Когда я работал ИТ-директором в группе «Абсолют», численность нашего ИТ-департамента доходила до 130 человек. В составе департамента имелся отдел обеспечения качества, основным инструментом работы которого была Vanessa Automation.
В 2019 году я плотно заинтересовался работой этого отдела и поставил им задачу автоматизированного написания видеоинструкций. При этом я увидел, что ребята с этой задачей не справляются – им тяжело. Погрузился в проблему изнутри, посмотрел. Я так понял, что проблема была в высоком пороге входа в эту технологию.

В отделе было 8 человек. И большинство ребят – это студенты старших курсов. Они работали на полставки, на 3/4 ставки. И чтобы погрузиться в технологию сценарного тестирования, им нужно было изучить ряд инструментов.
Мне это не понравилось, и я решил это как-то поменять. Часть инструментов удалось заменить. В результате родилась библиотека VanessaExt.
VanessaExt: подключение, состав, возможности

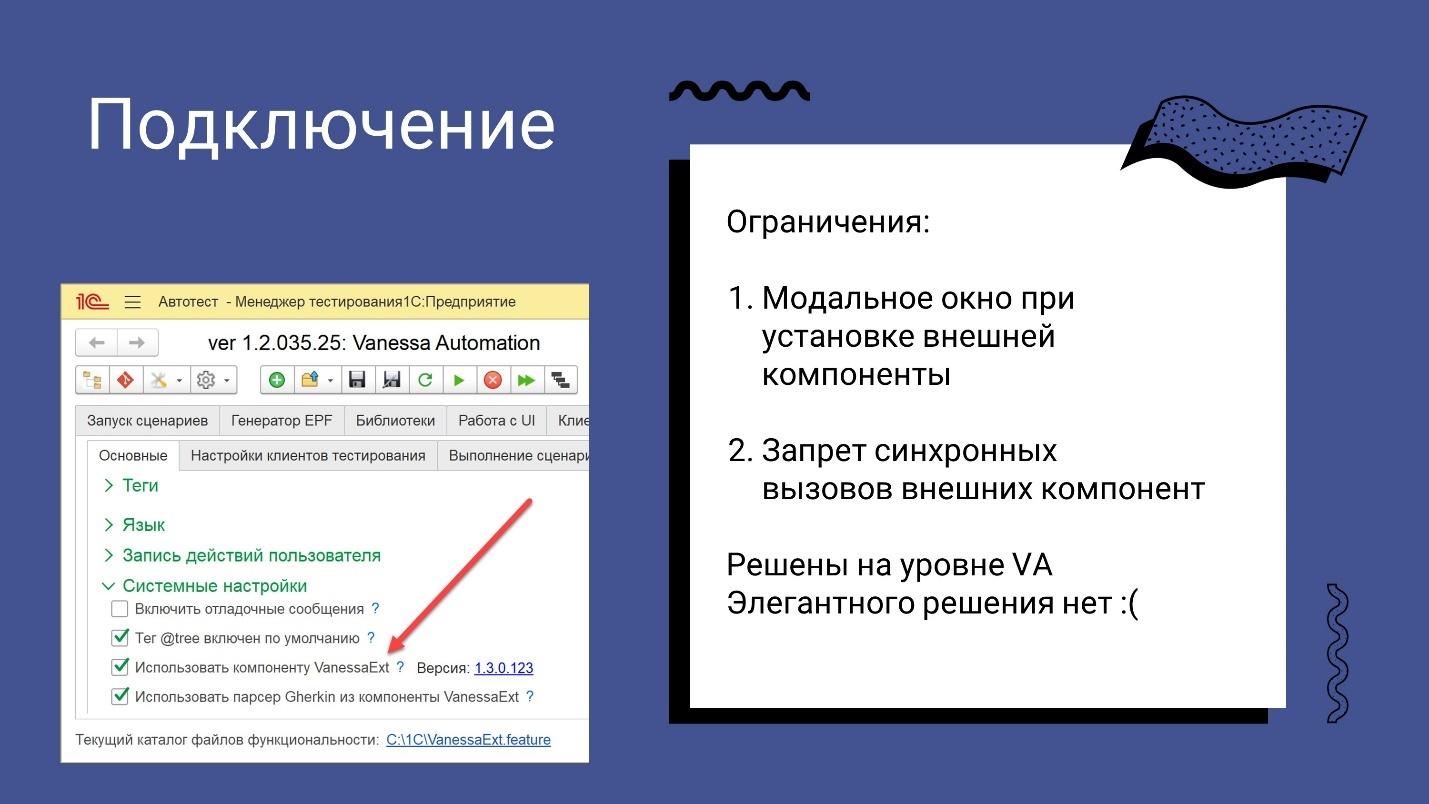
Сейчас библиотека VanessaExt поставляется как составная часть инструмента Vanessa Automation – включается в настройках.
Сохранена совместимость с предыдущей функциональностью – эту компоненту можно использовать или не использовать.
Использование компоненты накладывает дополнительные ограничения. Их всего два:
-
Модальное окно при установке внешней компоненты – особенную проблему это окно создает при тестировании в контейнерах (при полностью автоматизированном тестировании).
-
Включенный запрет синхронных вызовов. В этом случае программный код сильно усложняется, нужно передавать управление компоненте, ждать возврат, использовать ОписаниеОповещение для этого.
Все это не очень красиво выглядит, но так или иначе решено на стороне VA. Элегантного решения этих двух проблем мы не нашли.

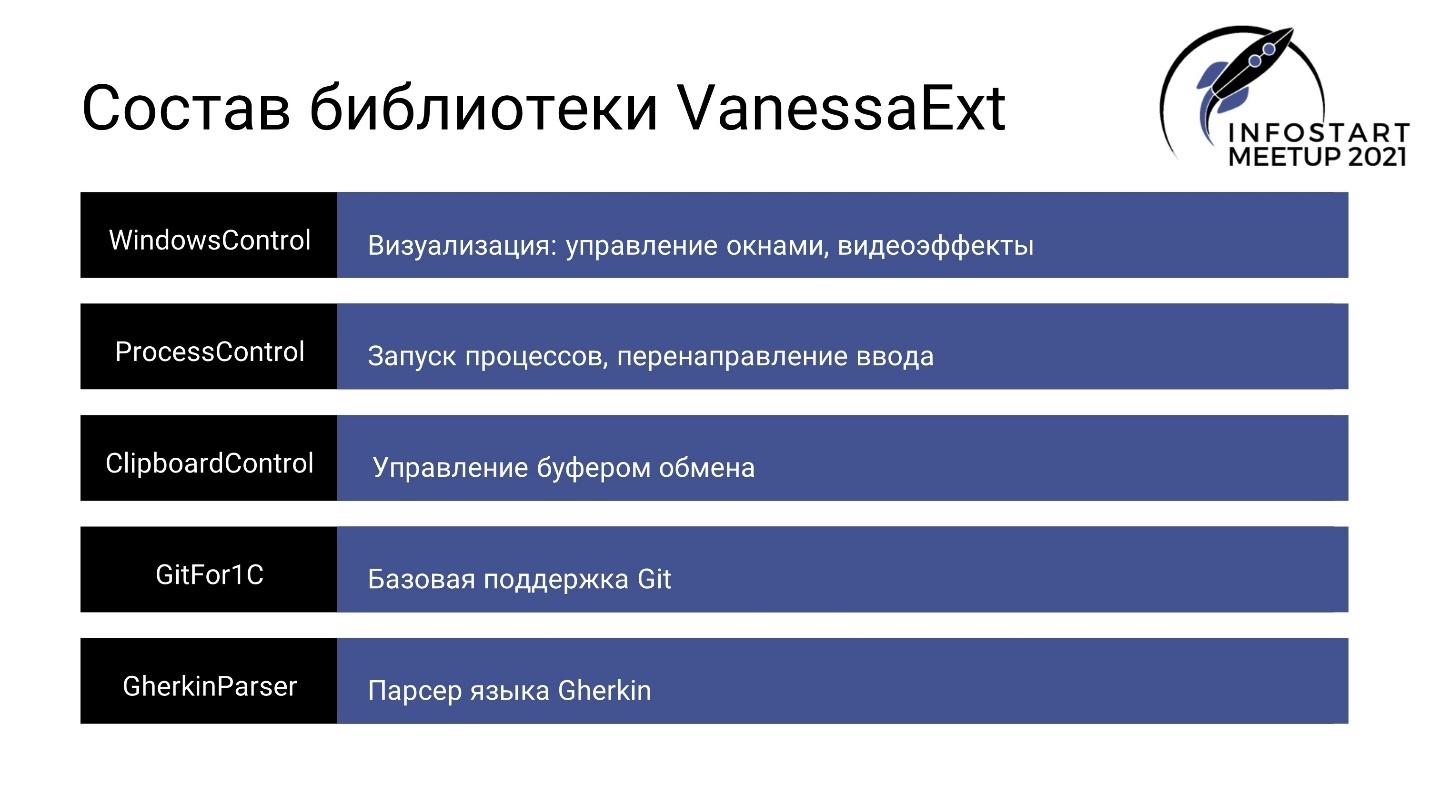
Расскажу о составе библиотеки VanessaExt. Это – не одна компонента, это пять разных компонент:
-
WindowsControl – компонента, которая сосредотачивает в себе методы управления окнами, получения списка окон, списка процессов, видеоэффекты.
-
ProcessControl – предназначена для запуска процессов и перенаправления ввода (на самом деле, используется только для записи видео).
-
ClipboardControl – компонента для доступа к буферу обмена
-
GitFor1C – специфическая компонента для базовой поддержки Git
-
GherkinParser – парсер языка Gherkin
Сейчас расскажу подробнее о каждой из этих составляющих.

