Полноценная обработка, содержащая оффлайн версию JavaScript графиков AmCharts версии 3.2.0.
Реализованы все объекты из http://www.amcharts.com/javascript-charts/.
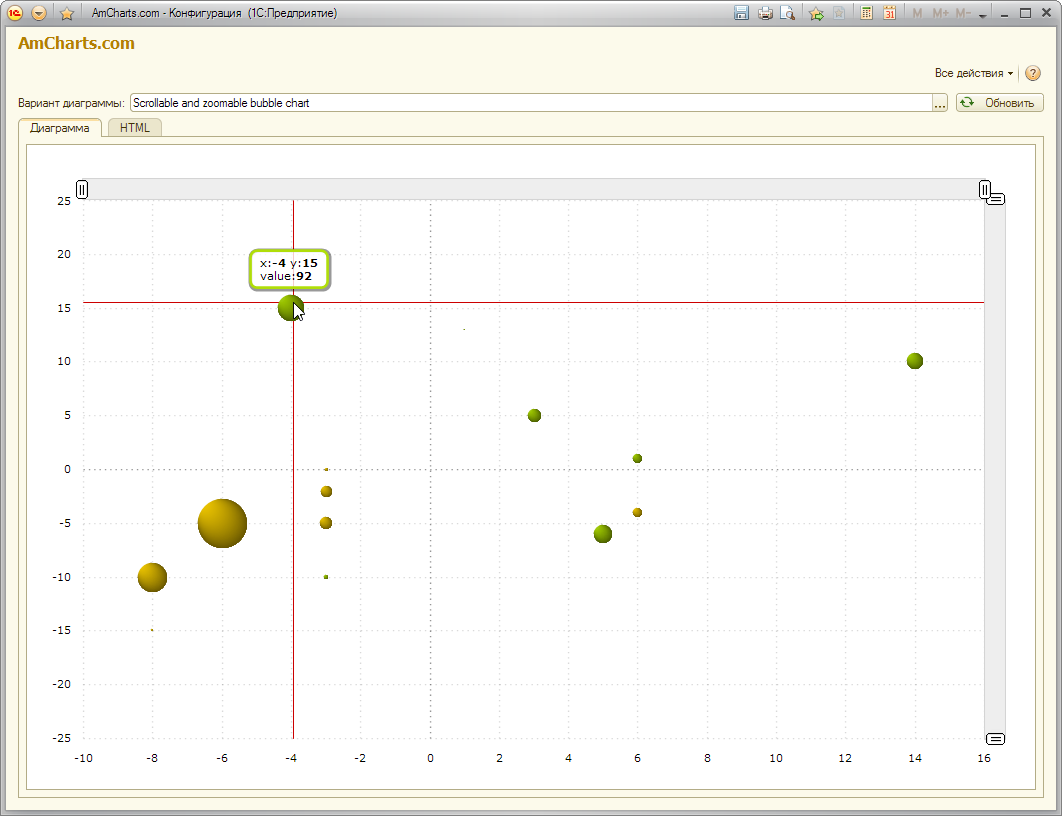
