Как уже было сказано в предыдущей публикации - Использование HTML Редактора NicEdit в 1С 8.2 и 1С 8.3 платформах можно интегрировать в обработку весьма компактный редактор, который будет обладать основным функционалом, и для которого нет необходимости хранить отдельную папку в каталоге сервера - необходимые файлы лежат во временном хранилище, и чистятся самой 1С. Редактор NicEditor хоть и хороший, но у него немного функционала (похож на функционал обычного , и к тому же нет русского языка. Этой статьёй я хотел бы уже показать пример интеграции уже более сложного редактора, но при этом довольно мощного по функционалу.
По системным требованиям:

На IE 5.5 поддерживаются все функции редактора. Но и на современном Chrome работает прекрасно, хотя функционал по Flash Player (просмотр изображений на старых системах) не является уже актуальным. Также есть часть кода для загрузки картинок на php. Модуль орфографии тоже работать не будет, так как старый. Но, все остальное работает более чем на ура.
Если очень кратко, то основные возможности:
- Мультиязычность. Локализация на Русском, Немецком, Французском языках и др.
- Работа с таблицами. Поддерживается визуальное редактирование таблиц.
- Легко работает с текстом. Можно менять шрифты, цвета и так далее.
- Возможность отмены и повтора введенного текста!. В этом редакторе с точки зрения текста можно отменять и вводить текст через кнопки.
- Его компактный размер и сравнительная легкость интеграции.
При этом, интегрировать его тоже достаточно просто, однако кода потребуется несколько больше, что связано с особенностью работы поля HTML документ у платформы 1С - у каждого типа клиента по своему.
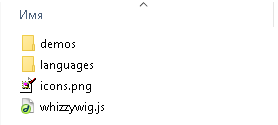
Структура минимального каталога для редактора:

Однако, если его загрузить - то сам каталог будет по-больше, но для 1С не актуальна часть функционала (у нас всё-таки не полноценный браузер, а его подобие).
Структура интеграции по макетам:
- Макет на картинку.
- Макет на языковой пакет. Их может быть как один, так и несколько - на вкус и цвет.
- Макет на редактор.
- Макет на HTML документ.
Как видно из списка макетов, всё будет похоже на NicEditor, с некоторыми оговоркам. Начнем с Обычного интерфейса - там отличий не будет, поэтому он проще.
Интеграция в Обычные Формы.
Механика похожа на TinyMCE и NicEditor. Поэтому подробно останавливаться не буду. Приведу пример кода:
Процедура ПриОткрытии()
// Вставить содержимое обработчика.
Макет=ЭтотОбъект.ПолучитьМакет("Макет"); //Картинка.
ТекстРедактора=ЭтотОбъект.ПолучитьМакет("Редактор").ПолучитьТекст();
//Начинаем компоновать пути к скриптам:
ТекстHTML=ЭтотОбъект.ПолучитьМакет("СодержимоеHTML").ПолучитьТекст();
Руссификатор=ЭтотОбъект.ПолучитьМакет("Руссификатор").ПолучитьТекст();
ВременныйФайл=ПолучитьИмяВременногоФайла("png");
Макет.Записать(ВременныйФайл);
ПутьПравильногоВременногоФайла=СтрЗаменить(ВременныйФайл,"\","/");
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"icons.png",""+ПутьПравильногоВременногоФайла + "");
ТекстHTML=СтрЗаменить(ТекстHTML,"scripttext",ТекстРедактора);
Файл=ПолучитьИмяВременногоФайла("html");
Текст=новый ЗаписьТекста;
Текст.Открыть(Файл);
Текст.Записать(ТекстHTML);
Текст.Закрыть();
ЭлементыФормы.ПолеHTMLДокумента1.Перейти(Файл);
КонецПроцедуры
Таким образом, ничем не отличается принципиальным от редактора NicEdit. Однако, с Управляемыми Формами немного придется повозиться.
Интеграция в Управляемое Приложение.
Здесь важно отметить следующее:
- Поскольку редактор существенно сложнее - чего только наличие мультизаячности добавляет, то 1С, в частности 8.2 на Тонком Клиенте задваивает сам редактор. Обход буду показывать ниже.
- На Веб Клиенте Редактор интегрируется аналогично NicEdit.
Поэтому краткий алгоритм:
- Инициализировать как описал для NicEdit редактор на сервере.
- На Тонком, Толстом и на всякий случай на Мобильном приложении - записать во временный файл html. И затем подменить содержимое документа на ссылку на этот временный файл.
За подробными комментариями что, где, зачем, и почему - смотрите в публикации Использование HTML Редактора NicEdit в 1С 8.2 и 1С 8.3 платформах. А теперь перейдем к делу. Код для интеграции редактора в Управляемые формы, работающий на Тонком, Толстом, ВебКлиенте будет следующий:
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
//Вставить содержимое обработчика
ОбъектО=РеквизитФормыВЗначение("Объект");
Макет=ОбъектО.ПолучитьМакет("Макет");
ТекстРедактора=ОбъектО.ПолучитьМакет("Редактор").ПолучитьТекст();
//Начинаем компоновать пути к скриптам:
ТекстHTML=ОбъектО.ПолучитьМакет("СодержимоеHTML").ПолучитьТекст();
Руссификатор=ОбъектО.ПолучитьМакет("Руссификатор").ПолучитьТекст();
ЭтаФорма.Реквизит1=ПолучитьНавигационнуюСсылкуИнформационнойБазы()+"/"+ПоместитьВоВременноеХранилище(Макет);
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"icons.png",ЭтаФорма.Реквизит1);
ТекстРедактора= СтрЗаменить(ТекстРедактора,
"whizzywig = {",""+Символы.ПС+Руссификатор+Символы.ПС+"whizzywig = {");
ТекстHTML=СтрЗаменить(ТекстHTML,"scripttext",ТекстРедактора);
HTML =ТекстHTML;
КонецПроцедуры
&НаКлиенте
Процедура ПриОткрытии(Отказ)
//Для ВебКлиента ничего делать не надо - инициализирован на Сервере.
#Если не ВебКлиент Тогда
Файл=ПолучитьИмяВременногоФайла("html");
Текст=новый ЗаписьТекста;
Текст.Открыть(Файл);
Текст.Записать(HTML);
Текст.Закрыть();
HTML = ПолучитьНавигационнуюСсылкуИнформационнойБазы()+"/"+ПоместитьВоВременноеХранилище(HTML);
#КонецЕсли
КонецПроцедуры
Для мобильного приложения необходимо доработать немного код, аналогично редактору NicEdit. Если все сделано правильно, то вот результаты:
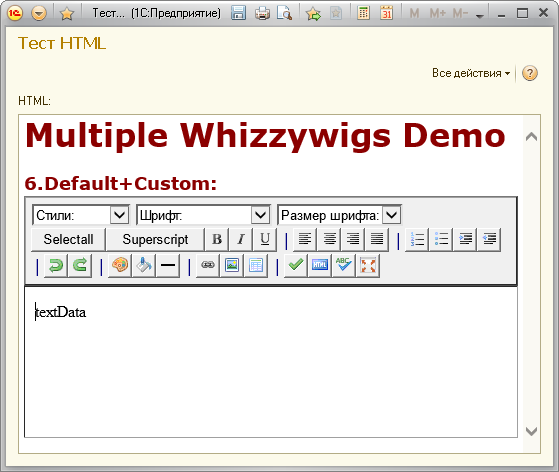
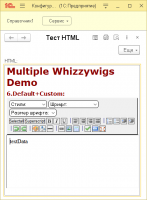
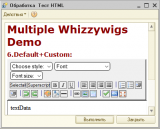
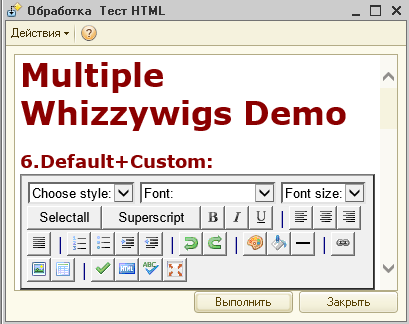
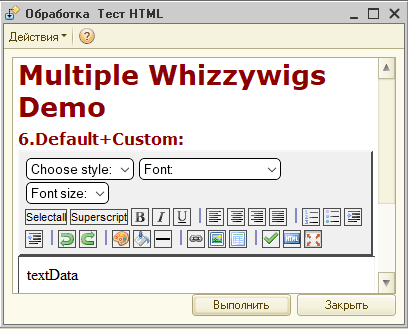
Обычные Формы Толстый Клиент (слева 8.2.12 и 8.3.20 - справа):


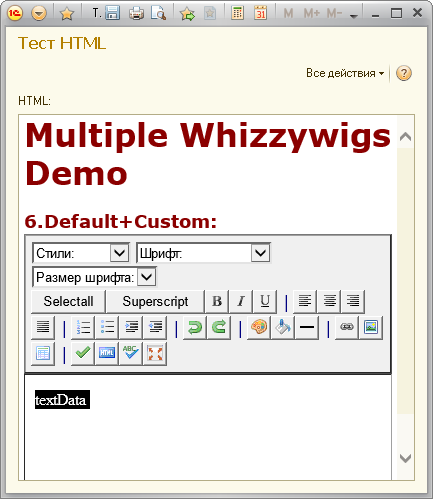
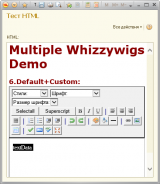
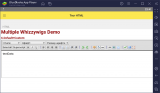
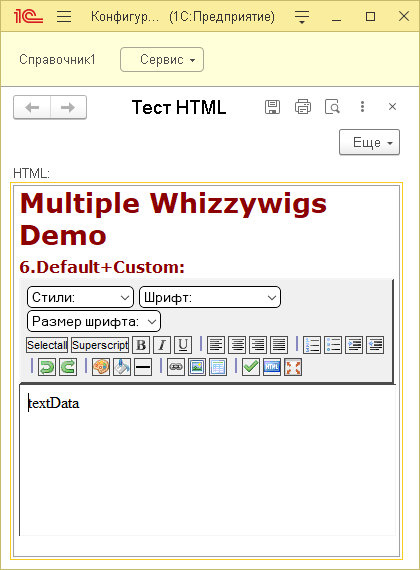
Тонкий Клиент (слева 8.2.12 и 8.3.20 - справа):


