Меня зовут Игорь Антонов, я – техлид в компании HTML Academy и по совместительству член программного комитета в Podlodka TechLead Crew, мы делаем конференции для техлидов.
Сотрудничаю с интернет-изданиями как технический журналист, а также выступаю как фанат открытых технологий – в первую очередь, веб-технологий.
Помимо техлидства я занимаюсь преподаванием JavaScript в HTML Academy. Мы обучаем веб-разработке, делаем это с 2012 года и делаем хорошо.
Основная цель HTML Academy – трансформировать любого человека, любого специалиста, неважно какой профессии, пусть даже не айтишной, в веб-разработчика, который сможет решать настоящие задачи и устроиться на рынке.
Возможности 1С для разработки мобильных приложений

Мне нравится платформа 1С. Так уж получилось, что я достаточно долго был связан с 1С:Предприятие, разрабатывал на ней разные проекты, и могу сказать честно, что люблю эту платформу.

В последнее время она молниеносно развивается. Когда я заглядываю в «Зазеркалье», там просто диву даюсь, сколько всяких новых вещей появляется.
-
Минорные релизы несколько раз в год,
-
Механизм расширений совершенствуется,
-
Система взаимодействия – отдельная «пушка».
-
HTTP-сервисы развиваются.
-
Кластеризация появилась и опять же совершенствуется.
-
Новый язык не так давно завезли – 1С:Исполнитель.

Самое крутое, что 1С позволяет создавать не только классические конфигурации, к которым мы все привыкли, но и мобильные приложения.
В наше время это особо интересно, тем более, что у нативных мобильных приложений есть свои большие проблемы – например, зависимость от платформы разработки и от магазинов приложений.

А 1С позволяет делать мобильные приложения, и для определенных задач делает это достаточно хорошо.

Мобильная разработка на 1С:
-
Хорошо подходит для простых приложений,
-
Поддерживает iOS и Android.
-
Позволяет использовать сенсоры мобильных устройств.
-
Позволяет использовать автоматизированную сборку в виде облачного сервиса.
-
Платформа скрывает все лишние сложности, и мы можем спокойно разрабатывать

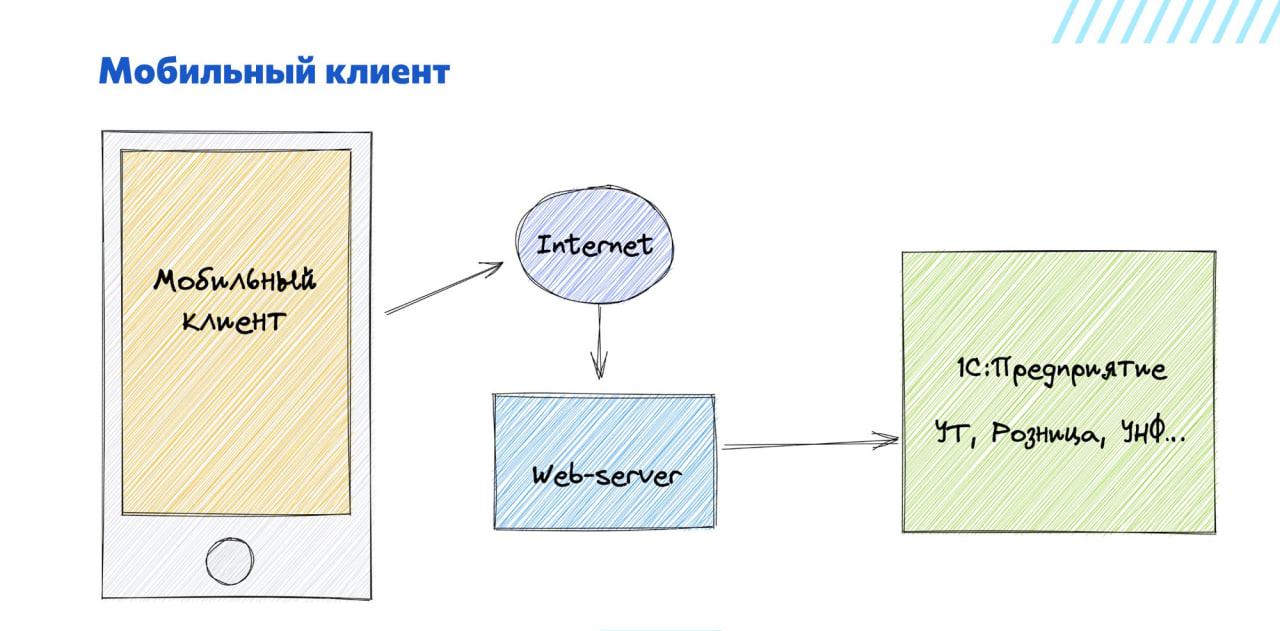
Например, платформа 1С нам предоставляет мобильный клиент, на котором вы можете быстро сделать мобильное приложение для типовой или нетиповой конфигурации. И все это будет работать как тонкий клиент, только с мобилки.

