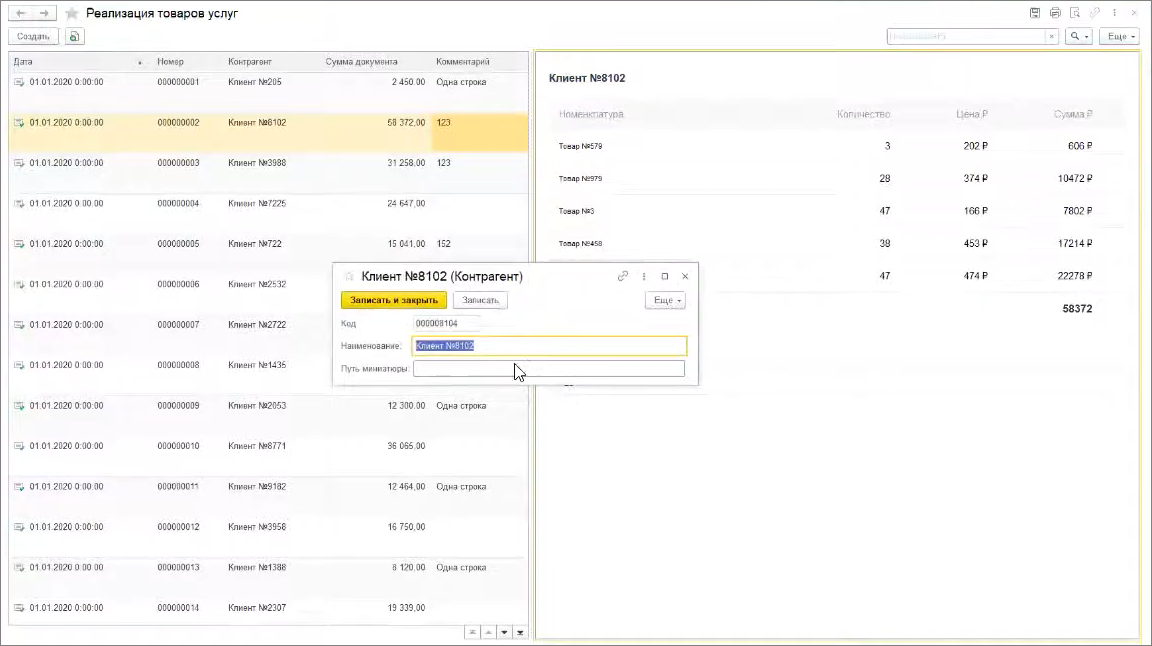
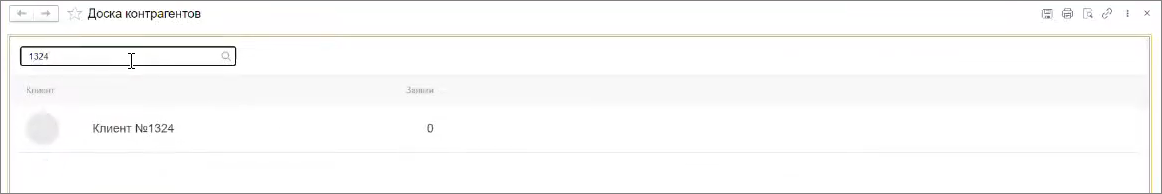
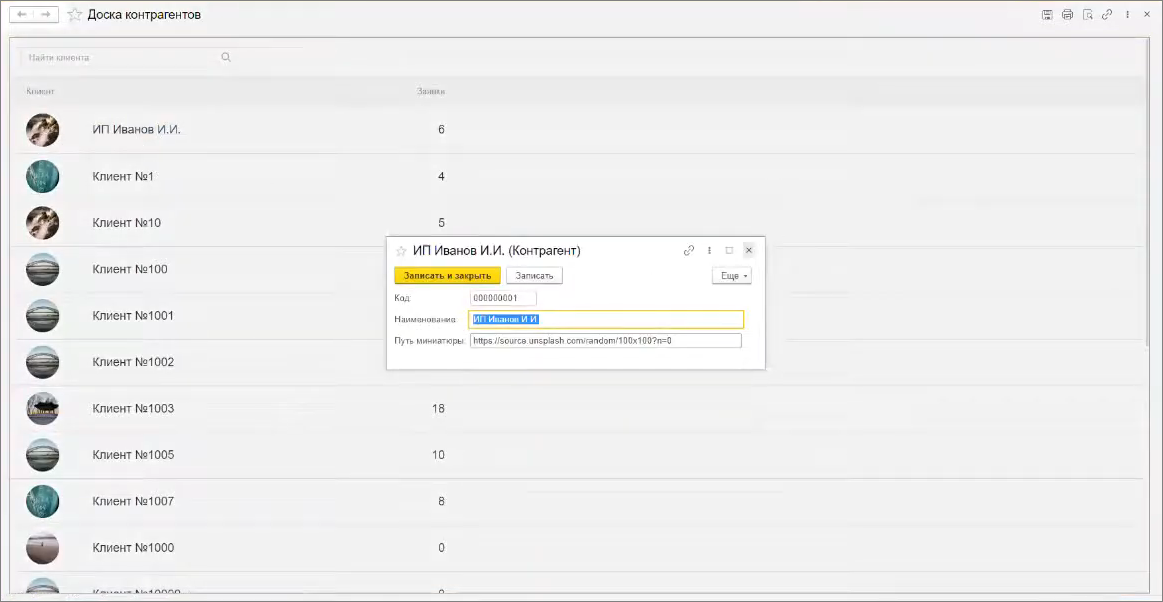
Я сделал небольшой пример, как мог бы выглядеть предпросмотр в списке документов на 1С. Допустим, задача следующая – у нас есть список документов, и нам нужно обеспечить предпросмотр. При этом, если в документе всего одна строка табличной части, то реквизиты выводятся как отдельные элементы управления.

