Дизайн-мышление – это методика, позволяющая создавать хорошие и понятные продукты, ориентированные на решение задач пользователей
Я расскажу про дизайн-мышление в целом, как про концепцию. Мы сформулируем определенную структуру, по которой, как правило, идет человек, когда ему нужно исследовать чужой пользовательский опыт и придумать прототипы для дальнейшей реализации в проекте.
Продолжением моего доклада будет выступление Марии Серегиной о том, как дизайн-мышление использовалось в реальной практике 1С-разработки и внедрения.
И в завершение будет мастер-класс, на котором имеет смысл посмотреть все это через практику.
Мы рассмотрим дизайн-мышление как инструмент предпроектной аналитики. Хотя этот инструмент может быть использован не только аналитиками: его используют маркетологи, консалтеры и прочие улучшатели всех мастей.

Чтобы вы понимали мой опыт, расскажу немного о себе.
-
Одна часть моей жизни была очень тесно связана с проектами 1С – в том числе, у меня была собственная 1С-Франчайзи.
-
А вторую половину моей жизни я занимаюсь консалтингом, не только в 1С-мире, но и гораздо шире. Моя клиентская база очень большая: это и крупные компании, и средние компании, и, в том числе, и ИТ-компании.
Я специализируюсь на управлении проектами. В этой сфере всегда не хватает тщательной проработки требований и тщательной проработки клиентов, с которыми мы работаем.
Я перебирал очень много разных вариантов, как раз с точки зрения клиентского опыта и взаимодействия с пользователями, с заинтересованными сторонами, со стейкхолдерами, и где-то шесть лет назад я наткнулся на дизайн-мышление. И обнаружилось, что этот подход очень хорош для изучения аспектов пользовательского опыта и, в дальнейшем, прототипирования.
Что такое дизайн-мышление (Design Thinking)?

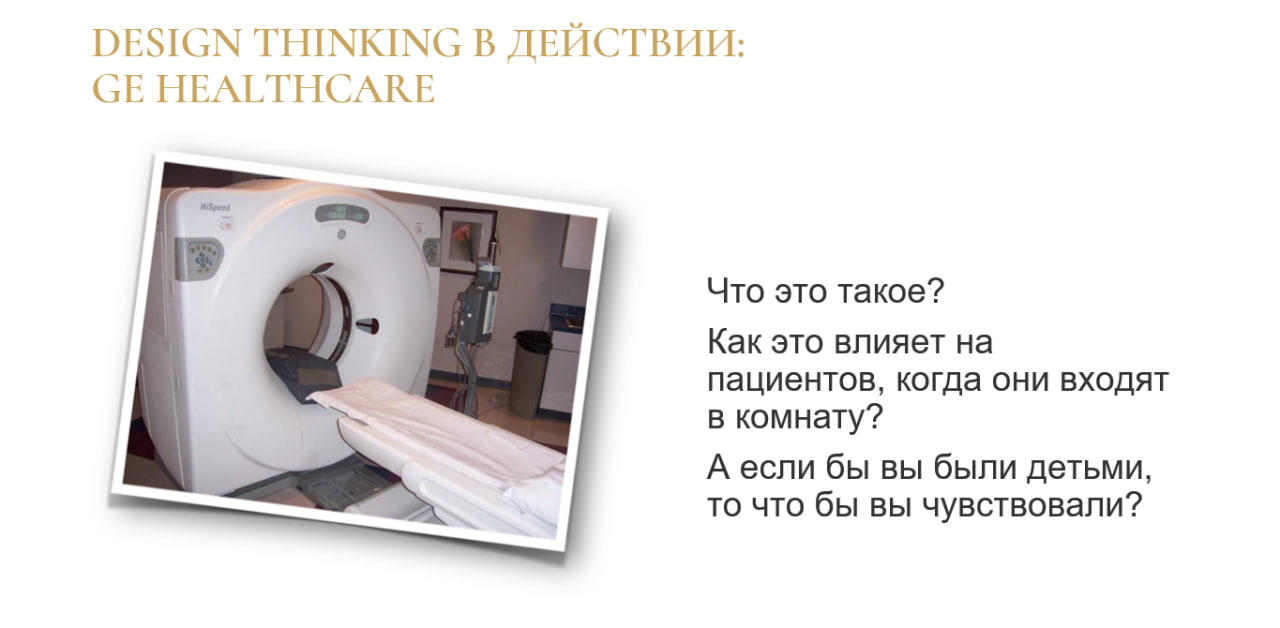
Посмотрите на изображение и попробуйте ответить на несколько вопросов:
-
Что это такое? МРТ-томограф.
-
Как это влияет на пациентов, когда они входят в комнату? Если кто-то из вас пользовался этим аппаратом, то какое впечатление он производил в первый раз? Страшное, пугающее. Лежишь в этой штуке, а все гудит – непонятно, как все будет происходить.
-
Если бы вы были детьми, что бы вы чувствовали? Когда дети это видят, они в буквальном смысле истерят – им не очень хорошо.
Какие действия вы бы предприняли, чтобы успокоить ребенка при прохождении процедуры МРТ? Наркоз? Привязать на скотч? Попытаться объяснить ребенку, как это работает? Включить мультик? Дать игрушку?
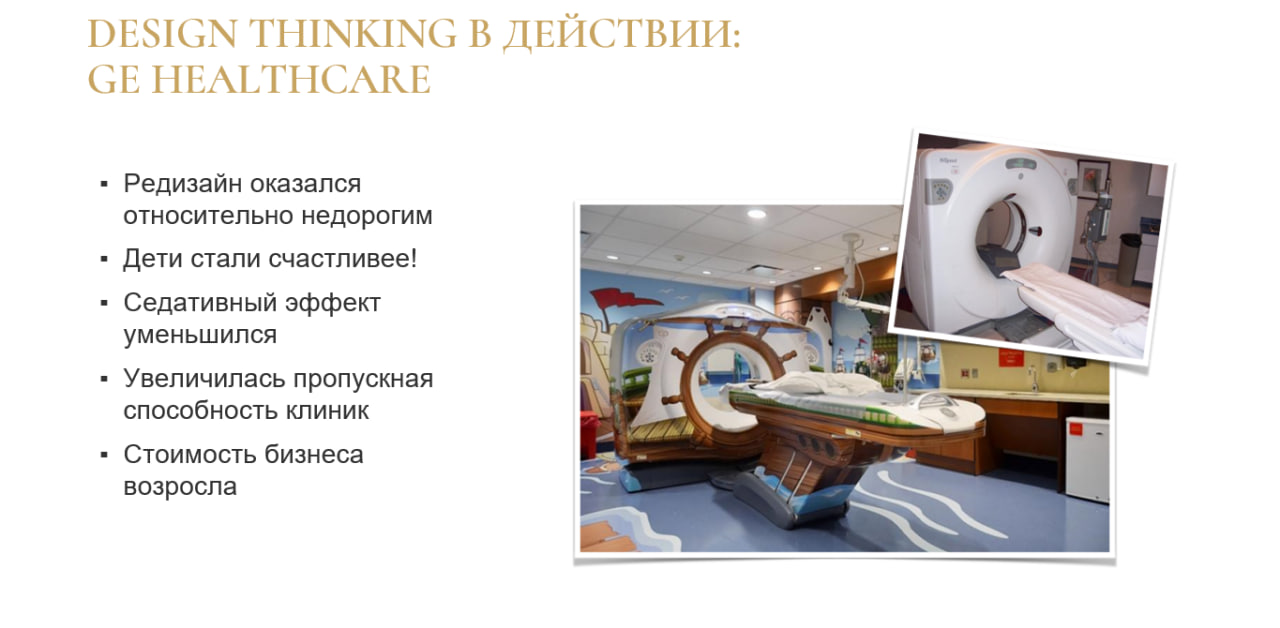
Все это хорошие варианты. Но ребята из General Electrics решили эту проблему следующим образом.

