Приветствую, уважаемое сообщество !
В восьмой части записок о разработке Графита опишем новый элемент "Состав" формы со списком примитивов области рисования. Рассмотрим доработки правой панели для отображалки на примере проброса типовых свойств в шаблонщик. В общих чертах расскажу о самодельных управляторах вкладки "Видимые свойства". Какие бывают типы управляторов и как эти управляторы создаются на основании описания из шаблона.
Отступление
В сем очерке будет писание о следующем:
*) Список элементов "Состав";
*) Случаи и примеры применения списка "Состав";
*) Проброс типовых свойств в отображалку с ленты и правой панели;
*) Изменение ширины отображалки при вводе текста;
*) Вкладка "ВидимыеСвойства" для отображалки;
*) Сглаживание текста;
История разработки в публикациях
Подумалось мне, что с такой историей публикаций нет нужности в клиентском учебнике и можно будет писать только руководство для разработчиков. И это здорово !
Первая часть: //infostart.ru/public/1331373/
Вторая часть: //infostart.ru/public/1336820/
Третья часть: //infostart.ru/1c/articles/1341861/
Четвертая часть: //infostart.ru/public/1353926/
Пятая часть: //infostart.ru/1c/articles/1380741/
Шестая часть: //infostart.ru/1c/articles/1391443/
Седьмая часть: //infostart.ru/public/1411942/
Итак, поехали описывать сделанное !
Список элементов "Состав"
Когда на диаграмме появляется более нескольких десятков элементов, могут возникнуть сложности в ориентации на поле рисования. Например, если один элемент лежит в z-порядке под другим, то до первого элемента бывает сложно добраться. Или когда элемент имеет снятую галочку "Выбор", то этот элемент вообще перестает быть выбираем через щелчки мыши.
Именно для решения таких моментов и введен в программу список "Состав".

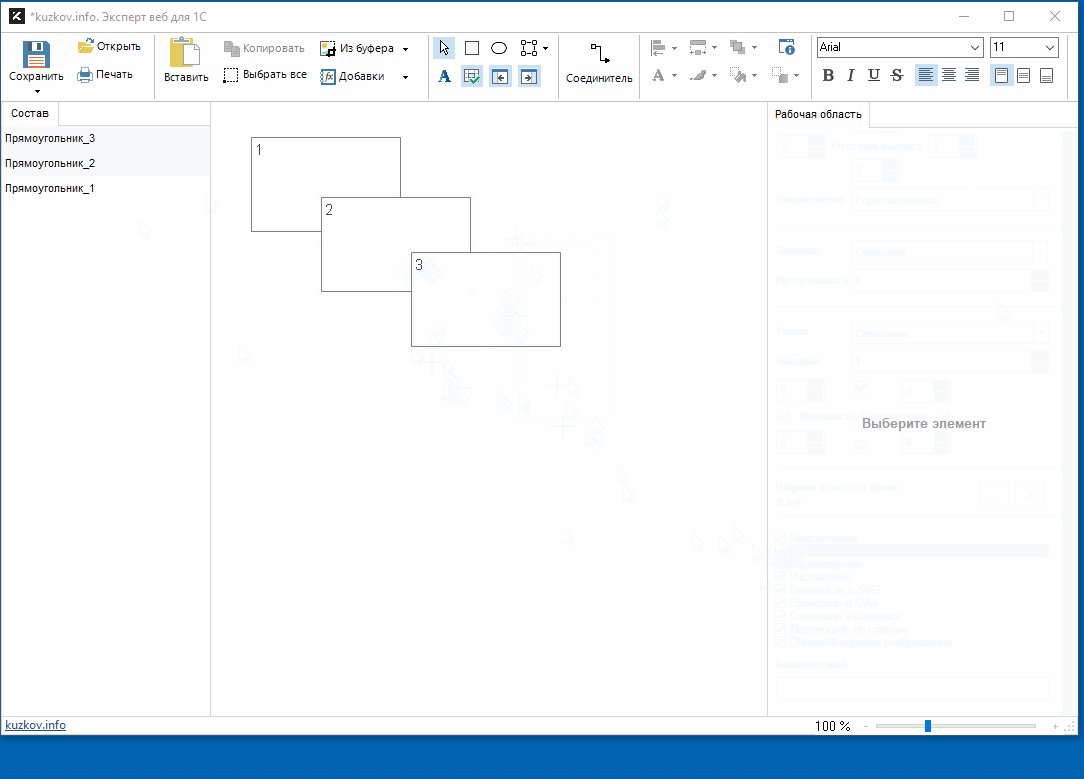
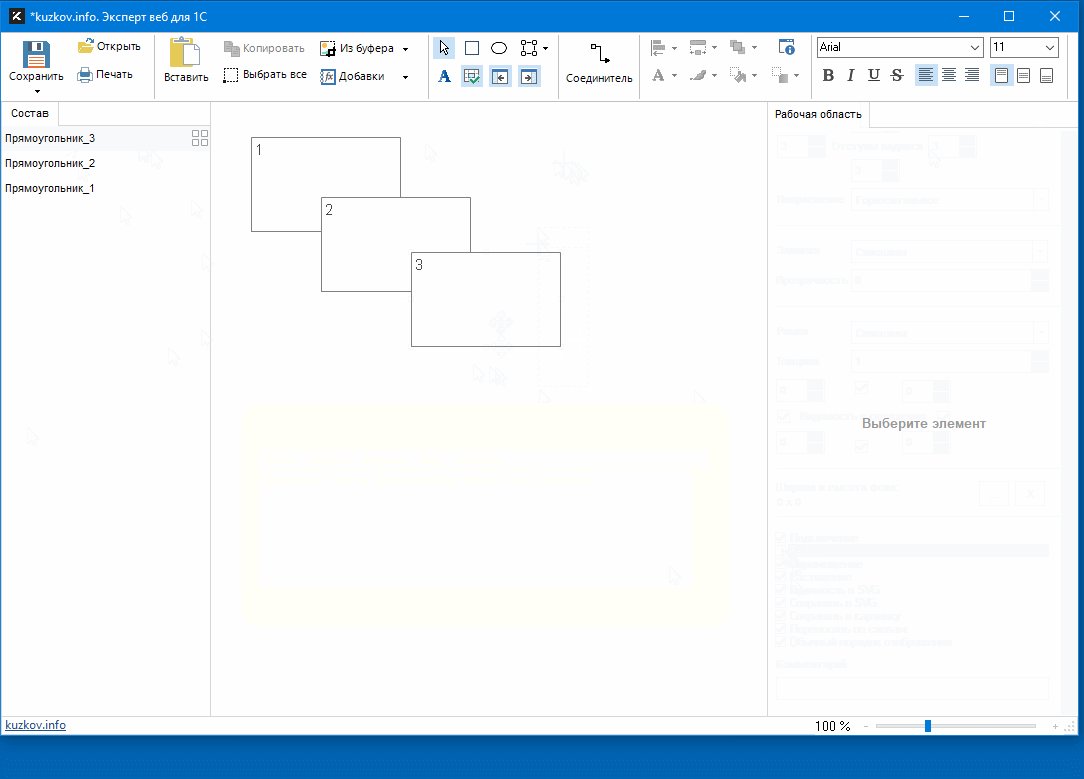
[Экроснимок списка "Состав". PNG1]
Все элементы диаграммы отображаются в z-порядке. Наверху списка наиболее верхние элементы поля рисования. Строки списка для текущих выбранных элементов поля рисования имеют синий фон. Строки списка для элементов поля рисования с отключенном флажком "Выбор" имеют спецкартинку подсказки.
