1Charts
Библиотека использования диаграмм ToastUI для 1С:Предприятие
ToastUI Charts: https://github.com/nhn/tui.chart
Репозиторий 1Charts: https://github.com/Bayselonarrend/1Charts
Приемущества использования диаграмм ToastUI из 1С:
- Широкие возможности по настройке
- Универсальность формата HTML
- Разнообразие видов диаграмм
- Интерактивность

При помощи данной библиотеки вы можете создавать HTML5 диаграммы на основе ToastUI в 1С. Для этого достаточно вызывать экспортные методы модуля и передавать туда необходимые данные. Чаще всего это Категории и Серии. Для начала использования достаточно забрать общий модуль ToastUI.bsl из корня репозитория себе в конфигурацию. Больше никаких дополнительных действий не требуется, однако есть несколько важных моментов:
-
Данные диаграммы скорее всего не будут отображаться в полях HTML на старых версиях 1С, где используется IE
-
В методе HTMLМакетСтраницы(), который отвечает за формирование оснастки HTML документа, источником скрипта ToastUI прописан CDN (сторонний сервер в интернете). Если вам важно сохранять работоспособность скрипта при отсутствии доступа к Интернет, данный скрипт необходимо скачать, а в качестве источника прописать локальный путь
-
Для отображения диаграмм в поле HTML, как результат функции по умолчанию возвращается объект типа ТекстовыйДокумент, который на стороне клиента необходимо записать на диск. Необходимость записи связана с тем, что при прямом вводе HTML как строки, WebKit блокирует выполнение js ToastUI. Если вы не собираетесь использовать диаграммы для вывода в поля HTML 1С, то в параметр ПолныйHTML (есть у любого метода диаграммы) нужно передавать Ложь. При этом, вместо текстового документа будет возвращаться строка, причем она будет содержать только скрипт формирования и контейнер - структуры документа с тегами HTML, Body, Head там не будет и готовую диаграмму можно передать, например, на сайт по Ajax.
При использовании стандартного варианта, возвращаемый текстовый документ будет содержать все атрибуты полного HTML документа. После его записи на диск, в реквизит поля HTML помещается путь к файлу
//Вызов с клиента для вывода на форму
&НаКлиенте
Процедура ВывестиДиаграммуОбластей(Команда)
ТекстДок = ToastUI.ДиаграммаОбластей(ВводныеКатегории, ВводныеСерии);
ИВФ = ПолучитьИмяВременногоФайла("html");
Оповещение = Новый ОписаниеОповещения("ПослеЗаписиHTML", ЭтотОбъект, ИВФ);
ТекстДок.НачатьЗапись(Оповещение, ИВФ);
КонецПроцедуры
&НаКлиенте
Процедура ПослеЗаписиHTML(Результат, ДополнительныеПараметры) Экспорт
РеквизитПоляHTML = ДополнительныеПараметры;
КонецПроцедуры
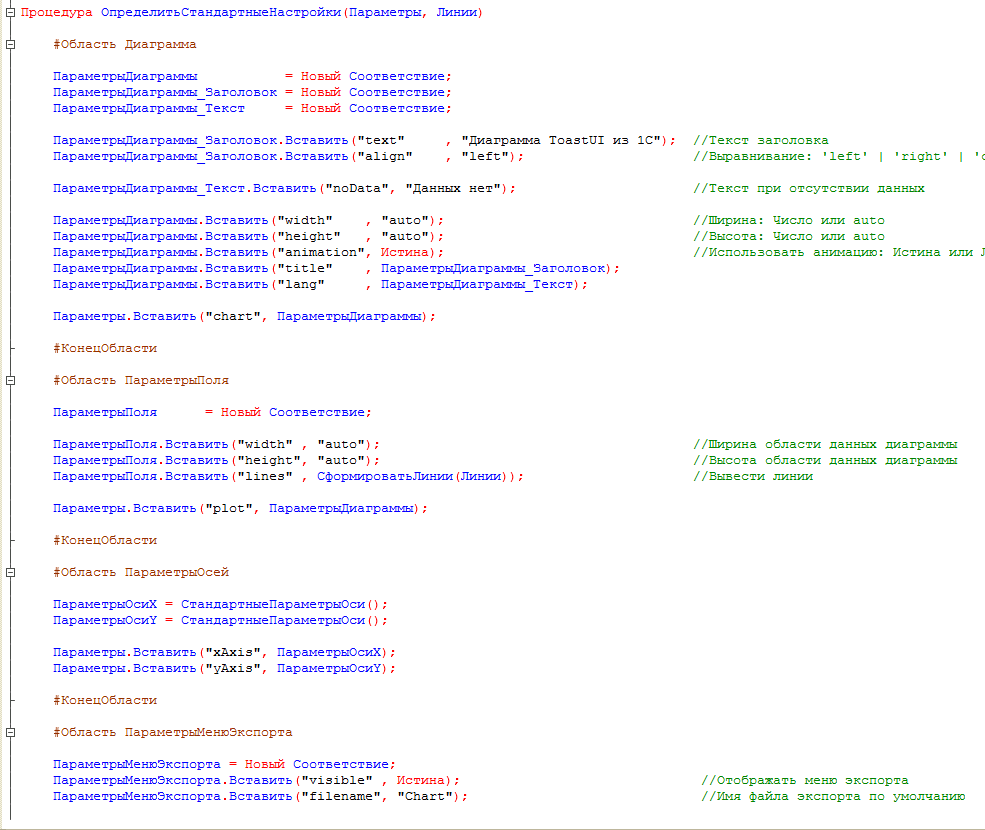
Кастомизация диаграмм
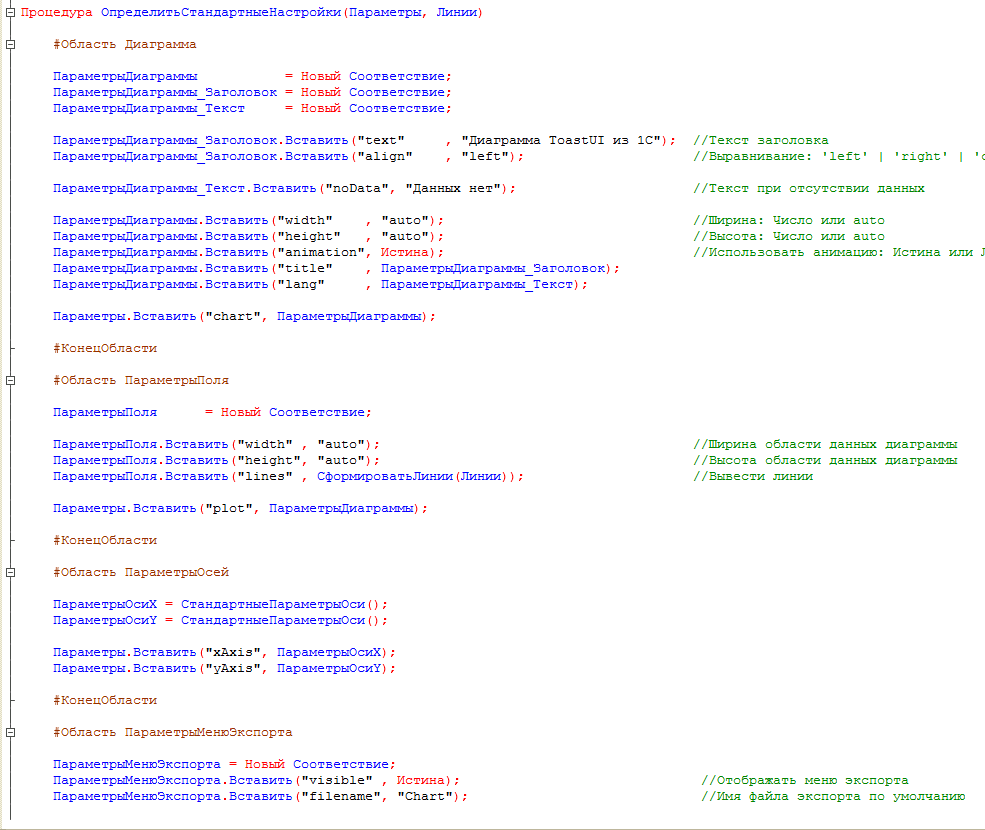
Диаграммы ToastUI имеют широкие возможности кастомизации. Для простоты и наглядности в библиотеке присутствует определение стандартных настроек внешнего вида, которые можно изменить

Если вы хотите определить настройки один раз и потом не возвращаться к ним, то можно изменять значения в методах ОпределитьСтандартныеНастройки() и ОпределитьСтандартнуюТему(). При необходимости в отдельных случаях использовать другой набор настроек, их можно переопределить, передав в необязательный параметр Параметры, который есть у всех методов диаграмм. После определения стандартных настроек, они будут перезаписаны по ключам переданными в качестве параметра
Доступные диаграммы:

_HTML = ToastUI.ДиаграммаОбластей(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

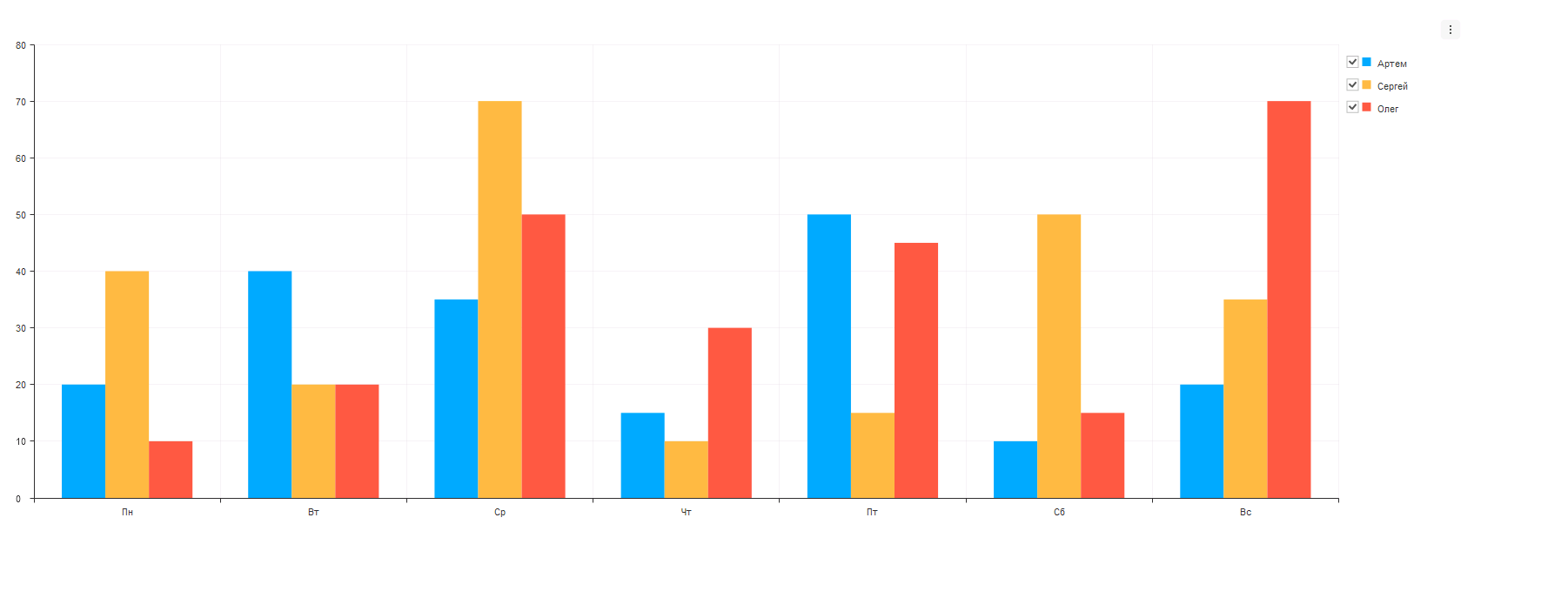
_HTML = ToastUI.Гистограмма(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции
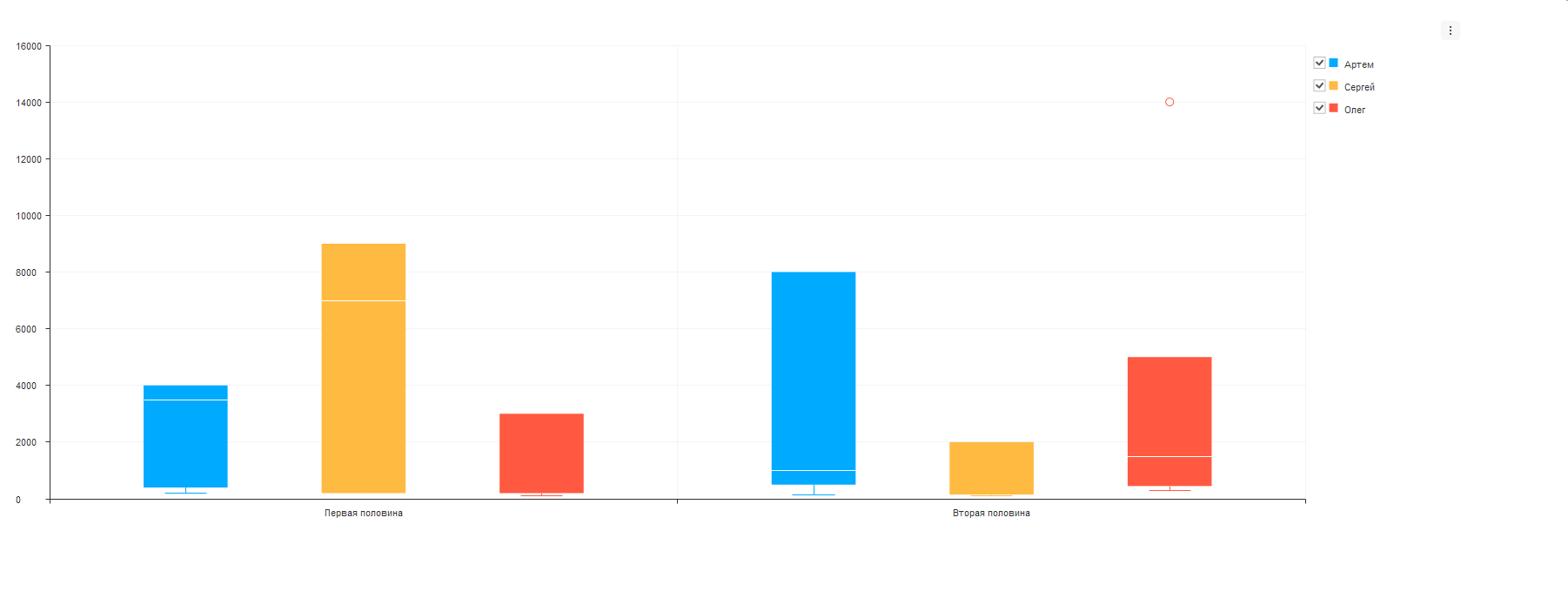
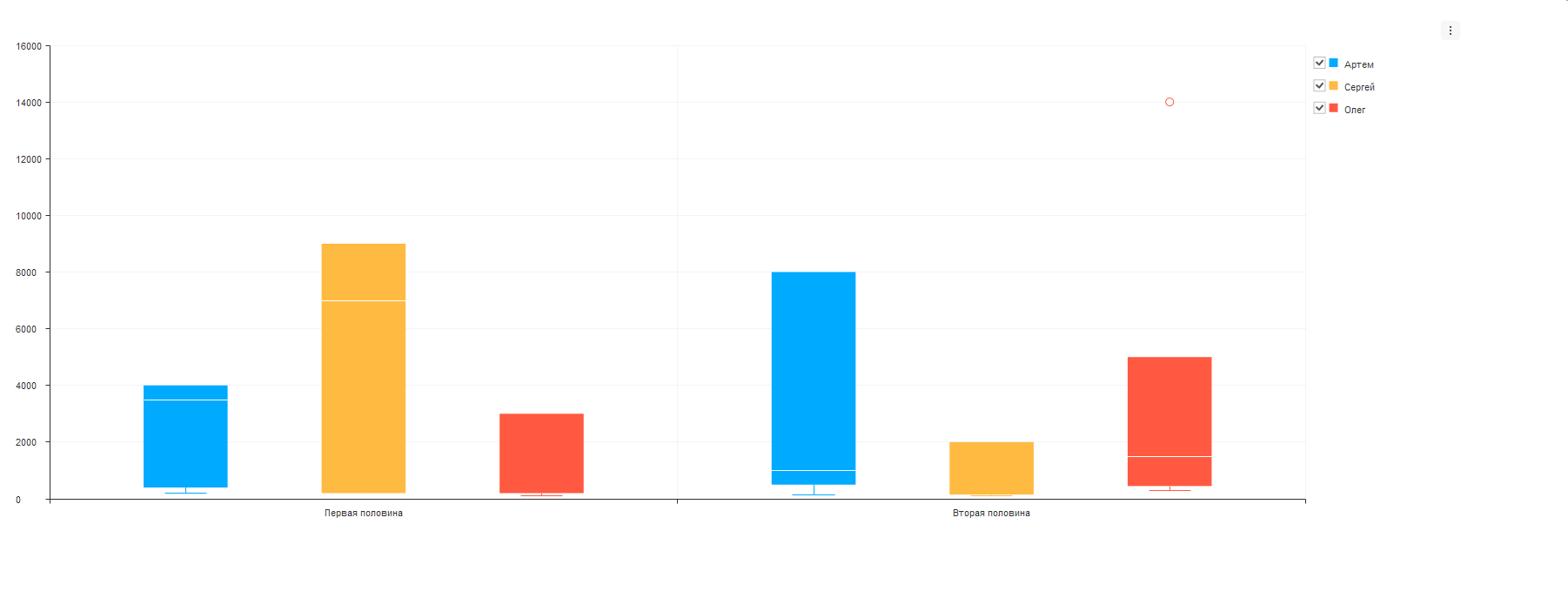
"Ящик с усами" (диаграмма размаха)