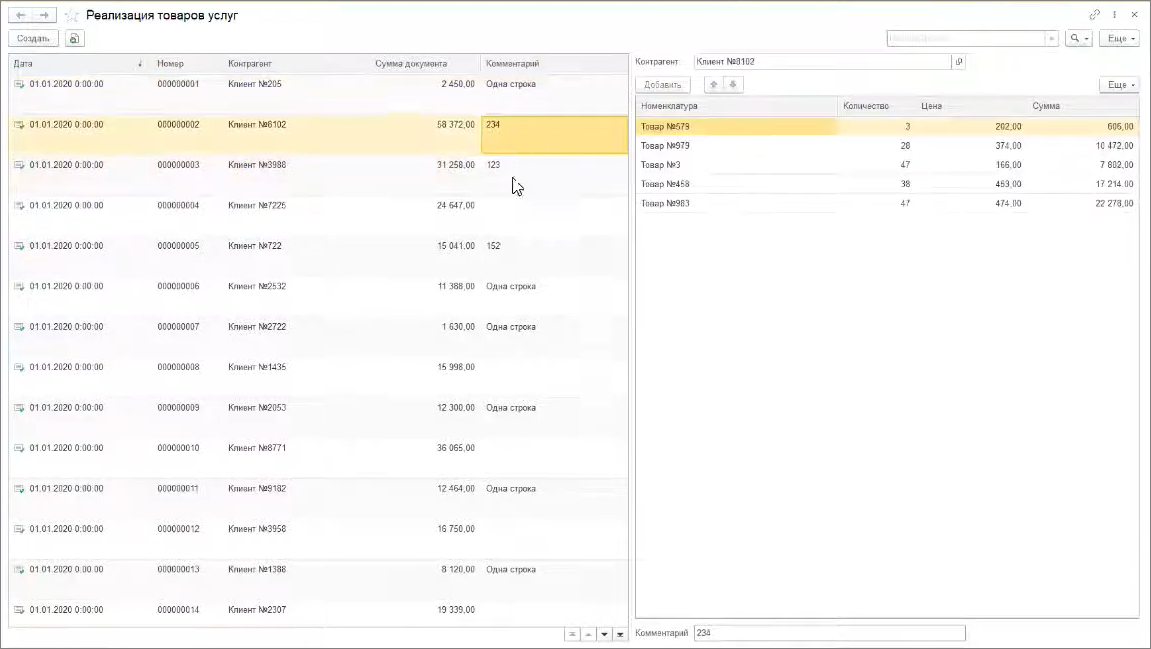
Если несколько строк – то это выводится как таблица.
Плюс мы даем возможность пользователю менять комментарий документа прямо в этой форме предпросмотра – мы меняем комментарий, и он сразу отображается у нас в списке.
Такую задачу можно решить целиком на 1С. Единственный минус – иногда управление свойством видимости отдельных элементов управления влечет контекстный вызов.
В платформе 1С достаточно много ситуаций, когда мы что-то меняем в элементах формы, и это влечет за собой контекстный серверный вызов. В новых версиях платформы причин, которые к этому приводят, все меньше и меньше, но, тем не менее, они остаются. Это:
-
изменение заголовка декорации – с помощью нее мы можем выводить форматированную строку;
-
изменение флага видимости у определенных элементов формы;
-
ряд других моментов.
Контекстный серверный вызов приводит к тому, что при перемещении по строкам такой динамический список автоматически прокручивается, «прыгает» – из-за таких перерисовок списка пользователь может пропустить какие-то элементы.

Альтернативное решение – то же самое, сделанное с помощью веб-технологий.
Список оформлен в самом простом варианте – просто чтобы мы просто могли посмотреть, как это выглядит. Однако здесь оно работает чуть шустрее, потому что у нас нет контекстных серверных вызовов, мы не работаем с элементами управления, мы просто меняем строку в шаблоне. Плюс – динамический список не «прыгает». Это в дополнение к тому, что здесь можно сделать любое оформление, запихать сюда какие-то графики, диаграммы, которые могут динамически меняться – все, что угодно.
Функциональность по смене комментария здесь тоже поддерживается – комментарий у документа в базе данных сразу же поменялся. Соответственно, мы можем перехватывать события у элементов управления.

Также сохранена возможность перехода по ссылкам. Если мы нажимаем на клиента, у нас открывается соответствующая форма, если мы нажимаем на товар, у нас тоже открывается соответствующая форма номенклатуры.
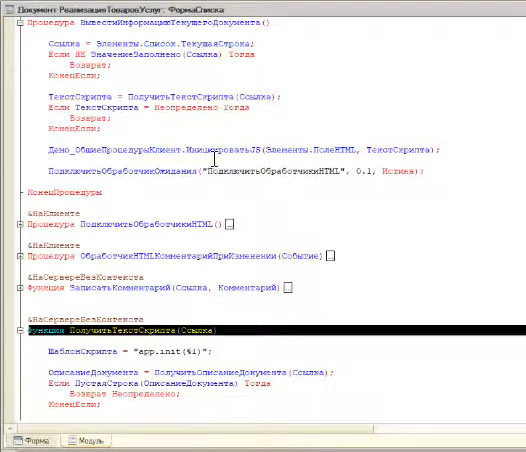
Техническая реализация
Какими техническими решениями мы пользуемся, чтобы реализовать подобные сценарии?

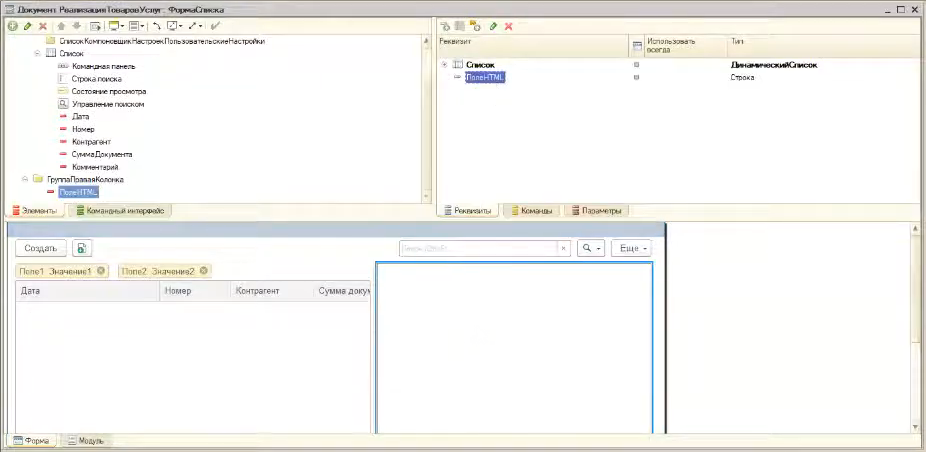
Во-первых, у нас есть форма, на которую добавлен реквизит «Строка» и выведен в качестве поля HTML-документа.

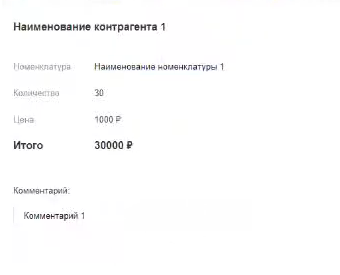
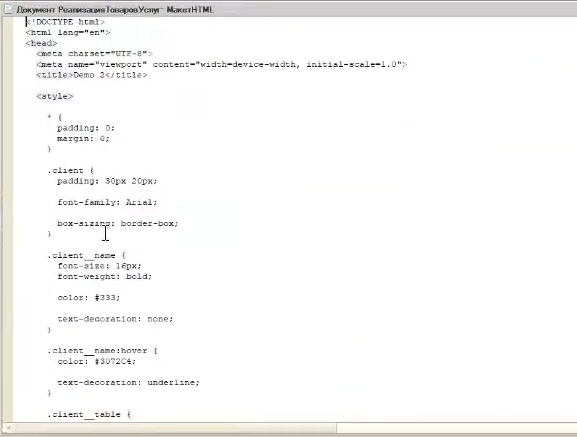
Также у нас подготовлен шаблон HTML, на основе которого мы выводим. Этот шаблон можно открыть в браузере – веб-разработчик на старте обычно работает с ним. Он выглядит вот таким образом.