Включение и выключение отображения списка выполняется командой "Правая панель" ленты команд
Случаи и примеры применения списка "Состав"
Выбор отключенного элемента
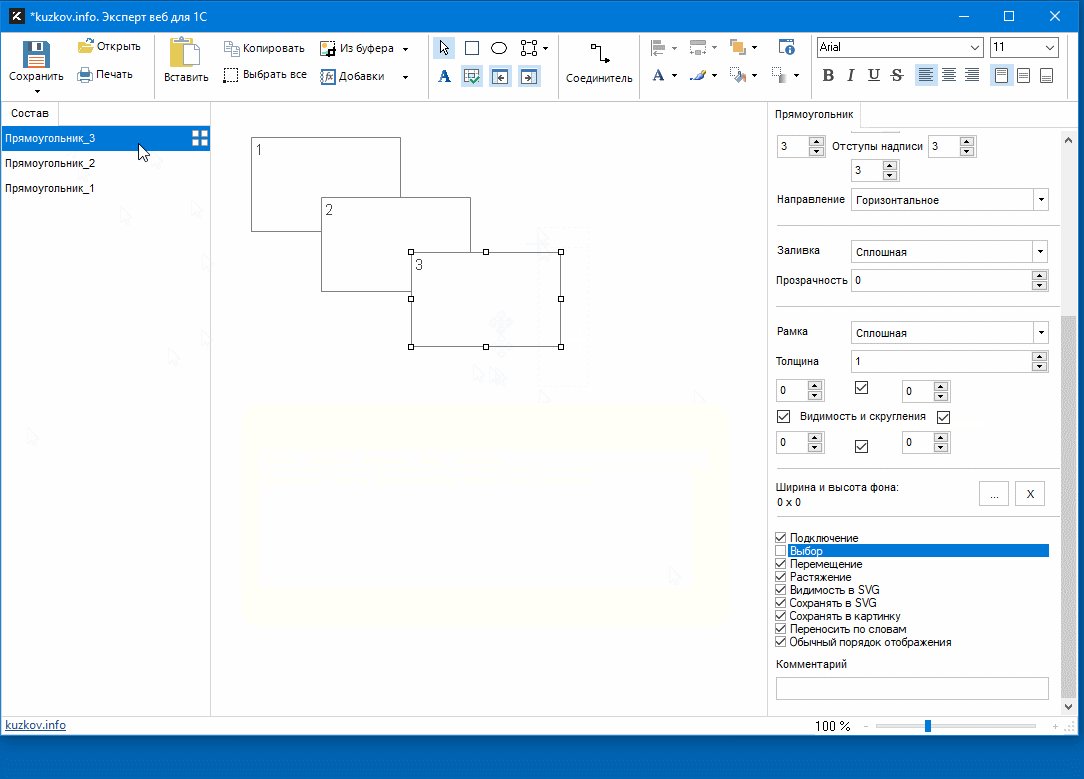
Под отключенным элементом понимается элемент, который имеет снятую галочку "Выбор". Такой элемент отключается от очереди отбработки щелчков и становится статичным фоном, который нельзя выбрать даже через выбор области мышкой. При нужности изменить значение флажка "Выбор" работник должен сделать следующее:
*) Такой элемент должен быть зрительно найден в списке, ориентируясь на спецкартинку;
*) Строка списка должна быть активована щелчком мыши;
*) На правой панели должны появится свойства отключенного элемента;
*) Работник должен установить флажок "Выбор";

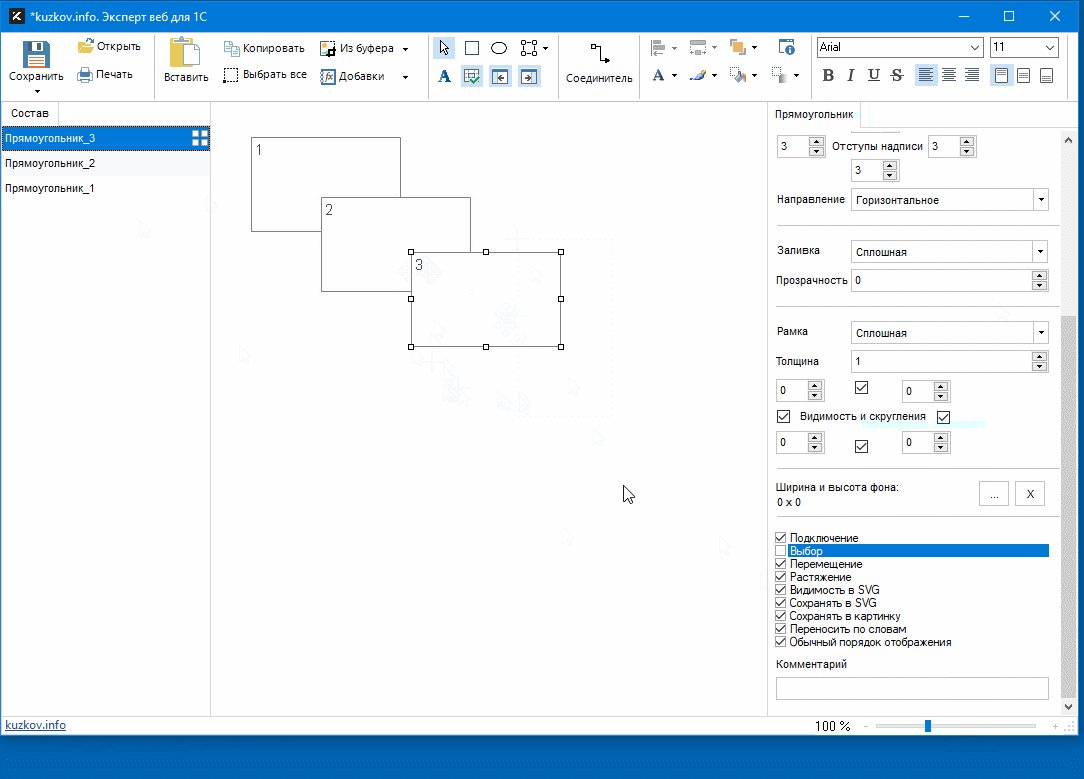
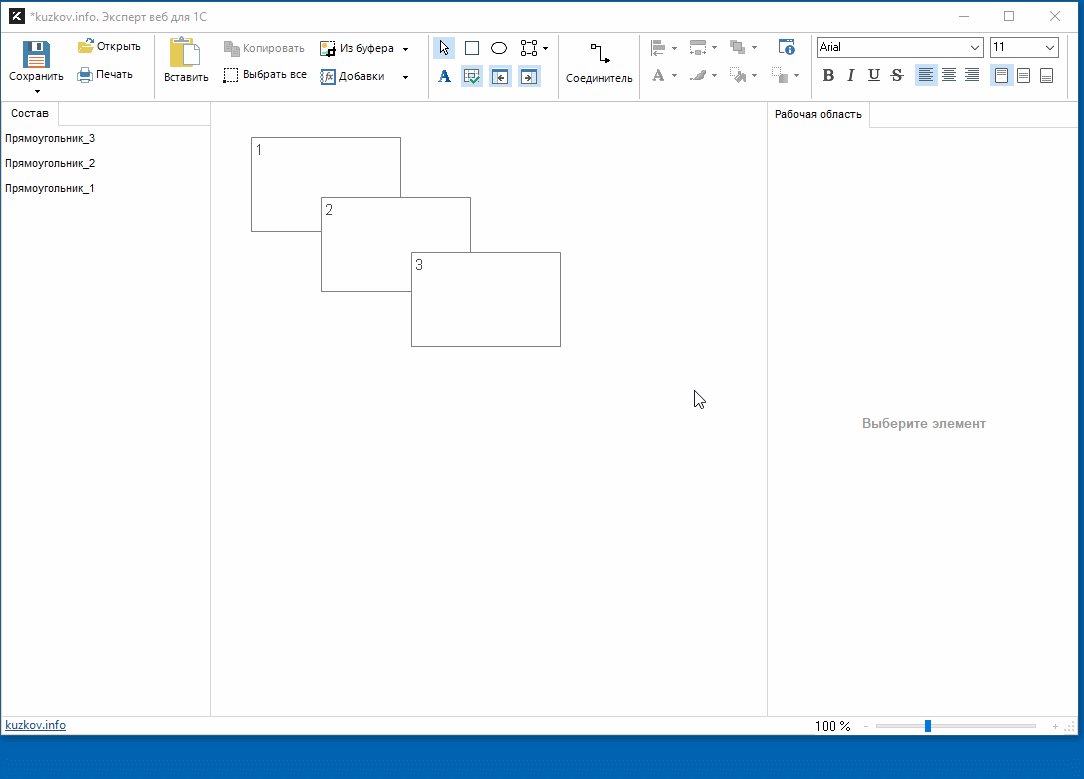
