Добрый день, коллеги! Я – Юрий Лазаренко, инженер-программист с опытом разработки программного обеспечения 31 год. Из них 19 лет – в 1С. Я управляю компанией «Цифровой Кот», мы разрабатываем сайты на 1С. Причем не только разрабатываем, но и успешно продаем – так успешно, что среди наших клиентов есть даже такие названия, которые произносят обычно шепотом, с пиететом.
В моем докладе 60 слайдов, и у меня всего лишь 30 минут. Поэтому сейчас – краткое вступление и… погнали.
Вступление. Зачем писать свой веб-клиент, если есть веб-клиент 1С?
Мы действительно написали свой полноценный веб-клиент, который в какой-то мере является конкурентом веб-клиенту (тонкому клиенту) платформы 1С. На самом деле, не конкурентом, просто он в каких-то случаях отлично дополняет веб-клиент. Куда нам конкурировать с 1С?
Мы не хотели его писать изначально – все из-за лени. Лет 10 назад мне понадобилось вывести кое-какую информацию из базы 1С на сайт, было лень учить PHP, и я написал небольшой модуль на 1С. Потом оказалось, что это можно продавать клиентам – они стали просить добавить это, то, другое, третье. В итоге, через 10 лет мы имеем то, что имеем.
Наш веб-клиент практически на 100% повторяет функциональность тонкого и веб-клиента 1С. При этом у него есть как слабые, так и сильные стороны – даже некоторые преимущества.
Самое важное замечание – все выводы, о которых я сегодня буду говорить, основаны на анализе работы нашего веб-клиента, а не веб-клиента 1С. То есть, некоторые выводы могут быть ошибочными, но вероятность этого крайне мала, потому что принцип функциональности нашего веб-клиента и веб-клиента 1С практически совпадает.

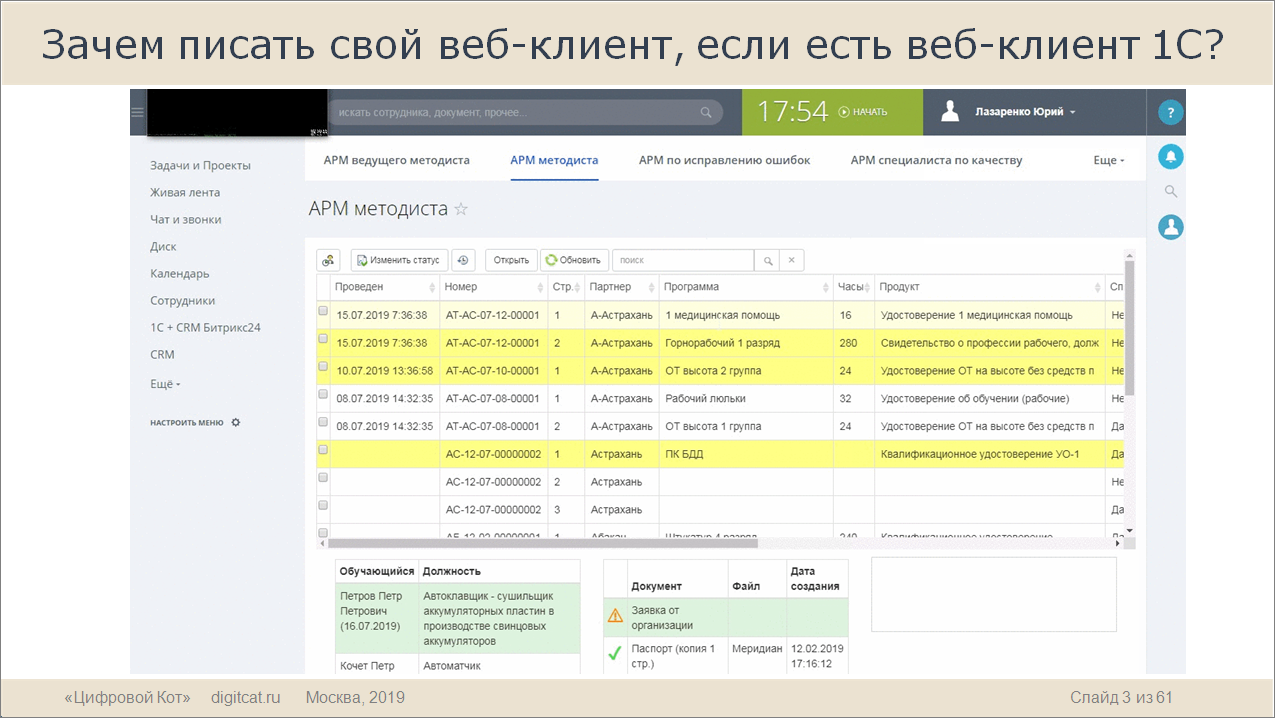
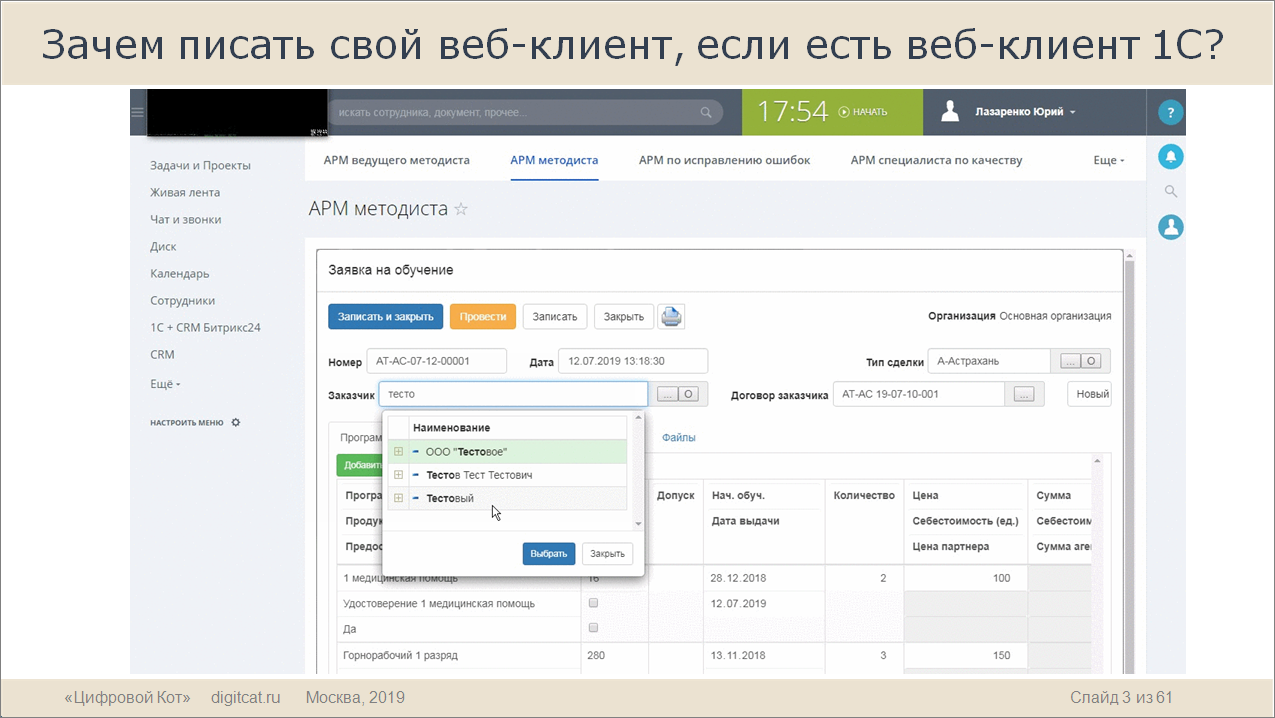
К вопросу – зачем нужно было писать свой веб-клиент, если есть веб-клиент 1С?
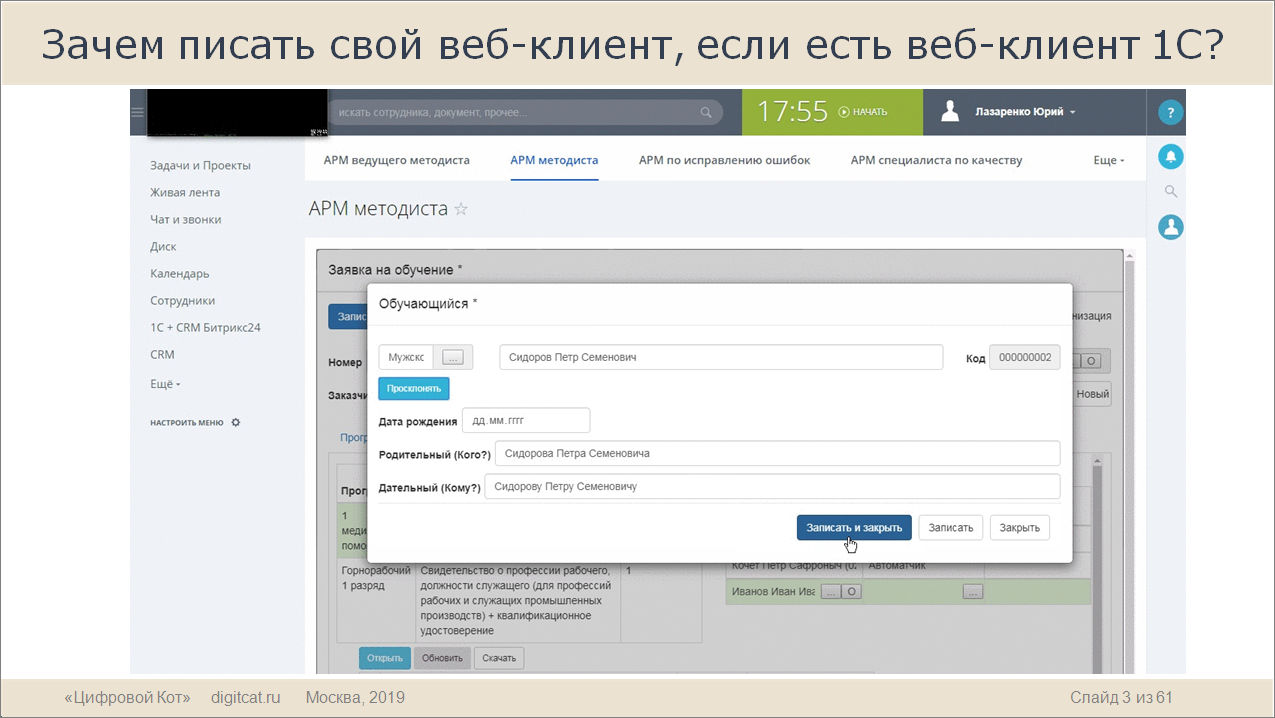
На слайде показан реально работающий кейс на примере обработки лидов в интерфейсе Битрикс 24.

При клике на лид в окне Битрикс 24 с помощью нашего веб-клиента во фрейме отображается форма документа, которая соответствует этому лиду в 1С. В режиме онлайн выводим все данные, соответствующие этому лиду.

Нажимаем кнопку «Записать и закрыть», и это все моментально попадает в 1С – без всяких обменов.
Попробуйте это сделать каким-то другим способом, а мы так уже умеем. Это к вопросу о преимуществах.
Чем отличаются веб-клиент и толстый клиент

