Расскажу про то, как мы в своей команде разработчиков «Ангелы ИТ» реализовали нестандартный интерфейс, не используя веб-технологии (HTML и JavaScript).
Я работаю в компании «Ангелы ИТ» больше 5 лет. Программирую преимущественно на 1С. Запускал несколько продуктов. Сегодня расскажу о том, как мы меняли интерфейс для продукта «Мед Ангел» – это информационная система для медицинских учреждений.
Зачем делать свой дизайн в решении на 1С

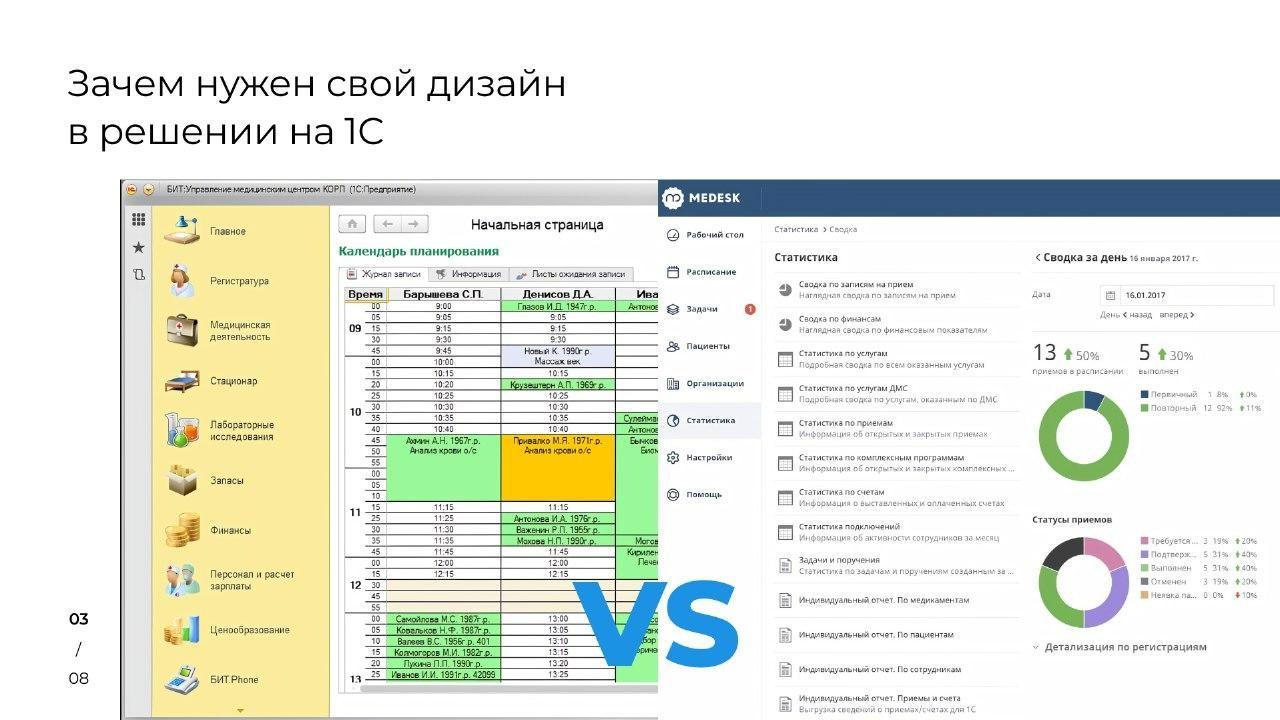
Ни для кого не секрет, что типовой интерфейс 1С уступает современным решениям на остальных платформах. Конкретно у нас такая задача возникла в связи с тем, что «Мед Ангел» – это не единственный продукт на рынке систем для медицинских учреждений, конкурирующие организации выпускают другие продукты, некоторые из них вы даже знаете. А поскольку у нас была задача вывести продукт на более высокий уровень, то мы задумались и об интерфейсе.
О том, что нужно изменить интерфейс, речь шла давно. Но, так как дизайнеров в штат нашей компании набрали не так давно, хороший интерфейс смогли нарисовать совсем недавно.
Наш выбор – SVG

