Начнем.
Уже давно обещал поделиться нашим опытом по работе в новой среде разработки. Наконец нашел время и подготовил краткое описание – небольшой отчет и некоторые мысли. В качестве источников информации для осмысления были взяты:
- вопросы с партнерского форума;
- мнение коллег на основе практики работы;
- мнение коллег из сообщества;
- интернет;
- мои собственные мысли.
Пока сообщество в целом настороженно смотрит в сторону EDT, но постепенно свыкается с мыслью что он есть и будет. Надеемся, что данная статья поможет вам сделать шаг или еще один шаг в сторону начала работы в этом новом инструменте.
О чем мы хотим рассказать (обзорно):
- Интерфейс и возможности EDT;
- Ключевые моменты при работе с GIT;
- Процесс разработки;
- Полезные советы.
Готовы? Поехали!
I) Основное про интерфейс и возможности EDT.
Скажу сразу, что заядлый разработчик 1С при переходе в EDT почувствует себя «не в своей тарелке»: больше вкладок, другой интерфейс, другие горячие кнопки, другие баги) Возможно у кого-то будет отдаленное ощущение, что вы как Алиса попали в зазеркалье. Поэтому советую переходить постепенно и пробовать новое блюдо небольшими порциями.
Отметим отдельно - работа в EDT это теперь не только «сидеть в конфигураторе», теперь это жизнь в полноценном окружении и в рамках процесса разработки.
Переспективы.
Первое на что следует обратить внимание и то с чем вы сразу сталкиваетесь, когда окажитесь внутри – это переспективы. На них расположены основные рабочие пространства:
• 1С пространство.
• GIT пространство.
• Debug пространство.
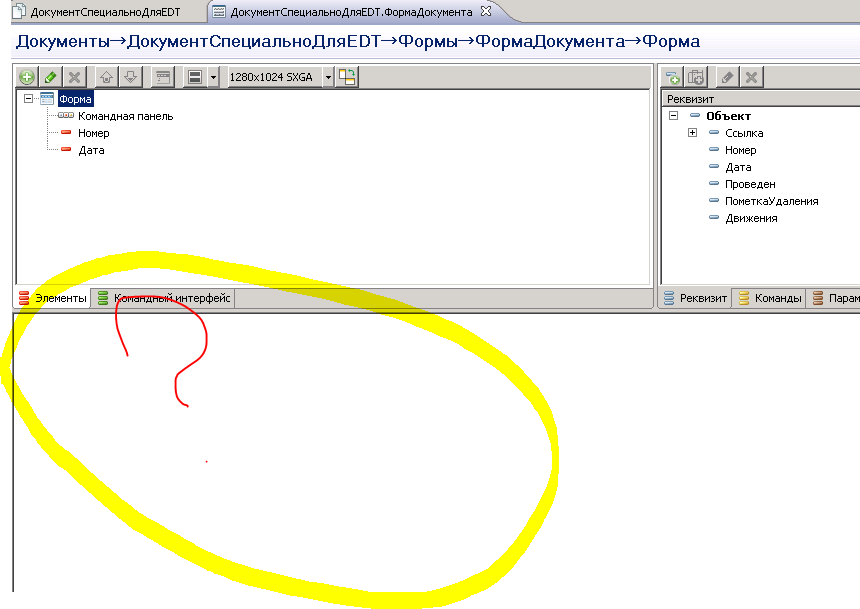
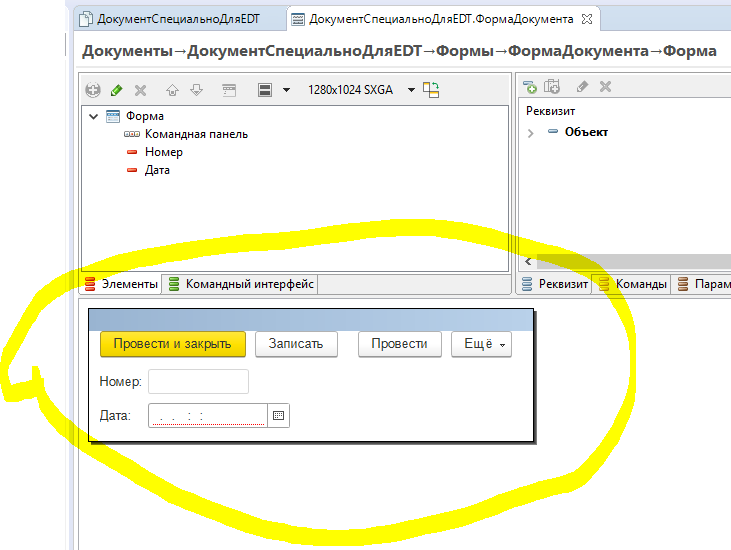
1С пространство.
Это основной рабочий экран, в котором вы будете проводить большую часть времени. Он удивительно похож на конфигуратор, но с «небольшими» отличиями.
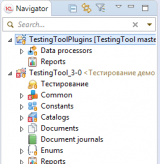
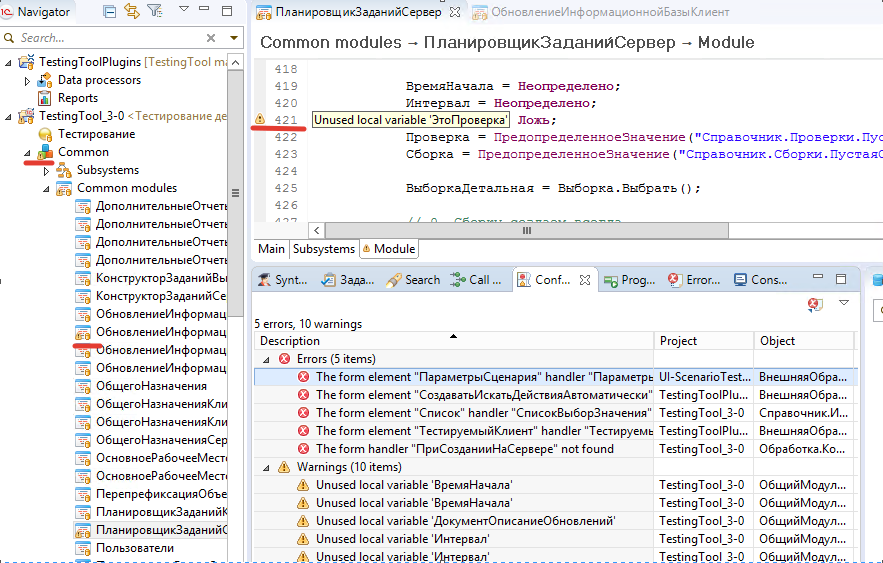
Навигатор проекта. В дереве метаданных, мы можем теперь загружать произвольное количество конфигураций, а не одну как ранее. Теперь в навигаторе проекта можно открыть множество конфигураций, внешние обработки и отчеты. К недостатку можно отнести, то что расположено вся эта красота линейно и нет возможности делать какие-либо группировать по папкам. В связи с данным фактом советуем не активные проекты в текущий момент закрыть, чтобы не отъедались лишние ресурсы.