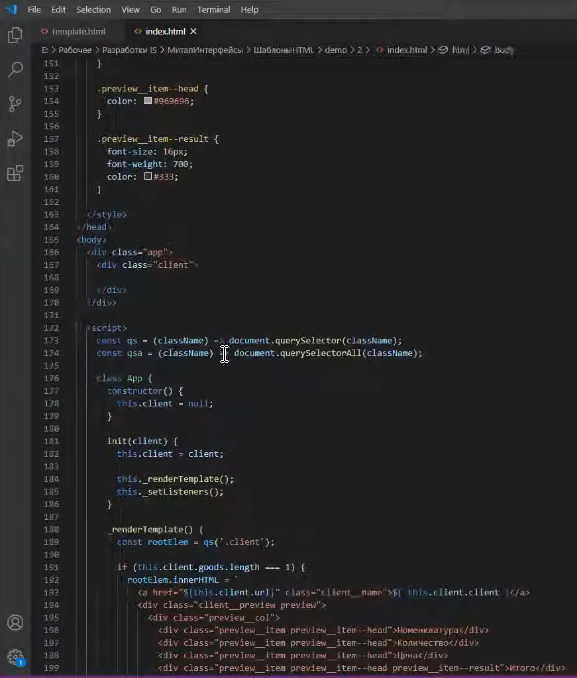
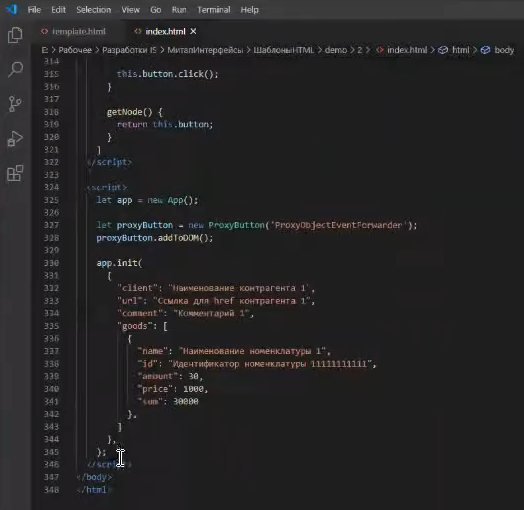
С технической точки зрения этот шаблон имеет уже не только части оформления и кода, но также область скриптов – в тело HTML вставлен скрипт, который описывает алгоритм отрисовки элементов управления в зависимости от того, какие данные переданы в сам интерфейс.

И далее – есть инициализирующий скрипт, где мы объявляем переменную app, которая отвечает за отрисовку. И инициализируем ее с помощью вызова специальной функции, передавая в качестве параметра простой текст в формате JSON.

Этот HTML-шаблон у нас хранится в макете документа.
-
В целом, хранение в макете – один из вариантов.
-
Можно также помещать это во временное хранилище – платформа может оттуда доставать.
-
Либо в качестве альтернативы, можно хранить на каком-то веб-сервере в качестве статики.
Здесь конкретное техническое решение нужно выбирать в зависимости от ваших ограничений. Плюс смотреть, как оно себя ведет.

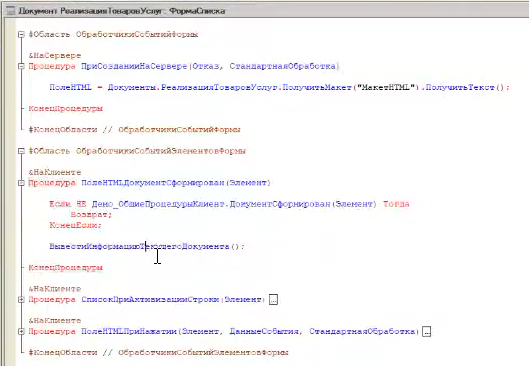
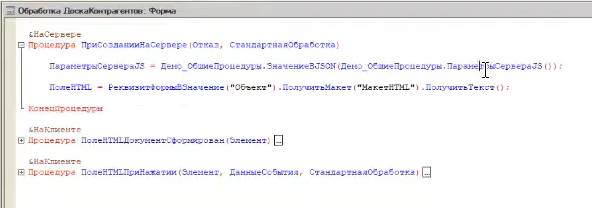
Соответственно, когда мы открываем форму, мы помещаем в поле HTML начальный шаблон с нулевыми данными.

И далее, при активизации строки, если у нас документ сформирован (все начальные скрипты отработали), мы добавляем новые скрипты по отрисовке.
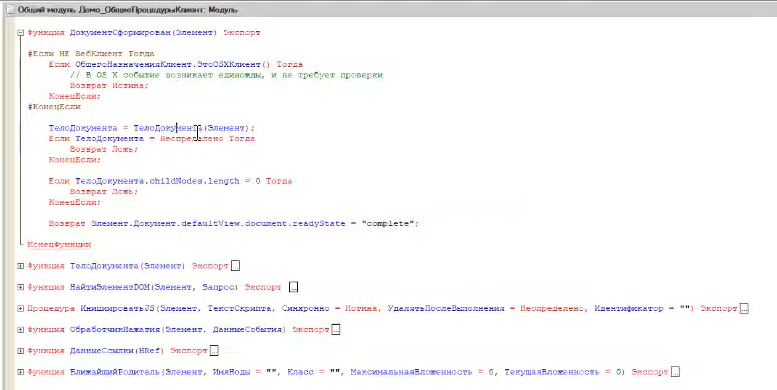
Проверка, что документ сформирован

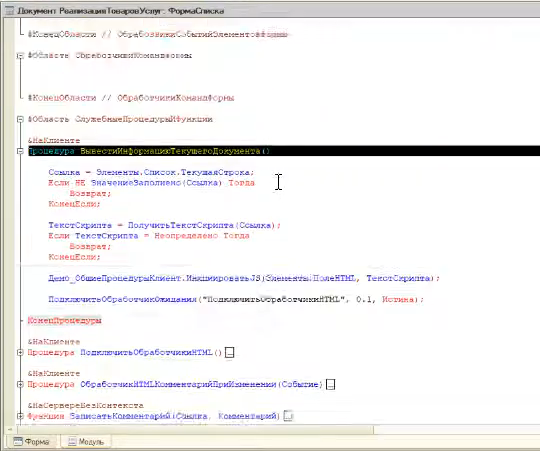
Чтобы проверить, что документ сформирован, у нас сделана специальная функция.
Есть особенность, что событие «ДокументСформирован» для поля HTML-документа в Windows вызывается 2-3-4 и более раз. При этом не всегда понятно, когда он действительно сформирован.
Соответственно, мы проверяем:
-
есть ли вообще тело документа;
-
есть ли длина у вложенных элементов;
-
если они определены, то уже проверяем готовность.
Если готовность – “complete”, значит, все скрипты уже отработали, и мы можем добавлять свои кастомные скрипты для отрисовки интерфейса, для вывода информации.
Добавление скрипта для отрисовки интерфейса

Как мы добавляем скрипт?

Во-первых, мы получаем с сервера информацию о документе – это простой запрос с отбором «по ссылке».

