Приветствую, уважаемое сообщество !
В шестой части записок о разработке Графита опишем сохранение в svg формат. Это универсальный xml формат описания векторной картинки, которая одинаково отображается как в 1С, так и в любом обозревателе.
Отступление
В данной публикации будет описано следующее:
*) Сохранение в svg формат;
*) Свойства "ВидимостьВSVG" и "СохранятьВSVG";
*) Обертка в гиперссылку;
*) Пример для межстраничных переходов в обозревателе;
*) Тяни-бросай svg на поле рисования из виндового проводника;
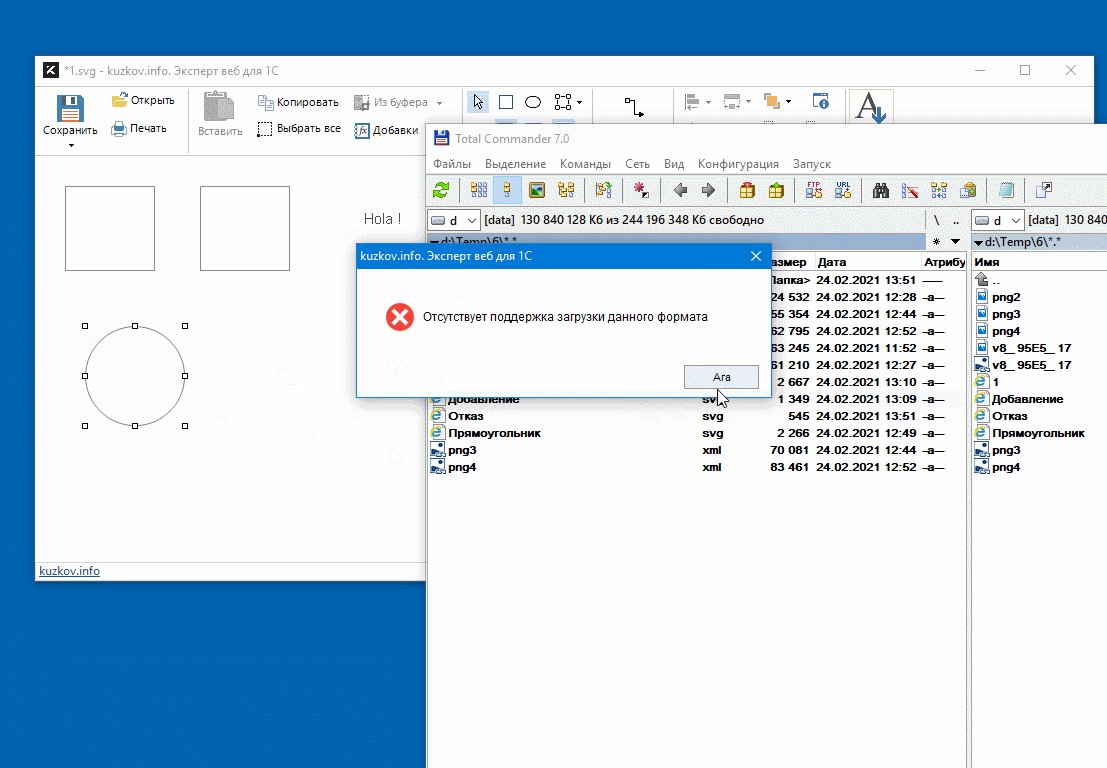
*) Окно сообщения при тяни-бросай файла svg ошибочного формата без встроенной схемы;
*) Подкоманда "Куда-то быстро записать svg и путь в буфер";
*) Пример применения сохранения в svg на примере применения для Мантиса;
История разработки в публикациях
Первая часть: //infostart.ru/public/1331373/
Вторая часть: //infostart.ru/public/1336820/
Третья часть: //infostart.ru/1c/articles/1341861/
Четвертая часть: //infostart.ru/public/1353926/
Пятая часть: //infostart.ru/1c/articles/1380741/
Сохранение в svg формат
Графит получил функционал сохранения схемы в svg формат. Это важный этап развития, теперь нарисованные схемы можно сохранять как во внутренний xml формат, так и во внешний svg формат, который понимают все обозреватели.

[Гифка сохранения схемы в svg формат. GIF1]
Как ранее было написано в предыдущих записках, svg формат является только результирующим, показывающим созданную схему. Однако, благодаря встройке xml схемы в svg файл в виде комментария, мы можем обойтись одним svg файлом как для отображения, так и для повторной правки схемы. Подход сохранения xml в svg был описан еще в первой части записок ( //infostart.ru/public/1331373/ ).
Графит в своей работе с svg форматом пользуется следующими svg узлами;
*) g (группа);
*) a (гиперссылка);
*) rect (прямоугольник);
*) circle (круг);
*) line (линия);
*) path (путь);
*) text (текст);
*) textspan (строка текста);
*) pattern (шаблон заливки фигур);
Общий подход сохранения в svg формат покажу на примере сохранения прямоугольника с описанием подходов для решения некоторых технических моментов
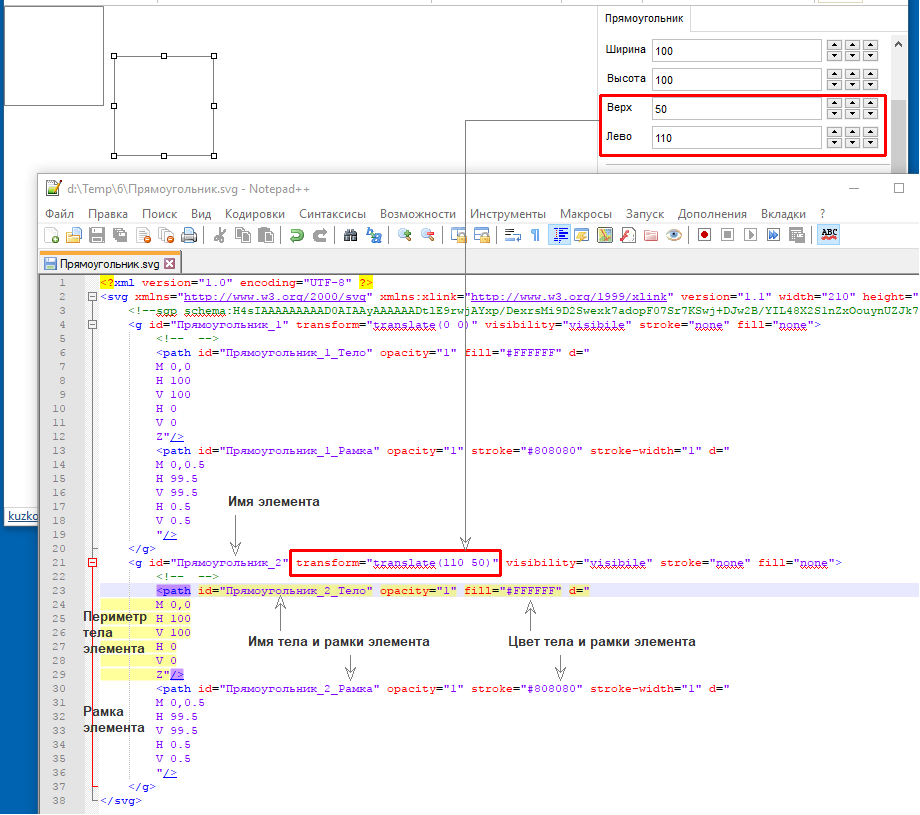
В базовом виде прямоугольник сохраняется в svg в виде двух path элементов, которые обернуты в g узел.