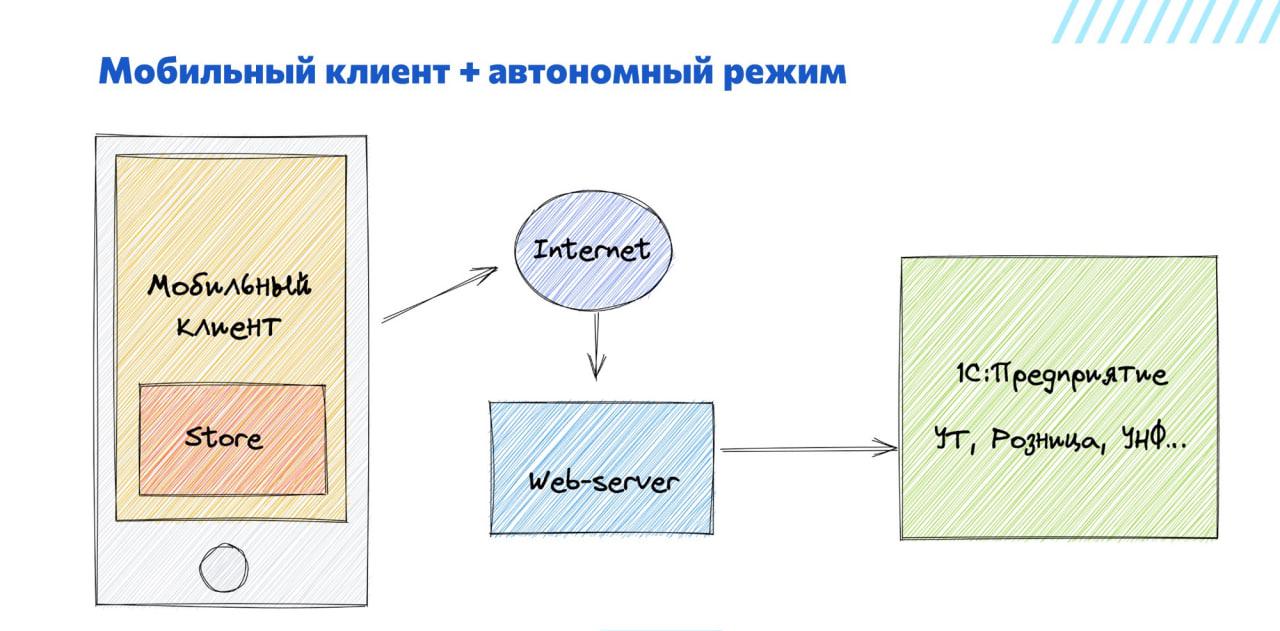
Также можно подключить автономный режим – он позволяет какие-то данные сохранять и потом синхронизироваться, когда появится доступ к сети.
Это круто, и в принципе работает из коробки.

