Оглавление:
- Редактор для исходного текста
- Жизненный цикл статьи
- Верстка
- Каталог проекта и работа в Obsidian
- Шаблоны для статьи и README проекта
- Обработка "Верстка в Infostart"
- Публикация на сайте
- Состав и установка
- Зависимости
Редактор для исходного текста
Встроенный текстовый редактор не очень удобный для полноценной работы. Например, процесс вставки изображения требует предварительного сохранения и последующего редактирования, что может не только раздражать, но и существенно снижать общую продуктивность работы. Нет в редакторе никакой статистики, средства автоматизации очень ограничены, нет средств расширения возможностей редактора.
Традиционные текстовые процессоры, такие как Microsoft Word, значительно упрощают работу с текстом благодаря множеству функциональных возможностей. Однако при преобразовании документов в формат HTML могут возникать различные проблемы: нарушается форматирование, появляются мусорные теги, "якоря" и другие непонятные элементы форматирования. Все эти артефакты требуют дополнительной ручной доводки текста для приемлемого внешнего представления.
В настоящее время важным становится не только удобство работы в редакторе, но и использование системы контроля версий. Это позволяет работать онлайн из любого места, управлять изменениями, возвращаться к предыдущим версиям или объединять свои изменения с чужими.
Одним из удачных решений для меня стал редактор Obsidian, использующий формат Markdown. Такой формат легко интегрируется с системами контроля версий, например, Git, и может редактироваться практически в любом доступном редакторе. Также, Visual Studio с соответствующим плагином является хорошей альтернативой благодаря широкому набору функций для работы с текстом и кодом.
Жизненный цикл статьи
Отношение и мотивация авторов к написанию статей варьируются. Одни пишут по вдохновению, другие следуют заранее составленному плану.
Мой процесс написания статьи начинается с формулировки цели и составления плана. Любая моя статья это своего рода изложение результата исследования. После написания статья некоторое время «созревает»: ей нужно «вылежаться», чтобы можно было оценить её с новой точки зрения. Не существует строгого критерия, определяющего готовность статьи, поэтому зачастую это определяется исходя из собственного удовлетворения результатом.
Когда статья завершена и опубликована, начинается период мониторинга. Во время этого этапа могут быть выявлены незначительные недочеты, требующие исправлений и повторной публикации, что напоминает процесс выпуска хотфиксов в индустрии разработки программного обеспечения.
Шаги жизненного цикла статьи:
- Формулировка цели
- Составление плана
- Написание текста и создание иллюстраций
- Верстка и публикация
- Требуется исправление или обновление?
- Переход к 4.
- Архивация
Верстка
В жизненном цикле разработки наиболее технической задачей является верстка. Автоматизация этого шага является целью представленного процесса обработки.
На данный момент автоматизированы следующие этапы: создание оглавления, замена символов табуляции на пробелы в блоках кода, замена оригинальных ссылок на изображения на ссылки из ИС, добавление подписей к изображениям. Для получения окончательного вида статьи в формате HTML используется внешний сервис, который осуществляет конвертацию форматов из Markdown в HTML.
Также возможен обратный реинжиниринг уже опубликованных статей. Для этого требуется использовать внешний сервис для конвертации текста статьи из HTML в формат Markdown. Затем с помощью встроенного процесса обработки выполняется обратная замена ссылок на изображения в локальный формат. Изображения должны быть сохранены в соответствующей папке проекта статьи, например, в директории images.
Каталог проекта и работа в Obsidian
Для написания статей предлагаю использовать проектный подход. Проект нужно связать с репозиторием git.
В состав проекта входят:
- Изображения: images/
- Файл анонса статьи: Название статьи.md
- Файл статьи: README.md
Пример каталога проекта статьи "Абстрактные типы, множества, очереди":
abstract-types-doc/
|- .git/
|- images/
|- .gitignore
|- Абстрактные типы, множества, очереди.md
|- README.md
|- layout2is.json
Пример содержимого файла .gitignore:
# IDE
/.metadata/
/.settings/
/.obsidian/
# Binary
bin
InfoBases
tools
examples
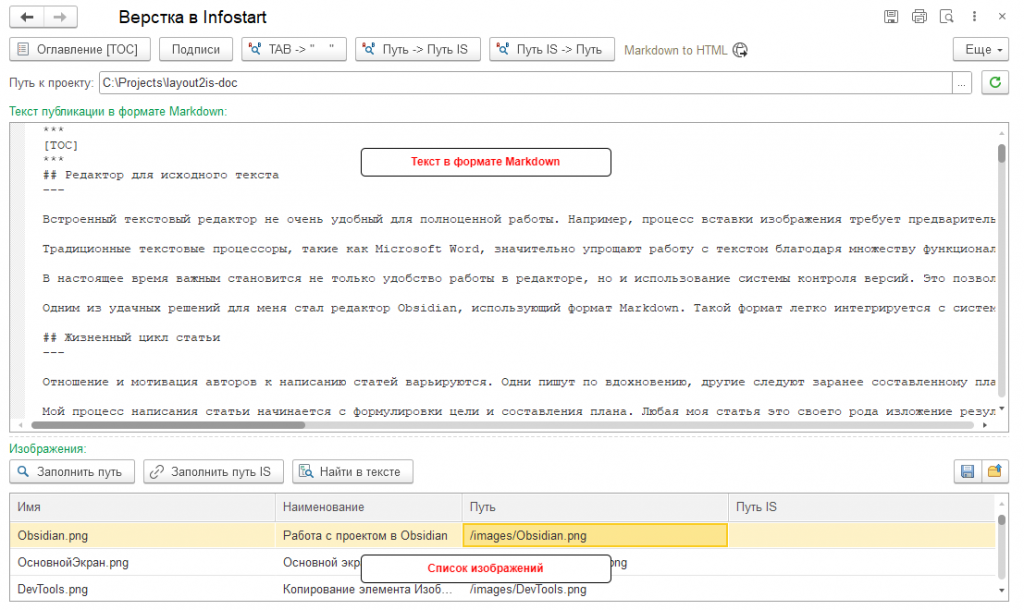
При работе в Obsidian можно работать с файлами каталога. На картинке показаны возможные области отображения: каталог проекта, файл анонса, файл статьи, структура статьи.

