
Мы несколько перестарались с хайпом вокруг 1С-ников, говоря о том, что 1С – это что-то плохое, негативное и т.д. Теперь мне люди стали задавать вопросы не «Как остаться 1С-ником?», а «Зачем оставаться 1С-ником, если я могу уже разработать веб-приложение?»
Есть ли в зале программисты 1С? Поднимите руки.
А теперь поднимите руки разработчики 1С? Все те же самые.
Но это еще не все – теперь поднимите руки инженеры бизнес-приложений, которые используют фреймворк 1C:Enterprise (или платформу «1С:Предприятие») для решения своих задач. Уже меньше рук.
Это я к тому, что 1С-ник – это, на самом деле, не негатив. Я сам называл 1С-никами тех, кто пишет внешние обработки, не заботясь о качестве кода. Я сам так писал, я больше так не буду.
На самом деле 1С-ник – это:
- человек, который решает задачи бизнеса наиболее быстрым, оптимальным и востребованным способом;
- он заботится не только о качестве кода, а еще и о стоимости решения для бизнеса;
- и может взяться за какую-нибудь задачу, над которой в Яндексе будут биться 50 человек, и сделает ее в одиночку.
1С-ником оставаться нужно, правильно и важно.
А фреймворк 1C:Enterprise – это платформа, которая позволяет решать задачи бизнеса быстро и оптимально. Да, конечно, не нужно на 1С писать 3D-игру, но в большинстве случаев все задачи бизнеса практически мы решить можем.
А если что-то решить не можем (написать чат-бота для WhatsApp, например), то можем использовать другие технологии. Инженер бизнес-приложений как раз и отличается тем, что он понимает, что тут – 1С, а тут – чат-бот. Конечно, чат-бот на 1С тоже написать можно, но нужна будет прослойка на питоне, например. Хотя можно без этого. У нас в WiseAdvice тоже чат-бот есть, для WhatsApp в том числе. Для чат-бота используется прослойка, написанная нашими программистами, но уже не на 1С, потому что на 1С не получилось. Но это маленькое приложение, а основное приложение использует 1С.
Теперь я вернусь к вебу. И я покажу не только как создать веб-приложение (это, наверное, все умеют – подход стандартный, все об этом знают), я больше скажу об инженерном подходе – как решить задачу бизнеса.
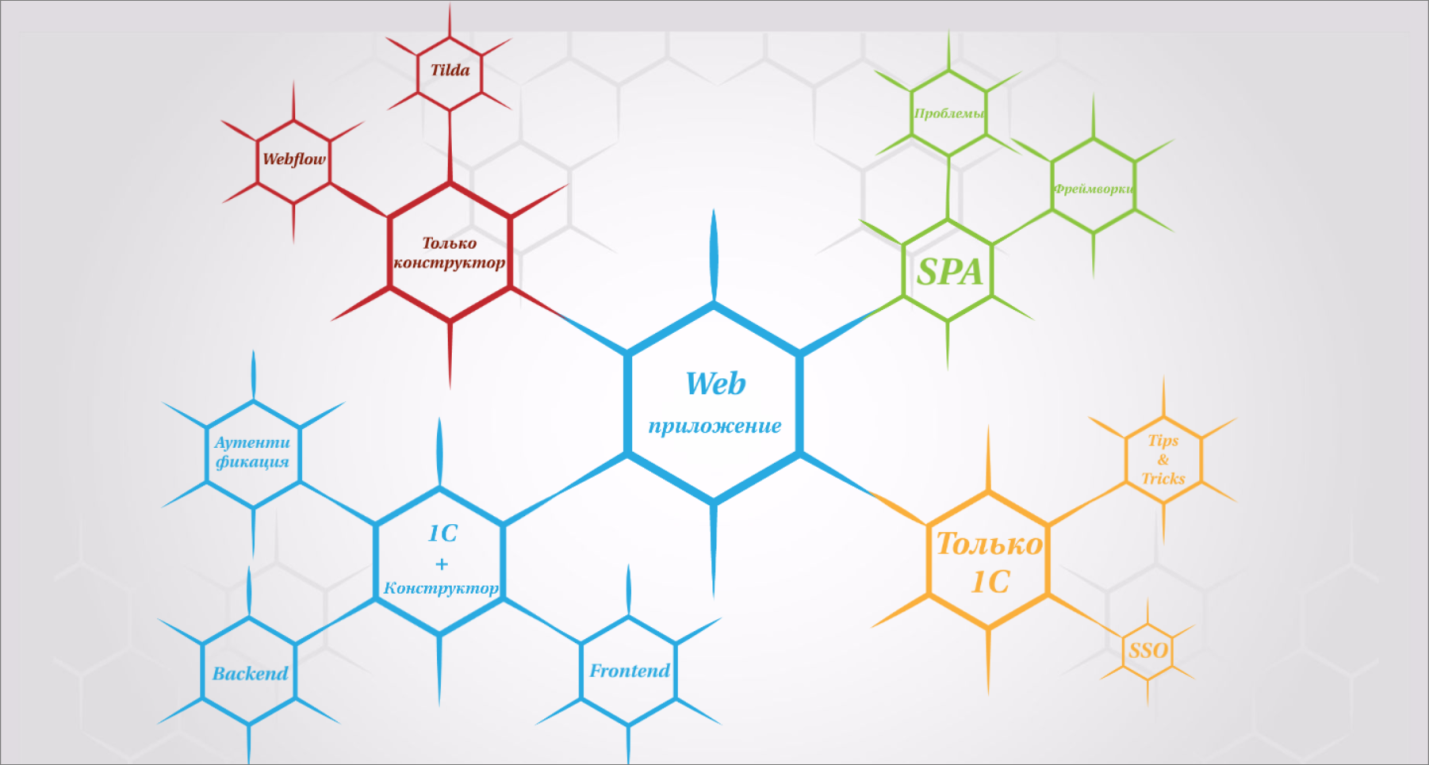
Четыре подхода для создания веб-приложений в 1С
Итак, вы – 1С-ник, к вам приходит генеральный директор, говорит: «Нам нужно разработать веб-приложение». Вы пытаетесь эту задачу как-то решить, используя инженерный подход и правильное, структурное мышление.
И сейчас я расскажу про четыре подхода, которые мы используем у себя в WiseAdvice.
Первый подход: Backend и Frontend на 1С

