Разрабатывая CMS системы на базе 1С (подсистема EDIbot) нам понадобилось предоставить пользователю возможность самостоятельного оформления HTML контента, в частности оформления описаний акций распродаж и специальных предложений для B2B-портала с одновременным просмотром результата редактирования. При оформлении акции пользователю требовались таблицы (чего нет в стандартном форматированном документе), оформление текста, возможность создания своих плагинов, локальная работа HTML редактора - поэтому в качестве Wysiwyg редактора HTML выбрали Suneditor (http://suneditor.com, поддерживает в том числе режимы - Inline, Ballon, Ballon-always).
(здесь я рассматривал работу стандартного объекта ФорматированныйДокумент - Выгрузка HTML описаний с картинками (Base64) товаров на сайт/интернет-магазин/B2B, разберем регулярное выражение получения тега body, ПолучитьHTML, ФорматированныйДокумент)
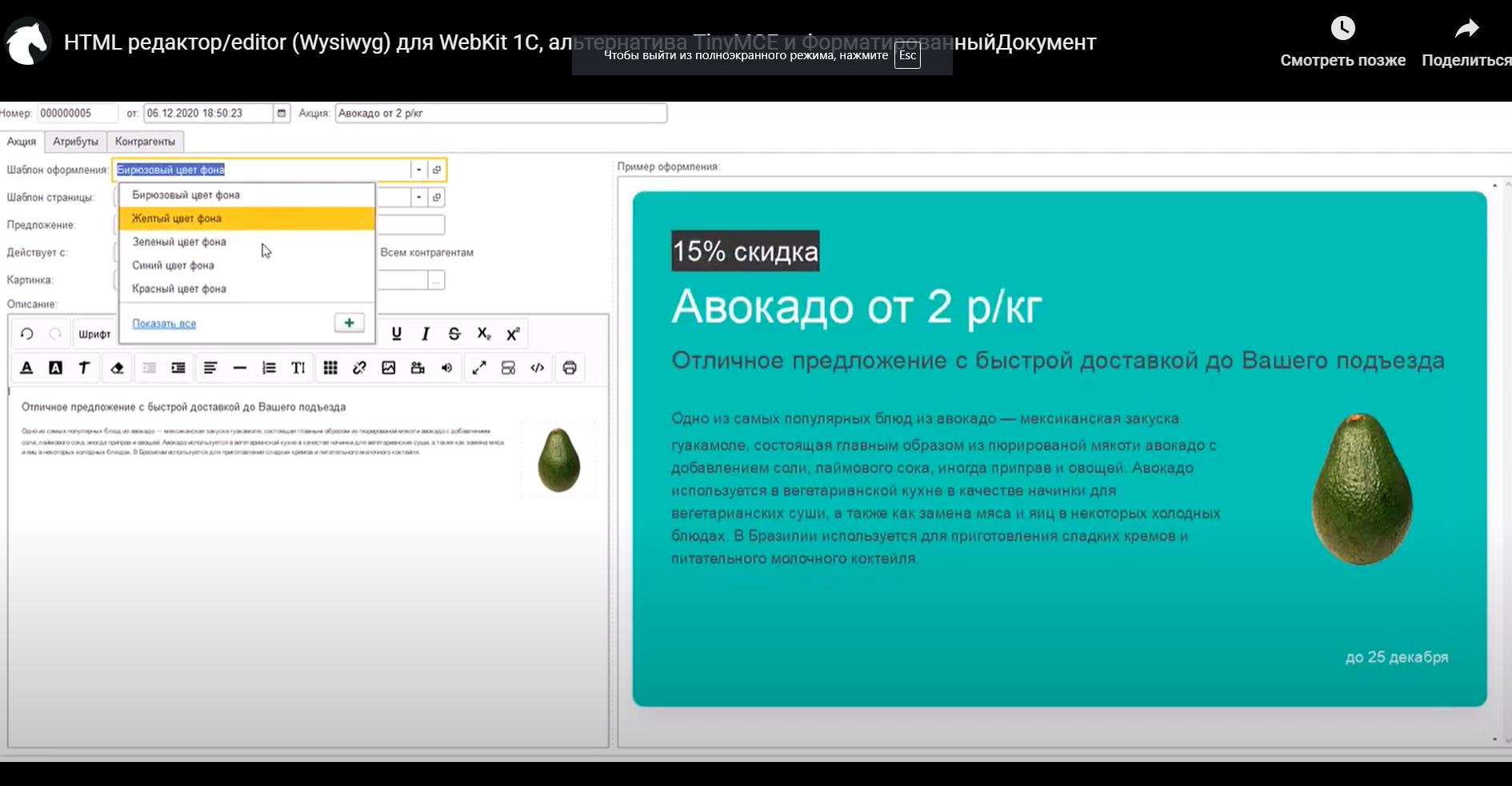
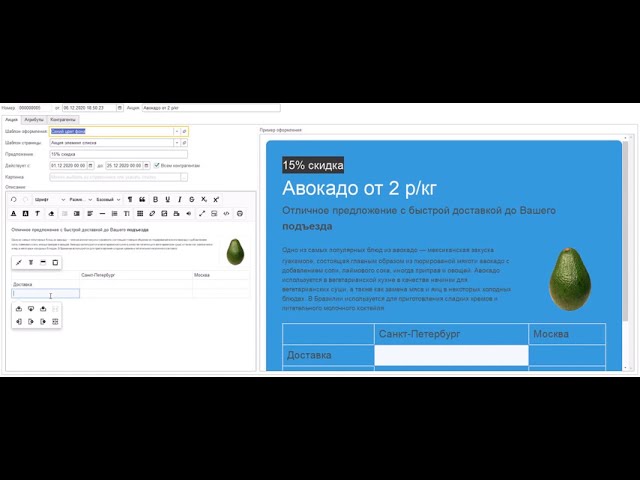
Вот как это выглядит - пользователь может указать шаблон оформления страницы (например, цвет фона), шаблон страницы, а также описать саму акцию используя необходимые элементы оформления (таблицы, шрифты, цвета, и т.п.)

Теперь разберем, как такое Вам сделать у себя, используя 1С платформу с WebKit (начиная с 8.3.14 релиза).
Пример будем делать в тестовой обработке, вот скрин-шот:

(слева и справа у нас визуальный HTML редактор, редактировать можно в любой стороне - изменения будут отображены в противоположной стороне)
Подготовим index.html - HTML editor на базе Suneditor
Итак, сначала мы подключаем JS HTML редактора:
<link href="suneditor/dist/css/suneditor.min.css" rel="stylesheet">
<script src="suneditor/dist/suneditor.min.js"></script>
<script src="suneditor/lang/ru.js"></script>
