В статье Мобильное приложение на 1С? Я написал следующее:
«Первоначально я реализовал отчет на СКД, но… Но лично меня он не устраивал. Я крутил его и так, и эдак… В итоге я параллельно сделал еще такой же отчет на HTML и принес на суд общественности.
Со счетом 7:0 победил HTML. Поэтому если вам вдруг понадобится вывод отчета в мобильном приложении, делайте сразу на HTML, поверьте, вы получите быструю и гибкую разработку.»
Совершенно логично, что последовал комментарий:
«Очень любопытно про отчеты на HTML. Есть у вас какой-нибудь простенький пример реализации?»
Далее в комментариях была предложена ссылка на статью: //infostart.ru/1c/articles/717412/ далее в тексте я ее буду упоминать как Статья717412
Я посмотрел статью и пообещал Виктории(viki_glebova) более интересные примеры. Обещал, показываю.
Для начала немножко поговорим про таблицы, далее я покажу чем плох подход из Статья717412 и потом покажу несколько примеров используя стили, надеюсь это будет вам полезно.
Для экспериментов я скидал небольшую конфигурацию, данную конфигурацию я приложу к статье в виде бесплатного материала.
Основа таблицы в HTML:
Table - Для добавления таблицы используется тег <table> в данном теге можно указывать различные атрибуты:
• Align - Определяет выравнивание таблицы.
• Background - Задает фоновый рисунок в таблице.
• Bgcolor - Цвет фона таблицы.
• Border - Толщина рамки в пикселах.
• Bordercolor - Цвет рамки.
• Cellpadding - Отступ от рамки до содержимого ячейки.
• Cellspacing - Расстояние между ячейками.
• Cols - Число колонок в таблице.
• Frame - Сообщает браузеру, как отображать границы вокруг таблицы.
• Height - Высота таблицы.
• Rules - Сообщает браузеру, где отображать границы между ячейками.
• Summary - Краткое описание таблицы.
• Width - Ширина таблицы.
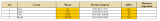
<html><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th>п/п</th>
<th>Слова</th>
<th>Числа</th>
</tr>
<tr>
<td>1</td>
<td>Вася</td>
<td>2,2</td>
</tr>
</table></html>
Результат:

thead, tbody, tfoot - необязательные теги, предназначенные для группировки одной или несколько строк таблице. Позволяют создавать структурные блоки, к которым можно применять единое оформление через стили, а также управлять их видом через скрипты. Допускается применять несколько тегов <tbody> внутри <table>.
ВАЖНО: Вы можете разместить эти теги в любой последовательности, но содержимое будет выведено так:
- thead - заголовок
- tbody - тело
- tfoot - итоги
<html><table border="1" cellpadding="0">
<tfoot align="center">
<tr>
<td>Ячейка 1, в TFOOT</td>
<td>Ячейка 2, в TFOOT</td>
</tr>
</tfoot>
<tbody align="right">
<tr>
<td>Ячейка 3, в TBODY</td>
<td>Ячейка 4, в TBODY</td>
</tr>
</tbody>
<thead align="left">
<tr>
<th>Ячейка 5, в THEAD</th>
<th>Ячейка 6, в THEAD</th>
</tr>
</thead>
</table></html>
Результат:

tr – тег для создания строки в таблице.
Атрибуты тега:
• Align - Выравнивание содержимого ячеек по горизонтали.
• Bgcolor - Цвет фона.
• Bordercolor - Цвет рамки.
• Char - Выравнивание содержимого ячеек относительно заданного символа.
• Charoff - Смещение содержимого ячеек относительно указанного символа.
• Valign - Выравнивание содержимого ячеек по вертикали.
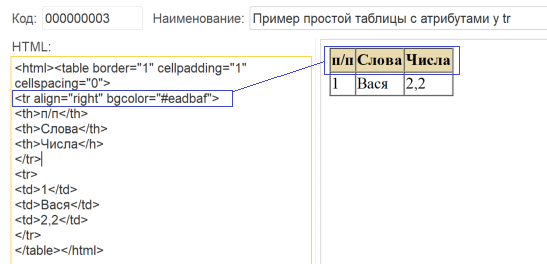
<html><table border="1" cellpadding="1" cellspacing="0">
<tr align="right" bgcolor="#eadbaf">
<th>п/п</th>
<th>Слова</th>
<th>Числа</th>
</tr>
<tr>
<td>1</td>
<td>Вася</td>
<td>2,2</td>
</tr>
</table></html>
Результат:

th – тег для создания заголовочной ячейки таблицы. Тег <th> должен размещаться внутри контейнера <tr>.
Атрибуты тега:
• Abbr - Краткое описание содержимого ячейки.
• Align - Определяет выравнивание содержимого ячейки по горизонтали.
• Axis - Группирует ячейки, связанные между собой похожей информацией.
• Background - Задает фоновый рисунок.
• Bgcolor - Цвет фона.
• Bordercolor - Цвет рамки.
• Char - Выравнивает содержимое ячейки по заданному символу.
• Charoff - Смещает содержимое ячейки относительно заданного символа.
• Colspan - Объединяет горизонтальные ячейки.
• Height - Высота.
• Nowrap - Запрещает перенос строк.
• Rowspan - Объединяет вертикальные ячейки.
• Valign - Выравнивание содержимого по вертикали.
• Width - Ширина.
<html><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th align="center" width=60>п/п</th>
<th align="center" bgcolor="#eadbaf">Слова</th>
<th align="center" width=100>Числа</th>
</tr>
<tr>
<td>1</td>
<td>Вася</td>
<td>2,2</td>
</tr>
</table></html>
Результат:

td – тег для создания ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>.
Атрибуты тега:
• Abbr - Краткое описание содержимого ячейки.
• Align - Определяет выравнивание содержимого по горизонтали.
• Axis - Группирует ячейки, связанные между собой похожей информацией.
• Background - Задает фоновый рисунок.
• Bgcolor - Цвет фона.
• Bordercolor - Цвет рамки.
• Char - Выравнивает содержимое по заданному символу.
• Charoff - Смещает содержимое относительно заданного символа.
• Colspan - Объединяет горизонтальные ячейки.
• Headers - Позволяет связать ячейки с заголовком.
• Height - Высота.
• Nowrap - Запрещает перенос строк.
• Rowspan - Объединяет вертикальные ячейки.
• Valign - Выравнивание содержимого ячейки по вертикали.
• Width - Ширина.
<html><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th>п/п</th>
<th>Слова</th>
<th>Числа1</th>
<th>Числа2</th>
</tr>
<tr>
<td>1</td>
<td>Вася</td>
<td>3,2</td>
<td>3,2</td>
</tr>
<tr>
<td>2</td>
<td>Вася</td>
<td>2,2</td>
<td>2,2</td>
</tr>
<tr>
<td>3</td>
<td>Петя</td>
<td>2,2</td>
<td>2,2</td>
</tr>
</table></html>
Результат:

<html><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th>п/п</th>
<th>Слова</th>
<th>Числа1</th>
<th>Числа2</th>
</tr>
<tr>
<td>1</td>
<td rowspan="2" align="center">Вася</td>
<td colspan="2" align="center">3,2</td>
</tr>
<tr>
<td>2</td>
<td colspan="2" rowspan="2" align="center">2,2</td>
</tr>
<tr>
<td>3</td>
<td>Петя</td>
</tr>
</table></html>
Результат:

Самое интересное закрывающие теги внутри table можно убрать и результат будет тот же.
<html><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th>п/п
<th>Слова
<th>Числа1
<th>Числа2
<tr>
<td>1
<td rowspan="2" align="center">Вася
<td colspan="2" align="center">3,2
<tr>
<td>2
<td colspan="2" rowspan="2" align="center">2,2
<tr>
<td>3
<td>Петя
</table></html>
Результат:

Количество символов без пробелов:
- В примере (Пример таблицы с атрибутами colspan и rowspan у td) = 326
- В примере (Пример таблицы с атрибутами colspan и rowspan у td без закрывающих тегов) = 251
П.С. По стандартам html можно посмотреть тут: https://html.spec.whatwg.org/#the-table-element
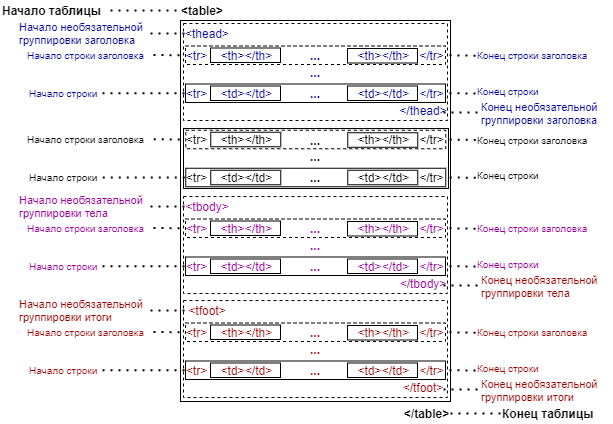
Таблица в HTML визуально:

Чем плох подход из Статья717412?
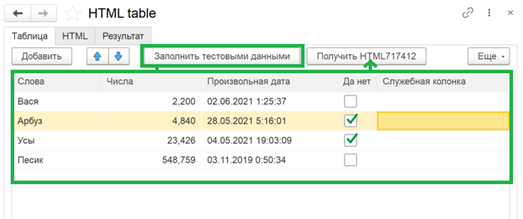
Я создал таблицу для экспериментов и скопировал код из Статья717412:

<html><table border="1" cellpadding="1" cellspacing="0" style="width:800px">
<tbody>
<tr>
<td bgcolor="#eadbaf" style="width:30px" align="center">п/п</td>
<td bgcolor="#eadbaf" align="center">Слова</td>
<td bgcolor="#eadbaf" align="center">Числа</td>
<td bgcolor="#eadbaf" style="width:300px" align="center">Номер вопроса</td>
<td bgcolor="#eadbaf" align="center">ДаНет</td>
<td bgcolor="#eadbaf" align="center">Наличие картинки</td>
</tr>
<tr>
<td align="center">1</td>
<td align="left">Вася</td>
<td align="center">2,2</td>
<td align="center">02.06.2021 1:25:37</td>
<td align="center">Нет</td>
<td align="left"></td>
</tr>
<tr>
<td align="center">2</td>
<td align="left">Арбуз</td>
<td align="center">4,84</td>
<td align="center">28.05.2021 5:16:01</td>
<td align="center">Да</td>
<td align="left"></td>
</tr>
<tr>
<td align="center">3</td>
<td align="left">Усы</td>
<td align="center">23,426</td>
<td align="center">04.05.2021 19:03:09</td>
<td align="center">Да</td>
<td align="left"></td>
</tr>
<tr>
<td align="center">4</td>
<td align="left">Песик</td>
<td align="center">548,759</td>
<td align="center">03.11.2019 0:50:34</td>
<td align="center">Нет</td>
<td align="left"></td>
</tr>
</tbody>
</table></html>
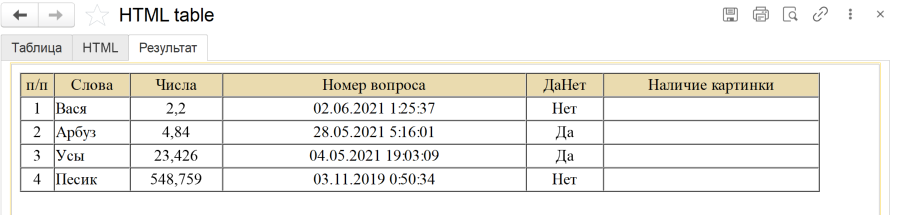
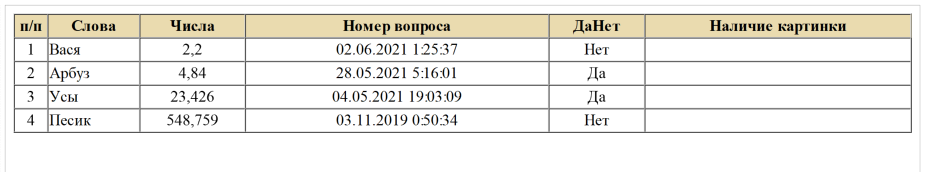
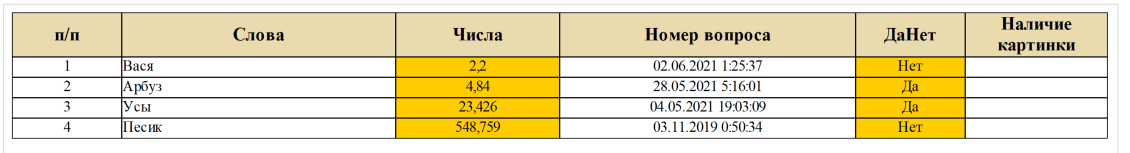
Результат:

