Краткий обзор предистории
Не так давно решил написать собственную конфигурацию для автоматизации Help-Desk. Более того, эту систему захотелось сделать универсальной. Встал вопрос - а как-же обеспечить удобный ввод для заявок пользователей? Для этого используется HTML документ. 1С предлагает несколько объектов:
- Форматированный документ. Сравнительно новый объект, имеющий много недостатков. Более того, этот объект нельзя полноценно использовать в обычных формах.
- Поле HTML документа. Это решение было ещё в 1С 8.1. Основным достоинством является то, что работа с этим объектом такая же как с текстом, и не портится форматирование документа - есть возможность редактировать.
Поэтому был выбран вариант Поле HTML документа. Но тут ждал "сюрприз": У Поле HTML документа нет встроенной в 1С командной панели в режиме управляемого приложения. Собственного говоря, про один из способов решения данной проблемы и будет эта статья.
Способы доработки HTML документа в управляемом и обычном приложении
Если их сократить, то получится 3 варианта:
- Написать собственный редактор HTML документа из 1С.
- Использовать компактный готовый визуальный редактор, написанный на javascript.
- Использовать полноценный HTML визуальный редактор на Javascript.
Первый подход был реализован на 1С в нескольких публикациях. Обладает одним серьезным недостатком - приходится писать полностью код от и до. Такой подход может провалиться, если была замена синтаксиса, например отказ от модальности и редактор с 1с 8.2 придется переписывать для работы на 1с 8.3. Однако, на мобильном приложении 1С - этот вариант имеет все шансы на реализацию, что связано с эффективностью использования размера экрана мобильного устройства.
Третий подход является отличным, если только не одно но: большие редакторы типа TinyMCE очень сложно интегрировать внутрь обработок для вебклиента- это связано с тем, что все разнообразие необходимо сохранять в хранилище, и при этом ещё и связность скриптов поправить.
Второй подход является хорошим, однако надо понимать 2 ограничения:
- Его функционал будет меньше, чем у полновесного редактора. При этом имеется в виду то, что сам редактор хоть и будет функциональным, но его функционал будет менее обширным чем TinyMCE.
- Методика интеграции микроредакторов для различных типов приложений и клиентов, если применяется способ хранения текстов внутри макетов (их будет как правило несколько), может существенно отличаться.
Микроредактор NicEdit
Их визуальных html редакторов автору статьи приглянулись несколько визуальных редакторов. Один из них - это NicEditor. Простой визуальный html редактор. Официальный сайт этого редактора
Данный редактор является визуальным микроредактором. Под микроредактором я имею ввиду редактор, код которого собран в один или несколько файлов js, в которых нет сложной взаимоинтеграции по файлам. Т.е. пути в таком редакторе могут быть легко подправлены путем строковых операций.
Существенные преимущества - низкие требования. Достаточно даже IE 6.0!!! Пример теста на Windows 98 fe с последним IE 6.0:

Но и в современных браузерах, которые являются сборками Chrome - чувствует себя прекрасно. При этом, если скачать данный редактор, то структура каталога загрузки будет выглядеть таким образом:

Как видно из скриншота такой редактор легко можно интегрировать в обработку и спокойно носить с собой. Однако возникает вопрос, а как его подключить в различных режимах приложения 1С? Если в Толстом и Тонком клиенте все элементарно, ничего придумывать для этого не требуется (можно использовать методы, описанные в публикации TinyMCE редактор HTML WYSIWYG. Интеграция во все виды управляемого и обычного приложения), то ситуация с ВебКлиентом значительно хуже - там нужен или внешний каталог или метод развертки редактора на сервере.
Для демонстрации этапов внедрения по методу развертки редактора на сервере выберем 2 компьютерные платформы:
- 1С 8.3.20.Эта практически последняя версия 1С на апрель 2022.
- 1С 8.2.12. Эта одна из самых первых реализаций 1С 8.2, которая стала доступна публично.
А для работы с мобильным приложением выберем версию 8.3.19.59 и Эмулятор Андроид BlueStarks 5.0.
Поэтому для начала рассмотрим как интегрировать в Управляемое приложение в режим WebКлиент (и заодно мобильное приложение - здесь они будут одинаковы).
Интеграция в ВебКлиент и мобильное приложение микроредактор NicEdit
Самым проблемным местом в интеграции выступает в первую очередь ВебКлиент, так как для него не предусмотрены функции для работы с файлами (ради справедливости файловые методы в браузерах появились тоже не очень рано, а до их появления использовали java-апплеты).
Итак, для этого режима примем следующее:
Вставка картинки в веб-клиент осуществляется по методу:
- Получить двоичные данные картинки.
- После этого получить "постоянную" ссылку на картинку из "временного хранилища".
Формула постоянной ссылки на картинку:
ПолучитьНавигационнуюСсылкуИнформационнойБазы()+"/"+ПоместитьВоВременноеХранилище(ДвоичныеДанные)
Эта ссылка будет одинаковой как на Сервере, так и на Клиенте. Теперь остался только последний этап интеграции - необходимо загнать код редактора в HTML поле.
Ну для этого можно использовать следующий код:
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
//Вставить содержимое обработчика
ОбъектО=РеквизитФормыВЗначение("Объект");
Макет=ОбъектО.ПолучитьМакет("Макет");
ТекстРедактора=ОбъектО.ПолучитьМакет("Редактор").ПолучитьТекст();
//Начинаем компоновать пути к скриптам:
ТекстHTML=ОбъектО.ПолучитьМакет("СодержимоеHTML").ПолучитьТекст();
ЭтаФорма.Реквизит1=ПолучитьНавигационнуюСсылкуИнформационнойБазы()+"/"+ПоместитьВоВременноеХранилище(Макет);
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"../nicEditorIcons.gif",ЭтаФорма.Реквизит1);
ТекстHTML=СтрЗаменить(ТекстHTML,"scripttext",ТекстРедактора);
HTML =ТекстHTML;
КонецПроцедуры
Этот кусок кода как видно выше, осуществляет простую сборку текста следующим образом:
- Получаем 3 макета: редактор, Содержимое Страницы (СодержимоеHTML), Макет - картинка.
- Формируем единоличную ссылку на временное хранилище для картинки (нужна для панели управления).
- В Содержимое HTML по шаблону интегрируем редактор и затем выводим его в поле ввода.
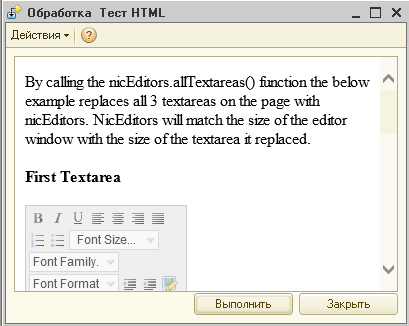
Результат:

Как видно из скриншота - редактор работает в тестовом режиме. Основной недостаток такого редактора его низкая функциональность и отсутствии русского языка локализации.
Для мобильного приложения код интеграции будет таким:
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
//Вставить содержимое обработчика
ОбъектО=РеквизитФормыВЗначение("Объект");
Макет=ОбъектО.ПолучитьМакет("Макет");
//ТекстРедактора=ОбъектО.ПолучитьМакет("Редактор").ПолучитьТекст();
////Начинаем компоновать пути к скриптам:
//ТекстHTML=ОбъектО.ПолучитьМакет("СодержимоеHTML").ПолучитьТекст();
//ТекстHTML=ПолучитьТекстИзHTMLМакета(ОбъектО.ПолучитьМакет("СодержимоеHTML"));
Макет2=ОбъектО.ПолучитьМакет("Редактор2");
ВременныйФайл=ПолучитьИмяВременногоФайла("txt");
Макет2.Записать(ВременныйФайл);
Чтение2=новый ЧтениеТекста;
Чтение2.Открыть(ВременныйФайл);
ТекстРедактора=Чтение2.Прочитать();
Чтение2.Закрыть();
УдалитьФайлы(ВременныйФайл);
Макет2=ОбъектО.ПолучитьМакет("СодержимоеHTML3");
ВременныйФайл=ПолучитьИмяВременногоФайла("txt");
Макет2.Записать(ВременныйФайл);
Чтение2=новый ЧтениеТекста;
Чтение2.Открыть(ВременныйФайл);
ТекстHTML=Чтение2.Прочитать();
Чтение2.Закрыть();
УдалитьФайлы(ВременныйФайл);
ЭтаФорма.Реквизит1=ПоместитьВоВременноеХранилище(Макет);
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"../nicEditorIcons.gif",ЭтаФорма.Реквизит1);
ТекстHTML=СтрЗаменить(ТекстHTML,"scripttext",ТекстРедактора);
HTML =ТекстHTML;
КонецПроцедуры
Отличие от предыдущего режима - у нас нет возможности использовать ТекстовыйДокумент в мобильном приложении, а поэтому придется пойти через двоичные данные, и через временный файл конвертировать двоичные макеты в текстовые файлы.
Результат:

Естественно, что про удобство говорить не приходится - не удобно, но на данном этапе редактор уже работает - значит пользоваться можно. Для Тонкого Клиента в виду простоты редактора не требуется дополнительно инициализировать редактор.
Интеграция в Обычное приложение микроредактор NicEdit.
Эта задача тривиальна, тем не менее, чтобы не плодить макеты приведу код, макеты которого расположены в обработке, работающей только на платформе для ПК:
Процедура ПередОткрытием(Отказ, СтандартнаяОбработка)
// Вставить содержимое обработчика.
Макет=ЭтотОбъект.ПолучитьМакет("Макет");
ТекстРедактора=ЭтотОбъект.ПолучитьМакет("Редактор").ПолучитьТекст();
//Начинаем компоновать пути к скриптам:
ТекстHTML=ЭтотОбъект.ПолучитьМакет("СодержимоеHTML").ПолучитьТекст();
ВременныйФайл=ПолучитьИмяВременногоФайла("gif");
Макет.Записать(ВременныйФайл);
ПутьПравильногоВременногоФайла=СтрЗаменить(ВременныйФайл,"\","/");
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"../nicEditorIcons.gif",""+ПутьПравильногоВременногоФайла + "");
ТекстHTML=СтрЗаменить(ТекстHTML,"scripttext",ТекстРедактора);
Файл=ПолучитьИмяВременногоФайла("html");
Текст=новый ЗаписьТекста;
Текст.Открыть(Файл);
Текст.Записать(ТекстHTML);
Текст.Закрыть();
ЭлементыФормы.ПолеHTMLДокумента1.Перейти(Файл);
КонецПроцедуры
Здесь все похоже на управляемые формы за исключением:
- Мы получаем ссылку не на хранилище, а на сам файл. Следовательно слэш с прямого надо менять на обратный в имени временного файла.
- Для того, чтобы активировать редактор нужно сгенерированный код записать в временный HTML документ, и затем выполнить принудительный переход на получившийся файл.
Результат:

Пример кода для согласования обычного приложения с двоичными макетами приведен во второй обработке.
Заключение:
Я показал интеграцию только самого простого микроредактора. На самом деле их ещё больше, и уместить в одну статью процессы интеграции невозможно, тем не менее, при правильном подборе таких редакторов можно существенно расширить функционал - в ряде случаев он получается больше, чем стандартный 1С функционал для HTML документа в обычном приложении.
