Поговорим о том, что красивого мы можем сделать в интерфейсе 1С, чтобы привлечь людей к нашему приложению и преодолеть у них боязнь и негатив по поводу 1С.
Начну с достаточно простых вещей и потихоньку будем углубляться в более хитрые и изощренные варианты использования.
Скетч / мокап / прототип / user-flow – инструменты и методы проектирования и дизайна интерфейса

Начнем с прототипирования.
Интерфейс нужно продумать.

Пока вы его не продумали, не отрисовали вместе с пользователями или дизайнерами что-то подобное, а просто накидали кнопочки, это не интерфейс, а некий набор элементов, которыми пользователи могут оперировать, а ваши мужественные аналитики - пользователей обучить, как этим пользоваться.
Такой интерфейс используется, к примеру, в SAP, где пользователю нужно по инструкции для конкретной операции указать конкретный номер транзакции, потом ввести значения в несвязанные поля и нажать несколько кнопочек.
Это не наш путь – мы же хотим быть модными и молодежными. Поэтому продукт мы начнем создавать с рисования интерфейса продукта на бумаге или в сервисе для рисования набросков…
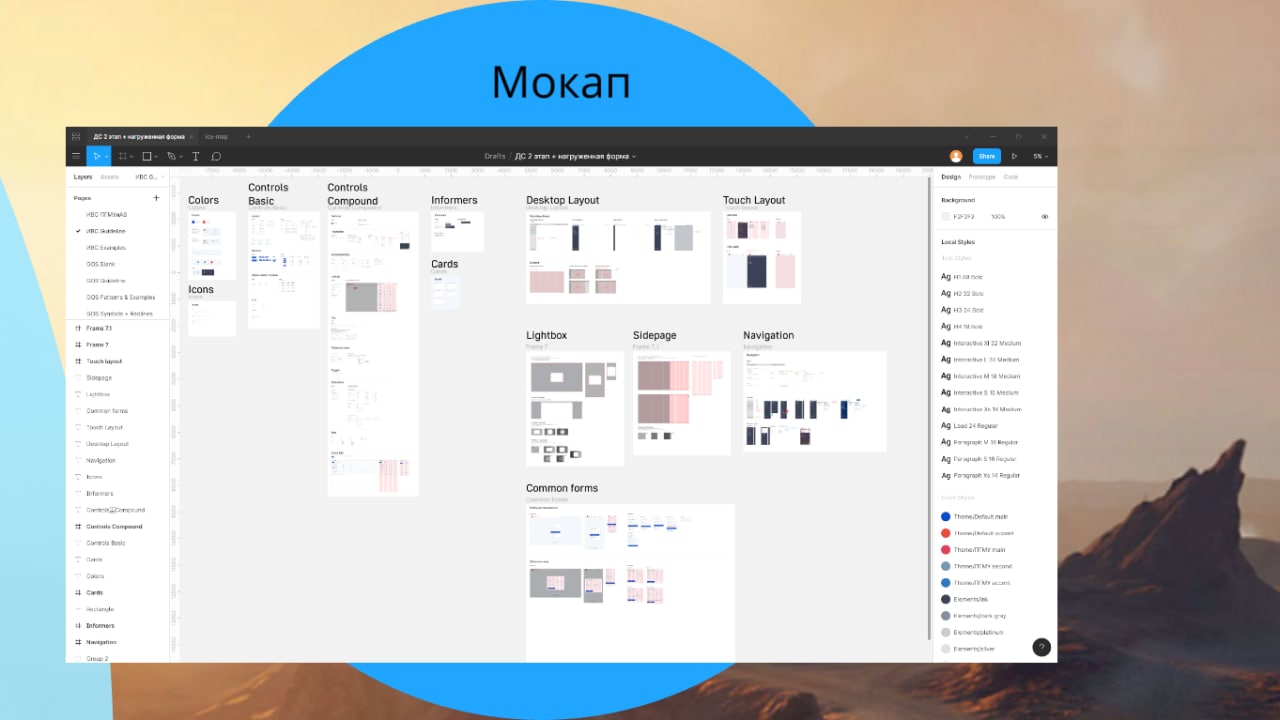
После рисунка обычно строится мокап.

В кейсе с 1С мокап, в принципе, можно пропустить. Можно использовать уже либо набросок интерфейса внутри 1С, либо тот же самый 1C:Maker, либо нарисовать интерфейс 1С в Figma (и даже ничего страшного, что он будет не похож).
Ваша задача – сделать ваш интерфейс максимально похожим на то, что вам сначала нарисовал дизайнер. В процессе перехода к этому вы сделаете очень много правильного, хорошего и полезного.

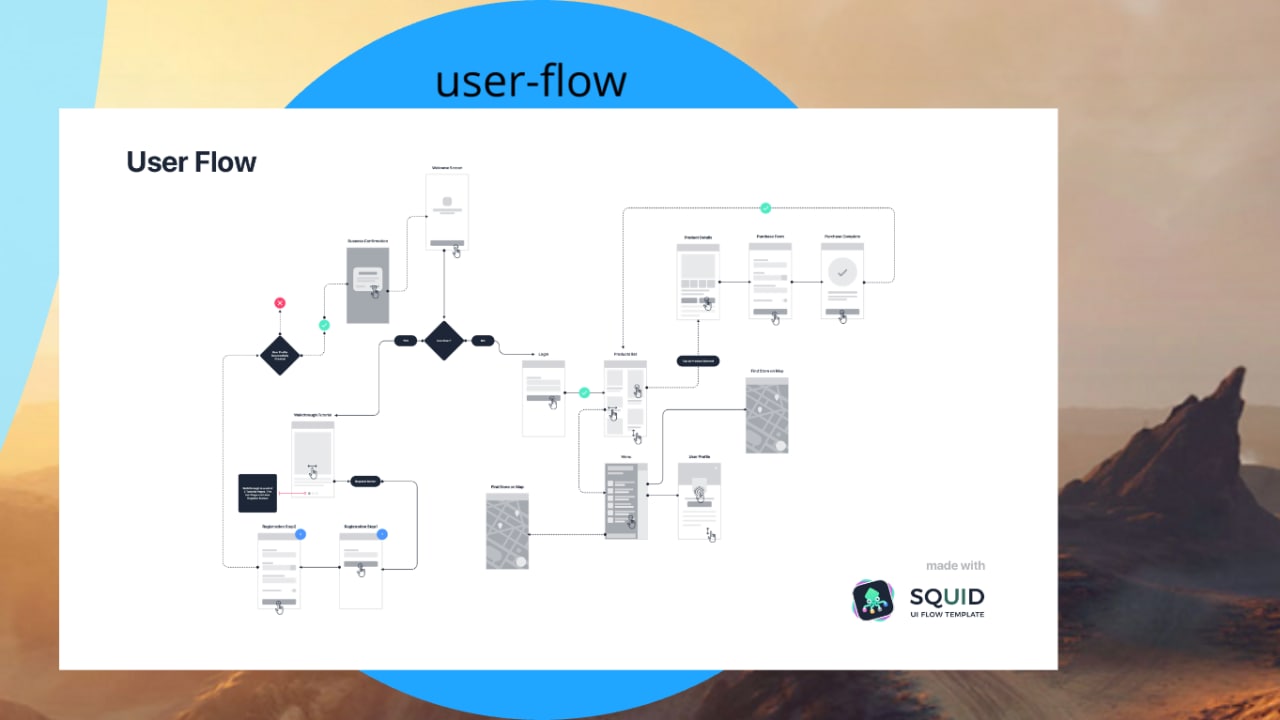
Кроме скетча, который представляет собой UI, нужно сделать ещё кое-что: продумать UX.
Если в вашем интерфейсе больше, чем одна форма или если форма в процессе заполнения меняется, вам перед началом разработки нужно нарисовать User Flow – схему с переходами от одного экрана к другому в зависимости от тех или иных событий.
Если вы этого не сделали, у вас опять интерфейса нет. У вас есть набор кнопочек, полей и переключателей, возможно даже весьма красивых…
Причем UX в 1С можно сделать нормальный, хороший и полноценный, но почему-то этим редко кто занимается.
И финал всей этой истории – прототип.

Для 1С появился замечательный инструмент 1С Maker, в котором может работать дизайнер.
Для дизайнера важна насмотренность. Он видит зумеров, которые смотрят одни и те же интерфейсы везде. У этих зумеров возникает диссонанс, когда они видят 1С и Тик-Ток. Не получается, мозг не воспринимает, не работает.
Дизайнер вам поможет, он немного подстроит интерфейс под то, как мыслит ваша целевая аудитория.
Если ваша целевая аудитория не зумеры, а бухгалтеры, то ваш интерфейс должен быть конечно максимально похож на 1С:Бухгалтерию. Но если вдруг в вашу целевую аудиторию внезапно входят не только бухгалтеры, начинаются проблемы, и здесь без дизайнера никак.
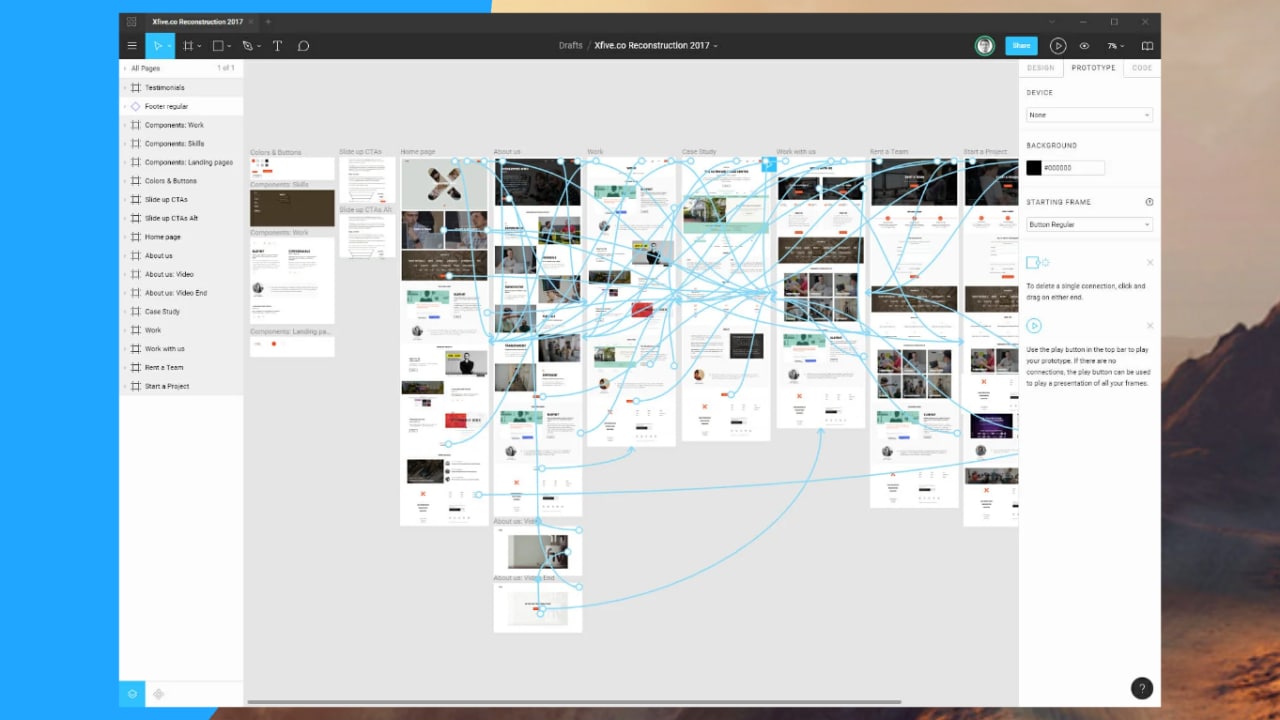
В качестве альтернативы 1C Maker для прототипа можно использовать ту же самую Figma.

Единственное – если у вас десять экранов, построить все переходы и грамотно продумать прототип в Figma – это, конечно, дорого. И в кейсе с 1С я бы уже либо ограничился какими-нибудь элементарными вариантами, либо вообще этого делать бы не стал.
Возможности платформы 1С «из коробки»

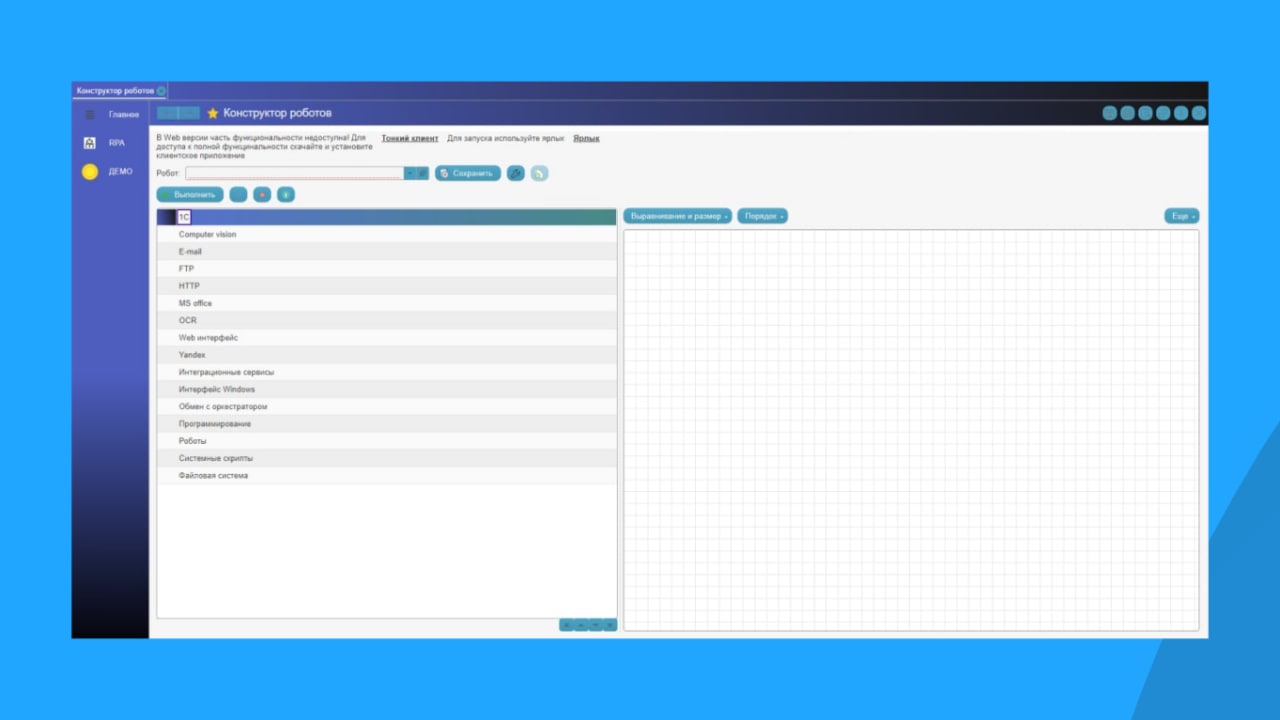
Следующая история – это возможности, которые есть в платформе «из коробки».
Чтобы их использовать, вам не нужно ничего придумывать, не нужно никак изворачиваться. Потом я расскажу, как можно еще извернуться. Но перед этим нужно убедиться, что все знают возможности, которые уже есть, потому что не всегда это так.