_HTML = ToastUI.ЯщикСУсами(ВводныеКатегорииЯщика(), ВводныеСерииЯщика(), ВводныеВылеты());
Функция ВводныеСерииЯщика()
СоответствиеСерий = Новый Соответствие;
МассивЯщика = Новый Массив;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(100);
МассивПоказателей.Добавить(200);
МассивПоказателей.Добавить(5000);
МассивПоказателей.Добавить(3000);
МассивЯщика.Добавить(МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(300);
МассивПоказателей.Добавить(450);
МассивПоказателей.Добавить(1500);
МассивПоказателей.Добавить(5000);
МассивЯщика.Добавить(МассивПоказателей);
СоответствиеСерий.Вставить("Олег", МассивЯщика);
МассивЯщика = Новый Массив;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(400);
МассивПоказателей.Добавить(200);
МассивПоказателей.Добавить(7000);
МассивПоказателей.Добавить(9000);
МассивЯщика.Добавить(МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(100);
МассивПоказателей.Добавить(150);
МассивПоказателей.Добавить(5000);
МассивПоказателей.Добавить(2000);
МассивЯщика.Добавить(МассивПоказателей);
СоответствиеСерий.Вставить("Сергей", МассивЯщика);
МассивЯщика = Новый Массив;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(200);
МассивПоказателей.Добавить(400);
МассивПоказателей.Добавить(3500);
МассивПоказателей.Добавить(4000);
МассивЯщика.Добавить(МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(150);
МассивПоказателей.Добавить(500);
МассивПоказателей.Добавить(1000);
МассивПоказателей.Добавить(8000);
МассивЯщика.Добавить(МассивПоказателей);
СоответствиеСерий.Вставить("Артем", МассивЯщика);
Возврат СоответствиеСерий;
КонецФункции
Функция ВводныеКатегорииЯщика()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Первая половина");
МассивКатегорий.Добавить("Вторая половина");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеВылеты()
СоответствиеВылетов = Новый Соответствие;
МассивЯщика = Новый Массив;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(1);
МассивПоказателей.Добавить(14000);
МассивЯщика.Добавить(МассивПоказателей);
СоответствиеВылетов.Вставить("Олег", МассивЯщика);
Возврат СоответствиеВылетов;
КонецФункции

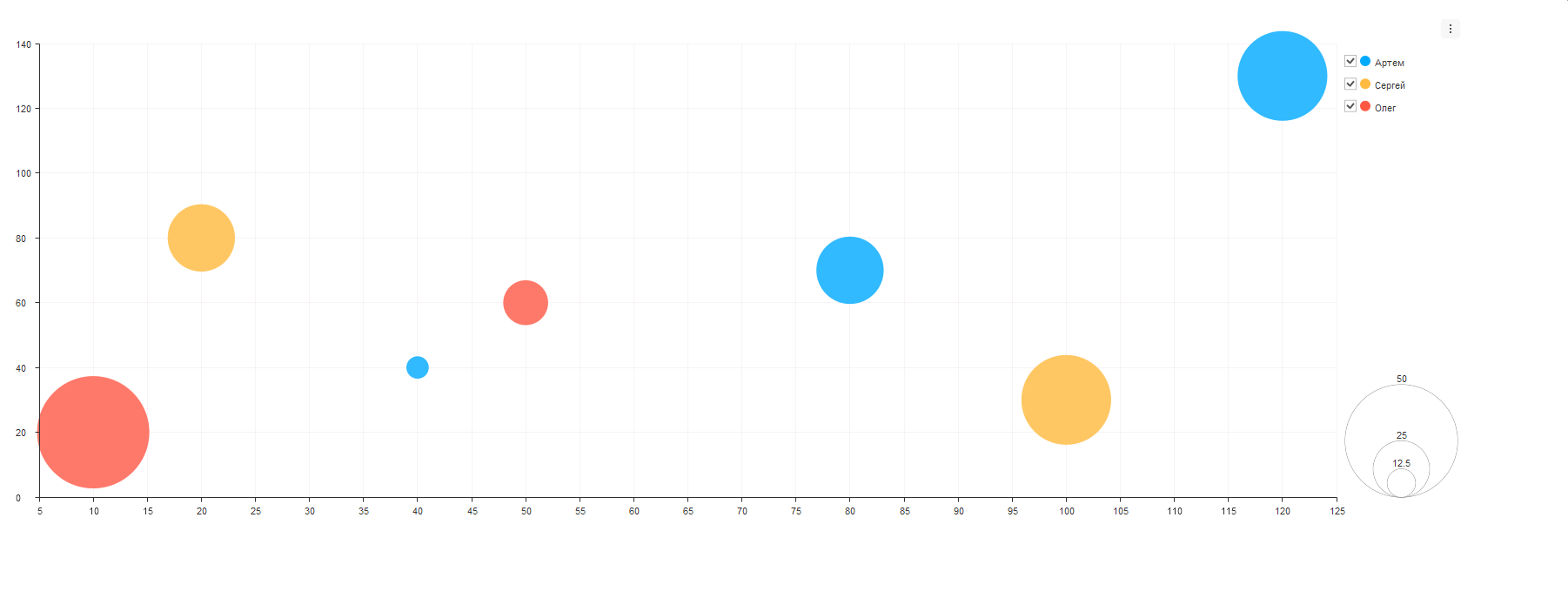
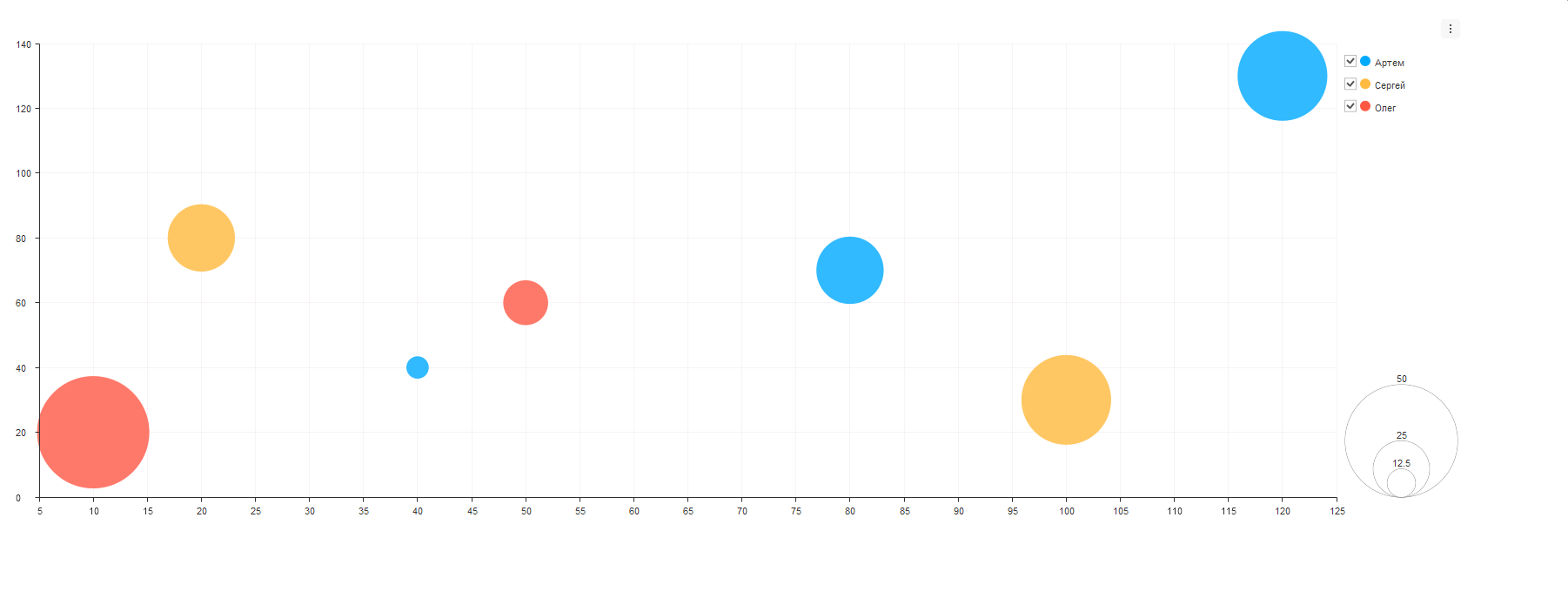
_HTML = ToastUI.ПузырьковаяДиаграмма(ВводныеСерииПузырьковойДиаграммы());
Функция ВводныеСерииПузырьковойДиаграммы()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(10, 20, 50, "Яблоко");
МассивПоказателей.Добавить(ЭлементДиаграммы);
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(50, 60, 20, "Груша");
МассивПоказателей.Добавить(ЭлементДиаграммы);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(100, 30, 40, "Слива");
МассивПоказателей.Добавить(ЭлементДиаграммы);
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(20, 80, 30, "Апельсин");
МассивПоказателей.Добавить(ЭлементДиаграммы);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(120, 130, 40, "Мандарин");
МассивПоказателей.Добавить(ЭлементДиаграммы);
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(80, 70, 30, "Киви");
МассивПоказателей.Добавить(ЭлементДиаграммы);
ЭлементДиаграммы = ToastUI.КонструкторЭлементаПузырьковойДиаграммы(40, 40, 10, "Банан");
МассивПоказателей.Добавить(ЭлементДиаграммы);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

