
Меня зовут Анна Щепина. Я давно работаю в ИТ, имею достаточно разнообразный опыт. Начинала как дизайнер-верстальщик в вебе. Затем перешла в сферу 1С, где проработала 5-6 лет. После этого продолжила работу в продуктовой команде Skyeng. И недавно перешла в команду «Кварта».
Сегодня мы будем говорить про интерфейсы и про то, почему они должны быть удобными.

Если кратко, интерфейс – это место, где пользователь столкнется с вашей программой.
Многие пользователи, несмотря на классную функциональность и суперпродвинутые функции, будут встречать вашу программу по одежке – по интерфейсу. Для них основным критерием удобства программы будет то, как она выглядит и работает.
История одной маленькой формы

Небольшой пример, как обычно развиваются продукты.
Сначала у нас есть маленькая форма с одной функцией – пользователю эта форма абсолютно понятна.

Затем мы понимаем, что все-таки одной кнопки недостаточно – она не решает все проблемы. Нужно добавить еще парочку свойств.

Потом приходит заказчик и говорит, что нужно учесть еще пару условий, иметь возможность установить пару фильтров, а еще обработать такой-то кейс.

Потом проходит еще чуть-чуть времени – продукт постепенно развивается, обрастает новыми фичами.

А потом пользователь открывает программу на экране ноутбука или не во весь экран и просто не понимает, что происходит.

Я думаю, такая история вам знакома – особенно по крупным продуктам или по продуктам со сложной историей, когда мы постепенно добавляем новые функции, и у нас теряется ценность и простота использования.

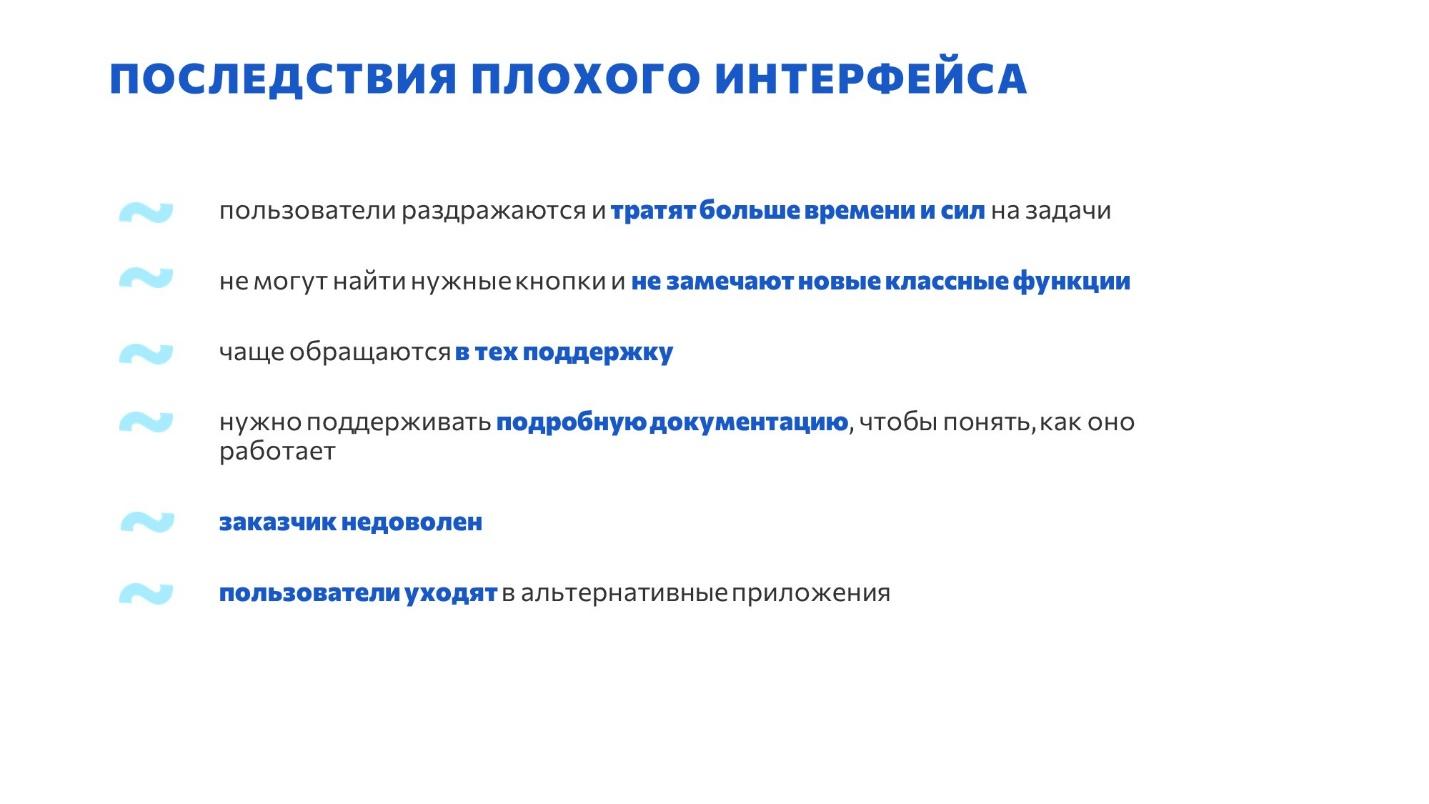
Какие у этого последствия:
-
Клиенты раздражаются и тратят больше времени и сил – а пользоваться тем, что отнимает много сил, никто не хочет.
-
Они не могут найти нужные кнопки. Мы делаем какую-то новую классную функцию, а они ее просто могут не заметить. Говорят, что этого не хватает, а мы отвечаем: «Посмотрите, там же в верхнем правом углу есть для этого кнопка».
-
К нам чаще обращаются в техподдержку – требуется больше затрат на обучение сотрудников, на обеспечение поддержки и так далее.
-
Либо вы придерживаетесь подхода делать подробную пользовательскую документацию, но ее тоже с каждым релизом нужно обновлять.
-
Заказчик недоволен.
-
И если есть какая-то альтернатива, пользователи покидают ваше приложение и пользуются другим.

