
Меня зовут Мария Серегина, с 2014 года я занимаюсь работой с 1С в различных аспектах.
За это время поработала и консультантом, и в службе технической поддержки. Продавала доработки для 1С, занималась тестированием, руководила двумя подразделениями – это была линия технической поддержки и отдел сопровождения в 1С-франчайзи.
Сейчас я работаю бизнес-аналитиком в группе компаний Арбис, в центре облачных решений.
Дизайн-мышление как способ работать с требованиями

Для начала я коротко расскажу о том, что же такое дизайн-мышление, и почему мы на секции «ИТ-анализ» вдруг начинаем о нем говорить.
Дизайн-мышление – это способ подходить к работе с требованиями к программному обеспечению с точки зрения эмпатии к пользователю и его потребностям.
При этом мы изначально слегка отходим от стандартной схемы:
-
меньше думаем о технологии;
-
меньше думаем о том, какой у нас есть бюджет, если это фикс-прайс, например;
-
меньше думаем о бизнес-целях заказчика.
У нас идет непосредственная фокусировка на пользователе, на том, какой пользовательский опыт он получит.

Про этапы метода дизайн-мышления уже подробно рассказал в своем докладе Алексей Таченков.
Если коротко, этапов всего шесть. Каждый этап включает в себя сбор информации и ее обработку.
-
Этап эмпатии – это некоторое исследование предметной области и пользователя, который в этой предметной области существует. На этапе эмпатии мы стараемся максимально погрузиться в контекст, в котором пользователь находится, собрать максимально подробную информацию о том, как сейчас устроен процесс, в котором пользователь выполняет работу, какие трудности он испытывает. Или, наоборот, что ему в этом процессе нравится, и что он ни в коем случае не хочет менять.
-
Следующий этап – это фокусировка. На этом этапе мы стараемся найти какой-то один ключевой вопрос. Их может быть несколько. Я сейчас не говорю о том, что мы должны один вопрос взять, а остальные выбросить. Мы просто сосредотачиваемся на каком-то одном вопросе, который мы хотим решить в данный момент, и пытаемся сформулировать этот вопрос. Алексей Таченков рассказывал про инструмент, который называется point of view (либо «точка зрения», если по-русски). Точка зрения представляет собой формулировку, в которой мы рассказываем, над чем в дальнейшем нам нужно будет работать. То есть мы формулируем вопрос, как мы можем помочь некоему пользователю или группе пользователей выполнить ту или иную задачу и задаем какой-то критерий – быстро и эффективно, с минимальным количеством затрат, без звонка в службу технической поддержки.
-
Дальше, когда у нас уже сформирована «point of view» , мы приступаем к генерации идей. Процесс генерации идей основан на нашей точке зрения. То есть, мы не просто генерируем идею, считая, что нужно добавить какую-то прикольную фичу, все наши идеи должны быть привязаны к тому вопросу, который мы сформулировали. Мы можем написать этот вопрос на бумаге, приклеить на стену и вокруг него клеить стикеры с идеями, можно сделать доску в Miro, и фиксировать вопрос и идеи там. Можно просто на любой канбан-доске накидывать карточки. Самое главное – не отходить далеко от этого вопроса, который мы начали решать и набрать максимальное количество идей, пусть они будут, возможно, сейчас не реализуемыми, слишком дорогими, слишком амбициозными. Но пусть они будут. Это в дальнейшем вам позволит мыслить более масштабно, и, возможно, запланировать вторую-третью итерацию вашего проекта.
-
Выбор идеи. Это момент, когда начинается приоритезация. Когда мы начинаем делать приоритезацию, самое важное – это определить критерии. По какому критерию мы будем отбирать наши идеи? Возможно, это должна быть идея, которую мы реализуем максимально быстро. Или максимально дешево. Или это какое-то ноу-хау, такого никто не делал. Все эти критерии мы для себя определяем, он может быть один, их может быть несколько. И сортируем наши идеи в соответствии с обозначенными критериями. Дальше работаем с теми идеями, которые набрали наибольший приоритет.
-
Этап прототипирования. Я слышала, что по прототипированию были вопросы. Я сегодня буду подробно о нем рассказывать. Прототипировать можно, это можно делать очень красиво, и потом это красивое показывать заказчику. Эти удивительные технологии у нас появились благодаря отделу веб-разработки, который есть у нас в компании. Эти замечательные люди поделились тем, как они готовят прототипы для своих решений, поэтому мы теперь можем красиво прототипировать 1С.
-
Этап тестирования – здесь имеется в виду именно тестирование прототипа. Мы на этот момент не готовим никакой MVP, ничего не делаем, у нас есть только прототип, только картинки.
Этап эмпатии – сбор требований

Поговорим подробнее про этап эмпатии.
Часто бывает так, что, если мы работаем на каком-то одном проекте, либо в какой-то одной предметной области, мы уже знаем своего пользователя достаточно хорошо, и, чтобы спроектировать какое-то решение, нам не требуется какое-то глубинное исследование.
Но если мы заступаем в какую-то новую предметную область, или у нас по бизнес-процессу появляется какой-то новый пользователь, нам нужно достаточно хорошо понять – кто он, какие перед ним стоят задачи, как он приходит к работе с этой функциональностью? Есть ли у него какая-то предварительная подготовка или мы должны в нашей функциональности предусмотреть какие-нибудь подсказки, чтобы его сориентировать. Всю эту информацию о пользователе нам нужно собрать.
Но здесь, опять же, вопрос – у нас может быть ситуация, когда конечный пользователь для нас доступен – мы можем к нему приехать, мы можем провести с ним интервью – онлайн, как угодно. Мы, возможно, можем даже провести некоторое исследование, опросить группу пользователей – тогда вообще классно. Но такая возможность есть не всегда.

Что же делать, когда такой возможности нет?
Предположим, у нас есть только представитель заказчика. У меня так очень часто бывает на проекте – с конечными пользователями вижусь очень редко. Чаще всего, мы контактируем с ними только тогда, когда у них возникают проблемы. Соответственно, если у нас есть контакт только в виде представителя заказчика, наша задача – сформулировать вопросы таким образом, чтобы заказчик включился в процесс исследования пользователей, чтобы ему захотелось рассказать о каждом из своих сотрудников. Например, о том, что вот этот пользователь в программе должен делать вот это и вот это, а еще иметь возможность вот это посмотреть. А еще они говорят, что им вот это очень не нравится. А вчера пришло письмо – они жаловались, что это очень неудобно. Соответственно, нам нужно всю эту информацию собрать. Возможно, на этапе решения конкретно этой задачи вам эта информация ничего не даст, но у вас появится полноценный портрет вашего пользователя, с помощью которого вы сможете следующие проекты реализовывать уже более эффективно. Потому что вам не придется слишком много времени затрачивать на исследования, на поиск того, что пользователям нравится или не нравится в текущем продукте. Вы сможете просто дополнять образ вашего пользователя.
Второй момент – не боимся быть незнающими. Мне всегда казалось, что, если я иду в качестве аналитика на проект, я должна прийти с экспертизой и всех убедить, что мы все отлично сделаем. И было немного боязно задавать вопросы, потому что для заказчика некоторые моменты, касающиеся, например, бизнес-логики, достаточно очевидны. Здесь нужно немного выдохнуть, расслабиться и позволить заказчику проявить свою экспертность.
Потому что он тоже считает себя экспертом в своем вопросе и, скорее всего, ему понравится, как эксперту, делиться своим опытом, своим видением проблемы, и тем самым, давать вам возможность более подробно ознакомиться с его бизнесом, с его процессами и сделать его продукт более качественным, более ориентированным на пользователя.
Третье – интересуемся не только своей точкой зрения. Например, на некоторых этапах бизнес-процессов есть конкретные моменты, когда пользователи говорят: «Это неудобно, это непонятно, это неинтуитивно – я не знаю, куда нажимать». В этом случае поможет звонок в службу поддержки, поиск инструкции, вызов специалиста, чтобы приехал, кнопочку нажал. Все эти моменты нужно воспринимать открыто. Даже если та функциональность, которая сейчас существует, – не наших рук дело, нужно не бояться услышать эту критику в свой адрес. И пробовать переосмыслить. А может быть, действительно, неудобно. А как можно сделать удобнее? Это – такой путь постоянного развития, постоянного совершенствования, поэтому информацию о том, что неудобно, некомфортно, собираем в первую очередь.
Итак, по итогам нашего исследования у нас появляется образ пользователя. Этот образ может быть как очень четким, так и композитным. Например, если у нас очень большой возрастной разброс, и мы не можем сказать, что наш пользователь – это молодая девушка 25 лет, без детей, которая в свободное от работы время любит ходить в бассейн. Т.е. мы не можем конкретно сформулировать этот образ. Но мы знаем, например, что наш пользователь – это бухгалтер, и в конце месяца ему необходимо сдавать отчетность. Это тоже классная информация, и для некоторых проектов этого вполне достаточно.

Еще один момент относительно пожеланий пользователей, которые могут у вас появиться.
-
Есть потребности – это те моменты, которые обусловлены бизнес-процессами, которые обусловлены законодательством, то, от чего мы никак не можем отказаться.
-
И есть пожелания пользователей: «Хотелось бы, чтобы было быстрее. Хотелось бы, чтобы было удобнее. Хотелось бы меньше кнопок нажимать».
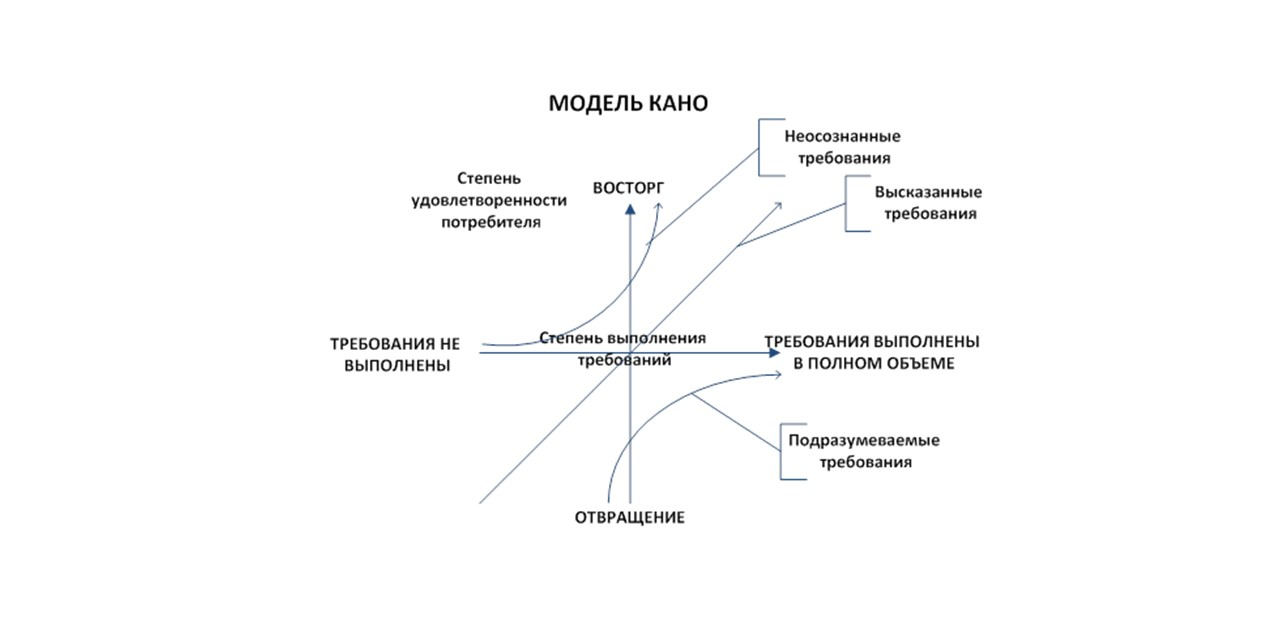
Все эти моменты очень хорошо иллюстрирует модель Кано.

Модель Кано прямого отношения к дизайн-мышлению не имеет, но очень сильно помогает не упустить из поля зрения некоторые моменты.
Обратите внимание на область «Подразумеваемые требования». Чаще всего то, что нам рассказал наш пользователь, и даже то, что нам рассказал наш заказчик – это далеко не вся информация. Очень часто и заказчик, и пользователь многие моменты считают сами собой разумеющимися – для них это все очевидно, они даже не имеют никакой мысли это все вслух проговорить. И вот эту информацию, которая находится в поле подразумеваемых требований, нам нужно как-то выудить.
Потому что, если мы, например, зашли в какую-то новую предметную область, для нас эти «подразумеваемые требования» пока скрыты. Поэтому мы стараемся процесс изучить досконально. Можно даже визуализировать и посмотреть – вот здесь у меня требования понятны, мне вот это все рассказали. А вот здесь – почему пусто?
Не бывает такого, чтобы пользователь рассказал вообще все, поэтому стараемся эту информацию найти. Иначе в конечном результате, когда мы показываем наше решение, пользователь может испытать разочарование, потому что он думал, что вы эксперты и вы поймете. Поэтому чем больше вы будете коммуницировать с заказчиком или с пользователем, тем более совпадающим будет ваше видение продукта.
Помимо подразумеваемых требований, есть также «Неосознанные требования» – те самые, которые производят вау-эффект. Пользователь не ожидал, что получится так быстро, а мы сделали. Он не думал, что получится настолько легко, а у нас получилось. Он не думал, что 1С может быть интуитивно понятной, а она вдруг стала интуитивно понятна: еще и какую-то подсказку дала, и все здорово, классно получилось. И вообще, 1С уже не такая плохая.
Поэтому в эту область тоже стоит смотреть, но только в том случае, если ваш проект подразумевает наличие времени на поиск таких классных инновационных решений, которые действительно вызовут восторг.
При этом, если вы упустите область неосознанных требований, ничего страшного не произойдет – ваш пользователь просто получит классный продукт, который решит его задачу. Но если мы упустим высказанные требования, либо мы упустим требования подразумеваемые, то тут дело будет плохо.
Фокусировка – формулирование точки зрения

Когда у нас все эти требования собраны, мы готовимся формулировать точку зрения.
Коротко расскажу об одном кейсе.
Я работаю с облачным сервисом 1С, и в этом облачном сервисе у каждого главного бухгалтера есть своя рабочая группа из бухгалтера и оператора по вводу данных. При этом у рабочей группы может быть огромное количество клиентов, а может быть, наоборот, только два клиента. Соответственно, тот продукт, который мы выпускаем, должен удовлетворять и того главного бухгалтера, у которого два клиента, и того, у кого этих клиентов 100.
Проблема заключалась в следующем. Те главные бухгалтеры, у которых 100 клиентов, должны были на момент закрытия месяца понять – есть ли в базе их клиента непроведенные документы. И, если эти непроведенные документы есть, они должны были об этом как-то узнать. Но они должны были об этом узнать единоразово, а не заходя каждый раз в базу клиента и проверяя их наличие.
Когда я сформулировала эту точку зрения, мне казалось, что все здорово, что я все поняла – классно, будем проверять наличие непроведенных документов.
Но когда я продолжила изучать этот вопрос дальше, оказалось, что в некоторых случаях эти непроведенные документы – норма, их просто не хотят удалять, они лежат непроведенные и никому не мешают. А иногда – это действительно проблема, и на такие документы нужно обязательно обратить внимание.
Поэтому в дальнейшем точка зрения дополнилась, и у нас появился еще запрос на то, чтобы каким-либо образом эти непроведенные документы помечать, чтобы видеть, какие непроведенные документы действительно такими и должны быть, а из-за каких нам нужно идти в базу и с ними разбираться.
Генерация идей

Относительно сбора идей – здесь тоже сложная ситуация, потому что не всегда мы работаем на проектах какой-то большой командой, мы не всегда можем собраться все вместе и погенерировать творческие идеи, потому что у всех все горит, сроки горят, и мы никуда не успеваем. У всех полно своих задач – разработчик разрабатывает, менеджер менеджерит, а ты сидишь себе и пытаешься придумать какую-то классную идею.
Мне повезло, у меня была возможность коммуницировать с моим менеджером. Поэтому я придумывала какую-нибудь идею, бежала к ней и говорила: «Смотри, вот такая идея, что ты об этом думаешь?» Вот это – очень важный момент. Взять обратную связь хоть у кого-нибудь, чтобы не застрять на одной мысли, чтобы получить толчок для ее развития. Если нам скажут: «Да, прикольно, а еще вот так можно.» это нужно записать и действительно над этим подумать. Или, если скажут: «Нет, это неудобно», в этот момент нужно не грустить и уходить, а пытаться уточнить, что именно показалось неудобным, а как можно было бы еще сделать? Этот этап можно реализовывать не только в очень большой команде, но и просто, находя коллегу, который готов дать фидбек по вашему решению.
Также очень здорово консультироваться у разработчиков. Не знаю, насколько вовлечены в процесс проектирования разработчики в разных командах, но нам, наверное, повезло, у нас разработчики очень любят делиться своим мнением. Точка зрения разработчика очень классная. Она не всегда ориентирована на пользователя, но она помогает увидеть продукт с двух сторон. И со стороны пользователя, и со стороны технического решения. Мы сможем иметь в виду, что в дальнейшем с нашим решением произойдет, иметь понимание по технической части тоже очень важно на этапе проектирования.
Консультация со службой поддержки. Это вообще супер. Если вы были на предыдущей лекции, Алексей нам показывал карту эмпатии. Здесь информация от службы поддержки бывает очень и очень полезна, потому что это те люди, которые как раз работают с эмоциями пользователя, это им достается звонок: «У меня ничего не работает, я ничего не понял, почините все, как было, откатите на предыдущую версию, она была круче». Соответственно, мы в службе поддержки можем всю эту информацию собрать, систематизировать и дополнить нашу картину мира, тем самым предотвратить реализацию заведомо неудобного интерфейса или заведомо сложного логически решения.
Если у вас есть коллега-аналитик – это вообще классно. Тогда у вас появляется единомышленник, с которым вы можете на одном уровне видения проектирования и интерфейса, и логики обсудить все. Если время позволяет, можно устроить полноценный мозговой штурм. Старайтесь максимально в этот процесс вовлечь коллег. Даже если вы не работаете по классике, по дизайн-мышлению, по всем шести этапам, вы можете спокойно брать какой-то один этап. Например, вам не хватает идей – подключайте коллег. Почему нет? Это просто инструмент, который позволяет вам научиться работать командно и творчески.
Визуализация идей

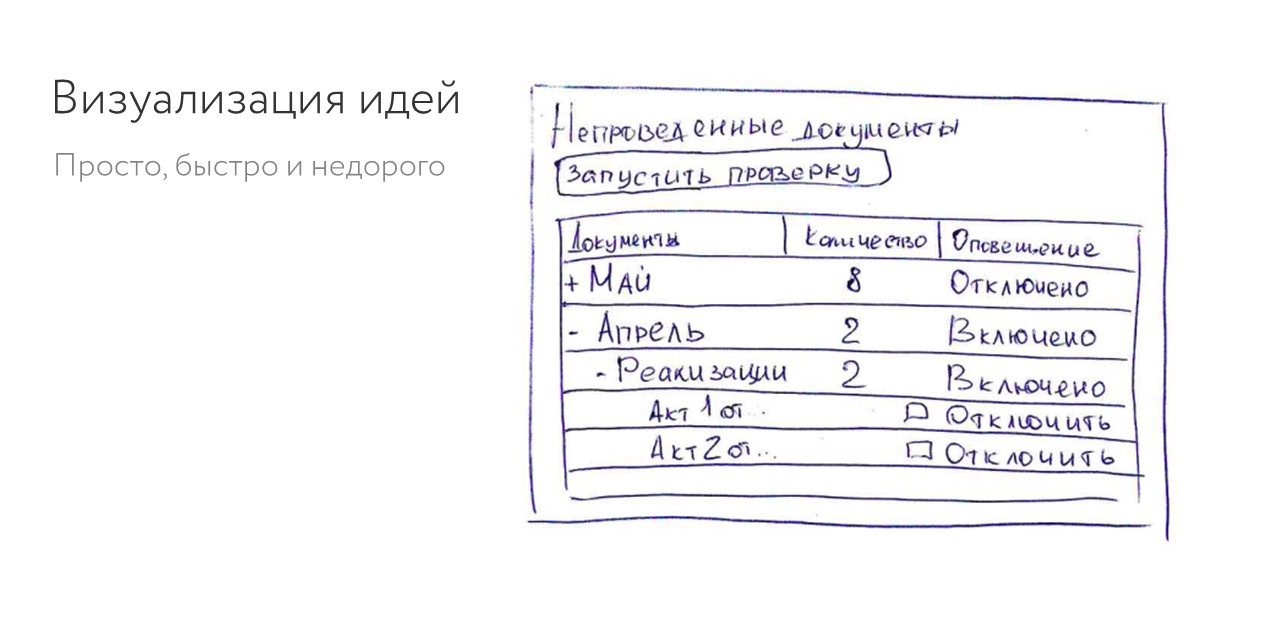
Визуализация идей. Это момент, о котором я хочу поговорить очень подробно. Рисовать руками – это очень круто. В дальнейшем я покажу более сложный красивый прототип, но, чтобы нарисовать этот сложный красивый прототип, сначала нужно попробовать что-то более быстрое и более дешевое.
Когда мы начинаем рисовать, мы берем идею, которую мы придумали – она может на тексте казаться очень крутой. Но когда мы ее отрисуем, мы начинаем понимать – нет, что-то как-то очень сложно, что-то как-то очень много кнопок нужно нажать. Какая-то форма уже перегруженная, текста многовато. И с помощью таких картинок мы можем составить целый сценарий. Мы можем, например, обратиться к тому же инструменту Customer Journey Map, либо есть еще второй вариант User Journey Map. Инструменты, в принципе, одинаковые, и они нам позволяют проследить путь пользователя. И мы можем прототипы наложить на вот этот путь. Например, пользователь запускает какую-то подсистему, дальше – что-нибудь загружает, что-нибудь проверяет. Мы идем по этому пути и проверяем, везде ли у нас все комфортно, везде ли у нас все продумано, на все ли у нас хватает кнопочек.
Здесь я визуализировала небольшую форму, на которой мы могли бы проверить количество тех самых непроведенных документов – запустить саму проверку непроведенных документов и включить или отключить уведомления – это как раз был тот запрос по поводу того, что некоторые документы лежат непроведенные и это хорошо, мы их не трогаем. Соответственно, на этой форме мы могли любой документ отключить, и пользователю уже оповещение об этом документе не приходило.

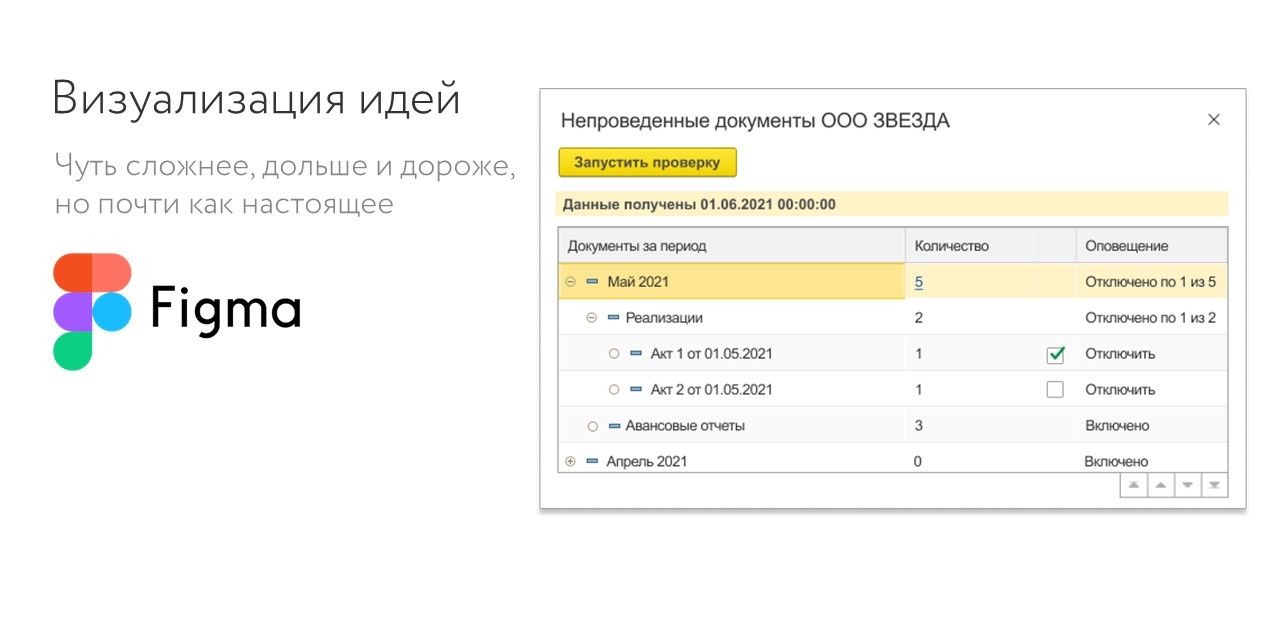
Вот он, красивый вариант. Этот прототип нарисован в Figma.
Figma – это тот инструмент, который очень часто используют для веб-разработки, но, на самом деле, он очень удобен и для задач по проектированию интерфейсов 1С.
Этот прототип подготовил менеджер проекта, на котором я работала. Я сама на тот момент еще не умела работать с этим инструментом, я просто видела, что что-то красивое получается, и это все показывают заказчику на демонстрации. Это просто один из экранов. Также было отрисовано несколько других экранов, которые были скомпонованы в пользовательскую историю. На демонстрации заказчику мы могли наглядно продемонстрировать, как будет в будущем выглядеть функциональность. По сути, мы уже с заказчиком обсуждали не требования, а как будто бы у нас программа готова, и она работает. Это такой упрощенный вариант демонстрации, когда мы просто прощелкиваем экраны. Есть еще второй вариант, когда мы это все можем автоматизировать. Т.е. мы можем сделать настройку, которая нам позволит по нажатию на определенную область экрана открывать определенную картинку, т.е., мы, в принципе, можем имитировать работу программы. Для демонстрации и для тестирования это подходит очень здорово.
Для демонстрации – понятно, это просто выглядит эффектно. Как будто у нас уже готовая программа, и мы показываем ее возможности. А на этапе тестирования очень удобно проверять, а правильно ли мы поняли, что такое решение интуитивно понятное. Т.е. мы можем дать пользователю какую-то задачу – это, кстати, можно делать онлайн, не обязательно выезжать, можно просто отправить ссылку и попросить выполнить какое-нибудь действие. Например, мы просим пользователя отключить некоторые документы, чтобы по ним не приходили оповещения. И если пользователь нажимает в нужную область, у него все получается, и открывается следующий экран. Если он нажимает куда-то не туда, соответственно, просто он дальше не пойдет, и мы получим информацию о том, что наше решение не интуитивное, с этим нужно что-то делать.
Прототипирование

Относительно создания прототипов нужно помнить следующее:
-
прототип – не конечный вариант, а просто один из вариантов;
-
он нам позволяет получить обратную связь, с помощью которой мы сможем наш интерфейс доработать и уже в разработку передать продуманное готовое решение.
Эти прототипы мы показываем не только нашему заказчику, с ними работают и разработчики. Это позволяет нам сконнектиться не только на уровне требований, но и на уровне визуала. Когда разработчик видит, как будет выглядеть форма, у него появляется меньше вопросов к ней. Мы видим продукт одинаково. Также это помогает тестировщикам. Тестировщики тоже могут на эти прототипы посмотреть, и суть того или иного технического проекта мы им рассказываем на прототипах: «Посмотри, будут заложены вот такие функции – ознакомься с требованиями. Если будут возникать вопросы, обращайся».
Взаимодействие на уровне прототипов очень многое облегчает и позволяет получить более предметную обратную связь.
Этап тестирования

По поводу критики – тоже очень важный момент. Здесь нужно подготовиться, потому что, когда я делала свои первые прототипы, я за них очень переживала – хоть бы понравились, я так старалась, рисовала, кнопочки передвигала.
Хочется, чтобы понравилось, но далеко не всегда так происходит. Иногда заказчик говорит: «Нет, я совсем не это имел в виду».
Тут нужно порадоваться тому, что у нас появилась точка роста, с помощью которой мы можем понять ход мыслей заказчика, понять, что ему нравится, а что – не нравится. Соответственно, мы можем сделать наше взаимодействие более эффективным.
Заключение

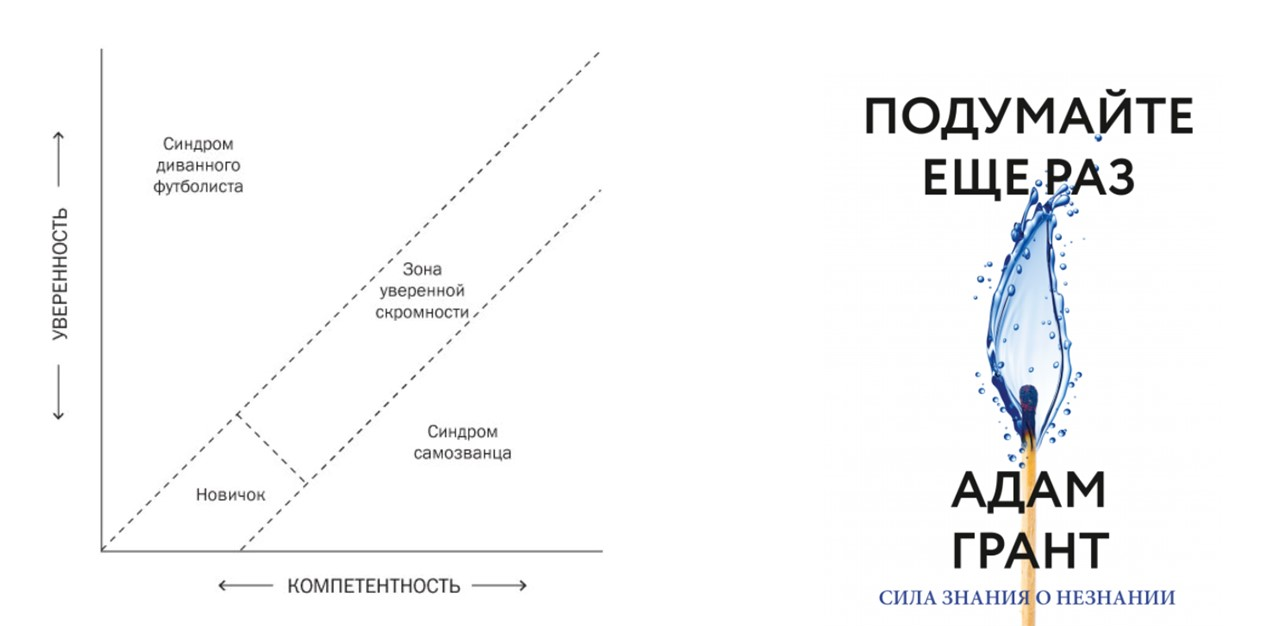
И в заключение хочу немного отойти от темы бизнес-анализа, дизайн-мышления и рассказать вам про удивительную книгу от издательства «МИФ», Адам Грант, «Подумайте еще раз». Она рассказывает о том, что как бы высоко мы не забирались, нужно оставаться открытыми к изменению своей точки зрения.
В книге рассказывается о том, что когда мы приходим в какое-то новое дело, в какую-то новую область, мы чувствуем себя новичками, и это получается довольно здорово, довольно органично. Мы не боимся ошибаться, и все идет своим чередом.
Но в дальнейшем у нас либо может сильно подрасти уверенность, но не подрасти компетентность – тогда мы превращаемся в так называемых «диванных критиков» со своим жестким мнением обо всем.
Либо мы можем нарастить свою экспертность, но не нарастить свою уверенность. Тогда мы можем стать людьми с синдромом самозванца. Сейчас это тренд.
Я вам хочу пожелать миновать эти два сектора и пройти по «зоне уверенной скромности», когда вы чувствуете себя экспертом в своем вопросе, и когда вы достаточно открыты, чтобы свою точку зрения расширить и пересмотреть.
Вопросы
Когда вы делали прототип для Figma, вы сначала отрисовывали формы в 1С, а потом скопировали в Figma?
Нет, это сделано с помощью UI Kit. В принципе, UI Kit с 1С-ными кнопочками и формами есть в открытом доступе в интернете, но у нас коллеги подготовили собственный UI Kit, он представляет собой некоторый набор 1С-ных элементов, которые мы просто можем, как конструктор, собирать.
Как справляетесь со следующими пользователями, которые говорят: «Я работал в СБИС, там все очень удобно. Отрисуйте мне акт, платежное поручение в 1С так же, как в СБИС. А еще сделайте мне четыре аналитики – такие же, как были у меня в СБИСе». Как вы на это реагируете? Идете рисовать в Figma? Или переубеждаете как-то пользователя?
С переубеждением мы в принципе не работаем. Раньше я работала, действительно, и с такими запросами, но там все было очень индивидуально, иногда, например, оказывалось, что просто нравится какая-то определенная фишка из СБИСа, и мы можем попробовать просто ее как-то интегрировать в существующую функциональность. Очень редко бывает такое, что нравится вообще все, и нужно сделать все один в один. Здесь нужно больше вступить в диалог и понять, а что именно им кажется удобным, и чего не хватает у нас. Например, у меня недавно был такой запрос – попросили сделать систему оповещения точно такую же, как в СБИСе. Понятно, что мы такого сделать не можем, но мы можем сделать аналог, если мы узнаем какие-то ключевые моменты, которые понравились в СБИСе. Это как раз такой момент для проработки себя как интервьюера – разговорить человека и выявить его истинную потребность – чего ему не хватает.
Вы же наверняка сравнивали Figma с конфигуратором? В чем преимущество Figma для работы именно аналитиков? Именно в части прототипирования форм? Ведь работе в Figma тоже нужно учиться, плюс есть вот эти UI Kit-ы, которые нужно использовать? Чем это лучше? Поделитесь опытом использования.
Если честно, я ни разу в жизни не пробовала прототипировать в конфигураторе, я вообще с конфигуратором очень мало взаимодействовала, разве что на старте, когда еще работала техническим специалистом. Удобно это тем, что у вас в проектировании может участвовать человек, который в принципе не имеет большого бэкграунда работы именно с конфигурацией. Достаточно базового понимания того, что можно в 1С реализовать, а что нельзя. Это очень удобно, потому что ниже порог вхождения, чтобы начать прототипировать.
*************
Данная статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Moscow Premiere.