Мы решили не использовать HTML-документ, а использовать SVG-картинки.
Почему было принято именно такое решение? У нас в штате компании есть веб-разработчики, но тягать их по каждому вопросу не было возможности, поэтому мы постарались удешевить разработку продукта, решить все силами 1С-ников.
Поскольку не у всех наших 1С-ников есть компетенции в JavaScript и HTML, то еще одна задача, которая ставилась – это то, что интерфейс продукта, который мы сделаем, должен поддерживаться специалистами любого уровня. То есть специалист начального уровня без особых знаний 1С и без особых знаний HTML и JavaScript должен поддерживать продукт, изменять кнопки и все это дорабатывать.
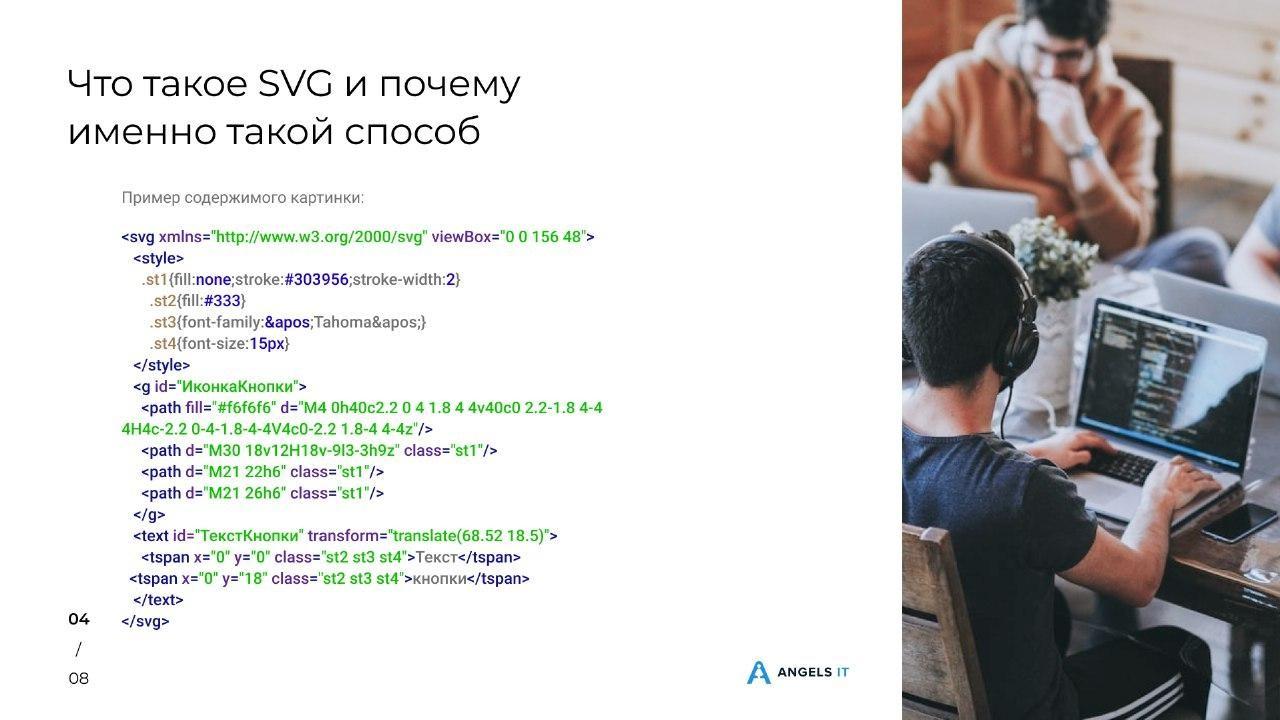
Было принято решение обратиться к векторному формату SVG – это Scalable Vector Graphics (векторная графика). Почему именно этот формат?
-
Во-первых, это вектор и на любых мониторах будет отображаться корректно без пикселей.
-
Во-вторых, формат этого изображения – текстовый. Это, по факту, xml, содержащая внутри описание векторной графики. И так как это xml, мы можем с ней работать, как с текстом – изменять интересующие нас параметры, используя средства 1С, используя стандартные средства работы с текстом.
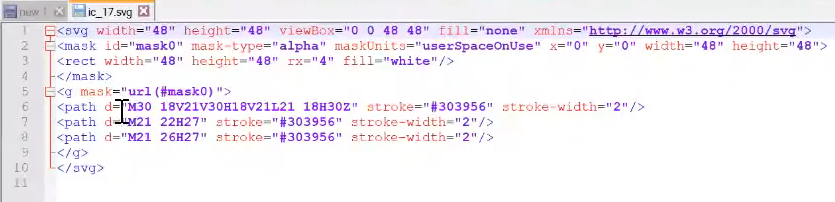
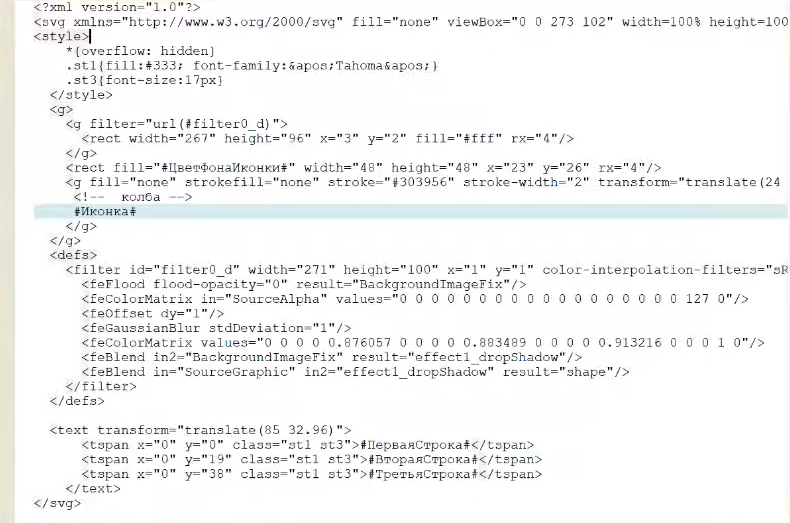
На слайде показан пример текста SVG, выводящего картинку для нашей кнопки. Вы можете увидеть, что помимо английских слов здесь есть и русские – это тот текст, который будет отображаться на кнопке, его можно будет заменить в зависимости от наших условий.
Выбор оформления и принципы дизайна

Если у вас нет в команде талантливого дизайнера или просто человека, не лишенного чувства прекрасного, то стоит, конечно, найти для дизайна красивые иконки в интернете.
Для скачивания иконок я вам советую воспользоваться ресурсом flaticon – при условии, что иконки будут в одном стиле из одного пакета. Потому что если иконки будут из разных стилей, то будет бросаться в глаза, будет некрасиво, будет похоже на детский сад.