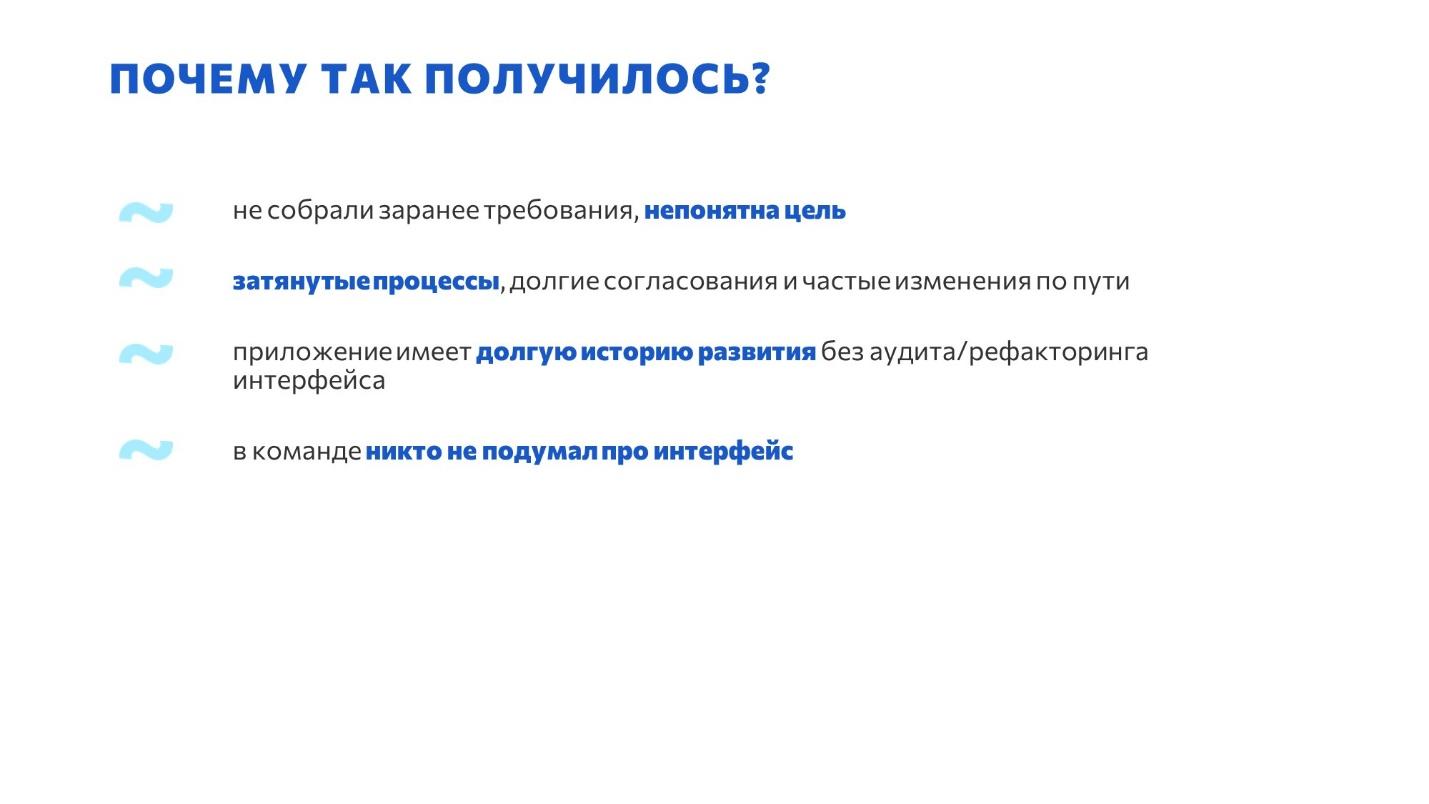
Почему так могло получиться:
-
Основная причина в том, что прежде, чем делать приложение, мы заранее не проработали требования к нему и не определились с целью.
-
Или цель потерялась по пути. Сначала мы ее определили, но потом, чем больше приложение изменялось, тем сильнее мы понимали, что нам нужно что-то другое. Но это другое мы так и не сформулировали.
-
Возможно, у приложения была долгая история развития без аудита и рефлексии.
-
Или в команде вообще никто не подумал про интерфейс. Мы и наш заказчик гораздо чаще думаем о том, какие функции мы хотим разработать, чем о том, как именно пользователь будет решать свою задачу.

