
Я буду говорить про дизайн интерфейсов: для чего он нужен, как измеряется, и кто за это отвечает.
Покажу хорошие примеры дизайнов интерфейсов 1С и разберу, какие есть средства прототипирования.
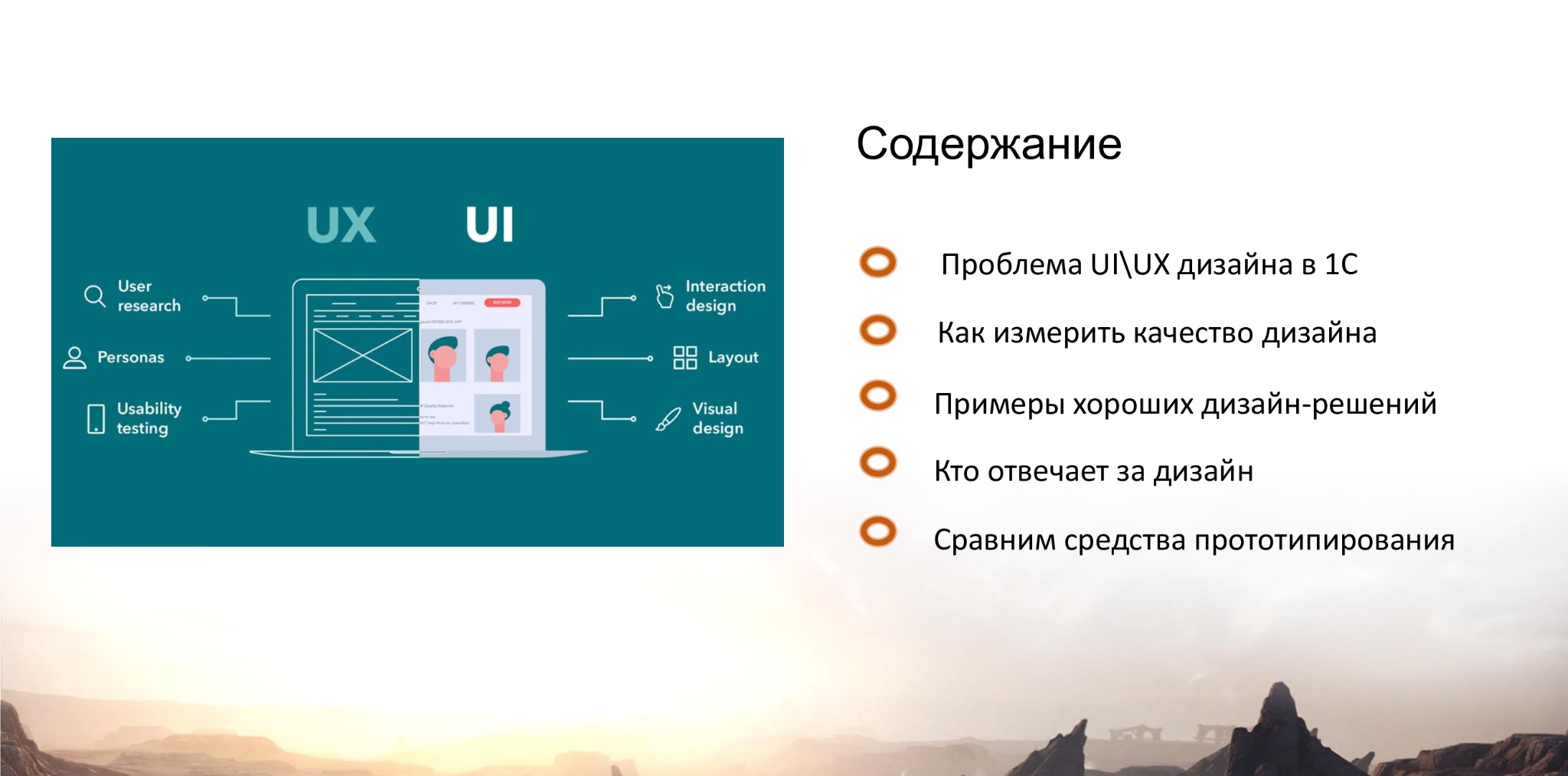
Что такое дизайн и при чем тут UX и UI

У дизайна много определений:
-
Дизайн – это проектирование материальных объектов и жизненных ситуаций.
-
Дизайн – это решение проблемы.
-
Дизайн – это соединение пользы и красоты.
В мире ИТ выделяют два направления дизайна – UX (user experience) и UI (user interface).
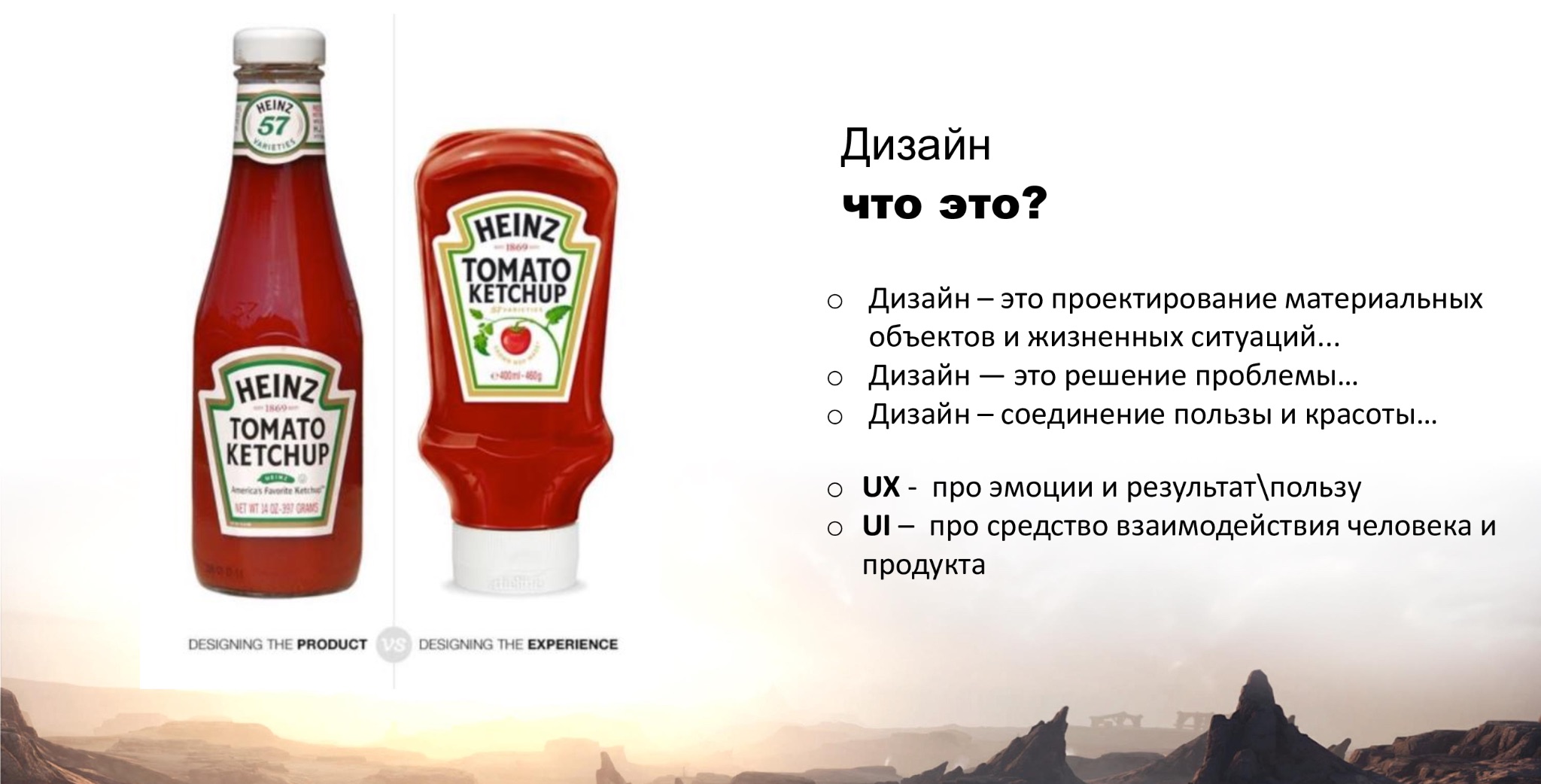
Мой любимый пример, который объясняет отличия UX и UI, – это дизайн упаковки бутылок с кетчупом.
UI – это про интерфейс и красоту. На фото слева красивая стеклянная бутылка с кетчупом. В рекламе с неё всегда стекает капля воды, и от этого текут слюнки.
UX – это про пользовательский опыт. Если подумать, зачем человек покупает кетчуп и как использует бутылку, мы вспоминаем ситуацию, когда на дне банки остается немного соуса. Человек пытается как-то выдавить кетчуп и в итоге проливает остатки на себя. Поняв проблему пользовательского опыта, что он покупает бутылку не для того, чтобы ей любоваться, а чтобы выдавливать из нее соус, – ее перевернули крышкой вниз. То же самое сделали с шампунями и косметикой.
Еще один пример различий UI и UX – разведение мостов в Питере. Потому что это очень красиво, но только с точки зрения UI. А с точки зрения UX (пользовательского опыта) – ехать на Васильевский остров по объездной очень неудобно.
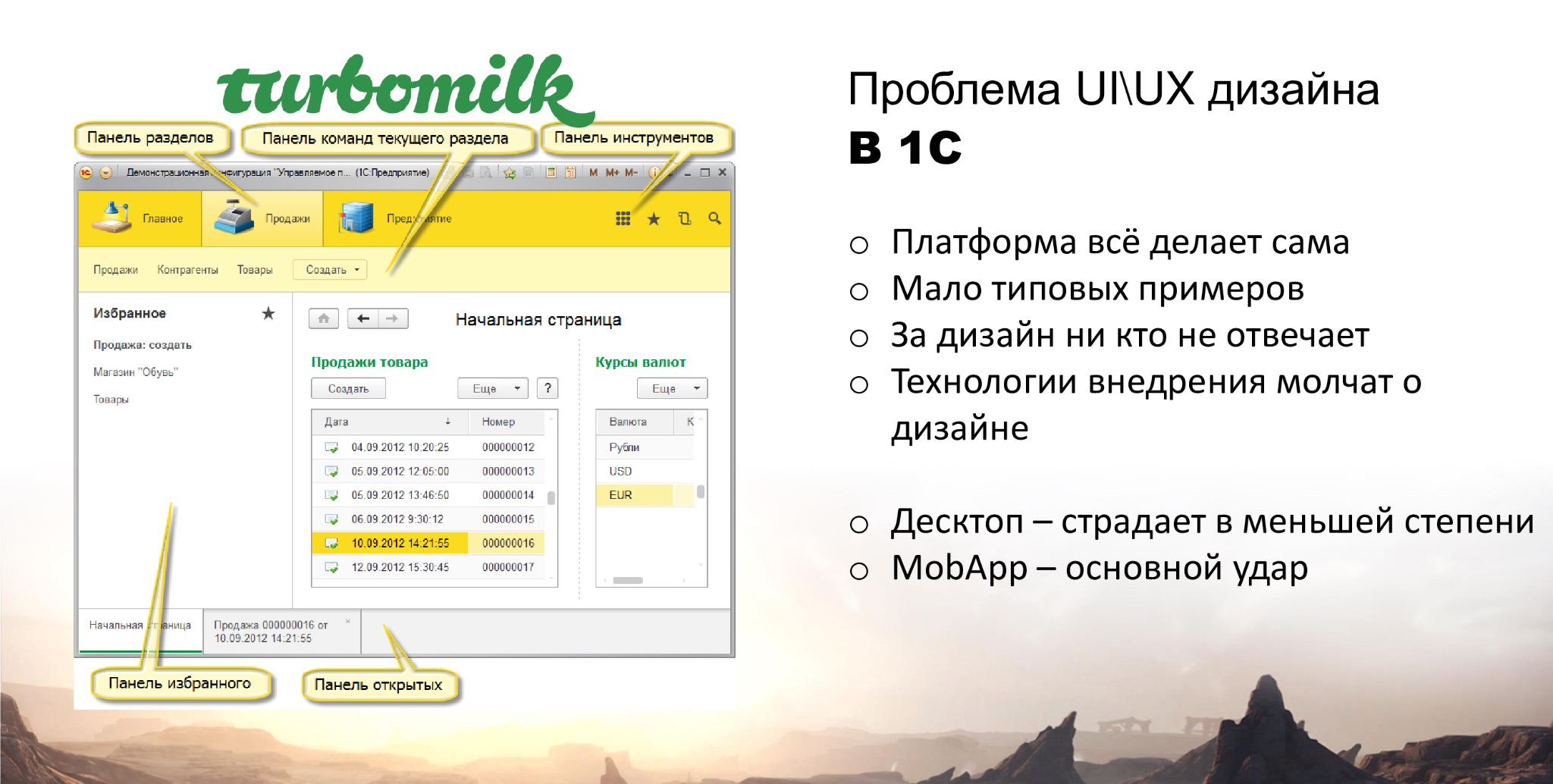
Проблема UI\UX дизайна в 1С