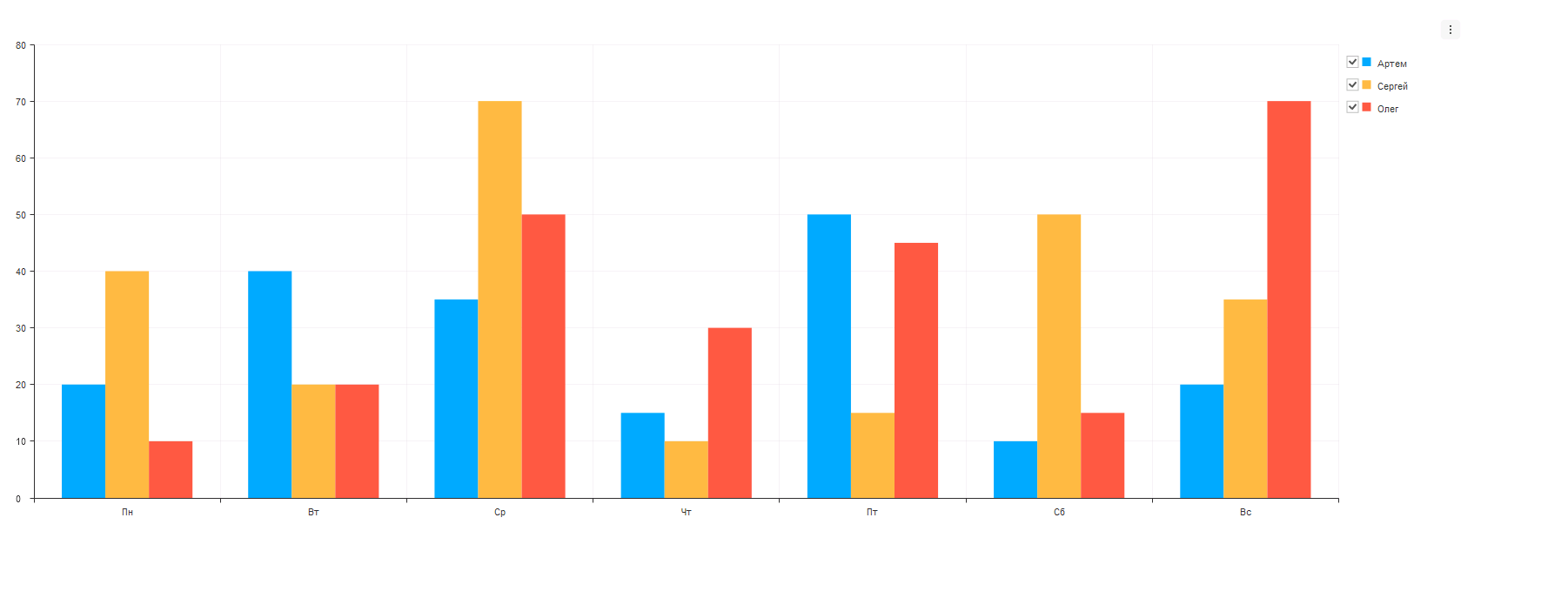
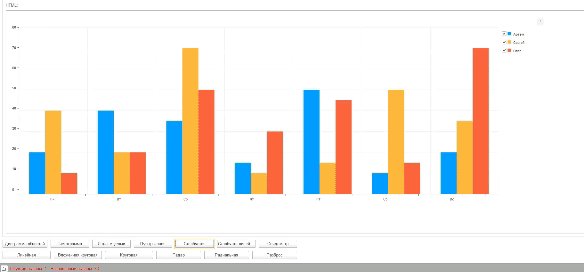
_HTML = ToastUI.СтолбчатаяДиаграмма(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции
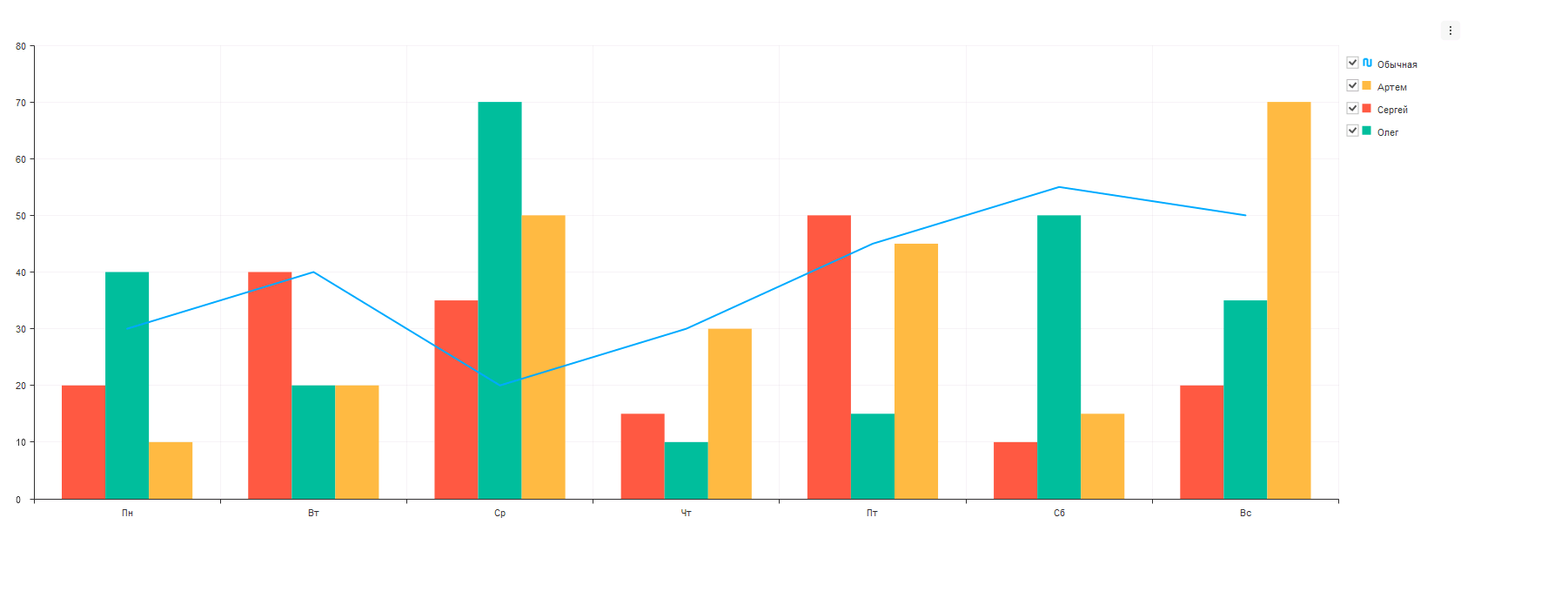
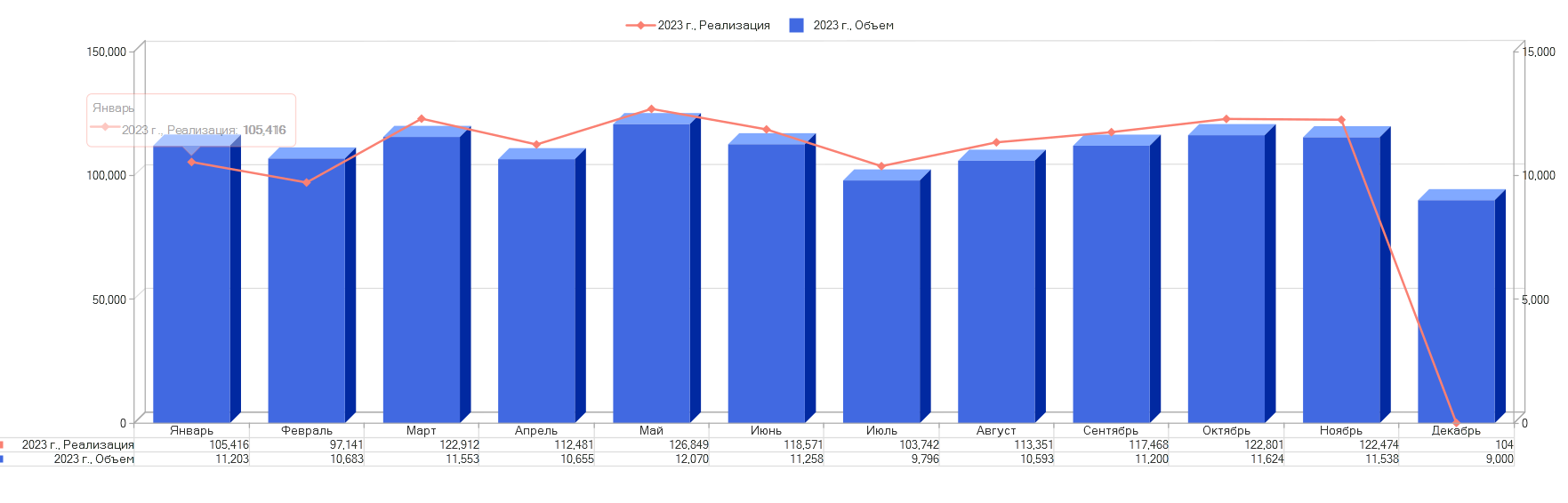
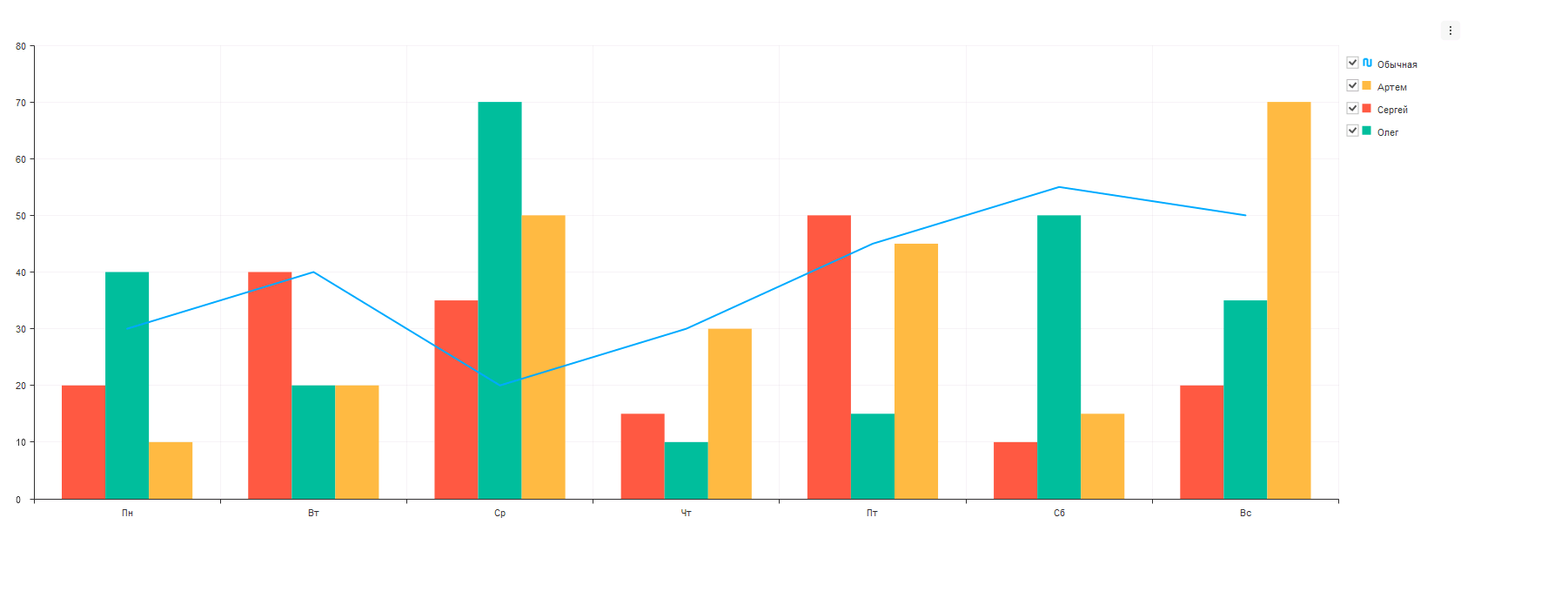
Столбчато-линейная диаграмма

