Немного о себе и о компании, где я работаю

Для начала моя небольшая карточка автора.
Я работаю в страховой компании «ДальЖАСО» – это в городе Хабаровске. И помимо этого занимаюсь различными образовательными проектами. В частности:
-
- Работаю автором статей в журналах «Хакер» и «Системный администратор»;
- Занимаюсь менторством в проекте HTML Academy.

Немного про компанию «ДальЖАСО»:
- Мы занимаемся многими популярными видами страхования;
- На рынке уже 25 лет;
- Все наши филиалы в основном сосредоточены на Дальнем Востоке;
- Особенность нашей компании – микроотдел разработки, где всего лишь пять разработчиков.
1С:Предприятие и WEB

Небольшой красивый эпиграф от Билла Гейтса: «Рано или поздно любая компания хочет выйти в Интернет».
Как это происходит?
- Обычно все начинается с разработки корпоративного сайта.
- И когда он появляется, на него хочется добавить какие-то сервисы.

Существует несколько различных путей реализации сервисов:
- Первый путь основан на использовании для этой цели популярного стека технологий для решения подобных задач: PHP, Ruby on Rails и т.д. Однако в этом случае при интеграции с основной системой учета могут возникнуть какие-то дополнительные сложности.
- Второй путь - использовать нативные средства платформы. Начиная с версии 8.3.6, платформа предоставляет возможность создания HTTP-сервисов из коробки, без привлечения дополнительных средств.
REST, SOAP, HTTP-сервисы
1С давно делает успешные шаги в этом направлении. Платформа предоставляет несколько способов взаимодействия с веб-сервисами::
- REST-интерфейс;
- SOAP-сервисы;
- И HTTP-сервисы.
HTTP-сервисы появились в этом списке самыми последними и, на мой взгляд, это очень интересная технология, которая позволяет решить многие проблемы с минимальными затратами.
SOAP

Начну с SOAP.
- Появился в этом списке самым первым. Это была платформа 8.1.
- Технология обладает безграничными возможностями – по факту все упирается только в фантазию разработчика.
- Единственный нюанс – SOAP тяжело разрабатывать.
- Есть проблемы при интеграции 1С с SOAP-сервисами, созданными для других платформ (когда «1С:Предприятие» является потребителем). Например, я не специалист в таком языке, как Java, но когда мы сделали SOAP-сервис на Java, он замечательно работал везде. Но с 1С почему-то возникали какие-то сложности, непонятности, и все работало не очень хорошо.

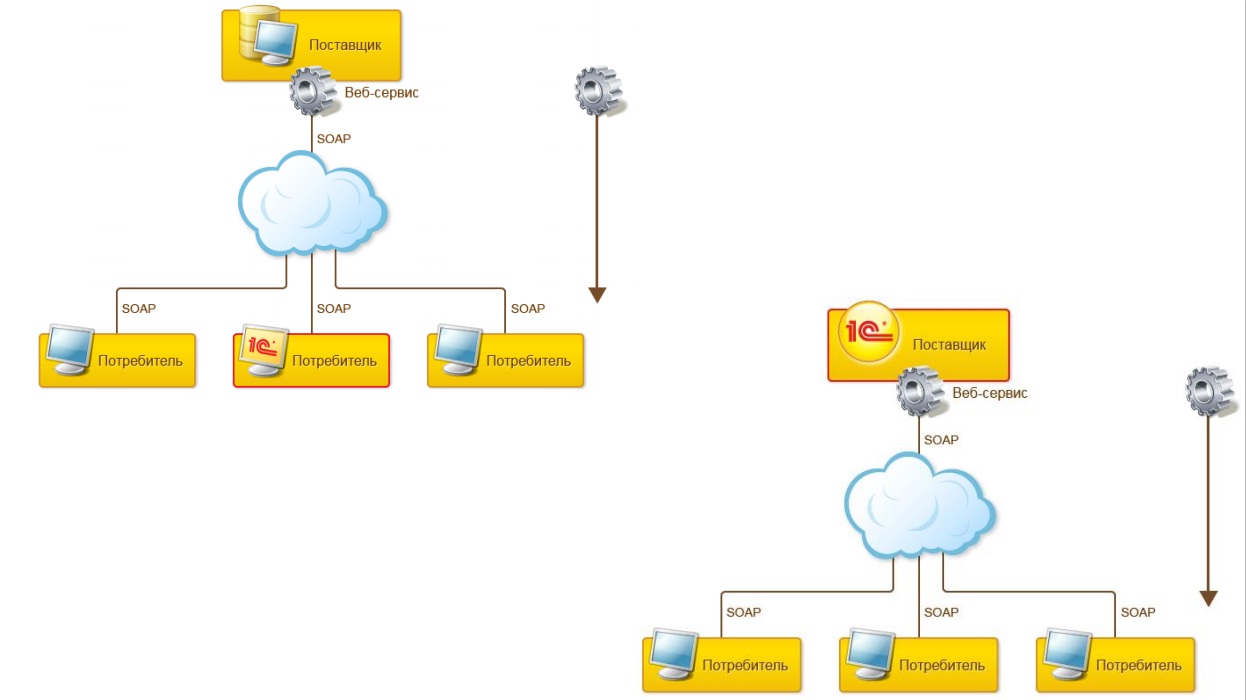
Платформа 1С может являться как потребителем SOAP-сервиса, так и его поставщиком.
REST