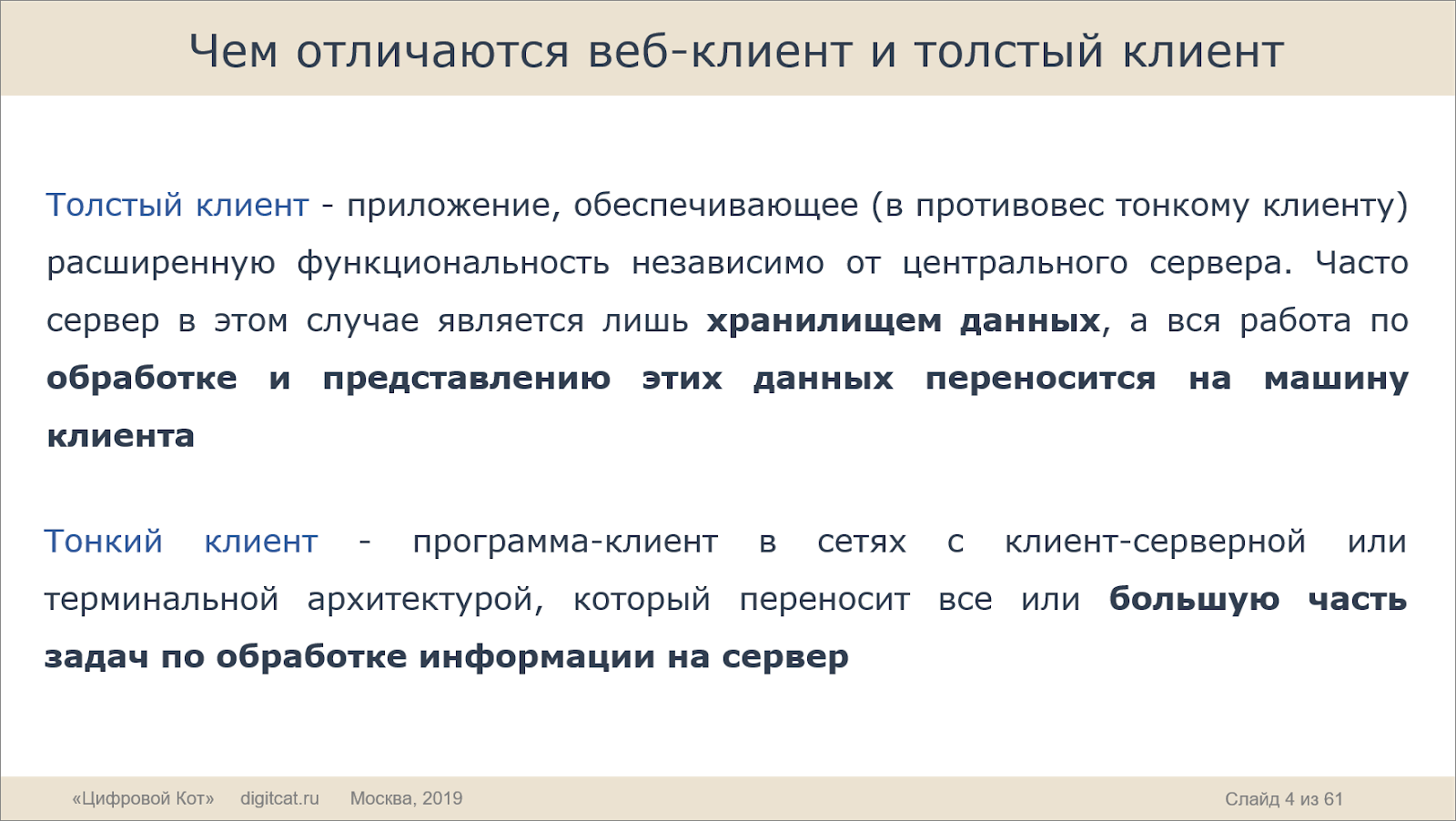
Чем принципиально отличаются толстый и тонкий клиент?
Это цитата из Википедии. Толстый клиент максимум функциональности по обработке информации переносит на машину клиента.
Тонкий клиент, наоборот, все делает на сервере. Казалось бы, при такой ситуации толстый клиент должен работать быстрее, потому что он не использует распределенную вычислительную сеть. Так оно и есть, вернее, так оно и было лет 10 назад, пока все работали за стационарными компьютерами.

Сегодня клиент крайне разнообразен.
Желающих зайти в 1С через смартфон и посмотреть информацию в режиме онлайн очень много. Это не только директора, которые, сидя на Бали, хотят смотреть отчеты и согласовывать какие-то там заявки. Это вполне рабочие люди – сервисные выездные инженеры, торговые представители. Это могут быть клиенты, которые хотят прямо на мобильном телефоне набрать какой-то заказ – мы выполняем подобные проекты. Поэтому интерес к веб-клиенту существенный, он растет, и на него нужно переходить.
Но при этом, если вы попробуете на мобильном телефоне в толстом клиенте отобразить форму, например, «Реализации товаров и услуг» и произвести сложный расчет ее табличной части, у вас это, скорее всего, не получится. Не только из-за размеров экрана – просто возможностей процессора смартфона на это не хватит.
А вот тонкий клиент здесь отлично справляется, и я вам расскажу, почему.

Нам в этом помогут как обычно, Арнольд Шварцнеггер, Кайл Шварц из «Южного парка», Осел из «Шрека» и какой-то мужик из «Стартрека».
Как открывается форма в толстом и тонком клиенте?

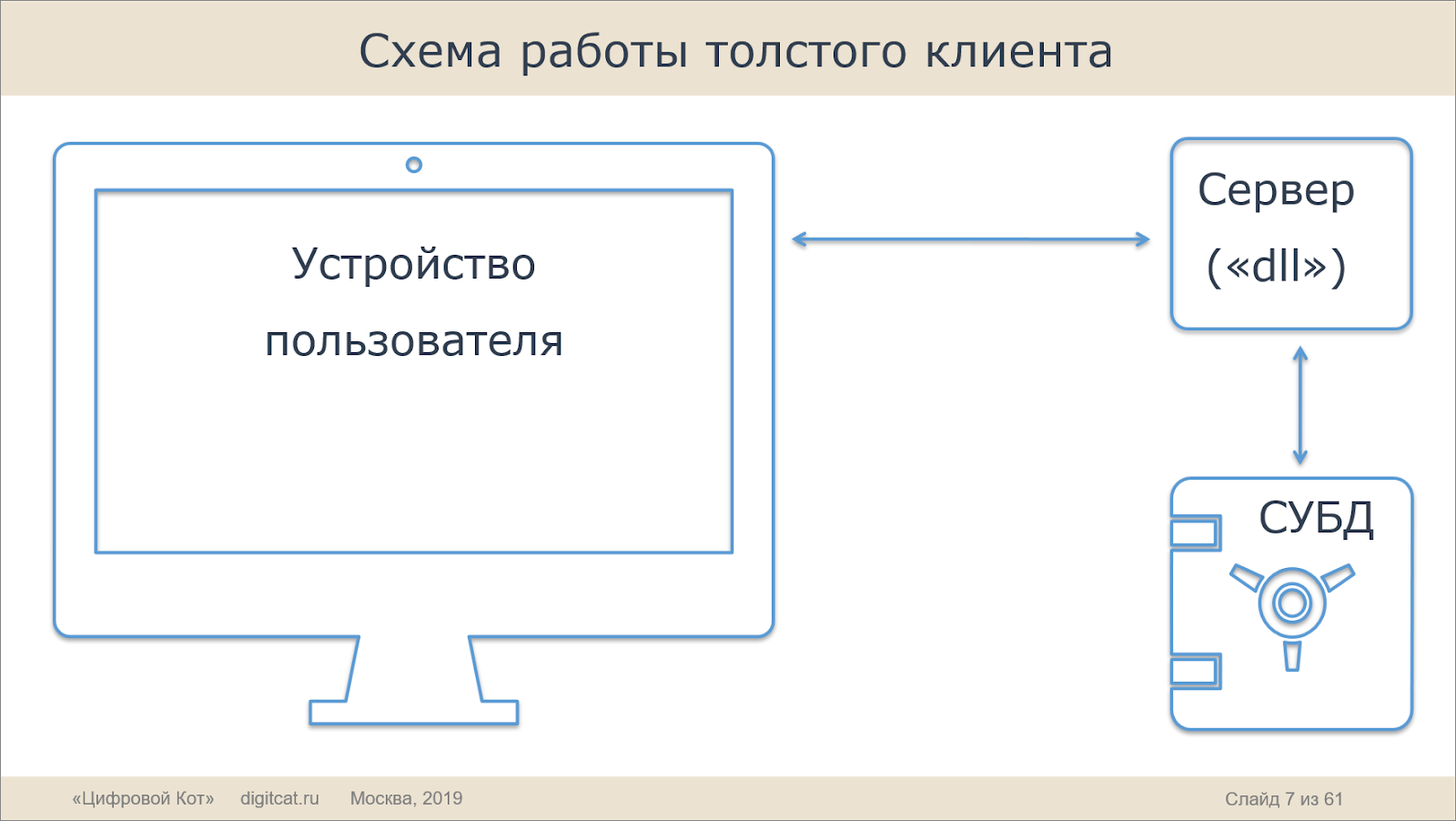
Как в принципе работает толстый клиент?
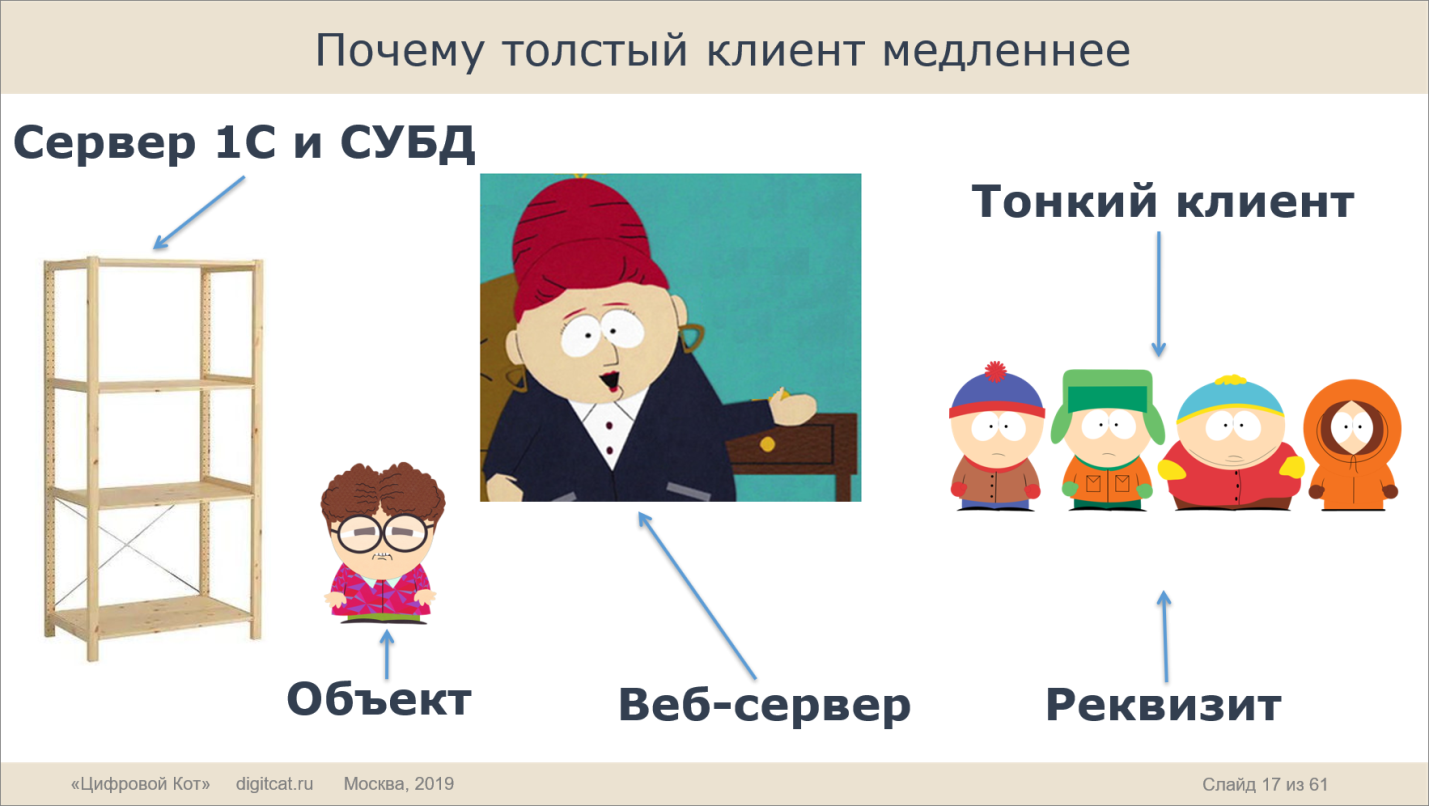
Очень абстрактно – есть устройство пользователя, и есть СУБД, из которой нужно показать данные. Между ними – посредник, сервер «1С:Предприятия» (условно мы его называем «dll»).