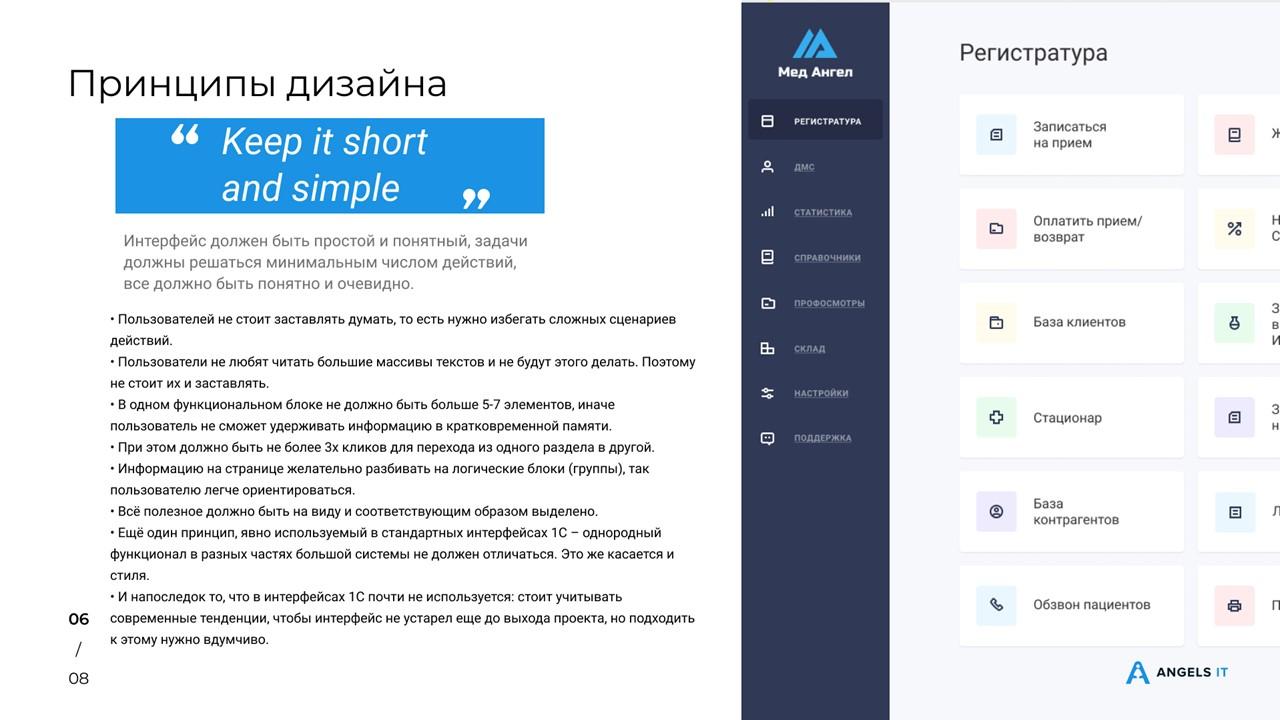
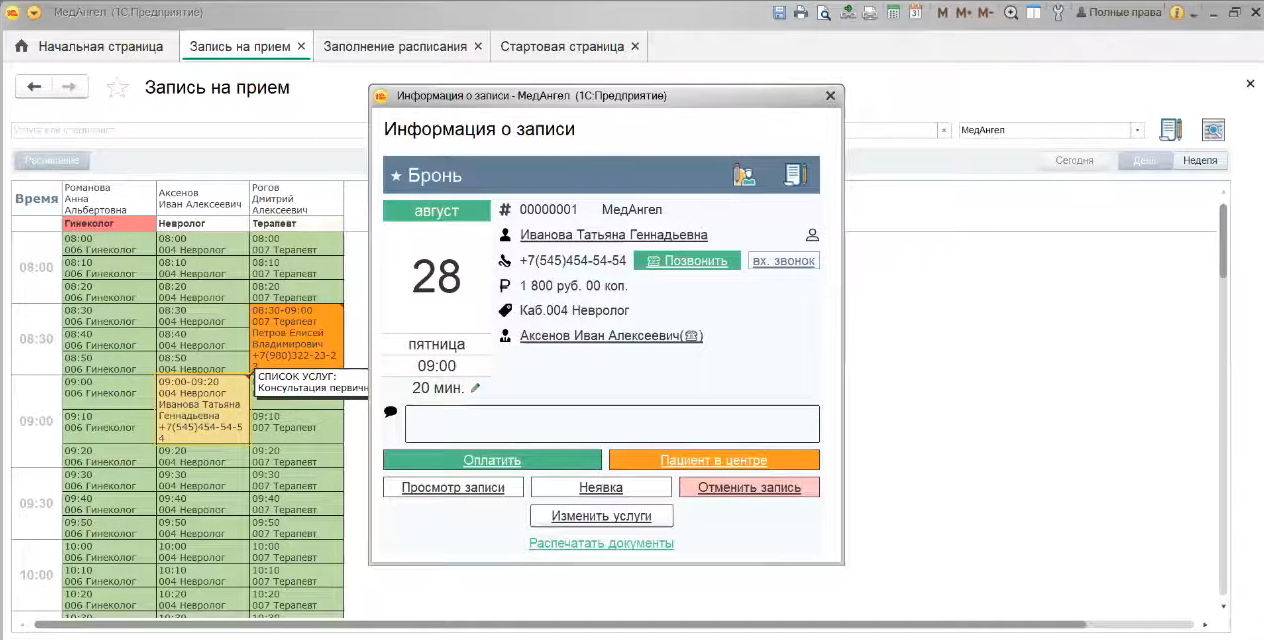
Нам повезло, потому что у нас в компании есть UI-дизайнер, и справа вы видите картинку с частью интерфейса, который мы реализовали в своем продукте «Мед Ангел»
Дизайнеры у нас используют Figma, и мы теперь тоже ее используем. О том, как 1С-нику работать в Figma, я чуть позже покажу на практике.
В Figma наши дизайнеры разрабатывают UI-kit, который мы уже потом переносим к себе в 1С. По факту получается, что верстка в 1С – существует.
Дизайнеры из нашей команды дали нам краткие рекомендации – каких принципов стоит придерживаться при разработке дизайна. Они приведены слева на слайде.
Главная суть этих принципов в том, что пользователей не стоит заставлять думать. Максимально упрощаем интерфейс, не нужно думать, что пользователей это как-то принизит. Мы сами пользуемся различными приложениями и любим простоту. Любим, когда нажал одну кнопку и все произошло.
Понятно, что всегда ограничиться одной кнопкой не удается, но нужно стараться на форме размещать как можно меньше кнопок. Если требуется много действий, то их группировать по какой-либо логике в зависимости от ситуации. Чтобы пользователь не пугался интерфейса, когда у вас 20-30-40 параметров для настройки, а видел всего лишь пять настроек, а на следующем шаге – следующие пять. Восемь раз отметить по пять настроек намного приятнее, чем один раз разбираться со всеми 40.
Практика

