Внимание! Перед использованием обработки следует ознакомиться с условиями использования сервиса Яндекс.Карты
Вступление
Предлагаем Вашему вниманию класс-обработку, для построения маршрутов и указания меток с использованием Яндекс карт.
Обработку можно использовать в любой конфигурации 1С.
Для использования обработки потребуются лишь базовые знания по программированию в 1С и креативная идея, где этот функционал можно использовать.
Просто добавьте обработку “РаботаСКартамиЯндекс” в состав своей конфигурации и вы сможете воспользоваться простыми методами работы с картами.
Всё это уже много раз было
Для чего публикуется очередной пример работы с Яндекс-картами? - спросите вы.
Дело в том, что аналогичные решения, представленные в Инфостарте, либо перестали работать, (в связи с переходом Яндекс Карт на API 2.0), либо работают, но не в тонком клиенте (например здесь почитайте комментарии), либо предлагают решение с получением ключа карт. Во многих публикациях для отображения карт используется "Поле HTML документа" на форме 1С. Этот объект уже давно устарел и не поддерживает возможности HTML 5. В итоге, чтобы отобразить страницу на форме 1С приходится долго "плясать с бубном".
Программист, которому впервые дали задание вывести на карту точку будет тратить лишнее время и СтартМани на поиски лучшего варианта, корректировать реестр Windows, как предложено здесь и в итоге столкнётся с тем, что стабильного рабочего варианта найти не удастся.
Мы предлагаем вариант решения, который будет работать везде и без специальных условий. Мы принципиально не используем объект WebBrowser Control, чтобы всё работало всегда и у всех.
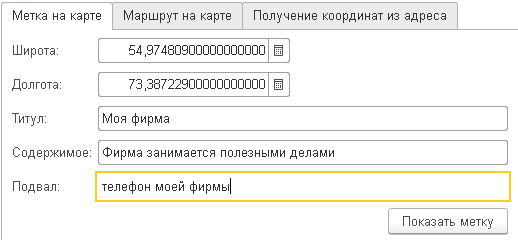
Пример 1. Метка на карте
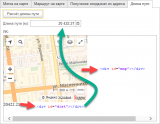
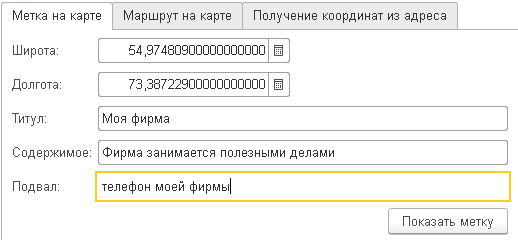
Для добавления метки на карте достаточно знать её координаты.

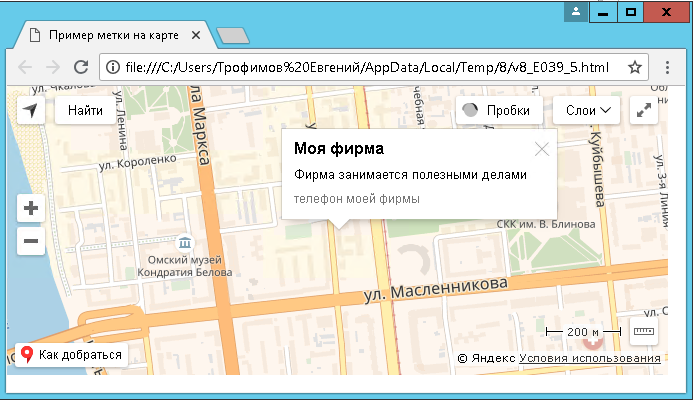
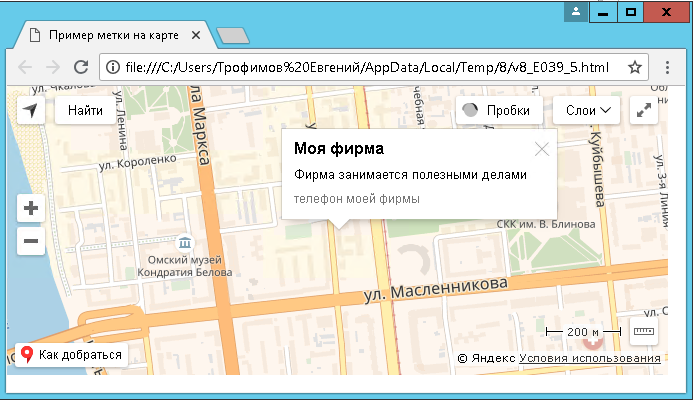
Результат нажатия на кнопку “Показать метку” будет таким:

Как это работает?
Для кнопки “Показать метку” назначена процедура:
&НаКлиенте
Процедура ПоказатьМетку(Команда)
ТекстHTML = ПолучитьТекстHTMLдляМеткиНаСервере();
ПоказатьНаКартеНаКлиенте(ТекстHTML);
КонецПроцедуры
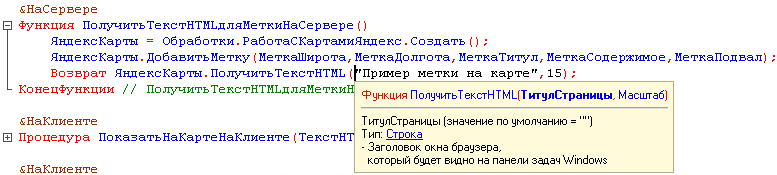
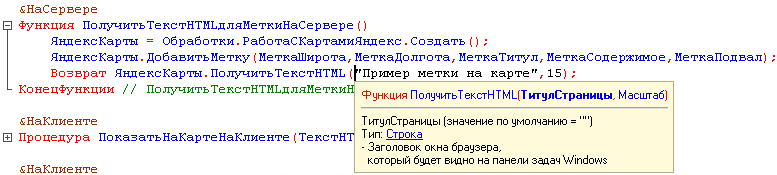
Функция для получения текста HTML:

Все экспортные функции и процедуры обработки описаны вспомогательными комментариями, поэтому будет легко догадаться о назначении параметров.
Функция “ДобавитьМетку” добавляет на карту метку с описанием.
Если необходимо на одной карте показать сразу несколько меток, то функцию “ДобавитьМетку” нужно вызывать несколько раз.
Для отображения результата составленного текста HTML используется процедура “ПоказатьНаКартеНаКлиенте”.
&НаКлиенте
Процедура ПоказатьНаКартеНаКлиенте(ТекстHTML)
ПутьКФайуHTML = ПолучитьИмяВременногоФайла("html");
ТекстовыйФайл = Новый ЗаписьТекста(ПутьКФайуHTML,КодировкаТекста.UTF8);
ТекстовыйФайл.Записать(ТекстHTML);
ТекстовыйФайл.Закрыть();
НачатьЗапускПриложения(
Новый ОписаниеОповещения(
"ПоказатьНаКартеНаКлиентеЗавершение",
ЭтотОбъект
),
ПутьКФайуHTML
);
КонецПроцедуры
&НаКлиенте
Процедура ПоказатьНаКартеНаКлиентеЗавершение(КодВозврата, ДополнительныеПараметры) Экспорт
КонецПроцедуры
При выполнении этой процедуры в первый раз - появится окно с выбором программы-браузера. После выбора - откроется окно с картой.
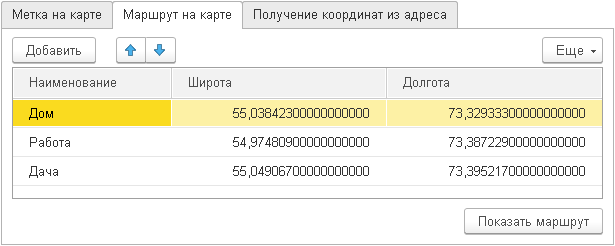
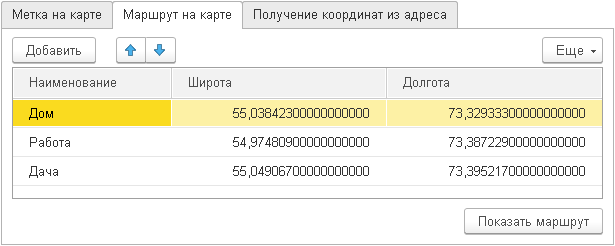
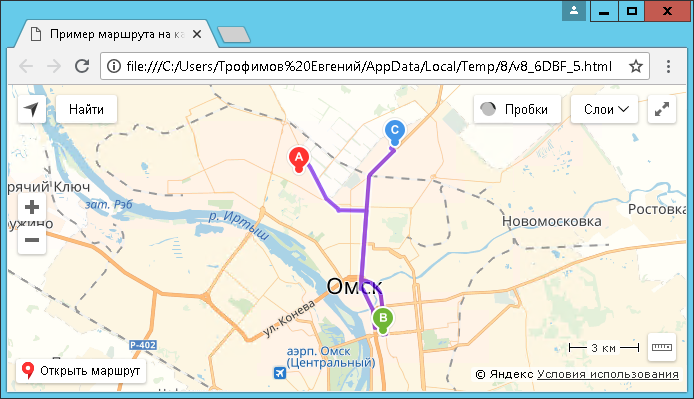
Пример 2: Маршрут на карте