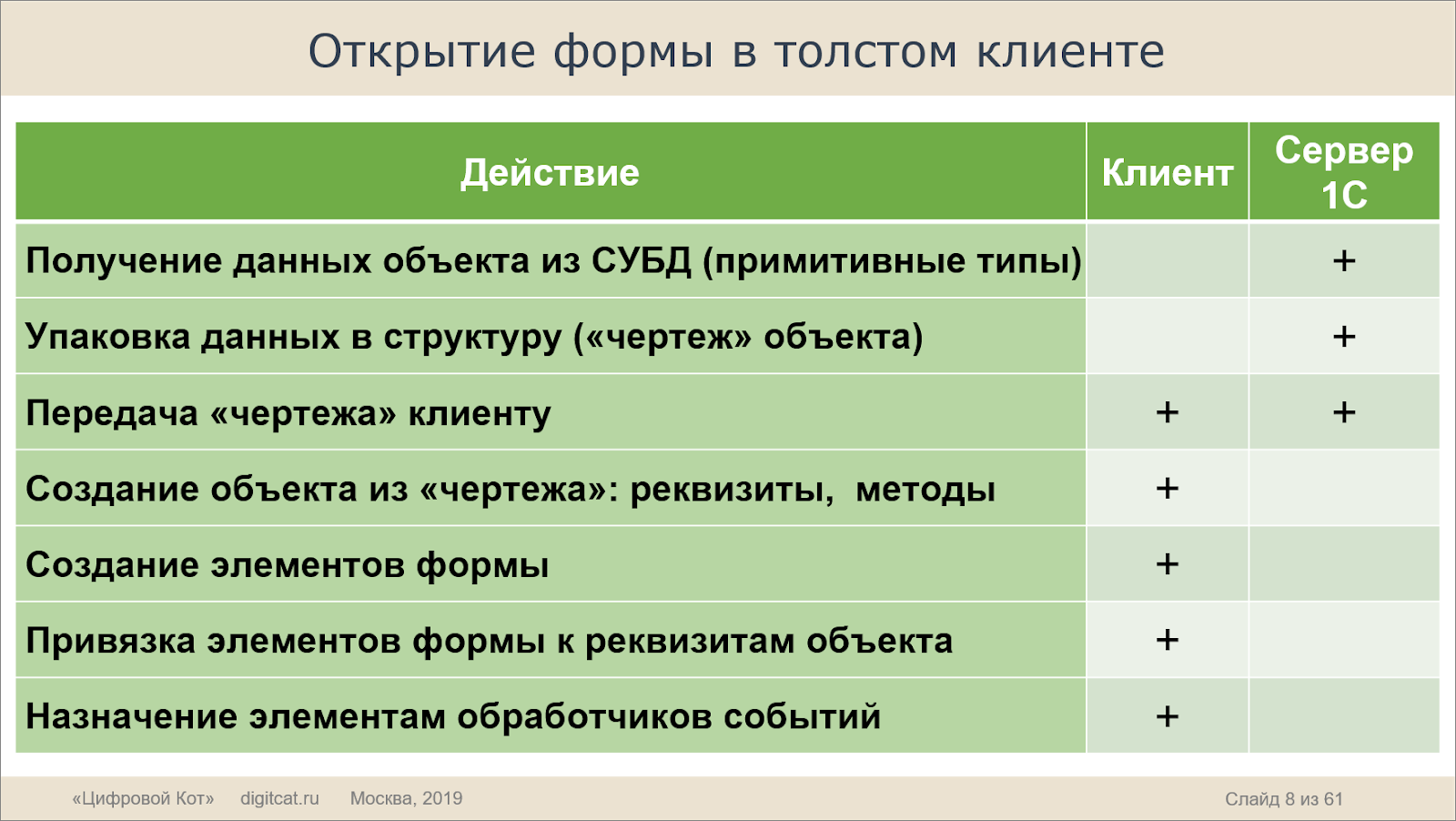
Когда толстый клиент хочет получить форму какого-то объекта из СУБД, мы получаем данные в виде примитивных типов – там же строки, цифры, ложь, истина и т.д. Затем эти данные упаковываются в структуру, создается «чертеж» формы («чертеж» объекта), который передается клиенту, и уже на стороне клиента из «чертежа» создается объект, а также реквизиты, методы и элементы формы. Элементы формы привязываются к реквизитам объекта, и для них назначаются обработчики событий.

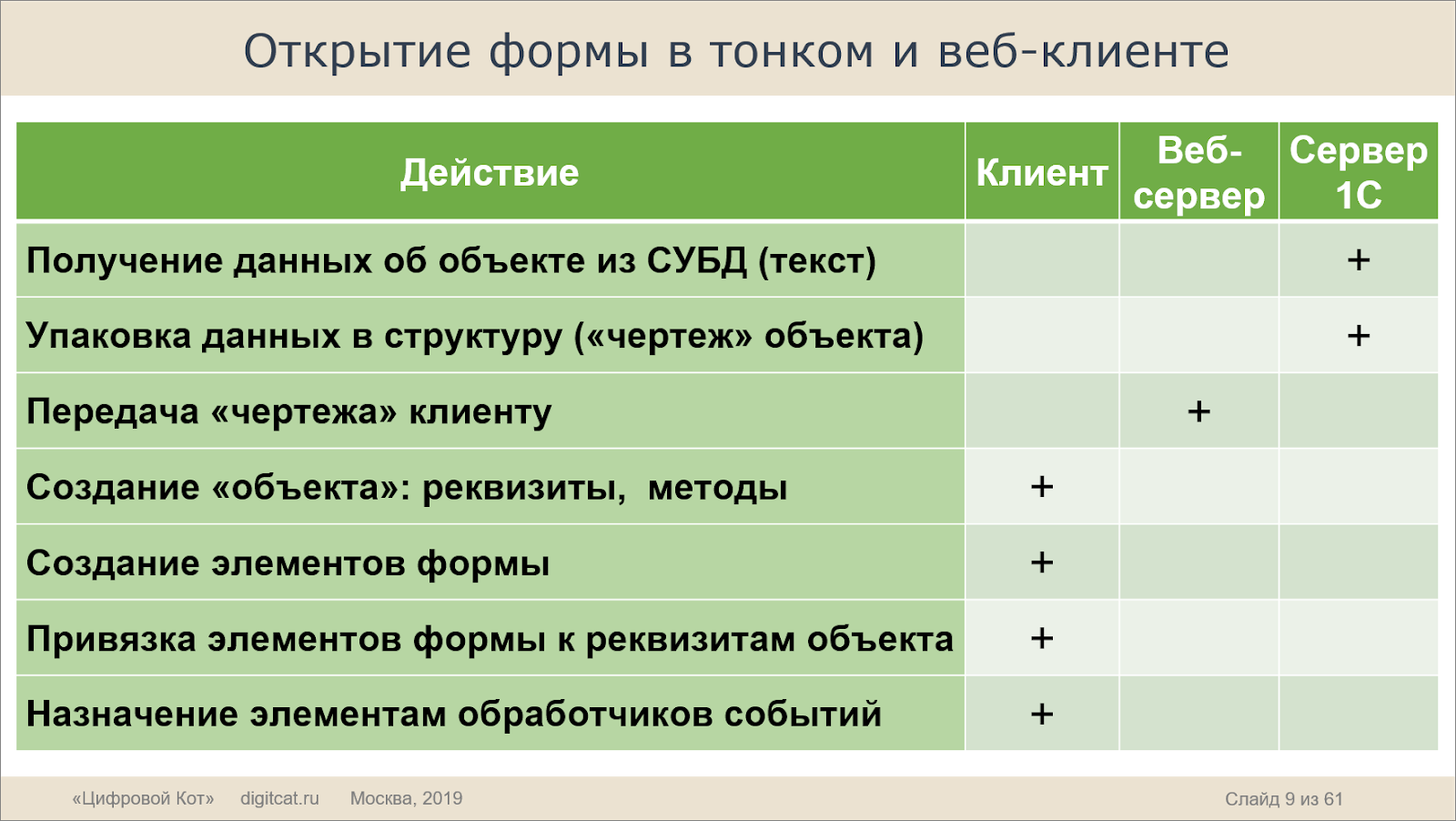
В тонком клиенте – абсолютно то же самое, но между клиентом и сервером появляется веб-сервер.

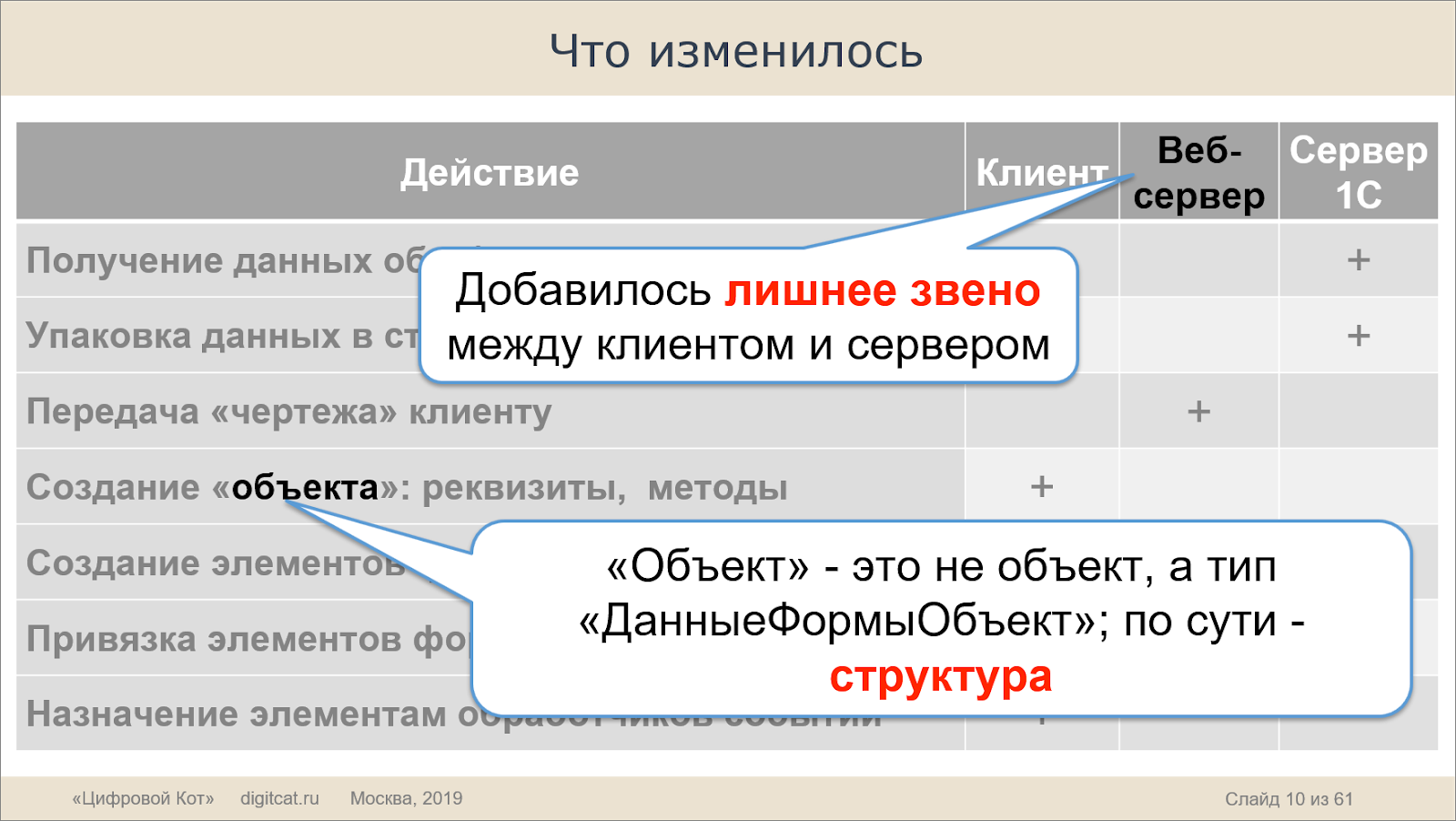
Вот они, различия. Между клиентом и сервером добавилось лишнее звено – веб-сервер. Он здесь специально отмечен красным, потому что его вызов действительно лишний. Вызов веб-сервера каждый раз – это очень затратный с точки зрения времени процесс. При каждом запросе HTTP-протокола нам нужно вызывать сервер – это долго.
И очень важное замечание: объект на управляемой форме – это не тот объект, с которым мы привыкли работать на сервере (ДокументОбъект, СправочникОбъект) – это тип ДанныеФормыОбъект. По сути, это структура с некими своими методами. Это – важно, это нужно запомнить.

Итак, вывод первый: толстый клиент при прочих равных быстрее тонкого за счет отсутствия лишнего звена – веб-сервера.

Почему тогда он медленнее? Дело в том, что в толстом клиенте при открытии формы происходит создание и инициализация объекта.
Теперь представьте – у нас есть объект. Это справочник или документ – не важно. У него есть 100 реквизитов. Мы хотим вывести его форму и показать на ней всего один реквизит, а остальные скрыть. Но даже если эта форма будет нужна только для просмотра, даже если нам никакие методы объекта вообще не нужны, если нужно просто открыть, показать и закрыть – все равно с сервера на клиент объект придет весь. Он полностью инициализируется зря – этого не требуется, но все это сделается. Для него создадутся все элементы – даже скрытые все равно будут созданы, проинициализированы. Для каждого будут однозначно определены обработчики событий (чем это плохо, я расскажу потом).
Получается, будет сделано много лишней работы для того, чтобы показать всего лишь одну цифру.

Давайте представим, что объект – это Кайл.
Это мальчик, наименование – Кайл, возраст – 11. У него есть такие методы? Он ябеда, хвастун, нытик, кушает свои козявки и т.д. Какие шансы у Кайла попасть в топ своей дворовой тусовки? Никаких.

Но у Кайла есть еще один классный метод – «ВынестиМяч()» (у него есть мяч). Те, кто родились в 80-е, знают, что это такое, когда во дворе у кого-то есть мяч. Какие у нас тогда были развлечения? Лазить по стройке, поджигать карбид, надувать лягушек и играть в мяч. Если у кого-то есть мяч, ты – король двора, ты везде желанный.
Если кто-то из молодых не понял, в чем прикол мяча, представьте, что вы на даче у бабушки, у вас нет интернета, у вас нет телевизора, из библиотеки – только журнал «Здоровье». И тут у вашего соседа есть PlayStation. Представьте PlayStation вместо мяча, и вам станет понятно, почему Кайл всем так интересен. На самом деле, Кайл никому не интересен. Но Кайл – это объект, у него есть реквизит, который нам нужен – мяч.
Представьте, что вы, как толстый клиент, подходите к СУБД (к дому, где живет Кайл) и кричите ему под балконом: «Кайл, вынеси мяч». Он выходит на балкон: «Сейчас у мамки отпрошусь». И через пять минут у вас есть мяч – нужный вам реквизит. И вдобавок к нему – 50 килограммов Кайла со всеми его методами – нытьем и т.д., которые вам вообще не нужны. Вот так работает толстый клиент.

