Приветствую, уважаемое сообщество !
В девятой части записок о разработке Графита опишем новые свойства, которые нужны для возможности работать с сеткой при создании дизайнов черновиков, набросков и прототипов. Рассмотрим консольный режим запуска для сопряжения и выделение элементов через команду через буфер обмена.
Отступление
В сем очерке будет писание о следующем:
*) Свойство "Пословный перенос";
*) Свойство "Обычный порядок отображения";
*) Консольный режим запуска Графита;
*) Выделение элементов через буфер обмена;
История разработки в публикациях
Первая часть: //infostart.ru/public/1331373/
Вторая часть: //infostart.ru/public/1336820/
Третья часть: //infostart.ru/1c/articles/1341861/
Четвертая часть: //infostart.ru/public/1353926/
Пятая часть: //infostart.ru/1c/articles/1380741/
Шестая часть: //infostart.ru/1c/articles/1391443/
Седьмая часть: //infostart.ru/public/1411942/
Восьмая часть: //infostart.ru/1c/articles/1413366/
Итак, поехали описывать сделанное !
Свойство "ПословныйПеренос"
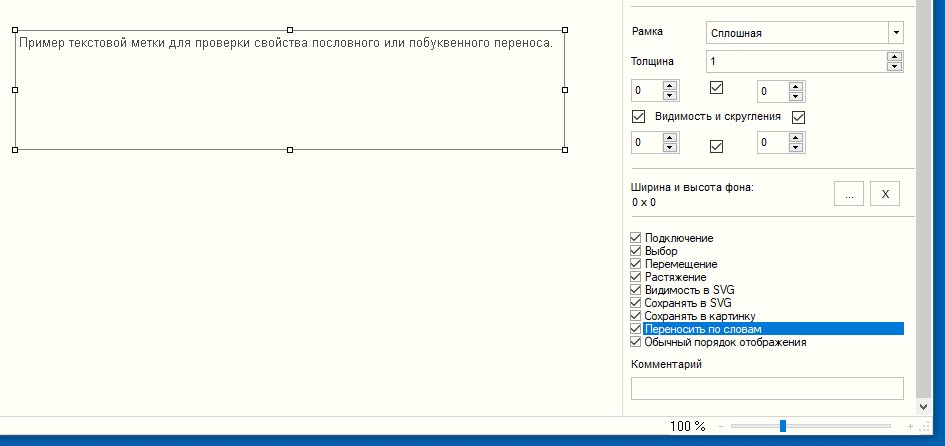
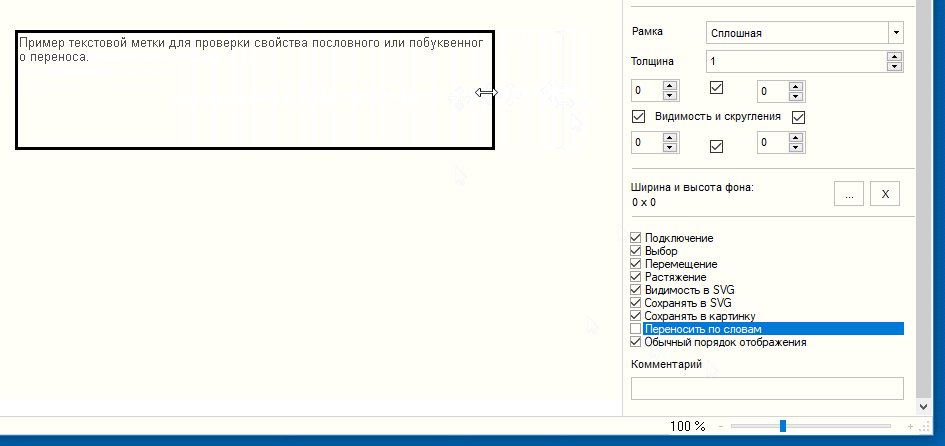
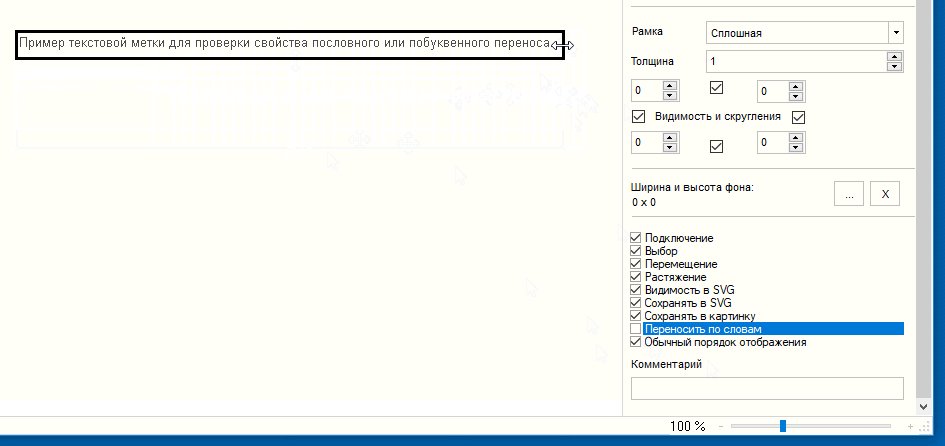
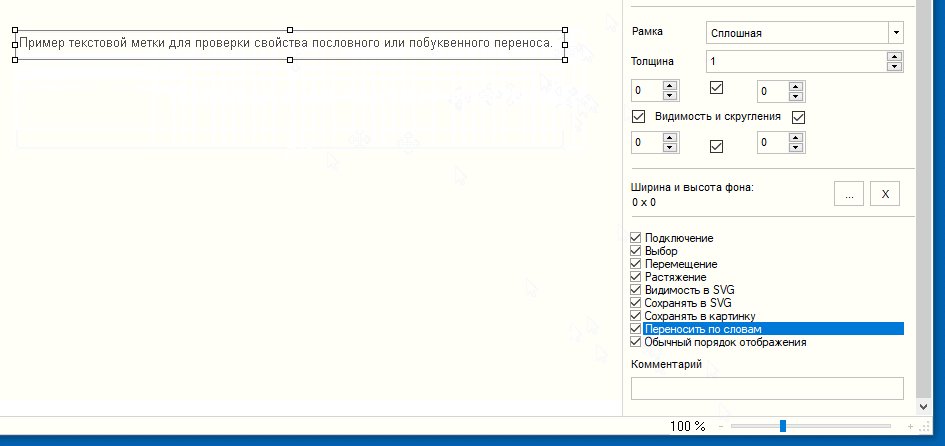