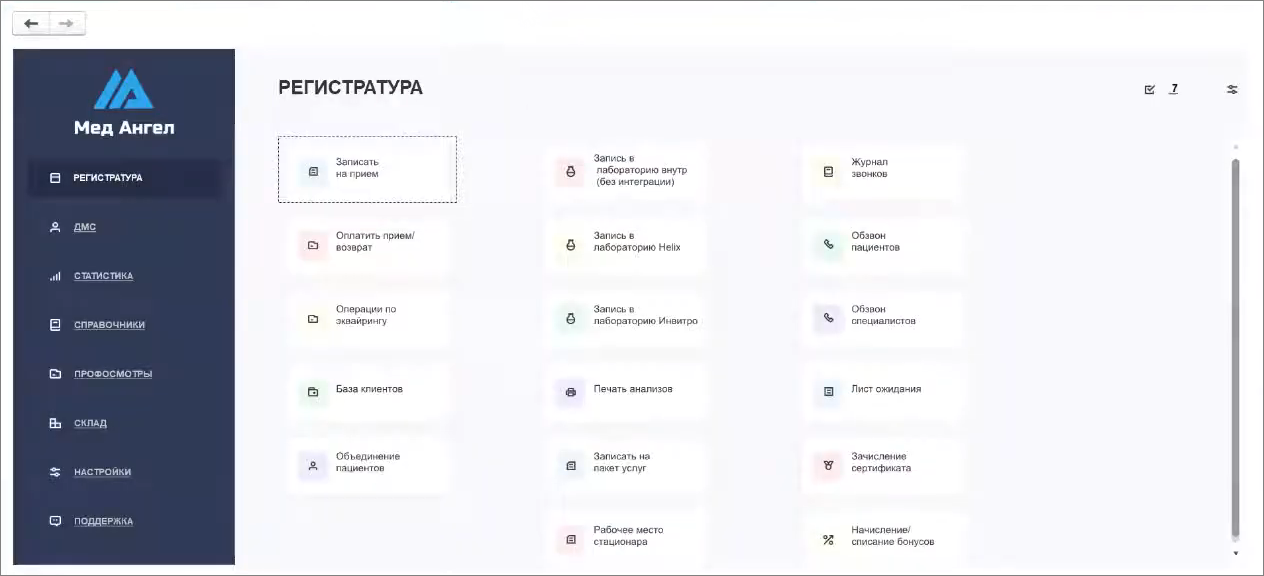
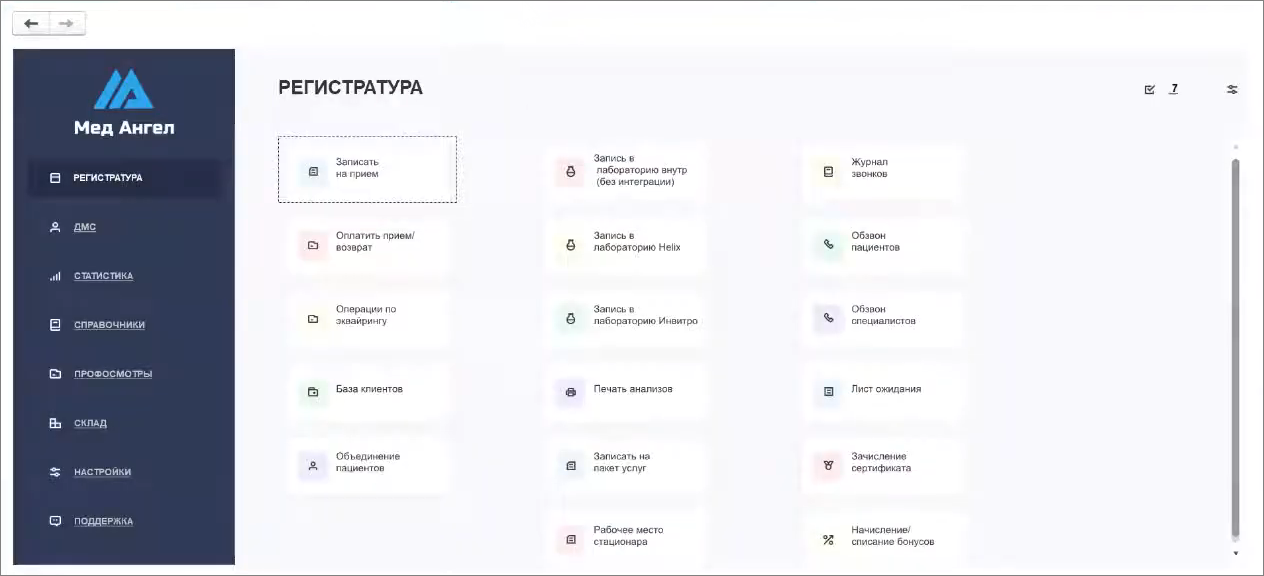
Вот так выглядит стартовая страница 1С-конфигурации «Мед Ангел» с нашим новым дизайном. Все кнопки кликабельны, но это не стандартные кнопки, это картинки. Сейчас из конфигуратора покажу, как это выглядит.