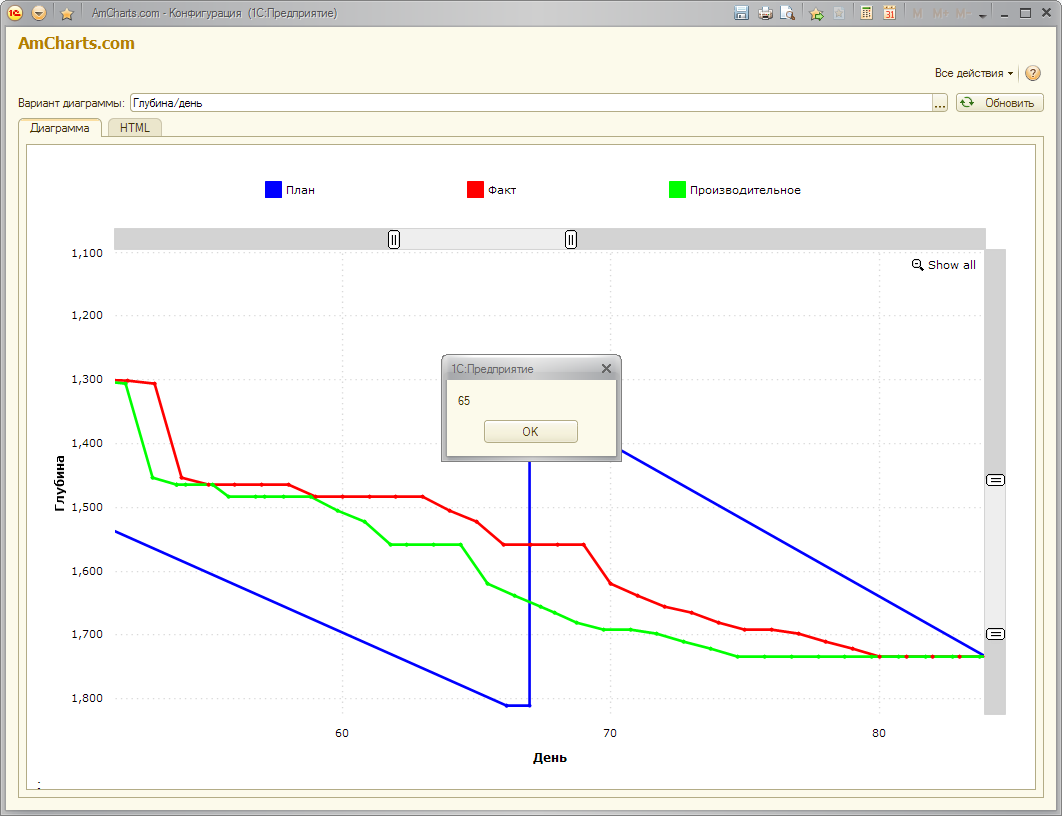
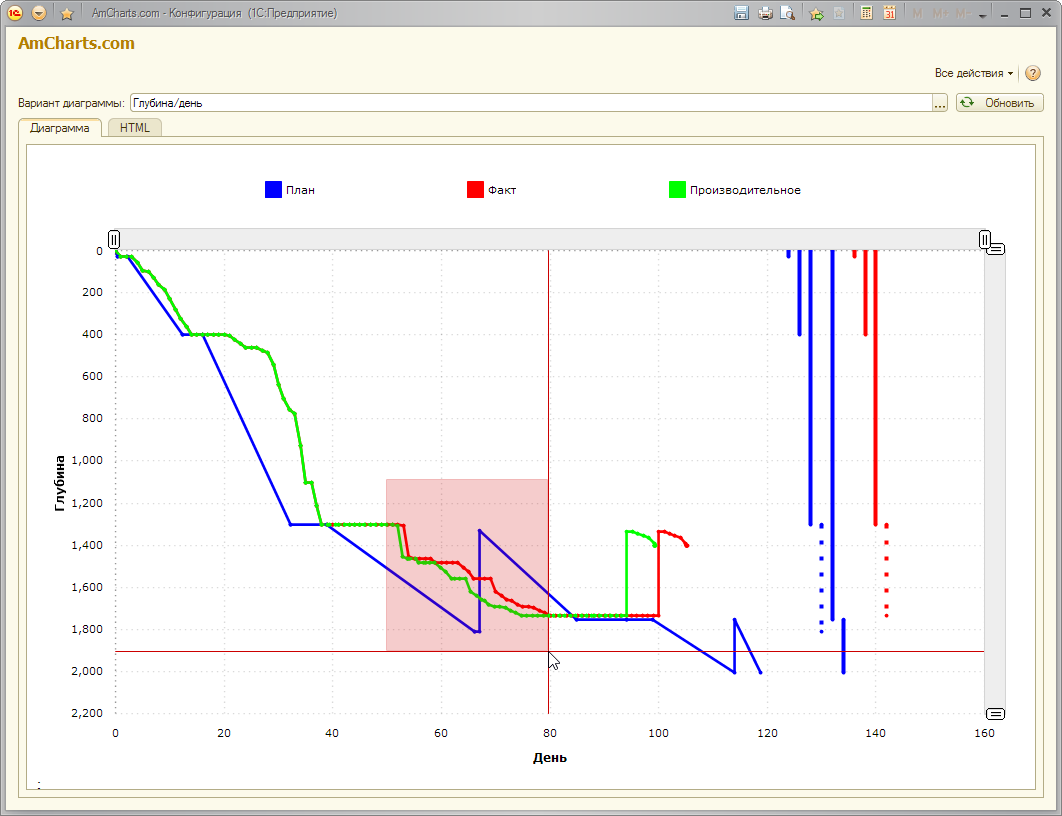
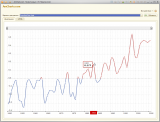
Обрабатывается нажатие мыши на точку/ребро графика. Пример обработки нажатия смотрите на графике "глубина/день".