Довольно часто при отразмерке элемента поля рисования возникает нужность изменять оттачивание с посимвольного на пословный и обратно. Например, в однострочных текстах удобнее оттачивать посимвольно, а в многострочных текстах правильнее выполнять пословный перенос. Если везде применять только посимвольный (как самый универсальный), то в некоторых случаях это будет зрительно некрасиво. Для возможности работнику самостоятельно изменять режим переноса в элементы добавлено свойство "Пословный перенос".

[Экроснимок посимвольного и построчного переноса в текстовой метке.GIF1]
Для разделения слов применяются следующие символы:
*) Пробел;
*) Запятая;
*) Точка;
*) Вопрос;
*) Восклицание;
*) Плюс;
*) Умножение;
*) Равно;
*) Прямая и обратная косая;
*) Скобки;
*) Точка с запятой;
*) Тире;
*) Больше;
*) Меньше;
*) Палочка;
Свойство "ОбычныйПорядокОтображения"
Цель применения данного свойства лежит немного в стороне от чисто 1Сного рисования морд ближе к веб-дизайну. В веб-дизайне есть такое понятие как "верстка по сетке". Попробую немного прояснить сей момент в стиле от 1Сника для 1Сников. После вводной теоретической информации у вас должно сложиться более полное понимание, для каких задач в Графите добавлено свойство "ОбычныйПорядокОтображения" для создания сеток.
