Приветствую, уважаемое сообщество !
В седьмой части записок о разработке Графита опишем сохранение в png формат. Расскажем о нашем нестандартном применении данного растрового формата картинки для хранения как самой картинки, так и схемы прямо в png картинке. Обоснуем выбор сего формата в дополнение к уже используемому svg формату.
Отступление
В сем очерке будет писание о следующем:
*) Проблематика поиска шаблона svg формата;
*) Добавка в проводник для просмотра шаблона svg формата;
*) Сопряжение png и zip файлов;
*) Тяни-бросай png файлов;
*) Отказ от панели шаблонов;
*) Подкоманда быстрой png записи;
*) Флажок "Сохранять в картинку";
*) Развлекушка рисованием 1С морды с переходами;
История разработки в публикациях
Первая часть: //infostart.ru/public/1331373/
Вторая часть: //infostart.ru/public/1336820/
Третья часть: //infostart.ru/1c/articles/1341861/
Четвертая часть: //infostart.ru/public/1353926/
Пятая часть: //infostart.ru/1c/articles/1380741/
Шестая часть: //infostart.ru/1c/articles/1391443/
Итак, поехали описывать сделанное !
Прошлый очерк закончился на том, что была затронута проблематика предпоказки содержимого svg файла шаблона в виндовом проводнике. Без предпоказа содержимого довольно трудно ориентироваться только на название файла, особенно, если файлов достаточно много. Оглядеть взглядом и выбрать файл картинки гораздо легче, чем вчитываться в каждое имя. Плюс это затраты времени, энергозатраты и прочее. В общем, есть над чем подумать.
Поиск решения для предсмотра svg файла начали в сторону добавок для виндового проводника. В результате хождения по интернету была найдена добавка https://github.com/tibold/svg-explorer-extension, на которую ссылалось несколько людей, тоже решающих сей вопрос. Перекрестившись, сия добавка была скачана и установлена. Содержимое svg файлов стало показываться, но только частично. Обрывки текстов, части фигур и прочее. В общем стало понятно, что сей путь в никуда и добавка была безотлагательно удалена.
После короткого мозгоштурма по структуре файлов растровых картинок и zip файлов было обнаружено, что чтение файлов сих форматов происходит разными алгоритмами (картинка обрабатывается с заголовка, а архив читается с метки).
Соответственно, сие можно использовать для слияния файлов png и zip в один png файл, который успешно отображается как в виндовом проводнике, так и в обозревателе. Получается, что зипованную xml схему с данными можно успешно сопрягать с данными png картинки, сохраняя принцип "Одна схема - Одна картинка - Один файл".
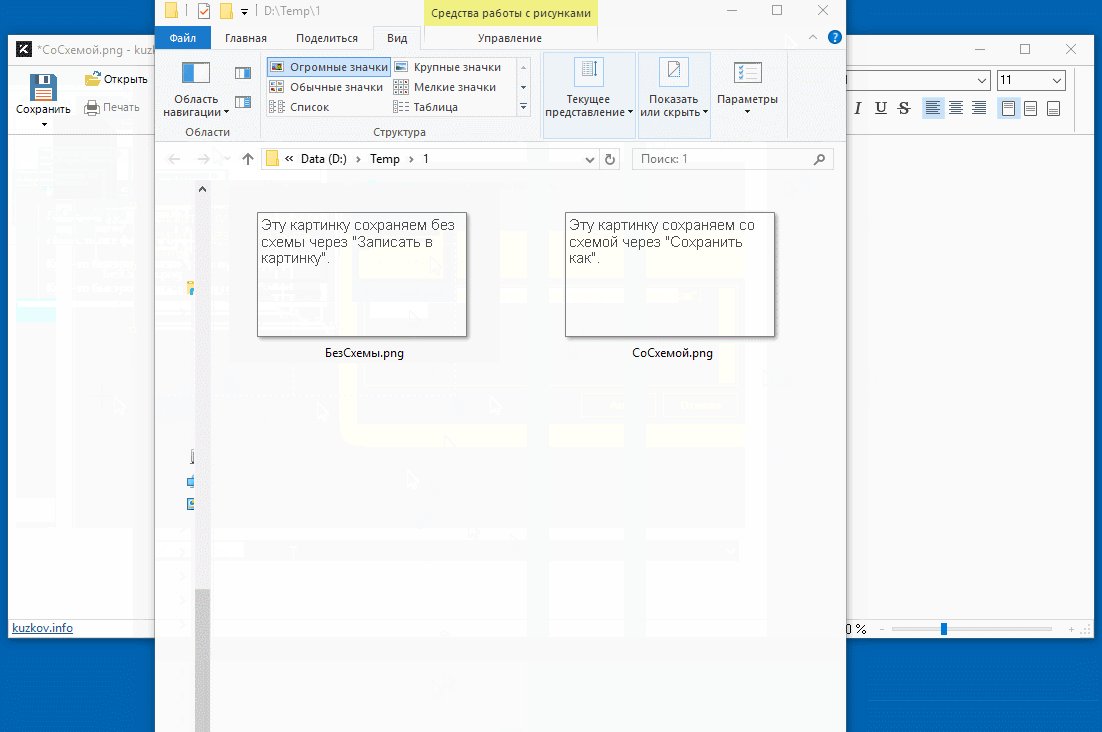
Однако обнаружился нюанс, что в 1С такие картинки в поле "Картинка" не показываются. С учетом сего момента мы в Графите сделали два способа сохранения в png формат: с сохранением схемы внутри png и без схемы (чистая png картинка).