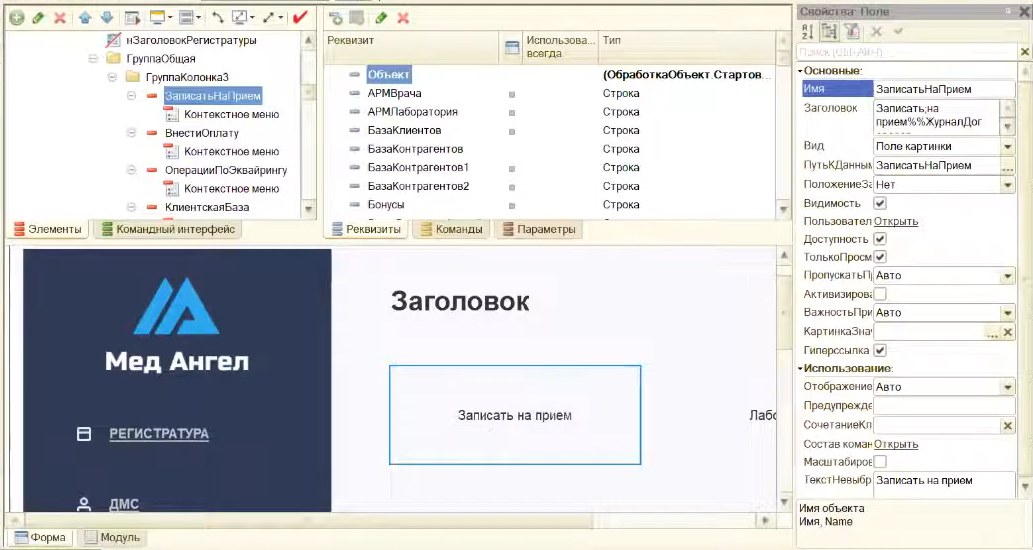
Вот наша страничка. Вы можете видеть, что справа у нас находятся поля картинки. Не обошлось без костылей. В заголовке мы пишем текст кнопки с параметром для иконки, которая будет здесь отображаться: «Записать;на прием%%ЖурналДоговоров».
Список иконок мы заранее выгрузили из Figma и текстом загрузили в соответствие 1С.

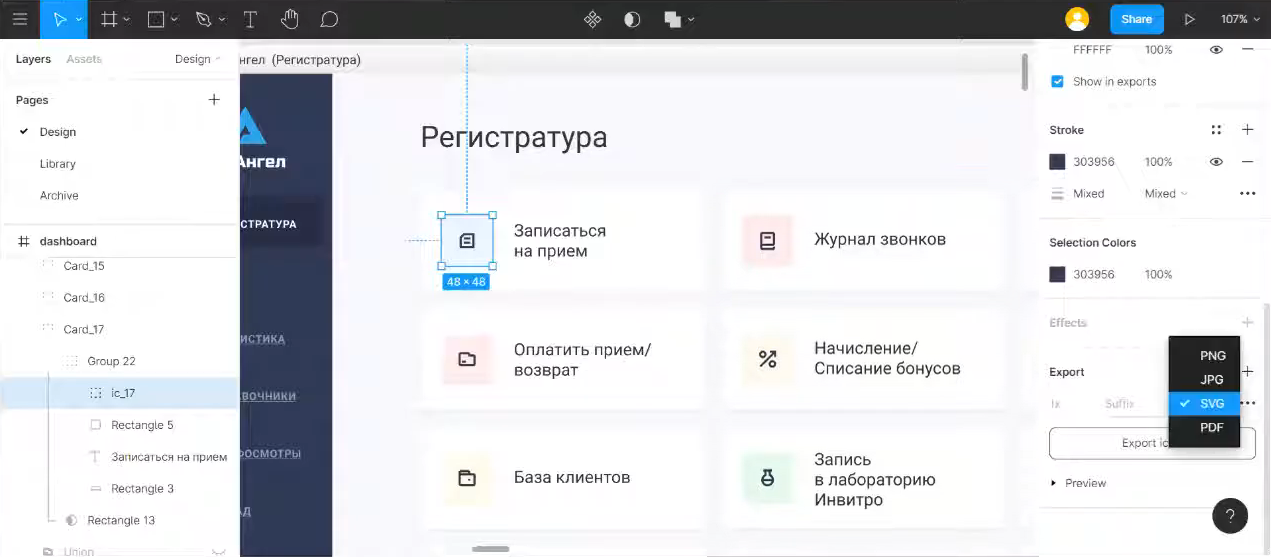
Покажу, как мы выгружаем эти иконки из Figma.
В Figma у нас есть UI-kit, который нам предложили дизайнеры, и мы с ним согласились. Здесь спрототипированы разные формы. И вот как раз пример стартовой страницы, про который я рассказываю. Здесь сгруппированы различные элементы. Мы выбираем здесь иконку, экспортируем ее в формате SVG и вставляем как текст в код 1С.
Мы не используем обычные картинки, потому что хотим, чтобы этот элемент у нас на форме отрисовывался корректно – с нашим текстом, с нашим цветом, с нашей картинкой.
Делается это просто – выделяем группу, выбираем формат SVG, нажимаем Export.

