Доброго времени суток!
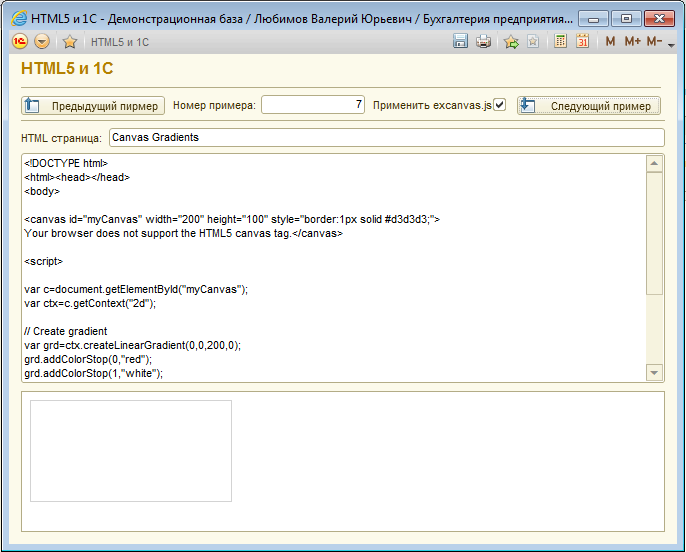
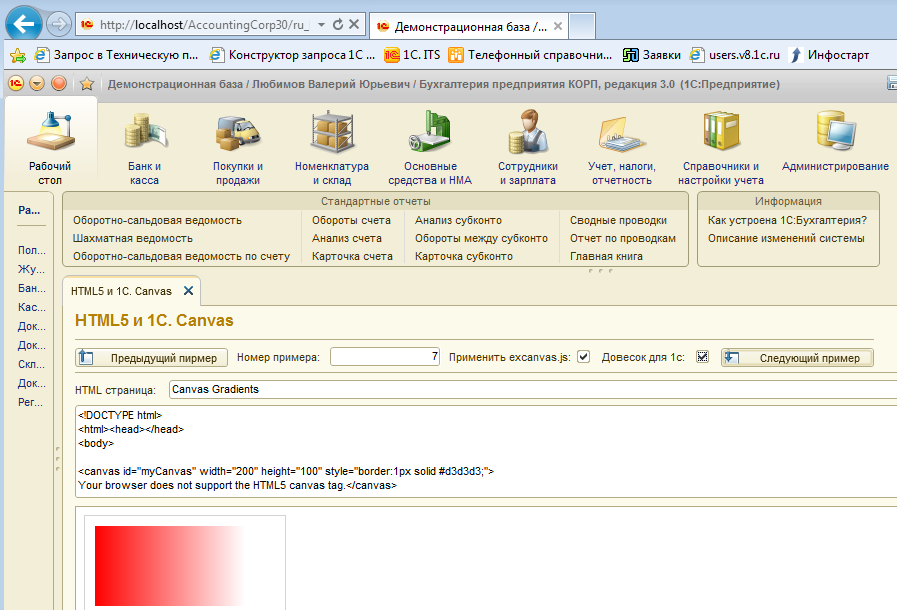
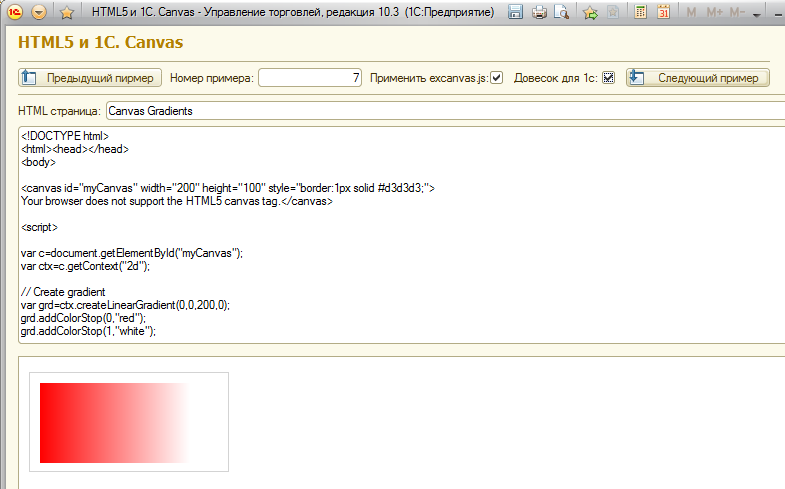
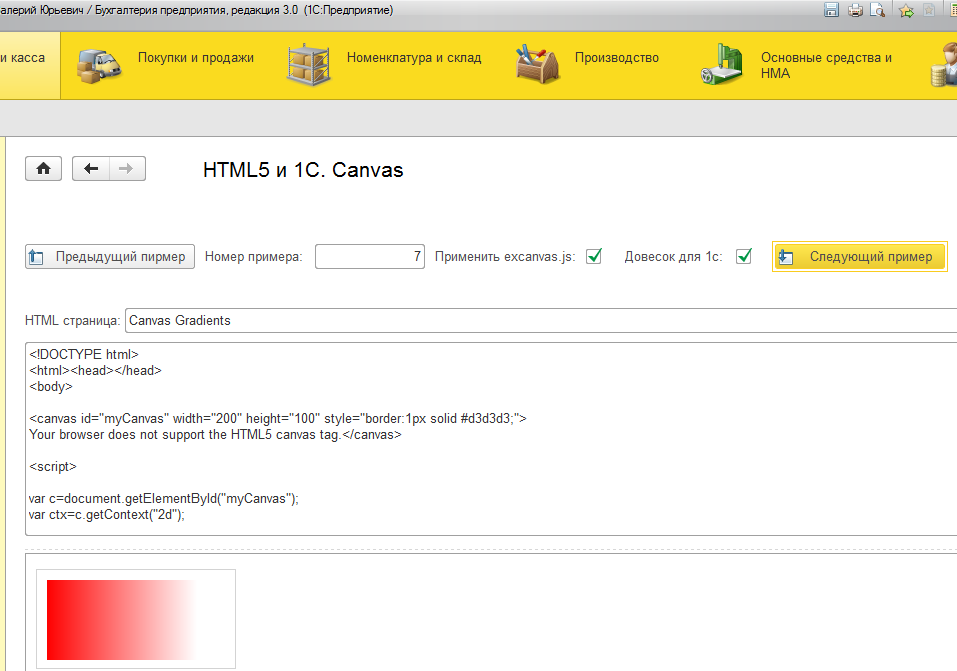
Применим академический подход. Перейдем на http://www.w3schools.com/html/html5_canvas.asp и возьмем примеры оттуда и напишем небольшую обработку HTML5-1С-min.epf.