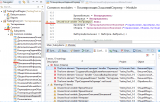
Подсветка ошибок. Большим плюсом можно рассмотреть возможности синтаксис контроля. Теперь проблемы отображаются не только в отдельной вкладке, но и в каждом узле дерева метаданных.

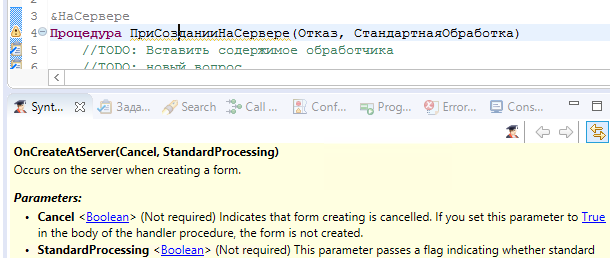
Задачи по коду. Можно создавать мини задачки для себя внутри конфигурации (для полноценного управления задачами все же стоит использовать взрослую систему). Они отображаются на панели вкладки «Задачи». Для их добавления пишем в коде конструкцию:
//TODO: Вот тут позже допилю, сейчас некогда)

Синтаксис помощник автоматически позиционируется по выбранному коду. На мой взгляд стало удобнее.

Сравнение кода, конфигураций. Возможности сравнения гораздо более продвинутые, правда довольно непривычно относительно привычного инструмента из конфигуратора. Теперь вы без труда сможете сравнить текущее состояние конфигурации с конфигурацией в проекте, с конфигурацией из файла или с любой версией в гит. Сравнение с историей теперь выглядит гораздо удобнее и практичнее. Для этого необходимо выбрать проект и в выпадающей командной панели по правому клику мышки ищем «Сравнить с…»(Compare with…) и выбираем один из доступных вариантов.

