В мире современных технологий каждый шаг вперед в разработке программного обеспечения — это шаг к упрощению и улучшению пользовательского опыта. Конфигурация, позволяющая создавать впечатляющие HTML-страницы с использованием мыши, полностью избегая необходимости писать код. При этом в основе лежит стиль Bootstrap, что обеспечивает не только легкость в создании, но и профессиональный внешний вид.

Основная идея разработки заключается в предоставлении простого и интуитивно понятного интерфейса для создания HTML-страниц. Даже те, кто не имеет опыта в программировании, с легкостью могут добавлять различные элементы на страницу, редактировать их свойства и оформление, используя всего лишь мышь.
Конфигурация позволяет вам создавать разнообразные HTML-страницы — от простых информационных до сложных форм с множеством полей и кнопок. Вы можете легко настраивать внешний вид элементов, и это происходит без необходимости в ручном вводе CSS-кода благодаря встроенным стилям Bootstrap.
Метаданные конфигурации:
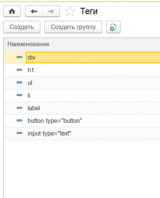
Справочник «Теги» - Список HTML теги (можно добавить или редактировать)

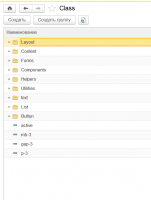
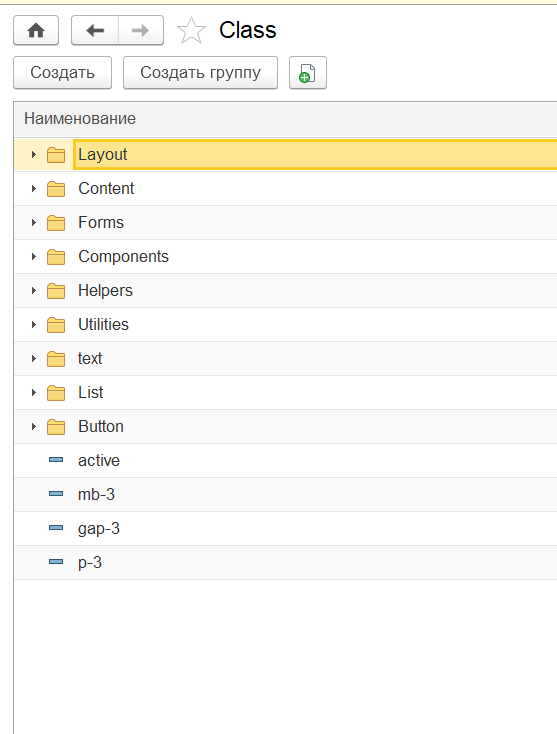
Справочник «Class» - Список Имя классы библиотеки Bootstrap (можно добавить или редактировать)

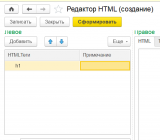
Документ Редактор HTML

Как пользоваться ?