Вот так выглядит то, что мы экспортировали. Нас интересуют именно начертания картинки – теги <path>.

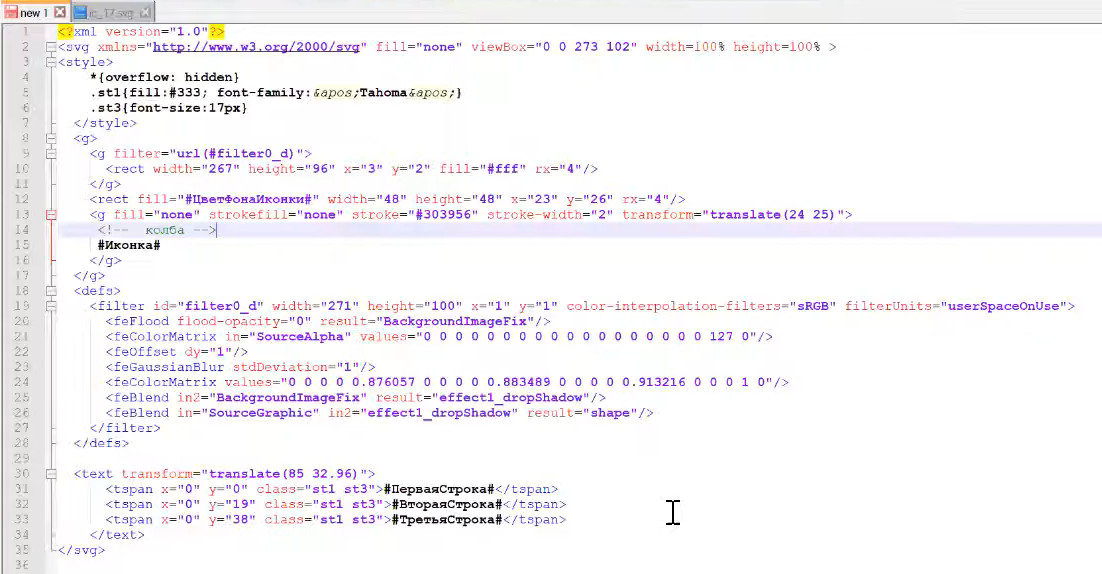
А вот так выглядит шаблон кнопки – вместо параметров #Иконка#, #ЦветФонаИконки# и #ПерваяСтрока#, #ВтораяСтрока#, #ТретьяСтрока# сюда будут программно вставляться теги картинки, цвет и текст кнопки.

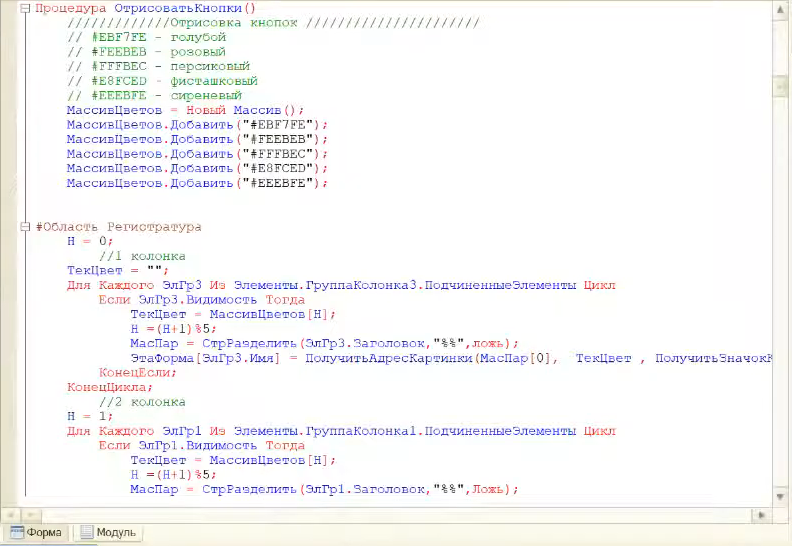
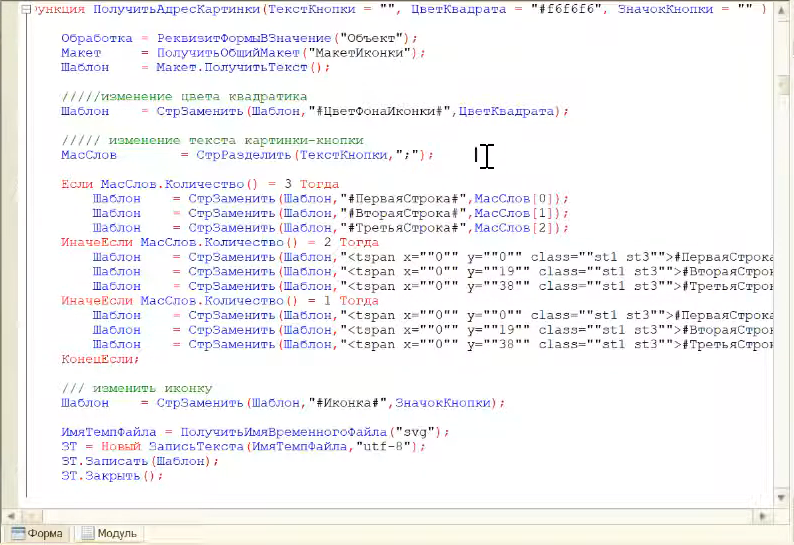
В обработчике «ПриСозданииФормыНаСервере» мы отрисовываем кнопки.
Можно заметить, что цвета для кнопок у нас чередуются по диагонали, поэтому мы делаем массив цветных квадратиков и присваиваем цвета кнопкам динамически. Это нужно, чтобы сохранилась последовательность цветов в зависимости от отображения кнопки на форме – разрешено ее отображать или не разрешено.
Обходим элементы группы, проверяем видимость. Если видимость есть, присваиваем элементу цвет.
Дальше мы парсим заголовок, в котором у нас находится текст и параметр для значка иконки и получаем значение этого параметра.