Первое, что должно прийти в голову (и это абсолютно правильно) – то, что в 1С есть веб-клиент, и его нужно использовать. Это – верное решение.
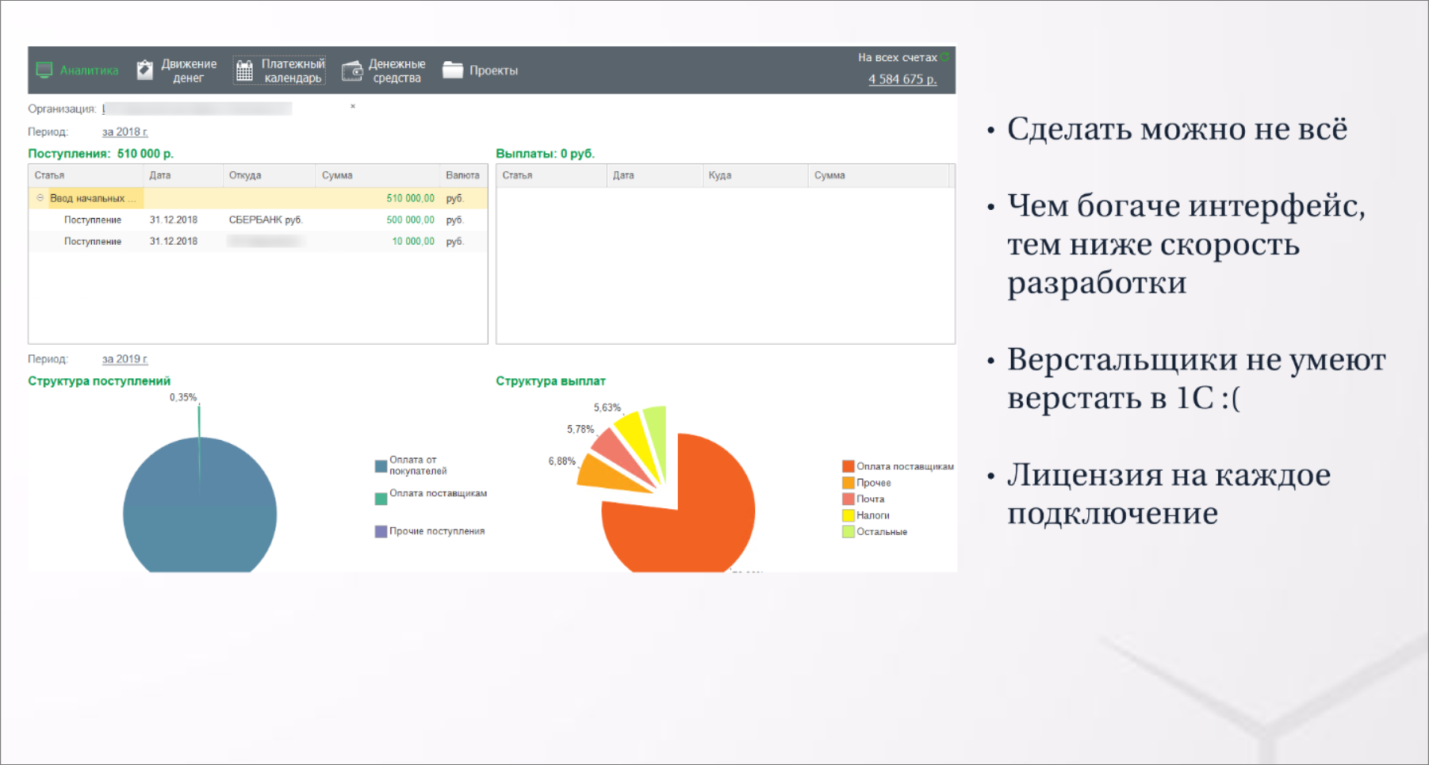
На слайде показан практический пример, что нам в WiseAdvice удалось собрать на 1С.
Выглядит неплохо. Конечно, бывает лучше, но на 1С можно делать красивый интерфейс.
Реально, веб-клиент – это не просто набор кнопочек, которые раскиданы по экрану. Если посадить рядом с 1С-ником веб-дизайнера, можно сделать красиво. На 1С тоже можно делать красивые вещи, и они будут вполне доступно, современно выглядеть.
Да, там, конечно, есть косяки – зеленый шрифт, ужасные виды гридов, которые не поменяешь (причем, поменять можно). Но самое ужасное не в этом.
В мире веба есть специальные люди – верстальщики, которым можно дать страницу, чтобы они переделали на ней шрифт, отступ, картинку поставили в нужное место, выравнивание сделали – и страница будет выглядеть, как конфетка. Но, к сожалению, верстальщиков в 1С никак нельзя заставить работать, потому что им нужны «Инструменты разработчика» (F12 в Chrome) и прямой доступ к CSS.
Поскольку в веб-клиенте 1С доступа к CSS нет, вам приходится заниматься интерфейсом самим. А это не всегда приятно. Я, например, верстку не люблю, я – разработчик, я лучше код буду писать.
Поэтому верстка в 1С очень дорогая.
Еще одна маленькая проблема – лицензия на каждое подключение. Если к вам зашло 3000 пользователей, у вас забрали 3000 лицензий только за то, что вы сделали себе на 1С маленький личный кабинет. А для бизнеса это не всегда рентабельно.
Поэтому в данном случае веб-интерфейс на 1С можно делать красиво, но силами 1С-разработчиков делать верстку дорого, а лицензии использовать в интернете – дорого. То есть проблема не техническая, а бизнесовая. Это – подход 1С.

Но я не был бы собой, если бы не сказал несколько приемов и хитростей на предмет, что можно сделать в веб-интерфейсе 1С интересного.
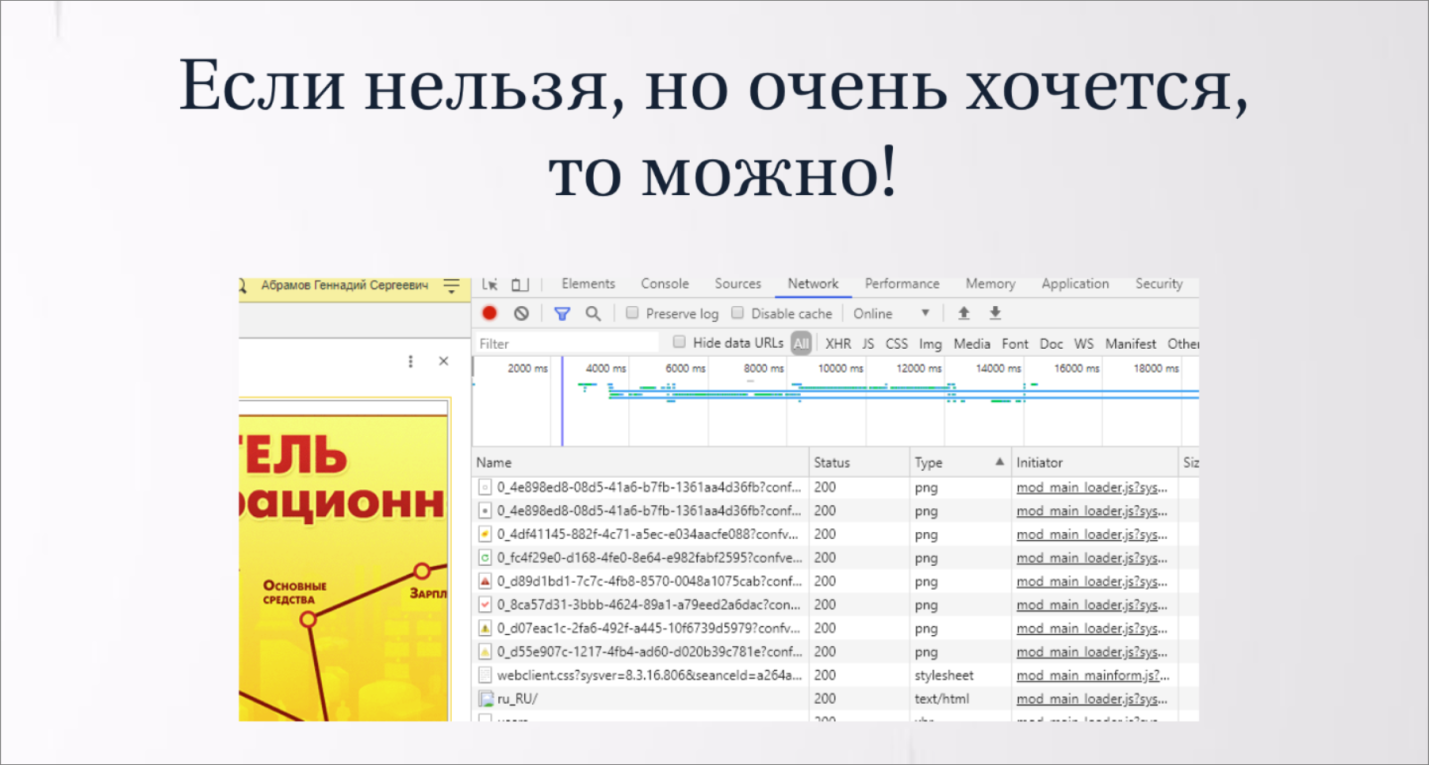
Интерфейс поправить можно. Дорого, конечно, но можно. Если вы сделали что-то в 1С, а что-то конкретно не получается, нажимаете в Chrome F12 и переходите на вкладку Network.