Компонента WindowsControl отвечает за:
-
Управление окнами и процессами.
-
Снимки экрана. Компонента позволяет делать снимки всех доступных окон, в том числе, если окна перекрывают друг друга. Например, может снимать окно, выполняющееся в фоне, перекрытое главным окном приложения. Можно снимать окно конфигуратора, менеджера тестирования, клиента тестирования. Также есть возможности для записи видеоинструкций и для генерации видеоэффектов.
-
Управление браузером Google Chrome. У нас есть два варианта – тонкий клиент и веб-клиент. Для каждого из них используется своя технология.
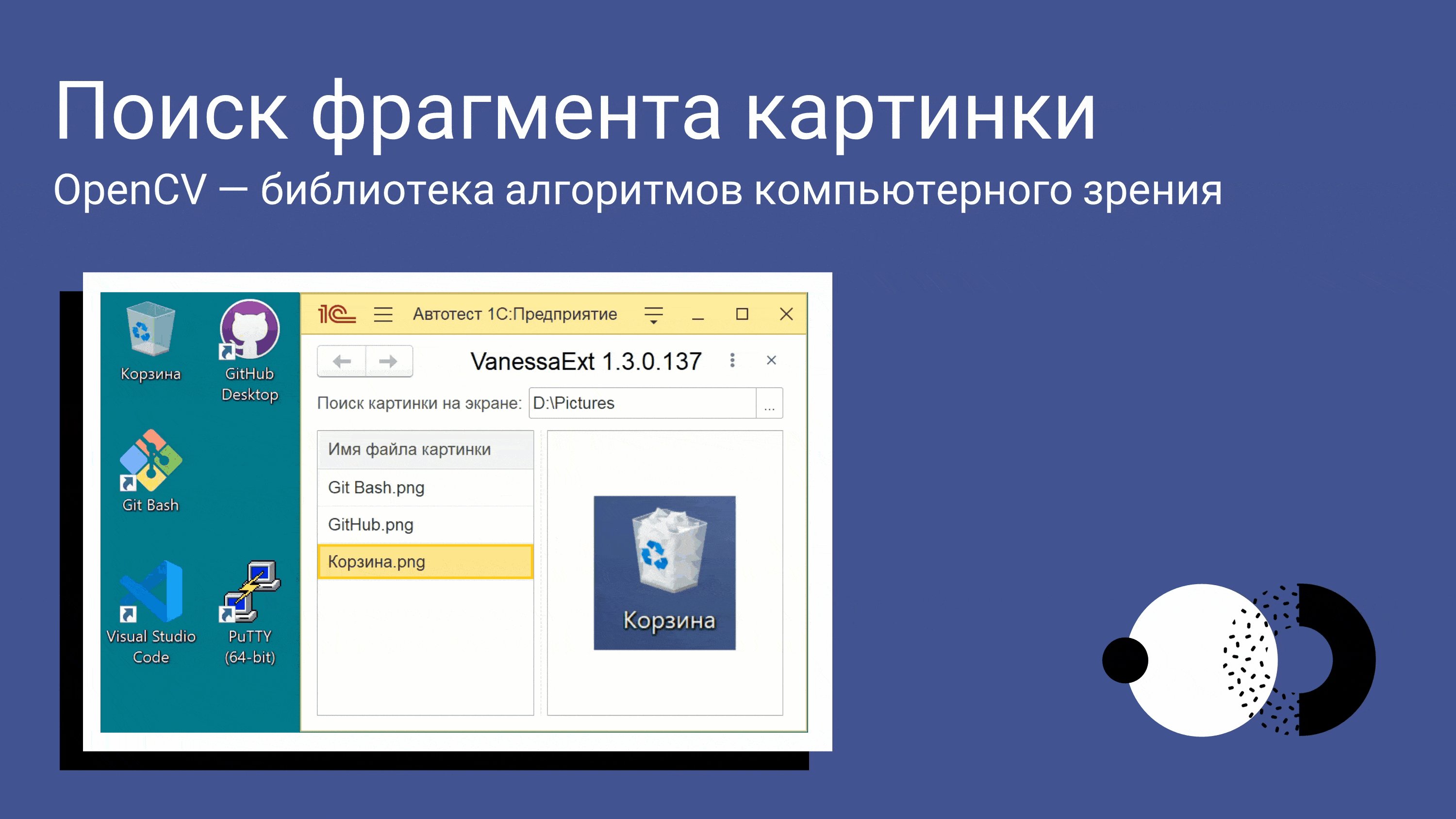
 Поскольку менеджер тестирования для тонкого клиента не дает возможности получать координату элемента формы на экране, для этой цели приходится использовать такой инструмент как компьютерное зрение – в библиотеку внешних компонент VanessaExt встроена библиотека алгоритмов компьютерного зрения OpenCV.
Поскольку менеджер тестирования для тонкого клиента не дает возможности получать координату элемента формы на экране, для этой цели приходится использовать такой инструмент как компьютерное зрение – в библиотеку внешних компонент VanessaExt встроена библиотека алгоритмов компьютерного зрения OpenCV.
(прим. ред. возможность получать координаты элементов формы тонкого клиента посредством технологии UI Automation появилась в составе внешней компоненты VanessaExt позже и теперь доступна в Vanessa Automation начиная с версии 1.2.037)

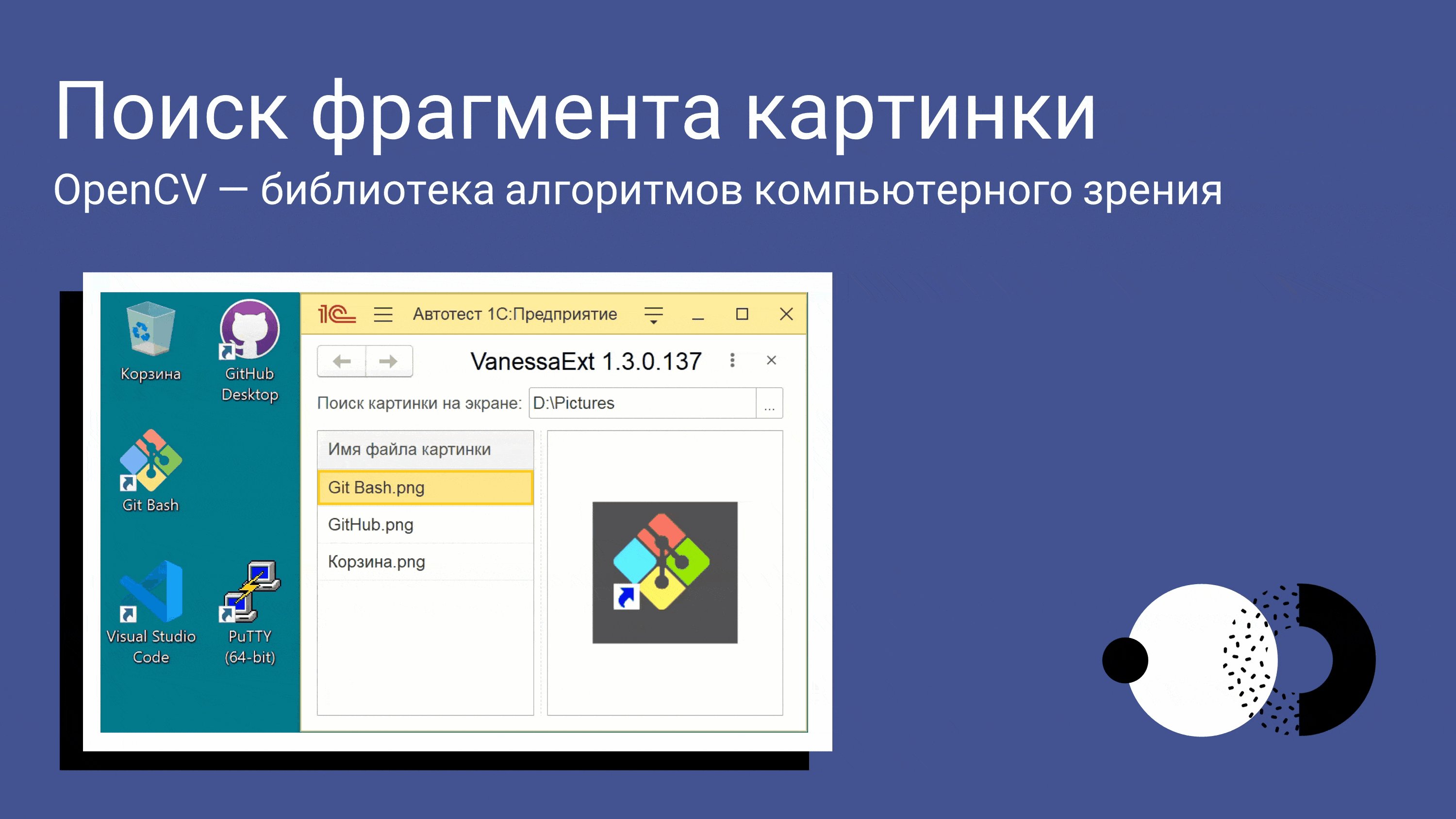
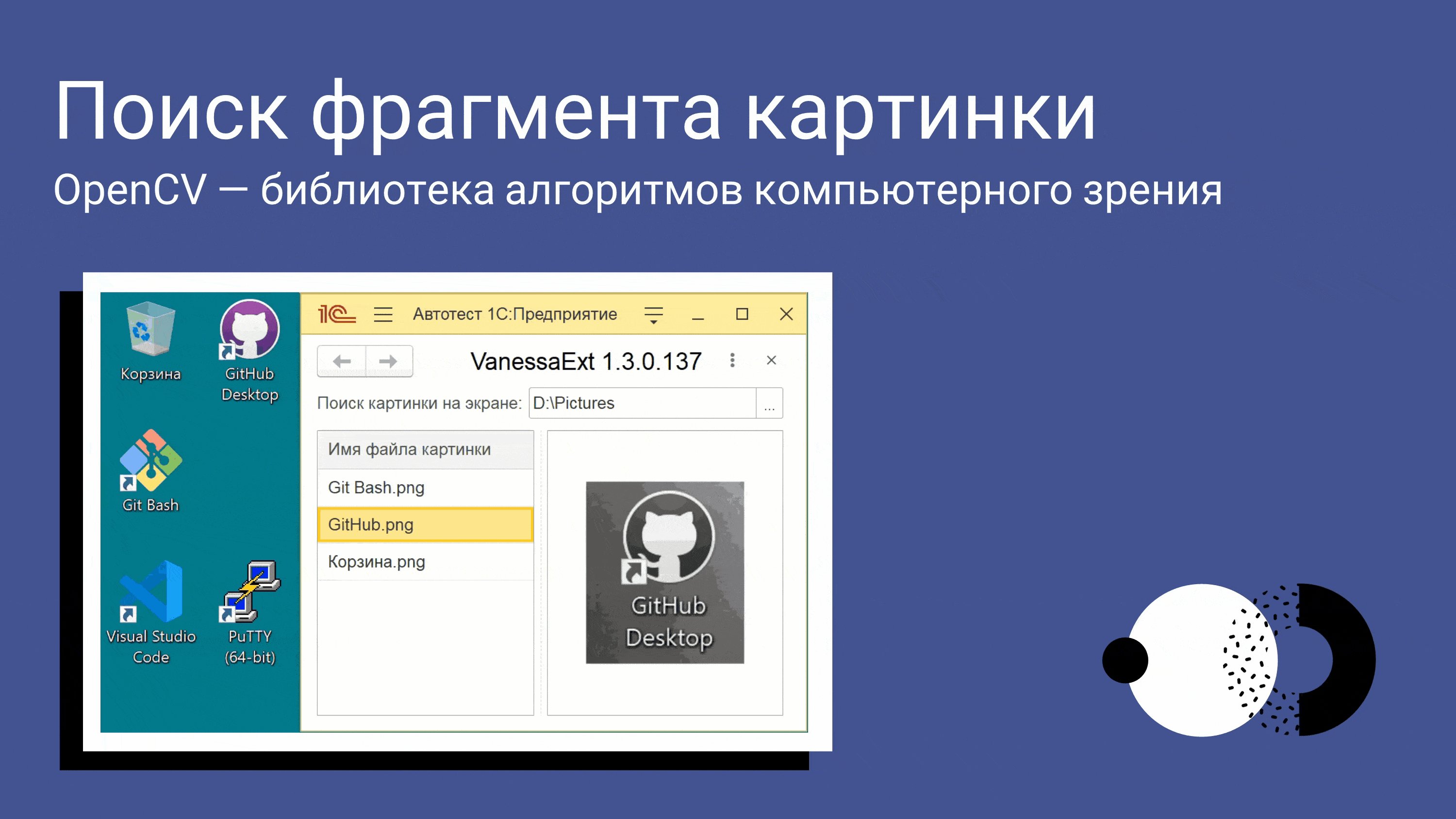
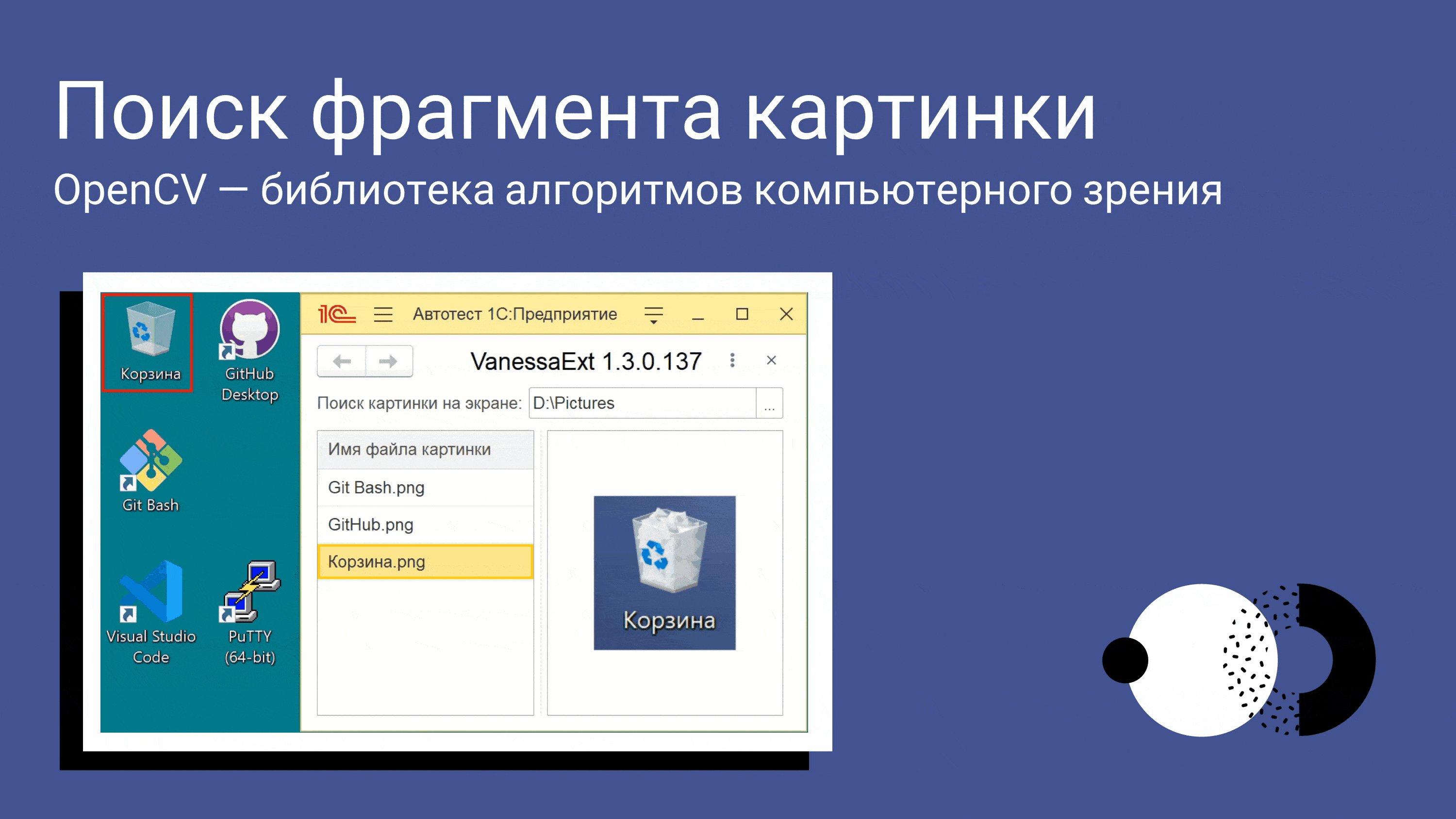
Анимация демонстрирует возможности этой библиотеки. По фрагменту картинки находится область на экране, и в данном конкретном случае для визуализации она подсвечивается.
Обратите внимание, что картинка необязательно должна совпадать с искомым фрагментом экрана. Для GitHub я демонстрирую черно-белую картинку, для Git Bash – картинку с искажениями цвета, а для корзины – картинку, где она заполнена.