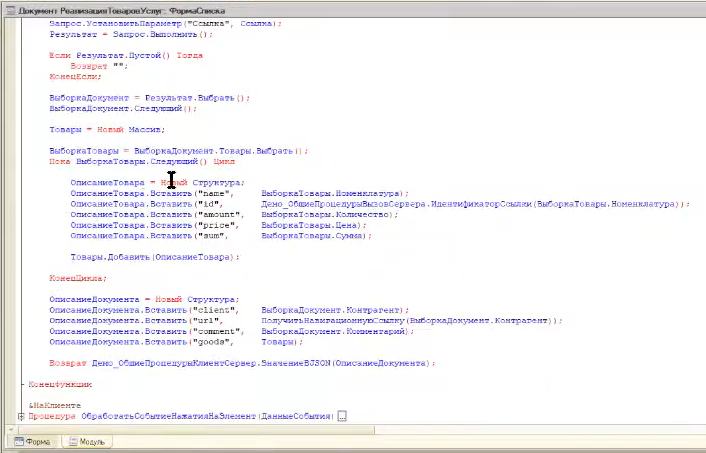
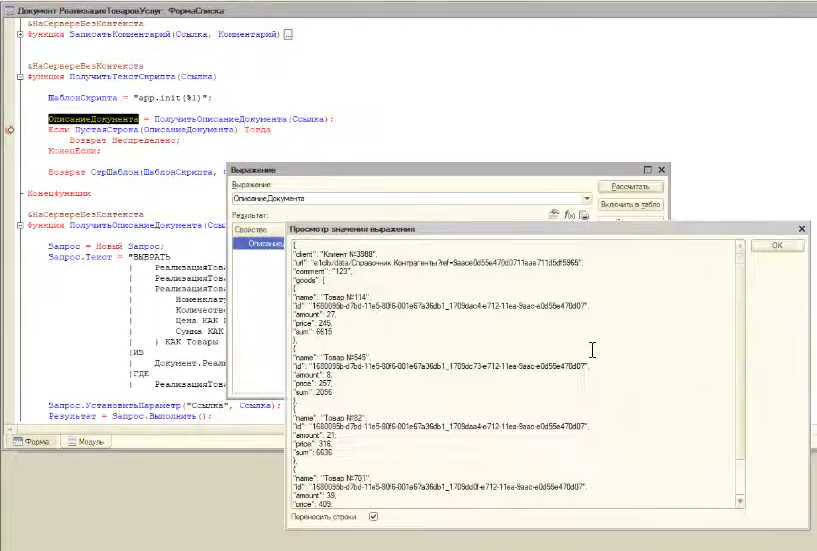
Далее мы собираем структуру, в которую в том числе помещаем структуру из массива строк «Товары» – комбинация из структур, массивов и примитивных типов наиболее хорошо преобразуется в JSON.

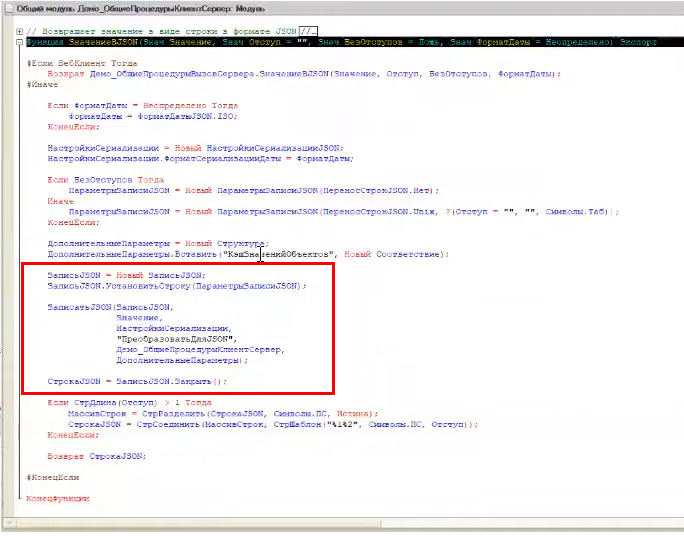
И затем простой функцией преобразовываем данные документа в JSON-строку.
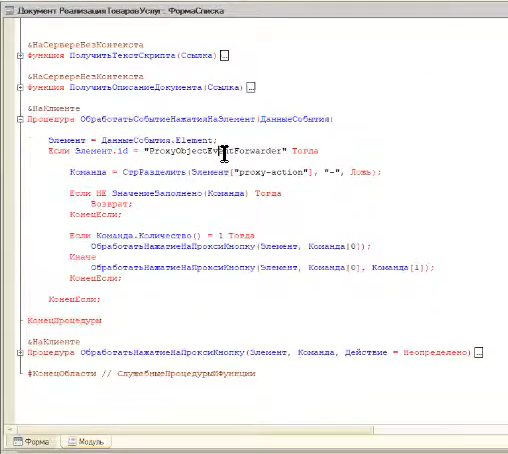
Сам исполняющий код выделен. Все остальное – обертка для универсальности.

Результат с преобразованием данных документа можно посмотреть, например, отладчиком. Скрипт с таким параметром пойдет уже в веб-часть.

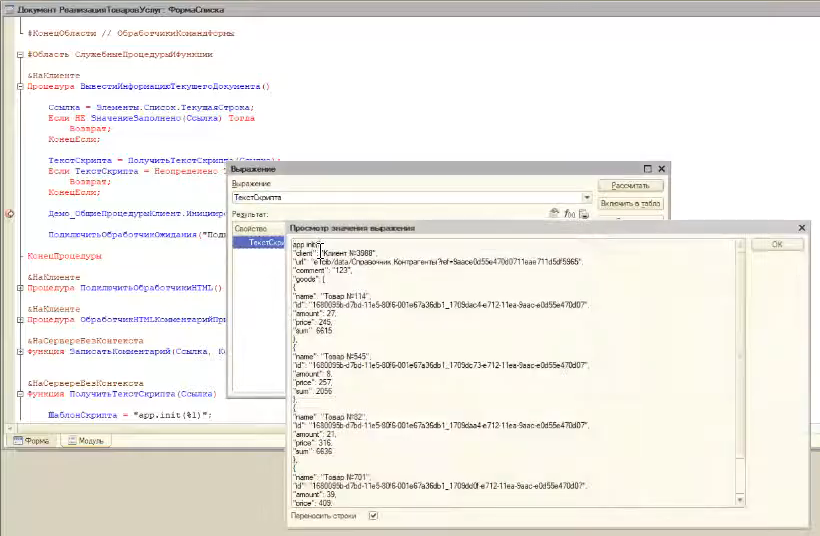
Далее – мы формируем скрипт. Здесь к тексту скрипта добавляется метод app.Init(), который задан фронтэнд-разработчиком – мы его вызываем и передаем туда JSON.
В результате, на форме уже полностью через JavaScript отрисовывается необходимая информация.
Перехват комментариев
Как нам перехватить комментарии – как в принципе получить обратную связь от элемента управления поля HTML-документа.

