Для работы требуется версия платформы не ниже 8.3.14.1565
От идеи к реализации
Так как я тесно связан с web разработкой мне всегда не хватало в 1С шаблонизатора. Такого как Twig, например. И mvc не помешал бы, т.к. mvc дает четкую структуру связывания запросов к базе, обработки полученных данных и вывода этих данных в HTML
Что делает шаблонизатор?
 Шаблонизатор дает возможность писать HTML код с использованием циклов, условий и переменных. Если писать на чистом 1С, то у нас 2 варианта:
Шаблонизатор дает возможность писать HTML код с использованием циклов, условий и переменных. Если писать на чистом 1С, то у нас 2 варианта:
1. Делать составную строку кодом по типу
СтрокаКодом = СтрокаКодом + "<div>";
Для каждого Стр из Массив Цикл
СтрокаКодом = СтрокаКодом + "<h1>" + Стр.Наименование + "</h1>;
КонецЦикла;
СтрокаКодом = СтрокаКодом + "<div>";
Из минусов тут очевидно, что когда HTML становится много - код перестает быть читаемым
2. Сделать макет, в котором заключить участки кода в какой-нибудь специальный тэг и потом заменять их через СтрЗаменить();
Это уже ближе к шаблонизатору, но все равно немного не то.
Из минусов можно выделить так же читаемость кода, сложность разработки и отсутствие стандарта.
Шаблонизатор и призван сделать код читаемым, упростить разработку и сделать стандарт, которого могут придерживаться другие разработчики. Тем самым процесс погружения нового разработчика в "что же тут понаписали" будет проходить быстрее и проще.
Что делает mvc?
mvc - это аббревиатура (model, view, controller). Controller получает данные из model и передает их во view.
Из плюсов mvc можно отметить четкую и понятную структуру. Это стандарт, которого придерживаются почти все web разработчики и это дает им возможность лучше понимать других разработчиков.
