Мы продолжаем делиться опытом разработки Контейнера (Google Play и App Store) – простого приложения для мобильной торговли на платформе 1С. В предыдущих сериях:
Часть 1. Двойной заголовок
Часть 2. Обработка долгого нажатия
В этот раз мы немного отойдем от самой платформы и ее особенностей, и остановимся на процессе разработки. А именно – расскажем, какими инструментами пользуемся для управления процессом, как проектируем интерфейсы и как тестируем приложение на разных устройствах и ОС.
Управление разработкой
Наша команда состоит из трех человек – Вадим (автор статьи), Александра и Снежана. Да, у нас работают девушки, и уж поверьте мне – они дадут фору любому бородатому программисту в растянутом свитере. :)
Когда разработчиков больше одного, сложно обойтись без инструмента для распределения задач и отслеживания их выполнения. Сначала для этих целей мы использовали Гугл таблицы (аналог Excel, только в облаке), однако скоро поняли, что этого не хватает и занялись поиском системы для управления проектами. Мы остановились на Basecamp.
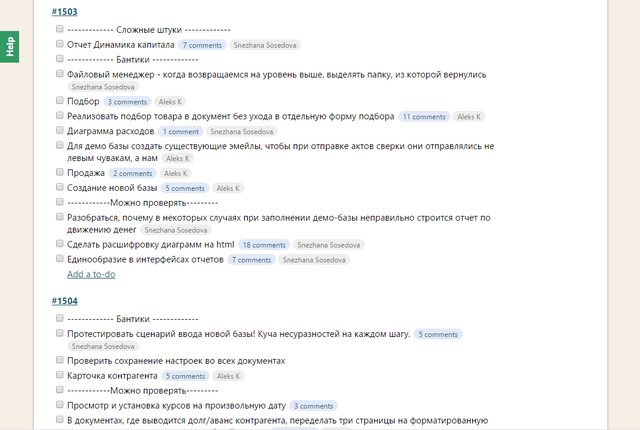
Basecamp – это онлайн система управления проектами, у которой главная особенность – простота. В ней нет приоритетов, подзадач, статусов и прочих атрибутов, присущих другим системам. Основной элемент управления – это список (to-do list), который состоит из задач (to-do). У каждой задачи можно указывать исполнителя и срок. Всё. :) Задачи можно перетягивать, комментировать, прикладывать скриншоты или файлы. Если задача выполнена, возле нее ставится галочка и она исчезает из списка.
Мы ведем разработку итеративно, используя спринты, поэтому организовали свою работу так: каждый список – это спринт, который содержит список задач.
Так мы работали несколько месяцев. Но со временем нам стало не хватать функциональности. Из-за большого количества мелких ошибок каждый спринт начал разрастаться до 30-40 задач, среди которых было трудно ориентироваться. Мы решили их группировать, создавая на каждую группу по одной задаче, а в комментариях перечислять мелкие ошибки. Это работало, но всё равно было не удобно.
Было решено, что пора искать другую систему. Мы перешли на Atlassian Jira.
Atlassian – это компания, которая объединяет под своим названием целое семейство продуктов. Например, Atlassian Jira – это система отслеживания ошибок, Atlassian Hipchat – чат для командной работы, Atlassian Bitbucket – сервис для хранения репозиториев и контроля версий и т.п. Эти продукты можно связывать друг с другом, а также расширять встроенный функционал различными плагинами (платными и бесплатными), которые представлены в Atlassian Marketplace, а при желании написать свой.