[Экроснимок включения флажка "Выбор".GIF2]
Дальше элемент включается в очередь обработки щелчков как обычный элемент.
Доступ к элементу на заднем фоне
Если некий элемент №1 осознанно или случайно оказался на заднем фоне, то без списка элементов есть следующие варианты добраться до элемента №1. Это нажимать Tab клавишу (перебирая все элементы по очереди) или отодвинуть верхние элементы (потом их двигать обратно). Довольно неудобные способы, согласен.
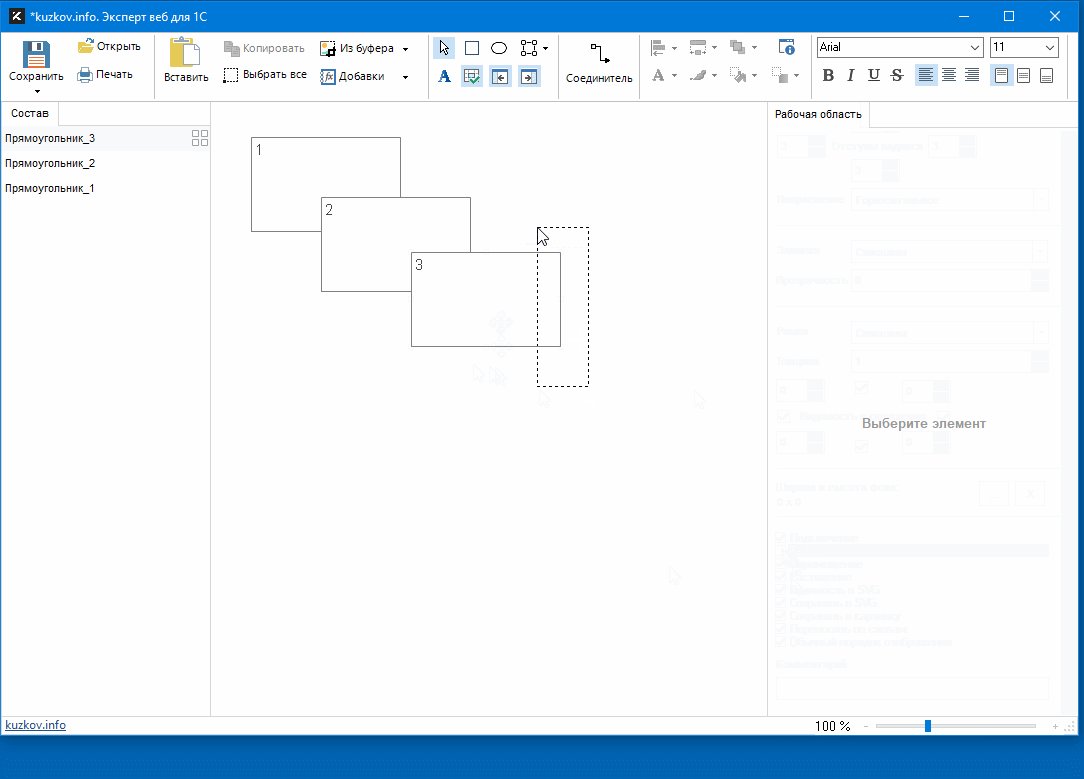
Гораздо проще зрительно найти такой элемент в списке через его имя с ориентацией на z-порядок. Щелчком на строке списка выделяем элемент и автоматически на поле рисования на выбранный элемент должны установиться маркеры. После этого, нажатием Tab клавиши переключаемся на поле рисования и стрелочками клавиатуры можем двигать элемент, выводя его из-под верхних элементов.