_HTML = ToastUI.СтолбчатоЛинейнаяДиаграмма(ВводныеКатегории(), ВводныеСерии(), ВводныеЛинии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции
Функция ВводныеЛинии()
СоответствиеЛиний = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(55);
МассивПоказателей.Добавить(50);
СоответствиеЛиний.Вставить("Обычная", МассивПоказателей);
Возврат СоответствиеЛиний;
КонецФункции

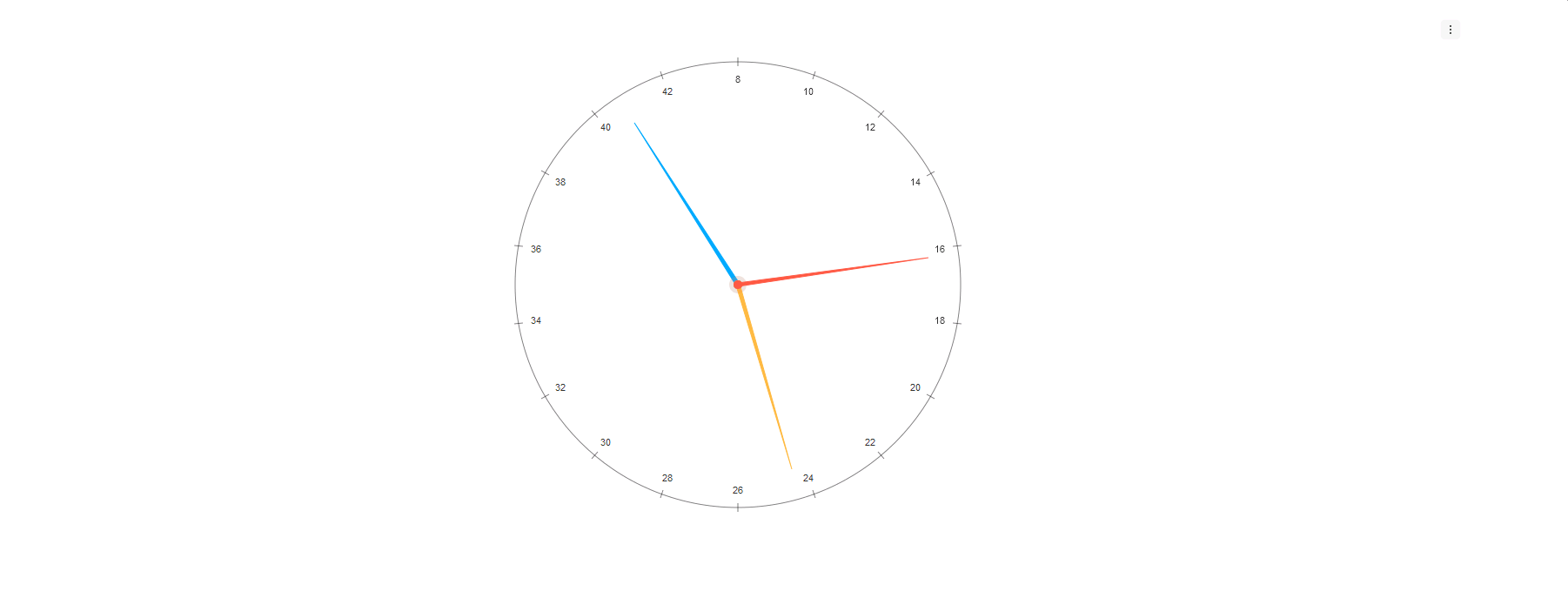
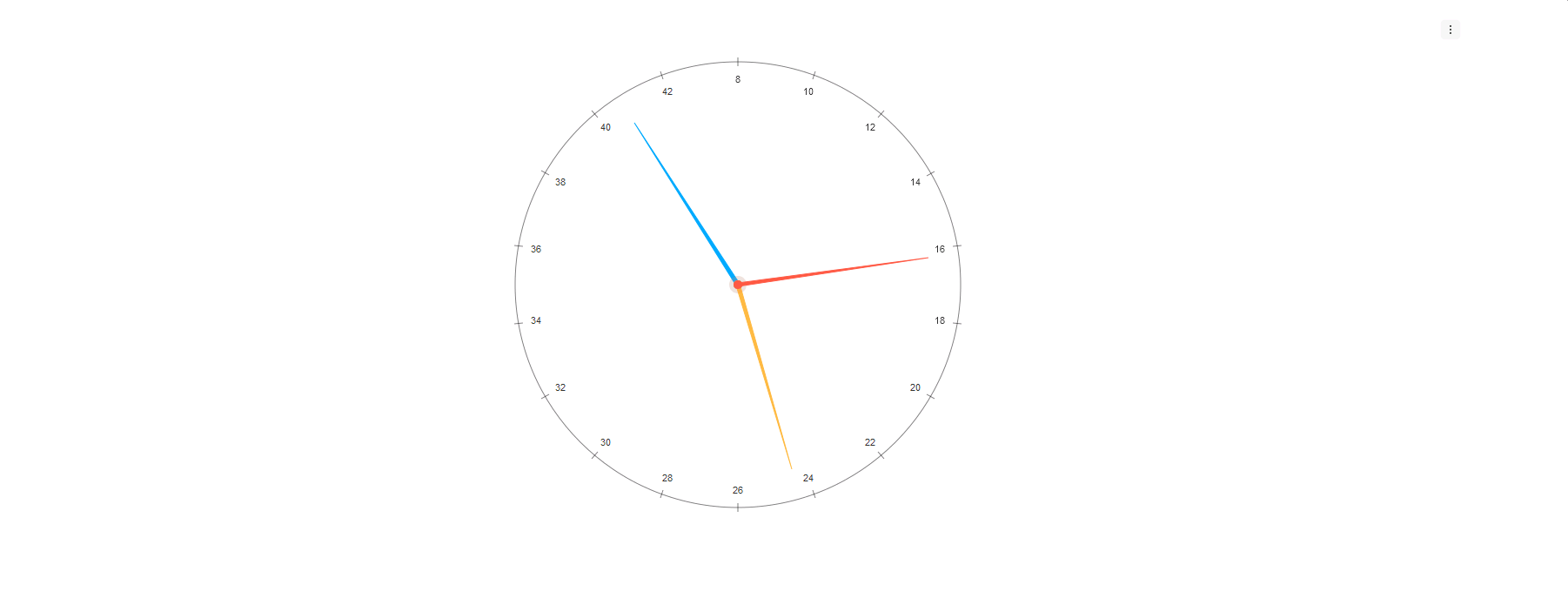
_HTML = ToastUI.Спидометр(ВводныеСерииСОднимЗначениемВМассиве());
Функция ВводныеСерииСОднимЗначениемВМассиве()