Они подумали, что раз этот аппарат гудит, процесс нужно превратить в игру.
Они переделали кабинеты с томографами для детей в пиратский корабль – раскрасили сам кабинет и перекрасили томограф.
Врач в этом кабинете одет не в белый халат, который ассоциируется у ребенка с какой-то неприятностью или с болью, а в костюм пирата или капитана корабля.
Ребенок погружается в эту игру и даже когда он уже лежит в томографе, он как бы выполняет задание капитана. Естественно, стресс у него снижается в разы.
К этой идее они пришли через дизайн-мышление.
Дизайн-мышление – это инструмент, который видит какую-то проблему или задачу и задается базовым вопросом: «Как это можно улучшить? Можно ли сделать что-то такое, чтобы тот же самый инструмент, тот же самый продукт или бизнес-процесс, работал по-другому?»
Мы привыкли воспринимать все как есть. Однако через дизайн-мышление мы можем найти улучшение для процесса достаточно дешевыми способами, как, например, перекраска стен или переодевание врача в костюм капитана.

Дизайн-мышление – это методология решения инженерных, деловых и прочих задач, основывающаяся на творческом, а не на аналитическом подходе.
В рамках дизайн-мышления мы формируем творческий взгляд на проблему и мыслим нестандартно, т.е. выходим за рамки (Out Of Box Thinking).
Дизайн-мышление говорит нам, что мы напрасно додумываем что-то за пользователя, стейкхолдера или за заинтересованное лицо. Лучше спросить у них самих, как им удобно работать, какие проблемы у них на самом деле возникают? И, исходя из этих ответов, уже дальше создавать решение.
При чем здесь ИТ?

В последнее время ИТ и Digital достигают своего пика, поэтому дизайн-мышление сейчас приходит и в ИТ-мир.
Как консультант проектного управления я наблюдаю, что:
-
люди, которые занимаются заказной разработкой, в частности, пишут софт под Android, iOS, под мобильные платформы, активно идут в дизайн-мышление;
-
те, кто занимается веб-интерфейсами, тоже движутся в этом направлении;
-
а вот сообщество 1С, как мне кажется, пока не очень активно идет в эту сферу. Мы не слишком заморочены вопросом как пройти путь клиента, прототипировать что-то, спросить у пользователя. Мы домысливаем.
Очень хочется, чтобы в мир 1С этот подход тоже пришел. Потому что в конечном итоге именно люди пользуются нашими системами и с этими системами в дальнейшем работают.
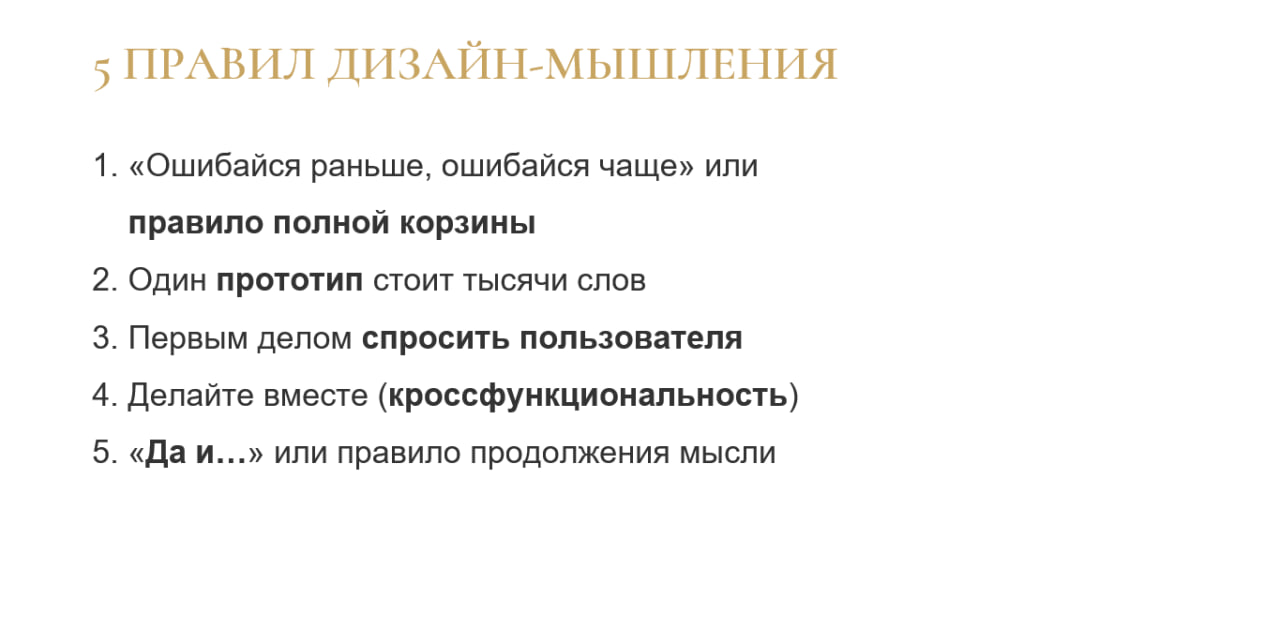
5 правил дизайн-мышления