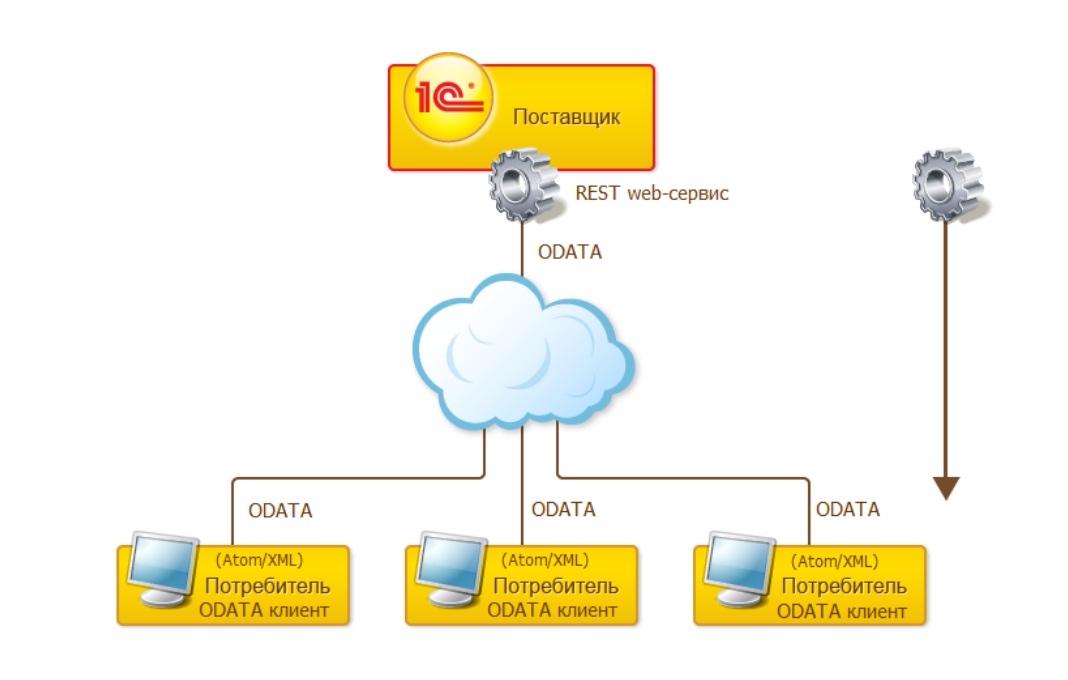
Следующий интерфейс – это REST.
- Появился в платформе 8.3.5.
- Доступен «из коробки».
- Его не нужно программировать – достаточно просто опубликовать.
- В результате мы можем выполнять через REST-интерфейс все типичные действия с объектами конфигурации, все операции CRUD (create, read, update, delete): делать всевозможные выборки, добавлять и удалять записи, а также обновлять их.

Самое главное, что все это настраивается буквально в «пару кликов», программировать особо ничего не нужно. Все просто и понятно.

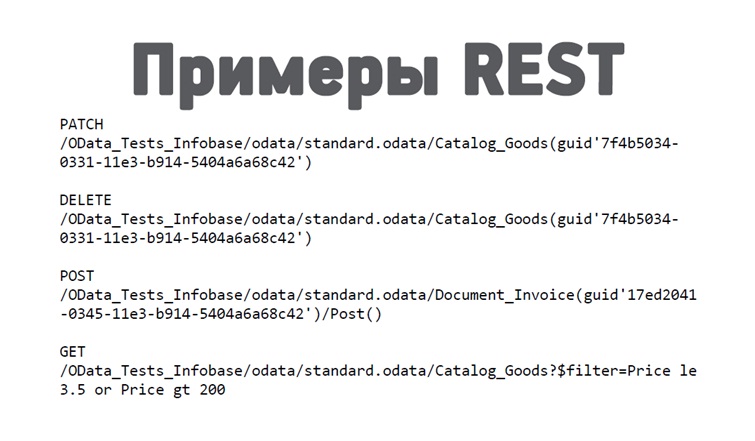
На картинке показан пример REST-запроса. Единственное, что тексты таких запросов получаются «монструозными». Но я думаю, что все уже наверняка с этим работали.
HTTP-сервисы

И последний объект платформы, который мы рассмотрим, – это HTTP-сервисы.
- Появились в платформе 8.3.6 и с тех пор начали активно развиваться. А сейчас на 8.3.10 они прямо «дозрели» до такой «золотой середины», когда их можно применять без особых рисков.
- HTTP-сервисы легко программировать – вы пишете, по факту, минимум кода. Если ранее у вас был опыт работы с другими технологиями (такими, как фреймворк Express.js, популярные фреймворки PHP), то общая суть работы с ним вам уже должна быть понятна. Вы просто пишете экшены, которые будут срабатывать на определенные запросы.
- Все запросы поступают по протоколу HTTP, у спецификации которого есть определенные методы. Всего 16 методов – они покрывают все типичные операции, которые требуются при разработке подобных web-приложений.
- И, самое главное, HTTP-сервисы уже готовы для интеграции с другими web-приложениями. Это, наверное, их основная фишка. Потому что через SOAP, например, интегрироваться с тем же Bitrix-ом проблематично. А через HTTP API с ним можно работать достаточно логично и понятно.
Как работают HTTP-сервисы?

С точки зрения конфигурируемости – это новый объект метаданных «HTTP-сервис».
- Создаем для него методы (действия);
- И в модуле описываем обработчики для наших действий.

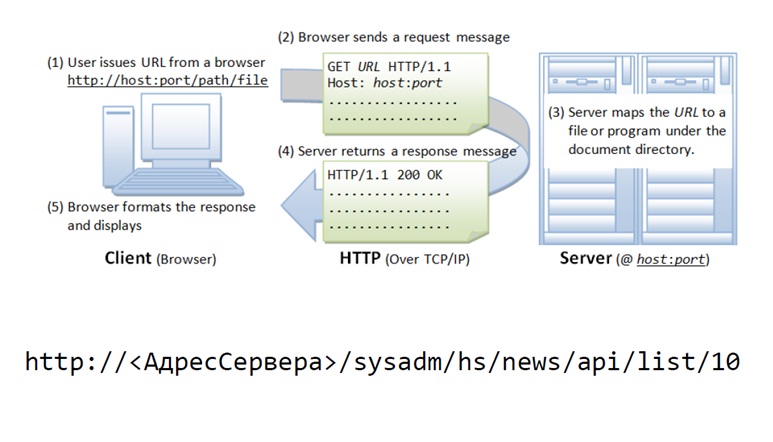
На слайде я привел типичную картинку, как выполняется HTTP-запрос.
- От браузера к web-серверу поступает http-запрос;
- Web-сервер пытается его выполнить;
- И в случае выполнения или невыполнения возвращает какой-то статус.
Спецификация HTTP определяет несколько статусов с ошибками.
- Например, ошибка 404 (страница не найдена), которую вы все наверняка встречали.
- Либо ошибка 502, которая выводится, когда сервер не может нам ответить ничего внятного.
- Либо любые другие ошибки.