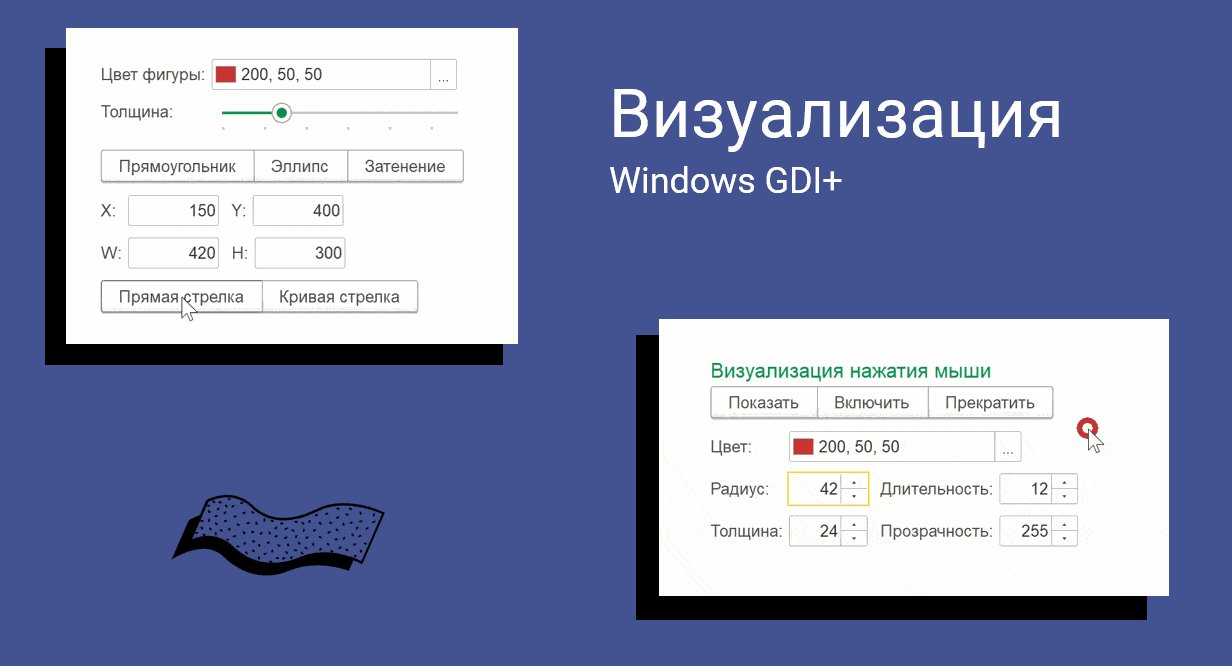
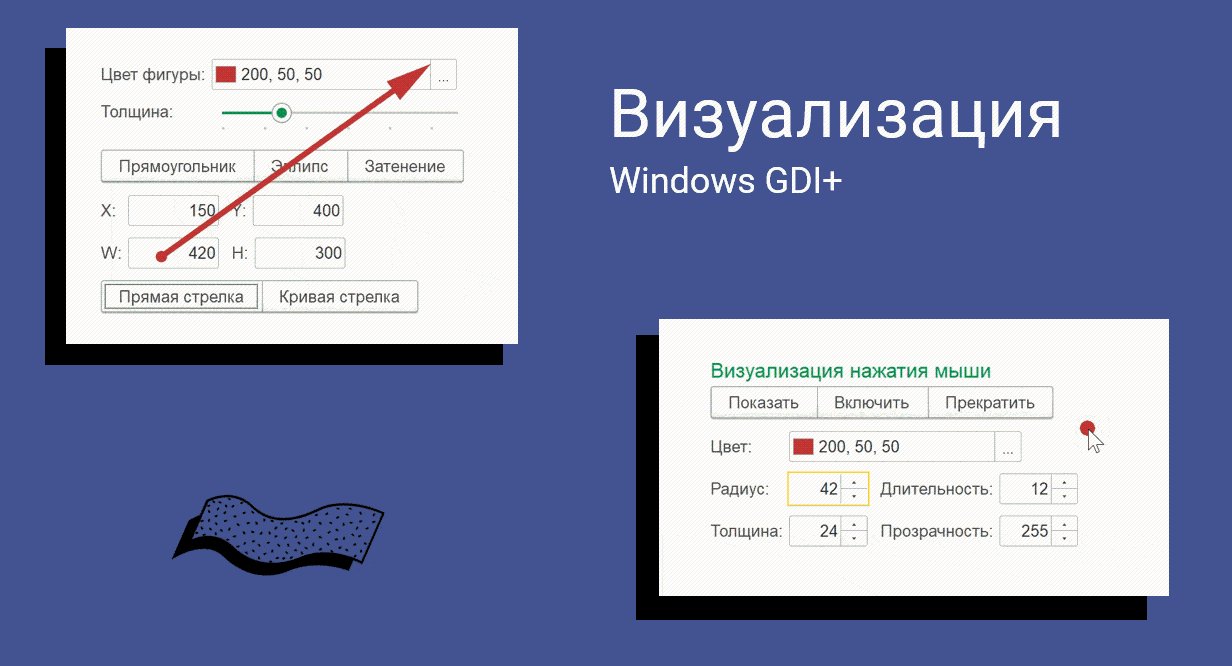
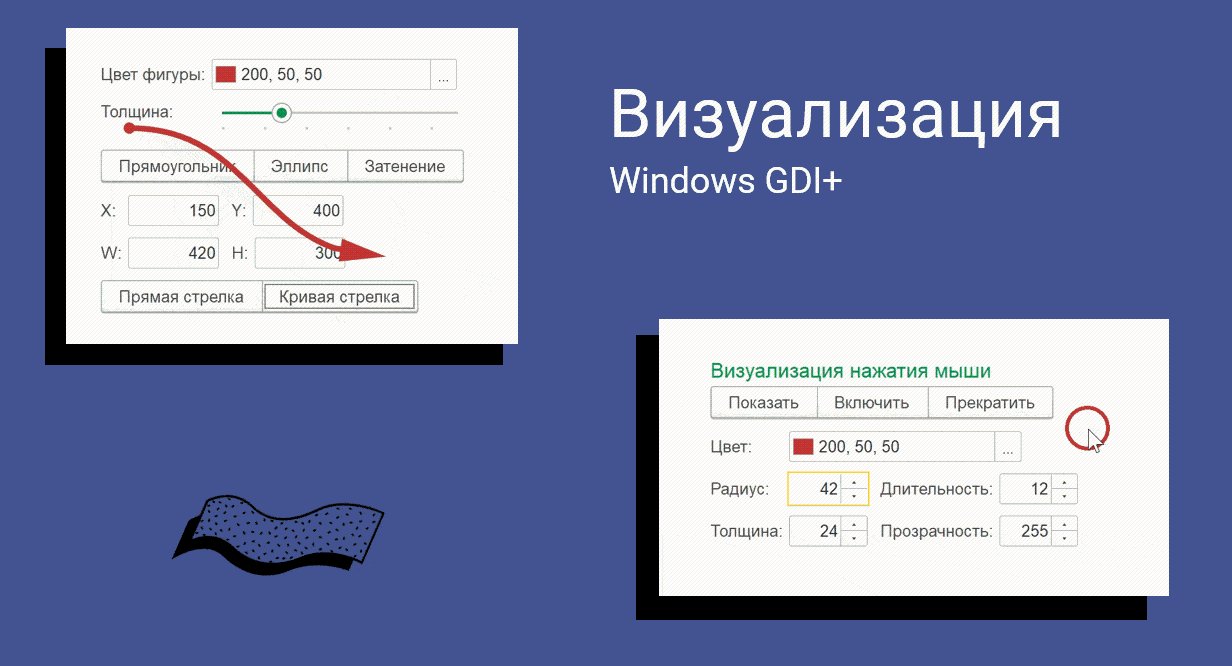
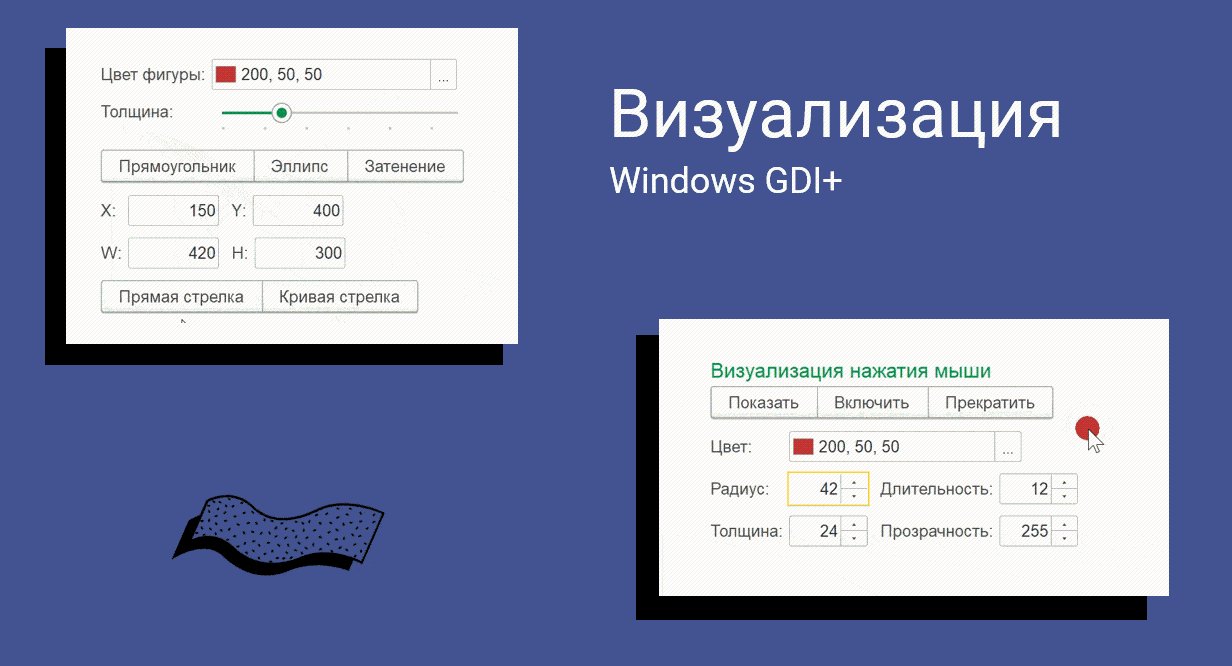
Второй элемент библиотеки – это сами графические эффекты. На данном слайде я представляю анимацию стрелок и визуализацию нажатий мыши. Это обертки над графическими функциями Windows, и таким нюансом является то, что эти графические эффекты запускаются в отдельном потоке и выполняются независимо от основного потока выполнения программного кода 1С:Предприятие.
С помощью этих видеоэффектов и ряда других можно создавать эффектные видеоинструкции.