Действительно, одна из ключевых причин проблемы в том, что в команде по разработке продукта 1С нет отдельного специалиста, который отвечает за интерфейс.
Например, если сравнивать с опытом веба или мобилки – там есть отдельный этап дизайна, без которого никак не обойтись. Все вопросы интерфейса решаются на нем.
А 1С – это классный конструктор, который позволяет быстро накидать формы. Подразумевается, что для 1С отдельный этап дизайна не нужен. И вместе с этим этапом мы забываем про интерфейс.

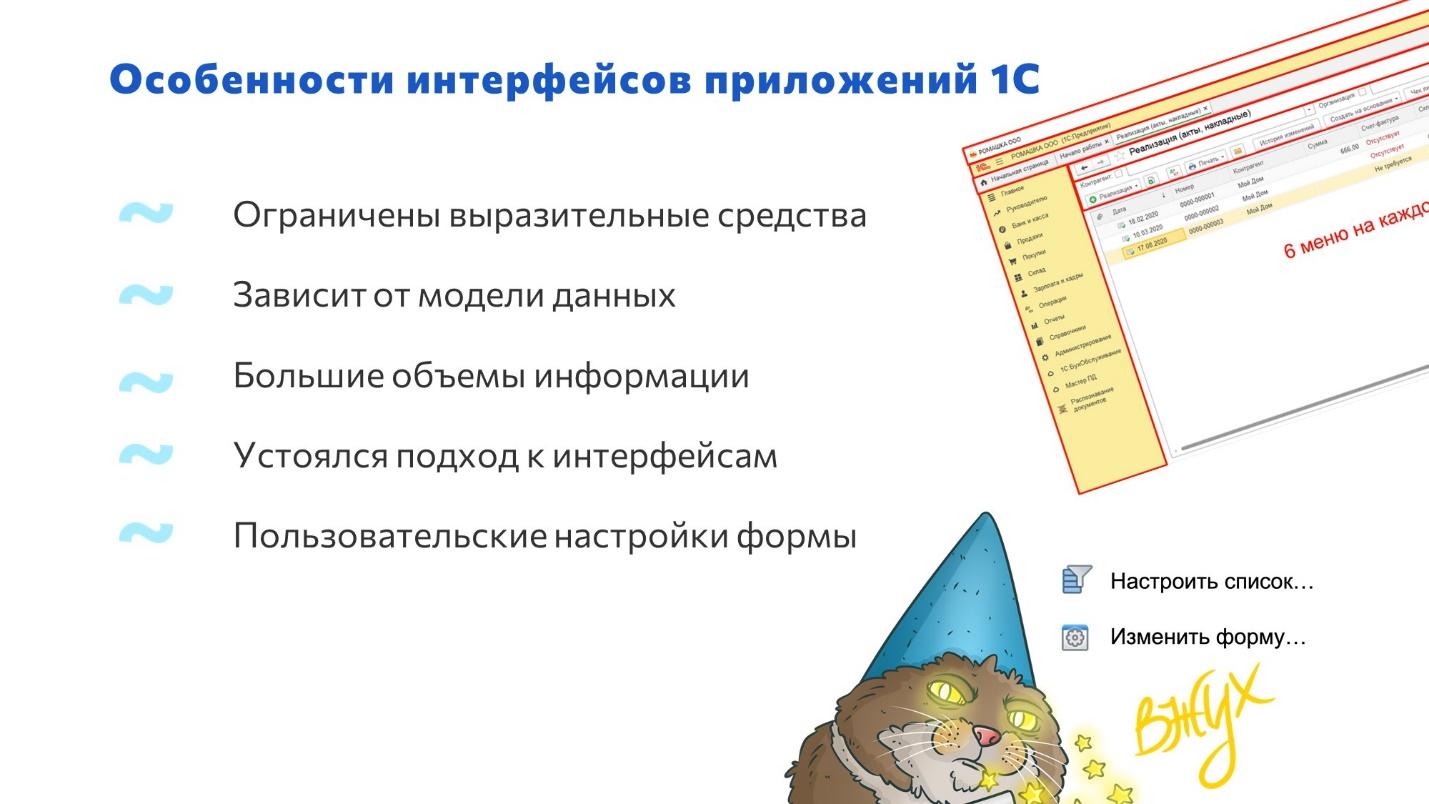
В 1С есть свои особенности:
-
Это ограниченные выразительные средства, поскольку это все-таки конструктор.
-
Формы и элементы зависят от модели данных.
-
В 1С мы почти всегда работаем с большими объемами информации – хотим видеть и анализировать много данных.
-
При этом в 1С уже устоялся подход к интерфейсам. На слайде мой любимый пример – в классическом интерфейсе программы, помимо самой формы, мы видим еще шесть меню. В каком другом современном приложении вы такое встретите? Наверное, мало где.
-
На все это накладывается то, что мы можем спроектировать классную форму, а пользователь потом изменит ее под себя. И при следующем обновлении мы никак не можем предугадать, сломается у него интерфейс или нет.