Сделать подобие mvc в метаданных 1С достаточно просто. Каждый controller оборачиваем в обработку, макет обработки и общий модуль. Но когда контроллеров будет очень много - опять будет сложно в них ориентироваться.
В итоге было решено сделать mvc на справочнике с 2 уровнями иерархии. Группа mvc и сам элемент mvc.
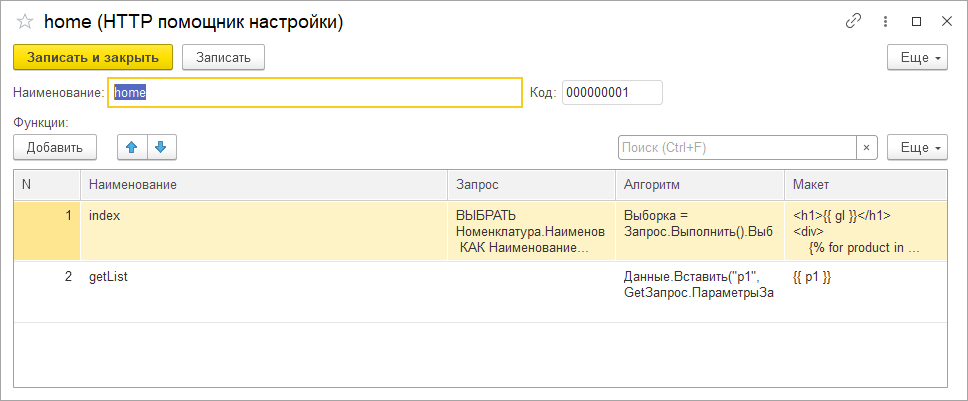
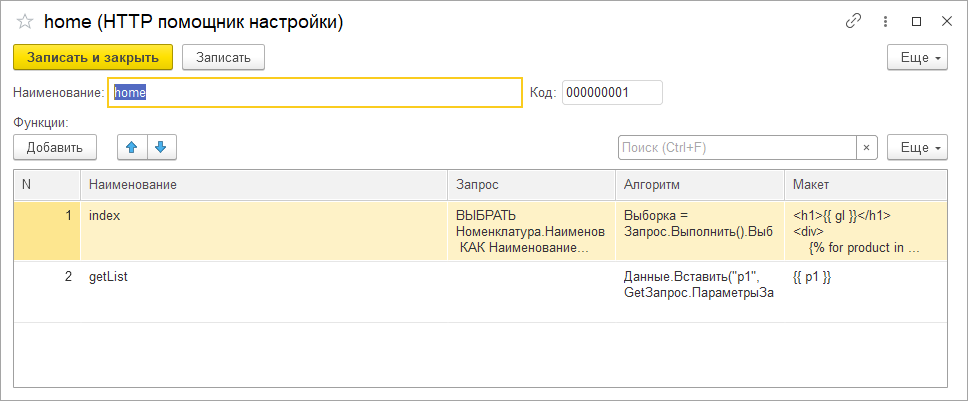
В справочнике есть табличная часть "Функции". В этой табличной части есть реквизиты "Запрос", "Алгоритм" и "Макет"
Если сложить аббревиатуру - получается зам, а не mvc )) Но это не меняет сути. У нас полноценный и понятный mvc

Менять сайт без обновления конфигурации?
Конечно с введением расширений уже не стоит так остро вопрос про обновления, но все же имеет место быть.
Мне хотелось управлять сделанными сайтами без обновления. Это было еще одним аргументом в пользу справочника.

Делаем разработку сайта удобной и понятной
Параметр запроса - элемент справочника
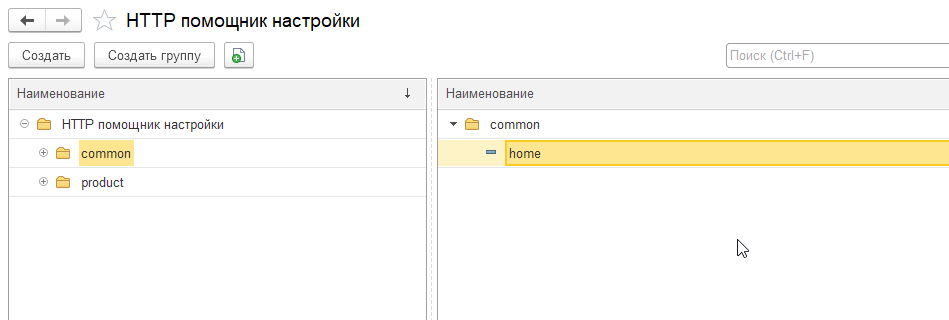
Основным справочником (он же набор mvc элементов) служит "HTTP Помощник настройки". Когда мы в браузере открываем страницу, то в параметрах должны указать route (типа http://192.168.1.15/erp/hs/serv/shablon?route=common/home). Этот параметр и будет служить определением того элемента справочника, который мы получим в браузере.
Если указано common/home - значит будет выбран элемент с родителем common и наименованием route
По умолчанию будет отрабатывать функция index из табличной части. А можно в переменной route указать common/home/getlist (чувствителен к регистру). Тогда будет выполняться функция getlist
Запросы (model)
Тут и в контроллерах буду использовать консоль кода (//infostart.ru/public/1266087/). Благодаря автору этой консоли мы имеем подсветку синтаксиса и всплывающие подсказки в режиме предприятия. Ну и плюс я сэкономил кучу времени на разработке.

