Введение
Визуальные интерфейсы в программном обеспечении стали важным аспектом пользовательского опыта. К сожалению, по моему мнению, многие стандартные интерфейсные решения 1С уже стали морально устаревшими.
Пока ждём платформу 8.3.27 с анонсированным новым интерфейсом, давайте разберемся, а можем ли мы создавать современные интерфейсные решения стандартными средствами 1С, без svg, без html полей.
В первой части разберём, как мы отказались от стандартных групп со вкладками и пришли к новому виду списка разделов.

Появление потребности
Формы в 1С чаще всего понимаются как рабочее пространство, в которые хочется запихнуть как можно больше информации. И желательно чтобы всё было в одном окне. Но ui/ux говорит нам о том, что без разделение данных интерфейс превращается в мешанину. Одним из механизмов разделения данных - вкладки. Но выглядят они далеко уже не по современному и никаких кастомизаций не предусмотрено даже (максимум сделать вкладки слева горизонтальными).
А мы компания, нацеленная на развитие программных продуктов на 1С, и вопросы презентабельности и удобстве интерфейсов также являются важным аспектом успешных продаж.

Реализация
Одним из важных факторов разработки для нас являлось использование типовых решений для реализации интерфейсов.

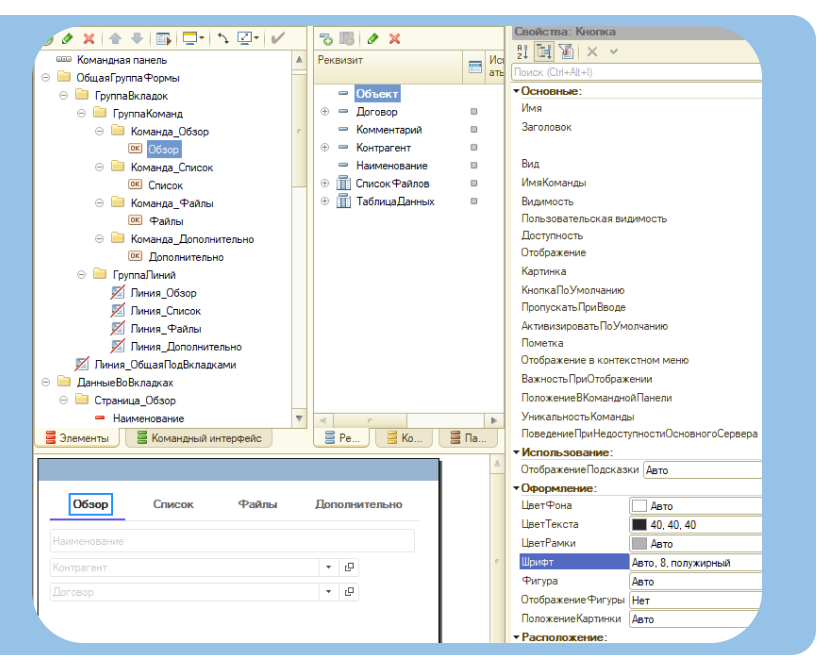
Поэтому для переключения между страницами для каждого раздела создана своя команда и выведена на форму с отключенным отображением фигур (Свойство кнопки на форме "ОтображениеФигуры" = Нет).
Все кнопки делаем жирными. Активную колонку мы ставим в черный цвет, а остальные серым.
Для вывода линии под командой переключения раздела выводим декорацию надпись, ширина которой совпадает с шириной команды, шрифт ставим 1 и очищаем заголовок. Рамка Подчеркивание (толщина 2), цвет рамки любой цвет для выделения раздела. Для остальных неактивных разделов ставим цвет рамки в белый.
Также для акцентирования самой группы вкладок под линией выделения раздела выводим ещё одну тонкую светло-серую линию и растягиваем её на всю ширину группы данных.
Данные ниже выводим также в страницах, но со скрытыми вкладками (у группы-Страницы свойство ОтображениеСтраниц = Нет).
Далее реализовываем код перехода между разделами. Тут всё просто, по команде переходим на нужную страницу группы.
Итоги
Используя такие небольшие манипуляции стандартными элементами формы мы смогли добиться существенного визуального улучшения интерфейса. Он интуитивно понятен, такой внешний вид вкладок активно и повсеместно используется (например поиск в Яндексе, в почтовых клиентах).
Это моя первая статья по 1С. Надеюсь, был вам полезен. Буду продолжать свой цикл, так как рассказать есть много чего.
ТОП-6 инструментов для разработчика 1С
Подборка лучших инструментов для разработчика 1С включает Toolkit, DCT, OneDebugger, PrintWizard, DataFormWizard и Infostart MCP. Любой инструмент со скидкой 20% при покупке от двух решений.
Вступайте в нашу телеграмм-группу Инфостарт