Что такое сетка
Сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы в обозревателе или формы в настольном приложении.
Это облегчает размещение данных и обеспечивает зрительную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы или формы к другой.
Как только вы начинаете пользоваться сеткой, вы сразу заметите ее преимущества при создании черновиков и набросков:
*) Сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
*) Сетка ускоряет работу с макетом, т.к. мы уменьшаем время на раздумывание где, что, каким образом будет расположено;
*) Сетка позволяет определить правила, что позволяет получать предсказуемый результат при работе в команде;
*) Сетка снижает вероятность ошибок при переиспользовании элементов. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
*) Макет выглядит более эстетично, элементы пропорциональны и структурированы;
*) Сетка помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче;
Если вы сделаете прототип без сетки, ничего страшного не случится. Профессиональный дизайнер или веб-разработчик добавит сетку за вас. Но если вы научитесь работать с сетками, качество прототипов резко вырастет, а вы по-другому посмотрите на веб-страницы, наброски и прототипы форм.
Как построить сетку
Построить сетку – выбрать количество колонок, ширину колонок, щель между колонками и ширину отступов по краям страницы.
Вопрос: сколько колонок должно быть в колоночной сетке? Короткий ответ: 12. Дело даже не в том, что большинство CSS-каркасов которые используют веб-разработчики, построены на сетках с 12 колонками. При нужности умолчательные настройки каркасов меняются. А в том, что число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
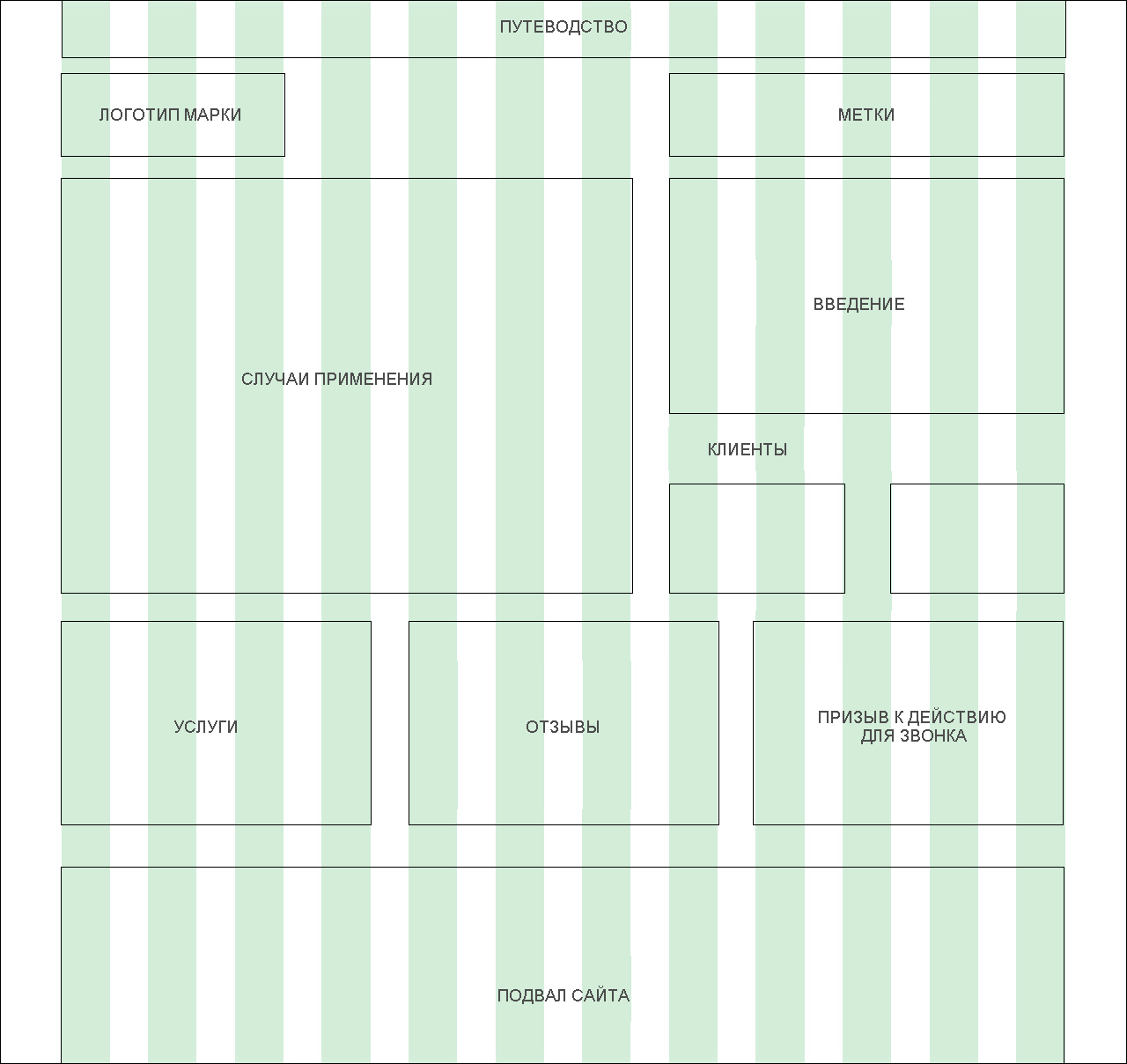
Для создания прототипа в 99 случаев из 100 удобно работать с сеткой из 12 колонок.