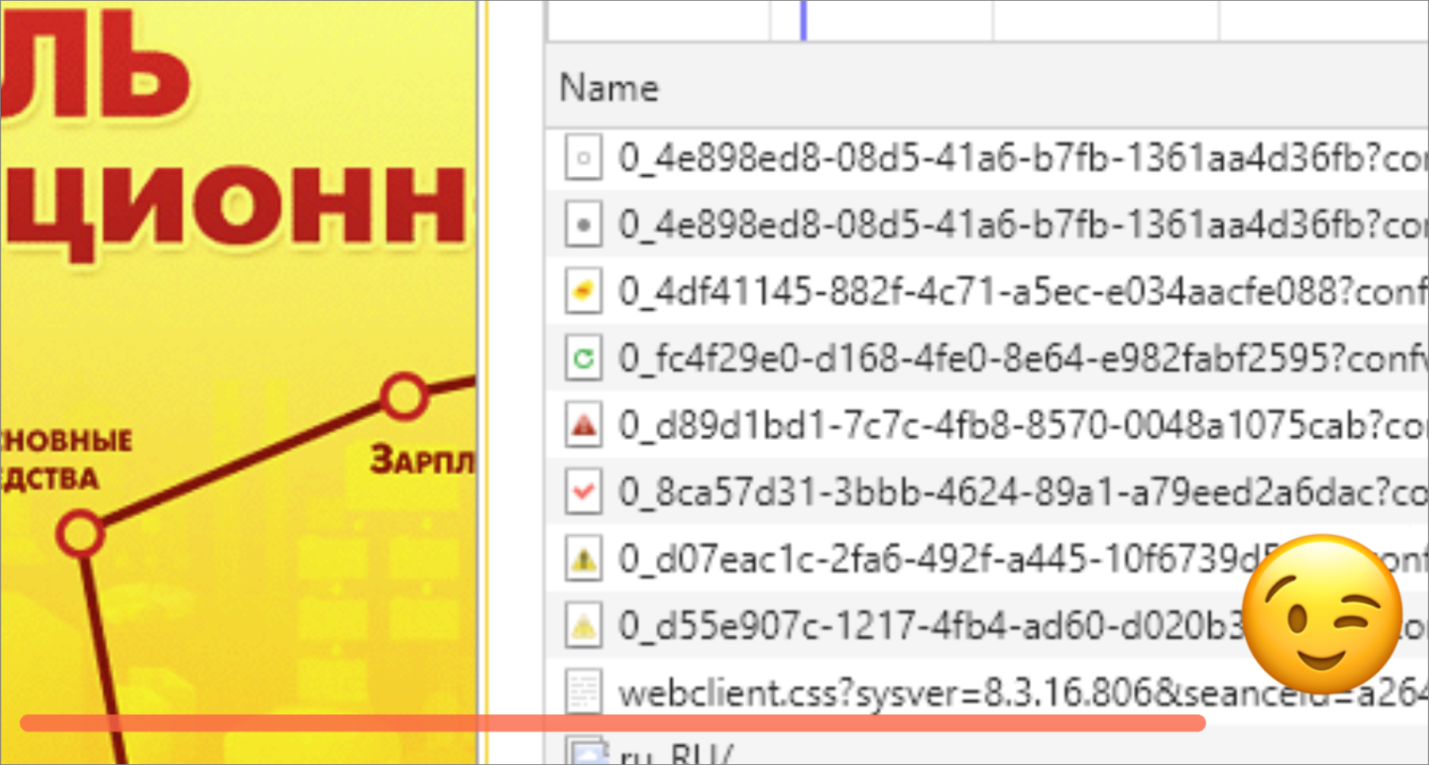
Там вы можете заметить интересный файл – webclient.css. То есть CSS-файл у 1С есть, и с ним верстальщик уже сможет вам помочь поменять интерфейс.
Другой вопрос – как его вытащить из ресурсов?
Некоторые ребята вытаскивают из платформы непосредственно – это, конечно, вообще не очень красиво.

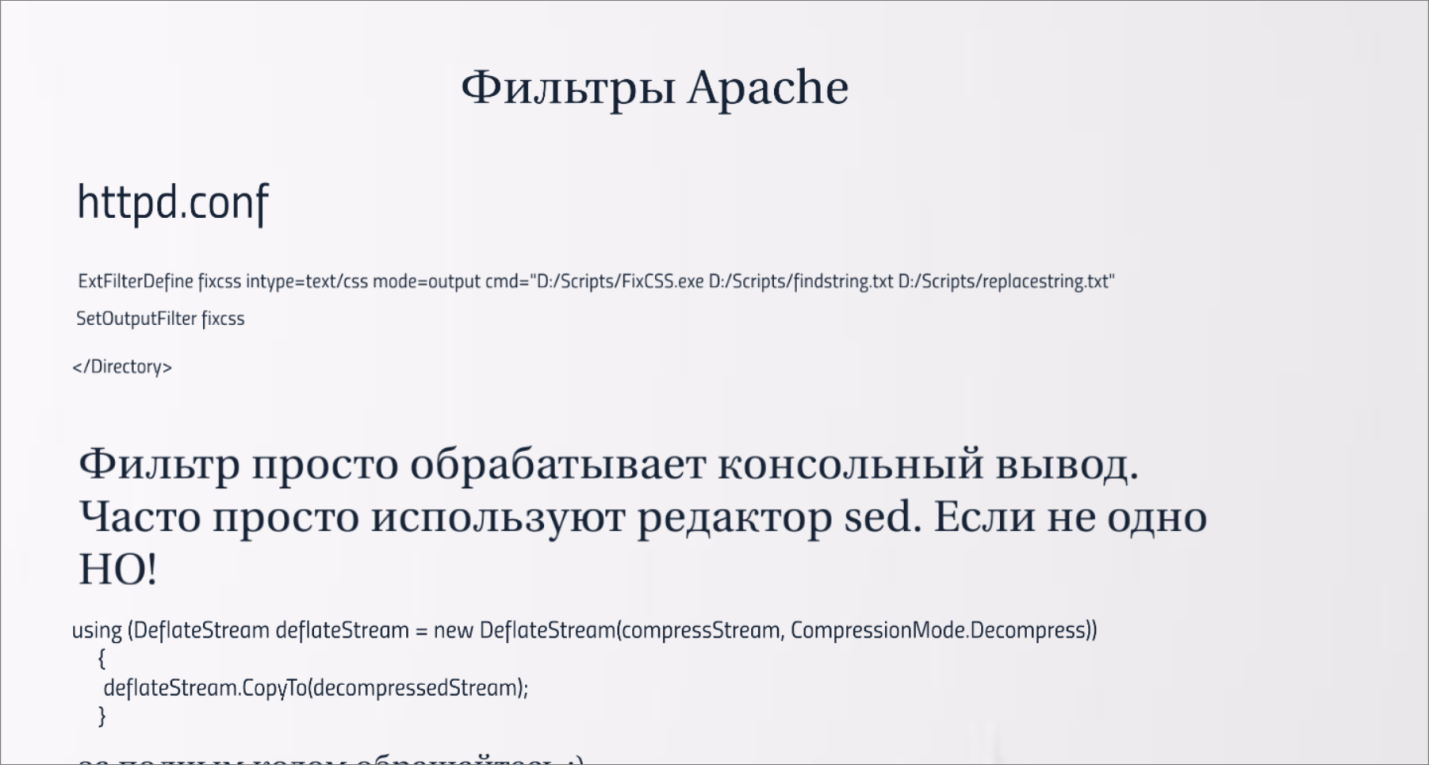
А я придумал такой подход. Конечно, так делать нельзя, это применяется только для исследований. Можно сделать фильтр в Apache – там есть внешние фильтры. Пишется простенькое приложение. Оно ничего умного не делает, просто заменяет одну строчку на другую. Для Apache – это стандартный подход. С помощью фильтра можно заменить одну строчку на другую.
Но есть небольшая проблема – нормальные веб-приложения используют алгоритмы сжатия Deflate (чтобы не гонять много данных, они сначала данные на веб-сервере сжимают и в таком виде передают браузеру, а тот их успешно разжимает).
Поэтому ваше приложение должно брать поток с Apache, его разжимать, менять одну строчку, а потом сжимать обратно. Кому нужны исходники – поделюсь.
Использование SSO с 1С. Почему это так важно