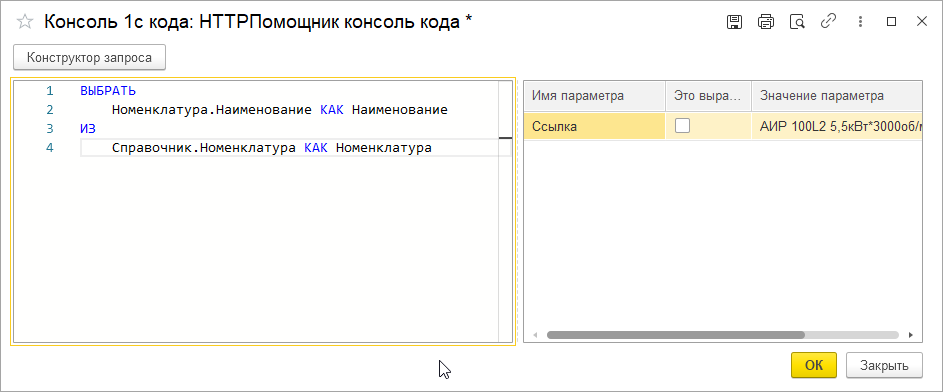
Тут все просто. Каждая функция может иметь запрос, а может и не иметь. Все зависит от того хотим ли мы обращаться к базе данных во время выполнения функции.
Есть параметры запроса, которые сразу можно установить.
Алгоритм (контроллер)

Тут немного сложнее. Попробую объяснить что тут надо делать максимально емко и понятно.
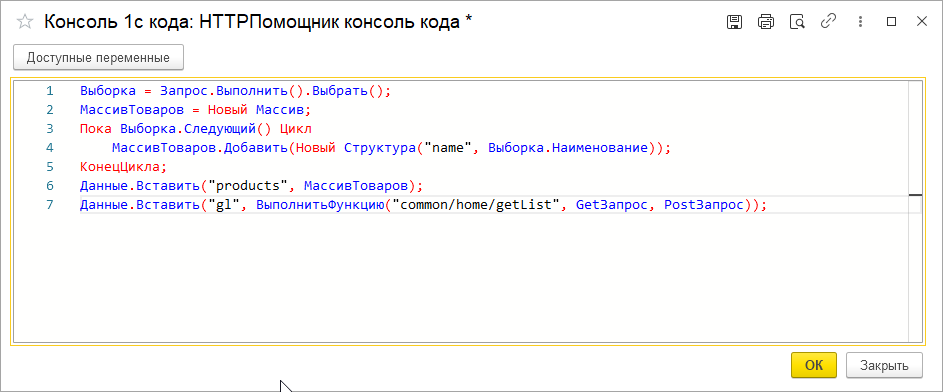
Прежде всего мы можем обращаться к запросу, если он у нас был. Устанавливать параметры, делать выборку и обходить ее. Так мы подготавливаем данные для макета.
Все данные для макета хранятся в переменной Данные - тип Структура.
В значениях этой структуры могут быть только примитивные типы (строка, число, булево) или массивы.
Если тип массив - это обязательно массив структур.
Вначале это может показаться неудобно, но у такого подхода есть свое объяснение.
В макетах (twig) мы будем обращаться по имени ко всем переменным, которые мы подготовили.
Ну и к этому достаточно быстро привыкаешь.
Например нам нужно вывести группы и элементы справочника, тогда код будет примерно таким:
МассивГрупп = Новый Массив;
Пока ВыборкаГрупп.Следующий() Цикл
МассивЭлементов = Новый Массив;
ВыборкаЭлементов = ВыборкаГрупп.Выбрать();
Пока ВыборкаЭлементов .Следующий() Цикл
СтруктураЭлемента = Новый Структура("name, code", ВыборкаЭлементов.Наименование, ВыборкаЭлементов.Код);
МассивЭлементов.Добавить(СтруктураЭлемента);
КонецЦикла;
СтруктураГруппы = Новый Структура("name, code, children", ВыборкаГрупп.Наименование, ВыборкаГрупп.Код, МассивЭлементов);
МассивГрупп.Добавить(СтруктураГруппы);
КонецЦикла;
Данные.Вставить("groups", МассивГрупп);
Еще предусмотрел возможность обращаться к различным функциям внутри алгоритма.