В толстом клиенте элементы тянутся на форму и создаются, инициализируются, и все это делается даже в том случае, если они не нужны.

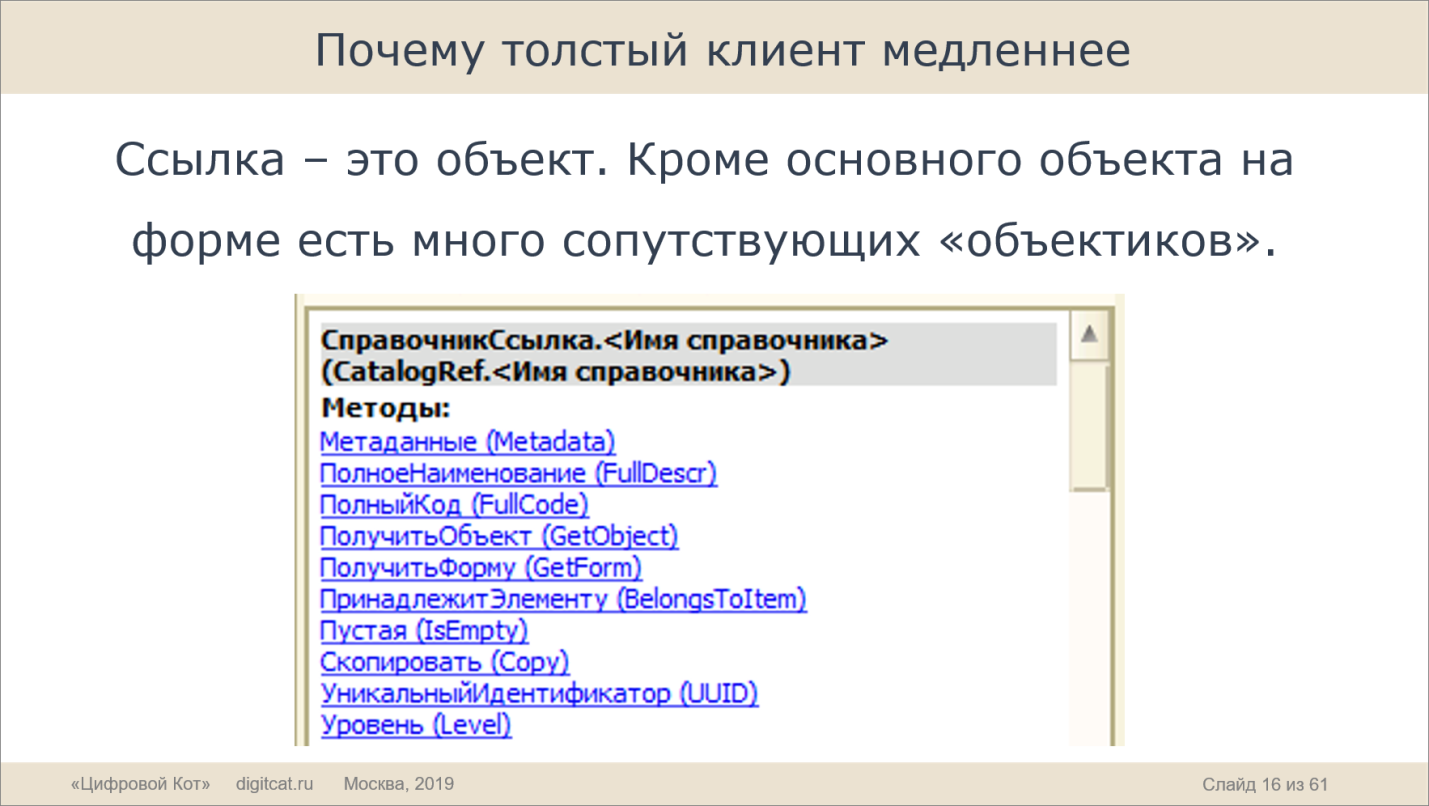
Ну и ладно, пусть создаются. Но дело в том, что многие реквизиты – это ссылки. А ссылка, на самом деле, это – объект. Если у какой-то программной сущности есть методы, то, скорее всего, это объект. И эти методы тоже нужно сначала проинициализировать. То есть, вместе с инициализацией одного большого объекта Кайла мы инициализируем еще кучу микрообъектиков. Это тоже лишние действия.

А как работает тонкий клиент?
Представьте, что вы пришли в СУБД, говорите: «Кайл, вынеси мяч». Вместо Кайла выходит его мама – веб-сервер, лишнее звено, говорит: «Ребятки, вы к Кайлу? А Кайла нет, он у бабушки на даче. Вы что, хотели мячик? Я знаю, где он лежит. Хотите, я вам его сейчас с балкона скину?».

А что, так можно было? То есть, вы получаете то, что вам нужно. Да, лишний посредник есть, но вы получаете именно то, что вам нужно, безо всяких Кайлов. Это же сплошные профиты!

Итак, вывод второй: толстый клиент работает медленнее за счет выполнения огромного количества лишней работы по созданию объектов, элементов и увеличения трафика.

Но есть еще один страшный момент. Дело в том, что даже если элемент скрыт, но он пришел на клиента, то тут есть проблемы с безопасностью. Реальный кейс из моей практики – давным-давно, в 2002 году, когда мы работали еще на 7.7 (это тоже толстый клиент), у нас спросили: «Почему все сотрудники могут видеть зарплату директоров?»
Представьте, что вам нужно передать с сервера на клиент форму справочника. Как она передается в толстом клиенте?
На сервере получаются все данные, дальше мы смотрим: этому сотруднику не нужно показывать зарплату. Толстый клиент на сервере эти данные скрывает, устанавливая им «Видимость = Ложь». А потом эти данные, хоть и скрытые, приходят на клиент. Но Бармалеи их какими-то хитрыми способами могут увидеть – я лично видел, как они их достают.
Как действует тонкий клиент?
На тонком клиенте создается структура элементов формы. Далее на эти элементы накладываются ограничения ролей, функциональных опций, программно наложенные ограничения (например, «УстановитьВидимость(Ложь)» при создании на сервере). Далее на сервере все данные, на которые наложены ограничения, с формы удаляются, и на клиент приходит только то, что разрешено. Если зарплата не пришла на клиента, никакой Бармалей ее никогда не увидит.
А это означает, что безопасность тонкого клиента значительно выше.

Тонкий клиент при этом еще и дальнобойнее, ведь, чтобы получить данные к СУБД, мы обращаемся к посреднику – веб-серверу, который обычно доступен отовсюду, где есть интернет.
А толстому клиенту, условно, нужен доступ к dll, которая находится в локальной сети.

Соответственно, третий вывод – тонкий клиент перспективнее:
-
он обеспечивает доступ откуда угодно, где есть интернет;
-
и его безопасность выше.
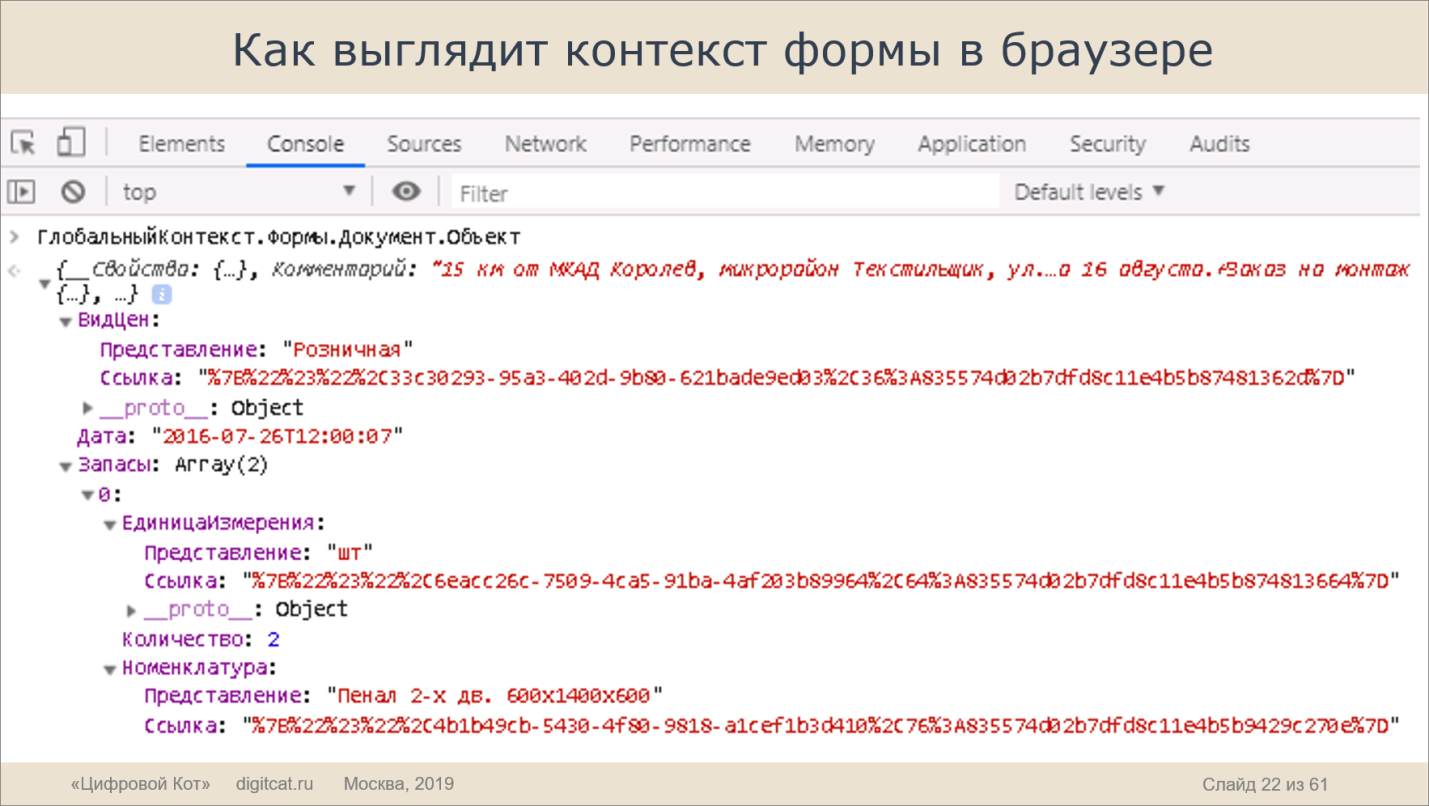
Как выглядит контекст формы в браузере

Следующий раздел – как выглядит контекст формы в браузере.
На слайде показано, как он выглядит у нас, в нашем тонком клиенте.
Помните, что вы видите, когда в отладчике выбираете объект и открываете дерево его реквизитов? У нас все то же самое. По сути, это структура:
-
у нас есть реквизит «Вид цен», это – ссылка, у нее есть представление, идентификатор;
-
реквизит «Дата» имеет тип дата;
-
«Запасы» – с типом массив (по сути, это ТЧ) и т.д.
Как получить такую структуру на клиенте?

Очень легко. На сервере мы составляем чертеж элементов формы – получили его в виде структуры, упаковали в JSON и перекинули на клиента. А там из JSON собрали обратно.

Примерно, как в «Стартреке» происходит телепорт. Просканировали мужика, создали чертеж его атомов.

А дальше переносим его в точку, куда он должен быть переправлен.

Ну, ок, объект перенесли, форму создали, накидали элементов. Все есть. Но мы еще не назначили элементам обработчики событий.
Знаете, как будет работать эта форма?

Вот так (на слайде показан момент сбоя телепорта из фильма «Стартрек»). Что это за форма, которая не может отреагировать на нажатие, на ввод текста и т.д.?

Тут есть один хитрый момент. На слайде показан листинг кода нашего веб-клиента, который отвечает за назначение обработчиков событий одному элементу. Чтобы проинициализировать всего один элемент необходимо выполнить более 300 строк кода! А элементов может быть много: это может быть табличная часть, а в ней куча колонок и куча строк. Умножьте все это на 300: если у вас на форме 100 элементов, то в толстом клиенте вы выполняете 30 000 строк кода. При том, что показать вам нужно было всего один элемент.

Получается, что при использовании тонкого и веб-клиента наша задача состоит в том, чтобы на стороне сервера получить данные об объекте, перевести их в чертеж и передать тонкому клиенту (веб-клиенту). А в тонком клиенте мы работаем не с самим объектом, а с его «аватаром», который повторяет функциональность объекта, его внешний вид, методы.
Причем, этот протокол передачи данных может использоваться и тонким клиентом, и веб-клиентом, и мобильным клиентом, и мобильным приложением. Просто интерфейс будет отличаться. С точки зрения 1С у нас есть одна СУБД, есть одна конфигурация, к ней можно подключаться разными клиентами. Отображение разное, но работаем мы с одной и той же базой.