Результат:

Процедура кнопки “Показать маршрут”:
&НаКлиенте
Процедура ПоказатьМаршрут(Команда)
ПоказатьНаКартеНаКлиенте(ПолучитьТекстHTMLдляМаршрутаНаСервере());
КонецПроцедуры
&НаСервере
Функция ПолучитьТекстHTMLдляМаршрутаНаСервере()
ЯндексКарты = Обработки.РаботаСКартамиЯндекс.Создать();
Для Каждого Стр Из ПунктыНазначения Цикл
ЯндексКарты.ДобавитьТочкуМаршрута(Стр.Широта,Стр.Долгота);
КонецЦикла;
Возврат ЯндексКарты.ПолучитьТекстHTML("Пример маршрута на карте");
КонецФункции
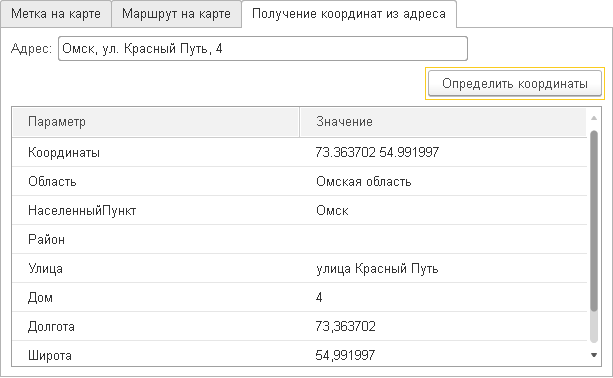
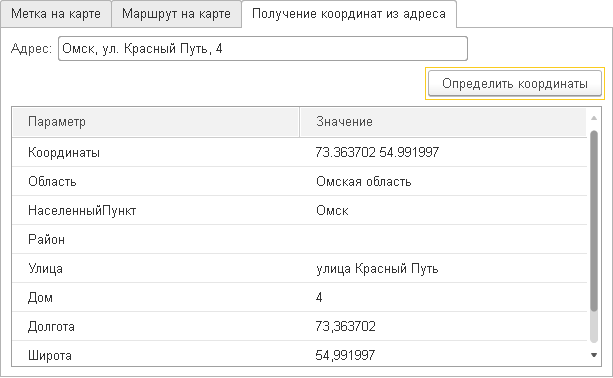
Пример 3: Получение координат из адреса (геокодирование)
Не всегда в типовой базе 1С имеются данные о координатах пункта назначения. Но зато есть адрес, представленный стройкой. Иногда даже заполненный по всем правилам КЛАДР (ФИАС).
Для таких случаев имеется возможность преобразовать строку почтового адреса в координаты: долготу и широту.

