
Меня зовут Артем Воронцов. Я пошел учиться на айтишника тогда, когда это еще не стало мейнстримом. И больше 15 лет работал на самых разных позициях: был релиз-инженером, тестировщиком, разработчиком. Сейчас тружусь на позиции системного аналитика.
Благодаря своему опыту я всегда смотрю на интерфейсы не только с точки зрения пользователя, но и с точки зрения разработчика – мне интересно понимать, как оно устроено внутри.

Расскажу о различных аспектах построения пользовательских интерфейсов – не в сухой теории, а на живых примерах.
Отмечу, что на слайдах моего доклада будут представлены фотографии, скриншоты, логотипы реальных брендов. Прошу отнестись к этому не как к рекламе или антирекламе – это просто опыт использования.
Интерфейс

Что такое интерфейс?
Представьте себе огромный механизм наподобие Google. Его работоспособность обеспечивает колоссальное количество серверов, проводятся масштабные научные исследования, задействованы десятки или сотни тысяч сотрудников.
А пользователя на главной странице встречает простое текстовое поле для ввода запроса.
Именно пользовательский интерфейс является для пользователя конечным продуктом – пользователь не видит всего, что «за кадром».

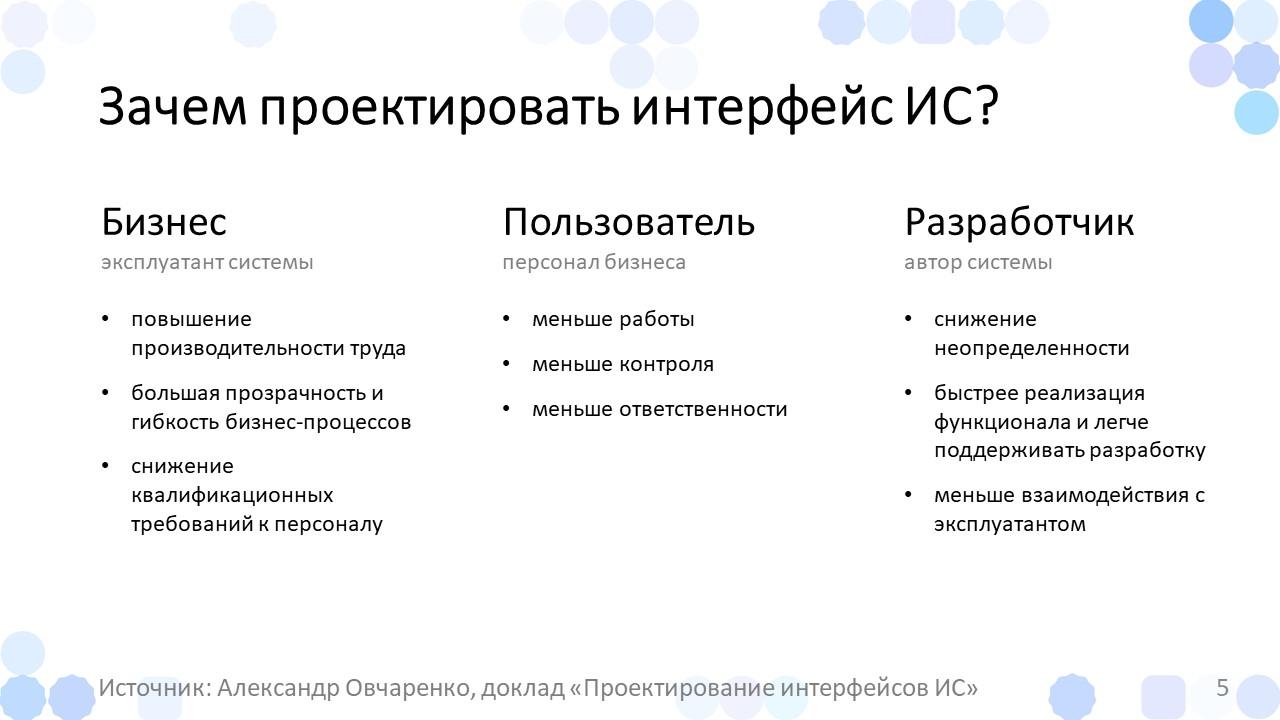
Давайте поговорим о важности проектирования интерфейсов, но немного сузим нашу область и обсудим проектирование пользовательских интерфейсов учетных систем.
Можно выделить три стороны создания учетных систем.
-
Есть бизнес, который платит за создание системы. Для него эти затраты являются инвестициями – он хочет, чтобы вложенные деньги окупились. А окупиться они могут за счет того, что использование системы:
-
повысит производительность труда;
-
возможно, сократит штат сотрудников, так как часть работы возьмет на себя система;
-
или позволит снизить квалификационные требования к сотрудникам.
-
-
Есть персонал бизнеса – конечные пользователи, которые будут пользоваться этой системой. Для них:
-
внедрение системы уменьшит количество выполняемой работы;
-
система будет их контролировать, уменьшит количество перепроверок и ответственность перед руководством;
-
грамотно спроектированный пользовательский интерфейс будет меньше утомлять.
-
-
И есть компания-разработчик, для которой грамотно спроектированный пользовательский интерфейс сокращает расходы на внедрение и на сопровождение за счет того, что пользователи задают меньше вопросов и меньше обращаются в техподдержку.

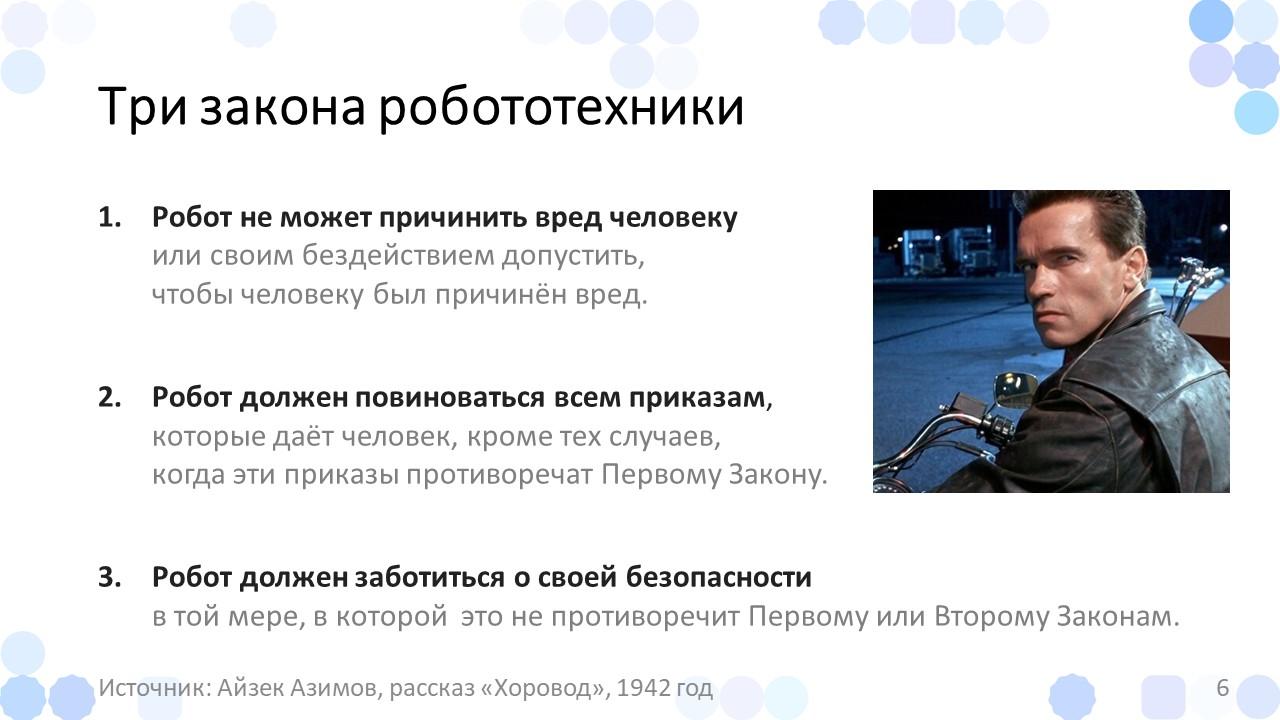
Человечество давно пыталось осмыслить взаимодействие человека и системы. Но наиболее емко и в то же время лаконично этот вопрос был выражен в небольшом рассказе «Хоровод» американского писателя-фантаста российского происхождения Айзека Азимова. Это небольшой рассказ 1942 года о том, как люди высадились на Меркурий и взаимодействуют там с роботами в поисках каких-то минералов.
Итак, три закона робототехники, сформулированные Айзеком Азимовым, этика взаимодействия человека и системы:
-
Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинен вред;
-
Робот должен повиноваться всем приказам, которые дает человек, кроме тех случаев, когда эти приказы противоречат Первому Закону;
-
Робот должен заботиться о своей безопасности в той мере, в которой это не противоречит Первому или Второму законам.
Эти три принципа – основополагающие во взаимодействии человека и системы, как бы она ни была представлена.
Но давайте немного уйдем от теории. Мы потом вернемся и применим ее на практике, но пока перейдем к примерам из жизни.

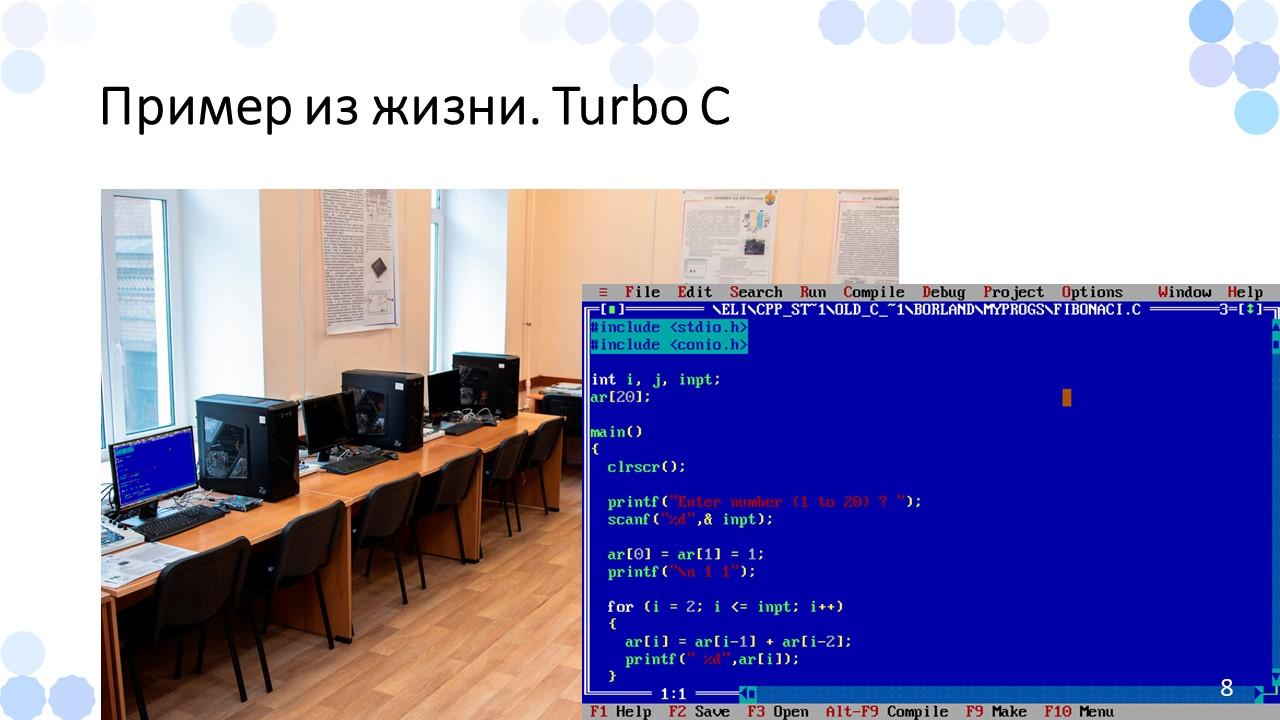
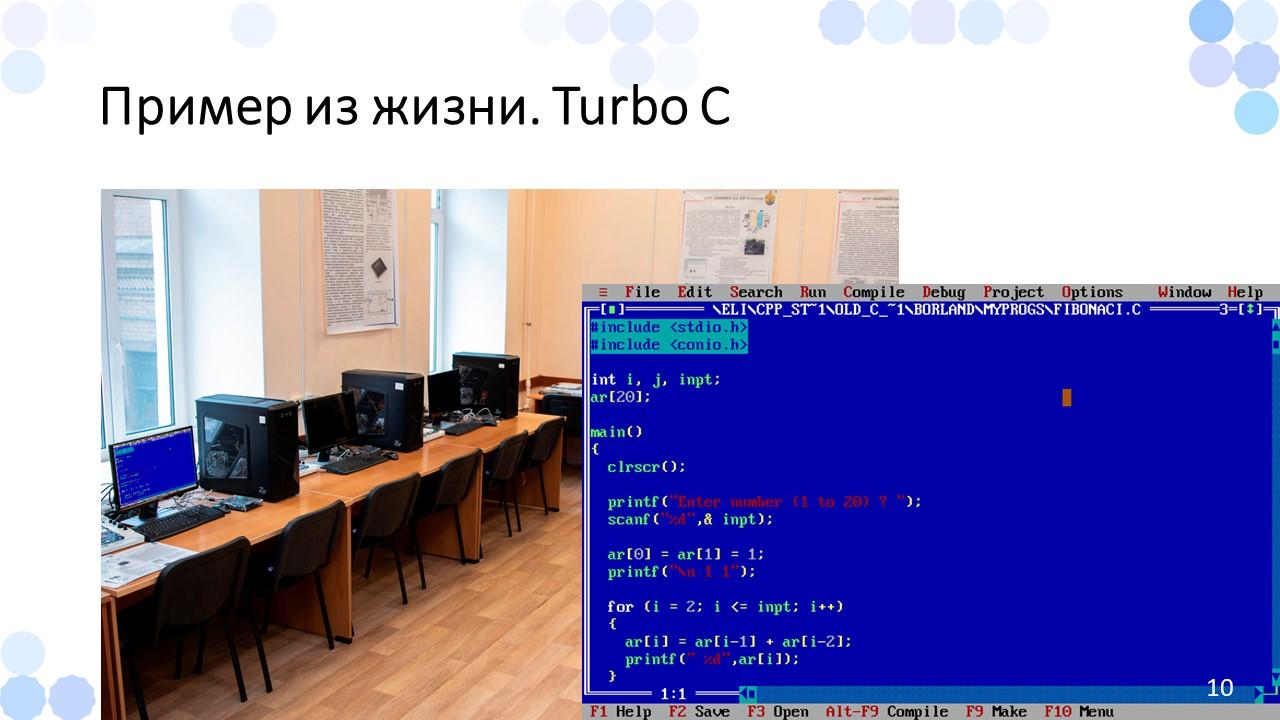
Первый пример. Я – студент первого курса, первое занятие, практика программирования. Приходит преподаватель, садится за компьютер, включает его, запускает Turbo C, пишет программу.

Мы все стоим, словно в Хогвартс попали: началась какая-то магия, все компилируется, запускается.
Потом преподаватель говорит: «А теперь садитесь за компьютеры и тоже напишите вашу первую программу».
Я сажусь за соседний компьютер, нажимаю кнопку включения. Думаю, что мой компьютер сейчас включится, но вместо этого выключается компьютер преподавателя.

Когда я это рассказываю, мне всерьёз неловко. Даже сейчас – 20 лет прошло, а мне всё неловко, что я, будучи первокурсником, выключил компьютер преподавателя.

Но преподаватель подошёл и очень спокойно сказал: «Наверное, это основной урок, который вы должны сегодня вынести: чтобы не потерять результат вашей работы, вам нужно заботиться о сохранности данных. Для этого во всех системах есть кнопка быстрого сохранения – в Turbo C это кнопка F2».
Поэтому в первую очередь мы с вами поговорим о сохранности данных.
Заботиться о сохранности данных

Я уже говорил, что есть три закона робототехники Айзека Азимова. Но для каждой конкретной предметной области специалисты (теоретики и практики) эти законы переосмысливали, и проектирование пользовательских интерфейсов не стало исключением.
Джеф Раскин в своей книге «Интерфейс» таким образом интерпретирует первый закон робототехники: компьютер не может причинить вред данным человека или своим бездействием допустить, чтобы они пострадали. Книга написана в 2000-м году.
Отсюда идёт два следствия работы компьютера или, в более широком смысле, системы:
-
Она не должна терять данные пользователя;
-
И не должна перекладывать на человека заботу о сохранности данных.
Та история с Turbo C, где человек, чтобы не потерять данные, был вынужден нажимать кнопку F2, немного противоречит этой интерпретации закона.
Давайте посмотрим, как сейчас обстоят дела в аспекте сохранения данных.

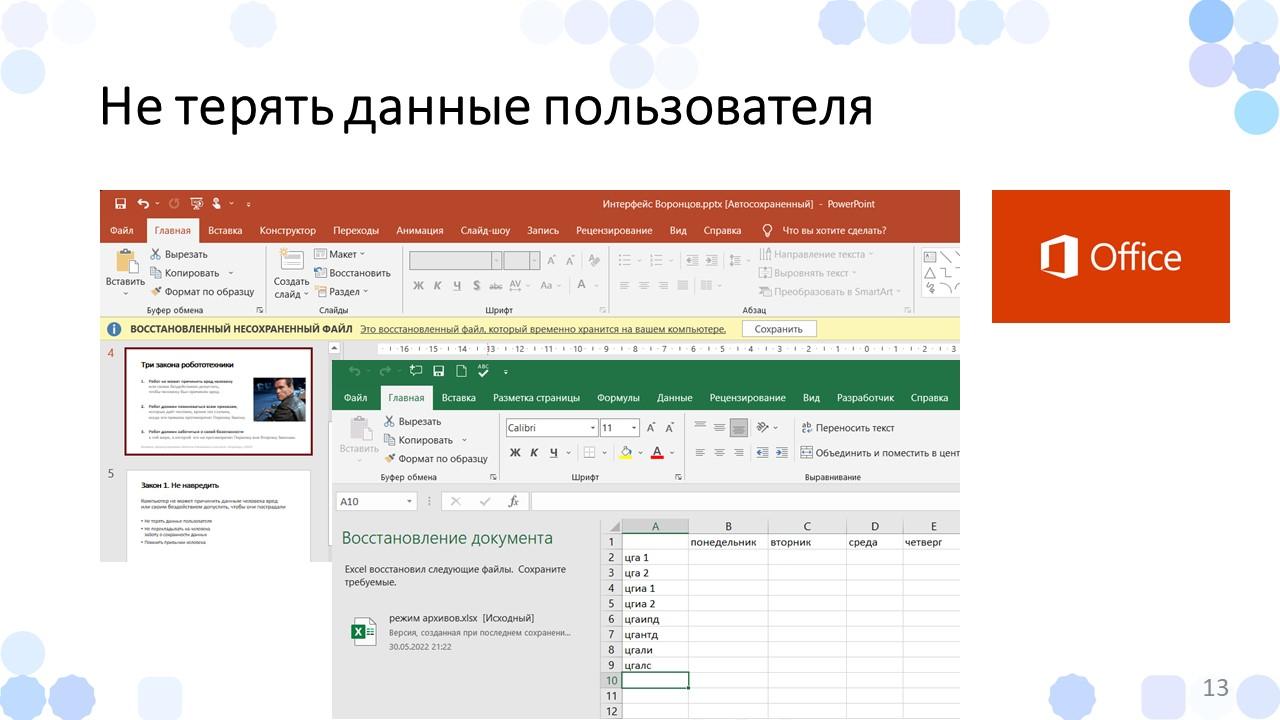
Один из наиболее популярных офисных пакетов – Microsoft Office. Если у компьютера вдруг отключится питание, после включения компьютер предложит восстановить файл. То есть компьютер уже заботится о сохранности ваших данных, даже если вы не нажимаете кнопку «Сохранить».

Если мы говорим про офисные пакеты, которые располагаются в облаке, например, Google-документы, там ещё интересней – там нет кнопки «сохранить» вообще.
Вместо этого туда встроен обработчик, который при каждом изменении ваши данные сохраняет.

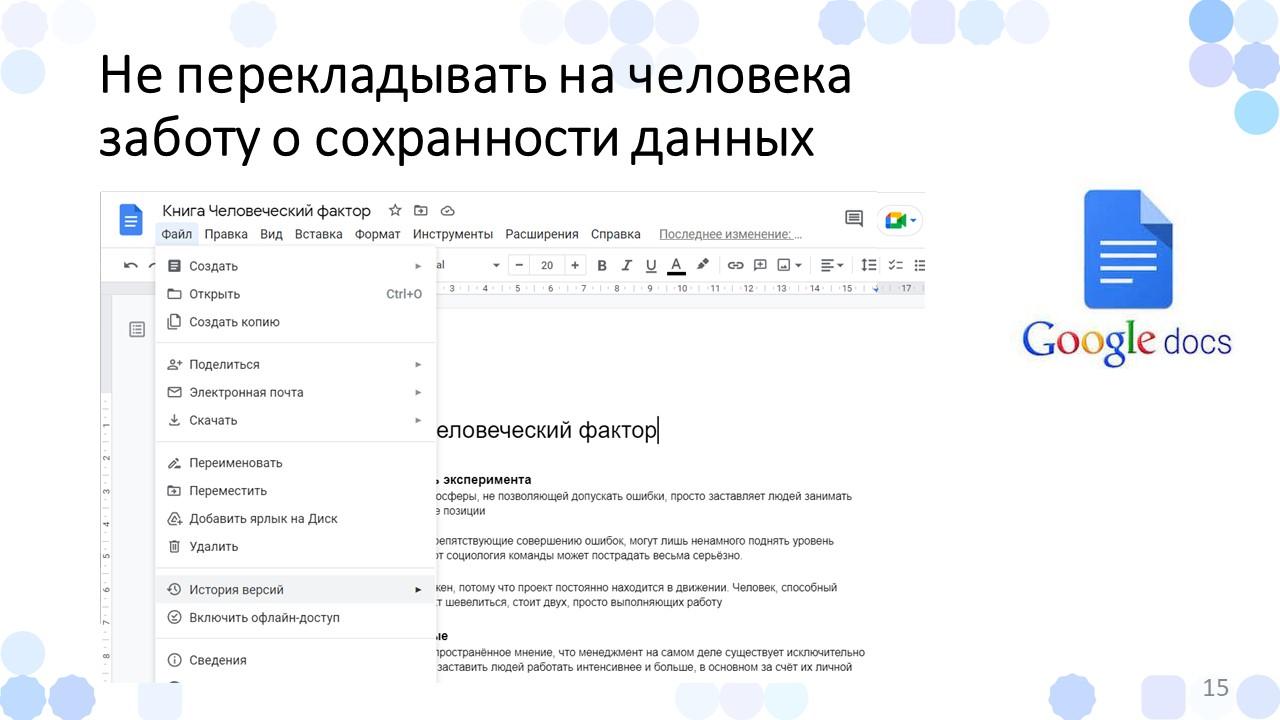
Более того, помимо того, что в Google-документах сохранение идёт автоматически, здесь еще можно просматривать историю версий. Т.е. система контроля версий встроена прямо в программный продукт.

Но специально для таких староверов, как я, в некоторых программах при нажатии сочетания клавиш быстрого сохранения появляется тултип «Все изменения автоматически сохранены», чтобы напомнить: расслабьтесь, вы уже в будущем.
Не заставлять ждать
Перейдем ко второму аспекту первого закона робототехники под названием «Не заставлять ждать» – расскажу историю о потерянном времени.

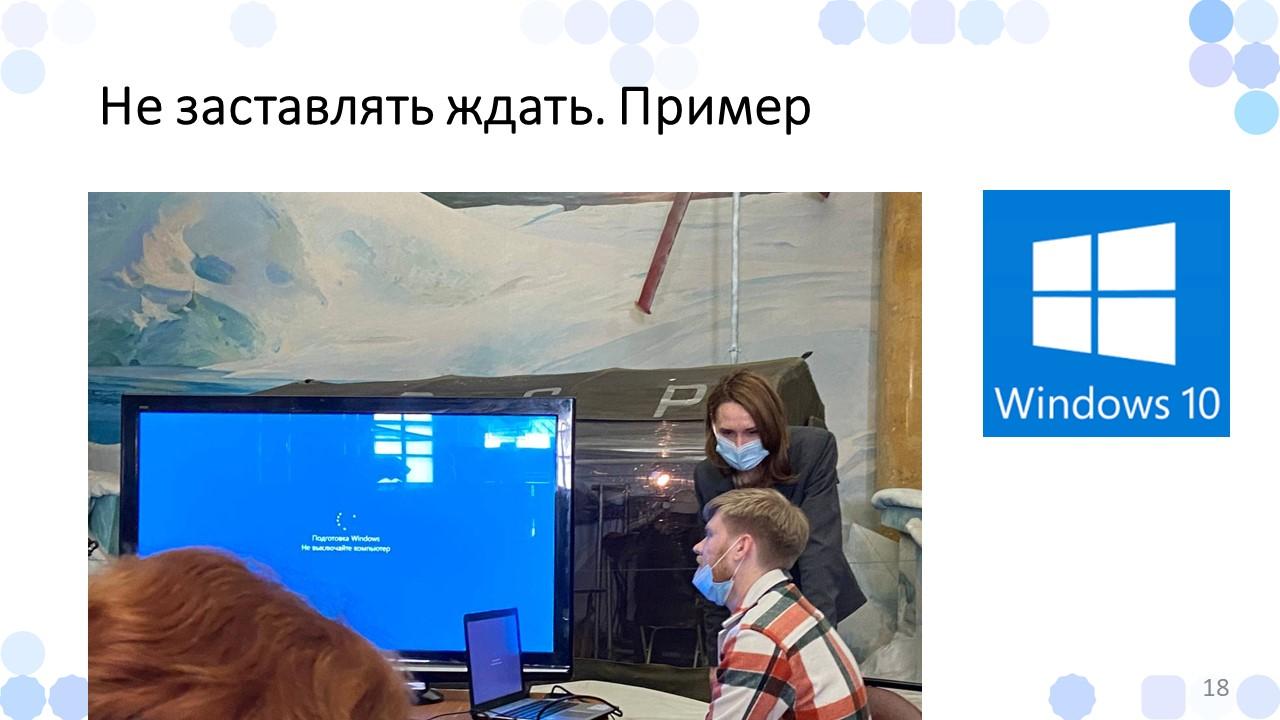
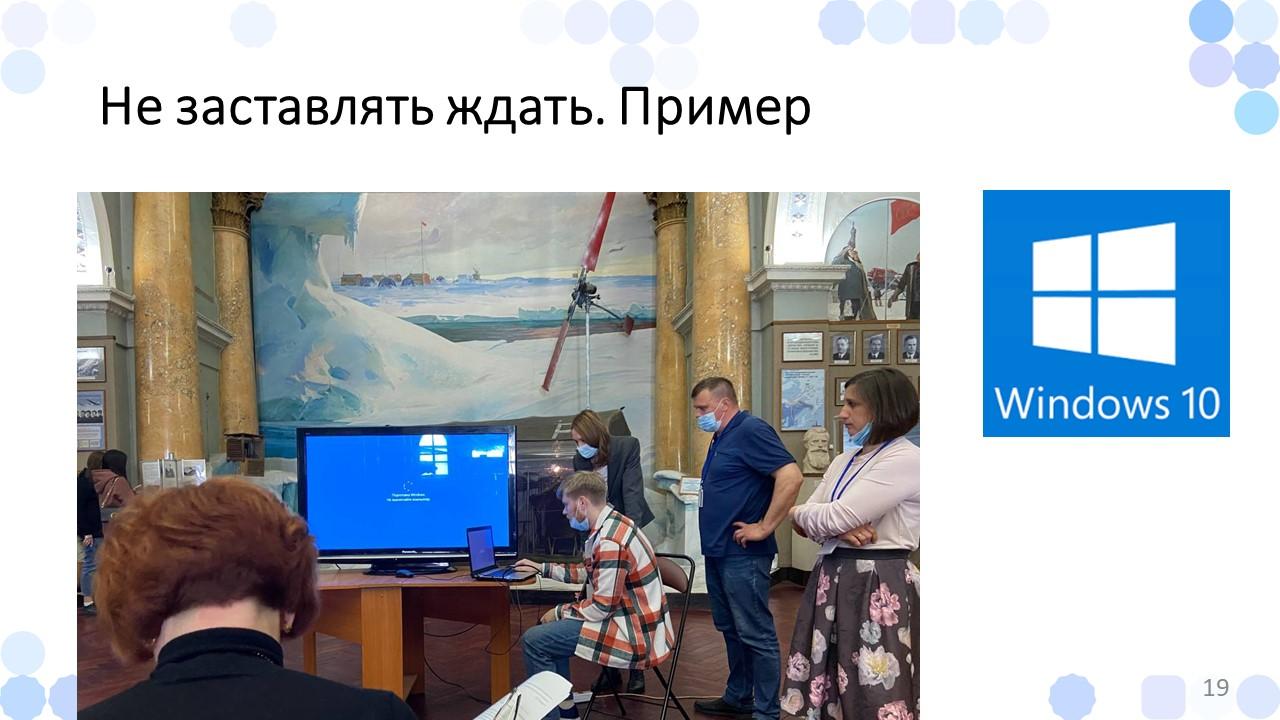
Музей Арктики и Антарктики в Санкт-Петербурге. Лекция, посвященная Фритьофу Нансену.
Пришла лектор, принесла свою флешку с презентацией в pdf, подключила эту флешку в Smart TV в надежде на то, что Smart TV нам сейчас её прокрутит, но нет, что-то не получилось.
Зовут системного администратора, он приходит с ноутбуком, включает ноутбук, соединяет с телевизором, вставляет флешку, сейчас-то на ноутбуке точно проиграем, но нет – Microsoft Windows подумал иначе. Он посчитал, что сейчас самое время установить обновление.
Вы видите напряжённое лицо организатора и, скажем так, тоже не очень бодрое состояние системного администратора.
Если бы проблема ограничилась только этими двумя людьми, может быть, все было бы и не так страшно. Но нет, там было много людей. И все ожидали: когда же это всё начнётся.

Не самый быстрый ноутбук где-то минут за 5-7 всё-таки установил обновление.
Лекция была очень интересная, всем понравилась, но все же эта техническая заминка немного смазала удовольствие слушателям.

А теперь давайте сделаем небольшой эксперимент: попробуем посмотреть, соответствует ли эта ситуация с обновлением Windows трём законам робототехники – той теории из далёкого 1942 года.
-
Робот не может причинить вред человеку. Слава богу, после той лекции все остались живы и здоровы. Но если рассматривать вред, как пустую трату времени, то первый закон у нас не соблюдается.
-
Робот должен повиноваться приказам человека. Человек ему приказал: «Включайся! Мне нужно pdf крутить». Нет, не сработало.
-
Последний пункт: робот должен заботиться о своей безопасности. Обновления, безусловно, это та самая безопасность. Но всегда нужно читать то, что написано мелким шрифтом: «в той мере, в которой это не противоречит Первому и Второму Законам». Но здесь Windows поставил свою безопасность выше, чем приказ человека.
Три закона робототехники в данном случае выполнены не были.

В чём же заключалась основная проблема этой ситуации?
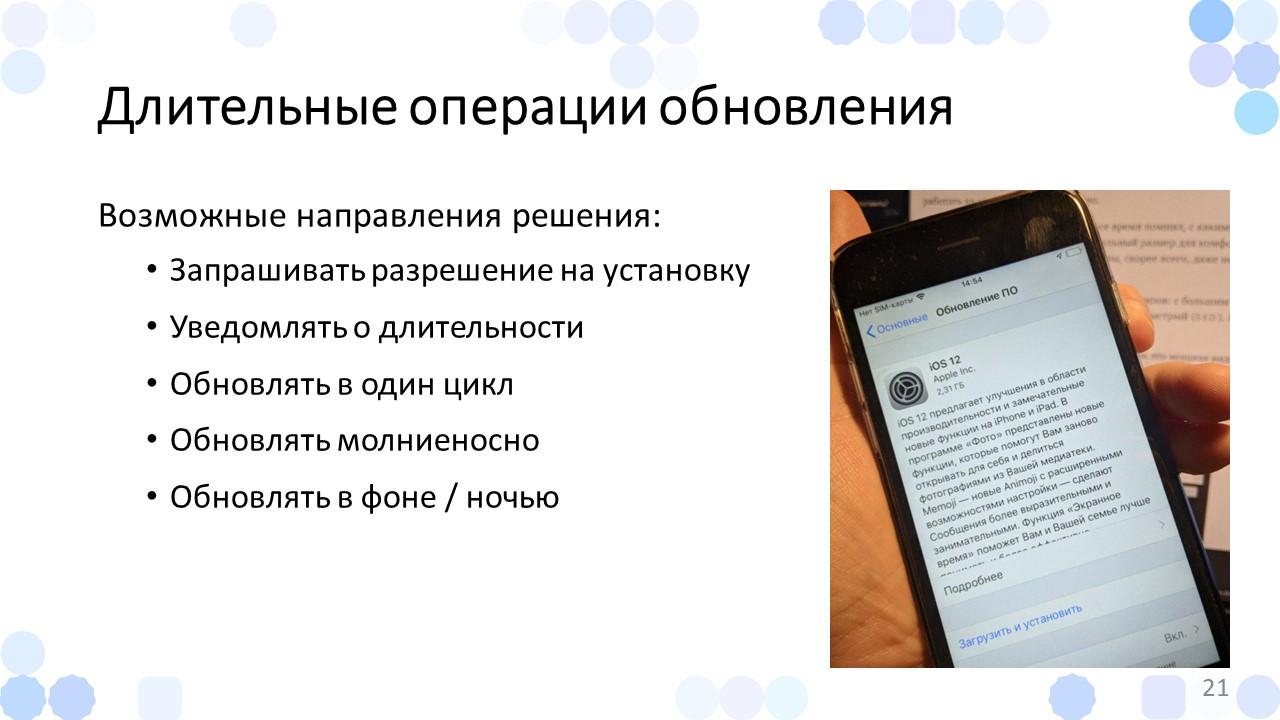
Безусловно, обновления нужны и важны для безопасности. Но ключевая проблема здесь в том, что система не спросила: «Можно я сейчас установлю обновление, или мне это сделать позже?» Есть самые разные варианты обновления, но запрашивать разрешение – это, наверное, один из самых главных аспектов, который не был выполнен.
После того как мы с вами поговорили о включении и скорости активации системы, давайте поговорим про ее скорость отклика.

Еще в 60-е годы, на заре компьютерных технологий, специалисты IBM исследовали взаимодействие человека с компьютером и сделали вывод, что две секунды – это нормальный отклик системы. Они посчитали, что за те две секунды, которые система тратит на обработку запроса, человек начинает думать о своих следующих командах.
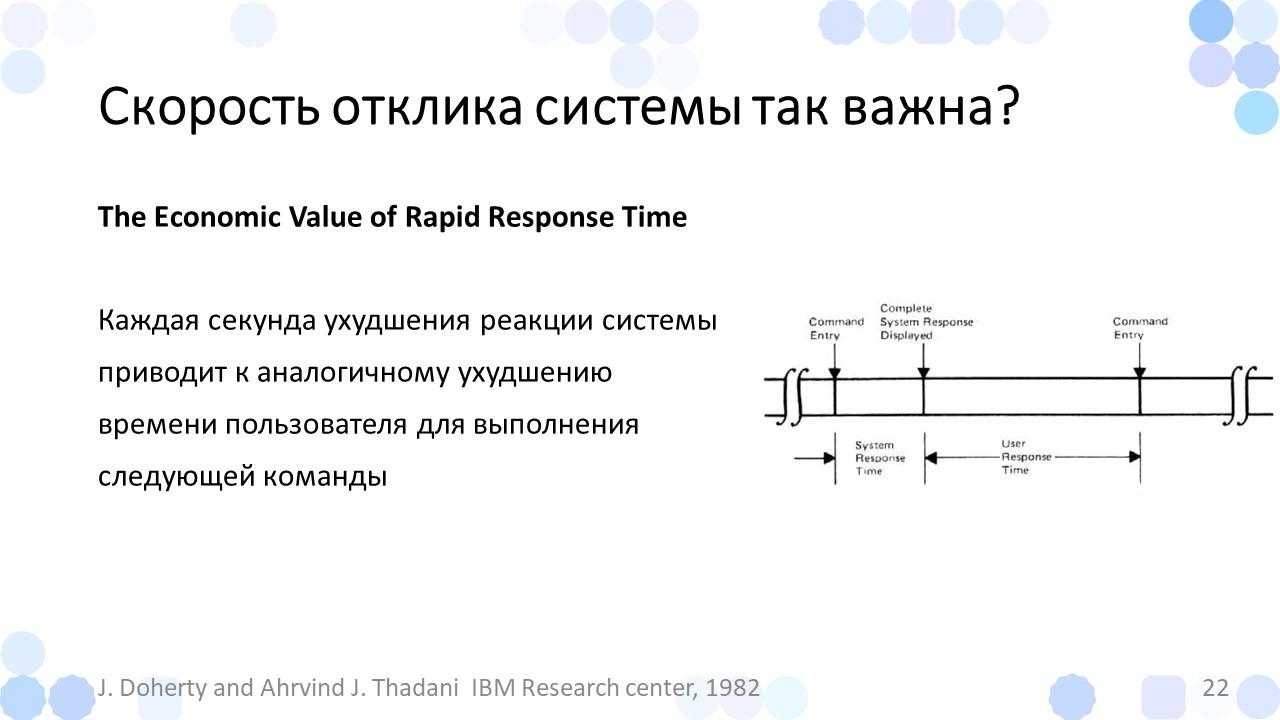
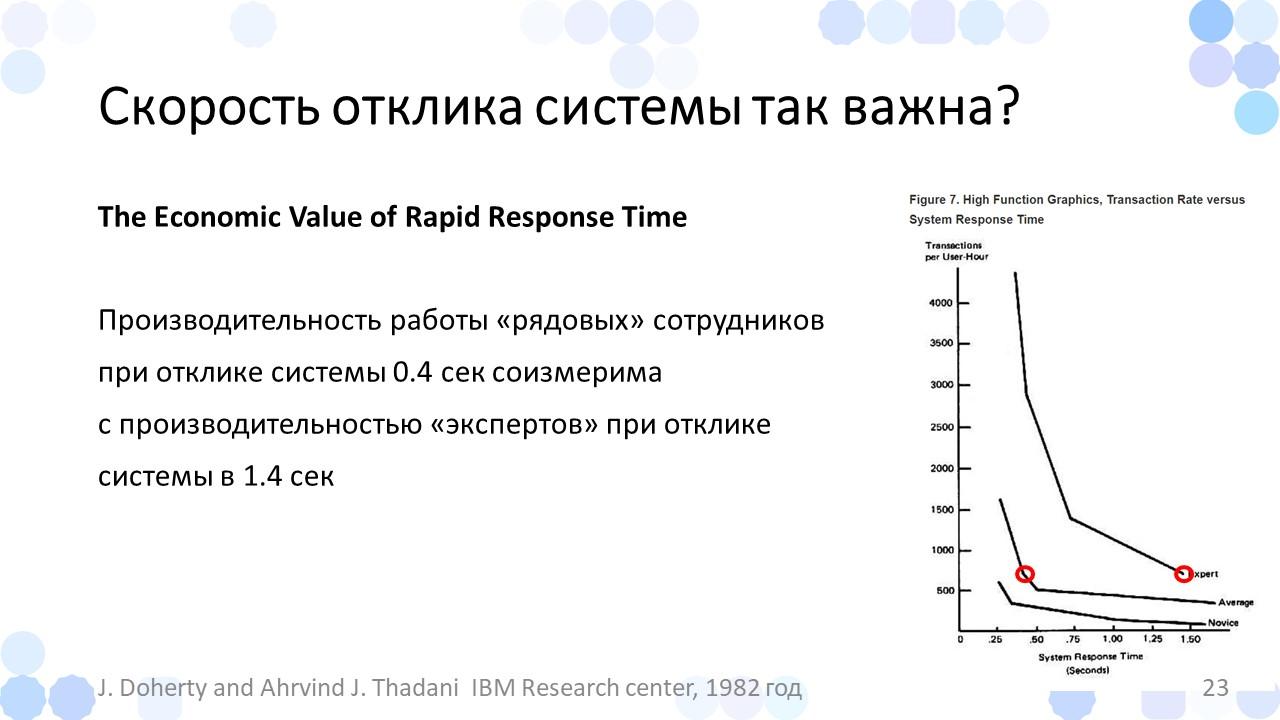
Однако в 1982-м году тот же IBM провел ещё одно исследование The Economic Value of Rapid Response Time (экономическая ценность быстрого отклика системы). Здесь исследователи обнаружили, что каждая секунда ухудшения реакции системы приводит к аналогичному ухудшению времени пользователя.
То есть человек послал команду – система подумала, ответила – человек послал следующую команду. Но если реакция системы не моментальная, человеку для следующей команды из-за потери фокуса внимания придется заново переосмысливать необходимые действия, и на это с каждым разом будет затрачиваться все больше времени. Получается, что человек начинает зависеть от системы и работать медленнее.
Помните, мы с вами вначале говорили о том, что у нас есть бизнес, который вкладывается в систему, чтобы она на выходе приносила какой-то профит. Получается, что если скорость отклика системы низкая, мы профит не получаем.

В этом исследовании были выявлены интересные закономерности:
-
Количество команд зависит от скорости отклика системы нелинейно – чем быстрее работает отклик, тем сильнее увеличивается количество транзакций.
-
И второй момент. Авторы исследования разделили пользователей на три группы: новички, середнячки и эксперты. И оказалось, что скорость работы «рядовых» середнячков при отклике системы в 0,4 секунды соизмерима со скоростью работы «экспертов» с откликом системы в 1,4 секунды.
Вы скажете, что это старое исследование – 1982-й год. Давайте посмотрим, есть ли что-нибудь посвежее.

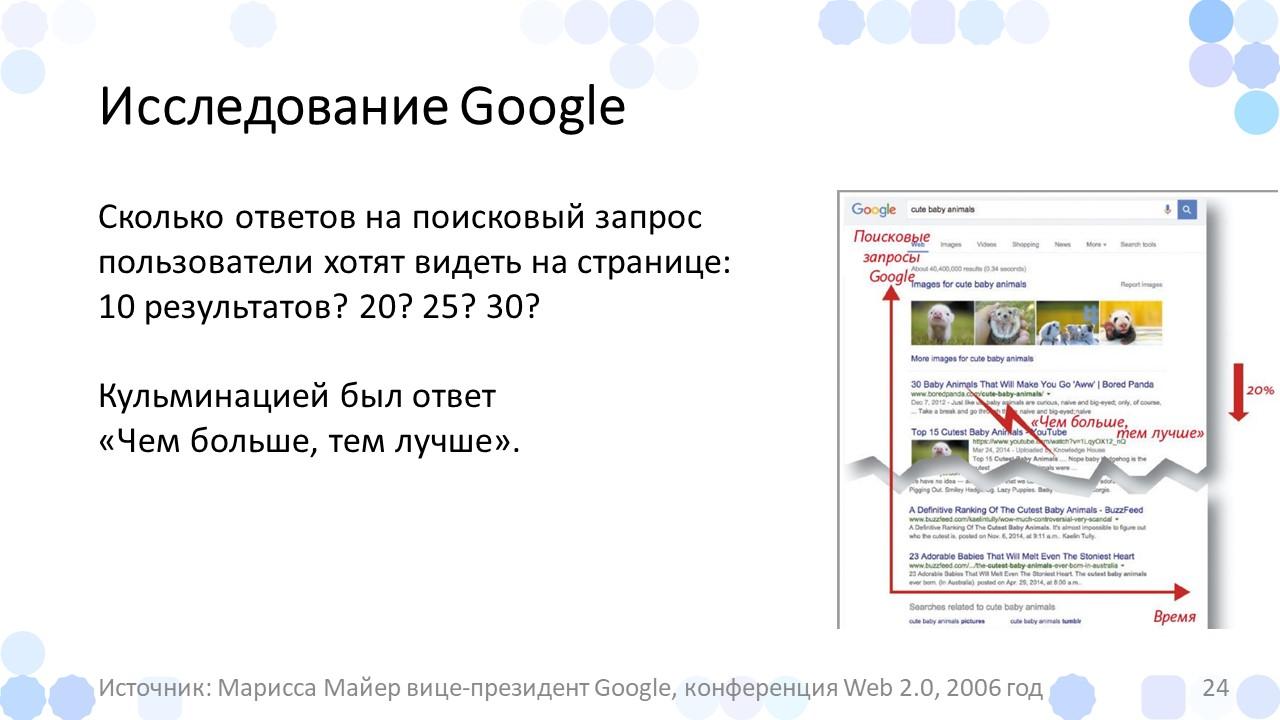
В 2006 году в Google задались вопросом: «Какое количество результатов было бы наиболее оптимально выводить на странице запроса?» На что пользователи им ответили, что чем больше результатов, тем лучше.

В результате в Google провели A/B тестирование и разделили пользователей на категории: кому-то показывали 10, кому-то 30.
Оказалось, что в группе, которой показывали по 30 результатов, были самые плохие бизнес-показатели.

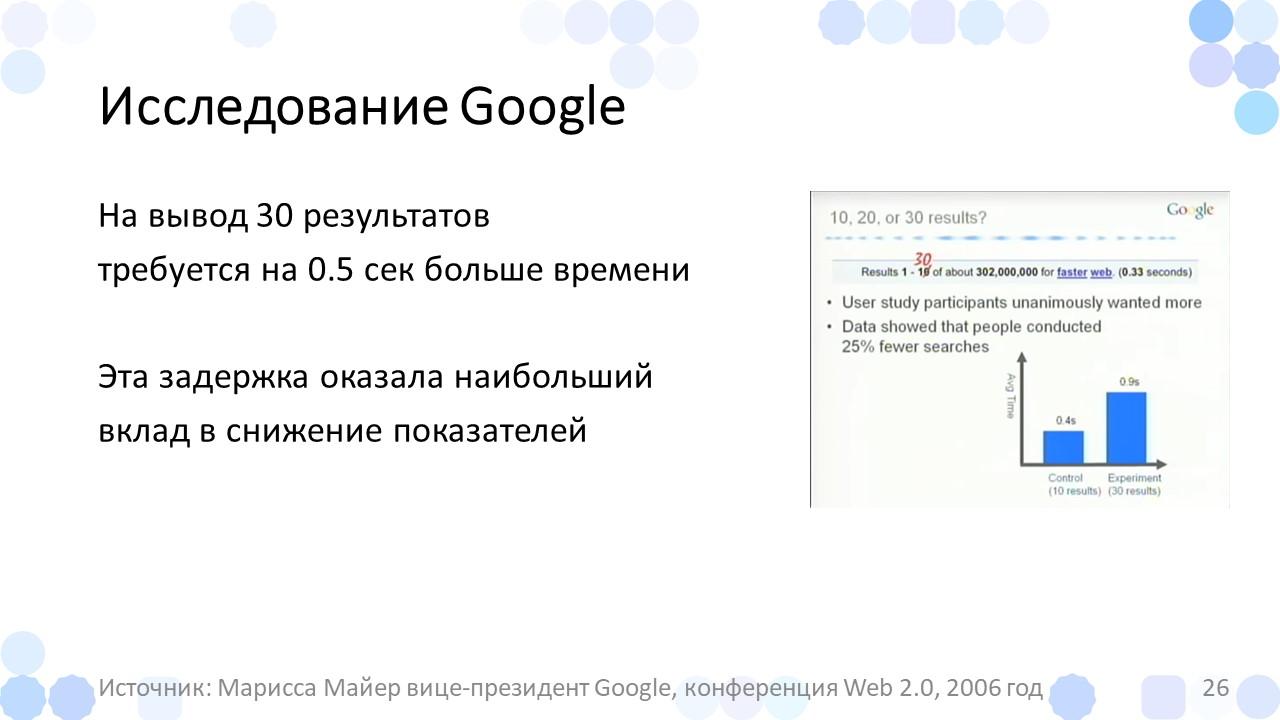
Стали думать, копаться, исследовать в логи, почему так произошло. И выявили несколько факторов, основной из которых заключался в том, что на вывод 30 результатов тратилось на полсекунды больше.
Казалось бы, полсекунды! Мы их с вами даже не замечаем. Но когда такое снижение показателей множится на аудиторию Google с их трафиком, Google на конференции начинают говорить, что из-за задержек в выводе результатов они терпят катастрофические потери, в том числе в деньгах.

Говоря про скорость, я хотел бы отметить, что название «1С» изначально возникло как название собственной поисковой программы, в которой для получения информации требовалось не более секунды.
Это не просто прихоть. Это, по сути, один из элементов эффективности программы.
На этом со скоростью откликов системы мы закончим и немного поговорим про эффективность работы с точки зрения пользователя.
Закон Фиттса
Первое, что мы обсудим – это закон Фиттса.

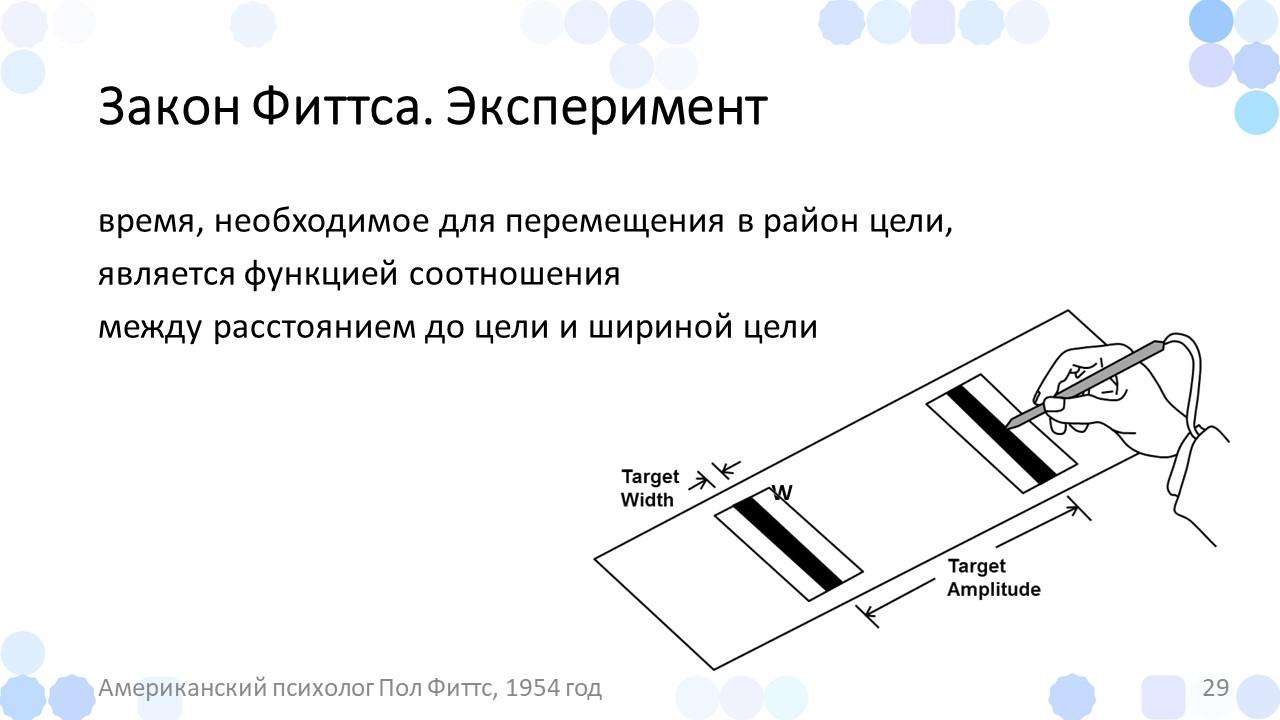
Американский психолог Пол Фиттс в 1954 году провел эксперимент. Попросил испытуемых сесть за стол, где лежат две планки с контактными областями, и поочередно коснуться пером одной и другой контактной области, замеряя время между касаниями.
Казалось бы, довольно простой эксперимент, человек водит рукой по столу, а экспериментатор фиксирует затраченное на эти движения время.
Но когда в процессе опыта экспериментатор стал изменять расстояние между планок и ширину контактной области, которой нужно коснуться, оказалось, что в этих временных замерах наблюдается закономерность, причём тоже не линейная, а логарифмическая: чем больше расстояние между планками и чем меньше ширина области касания, тем больше требуется времени.

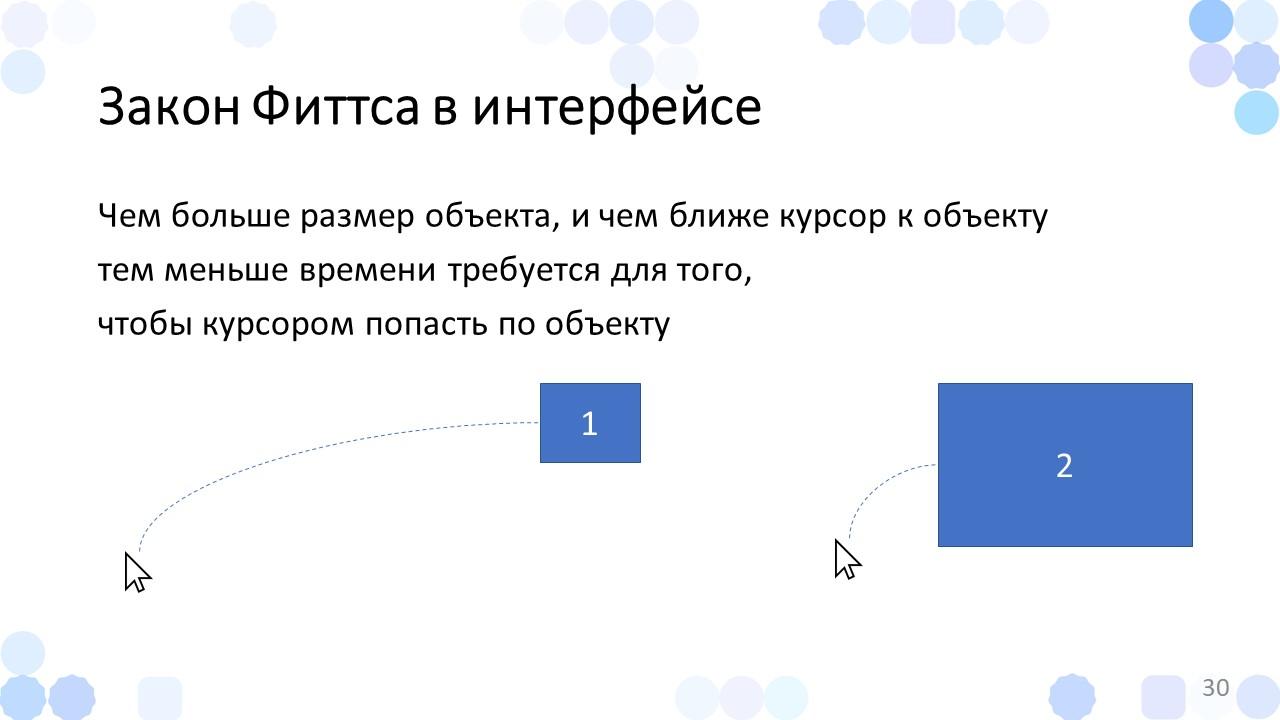
Как это отражается на пользовательском интерфейсе?
На слайде – простой пример: как вы считаете, в каком случае потребуется меньше времени на то, чтобы курсором дотянуться до объекта касания?
Очевидно, что во втором. Чтобы это понять, не обязательно знать закон Фиттса.
Но иногда этот принцип не соблюдается, и это приводит к тому, что интерфейс становится менее эффективным.

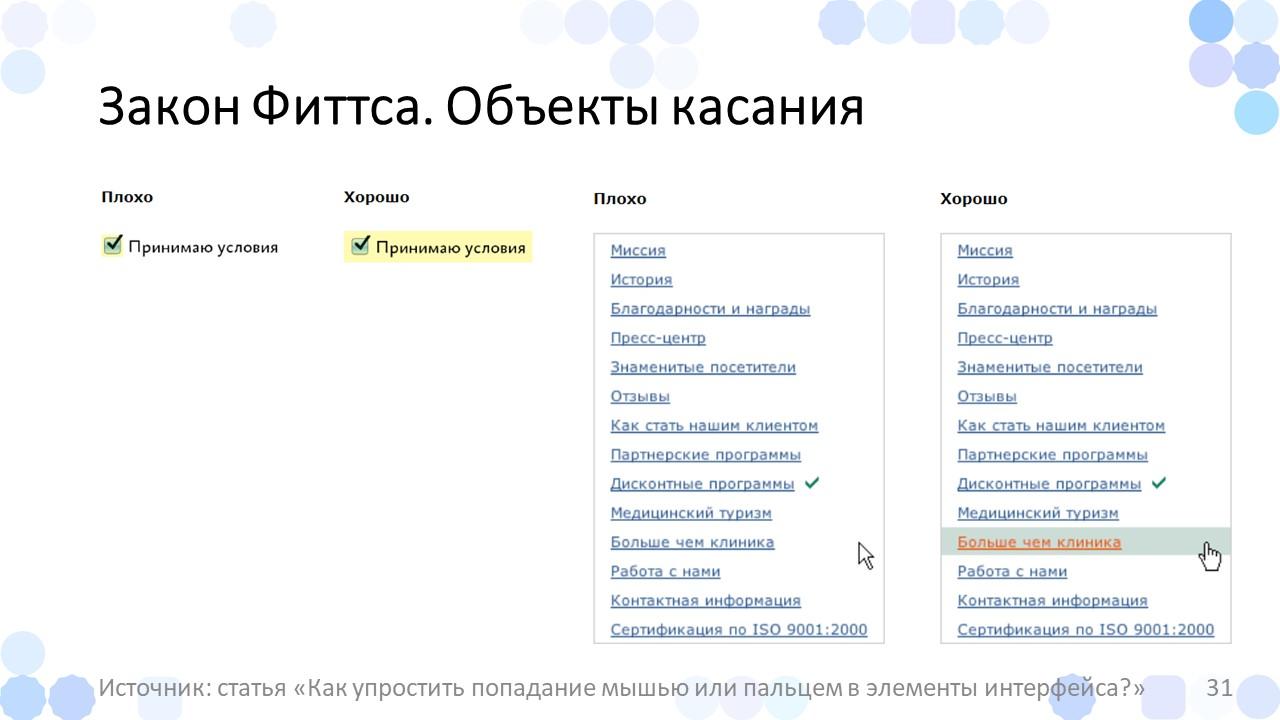
Один из основных примеров такой проблемы – это чекбокс (флажок). Почему-то многие делают активным только его квадратную область размером 16 на 16 пикселей. И потом попробуй, прицелься в неё курсором. Казалось бы, это микроскопическая задержка – максимум полсекунды, о которых мы говорили. Но это задержка. А теперь подумаем: если человек весь день сидит в этом интерфейсе, и мы ему эту задержку исключим – это же будет прорыв!
Или элементы меню – неудобно, когда у нас только сама ссылка активна. Куда лучше, когда вся плашка.

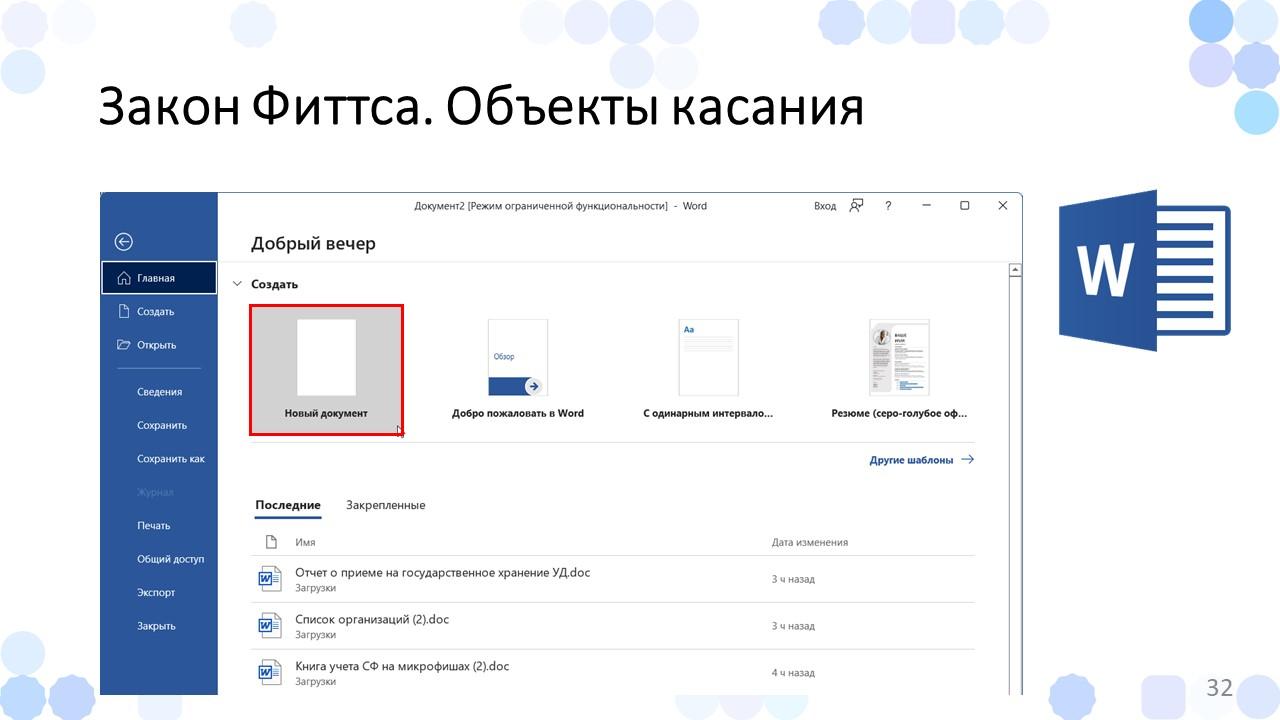
В MS Word эту особенность учли, и когда мы нажимаем, например, «Создать новый документ», у нас область касания шире, чем просто надпись «Новый документ» или его символическое изображение.

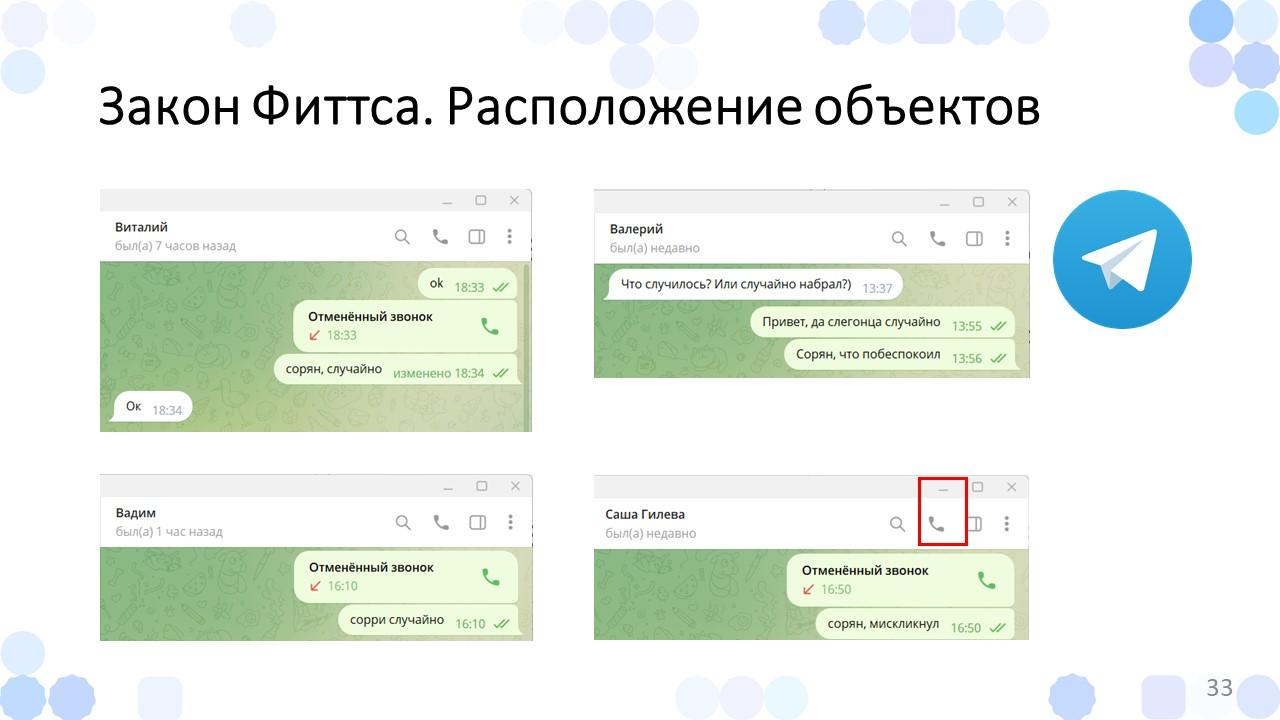
Но закон Фиттса имеет ещё один интересный эффект. На этом слайде представлена моя переписка из чата Telegram с моими коллегами.
Вы не подумайте, что я их пытаюсь как-то терроризировать телефонными звонками. Это получается само. Мне приходится писать: «Извините, так вышло случайно».
Почему так происходит? Потому что здесь объекты касания «Свернуть» и «Позвонить» находятся в опасной близости друг от друга. И получается так, что я хочу свернуть, а в итоге набираю своим коллегам.

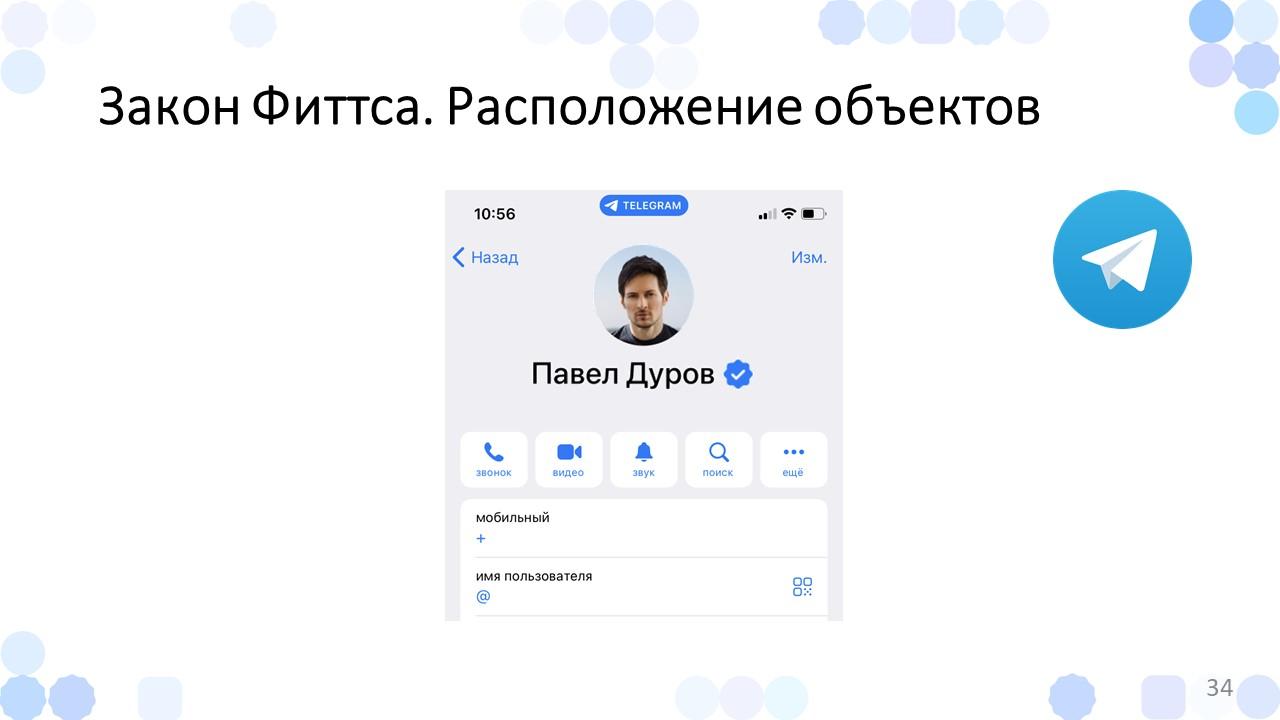
Как это исправить? Сам же Telegram, правда в своём мобильном исполнении, разводит кнопки «Поиск» и «Звонок» по разным краям экрана – делает объекты касания удалёнными друг от друга и увеличивает их в размере, чтобы вероятность промахнуться была меньше.

На этом слайде у нас представлены ключевые моменты:
-
Объекты касания должны быть достаточно большими.
-
Объекты касания должны находиться в легкодоступных местах. Например, если у нас огромная форма, на которой всего три поля сверху, а кнопка «Сохранить» внизу справа – это не самый лучший вариант.
-
И расстояние между объектами касания должно быть достаточно большим, как в примере с Telegram.
Закон Хика
Еще один закон, о котором поговорим, – закон Хика.

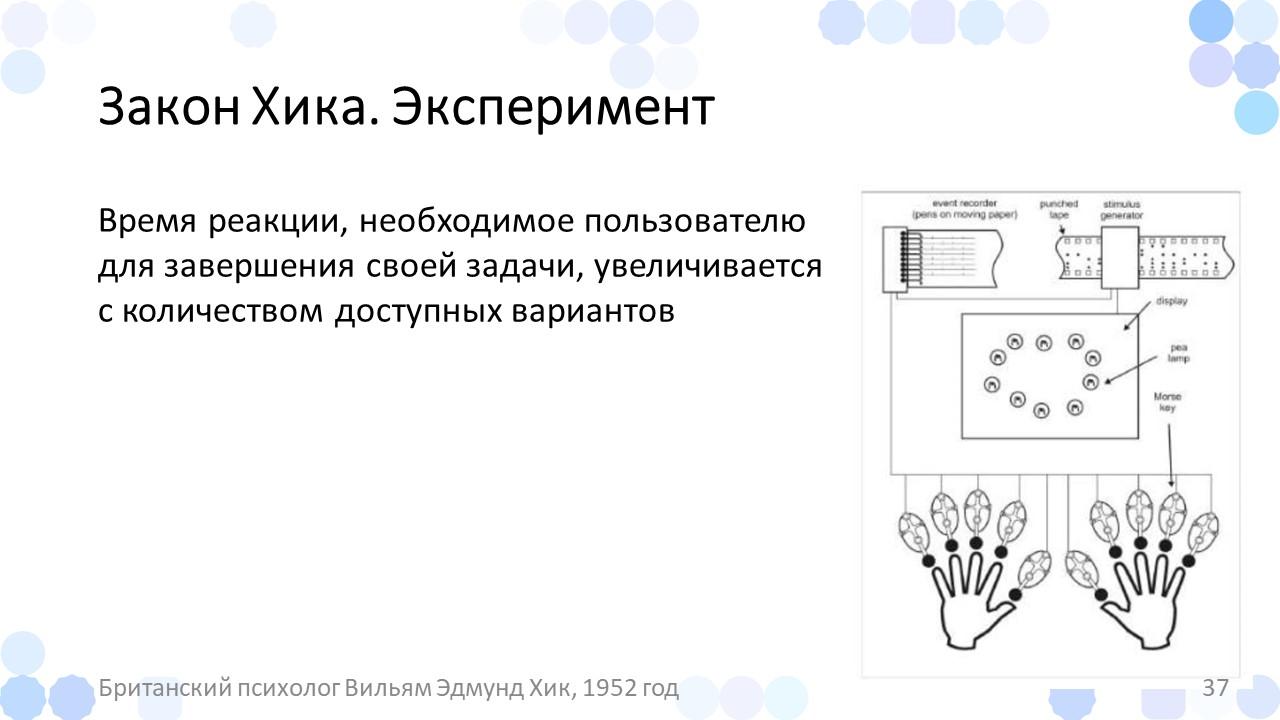
50-е годы выдались достаточно плодотворными для экспериментов. Суть эксперимента Хика была в следующем: перед человеком находилось 10 обычных лампочек, а под пальцами – 10 кнопок, каждая из которых соответствовала своей лампочке.
Экспериментатор зажигал лампочку, и пользователю нужно было нажать соответствующие кнопки.
При этом экспериментатор мог зажечь от одной до нескольких лампочек. Время тоже замерялось.

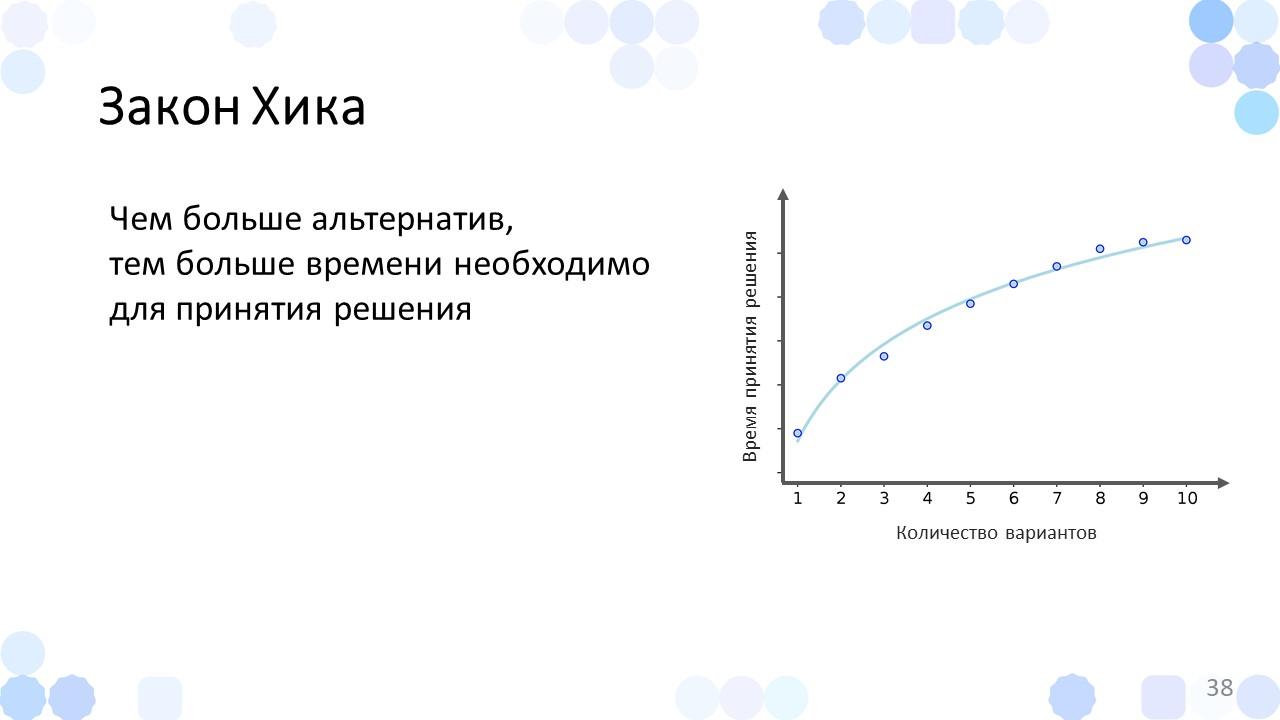
По итогам этого эксперимента исследователи опять же пришли к выводу, что чем больше тех вариантов, из которых нам надо выбирать, тем сложнее и дольше даётся выбор.

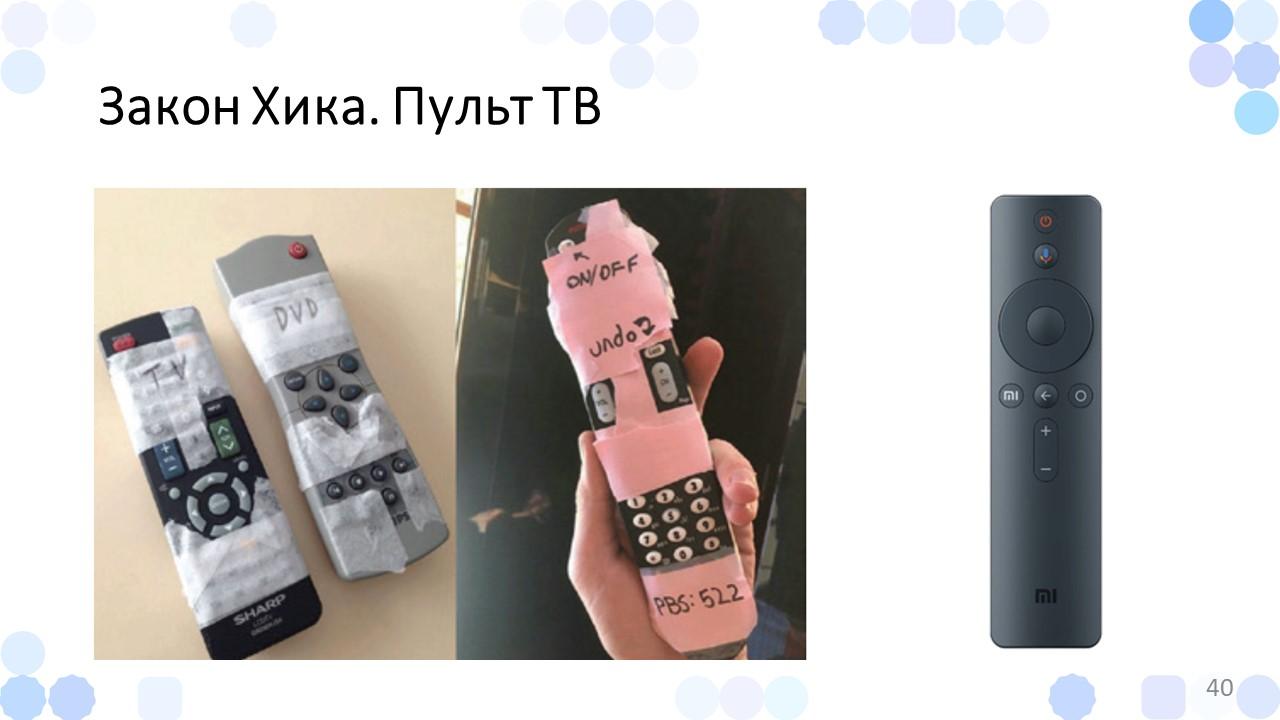
Здесь интересный пример – Smart TV. Телевизоры становятся умнее, и все функции выносятся на пульт.
Только люди этим зачастую не пользуются, и их такой пульт действительно может шокировать: мы тут что, управляем космическим шаттлом?

Поэтому некоторые люди в заботе о своих близких идут на ухищрения – оставляют на пульте только самое нужное. Поверьте, большинству людей этого достаточно. Хотя и выглядит это несколько… «колхозно».
Причем, если посмотреть на современные пульты, там сложность уже уходит. То есть от парадигмы «мы покажем всё, что у нас есть» мы уходим к тому, что оставляем только самое важное.

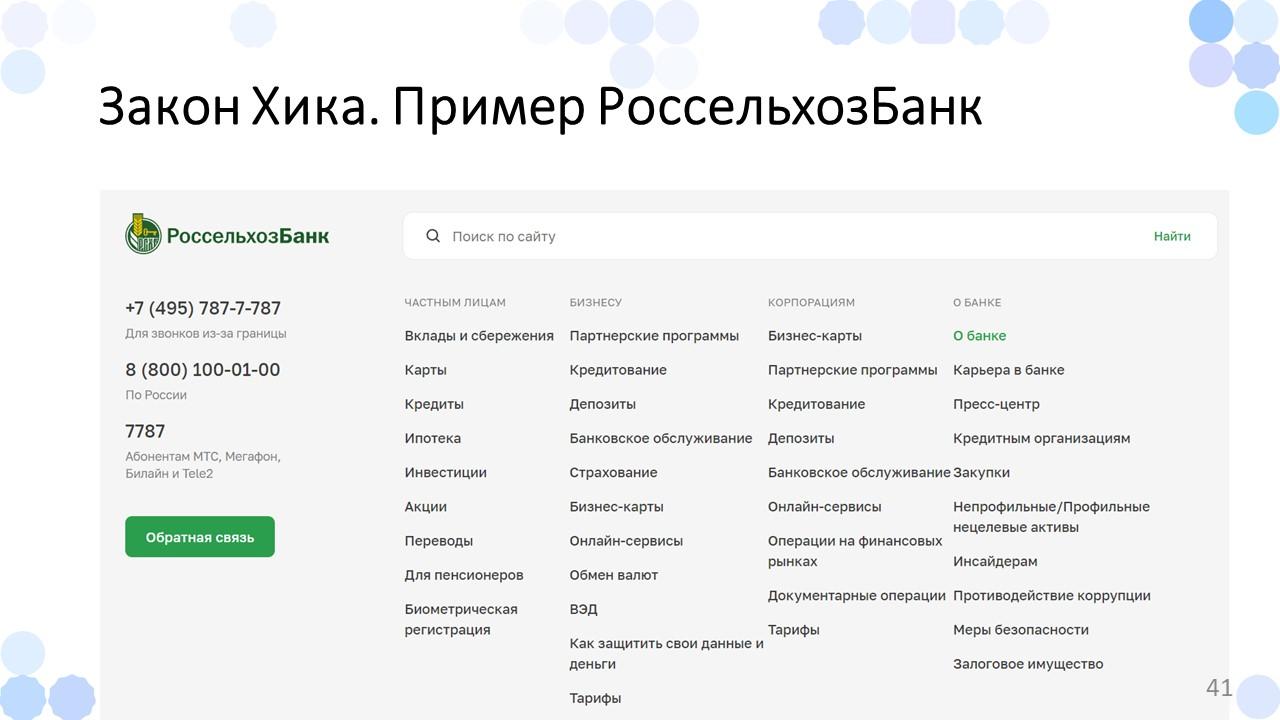
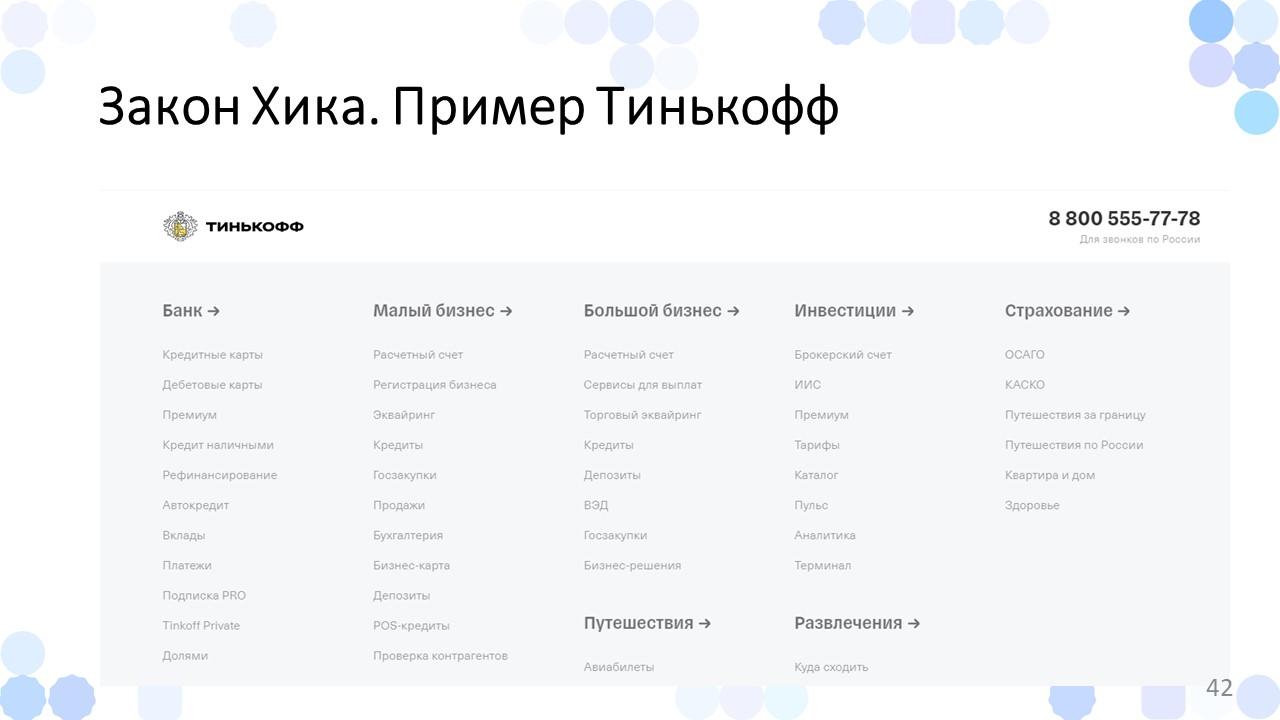
Покажу, как проявляется закон Хика на примере пунктов меню РоссельхозБанка.
На слайде порядка 40 элементов меню, и чтобы пользователю выбрать один из них, ему нужно найти один из 40.
Можно ли это как-то исправить? В целом да.

Например, в случае Тинькофф мы делим большое количество выборов на варианты – у нас получается порядка 7 элементов основного меню. А выбрав их, мы уже начинаем выбирать внутри. Время принятия решения уменьшается – соответственно, становится более эффективным.

Ключевые моменты:
-
Нужно минимизировать количество вариантов;
-
Если есть большая сложная задача, ее можно бить на подзадачи;
-
Выделять рекомендуемые параметры;
-
Применять с осторожностью, чтобы не потерялся смысл.
Не выносить мозг
Последний блок, о котором поговорим, называется «Не выносить мозг» – это формулировка Антона Жиянова, у него есть цикл статей по проектированию интерфейсов.

Под формулировкой «Не выносить мозг» подразумевается, что система должна:
-
общаться по-человечески;
-
быть понятной и непротиворечивой;
-
рассказывать, что происходит;
-
подсказывать, что и как нужно сделать.

Начнём с «общаться по-человечески».
Очень часто бывает так, что авторы интерфейса немного зашорены областью, в которой они работают.

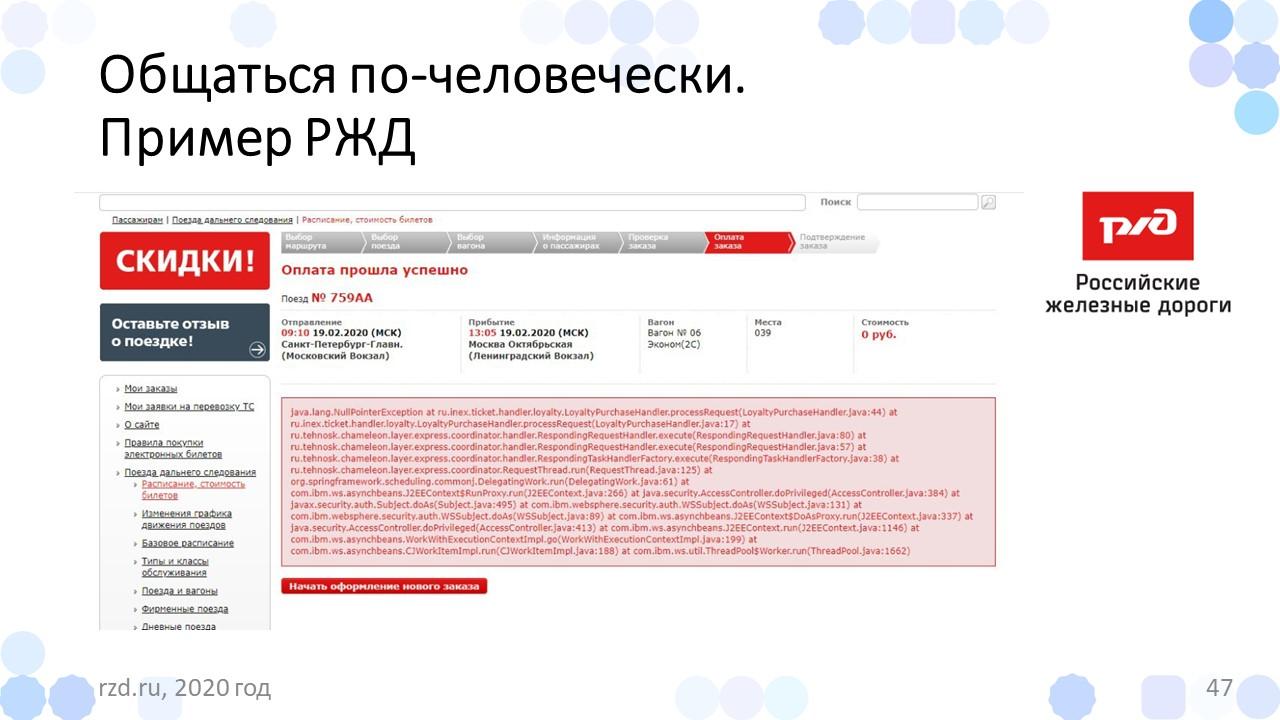
Например – сайт РЖД, 2020 год, реальный скриншот.
Я оплатил покупку, и мне написали, что оплата прошла успешно – красным шрифтом (ок, корпоративные цвета допускаю).
Но что это за большой красный прямоугольник с какими-то непонятными надписями? Опять же, я работал программистом и могу предположить,что возникла ошибка при обработке запроса оплаты в части системы лояльности.
А вот родственники мне бы уже начали звонить с вопросами: «Что это такое?»

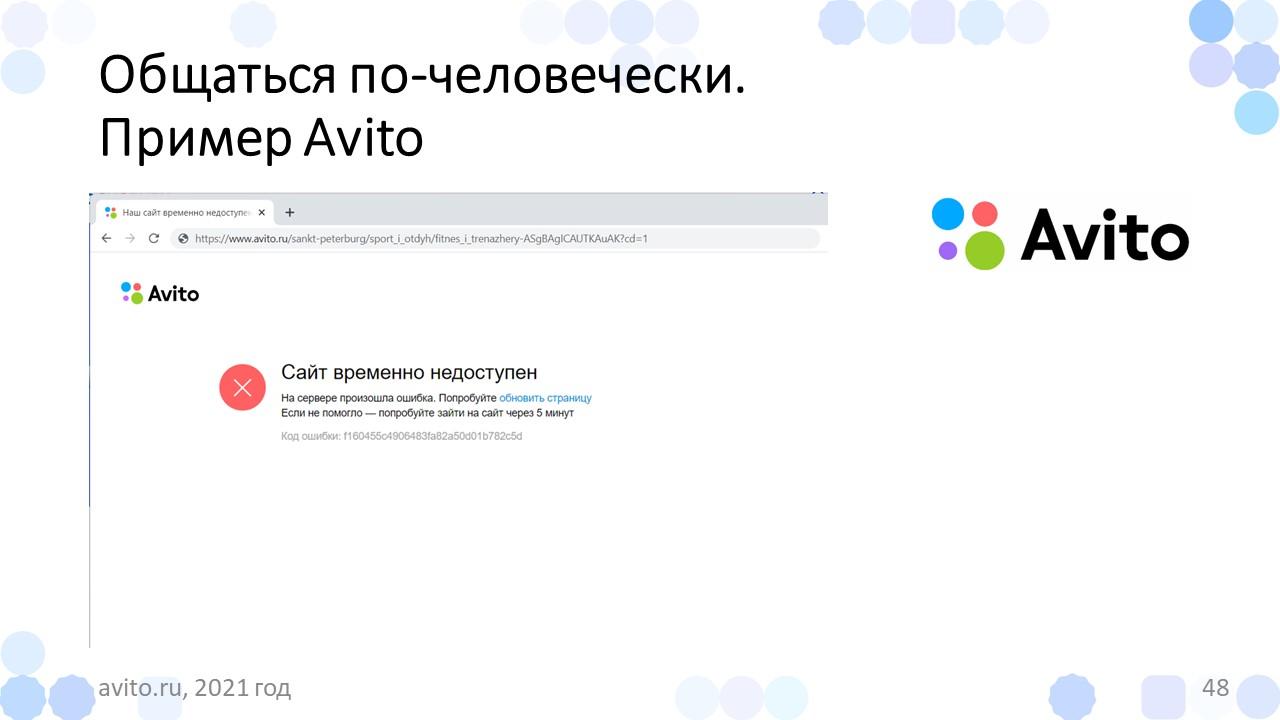
А здесь более удачный, с моей точки зрения, пример – как это делает Avito.
У них тоже произошла ошибка. Поверьте, у них под этим незаметным кодом ошибки кроется тот самый стек-трейс - последовательность вызовов методов, которая привела к возникновению ошибки. Важно понимать, что этот стек-трейс нужен программисту, а не пользователю. Но пользователю они показывают, что нужно сделать: «Обновите страницу. Если не помогло, зайдите через 5 минут».
Мне кажется, так намного лучше.

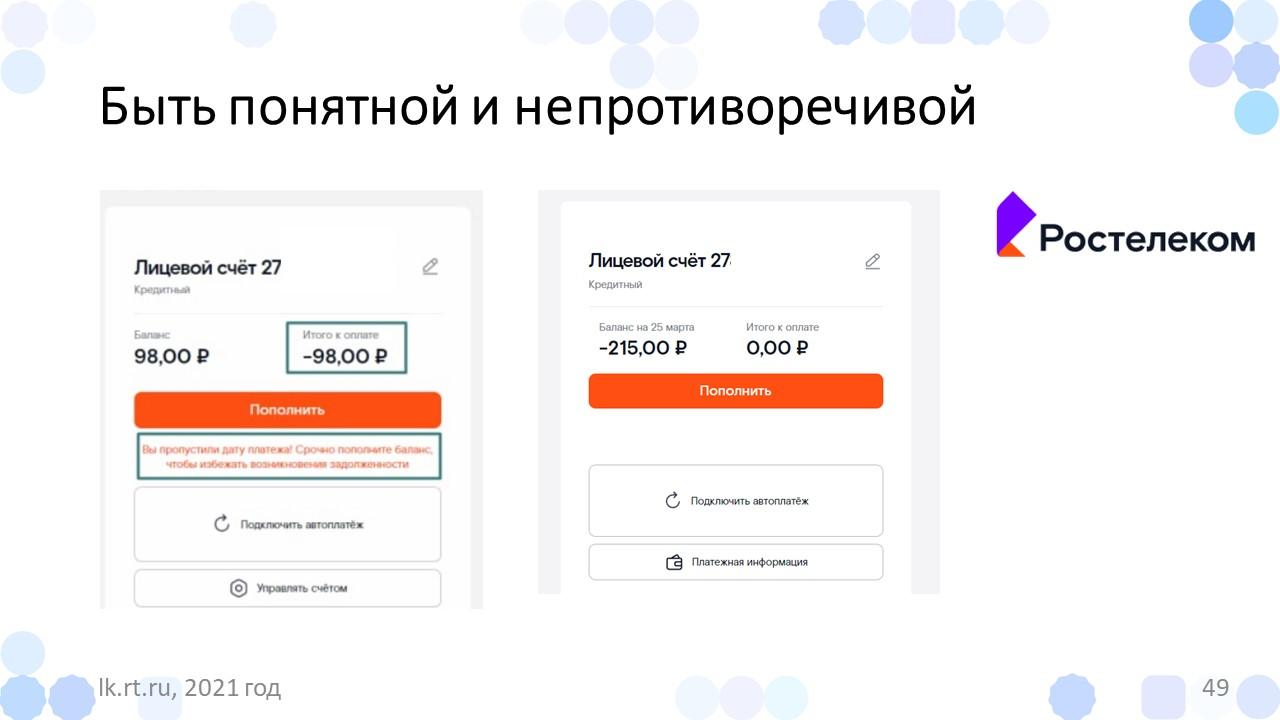
Отдельная история, иллюстрирующая, что система должна быть понятной и непротиворечивой – мой личный кабинет в «Ростелеком». Здесь два скриншота.
-
Первый: «Баланс – 98 рублей. Итого к оплате – минус 98 рублей» – это получается, что они мне ещё должны? У меня будет две оплаты по 98 рублей? Или что?
-
Второй: «Баланс минус 215 рублей, к оплате – ноль рублей»?
По одной из этих ситуаций я звонил в колл-центр, ждал, пока соединят (не так долго, но все же), а потом мы с девушкой-оператором разбирались, что же произошло. Оказывается, если немного подождать, эти числа придут в консистентность. То есть всё будет хорошо, просто через несколько минут.

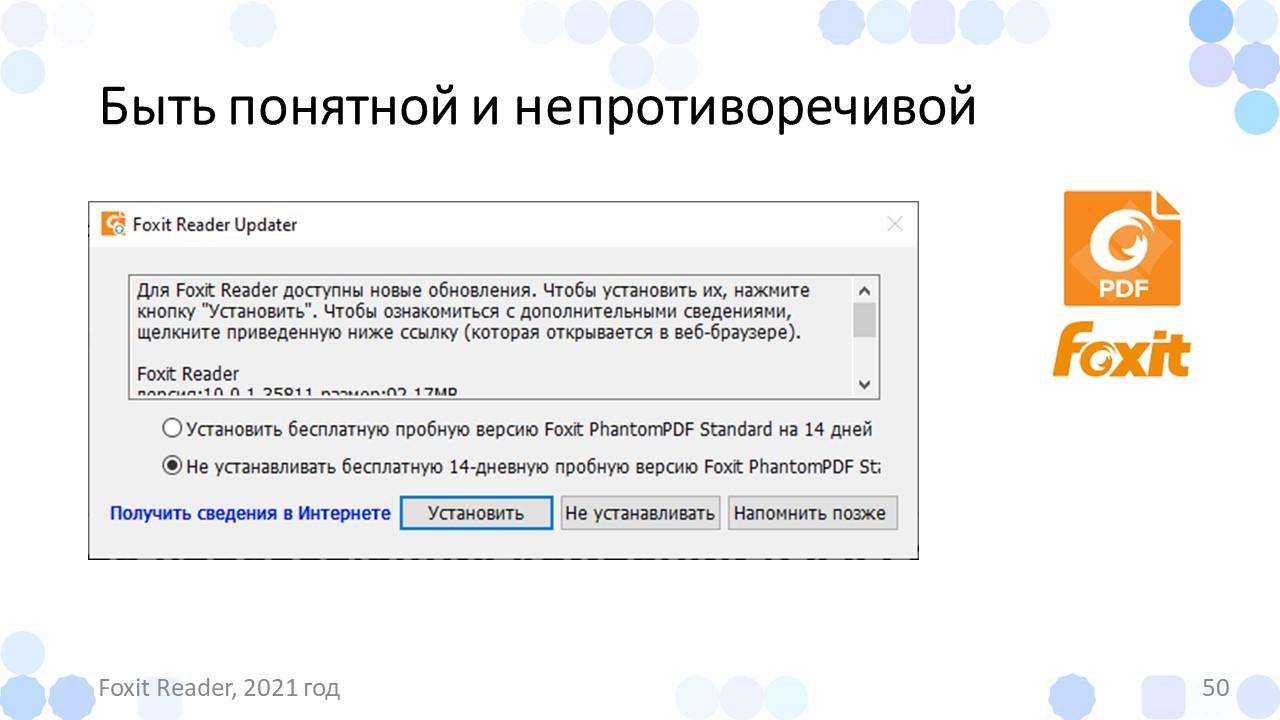
Мы говорили про закон Хика. И здесь еще один пример, который меня отправил просто в нокаут – я сидел и думал: что же от меня хотят?
Это программа по просмотру pdf-файлов. Когда она выводит окошко обновления, там есть варианты:
-
«Установить бесплатную версию»;
-
«Не устанавливать бесплатную версию»;
-
«Установить»;
-
«Не устанавливать»;
-
«Напомнить позже»;
-
но этого мало, и они добивают – «Получить сведения в интернете».
Оказалось, что три последних пункта относятся к их другой версии – то есть это немного рекламная история. А первые два пункта – именно к той программе, которая пытается сама себя обновить.

Система должна рассказывать, что происходит.
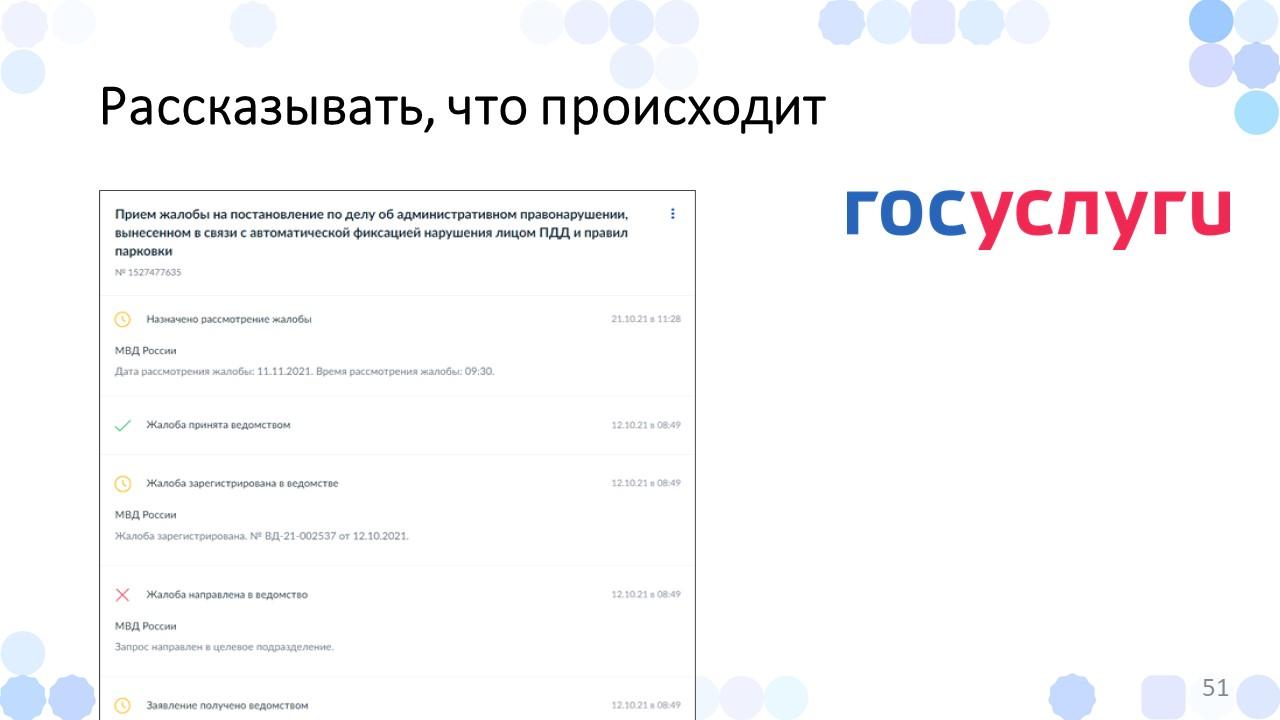
Мне в «Госуслуги» пришёл штраф за превышение скорости. Я смотрю, а на фотографии машина не моя, и номер не мой, и за рулем там не я. Но благо, что «Госуслуги» объявили, что у них теперь есть возможность опротестовать штраф прямо в личном кабинете – для этого не надо ехать в полицию.
Послал жалобу – выбрал причину: «На фотографии неправильно распознан номер». Вроде все замечательно.
И здесь с моим заявлением стало происходить что-то интересное: «Заявление получено ведомством», «Жалоба направлена в ведомство», «Жалоба зарегистрирована в ведомстве», «Жалоба принята в ведомстве», «Назначено рассмотрение жалобы»…
Как мне как пользователю понять, что здесь происходит?
Хорошо еще, что здесь есть иконки – они должны помочь. Мы живём в мире, в котором интерфейс – это текст плюс иконка.
-
У нас есть часики, значит что-то ожидаем.
-
У нас есть крестик, как будто что-то закрыто или удалено – непонятно.
-
У нас есть галочка «Принято ведомством».
-
Но после этого опять появляются часики.
И здесь мне непонятно – когда же по большому счету закончится путешествие моего заявления? Увижу ли я: «Ваша жалоба принята»? К сожалению, я этого так и не дождался.
Но, справедливости ради, отмечу, что штраф отменили, то есть до кого надо все дошло.

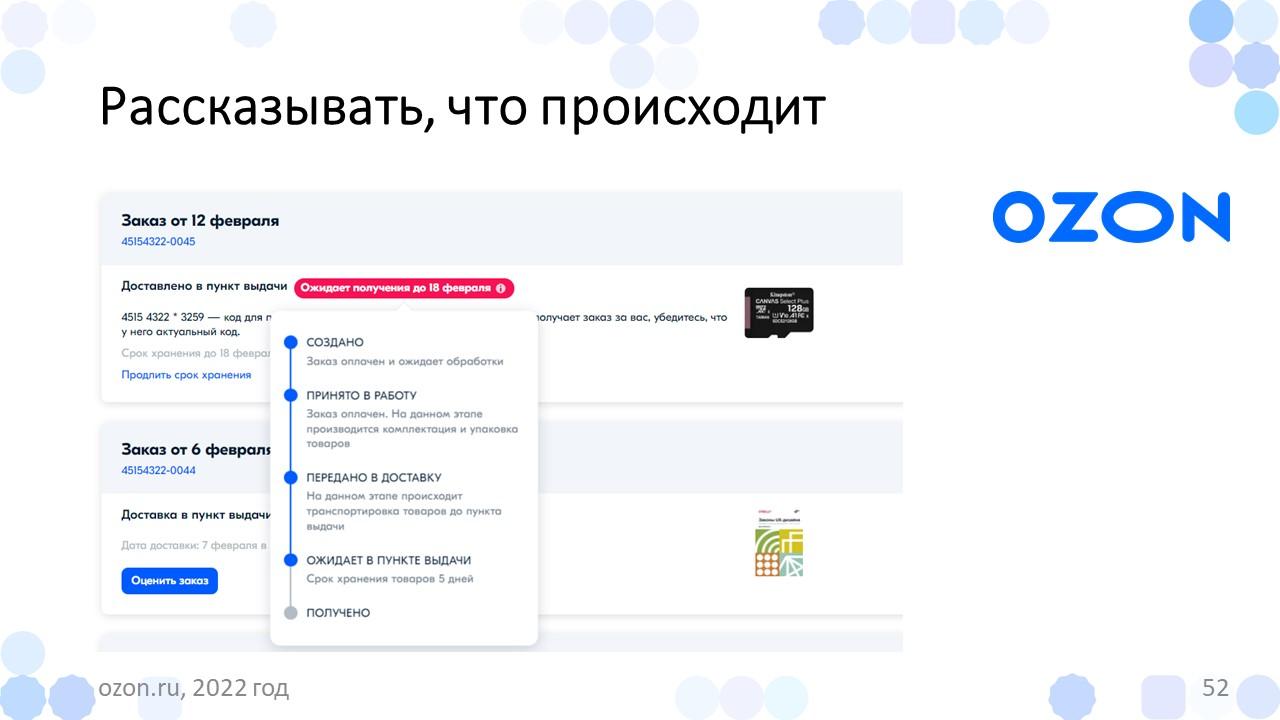
Приведу пример, который мне нравится чуточку больше – это OZON. У них своя система, и им, в отличие от «Госуслуг», не нужно разрабатывать интеграцию между разными ведомоствами.
Здесь сразу есть полный перечень статусов, в которых может находиться мой заказ, и к каждому статусу есть описание.
Важно, что здесь, помимо понимания, в каком статусе сейчас заказ находится, я вижу, какие еще должны пройти этапы, чтобы заказ перешел в конечный статус.
Заключение

На этом слайде представлена литература, которую я использовал при подготовке этого доклада. Помимо этих книг, использовал ещё статьи в интернете.

Конечно, если у вас в компании есть специалисты по проектированию пользовательских интерфейсов, они лучше меня всё это знают, умеют и применяют. Но у меня в компании, к сожалению, таких отдельных специалистов не оказалось, хотя нам интерфейсы тоже приходится проектировать регулярно.
Поэтому, если применять на практике принципы и правила, о которых мы поговорили, нам всем в итоге станет жить чуточку лучше!
*************
Статья написана по итогам доклада (видео), прочитанного на конференции "Анализ & Управление в ИТ-проектах".