Итак, четвертый вывод: принципиально тонкий клиент, веб-клиент 1С и наш веб-клиент ничем друг от друга не отличаются. Просто тонкий клиент немного «утолщен» для того, чтобы можно было работать с файловой системой – браузеры так не могут.
Контекстные и бесконтекстные вызовы

Следующий раздел доклада – это поговорим о том, что происходит с данными формы при контекстных и бесконтекстных вызовах.
Мы поняли, что при инициализации формы у нас создается чертеж объекта, который сначала разбирается, а потом собирается, передается и инициализируется. Это трудоемкий процесс.
Теперь представьте, что вы пошли в поход. Пришли, нашли подходящую полянку, поставили палатки, кто-то уже отмечает, кто-то рыбу ловит. Все классно. И тут человек, который отвечает за костер, говорит: «А я спички забыл». Представьте, что ваш лагерь – это форма, которую вы проинициализировали уже. И тут вам нужно выполнить метод «Зажечь костер». Для этого нужно получить спички.
-
На клиенте это будет выглядеть так: «Пацаны, у кого есть спички?» – «У меня есть!». Тут же, на месте решили проблему. Даже никуда бегать не пришлось, все быстро прошло.
-
Если мы это будем делать на сервере без контекста, то мы берем самого молодого и говорим: «Вон там в километре деревня, сбегай за спичками». Да, это занимает больше времени. Это более трудоемко, но это выполняется.
-
Если мы делаем это на сервере, то мы собираем все палатки заново и всем сарафаном идем в магазин, покупаем спички, потом возвращаемся и снова раскладываем свои палатки. То есть, при контекстном вызове все, о чем я рассказал, вся эта инициализация элементов, вся эта сборка-разборка происходит каждый раз, как только вы вызываете сервер. Причем это все будет происходить, даже если вы лезете на сервер просто чтобы получить текущую дату.
Зачем вообще необходимо при контекстных вызовах разбирать вот так форму и собирать ее заново? Смотрите, форма пришла на клиента, и вы в какой-то ее реквизит внесли какие-то данные. Потом вы вызываете контекстный вызов, а мы заранее не знаем, что в этом контекстном вызове будет происходить с данными формы. Может быть, как раз именно значение этого элемента нужно для того, чтобы что-то там рассчитать. А поскольку мы заранее этого не знаем, мы тащим на сервер все. А потом тащим все обратно и все это пересобираем.

А еще одна особенность тонкого клиента в том, что он работает через HTTP-протокол. А HTTP-протокол устроен так, что только клиент может вызвать сервер – сделать запрос, выполнить какие-то действия на сервере, получить данные обратно, отобразить их и что-то с ними сделать на клиенте.
Поскольку тонкий клиент работает через HTTP-протокол, то только клиент может вызвать сервер. Вы не можете из процедуры НаСервереБезКонтекста получить на сервере форму, вызвать ее методы и т.д.

По сути, клиент-сервер – это осел из Шрека. Когда вам нужно что-то узнать на сервере, ваш тонкий клиент, как осел из Шрека, долбит сервер: «Мы уже приехали?» Это необходимо, чтобы получить информацию о том, что происходит с данными на сервере в текущий момент, или выполнить на сервере какие-то действия.

Соответственно, вывод №5: сервер не может вызвать клиента, даже если это очень надо.
Синхронные и асинхронные вызовы

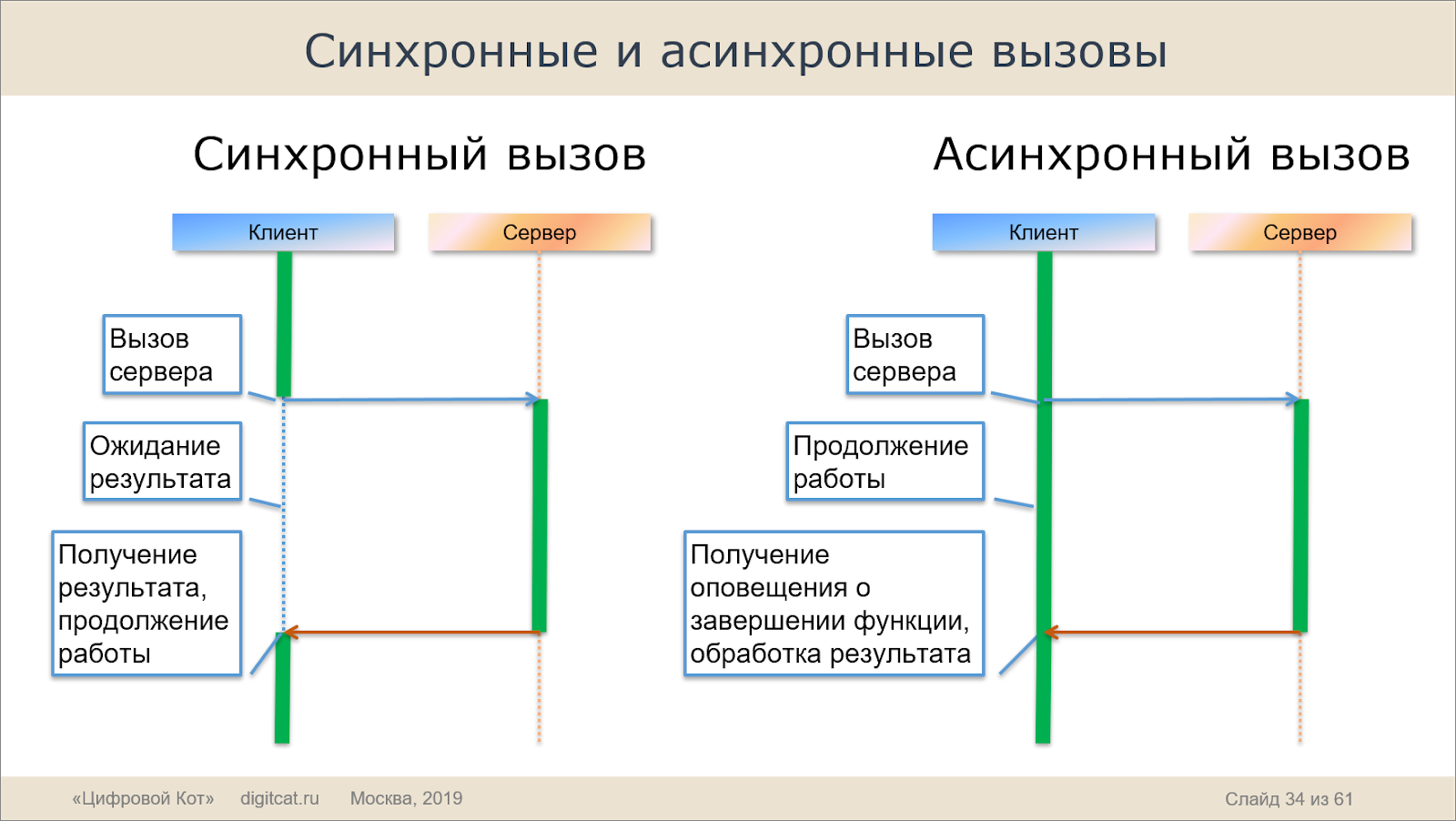
Асинхронные и синхронные вызовы – как они работают, многие знают:
-
При синхронном вызове сервера, пока выполняется серверная функция, работа на клиенте останавливается. Как только она завершилась, продолжается выполнение работы на клиенте.
-
При асинхронном вызове работа идет параллельно.

По умолчанию все вызовы процедур и функций в 1С синхронные. Асинхронные вызовы – это фоновые задания.

Собственно, теперь становится понятно, почему на управляемой форме не работает индикатор прогресса. Потому что, если вы его запускаете синхронно, как привыкли в толстом клиенте, то он сначала отобразит вам ноль, потом замрет, потом, когда процедура на сервере выполнится, он сразу покажет 100.
Чтобы заработал нормально индикатор прогресса в тонком клиенте, вам нужно сначала показать ноль, потом запустить процедуру на сервере, а потом запустить «осла», который будет постоянно долбить и спрашивать: «Мы уже приехали?»
Потому что сервер никак не может вызвать клиента и сказать: «Мы проехали 10 километров, 20 километров, 30» – только со стороны клиента можно вызвать этот запрос.

И вывод №6: синхронные вызовы блокируют интерфейс, а асинхронные – не блокируют.