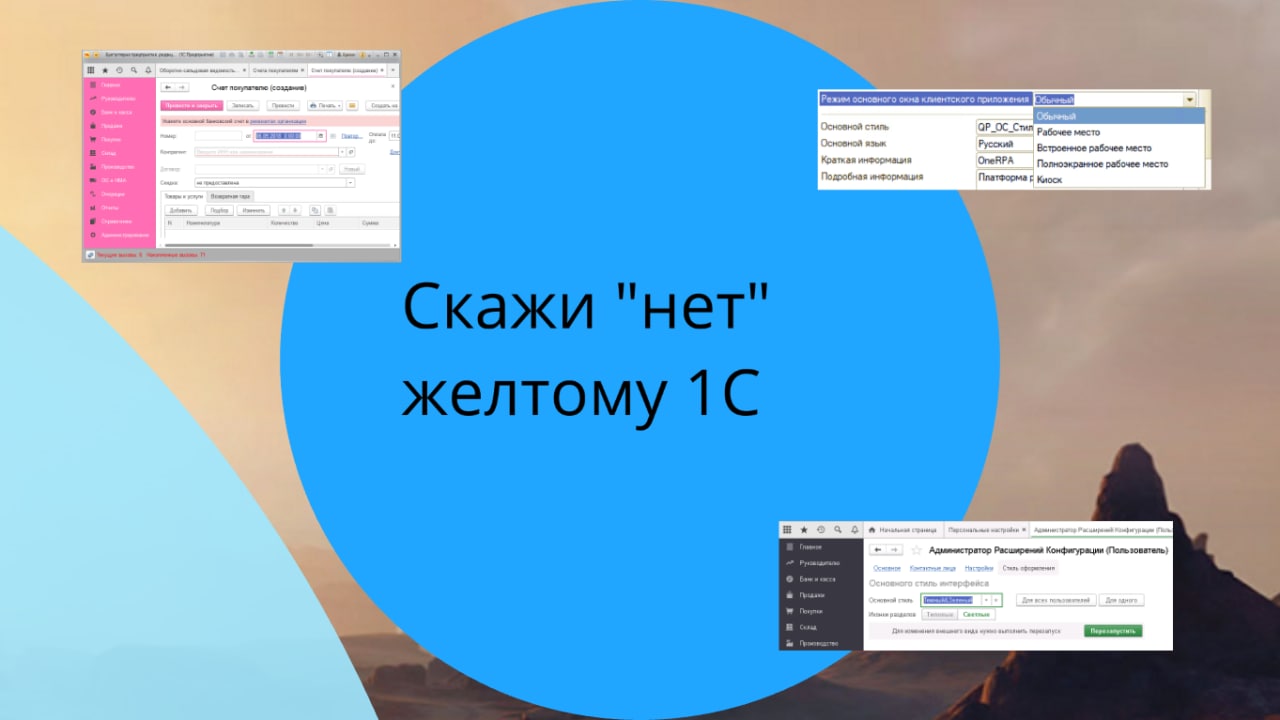
Во-первых, темы оформления.

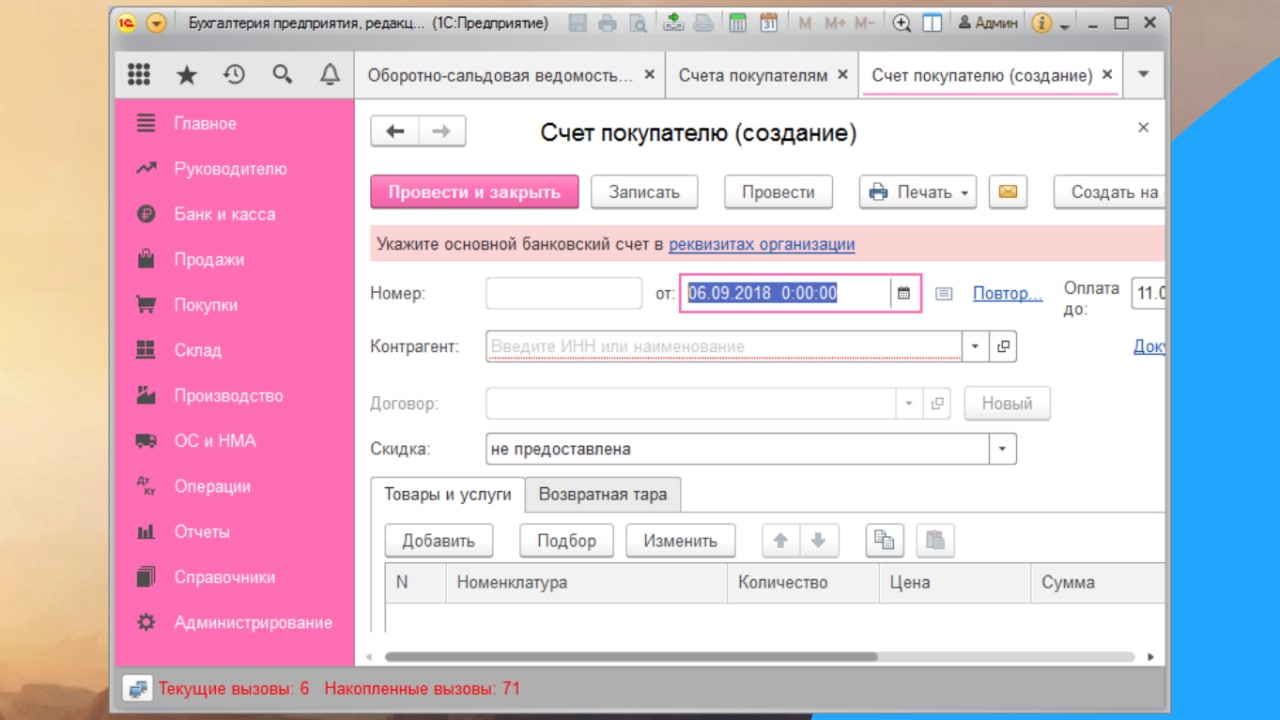
Темы оформления появились недавно, но сколько вы видели розовых 1С? Это не моя картинка, она из какой-то публикации с Инфостарта. Выглядит – вырви глаз.

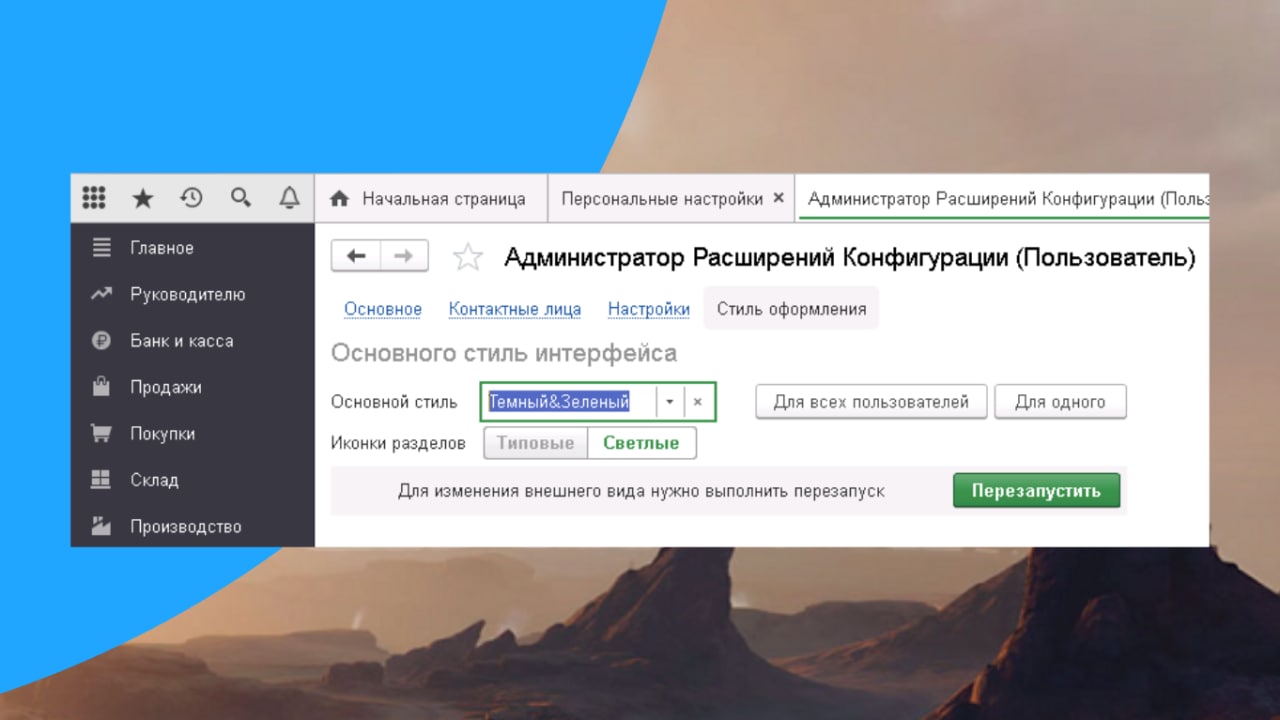
А вот этот вариант уже выглядит вполне прилично – если клиент вашего онлайн-сервиса представитель молодежи, такой интерфейс будет продаваться намного лучше.
Главное – правильно подобрать цветовую гамму, чтобы она не была «вырви глаз». Если не знаете, как это делать – заходите на сайт material.io, там есть все цветовые гаммы, разложенные по тому, как их рекомендует Google.
Используйте их, и проблем с интерфейсом не возникнет – это будет выглядеть стильно, современно, молодежно.

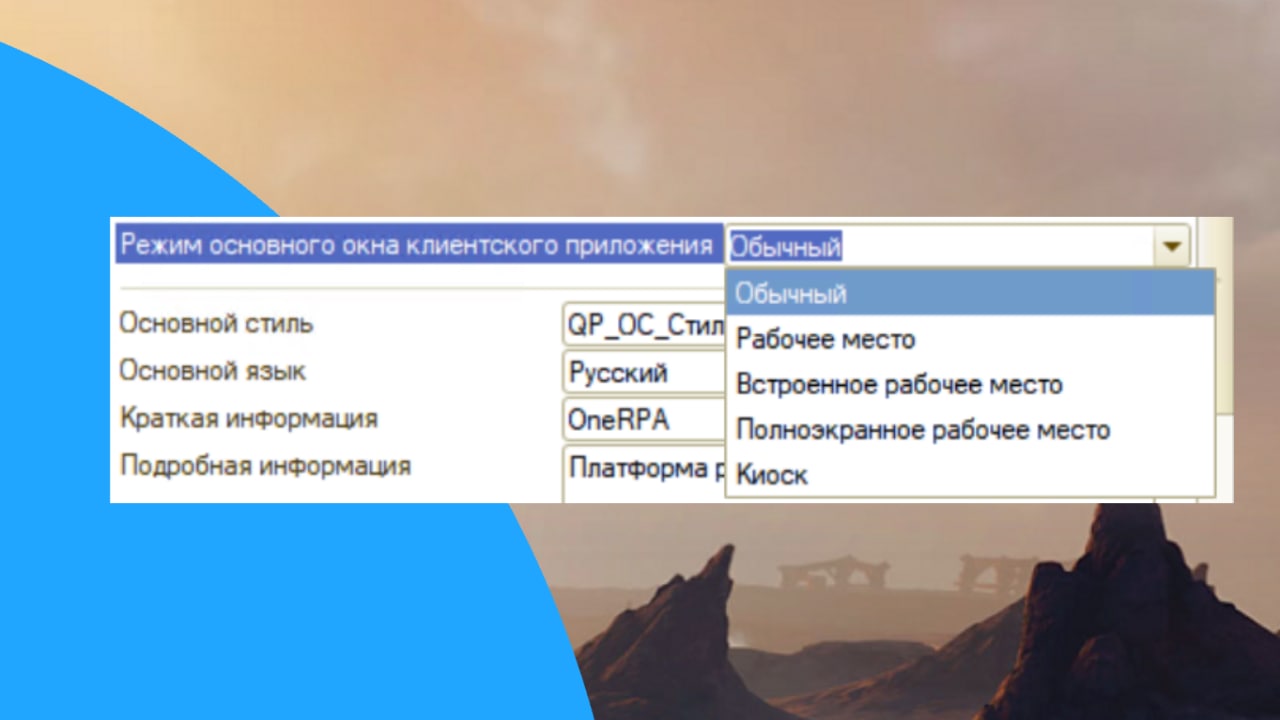
Еще мало кто знает про режим основного окна клиентского приложения. Он позволяет управлять окном 1С, и все 1С-ное из него исключить.
-
В режиме «Обычный» видно все.
-
В режиме «Рабочее место» отключены все панельки.
-
Режим «Встроенное рабочее место» нужен, когда у вас 1С встроен в сайт, он особо ничем от режима «Рабочее место» не отличается.
-
В режиме «Полноэкранное рабочее место» нет ничего, кроме кнопки «Закрыть».
-
В режиме «Киоск» кнопки «Закрыть» тоже нет.
Используя эту штуку, вы можете сделать из 1С чистый лист – что хотите, то в интерфейсе и рисуйте. Вы можете сделать 1С непохожим на 1С вообще. Даже используя штатные возможности платформы.
Как собрать аналитику действий пользователя