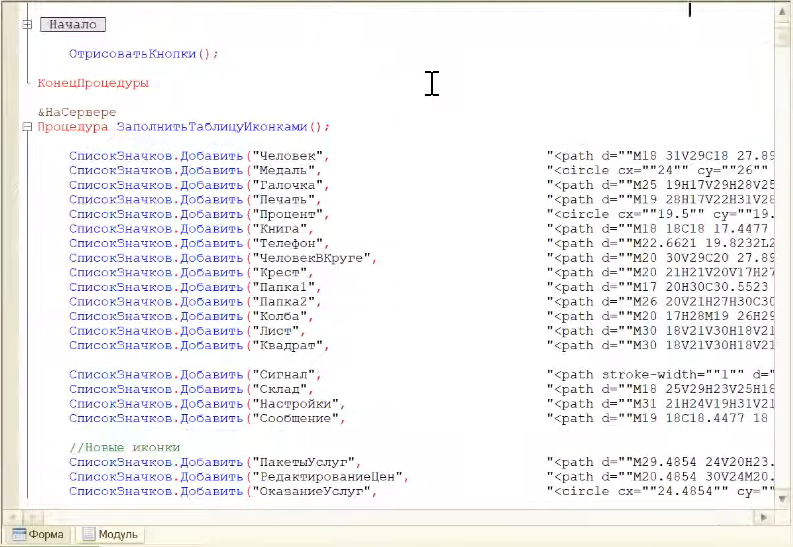
Вот так выглядит наш список иконок, где в качестве представления – текст начертания SVG-иконки. Из распарсенного заголовка мы получаем значок иконки и находим для него текст начертания, который будет подставлен в шаблон кнопки.

Дальше из общего макета «МакетИконки» получаем шаблон кнопки, где простыми методами работы с текстом заменяем наши параметры на параметры, которые мы получили из заголовка.

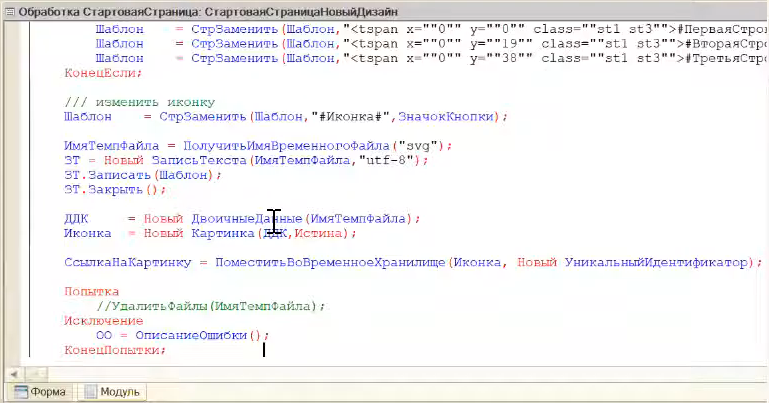
Нами было принято решение хранить сгенерированные картинки кнопок во временных файлах на клиентском компьютере и отображать их через ссылки на картинку во временном хранилище.
Методов решения много, их можно хранить где угодно, но сразу отмечу, что, если все картинки заранее сохранить в библиотеке картинок самой конфигурации, вы не сможете их редактировать, поэтому вернетесь к тому методу, который я сейчас показываю, когда картинки сохраняются во временные файлы на компьютере.

Из особенностей, которые могут вам встретиться при реализации такого интерфейса – расскажу, что платформа 1С начала поддерживать SVG-картинки, начиная с 8.3.9. А уже в 8.3.15 стала вводить ограничения на некоторые возможности картинок SVG. Скорее всего, это связано с безопасностью. Но для того, чтобы у нас на поле HTML документа правильно отображались картинки, в первой строке макета картинки нужно указать строчку
<?xml version="1.0"?>
В таком случае у нас все векторы, все картинки, все цвета будут отображаться правильно, корректно и в движке webkit, и в платформах ниже 8.3.14.
Принцип очень простой, поддерживать его очень просто. Любой человек даже с минимальными знаниями программирования и конфигуратора сможет зайти и добавить элемент. А дальше уже – насколько хватит воображения это развивать и насколько дизайнер вам позволит.
Вопросы
Покажите пример любого отчета из вашего продукта
Отчеты – стандартные, нет смысла делать все отчеты с каким-то дизайном. Вполне возможно, что отчет руководителя можно построить красивый, с использованием чего угодно. Но менять все 200-300 отчетов, которые есть в конфигурации, не нужно, особенно если это статистические и аналитические отчеты. У нас изменены основные формы – мы стараемся делать их удобнее, постепенно переходя от одной к другой, переносим тот UI-kit, который нам сделали дизайнеры.