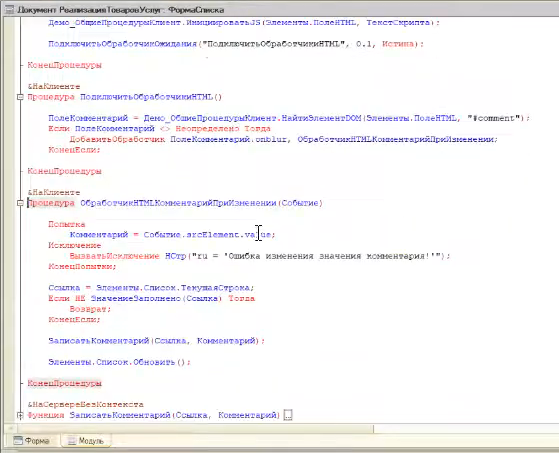
Определенные события, которые существуют в JavaScript, можно перехватывать с помощью соответствующих обработчиков, которые можно добавлять с помощью типовой платформенной функции ДобавитьОбработчик.
-
Указываем событие определенного элемента управления внутри поля HTML-документа – ПолеКомментарий.onblur
-
И далее указываем, какую процедуру мы будем подвешивать на этот обработчик – ОбработчикHTMLКомментарийПриИзменении.
В процедуре ОбработчикHTMLКомментарийПриИзменении мы из события, которое нам передано в качестве параметра, достаем значение поля Комментарий. И просто неконтекстным вызовом передаем это значение на сервер с параметрами Ссылка и строка комментария, где документ перезаписывается.
Далее обновляется список, и мы в нем видим новые данные.
Переход по ссылке
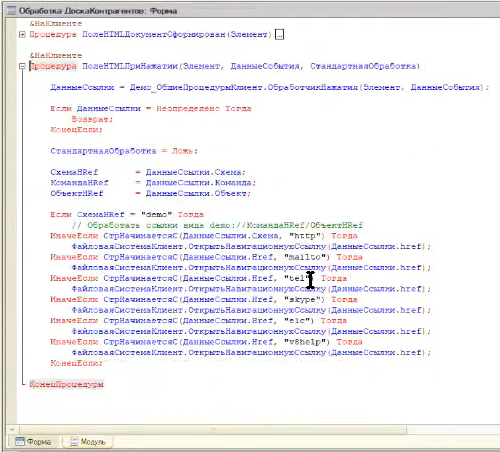
И еще один момент интерактивного взаимодействия – это переход по ссылке.

В демо-примере показано два способа обработать нажатие в поле HTML.
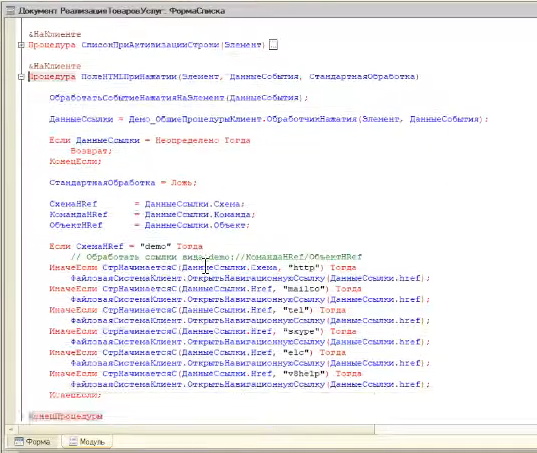
Во-первых, мы можем просто с помощью тега href повесить на элемент управления ссылку – тогда при нажатии на этот элемент у нас сработает переход по ссылке.
Внутри 1С можно использовать протокол e1c – для любого объекта мы можем сформировать внутреннюю навигационную ссылку и далее с помощью простого метода БСП перейти по этой ссылке. Также здесь могут быть любые поддерживаемые операционной системой ссылки.
Кроме этого, с помощью гиперссылок мы можем создавать какие-то свои кастомные события. Например, если мы повесили сюда ссылку, которая начинается на «demo», то передавая туда какие-то строки в качестве параметров, дальше мы смогли бы подвесить на такие ссылки абсолютно любой свой алгоритм – можно открыть отчет, можно открыть поверх форму, можно закрыть форму. Абсолютно любой алгоритм, который имеет смысл выполнять в контексте клиента с точки зрения 1С.

Еще один способ взаимодействия – это прокси-кнопки.
При формировании шаблона мы можем создать скрытую кнопку и далее в любой момент – здесь уже нет привязки к типовым событиям JavaScript – нажать эту кнопку программно (вызвать ее срабатывание). В этом случае туда также можно передать любые данные.
Это нам позволяет делать какие-то таймеры внутри JavaScript или другие процедуры, которые должны выполняться при определенных обстоятельствах, но без реакции пользователя.
Например, он опрашивает какой-то внешний веб-сервис прямо из поля HTML-документа. Если что-то произошло – изменилась погода, поступил телефонный звонок, позвонили в дверь и т.д. – то он открывает форму в 1С или выполняет другое действие.
Отладка макетов HTML внутри 1С
Немного о том, каким образом фронтэнд-разработчику обеспечить работоспособность этого решения внутри 1С.
Несмотря на то, что, начиная с 14-й версии платформы у нас в качестве движка для поля HTML-документа используется встроенный браузер, являющийся форком WebKit (у фирмы «1С» есть отдельная статья на хабре о том, как они совершенствовали поле HTML-документа), поведение этого браузера отличается от того же Chrome. Это просто еще один браузер, под который хоть и привычными способами, но тем не менее, нужно адаптировать верстку.

Для отладки HTML-макетов есть достаточно простая обработка.
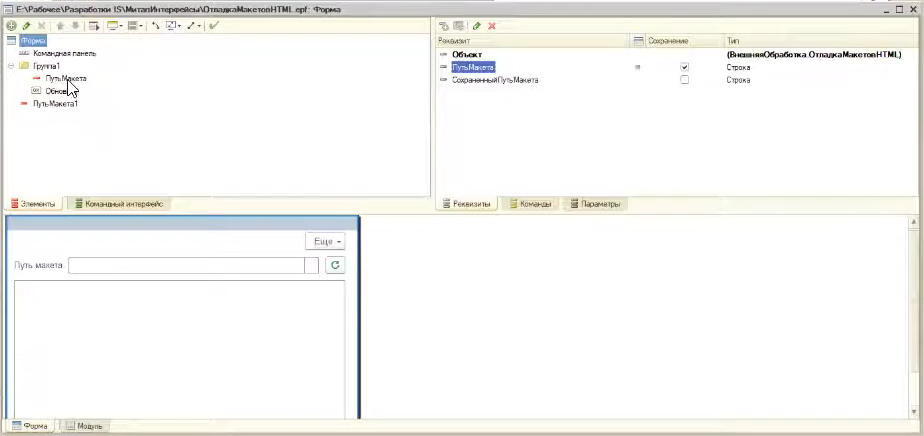
Внутри этой обработки выведено два элемента управления:
-
одно – это строка для того, чтобы можно было выбирать конкретные файлы;
-
второе – это поле HTML-документа, где у нас будут отображаться данные шаблона.
И мы можем просто открыть эту обработку, выбрать здесь любой шаблон и смотреть, как он себя ведет.