Итого символов без пробелов: 1125
- tbody работает вхолостую. Без <tbody></tbody> будет тот же результат.
- В шапке td, а не th.
- В шапке везде атрибут bgcolor="#eadbaf", его можно убрать выше в tr и результат будет тот же. Тоже самое касается align="center".
- В каждой ячейке td присутствуют атрибуты, и они копируются от строки к строке. Соответственно добавление новых атрибутов будет увеличивать количество символов в строке и уменьшать читаемость. Вот тут прямо напрашиваются стили!
- Можно убрать закрывающие теги.
<html><table border="1" cellpadding="1" cellspacing="0" style="width:800px">
<tr bgcolor="#eadbaf" align="center">
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td align="center">1
<td align="left">Вася
<td align="center">2,2
<td align="center">02.06.2021 1:25:37
<td align="center">Нет
<td align="left">
<tr>
<td align="center">2
<td align="left">Арбуз
<td align="center">4,84
<td align="center">28.05.2021 5:16:01
<td align="center">Да
<td align="left">
<tr>
<td align="center">3
<td align="left">Усы
<td align="center">23,426
<td align="center">04.05.2021 19:03:09
<td align="center">Да
<td align="left">
<tr>
<td align="center">4
<td align="left">Песик
<td align="center">548,759
<td align="center">03.11.2019 0:50:34
<td align="center">Нет
<td align="left">
</table></html>
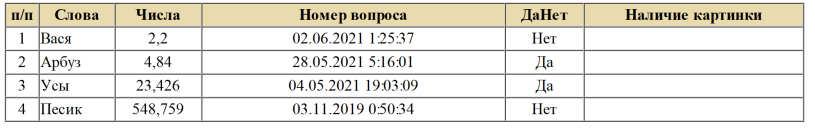
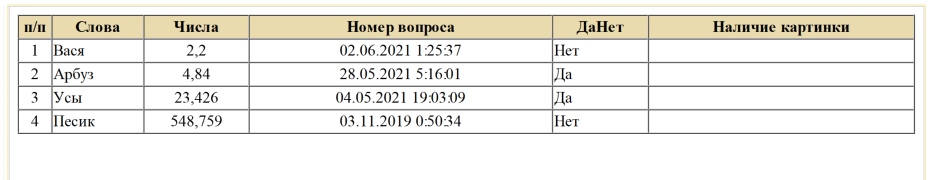
Результат:

Итого символов без пробелов: 780
П.С. Небольшие манипуляции сократили количество символов почти на треть.
Поработаем со стилями:
Тестовую таблицу я буду использовать из примера с «причесанным» кодом.
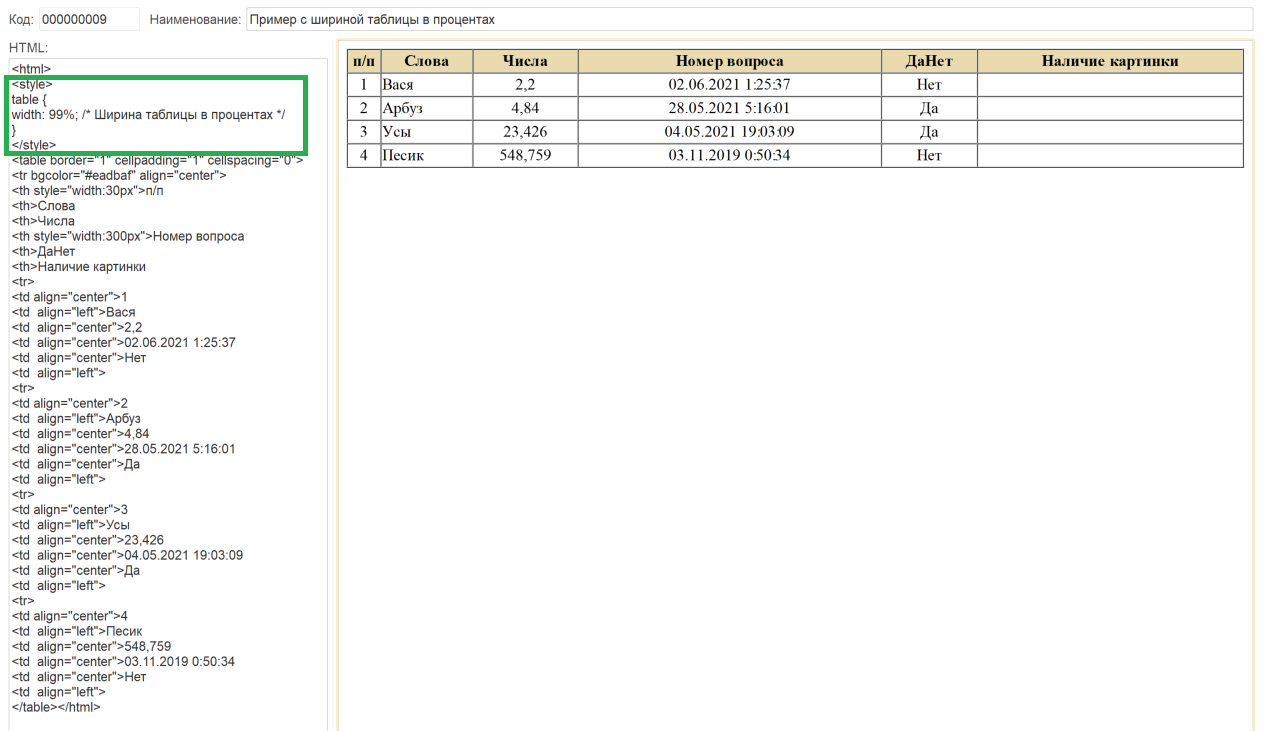
- Давайте представим, что наша таблица должна занимать 99% по ширине экрана и при перевороте устройства автоматически меняться под экран. Этот пример отлично подходит для мобильной разработки.
Добавили:
table {
width: 99%; /* Ширина таблицы в процентах */
}
Убрали из table атрибут style="width:800px"
<html>
<style>
table {
width: 99%; /* Ширина таблицы в процентах */
}
</style>
<table border="1" cellpadding="1" cellspacing="0">
<tr bgcolor="#eadbaf" align="center">
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td align="center">1
<td align="left">Вася
<td align="center">2,2
<td align="center">02.06.2021 1:25:37
<td align="center">Нет
<td align="left">
<tr>
<td align="center">2
<td align="left">Арбуз
<td align="center">4,84
<td align="center">28.05.2021 5:16:01
<td align="center">Да
<td align="left">
<tr>
<td align="center">3
<td align="left">Усы
<td align="center">23,426
<td align="center">04.05.2021 19:03:09
<td align="center">Да
<td align="left">
<tr>
<td align="center">4
<td align="left">Песик
<td align="center">548,759
<td align="center">03.11.2019 0:50:34
<td align="center">Нет
<td align="left">
</table></html>