В 1С существует проблема UI и UX дизайна. Для этого есть несколько причин:
-
Платформа 1С все делает сама. Она обеспечивает подход Low-code, который упрощает программирование – это её и сильная, и одновременно уязвимая сторона. Проблема в том, что платформа за нас много что делает. Вы помните этот вау-эффект, когда накидал реквизитов для объекта, нажал кнопку «Создать форму», и платформа сама для тебя эту форму сгенерировала, но в этом порой кроется “медвежья услуга”.
В целом 1С уделяет внимание дизайну. Например, была компания Turbomilk, которая в свое время разработала дизайн управляемого интерфейса для 1С. Этой компании уже не существует, но статей в интернете о ней очень много, погуглите, если интересно. Также на подходе 1С:Элемент и новый вариант интерфейса.
-
Мало типовых примеров хороших, красивых и продуманных интерфейсов. Нередки случаи, когда внедрение типовых решений (УТ, БП, ERP и т.д.) сильно тормозится из-за непонимания целей пользователя, контекста применения системы и ожиданий юзера. Так происходит, потому что интерфейс продумывают в лабораториях, и порой разработчики не выходят в поля, где на практике проверяют своё детище.
-
За дизайн в мире 1С никто не отвечает. Просто потому что нет у 1С-ников такого понятия как дизайнер.
-
Технологии внедрения тоже молчат о дизайне. Если откроете свод знаний о внедрении решений 1С – ПрофКейс (https://portal.1c.ru/applications/1C-Profcase), то там раздел «дизайн при разработке» – отсутствует.
В первую очередь, от непродуманного дизайна страдает мобильная разработка, разработка АРМ-ов, что сильно отражается на качестве и скорости внедрения.

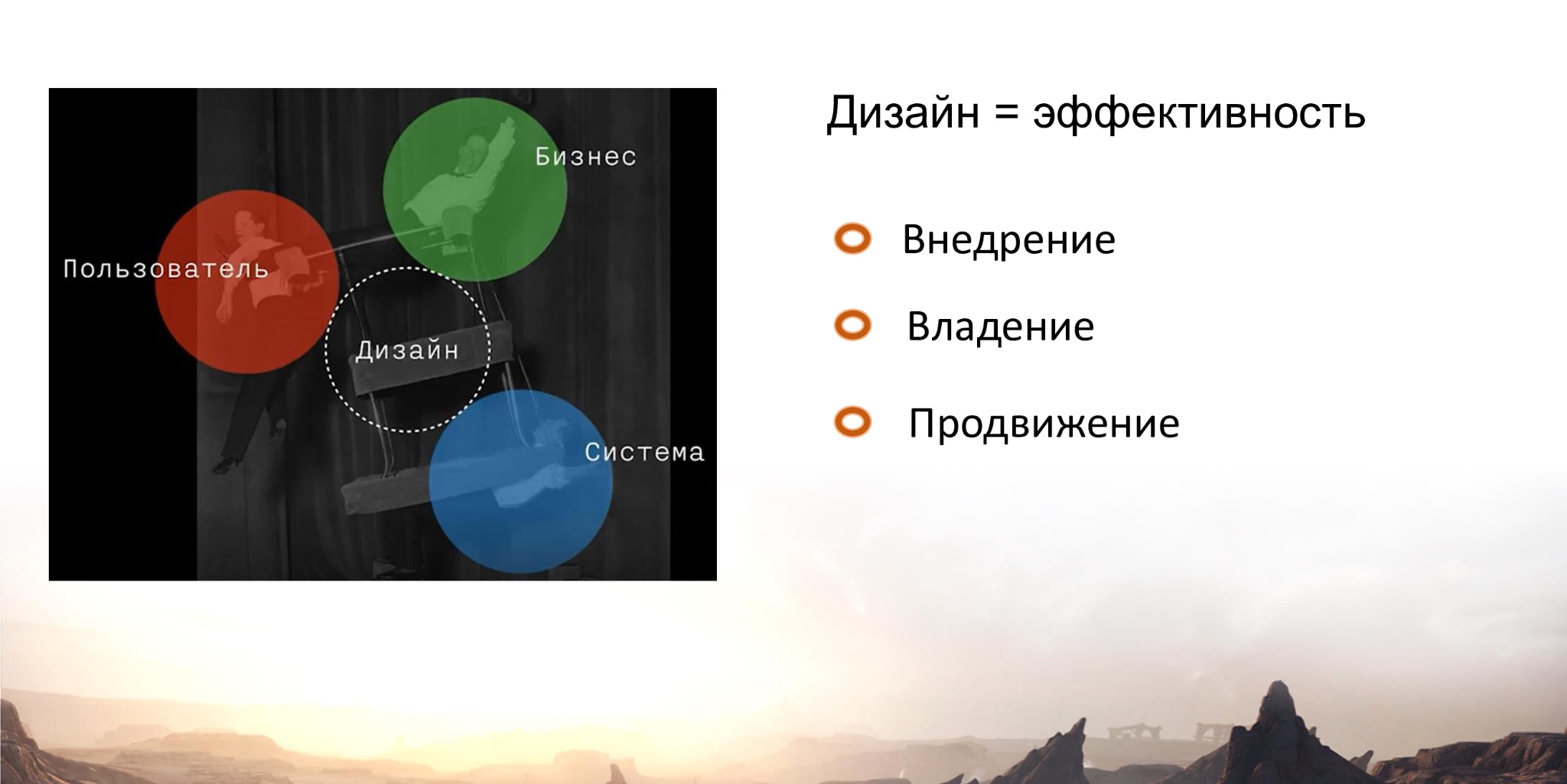
Если подвести некую черту определения дизайна, то дизайн – это про эффективность. Дизайн находится между пользователем, бизнесом и системой.
Дизайн влияет на ВВП – внедрение, владение и продвижение

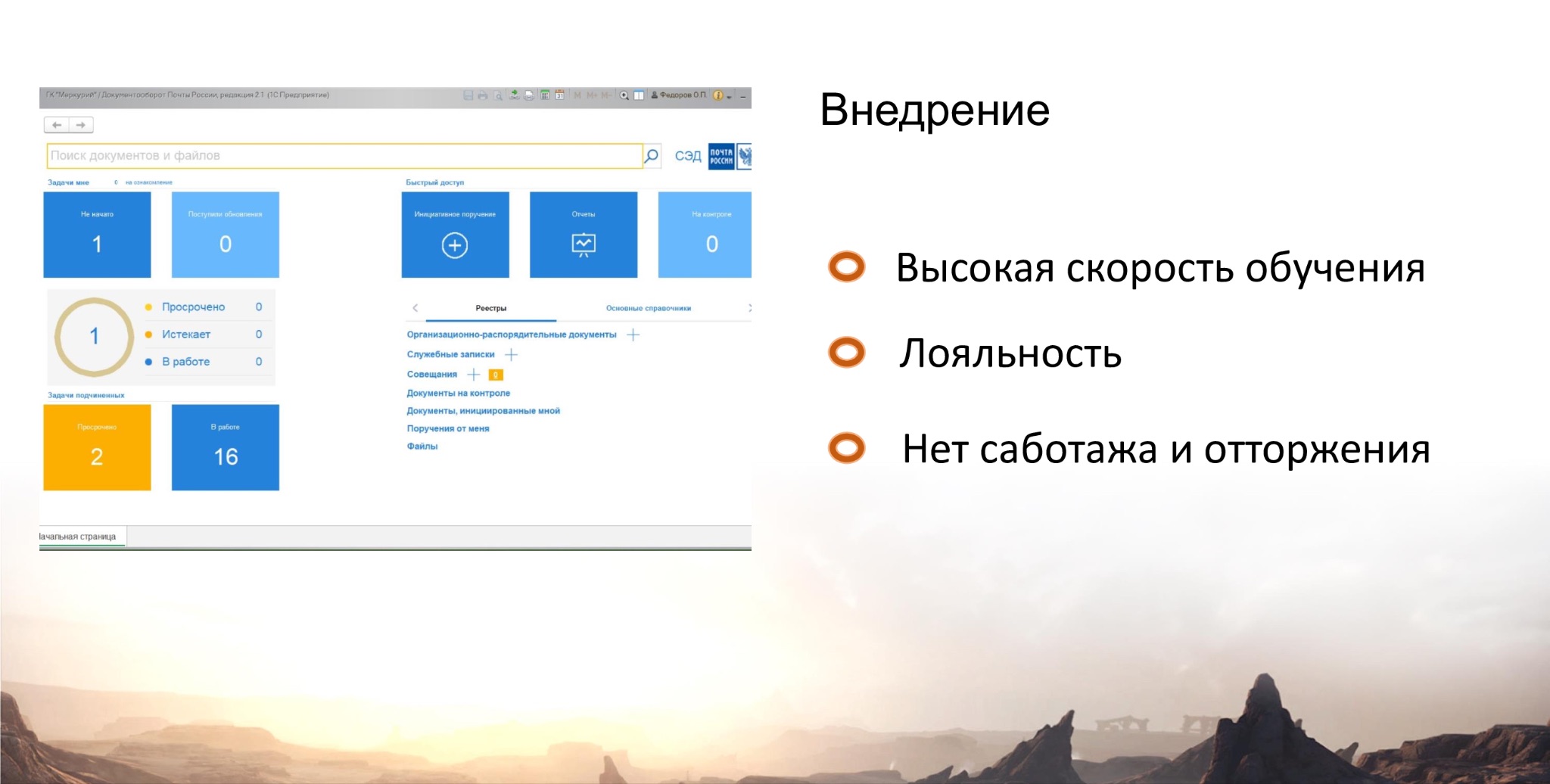
Внедрение
В 2017 году фирма «1С» на партнерской конференции с гордостью рассказывала, что изменила дизайн 1С:Документооборот в редакции 3.0. В качестве доказательства показывала этот скриншот, где видно, что на панели виджетов в 1С:ДО 3.0 появился плюсик, который означает «Добавить».
В редакции Документооборота 2.1 в правом верхнем углу вместо типичного плюса – треугольник. Какой пользователь догадается, что нужно нажать на треугольник и сколько раз нужно нажать, чтобы что-то добавить? Вы знали об этом?
На этапе внедрения продуманный дизайн влияет на:
-
скорость обучения;
-
лояльность клиента. Вспоминаем Теслу или Айфон – качественным продуктам прощают косяки. Например, ежегодное обновление линейки, когда старый Айфон превращается в кирпич. Лояльность действительно выше;
-
у покупателей нет саботажа и отторжения.