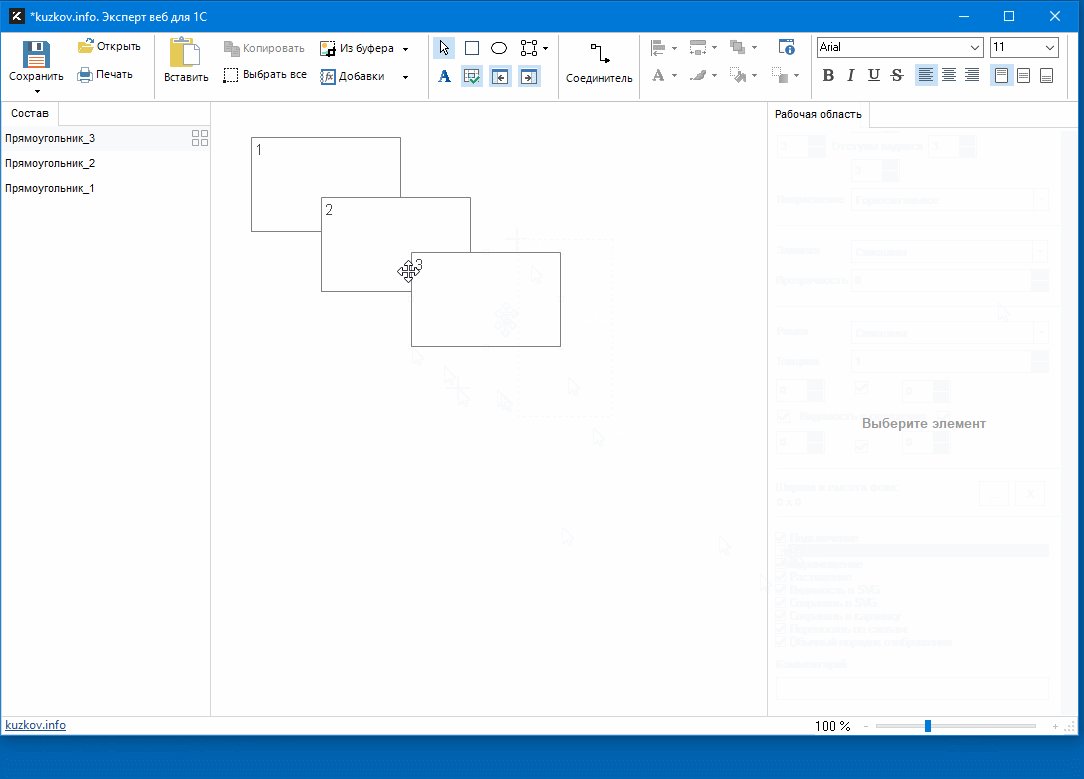
[Экроснимок щелчка на списке и переключения Tab клавишей.GIF3]
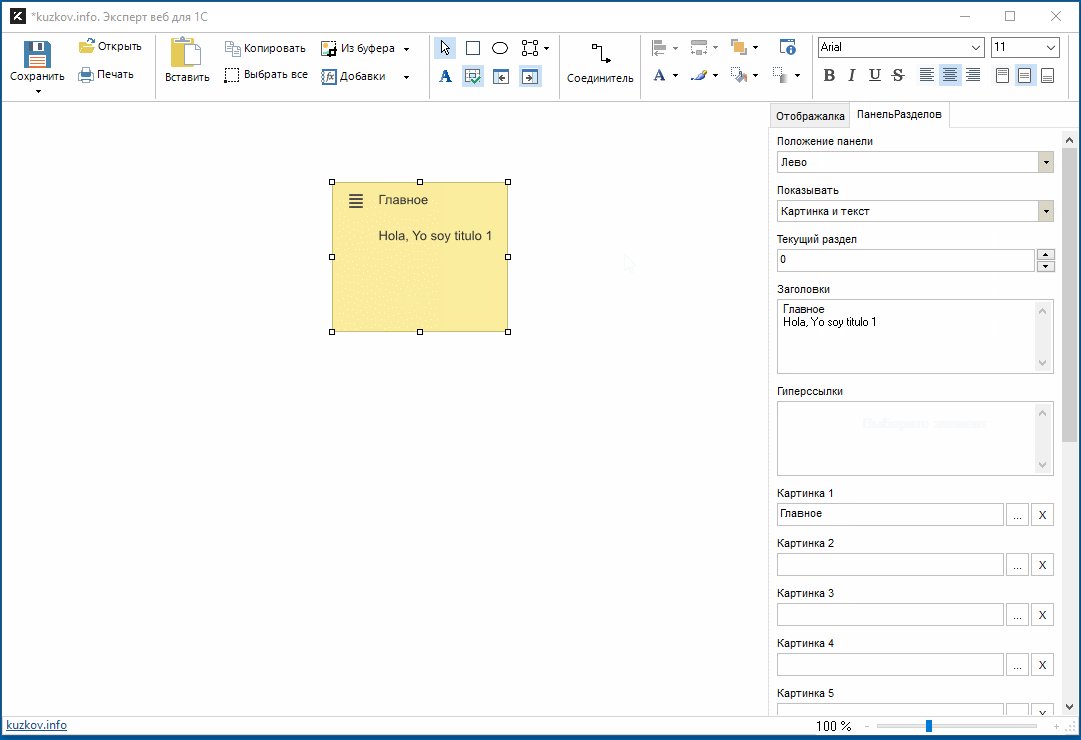
Проброс типовых свойств в отображалку с ленты и панели
Настроен проброс типовых свойств в отображалку с ленты и правой панели.
Это можно использовать для проброса следующих свойств:
*) Свойства блока шрифта;
*) Цвета фона, линии, градиента;
*) Размеры;
*) Отступы и направление надписей;
*) Прозрачность;
*) Свойства блока рамка (толщина, скругления и прочие);
*) Текст комментария для разных целей;
Полный список свойств с именами можно будет посмотреть в документации, когда будет выпуск Графита.
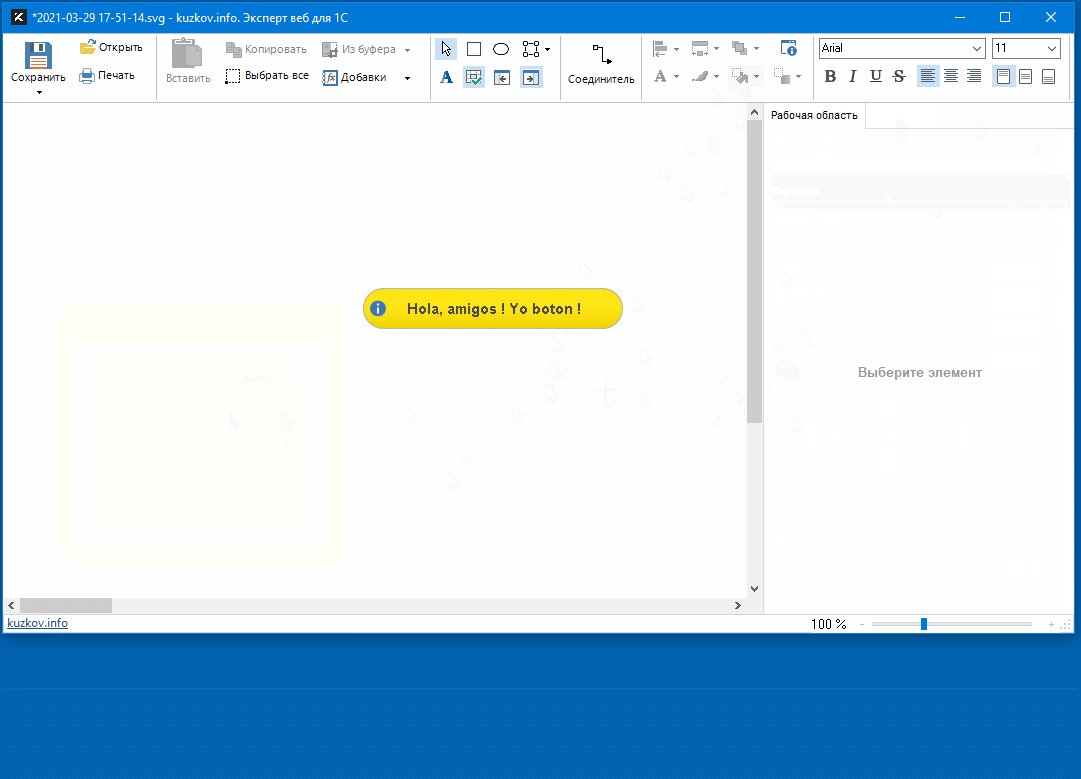
Проброс предназначен для целей форматирования содержимого отображалки через привычные работнику управляторы. Например, вы сделали самодельный шаблон "Кнопка". Здорово !