&НаСервере
Процедура ОпределитьКоординатыНаСервере()
ЯндексКарты = Обработки.РаботаСКартамиЯндекс.Создать();
СтруктураДанных = ЯндексКарты.ПолучитьКоординатыПоАдресу(Адрес);
ДанныеЯндекс.Очистить();
Для Каждого Данные Из СтруктураДанных Цикл
НС = ДанныеЯндекс.Добавить();
НС.Параметр = Данные.Ключ;
НС.Значение = Данные.Значение;
КонецЦикла;
КонецПроцедуры
&НаКлиенте
Процедура ОпределитьКоординаты(Команда)
ОпределитьКоординатыНаСервере();
КонецПроцедуры
Функция “ПолучитьКоординатыПоАдресу” выполняет обращение к сервису геокодирования и разбирает ответ в структуру, содержащую координаты и адрес, для которого были определены координаты.
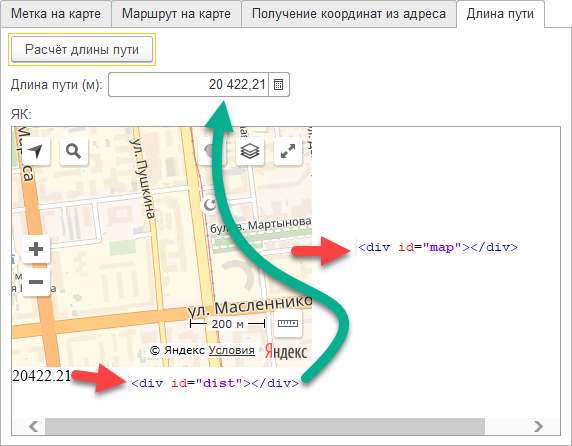
Пример 4. Расчет длины пути маршрута
Этот пример появился в версии 2.0 нашей обработки.
Эту задачу можно решить тремя способами.
Способ 1 - платный
В API Яндекс имеется такой раздел как Матрица расстояний
Как видно из документации, всё предельно просто. Используя представленную обработку её легко можно доработать с учетом документации.
Достоинства этого способа в том, что всё будет работать на сервере и достаточно быстро.
Недостаток один. Дорого.
Поэтому мы этот способ рассматривать не будем.
Способ 2 - бесплатный, но требовательный
В наборе функций Яндекс карт имеется функция getLength, которая возвращает длину маршрута из объекта Route. Подробнее можно почитать здесь.
Сложность задачи заключается в том, что нужно выполнить чтение страницы HTML средствами 1С после её полной загрузки в браузере и выполнения скрипта JavaScript на загруженной странице.
Это возможно сделать только на клиенте.
Здесь никак не обойтись без поля формы "Документ HTML", о недостатках которого было сказано во вступлении. Нам удалось отобразить карту на форме 1С, указав в заголовках HTML строку
<meta http-equiv="X-UA-Compatible" content="IE=9" />
и убрав директиву вначале текста страницы HTML
<!DOCTYPE html>