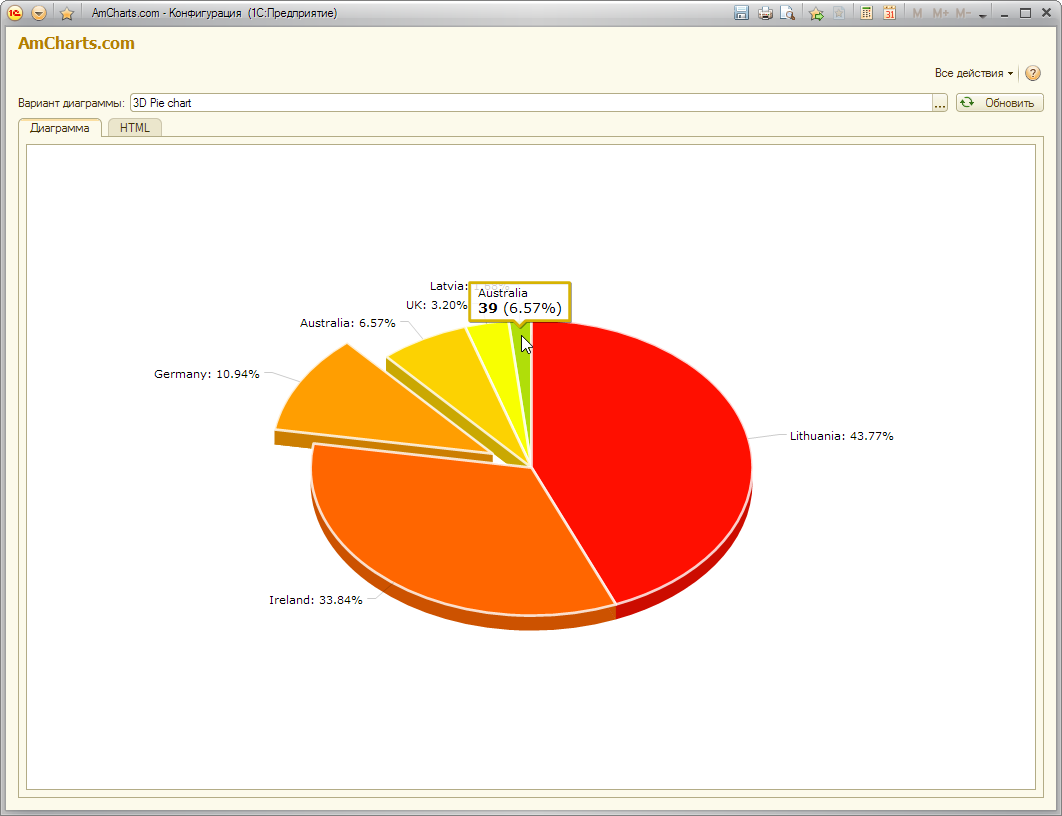
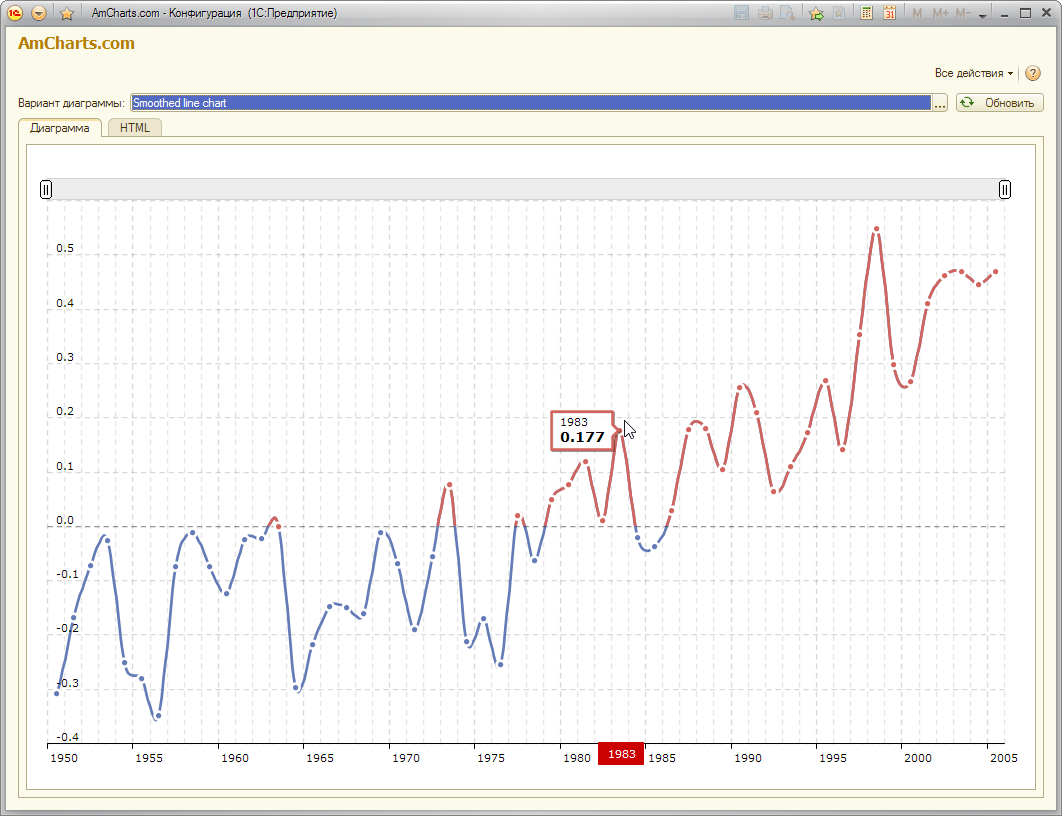
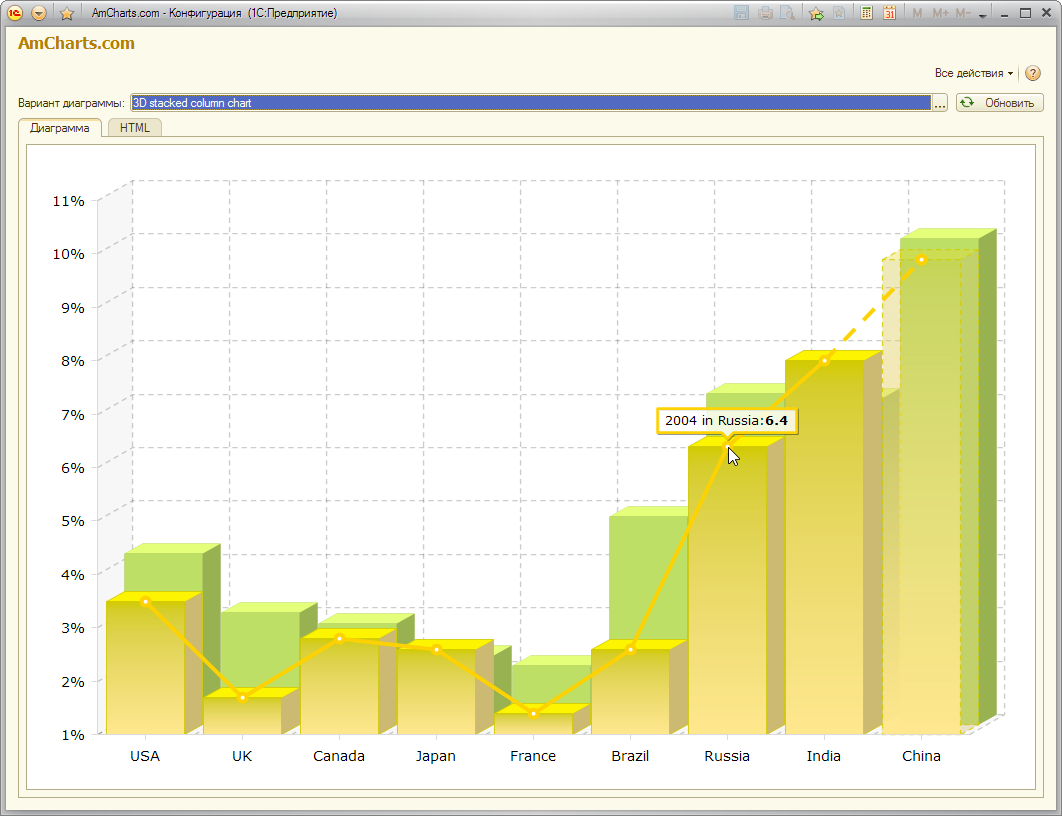
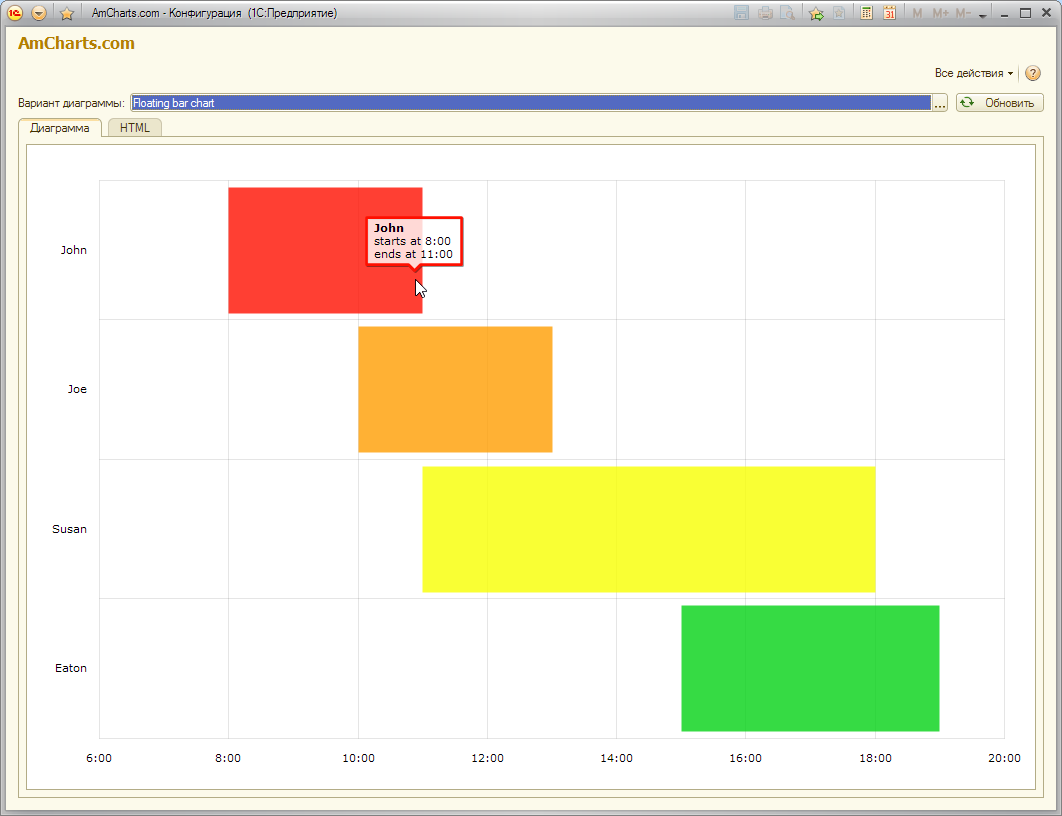
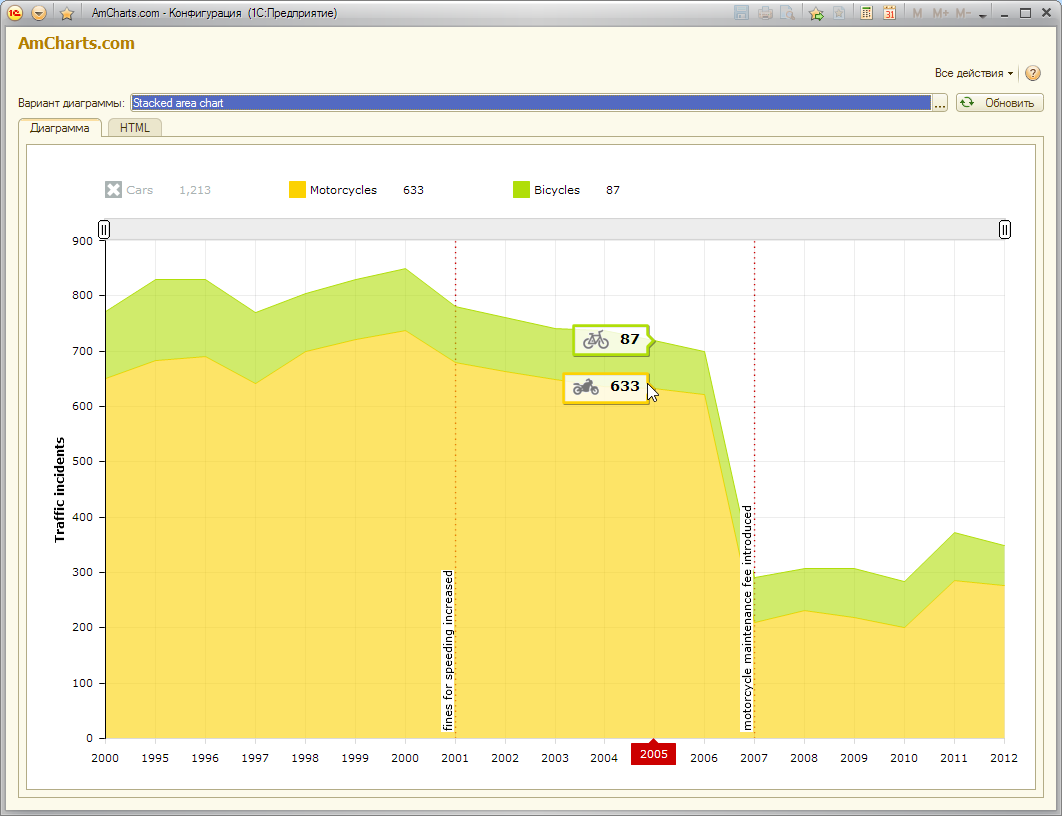
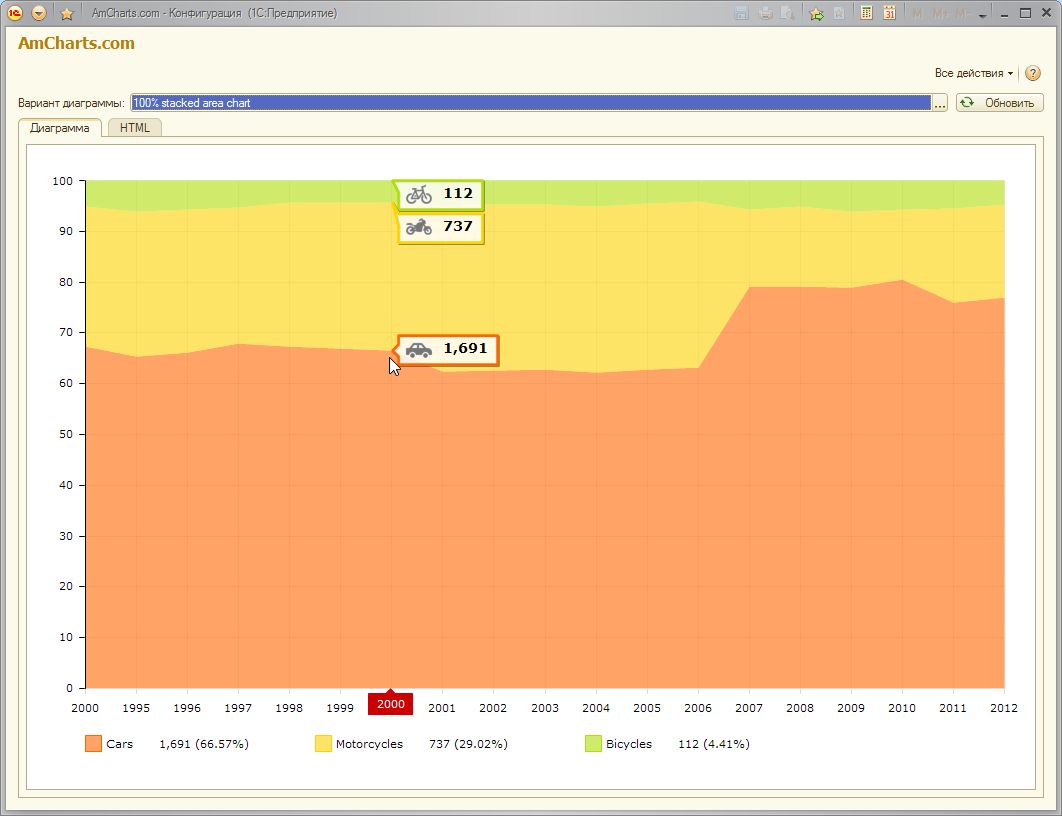
Работают все виды графиков: Column, Bar, Line, Area, Step, Smoothed