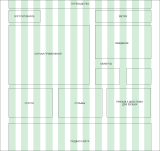
[Картинка элементов на сетке.PNG2]
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без щелей (межколоночных интервалов).
Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и щелкаете на макет.
К слову, полезно приучить себя выравнивать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если содержимое не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с щелями, просто отступая при необходимости полную колонку в 50px. Это создает вокруг содержимого достаточно воздуха и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
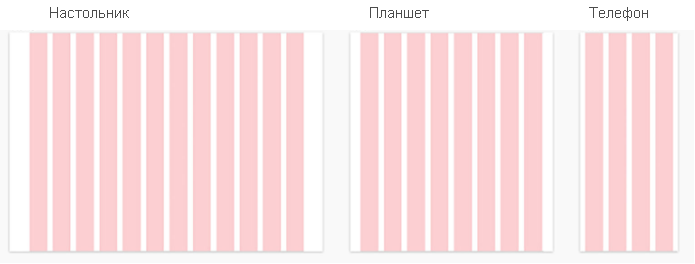
Элементы поля должны располагаться на целом количестве колонок. Вы можете распределить элементы поля по колонкам как хотите: 6 и 6, 3 на 4, 4 на 3 — как угодно. Но в сумме колонок должно получиться 12, а элемент может занимать только целое число колонок (разместить его, например, на полутора колонках нельзя). Традиционно в дизайн-системе ширина колонок для разных разрешений не меняется, но вот их количество — да: с 12 колонок для настольника меняется на 8 для планшета и на 4 для телефона. Так сделали, чтобы упростить верстку.

[Картинка колонок для устройства.PNG3]
Межколоночный интервал (щель) — это пространство между колонками, которое добавляет в дизайн «воздуха». Бывает, что щель увеличивается по мере увеличения ширины устройства, но можно сделать ее и фиксированной. В большинстве случаев, щель значительно меньше ширины колонки. Если вы делаете набросок, где много классических элементов управления, узкая щель служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между флажком и меткой. Если рисуется страница с крупными элементами, организованными всего в 2—3 колонки, то щель имеет смысл сделать большой, чтобы дать содержимому больше воздуха.