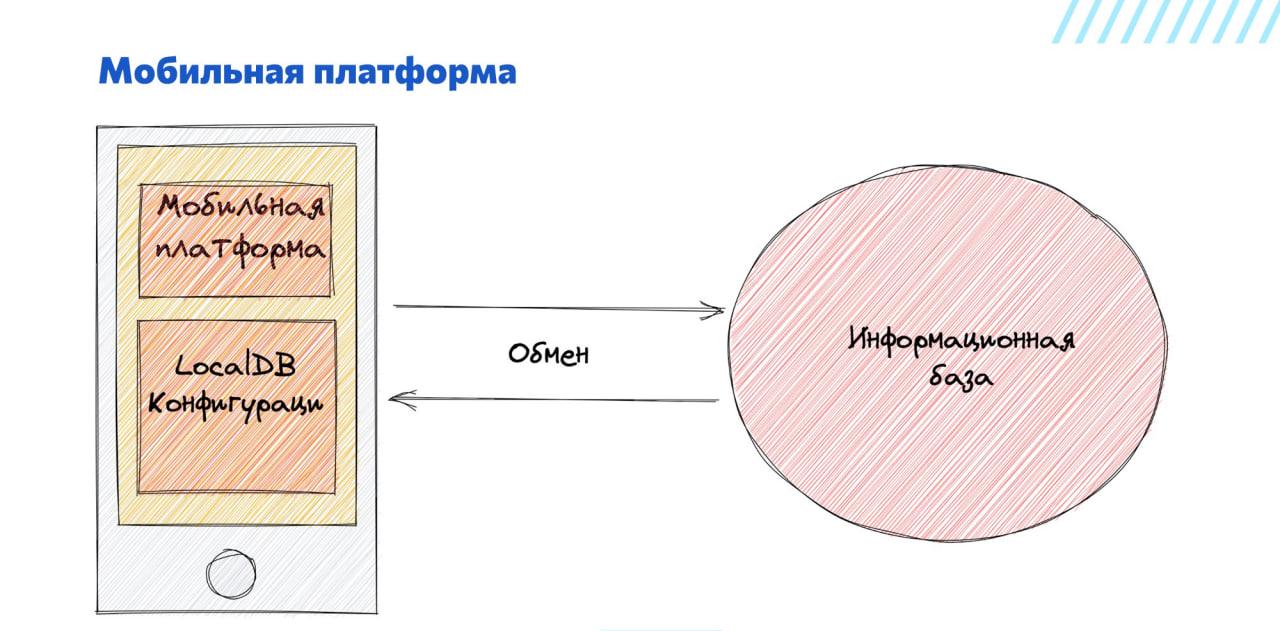
Если у вас более сложный кейс, какие-то более сложные сценарии, всегда есть мобильная платформа, которая позволяет делать еще больше всего.
Там есть локальная база данных, там можно и логирование настроить – в общем варианты есть.
Но все, что позволяет делать 1С не всегда подходит, когда важен интерфейс, когда хочется, чтобы интерфейс вашего мобильного приложения был похож на другие мобильные приложения, которые созданы на других технологиях с другими языками.

И здесь у нас появляются трейд-оффы, когда с одной стороны использовать платформу 1С для мобильных приложений удобно, с другой стороны:
-
Стандартный интерфейс мобильной платформы 1С для каких-то задач нам не очень подходит.
-
Мы можем кастомизировать интерфейс, платформа 1С нам предоставляет возможность использовать корпоративную символику, цвета и все такое. Но сильно далеко на этом не уйти – например, нельзя создать какую-то кнопочку или нестандартный элемент управления, или воспользоваться некоторыми элементами управления, которые есть на мобильной платформе.
И вот здесь я бы разделил возможности применения мобильных приложений на платформе 1С, которые нужны внутри компаний, и тех приложений, которые созданы для внешних клиентов.
С внутренними приложениями в мобильной платформе 1С все прям здорово – берем и делаем, а для внешних так не получается.
Рассмотрим, как создать мобильное приложение, которое будет выглядеть, как другие собратья из App Store или Google Play Market – какие для этого есть возможности в не-1С-мире.
Нативные технологии мобильной разработки

Для разработки мобильных приложений можно использовать следующие технологии, языки программирования:
-
Kotlin для Android;
-
или Swift для iOS
Нанять разработчика себе в штат и запрограммировать приложение.

