Молочников Олег Spb. 2018.
Визуализация графики в 1С
Хочу предложить вашему вниманию коллекцию работающих в 1С 8.3 скриптов для эстетического или профессионального интереса. Изучение текста этих скриптов позволит Вам использовать схожие приемы для реализации своих идей.
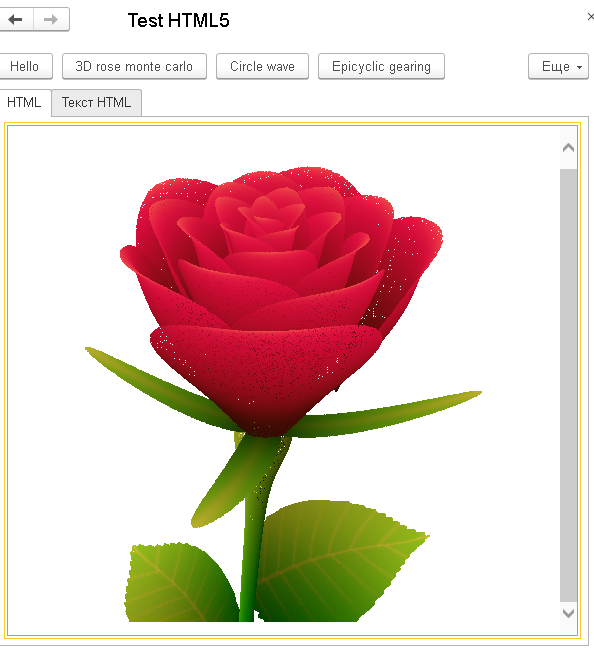
Использование чистого JavaScript: Расчет элемента по формулам, поворот его в 3D, проецирование на 2D плоскость. Визуализация производится методом Mонте-Карло:
3d Rose Monte Carlo

Текст скрипта можно увидеть на закладке HTML приложенной обработкой. Сразу предупреждаю, скрипты не мои, от меня только небольшая адаптация для возможности работы в 1С.
На практике рекомендую использовать библиотеку d3 на javascript:
D3 это не простая библиотека, где вызов функции с нужной конфигурацией строит график. D3 это набор инструментов для визуализации данных. Он состоит из нескольких десятков небольших модулей, каждый из которых решает свою задачу. Кроме модулей для построения различных фигур, внутри D3 есть модули для работы с элементами на странице (простой аналог jQuery), загрузкой данных (аналог fetch/$.ajax, заточенный под форматы csv, json, xml и другие), форматированием и масштабированием данных, математическими функциями и другим.
В интернете есть огромное количество документации по D3, и если вы заинтересуетесь, вы легко можете ее найти.
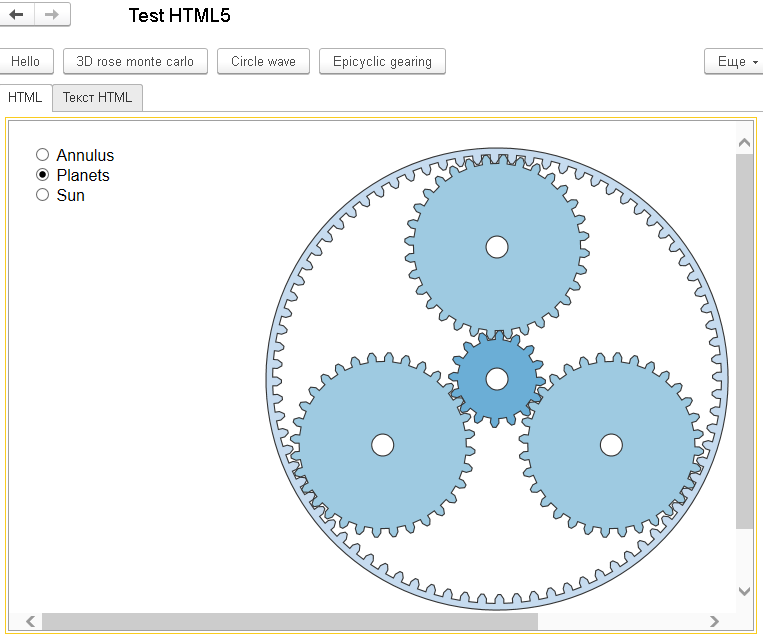
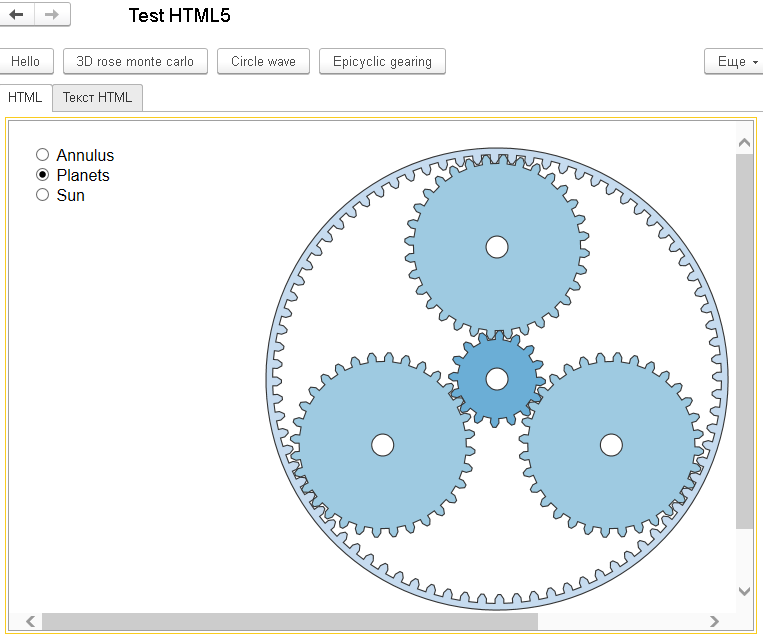
Epicyclic Gearing