Результаты лучше наблюдать самим и проверить в своем любимом браузере.(см. картинки). Но вывод все тот-же. Не тонком клиенте Windows 1с, не в вэб IE не показывает ничего кроме рамки. Даже библиотека excanvas.js от Google не помогает, только удаляет показ ошибок скриптов. В 8.3.3.641 все аналогично на Windows, а на Linux c webkit все показывает. Видно баузерный движок в тонком клиенте Windows очень хорошо отлажен для 1С, но ядро имеет древнее на IE7, но как-то урезанное.
Меня 1C научила никогда не отступать от решения задачи, насколько сложной она не казалась с первого раза. Для этого надо понять, а как работает библиотека excanvas. Посмотреть на пример в //infostart.ru/public/57648/. Да вспомнить, что до html5 Microsoft усиленно толкала свою систему VLM (http://msdn.microsoft.com/en-us/library/ee384217%28v=vs.85%29.aspx). Вот она и прекрасно работает со старыми версиями движков IE. И excanvas это эмуляция функций обрисовки графиков html5 через эту систему. Значит 1С надо немного помочь. Посмотрев как эта библиотека работает в старых IE, получилось решение что нужно добавить в для 1С.
В старых браузерах excanvas может вызваться рекурсивно, а в движке браузера 1С нет. Для простых примеров поможем 1С заполнить html файл. Используем флаг excanvas_1c("Довесок для 1С") и макет с таким-же именем.
Если excanvas_1c Тогда
Скрипт = ПолучитьМакет("excanvas_1c").ПолучитьТекст();
Страница = СтрЗаменить(Страница, "", Скрипт +"");
КонецЕсли;
Тестируем обработку HTML5-1С-min вложение к статье. Ура, заработало. Делаем 1С ближе к HTML5
Копаться внутри старой технологии достаточно утомительно. Второй способ научить внутри 1С понимать современные стандарты это принудительно установить поле HTML в режим совместимости с последней версией. В обработке надо поставить флаг на поле "Включить эмуляцию IE=Edge".Но данный способ тоже не идеалный и не спасает от всех ошибок в барузере, но рабочий. И дает результат показа тестовых примеров на w3schools.
И из маленьких мелочей которых очень хочется:
Хочется вывести в тонком клиенте в HTMLПоле свою картинку. Посмотим внимательно в отладке 1С на навигационную ссылку и в браузере в инструментах разработчика:
- Навигационная ссылка - "e1cib/data/Справочник.Товары.ФайлКартинки?ref=99b380c16ef91aa211e27a59f49b6685"
- Код интернет страницы - < img style="position: relative; cursor: default; width: 350px; height: 288px; left: 488px; top: 19px;" title="" src="http://localhost/1c-test/ru_RU/e1cib/data/%D0%A1%D0%BF%D1%80%D0%B0%D0%B2%D0%BE%D1%87%D0%BD%D0%B8%D0%BA.%D0%A2%D0%BE%D0%B2%D0%B0%D1%80%D1%8B.%D0%A4%D0%B0%D0%B9%D0%BB%D0%9A%D0%B0%D1%80%D1%82%D0%B8%D0%BD%D0%BA%D0%B8?ref=99b380c16ef91aa211e27a59f49b6685" alt="" / >
Это похоже одно и тоже. Значит простая идея заключается в создании ПолучитьНавигационнуюСсылку и прописании ее в HTMLПоле:
СтраницаНТML = "
|< html >
|< head >
|< /head >
|< body >
|< div > Тест страницы < /div >
|< div > < img src='"+СсылкаНаКартинку+"'/ > Тест картинки < / div >
|< / body >
|< / html > ";
Аналогично работает и функция ПоместитьВоВременноеХранилище.
Проверим работу. Тонкий клиент и web клиент работают замечательно.
P.S. Сайт: sikuda.ru