[Экроснимок сохранения в png файл со схемой и без схемы. GIF1]
Итак, задача предпоказки шаблона в виндовом проводнике была решена, и можно двигаться дальше.
Тяни-бросай png на поле рисования из виндового проводника
Для полноценного применения png файлов со схемой был расширен функционал тяни-бросая. Теперь такие png картинки можно обратно перетаскивать из виндового проводника на поле рисования для повторной правки. Если в png картинке, которую бросили на поле рисования, схема отсутствует, то будет создан обычный прямоугольник с фоновой картинкой.
Отказ от панели шаблонов
Следующим шагом было переосмысление левой панели шаблонов (описана в четвертом очерке //infostart.ru/public/1353926/).
Причина озабоченности была в том, что такой подход давал возможность делать только плоские одноуровневые наборы шаблонов. Сие создавало неудобства, когда надо было группировать шаблоны во второй уровень. Например, разные виды вводилок, выбиралок или кнопок напрашивалось группировать в отдельную подгруппу внутри основного набора. А если бы автор захотел сделать себе наборы разных форм справочников, документов и прочее, то сие стало бы нерешаемым.
В ходе мозгоштурма по отказу от панели шаблонов было принято решение использовать виндовую иерархию папок. Вот тут работник может сам себе создавать такую структуру иерархии, какая ему будет нужна. В совокупности с предпоказом содержимого в png картинке и тяни-бросаем на поле рисования, такое применение виндовых папок вполне заменяет панель шаблонов.
Для быстрого доступа к избранным папкам с шаблонами, работник может создать простую добавку с путем к нужной папке. Для сего делаем файл с именем Номер.Имя.bat и содержимым для запуска проводника с открытием папки. Данный файл добавки кладем в папку "Добавки" рядом с exe-файлом Графита.

[Экроснимок кода запуска проводника к папке. PNG2]
Теперь, при запуске Графита, данная команда будет доступна через подменю "Добавки" и при щелчке на сей подкоманде будет открываться указанная папка. Из открывшейся папки можно перетаскивать шаблоны на поле рисования.

[Экроснимок запуска проводника к папке.GIF3]
Подкоманда "Куда-то быстро записать png и путь в буфер"
В подкоманды быстрого сохранения добавлена подкоманда "Куда-то быстро записать png и путь в буфер".
Сия подкоманда создает рядом с exe-файлом Графита папку "Temp" и кладет в нее png файл с именем текущей даты и встроенной схемой. Пример применения описан в шестом очерке (//infostart.ru/1c/articles/1391443/) ближе к концу.
Там файл svg аналогично сохраняется и прикладывается к задаче в задачнице Мантис с повторной правкой и загрузкой.
Флажок "Сохранять в картинку"
По ходу работы над png форматом была написана обвязка для галочки "Сохранять в картинку".
Сия галочка есть у всех элементов, окромя соединителя. Суть сей галочки в следующем, когда выполняется сохранение в png формат, то элемент со снятой галочкой отсутствует в итоговой png картинке.
Аналогично элемент отсутствует при копировании схемы в буфер как картинки. Например, для вставки в беседу в общалке "Скайп" или в сторонний правщик картинок.

[Экроснимок записи и копирования в картинку. GIF4]
Развлекушка рисованием 1С морды с кнопками перехода
Ну и в заключении данного очерка небольшая развлекушка рисованием 1С морды с кнопками перехода между экранами "Привет !" и "Пока !".
Нарисовано в Графите, работает в любом обозревателе.

[Экроснимок переключения экранов в обозревателе. GIF5]
Для просмотра на весь экран без сужения можно щелкнуть правой кнопкой в обозревателе на картинке и выбрать команду "Открыть картинку в новой вкладке".
Если немного включить фантазию, то можно сделать шаблоны html элементов и аналогично зрительно верстать веб-странички. Например, взять набор https://semantic-ui.com/. Но это уже совсем другая история :)
На этом пока все.
Остаемся на связи !
Вступайте в нашу телеграмм-группу Инфостарт