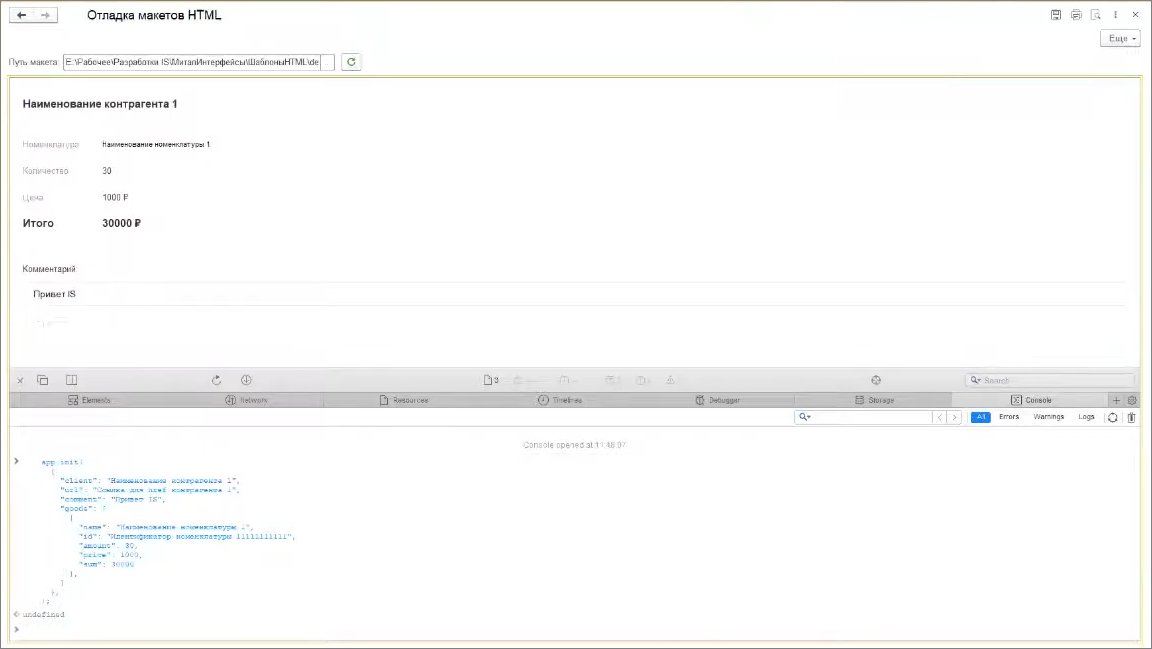
Более того, во встроенный браузер встроены инструменты разработчика – их можно открыть с помощью комбинации клавиш Ctrl+Alt+Shift+F12.
Снизу у нас появляются инструменты разработчика, здесь мы можем привычным способом, как в инструментах разработчика в Chrome, смотреть, отлаживать весь фронтенд – использовать консоль, вызывать дополнительные скрипты и т.д.
Например, мы хотим проверить, как работает тот или иной скрипт. Мы можем взять шаблон, скопировать из него сюда скрипт для заполнения – например, поменяем здесь комментарий на «Привет IS». Выполняем скрипт – у нас поменялся отображенный.
Соответственно, если отдать эту обработку фронтэнд-разработчику, он сможет отладить свой шаблон внутри тонкого клиента 1С любой базы. И, соответственно, обеспечить работоспособность в дальнейшем.
Полноэкранное внедрение веб-технологий – полнофункциональный компонент, который самостоятельно взаимодействует с базой
Еще один вариант применения веб-технологий – это непосредственное взаимодействие веб-компонента с сервером 1С.
В предыдущем примере с динамическим списком у нас все равно остается прослойка в виде тонкого клиента, который перехватывает события из JavaScript и дальше его отправляет на сервер при необходимости. И тонкий же клиент получает данные с сервера и передает их в JavaScript.
Однако если от поля HTML-документа требуется более сложная функциональность, тонкий клиент будет только увеличивать время отклика – в этом случае мы можем реализовать схему прямого взаимодействия. Единственный нюанс, что она не работает в тонком клиенте с файловой базой, поэтому я продемонстрирую работу в браузере.

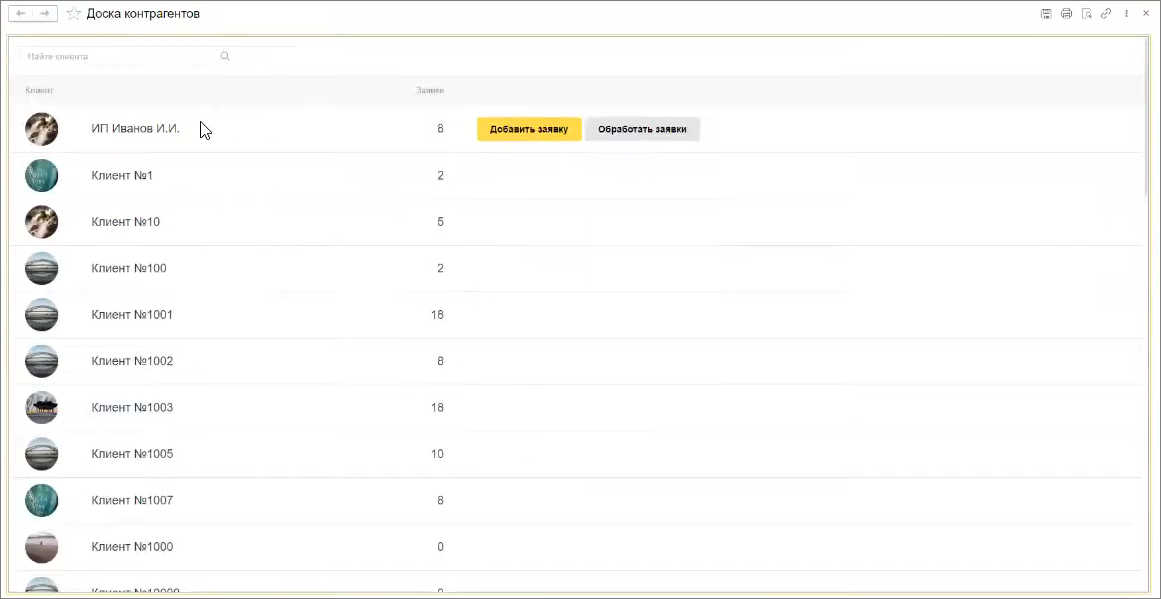
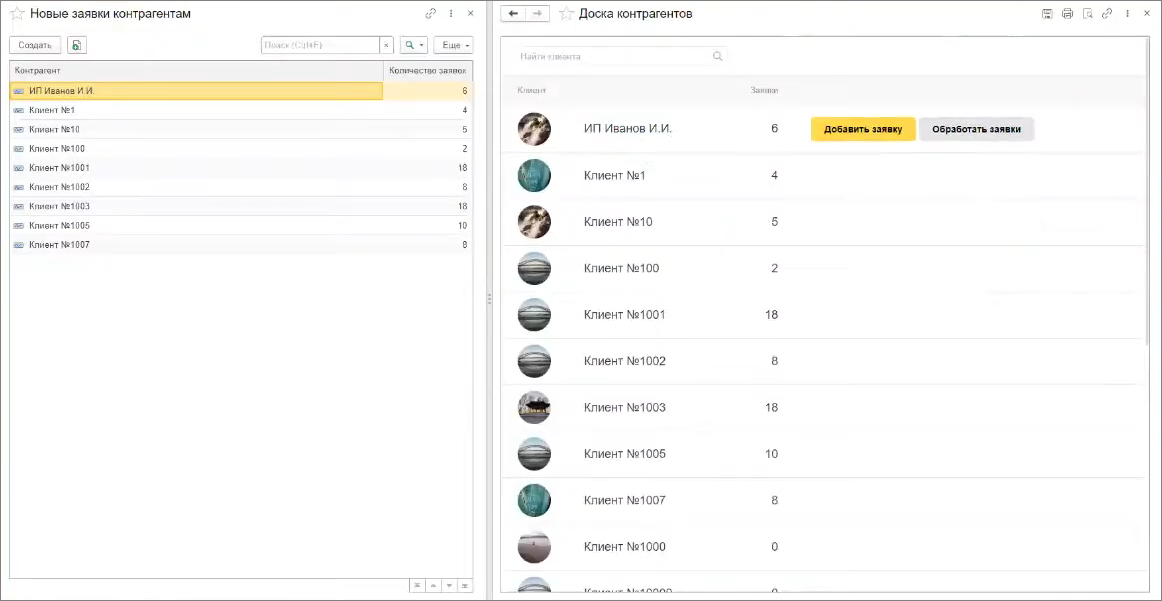
Здесь у нас выводится список справочника контрагентов, куда для демонстрации добавлено 10 тысяч элементов.
Есть регистр сведений, в котором просто хранится число – количество заявок
И у нас есть функциональность «Добавить заявку» и «Обработать заявки»
По умолчанию в список загружается 20 элементов. Когда мы прокручиваем до нужной позиции, динамически подгружаются следующие элементы.