Чтобы взять этот хаос под контроль, обратимся к инструменту проектирования под названием «Прототипы».

Прототип – это модель конечного продукта. Прототип может иметь любую степень точности и интерактивности – от быстрого наброска на бумаге до небольшой программы, которую мы просто еще не считаем готовой.

Прототипы классно использовать в процессе тестирования гипотез:
-
Мы выдвигаем какую-то гипотезу-утверждение – например: «Если пользователю нужно сделать то-то, он будет действовать так-то». Определяем цель и собираем требования – как это должно происходить.
-
Дальше мы готовим первый вариант прототипа. Здесь важно не уходить в перфекционизм, подготовить прототип как можно быстрее, потому что он нужен только для проверки гипотезы – возможно, мы ее дальше просто выбросим и перейдем к другой. Этап разработки прототипа соответствует кружку Make на слайде. Мне очень нравится эта простая схемка – видно, что работа с вариантами прототипа идет по кругу. И если гипотеза не проходит проверку, мы переходим к другому варианту.
-
Дальше мы показываем прототип заказчикам, разработке, пользователям. Здесь очень важно именно показать, а не рассказать, как это работает. Посмотрите в реальности, как с вашим продуктом столкнутся люди. Это может быть очень удивительно – иногда забавно, иногда просто неожиданно, как они вообще пользуются тем, что вы сделали. Может оказаться, что они используют его совершенно не так, как мы задумывали. На схеме этот этап называется Show – показываем.
-
И последний этап – мы собираем и анализируем обратную связь, которую мы увидели. Смотрим, что пользователь делал, какие у него возникали вопросы. Мы учимся понимать, что они хотят – это этап Learn.
-
И после этого мы переходим к следующему варианту прототипа. Таким образом, мы идем по кругу, пока не получим прототип достаточной для нас степени точности, который будет выполнять нужные пользователям и нам задачи.

Зачем мы используем прототипы:
-
Они помогают в коммуникациях. Заказчики и команды разработки могут говорить на одном языке – тыкать пальцем, сразу понимать, что происходит и предлагать решение уже на чем-то готовом.
-
Прототипы помогают быстро протестировать гипотезы, ускоряют принятие решений.
-
Прототипы сокращают количество разработки. Разработка – это всегда ценный ресурс, и гораздо проще нарисовать картинку, чем потратить время на разработку функциональности и ее дальнейшую переработку.
-
Плюс прототипы помогают сохранить легкость использования при масштабировании функциональности – помогают избежать переполнения функций при развитии той самой маленькой формы в начале.

Какие риски применения:
-
Для создания прототипа нужен отдельный инструмент и отдельный специалист.
-
В зависимости от опыта специалиста может возникнуть риск нарисовать то, что нереализуемо – например, то, что не соответствует модели данных, либо просто не соответствует архитектуре приложения.
-
А еще есть риск потом согласовать этот прототип с заказчиком без участия разработчика – часто такое бывает.
-
Когда задача небольшая или типовая, прототип может быть избыточным – вам уже понятно, что реализовать. Проще сразу накидать в конфигураторе. Плюс в 1С можно сразу донести какие-то доработки, если нужно.
-
Также прототипирование может быть избыточным этапом для внутренних продуктов. В этом случае нет отдельной задачи удержать пользователя – у пользователя нет альтернатив, он будет пользоваться тем, что принято в компании и мы можем вносить изменения "наживую".

Делаем вывод: прототипы пригодятся для создания комплексных продуктов. Они реже нужны для небольших продуктов и внутренних решений, а также при доработке чего-то типового.
Выбор инструмента прототипирования
Давайте немного поговорим про инструменты прототипирования. Буду рассказывать про свой опыт – расскажу, какие инструменты я использовала, с чего начинала и к чему пришла.

Самый простой вариант – это, конечно, бумажные прототипы. Преимущества этого варианта:
-
Чтобы накидали что-то из блоков на бумаге, флипчарте или маркерной доске – осваивать вообще ничего не надо. Если вы можете нарисовать квадрат, вы можете сделать бумажный прототип.
-
Быстро делается.
Минусы:
-
Бумажные прототипы – одноразовые, для каждой новой гипотезы вам нужно будет прорабатывать прототип с нуля.
-
Их практически невозможно поддерживать в актуальном состоянии.
-
В современных реалиях ими невозможно поделиться онлайн, что очень важно.