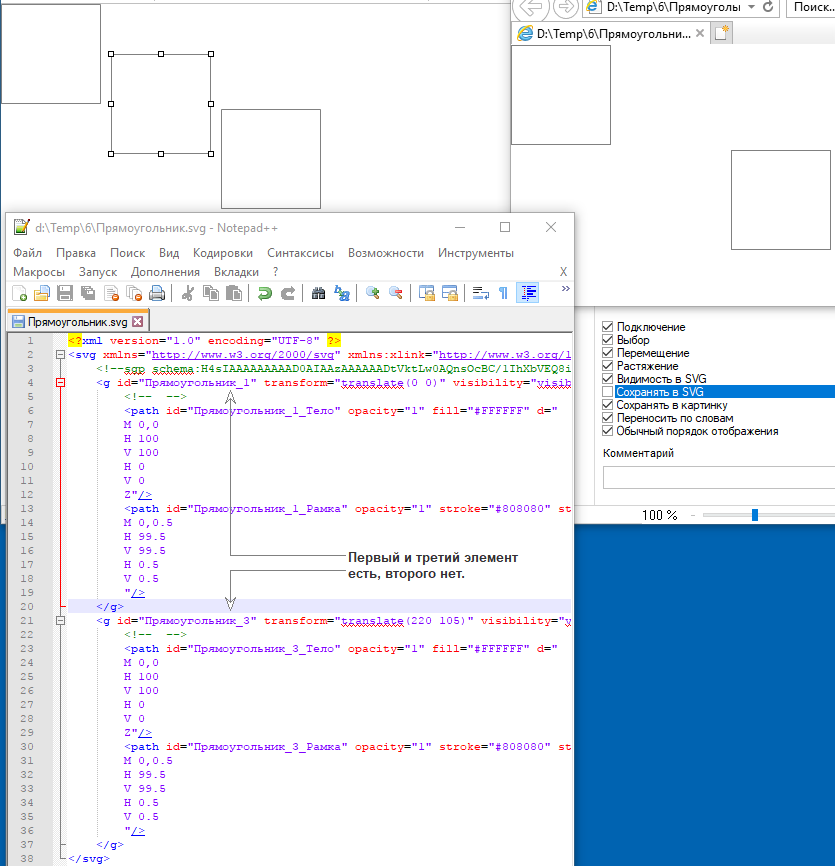
[Картинка сохранения прямоугольника в svg формат. PNG2]
Каждый path элемент имеет свое имя, производное от имени элемента в g узле. Таким образом каждый элемент svg схемы обладает уникальным именем. Это сделано для дальнейшей возможности управлять js кодом (менять цвет, заливку и т.п.).
Да, я сразу оговаривался, что на Графит у нас далеко идущие планы :)
Если рамку указывать сразу в path тела через атрибуты "stroke*" то толщина рамки будет отложена наружу, а это вызовет отличия в размерах в Графите и в обозревателе.
Отдельный элемент path для рамки нужен для соблюдения внешних размеров элемента, таким образом мы откладываем рамку внутрь.

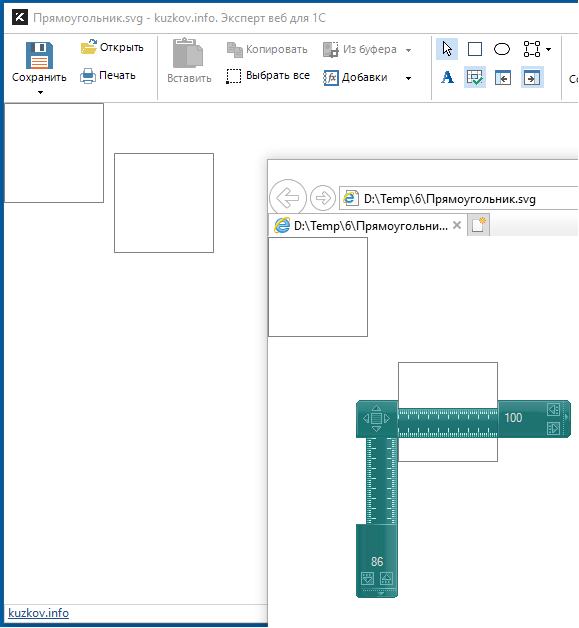
[Картинка линейки на прямоугольнике 100х100. PNG3]
Остальные элементы сохраняются примерно в похожем формате. Особо обращаю внимание что да, отображалки с нарисованными 1С мордами тоже сохраняются в svg файл и повторно открываются для правки. Как я ранее писал, разработку шаблонов временно отложили ради работы над функционалом.
Свойства "ВидимостьВSVG" и "СохранятьВSVG"
Свойства "ВидимостьВSVG" и "СохранятьВSVG" доступны через список свойств на правой панели свойств.
Свойство "ВидимостьВSVG"
Если данное свойство отключено для элемента, то элемент сохраняется в svg с атрибутом visibility="hidden". Применяться данное свойство должно тогда, когда элемент должен быть сохранен в svg изначально в скрытом состоянии.
Дальнейшее состояние зрительной видимости может быть изменено js скриптом. Например, выпадающие списки для выбиралки. Списки можно заранее нарисовать и скрыть, а скриптом включать видимость.

