Мне необходимо было сделать веб каталог для встраивания в мобильное приложение. Это должно было быть 3 страницы
1. Виды товаров
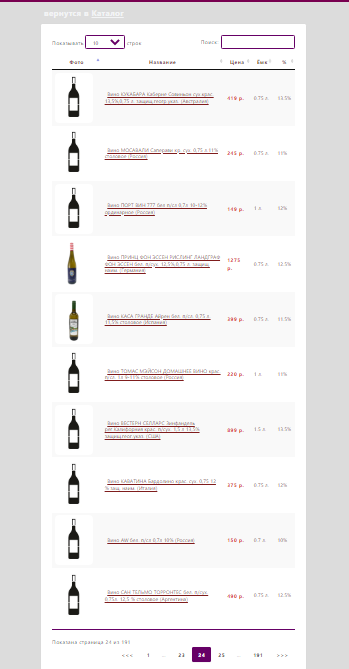
2. Список товаров (по виду товаров)
3. Сам товар (описание, цена) и список магазинов, где этот товар есть, с указанием количества.
Собственно из-за третьего пункта и пришлось делать это самому, т.к. ни Woocommerce, ни UMI CMS и т.д. не поддерживают мультисклад.
И если с http-сервисом 1с-нику справиться было несложно, то с версткой html страниц сложнее. Тем более не хотелось формировать страницу на сервере и передавать как можно меньше данных. Поэтому решил формировать в 1С json строку, а саму страницу формировать уже с помощью js и php.
Создадим http сервис, который нам будет, в зависимости от типа запроса, возвращать строку json с данными (типы товаров, товары, остатки)
Функция ВебПрайс(Запрос)
ВидСтр = Запрос.ПараметрыURL.Получить("metod");
Стр = Запрос.ПараметрыURL.Получить("guid");
Если ВидСтр="catalog" Тогда
Возврат Каталог();
ИначеЕсли ВидСтр="goods" Тогда
Возврат Товары(Стр);
ИначеЕсли ВидСтр="remnants" Тогда
Возврат Остатки(Стр);
ИначеЕсли ВидСтр="card" Тогда
ИД = Запрос.ПараметрыЗапроса.Получить("id");
Имя = Запрос.ПараметрыЗапроса.Получить("firstname");
Фамилия = Запрос.ПараметрыЗапроса.Получить("lastname");
Возврат НомерКарты(Стр,ИД,Имя,Фамилия);
ИначеЕсли ВидСтр="discont" Тогда
Возврат Скидка(Стр);
ИначеЕсли ВидСтр="buying" Тогда
Возврат Покупки(Стр);
...
Иначе
Описание = ОписаниеОшибки();
Ответ = Новый HTTPСервисОтвет(500, Описание);
Возврат Ответ;
КонецЕсли;
КонецФункции
Сформируем строку json по типам товаров
Функция Каталог()
Ответ = Новый HTTPСервисОтвет(200);
Попытка
СтруктураОтвета = КаталогСписок(); //Возвращаем структуру ответа
СтруктураОтветаJSON = Новый ЗаписьJSON;
СтруктураОтветаJSON.УстановитьСтроку();
ЗаписатьJSON(СтруктураОтветаJSON, СтруктураОтвета);
Ответ.Заголовки.Вставить("Content-Type","application/json; charset=utf-8");
Ответ.Заголовки.Вставить("Access-Control-Allow-Origin", "*");
Ответ.Заголовки.Вставить("Access-Control-Allow-Methods", "GET, PUT, POST, DELETE, HEAD, OPTIONS");
Ответ.Заголовки.Вставить("Access-Control-Allow-Credentials", "true");
Ответ.Заголовки.Вставить("Access-Control-Allow-Headers", "X-Requested-With, origin, content-type, accept");
Ответ.УстановитьТелоИзСтроки(СтруктураОтветаJSON.Закрыть());
Исключение
Описание = ОписаниеОшибки();
Ответ = Новый HTTPСервисОтвет(500, Описание);
КонецПопытки;
Возврат Ответ;
КонецФункции
Получим структуру по типам товаров из запроса
Функция КаталогСписок()
Запрос = Новый Запрос;
Запрос.Текст =
"ВЫБРАТЬ
...
РезультатЗапроса = Запрос.Выполнить();
МассивДанныхJSON = Новый Массив;
СтруктураДанныхJSON = Новый Структура;
ЗаписьJSON = Новый ЗаписьJSON;
ПараметрыJSON = Новый ПараметрыЗаписиJSON(ПереносСтрокJSON.Нет, " " , Истина, ЭкранированиеСимволовJSON.Нет);
ЗаписьJSON.УстановитьСтроку(ПараметрыJSON);
ВыборкаДетальныеЗаписи = РезультатЗапроса.Выбрать();
Пока ВыборкаДетальныеЗаписи.Следующий() Цикл
Данные = Новый Структура;
Данные.Вставить("sku", Строка(ВыборкаДетальныеЗаписи.Ссылка.УникальныйИдентификатор()));
Данные.Вставить("name", ВыборкаДетальныеЗаписи.Наименование);
МассивДанныхJSON.Добавить(Данные);
КонецЦикла;
// вставляем наш массив в ещеодну структуру
СтруктураДанныхJSON.Вставить("catalog", МассивДанныхJSON);
ЗаписатьJSON(ЗаписьJSON, СтруктураДанныхJSON);
СтрокаJS = ЗаписьJSON.Закрыть();
Возврат СтрокаJS;
КонецФункции
Теперь сформируем html страницу. Для построения страницы я использовал CSS-фреймворк Tailwind.
Добавим в Head строку с подключением
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<style type="text/tailwindcss"></style>
...
И соберём из нашего json первую страницу. Добавим в Body скрипт.
<script>
$(document).ready(function () {
$.getJSON("https://......../hs/web_price/catalog/123", function (data) {
data = jQuery.parseJSON(data);
showGoods(data.catalog);
})
function showGoods(f) {
var out = '';
for (var i = 0; i < f.length; i++) {
out += '<div id="one'+i+'" class="container mx-auto px-3 py-1">'
out += '<div id="two'+i+'" class="flex bg-white border border-fuchsia-900 shadow-lg rounded-xl overflow-hidden items-center justify-start"'
out += ' style="cursor: auto;">'
out += ' <!-- Картинка -->'
out += ' <div id="three'+i+'" class="relative w-32 h-32 flex-shrink-0">'
out += ' <div id="four'+i+'" class="absolute left-0 top-0 w-full h-full flex items-center justify-center">'
out += ' <img alt="Photo"'
out += ' class="absolute left-0 top-0 w-full h-full object-cover object-center transition duration-50"'
out += ' loading="lazy" src="https:/............/img/group/' + '/' + f[i]['sku'] + '.jpg">'
out += ' </div>'
out += ' </div>'
out += ' <!-- Надпись -->'
out += ' <div class="p-4">'
out += ' <p class="text-xl text-fuchsia-900 line-clamp-1">' + f[i]['name'] + '</p><br>'
out += ' <a href="https:/........../goods.php?sku=' + f[i]['sku'] + '" class="text-fuchsia-900 outline outline-offset-2 outline-1 rounded-xl px-3">Перейти</a>'
out += ' </div>'
out += ' </div>'
out += '</div>'
document.getElementById("goods").innerHTML = out;
}
}
})
</script>
Веб каталог создавался для встраивания в приложение на Android и IOs. Если статья будет иметь интерес, то в следующей публикации покажу, как не просто создать страницу с товаром, но и применить к таблице пагинацию и добавить поиск.
Вступайте в нашу телеграмм-группу Инфостарт