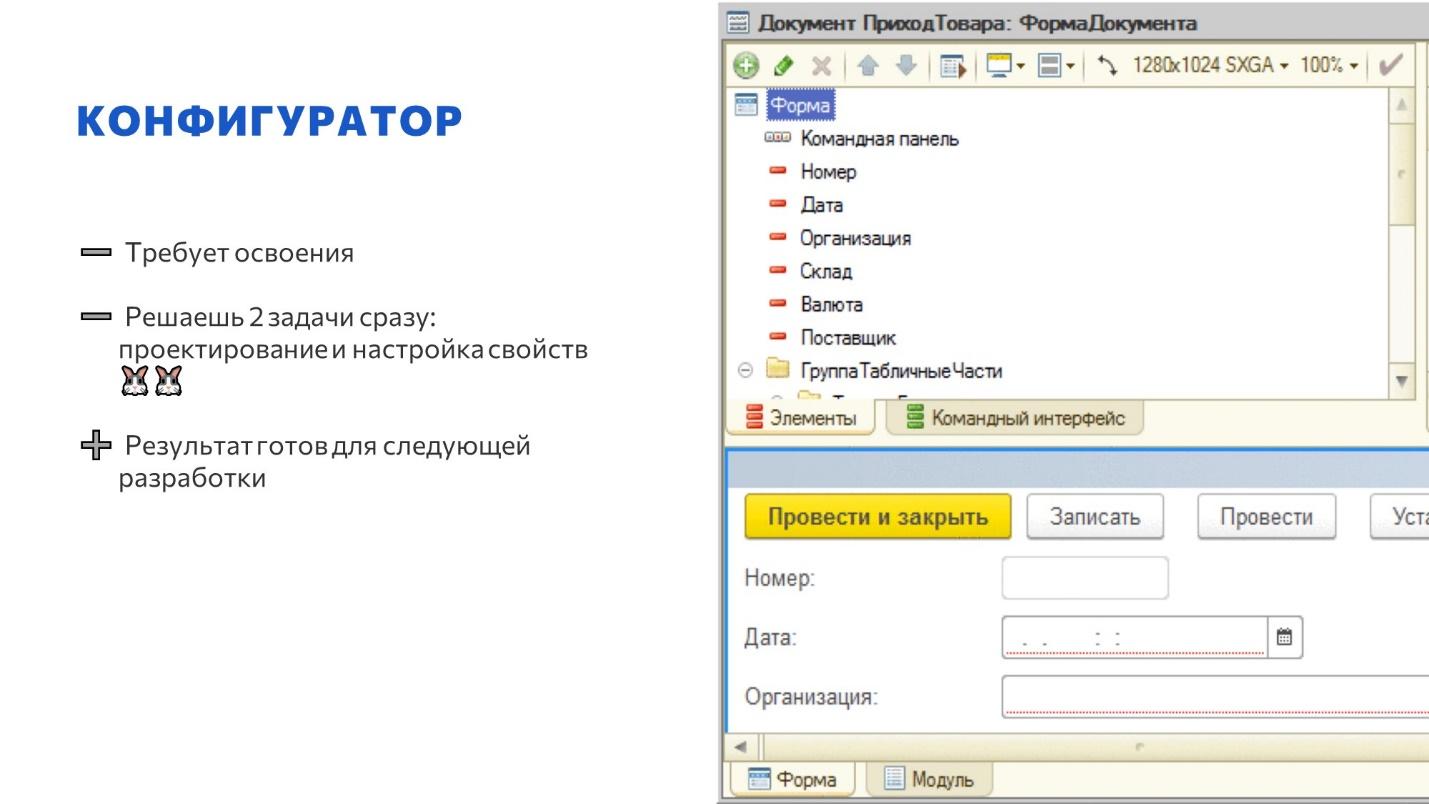
Следующая мысль, которая приходит на ум – это использовать конфигуратор.
Если у нас уже есть конструктор, где мы можем накидать кнопки, поля и так далее, то давайте использовать его. Несомненным плюсом этого варианта прототипирования будет, что результат готов к дальнейшей разработке – никакой двойной работы.
Я пробовала конфигуратор, так как у меня был небольшой опыт в программировании 1С. Но при прототипировании в конфигураторе я столкнулась с тем, что приходится решать сразу две задачи, гнаться за двумя зайцами:
-
Вы прорабатываете сценарии;
-
И одновременно думаете, какие свойства объекта настроить, чтобы кнопка встала на нужное вам место, какие реквизиты учесть в разработке.
Опять же, обращаясь к опыту веба и мобильной разработки – там, даже если специалист может одновременно нарисовать дизайн и сверстать, дизайн и верстка – это все-таки будут два разных этапа. Потому что, когда мы рисуем дизайн, мы думаем над сценариями. А когда мы затем верстаем, мы разрабатываем техническое решение. Это не считается двойной работой, и этапы существуют отдельно.

Графические редакторы. Дизайны можно рисовать в Photoshop, Illustrator, Adobe XD и так далее. Но сразу не рекомендую – мне кажется, что эти решения сейчас уже устарели. Конечно, среди них отдельно стоит Adobe XD, который готов к проектированию интерфейсов, но я с ним мало работала.
Минусы графических редакторов:
-
Они требуют освоения.
-
Для каждого элемента нужно настраивать много дополнительных свойств.
-
Полученными прототипами сложно делиться – можно только картинки выгружать.
-
Все обсуждение прототипа происходит не в макетах, а в чатах.
Большой плюс – то, что картинка похожа на реальный интерфейс.
Почему хорошо, что картинка похожа на реальный интерфейс – разберем в следующем примере.