line, Candlestick, Pie/Donut, Radar/Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid.
Использовать не просто, а очень просто. Мой ответ доминикане и tushich.
Пример использования (из текста обработки):
Функция ЗаполнитьHTML(тз,об,вар)
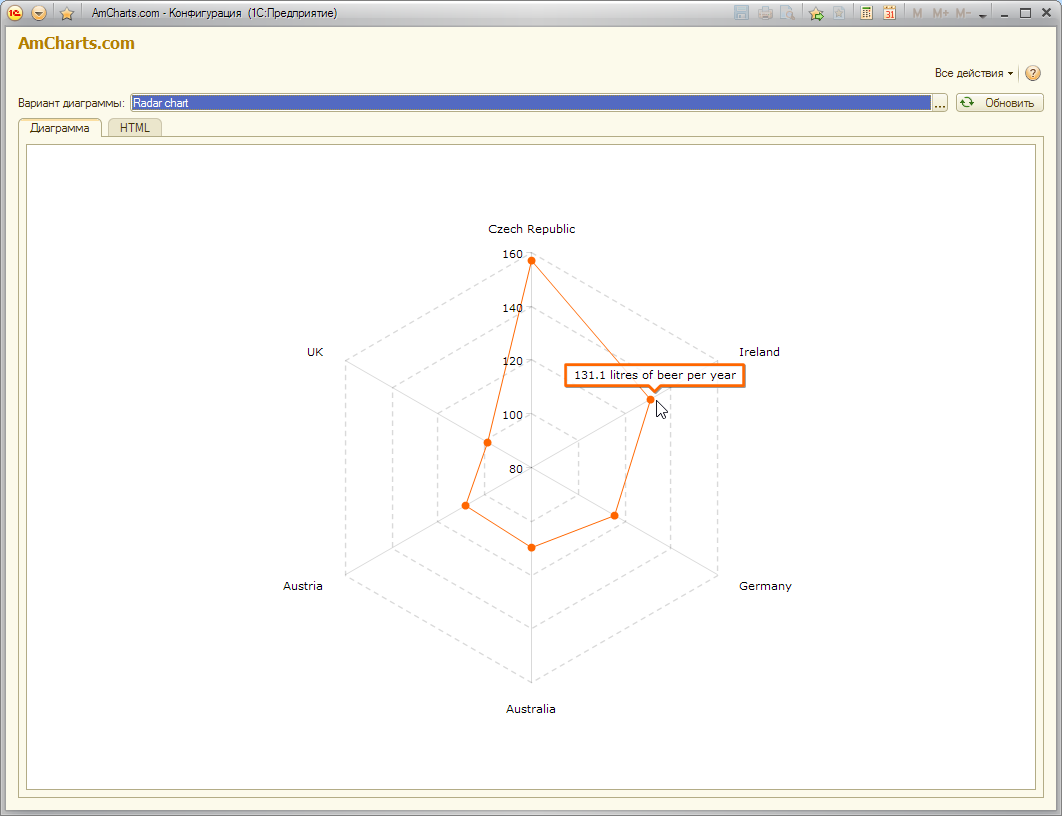