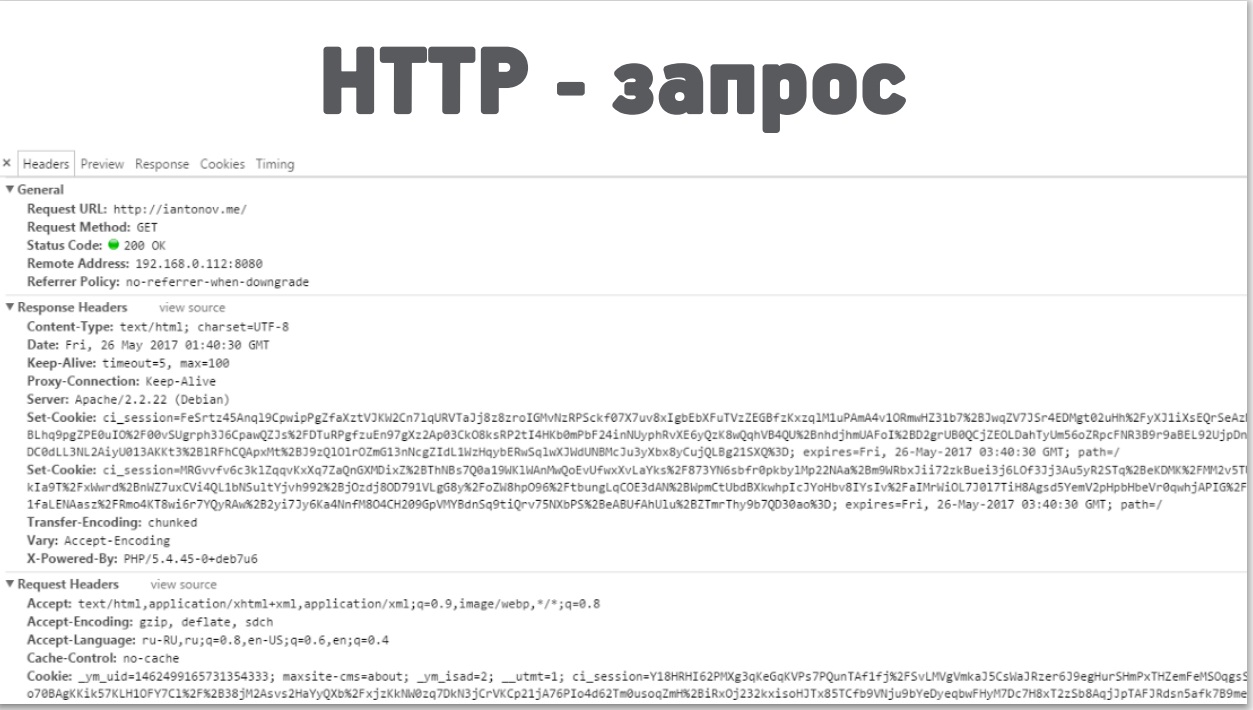
На слайде показан пример HTTP-запроса в браузере Google Chrome. Такой же текст запроса вы можете увидеть для любого сайта, воспользовавшись сервисом «Инструменты разработчика», встроенным в ваш браузер.

Как я уже сказал, спецификация HTTP поддерживает несколько методов. Чаще всего используются DELETE, PUT, POST и GET.

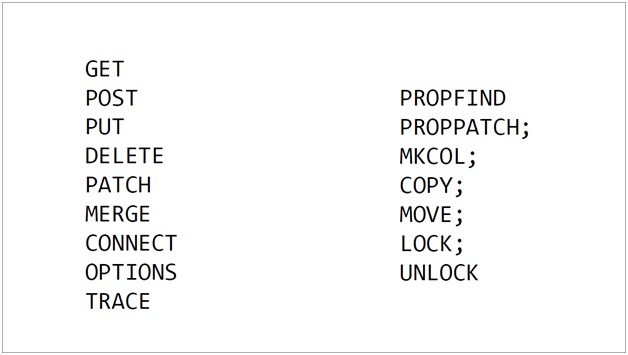
Полный список методов спецификации HTTP вы можете видеть на слайде.
Легкость разработки

HTTP-сервисы действительно просто разрабатывать.