- Давайте представим, что мы захотели без проблем управлять ячейками в строке, добавлять атрибуты в одном месте распространяя их на все строки.
Для этого в td добавим class и уберем align, а в стилях пропишем text-align для class.
<html><style>
table {
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
text-align: center; /* По центру */
}
.Col2 {
text-align: left; /* Слева */
}
.Col3 {
text-align: center; /* По центру */
}
.Col4 {
text-align: center; /* По центру */
}
.Col5 {
text-align: center; /* По центру */
}
.Col6 {
text-align: left; /* Слева */
}
</style><table border="1" cellpadding="1" cellspacing="0">
<tr bgcolor="#eadbaf" align="center">
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

- Допустим нам надо покрасить фон шапки и выровнять текст шапки по центру.
Добавили:
TH {
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
Из tr уберем bgcolor="#eadbaf" align="center"
<html><style>
table {
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
text-align: center; /* По центру */
}
.Col2 {
text-align: left; /* Слева */
}
.Col3 {
text-align: center; /* По центру */
}
.Col4 {
text-align: center; /* По центру */
}
.Col5 {
text-align: center; /* По центру */
}
.Col6 {
text-align: left; /* Слева */
}
TH {
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
</style><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

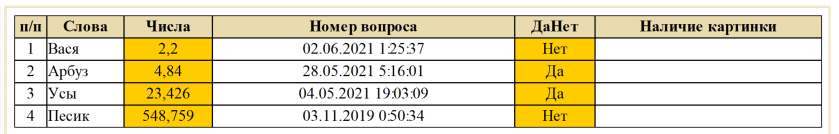
- Нам понадобилось покрасить все ячейки в 3 и 5 колонке.
Добавим в стили Col3 и Col5 background: #fc0; /* Цвет фона ячейки */
<html><style>
table {
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
text-align: center; /* По центру */
}
.Col2 {
text-align: left; /* Слева */
}
.Col3 {
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col4 {
text-align: center; /* По центру */
}
.Col5 {
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col6 {
text-align: left; /* Слева */
}
TH {
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
</style><table border="1" cellpadding="1" cellspacing="0">
<tr>
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