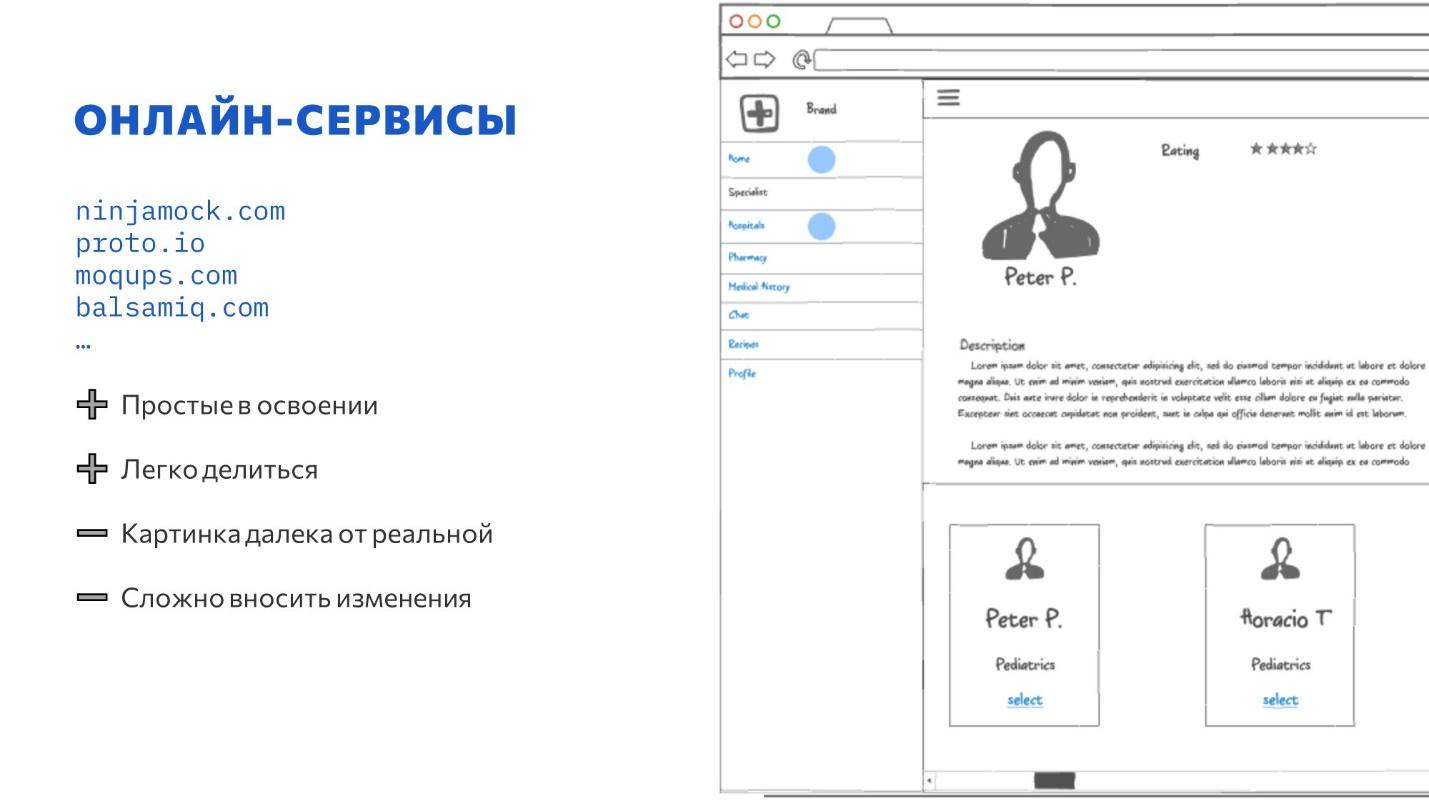
Онлайн-сервисы – такие как ninjamock.com, proto.io, moqups.com, balsamiq.com и другие. Сюда, мне кажется, сразу идут все менеджеры, которые хотят попробовать прототипирование.
У них есть плюсы:
-
Сервисы легко освоить.
-
Их можно использовать совместно онлайн.
-
Полученными прототипами можно делиться.
Но на практике, когда мы согласуем такие прототипы с заказчиком и командой, они далеки от реальности. Мы их воспринимаем по-другому – у нас нет цветов, теней, нет визуального контекста. Все влезает на один экран, потому что мы можем сделать кнопку чуть-чуть поменьше.
Когда мы передаем это разработчику и видим уже в реальном интерфейсе, мы видим совсем другую картинку – она совсем по-другому воспринимается. Это уже другой интерфейс.
Тем более, что разработчик его обязательно творчески дополнит, потому что не сможет повторить то, что вы нарисовали. И могут быть какие-то неожиданные решения. Кстати, на моей практике иногда эти решения оказывались хорошими – подключайте разработчиков к прототипированию, они классные.

