1) Скачиваем необходимую библиотеку https://www.highcharts.com/download
2) Открываем:

3) Ищем подходящий график (выбрал Spline):

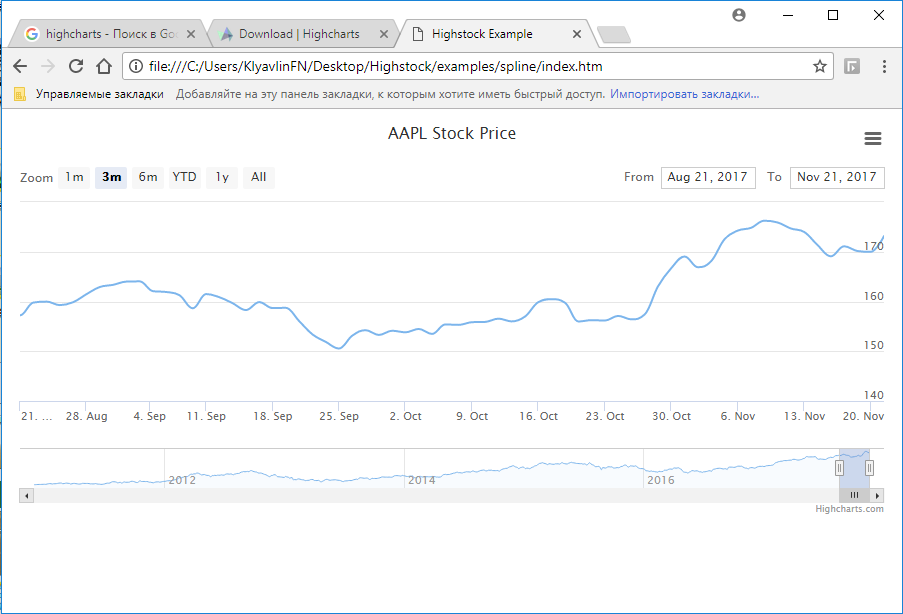
4) Для примера:

5) Правый клик. Открываем исходный код:

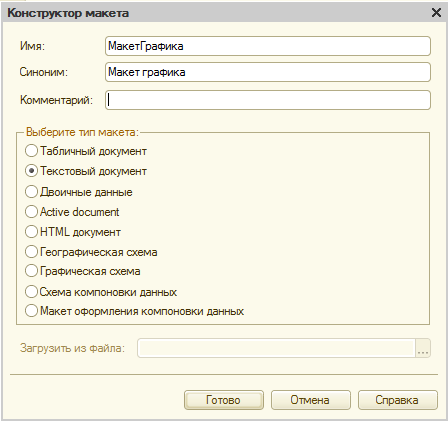
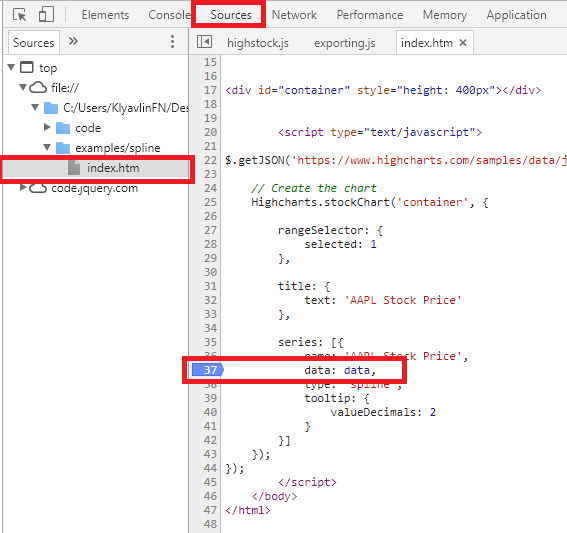
6) Копируем код страницы в шаблон:

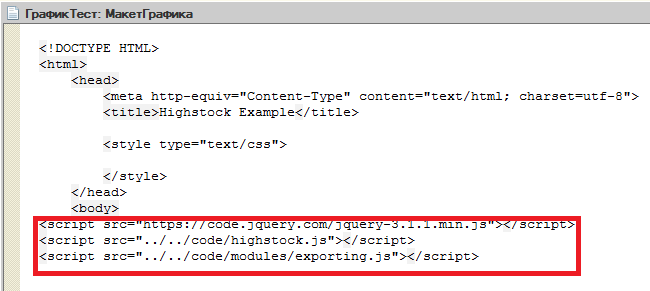
7) Ищем дополнительные файлы (сразу за заголовком):

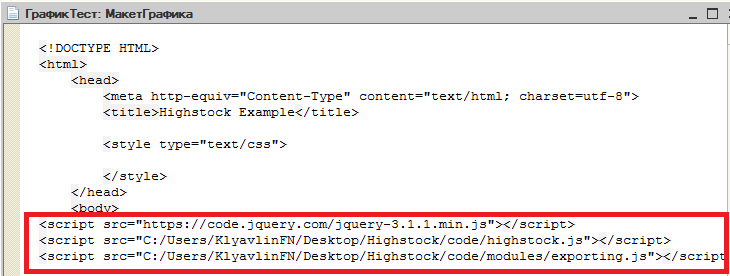
8) Указываем пути в нашу библиотеку:

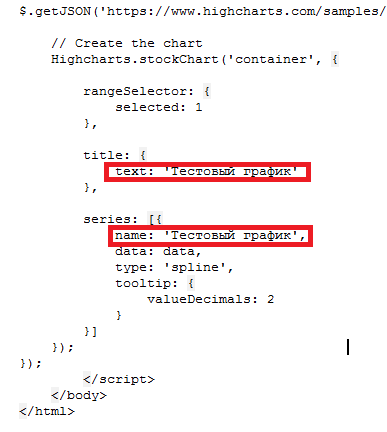
9) Указываем нужные заголовки диаграммы:

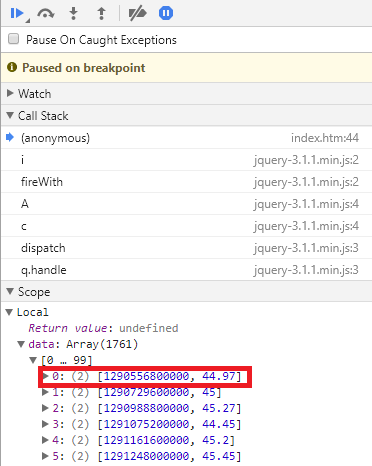
10) Открываем отладчик кода:

11) Ставим точку останова там, где передаются данные (клик по номеру строки):

12) Обновляем страницу и смотрим формат массива «data»:

Тут всё просто. Массив состоит из массива массивов, в нижнем уровне два элемента: «Дата» и «Цена»
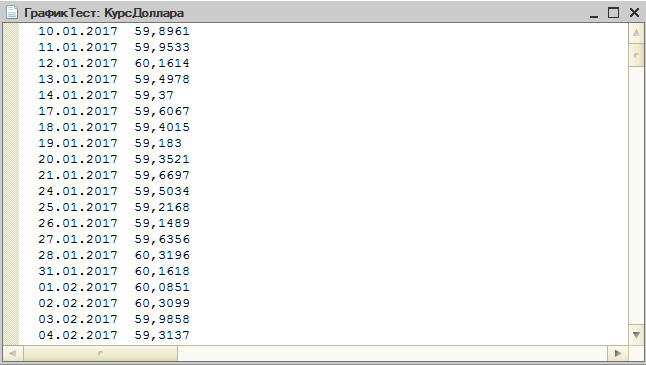
13) Для примера я взял данные курса доллара США по курсу ЦБ:

14) В макете ставим «метку» куда будем вставлять необходимые данные:
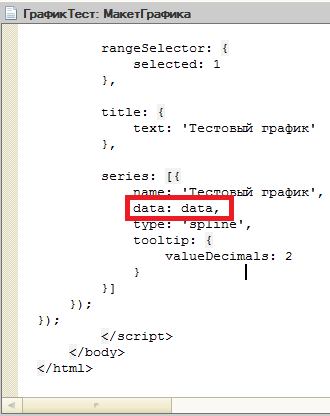
Было:

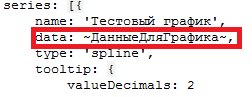
Стало:

15) Собираем данные и заполняем макет:
////Собираем данные для отображения графика в формате "[ [1290556800000,44.97],[1290556900000,44.98]......]
ДанныеДляГрафика = "[";
Для Каждого СтрокаКурса Из ТиблицаКурс Цикл
ДанныеДляГрафика = ДанныеДляГрафика + "[" + Строка(Формат(СтрокаКурса.Дата - дата(1970,1,1,1,0,0) + 3600,"ЧГ=0")) + "000," + Строка(Формат(СтрокаКурса.Курс,"ЧРД=.; ЧГ=0")) + "]" + ",";
КонецЦикла;
ДанныеДляГрафика = Лев(ДанныеДляГрафика,СтрДлина(ДанныеДляГрафика)-1) + "]";
////Заполняем макет
Макет = ЭтотОбъект.ПолучитьМакет("МакетГрафика");
Текст = Макет.ПолучитьТекст();
Текст = СтрЗаменить(Текст,"~ДанныеДляГрафика~",ДанныеДляГрафика);
16) Записываем в файл и открываем в браузере (как вариант можно вывести в поле HTML):
файлОтчёта = Новый ТекстовыйДокумент;
файлОтчёта.УстановитьТекст(Текст);
ИмяФайлаОтчета = "C:\Users\KlyavlinFN\Desktop\Highstock\test.html";
файлОтчёта.Записать(ИмяФайлаОтчета);
ЗапуститьПриложение(ИмяФайлаОтчета);
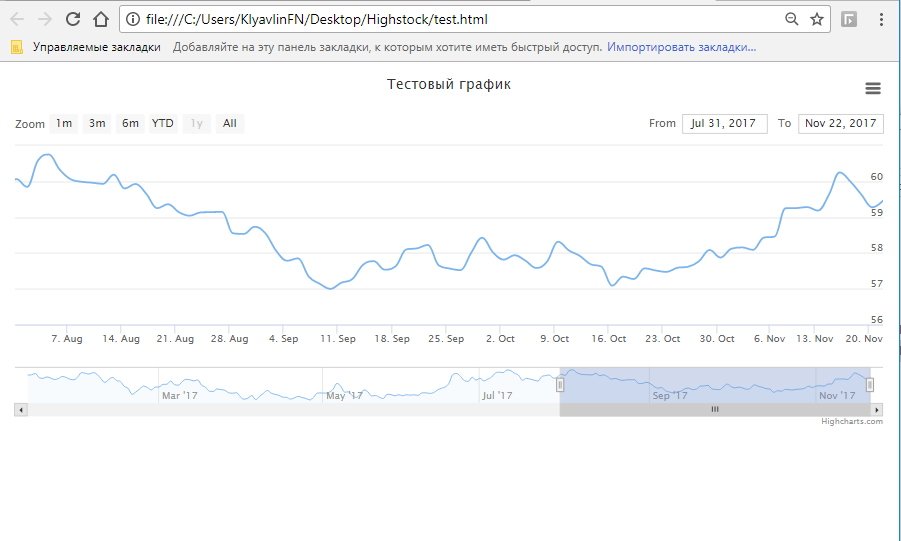
17) Готовый результат:

Вступайте в нашу телеграмм-группу Инфостарт