В дизайн-мышлении есть 5 правил. Эти правила являются обязательными.
Это – то же самое, Agile-манифест для гибких подходов. Если вы используете Scrum или Канбан, но плевать хотели на Agile-манифест, у вас какой-то неправильный Agile.
То же самое и с дизайн-мышлением. Есть пять правил, и если вы этим правилам не следуете, скорее всего, у вас ненастоящее дизайн-мышление.
Правила:
-
Мы все боимся ошибиться. У нас со школы ставят «двойки», «тройки», наказывают и говорят о том, что ошибаться – это плохо. Ничего подобного. Дизайн-мышление говорит, что ошибаться нужно много и как можно чаще, сделайте как можно гипотез, выкиньте лишние гипотезы в мусорное ведро. Это правило полной корзины: чем больше ошибок вы совершили, тем скорее вы найдете нужное решение.
-
Прототипируйте, нарисуйте от руки или в Excel какую-то форму, нарисуйте бизнес-процесс и спросите о нем пользователя. Один прототип гораздо важнее любой бумажки. Вообще дизайн-мышление крайне не любит технические задания в чистом виде, потому что технические задания – это слова. Пользователь верит, что мы профессионально написали это техническое задание, но вот насколько это правда – вопрос. Считается, что среднестатистический стейкхолдер читает только три страницы технического задания, потом говорит: «ну ребята же – профессионалы, знают, что делают», а дальше для него начинаются сюрпризы.
-
Спросите пользователя. Лучше в прототипе показать, что потенциально должно получиться, и собрать с заказчика обратную связь. В дизайн-мышлении обратная связь – это основа основ.
-
Сейчас в компаниях часто команды разделяются по функциональной структуре – отдельно сидят архитекторы, отдельно программисты, тестировщики и т.д. Дизайн-мышление говорит, что так неправильно. Делайте кросс-функциональные команды, чтобы все «бойцы» были вместе – за счет этого возникает больше идей;
-
Запрет на критику. Мы не критикуем идеи друг друга, но мы их добавляем и развиваем. Даже если вам кажется, что кто-то в процессе генерации идей и генерации проблем пользователя сказал полную ерунду, ничего страшного. Мы продолжаем мыслить: «Да и…»
Эти пять правил являются основой основ для дизайн-мышления. Как и в случае Agile-манифеста, если вы соответствуете этим правилам, можно говорить, что вы дизайн-мыслитель.
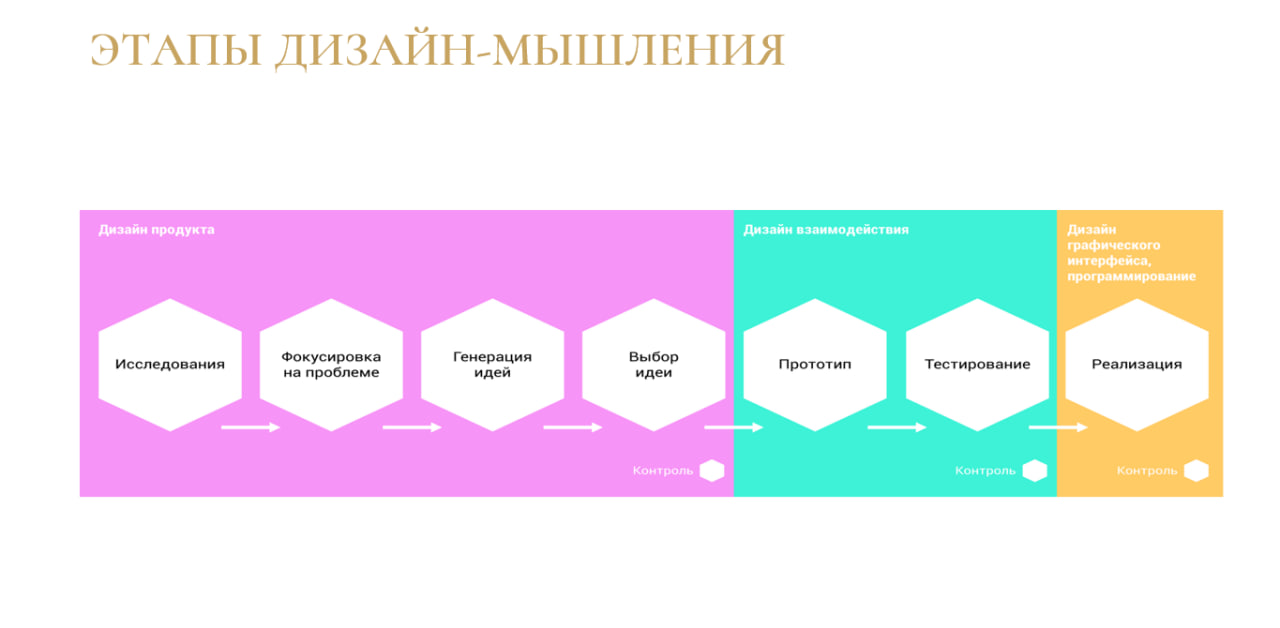
Этапы дизайн-мышления

В дизайн-мышлении есть совершенно четкий и понятный фреймворк. Я адаптирую дизайн-мышление под разные компании, и в разных организациях я видел разные подходы к этому фреймворку, но чаще всего используются шесть шагов.
Первые четыре шага – это большое исследование, а последние два шага – это уже работа с прототипом.
-
Этап исследования. Мы накидываем как можно больше вариантов проблемного поля, которое есть у пользователей/стейкхолдеров. Максимально расширяем для себя область задачи.
Наверняка вы смотрели фильм «Дивергент» и там дивергент – это человек, который может работать в разных сферах, в разных фракциях. Так вот, первый шаг – он дивергентный. Мы накидываем много проблем наших пользователей. -
Фокусировка на проблеме. Этот шаг – конвергентный, он обратный, в том смысле, что мы приоритезируем собранное нами множество проблем и работаем только с теми проблемами, которые по-настоящему волнуют наших заинтересованных лиц – наших стейкхолдеров.
-
Генерация идей. На этом шаге мы понимаем, какие проблемы у нас наиболее приоритетные и пытаемся придумать для них решение. Это – снова дивергенция: мы накидываем множество идей для решения проблемного поля.
-
Выбор идеи. Придумали решения, но понимаем, что все реализовать нельзя. Поэтому нужно спросить у пользователей, что им интересно из этих решений, что из этих решений им подойдет. То есть снова конвергенция – мы сужаем поле.
Дальше из тех решений, которые у нас реально появились, мы выходим на идею прототипирования.
-
Прототип. Мы рисуем, мы делаем из LEGO, делаем из картона – как угодно, вашу фантазию никто не ограничивает.
-
Тестирование.
-
Реализация. Потом, когда пользователи дали обратную связь на наши прототипы, мы можем благополучно выходить на проект. То есть все, что идет до этого – это хорошая предпроектная проработка.
Далее я буду показывать инструменты, которые хорошо работают на этапах исследования проблематики пользователя и на этапах прототипирования.
Инструменты