С точки зрения палаточного городка, синхронный «поход за спичками» выглядит так – пока один пошел, все остальные «курят бамбук».
Но это не значит, что асинхронные вызовы – молодцы и красавчики (а то вы еще решите перевести все вызовы на асинхронные, это же круто).
Зачем интерфейс тормозит при проведении документа
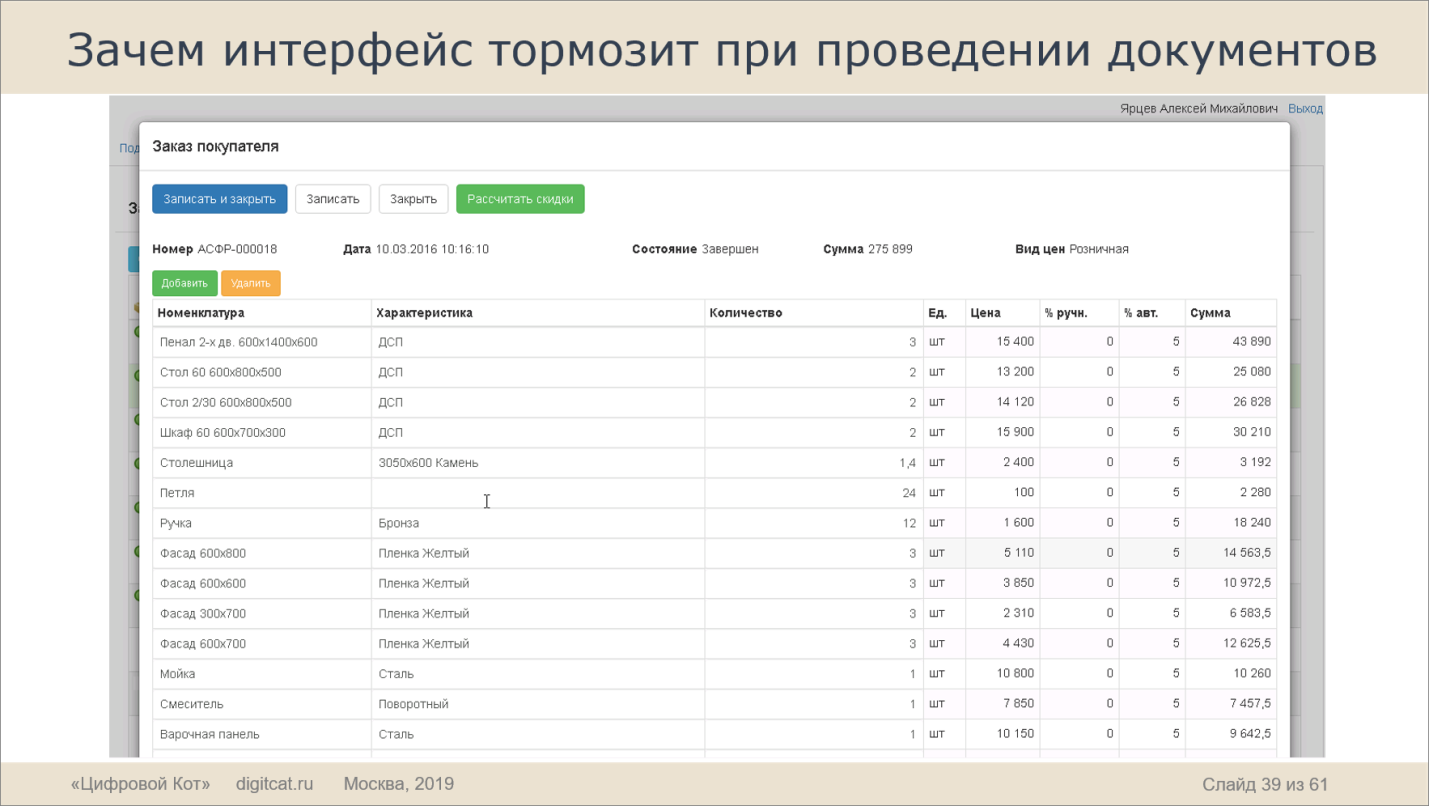
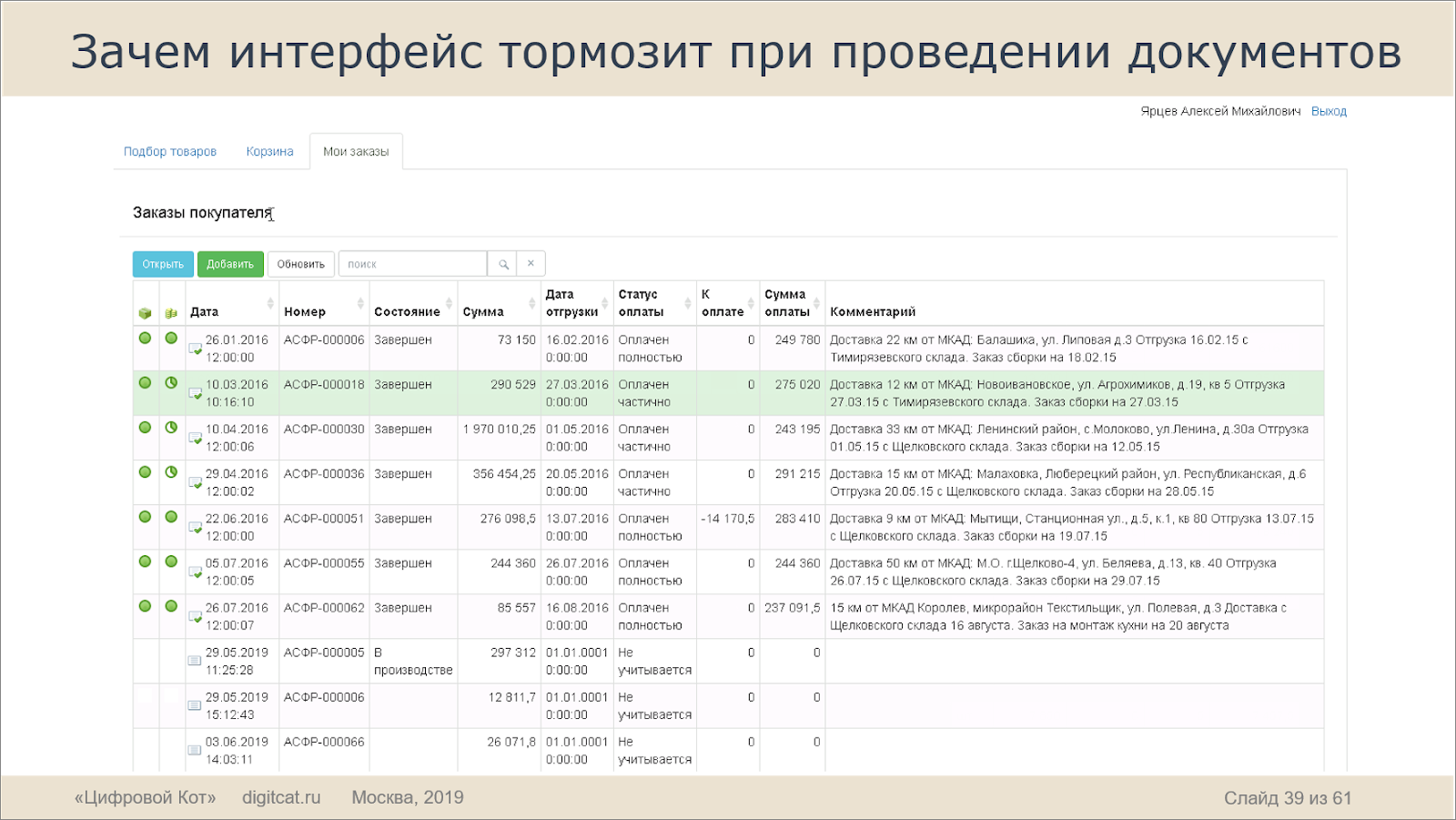
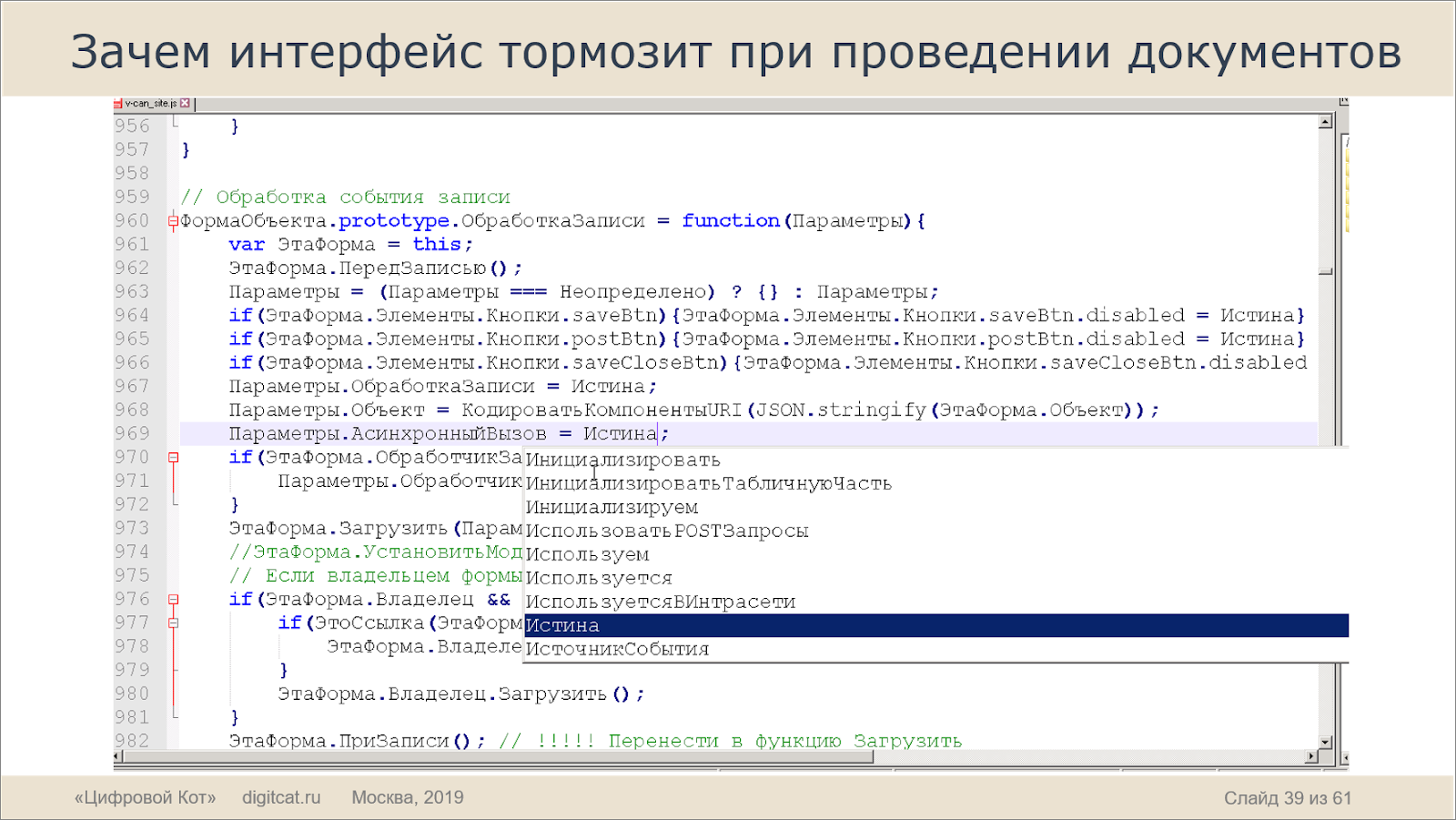
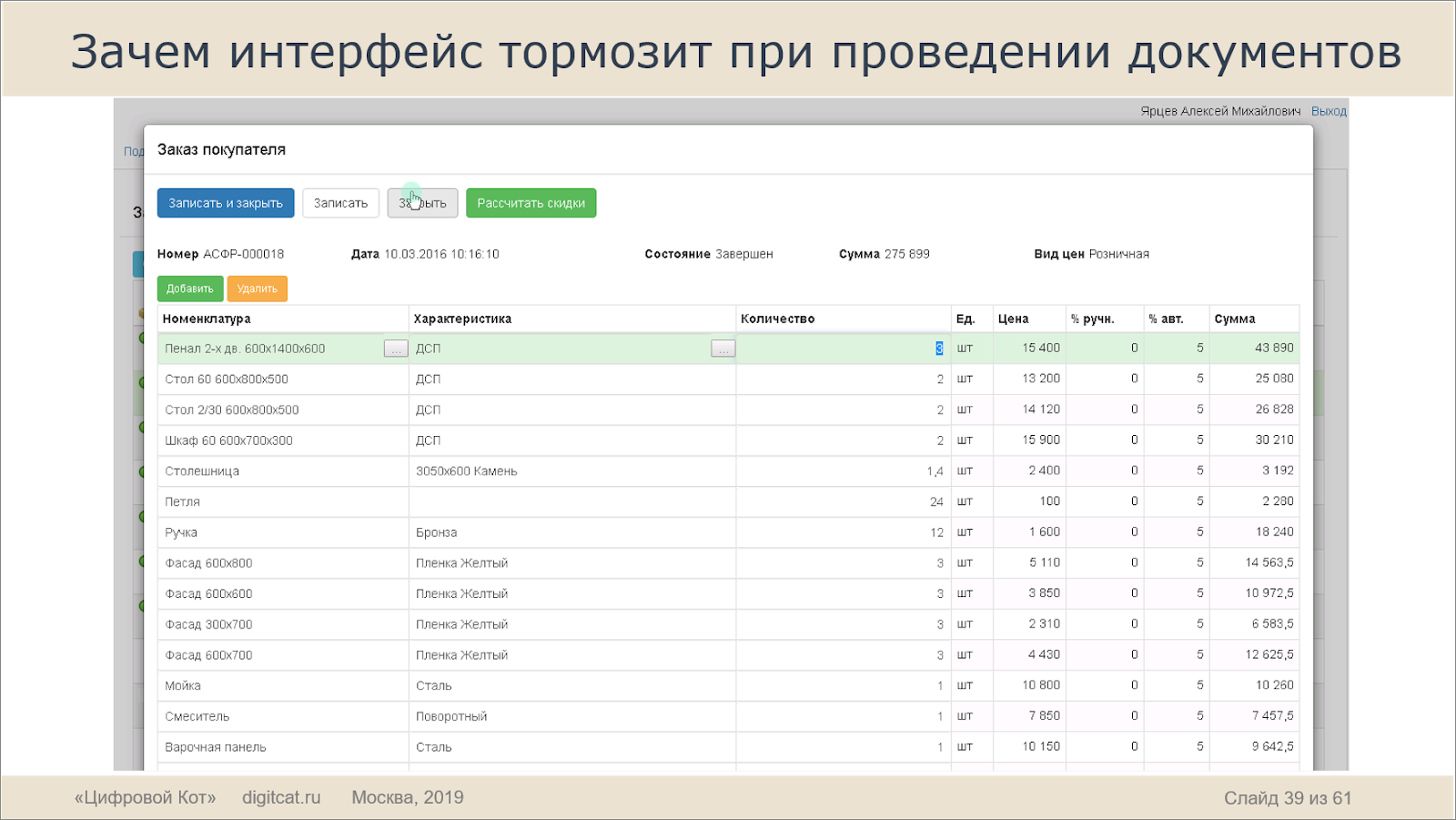
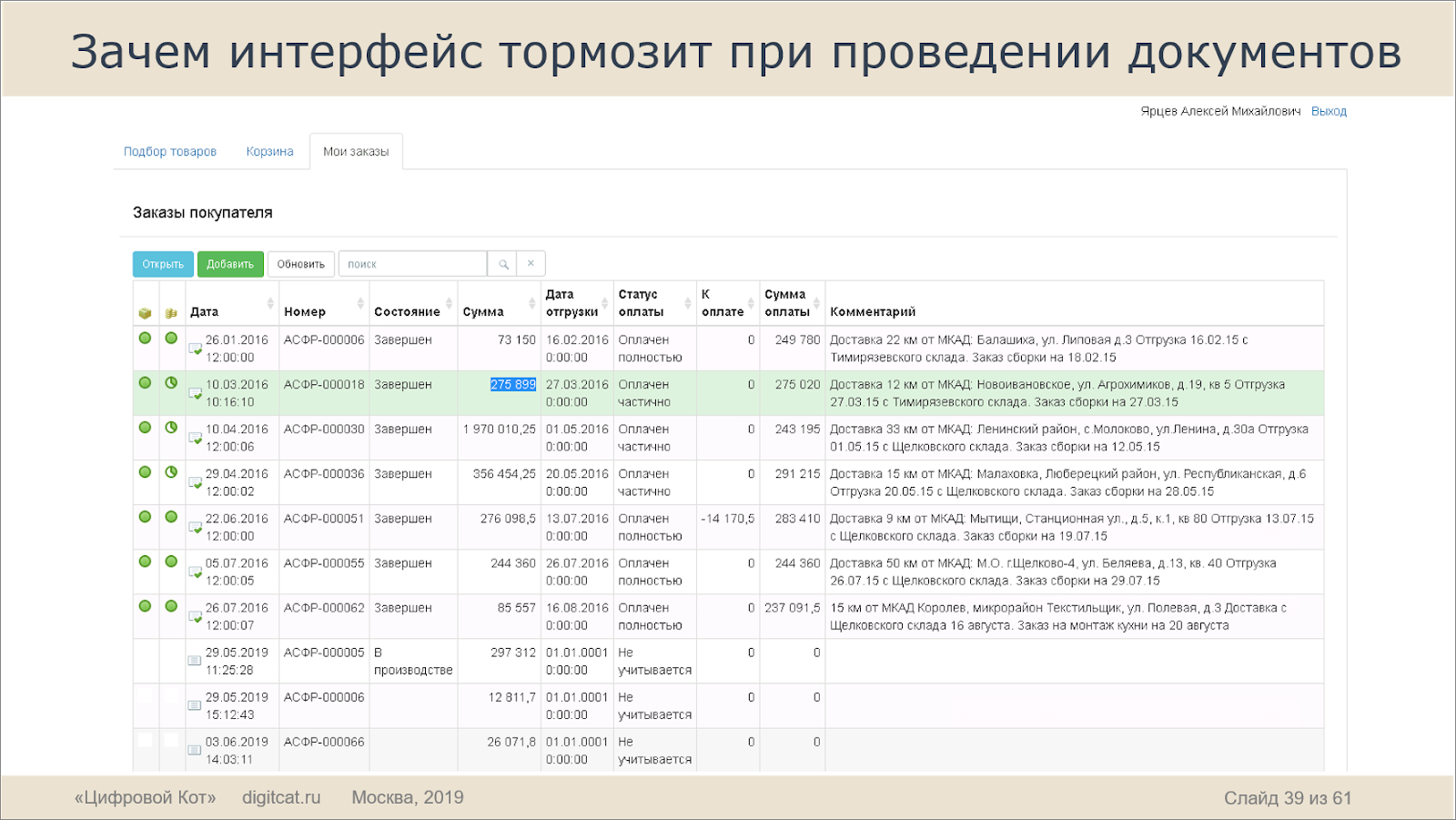
Давайте я вам покажу еще один кейс, в котором будет отображаться в нашем веб-клиенте форма списка документов «Реализация товаров и услуг». Мы попробуем документ изменить и записать сначала синхронно, а потом – асинхронно. И замерим время проведения в одном случае и в другом. И отметим другие особенности поведения.