Теперь, подключив к нему оформление через типовые свойства, работник может легко стилизовать цвет кнопки через обычный выбор цвета фона. Аналогично текст и прочие свойства.

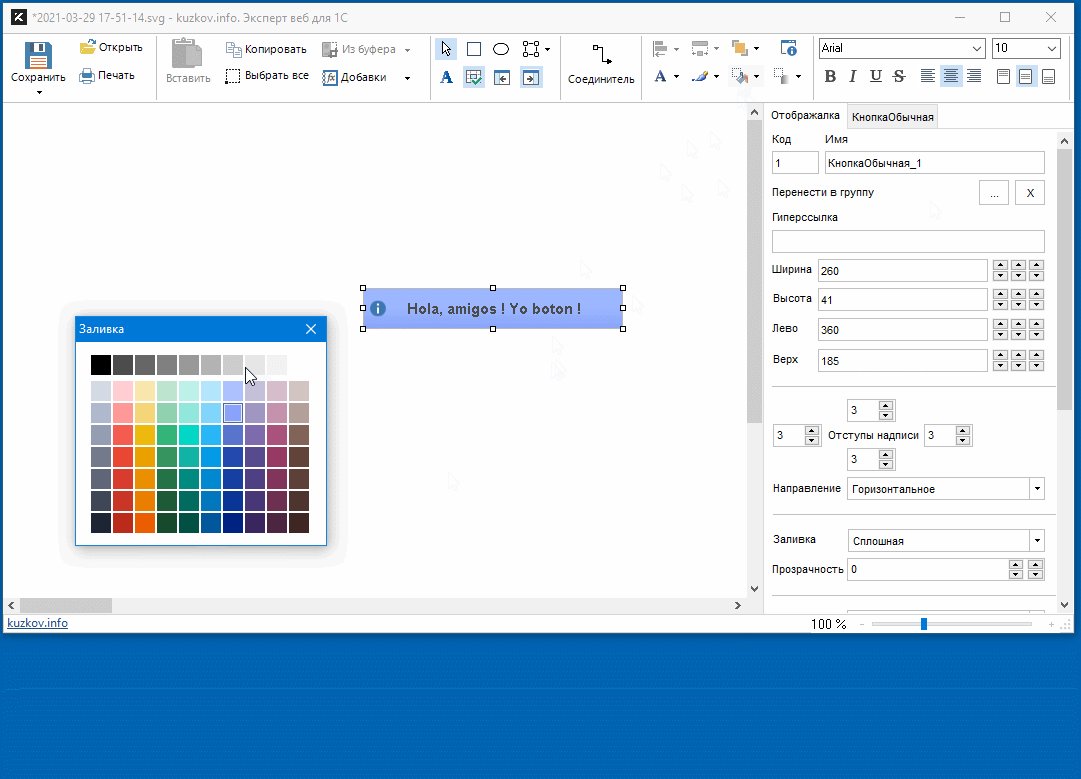
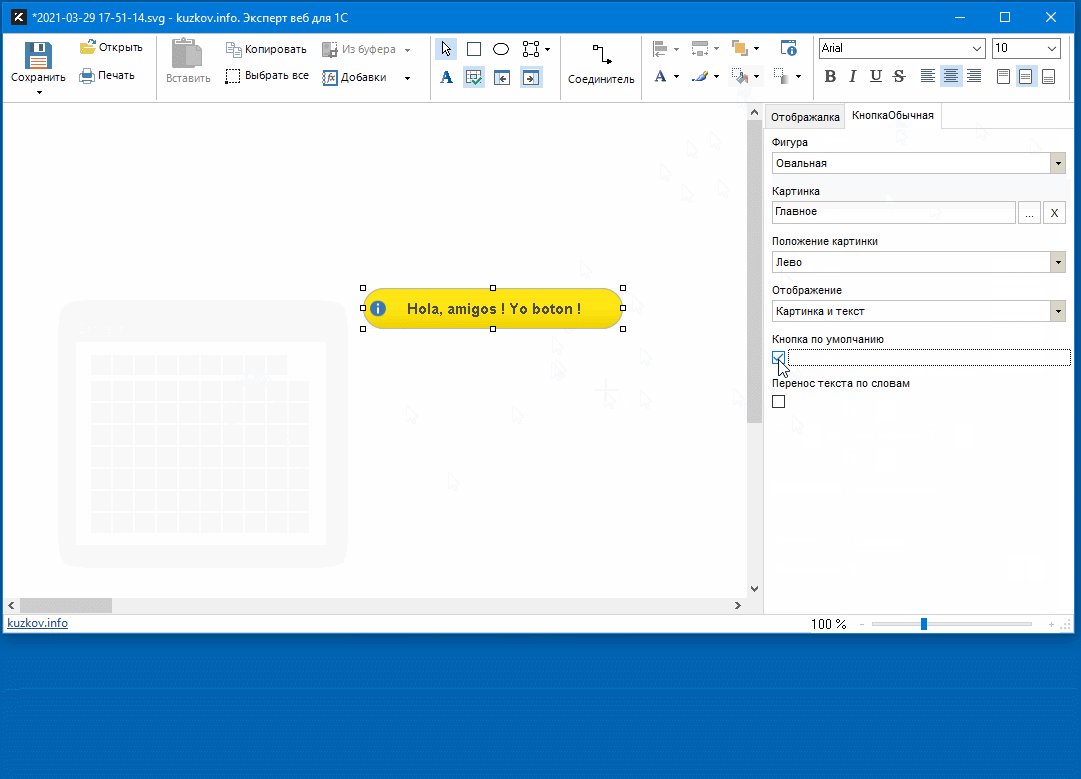
[Экроснимок смены цвета фона на поле рисования.GIF4]
Установка типовых свойств работает при тяни-бросай шаблона на поле рисования Графита. Для этого достаточно в секции "ТиповыеСвойства" шаблона указать имя и значение типового свойства.

[Экроснимок типовых свойств в шаблоне.PNG5]
При загрузке шаблона данные значения будут загружены и первоначально применены к отображалке до изменения типового свойства через ленту или правую панель.