Специализированные программы прототипирования – Axure, Justinmind и аналоги.
-
Супербольшой плюс – это интерактивные прототипы. Когда вы будете тестировать их с пользователями, они смогут прямо по ним переходить, нажимать кнопки и т.д.
-
Можно делиться. Я слышала отзывы, что не всегда у этих сервисов удобные интерфейсы для обсуждения прототипов – не всегда можно открыть, не всегда легко поделиться. Но в целом это возможно. Мне кажется, что чем дальше они будут развиваться, тем проще это будет делать.
Но есть и минусы:
-
Картинка прототипа в таких программах, на мой взгляд, все-таки далека от реальной. Можно настроить ее так, что она будет выглядеть похоже, но это потребует больших дополнительных затрат.
-
И, на мой взгляд, в этих программах все-таки много лишних функций, потому что они помогают закодить интерфейс, дописать условия и сделать прототип, имитирующий реальное приложение. Но когда мы работаем с 1С, обладающим собственным удобным быстрым конструктором, вместо настройки свойств и переходов в другом софте, проще уже перейти к реальному продукту.


Отдельной строкой про 1С Maker. Это классный сервис:
-
Он прост в освоении.
-
Он сделан специально для 1С – в нем похожие на реальные элементы с возможностью настройки свойств.
-
Полученными прототипами легко делиться.
-
Они действительно похожи на реальную картинку.
-
Там тоже можно сделать переходы, чтобы получить интерактивные прототипы.
Но есть и минус – он подходит только для небольших интерфейсов. Если вам нужно какое-то комплексное решение, допустим, смоделировать какое-то сложное рабочее место, он уже не так подходит. А мы с вами проговорили, что прототипы нужны как раз для проектирования комплексных решений.

Я остановилась на Figma – мне кажется, это сейчас самое популярное решение для прототипирования.
-
Figma достаточно доступна в освоении. Если для кого-то это критично, в Figma нет русскоязычного интерфейса, там все на английском языке. Но поскольку Figma сама ратует за удобные интерфейсы и понятные подходы, этот англоязычный интерфейс вы замечаете первый день-полтора, а после этого понимаете, как этим пользоваться с полуслова.
-
Полученными макетами легко делиться – сформировали ссылку, отправили. Можно оставлять комментарии – обсуждать какие-то задачи, отмечать их ход выполнения.
-
Картинка один в один.
-
Легко создавать интерактивные прототипы.
Но для этого нам потребуется UI kit – без него будет очень много мороки.
С UI kit, о котором я вам расскажу на следующем слайде, все превращается в конструктор.

Вот так это примерно выглядит в интерфейсе. Слева у нас набор элементов.
С помощью UI kit мы можем получить заготовку формы, поменять в ней заголовки, добавить кнопки простым перетягиванием из набора.
Любые элементы можно двигать, быстро менять местами, использовать выравнивание и т.д. В Figma этим пользоваться гораздо удобнее, чем в других онлайн-сервисах, где с кнопками пришлось бы серьезно повозиться.

Вот так выглядят интерактивные прототипы. Вы просто соединяете между собой кучу экранов, добавляя связи, чтобы перемещаться между ними, переходя из одного состояния в другое.

Вот так выглядит UI kit. Это набор уже заранее отрисованных элементов интерфейса, который вы подключаете к своему файлу Figma.
Из этих элементов вы можете набирать форму в Figma так же, как и в конфигураторе. Просто перетягивая нужные кнопки в нужных состояниях и меняя у них текст, иконку, размер – все, что вам потребуется.
Плюс вы можете создавать свои элементы, если вдруг такое необходимо.
Небольшой спойлер: Инфостарт подготовил классный UI kit 1С. У вас есть возможность получить уже готовое и не заморачиваться с этим самостоятельно.

Слайд для тех, кто любит сравнительные таблицы. Здесь видно, что относительно подходящими для прототипирования форм 1С я считаю:
-
Конфигуратор – для тех, кому проще в нем. Например, для разработчиков – им легко выставить все свойства и важно сразу после проектирования передать прототип в разработку.
-
Специальные программы типа Axure,
-
1C Maker
-
И Figma – так как я сама пользуюсь Figma, я ее считаю наиболее подходящей просто по опыту.
Выводы

Когда же у нас прототип лучше реальной формы?

Повторю здесь уже знакомый вам слайд: прототипы наиболее важны для комплексных продуктов, для комплексных рабочих мест, сложных интерфейсов и так далее. Маленьким продуктам прототипы нужны гораздо реже.