Владение
ИТ-директора на предприятиях привыкли к классическим тикетам на Help Desk с вопросами: «А где эта кнопка?», «А как отменить?», «Что значит этот реквизит и что указывать в этом поле?».
В программах проектируются неочевидные сценарии использования – это происходит из-за непонимания, как работает пользователь и возможных ситуаций.
Не используются паттерны. Мой любимый пример-цитата: «А в Экселе по-другому было!».
В платформе 1С появилось отображение уведомлений: колокольчик, где в кружке показаны цифры – количество сообщений. Никому уже не нужно объяснять что это такое, потому что это – узнаваемый паттерн\сценарий. Включите свой телефон, и если над приложением есть кружок с цифрой, всем понятно, что пришло сообщение.
Плюсы применения продуманного дизайна и типовых паттернов на этапе владения:
-
меньше тикетов на Help Desk;
-
минимум ошибок;
-
выше самообучение при смене пользователей (на предприятиях всегда есть текучка, поэтому лучшая документация – это простые и интуитивно понятные интерфейсы);
-
вовлечение пользователей значительно выше.

Продвижение
Мы находимся на площадке Infostart. Это площадка, которая создавалась как маркетплейс. Здесь много конкурирующих между собой продуктов.
Продуманный дизайн помогает в продвижении:
-
Встречают по одежке, а провожают уже по уму, по функциональности. Выбирая продукт, – независимо от количества в нем возможностей, хочется покупать то, что изначально приятно глазу, понятно и снижает ошибки при применении.
-
UI и UX прямо пропорционально влияют на CX – клиентский опыт в целом. Это не пользовательский опыт, а клиентский, как соединение опыта взаимодействия и с UX, и с UI.
-
Если продукт имеет удобный дизайн, пользователи становятся лояльнее к вам, как к компании. Кто может представить, что компания Apple и Tesla издеваются над своими сотрудниками? Даже если это правда, мы не можем поверить и считаем враньем. Если Вы будете выпускать качественные и красивые продуманные продукты, к Вам будет больше лояльности и выше доверие.
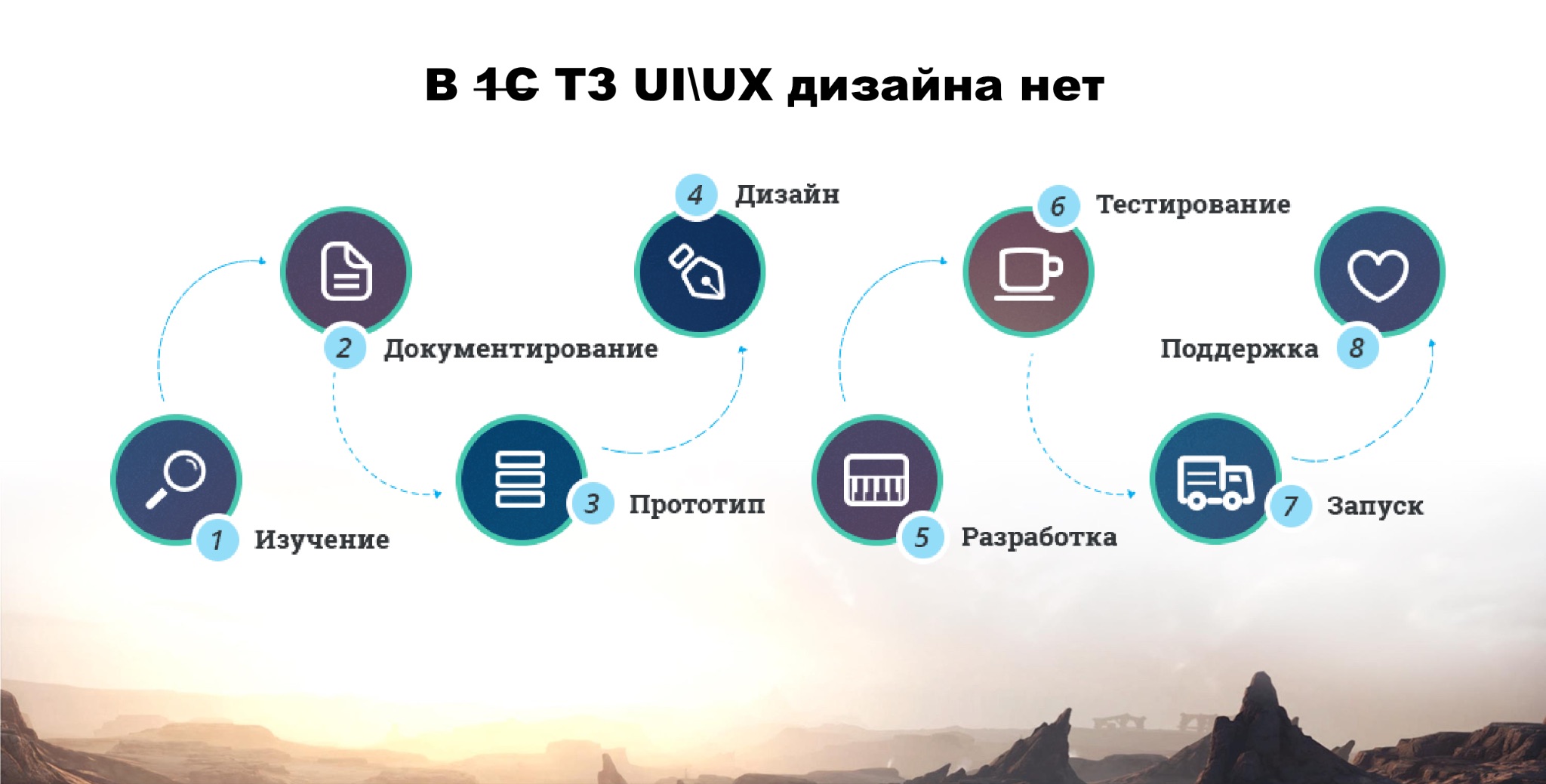
Как формировать ТЗ для UI- и UX-дизайна