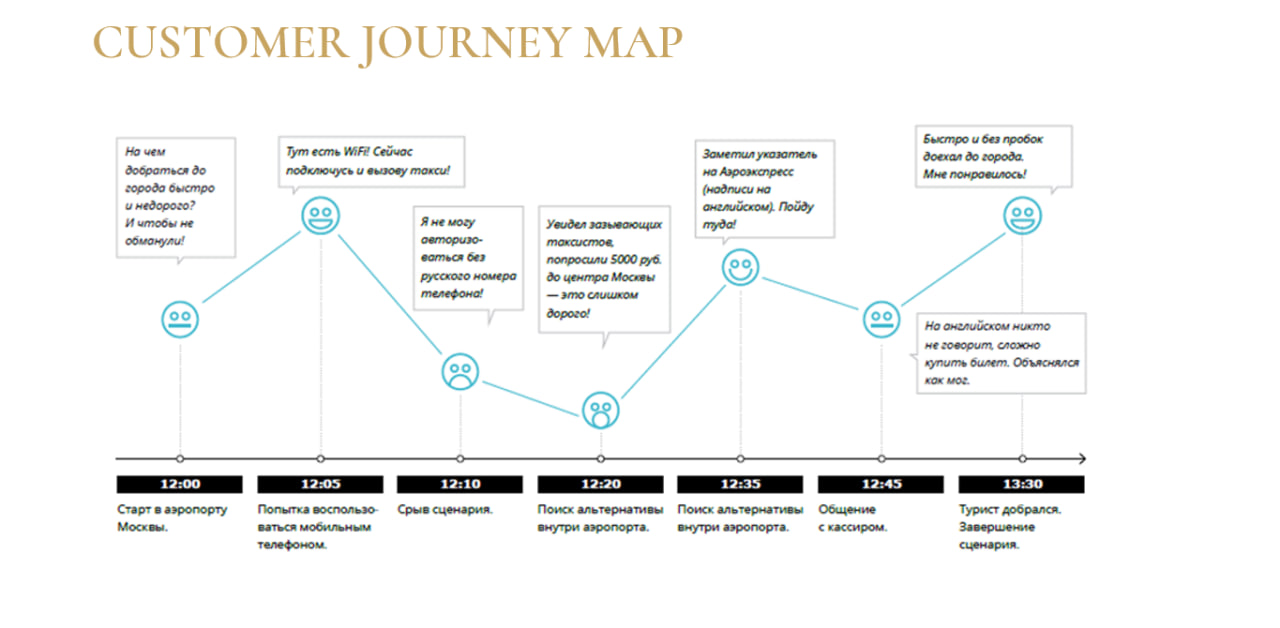
Мой самый любимый инструмент в части исследования – это Customer Journey Map.
В России существует «Центр дизайн-мышления», они публикуют много открытых данных. У них хорошие «буквари» на тему дизайн-мышления – в частности, пример для этого слайда я взял оттуда.
История этой карты такова – когда в Москве был чемпионат мира по футболу, агентство по транспорту обратилось в «Центр дизайн-мышления» с просьбой исследовать пользовательский путь и проблемы, с которыми сталкиваются иностранцы, когда прилетают в нашу страну.
При этом собирались и эмоциональные отклики этих самых иностранцев, которые прилетают на чемпионат мира по футболу.
-
Представьте, что прилетает иностранец и у него встает вопрос: «На чем добраться до города быстро и недорого? И чтобы не обманули!»
-
Затем эмоция радости – он нашел WiFi: «Здесь есть WiFi! Сейчас подключусь и вызову такси!»
-
Затем эмоция печали: «Я не могу авторизоваться без российского номера телефона!»
-
Потом он увидел таксистов – они предлагают довезти до центра за 5000 рублей, но просят показать дорогу. Его эмоция становится еще хуже.
-
Дальше он увидел Аэроэкспресс – обрадовался.
-
Подошел к кассе, а там никто не говорит по-английски – еще одна печаль и т.д.
По сути, мы исследуем реальный путь, по которому проходит наш стейкхолдер.
Естественно, применительно к программному продукту, мы такие интервью проводим с разными категориями пользователей. Мы смотрим и исследуем, как свои задачи и в какой конкретно момент времени проходит этот самый стейкхолдер/пользователь.

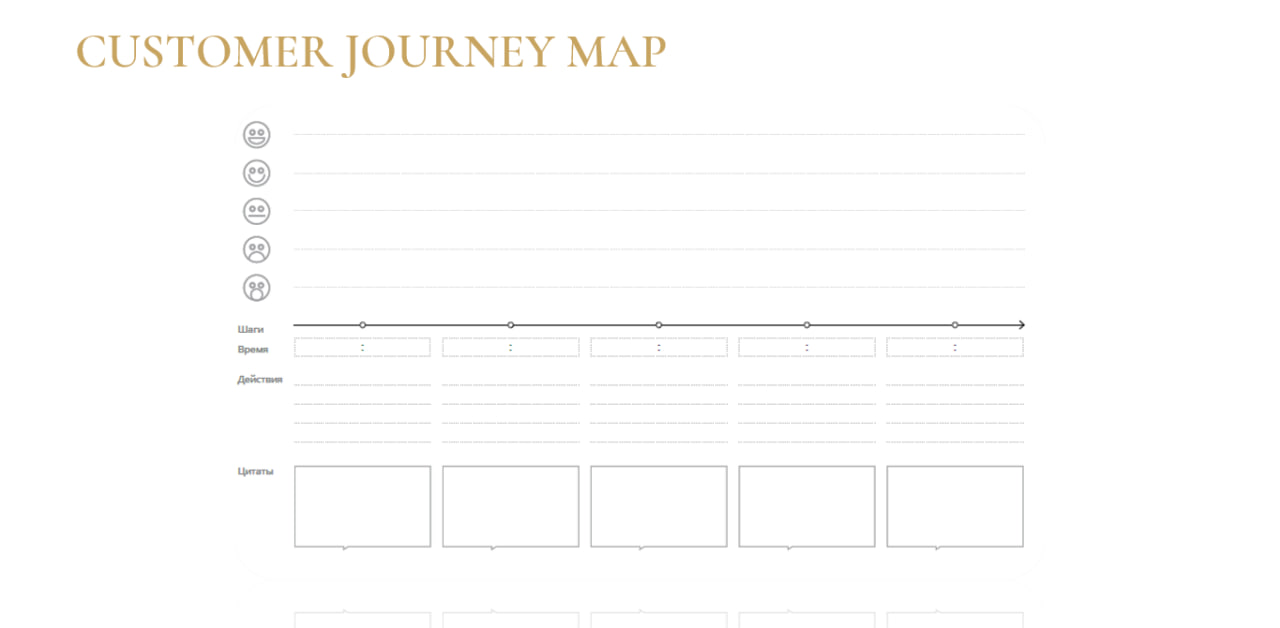
Мы в своей практике достаточно часто используем такой шаблон карты пользовательского пути.
Мы даем софт пользователю и пристаем к нему с вопросами. Допустим: «Вам нужно решить какую-то задачу, например сделать проводку для какого-то контрагента, расскажите, как вы это делаете, и что с вами происходит в процессе?»
Он рассказывает, а мы фиксируем все его шаги и записываем эмоции, которые у него были в этот момент. И указываем все его цитаты, вплоть до матерных высказываний – иногда они тоже здесь возникают. В шаблоне можно зафиксировать пять различных эмоциональных состояний.
Таким образом у нас получается полноценный маршрут: мы понимаем, где проблемное поле, а где сильные стороны нашего продукта, которые тоже имеет смысл развивать.
В последнее время мы активно используем этот шаблон на доске Miro – там такие шаблоны взлетают на «ура».
Customer Journey Map можно применить практически для всего – благодаря ему вы можете исследовать ваш пользовательский опыт.