Еще одна история для веб-клиента 1С, которая также важна для веб-клиента. К сожалению, не все об этом знают. Рано или поздно любой человек, которому написали веб-приложение, придет к вам и спросит: «Могу ли я авторизоваться в моем приложении через Facebook?»
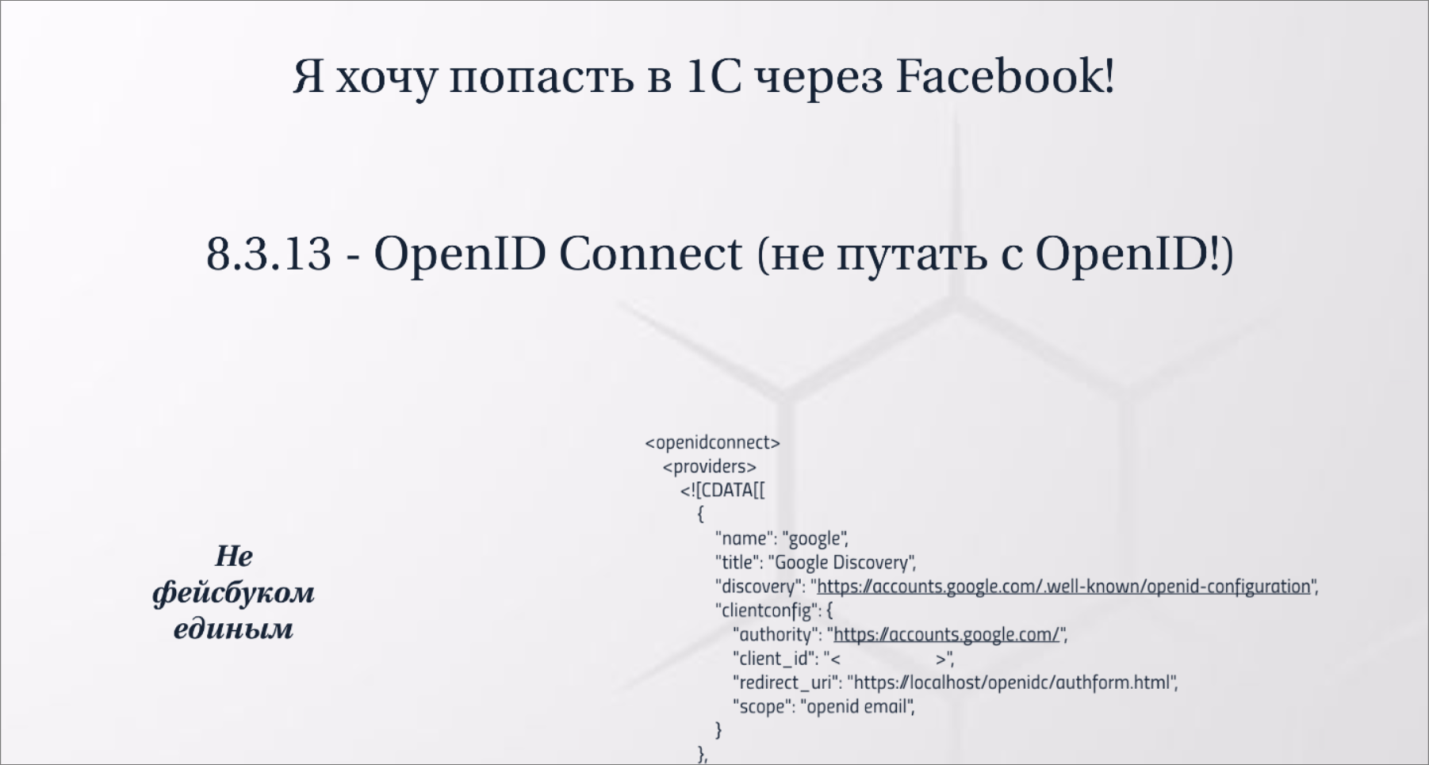
Тут я хотел рассказать про некие специфичные подходы, призванные оптимизировать трудозатраты разработчика. Но к счастью, мне не пришлось этого делать, потому что в платформе 8.3.13 появилась замечательная возможность – OpenID Connect. Не путать с OpenID – ужасное, страшное решение, которое ничего общего с нормальным SSO (Single Sign On) не имеет, зачем они его сделали – не знаю.
OpenID Connect – это некая надстройка над OAuth, на котором сейчас весь интернет работает. Все авторизации через Google, ВКонтакте и т.д. используют OAuth, а конкретно OAuth2. На ИТС можно посмотреть пример, как авторизоваться в 1С через Google.
Теперь это можно, проблем нет. Но проблема шире, ее надо уловить – она важна, потому что «Не фейсбуком единым». С помощью OpenID Connect фирма «1С» нам открыла, наконец, путь в облака. А крупный Enterprise, который использует кучу приложений, живет вот так:

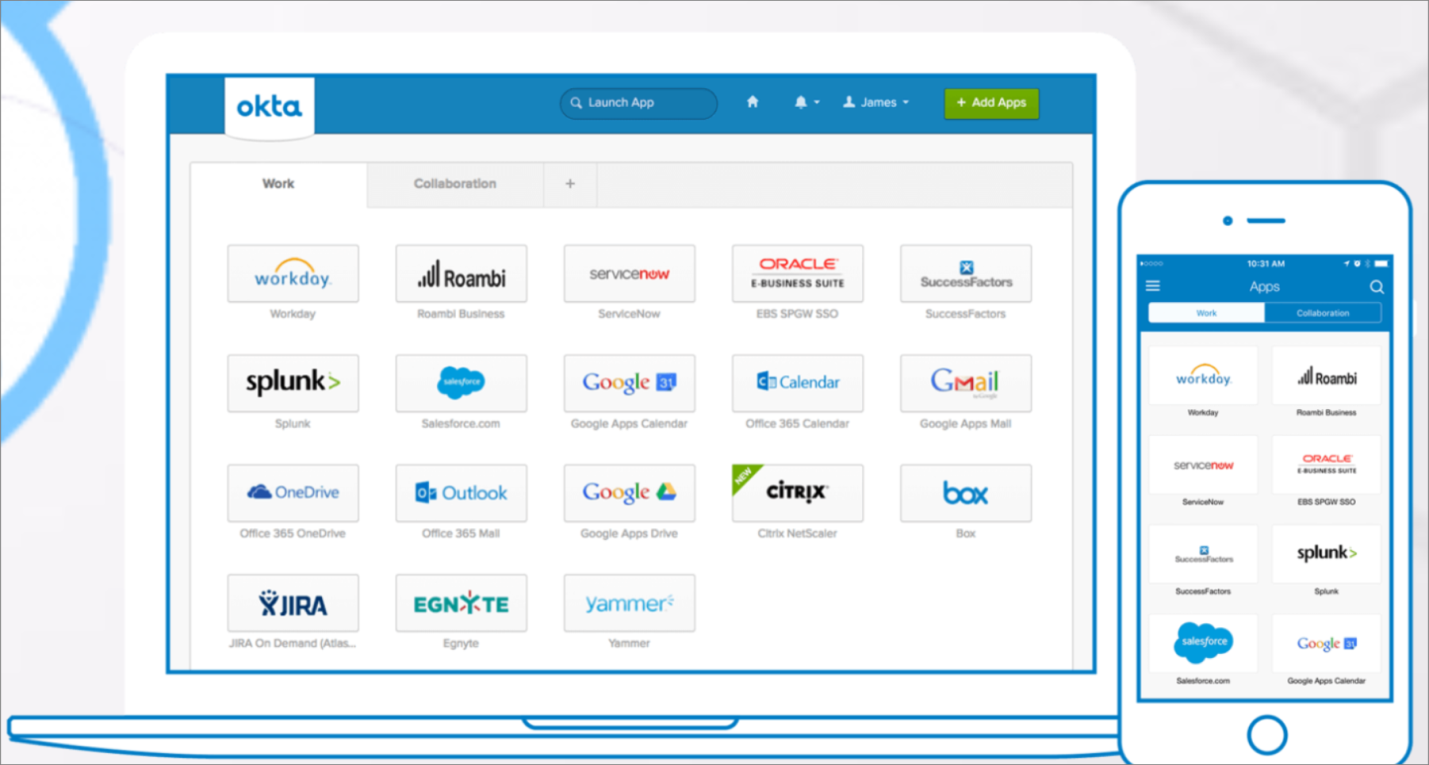
В крупном Enterprise нет одного AD, там какая-нибудь Okta или OneLogin.

Они вот так заходят на рабочий стол и выбирают приложение для работы. 1С тут пока нет, но его уже можно дорисовать.
С тех пор, как 1С стала поддерживать OAuth2, стало возможно его сюда дорисовать.
И в крупном Enterprise, действительно, есть некая система Single Sign On (его лидеры Okta и OneLogin), и там дальше приложение уже может авторизоваться с помощью OAuth2, SAML, Kerberos Windows и OpenID Connect. Теперь 1С можно запихнуть в крупный Enterprise, сказать, что у нас есть Single Sign On, мы предоставляем вам наше облачное приложение на платформе 1C:Enterprise – пожалуйста, авторизуйтесь там, никто вас за это не заругает, никто ничего плохого не скажет.
Кто не знает, надо об этом знать.
Второй подход – SPA