Работа с проектом в Obsidian
Шаблоны для статьи и README проекта
Для быстрого старта приведу заготовки для статьи и для файла README проектного решения в формате Markdown. В обоих случаях используется файл README.md.
Шаблон для статьи
<!-- { Область оглавления. Ключевое слово [TOC] используется для вставки автооглавления -->
***
[TOC]
***
<!-- } Область оглавления -->
<!-- { Область тела статьи -->
## Заголовок 1
---
### Заголовок 1.1
<!-- Текст -->
### Заголовок 2.2
<!-- Текст -->
<!-- } Область тела статьи -->
<!-- { Область описания состава, установки и зависимостей -->
## Состав и установка
<!-- Информация о составе решения: метаданные, подсистемы, обработки и т.д. Алгоритм установки решения. -->
## Зависимости
<!-- Перечислены зависимости, указаны версии БСП, платформы и т.д. -->
<!-- Ссылка на проект в GitHub -->
<!-- } Область описания состава, установки и зависимостей -->
Шаблон README для проекта решения
# Название проекта
<!-- Область бейджиков -->
[ 
<!-- Анонс -->
<!-- Логотип Infostart и ссылка на статью -->
[](Ссылка на статью в ИС)
## Заголовок 1
<!-- Описание и примеры работы -->
## Состав и установка
<!-- Информация о составе решения: метаданные, подсистемы, обработки и т.д. Алгоритм установки решения. -->
## Зависимости
<!-- Перечислены зависимости, указаны версии БСП, платформы и т.д. -->
Обработка "Верстка в Infostart"
Основной экран
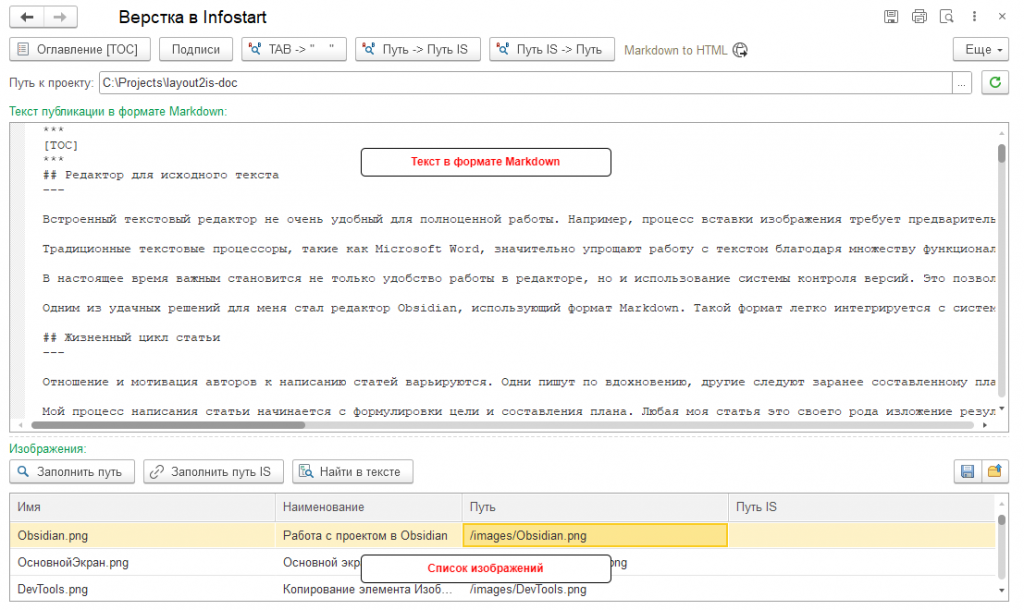
Окно обработки делится на две области: верхнюю, где находится текст в формате Markdown, и нижнюю, где располагается список изображений.
Командная панель верхней области предоставляет разнообразные функции. Среди них — создание оглавления, замена локальных ссылок на внутренние, обратная замена внутренних ссылок на локальные, преобразование табуляции в пробелы и добавление подписей к изображениям.
Нижняя панель инструментов сконцентрирована на управлении локальными и внутренними ссылками на изображения. Здесь также можно найти команды для поиска ссылок в тексте, сохранения и восстановления настроек изображений.