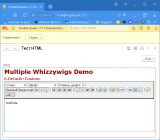
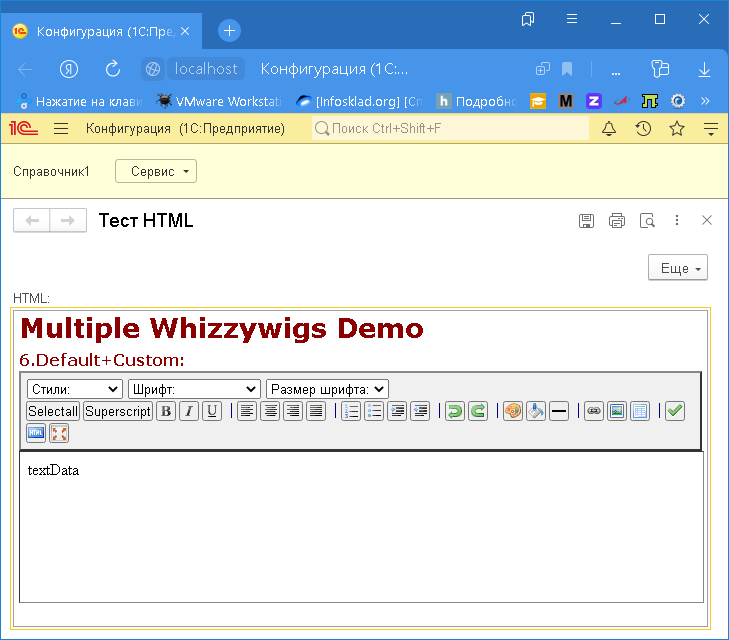
Веб-Клиент :
1С 8.2.12 - использовался IE 11 (последний доступный браузер для данного клиента):

1С 8.3.20 - использовался Яндекс Браузер - Движок Cromium:

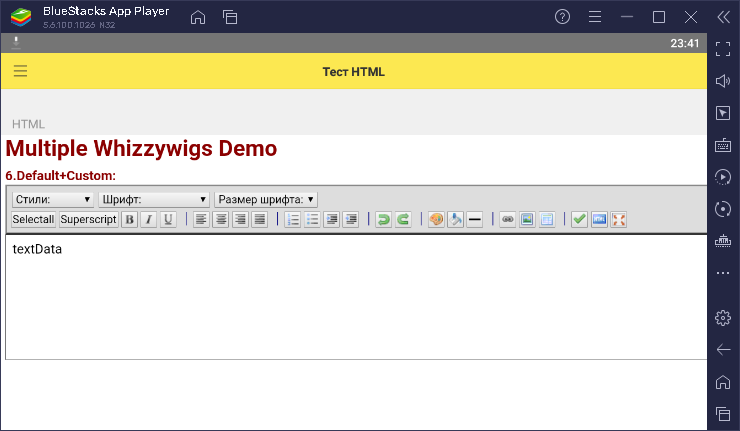
Ну и на последок - мобильный клиент 8.3.19.59 (условия аналогичны тесту NicEditor).

Заключение:
Таким образом, данный редактор является на взгляд автора лучше TinyMCE, так как обладает следующими критериями:
- Существенно меньший размер дистрибутива позволяет собрать редактор во временном хранилище.
- Обладает существенным функционалом. У редактора присутствует даже собственный просмотрщик и менеджер загрузки на PHP И Flash Player, и даже проверка синтаксиса. Хотя с точки зрения 1С не так актуально, но список внушительный.
- Крайне не требовательный к ресурсам. Редактор прекрасно себя чувствует в самых современных браузерах, а также в очень и очень старых - IE 5.5.
- Имеется несколько языковых локализаций. Можно даже настроить на языковой режим конфигурацию (если идет разговор о поддержке мультиязычного интерфейса).
Поэтому данный редактор можно легко добавлять в свои конфигурации 1С. Тем не менее с точки зрения мобильного интерфейса, на телефоне всё-же будет удобнее использовать самописный HTML-редактор для 1С (мобильное приложение) - связано с размером HTML поля.