Итак, мы уже поняли, что писать приложение на 1С плохо не потому, что интерфейс неудобный (интерфейс можно сделать любой, нормальный, крутой), а просто это получается дорого – из-за дорогих лицензий и отсутствия верстальщиков.
Дальше мы посмотрели в сторону нормального веб-мира и пришли за опытом к крутым ребятам, которые делают приложения на SPA.
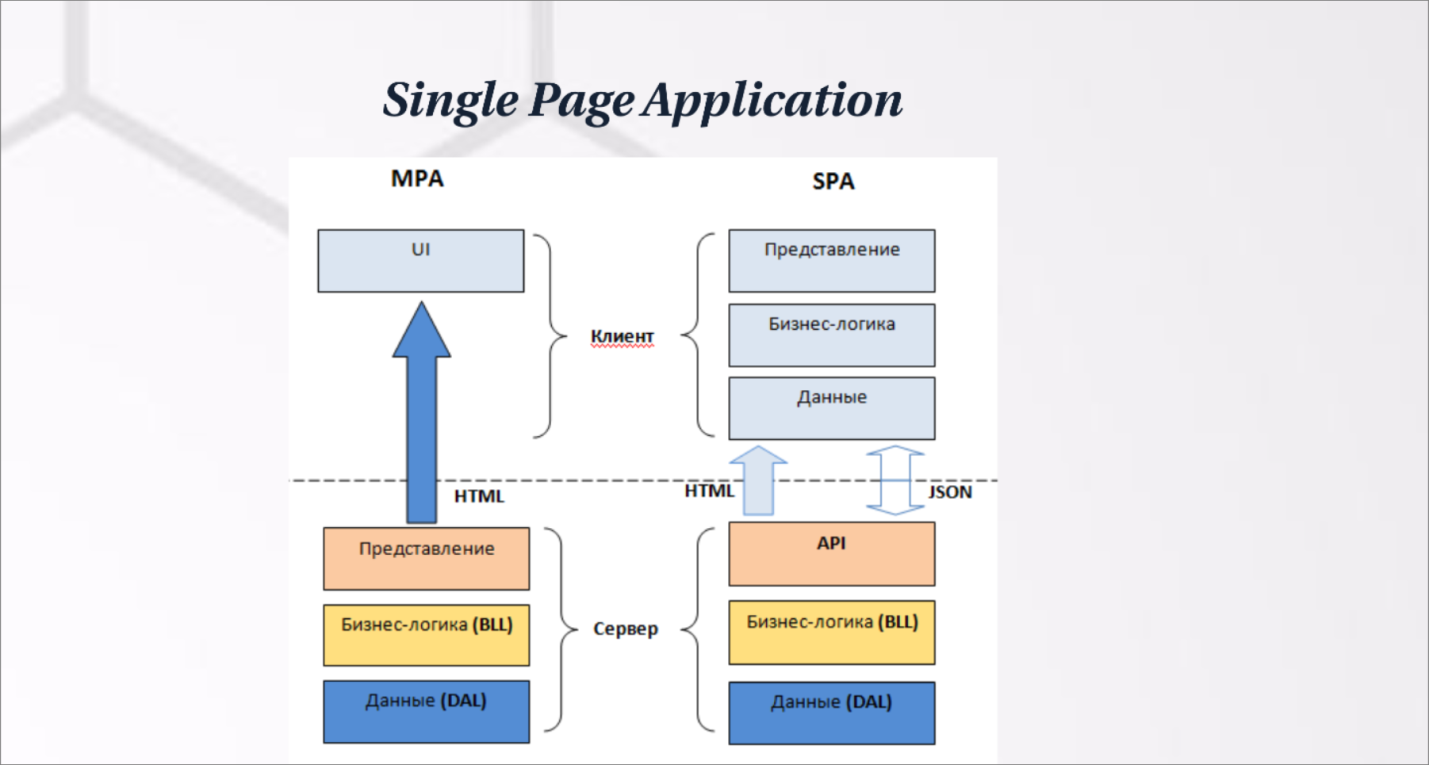
Чем отличается SPA от MPA? Как вы считаете, Инфостарт – это SPA или MPA? Разница простая – если ткнули на ссылку и видите, что страница начала грузиться – значит, у вас MPA. А если сверху ничего не вращается – у вас SPA. Иногда эти подходы совмещаются.
Современный мир двигается к тому, что все становится SPA – при первом запросе у вас на клиенте поднимается некий фреймворк на JS, который дергает сервер, и получает оттуда JSON-чики для отрисовки интерфейса. Вот так это все работает.

SPA пишут на фреймворках, которые представлены на этом слайде:
- Vue – маленькая поделка;
- Angular – большая сложная система, реализующая концепцию MVC, полноценный фреймворк от Google;
- И React – что-то среднее, в современном мире достаточно популярное.
Причем, это еще не все. Чтобы разработать нормальное SPA надо знать все эти технологии. Выбрать из этого что-то нормальное трудно. Там религиозные войны: «Нет, только Angular, потому что там MVS и TypeScript», «Нет, только React, потому что на нем куча разработок», «Нет, Vue – это модно и молодежно». В итоге будет три разработчика, которые разрабатывают на разном.
Более того, там что-то будет обязательно написано на jQuery, кто-нибудь прикрутит Backbone или еще что-нибудь.
А еще есть сервер, а на сервере есть NodeJS, на нем есть express.js, nest.js и т.д.
И для них всех ежедневно выходят новые релизы. Год назад вы писали на одном Angular, через год вы будете писать на абсолютно другом Angular абсолютно по другим правилам. Оно регулярно оптимизируется, что-то происходит. Мир идет вперед.

Но когда вы приходите к бизнесу, возникают проблемы.
В чем главная проблема SPA?
Это дорого, это очень дорого. Для обычных организаций это сейчас реально дорого. Там сейчас еще подняли хайп вокруг NodeJS в облаках. В итоге образовался небольшой кадровый дефицит. И там не все так хорошо, потому что одно приложение – это один фреймворк. Если вы выбрали фреймворк, вы на нем останетесь. Какой бы он ни был – хороший или плохой, он будет развиваться. Причем, иногда так, что вы не сможете накатить обновления без потери данных. И концепция у вас будет одна – а не как у традиционного приложения.
Веб-страница может сломаться, может не отображаться. Более того, если Chrome занимает 3Гб памяти, не факт, что это делает Chrome – это делает криво написанное SPA, оно может съесть всю память вашего компьютера.
Теперь веб уже другой. В тот мир заходят нормальные люди, но это компании с голубым или зеленым лейблом. И это намного дороже, чем 1С.
Третий подход – конструкторы сайтов

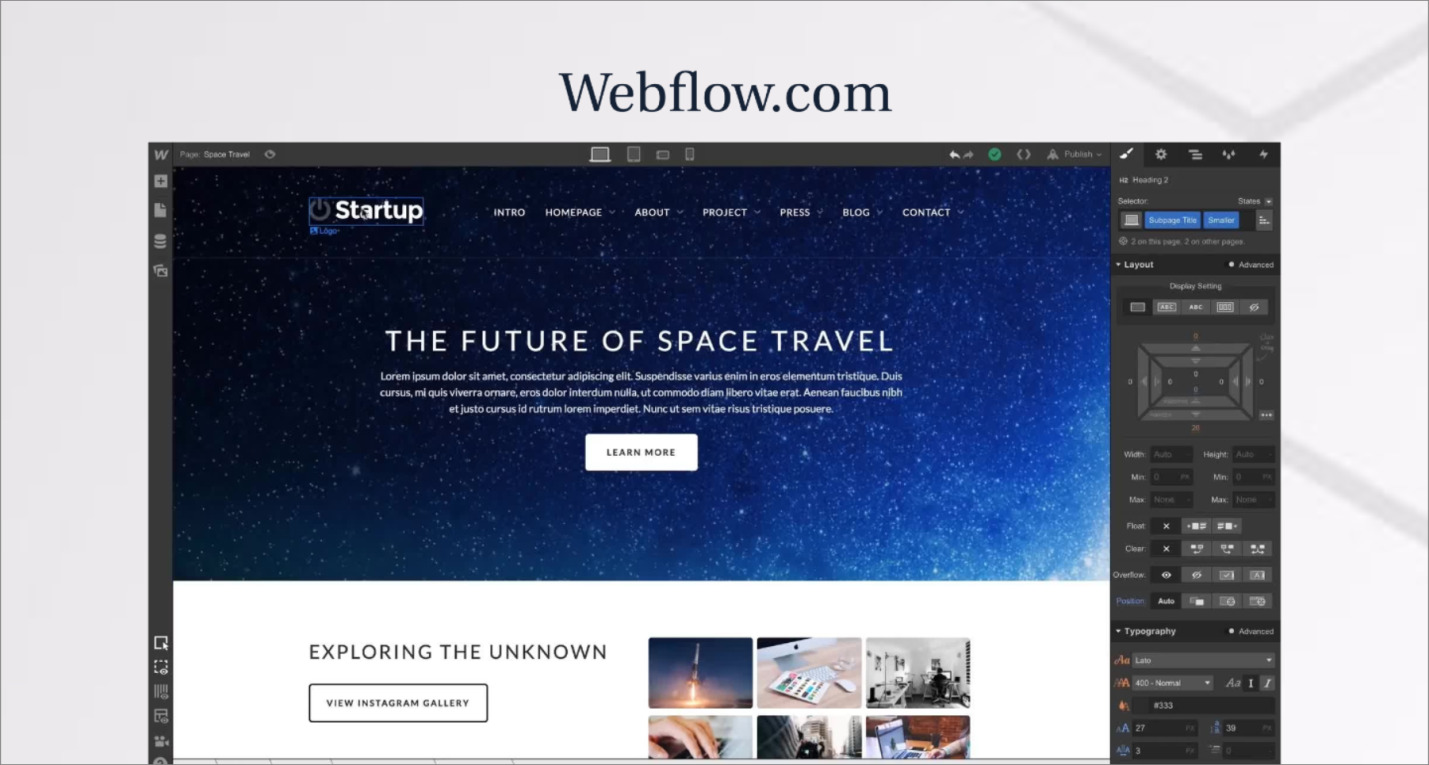
Весь остальной мир пока что живет тут. Пока что 90% интернета сделано на MPA, причем, при помощи конструкторов. Кстати, конструкторы достаточно крутые. Тут есть Tilda, Webflow, Bitrix, Readymag. Что-то из этого – конструктор, что-то – CMS. Сейчас эта грань путается. Дальше я немного про них поговорю. Это, в принципе, то, с чем работают нормальные люди, WiseAdvice в том числе.
90% потребностей можно решить с помощью обычных MPA.