[Картинка с щелями между колонками.PNG4]
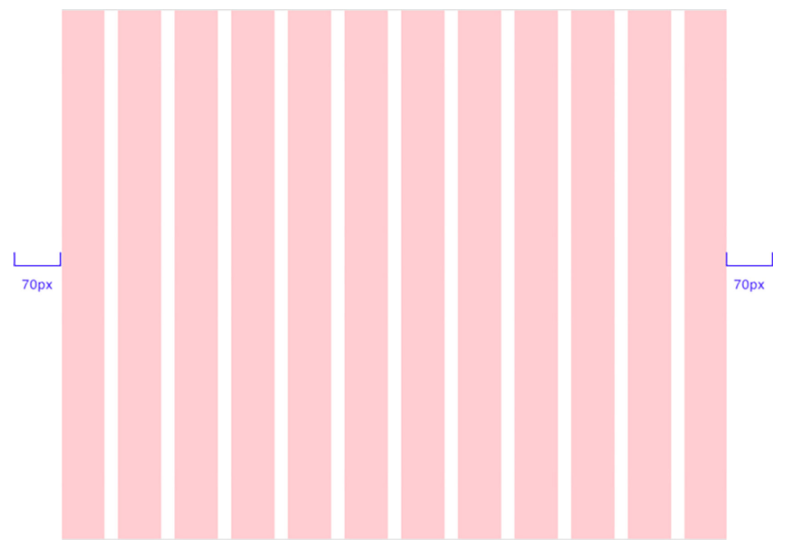
Боковые поля — это пространство за пределами ширины содержимого и может увеличиваться по мере увеличения ширины устройства или обозревателя. В макетах приборок и других полноразмерных страничках боковые поля могут отсутствовать, тогда содержимое будет полностью занимать всю ширину обозревателя или формы.

[Картинка боковых полей. PNG5]
Так вот, возвращаемся к Графиту в контексте вышеописанного. Флажок "Обычный порядок отображения" предназначен для того, чтобы можно было делать полупрозрачную сетку на основе отображалки, которая будет лежать сверху всех элементов. Для отключения обработки щелчков у отображалки можно снять флажок "Выбор", тогда сетка будет статичным недоступным фоновым элементом и при рисовании мешать не будет.

[Экроснимок пример сетки. GIF6]
Консольный режим запуска для возможностей сопряжения
Для возможности сопряжения добавлен консольный режим запуска с ключами.
Возможные ключи:
*) -cp
*) -in
*) -outp
*) -outs
Данный режим запуска может в двух видах: с показом окна и без показа главного окна.
Показ окна
При запуске с указанием ключей происходит открытие главного окна с добавленными кнопками управления для сопряжения:
*) -in;
*) -outp;
*) -outs;
-in
Данный ключ должен указывать загружаемые данные (xml, png или svg) при открытии Графита.
-outp
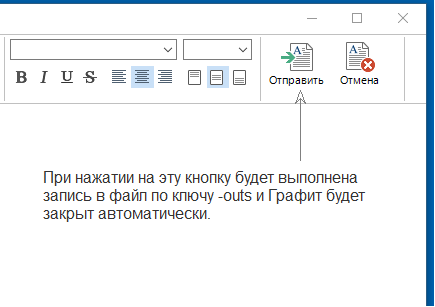
Данный ключ должен указывать путь, куда должна быть сохранена картинка при нажатии на кнопку "Отправить" блока "Сопряжение с 1С" ленты.Графит должен запомнить этот путь при открытии.
-outs
Данный ключ должен указывать путь, куда должна быть сохранена схема при нажатии на кнопку "Отправить" блока "Сопряжение с 1С" ленты.Графит должен запомнить этот путь при открытии. При нажатии Ctrl+S при рисовании, в этот путь должно выполняться сохранение.