СоответствиеСерий = Новый Соответствие;
Значение = Новый Массив;
Значение.Добавить(10);
СоответствиеСерий.Вставить("Олег", Значение);
Значение = Новый Массив;
Значение.Добавить(20);
СоответствиеСерий.Вставить("Сергей", Значение);
Значение = Новый Массив;
Значение.Добавить(40);
СоответствиеСерий.Вставить("Артем", Значение);
Возврат СоответствиеСерий;
КонецФункции

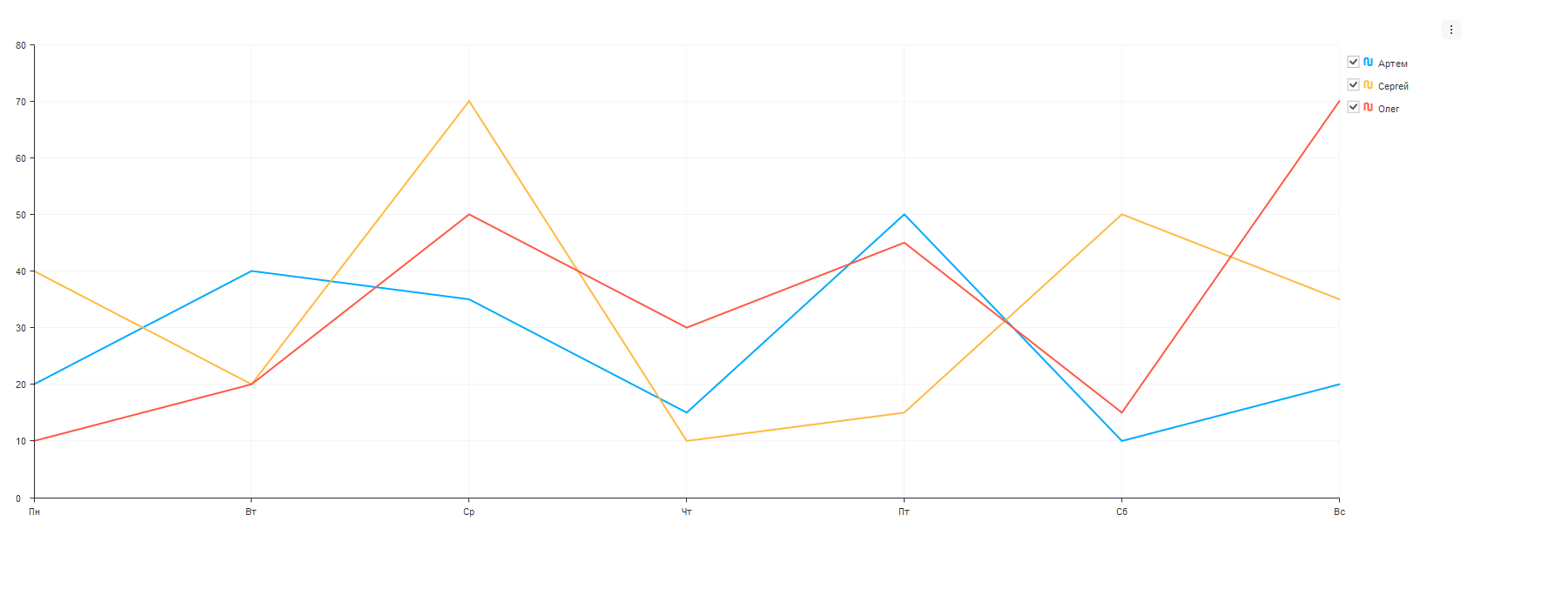
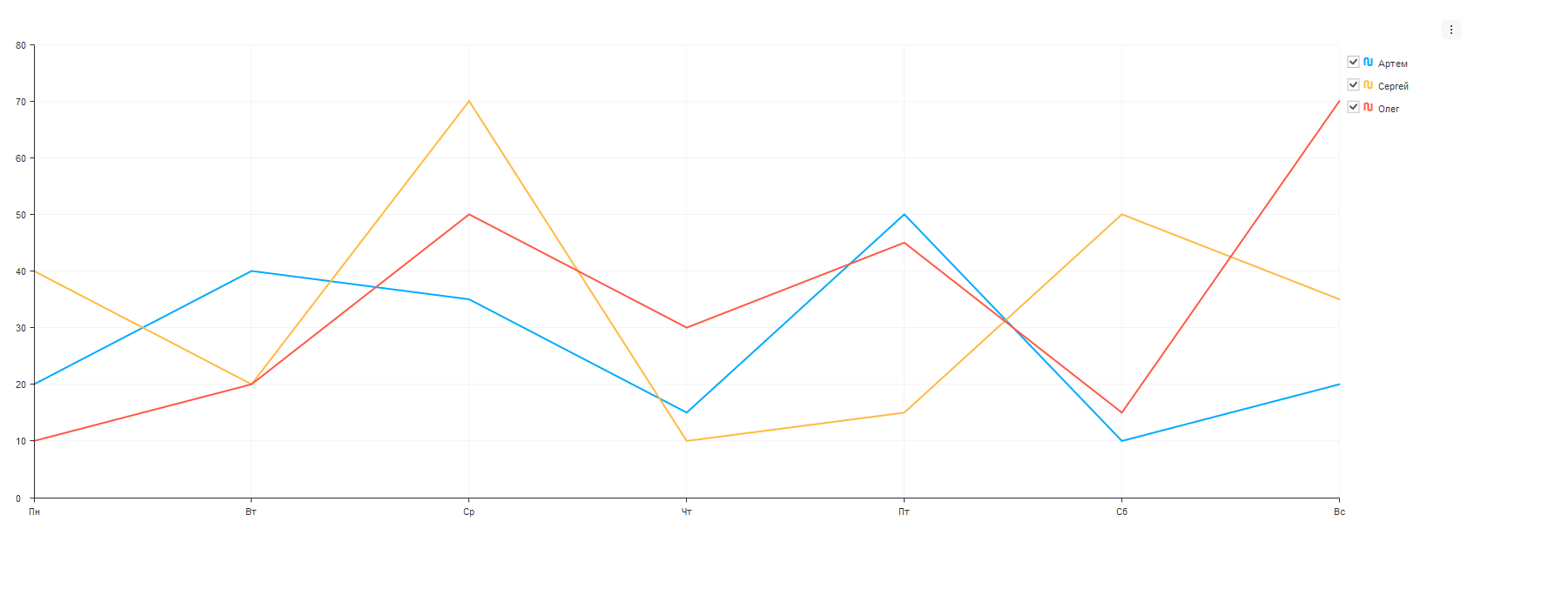
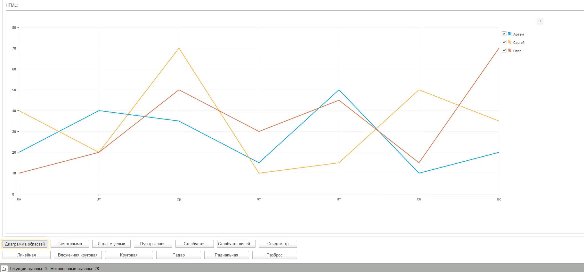
_HTML = ToastUI.ЛинейнаяДиаграмма(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