- Нарисуем рамки с помощью стилей
Уберем из тега table атрибуты border="1" cellpadding="1" cellspacing="0"
Добавим в стиль table border-collapse: collapse; /* Убираем двойные линии между ячейками */
Добавим общий стиль для th и td
TH, TD {
border: 1px solid black; /* Параметры рамки */
}
<html><style>
table {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
text-align: center; /* По центру */
}
.Col2 {
text-align: left; /* Слева */
}
.Col3 {
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col4 {
text-align: center; /* По центру */
}
.Col5 {
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col6 {
text-align: left; /* Слева */
}
TH {
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
}
</style><table>
<tr>
<th style="width:30px">п/п
<th>Слова
<th>Числа
<th style="width:300px">Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

- Поменяем размер колонок. 1 = 10%, 2 = 25%, 3 = 15%, 4 = 27%, 5 = 10%, 6 = 13%
В стили добавим width: x%; /* Ширина ячеек */
Из тегов th уберем style="width:300px и style="width:30px
<html><style>
table {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
width: 10%; /* Ширина ячеек */
text-align: center; /* По центру */
}
.Col2 {
width: 25%; /* Ширина ячеек */
text-align: left; /* Слева */
}
.Col3 {
width: 15%; /* Ширина ячеек */
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col4 {
width: 27%; /* Ширина ячеек */
text-align: center; /* По центру */
}
.Col5 {
width: 10%; /* Ширина ячеек */
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col6 {
width: 13%; /* Ширина ячеек */
text-align: left; /* Слева */
}
TH {
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
}
</style><table>
<tr>
<th>п/п
<th>Слова
<th>Числа
<th>Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

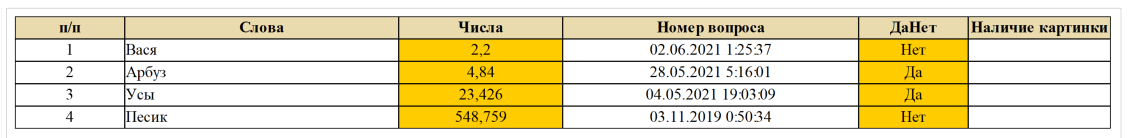
- В заголовке сделаем шрифт 18, а в строках 15
Добавим в стиль для TH font-size: 18px; /* Размер шрифта */
Добавим:
TD {
font-size: 15px; /* Размер шрифта */
}
<html><style>
table {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 99%; /* Ширина таблицы в процентах */
}
.Col1 {
width: 10%; /* Ширина ячеек */
text-align: center; /* По центру */
}
.Col2 {
width: 25%; /* Ширина ячеек */
text-align: left; /* Слева */
}
.Col3 {
width: 15%; /* Ширина ячеек */
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col4 {
width: 27%; /* Ширина ячеек */
text-align: center; /* По центру */
}
.Col5 {
width: 10%; /* Ширина ячеек */
text-align: center; /* По центру */
background: #fc0; /* Цвет фона ячейки */
}
.Col6 {
width: 13%; /* Ширина ячеек */
text-align: left; /* Слева */
}
TH {
font-size: 18px; /* Размер шрифта */
background: #eadbaf; /* Цвет фона ячейки */
text-align: center; /* Выравнивание по центру */
}
TD {
font-size: 15px; /* Размер шрифта */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
}
</style><table>
<tr>
<th>п/п
<th>Слова
<th>Числа
<th>Номер вопроса
<th>ДаНет
<th>Наличие картинки
<tr>
<td class="Col1">1
<td class="Col2">Вася
<td class="Col3">2,2
<td class="Col4">02.06.2021 1:25:37
<td class="Col5">Нет
<td class="Col6">
<tr>
<td class="Col1">2
<td class="Col2">Арбуз
<td class="Col3">4,84
<td class="Col4">28.05.2021 5:16:01
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">3
<td class="Col2">Усы
<td class="Col3">23,426
<td class="Col4">04.05.2021 19:03:09
<td class="Col5">Да
<td class="Col6">
<tr>
<td class="Col1">4
<td class="Col2">Песик
<td class="Col3">548,759
<td class="Col4">03.11.2019 0:50:34
<td class="Col5">Нет
<td class="Col6">
</table></html>

Как вы видите все оформление таблицы было вынесено в стили, такой подход позволяет упростить форматирование таблицы.
На этом статью заканчиваю, надеюсь данные примеры будут полезны в вашей работе.
Разработка велась на 8.3.17.1549, режим совместимости 8.3.15.
Вступайте в нашу телеграмм-группу Инфостарт