Наверное, аудитория знает, что работать с Tilda – очень просто. Любой нормальный человек, который владеет компьютером, это все осваивает минут за 15. Ничего хитрого, готовые блоки, лендинг. Это все делается быстро, профессионально, красиво и вообще без лишних заморочек. Сели и сделали сайт. И он выглядит, как 90% интернета. Это круто. Если не знали об этом – надо знать.

Если вы не уложились в Tilda, попробуйте Webflow. Он похож на продукты Adobe. Если вы раньше работали с Photoshop, Illustrator, Corel Draw – там интерфейс очень похожий. Вы можете двигать мышкой, добавлять элементы. Потратив 2-3 часа на освоение вы сможете сделать красивый сайт практически на коленке, не понимая ничего ни в HTML, ни в CSS. Верстка там, конечно, не идеальная, но выглядит очень хорошо. Остается только сделать обработку определенных событий, определенных постов – формочек, HTML для сайта.
Если вам нужно веб-приложение, которое не будет интегрироваться с 1С – конструкторов вам хватит.
Наше решение: Backend на 1С, Frontend – конструктор

Но если вы хотите сделать какой-то личный кабинет – то, что будет хоть как-то интегрироваться с 1С, то нет необходимости заводить отдельную CMS.
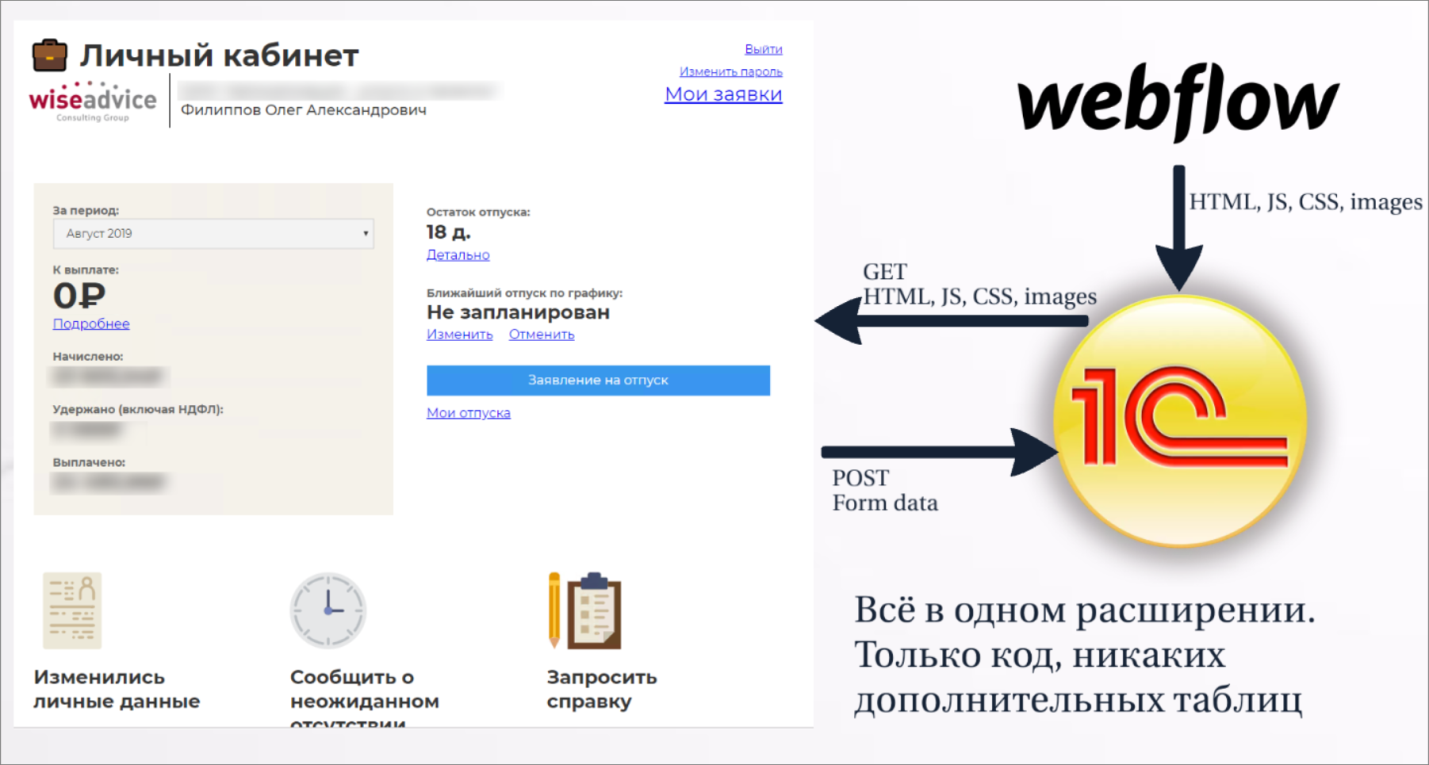
- сначала на Webflow рисуется сайт, выгружается в HTML, JS, CSS и рисунки;
- потом все это загружается либо в справочник, либо в макеты – это дальше расскажу;
- POST-запросы от веб-форм обрабатываются отдельным HTTP-сервисом;
- а второй HTTP-сервис отдает наверх весь контент.
В результате получается полноценное MPA-приложение, ничего в нем хитрого нет. У нас в рамках WiseAdvice на таком принципе построено уже около 4 продуктов. Сейчас это стало нашим корпоративным фреймворком.
Вот так выглядит наш личный кабинет в ЗУП, который рисовал дизайнер UX – у него это заняло два дня. Да, тут не все идеально, но выглядит вполне прилично – лучше, чем, если бы было в 1С.
Лицензии потребляет только в момент подключения.
Устанавливается одним расширением – вы ставите это расширение на ваш ЗУП, публикуете HTTP-сервис на веб-сервере и «Добро пожаловать в личный кабинет!»
All-in-one – всё Web приложение в одном расширении

Теперь чуть-чуть коснусь технических деталей, чтобы вы смогли это реализовать у себя – расскажу, с чем мы столкнулись и что делали.
Для нашего решения есть:
- некая системная часть – сам механизм, который отдает CSS и JS-файлы. Там еще специфично реализована авторизация, я дальше расскажу – авторизация не 1С-ная (не нужно привязываться к 1С-ной);
- и есть прикладная часть – специфичные посты и формы, которые мы обрабатываем уже отдельным кодом.
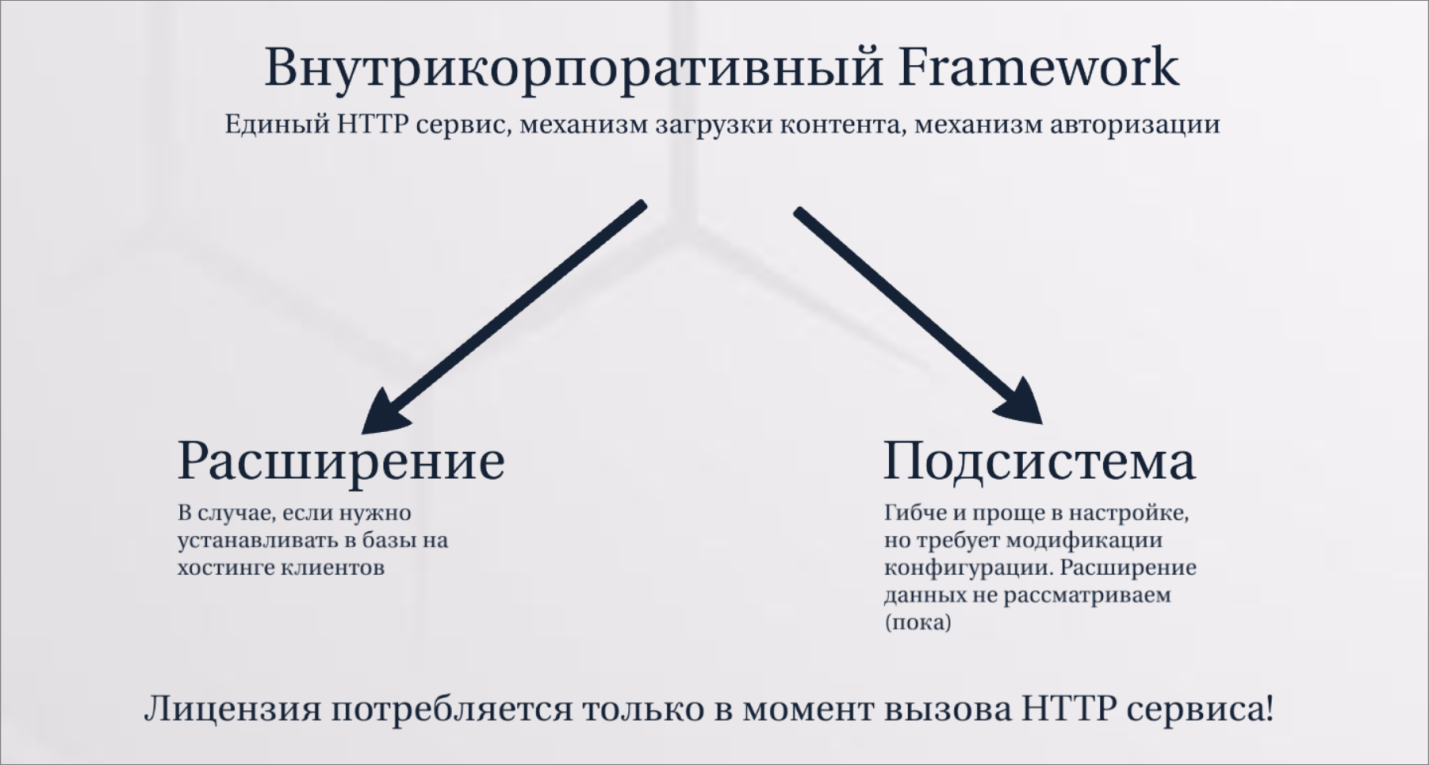
Мы вынесли системную часть в отдельный репозиторий – это теперь наш корпоративный фреймворк. Когда надо делать новый проект на 1С – берете этот репозиторий и на его основании разрабатываете дальше.
Берем репозиторий и исходники сайта, сделанного дизайнером – содержимое сайта загружается в базу, и все. В результате у вас есть уже почти готовый сайт – надо описать только обработчики формочек.
Наш фреймворк реализован в двух вариантах – как подсистема и как расширение данных. Если можно разрабатывать в конфигурации – то подсистема, если нельзя – то расширение данных.
Почему мы пошли по двум веткам? Кто сталкивался с проблемами расширения данных, когда в расширении есть таблица или справочник? Грубо говоря, расширения данных пока что работают криво, плохо, разрушают базу – с ними происходит что-то страшное. Пока это все в расширение использовать нельзя. Поэтому при прочих равных подсистемой пользоваться лучше.
Самая главная фишка – это то, что сайт построен на HTTP-сервисах 1С. У вас там может сидеть 3000 пользователей, а по факту они потребляют три лицензии, потому что лицензии потребляются только тогда, когда они нажали кнопочку – когда у них строится отчет или еще что-то происходит.