И еще работает поиск – он работает сравнимо с полнотекстовым поиском в динамических списках.

Также мы перехватываем открытие.

И, соответственно, редактируем данные в базе – мы можем параллельно открыть регистр сведений, в котором хранится соответствующая информация, и увидеть, что при добавлении или изменении данных в списке меняются записи регистра сведений. Т.е. поле HTML-документа напрямую взаимодействует с сервером.
Техническая реализация

С технической стороны это реализовано следующим образом.
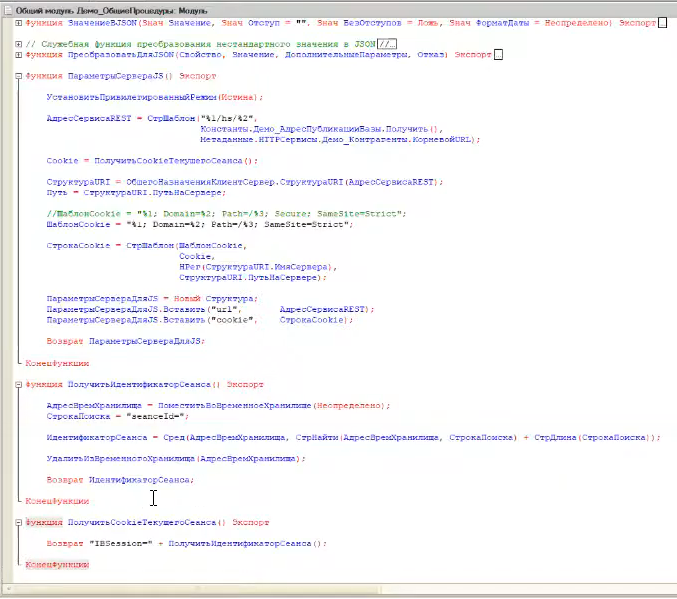
Есть очень простая обработка. При ее вызове мы получаем параметры сервера.

В параметры сервера включается адрес сервера и настройка cookie.
Здесь применяется один интересный хак, как получить идентификатор текущего сеанса. Мы получаем идентификатор текущего сеанса из адреса временного хранилища – с недавней версии платформы в адрес временного хранилища включен параметр seanceId, который используется для взаимодействия между клиентом и сервером, для отправки запросов. Соответственно, мы можем поместить что-то в хранилище, получить его адрес, выдернуть оттуда seanceId и дальше использовать для своих запросов.
Этот seanceId мы передаем в шаблон в качестве Cookie и у нас получается структура параметров с полями «url» и «cookie».

Больше со стороны тонкого клиента мы никакие команды в поле HTML-документа не отправляем – только перехватываем его нажатие, если необходимо перейти по ссылке.
Если поле HTML явно хочет отправить нам команду, реализован JavaScript, который сам запрашивает данные из базы данных через HTTP-сервисы.

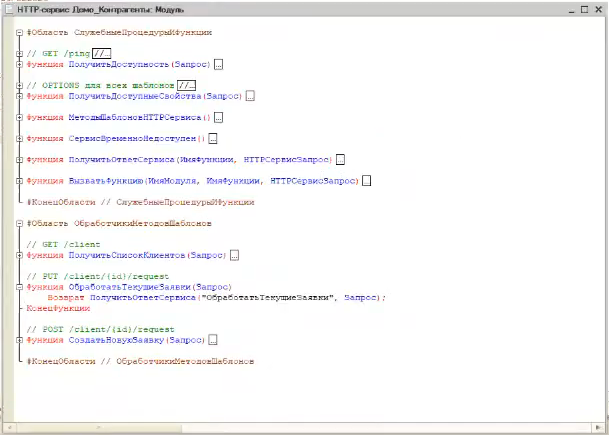
Для этого в HTTP-сервисах есть методы для получения списка клиентов, добавление заявки и обработки всех заявок.

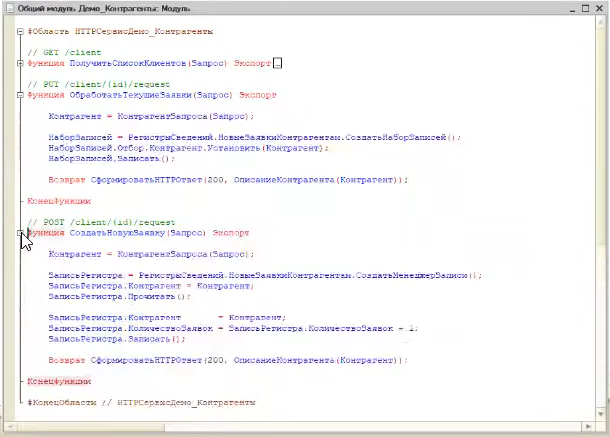
Внутри методов обработки заявок и добавления заявки простейший код, который вызывает функции общего модуля.

В функции ОбработатьТекущиеЗаявки мы просто пишем набор записей с отбором, в функции СоздатьНовуюЗаявку – увеличиваем количество заявок в регистре.

