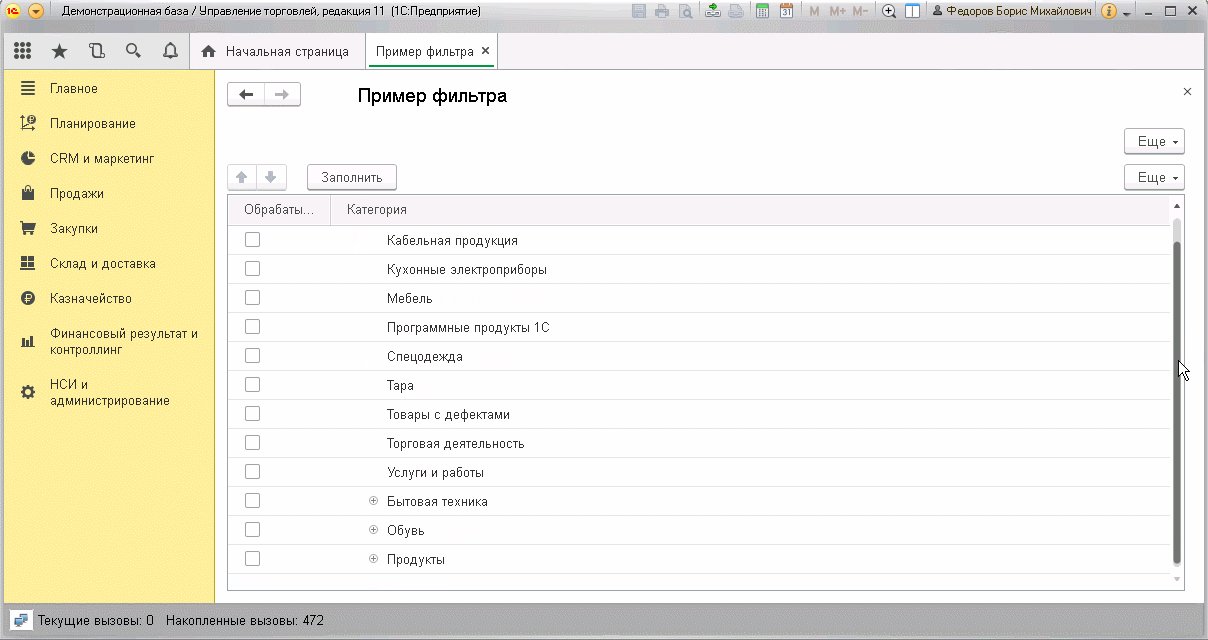
Предположим, мы создали некую обработку, которая выполняет те или иные действия над каталогом товаров. При этом у пользователя должна быть возможность выбирать категории товаров, для которых будут применяться эти действия. Логичным выбором будет выведение на форму иерархического списка категорий, где пользователь сможет галочками выбирать необходимые категории. Если пользователь отмечает галочкой категорию верхнего уровня, то подразумевается, что все вложенные категории также будут обработаны. Логично будет закрыть вложенные строки для редактирования и как-то пометить их, чтобы пользователю было понятно, что они будут обработаны вместе с родительской категорией. Вот здесь нам и пригодится условное оформление.
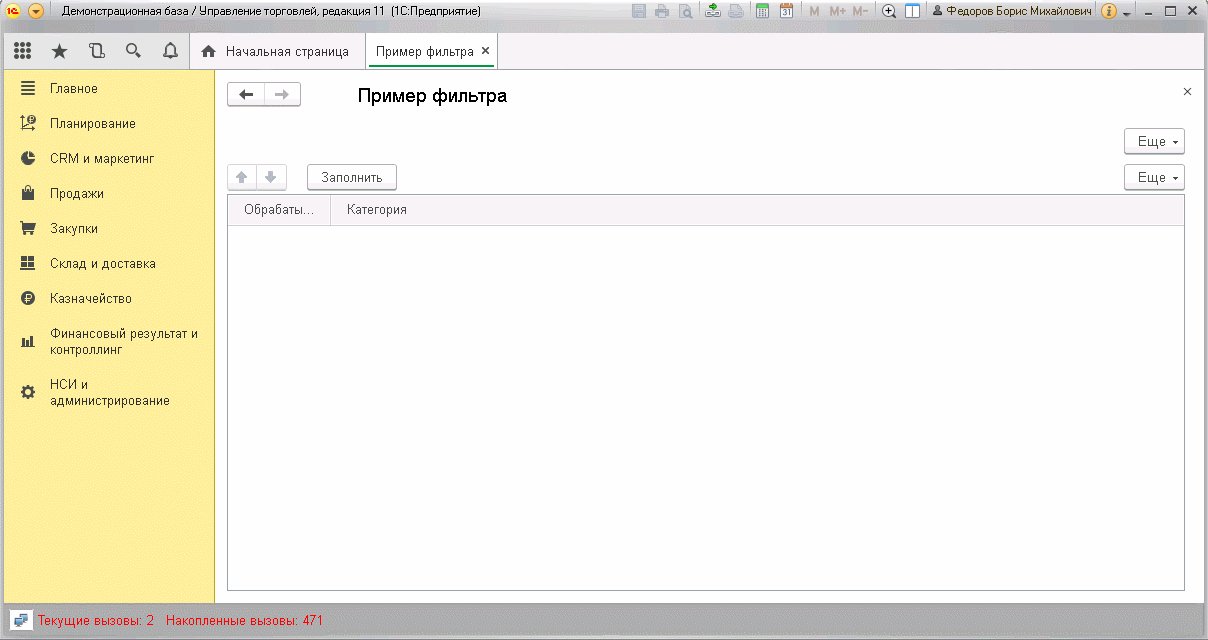
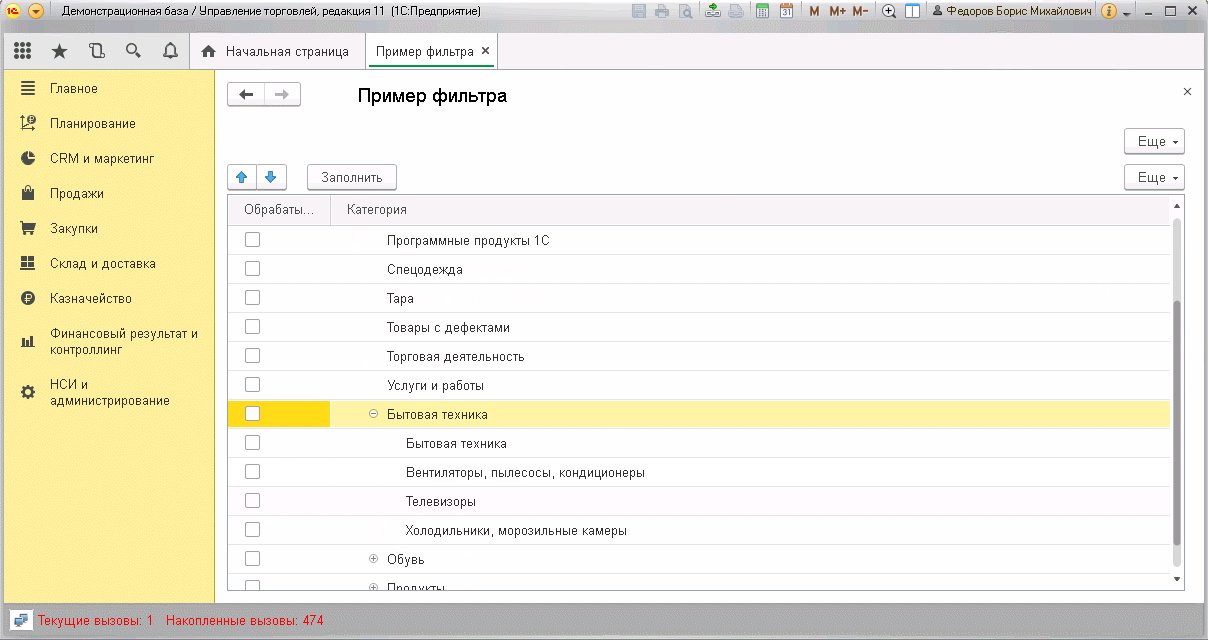
Предлагаемая обработка демонстрирует управление доступностью отдельных строк в дереве значений (кстати, аналогичный метод можно использовать и для таблицы значений). Вот как это выглядит:

Работа с условным оформлением хорошо описана здесь:
Единственное, столкнулся с интересным нюансом. В отборе компоновки (который используется, чтобы нам оформить именно нужные строки) и в оформляемых полях (которые указывают колонки, которые мы будем оформлять) имена полей разные, хотя тип один и тот же - ПолеКомпоновкиДанных.
При отборе мы указываем путь к данным:
ЭлементОтбора = ЭлементОформления.Отбор.Элементы.Добавить(Тип("ЭлементОтбораКомпоновкиДанных"));
ЭлементОтбора.ЛевоеЗначение = Новый ПолеКомпоновкиДанных("ДеревоКаталог.Категория");
ЭлементОтбора.ВидСравнения = ВидСравненияКомпоновкиДанных.ВСписке;
ЭлементОтбора.ПравоеЗначение = СписокОтб;
ЭлементОтбора.Использование = Истина;
А в полях оформления мы указываем путь к полю формы:
ПолеОформления = ЭлементОформления.Поля.Элементы.Добавить();
ПолеОформления.Поле = Новый ПолеКомпоновкиДанных("ДеревоКаталогКатегория");
ПолеОформления.Использование = Истина;
Протестировано на платформе 1С 8.3.11.3034