К примеру, эта форма рисовалась программистами без привлечения дизайнеров.
Что в этой форме осталось от 1С? А что вы поменяли?
Это абсолютно стандартная форма. Просто поигрались цветами, оформлением, убрали меню, все максимально постарались упростить. Здесь SVG нет совсем. Здесь не требуется менять картинки динамически – можно обойтись стандартными методами. SVG мы используем только для иконок.
А на стартовой странице что используется стандартного от 1С?
На стартовой странице от 1С только левая синяя панель. Это типовая группа с фоном, на нее выведены стандартные декорации с гиперссылками. А все, что в правой части – это уже поля картинки, в них скрыто контекстное меню, чтобы пользователь, нажимая правой кнопкой, ничего не получил. И срабатывает обработчик нажатия, который открывает форму по наименованию.
Упрощаем написание кода, упрощаем чтение, упрощаем сопровождение – чем меньше кода разбирать. Если для каждой кнопки, для каждой ситуации будет отдельный код, то тот, кто сопровождает – будет страдать. Если мы используем какую-то одну функцию, то все уже намного проще. Это очень простой механизм. Он работает. Никаких сверхъестественных знаний вам для этого не нужно. Все решено очень элементарно.
Как именно подключаются SVG-картинки на форме?
Мы просто из шаблона сохраняем картинку во временный файл с расширением svg, записали в него отформатированный текст. Дальше – ссылка на картинку – просто строка
Все картинки нужно записывать на диск?
Есть разные варианты, но мы выбрали так – у клиентов производительность дисков позволяет открывать картинки. Даже обычные старые HDD-диски отображали картинки очень быстро и хорошо. Пользователь при открытии формы тратит на секунду больше времени, но, как правило, при открытии, ты ждешь это – программа загружается, ты не ожидаешь, что это молниеносно произойдет. Дальше, когда у тебя уже интерактив, когда ты нажимаешь на кнопки, уже требуется скорость. Но как раз в этот момент все элементы уже отрисованы, они уже есть. Естественно, дальше ты уже быстро переходишь между элементами. Хранение на диске – это не эталон, но вполне приемлемое решение.
У вас все картинки хранятся в процедуре прямо где-то на форме. Почему не используете макеты или справочники?
Конечно, эти картинки будут использоваться во всей конфигурации, поэтому эта процедура должна находиться где-то в общих модулях, но специально для демонстрации я перенес ее в процедуру этой же формы, чтобы не открывать лишних окон и не показывать лишнего. Но вообще – это текстовая информация, где хотим, там и храним.
А почему не сделать хранение этих картинок где-то в справочнике? Если картинка поменялась, не нужно лезть в конфигурацию, можно просто ее где-то поменять в пользовательских настройках со стороны 1С:Предприятие.
Вообще можно, почему нет. Но концепция такая, что даже программисты не должны изменять это без особой надобности. Есть дизайн, его нужно придерживаться. Почему программист его решил самостоятельно изменить – надо обсуждать.
Ты показывал, как вы сделали дизайн в Figma. Перенос этого дизайна в 1С – ручной? Каждую картинку нужно вставлять на форму отдельно?
Необязательно использовать Figma, мы пробовали использовать еще Adobe Illustrator. Но любые редакторы иногда добавляют лишнее в структуру файла SVG. Я могу скинуть ссылку на ресурс на GitHub, который позволяет убрать ненужные элементы из структуры SVG – ее становится легче редактировать, легче читать. И весит она меньше, если для кого-то имеет значение вес векторной графики.
Получается, что со стороны 1С – это такое накидывание картинок, групп и т.д.
Да, один раз все переносишь руками – скрупулезно, автоматизации тут нет никакой. 1С нам с этим, к сожалению, не помогает.
Мне как-то задавали вопрос – почему мы не используем другие среды разработки для нашего продукта. Потому что, во-первых, у нас есть 1С-ники, мы все понимаем, что на 1С можно реализовать почти все, что угодно. 1С развивается, и именно в 1С, не прибегая к внешним компонентам и к сторонним языкам, можно реализовать все больше и больше возможностей. Во-вторых, 1С на рынке все-таки дешевле, конкурентоспособнее. Разработчики 1С дешевле. Разработка сложных систем – быстрее, так как у нас уже есть стандартные методы построения отчетов. Аналитика, формочки. Для создания MVP вам достаточно взять 1С и начать работать с типовыми формами. И уже в процессе работы (особенно, если это у вас новый продукт, для которого, возможно, на рынке даже не было еще аналогов) вы уже понимаете, что нужно что-то менять. И параллельно можно заниматься и заменой интерфейса. Поэтому 1С пока в этом плане немного выигрывает по некоторым параметрам. Но, как показывает практика нашей компании, чисто 1С все задачи нельзя решить. Приходится все-таки прибегать к тем же JavaScript, HTML, Python и внешним компонентам.
*************
Данная статья написана по итогам доклада (видео), прочитанного на онлайн-митапе "Интерфейс в 1С".
Вступайте в нашу телеграмм-группу Инфостарт