Итак, смотрите. В форме списка открываем документ, а первой строке меняем 3 на 4.

И, внимание, засекаем время проведения – примерно 1.5 секунды. Нормально для 1С.

Хорошо, заходим в код нашего веб-клиента и в нем меняем синхронный вызов, который был по умолчанию, на асинхронный.
И пробуем сделать то же самое в асинхронном варианте.

Открываем форму, меняем 4 на 3.

Внимание, засекаем время – моментально провелось. С точки зрения клиента все классно было. Правда, сумма в списке не поменялась, пришлось вручную ее обновить.

Что произошло?
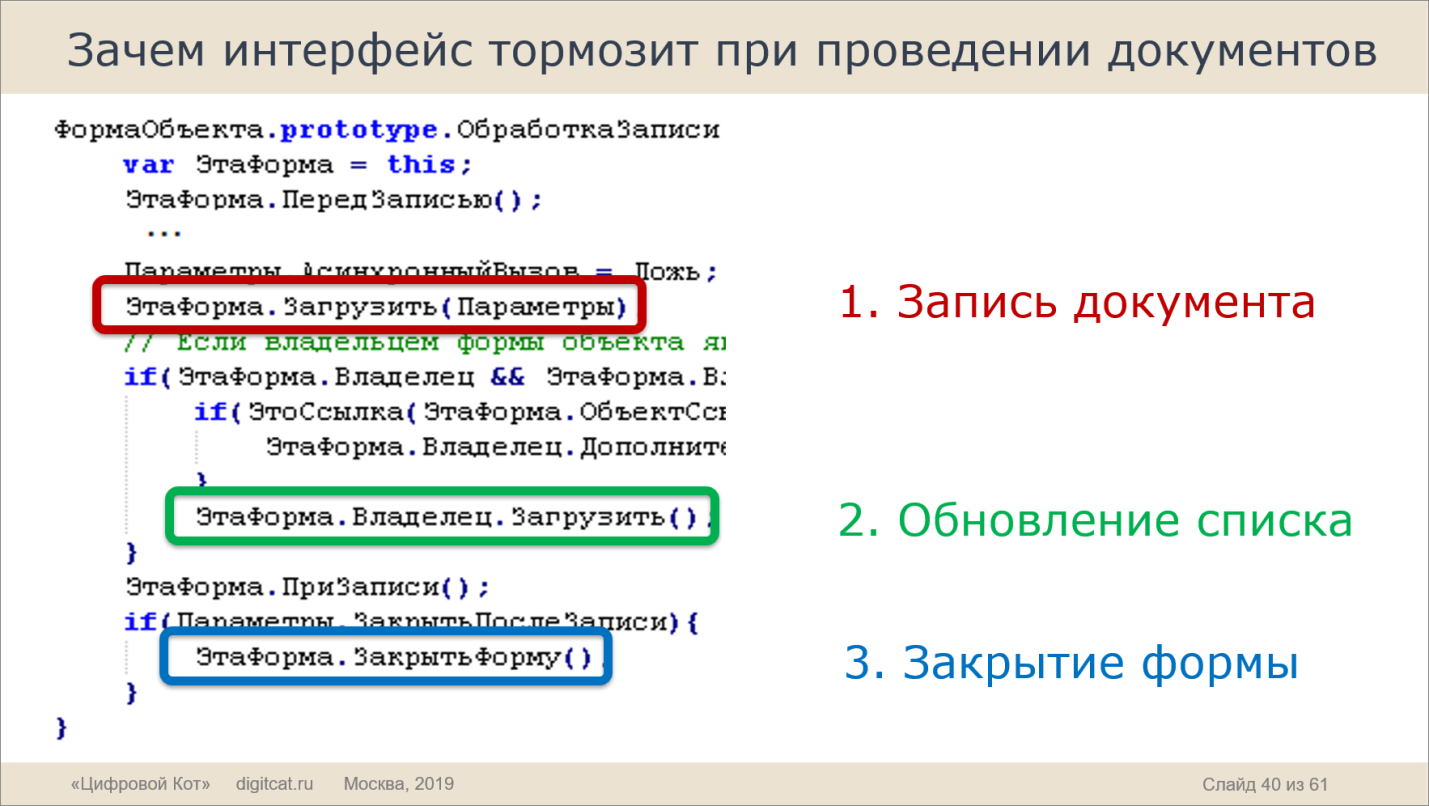
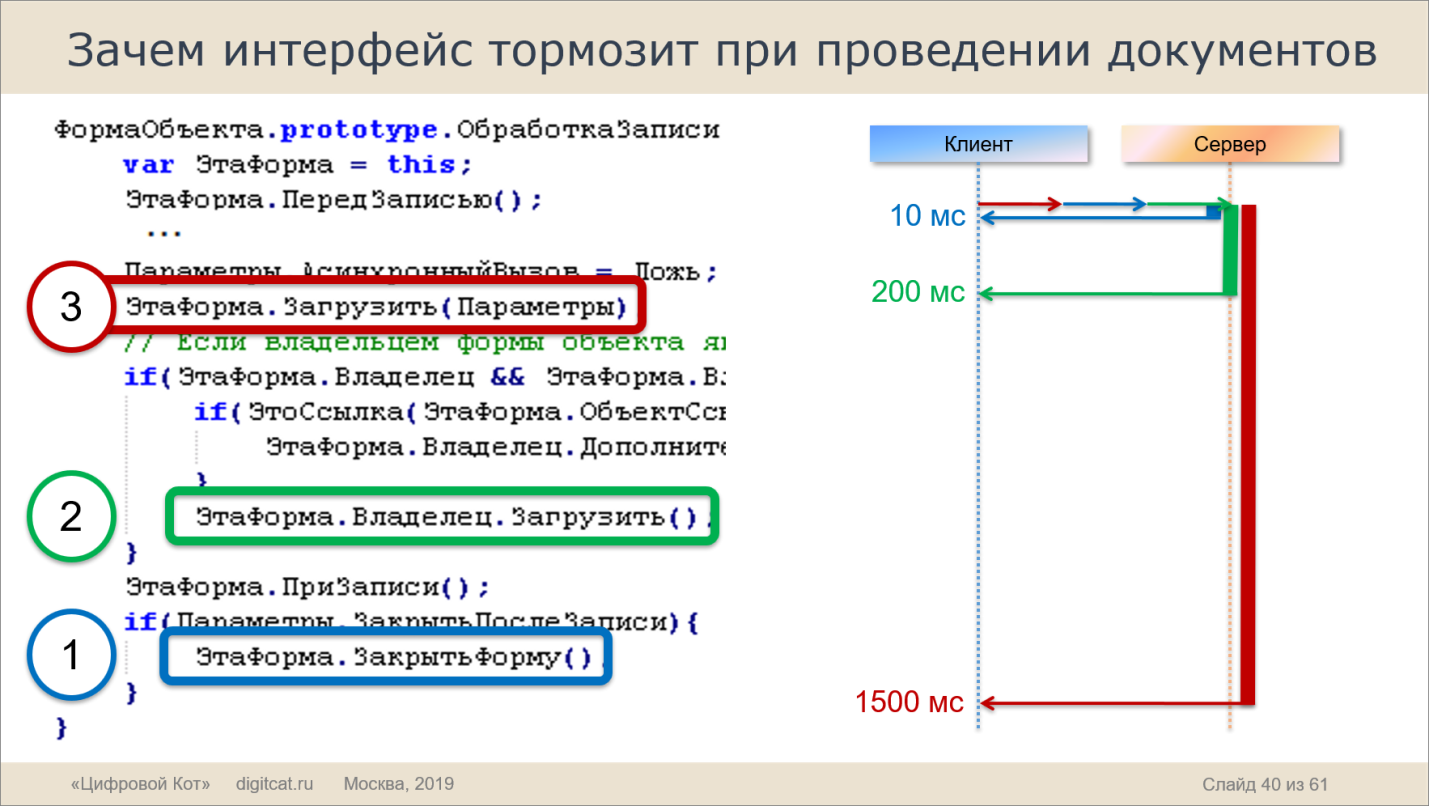
Вот это – код нашего модуля, который отвечает за запись документа. Нас интересуют три строки. Первая – это, собственно, запись документа. Далее – обновление формы списка, чтобы цифры обновились. А потом закрытие формы. При синхронном варианте эти процедуры будут выполняться последовательно. Пока документ не запишется, форма списка не обновится. Пока форма списка не обновится, не закроется форма.

При асинхронной записи функции запускаются одновременно. Но форма закрывается за 10 мс, список обновляется за 200 мс, а документ записывается за 1500.
В итоге функции выполнились совершенно в обратном порядке.
Первым делом мы закрыли форму. А вдруг у нас в момент записи ошибка произошла? Или какая-то проверка заполнения не прошла? Нам что, заново набирать все? Мы же там набирали 200 строк!
Далее, мы вернулись в форму списка, обновили ее, а документ еще не записался – мы в форме списка видим предыдущую сумму документа. И только через 1300 мс в базе появится свежая информация.
Что получается? Пользователь работает с учетной системой, в которой он видит неверные данные. Он работает с учетной системой, которой не может доверять. А кому нужна учетная система, считающая деньги, которой нельзя доверять?

Поэтому мы в своем веб-клиенте специально затормозили проведение документов. Может быть, и в тонком клиенте, и в веб-клиенте 1С в свое время поступили точно так же. Потому что, конечно, можно было бы сделать эти операции асинхронными, но, учитывая низкий порог вхождения в нашу профессию, представьте, что бы там наделали некоторые. Где-то забыл галочку поставить, где-то забыл какой-то Call-back отработать. И все – клиенты теряют доверие к системе.
Запросы в цикле, их разновидности