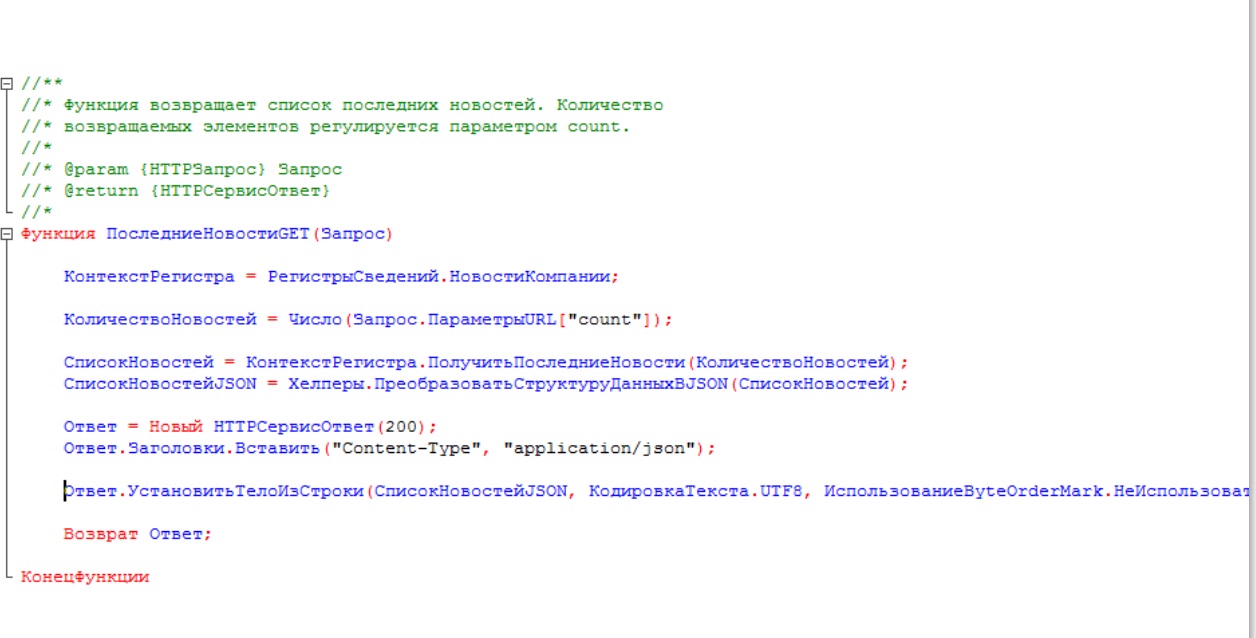
На слайде я привел пример небольшого HTTP-сервиса, который выводит последние новости.
- У нас в компании есть внутренний портал, который связан непосредственно с 1С. Мы добавляем туда новости и различную полезную информацию для сотрудников.
- И все это работает через 1С.
- Очень удобно, легко поддерживается и каждый 1С-разработчик может туда что-то дописать без каких-либо проблем, не привлекая бэкендера или другого специалиста.
Архитектура современных web-приложений
Мы знаем, что у нас есть HTTP-сервисы, которые легко программируются и настраиваются. Но как же связать все это с WEB? Как создать полноценное web-приложение?
Есть как минимум два варианта. Современные приложения в плане архитектуры можно разделить на монолиты и модульные.
- Монолит – это когда все у нас делается на сервере. Такие приложения были очень популярны лет 5-10 назад.
- Сейчас удобнее «разносить логику» и избавлять сервер от рендеринга HTML (непосредственно самих страниц). Это все сейчас можно делать на клиенте, применяя современные технологии – CSS, HTML, JavaScript. Тем самым мы разгружаем сервер от ненужных операций по сборке страниц и сокращаем компетенции специалиста, который пишет непосредственно серверный код. Ему, грубо говоря, нужно написать просто выборку данных, упаковать ее результат в JSON и отдать его на клиента. А там уже соберется финальная страничка.
Кейсы – как это можно использовать?


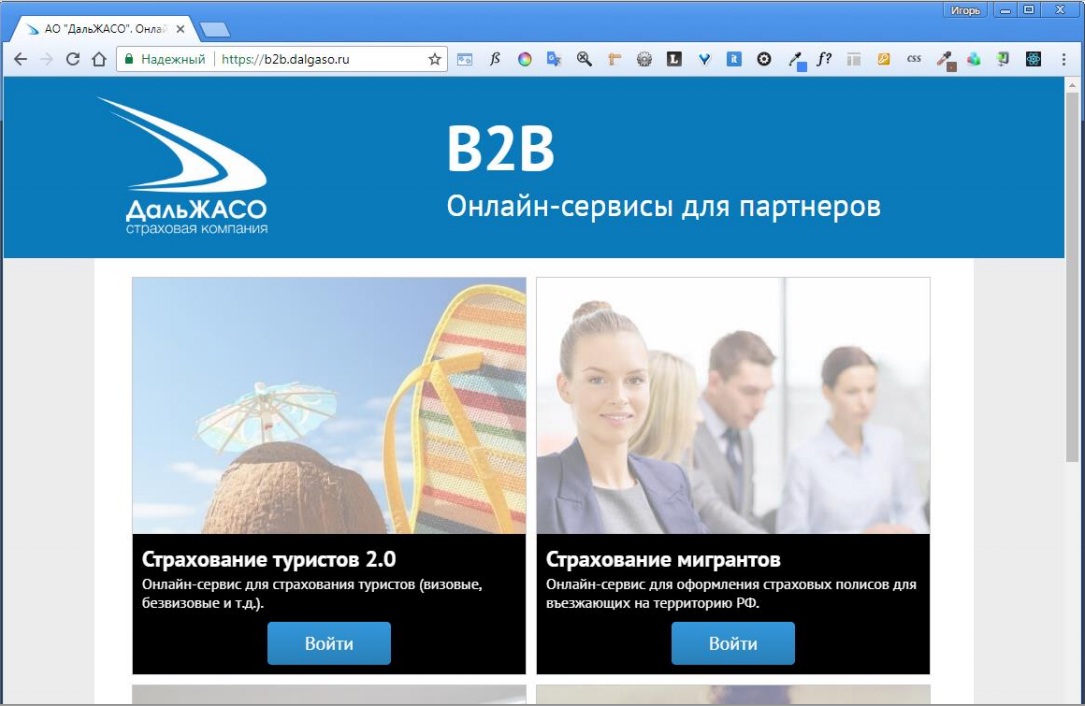
На слайде вы видите страницу B2B-сервисов для наших партнеров.
- Здесь в «плиточках» перечислены все наши сервисы – ссылки на них, информация, дополнительное описание;
- Все это выводится из нашей информационной базы 1С;
- Данные возвращаются с сервера в JSON-формате;
- С помощью фреймворка ReactJS они собираются и формируют вот такую страницу.
Может быть, вся эта схема покажется вам немного сложной, но все используемые здесь технологии оправданы.
Главное, что здесь нет никаких ограничений по сравнению с работой 1С через web-клиент.
Мы в свое время с web-клиентом озадачились и начали его использовать буквально с момента появления в платформе. Тогда, 7 лет назад, мы с помощью web-доступа организовали сервис для продажи наших страховых полисов, который распространили среди партнеров. Делать такой сервис на классическом стеке для Web было бы гораздо дольше, а у нас тогда не было backend-разработчиков, чтобы быстро все это запустить. Впоследствии этот сервис вырос и сейчас мы его уже переводим на HTTP-сервисы, чтобы предоставить пользователям еще более комфортный и удобный интерфейс.