Собирайте аналитики по тому, какие данные у вас пользователи реально читают, какие формы они открывают, что они реально смотрят.
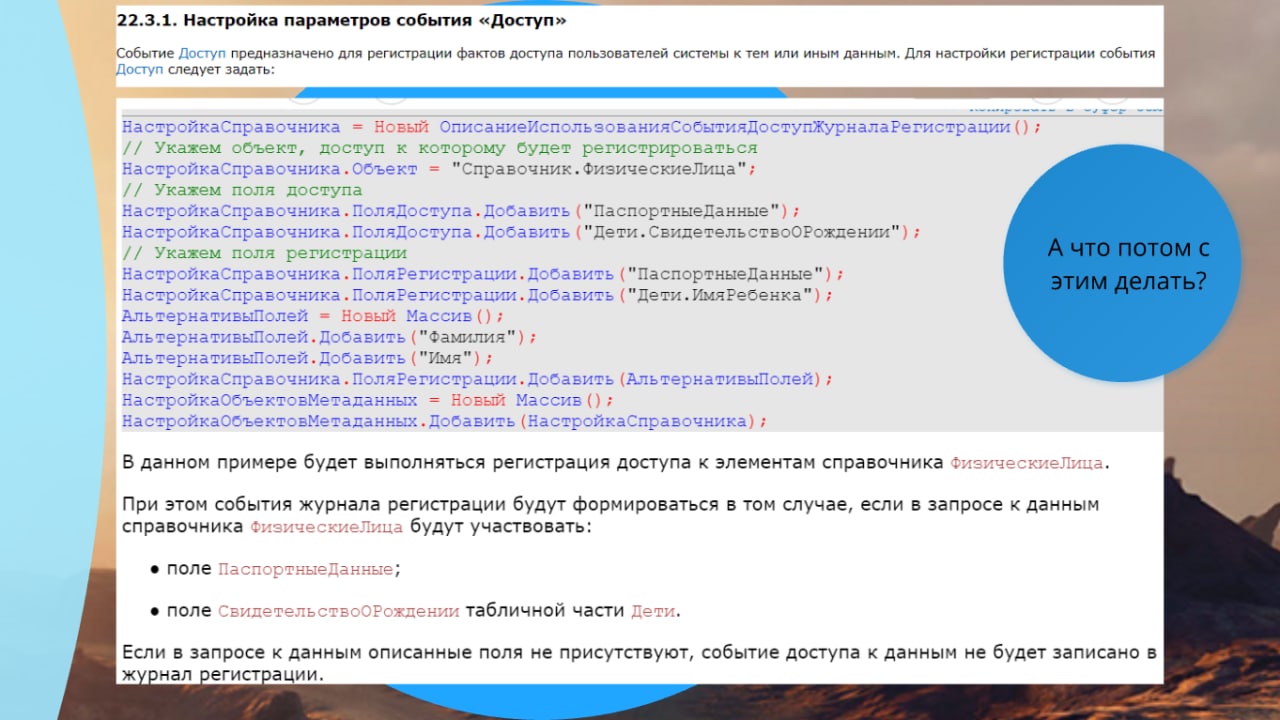
В 1С сделали этот механизм для вполне определенных целей – на слайде из контекста видно, что фиксируется информация о том, кто смотрел персональные данные.
Тем не менее этот механизм можно использовать везде – для любого документа и любого справочника. Ничего не нужно дописывать, просто включаете в журнале регистрации события, и, пожалуйста, у вас регистрируются все доступы к информации, как бы они не были совершены. Вы реально будете знать, какими данными в вашей системе пользуются. И это – обычный журнал регистрации.

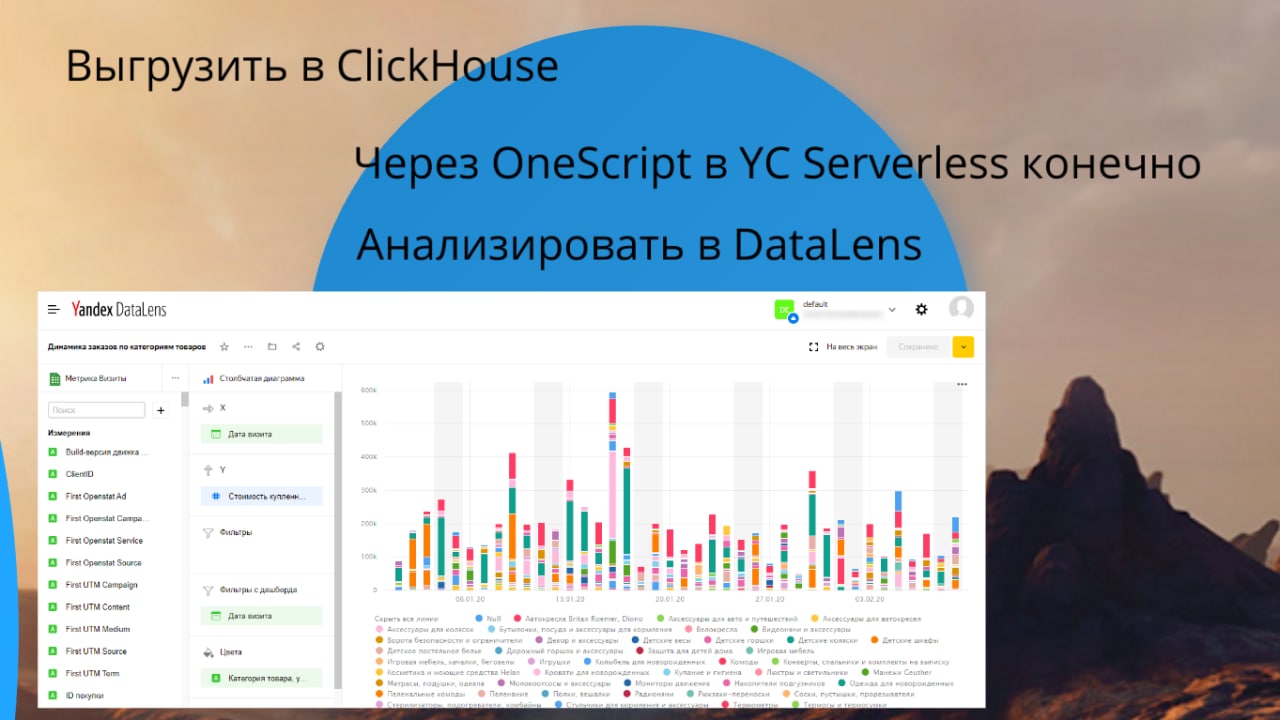
Потом данные журнала регистрации можно проанализировать. Для этого их нужно выгрузить в ClickHouse – из текстового файла закинуть в табличку базы данных. С этим, я надеюсь, все справятся.
Все это подключается очень просто в пару кликов за достаточно небольшую сумму, в отличие от большого локального Elastic, который нужно разворачивать, настраивать, Kibana ставить.
Зато можно собрать всю аналитику – все, что анализируют по всем кликам, по всем формочкам. Это очень важно, вы будете знать, как вашей системой люди реально пользуются.
Графическая схема 1С – используйте по максимуму

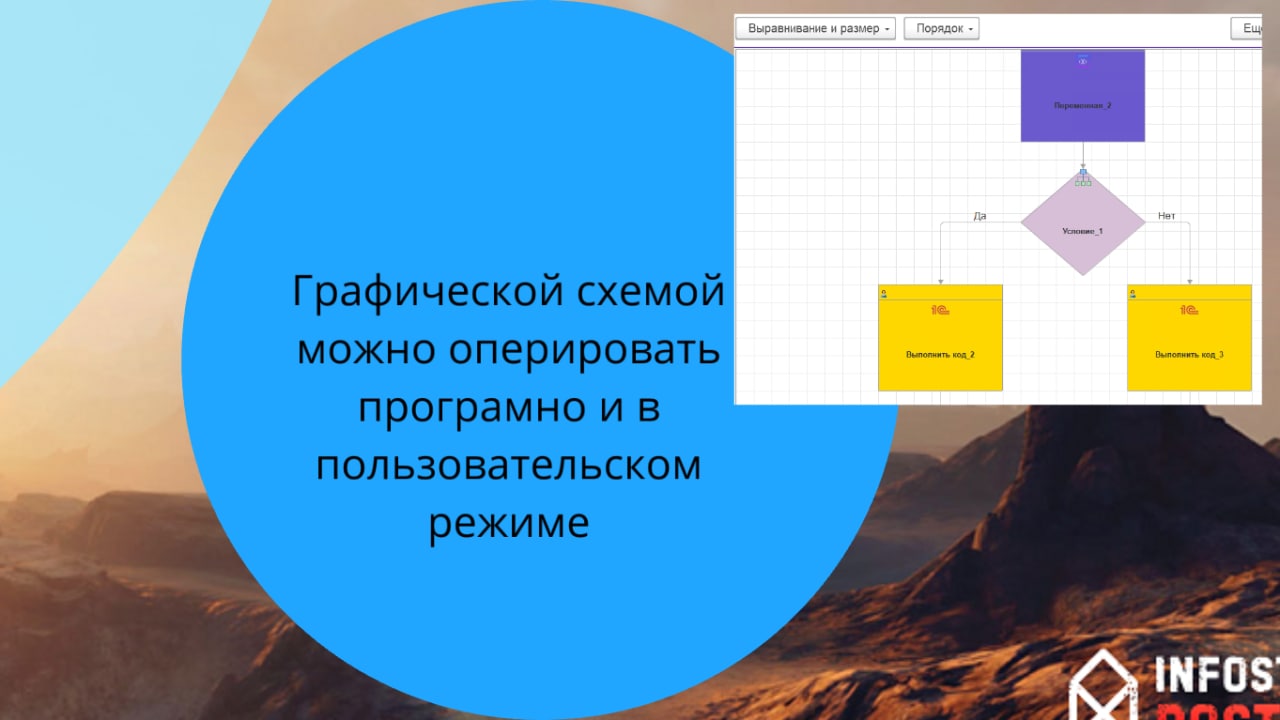
Графическая схема недооценена.
Когда мы продаем платформу 1С клиентам, мы позиционируем ее как LowCode платформу, а в любой LowCode платформе графическая схема должна быть обязательно.
Но мы в 1С графическую схему используем крайне редко. Тем не менее, графической схемой можно оперировать программно, ее можно сериализовать, десериализовать, она может быть использована в пользовательском режиме. Даже картинки можно вставлять другие.
И чем больше в интерфейсе будет таких схем, чем больше процессов вы разложите именно так – тем дружелюбнее ваша система будет восприниматься для пользователя. Даже с учетом ограничений той же самой графической схемы.
Адаптация под разные типы устройств. PWA и мобильная платформа

Обязательно нужно сказать про мобильность. Казалось бы, мобильный клиент – что про него говорить?

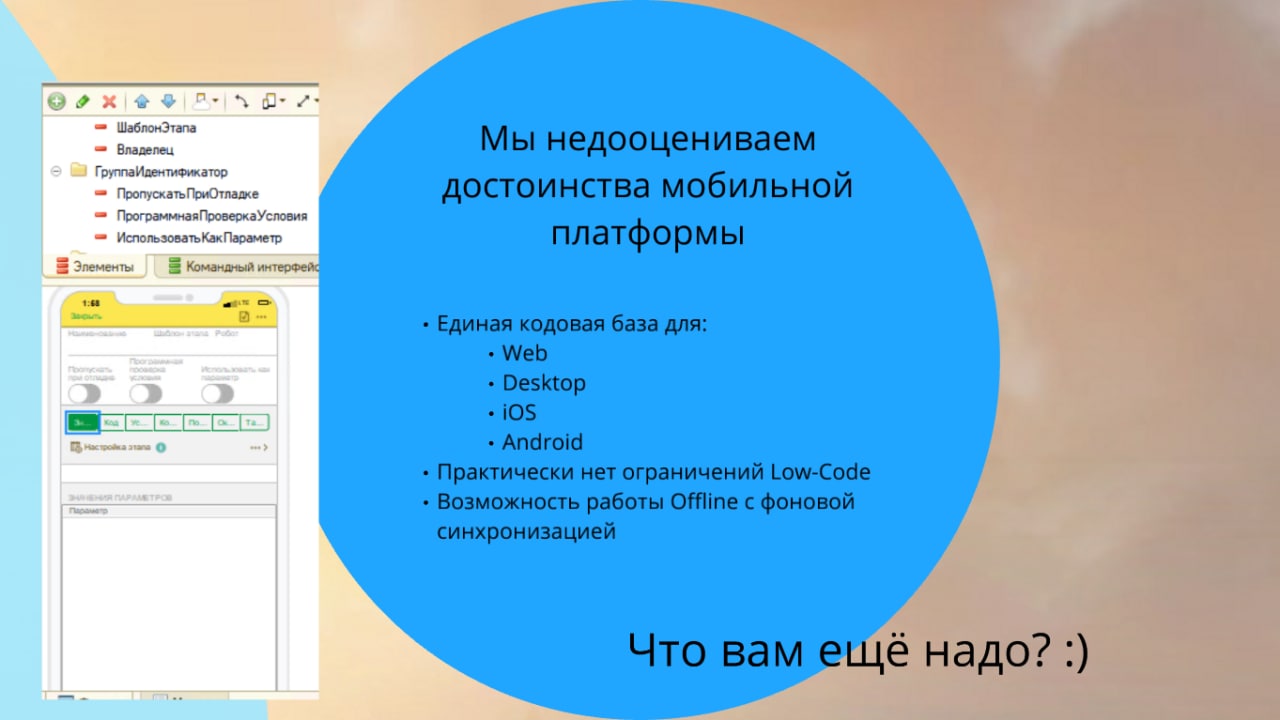
Мобильный клиент недооценен.
Если сравнивать его возможности с популярной LowCode платформой Bubble, в которую вложили кучу денег, то Bubble не может того, что может 1С с мобильным клиентом. В Bubble есть вполне очевидные ограничения, которые связаны с бэкендом.
Возможности мобильной платформы реально шире.
Мобильная платформа 1С может один и тот же код использовать в вебе, в десктопе, в мобильной версии. И мобильная платформа может работать в офлайне.
А те LowCode-платформы, которые вам сейчас везде продают, только начинают этому учиться. 1С у нас уже это умеет! Это круто. Мы привыкли это обесценивать, а таких решений в мире практически нет.

Дальше – PWA, веб-клиент, который может работать в офлайне. Вы на рабочий стол мобильника добавляете ссылку на веб-клиент и он у вас запускается буквально за считанные секунды. Практически то же самое, что мобильная версия.
Пользователю PWA-приложения можно отправлять push-уведомления. И эти push-уведомления будут приходить даже тогда, когда страница закрыта. Казалось бы, ничего нового, но это прикольно – это одна из фич, которую сейчас далеко не каждый онлайн-сервис имеет.
Некоторые подходы и особенности работы с WebKit

Что мы можем сделать с WebKit? Здесь можно сделать очень многое, вплоть до рисования розовых пони. Но я буду говорить только про те фичи, которые в обычном интерфейсе платформы сделать трудно или нельзя.

Если вам кто-нибудь скажет, что 1С не подходит для SCADA-систем или еще чего-нибудь – неправда. Для всего подходит.
1С-никам осваивать SPA-решения бессмысленно. Вы и так SPA пишете, потому что веб-клиент 1С – это SPA. Вам Vue, React и Angular нужны в каких-то кейсах, но не так сильно. Вы уже это делаете, вы уже это умеете, у вас уже LowCode-фреймворк! Поэтому нужно учиться делать то, что базовый SPA из коробки не умеет.
Пишите на ванильном JS, а если хочется сделать что-то экстраординарное, используйте SVG и HTML/Canvas.