Но если говорить с позиции руководителя или с позиции разработки, это достаточно дорогие в обслуживании технологии и дорогие языки:
-
Хотя они и дают безграничные возможности, но специалисты по ним на рынке стоят недешево. Я буквально перед докладом сделал выборку на HeadHunter, там средняя стоимость мобильного разработчика уровня middle доходит до 220-250 тысяч. Плюс нужно, скорее всего, два разработчика, потому что один будет на Kotlin, другой будет на Swift. Редко один разработчик может совмещать обе роли.
-
Но все это дает максимальную производительность. Действительно, можно выжать максимум из мобильного устройства. Приложение будет себя отлично чувствовать даже на старых мобилках. Здесь мы получаем дополнительные плюшки.
-
И это продвинутые языки программирования. С одной стороны, это хорошо, с другой стороны, это не очень хорошо, если мы, например, как 1С-разработчики, хотим освоить новую технологию и заглянуть в эти языки. Они сложны по сравнению с 1С. Там много новых концепций, парадигма сама по себе другая. И здесь, конечно, придется попотеть, чтобы все это освоить.
-
Но по ним есть классная документация с примерами.
-
И есть богатый тулинг – его во многом не хватает в 1С. Например, не хватает логера – казалось бы, эта штука должна быть, но ее нет. А там есть многое, и оно доступно из коробки.
-
Ну и, конечно же, сообщество – оно большое, оно развивается и, это все может нам помогать.

Но у них есть и минусы:
-
Это дорого.
-
И я бы сказал честно, что не всем приложениям нужны все те возможности, которые дают эти языки и технологии.
-
Порог входа высокий – не всегда захочется просто поковыряться, чтобы написать какое-нибудь приложение для склада или личный кабинет клиента.
В общем, заниматься этим получается слишком затратно.
Альтернатива – веб-технологии

В качестве альтернативы для разработки мобильных приложений позвать спасателей –веб-технологии.
-
Веб-технологии сегодня позволяют делать не только приложения для веба, но и работающие мобильные приложения, у которых есть определенные сценарии.
-
Они расширяют те сценарии, которые предоставляет платформа 1С.
-
И это относительно недорого – дешевле, чем вы будете искать программистов на Свифте или на Котлине. Дешевле, чем вы будете самостоятельно это изучать Свифт или Котлин.
Поэтому веб-технологии выглядят подходящим компромиссом и неплохо заходят в ситуацию, когда нужно, чтобы было как на платформах, но лишних денег нет.

Что мы с этого имеем?
-
В веб-технологии проще войти.
-
Есть язык JavaScript или надмножество над JavaScript в виде TypeScript. Это достаточно простые языки для начального входа, и после 1С в них входить очень даже хорошо. Мы можем использовать либо JS, либо TS – тут уже как больше нравится.
-
И если у нас в штате есть фронтенд-разработчики, а сегодня они же, наверное, есть у всех в компаниях, потому что у всех есть сайты, приложения, какие-то онлайн-клиенты. И, в принципе, фронт-энд-разработчик, если он фокусирован только на вебе, использует какую-нибудь популярную библиотеку – React, фреймворки Vue.js или Angular, он, в принципе, может достаточно быстро освоить новые навыки и начать создавать мобильные приложения, используя веб-технологии.
-
А в некоторых случаях даже не придётся прокачивать новые скилы, потому что в простых случаях достаточно уверенных знаний веб-технологий.
-
Сообщество в разы больше, чем в 1С – тут понятно, это весь мир.
-
И есть богатый тулинг. На все про все есть готовые инструменты, которые мы просто можем подключить из репозиториев и совершенно бесплатно использовать.

Какие есть вообще варианты разработки мобильных приложений с помощью веб-технологий?
-
Самый простой вариант, в котором при наличии навыков фронтенд-разработки достаточно прочитать страницу документации и пойти разрабатывать – это Cordova. Я чуть позже расскажу, что это такое.
-
И вторая технология, которую мне хотелось бы выделить – это React Native.
-
Ещё есть Flutter, который набирает популярность. Но там язык Dart и свои нюансы – их я тоже сегодня постараюсь затронуть.
Cordova