Или еще один пример сервиса. Здесь уже интереснее.
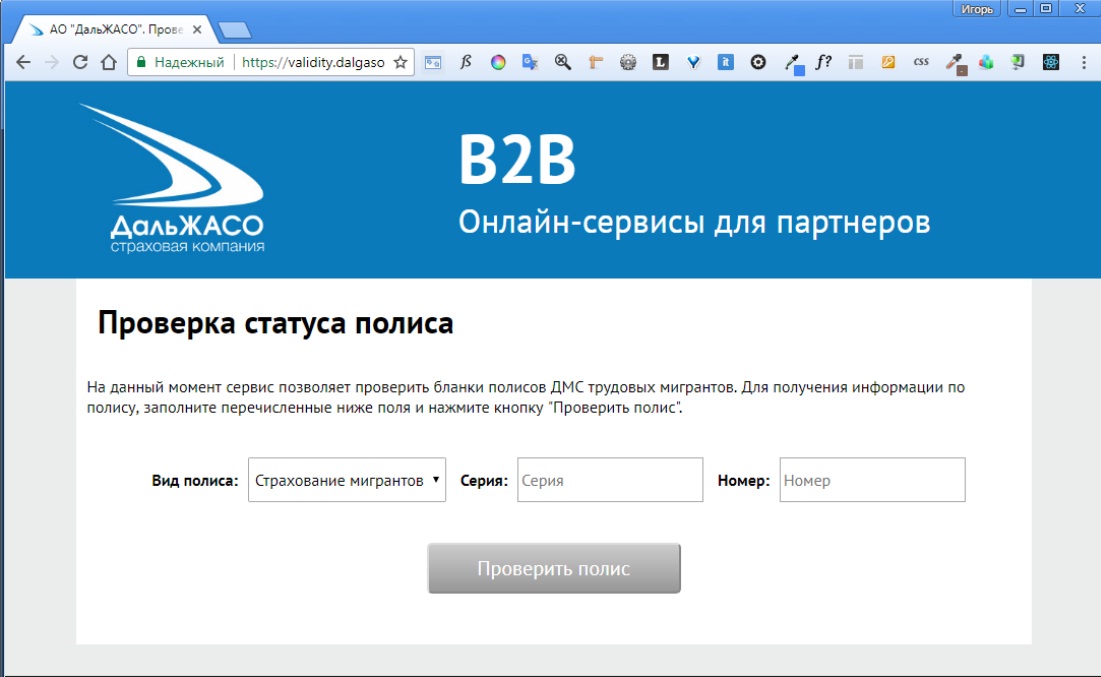
Предыстория – мы продаем трудовые полисы для мигрантов. И нашим государственным органам, в частности, миграционной службе, необходимо иметь возможность оперативной проверки действительности полисов. Как это сделать?
Можно написать обычный web-сервис, типичное web-приложение. Но мы пошли от 1С, поскольку у нас в базе 1С есть по этим полисам вся актуальная информация и она там постоянно пополняется. Мы сделали HTTP-сервис, который позволяет выполнить оперативную проверку статуса полиса. Создали для этого вот такую «web-морду». Опять же, интерфейс написан с учетом современных технологий ReactJS и позволяет очень комфортно разрабатывать интерфейсную часть.
В результате мы эту задачу решили за пару дней.