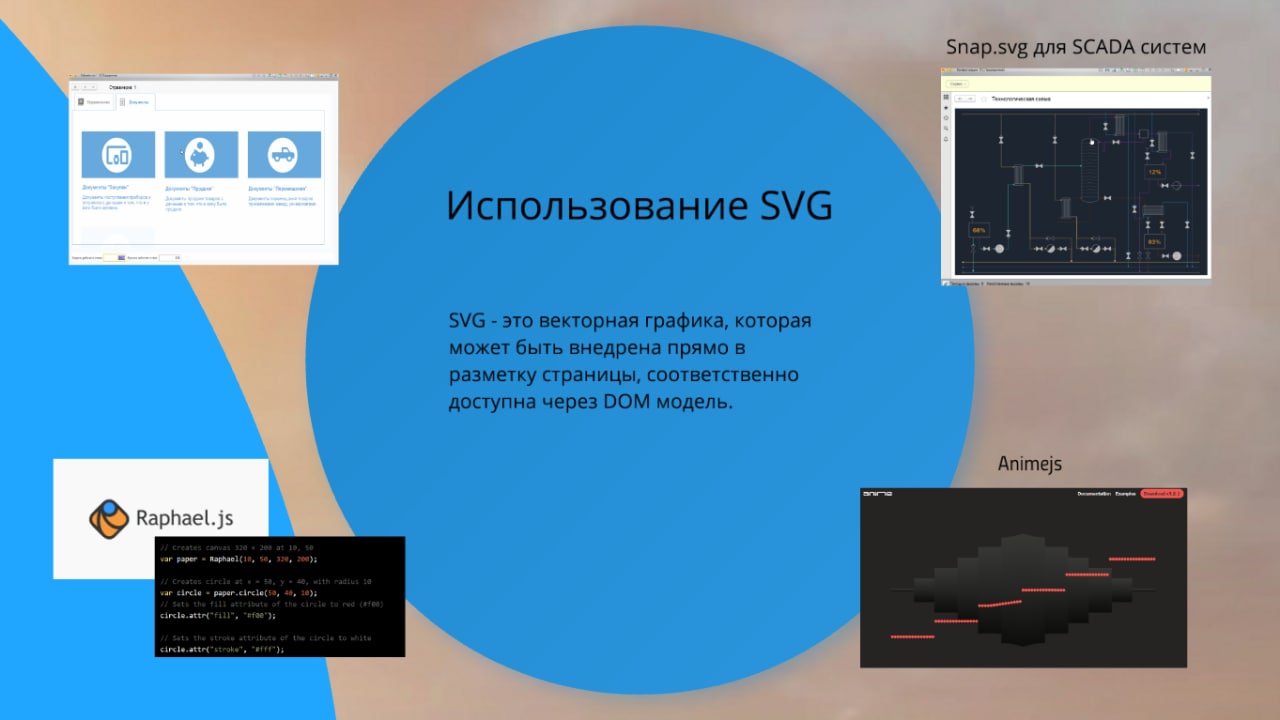
Чтобы использовать в 1С SVG, потребуется несколько библиотечек:

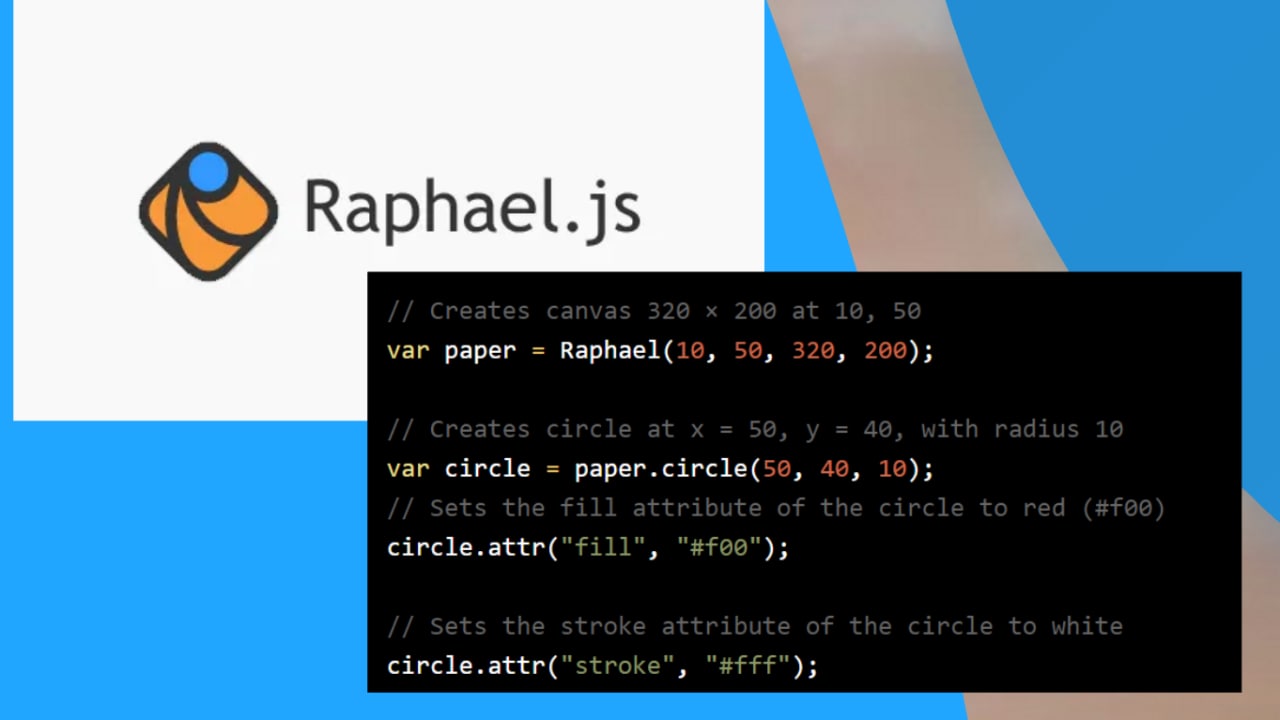
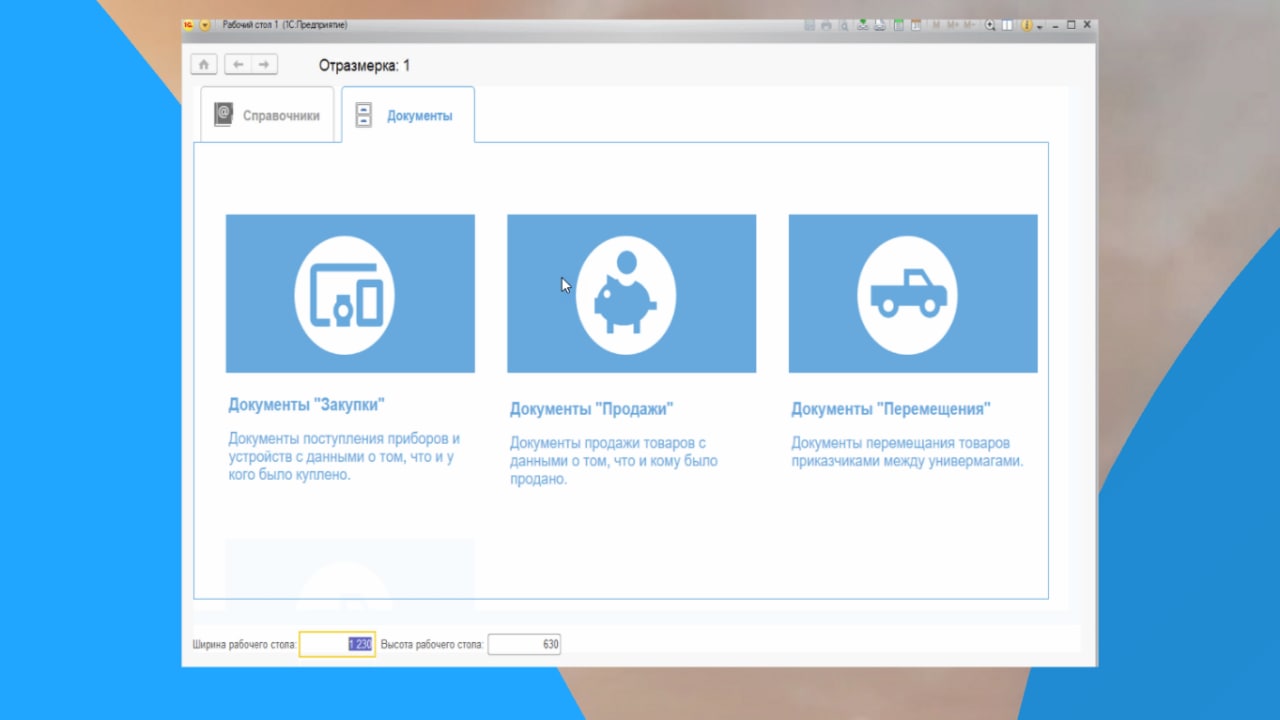
Первая из них – Raphael.js. Это основная библиотека, которая позволяет вам рисовать на экране что угодно и как угодно. Она прикольная и самая популярная. Рисуйте все, что хочется – закрашенные кружочки рисуются в три строки кода, и в принципе, если такая цель есть, то сделать круглые кнопки несложно :).

Примерно так люди могут без дизайнера накидать интерфейс на SVG для 1С. Если подключится дизайнер, можно сделать очень круто.
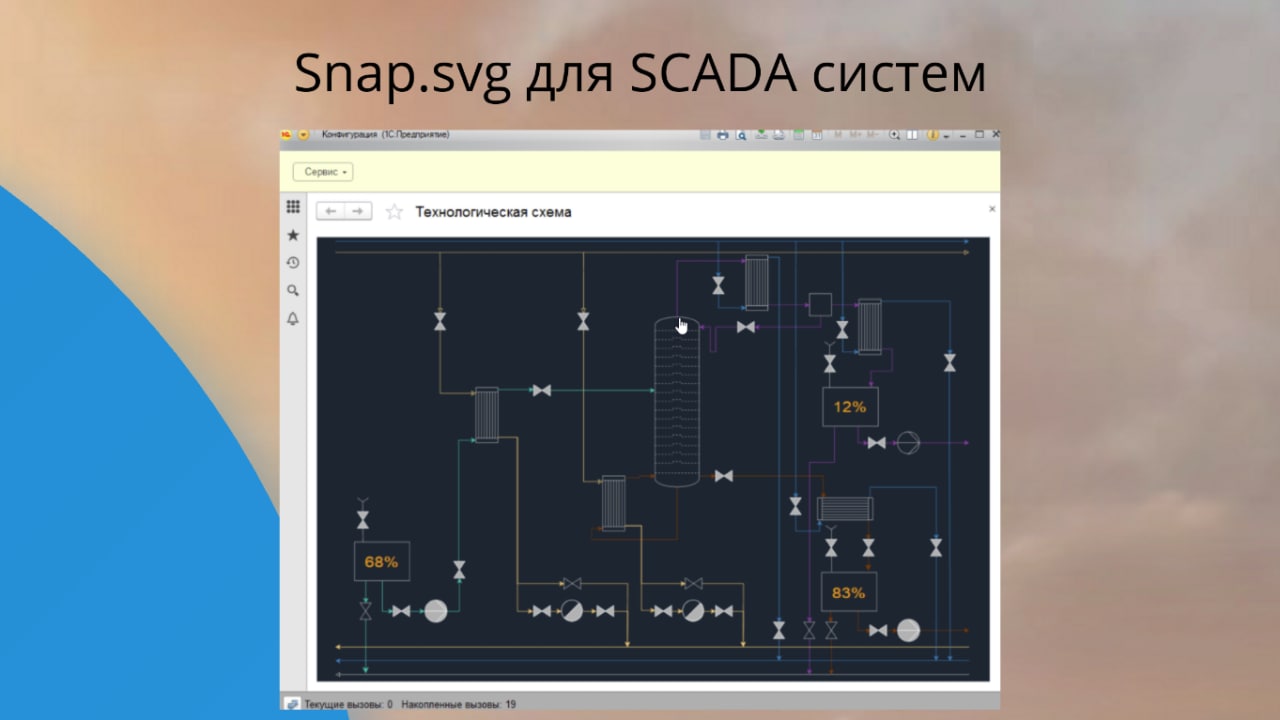
А вот пример SCADA-системы, когда у вас какой-то котел нагревается, а вы эти метрики где-то храните:

Все это рисуется в 1С с помощью Snap.svg. Более того, если вы выберите режим запуска «Киоск», у вас все лишнее по бокам уйдет, останется только основной экран, где вы будете все так же хранить и обрабатывать информацию – вводить метрики и вносить начисления. Более того, всем этим можно управлять. Это не проблемно, это быстро, это LowCode.
Animejs – это SVG-шная библиотека, которая позволяет делать красивую анимацию, если нужно что-то представить в крутом варианте:

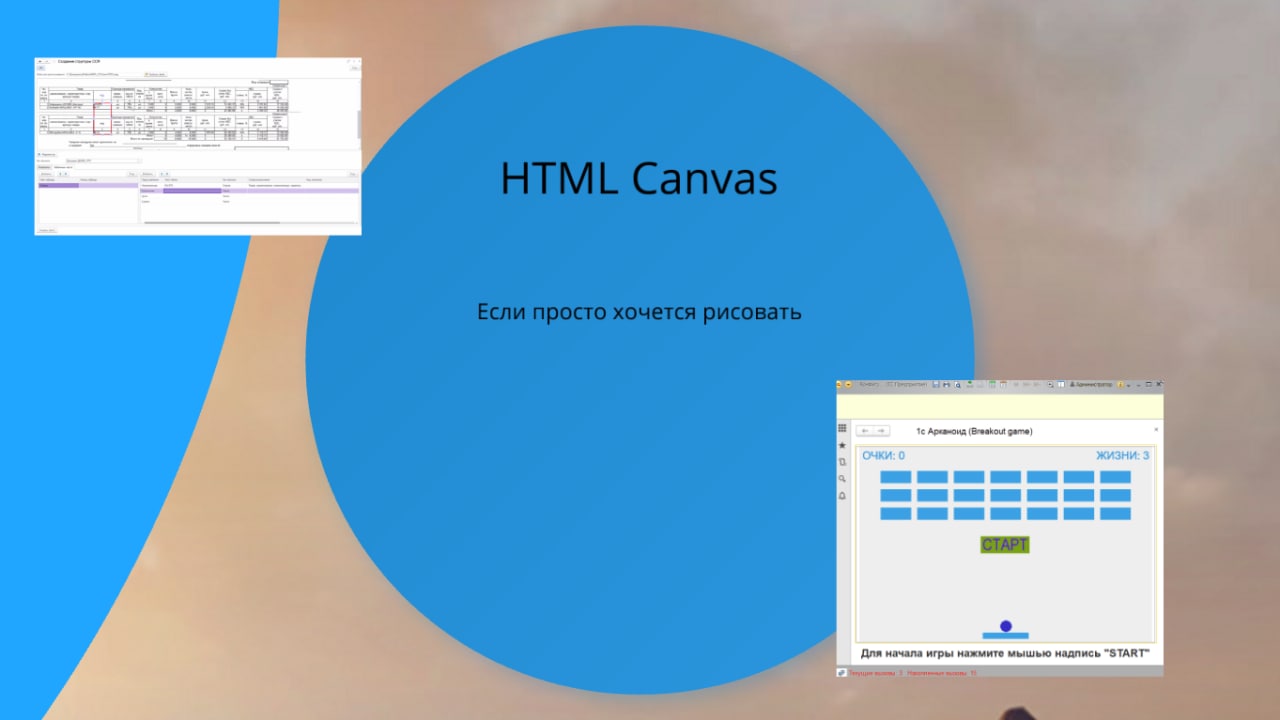
Если SVG не хватает, есть HTML Canvas:

Вот его пример использования:

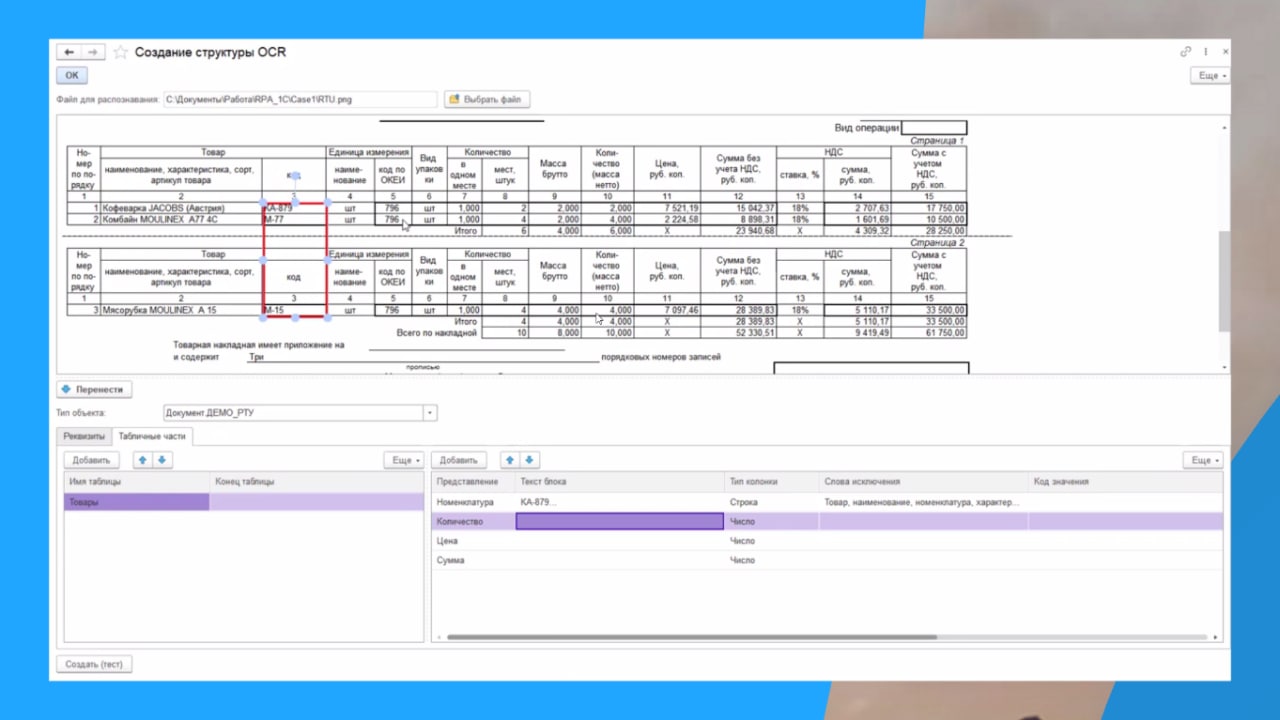
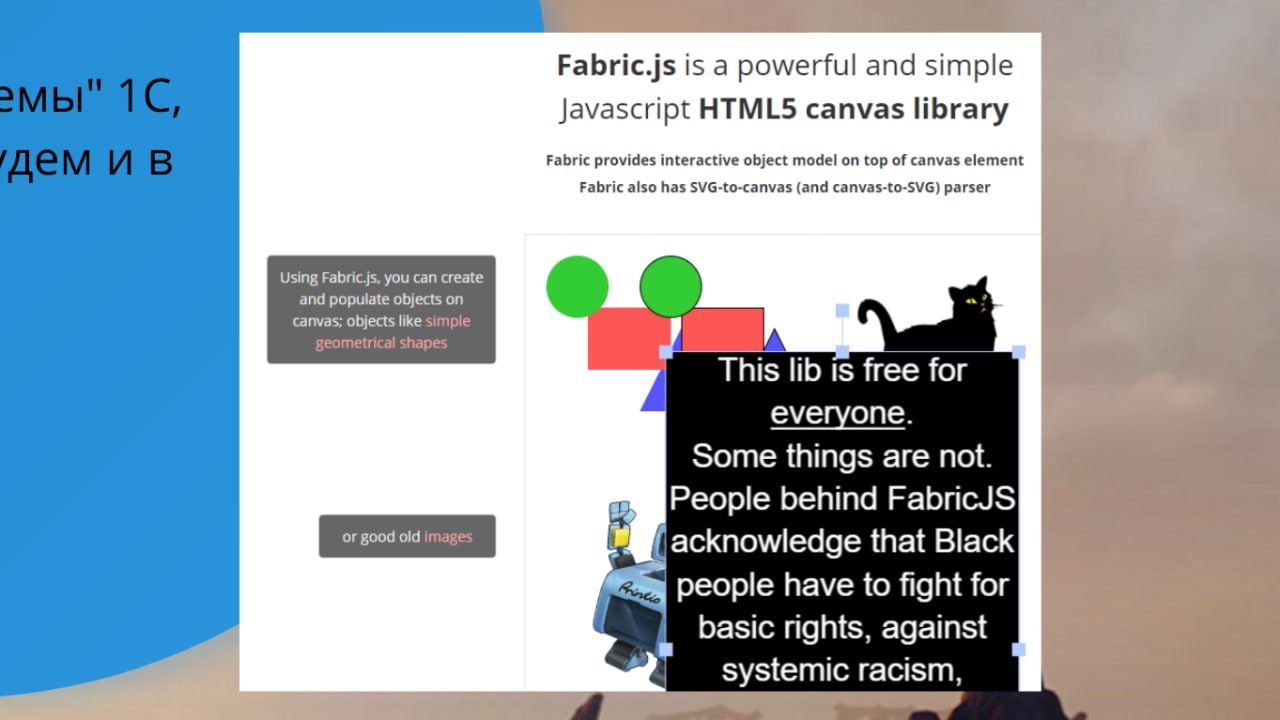
На Инфостарте много решений, где нужно выделить кусочек на экране через внешнюю компоненту, но это бессмысленно. Вместо внешних компонент можно использовать обычный HTML и библиотеку Fabric.js – она позволяет делать вот такие цветные рамочки.

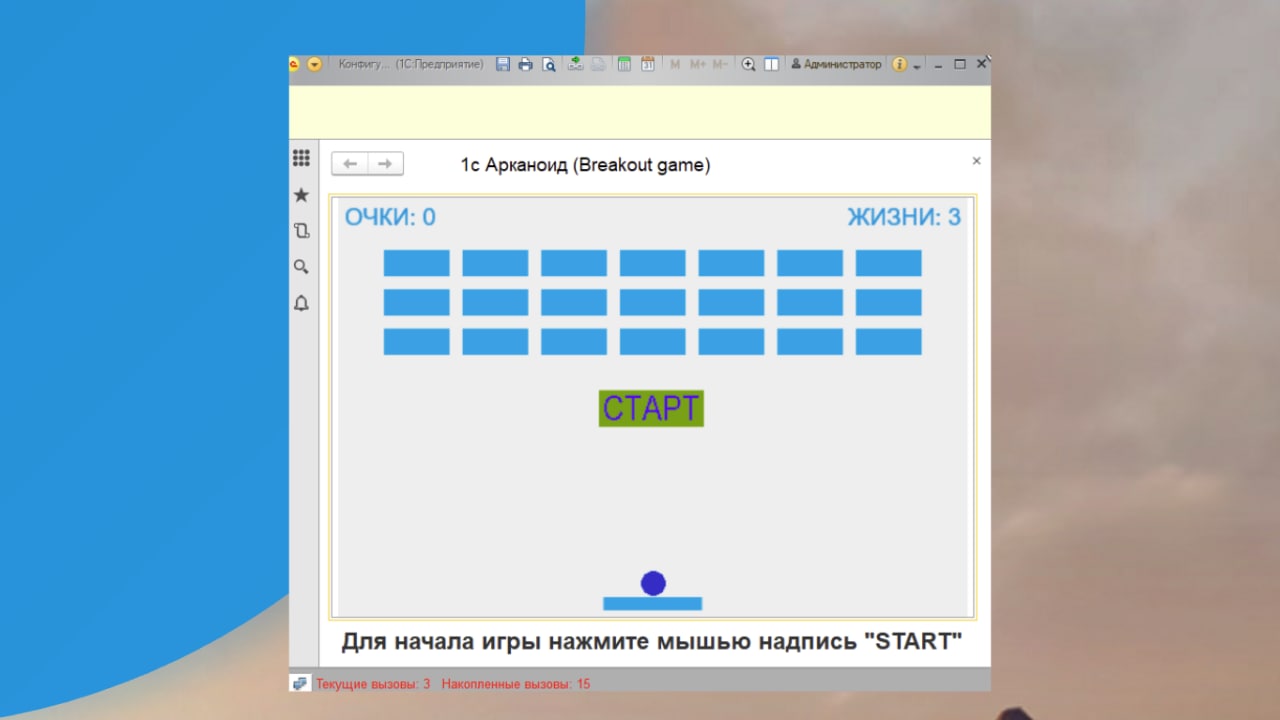
На HTML Canvas можно делать даже игры. На картинке – пример с Инфостарта. Вы в 1С можете сделать даже онлайн-стратегию.
D3, Fabric, Conva, Pixi и прочие JS библиотеки, которые могут быть полезны

Есть еще ряд полезных библиотечек, которые позволят вам сделать что-то особенное на базе WebKit.
Самая известная библиотека, которую нужно знать каждому 1С-нику – это D3:

Через D3 вы можете сделать практически любое представление данных, которое только можно придумать. Хотите сделать пузырьковую диаграмму – пожалуйста. Хотите выделить связи графа – без проблем. Причем это все делается элементарно. Вы формируете некий JSON, отдаете его библиотеке, она его отрисовывает.

Для этого не нужно быть великим JS-разработчиком, нужно просто овладеть несколькими методами. Это осваивается за час, два, три.
И потом не нужно ныть, что у 1С некрасивые графики, которыми невозможно пользоваться. Сделайте красивые – это займет два-три часа.

Результат работы библиотеки Fabric я уже показывал на экране. Это абсолютно замечательная штука. Если у вас есть какая-то картинка, на которой нужно выделить какой-то элемент и куда-то его перетащить с помощью drag and drop – обратите внимание. Не нравится графическая схема 1С – пожалуйста, на Fabric.js сделайте сами за пару дней.

Практически ничего из JS для этого знать не нужно – вы просто используете конкретную библиотеку с конкретными методами со всеми решенными вещами.
Если сравнивать, сколько времени уйдет на освоение полностью DOM-модели графической схемы и сколько уйдет на освоение Fabric, на DOM-модель графической схемы вы потратите больше.

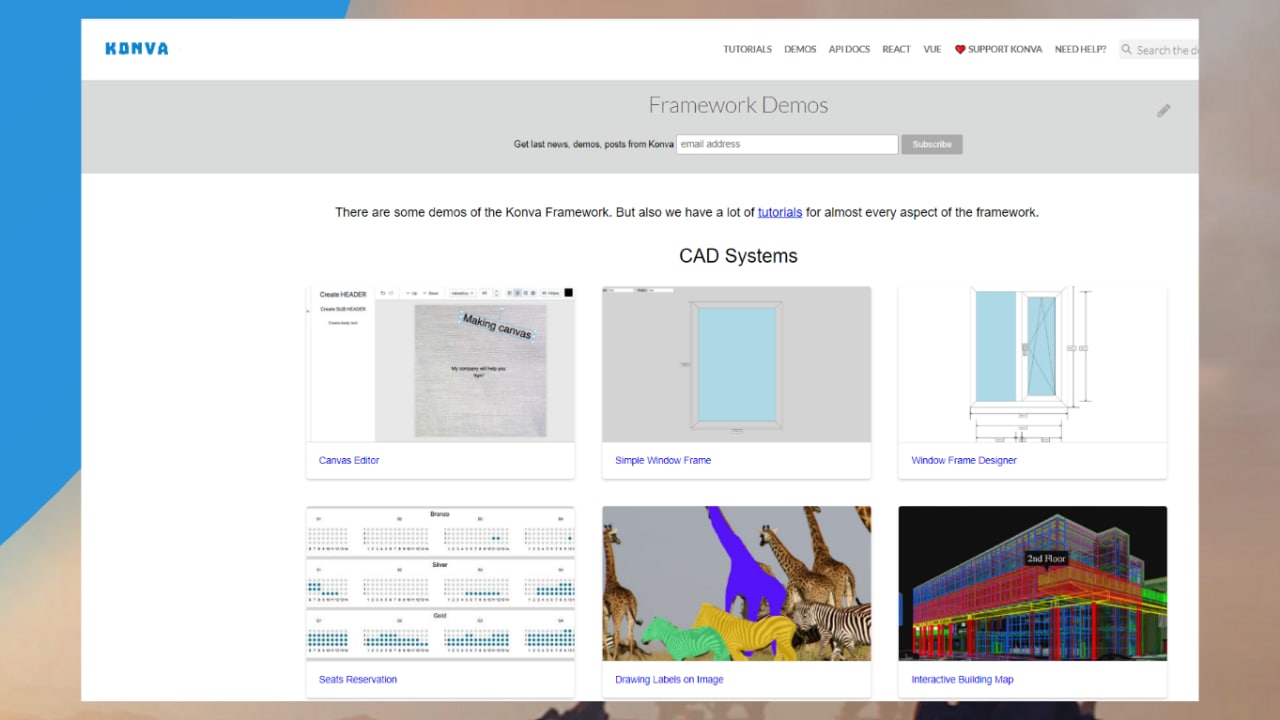
Если хочется сделать из 1С CAD-систему, чтобы пользователи вам что-то рисовали в форме заказа – пожалуйста, используйте библиотеку Konva.

Конечно, работать с CAD-системой немного сложнее, придется разобраться, как она все это рисует, куда что передает, но для построения 3D-модели склада сейчас уже не нужно использовать внешние компоненты для CAD. Все это делается без внешних компонент – легко осваивается стандартными средствами веба.
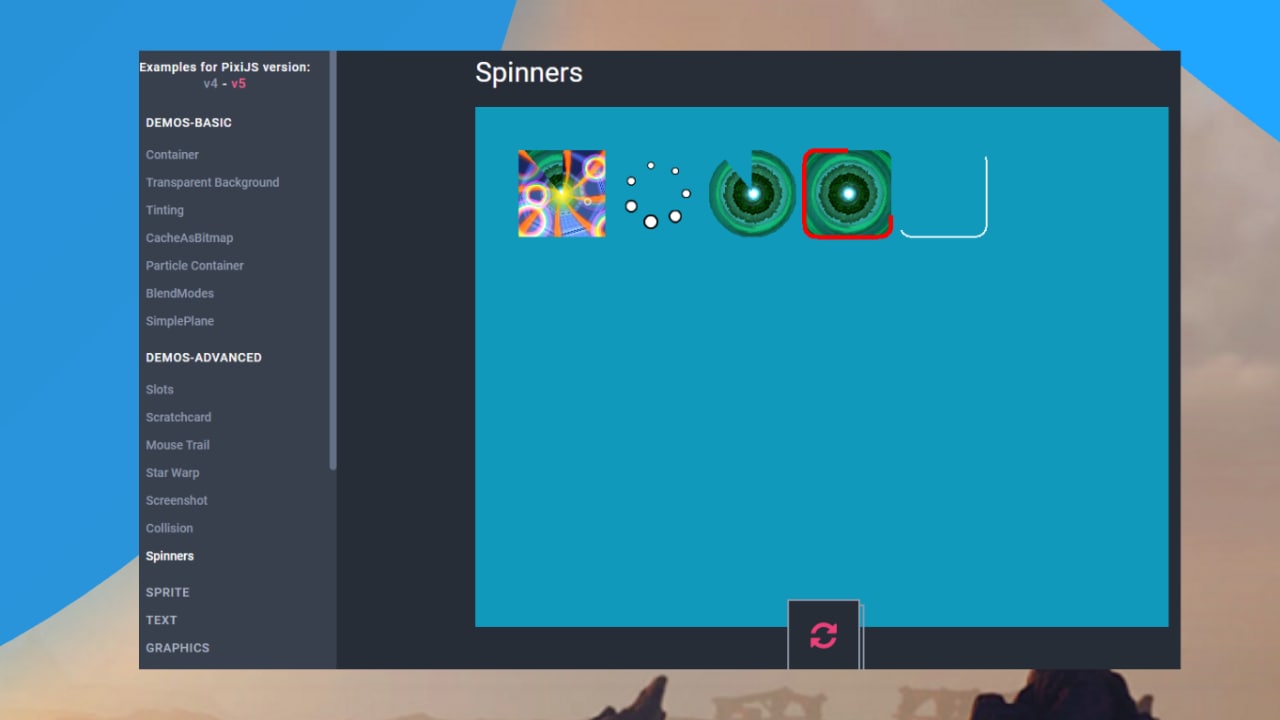
Если хочется сделать совсем крутую анимацию – есть Pixi:

В нем можно сделать анимацию с картинками, с раскраской, с видеоэффектами.

Набор, который я сейчас показал – это примерно все, что нужно знать из веба для 1С.

Дальше я перейду к главной теме – это Interface hack.
User Onboarding в 1С приложениях. Методы реализации

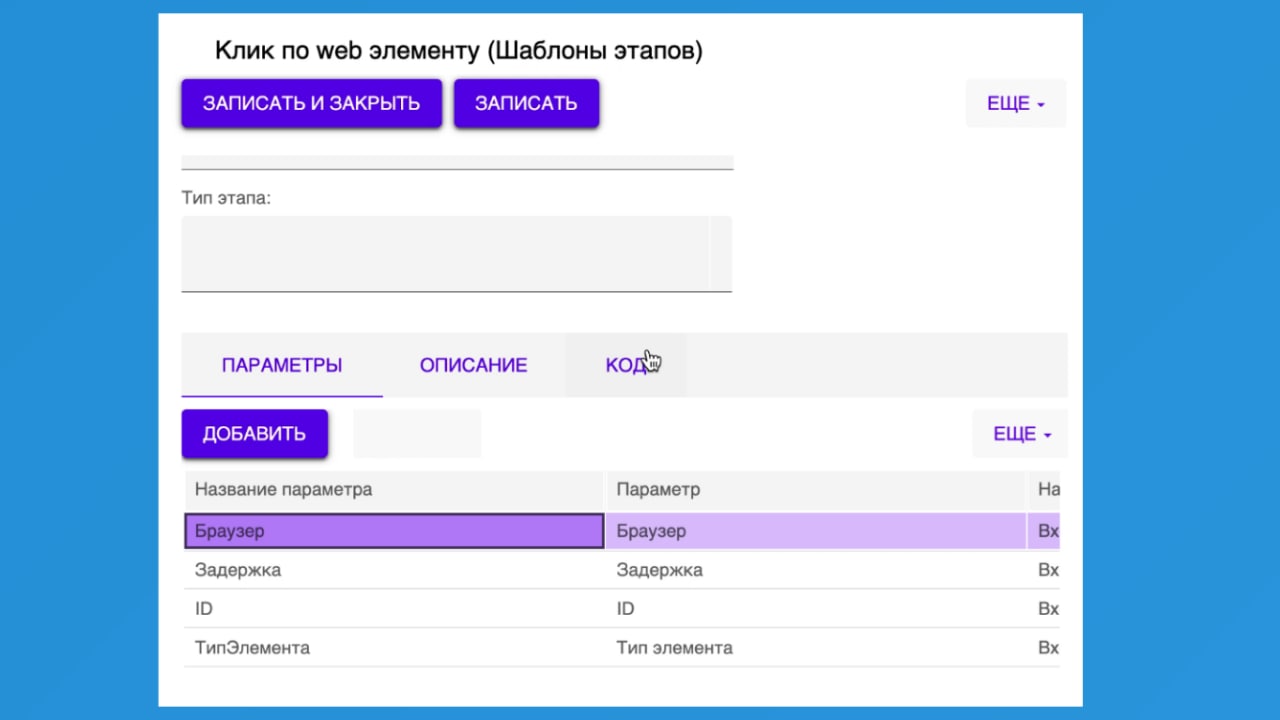
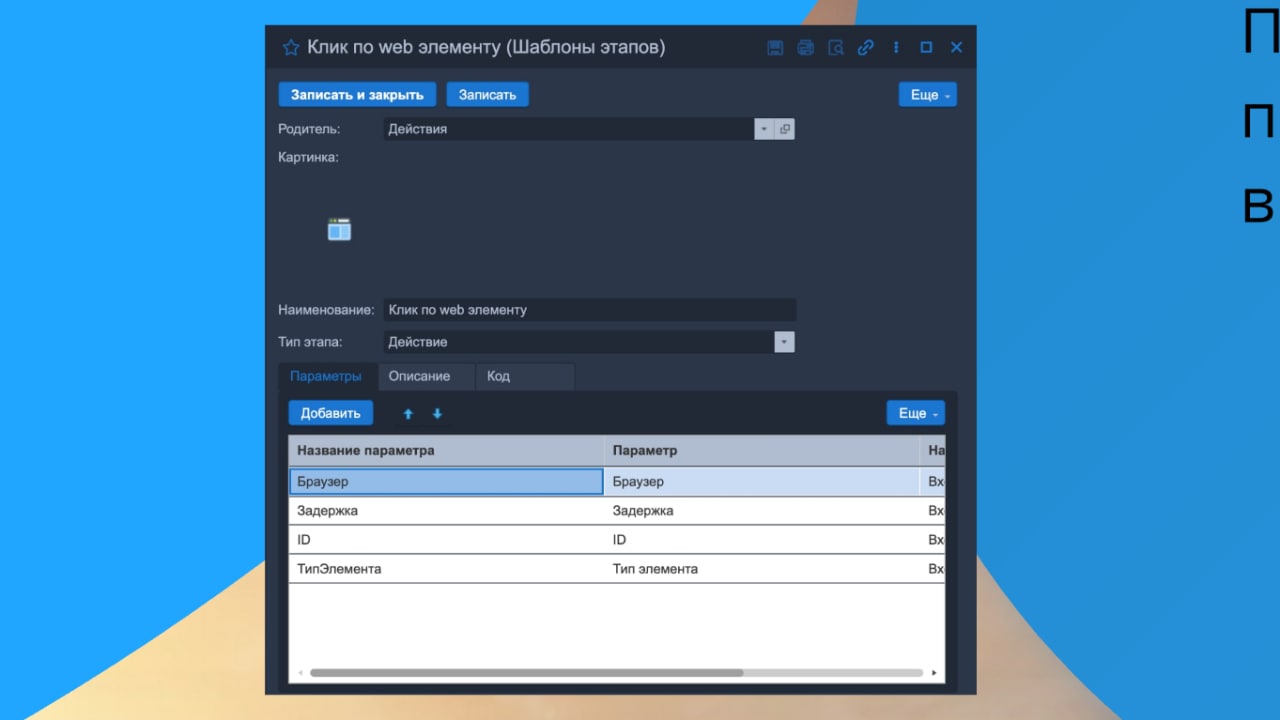
Какие примеры модификации интерфейса 1С можно привести?
Начнем с того, что есть такая штука как онбординг.

Я считаю, что онбординг должен быть практически в каждом сервисе – это прямо маст хэв.

Чтобы вашим онлайн-сервисом кто-то начал пользоваться, нужно сделать для него стартовый помощник с подсветкой отдельных элементов и расшифровкой, куда для какой цели нажимать.

Онбординг вы можете оформить в виде пошагового мастера, в котором советы листаются вперед/назад. Каждый совет можно ставить на паузу, добавлять к нему звуковое сопровождение, проигрывать в окне совета видео. Это позволит вам привлечь пользователей.
Все это делается при помощи библиотеки Driver.js. Есть другие варианты, но Driver.js – наиболее гибкий, он позволяет легко встраиваться в 1С.
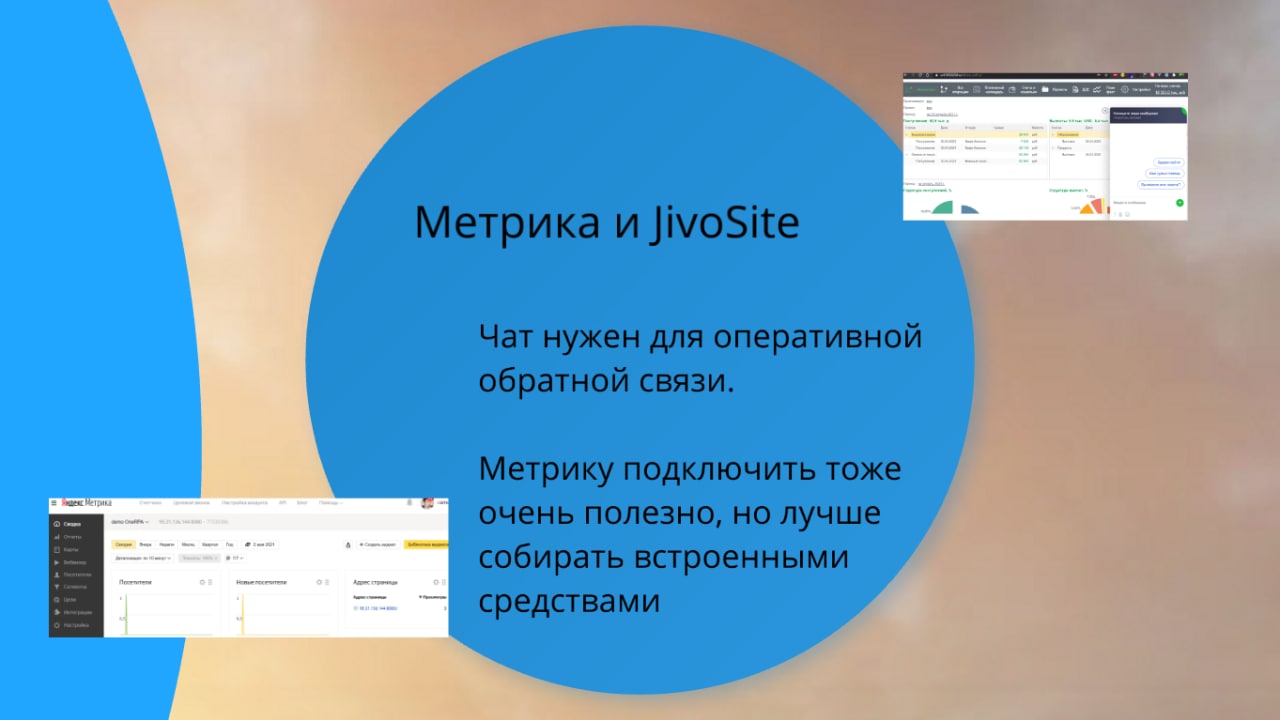
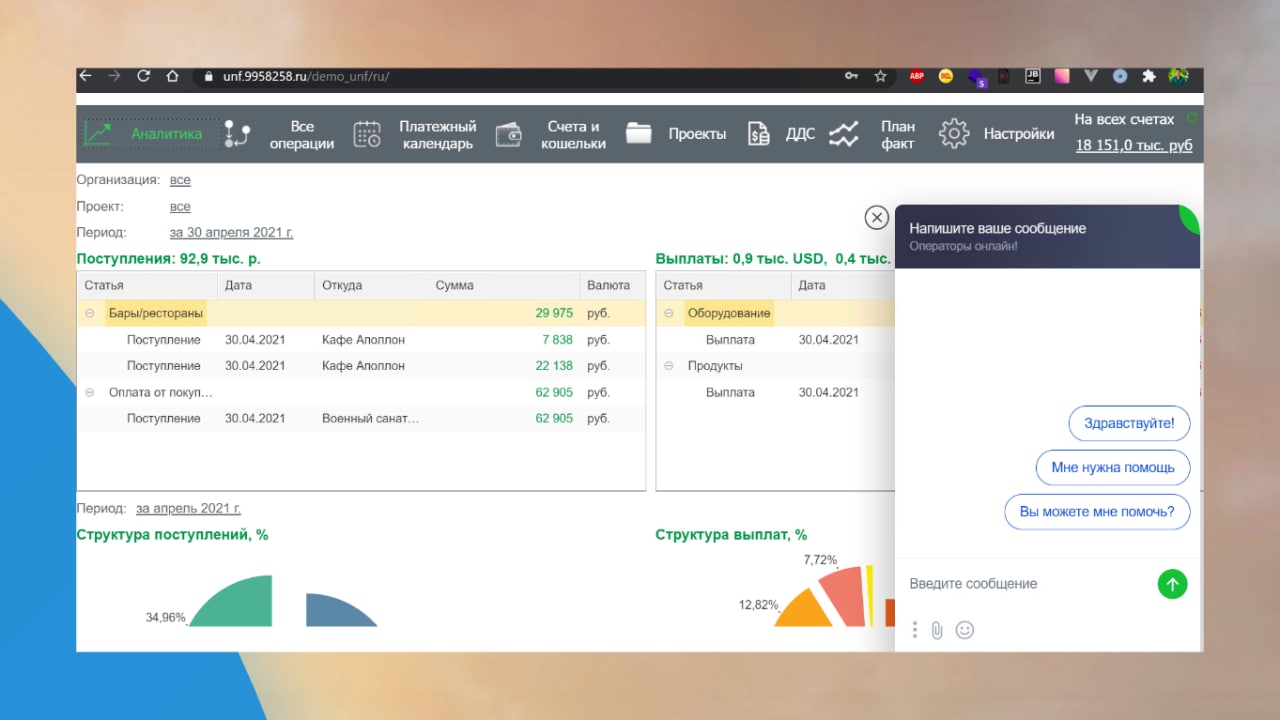
Метрика и онлайн-чат

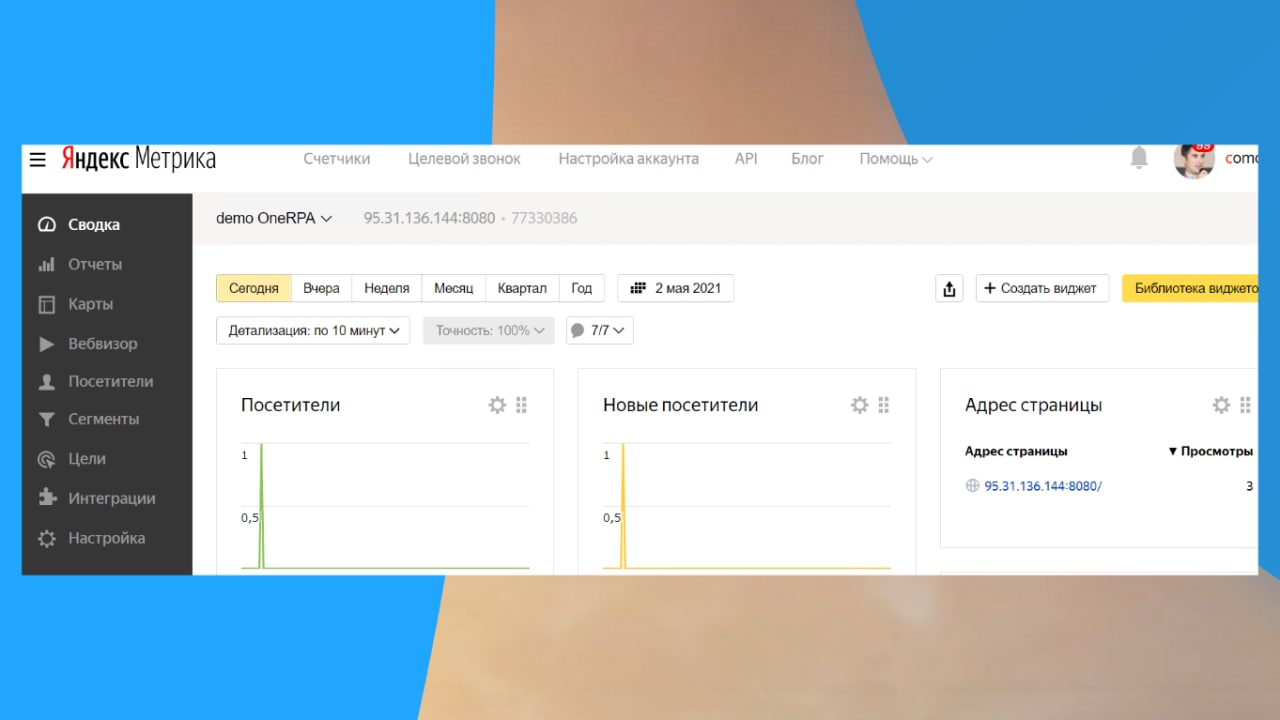
Сбор метрик. Если не хочется ковыряться в журнале регистрации, вы можете добавить в 1С Яндекс.Метрику. Это тоже не большая проблема – просто вставляете стандартный код, и все.

Более того, вы можете добавить онлайн-чат. Это позволит вам более быстро, качественно и хорошо коммуницировать с вашими пользователями.

Здесь видно, что Яндекс.Метрика может посчитать посетителей и их просмотры в 1С.
С метрикой есть определенные сложности – хочется, чтобы нормально вебвизор работал, но с 1С вебвизор все-таки пока что работает плохо.
Темы оформления и базовые настройки
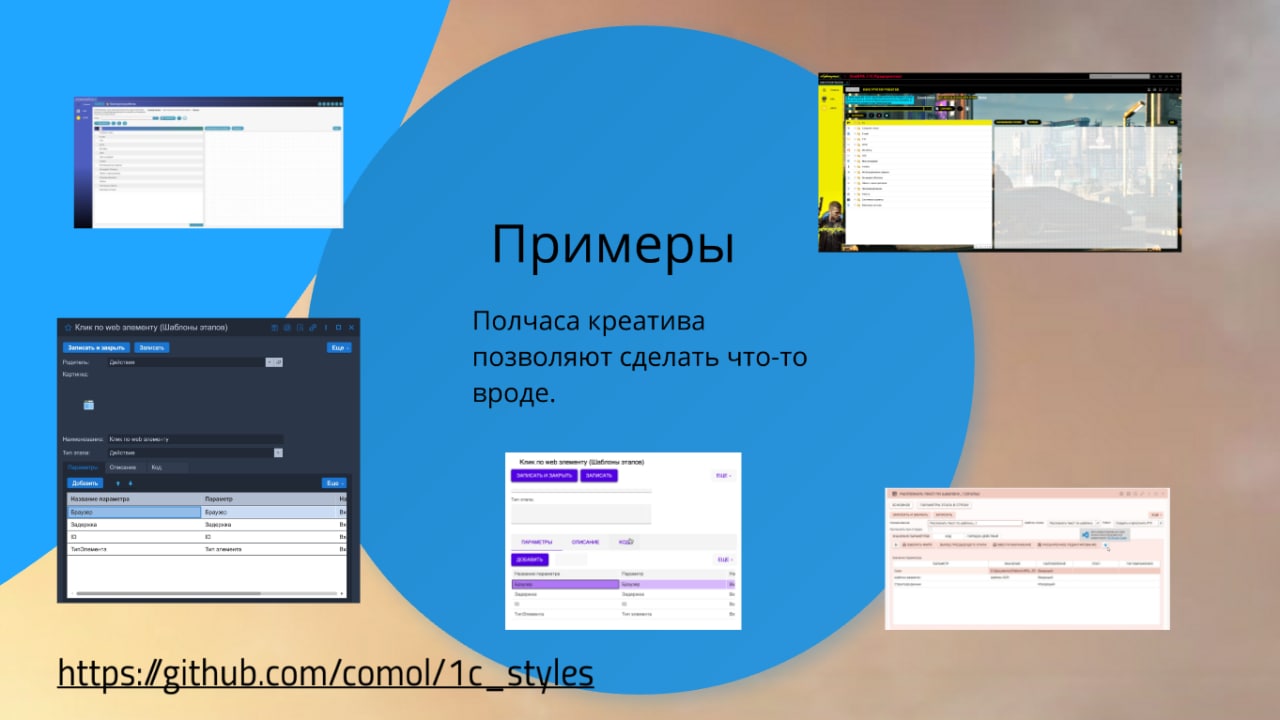
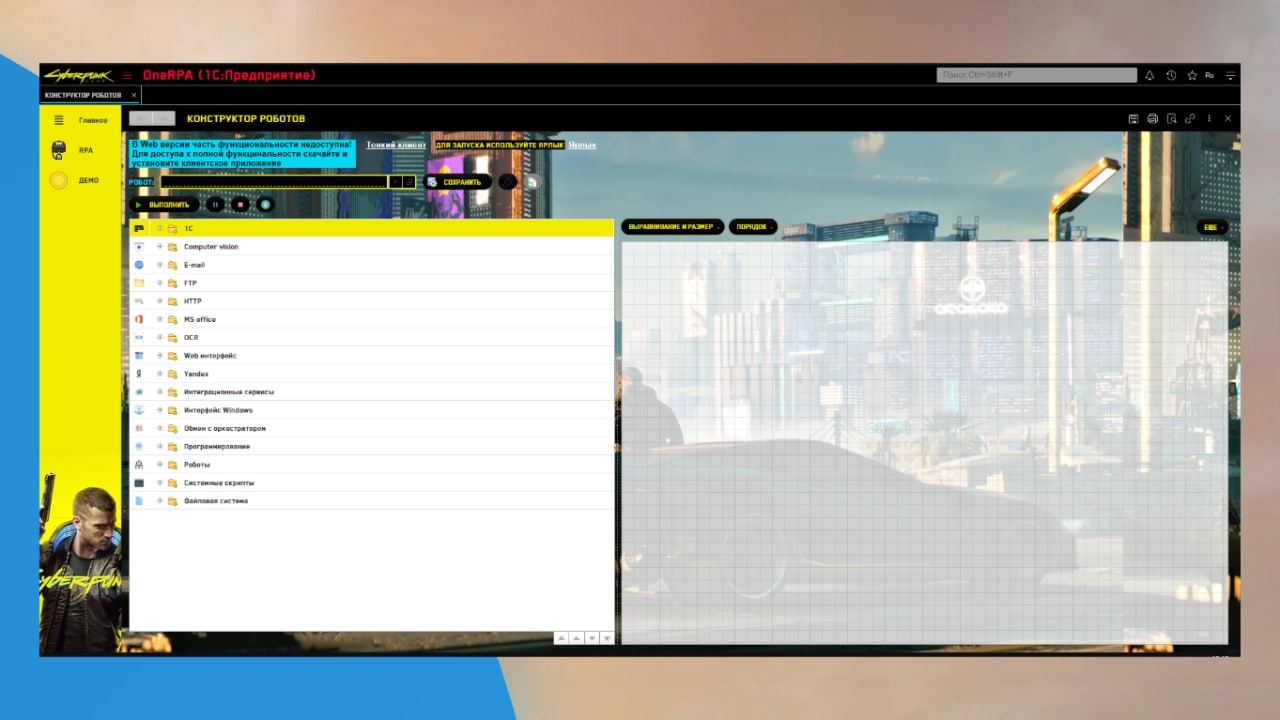
Перейду к главной истории – это кастомное оформление:

Вы можете сделать 1С в стиле киберпанк.

Это – полчаса работы верстальщика.

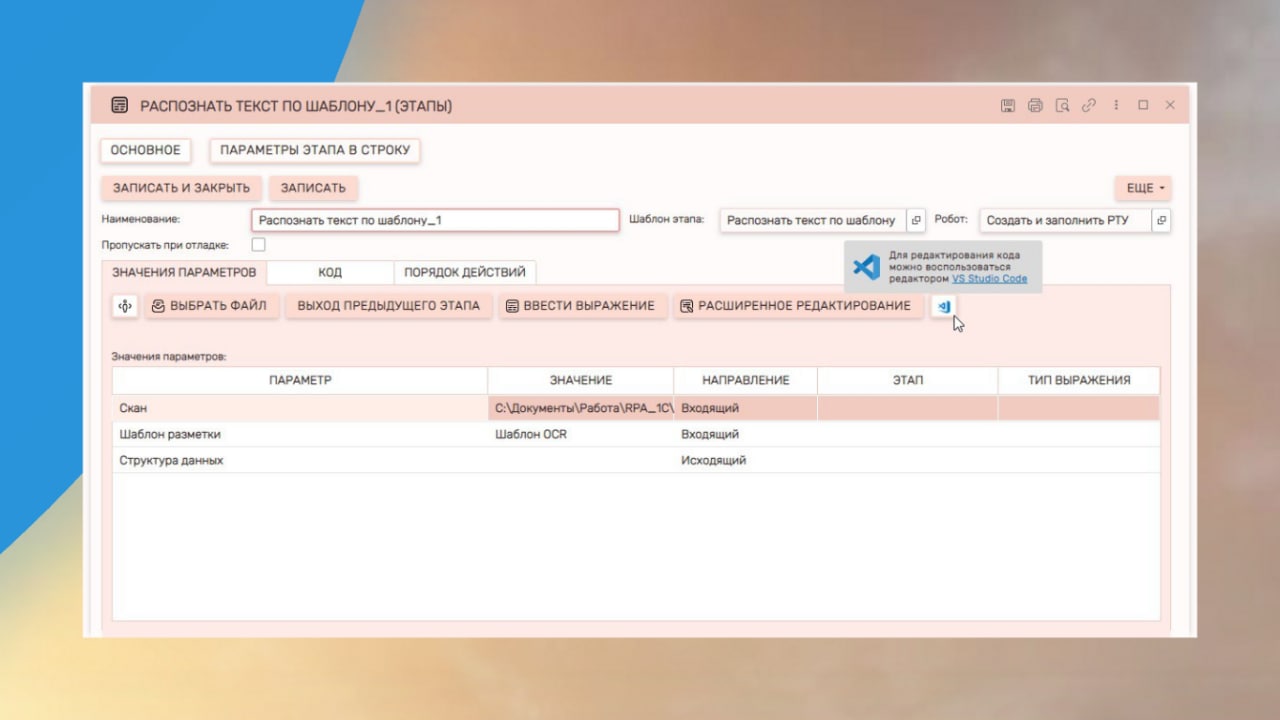
Дальше – 1С в стиле material.

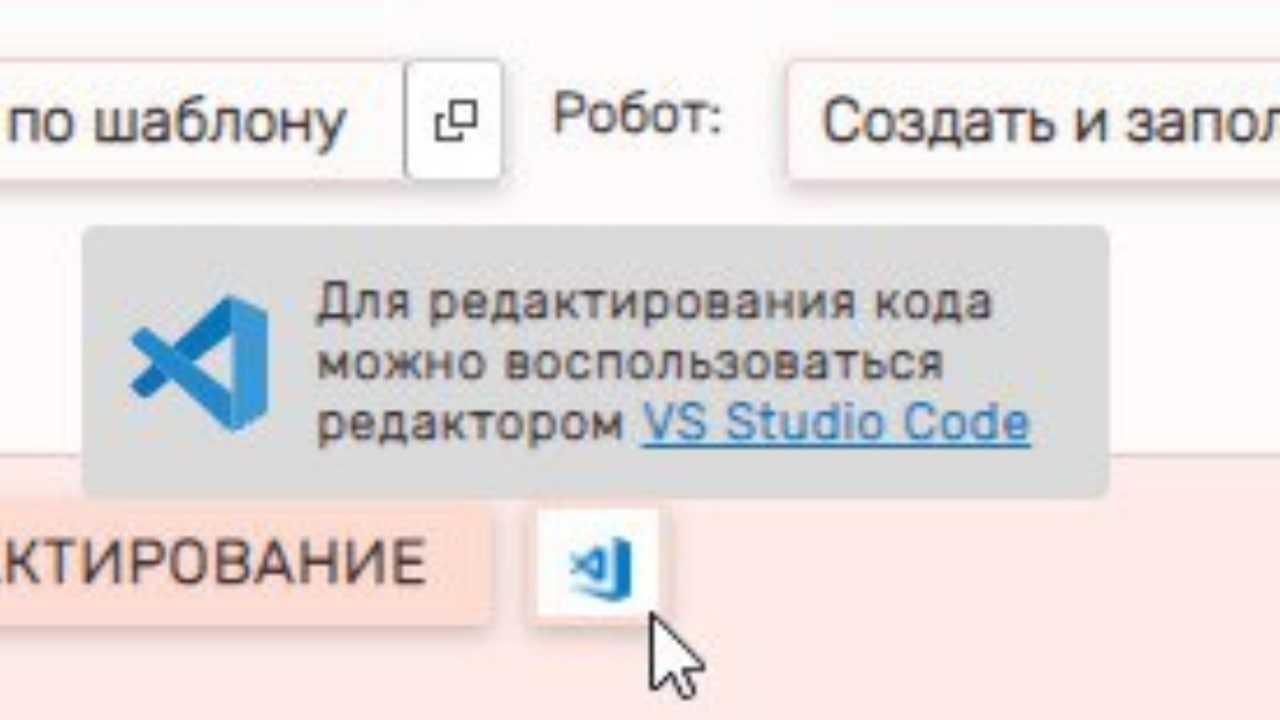
Более того, здесь есть кнопка «Visual Studio Code», при наведении на которую открывается элемент онбординга с картинкой, ссылкой и подсказкой. Вы кликнете по ссылке и сможете скачать Visual Studio Code.
Это дружелюбный интерфейс, который делается быстро, версткой. Это не те мифические js-разработчики, которые иногда получают даже больше чем 1С-ники. Это верстальщики, которых на зарплату 1С-ника можно нанять несколько…
Это тоже 1С в стиле material:

Причем здесь дизайнер не работал вообще. Он бы ужаснулся, если бы это увидел, но уже даже без дизайнера здесь интерфейс выглядит более современно.
Material – это официальная рекомендация от Google о том, как нужно делать интерфейсы. У Google есть material.io, где есть варианты гармоничных цветовых сочетаний.
Работы – полчаса креатива верстальщика без дизайнера, без разработчика. Просто люди посидели и поправили CSS, заинжектили ее потом в 1С. Конечно это можно сделать намного лучше…
Здесь я даже хотел сделать мем на тему: «Отличи 1С от не-1С», потому что не отличить. А это реально можно сделать просто правкой CSS. Конечно, есть нюансы, но я о них потом расскажу.
Еще один 1С интерфейс в стиле material:

Тут дизайнеры опять немного не доработали :) , но dark-тема выглядит уже намного лучше.

Хотите градиент в интерфейсе – пожалуйста. Достаточно уровня начинающего верстальщика – это первая ленивая проба модификации CSS.
Перечисленные примеры CSS к интерфейсу 1С выложены на GitHub в репозитории https://github.com/comol/1c_styles. Вы можете внедрить их у себя – дальше я покажу, как.
У этих примеров CSS есть нюанс. Поскольку это было полчаса работы, а не пару дней или неделя, некоторые стили привязаны непосредственно к ID элементов, а для CSS это плохо.
Чтобы привязать их универсально к классам, стили для некоторых элементов нужно генерировать автоматически – поэтому их еще нужно доработать, это не готовое решение.
Interface hack – как поменять в интерфейсе то, что нельзя менять. Работаем с внутренностями Web клиента

Теперь я расскажу про методы реализации. Всем, наверное, интересно узнать, как это делается.
Для изменения интерфейса 1С есть три варианта. Наверное, их больше, но основных – три.

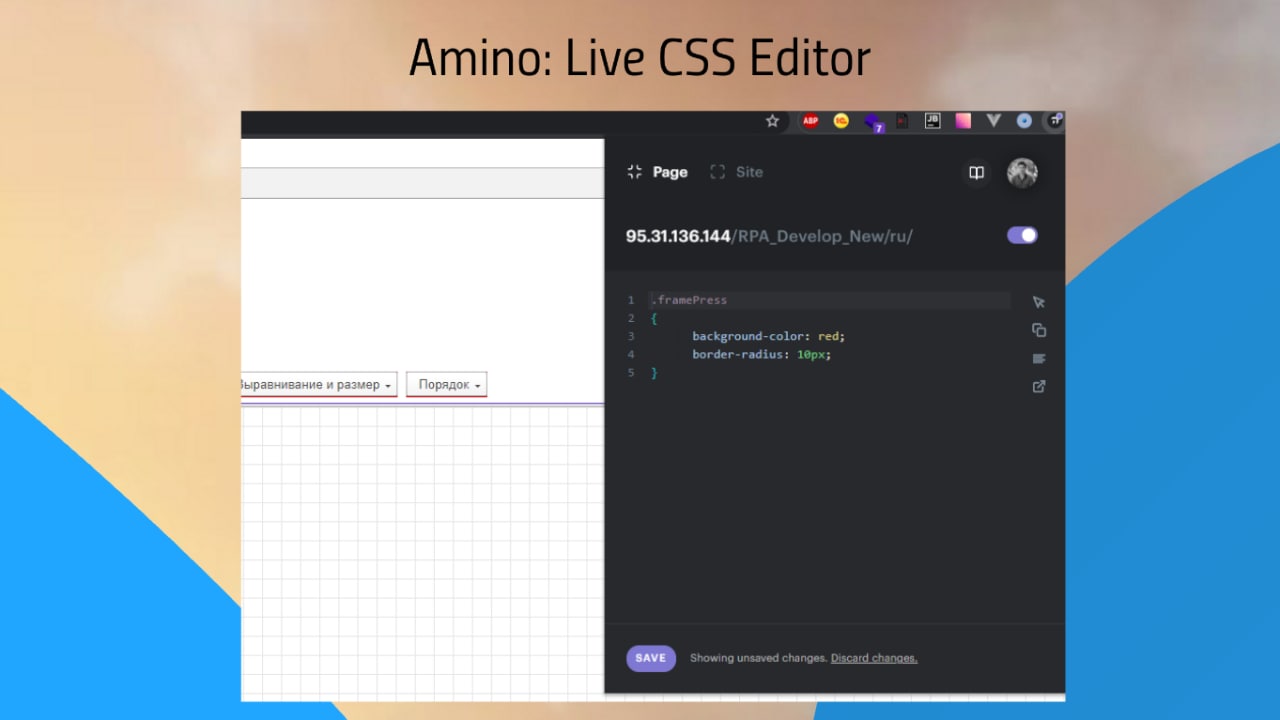
Первый вариант – это расширение Chrome Live CSS Editor. Если хочется добавить оформление для всех пользователей вашей организации, скачиваете исходники этого расширения с GitHub, убираете из него интерфейсную часть и вместо нее вставляете вашу CSS. И потом всем пользователям через групповые политики устанавливаете расширение на Chrome. У вас будет 1С без извращений с инжектом в новом варианте. Причем, этот вариант еще можно отключать, отключая расширение.

В исходном варианте расширение Live CSS Editor удобно использовать для отладки и разработки CSS. Ставите расширение, добавляете туда CSS – можете взять мою с GitHub. Поскольку у меня привязка к ID-шникам, на ваших формочках ничего не заработает «из коробки», но на формах от OneRPA – получится.
Модифицируйте здесь все, что хотите. Я рекомендую material-темы, но можно придумать свои.

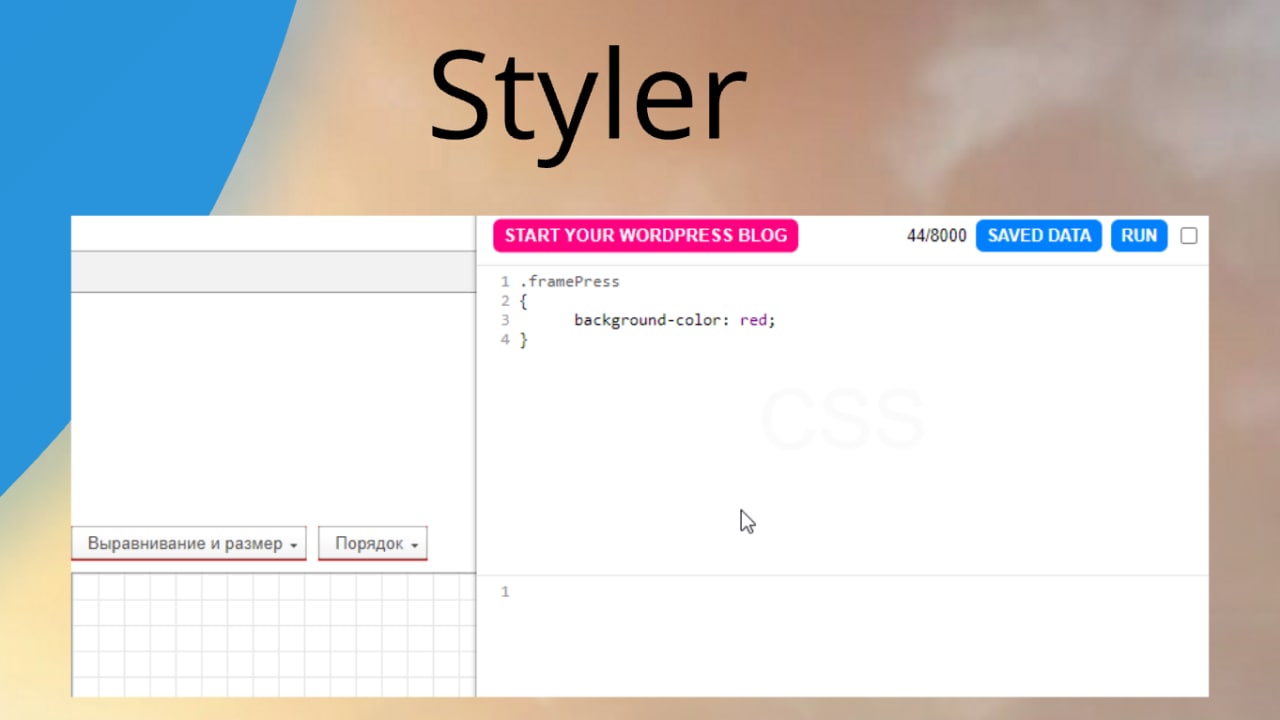
Для Live CSS Editor есть альтернатива – расширение Styler к Chrome. Его тоже можно использовать.

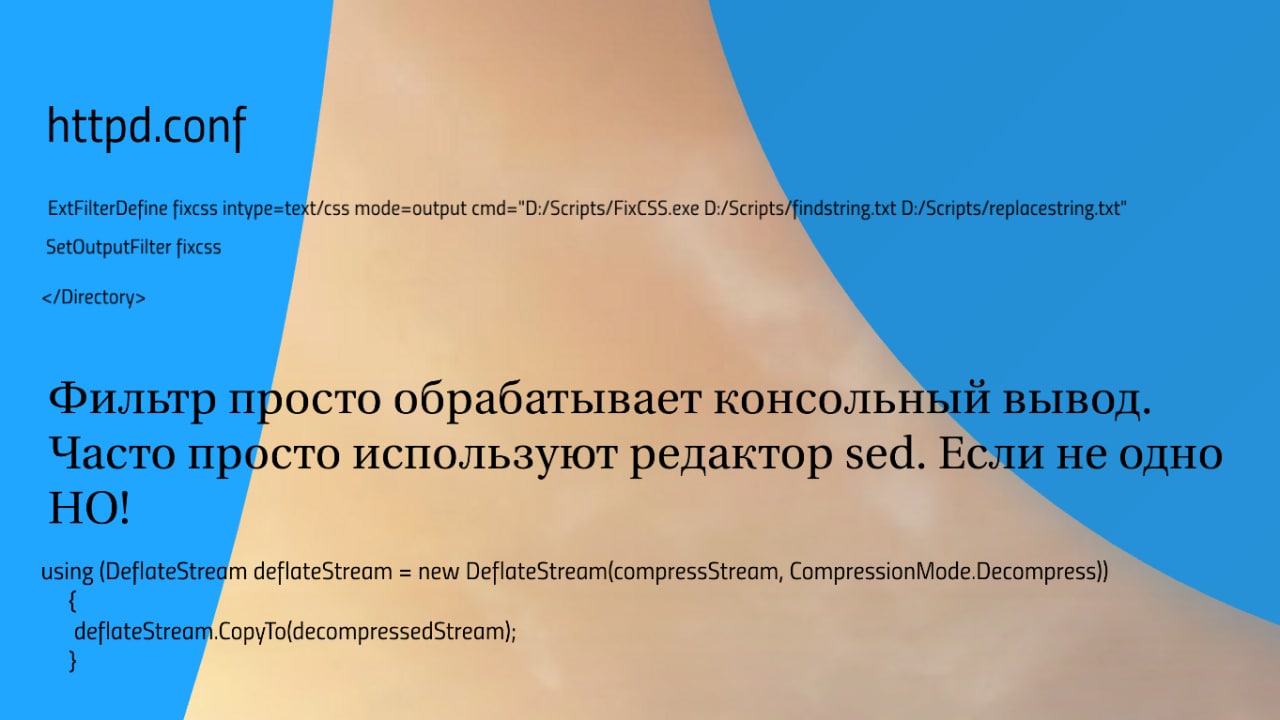
Второй вариант модификации интерфейса – фильтр Apache, его тоже можно взять на GitHub.

Его подключение нужно прописать в httpd.conf – тогда во все страницы, которые отдает Apache, будут подключены соответствующие CSS-стили.
Это подключение можно было бы делать командой sed налету, но 1С сжимает трафик, поэтому 90% исходного кода этого фильтра занимает расшифровка deflateStream.

У этого фильтра есть нюанс – он сейчас работает только под 32-битный Apache на Windows. Если вам нужно этот фильтр использовать для Apache на Linux, вы можете этот код скопировать и перекомпилить на .NET Core.
У Windows есть ограничение на длину буфера командной строки. У Linux таких ограничений нет, соответственно это будет работать с любым Apache, на любом варианте, стабильно без всяких проблем.

И третий, последний вариант модификации интерфейса – это отдельный прокси, пример которого можно скачать с GitHub.
Я как Жюль Верн в последний момент нашел, наверное, самый правильный вариант реализации – не использовать фильтр и не нагружать Apache, а просто поставить отдельный прокси на nginx, куда встроены варианты подмены любых HTML на Lua.
Единственный совет – подменяйте именно базовый 1С-ный HTML-документ. Когда F12 нажмете, все увидите – там сразу после setTimeout() можете вставить любую функцию, которая вам что-нибудь заинжектит, подменит CSS и т.д.
На этом у меня всё. Заботьтесь о своих пользователях, делайте крутые интерфейсы, которые будут частью лучших сервисов, не бойтесь экспериментировать.
*************
Данная статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Post-Apocalypse.
Вступайте в нашу телеграмм-группу Инфостарт