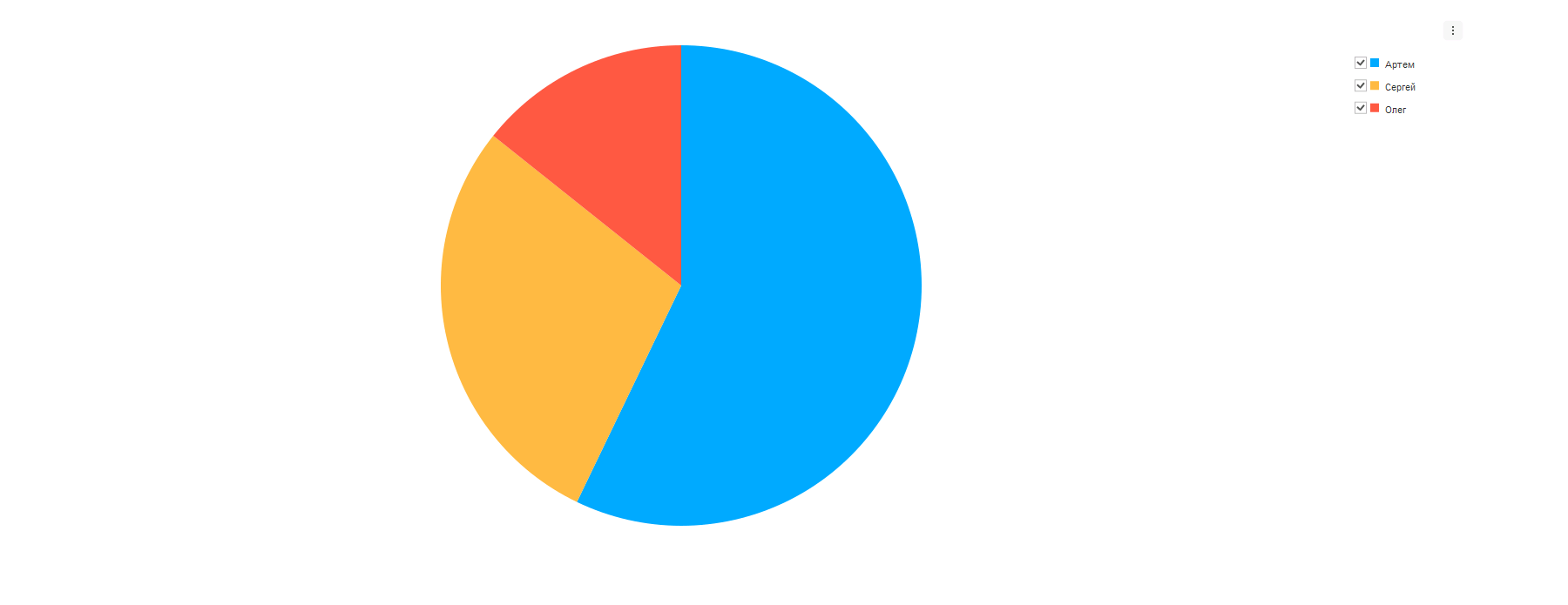
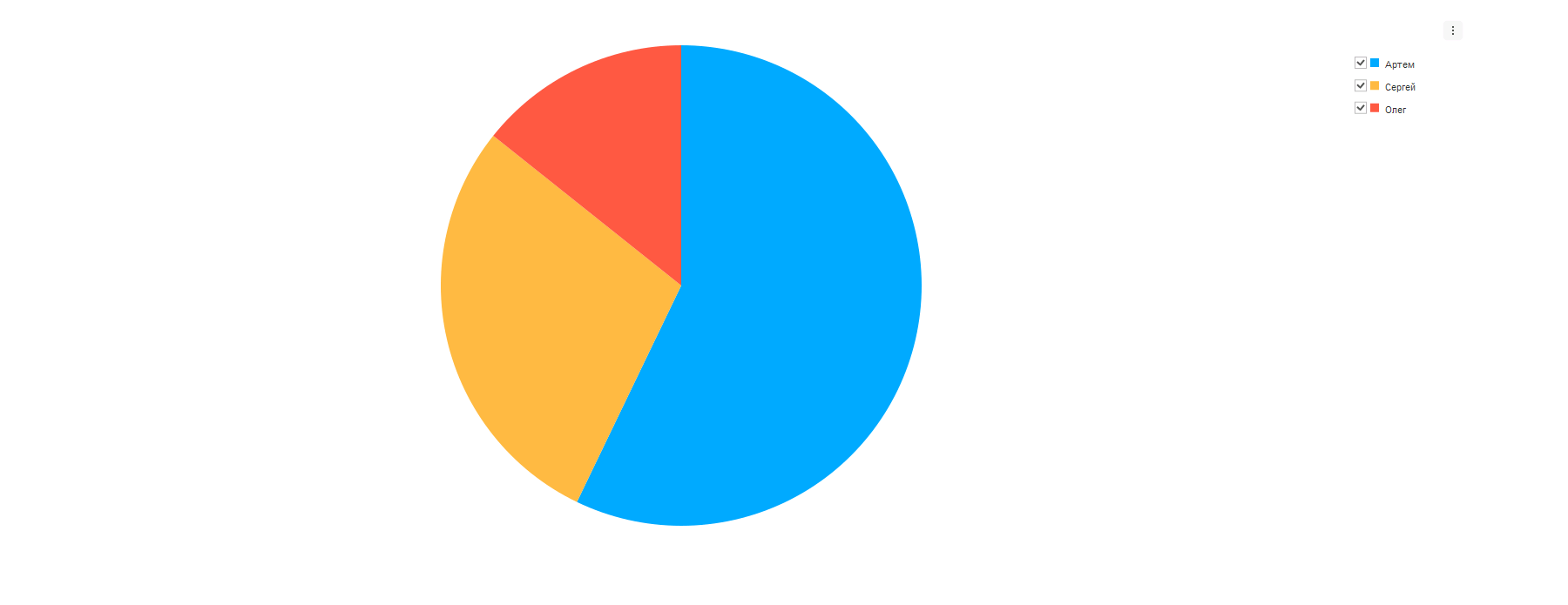
_HTML = ToastUI.КруговаяДиаграмма(ВводныеСерииСОднимЗначением());
Функция ВводныеСерииСОднимЗначением()
СоответствиеСерий = Новый Соответствие;
СоответствиеСерий.Вставить("Олег", 10);
СоответствиеСерий.Вставить("Сергей", 20);
СоответствиеСерий.Вставить("Артем", 40);
Возврат СоответствиеСерий;
КонецФункции
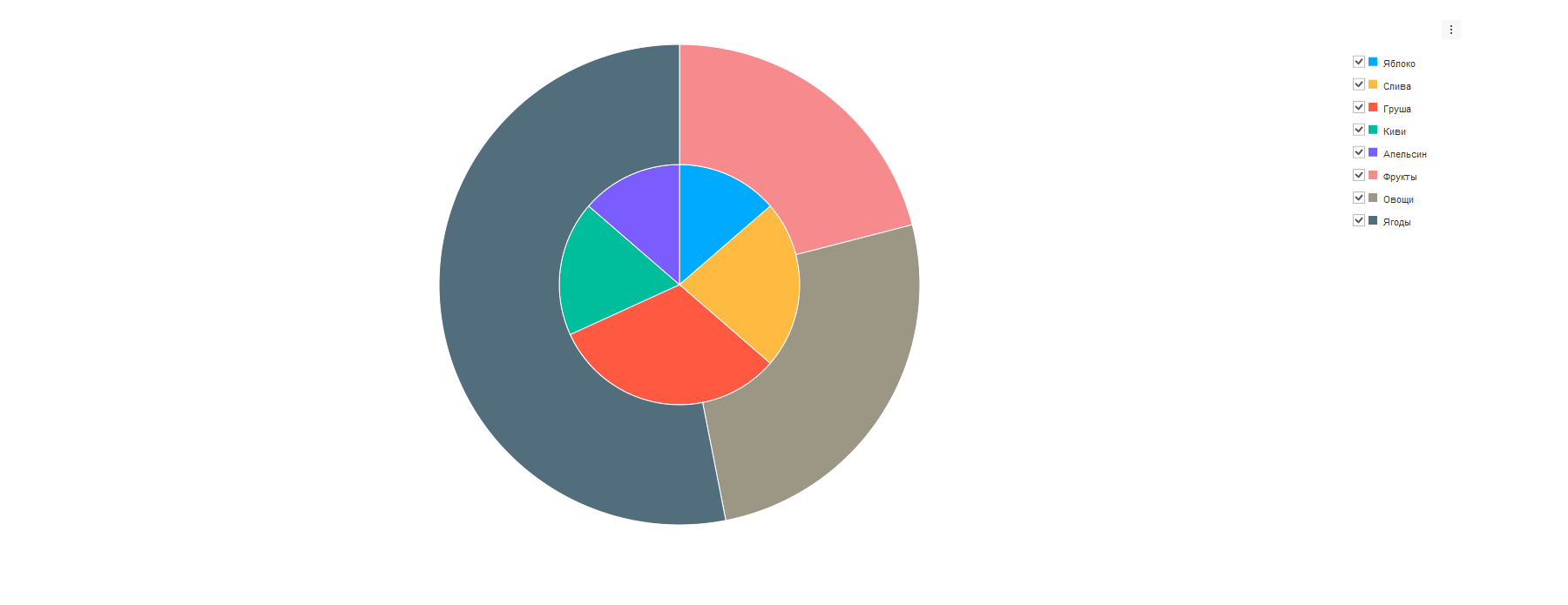
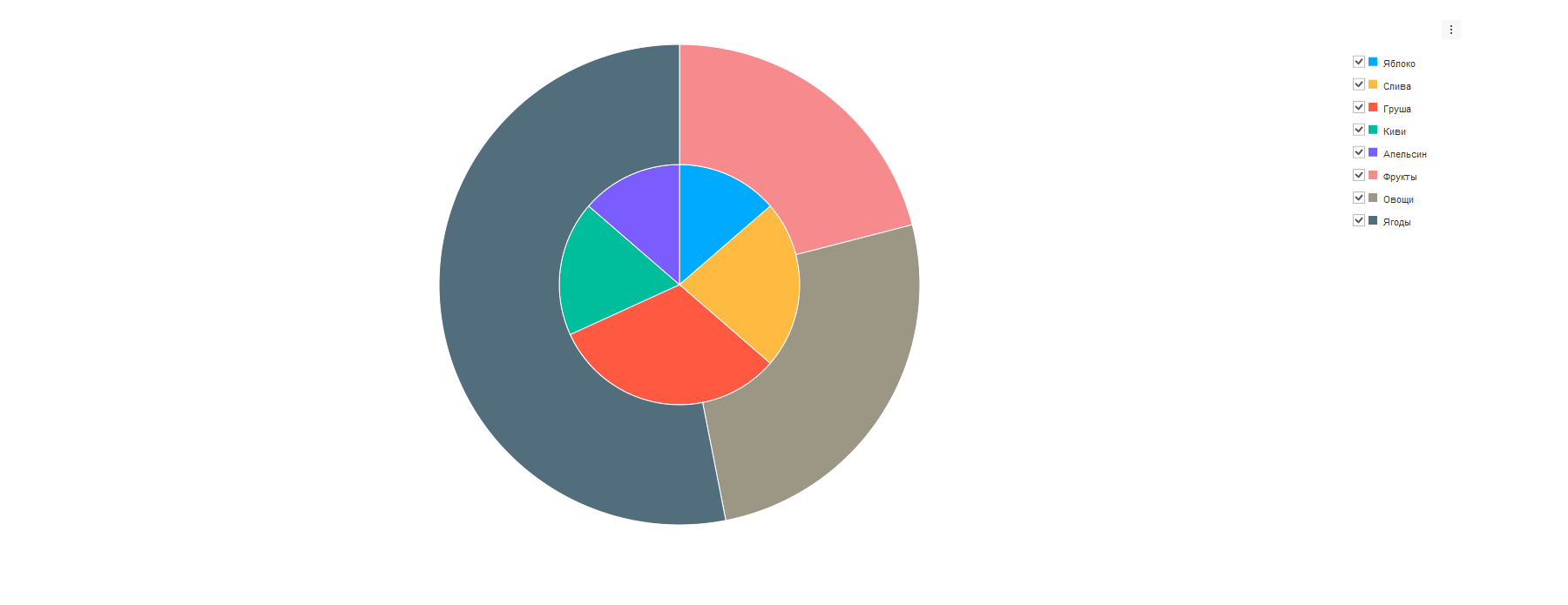
Вложенная круговая диаграмма