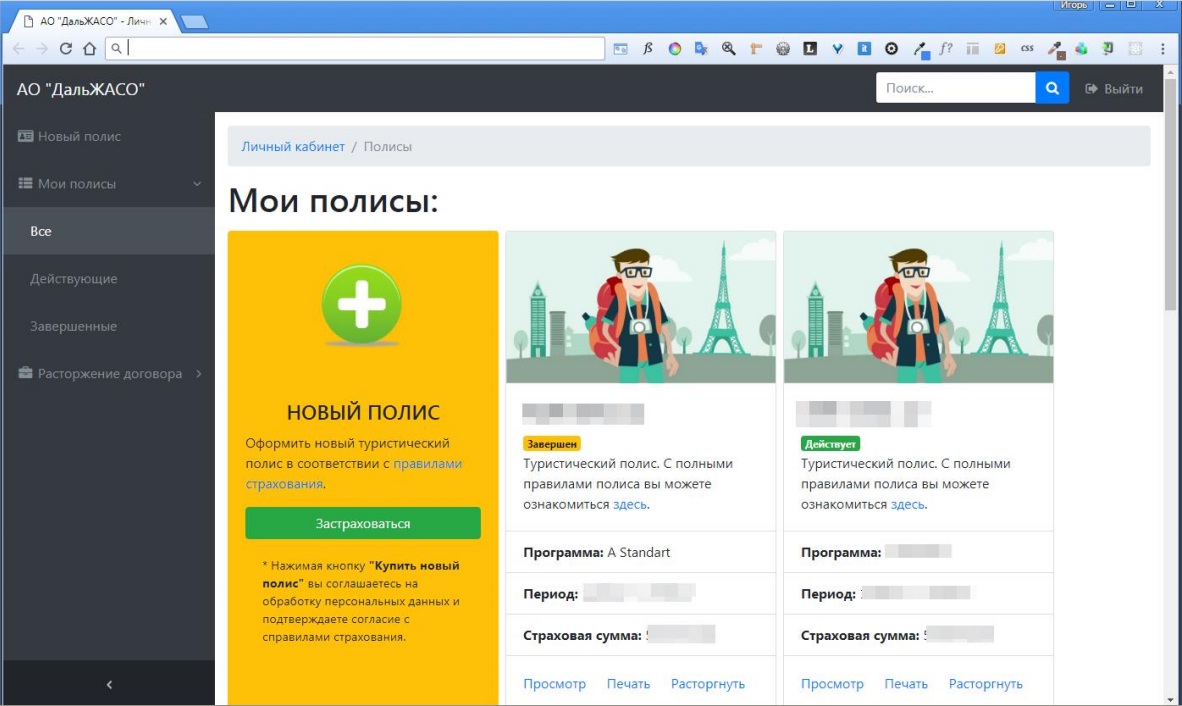
Идем дальше. Это – скриншот страницы списка страховок, которые мы продаем клиентам.
- Весь Frontend этой страницы сделан на web-технологиях.
- А в качестве Backend выступает база 1С, которая не занимается рендерингом страниц, а просто возвращает какие-то данные, которые поступают на клиентское приложение.
- Причем, эти данные у нас кэшируются – мы активно используем для этого WebSQL, реализация поддержки которого есть во всех современных браузерах (Chrome, Firefox, Edge). С такими закэшированными данными пользователи могут комфортно работать, не загружая лишний раз страницы.
- Самое главное, что этим интерфейсом можно пользоваться на мобильных устройствах. На мой взгляд, это сегодня – одно из самых ключевых требований для успешного ведения бизнеса в интернете. Не нужно делать дополнительное мобильное приложение. Да, платформа это прекрасно позволяет, и я знаю примеры множества таких успешных приложений, но, на мой взгляд, лучше ориентироваться на web-технологии, потому что они универсальны, и для их исполнения фактически нужен только браузер. Браузеры сейчас активно развиваются, одновременно развиваются стандарты и язык программирования JavaScript. Поэтому преимущества очевидны.

Другие кейсы – обмены.
- Не всем для обмена подходят такие «монструозные» средства, как «Конвертация данных» и пр. Микрообмены между различными информационными базами проще и эффективнее реализовывать через HTTP-сервисы.
- Через HTTP-сервисы очень удобно выгружать информацию в таком формате, как JSON. Это можно реализовать очень быстро и у нас есть несколько решений, которые используют именно этот паттерн.

Один из идеальных вариантов использования HTTP-сервисов – это реализация полноценного Backend’а для web-приложений.
Зачем 1С-нику JavaScript?

Зачем 1С-разработчику JavaScript?
- JavaScript сегодня является одним из самых универсальных языков программирования. Зная JavaScript, разработчик может писать как для Frontend, так и для Backend, потому что JavaScript успешно работает на сервере в платформе NodeJS и, по факту, в нем нет никаких ограничений. Изучив один язык, мы можем писать и для клиента, и для сервера, и как-то дальше развиваться. Я уже молчу про графику, WebGL – это все те современные возможности, которые мы привыкли видеть на крутых сайтах, вроде tinkoff.ru, avito.ru, yandex.ru.
- Перспективы изучения JavaScript имеют свои большие плюсы. Я думаю, что каждый 1С-разработчик хочет изучить еще один язык программирования, потому что есть какие-то задачи, которые проще решить на другой технологии. И JavaScript сегодня – то универсальное решение, на которое стоит обратить внимание.
- Опять же, если посмотреть популярные сайты по поиску вакансий (HeadHunter, SuperJob), то, отфильтровав вакансии по JavaScript, можно наблюдать хорошую разницу в уровне зарплат.
- JavaScript сейчас переживает пик популярности, многие компании его развивают, и это круто. Я считаю, что 1С-разработчикам стоит обратить на это внимание.
Дополнительные инструменты
При разработке и отладке HTTP-сервисов вам придется пользоваться какими-то инструментами.
Самая банальная вещь – это, конечно же, конфигуратор, он есть, был и будет. Настраиваем отладчик и отлаживаем HTTP-сервис типичным для этого способом.
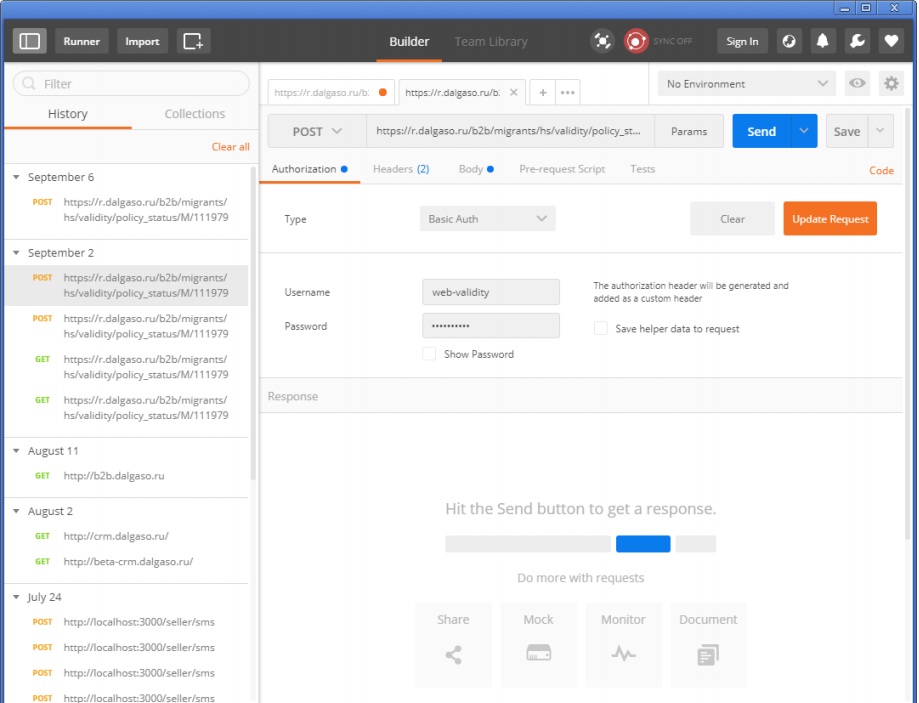
Postman