Примерно так выглядит наш бэкенд.

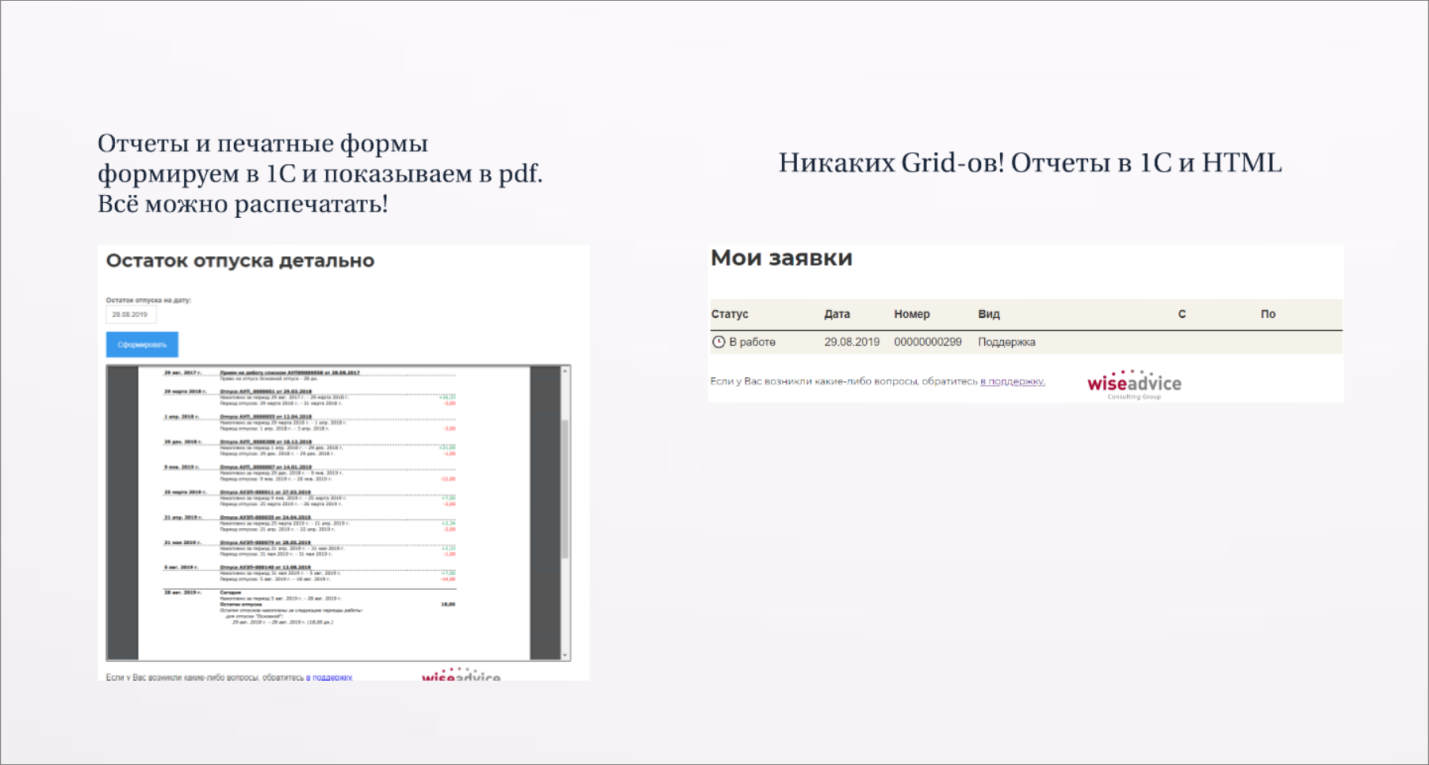
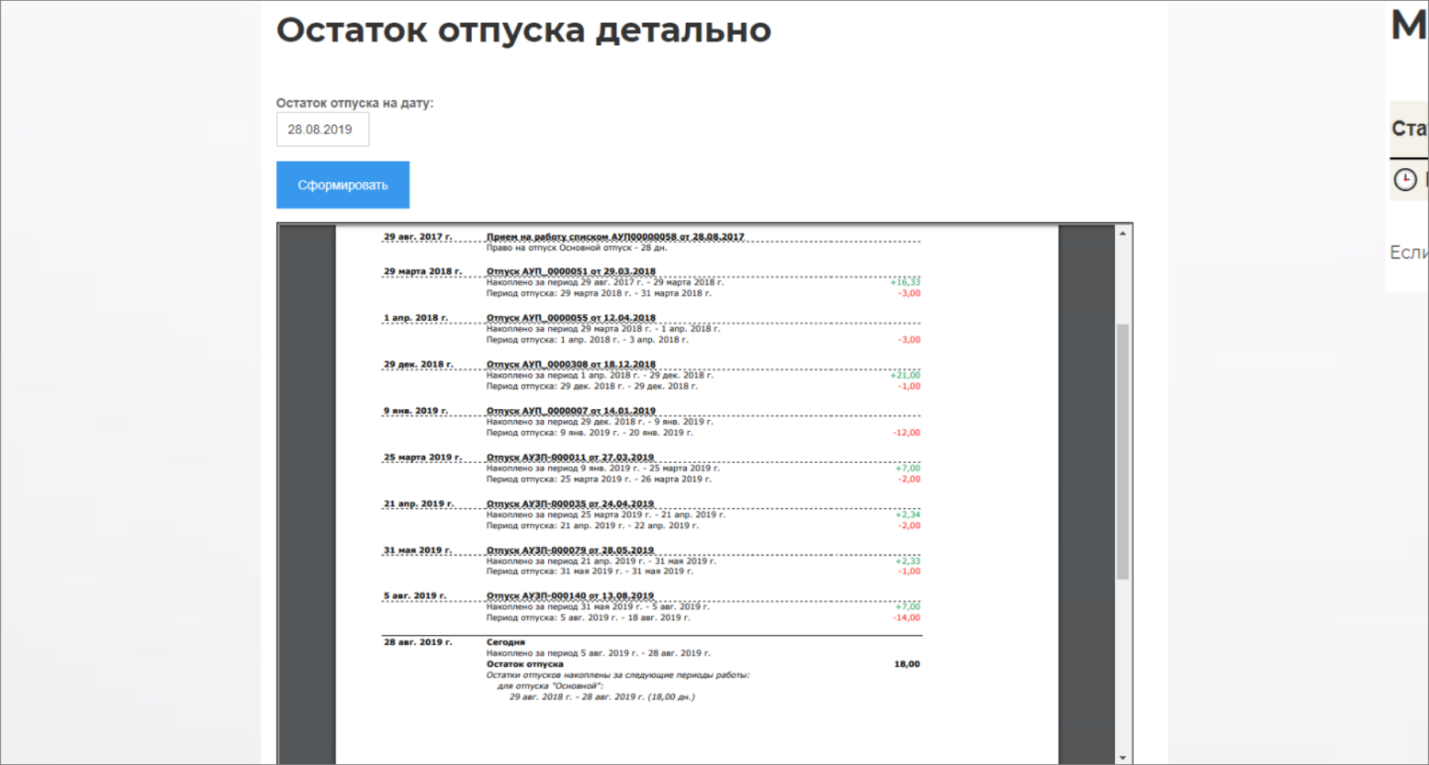
Это наше ноу-хау, как сделать отчет. Ничего хитрого – на страницу выводится фрейм, внутри фрейма – PDF. Можно сказать, что это – костыль, но работает очень хорошо. Вы сформировали отчет полностью на сервере, сохранили его в PDF и вывели во фрейме. Отчет можно сохранить или распечатать.
Более того, в нашем случае мы так выводим все печатные формы и все внешние данные. Не нужно быть верстальщиком, ничего самим с помощью хитрого HTML формировать – все уже и так выглядит круто.