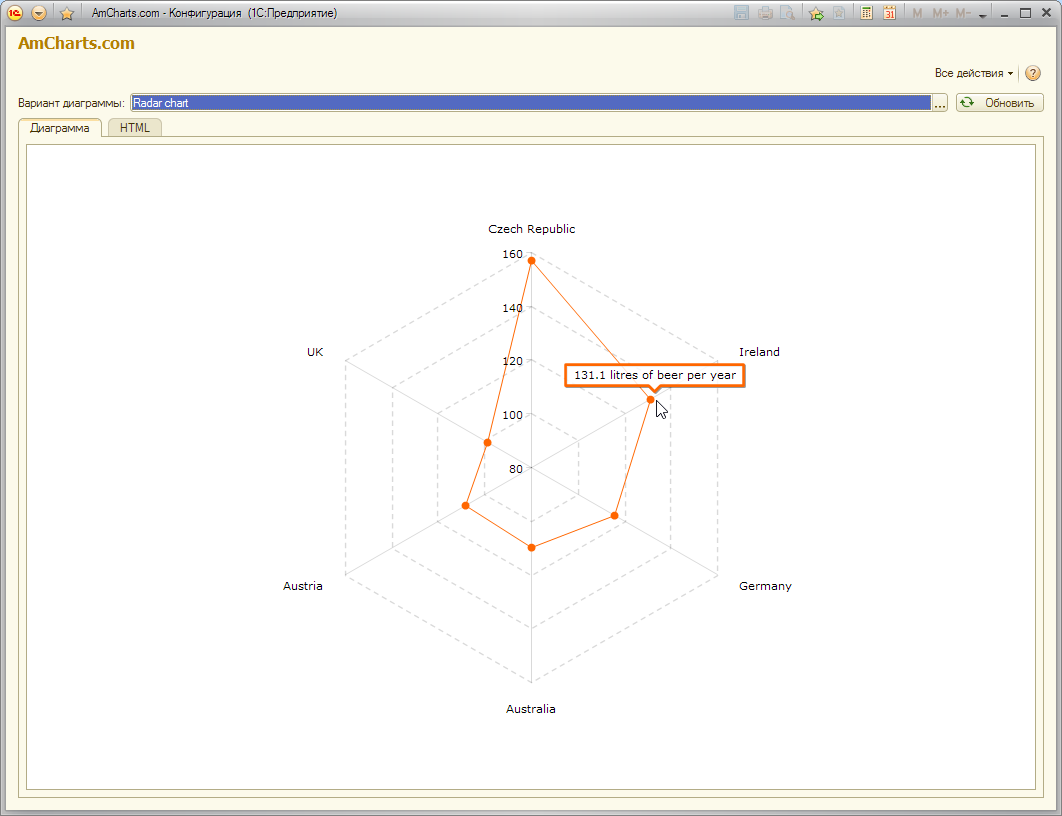
// RADAR CHART
амОснова = AmChartsПолучитьОснову("AmRadarChart",AmChartsВременныйКаталогКартинок());
амОснова.Параметры["startDuration"] = 2;
амОснова.Параметры["categoryField"] = "country";
// VALUE AXIS
амОбъект = AmChartsСоздатьОбъект("valueAxis","ValueAxis","");