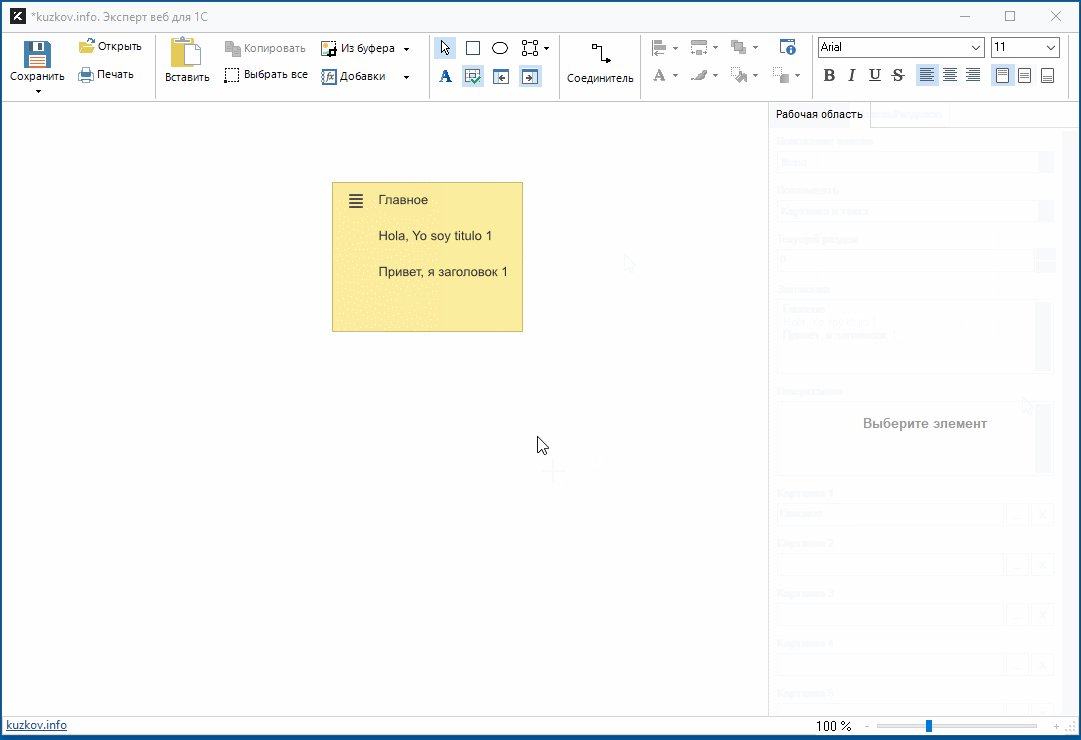
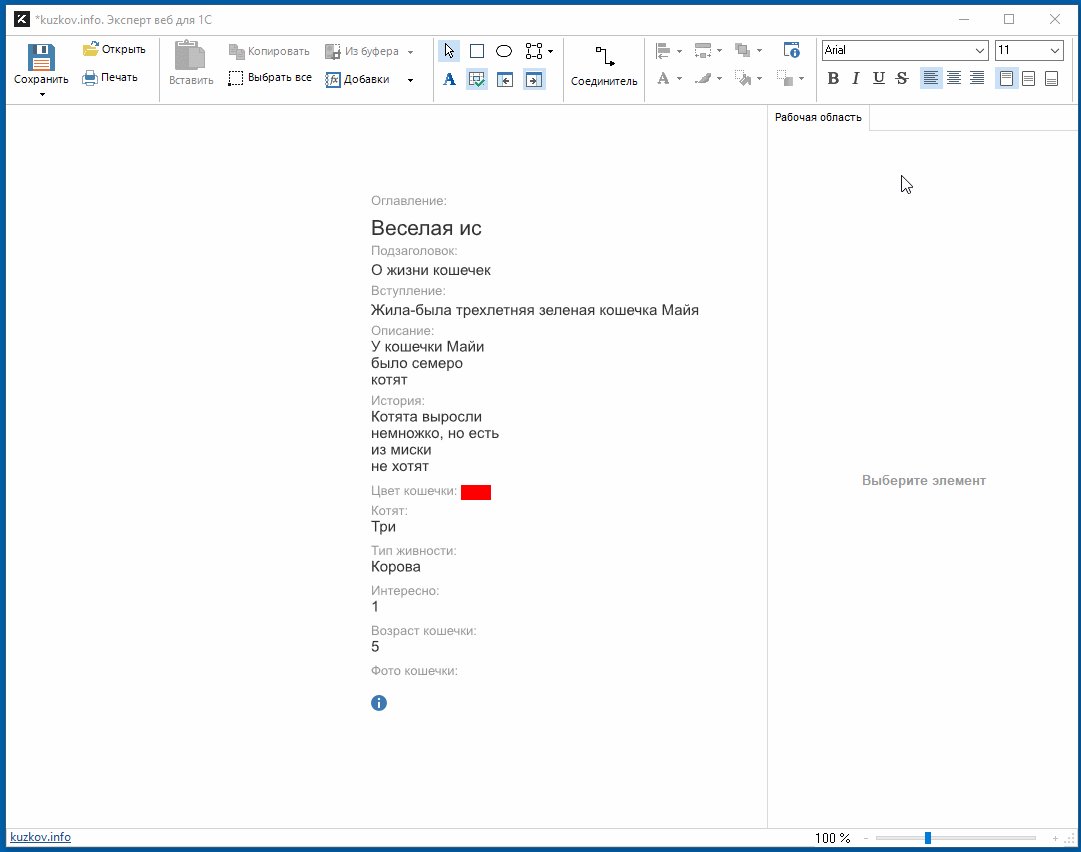
Изменение ширины отображалки при вводе текста
Добавлено изменение ширины шаблона в зависимости от размера вводимого текста.
Это удобно тем, что нет нужности каждый раз ручками подгонять ширину отображалки в случаях, когда большая строка оттачивается.

[Экроснимок авторасширения отображалки при вводе текста.GIF6]
Данный эффект достигается следующим способом. Для отображалки установлена механика, которая автоматически считывает значения атрибутов "width" и "height" для корневого svg узла и запрещает делать размер отображалки меньше чем указанные размеры. Соответственно, при каждом изменении текста происходит перестроение содержимого отображалки, что вызывает механизм минимального размера и отображалка увеличивается. Удобство для разработчика шаблонов в том, что разработчик может сам в коде определить, какой текст будет автоматически расширять отображалку, а какой текст будет просто оттачиваться.