Горячие клавиши. Клавиши работы в EDT изменились и теперь придется переучиваться или запоминать второй набор. Чтобы вызвать список доступных горячих клавиш нажмите комбинацию «Control+Shift+L». Приведем набор наиболее полезных сочетаний:
- Подсказка «Ctrl+Space»
- Закомментировать «Ctrl+/»
- F3 перейти к определению
- F11 отладка и Ctrl+F11 запуск.
- И другие.
И еще много чего интересного, устал писать. Попробуйте посмотреть сами.
GIT пространство.
Мы занимаемся командной разработкой, а тут без работы с распределенными хранилищами и вресионированием никуда). Интерфейсно упрощенно и немного спартански местами. Позволяет выполнять стандартный функционал + некоторая специализация по назначению IDE. Интерфейс SourceTree или GitHubDecktop поприятнее и удобнее.
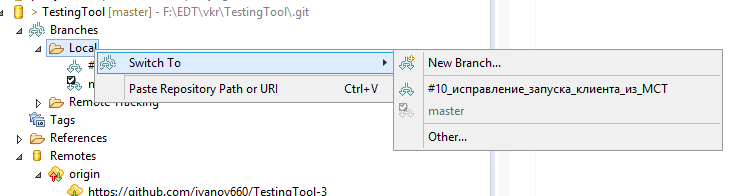
Очень большая плюшка заключается в том, что вы теперь можете в один клик в дереве веток переключиться на другую версию и конфигурация изменится по мгновению) Однако не всегда стоит запускать обновление конфигурации базы, иначе ее можно сломать.
Более подробно про работу с GIT напишем ниже.
Пространство отладка.
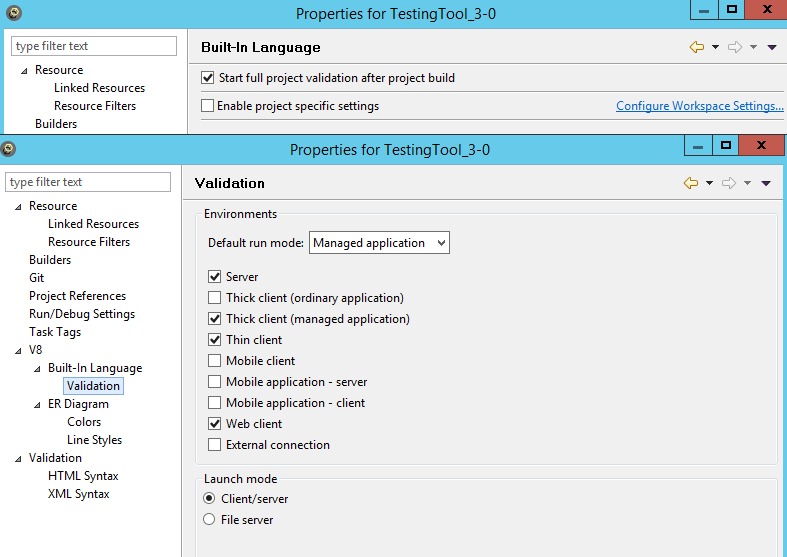
Для отладки в EDT серверной базы у вас в настройках кластера должен стоять атрибут «-debug» и «-http», по умолчанию если не указано считается «tcp/ip».
В конфигураторе придется изменить настройки также по пути на вариант http – «Сервис»-> «Параметры»-> вкладка «Отладка»-> «Протокол отладки» изменить на «Отладка по протоколу HTTP» и «Сервер отладки» установить, как «Использовать сервер отладки кластера».
Чтобы подключить клиент браузера необходимо выполнять запуск с параметром «debug». Пример: http://localhost/demo?debug&debuggerurl=127.0.0.1 или http://localhost/demo?debug
Процесс отладки теперь выглядит немного иначе, но основная суть осталась та же. Ждем дальнейших улучшений возможностей в этом направлении в EDT.
Другое.
Авто обновление. В настройках EDT по умолчанию стоит авто обновление конфигурации информационных баз в режиме «Обновление в процессе редактирования». Советую никогда не использовать данный режим.
Что делать, когда пока не поддерживаются некоторые особенности платформы? К примеру, работа с внешними источниками данных в EDT не поддерживается, но в силу обстоятельств работать с данным функционалом необходимо. В этом случае закрываем EDT и открываем конфигуратор (снова здравствуйте) и вносим требуемые правки, а затем снова возвращаемся в EDT и при попытке запуска он нам сообщит, что произошли изменения и предложит один из трех вариантов. Мы выбираем получить изменения в хранилище и наслаждаемся процессом. Весь неподдерживаемый функционал платформа сохраняет в папку рядом с проектом с наименованием «unknown» (неизвестные). Вручную редактировать в блокноте модули не советуем).