Далее, чтобы в WebKit отслеживать события визуального редактора, мы разместим в HTML невидимую кнопку и будем ее нажимать при событии onChange:
<button id="onChange" style="display: none"></button>
Событие onChange на кнопку мы повесим при инициализации нашего HTML editor в JS wrapper1C, также выполним настройку доступных нам кнопок, языковую поддержку:
function Init() {
const editor = SUNEDITOR.create(
document.getElementById('editorHTML'),
{
fullPage: true,
buttonList: [
['undo', 'redo'],
['font', 'fontSize', 'formatBlock'],
['paragraphStyle', 'blockquote'],
['bold', 'underline', 'italic', 'strike', 'subscript', 'superscript'],
['fontColor', 'hiliteColor', 'textStyle'],
['removeFormat'],
['outdent', 'indent'],
['align', 'horizontalRule', 'list', 'lineHeight'],
['table', 'link', 'image', 'video', 'audio'],
['fullScreen', 'showBlocks', 'codeView'],
['print']
],
lang: SUNEDITOR_LANG['ru']
}
)
editor.onChange = function(contents, core) {onChange.click()};
return editor
}
Добавим в index.html блок с нашим "editorHTML":
<textarea id="editorHTML" style="width: 100%; height: 100%;">Hi</textarea>
В итоге наш index.html будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML editor</title>
<link href="suneditor/dist/css/suneditor.min.css" rel="stylesheet">
<script src="suneditor/dist/suneditor.min.js"></script>
<script src="suneditor/lang/ru.js"></script>
<script src="suneditor/dist/wrapper1c.js"></script>
</head>
<body>
<textarea id="editorHTML" style="width: 100%; height: 100%;">Hi</textarea>
<button id="onChange" style="display: none"></button>
</body>
</html>
Следующий шаг - это автоматически разворачивать HTML компонент - index.html и все его JS в общую папку или некую временную. Поэтому запакуем это в архив zip и разместим в макете обработки. Кстати, альтернативным вариантом является разворачивание и настройка IIS сервера и открытие HTML редактора по его адресу.