[Экроснимок параметров в атрибутах svg узла.PNG7]
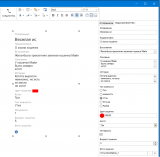
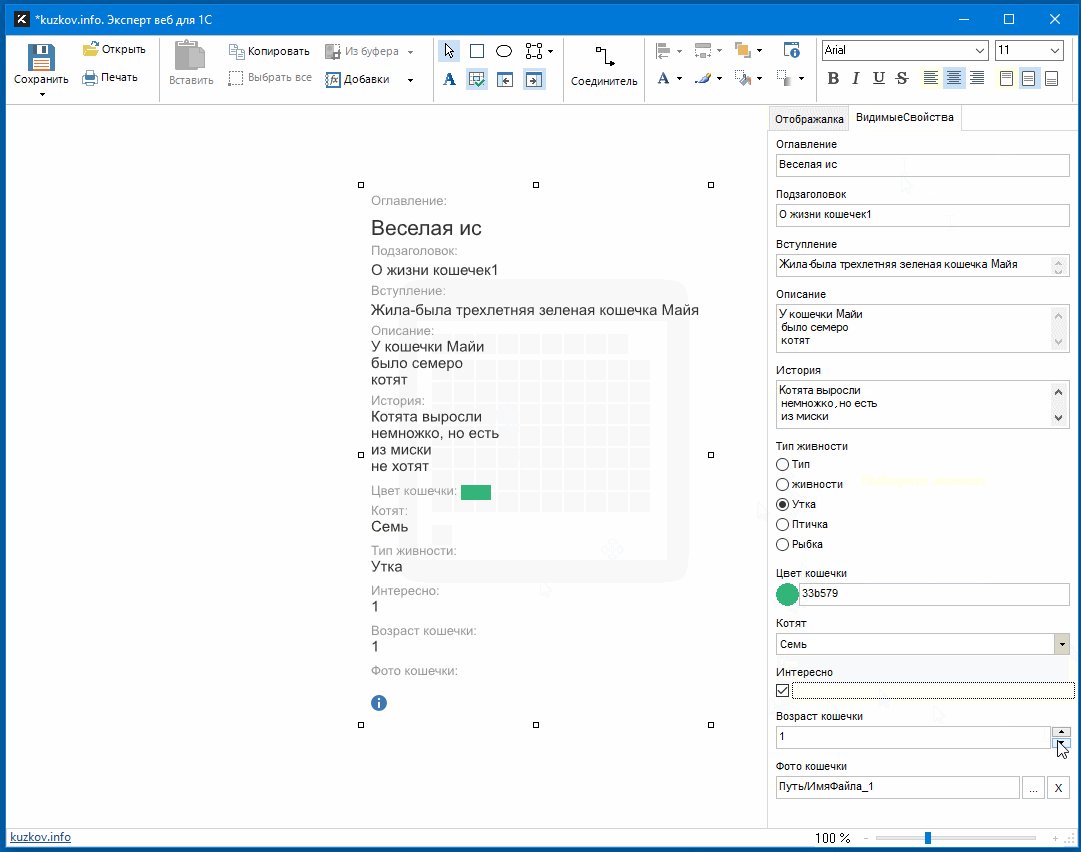
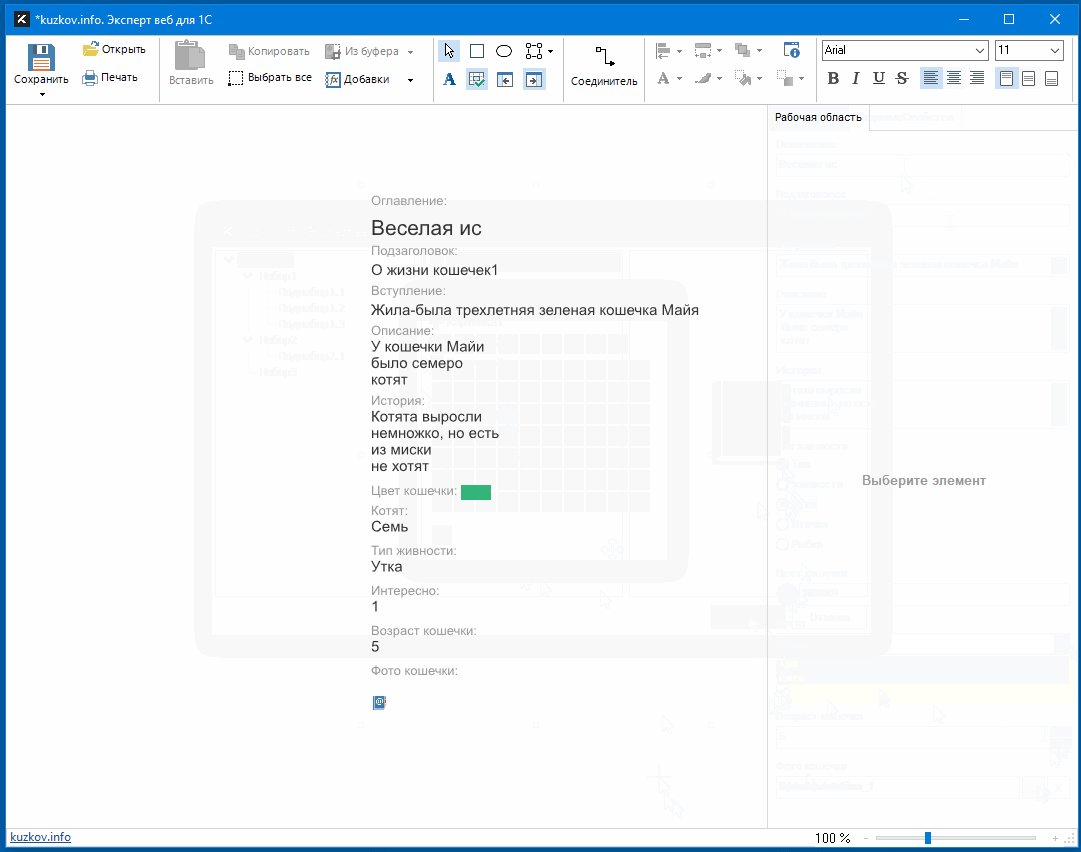
Вкладка "ВидимыеСвойства" для отображалок на правой панели
В третьей части записок (//infostart.ru/public/1341861/) был упомянут механизм управляторов для отображалок. Если вкратце, то это элементы управления, которые предназначены для управления конкретной отображалкой. Состав управляторов для каждой отображалки описывается в xml тексте шаблона в разделе "ВидимыеСвойства". При изменении значения управлятора вызывается перестроение содержимого отображалки. При этом в алгоритме шаблонщика уже доступно новое значение управлятора из коллекции ЁТиповыеСвойства.ИмяУправлятора по имени управлятора из раздела ВидимыеСвойства.
Всего в Графите существует следующий набор управляторов:
*) Строка_Длина;
*) Текст__Строк;
*) Цвет;
*) ВыборИзСписка;
*) Радиокнопка;
*) Флажок;
*) Число_От_До_Шаг;
*) Картинка;

[Экроснимок шаблона с полным набором управляторов. PNG8]
Управлятор "Строка_Длина"
Однострочное поле ввода с максимальной длиной строки Длина.
Если Длина отсутствует, то такое поле не должно создаваться.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено в поле ввода.
Управлятор "Текст_Строк"
Многострочное поле ввода высотой в Строк строк.
Должен поддерживаться перевод строки.
Если строк введено больше Строк, то должен появляться бегунок справа.
Если Строк отсутствует, то такое поле не должно создаваться
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено поле ввода.
Управлятор "Цвет"
Цвет должен передаваться в шаблонщик как hex строка, которая хранится в xml формате.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно устанавливаться в поле ввода.
Управлятор "ВыборИзСписка"
Для составления элементов списка, строка "СтрокаЗначенияСвойства" должна быть разделена "СимволРазделенияЗначений" на массив подстрок.
Каждый элемент массива должен быть элементом списка.
При запросе параметра в шаблонщике, должно быть возвращено значение выбранного элемента массива.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено поле ввода
Управлятор "Радиокнопка"
Для составления элементов выбора, строка "СтрокаЗначенияСвойства" должна быть разделена "СимволРазделенияЗначений" на массив подстрок.
Каждый элемент массива должен быть элементом выбора.
При запросе параметра в шаблонщике, должно быть возвращено значение выбранного элемента массива.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено выбранным вариантом.
Рекомендуется пользоваться управлятором "ВыборИзСписка", т.к. занимает меньше места по высоте с сохранением функциональной нагрузки.