Например, шапка на всех страницах будет одинаковая, поэтому нам достаточно один раз ее описать, а потом дергать ее для каждой страницы так:
HTMLТекстШапки = ВыполнитьФункцию("common/header", GetЗапрос, PostЗапрос);
Данные.Вставить("header", HTMLТекстШапки);
Внутри алгоритма нам доступны переменные GetЗапрос и PostЗапрос.
Так мы можем определять тип запроса и считывать параметры запроса через GetЗапрос.ПараметрыЗапроса и PostЗапрос.ПараметрыЗапроса соответственно.
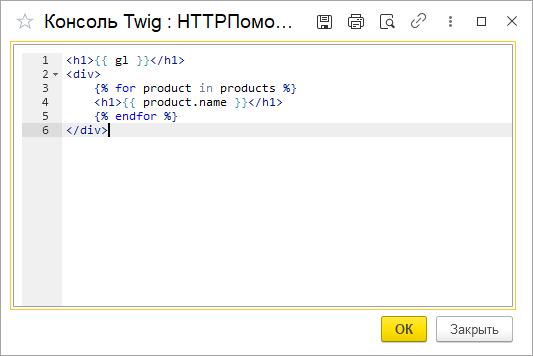
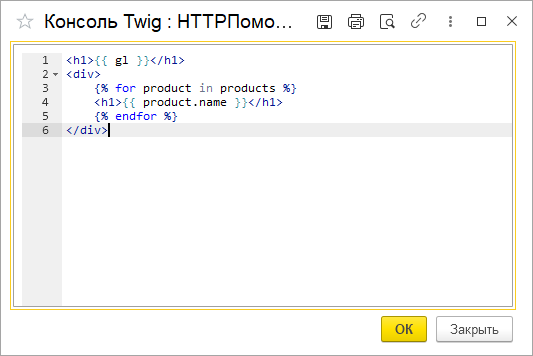
Макет (view)

Тут я уже использовал редактор ace (https://ace.c9.io/). Для того, чтобы была подсветка HTML и Twig.
А еще мне нравится, как он сам закрывает теги. Что тоже сильно сокращает время разработки.
Ну и для примера возьмем вывод групп и элементов, которые получили выше
{% for group in groups %}
<ul>{{ group.name }}
{% for child in group.children %}
<li>{{ child.name }}{% if group.name = "Плюсы" %}+++{% endif %}</li>
{% endfor %}
</ul>
{% endfor %}
Twig конечно имеет огромный функционал, но я поленился переносить весь и перенес только основное - циклы, условия, переменные. Этим можете пользоваться. Остальное - мне пока не пригождалось.
Немного рекомендаций вместо заключения
Всем советую использовать фреймворк bootstrap при разработке, т.к. он тоже значительно сокращает время разработки. В bootstrap уже придумали все или почти все интерфейсные решения и выглядят они очень круто. Не обязательно быть дизайнером, чтобы рисовать красивые input, table и кнопки. Если Вы не поленились делать сайты в 1С - не поленитесь и изучите bootstrap.
Лично я в разработке использую почти всегда след. набор:
- jquery
- bootstrap
- font-awesome
И еще опишу то, как я подключаю все это.
- Кладем на сервер, в корень сайта (у меня это C:\Apache24\htdocs) или раскладываем по папкам стили и скрипты
- В макете пишем <script src="/bootstrap.min.js" type="text/javascript"></script> для всех скриптов и стилей.
src тут начинается со слеша. Это означает, что скрипт будет подгружаться из корня - Картинки тоже определите в папку на сервере. Если картинку получаете из справочника номенклатуры - можете проверять ее через "Файл.Существует()", например и не перезаписывать каждый раз. В base64 не рекомендую вставлять, т.к. по опыту это тормозит и сам HTML код готовой страницы становиться менее читаемым.
Вступайте в нашу телеграмм-группу Инфостарт