[Экроснимок добавочных кнопок сопряжения.PNG7]
Пример запуска Графита для правки svg картинки
Графит.exe -in ВекторГрафита.svg -outs Результ3.svg
Без показа окна
При запуске с указанием ключа -cp (create picture) Графит может вызываться для целей создания картинки одного поддерживаемого формата на основании другого поддерживаемого формата. Напомню, что поддерживаемые форматы это "xml", "png", "svg". При создании картинки png формата создается чистый png без встроенной схемы.
Пример запуска Графита для создания svg на основании xml схемы:
Графит.exe -cp -in Схема.xml -outp Результ7.svg
Выделение элемента и управлятора через команду через буфер обмена
Как я ранее упоминал, у нас на Графит планы гораздо большие, чем просто рисовалка набросков 1С морд. Например, мы хотим попробовать использовать Графит для зрительной верстки веб-страничек для обозревателя на базе шаблонов.
Если в двух словах, то идеальный сценарий выглядит примерно так:
*) Рисовать шаблонами в Графите и сохранять в svg формат (читай xml, который 1Ской разбирается);
*) Далее загружать нарисованное в свою 1С конфигурацию, легкий аналог конфигуратора на толстом клиенте(для этого и нужно вышеописанное сопряжение);
*) Далее в 1С писать js обвязку в привязке по номеру кода или именам к загруженным графическим элементам из Графита (пока в раздумьях какой брать правщик кода, codemirror через js или подключить scintilla через ActiveX);
*) Нажатием пары кнопок выдавать собранный фронтовой набор для обозревателя;
Таким образом должен получиться универсальный, открытый и расширяемый механизм для разработки почти любых веб-страничек на базе функционала шаблонщика.
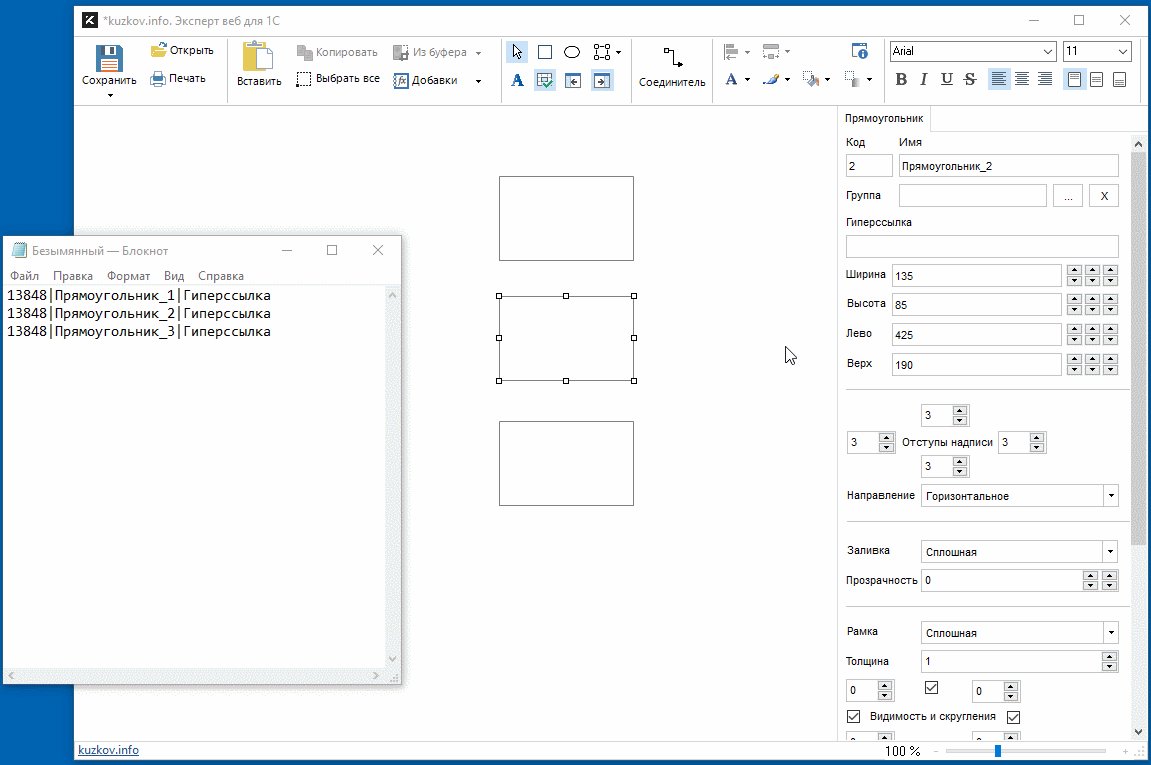
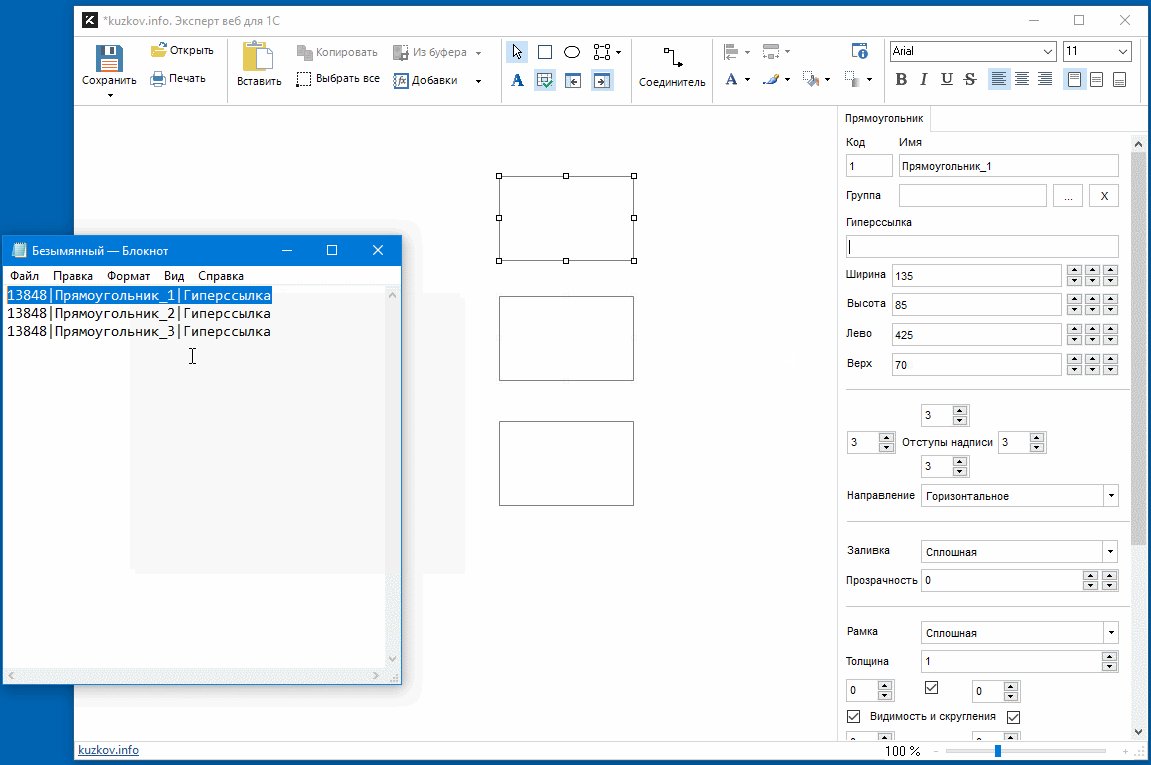
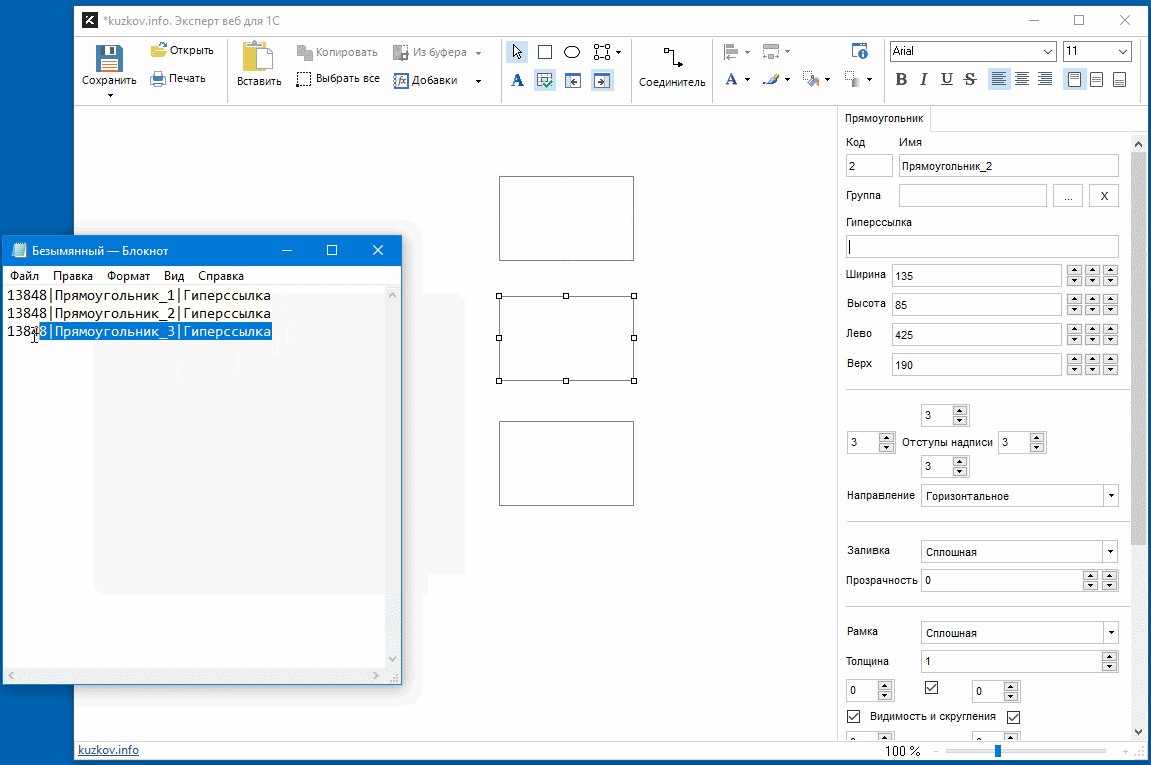
Так вот, для возможности выделять элемент в открытой схеме в Графите из 1С конфигурации разработан механизм отправки команды через буфер обмена.
Работает он примерно следующим образом: в буфер обмена из 1С должна быть отправлена строка формата "pid|ИмяЭлемента|ИмяСвойства". Открытый Графит с таким pid (идентификатор процесса) должен внутри себя найти элемент с таким именем, активировать сам элемент и активировать управлятор с именем ИмяСвойства.

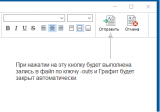
[Экроснимок выделения через команду из буфера обмена.GIF8]
Применение примерно следующее:
После загрузки svg картинки из Графита строим дерево элементов и щелчок по строке дерева должен показать окно Графита с щелкнутым подсвеченным элементом. При нужности поменяли что-то на схеме, сохранили в svg формат и опять загрузили в 1С конфигурацию. Почти зрительная верстка из готовых блоков.
На этом пока все.
Я помню про свое обещание выпустить Графит в первом квартале 2021 года. В ближайшее время начну готовить документацию по Графиту в хранилище гитхаба. К следующей публикации постараюсь собрать Графит "как есть" и выложить сборку для скачивания в виде бета-версии.
Остаемся на связи !
Вступайте в нашу телеграмм-группу Инфостарт