Но наиболее интересный результат получается при использовании веб-клиента.
Эта задачка была предложена Паутовым Леонидом на партнерском семинаре год назад. Мы обсудили возможность запуска веб-клиента 1С:Предприятие. Он, в отличие от тонкого клиента, дает возможность доступа к элементам формы. Потому что элементы формы являются объектами в модели HTML-страницы. Если браузер Chrome запустить с таким ключом командной строки:
chrome.exe --remote-debugging-port=9222
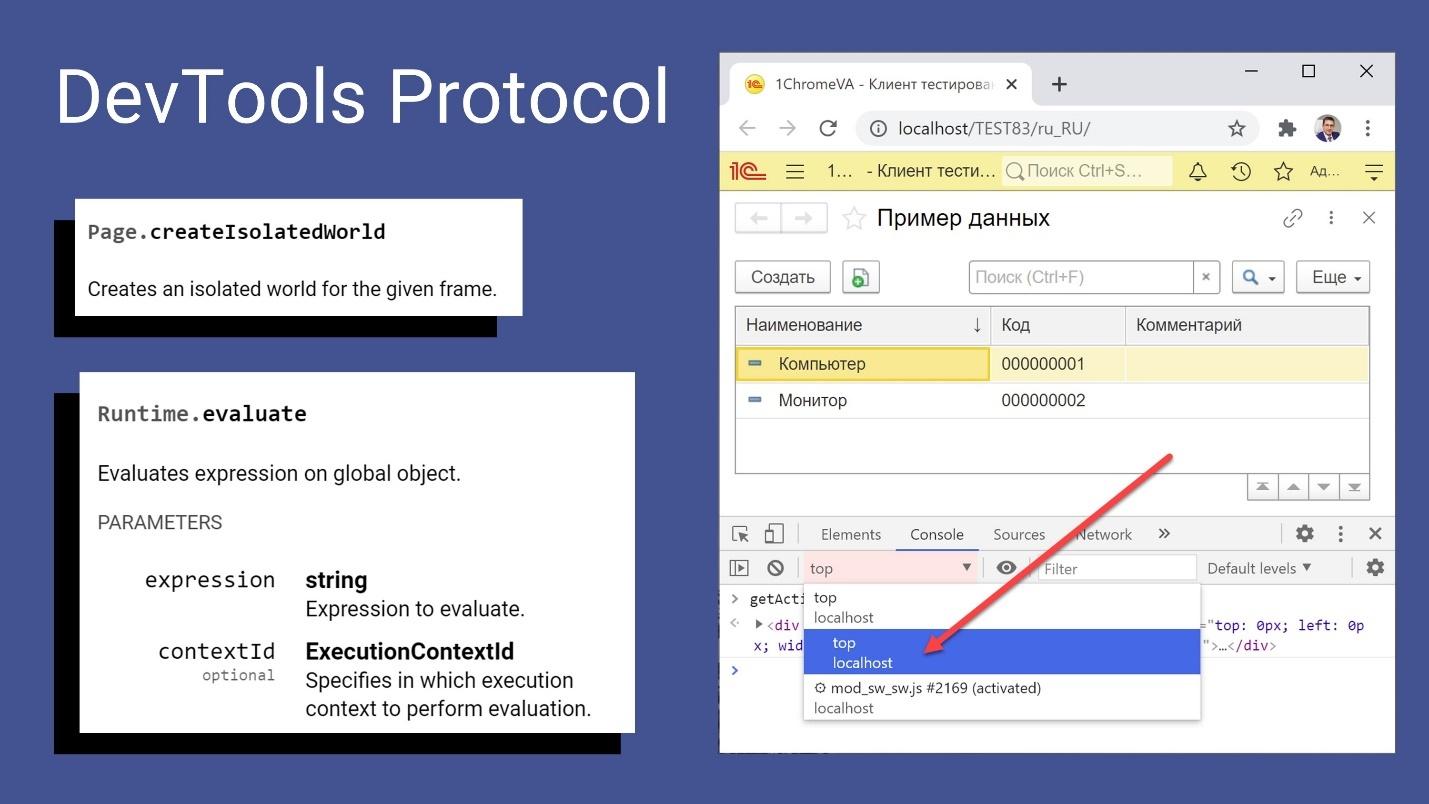
то мы получаем возможность взаимодействия с ним по протоколу Chrome DevTools Protocol. Открывается порт 9222 – возникает возможность взаимодействовать по JSON, и я представил справа вверху (на слайде) пример вызова метода DevTools Protocol.
Пример выглядит так, что есть некое название метода, ему передается параметр и по протоколу WebSocket возвращается ответ.

Используется всего два метода:
-
Page.createIsolateWorld – для создания изолированной среды запуска скриптов
-
Runtime.evaluate – запуск скриптов JavaScript.
На слайде показано, как выглядит изолированная среда с тонким клиентом 1С:Предприятие внутри браузера. Компонента предоставляет возможность Vanessa Automation выполнить любой скрипт. Это дает интересные возможности для видеоэффектов. Сейчас в составе Vanessa Automation есть папка, куда можно положить любую библиотеку или файл JavaScript. Она будет передана на веб-клиент и можно будет вызывать ее методы.
В интернете много видеоинструкций – особенно на канале, посвященном электронному документообороту. Такие видеоинструкции достаточно эффектно выглядят.
У меня на Инфостарте есть статья, где я демонстрирую взаимодействие с облачным сервисом Autodesk Forge (при помощи той же технологии).

Переходим к следующему разделу – это дополнительные возможности, которые родились в конце 2020 года. Я попытался облегчить работу специалистов по тестированию, дать им комплексный инструмент, который облегчит вхождение в технологию. Поэтому мы включили в состав Vanessa Automation базовую поддержку языка Gherkin, поддержку Git и еще ряд дополнительных возможностей, которые обозначены третьим пунктом.

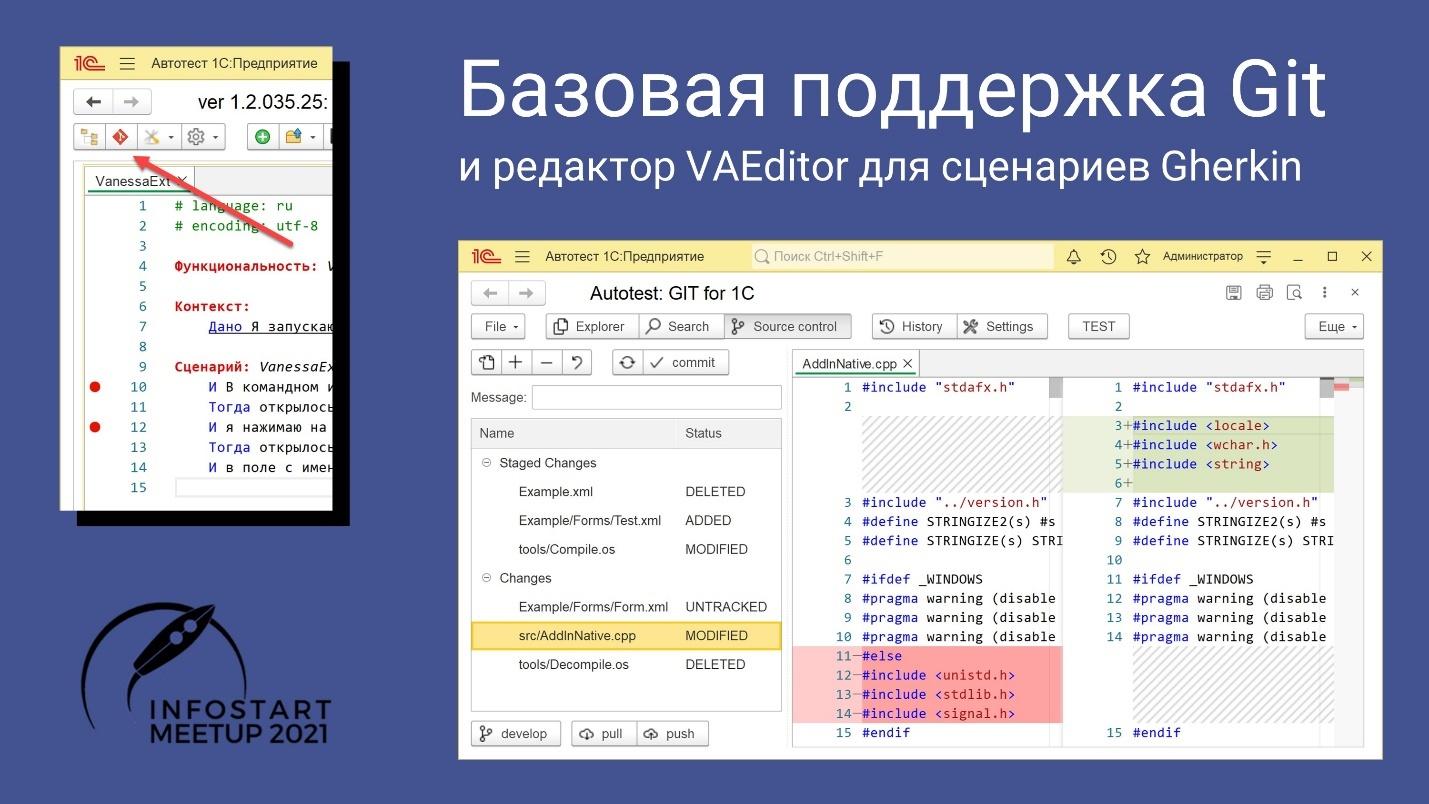
На данном слайде представлен редактор кода для сценариев Gherkin. Если вы обратили внимание, в середине 2020 года в поставку Vanessa Automation был включен редактор VAEditor на базе Monaco. Здесь представлен пример, где я попытался в демонстрационных целях воспроизвести интерфейс Microsoft Visual Studio Code. Считаю, что мне это удалось.
Полностью поддерживается возможность создания коммитов, переключения веток, сравнения файлов, получения изменений. Данная функциональность также поставляется в виде отдельной компоненты Git для 1С.
По своей сути, компонента GitFor1C является оберткой над библиотекой libgit2.
Процесс разработки и автотестирования внешней компоненты

Давайте я немного расскажу, как построен процесс разработки внешней компоненты. Мне удалось создать полноценный конвейер непрерывной разработки и тестирования.
Используется облачный сервис AppVeyor.
Происходит компиляция для двух операционных систем (Windows и Linux) для архитектур 32 и 64 бит.
Полная компиляция библиотеки занимает примерно 50 минут. Сразу же на сервере производится тестирование работы внешней компоненты. 27 тестов, 450 шагов.
Если тестирование прошло успешно, сразу же происходит публикация нового релиза на GitHub. Остается только добавить описание внешней компоненты и снять флажок пре-релиза.