амОбъект.Параметры.position = "bottom";
амОбъект.Параметры.axisAlpha = 0.15;
амОбъект.Параметры.dashLength = 3;
амОбъект.Параметры.axisTitleOffset = 20;
амОбъект.Параметры.gridCount = 5;
амОснова.Объекты.Добавить(амОбъект);
// GRAPH
амОбъект = AmChartsСоздатьОбъект("graph","AmGraph","");
амОбъект.Параметры.valueField = "litres";
амОбъект.Параметры.bullet = "round";
амОбъект.Параметры.balloonText = "[[value]] litres of beer per year";
амОснова.Объекты.Добавить(амОбъект);
амОснова.ТелоФункции = AmChartsПолучитьТелоФункции(амОснова);
амОснова.Данные = AmChartsДанные(тз);
Возврат AmChartsПолучитьHTMLТекст(амОснова,об);
КонецФункции
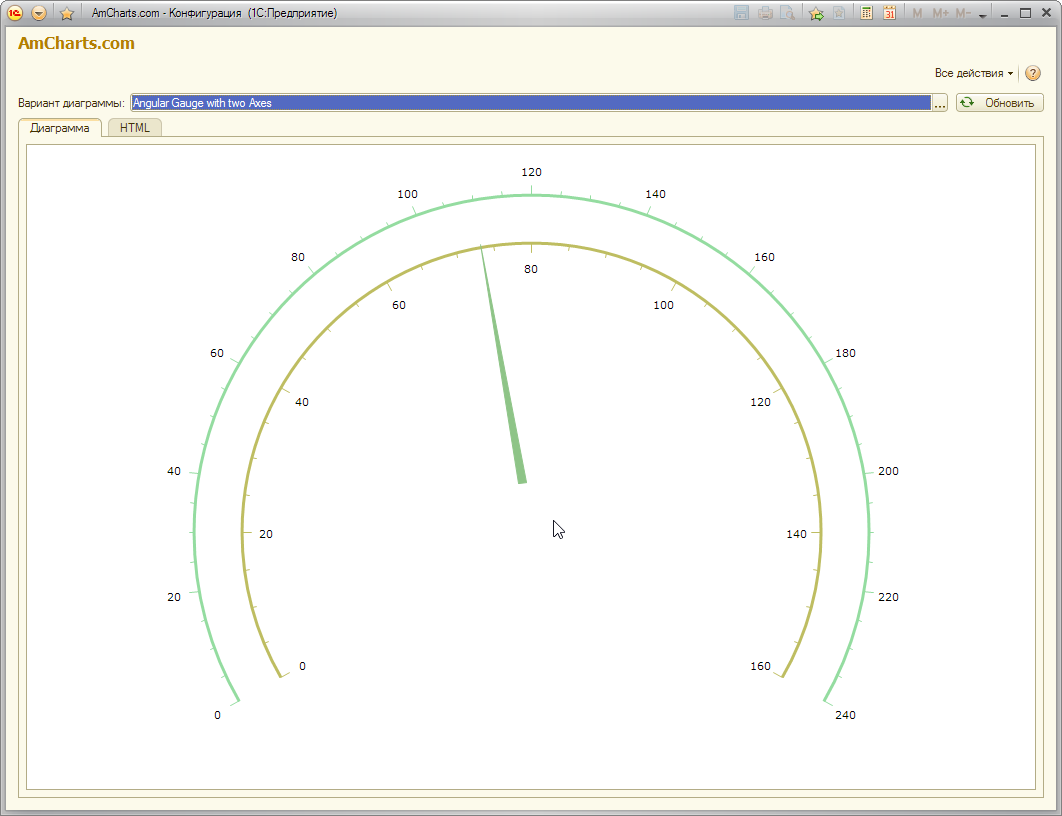
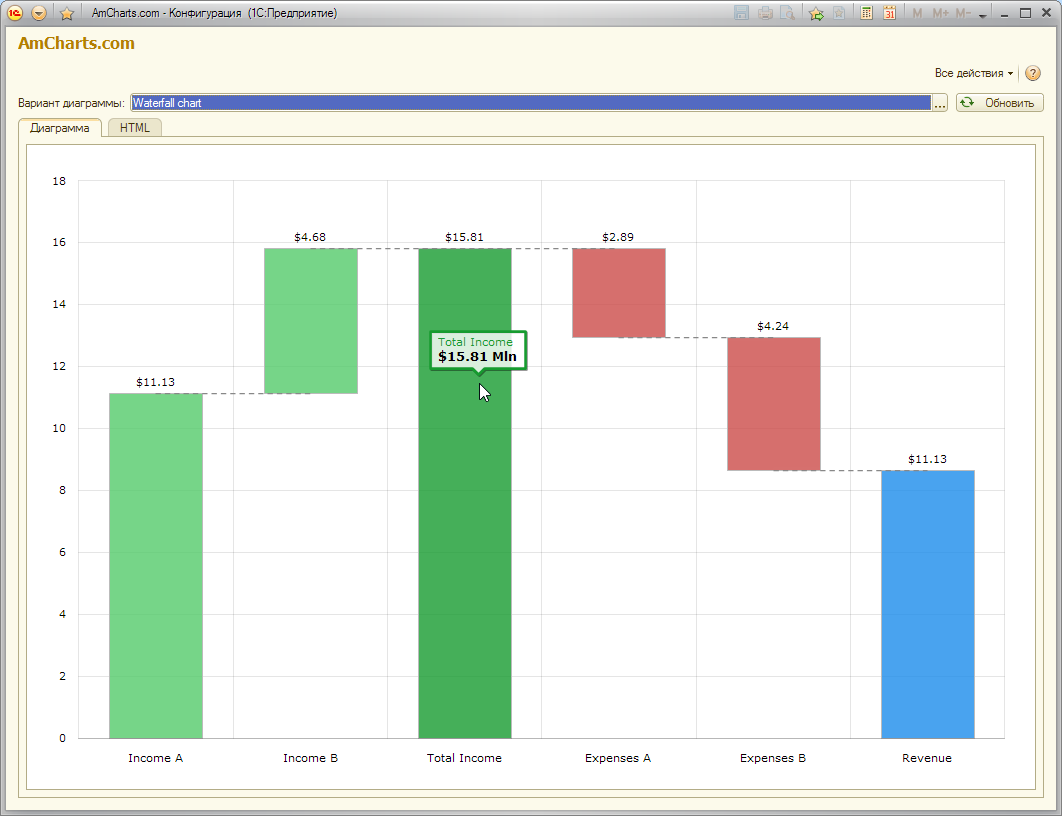
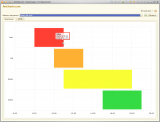
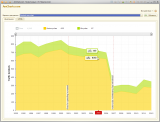
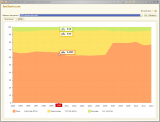
Вот что получается: