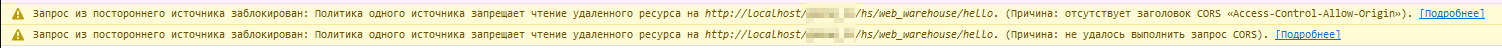
В консоли браузера в это время будет наблюдаться такая картина:

Что такое CORS и зачем он нужен, можно почитать здесь: https://habr.com/post/337146/.
Рассмотрим случай 1:
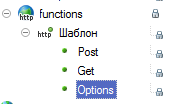
В default.vrd жестко указан пользователь. Тогда можно воспользоваться только средствами 1с. К каждому шаблону URL добавляем обработчик для HTTP метода OPTIONS

с примерно таким кодом:
Процедура ЗаполнитьЗаголовки(Запрос, Ответ)
Origin = Запрос.Заголовки.Получить("Origin");
Если Origin = Неопределено Тогда
Ответ.Заголовки.Вставить("Access-Control-Allow-Origin", "*");
Иначе
Ответ.Заголовки.Вставить("Access-Control-Allow-Origin", Origin);
КонецЕсли;
Ответ.Заголовки.Вставить("Access-Control-Allow-Headers", "Authorization,Content-type");
Ответ.Заголовки.Вставить("Access-Control-Allow-Methods", "GET, POST, PUT");// и какие там еще есть методы у данного шаблона запроса
КонецПроцедуры
Функция ШаблонOptions(Запрос)
Ответ = Новый HTTPСервисОтвет(200);
ЗаполнитьЗаголовки(Запрос, Ответ);
Возврат Ответ;
КонецФункции
и все, теперь можно слать ajax запросы прямо из браузера к http сервисам 1с.
Теперь же рассмотрим случай 2:
у нас нет возможности управлять ответом 1с, например мы стучимся в стандартный интерфейс odata или у нас требуется авторизация, (на которую требуется разрешение на которое требуется авторизация...). В этом случае можно настроить IIS соответствующим образом. Для этого нужно сначала установить "установщик веб платформы" :) Для IIS. Кстати, полезная штука. Позволяет, например, быстро установить php так, что он работает из коробки. Для этого нужно пройти на сайт майкрософт и скачать оттуда дистрибутив. https://www.microsoft.com/ru-RU/download/details.aspx?id=6164. Почему это средство сразу не встроено в консоль управления IIS - не понятно. Очень сильно во многих случаях облегчает жизнь.
После установки запускаем Диспетчер служб IIS, теперь у нас появился новый пункт в настройках.

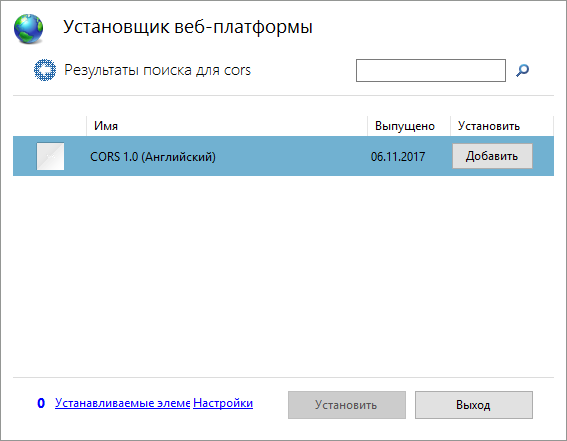
Запускаем его, в поиске вбиваем cors и получаем невзрачный результат:

Нажимаем "добавить, установить, принимаю, далее, далее, готово", получаем сообщение об успешной установке.
Теперь находим в дереве нашу публикацию, нажимаем на "Редактор конфигурации":

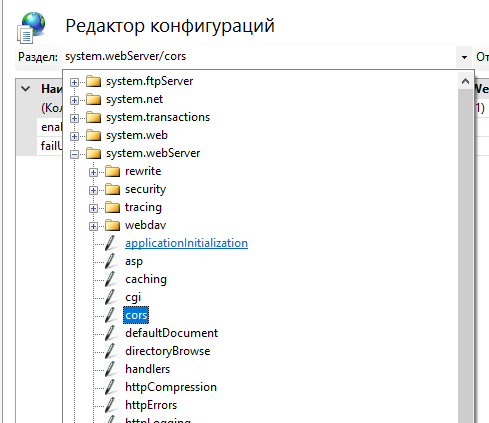
Заходим в раздел system.webServer/cors:

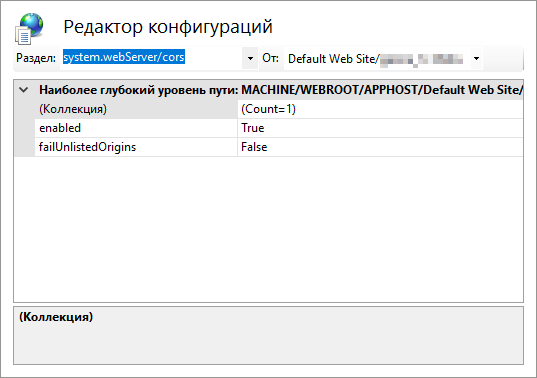
Затем в редакторе указываем enabled в true,

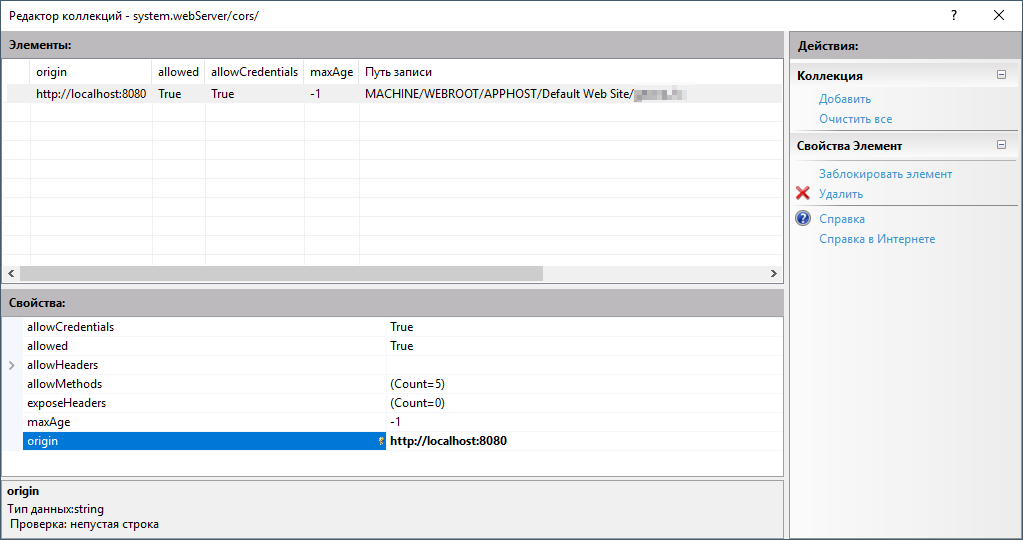
потом проваливаемся в загадочный пункт "(Коллекция)", нажимаем "добавить", заполняем данные:

allowCredentials:true // это как раз разрешение на отправку логина и пароля, для авторизации в 1с.
allowed: true
allowHeaders->allowAllRequestedHeaders: true // можно разрешить заголовки клиента по списку, но особого применения в плане использования с 1с я не вижу
allowMethods: коллекция, добавляем в неё все используемые нами методы, например у меня в добавок к GET и POST используются PUT, LOCK и UNLOCK
и самое главное: origin: тут указываем то, что будет в строке браузера (до первого слеша, для инфостарта это //infostart.ru), при использовании нашего веб интерфейса. Например если мы разрабатываем фронт и используем вебпак с чем-то похожим на "npm run dev", то в большинстве случаев тут будет http://localhost:8080.
Повторяем для всех адресов origin, которые могут использоваться. К сожалению, использовать wildcard * для запросов с именами авторизацией (где передаются имена пользователей и пароли) нельзя. После этого не забываем нажать на "Применить" в правом верхнем углу и все, должно заработать. Однако, если мы имеем случай 1 из данной статьи (жестко забитый в default.vrd пользователь 1с), то вместо конкретного origin можно указать * и все будет работать.
Надеюсь, эта статья будет полезна.