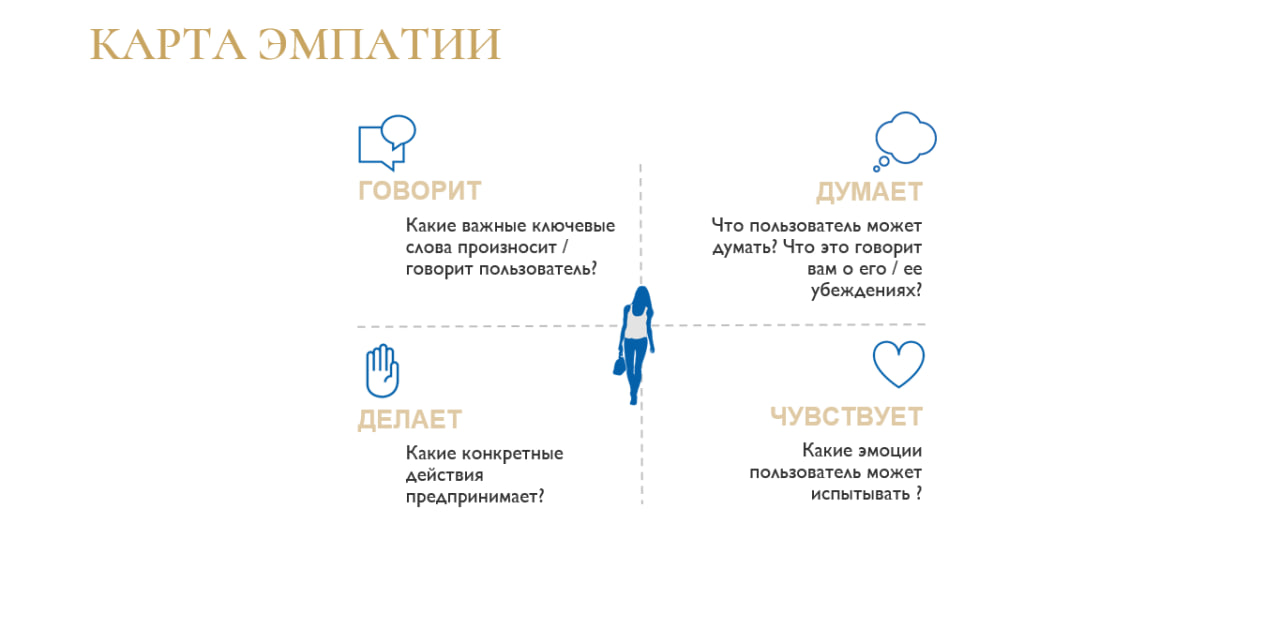
Второй инструмент появляется, когда мы собрали поле проблем. Мы выходим на так называемую карту эмпатии.
Карта эмпатии – это идея не просто прописать путь пользователя, а идея, чтобы понять, узнать изнутри, что происходит с этим стейкхолдером:
-
что он делает
-
что он говорит
-
что он думает
-
и что он чувствует
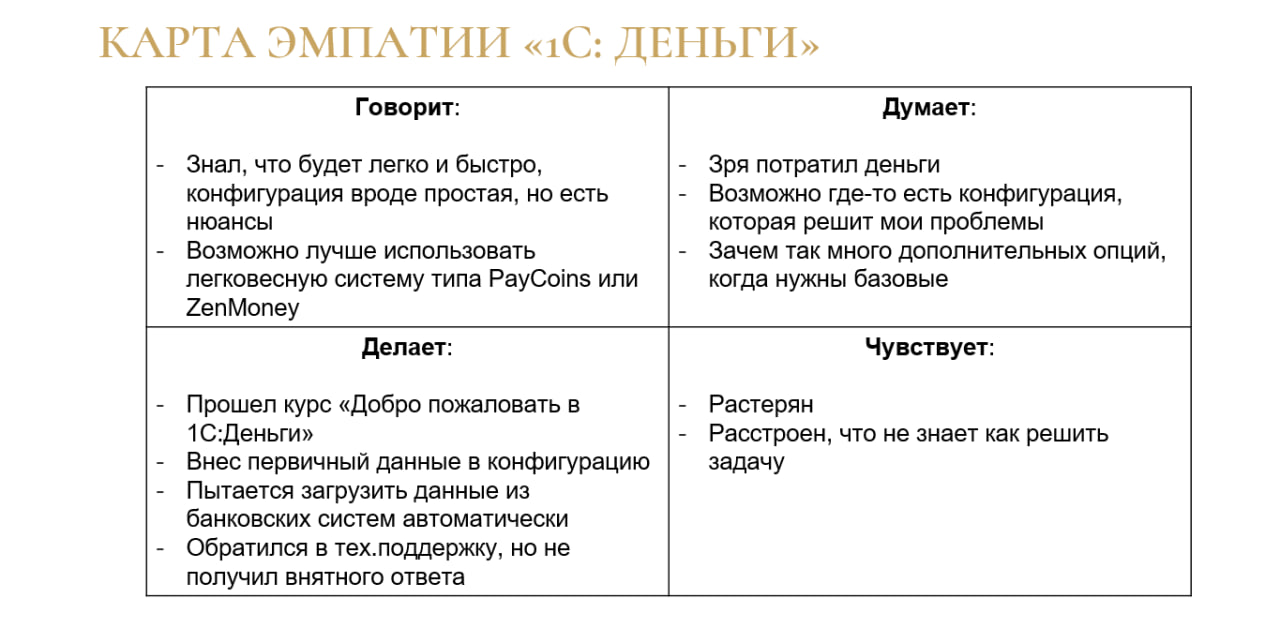
Есть такая конфигурация – 1С:Деньги. Я недавно пытался подсадить на нее своего знакомого, который пытается вести учет домашних финансов, но не может найти платформу.
Он попробовал 1С:Деньги, она ему не понравилась.
И мы начали составлять карту эмпатии про 1С:Деньги и смотреть, что с ним происходит:

-
Что он говорит:
-
«Я знал, что будет легко и быстро, конфигурация вроде простая, но есть нюансы»,
-
«Возможно лучше использовать более легковесную систему типа PayCoins или ZenMoney».
-
-
Что он сделал к тому моменту?
-
Естественно, на любой конфигурации есть курс «Добро пожаловать в 1С:Деньги» – он его прошел.
-
Внес первичные данные в конфигурацию.
-
Пытается загрузить данные из банковских систем автоматически, а они не загружаются.
-
Написал в техподдержку, но она не дала внятного ответа.
-
-
Что он думает?
-
«Какого черта я в это полез?»
-
-
И что он чувствует?
-
Он растерян и расстроен, потому что заплатил деньги.
-
Мы исследуем нашего пользователя, в том числе, через его внутренние состояния.
Когда мы собрали эти портреты пользователя, приоритизировали проблемы и описали их, мы выходим на следующий этап.