Кроме этого нам потребуется какой-нибудь инструмент для формирования запросов от клиента и отправки их нашему Backend-у (1С:Предприятию).
Для реализации этих задач есть много различных решений, например, компания 1С рекомендует использовать программу Fiddler.
Но есть более современный инструмент, опять же, из мира Frontend – это программа Postman. Она свободная, подключается к Google Chrome в виде расширения. Через нее можно спокойно писать различные запросы, выполнять авторизацию и т.д. Все это работает очень просто, можно создавать различные шаблоны и быстро протестировать ваш HTTP-сервис.

На слайде показано главное окно программы Postman.
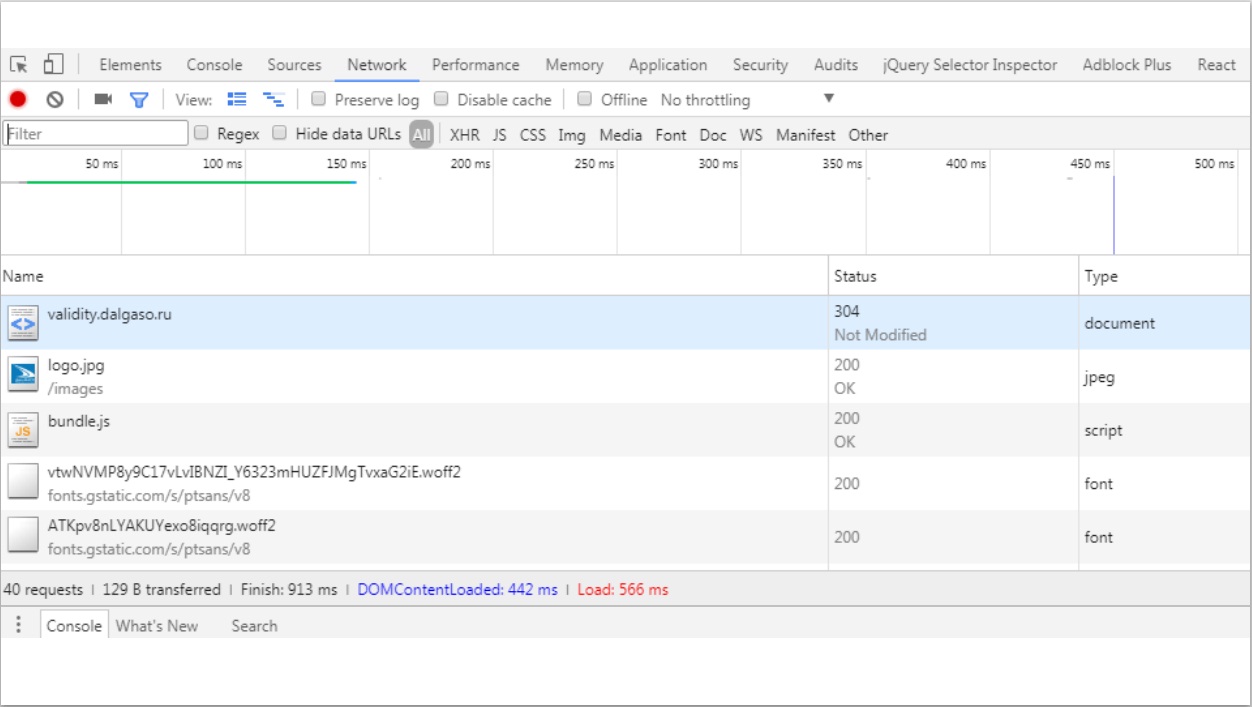
Google Chrome

Google Chrome – один из самых современных и активно-развивающихся браузеров с классными инструментами разработчика. Этих инструментов действительно очень много и они есть под каждую задачу. Их надо обязательно использовать при разработке и отладке HTTP-сервисов, чем мы и пользуемся.
Раньше для браузера Firefox был такой классный плагин FirefoxBug, но на данный момент он прекратил развиваться, и к тому же Chrome сейчас занимает более лидирующие позиции в плане функциональности.

На слайде показан скриншот «Инструментов разработчика» Google Chrome, где вы можете посмотреть, сколько времени тратится на ожидание ответа от сервера и какой объем данных передается. Все это можно смотреть, тестировать и разбирать для решения задач.
React JS

Теперь мы подходим к тому самому JavaScript, который я рекомендую посмотреть 1С-разработчикам. Это уже непосредственно библиотеки и фреймворки, написанные на языке программирования JavaScript, которые позволяют существенно упростить разработку web-интерфейса.
Конечно же, можно сделать интерфейс самому с использованием голых технологий HTML, CSS и JavaScript, но это будет дольше. И чем сложнее будет логика вашего интерфейса, чем будет больше зависимостей между различными полями, кнопочками и всем прочим – тем длиннее у вас будет «портянка» кода на голом JavaScript.
Продукт React JS, который пропагандирует и поддерживает компания Facebook Contributed, позволяет все это упростить. Вы можете один раз изучить, как это работает, и потом применять для построения своего интерфейса.
Причем, React JS пропагандирует компонентный подход, и вы можете добиться создания универсальных компонент. То есть, при разработке каких-то своих корпоративных web-приложений вы сможете брать готовые компоненты из своих прежних разработок и переносить их в новое приложение.
Мы в компании активно используем ReactJS и эта технология уже показала свои плюсы – мы действительно экономим время на разработке. Все приложения похожи и мы можем брать какие-то куски у других и применять их у себя.
Angular