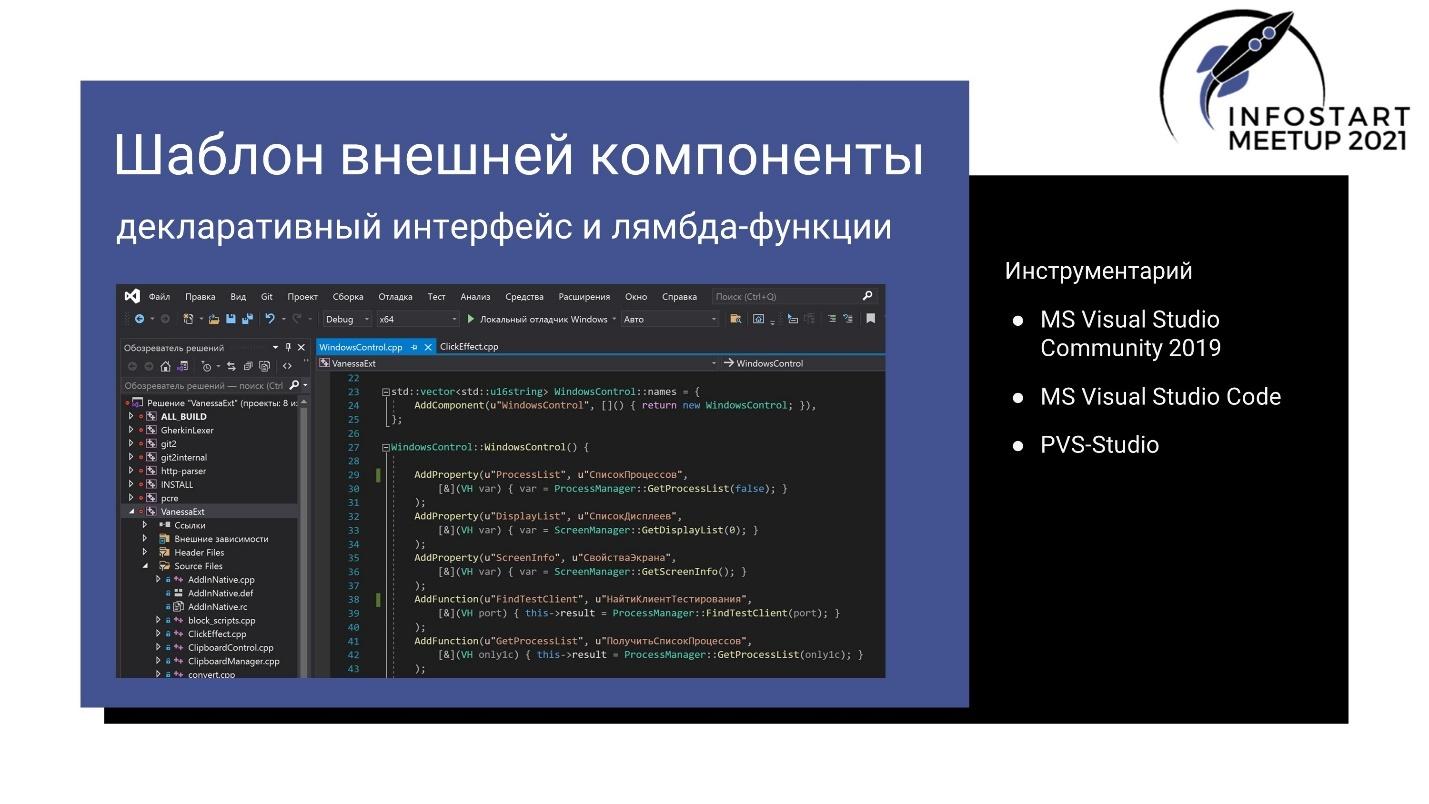
Для разработки я использую свободные инструменты – Microsoft Visual Studio Community Edition, Visual Studio Code и PVS-Studio – очень удобный инструмент, всем его рекомендую. Он был мне предоставлен бесплатно – спасибо ребятам из команды PVS-Studio. Простая процедура – я написал письмо, что являюсь разработчиком свободных решений, они предоставили мне лицензию с возможностью продления.
Я использую очень удачный шаблон внешней компоненты, который позволяет описывать декларативный интерфейс – через лямбда-функции определять в одном месте название компоненты, наименования свойств на русском/английском. И передавать вызов методов компоненты – в основном, я использую статические вызовы компоненты.

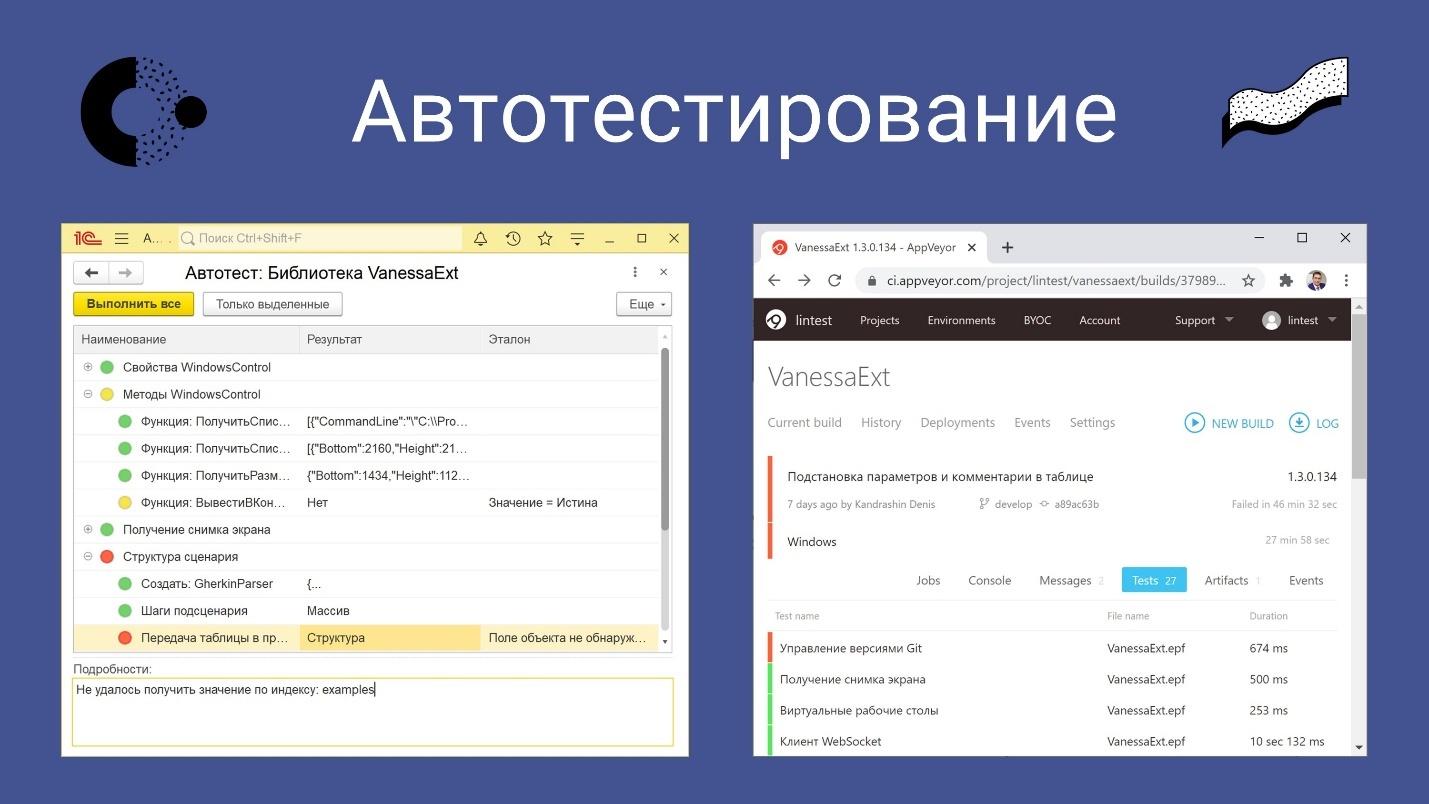
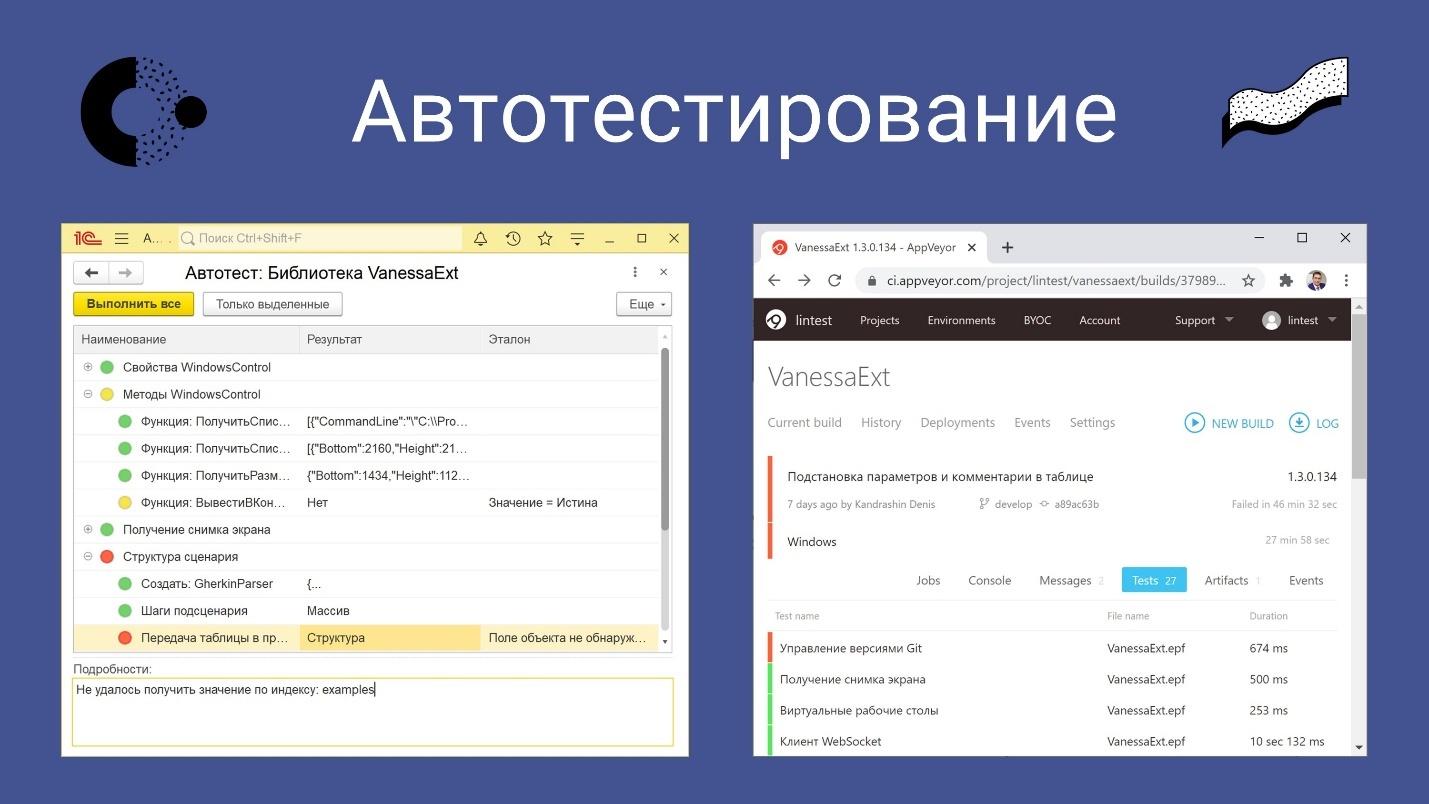
Особой гордостью является инструмент автоматического тестирования – он встроен во внешнюю обработку, которая поставляется со внешней компонентой. Используется некий аналог фреймворка xUnitFor1С, в котором тест генерируется через цепочку вызовов.
И все это существует в двух вариантах – для интерактивного вызова и для вызова в составе облачного сервиса AppVeyor.

Здесь вы можете посмотреть, как это выглядит для разработчика – представлены группы тестов и шаги. Я намеренно допустил ошибки, чтобы вы посмотрели, как генерируются исключения. Состав тестов идентичен, и код, вызывающий тесты, тоже идентичен и для облачного сервиса, и для интерактивной работы. Это сильно облегчает разработку. Всем рекомендую использовать автотестирование. Это значительно ускоряет процесс выпуска релизов и облегчает поиск ошибок.
Как известно, поиск ошибок и ручное тестирование – достигает до половины времени, отведенного на разработку.

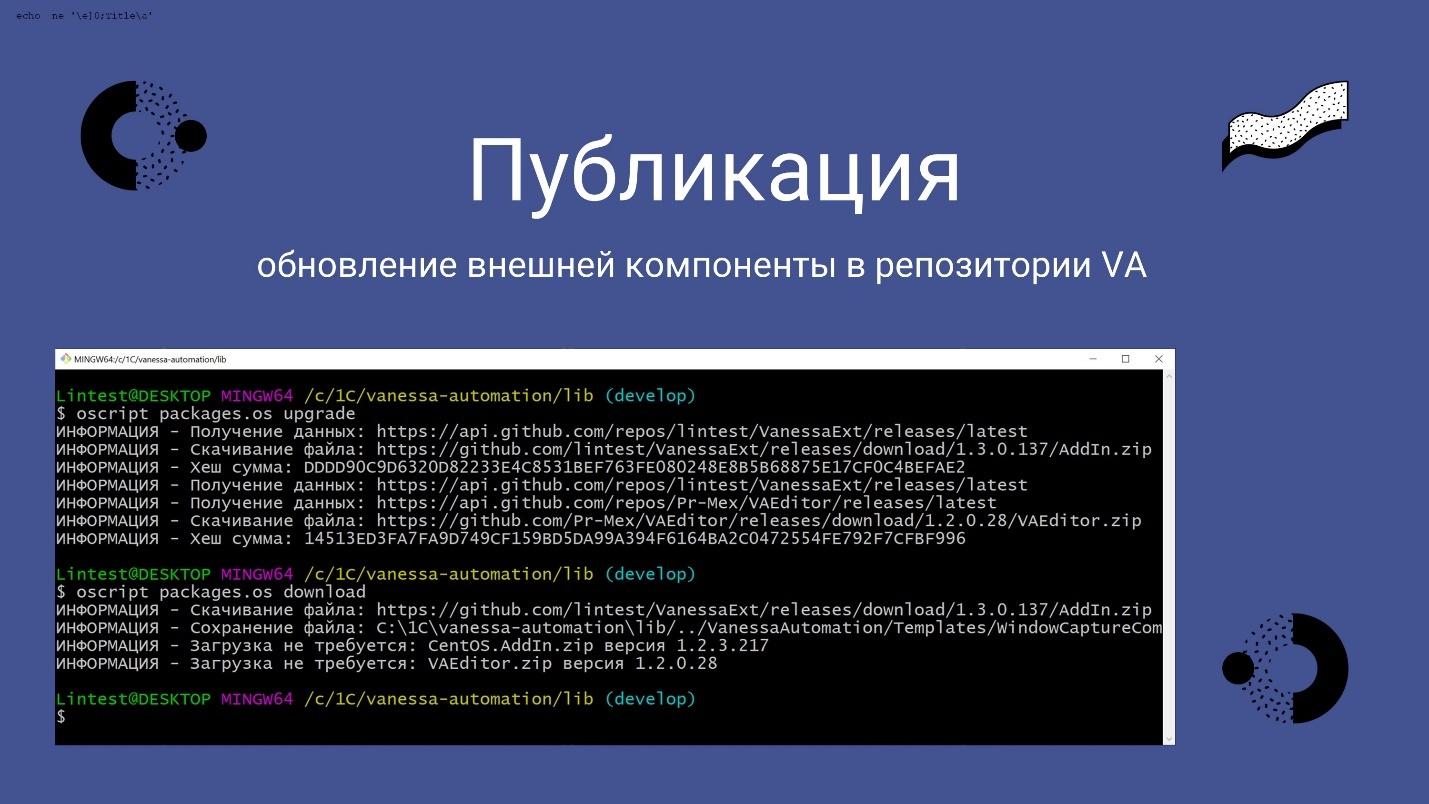
И последний пункт – это публикация внешней компоненты для использования в репозитории vanessa-automation. Она тоже полностью автоматизирована. На ранних этапах я включал двоичный код компоненты в репозиторий Vanessa Automation, и это сильно утяжеляло репозиторий.
Потом я переключился на такой подход, что в репозитории исходного кода хранится только номер версии, хэшсумма и адрес для скачивания.
И сам двоичный код внешний компоненты скачивается с GitHub в момент сборки решения.
Приемы, упрощающие разработку, и рекомендации

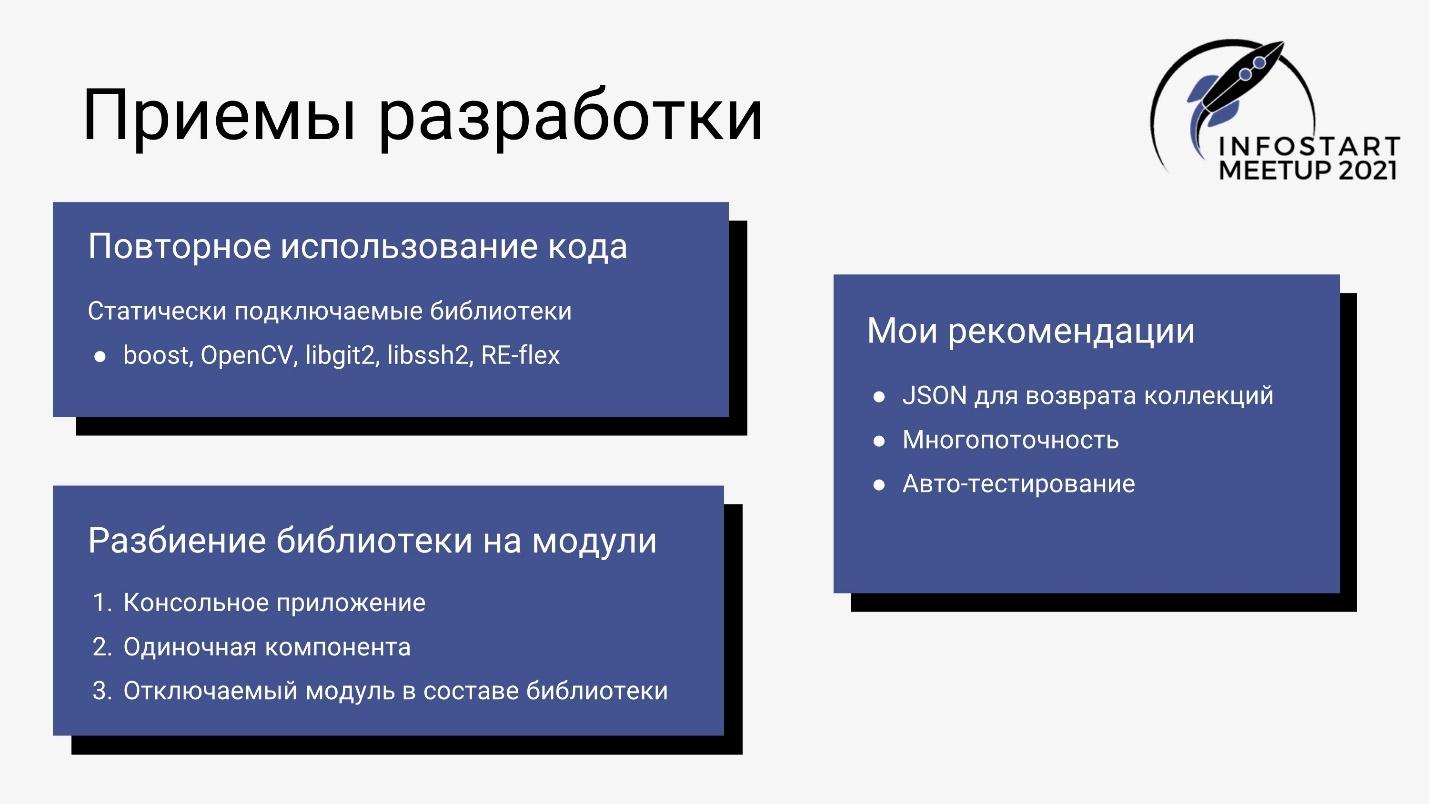
Напоследок расскажу, какие приемы разработки я использую.
Это – повторное использование программного кода, о котором я уже сказал. По сути, большинство функциональности является оберткой над какими-то свободными библиотеками – такими как boost, OpenCV, libgit2, libssh2, RE-flex и др.
Я уже говорил, что компиляция внешней компоненты – достаточно продолжительная – 50 минут. Поэтому разработку я веду в следующей последовательности:
-
вначале создаю простое консольное приложение, которое реализует необходимую функциональность;
-
потом создаю одиночную компоненту – для нее сразу тесты, проверяю ее;
-
и только после этого ее включаю в эту большую компоненту.
Рекомендации:
-
Для возврата коллекций из методов внешней компоненты я рекомендую использовать JSON. Дело в том, что методы внешней компоненты не позволяют передавать сложные структуры – массивы, коллекции, а я это постоянно использую – и для передачи, и для возврата. С помощью JSON это сделать очень удобно.
-
Для видеоэффектов использую многопоточность.
-
И обязательно автотестирование.
Возможности для роста