Cordova – самый простой вариант построить веб-приложение с помощью мобильных технологий. Этот вариант стар как мир – первая версия Cordova появилась в 2013 году.
По факту, мы пишем обычное веб-приложение и стилизуем его под мобильное приложение с помощью CSS, который дает нам безграничные возможности оформления.
А потом можем сформировать проект для XCode либо для Android Studio, чтобы мы могли туда поместить все наши HTML, CSS, JavaScript, и это все обернуть в приложение.
Для сборки приложений у Cordova есть облачный сервис по подобию того, что сейчас есть у 1С. Отправляем наше приложение, оно собирает, и мы получаем готовую программку.
Как это работает?
-
Фактически, Cordova просто предоставляет компонент браузера WebView, и это все просто рендерится, как будто мы запустили браузер. Только этот браузер на весь экран приложения, и мы можем с ним взаимодействовать.
-
Это просто, это быстро, и самое главное, мы получаем доступ к нативному API. То есть мы можем в некоторых случаях воспользоваться и сенсорами, можем поработать с камерой на мобильном устройстве. Тут есть ограничения, но повторюсь, это самый дешевый способ.
-
Более подробно можно прочитать на cordova.apache.org.
-
Все излишние сложности по сборке приложения убраны – для этого есть облачный сервис, поэтому здесь все просто.

Я сказал, что стилизовать приложение вроде как просто, но мы же понимаем, что CSS – это тонна всяких правил. Как же нам сделать интерфейс, похожий на мобильное приложение?
Для этой цели есть достаточно проверенное решение, которое называется Framework7. Его можно использовать вместе с Cordova.
-
На сайте проекта Framework7 вы можете увидеть интерактивный пример интерфейса, построенный с помощью этого проекта, и поиграться с элементами интерфейса – прямо на сайте посмотреть, как это выглядит.
-
Framework7 предоставляет нам готовые компоненты, которые можно использовать для разработки простых мобильных приложений.
-
Интерфейс созданного с помощью Framework7 приложения будет похож на нативный, несмотря на то, что здесь завязаны только веб-технологии.
-
Это круто для прототипирования. Если вам нужно проверить гипотезу для своего мобильного приложения – будет оно вообще работать, будет спрос на него или нет, эта штука подходит хорошо. Можно быстро собрать интерфейс с переходами между экранами, элементами управления, которые похожи на нативные – все это есть, можно использовать.
-
Есть компоненты как для Android, так и для iOS. Поэтому можно собрать два приложения, и здесь проблем нет никаких.

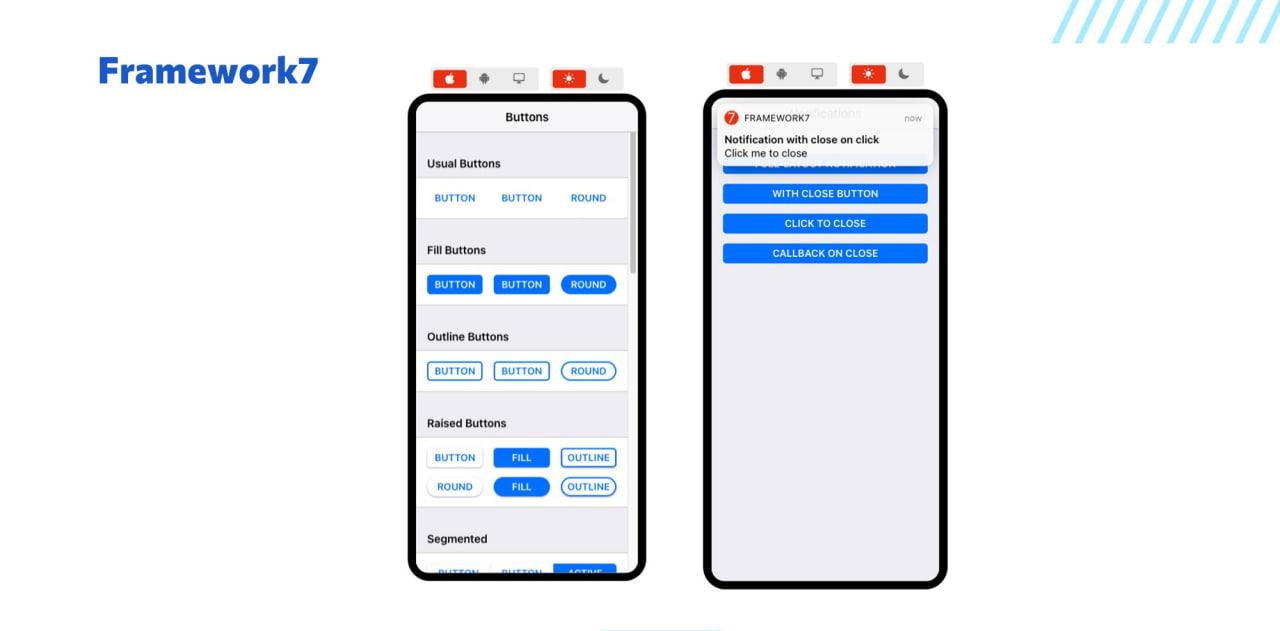
Вот еще несколько скриншотов, как это выглядит.
-
Вы даже можете использовать нотификации – веб-технологии это позволяют.
-
Можно реализовать множество сценариев.
-
Плюс есть доступ к нативному API – там есть ограничения, но опять-таки не всем они нужны. Если вам, например, нужно просто сделать форму для обратной связи или сделать расчет страхового полиса, этого в принципе будет достаточно.
Порядок работы с проектом Cordova