_HTML = ToastUI.ВложеннаяКруговаяДиаграмма(ВводныеСерииКруговойДиаграммы());
Функция ВводныеСерииКруговойДиаграммы()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Фрукты",170));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Овощи",210));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Ягоды",430));
СоответствиеСерий.Вставить("Все", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Яблоко",30));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Слива",50));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Груша",70));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Киви",40));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаКруговойДиаграммы("Апельсин",30));
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

_HTML = ToastUI.Радар(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

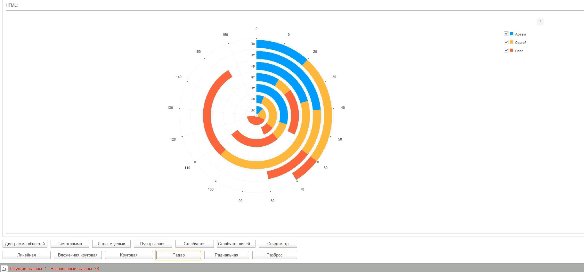
_HTML = ToastUI.РадиальнаяДиаграмма(ВводныеКатегории(), ВводныеСерии());
Функция ВводныеКатегории()
МассивКатегорий = Новый Массив;
МассивКатегорий.Добавить("Пн");
МассивКатегорий.Добавить("Вт");
МассивКатегорий.Добавить("Ср");
МассивКатегорий.Добавить("Чт");
МассивКатегорий.Добавить("Пт");
МассивКатегорий.Добавить("Сб");
МассивКатегорий.Добавить("Вс");
Возврат МассивКатегорий;
КонецФункции
Функция ВводныеСерии()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(30);
МассивПоказателей.Добавить(45);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(70);
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(70);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(35);
СоответствиеСерий.Вставить("Сергей", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(20);
МассивПоказателей.Добавить(40);
МассивПоказателей.Добавить(35);
МассивПоказателей.Добавить(15);
МассивПоказателей.Добавить(50);
МассивПоказателей.Добавить(10);
МассивПоказателей.Добавить(20);
СоответствиеСерий.Вставить("Артем", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции

_HTML = ToastUI.ДиаграммаРазброса(ВводныеСерииРазброса());
Функция ВводныеСерииРазброса()
СоответствиеСерий = Новый Соответствие;
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(20,170));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(50,210));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(70,430));
СоответствиеСерий.Вставить("Все", МассивПоказателей);
МассивПоказателей = Новый Массив;
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(40,30));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(110,50));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(20,70));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(40,40));
МассивПоказателей.Добавить(ToastUI.КонструкторЭлементаРазброса(90,30));
СоответствиеСерий.Вставить("Олег", МассивПоказателей);
Возврат СоответствиеСерий;
КонецФункции
Репозиторий:
https://github.com/Bayselonarrend/1Charts
Не забудьте поставить + ;) Спасибо за внимание!
Основано на библиотеке ToastUI Charts
MIT License
https://github.com/nhn/tui.chart?tab=MIT-1-ov-file#readme
Copyright (c) 2020 NHN Cloud Corp.

 Мой GitHub: https://gitub.com/Bayselonarrend
Лицензия MIT: https://mit-license.org
Мой GitHub: https://gitub.com/Bayselonarrend
Лицензия MIT: https://mit-license.org




Мой GitHub: https://gitub.com/Bayselonarrend Лицензия MIT: https://mit-license.org