Управлятор "Флажок"
Если флажок установлен, то значение свойства должно возвращать = 1, иначе 0.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено в поле флажка.
Управлятор "Число"
Если работник ввел число меньше От = при сходе отображаем От.
Если работник ввел число больше До = при сходе отображаем До.
Если формат описания отличается от указанного формата, то это свойство игнорировать.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено в поле ввода, иначе От.
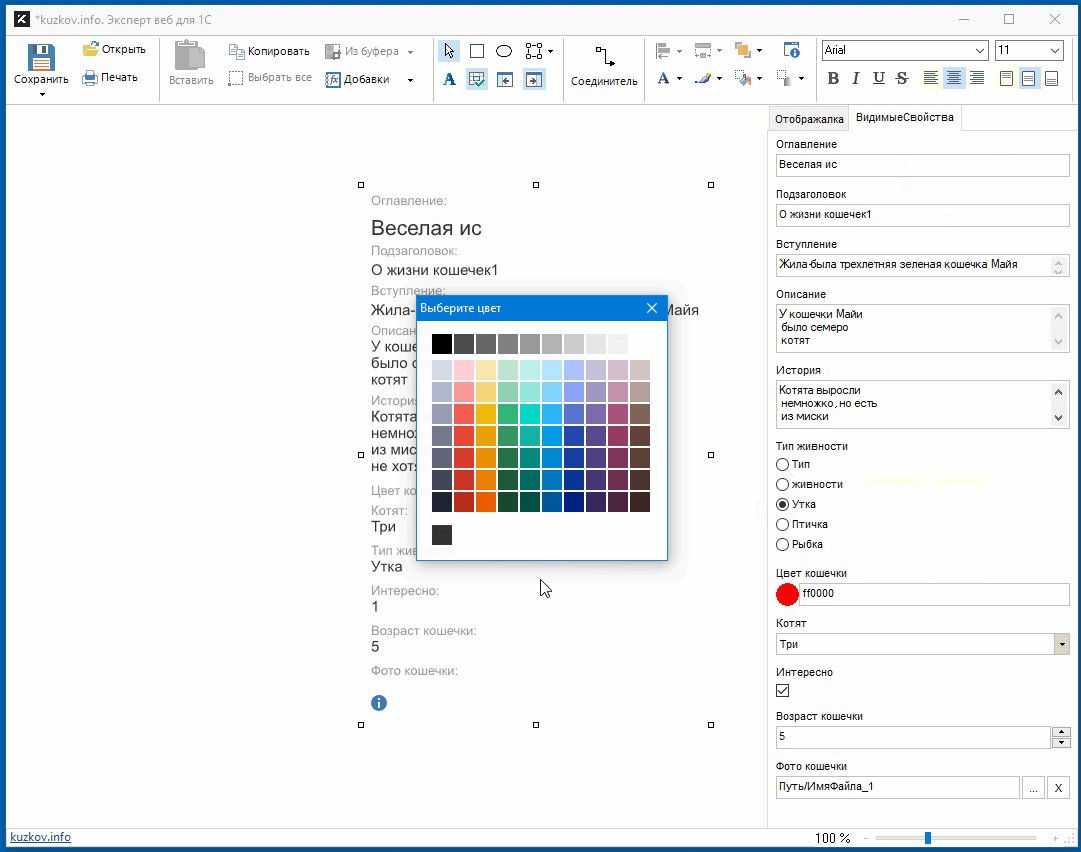
Управлятор "Картинка"
Должно открываться окно для выбора картинки.
Если заполнен атрибут "ВыбранноеЗначение", то это значение должно быть установлено в поле ввода.
Атрибут "ВыбранноеЗначение" всегда должен быть формата ИмяКартинки_1.png @Base64Картинки.
Для управлятора "Картинка" рядом с exe-файлом Графита должна быть папка "Espampas" (картинки - исп.).
Это может быть иерархическая папка произвольной глубины, в которой должны быть картинки png формата.

[Экроснимок изменений видимых свойств и выбора картинки. GIF9]
На гифке для картинки установлен предопределенный размер 16*16 пикселей, потому в окне предпоказки зрительно видно большую картинку, а после выбора она показывается меньшим размером.
Все данные примеры управляторов можно будет посмотреть в файлах примеров, которые будут приложены к документации, когда будет выпуск Графита.
Сглаживание текста
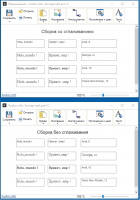
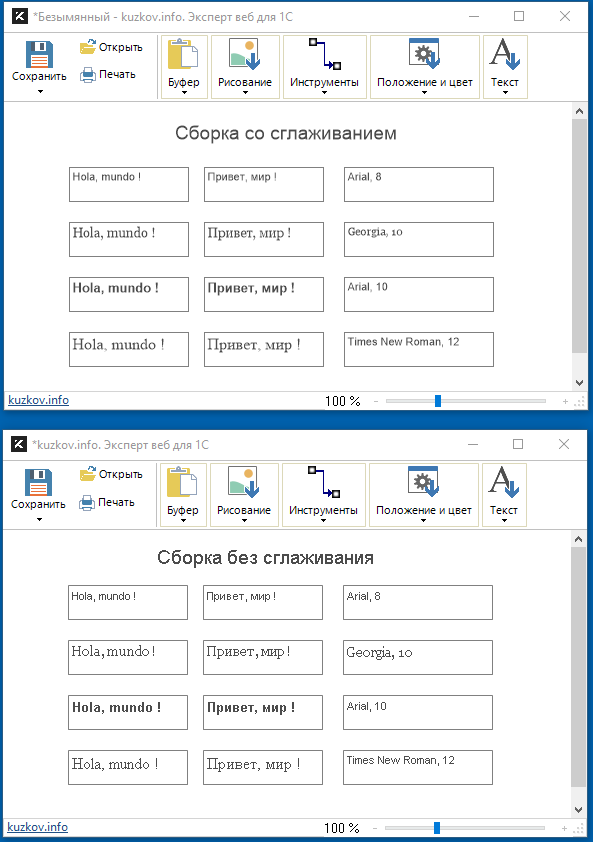
В один момент, мы, в kuzkov.info, задумались о более полном зрительном совпадении картинки на поле рисования и в обозревателе. В частности нас интересовало сглаживание текста. Особенно это касалось работы с расширенным набором шрифтов, которые без сглаживания были очень похожи друг на друга. После включения сглаживания обнаружилось, что наш движок отрисовки текста скорее размывает, чем сглаживает. Плюс мы работаем с основными шрифтами "Arial" (без засечек), "Times New Roman" (с засечками) которые и так и так похоже выглядят, только без сглаживания нет ряби от размытия.

[Экроснимок со сглаживанием и без сглаживания. PNG10]
Подумав, мы решили что 97% совпадения поля рисования с результатом нам достаточно и от сглаживания отказались, выбрав более четкое написание текстов на поле рисования.
Должен отметить, что это касается только встроенных примитивов, окромя отображалки. В отображалке работает другой движок отрисовки и шрифты там отображаются чуть более ближе к конечному результату в обозревателе.
На этом пока все.
Остаемся на связи !
Вступайте в нашу телеграмм-группу Инфостарт