Я как-то на Хабре писал статью, что в 1С нет UI- и UX-дизайна. Правильнее будет перефразировать эту фразу: «В техническом задании для 1С пока нет UI и UX дизайна, а должно быть!».
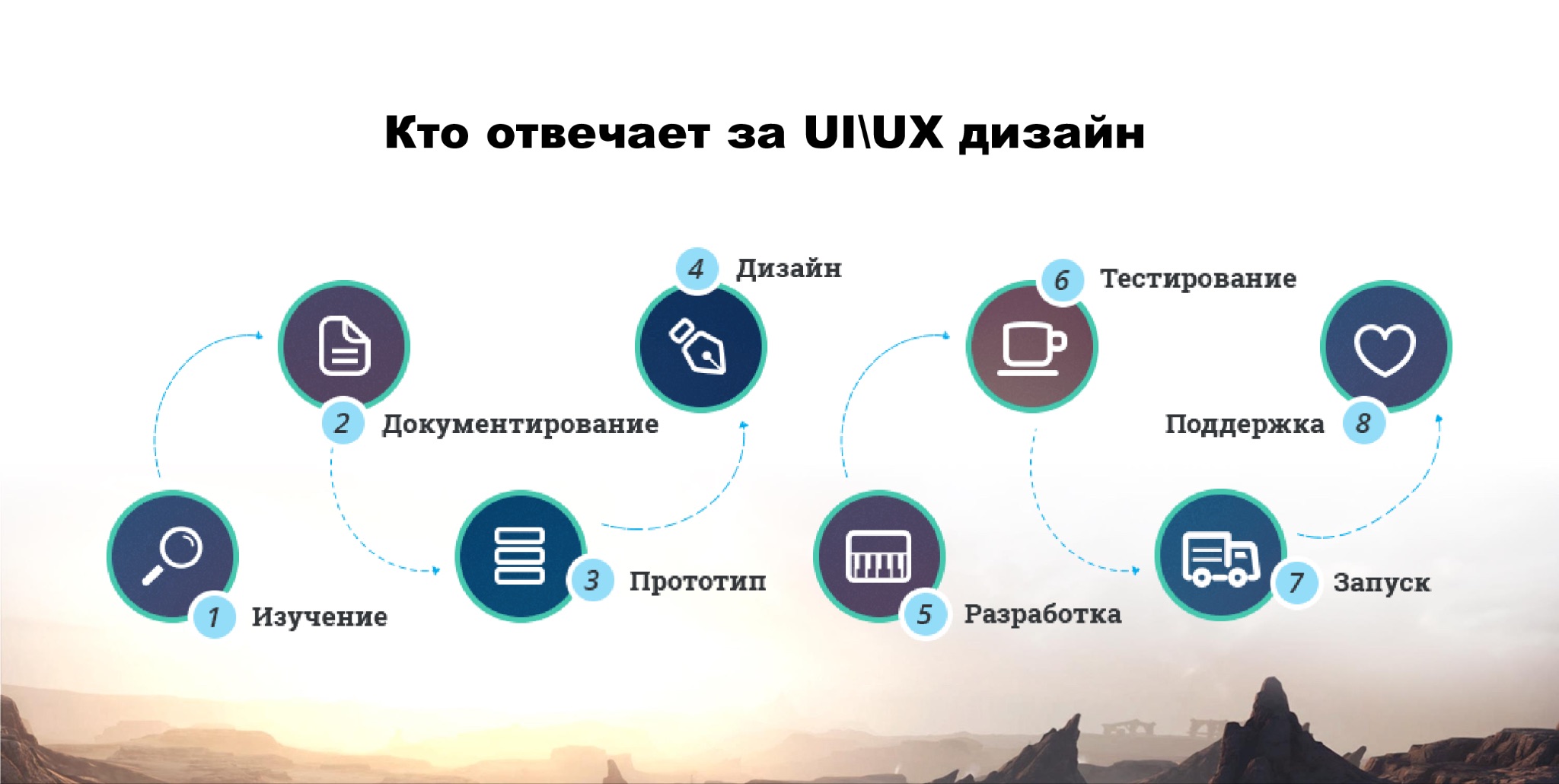
Если обратитесь в веб-студию, чтобы разработать нативное мобильное приложение или сайт, этапы будут примерно такие:
-
Изучение целевой аудитории вашего приложения, для чего оно нужно, как будет действовать, юзер стори;
-
документирование;
-
прототипирование и дизайн;
-
разработка и тестирование;
-
поддержка;
-
запуск.
В 1С этапов «Прототипирование» и «Дизайн» нет – от ТЗ переходят сразу к разработке. А потом все удивляются, почему надо сто раз переделывать, менять зеленую кнопку на красную, переименовывать реквизиты, добавлять подсказки и т.д. Программист будет психовать, потому что он не понимает, каким заказчик представляет себе внешний вид продукта, у каждого своё видение “прекрасного”.
Добавление в проект этапов «Прототипирование» и «Дизайн» – это не про удлинение процессов, а про ускорение, снижение затрат как в моменте, так и перспективе. Это про аджайл, скрам и ценность для клиента.
В нашей компании мы даже в коммерческих предложениях (КП) стали вставлять прототипы форм. Мы занимаемся разработкой десктопных и мобильных приложений, есть 1С-Совместные и 1С:Совместимые продукты. В мобильной разработке 1С прототипирование хорошо заходит – там в приложении обычно 10-15 форм, его спрототипировать намного проще, чем серьезную 1С-конфигурацию. Мы прототипируем за пол дня и добавляем прототип приложения в КП. И уже на этапе продажи получаем обратную связь от заказчика. Достаточно накидать прототип по запросу от заказчика, и он сам уже понимает, что сильно нафантазировал.
Поэтому в техническом задании должны быть прототипы – они помогают получить быструю обратную связь.
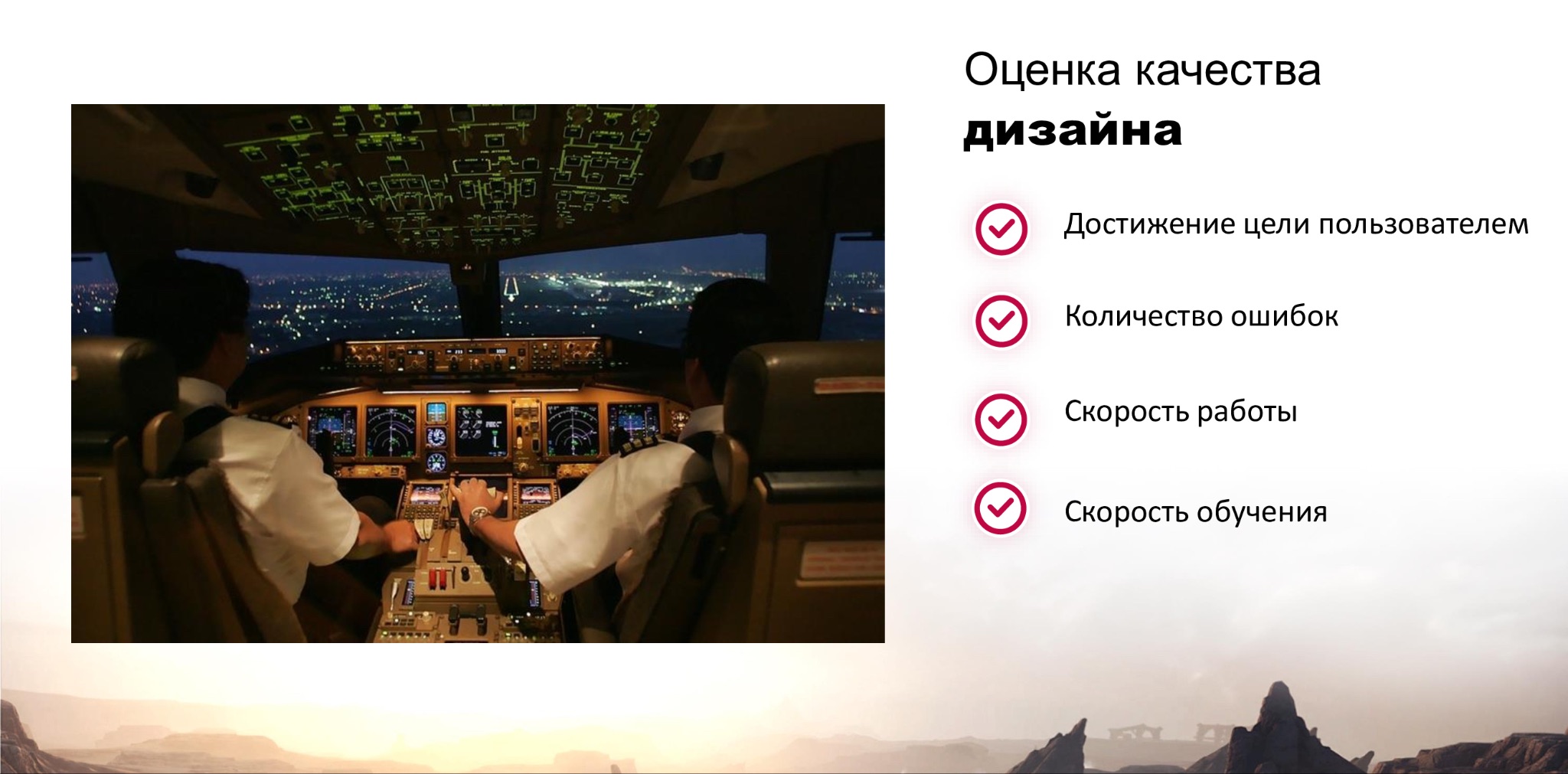
Как измерить качество дизайна и интерфейса
Качество дизайна можно померить. Метрики, которые позволяют это оценить:
-
Достижение цели пользователем. Для чего пользователь взял ваш продукт, и не положил ли он его на полку. Например, достиг ли он своей цели с помощью системы бюджетирования или вернулся в Excel.
-
Количество ошибок в работе продукта в целом – очень легко померить.
-
Скорость работы и обучения.

Методы оценки интерфейса бывают:
-
Экспертные. Причем, эксперт – это не программист, который работает в этой компании на фиксе. Даже если он представляет себе, как работает компания, он не эксперт в этой области. Нужно идти к реальным пользователям.
-
Полевое тестирование.
-
Коридорное тестирование.
-
Юзабилити тестирование;
Можно комбинировать метрики, но качество интерфейса обязательно нужно оценивать, чтобы быстрее получать обратную связь.
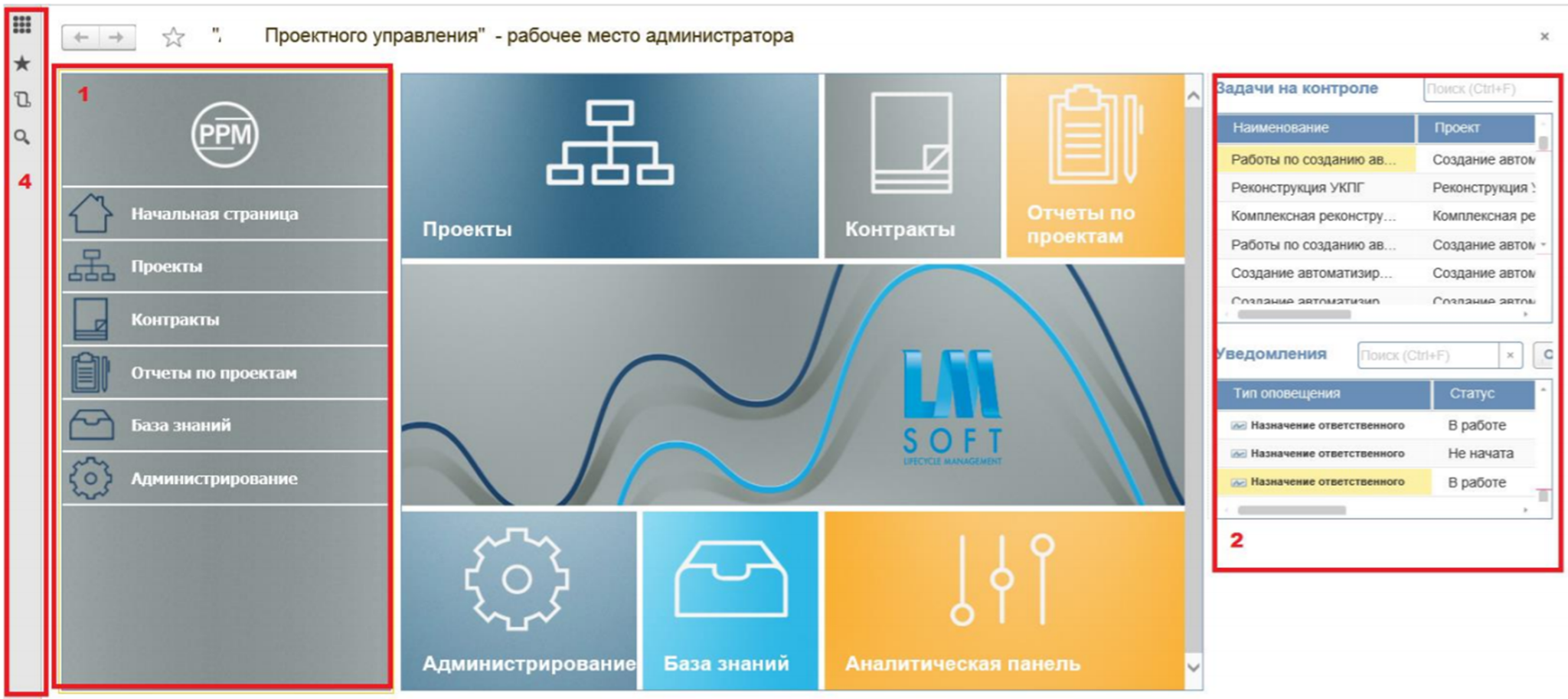
Примеры хороших дизайн-решений на 1С

Здесь показана стартовая страница конфигурации для проектного управления, кастомное решение, не типовое, посмотрите, какая красота! При этом в типовой конфигурации 1С:ERP+PM на стартовой странице можно увидеть какой-то треугольник, графики, по моему мнению вариант простой и не впечатляющий.

