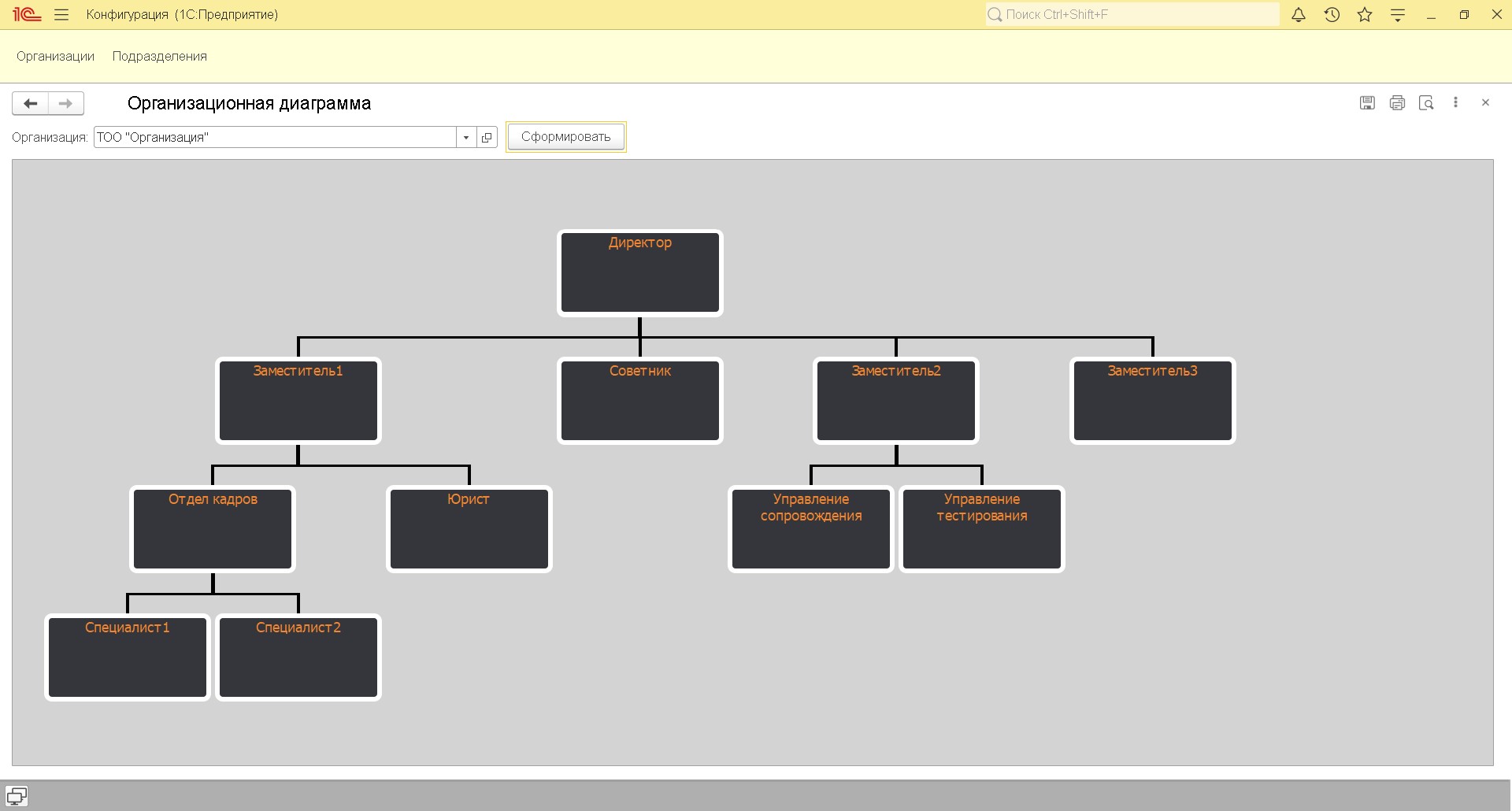
В статье мы передадим данные в JavaScript и получим результат обратно в поле HTML.
1. Создадим пустую конфигурацию и добавим два справочника: "Организации", "Подразделения". Справочник "Подразделения" иерархический с видом иерархии "Иерархия элементов" и реквизитами "Порядок", "Организация"
2. Создадим обработку для работы с данными. Добавим реквизит объекта "Диаграмма" с типом строка. В свойствах формы укажем вид "Поле HTML документа.