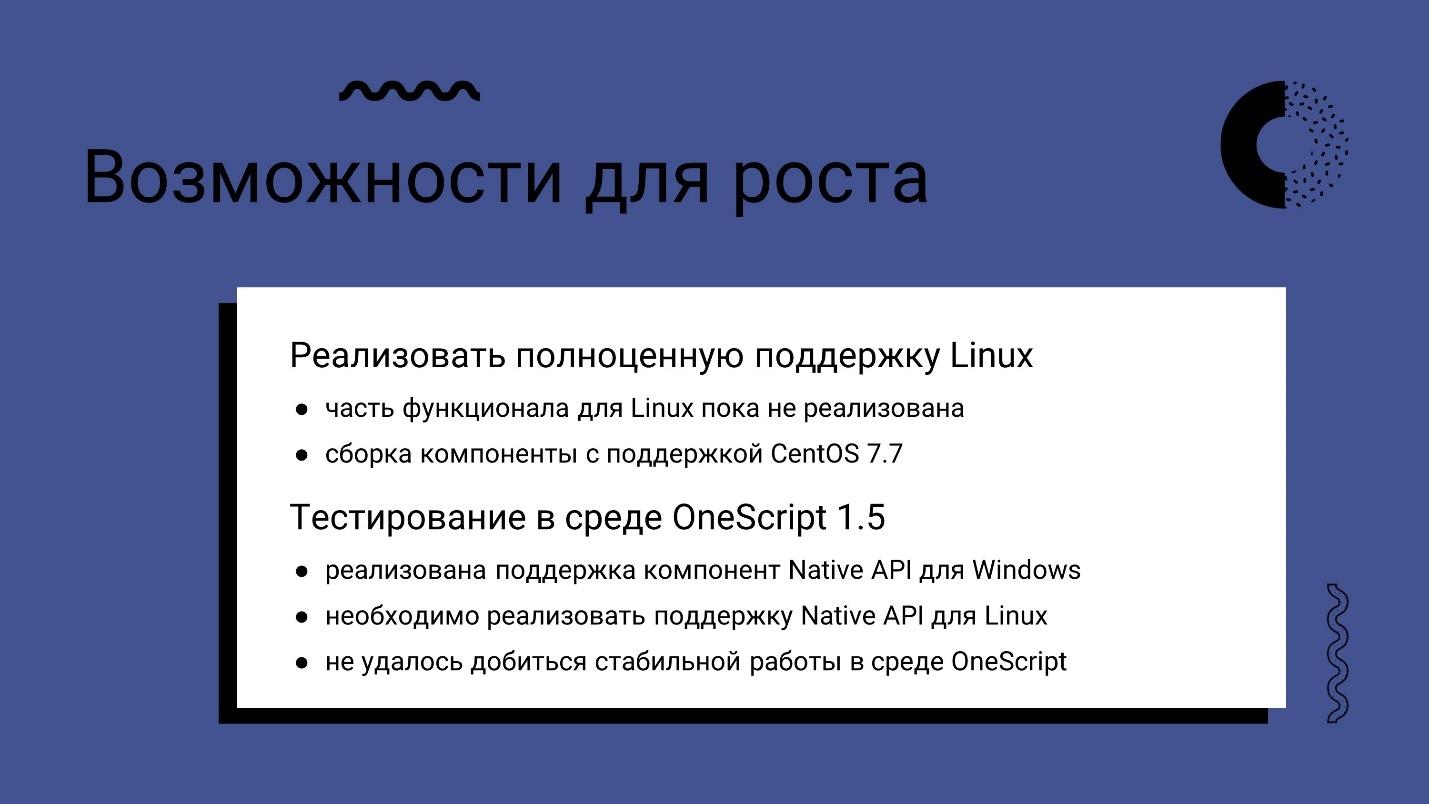
Заключительный слайд я хотел назвать «Проблемы внешних компонент», но, чтобы не акцентироваться на недостатках, я назвал «Возможности для роста».
-
Возможностью для роста я вижу реализацию полноценной поддержки для Linux. Проблема в том, что графическая система Windows и Linux сильно отличаются, и большинство графических эффектов приходится для Linux дублировать. Часть эффектов до сих пор нереализуема.
-
Кроме этого, есть проблема сборки внешних компонент для поддержки старых версий CentOS.
-
И на какой-то момент для тестирования я рассматривал вариант вызова OneScript. И даже реализовал поддержку нативных компонент для OneScript. Сейчас она реализована для Windows. Необходимо ее реализовать для Linux.
-
Но пока еще стабильной работы внешних компонент в среде OneScript мне не удалось достигнуть.
Приглашаю присоединиться к разработке внешней компоненты VanessaExt и к ее развитию https://github.com/lintest/VanessaExt
Вопросы
Встроенный в компоненту парсер языка Gherkin заметно позволил ускорить работу Vanessa Automation?
Парсер очень заметно ускорил работу. Тот парсер, который существовал раньше, выполнялся средствами встроенного языка 1С:Предприятие, там использовались функции СтрНайти, СтрЗаменить – они не очень удобные. А тот парсер, который я реализовал, использует регулярные выражения. Он сразу же сканирует библиотеку скриптов и выдает результат в JSON по фиче с учетом вложенных сценариев. Ускорение очень существенное. Когда я его разрабатывал, я его прогонял замер производительности под отладчиком – эффект ощущается.
Я правильно понимаю, у вас используется свой собственный парсер, а не готовая библиотека из сообщества Cucumber?
Там используется библиотека RE-flex – она помогает создавать парсеры на регулярных выражениях. Я посмотрел то, что представлено, мне не подошло. Начал уже с готового парсера из сообщества Cucumber, но он оказался недостаточно гибкий. И мне сам программный код не очень понравился. Поэтому мне было проще сделать свой парсер.
Я догадываюсь, потому что у нас все-таки TurboGherkin, а не классический Gherkin.
Да, развивать библиотеку Cucumber под TurboGherkin было бессмысленно.
По Linux можно чуть подробнее – что там именно не работает? Про графические вещи все понятно, а парсер Gherkin работает в Linux?
Парсер Gherkin работает. Поиск фрагмента картинки на экране работает. Не работает видеоэффект, который реализован на GDI+, для Linux его нужно повторить на чем-то. У парсера Gherkin не работает многопоточность. И еще что-то по мелочи не работает – это все обозначено в документации к внешней компоненте. Для Chrome интеграция работает.
Расскажите, как применяется многопоточность в парсере Gherkin?
Там, когда идет анализ большой папки с экспортируемыми сценариями, для пользователя занимает много времени, и очень хорошо показать прогресс-бар состояния в 1С. Внутри компоненты это выглядит просто – создается отдельный поток, в который передается управление, а метод сразу возвращает результат. И потом через внешнее событие приходит уже распарсенный файл. Многопоточность для разбора разных файлов фич в папке не используется – это просто возможность не блокировать интерфейс пользователя и выдавать статус. Это просто второй поток, который выполняется в фоне и освобождает основной поток 1С:Предприятие, чтобы дать статус текущего выполнения пользователю. Парсер выполняется в два прохода – вначале парсятся все файлы и оттуда вычленяются экспортные сценарии. Потом, когда второй раз все эти данные перебираются, они больше не парсятся, а генерируется результат в JSON и подставляется в сценарий, и в экспортируемые структуры сценариев подставляются значения параметров. В том числе и из таблиц переменных.
Нет планов, чтобы сделать многопоточное чтение этих фич? Когда на больших конфигурациях, на больших файлах фич, когда много этих файлов – все-таки тормоза определенные есть. Или сейчас эта проблема не так существенна?
Мне кажется, что сейчас эта проблема не так существенна. Парсер существенно увеличивает скорость обработки. Я думаю, сейчас эта проблема остро не стоит.
Что за аналог фреймворка xUnitFor1C у вас используется для автотестирования? Опубликован ли он где-то?

Это внешняя обработка, которая поставляется в составе релиза внешней компоненты. Она опубликована на GitHub в релизах – там публикуется zip-файл со скомпилированной библиотекой и файлом манифеста и вот такая внешняя обработка. Весь исходный код у нее открыт.
Внутри нее содержится несколько форм, по которым разбросана функциональность сценарного тестирования.
-
Форма Initialize используется для первичной установки внешней компоненты.
-
Затем, в зависимости от того, в каком режиме запущена форма – в облаке или интерактивно – управление передается либо в форму AppVeyor, или в форму RunTest для запуска тестов.
-
Дальше они по цепочке вызывают следующую форму, куда интегрирован код xUnitFor1C.
-
И сами тесты находятся в модуле формы Autotest.
На слайде показано, как выглядят тесты.

В зависимости от режима запуска они выдают ошибку или предупреждение (красный или желтый индикатор на слайде). Можете зайти на AppVeyor, посмотреть – там есть версии с ошибками. Здесь указано, в каком месте возникла ошибка, можно ее посмотреть и локализовать.
Весь этот механизм входит в состав внешней компоненты. Его можно использовать.
У меня на GitHub есть шаблон внешней компоненты. Это – шаблон, который можно брать за основу, там показано, как это делать.
На сервере AppVeyor используется учебная версия 1С:Предприятие – она не требует лицензии. Разворачивается из архива в сеансе тестирования и запускается в однопользовательском режиме – ей в командной строке передается имя обработки для запуска.
С учебной версией вы тестируете только под Windows?
Да, есть учебная версия для Linux, но сейчас тестирование автоматизировано только для Windows.
Впервые слышу, что тестирование выполняется под учебной версией.
Попытаюсь показать в браузере.

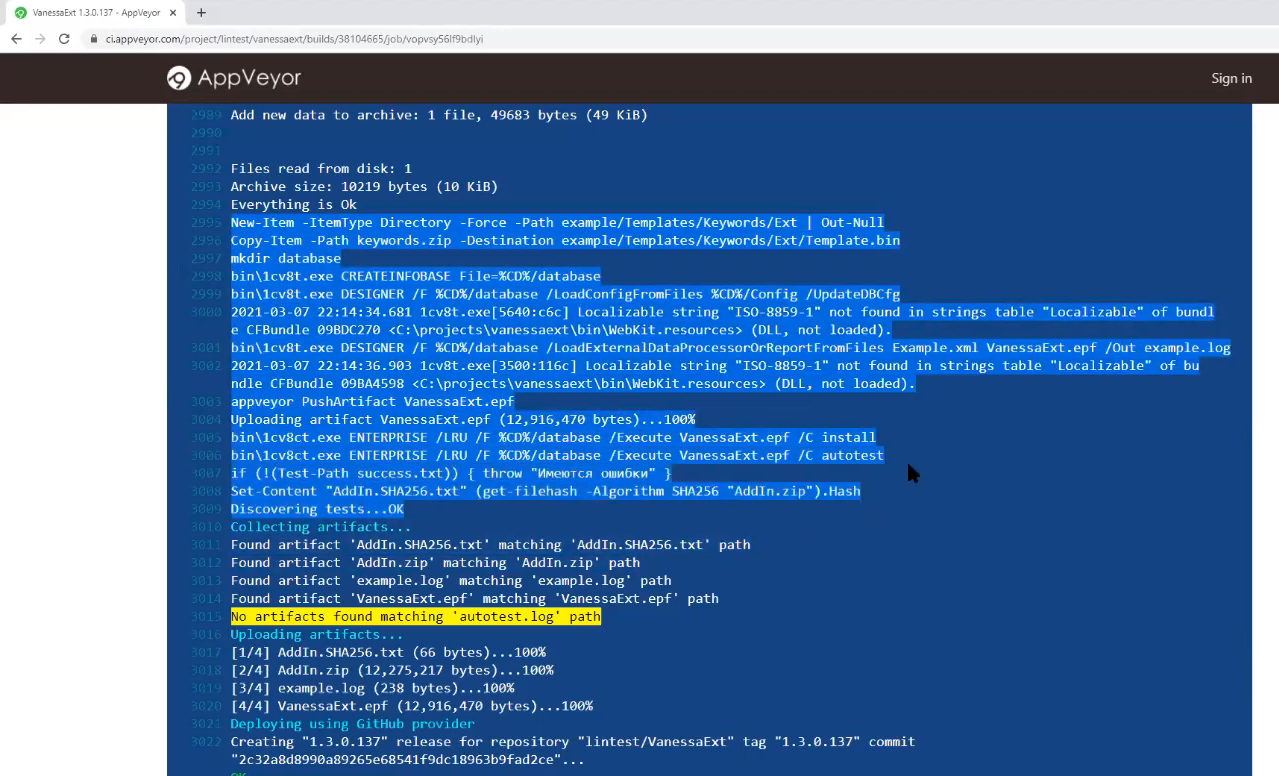
Я зашел на сервис AppVeyor – здесь выделено, как разворачивается учебная версия и показан сам процесс тестирования,
Платформа откуда-то скачивается, из какого-то облака? Или лежит как бинарный файл в репозитории?
Я поместил ее в отдельный репозиторий и упаковал в rar-файл с паролем.
Этот архив распаковывается в отдельную папку, где находится файл запуска платформы и исходники конфигурации, на которой будет производиться тестирование. Эта конфигурация пустая, там только отключен запрет синхронных вызовов внешних компонент.
По команде из этих исходников создается база данных.
И потом она запускается вместе с тестируемой внешней обработкой VanessaExt.epf, которая вызывает веб-методы сервиса AppVeyor, чтобы записать результаты тестов самой себя.
В конце формирует файл, что все успешно завершилось.