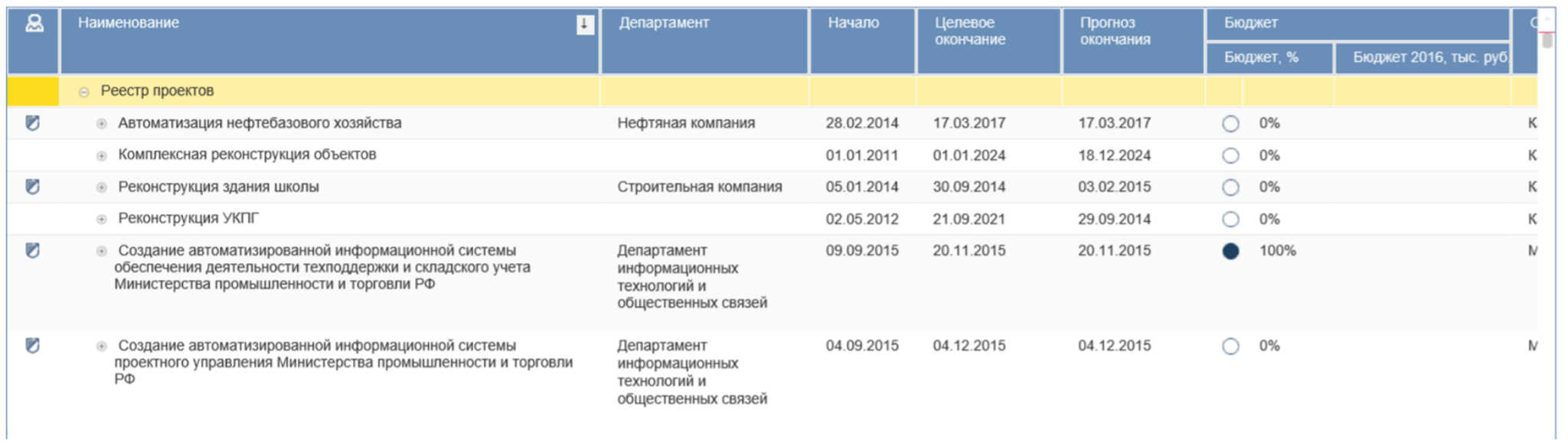
Вот так выглядит реестр проектов. Все продумано и лаконично. Обратите внимание – здесь используется нестандартная цветовая гамма, шрифт, иконки и т.д., этим приятно пользоваться. Большинство из показанного можно и нужно продумывать на старте, при формировании ТЗ, показывать и согласовывать с Заказчиком.

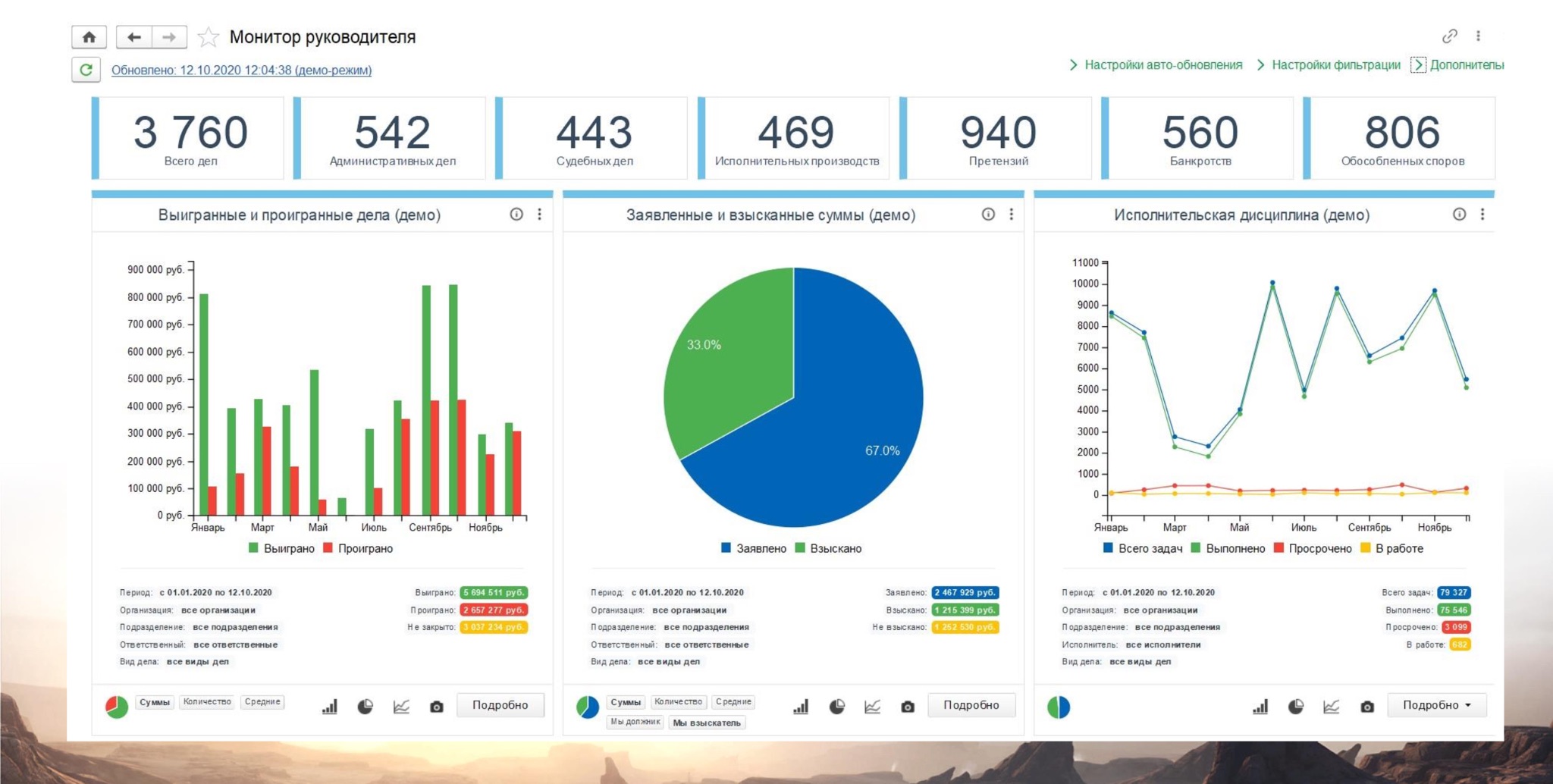
Рабочий стол одного из решений на 1С – «Монитор руководителя».

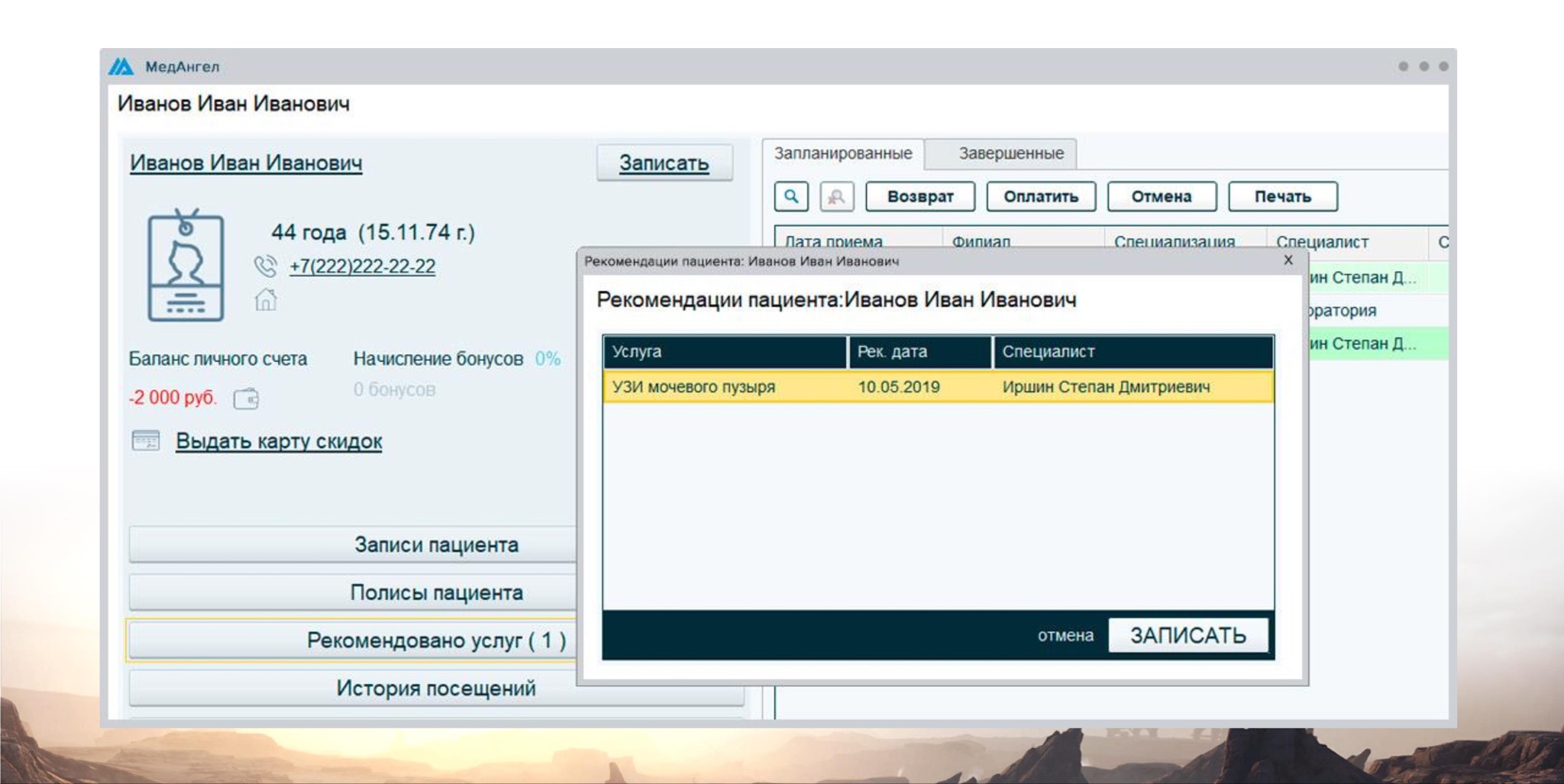
Карточка пациента:
-
применена не типовая цветовая гамма;
-
добавили иконки
-
убрали лишние колонки
-
понятно подписали кнопки
-
увеличили размеры часто применяемых кнопок и т.д.
Стало выглядеть гораздо лучше – человеку сразу становится понятно, куда нажимать.