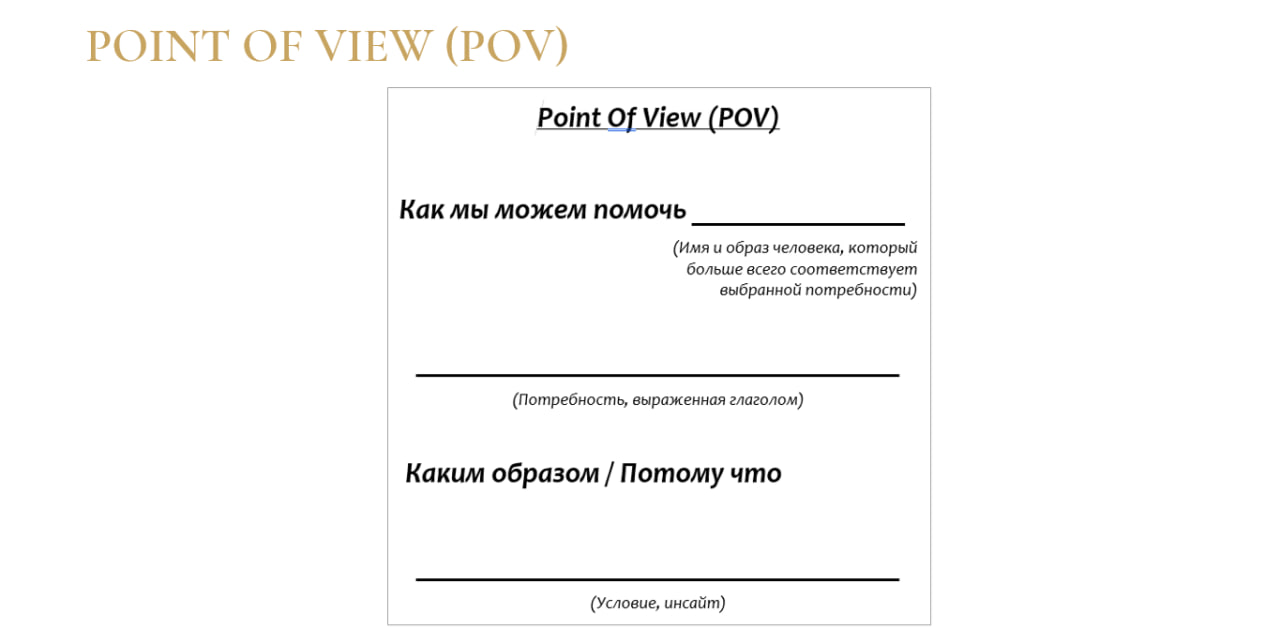
В дизайн-мышлении есть очень интересный инструмент – Point of View (POV).
Мы прошли с пользователем по Customer Journey Map, составили карту эмпатии, а теперь нам надо сфокусироваться: какую проблему мы будем решать?
На слайде представлен шаблон, где указаны:
-
персона или собирательный образ пользователей, с которыми мы работаем;
-
потребность, которая у пользователя есть;
-
и то, в каких условиях она возникает, или каким образом ее можно решить.

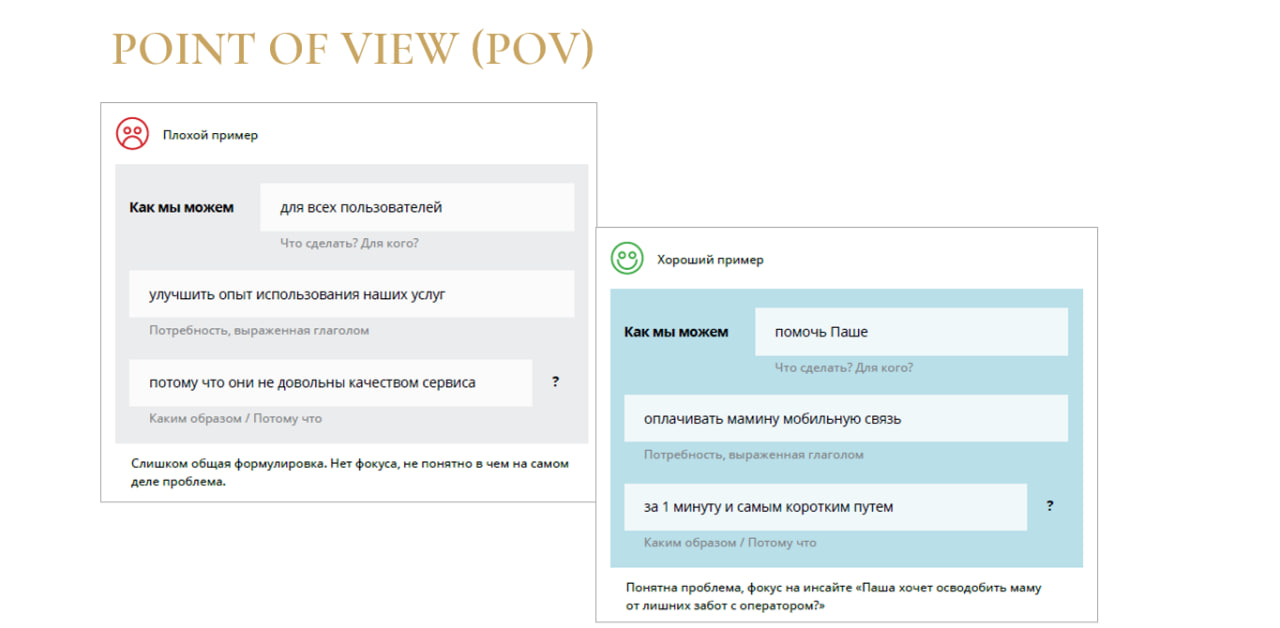
На слайде показано два реальных примера Point of View для личного кабинета в банке.
«Как мы можем для всех пользователей улучшить опыт использования наших услуг, потому что они не довольны качеством сервиса?» Это Point of View, это фокусировка на проблеме, но это плохая фокусировка.
Гораздо лучше формулировать Point of View как на втором изображении. «Как мы можем помочь Паше (собирательный образ) оплачивать мамину мобильную связь за 1 минуту самым коротким путем?»
Когда мы провели исследование через карту эмпатии, через Customer Journey Map, нам нужно сфокусироваться на проблеме – нам нужно понять, какой набор проблем мы будем решать.