Если вам по каким-то причинам не нравится ReactJS, есть еще фреймворк Angular, разработкой и поддержкой которого занимается компания Google. Раньше он назывался AngularJS, а теперь это просто Angular.
Есть разные мнения о том, что круче – ReactJS или Angular. Мы сделали упор именно на ReactJS, так как он для нас и универсальнее, и полезнее.
У Angular более высокий порог входа, нам он не подошел, но некоторые его успешно применяют. Например, Angular используется в таких компаниях, как Avito и «Яндекс».
В любом случае, технология крутая. Нужно посмотреть, попробовать, и потом что-то одно для себя выбрать.
Удивительный мир Frontend-разработки
По сравнению с 1С мир Frontend-разработки гораздо более динамичный.
- В 1С у нас есть несколько ключевых технологий, которые редко меняются кардинальным образом («Конвертация данных», СКД, какие-то новые объекты конфигурации, с которыми достаточно один раз разобраться). Вокруг этих технологий нет хайпа.
- Во Frontend все с точностью да наоборот. Пока вы присматриваетесь к изучению новой крутой технологии, она уже успевает устареть. Такое было неоднократно. Например, тот Angular, который используется сейчас, совершенно не похож на тот AngularJS, который был изначально. Такое случается, потому что сейчас во Frontend много технологий.
- Сам язык JavaScript сейчас тоже очень сильно меняется – на данный момент актуальна его 7-я версия. Язык сам по себе молодой, его первая версия датирована 95-м годом, он долго был в вакууме, не развивался, у него было куча проблем. Но сейчас он активно развивается, поэтому технологии стараются за ним успеть.
- И фреймворки, соответственно, тоже постоянно обновляются, меняются какие-то концептуальные фишки в их архитектуре.

Это – одна из моих любимых картинок. Она характеризует малую часть того, что может вам понадобиться во время Frontend-разработки. Здесь и TypeScript, и настройки, и сборщики. Выглядит это ужасающе.

Но с этим вполне можно жить, если не думать, что все это придется изучить за какие-то 2-3 месяца.

Не все так страшно.
Нужно просто брать конкретные технологии, заниматься их постепенным внедрением и смотреть, действительно ли это вам нужно. Опять же, все это с точки зрения разработчиков, которые были сфокусированы в мире 1С и сейчас начинают смотреть еще и на Frontend.
Главное – не гнаться за хайпом.
Повторюсь:
- Технологии внедряем постепенно;
- Берем наиболее устоявшиеся релизы;
- Не надо брать самый «свежак», потому что в мире Frontend все может уже завтра поменяться.
Лучше взять какие-то релизы, которые на данный момент используются в большинстве приложений, и именно их уже постепенно смотреть и тестировать в своем приложении.
Не гнаться за хайпом.
- Фреймворков в мире Frontend множество.
- Наверное, каждый день появляется новый фреймворк. Есть масштабные проекты от именитых компаний-разработчиков – таких, как Facebook, Google и др., а есть микрорешения от независимых разработчиков. Можно зайти на GitHub, найти какой-то фреймворк и посмотреть, что о нем думают в коммьюнити. В GitHub есть «звездочки», по ним можно сориентироваться – имеет ли технология какие-то перспективы или нет.
Главное, не гнаться и не пытаться использовать сразу все. Лучше выбрать что-то одно и потратить время на изучение этого.
Подводные камни

Подводные камни при разработке HTTP-сервисов.
Производительность
Если мы говорим о разработке каких-то нагруженных web-приложений, то, наверное, HTTP-сервисы здесь не подойдут.
Концептуальная проблема здесь состоит в том, что 1С пока использует HTTP-сервер Apache, который в плане производительности не самый удачный.
Если вы хотите написать свой Avito или что-то похожее, HTTP-сервисы вам, скорее всего, не подойдут. Производительность все равно будет оставаться краеугольным камнем.
HTTP-Сервисы больше подойдут для каких-то небольших проектов:
-
- Либо для проекта, которым пользуются только ваши партнеры. 300-500-1000 человек – это вполне нормально.
- Либо что-то мелкое, что работает только внутри вашей компании.
Написать на HTTP-сервисах что-то, работающее в режиме HighLoad, я бы не рискнул.
Модель лицензирования
Поскольку нам требуется отдельная лицензия на каждый сеанс, то в зависимости от количества пользователей это может быть очень дорого и не всем подойдет.
Эту проблему каждый уже решает самостоятельно. Может быть, действительно, выгоднее будет нанять других разработчиков, бэкендеров, которые сделают это на популярных решениях, где не будет таких проблем с ограничениями в плане лицензирования.
Безопасность
Разработка HTTP-сервисов достаточно проста – не нужно быть семи пядей во лбу. Но на вас ложится дополнительное требование по безопасности. Те, кто занимается web-разработкой, знают про всевозможные уязвимости типа SQL Injection, XSS Injection. Про это тоже нужно будет думать, чтобы обеспечить безопасность выполнения вашего приложения.
Тут потребуются как дополнительные знания, так и дополнительные ресурсы – на тестирования, проверки и решение каких-то смежных вопросов.
Заключение

Я специально не стал приводить примеры кода HTTP-сервисов, потому что все это действительно просто, и я уверен, что каждый из нас умеет работать с документацией. Но чтобы была какая-то стартовая точка, в этом QR-коде есть ссылка на технический блог, который я веду. Там я публикую свои статьи, которые я писал для различных журналов.

Данная статья написана по итогам доклада, прочитанного на конференции INFOSTART EVENT 2017 COMMUNITY.
Вступайте в нашу телеграмм-группу Инфостарт