Поддержка поставщика. Увы изменять настройки поддержи в EDT пока нет возможности. В данном случае вы или снимаете «замочки», или разрабатываете расширения. И снять «замочки» рекомендуем до импорта проекта в EDT в старом добром конфигураторе.
Оборудование для работы. Конфигурация «Тестирование 3.0» достаточно легковесная поэтому работает достаточно успешно на средненьких мощностях. Мне удалось на ней работать в «VirtualBox» на ноутбуке i7-4500U 2,6 ГГц (3,1 ГГц boost) с 8ГБ, для виртуальной машины я выделил 2 ядра и 4 Гб памяти. На стандартной машине разработчика работа идет комфортно, даже отлично.
ERP запускали на сервере разработки с Xeon E5-16300 3,7 ГГц и 128 Гб памяти. По ощущениям не уступает конфигуратору, но потребляет значительно больше процессорных ресурсов и памяти. И количество одновременно работающих пользователей на этой машине разработки снизилось до 3х-4х человек с временным пожиранием ресурсов процессора до 90-100%.
Что в итоге?
Подведем резюме сравнения с типовым конфигуратором.
Преимущества:
• Новые возможности разработки
• Механизм сравнения в целом, а также сравнение форм, ролей.
• Новое хранилище, основанное на GIT
• Возможность создания плагинов
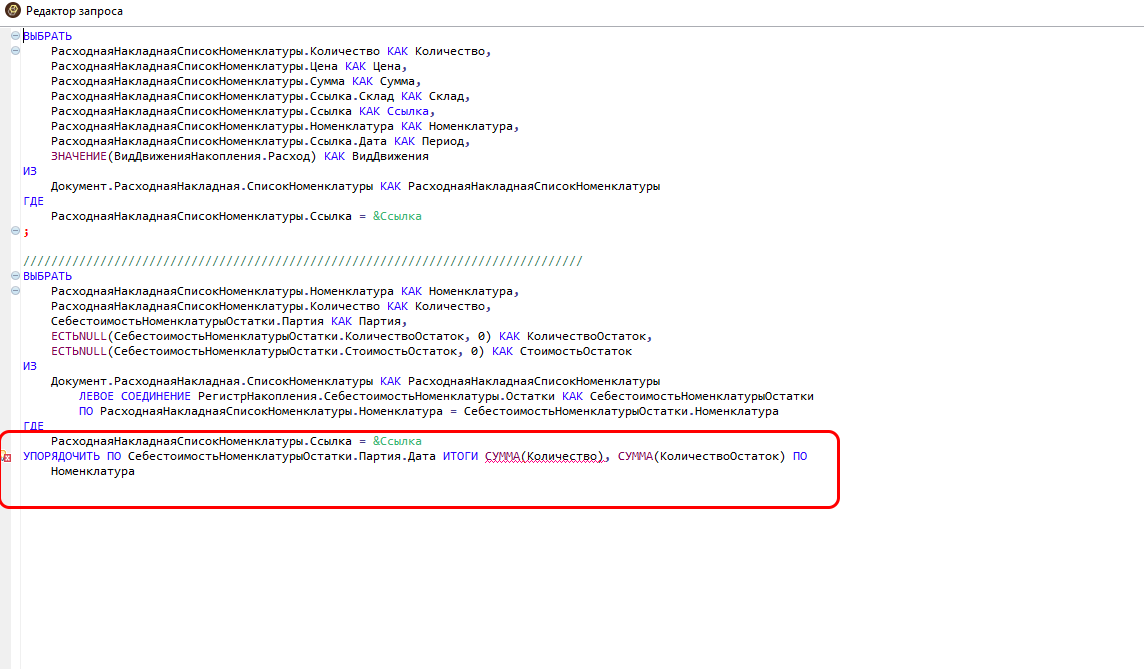
• Система редактирования запросов и возможность сохранения комментариев после редактирования конструктором
• Более удобная и наглядная отладка
• Есть структура модуля, иерархия вызовов, er-diagram и всякие удобства, которые не планируется на старом конфигураторе
Недостатки:
• Нет пока поддержки части функционала, доступного в старом конфигураторе (приходится использовать сразу две среды)
• Жрет ресурсы, использует Java и пока кажется более медленным
• Более нагруженный интерфейс
• Непривычная среда исполнения
• Новые баги) а также куча мелких надоедливых багов, как разбегающиеся тараканы ночью на кухне)
• Еще не готов к комфортной разработке крупных проектов типа ЕРП.
В целом EDT выглядит обнадеживающе, про недостатки можно сказать так: со временем стерпится и слюбится)
II) Про работу с GIT и процесс разработки
Про GIT.