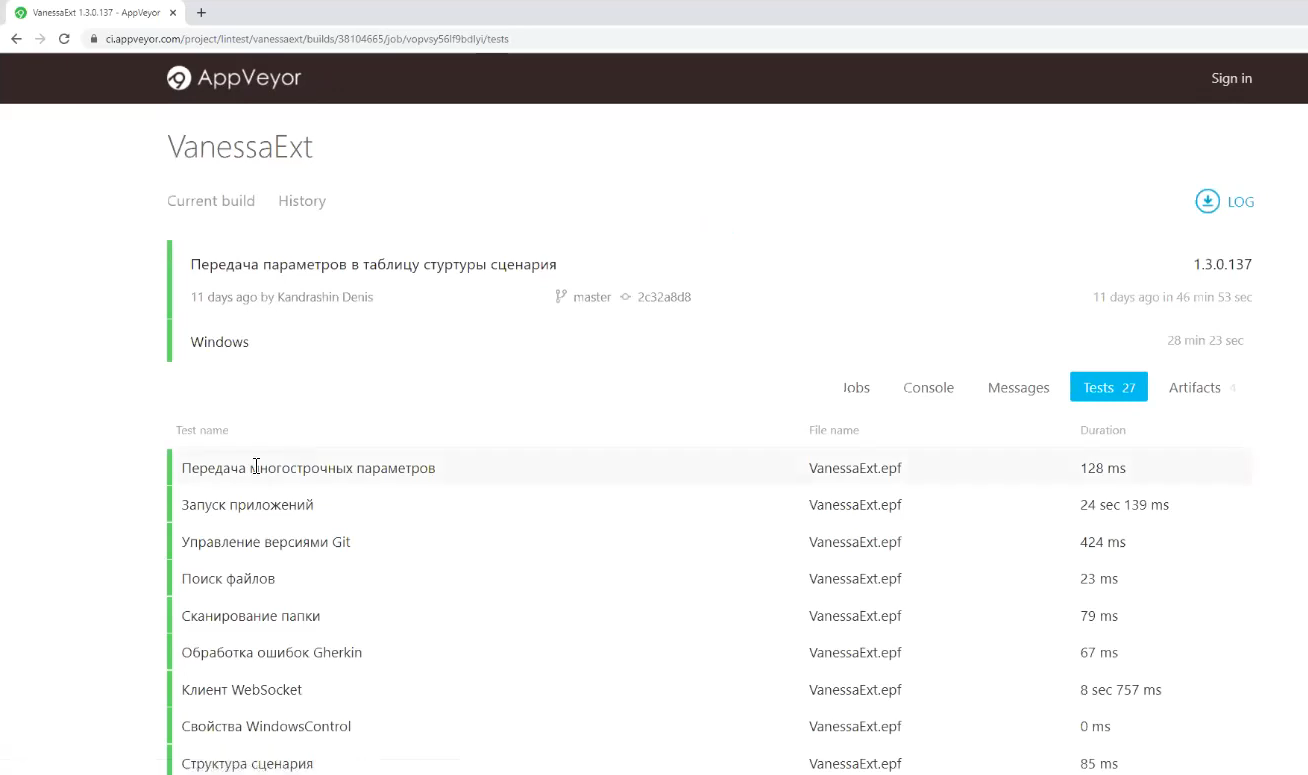
Вот эти тесты, можно посмотреть, как они выполнились.

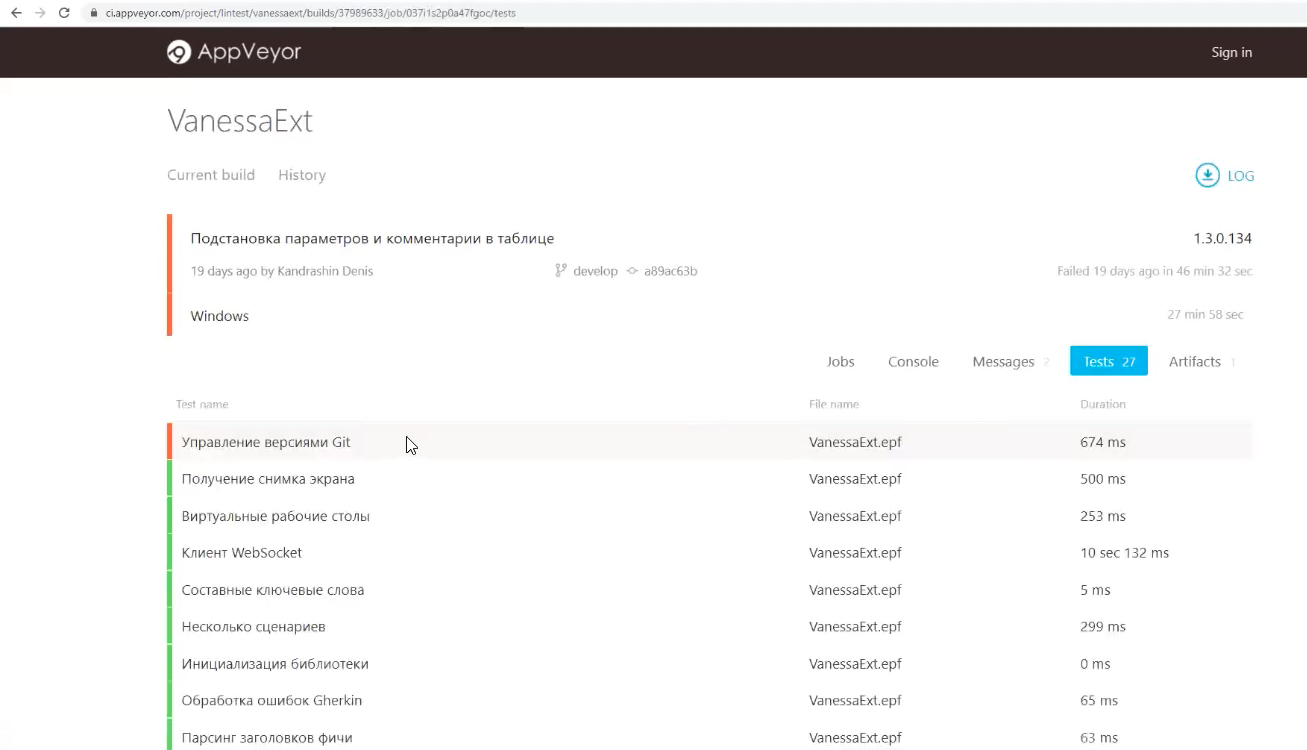
Если тест не прошел, это выглядит как-то так. Тут один тест упал.

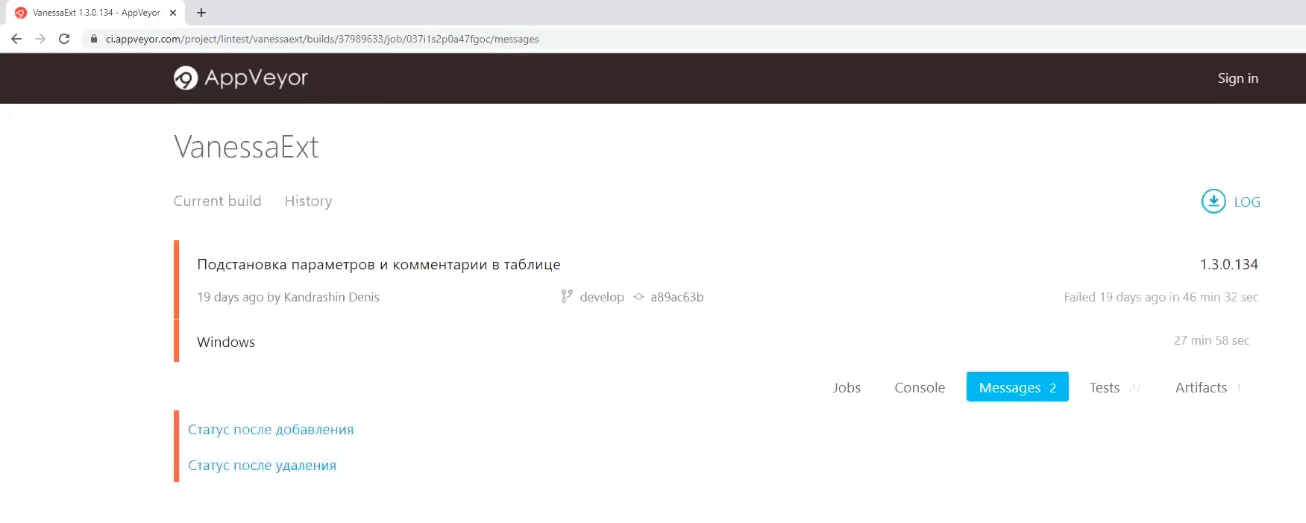
Можно провалиться (внутрь), увидеть, что он написал. Вот так выглядит падение теста.
Сервис AppVeyor бесплатный, мне хотелось использовать полностью свободные инструменты.
Использовать учебную версию очень удачно для всех этих облачных сервисов, потому что у 1С основная проблема – это все-таки ключики, проблема с лицензиями и т.д. Таким образом можно обойти.
Можно использовать и для встроенных GitHub Action, и для AppVeyor.
Учебной версии для тестирования многих вещей хватает.
Насколько внешние компоненты удобны в 1С? Можно ли без них? Все-таки порог вхождения довольно высокий, нужно знать C++
Да, я на C++ пишу. Еще был опыт написания на C#. Я считаю, что это очень удобный инструмент, рад, что платформа позволяет расширять свою функциональность. Использую внешние компоненты давно – для подключения торгового оборудования. В группе Абсолют внешние компоненты использовались для корпоративной телефонией Avaya. Для этого внутри компании была написана внешняя компонента. Считаю, что внешние компоненты – инструмент хороший, удобный. Не соглашусь, что он тяжелый для освоения. Достаточно базовых знаний C++, чтобы создавать успешно работающие внешние компоненты. Инструмент полезный, рабочий, используем.
Используете ли вы веб-технологии вместо или в дополнение к внешним компонентам?
В бизнесе постоянно нужно использовать какие-то интеграции с внешними сервисами, которые предоставляют банки и другие структуры. Это сервисы для электронных платежей, для получения и раскрытия аккредитивов, для отправки заявок на ипотеку, для интеграции с внутренними сервисами – например, для интеграции 1С с корпоративным порталом.
Сейчас все перешли на обмен через JSON, до этого в основном интеграция шла через веб-сервисы. Еще для регулярной интеграции с другими системами мы использовали внешние источники данных.
Инструмент выбирается оптимальным образом под задачу.
*************
Данная статья написана по итогам доклада (видео), прочитанного на онлайн-митапе "Расширяем возможности 1С: ВК, веб-технологии, serverless и другое".
Вступайте в нашу телеграмм-группу Инфостарт