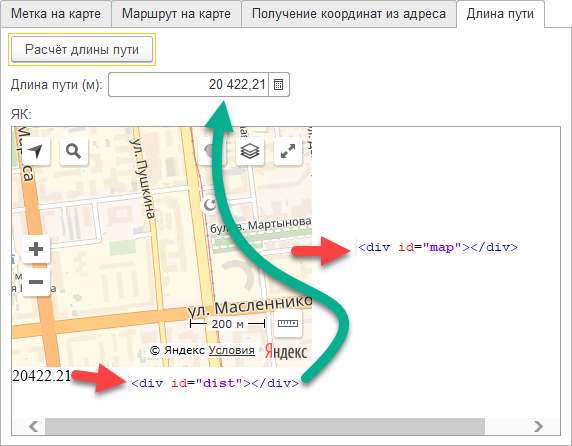
Длина маршрута записывается скриптом в отдельный тег <div> с идентификатором "dist", для того, чтобы потом было удобней парсить.
Отображение маршрута на карте не реализовано для повышения производительности. В этом примере карта вообще не нужна для отображения, поэтому в своих разработках вам придётся подумать как её скрыть. К сожалению, нерисовать карту нельзя. Длина не вычислится.
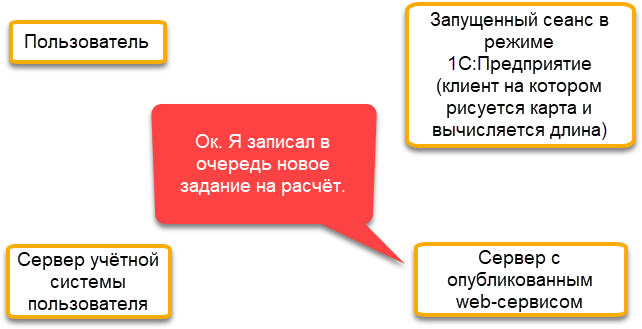
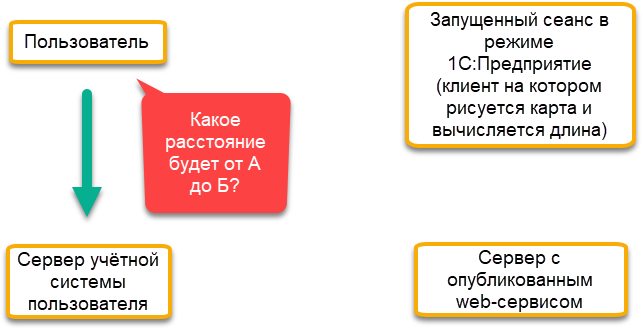
Если вынести операцию получения длины на отдельную базу и опубликовать на ней веб сервис, то можно реализовать псевдо вычисление на сервере. База пользователя будет обращаться к веб сервису, передавая в него точки маршрута. После этого каждые n секунд будет опрашивать веб сервис на появление в нем результата вычисления.
В базе, с опубликованным веб сервисом, должен быть всегда запущен клиент.
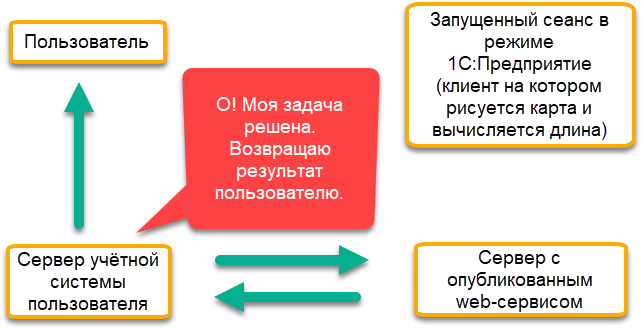
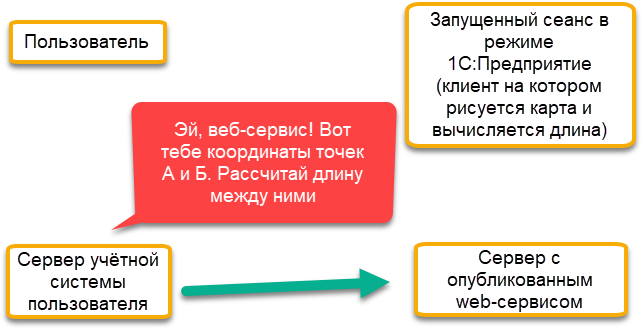
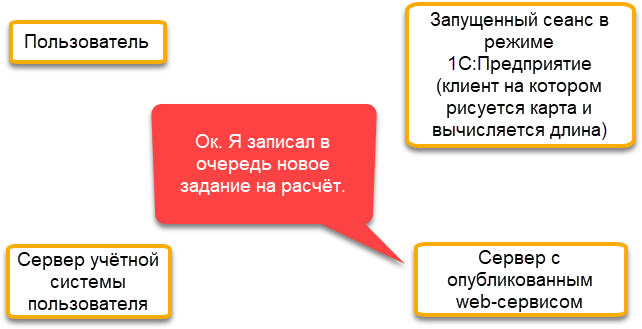
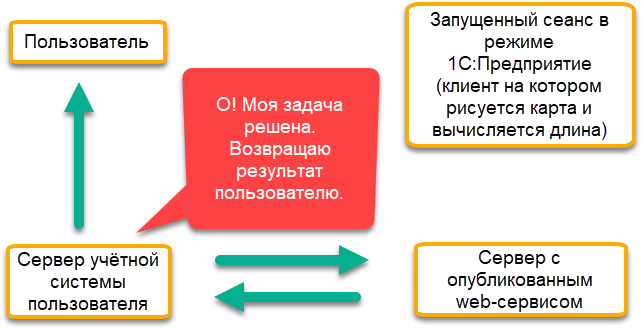
При получении точек маршрута web-сервис запишет их как входящее задание на вычисление, например, в свой регистр сведений. Клиент каждые m секунд будет опрашивать регистр сведений на получение новых заданий. При появлении таких - берет первое (самое старое) невыполненное задание и начинает рисовать карту на своей форме. После отрисовки - возвращает результат в регистр сведений.
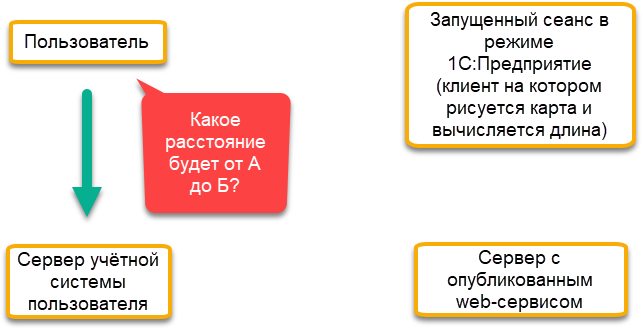
Примерно так:
Шаг 1