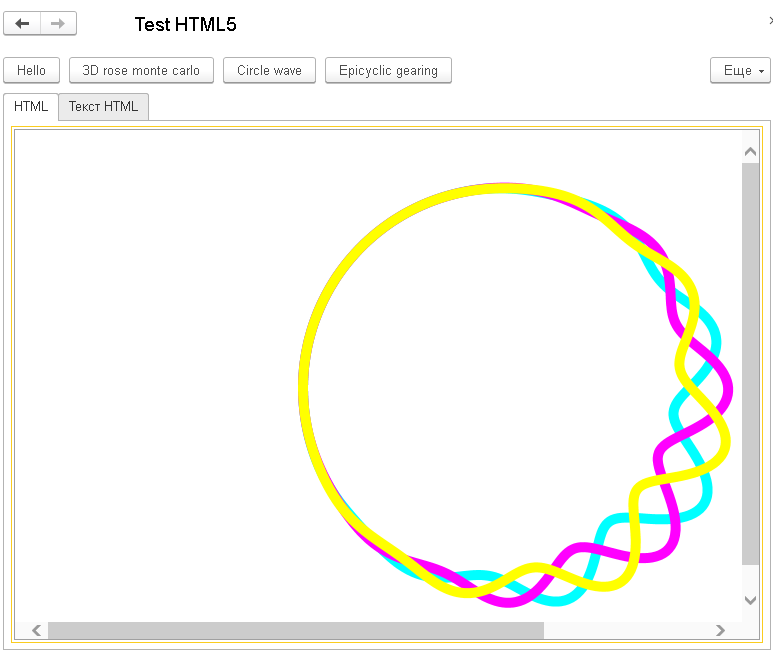
Circle Wave

Hello

Приятного просмотра и красивых решений!
Акция! Вы можете скачать эту разработку в составе архива всех моих разработок, которые я предлагаю за StartMone, по Специальной цене: //infostart.ru/public/960899/#archive
Обработка с примером гарантированно работает на платформе 8.3 (тестировано на релизе 8.3.10.2580) с любыми конфигурациями только на управляемых формах.
P.S.: Надеюсь, вам понравится эта и другие мои статьи и разработки на //infostart.ru/profile/48714/.
Очень жду ваших комментариев и пожеланий.
Молочников Олег Spb. 2018.