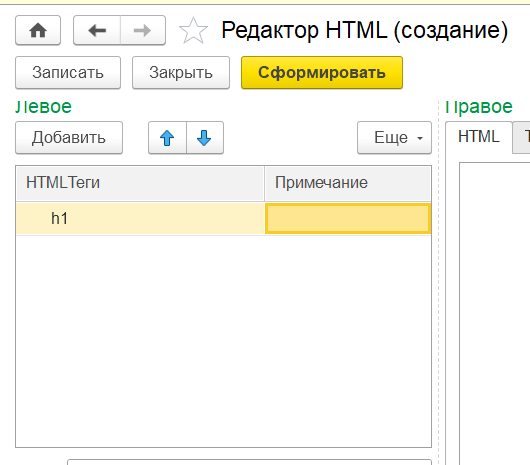
- Добавим теги
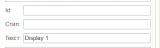
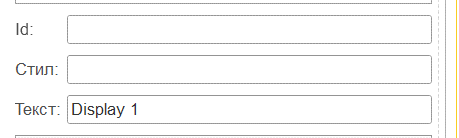
- Для каждого тега можно указать id, стиль и текст
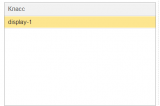
- Выбираем нужные классы
- Нажимаем кнопка Сформировать
Пример:
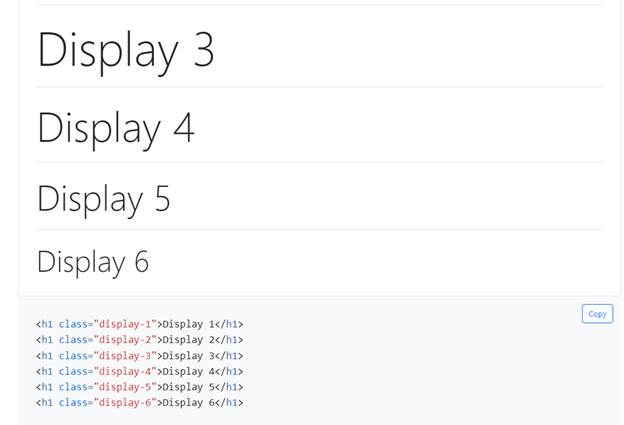
Для примера возьмём большой текст (https://getbootstrap.com/docs/5.0/content/typography/)

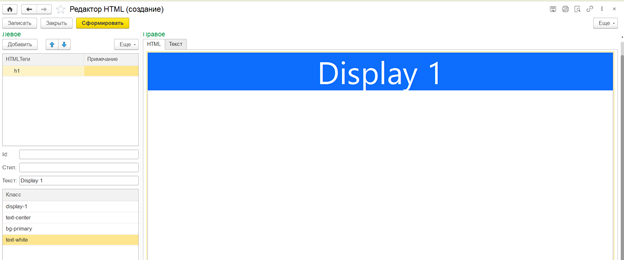
Создаем новый документ, добавим тег

Установим текст

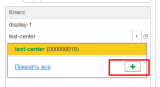
Добавим класс

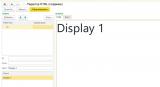
И нажимаем сформировать

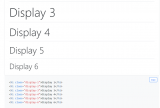
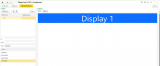
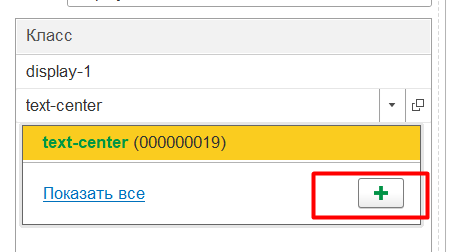
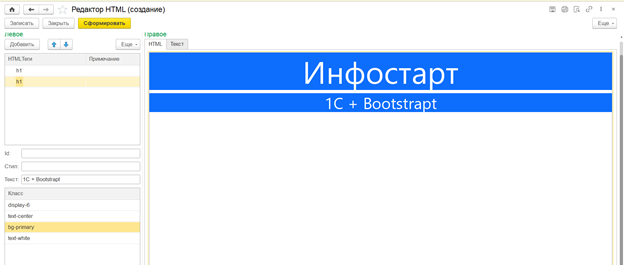
Добавим еще классы «text-center», «bg-primary» и «text-white» (если нет в списке, можно сразу добавить)

И нажимаем кнопку Сформировать

Лучше так

Использование Bootstrap не только делает процесс проектирования удобным, но и обеспечивает адаптивность и стиль вашей веб-страницы. Весь мощный функционал Bootstrap становится доступным прямо из вашего конструктора, что делает вашу разработку не только быстрой, но и профессиональной.
Создание HTML-страниц стало еще проще и быстрее благодаря отсутствию необходимости вручную писать код. Это уменьшает время, затрачиваемое на разработку и тестирование.
Дальнейшие планы: Интеграция JavaScript и Возможность Интерактивного Добавления Картинок.
Конфигурация: Самописная.
Протестировано на платформе: 8.3.22.1704.
Вступайте в нашу телеграмм-группу Инфостарт