Надеюсь вы крайне отрицательно воспринимаете утверждение, что «Настоящие гуру не использую хранилище, а правят по живому». Тогда использование этого механизма покажется вам настоящим удовольствием и качественным переходом. Мне нравится следующая мысль: «Может быть это маленький шаг в мире разработки ПО, но это большой скачек для сообщества 1С)»
Сейчас в сообществе поднимается хайп по вопросам, связанным с GIT (смотрим на количество упоминаний слова GIT в рамках предстоящей конференции 2018), но на мой скромный взгляд, использование данного функционала самого по себе без привязки к процессу разработки не полноценно. В связке с EDT это уже выглядит как закономерное и полезное явление.
Хранилище GIT. Используем GIT на GitHub с публичным репозиторием, если хотите приватный, то придется доплатить. Можно получить бесплатный приватный репозиторий на botbucket, только тут другое ограничение – бесплатно можно использовать только на команду в 5 человек.
Инструменты для работы с GIT. Это список из следующих приложений:
• старый добрый GIT GUI. Довольно аскетичен и прост, можно сказать ничего лишнего, а если вам надо что-то более сложное, то берем консоль Git Bush и решаем те задачи, которые не по силам графической части.
• GitHub Desktop. Инструмент, оптимизированный для работы в облаке Git Hub. Если используете хранилище в этом облаке, то это будет хороший выбор.
• Встроенный в EDT. Он есть, и он работает. Его функционала вполне достаточно для реализации поставленных задач по разработке.
• Source Tree. Мощный и популярный бесплатный инструмент от Atlassian. Красив и практичен.
• И последний это TortoiseGit. К его преимуществам можно отнести тот факт, что он хорошо встраивается в контекстное меню проводника. Благодаря этому вы сразу в нем сможете для конкретного файла получить подробную информацию об его изменениях или выгрузить копию из истории.
Все инструменты пригодны для работы и у нас коллеги используют несколько комбинаций. Те, которые нравятся в силу тех или иных индивидуальных особенностей.
Ветки (brunches). Основополагающая сущность. При решении задач или внесении изменений, которые не должны появляться в рабочей базе сразу мы создаем ветви. Тут есть даже немного магии: хотите переключиться на другую версию - двойной клик и мы уже в параллельной версии конфигурации. Если вы используете системы управления разработкой как jira, то создание новой ветки можно выполнить непосредственно из браузера со страницы с задачей) - система все сделает автоматически.