Далее идет генерация идей – стандартный мозговой штурм.
Бывают разные виды мозгового штурма, используются разные подходы – здесь каких-то шаблонов нет.
Мы начинаем генерировать идеи, чтобы эту самую Point of View, эту самую сфокусированную проблему разрешить, а потом голосуем и выбираем те решения, которые наилучшие…

… и выходим на прототипирование.
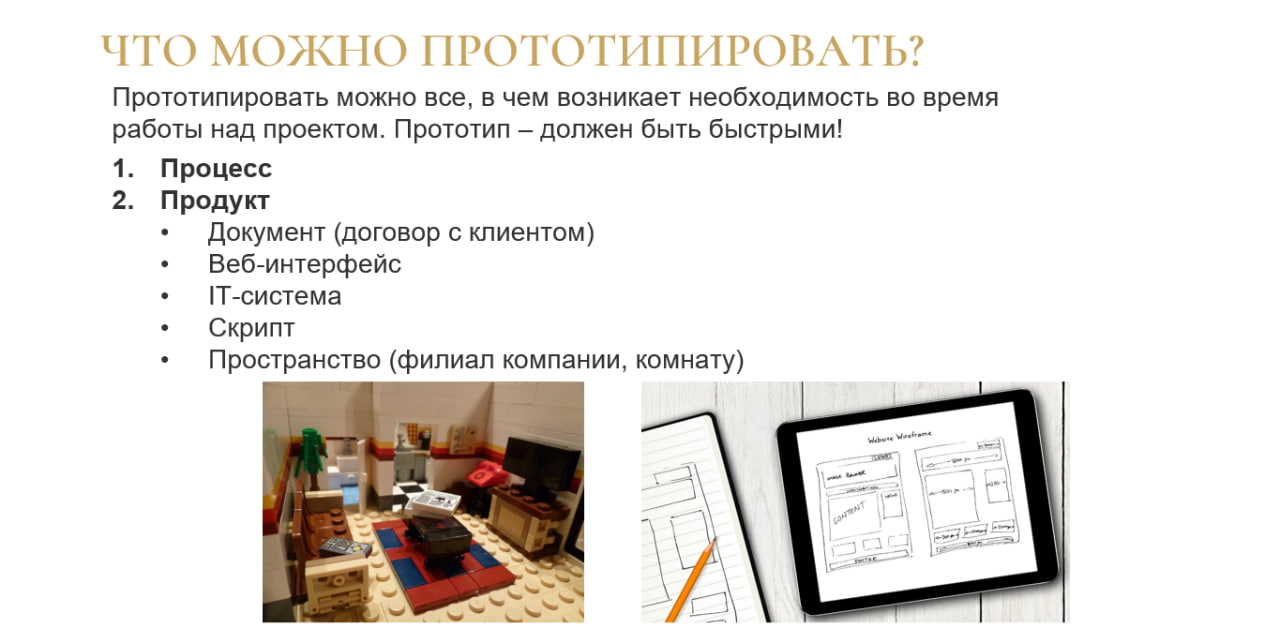
Вопреки распространенному мнению, что прототипировать можно только интерфейс, мы можем прототипировать вообще все что угодно: бизнес-процесс, софт, документ и т.д.
Есть в Москве замечательное место – парк Горького. Этот парк за последнее время серьезно изменился. Я пообщался с людьми, которые его меняли, спросил, как они это делали.
Они ответили, что у них была японская делегация, которая была сильно заморочена дизайн-мышлением. Они приехали и первый месяц просто ходили по дорожкам парка Горького и приставали к людям:
-
бизнесмен, который идет на обед;
-
мамочка с ребенком;
-
влюбленные парочки;
-
кто-то, кто пришел просто отдохнуть
Делегация исследовала, кто является пользователями парка, и что они в нем делают.
После этого они сделали макет парта из картона, позвали представителей целевой группы и спросили их, как им представленный вариант. Получили обратную связь и построили макет в натуральную величину.
Вдумайтесь! Изначально, многие вещи, которые вы видите в парке Горького, в том числе детские площадки и аттракционы, были сделаны из картона. Японцы их прототипировали, чтобы понять, насколько удобно будет пользователям все это использовать.
На следующем шаге после получения обратной связи они уже пошли в проект реально делать то, что сейчас находится в парке Горького.

В нашем ИТ-случае мы можем достаточно легко прототипировать интерфейсы и бизнес-процессы.
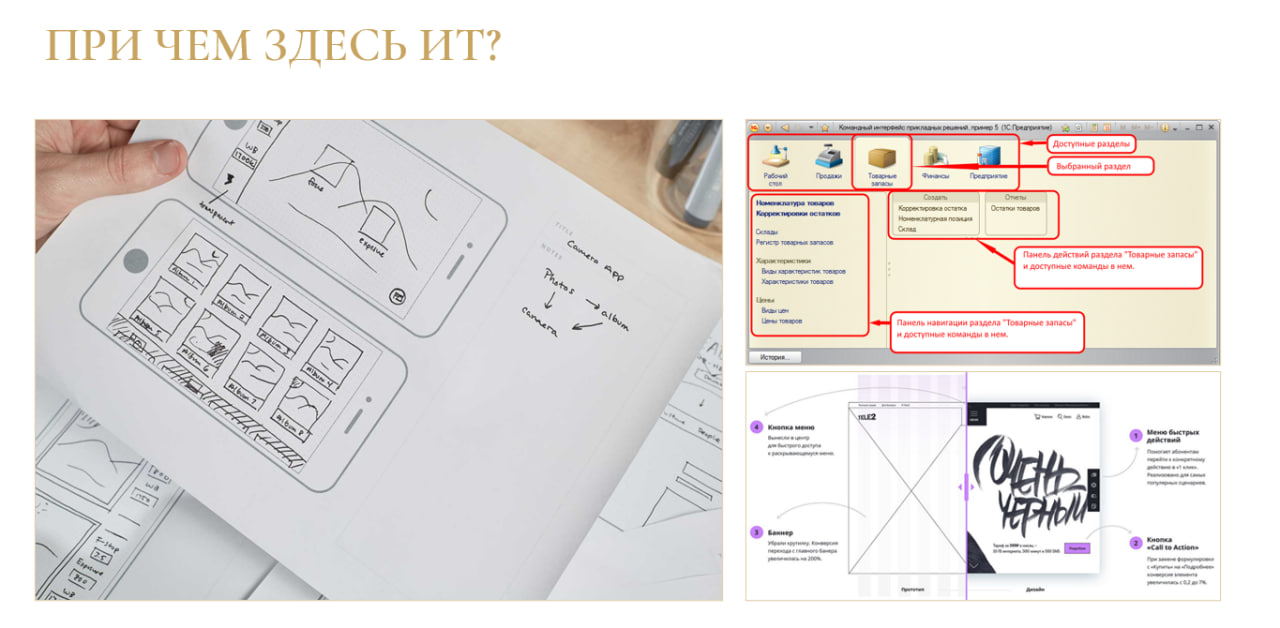
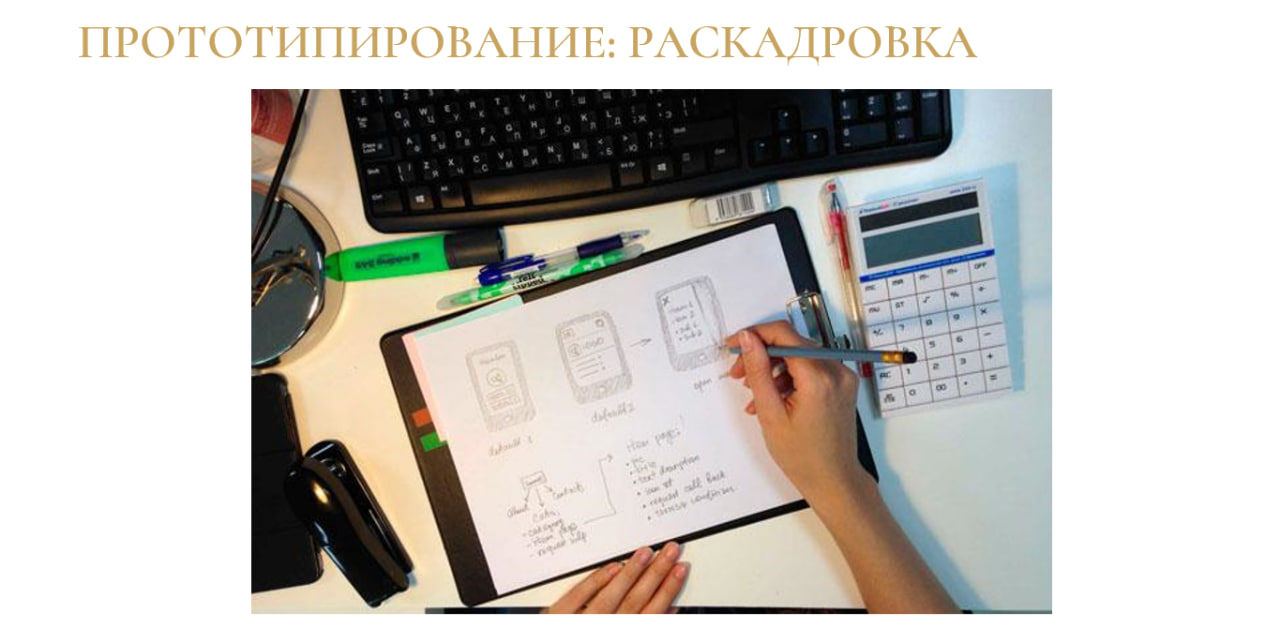
Одним из инструментов, которым чаще всего пользуются в ИТ-мире, это раскадровка – там мы прописываем совокупность интерфейсных форм и логику пользователей.
Далее даем пользователю эту картинку и пытаемся получить от него обратную связь. Мы наблюдаем за пользователем, за процессом и все берем на карандаш, чтобы в следующий раз еще раз прогнать пользователя через прототип, но уже улучшенный.