3. Добавим команду "Сформировать"(Нарисовать) и в модуле формы добавим несколько процедур.
&НаКлиенте
Процедура Нарисовать(Команда)
Если Объект.Организация = ПредопределенноеЗначение("Справочник.Организации.ПустаяСсылка") Тогда
Возврат;
КонецЕсли;
//Вариант3
Объект.Диаграмма =
"<html>
|<head>
|<style>" + ПолучитьСкрипт(1) + "</style>
|<style>" + ПолучитьСкрипт(2) + "</style>
|<script>" + ПолучитьСкрипт(3) + "</script>
|<script>" + ПолучитьСкрипт(4) + "</script>
|
|<script>
|jQuery(document).ready(function() {
| $(""#org"").jOrgChart({
| chartElement : '#chart',
| dragAndDrop : true
| });
| });
| </script>
|</script>
|</head>
|
|<body>
|<ul id=""org"" style=""display:none"">" + Обход(Объект.Организация) + "
|
|</ul>
|<div id=""chart"" class=""orgChart""></div>
|
|</body>
|</html>";
КонецПроцедуры
4. С помощью функции ПолучитьСкрипт(Вид) мы получаем JavaScript, который сохранили в макете обработки.
Функция ПолучитьСкрипт(Вид)
Обработка = РеквизитФормыВЗначение("Объект");
Скрипт = "";
Если Вид = 1 Тогда
Скрипт = Обработка.ПолучитьМакет("jqueryjOrgChartcss").ПолучитьТекст();
ИначеЕсли Вид = 2 Тогда
Скрипт = Обработка.ПолучитьМакет("customcss").ПолучитьТекст();
ИначеЕсли Вид = 3 Тогда
Скрипт = Обработка.ПолучитьМакет("jquerymin").ПолучитьТекст();
ИначеЕсли Вид = 4 Тогда
Скрипт = Обработка.ПолучитьМакет("jqueryjOrgChart").ПолучитьТекст();
КонецЕсли;
Возврат Скрипт;
КонецФункции
5. Далее обходим все элементы справочника "Подразделения" функциями "Обход" и "ПолучитьВсеПозицииДерево"
Функция Обход(Организация)
ПозицииТекст = "";
Дерево = ПолучитьВсеПозицииДерево(Организация);
ОбойтиРекурсивно(Дерево);
Возврат ПозицииТекст;
КонецФункции
Функция ПолучитьВсеПозицииДерево(Организация)
Дерево = Новый ДеревоЗначений;
Запрос = Новый Запрос;
Запрос.Текст =
"ВЫБРАТЬ
| Подразделения.Ссылка КАК Ссылка
|ИЗ
| Справочник.Подразделения КАК Подразделения
|ГДЕ
| Подразделения.Организация = &Организация
| И Подразделения.ПометкаУдаления = ЛОЖЬ
|
|УПОРЯДОЧИТЬ ПО
| Подразделения.Порядок ИЕРАРХИЯ";
Запрос.УстановитьПараметр("Организация",Организация);
Дерево = Запрос.Выполнить().Выгрузить(ОбходРезультатаЗапроса.ПоГруппировкамСИерархией);
Возврат Дерево;
КонецФункции
6. Формируем html
Процедура ОбойтиРекурсивно(Дерево)
ОткрТег = "<li>";
ЗакрТег = "</li>";
ОткрТегПод = "<ul>";
ЗакрТегПод = "</ul>";
Сч = 0;
Для Каждого Строка Из Дерево.Строки Цикл
ПозицииТекст = ПозицииТекст + ОткрТег + Строка.Ссылка;
Если Строка.Строки.Количество()>0 Тогда
ПозицииТекст = ПозицииТекст + ОткрТегПод;
ОбойтиРекурсивно(Строка);
ПозицииТекст = ПозицииТекст + ЗакрТегПод;
Иначе
ПозицииТекст = ПозицииТекст + ЗакрТег;
КонецЕсли;
Сч = Сч + 1;
КонецЦикла;
КонецПроцедуры
7. В скрипте JavaScript можно изменить цвет, оформление элементов.
Тестирование проводилось на платформе 1С 8.3.17.