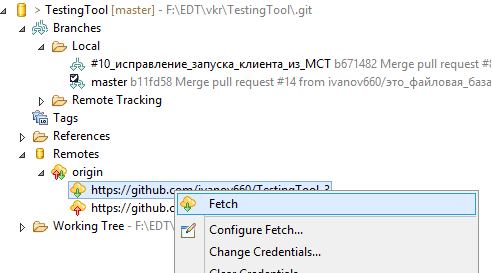
Получение изменений (fetch/pull). Примите за правило получать изменения из облака – fetch+merge или pull!

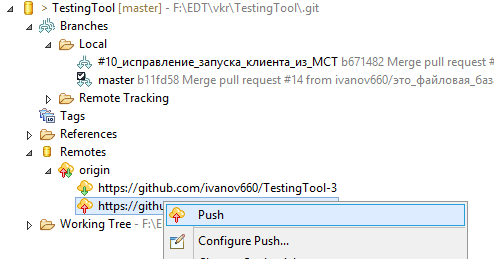
Передача изменений (push). Сделали работу и завершили задачку, тогда отправляем наши изменения в основное хранилище.

Тайники (stashes). Очень удобный инструмент. Необходимость возникает в нем в том случае, когда вы работаете над какой-то задачей и вдруг вынуждены переключиться на блокирующую или срочную, но помещать код в ветку облака не хочется. У нас есть правило не работающий код мы не коммитим и не помещаем. Откатывать свои изменения или делать копию текущего состояния невыход или не удобно. Поэтому смело создаем тайник, в который скроются все изменения. Потом, когда вернетесь к текущей задаче, то смело сможете достать прерванные изменения и продолжить работу.
Про процесс работы.
В качестве процесса разработки для конфигурации "Тестирование 3.0" мы выбрали «Git Hub Flow» (показан на рисунке ниже). Это наиболее простой из существующих процессов разработки, если не сравнивать с анархией. Думаю, еще вас могут заинтересовать «Git Flow» и «Git Lab Flow», но об этом в другой раз.
Процесс разработки «Git Hub Flow» - теория.

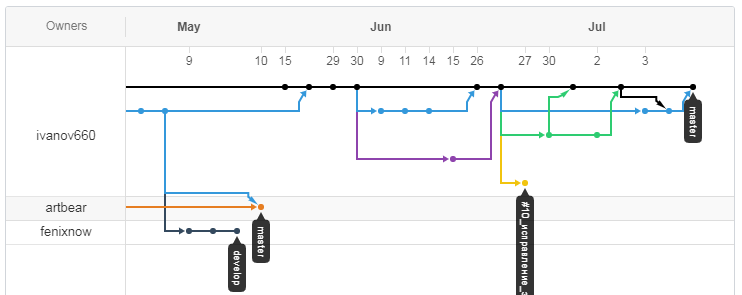
Реальная картинка с рассматриваемого проекта – практика)

Что хорошего в этом процессе?
- новые возможности добавляются сразу по готовности;
- ошибки исправляются довольно оперативно и добавляются в текущий режим;
- простой рабочий процесс: минимальное количество правил, наличие одной основной ветки (master).
Рекомендации для успешной работы в рамках процесса:
- содержимое ветви master должно быть всегда работоспособно;
- любая доработка должна отражаться задачей и формировать ветку из мастера с номером задачи в наименовании. Наименование задачи должно отражать краткую суть происходящего;
- всегда создавайте pull-request;
- используйте в разработке обязательно код-ревью, вы же команда! Не стоит следовать мыслителю с картинки ниже по тексту.

Как мы перешли с конфигуратора? У нас есть два хранилища релизное и разработческое, или рабочая конфигурация и хранилище разработки:
- На первом шаге в ветку мастер выгружаем рабочую конфигурацию;
- На втором шаге делаем ветку с именем "Старое хранилище" и туда загружаем хранилище разработки;
- Далее при необходимости сливаем изменения из бранча старого хранилища в ветку develop или mater (в зависимости от процесса).
Что в итоге?
Какие плюсы:
- Наконец появилась возможность нормального командного процесса работы и разработки;
- Это GIT, с конфигуратором это было не реально! Хранилище не считается);
- Возможность просмотра истории изменений в один клик и быстро;
- Дополнительные бонусные возможности настройки правил работы с репозиторием из облака (github - защита ветки, необходимость pull-request, обязательность code-reviw и др.);
- Другие преимущества использования GIT.
Что из минусов:
- В некоторых случаях усложняется процесс разработки;
- Это не привычно и нужно подстраиваться;
- В EDT пока еще баги и это несколько портит впечатление.
А какой процесс использовался при работе с конфигуратором? Некоторые коллеги, с которыми я общался, вообще не использовали хранилища для разработки или в давние времена изменения отправляли прямо в production. В конфигураторе вести разработку с использованием веток или ветвления возможности не было поэтому это огромный плюс, который появляется с приходом EDT в мир разработки 1С.
Вступайте в нашу телеграмм-группу Инфостарт