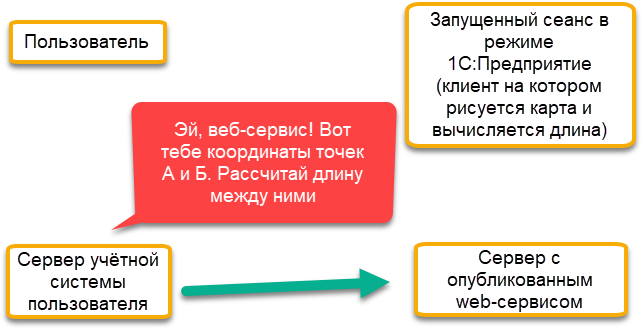
Шаг 2

Шаг 3:

Шаг 4:

Шаг 5:

Способ 3 - возможно, лучше всех
В предыдущем способе формируется текст страницы HTML для выполнения расчёта длины маршрута на клиенте средствами браузера. Этот текст можно попробовать использовать на сервере, применив COM-объект "AltBrowser.Browser". Применив методы простого парсинга можно получить значение из контейнера div и использовать в 1С.
Этот способ в данной статье не рассматривается.
Заключение
Все сложные операции с формированием текста HTML страницы карты и методами взаимодействия с сервисом Яндекс.Карты в нашей обработке имеют открытый код, который всегда можно доработать под свои нужды.
Обработка находится в составе конфигурации. Выложена целая конфигурация, так как в ней находится общая форма с примером использования обработки.
Релиз платформы 1С, на котором тестировали обработку 8.3.10.2561
Желаем Вам приятного пользования.
Вступайте в нашу телеграмм-группу Инфостарт