Если надо сделать какой-то грид (список чего бы то ни было), то список мы на клиенте не формируем. Список, опять же, формируется на сервере 1С и выгружается на клиент в виде HTML – можно тоже ничего не делать и вообще ничего про HTML и CSS не знать.
Как организовать аутентификацию, не привязанную к пользователям 1С

Дальше – хитрости с аутентификацией. Никогда, по крайней мере, в наших кейсах, не нужно использовать штатную 1С-ную аутентификацию:
- во-первых, потому что она открытая – всем известно, что пароль упаковывается в base64 и передается в открытом виде;
- а во-вторых, потому что она трудноподдерживаемая со стороны веба, если это не OpenID Connect. Но и с OpenID Connect приходится заморачиваться достаточно много и долго.
Поэтому мы реализовали свою аутентификацию – один раз сделали и дальше используем. Веб-аутентификация тоже простая – надо только немного научиться работать с cookie. Мы взяли веб-разработчика, попросили его один раз показать, а потом сделали обработку в 1С:
- на клиенте создается cookie;
- а на сервере происходит проверка одного заголовка.
Ничего хитрого в аутентификации нет, не нужно думать, что это что-то страшное.

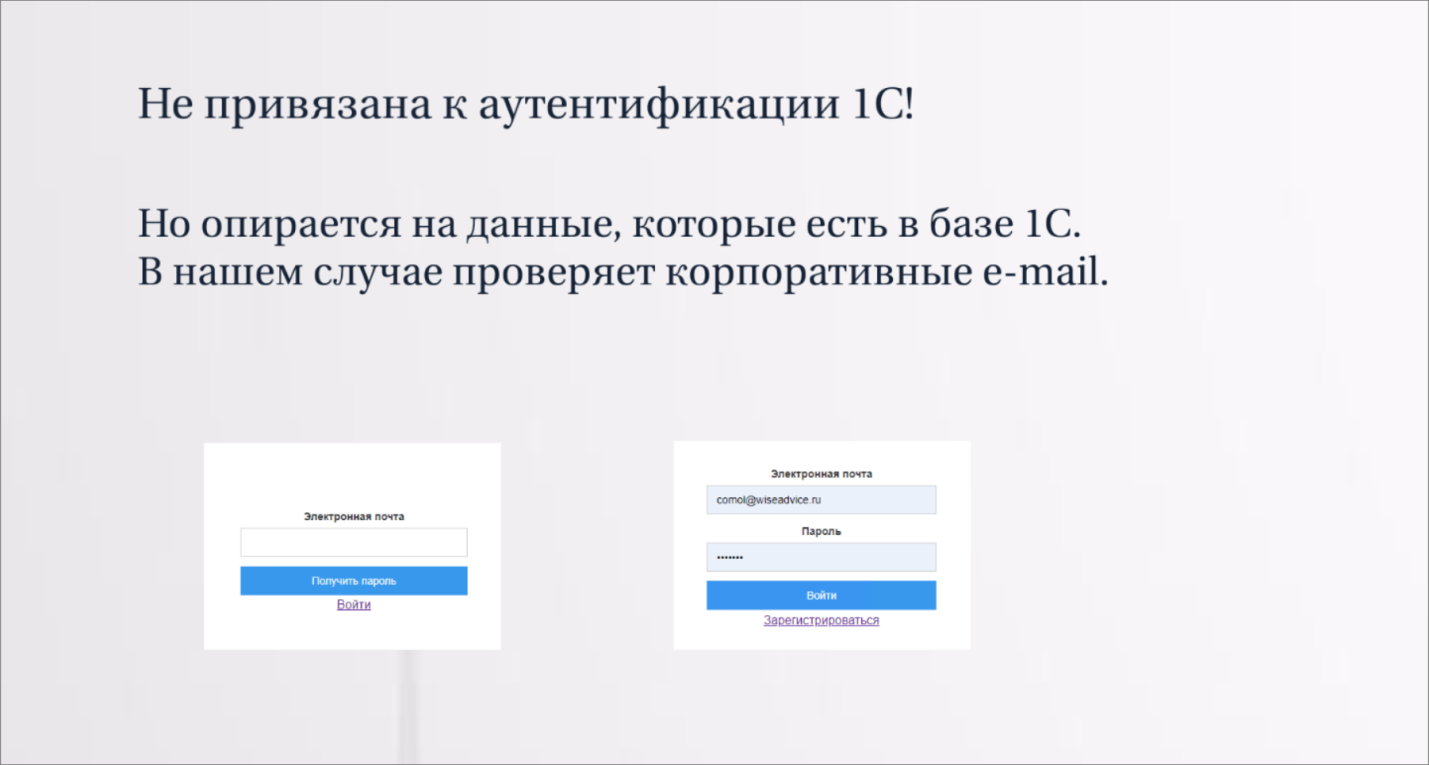
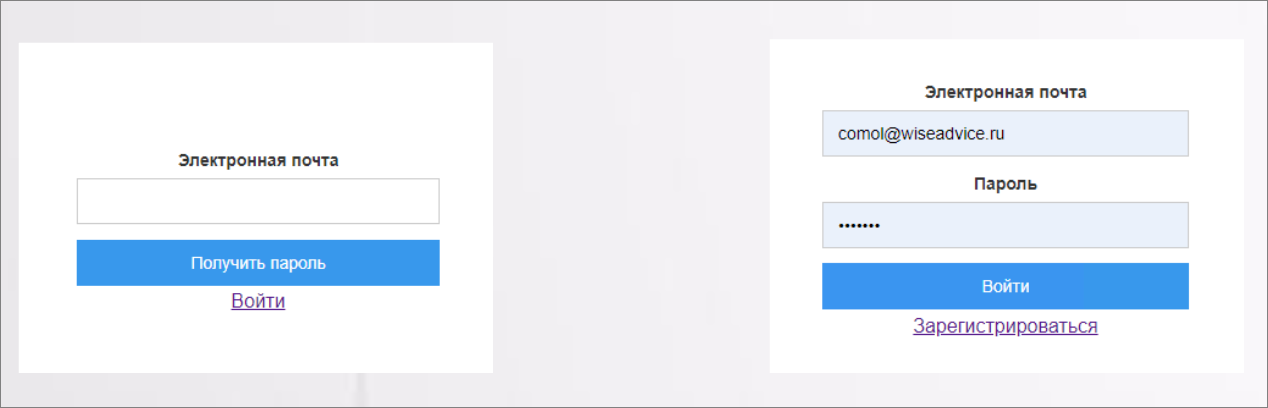
Вот так у нас выглядит форма аутентификации для всех сотрудников компании при входе в личный кабинет ЗУП.
Реальных пользователей в базе 1С – три кадровика, а в личный кабинет базы могут зайти все сотрудники. Сотрудники проверяются элементарно – он вводит свой корпоративный e-mail, если такой корпоративный e-mail у нас есть, отсылаем ему на него одноразовый пароль. Он этот пароль вводит и заходит. Ничего запоминать не нужно. SMS-ки, e-mail, мессенджеры – все средства связи, которые указаны в базе, можно использовать для аутентификации. Ничего хитрого.
****************
Данная статья написана по итогам доклада (видео), прочитанного на конференции INFOSTART EVENT 2019.
Вступайте в нашу телеграмм-группу Инфостарт