Когда ребята разрабатывают интерфейс для мобильной платформы, они делают макеты из бумажных полос, чтобы можно было представить, что пользователь кликает, а мы передвигаем, потом смотрим следующий экран и т.д.
Мы сразу получаем обратную связь и можем понять: тот прототип, который мы сделали, хороший или нет.
Помимо раскадровки существует большое количество разных подходов.
Например, если мы пытаемся смоделировать бизнес-процесс, мы можем этот бизнес-процесс отыграть в виде LEGO.
Да, берется LEGO, строится бизнес-процесс, например получение командировки или еще что-то, и фигуркой LEGO проходятся по всем этим процессам в качестве метафоры и понимают, где удобно, а где неудобно.
Прототипирование – это очень широкий механизм, который мы можем использовать для своей практики.
Книги

Для прочтения я буду рекомендовать следующие три книги.
-
Начать нужно с книги «Думай, как дизайнер», авторы Жанна Лидтка и Тим Огилви. Это книга о дизайн-мышлении для менеджеров, понятно, что менеджеры могут быть и аналитиками. С этой книги нужно начинать понимать, как дизайн-мышление устроено.
-
Другие две книги тоже подойдут, но если вы хотите разобраться с этой системой, то стоит начинать именно с той книги, которая стоит на слайде посередине.
Вот, наверное, и все, что я хотел рассказать о дизайн-мышлении, хотя это более глобальная система, и ее имеет смысл раскапывать глубже.
Вопросы
Кажется, что применение инструментов дизайн-мышления весьма трудоемкое. На какие аспекты вы бы обратили внимание при ценообразовании при создании заказного продукта?
Да, оно трудоемкое, это правда. Потому что мы не всегда можем выйти на хорошее решение с первого раза. Очень часто его используют для проектов, которые идут по Time and materials, то есть клиент готов оплачивать исследования своего опыта, чтобы получить наилучший результат.
Но я встречал дизайн-мышление и в совершенно классических fixprice-проектах, которые идут по «водопаду». В них закладывается некая фиксированная цена на предпроектное обследование, допустим 100 тыс. у.е. А потом, когда мы провели предпроект, уже при расчете итоговой стоимости проекта закладываются наши реальные затраты – в этом случае мы разделяем и сам проект, и предпроектную деятельность.
Есть ли какие-то программы для прототипирования? Не на листочках же все это рисовать!
Мы используем Miro. Специализированный софт, скорее всего, есть, но я его не очень люблю, потому что в дизайн-мышлении есть один из аспектов, который называется «Думать руками», чтобы можно было нарисовать и почувствовать. Поэтому и используют LEGO, рисование и прочее. Считается, что когда мы думаем руками – это более эффективно. Я следую этому принципу.
Вы используете какие-то другие нотации, кроме LEGO и рисования, например BPMN или IDEF0?
То, о чем вы говорите – это уже не совсем дизайн-мышление, это уже моделирование бизнес-процессов.
Но, с моей точки зрения, модели процессов хуже, потому что они не всегда понятны пользователю. Они очень хорошие для нас как для аналитиков, чтобы расписать сам бизнес-процесс, понять, как будут бежать данные, но пользователь часто это не понимает, для него это «филькина грамота».
Поэтому мы стараемся описывать процесс на максимально тупом и простом языке, чтобы любой человек мог понять, что происходит. А если мы будем погружать пользователя в использование IDEF0, сам смысл немного теряется.
Но сейчас люди понимают в BPMN, в этой нотации хорошо доходит до пользователей
Не все. Мы отталкиваемся всегда от конкретного пользователя, от конкретного набора пользователей.
Если пользователь понимает, почему бы и нет? Само дизайн-мышление говорит нам – найдите что-то, что будет понятно этому конкретному стейкхолдеру и отталкивайтесь от этого, а не от того, что принято в организации для взаимодействия.
Получается, что сначала все делаем по-простому, чтобы было понятно пользователю, а дальше уже проектирование и моделирование идут в бэк-офисе?
Да, все верно.
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Post-Apocalypse.
|
10 - 12 октября 2024 года состоится конференция INFOSTART TECH EVENT, на которой прозвучит 130+ докладов.
Темы конференции:
INFOSTART TECH EVENT - крупнейшая профессиональная конференция для программистов 1С.
|