Теперь сделаем все на стороне 1С, для начала установим компонент (HTML formatter):
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
ОписаниеHTML = УстановитьHTMLEditor();
ОписаниеHTMLКлон = УстановитьHTMLEditor();
КонецПроцедуры
&НаСервере
Функция УстановитьHTMLEditor() экспорт
РабочийКаталог = КаталогПрограммы(); //тут пишем общую папку
КаталогКомпоненты = "EDIbotHTMLEditor";
КаталогНаДиске = Новый Файл(РабочийКаталог+КаталогКомпоненты);
Если НЕ КаталогНаДиске.Существует() Тогда
Чтение = Новый ЧтениеДанных(РеквизитФормыВЗначение("Объект").ПолучитьМакет("EDIbotHTMLEditor"));
Файл = Новый ЧтениеZipФайла(Чтение.ИсходныйПоток());
Файл.ИзвлечьВсе(РабочийКаталог+КаталогКомпоненты);
КонецЕсли;
Возврат РабочийКаталог+КаталогКомпоненты+"\index.html";
КонецФункции
Дальше, после формирования документа сделаем инициализацию HTML editor, установим фокус на один из них и откроем оба на полный экран:
&НаКлиенте
Перем editorHTML, editorHTMLClone, ПрограмнноеИзменение;
&НаКлиенте
Процедура ОписаниеHTMLДокументСформирован(Элемент)
editorHTML = Элементы.ОписаниеHTML.Документ.defaultView.Init();
editorHTML.core.commandHandler(, "fullScreen");
editorHTML.core.focus();
КонецПроцедуры
&НаКлиенте
Процедура ОписаниеHTMLКлонДокументСформирован(Элемент)
editorHTMLClone = Элементы.ОписаниеHTMLКлон.Документ.defaultView.Init();
editorHTMLClone.core.commandHandler(, "fullScreen");
КонецПроцедуры
Давайте дальше обработаем изменение в HTML редакторе - получим текст (HTML, контент) и установим его в HTML редакторе клоне:
&НаКлиенте
Процедура ОписаниеHTMLПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
Если НЕ ПолучитьЗначениеКоллекции(ДанныеСобытия, "Button.id")="onChange" Тогда
Возврат;
КонецЕсли;
Если ПрограмнноеИзменение=Истина Тогда
ПрограмнноеИзменение = Ложь;
Возврат;
КонецЕсли;
ПрограмнноеИзменение = Истина;
editorHTMLClone.setContents(editorHTML.getContents());
КонецПроцедуры
&НаКлиенте
Процедура ОписаниеHTMLКлонПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
Если НЕ ПолучитьЗначениеКоллекции(ДанныеСобытия, "Button.id")="onChange" Тогда
Возврат;
КонецЕсли;
Если ПрограмнноеИзменение=Истина Тогда
ПрограмнноеИзменение = Ложь;
Возврат;
КонецЕсли;
ПрограмнноеИзменение = Истина;
editorHTML.setContents(editorHTMLClone.getContents());
КонецПроцедуры
Обратите, внимание, что я использовал модифицированную функцию ПолучитьЗначениеКоллекции, которую разбирал в публикации Чтение вложенных свойств Структур Структуры, Соответствий, свойства через точку, разбор JSON (внес изменения в публикацию).
Собственно и всё ) Редактируем HTML слева - отображается справа, редактируем справа - отображается HTML слева, удобно и простой редактор.
Надеюсь, моя публикация была Вам полезна и сэкономит Ваше время, ссылка на все публикации SizovE.
Подписывайтесь на мой канал (наверху), будет много интересного бесплатного контента :)