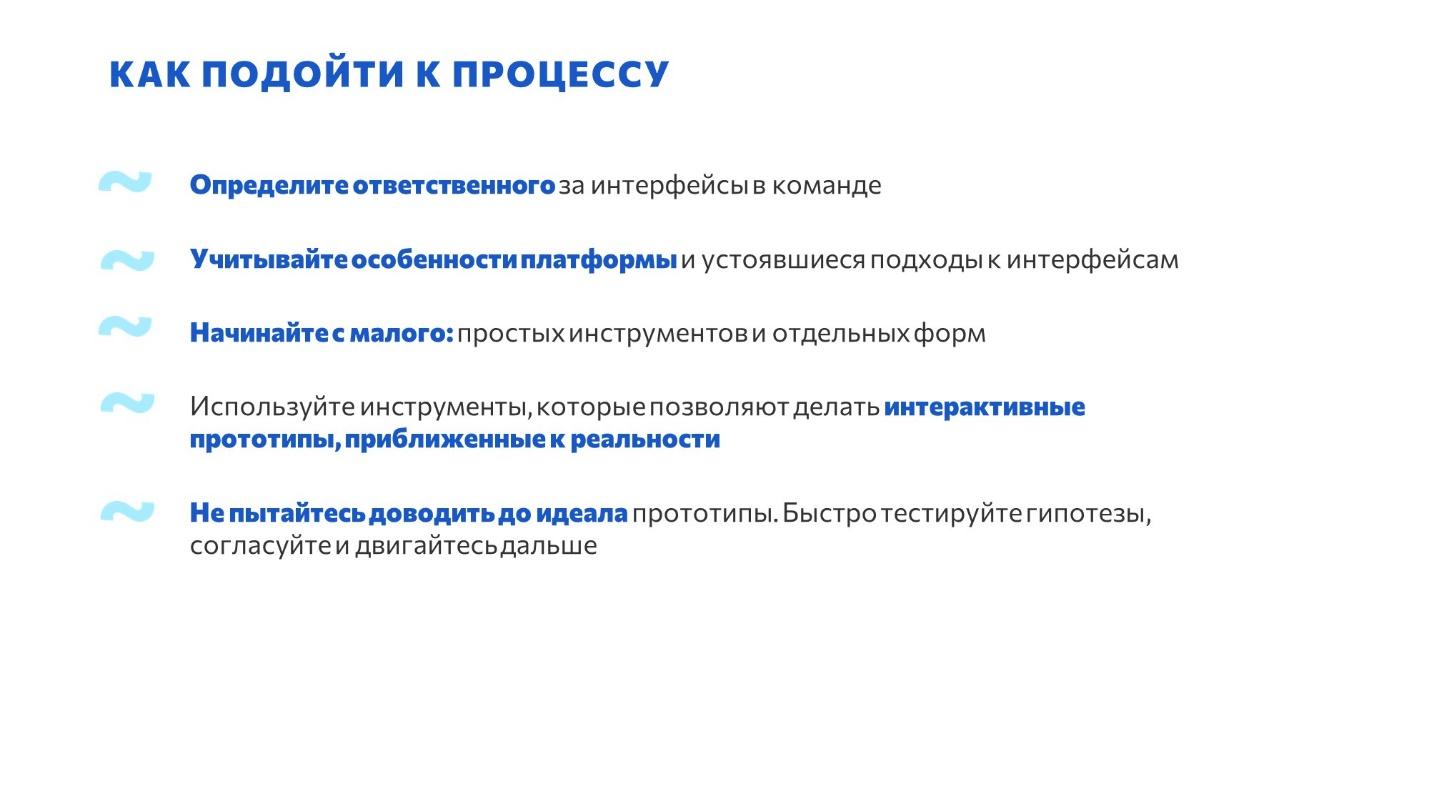
Как подойти к процессу?
-
Обязательно определите ответственного, который у вас будет отвечать за интерфейс – без этого вообще никак не поедет. Классно, если есть аналитик, если его нет, действительно выделите роль в команде.
-
Учитывайте особенности платформы и устоявшиеся подходы к интерфейсам в 1С, которые мы с вами проговорили.
-
Если вы только еще подходите к прототипированию, начните с малого – с простых инструментов: с 1C Maker, с тех же самых онлайн-сервисов. Посмотрите, решают ли они ваши задачи.
-
Следующим этапом переходите уже к более специализированным инструментам, которые позволят вам делать именно интерактивные прототипы, приближенные к реальности.
-
Никогда не пытайтесь доводить прототипы до идеала. Всегда помните, что это ваш расходный материал. Результатом этапа прототипирования должны быть не картинки, а обратная связь, полученная от команды и пользователей, и решения, принятые на основе этой обратной связи. Сами по себе прототипы вам не нужны – разве что в качестве кейса потом показать. Ваше реальное приложение будет вашим результатом.

На слайде перечислено то, что, на мой взгляд, нужно знать и делать, чтобы создавать классные интерфейсы. Это тянет на отдельный доклад, а возможно даже на отдельный курс.

Именно такой курс о проектировании интерфейсов и подготовке прототипов мы и подготовили совместно с командой Инфостарт. На нем все желающие смогут обучиться необходимым навыкам для проектирования интерфейсов и работе с Figma, а также получить UI kit.
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event.
|
10 - 12 октября 2024 года состоится конференция INFOSTART TECH EVENT, на которой прозвучит 130+ докладов.
Темы конференции:
INFOSTART TECH EVENT - крупнейшая профессиональная конференция для программистов 1С.
|