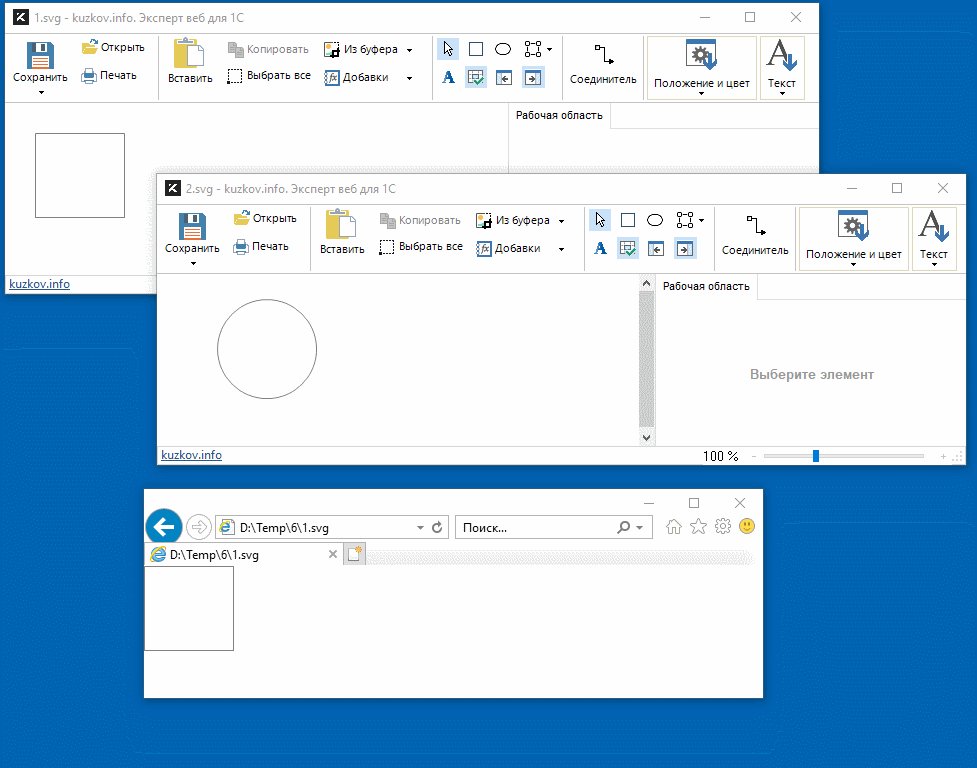
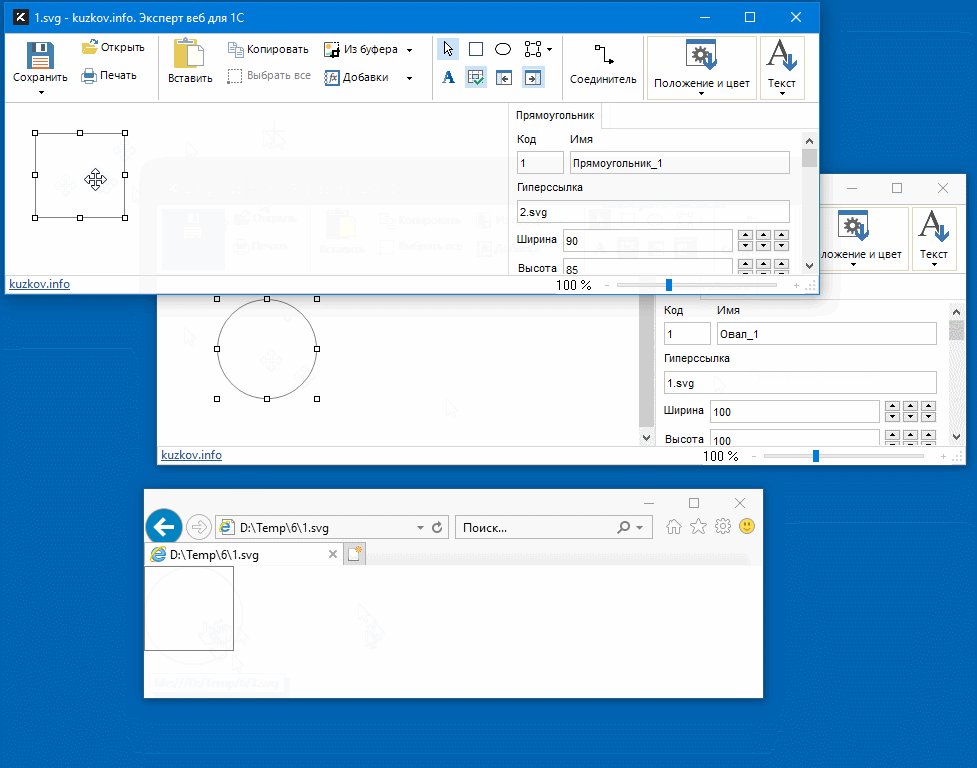
[Картинка случая применения свойства "ВидимостьВSVG". PNG4]
Свойство "СохранятьВSVG"
Если данное свойство отключено для элемента, то элемент в svg не сохраняется. Применяться данное свойство должно тогда, когда элемент на схеме выполняет вспомогательную роль и в конечном svg файле должен отсутствовать.

[Картинка случая применения свойства "СохранятьВSVG". PNG5]
Обертка в гиперссылку
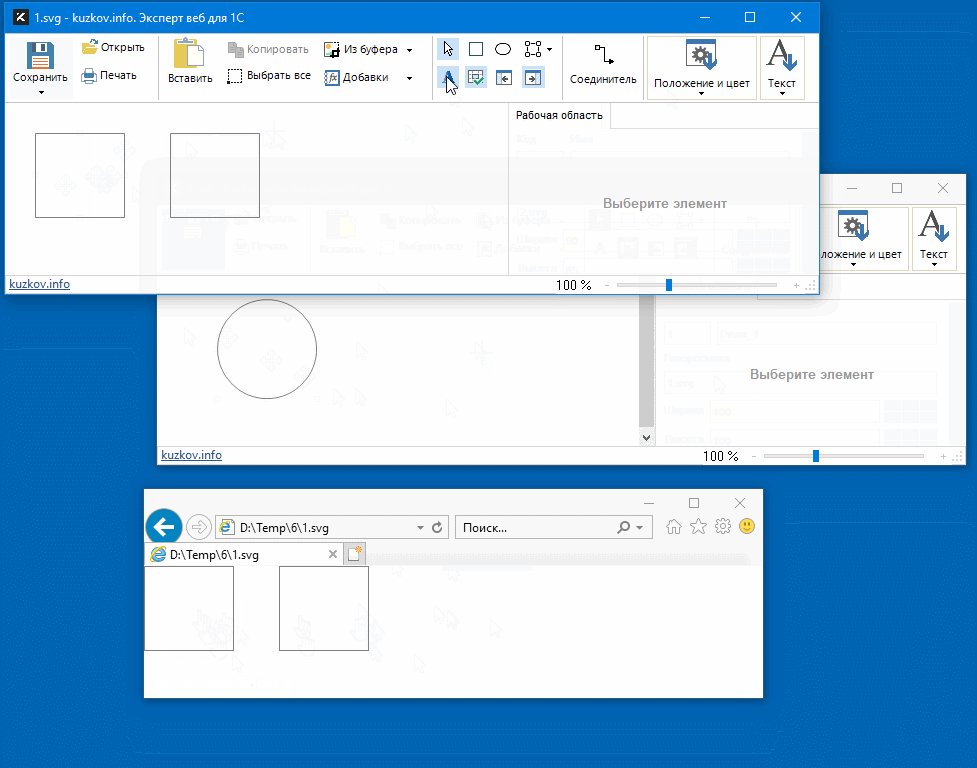
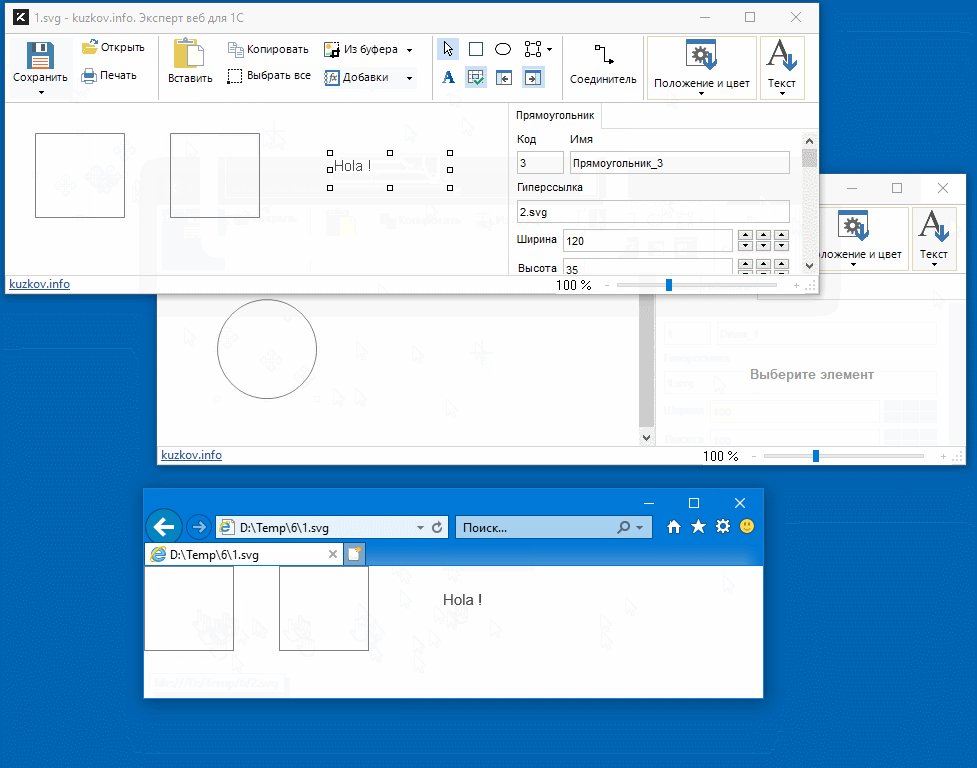
Достаточно подробно обертка в гиперссылку была описана в пятой части записок ( //infostart.ru/1c/articles/1380741/ ). Здесь просто приложу зрительный пример того, как это работает.

[Гифка работы с гиперссылками. GIF6]
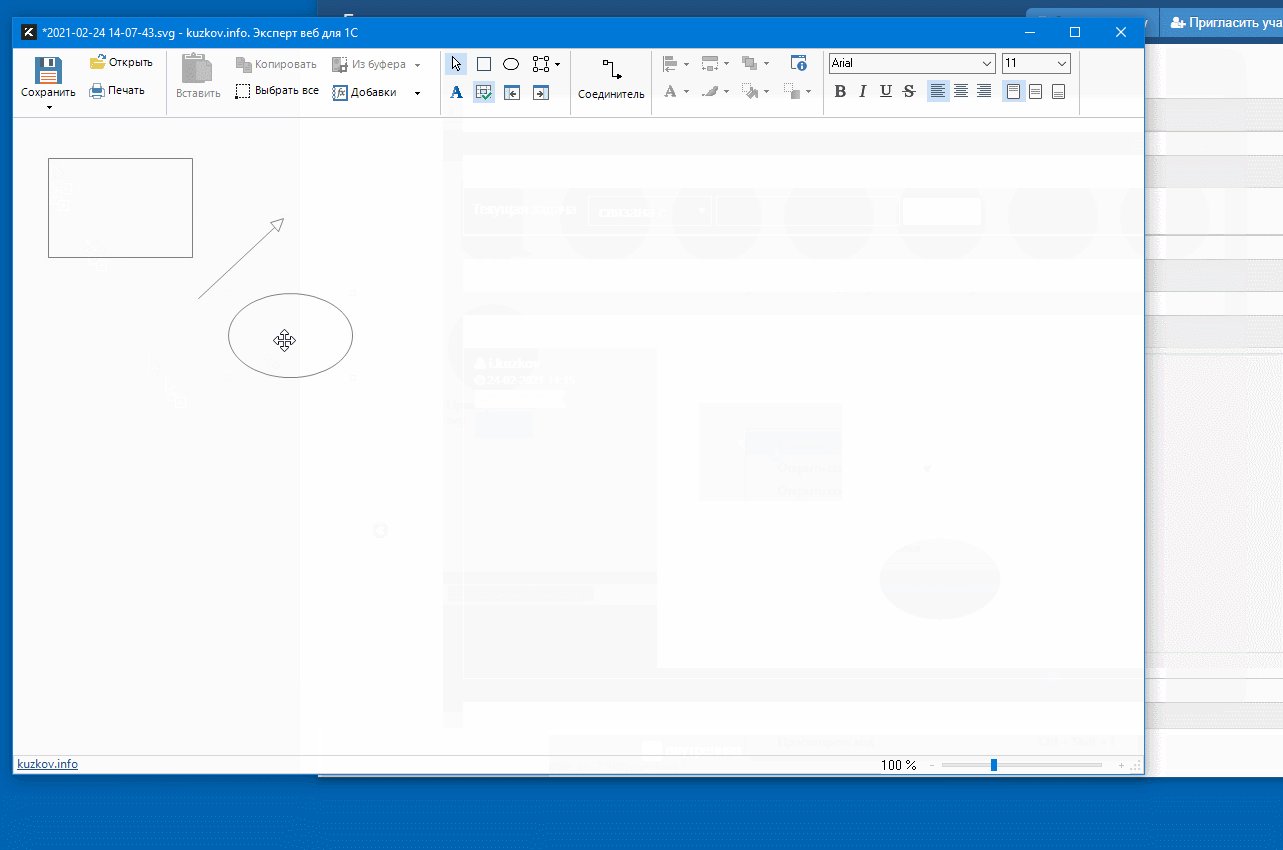
Тяни-бросай svg на поле рисования из виндового проводника
Для удобства и скорости работы, доработано таскание svg из виндового проводника на поле рисования Графита.

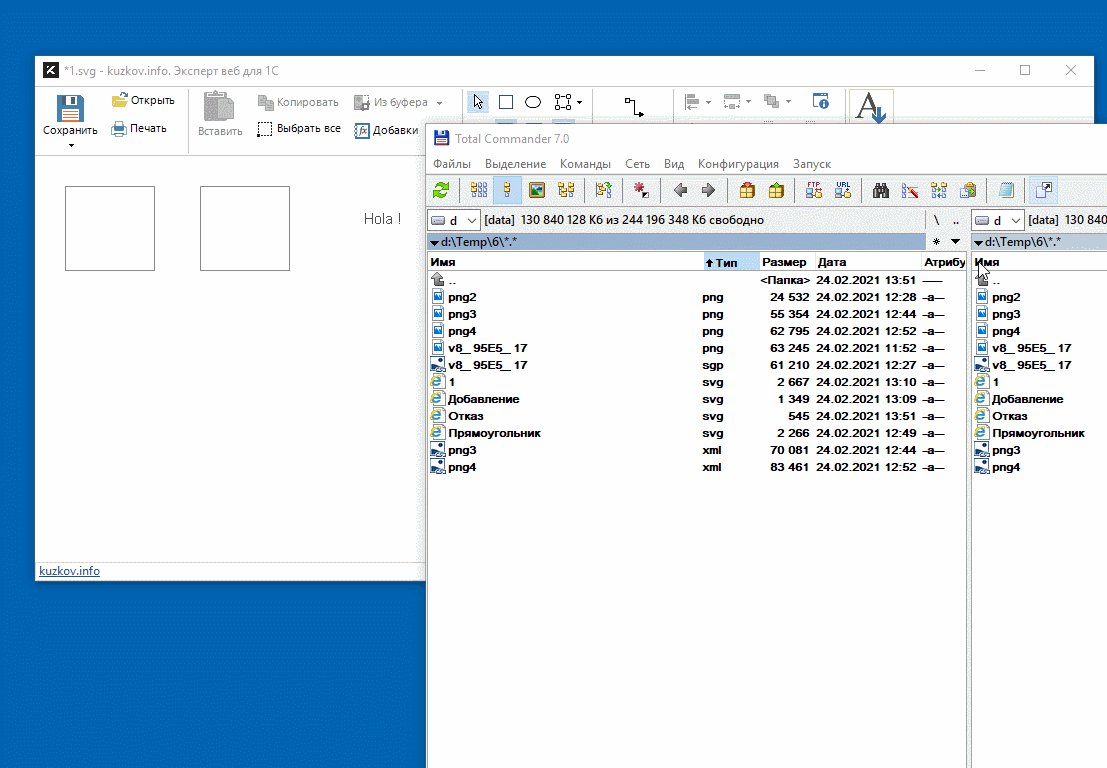
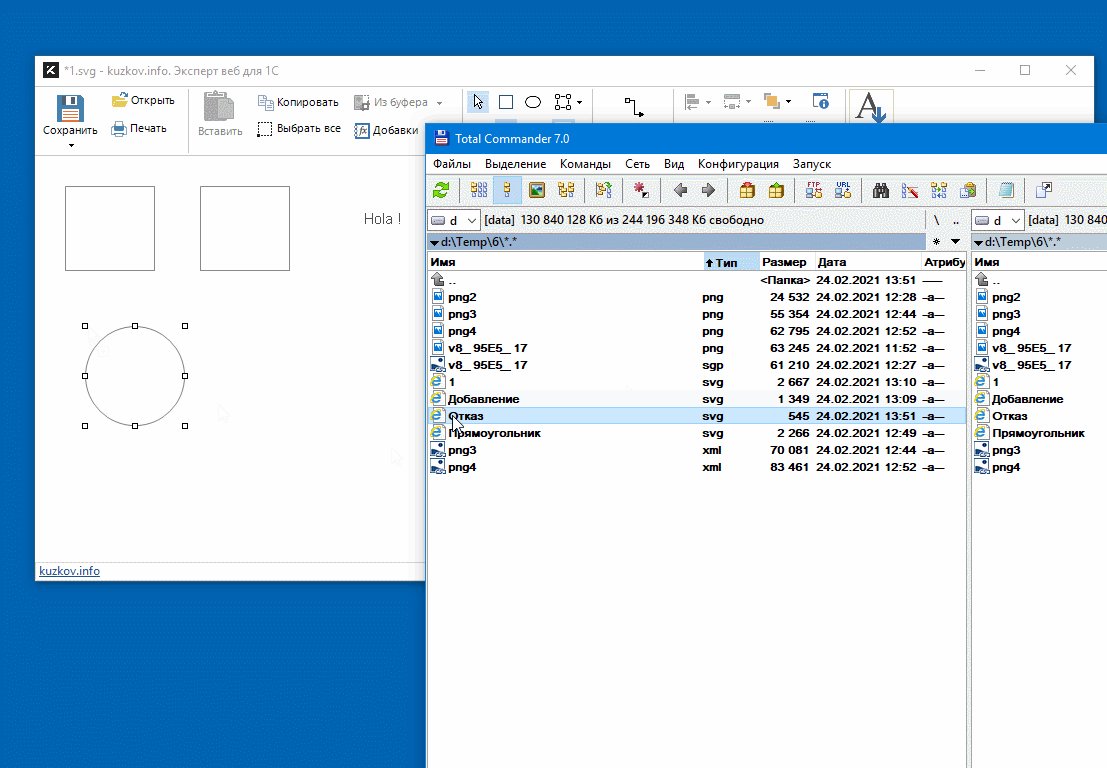
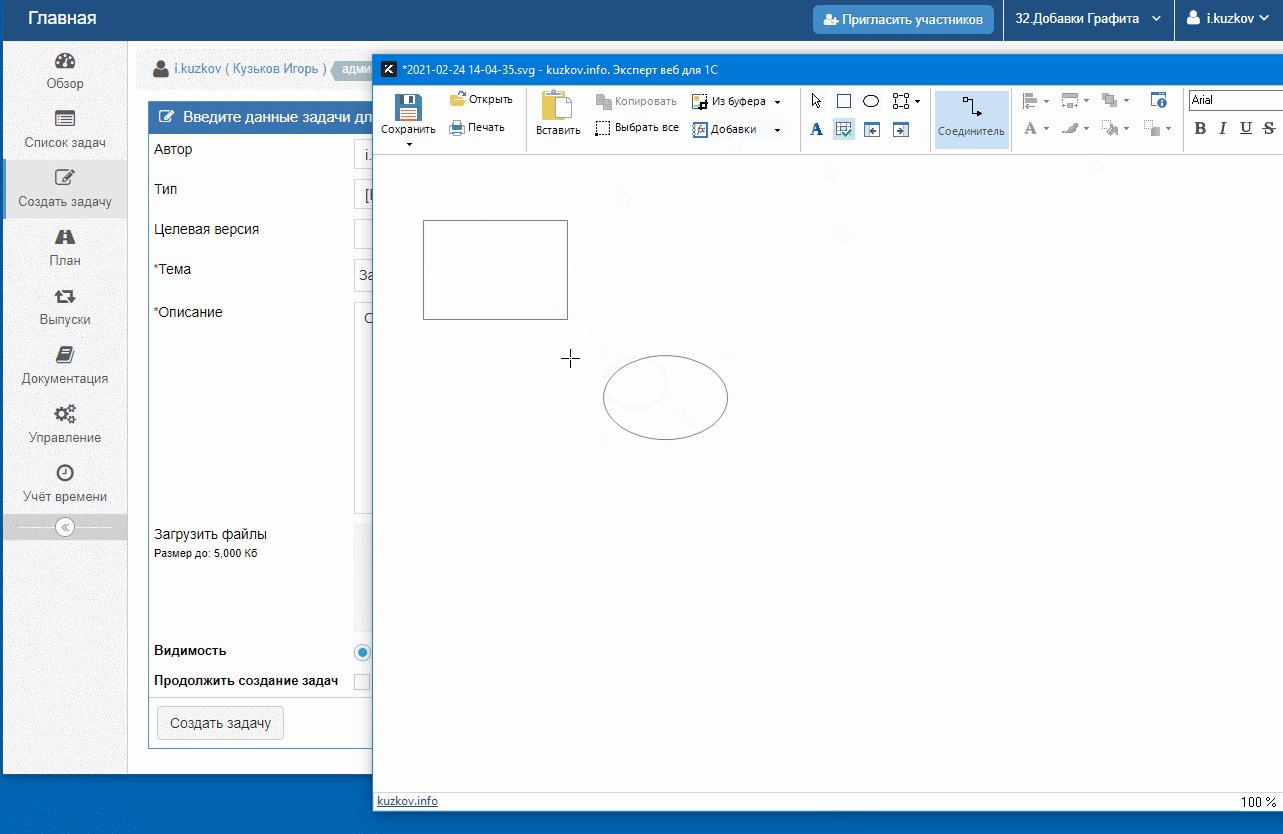
[Гифка тяни-бросай на поле рисования Графита. GIF7]
Обращаю внимание, что тяни-бросай возможен только для тех svg файлов, которые созданы самим Графитом. Если это просто сторонний svg файл, то в добавлении будет отказано.
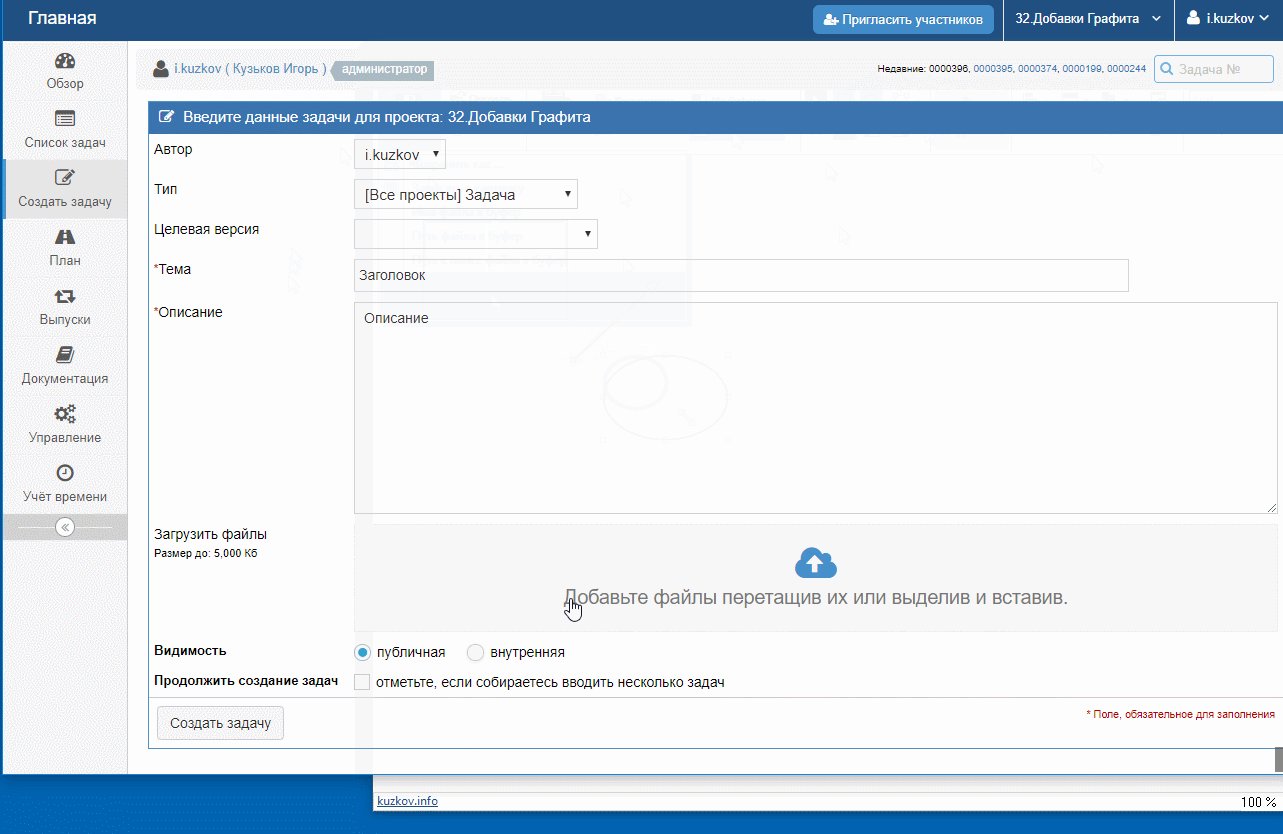
Подкоманда "Куда-то быстро записать svg и путь в буфер"
Данная подкоманда добавлена для ускорения работы с временными файлами, когда важно быстро сохранить svg файл и получить путь к файлу в буфере.
При вызове этой команды выполняется сохранение схемы в svg формате в папку Temp, которая находится рядом с exe файлом Графита. Имя файла создается из текущего времени.
Случай применения на практике покажу на примере работы с задачницей Мантис ( //infostart.ru/1c/articles/1364219/ ).
Рассмотрим случай, когда вы являетесь ведущим программистом, техписом или просто тестировщиком, который делает некую схему и прикладывает ее картинкой к задаче. На схеме может быть любая диаграмма или снимок с пояснениями.
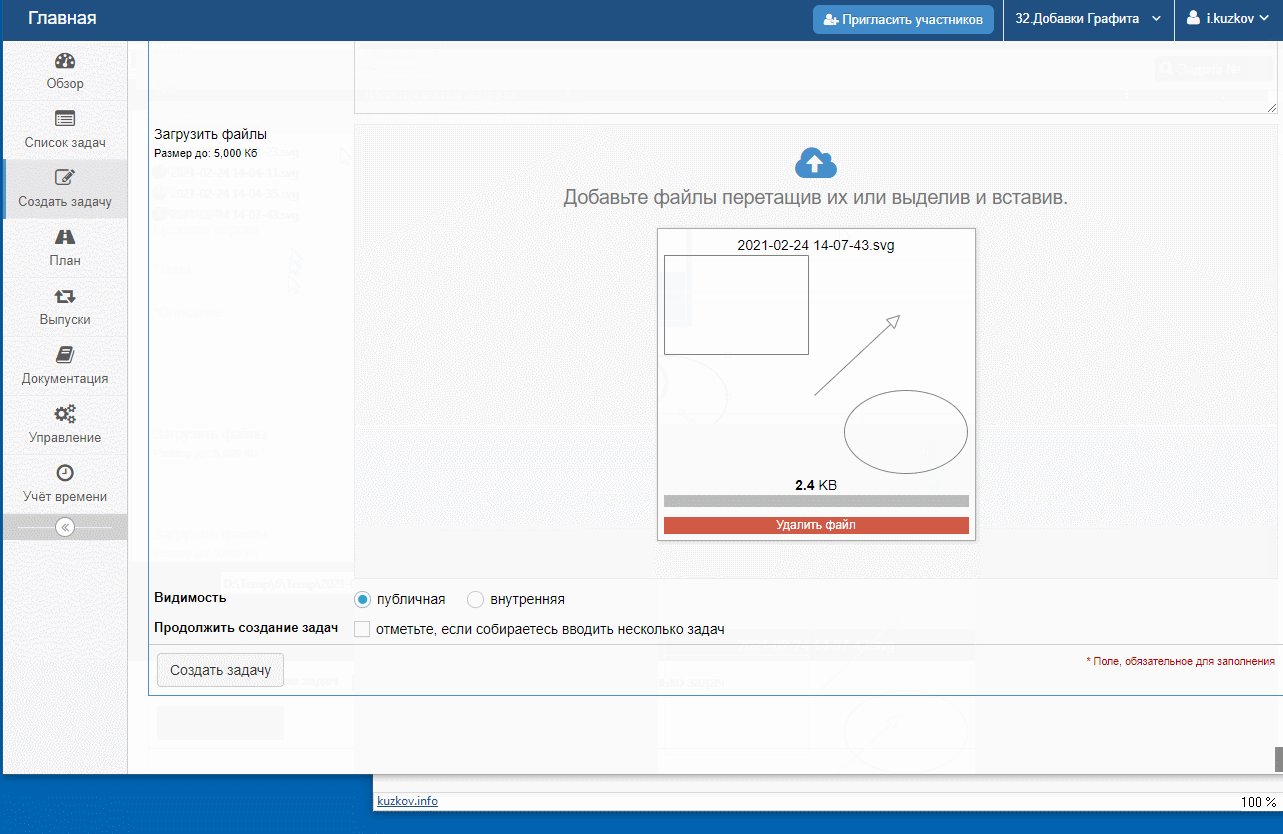
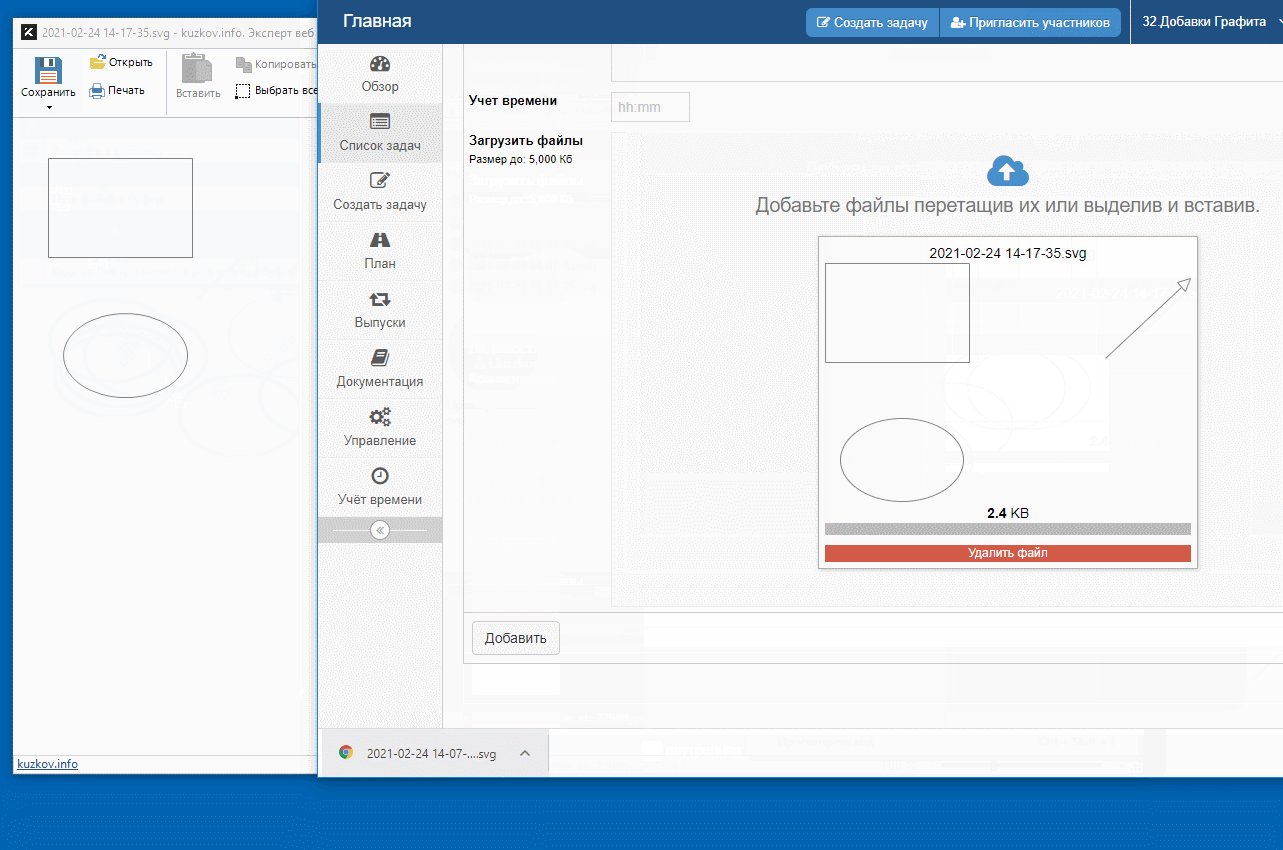
Вот вы сделали такую схему и вам все-равно как она будет называться => вам просто надо ее приложить к задаче. Тогда вы вызываете подкоманду "Куда-то быстро записать svg и путь в буфер", переходите в Мантис, щелкаете на поле добавления файла для открытия диалога и вставляете путь из буфера. Все, картинка svg приложена к задаче.

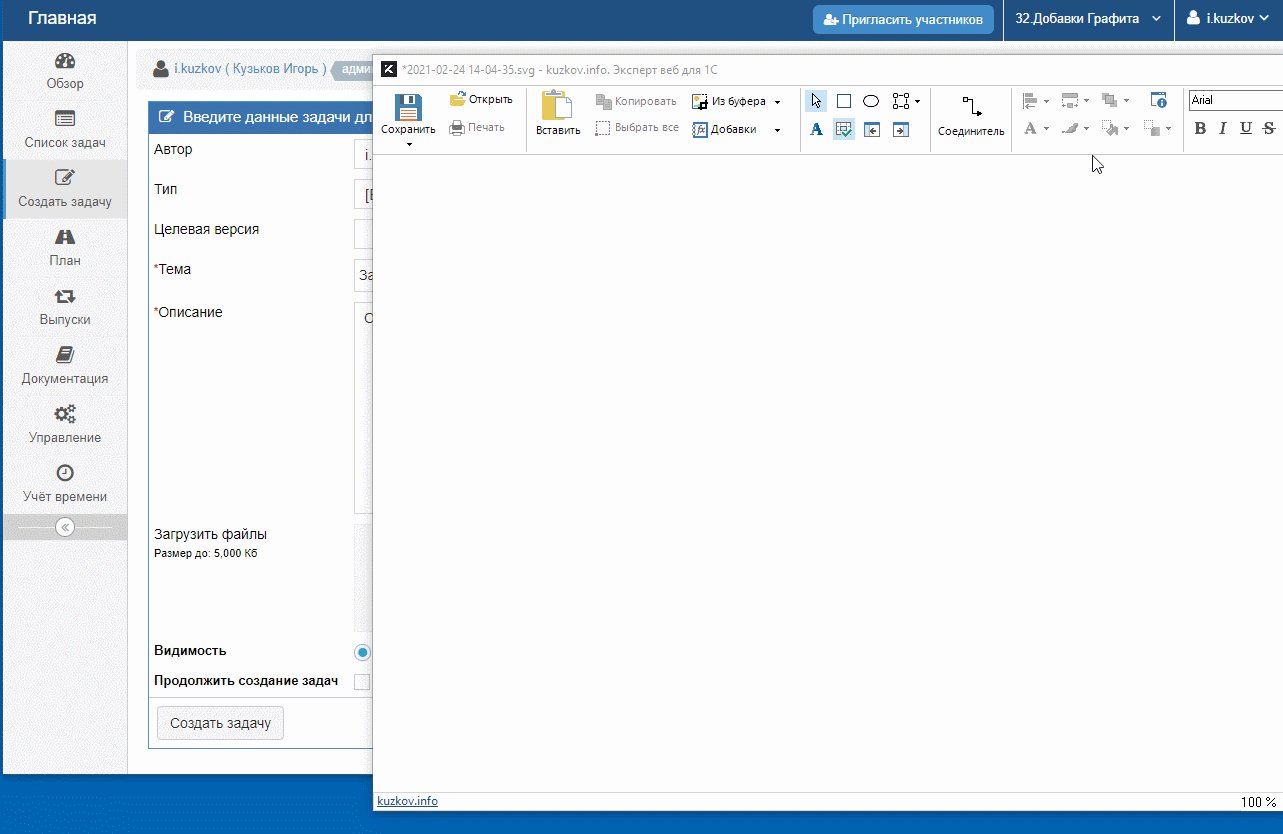
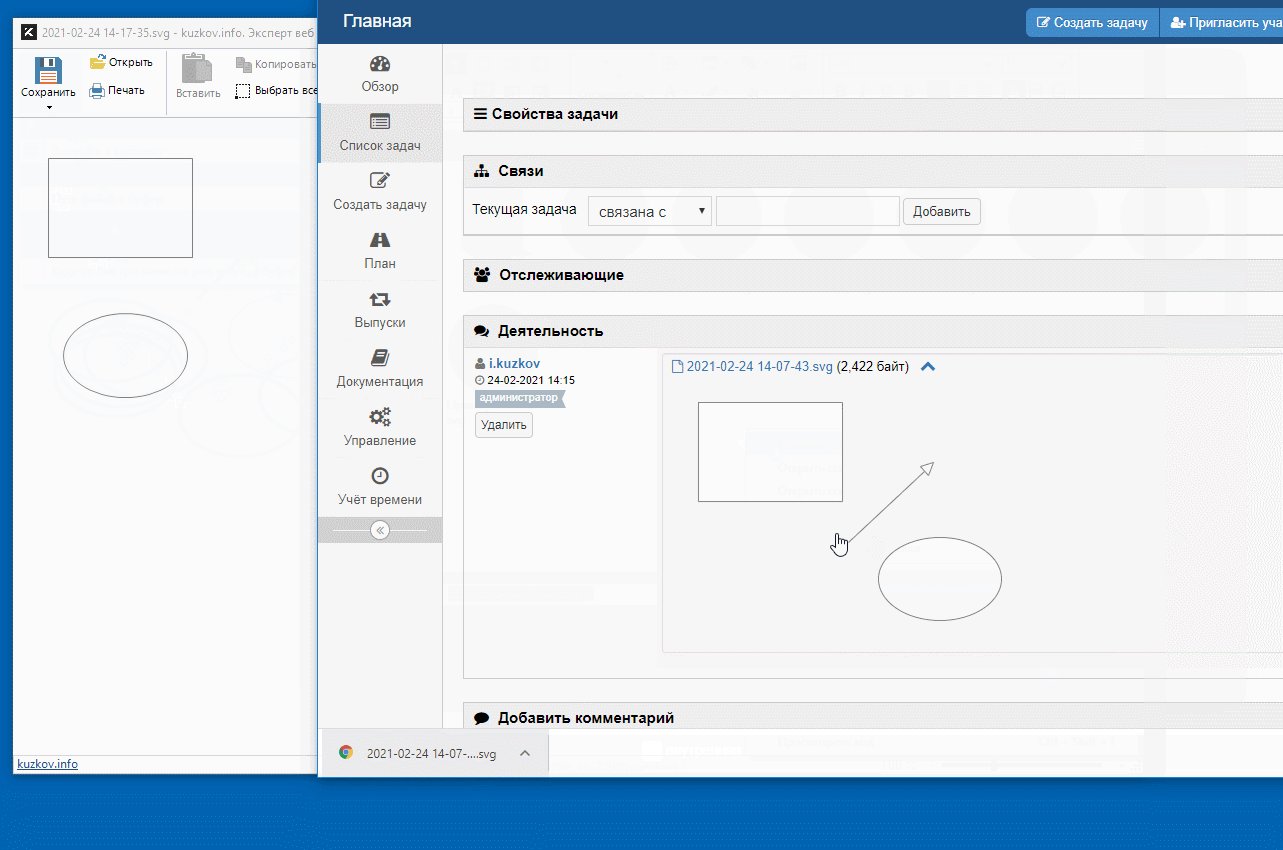
[Гифка быстрого приложения svg к задаче. GIF8]
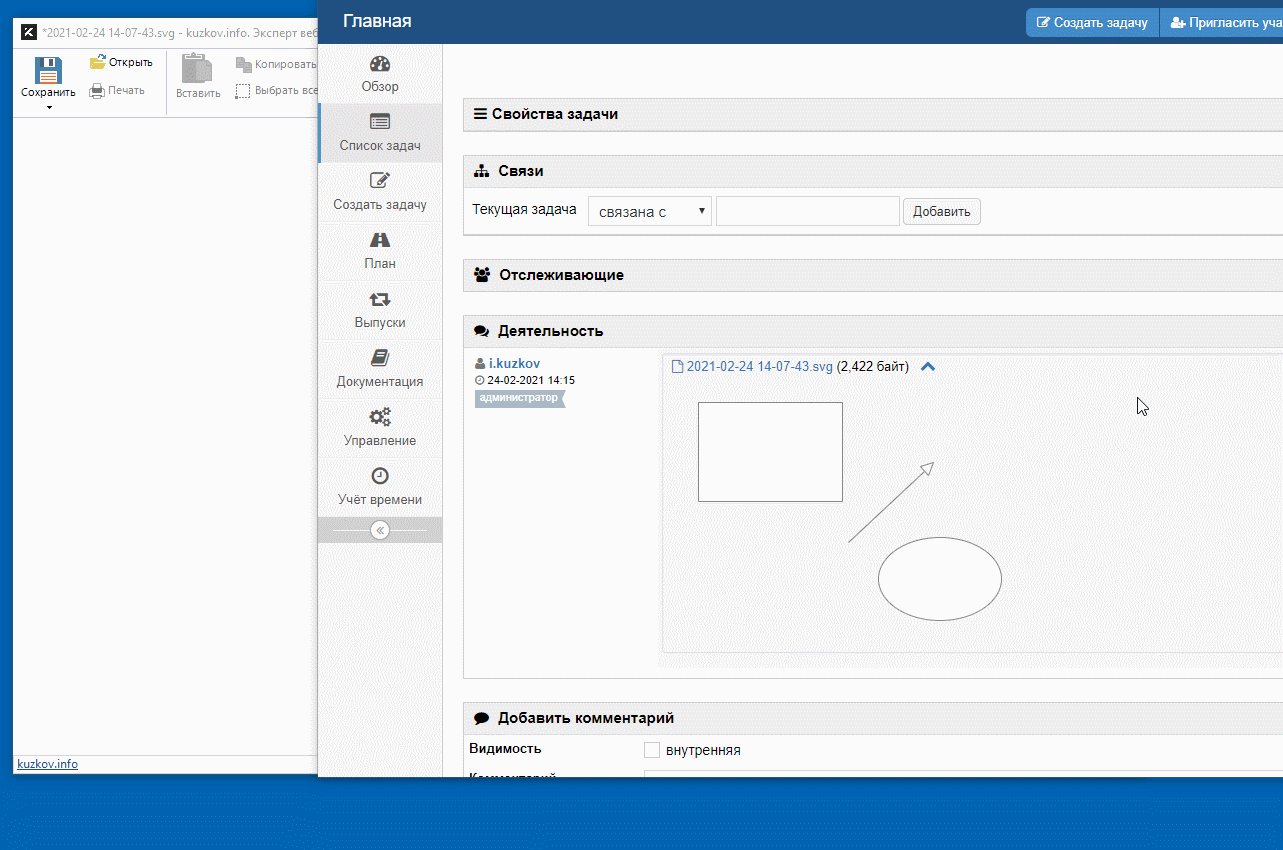
Сразу покажу на практике удобство повторной правки картинок с тяни-бросаем из проводника или обозревателя.
Рассмотрим обратный случай, когда вы получили задачу с картинкой и вам надо ее доработать. Через контекстное меню в обозревателе скачиваем картинку и просто бросаем ее на поле рисования Графита, правим и вышеописанным способом прикладываем обратно.

[Гифка повторной правки svg картинки. GIF9]
И вся работа с картинками может выполняться без нужности хранить исходные файлы картинок.
Среди этого многообразия примеров применения мы помним, что одно из основных назначений Графита это создание 1С морд.
Описанный выше функционал сохранения в svg файлы и повторное использование можно применять следующим образом:
*) Нарисовали заготовку некоей формы некоей типовой конфигурации, например форма документа "Счет";
*) Сохранили в svg в общей папке или в общей сетевой коллекции;
*) При нужности доработать форму документа "Счет" нет нужности рисовать ее с нуля каждый раз, просто взяли заготовку, перетащили на поле рисования Графита и доработали;
Аналогичным образом можно создать целые переиспользуемые коллекции форм. Думаю, это может быть насущно для фирм-франчайзи, которые специализируются на некоей типовой конфигурации.
На текущий момент у такой схемы есть слабое звено в том, что нет предпоказки содержимого svg файла в виндовом проводнике, так что у вас будет просто список файлов с разными именами без зрительного отображения содержимого прямо в проводнике. По этому поводу постараемся что-то придумать и предложить.
На этом пока все. Остаемся на связи !