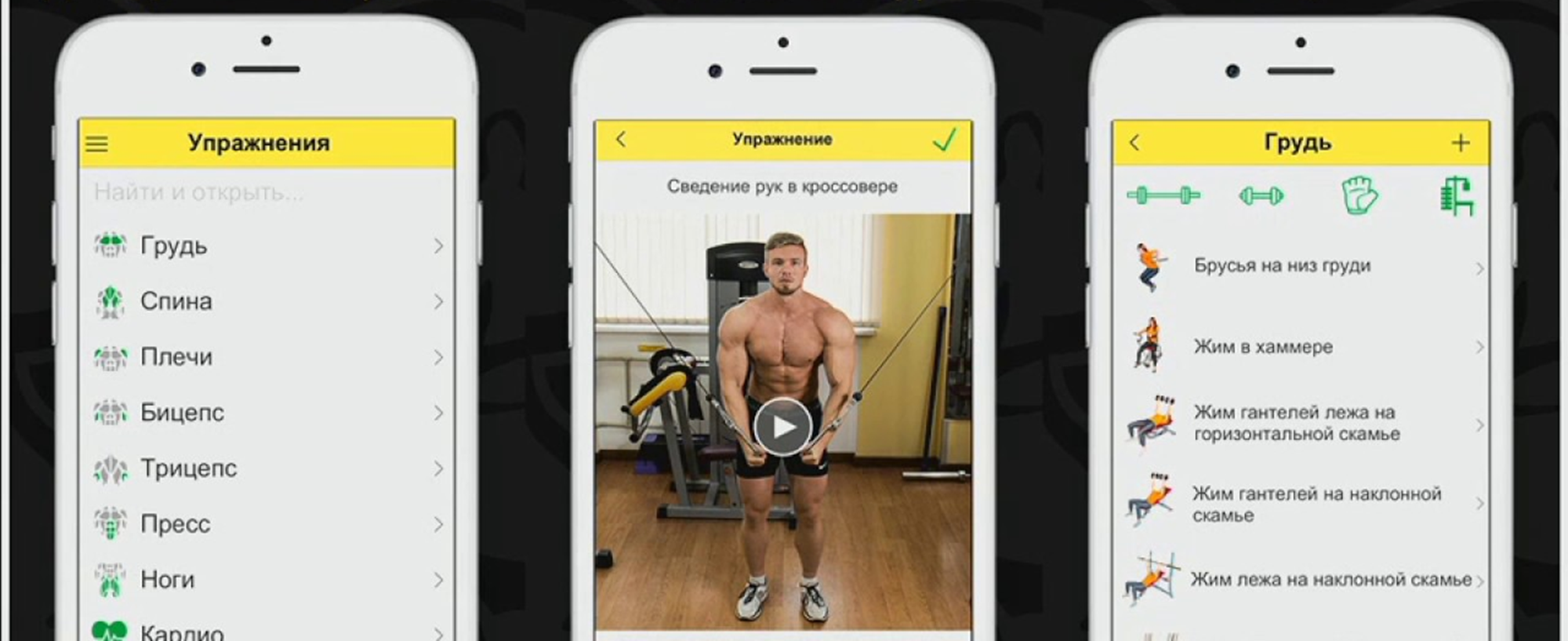
Все знают мобильное приложение РАРУСа. На 1С бывает такой дизайн.

Или такой.

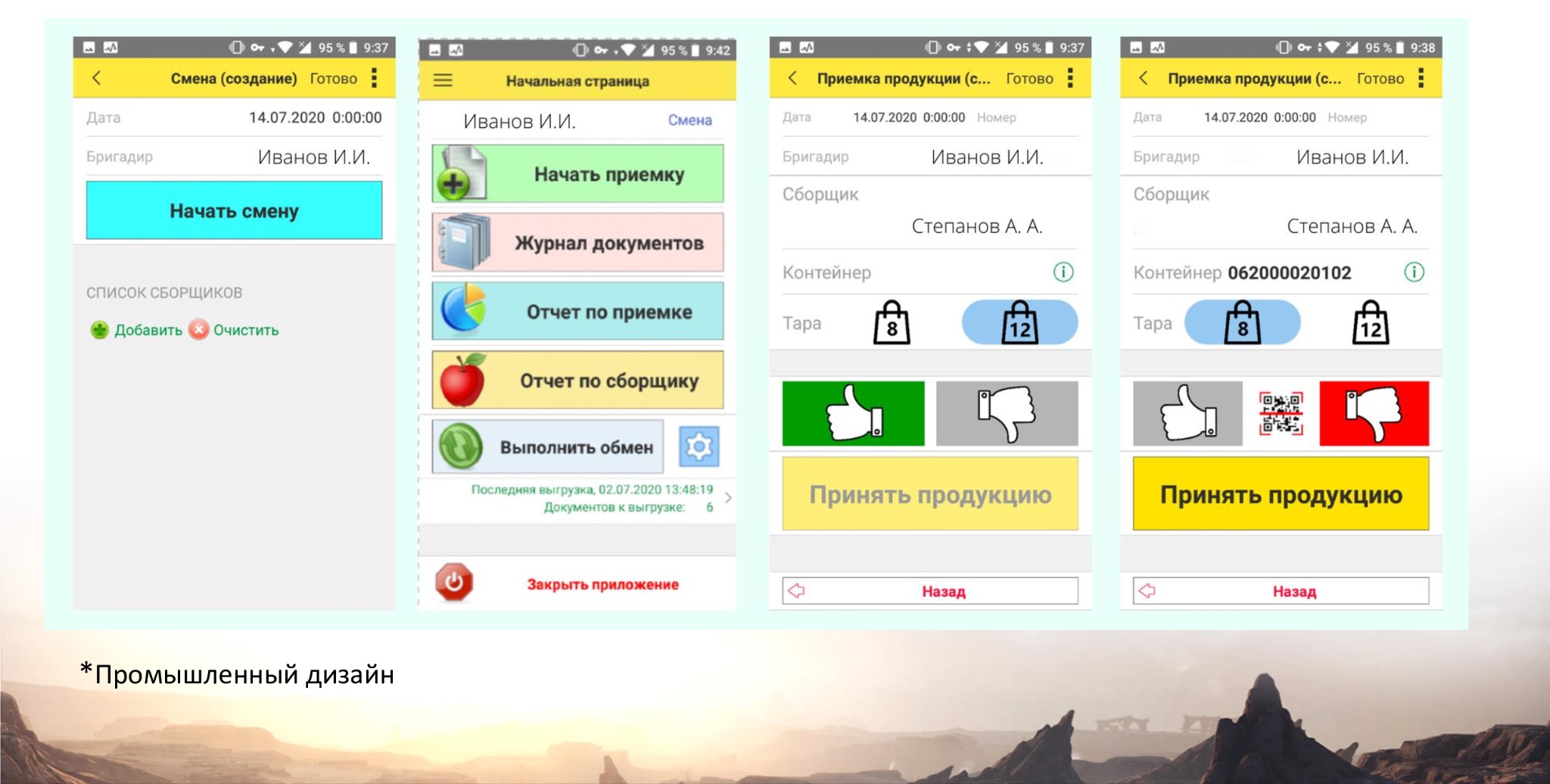
Мы в основном разрабатываем конфигурации и мобильные приложения для тех, кто работает в офисе, но бывает и промышленный дизайн для приложений, с которыми люди работают в поле с ярким солнцем или в цеху, где, наоборот, темно. В таких приложениях должны быть простые и яркие кнопки, чтобы их было видно в любом освещении.
На слайде – конфигурация для компании, которая выращивает и собирает яблоки. На дизайн такого приложения влияет солнечный свет, капли дождя, поэтому изображение должно быть контрастным, цвета яркими и т.д.

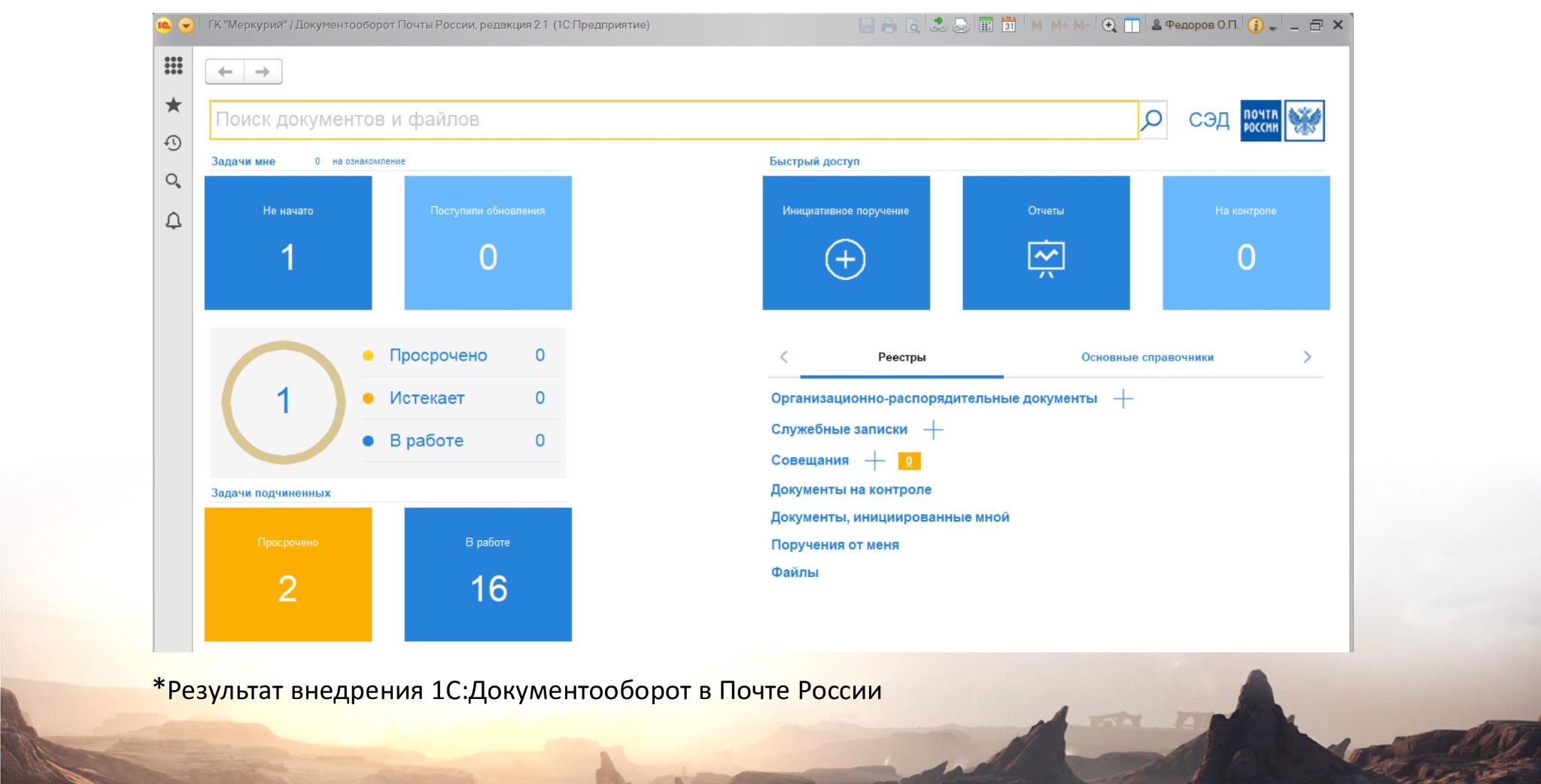
Я уже показывал пример того, как фирма «1С» переписала рабочий стол для внедрения «1С:Документооборот» в Почте России. Это – удачный пример того, как разработчики типового программного продукта начали внедрять сами, вникли в потребности реальных пользователей и получили результат – переписали половину 1С:Документооборота.
Пока разработчики фирмы «1С» будут далеко от клиентов – где-то в лаборатории сидеть, качество типовых решений будет страдать. Нужна постоянная обратная связь.
Кто отвечает за UI и UX дизайн: программист, бизнес-аналитик или заказчик?

За UI\UX дизайн 1С в стране отвечают Сергей Георгиевич и Борис Георгиевич Нуралиевы, как уже говорил, потмоу что платформа много делает за нас :-)
Но в ваших проектах 1С за дизайн отвечает тот, кто первый доходит до заказчика.
Обычно формы рисует программист в конфигураторе. Он делает интерфейс в соответствии с ТЗ от аналитика – так, как представляет сам. Но в этом случае мы не можем получить быструю обратную связь, потому что в основе лежит сломанный телефон – у разных людей разное видение (говорим одно, подразумеваем другое, а по факту третье).
Правильнее обсуждать дизайн с клиентом на передовой – обычно за обсуждение потребностей заказчика отвечают бизнес-аналитики и консультанты, они могут запрототипировать дизайн сами.