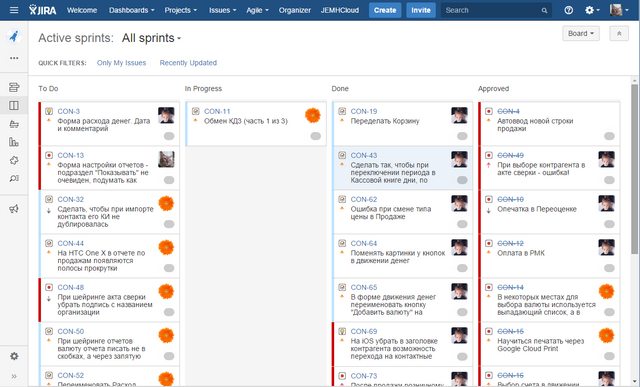
Мы подключили себе плагин Jira Agile, который превращает Жиру в полноценную систему управления проектами. Так что теперь наше рабочее место выглядит так:
Жирная Жира. :)
Еще один плагин Enterprise Mail Handler for JIRA Cloud избавил нас от постоянной проверки почты, куда пользователи пишут свои пожелания. Теперь письма сразу приходят в нашу систему, и на каждое письмо автоматически создается задача. Далее, если это сообщение об ошибке, то мы создает подзадачу и включаем ее в один из спринтов. Если это вопрос – прямо там же можно ответить.
В рамках этой статьи мы ограничились только основными особенностями, которые нас впечатлили, хотя про Жиру и ее функционал можно написать еще с десяток страниц. Несмотря на некоторую сложность по сравнению с Basecamp, эта система делает процесс управления разработкой максимально эффективным.
Интерфейс
Нашей главной задачей было сделать приложение не только функциональным, но и максимально простым, чтобы даже те пользователи, которые не знакомы с 1С, могли сразу в нем разобраться.
В процессе создания приложения около 80% времени занимает проектирование интерфейса и адаптация его к экрану мобильных телефонов. Серьезно. Само приложение с точки зрения бизнес логики совершенно простое – приход, расход товара, кассовые документы, переоценка, инвентаризация, меньше 10 отчетов – и всё. На настольной 1С это можно написать за неделю. На мобильной платформе у нас ушло более полугода.
Как и для управления проектами, для проектирования интерфейса существует множество программ. Но в контексте разработки под мобильную платформу они практически бесполезны, так как 1С жестко ограничивает разработчиков в области рисования форм. Двойной заголовок, светло-желтый фон – с этим ничего нельзя сделать. Не говоря уже о том, что элементарно нельзя разместить кнопку по центру (статья писалась до выхода мобильной платформы 8.3.6).
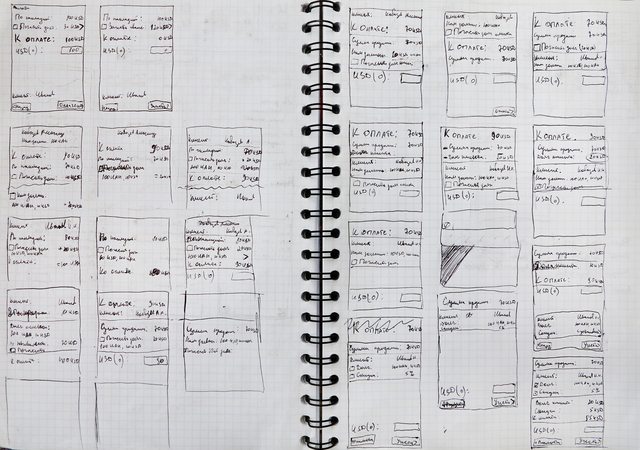
Но мы нашли выход, и для проектирования разработали достаточно серьезную систему под названием “Ручка и бумага”.
Так выглядит мыслительный процесс создания формы оплаты товарной накладной. Почему столько итераций? Потому что очень непросто нарисовать форму со следующим функционалом и уместить всё это на экране телефона:
- Возможность принимать платеж в разных валютах и давать сдачу;
- Возможность предоставить скидку;
- Если по контрагенту уже есть долг, то:
а) Показывать долг/аванс контрагента;
б) Возможность развернуть долг/аванс с точностью до товарной накладной;
в) Возможность зачесть долг/аванс в текущей оплате; - Сделать так, чтобы это было понятно пользователю.