Основной экран
Вставка оглавления
Для создания оглавления в тексте используется специальное ключевое слово "TOC", заключённое в квадратные скобки. Точное положение, где будет вставлено оглавление, определяется строкой, содержащей это ключевое слово. В сформированное оглавление включаются все заголовки, которые находятся в последующих строках текста.
[TOC]
В правилах написания статей ИС содержится рекомендация начинать оформление заголовков со второго уровня. При создании оглавления автоматически формируется иерархический список, начиная с уровня заголовка минимальной вложенности.
Каждая строка в оглавлении включает название заголовка и внутреннюю ссылку на соответствующий раздел текста. Формат таких внутренних ссылок довольно прост: только буквы и пробелы, причем пробелы заменяются тире. Подобный формат ссылок поддерживается некоторыми редакторами Markdown. Кроме того, некоторые программы, преобразующие Markdown в HTML, также могут корректно обрабатывать такие внутренние ссылки.
Пример оглавления:
### Оглавление:
- [Введение](#введение)
- [Работа с множеством](#работа-с-множеством)
- [Основная задача](#основная-задача)
- [Множество простых типов](#множество-простых-типов)
- [Множество составных типов](#множество-составных-типов)
- [Работа с очередью](#работа-с-очередью)
- [Вычислитель](#вычислитель)
- [Постановка задачи](#постановка-задачи)
- [Топологическая сортировка графа зависимостей](#топологическая-сортировка-графа-зависимостей)
- [Код "Вычислителя"](#код-вычислителя)
- [Заключение](#заключение)
- [Поставка](#поставка)
- [Смотрите также](#смотрите-также)
Подписи
По команде "Подписи" в текст будут вставлены строки с наименованием изображений. Они будут располагаться сразу под картинкой. Формат подписи не поддерживается Markdown, однако Markdown вполне корректно позволяет использовать вставки в формате HTML.
Пример вставки подписи:
<p><span style="font-size:9pt; font-family:'Arial'; color:#5b9bd5"><b>Модель расчета без порядка</b></span></p>
Примеры подписей можно посмотреть к изображениям в этой статье.
Работа со ссылками на изображения
Таблица ссылок на изображения
По команде "Заполнить путь" будет заполнена таблица "Изображения" со списком найденных ссылок. Будут заполнены все ссылки, которые соответствуют формату: .
Пример ссылки в тексте:

Наименование может отсутствовать, позднее его можно ввести в таблице Изображения, чтобы использовать для вставки подписей.
Сопоставление со ссылками из ИС
В опубликованной статье локальные ссылки на изображения работать не будут. Это связано с тем, что ИС самостоятельно генерирует ссылки на загруженные изображения. Чтобы изображения корректно отображались в статье, необходимо заменить локальные ссылки на ссылки, предоставленные ИС.
Стандартный процесс работы с изображениями включает несколько шагов. Сначала нужно загрузить изображения и сохранить публикацию. Затем следует вызвать статью на редактирование. Сохраненные изображения теперь будут доступны для вставки в статью.
Для извлечения информации о внутренних ссылках на изображения можно воспользоваться командой обработки "Заполнить путь IS". По команде откроется диалоговое окно, в которое нужно вставить код страницы редактирования статьи. Не обязательно вставлять весь код, достаточно вставить код HTML элементы Изображения. Чтобы скопировать код отдельного элемента можно воспользоваться встроенными в браузер Chrome инструментами разработчика как показано на картинке ниже.

Копирование элемента Изображения с помощью DevTools

Добавление данных из элемента HTML "Изображения"

Результат вставки HTML элемента "Изображения"
Замена локальных ссылок на ссылки ИС
После того, как локальные ссылки будут сопоставлены с внутренними можно выполнить их замену. Команда "Путь -> Путь IS" выполняет поиск и замену локальных ссылок на внутренние ссылки ИС.
Посмотреть результат замены можно проверить путем поиска ссылки в тексте по команде "Найти в тексте". Если текущая колонка в таблице Изображения "Путь IS", то поиск будет осуществлен по внутренней ссылке, иначе по локальной. Найденная ссылка выделяется в тексте.

Результат замены локальной ссылка на ссылку из ИС
Сохранение и восстановление настроек
По команде "Сохранить настройки" в каталоге проекта будет создан файл настроек layout2is.json . Команда "Восстановить настройки" восстановит настройки, сохраненные в файле ранее.
Конвертация в HTML
Конечный текст можно разместить на веб-сайте в формате HTML. Для преобразования из формата Markdown в HTML существует множество сервисов и библиотек. Важно, чтобы процесс конвертации корректно обрабатывал внутренние ссылки на русском языке.
Один из внешних сервисов, codebeautify.org, достаточно хорошо выполняет конвертацию. Однако стоит отметить, что он использует кодировку percent-encoding для внутренних ссылок на русском. Этот недостаток не влияет на визуальное представление, но затрудняет чтение кода.
В настоящее время я ищу подходящую библиотеку для интеграции процесса конвертации в систему обработки данных. На данный момент найдено решение на Python, но оно требует установленного интерпретатора Python. Подходящее решение на JS дополнительной настройки не потребует.
Публикация на сайте
Заключительный этап процесса верстки включает вставку окончательного текста статьи в редактор на Infostart. Для выполнения этой задачи необходимо выполнить несколько шагов.
Сначала откройте статью для редактирования. Найдите раздел обозначенный как "Основной текст", где будет размещен текст статьи. Далее, для вставки HTML-кода, нажмите кнопку "Источник" в редакторе. Это переключит режим редактирования на текстовый, где можно будет напрямую вставить HTML-код статьи в текстовое поле.
После вставки кода снова нажмите кнопку "Источник", чтобы вернуться в обычный режим визуального редактирования. На этом этапе важно проверить, что статья отображается корректно, без ошибок или искажений в форматировании. Этот этап необходим для удостоверения, что все элементы статьи выглядят так, как планировалось.

Вставка HTML в текст публикации на сайте
Состав и установка
- Обработка layout2is.epf
Обработку можно открыть в любой конфигурации или при наличии БСП подключить как дополнительную внешнюю обработку.
Зависимости
Проект разрабатывается на EDT и выложен в общий доступ на GitHub. Текущая версия платформы 1С 8.3.24.
Проверено на следующих конфигурациях и релизах:
- 1С:Библиотека стандартных подсистем, редакция 3.1, релизы 3.1.6.245
Вступайте в нашу телеграмм-группу Инфостарт