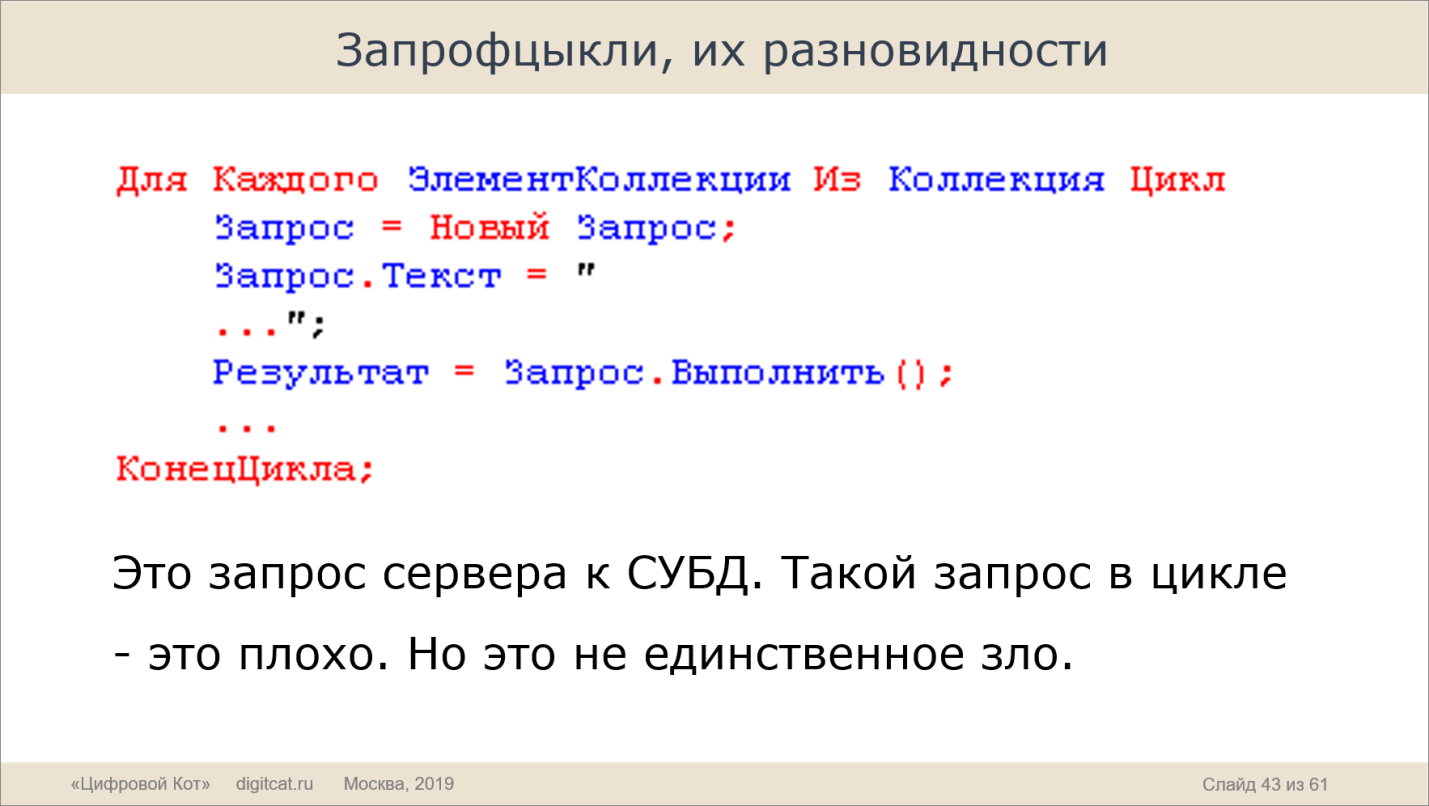
Следующее – это запросы в цикле. Многие думают, что запрос в цикле – это когда
Для каждого Элемент Из Коллекция Цикл
Запрос = Новый Запрос;
Это запрос сервера 1С к СУБД. Но это не единственное зло. Дело в том, что мы уже выяснили, что тонкий клиент и веб-клиент работают через HTTP-запросы. А это тоже запросы через веб-сервер. Причем, эти запросы очень тяжелые с точки зрения времени.
И, самое главное, HTTP-протокол работает так, что, как только он выполнил один запрос, он забывает о клиенте. И чтобы выполнить следующий запрос (пусть он идет через микросекунду) нужно заново пройти авторизацию (это не значит, что вам каждый раз нужно вводить логин/пароль – это делается средствами платформы, но с точки зрения веб-сервера тот же самый клиент – это: «Я тебя не знаю, представься»). Пока эти данные дойдут – это очень долго.

Поэтому этих «запросов в цикле» может быть очень много.
-
Вызов серверной процедуры – это запрос.
-
Мы когда-то обнаружили, что вызов некоторых методов объектов (например, НайтиСтроки у ТЧ) – это тоже запрос, причем, в нашем случае он был контекстным. Мы однажды сделали огромный документ, в котором было пять табличных частей, а данные из этих табличных частей отображались на поле табличного документа. Это был такой «кентавр» страшный. И при изменении значения в одной ячейке, они расползались по пяти табличным частям. И нам нужно было найти строки в каждой из этих табличных частей – соответственно, использовалось НайтиСтроки в цикле. После этого мы обнаружили, что у нас изменение ячейки длится 5 секунд – естественно, пользователя это не удовлетворило.
-
А контекстный вызов серверной процедуры в цикле – это вообще расстрел на месте. Потому что вы понимаете, что каждый раз собирать и разбирать лагерь, ходить туда/сюда/обратно – это жесть.

Вот, кстати, так выглядит запрос от клиента к серверу в цикле с точки зрения лагеря. Это когда вы молодого послали за спичками. Он бегает и по одной спичке носит вместо того, чтобы принести сразу целый коробок. Я сейчас говорю про парадоксальные ситуации, которые мы никогда в жизни не делаем. Но при разработке кода – постоянно. Посмотришь на такой код и думаешь: как оно вообще работает?

При этом определить наличие запроса от клиента к серверу в цикле очень просто. Как только вы увидели, что у вас вот так побежал здесь счетчик, значит, у вас запрос в цикле – моментально находите это место и исправляйте. Иначе, нормально работать не будет.

Поэтому, вывод №8: когда вам говорят, что запросы в цикле – это плохо, вас не обманывают. К ним нужно относиться очень внимательно, потому что это огромнейшая нагрузка на сервер, на клиент, в целом на систему. И неграмотное программирование может иногда приводить к катастрофическим результатам.
Таблицы и их особенности

Поговорим теперь о динамических списках, табличных частях и таблицах формы. Почему о них отдельный рассказ?

Потому что таблица – это набор одинаковых элементов, строк и колонок. Работа с набором одинаковых элементов подразумевает циклы. И в этих циклах тоже часто допускают запросы к серверу.

Чем, в принципе, отличается динамический список, таблица формы и поле табличного документа?
-
Поле табличного документа – это элемент формы, просто табличка.
-
Динамический список, табличная часть, таблица значений и дерево значений – это источники данных для поля табличного документа. А источники данных для самих динамических списков и т.д. – это данные СУБД.

Так вот, суть в том, что одну и ту же информацию можно абсолютно одинаково отобразить одним и тем же элементом, но с помощью разных источников.

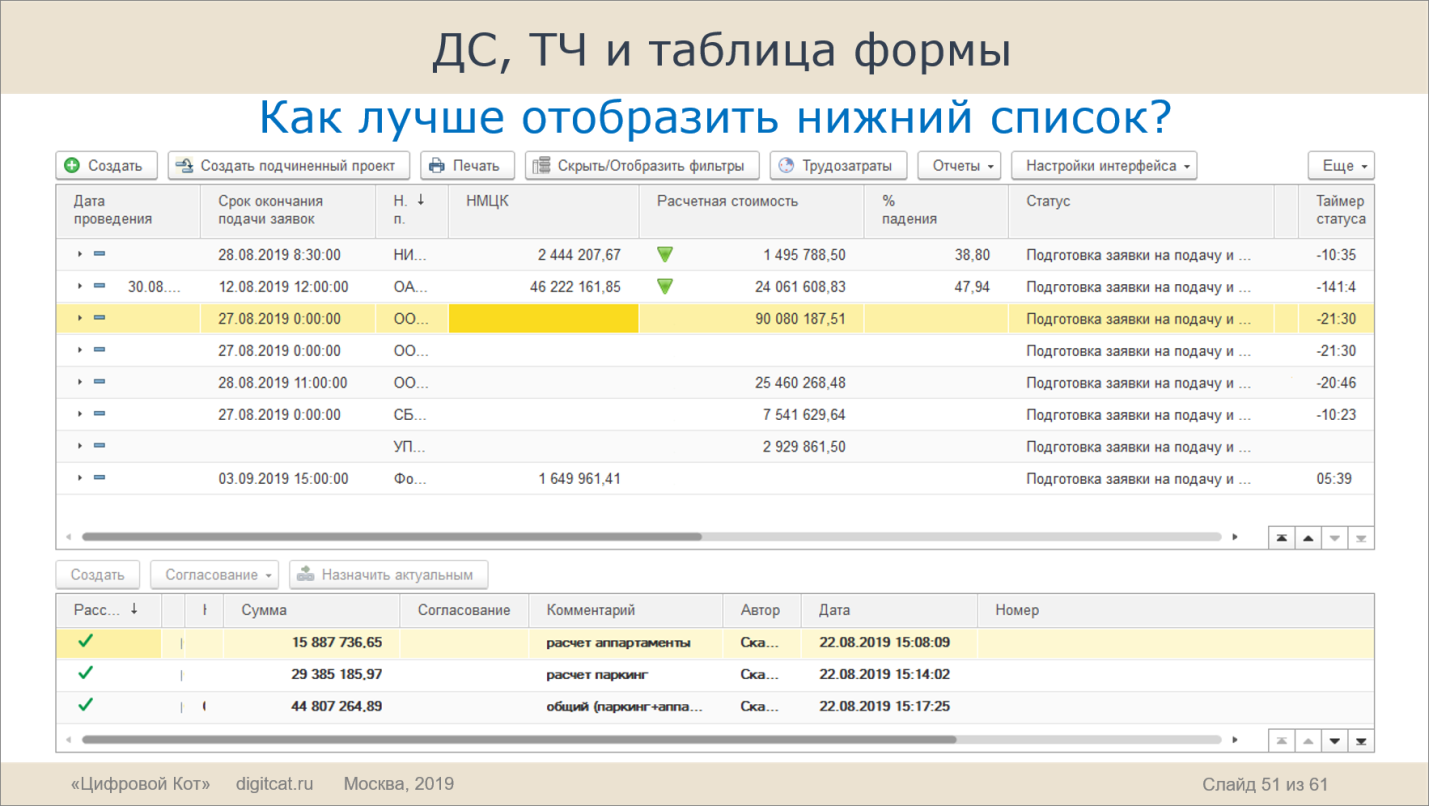
На слайде пример – форма списка документов, где при активизации строки в верхнем списке, внизу мы должны показать дерево связанных документов.
На каком элементе правильно сделать нижний список? Большинство сделает, конечно же, на динамическом списке, потому что его закинул один раз, у тебя сразу моментально заработало.

Но дело в том, что динамический список работает так.
-
У него есть запросы при прокрутке. Динамический список не выгребает сразу из СУБД всю информацию, которая в нем есть, он достает ровно столько, сколько строк помещается на экране – плюс 15%, по-моему.
-
Далее – запросы при сворачивании/разворачивании строк. В динамическом списке нет сразу информации во вложенных уровнях.
-
И запросы при динамическом обновлении, которые там происходят раз в 60 секунд – их мало кто отключает.

Как можно было бы сделать? Можно было бы одним запросом выгрести всю информацию о связанных документах, положить это в дерево значений и это дерево отобразить точно так же в этом поле.
Какие плюсы? Запрос был один, далее, по этому дереву можно как угодно открывать/закрывать, отборы делать – и ни одного запроса к серверу при этом не будет. В данном случае это будет более правильный, работоспособный вариант – он подсмотрен мною в свое время у одного из первых получателей сертификата Эксперт, с которым мне удалось поработать вместе.

Поэтому, учитывая особенности работы платформы с динамическими списками, мы добавили к запросу, вызову серверной процедуры и вызову некоторых методов объектов еще и «гуманистический» вызов. Это – запросы в цикле, которые генерят сами пользователи, когда они «дергают» туда-сюда динамические списки – в один уровень зайдут, во второй. Если использовать неправильный источник данных для списка, можно получить лишнюю нагрузку за счет вот таких вызовов, которые генерятся самими пользователями.

То есть, таблица значений и дерево значений чаще всего экономичнее динамического списка.
Но опять же, у нас был кейс, когда нам нужно было отобразить форму списка справочника, у которой в корне лежало около 10 тысяч элементов. Тогда у нас не было динамического списка, и мы эти 10 тысяч элементов просто кинули на клиента. Форма открывалась 30 секунд.

Получается, что нам нужно было сделать ту же самую подгрузку при скроллинге, потому что если информации в списке много, то загрузить ее за один раз не получится – умрет или сервер, или клиент, или юзер. Или программист, который так написал.

То есть, при большом объеме информации необходимо подгружать ее порциями. И вот здесь использование динамического списка будет более правильным.

При этом надо помнить, что данные табличной части грузятся за один раз. Поэтому не помещайте в табличную часть много строк. Если у вас есть какой-то документ, в котором много строк в табличной части, то, может быть, есть смысл разбить его на несколько документов.
Помните, что каждый раз, когда мы тащим форму с сервера, у нас на каждый элемент выполняется 300 строк кода. А это – табличная часть, в которой количество элементов в таблице считается как количество строк, умноженное на количество колонок.
Выводы

Глобальные выводы по всему докладу – тонкий клиент:
-
быстрее;
-
безопаснее;
-
дальнобойнее;
-
приспособлен для работы на мобильных устройствах.
Соответственно, рынок его требует. И как бы вам ни хотелось оставаться на толстом клиенте, если вы не хотите остаться динозаврами, надо переходить на тонкий клиент.

Поэтому гражданин Шварцнеггер рекомендует: осваивать клиент-сервер, если хочешь жить.
Есть такая книга «Разработка управляемого интерфейса». Я сам по ней когда-то учился. Суперская книга. Она до сих пор актуальна, хоть ей уже и много лет. Очень рекомендую ее прочитать, чтобы научиться правильно работать с тонким и веб-клиентом.
****************
Данная статья написана по итогам доклада (видео), прочитанного на конференции INFOSTART EVENT 2019.
Больше статей можно прочитать здесь.
*************