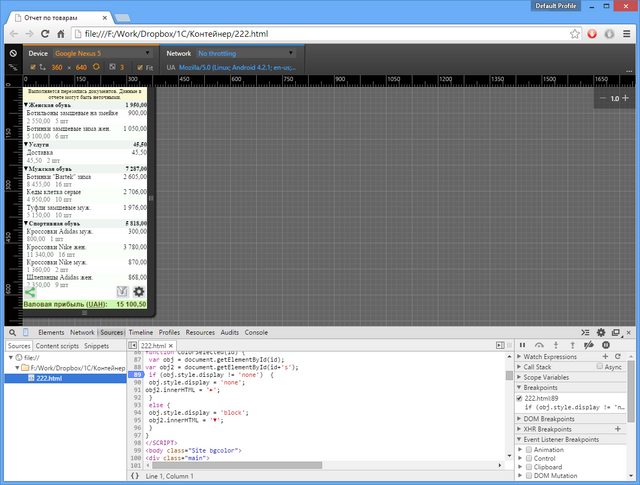
Коснемся разработки отчетов. Сначала мы использовали табличный документ, однако созданные отчеты не адаптировались к ширине экрана, из-за чего на больших и слишком маленьких телефонах они выглядели убого. Нас это совершенно не устраивало, поэтому мы решили использовать html.
Так как в платформе нет инструментов для работы с html, то мы используем отладчик, встроенный в Google Chrome. В связи с этим процесс создания отчетов выглядит несколько нетипично для обычного 1С-ника:
Да, пришлось изучить другую технологию. Но оно того стоило.
Тестирование
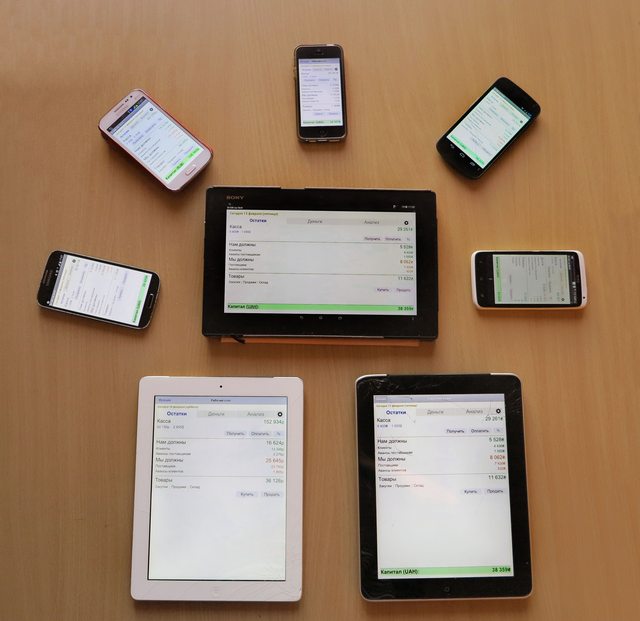
Нарисовали красивый интерфейс? Протестируйте его на всех устройствах! К тестированию мы относимся очень ответственно:

Внешний вид может отличаться не только на разных ОС (например, в iOS одна из кнопок формы перескакивает в заголовок), но и на разных телефонах. Одна из проблем – мобильная платформа странно ведет себя на устройствах с высокой плотностью пикселей. Например, на Samsung Galaxy S4 с экраном в 5 дюймов форма может не поместиться на экран (и появляются полосы прокрутки), а на Samsung Galaxy Win с диагональю 4,7 дюймов всё хорошо. Бред? Нет, 1С. :) Решение было найдено абсолютно случайно – ширина элементов на форме должна быть... Нечетной! Если у группы указать ширину 28, то форма не помещается, а 29 – помещается. Так и живем...
В процессе тестирования обнаруживаются не только ошибки разработчиков, но и мобильной платформы. Мы регистрируем все найденные ошибки в 1С (на момент написания статьи – более 80-ти), и что особенно радует – 1С их исправляет. Как оказалось, большинство разработчиков не знает, как это делать, поэтому мы опубликовали статью на тему регистрации ошибок.
Вот так организована разработка нашего приложения Контейнер.
Отметим, что нам очень пригодился курс по мобильной платформе – автор статьи является выпускником первого потока, и полученные знания сэкономили уйму времени благодаря подробному описанию особенностей разработки под мобильные устройства. Также мы позаимствовали оттуда несколько идей для Контейнера – в частности, заполнение демо базы помогло начинающим пользователям быстрее разобраться в программе.
Пожалуй, на этом мы закончим. Качественных вам приложений и отличных отзывов! И конечно же мы будем рады, если вы в комментариях расскажете про организацию разработки у себя. :)