Мы проводили опрос сети партнеров 1С и хотели узнать, сколько компаний занимаются дизайном и прототипируют ли его. Оказалось, что:
-
Только 27% опрошенных компаний занимаются прототипированием – это первые 3-4 листа рейтинга 1С по России, ТОПовые франчи.
-
16% из них используют только ручку и бумагу для скетча.
-
11% используют для прототипирования Paint
-
-
Остальные 73% просто записывают требования.

В этом же опросе мы спрашивали у компаний, сколько раз они переделывали дизайн. Те, кто занимаются дизайном, возвращаются максимум два раза, потому что заранее всё определили, остальные – пять, шесть и более раз, вдумайтесь насколько выше их себестоимость и ниже скорость!
Есть интересный термин – закон ИКЕА. Если Вы купили мебель и собрали ее сами (мебель ИКЕА обычно собирают самостоятельно), то прощаете ей огрехи итогового результата. Так происходит, потому что человек сам вовлечен в процесс и отвечает за результат.
Когда вы вместе с заказчиком прототипируете и рисуете примеры, ему Заказчику при приемке работ сложнее ответить – «Я имел в виду не то, что ты сделал» или «Знаешь, я передумал».
Визуализация требования и вовлечение заказчика избавляет от переделок и ускоряет результат внедрения.

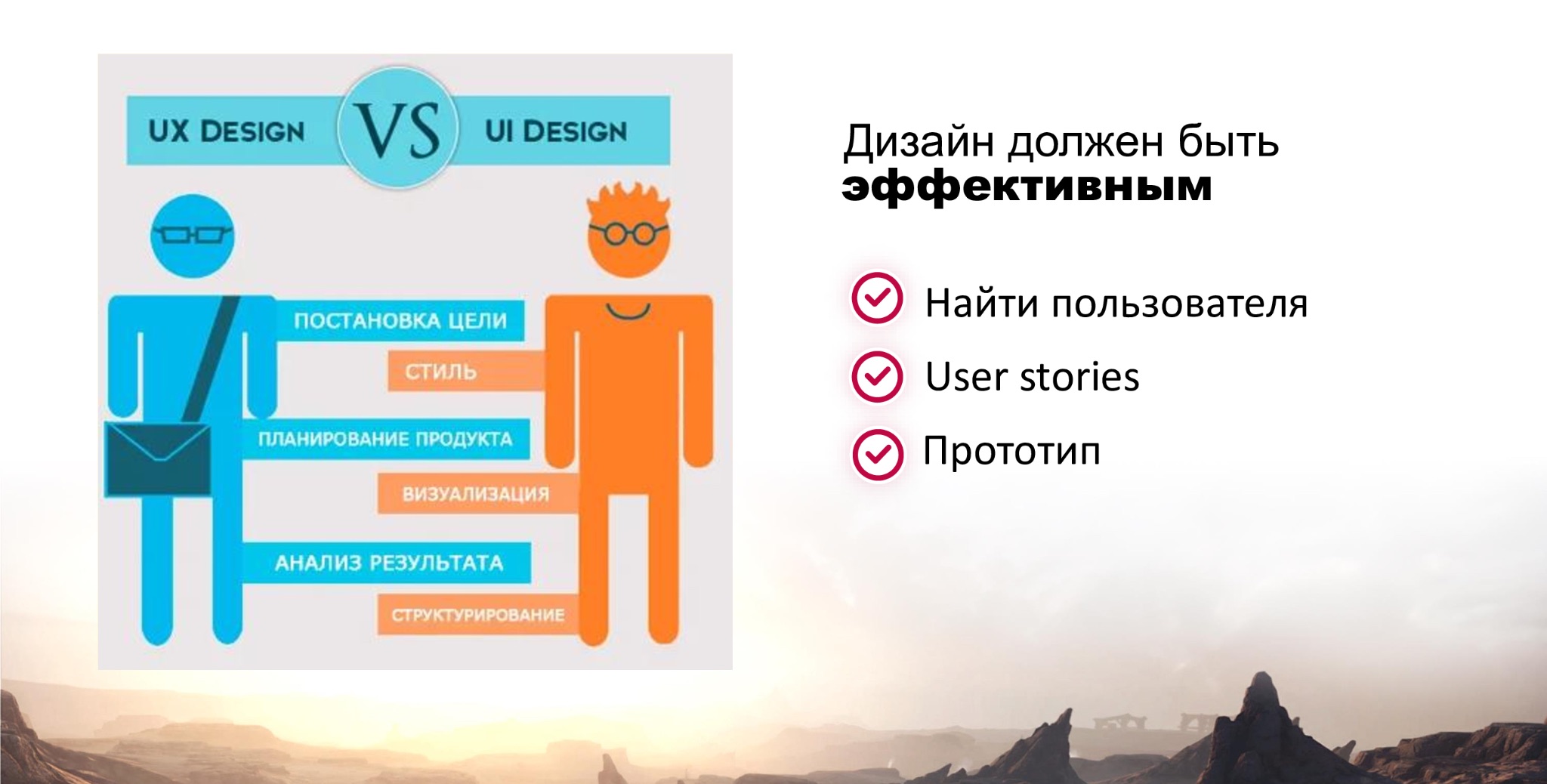
Дизайн должен быть эффективным. Для этого нужно:
-
найти своего пользователя;
-
прописать User Stories;
-
сделать прототип.
UX-дизайн отвечает за постановку целей, планирование продукта и анализ результата.
UI-дизайн отвечает за стиль, визуализацию и структурирование.
Примеры мелочей UX и UI мелочей, которые упрощают жизнь
Покажу два скриншота из типовых конфигураций. Это примеры мелочей, которые значительно упрощают жизнь.

На скриншоте показана настройка обмена с Google в 1С:УНФ. Мы понимаем, что настраивать интеграцию с Google явно будет программист, а не бухгалтер или руководитель.
Даже при том, что мы считаем айтишников богами, которым не надо ничего объяснять, здесь сделали ссылку, где взять скрипт для Google и пример того, как все должно выглядеть.
Я уверен, что это сократило 30 минут жизни каждому, кто настраивал такую интеграцию.

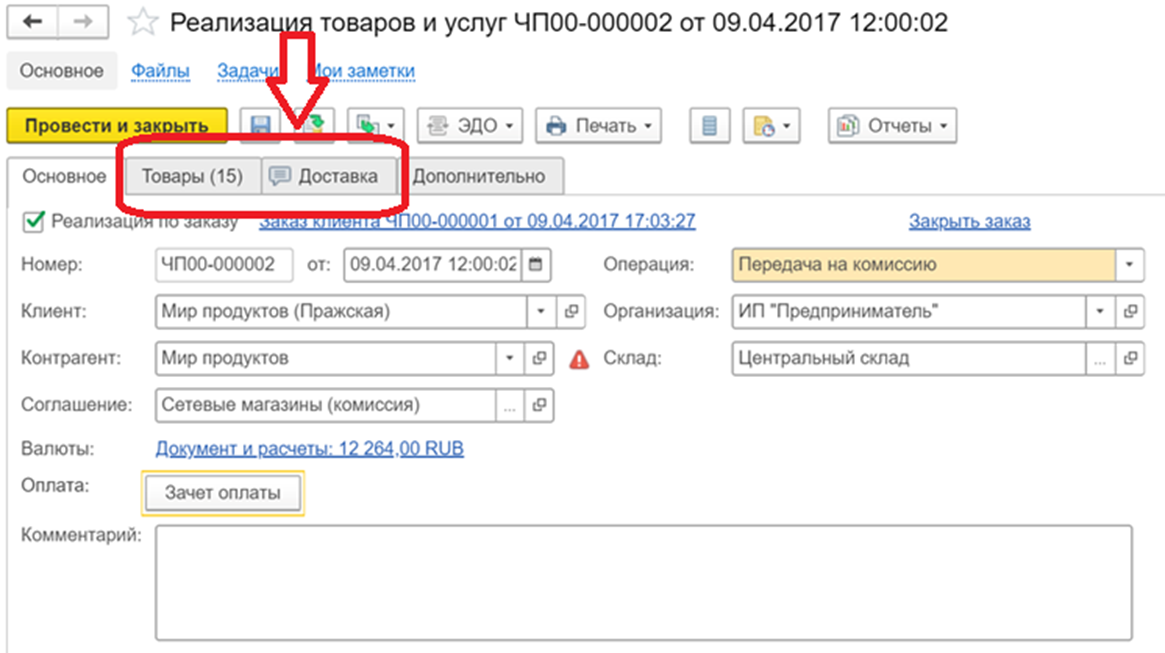
Интерфейс влияет на внедрение. Мой любимый пример – документ «Реализация товаров и услуг» в ERP.
-
На вкладке «Товары» есть цифра – сразу понятно, сколько там строк.
-
На вкладке «Доставка» есть значок сообщения – оно показывает, что там есть какой-то комментарий. Если этого значка не будет, пользователь не будет заходить на эту закладку – он привык, что там никогда не бывает сообщений.
-
Но давайте вспомним, как мы заходим в документ «Реализация товаров и услуг»? Мы открываем список и видим контрагента, сумму, договор и дату. Дальше открываем документ и попадаем на вкладку «Основное», где те же самые данные, и 99% пользователей кликают кнопку «Дальше». Зачем нужно дублировать данные и почему нельзя пользователям сразу показывать вторую закладку?

Еще один пример из УНФ. Кстати, если взять топ-5 продуманных типовых конфигураций 1С, то УНФ, по моему мнению, будет в топе.
Обратите внимание, первая колонка в заголовке имеет пиктограмку в виде денег. А для каждой строки показаны заполненные или незаполненные шарики – это стандартные паттерны, чтобы не писать «все оплачено и отгружено».
Здесь же у них есть и не очень удачный заход.
-
Если справа в строке с email ткнуть на «собачку», запустится генерация e-mail. Но это не очень понятно и удобно. Лучше сделать почту в виде гиперссылки – тогда возникает паттерн, что это гиперссылка.
-
То же самое с иконкой телефона – на нее дотыкивают единицы. А если бы сделали гиперссылкой, всем бы было понятно.
Не нужно кодить, пока нет прототипа