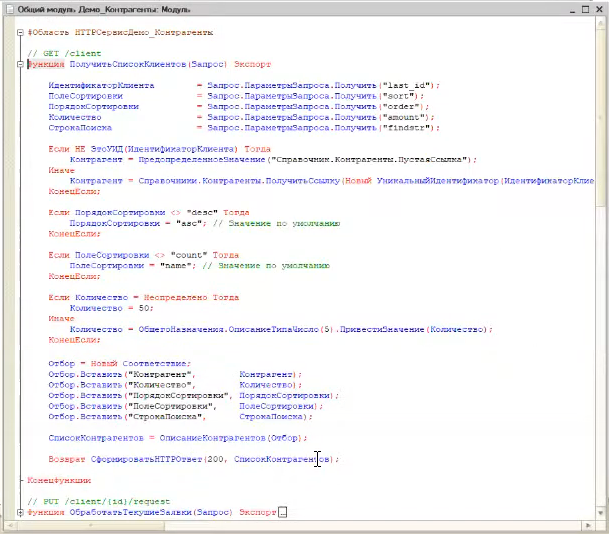
Чуть более сложный код по получению данных клиентов.
Здесь передаются определенные параметры – начиная с какого элемента какое количество получить, реализуется логика пагинации.

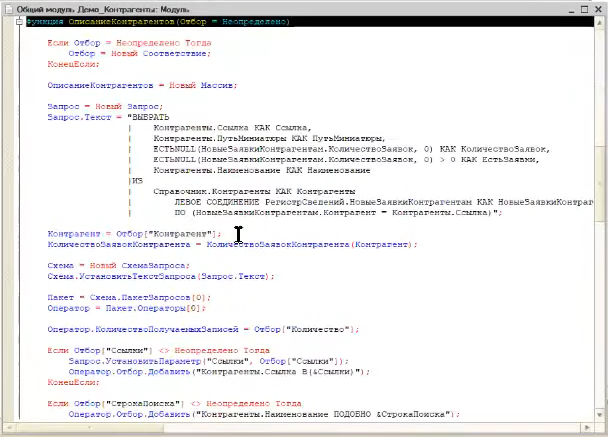
Дальше формируется простой запрос.
Параметры, которые нам переданы, через схему запросов подставляются в сам запрос.

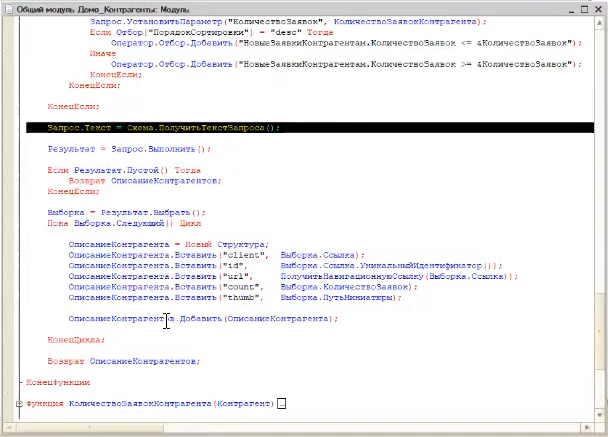
Формируется текст запроса – он выполняется, и результат заворачивается в JSON так же, как это было в варианте с отображением документа.
JSON возвращается HTTP-сервису в качестве ответа, и далее JavaScript стандартным образом эти данные у себя отображает.
Три варианта технической реализации, проверенные практикой
Итого, мы рассмотрели три варианта использования веб-технологий для формирования интерфейса в 1С:
-
1С получает данные, формирует HTML на сервере. JS реагирует на события.
-
1С получает данные, вызывает методы JS. JS формирует HTML.
-
JS получает данные от 1С через HTTP-сервис и формирует HTML.
Выводы, плюсы и минусы использования веб-технологий для 1С
Аналогичный подход позволяет реализовать интерфейс, аналогичный по внешнему виду и функциональности современным веб-решениям. Это могут быть карты, это может быть видео, это может быть сложная графика, это могут быть сложные диаграммы – что угодно, что вы видите у себя в браузере, можно сделать здесь.
Но существуют и определенные минусы.
-
Во-первых, такой подход требует достаточно много ресурсов – требуется отдельный дизайнер, фронтенд-разработчик, бэкенд-разработчик (или разработчик 1С, который знает бэкенд). Если мы используем последний вариант, который я демонстрировал, то HTTP-сервисы должны быть написаны в соответствии с принципами бэкенд-разработки. Потому что фронтенд будет строиться на каких-то типовых библиотеках – это может быть Vue, React. Это может быть все, что угодно, а в самих этих библиотеках уже какие-то подходы заложены. Соответственно, это кратно увеличивает стоимость разработки – на 3-4 и более раз.
-
Обязательно нужно согласовывать модель данных между 1С-разработчиком и фронтенд-разработчиком, потому что 1С в данном случае выступает уже не просто как приложение, а бэкенд, который делает API. Это несколько другие правила игры, несколько другие профессиональные требования.
-
И иногда интерфейс 1С гибче и оптимизированнее, чем веб – это касается того же динамического списка, возможностей по интерактивному изменению формы. Мы можем это сделать в вебе, но поддерживать это там будет очень дорого. Поэтому обычно веб делается стабильным интерфейсом. Там настроек, которые может пользователь сделать – существенно меньше.
Вопросы
Нет диссонанса видеть форму предпросмотра в веб, а при открытии – обычную форму документа?
Диссонанс есть, поэтому сейчас мы стараемся либо полностью разрабатывать форму на веб, либо на 1С. Когда это соседствует, тоже сложно. Есть вариант полностью имитировать элементы 1С-интерфейс с помощью веб-технологий, но у нас в приоритете все-таки оказалось более качественное решение отдельных задач и предоставление пользователю современных интерфейсов хотя в части приложений.
Обычно на веб-технологиях решаются какие-то сложные дашборды, которые не реализовать внутри 1С. Например, стартовая форма в 1С:Документооборот или 1С:Бухгалтерия предприятия – она тоже отличается от остальных, но, в целом, не вызывает диссонанса.
При реализации через HTTP-сервисы как реализуете аутентификацию?
С помощью параметра seanceId – я кратко упоминал, как мы его получаем. Соответственно, если seanceId передавать в запросе, то сервер 1С считает, что мы вызываем из того же сеанса, в котором работает тонкий или веб-клиент. Соответственно, мы можем использовать его параметры сеанса, можем запускать от его имени фоновые задания, и дополнительная аутентификация не нужна.
Если такой метод по каким-то причинам не подходит, то просто инициализируется сеанс, получается токен, токен сохраняется в регистре. И клиент тогда будет дергать анонимный HTTP-сервис и при вызове будет проверяться токен. Единственное, это будет работать медленнее.
Можно ли посмотреть демобазу?
Мы обсудим с коллегами возможность публикации. Если нам позволят обстоятельства, выложим.
Почему не использовали React, Vue.js? Или использовали?
У нас разработка в продуктиве крутится сегодня большей частью на Vue. Сейчас для демонстрации не использовали, потому что такие простые вещи быстрее накидать на стандартном js.
*************
Данная статья написана по итогам доклада (видео), прочитанного на онлайн-митапе "Интерфейс в 1С".
|
10 - 12 октября 2024 года состоится конференция INFOSTART TECH EVENT, на которой прозвучит 130+ докладов.
Темы конференции:
INFOSTART TECH EVENT - крупнейшая профессиональная конференция для программистов 1С.
|