Добрый день, коллеги.
Понадобилось мне для удобства расположения элементов на управляемой форме использовать свертываемые группы (группа с установленным свойством «Поведение» = Свертываемая).
Я смог выделить 5 видов отображения данной группы на форме.
Смотрите пример отображения всех развернутых групп:

И тут же как выглядят свернутые группы:

Вариант I. Это вариант по умолчанию. Группа отображается на форме в виде гиперссылки (Свойство "ОтображениеУправления" = "Гипперссылка заголовка"), что новым пользователям совсем не очевидно, а уже бывалым – тоже не сразу понятно.
Визуально это видно по скриншотам на примере "Сворачиваемая группа наша группа 1"
Согласитесь, довольно непросто догадаться, что эту группу можно свернуть.
Вариант II. Благо у нас есть еще один режим отображения свертываемой группы - картинкой (Свойство "ОтображениеУправления" = "Гипперссылка заголовка"). При этом все становится намного лучше и понятнее всем. (Визуально это видно по скриншотам на примере "Сворачиваемая группа наша группа 1")
Как мы видим, возле заголовка появилась стрелочка, которая подсказывает, что все таки тут есть смысл пытаться нажать.
Вариант III. Если же вам хочется использовать вид гиперссылки с соответствующим подчеркиванием, то тут можно использовать один прием, который позволит вам показать пользователю, что тут все-таки не просто надпись. Для реализации следующего метода нам понадобится значки спецсимволов треугольников (смотри таблицу спецсимволов - символы "черный треугольник вниз" и "черный треугольник направо"): и мы будем использовать свойство: "ЗаголовокСвернутогоОтображения"
В нашем примере мы используем следующую строку заголовка: " Сворачиваемая группа наша группа 3". А в заголовке свернутого отображения (соответствующее свойство) укажем следующую строку "
Сворачиваемая группа наша группа 3". А в заголовке свернутого отображения (соответствующее свойство) укажем следующую строку " Сворачиваемая группа наша группа 3". При этом Свойство "ОтображениеУправления" должно быть установлено в значение "Гиперссылка заголовка". Тогда мы получим поведение как у нашей группы 3 на скриншотах. Так же данный вид используется для сворачиваемых групп в конфигурации 1С: Деньги
Сворачиваемая группа наша группа 3". При этом Свойство "ОтображениеУправления" должно быть установлено в значение "Гиперссылка заголовка". Тогда мы получим поведение как у нашей группы 3 на скриншотах. Так же данный вид используется для сворачиваемых групп в конфигурации 1С: Деньги
Данный простой прием позволяет сочетать уже привычный практически для всех вид гипперссылки и визуализации в виде треугольничков.
Вариант IV. Так же в типовой УТ я нашел еще одно интересное решение. Визуально решение представляет собой следующие вариант группы № 5 на скриншоте.
Как вы видите данное решение похоже на стандартный вид отображения свертываемой группы в виде картинки. Но это визуально.
Тут используются 2 картинки со стрелками и рамками:

По факту же тут могут использоваться абсолютно любые картинки подходящего размера, что дает нам свободу в выборе не просто цвета ссылки и картинки.
Но тут уже без программирования не обойтись.
В модуль формы необходимо будет добавить следующий код:
&НаКлиенте
Процедура СвернутьРазвернутьГруппу(Элемент)
ИмяГруппыСвернутьРазвернуть = Элемент.Имя;
ИмяГруппыСвернутьРазвернуть = СтрЗаменить(ИмяГруппыСвернутьРазвернуть, "ДекорацияОткрыть", "");
ИмяГруппыСвернутьРазвернуть = СтрЗаменить(ИмяГруппыСвернутьРазвернуть, "ДекорацияЗакрыть", "");
ИмяГруппыСвернутьРазвернуть = СтрЗаменить(ИмяГруппыСвернутьРазвернуть, "ЗаголовокГруппы", "");
ИзменитьСвернутостьГруппы(ИмяГруппыСвернутьРазвернуть);
ПодключитьОбработчикОжидания("УстановитьАктивностьПослеСворачиванияРазворачиванияГруппы",0.0001,Истина);
КонецПроцедуры
&НаСервере
Процедура ИзменитьСвернутостьГруппы(ИмяГруппы, Свернуть = Неопределено)
Элементы["СворачиваемаяГруппа" + ИмяГруппы].Видимость = ?(Свернуть = Неопределено, Не Элементы["СворачиваемаяГруппа" + ИмяГруппы].Видимость, Не Свернуть);
Элементы["ДекорацияОткрыть" + ИмяГруппы].Видимость = ?(Свернуть = Неопределено, Не Элементы["ДекорацияОткрыть" + ИмяГруппы].Видимость, Свернуть);
Элементы["ДекорацияЗакрыть" + ИмяГруппы].Видимость = ?(Свернуть = Неопределено, Не Элементы["ДекорацияЗакрыть" + ИмяГруппы].Видимость, Не Свернуть);
КонецПроцедуры
&НаСервере
Процедура СкрытьРаскрытьВсеГруппы(Свернуть = Неопределено)
ИменаСворачиваемыхГрупп = ИменаСворачиваемыхГрупп();
Для Каждого ИмяГруппы из ИменаСворачиваемыхГрупп Цикл
ИзменитьСвернутостьГруппы(ИмяГруппы, Свернуть);
КонецЦикла;
КонецПроцедуры
&НаСервере
Функция ИменаСворачиваемыхГрупп()
ИменаСворачиваемыхГрупп = Новый Массив;
ИменаСворачиваемыхГрупп.Добавить("НашаГруппа4");
ИменаСворачиваемыхГрупп.Добавить("НашаГруппа5");
Возврат ИменаСворачиваемыхГрупп;
КонецФункции
&НаКлиенте
Процедура УстановитьАктивностьПослеСворачиванияРазворачиванияГруппы()
Если Элементы["ДекорацияОткрыть" + ИмяГруппыСвернутьРазвернуть].Видимость Тогда
ТекущийЭлемент = Элементы["ДекорацияОткрыть" + ИмяГруппыСвернутьРазвернуть];
Иначе
ТекущийЭлемент = Элементы["ДекорацияЗакрыть" + ИмяГруппыСвернутьРазвернуть];
КонецЕсли;
КонецПроцедуры
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
СкрытьРаскрытьВсеГруппы(Истина);
КонецПроцедуры
На форме же нам необходимо сделать следующее:
1) Добавить реквизит формы с названием "ИмяГруппыСвернутьРазвернуть" и Типом Строка (0).
2) У нашей сворачиваемой группы установить название вида "СворачиваемаяГруппаНашеНазваниеГруппы" - у меня в примере это "СворачиваемаяГруппаНашаГруппа4"
3) У сворачиваемой группы установить свойство "Поведение" в значение "Свертываемая" и снять флажок в свойстве группы "ОтображатьЗаголовок" - чтобы не было видно название группы
4) Нам надо добавить вторую группу. Особо требований к названию нет, оно должно быть уникальным. У нас мы назвали ее "ГруппаЗаголовокНашаГруппа4"
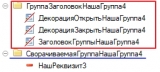
5) В данную группу необходимо добавить 3 декорации. 2 с видом "Картинка" и одна с видом "Надпись". Картинки будут хранить изображения стрелок (либо других изображений) для открытой и закрытой группы. Надпись - будет эмулировать заголовок группы. При этом есть требования к названию данных элементов (как видно из приложенного кода). Картинки должны иметь названия вида "ДекорацияОткрытьНашеНазваниеГруппы" и "ДекорацияЗакрытьНашеНазваниеГруппы". Элемент с надписью должен иметь название вида "ЗаголовокГруппыНашеНазваниеГруппы"
У нас, как видно из картинки, видно, что элементы называются соответственно "ДекорацияОткрытьНашаГруппа4", "ДекорацияЗакрытьНашаГруппа4", "ЗаголовокГруппыНашаГруппа4".
6) Для Декораций с видом "Картинка" нам необходимо естественно установить саму картинку, установить флаг свойства декорации "Гиперссылка" в значение "Истина", а в качестве обработчика события "Нажатия" выбрать процедуру модуля "СвернутьРазвернутьГруппу".
По желанию так же можно установить флаг "Гиперссылка" для декорации вида "Надпись" и эту же процедуру выбрать в качестве обработчика нажатия.
7) в модуле формы в функции "ИменаСворачиваемыхГрупп" необходимо задать массив элементов, которые необходимо включить в данный механизм обработки. Имя должно быть вида "НашеНазваниеГруппы". В примере кода вы можете видеть строку вида:
ИменаСворачиваемыхГрупп.Добавить("НашаГруппа4");
ИменаСворачиваемыхГрупп.Добавить("НашаГруппа5");
8) При создании формы (и по желанию при совершении любых других действий) скрыть либо раскрыть все группы добавить вызов функции "СкрытьРаскрытьВсеГруппы". Например, для того, чтобы скрыть все группы нужно использовать следующий код:
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
СкрытьРаскрытьВсеГруппы(Истина);
КонецПроцедуры
Структура отображаемых элементов формы будет иметь следующий вид:

Вариант V. Отличается от 4-го варианта тем, что мы декорация вида "Надпись" сделали гиперссылкой и раскрыть группировку можно и по нажатию на заголовок, а не только как в варианте 4 только по клику на изображение.
P.S. Во вложении обработка, которая демонстрирует выше описанный пример.