На ранних стадиях проекта нужно сразу согласовать:
-
расположение объектов;
-
порядок расстановки;
-
терминологию – аббревиатуры, слова и подсказки;
-
иконки, цвета, визуальные аспекты;
-
наименования, термины;
-
подсказки и подписи;
-
убрать лишние колонки, кнопки редко применяемые сгруппировать.
Пользователям может быть принципиально важно, чтобы суммы в отчетах отображались с разделителями разрядов. Казалось бы, программисту достаточно просто обернуть результат в функцию «Формат» или настроить поле СКД. А заказчик может отказаться принимать результат, в котором это не учтено.
Все эти мелочи нужно заранее продумать, чтобы позже к ним не возвращаться.
Конечно, если наговнокодили, то придется возвращаться, но если заранее позаботитесь о прототипе, вы не будете считывать все эти тонкости из «астрала».
Инструменты дизайна и прототипирования в мире 1С
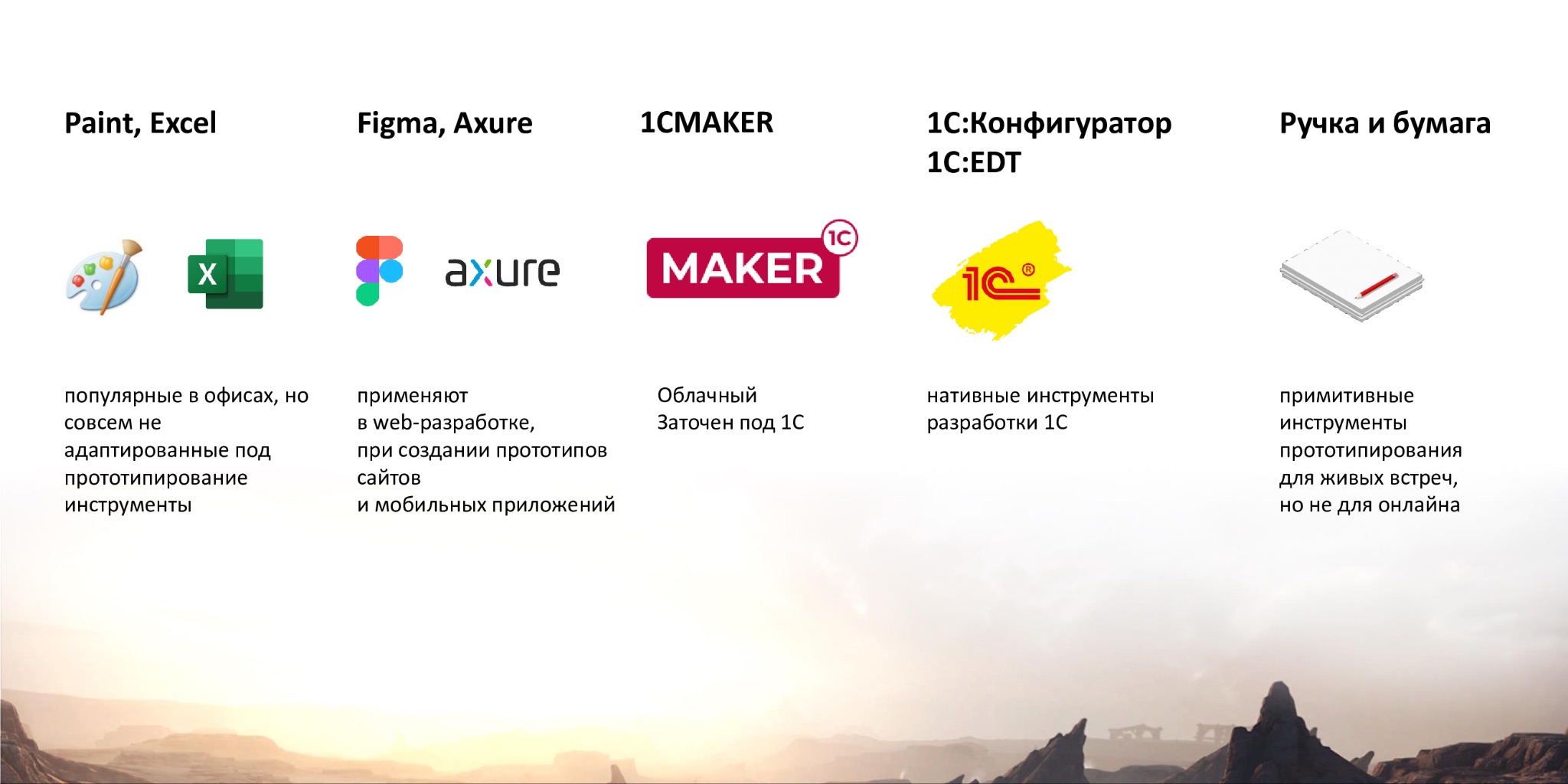
На тему инструментов для дизайна и прототипирования в мире 1С уже много сказал Олег Филиппов в своем докладе. Я немного дополню:
-
Гигиенический минимум инструментов – Paint, Excel, ручка и бумага. Но ручка и бумага из-за пандемии отходят на задний план.
-
Наиболее продвинутые компании, которые заморочились, выбирают Figma и Axure. Но это дорого, за доллары и на английском языке. Нужно разработать UI Kit и т.д.
-
Инструменты 1С – Конфигуратор и EDT тоже подходят, но я их не особо беру в расчет. Если первым с заказчиком общается кодер, который общаясь по Zoom может расшарить экран, это еще допустимо. Но заказчику в любом случае нужно будет ждать, пока программист откроет EDT или конфигуратор с 1С:ERP и дождется, пока загрузится форма.
-
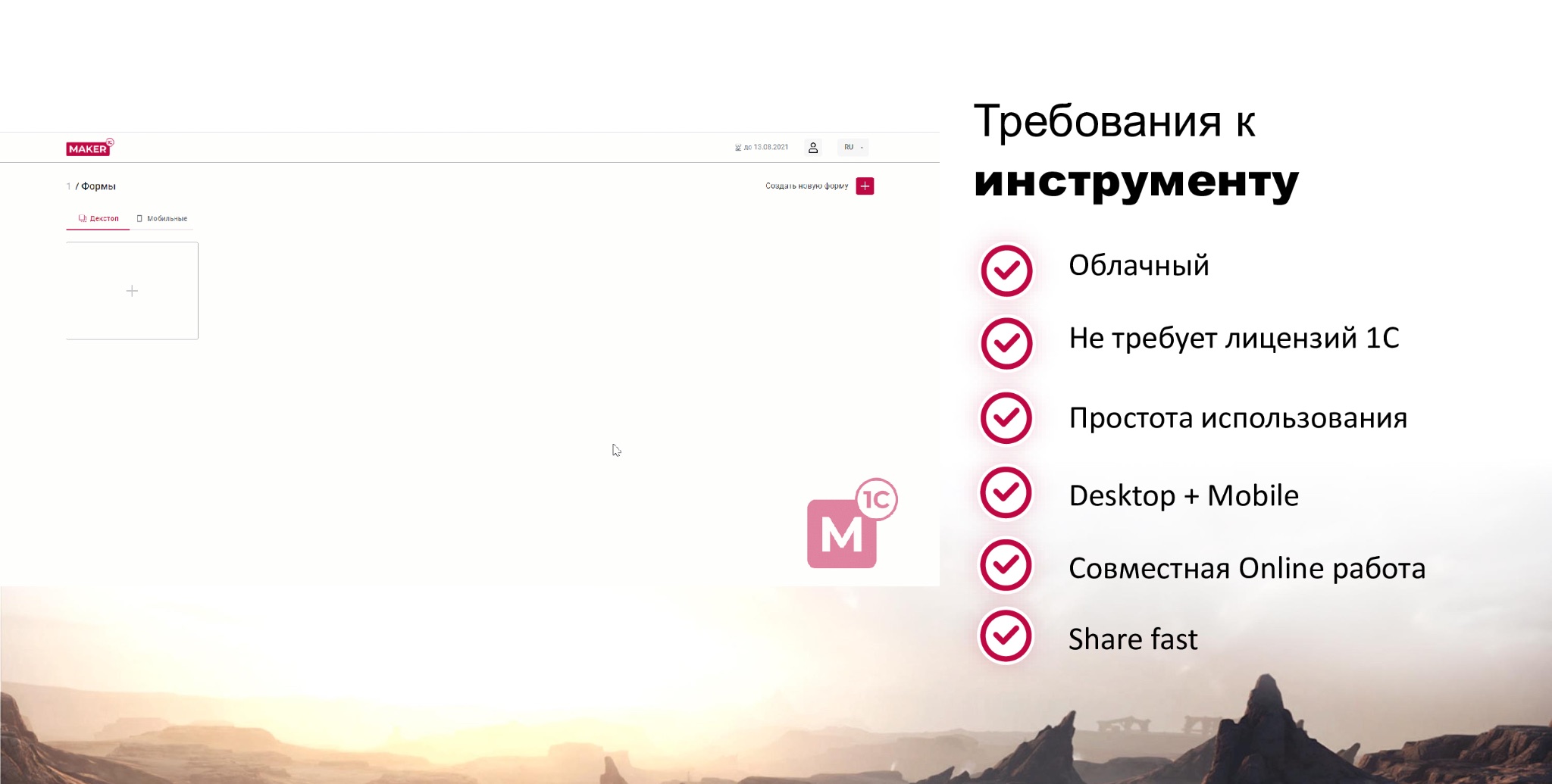
Есть более легкий и простой инструмент, который мы разработали, – сервис Maker //infostart.ru/support/1867797/

Мы разработали Maker, потому что нам нужно было закрыть нашу боль. Мы занимаемся разработкой мобильных приложений, а также 1С-Совместных и 1С:Совместимых коробочных решений. Для внедрения, владения и продвижения наших продуктов важно, приходя к заказчику, вместе с ним прототипировать.
Maker не требует лицензии 1С-конфигуратора, его не нужно устанавливать. Просто заходим на сайт, регистрируемся и работаем.
На демонстрации показаны возможности прототипирования, просто создаете форму и просто перетаскиванием из панели инструментов элементы на рабочую область.

Сервис позволяет работать совместно. Например, вы запрототипировали, вставили скрин прототипа в ТЗ и добавили публичную ссылку, по которой может пройти даже незарегистрированный пользователь.
Прототип будет кликабельным, благодаря чему во время общения с заказчиком вы можете что-то менять в прототипе, и заказчик, без обновления страницы, будет видеть у себя изменения. Все происходит в онлайне.
Мы запустили Maker летом 2019 года, продолжаем развивать. Есть платные и бесплатные тарифы.
Прототипирование ускоряет разработку в независимости о того, кто вы – программист на фиксе, работающий у заказчика или ИТ-компания.
-
Для ИТ-компании – меньше циклов разработки и снижение себестоимости.
-
Для бизнеса – эффект огромный. Вы быстрее получите готовое решение, и не будете переплачивать из-за отсутствия нужной функциональности, пока это мобильное решение разрабатывают.
Вам нужно получить быстрее ценность: DevOps, Agile – как раз про это.
Выводы

У Пивоварова на YouTube есть видео «История взлета и падения главных российских соцсетей». Там он рассказывает про историю становления «Одноклассников» и «ВКонтакте», а также берет интервью у разработчиков этих соцсетей. Как вы знаете, в итоге по численности выиграла «ВКонтакте».
Меня в этом видео зацепил момент, когда А.Пивоваров разговаривает с одним из разработчиков ВКонтакте и задает вопрос: «Правда ли, что вы работали во ВКонтакте по-эппловски?» На что разработчик отвечает: «Да, у нас всем рулили дизайнеры, а не бизнесмены и кодеры».
Дизайнер – это не только тот, кто красиво рисует. Это про пользовательский опыт, сценарии пользовательских историй и достижение цели. Поэтому:
-
Думайте о пользователе: конфигурации должны быть приятными, красивыми, удобными для людей и результата.
-
Не начинайте кодить до прототипирования или хотя бы скетча.
-
UI важен, но еще важнее UX-результат.
-
Это влияет на то, как к вам относятся клиенты.
-
И не забывайте, что качественный дизайн влияет на ВВП (внедрение, владение, продвижение).
Подробнее ознакомиться с решением можно на странице Инфостарта.
Оставить заявку на подключение
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event.