Как начать этим пользоваться? Начать пользоваться на самом деле очень легко.
-
Вам потребуется Node.js – без ноды в наше время никуда, если мы говорим про веб. Ставите LTS-релиз Node.js.
-
Ставите Framework7-cli.
-
И ставите Cordova.
Все это выполняется несколькими командами. Когда вы это все поставите, у вас появится генератор проекта.

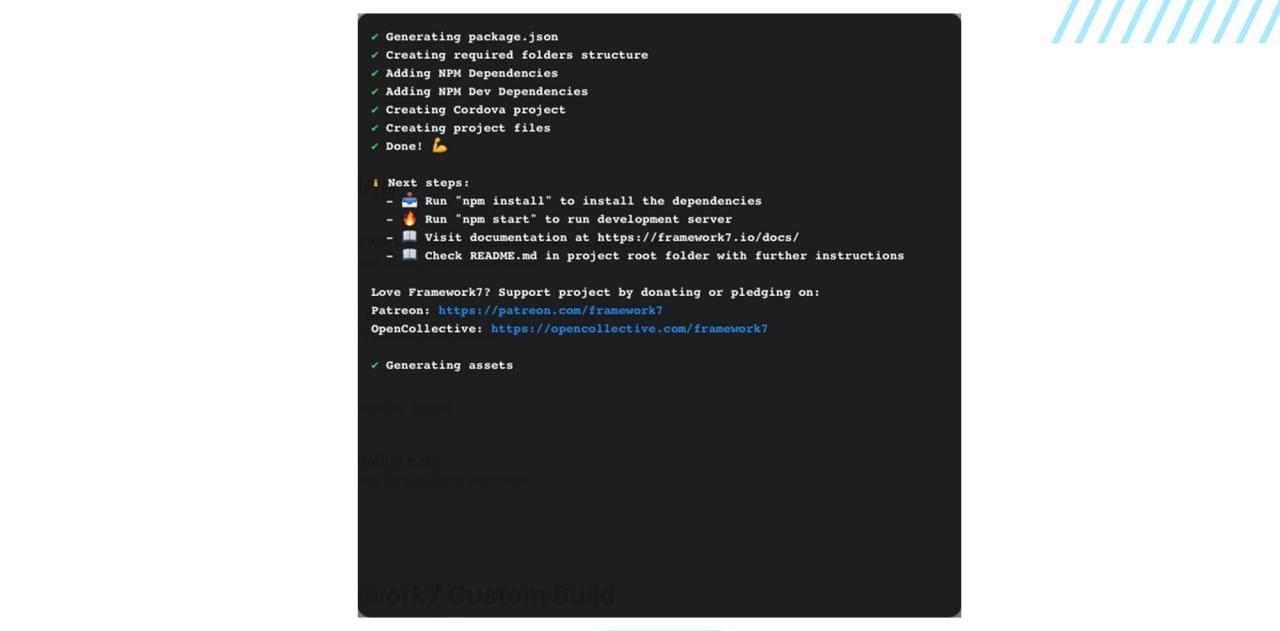
Сейчас это работает так, что вам даже по факту не надо разбираться с файловой структурой – вам достаточно выполнить вот эту команду:
npm i -g framework7-cli cordova framework7 create --ui
При выполнении команды:
-
некоторые зависимости поставятся глобально;
-
некоторые – только в проект;
-
и командой create --ui будет создан веб-интерфейс для создания приложения.

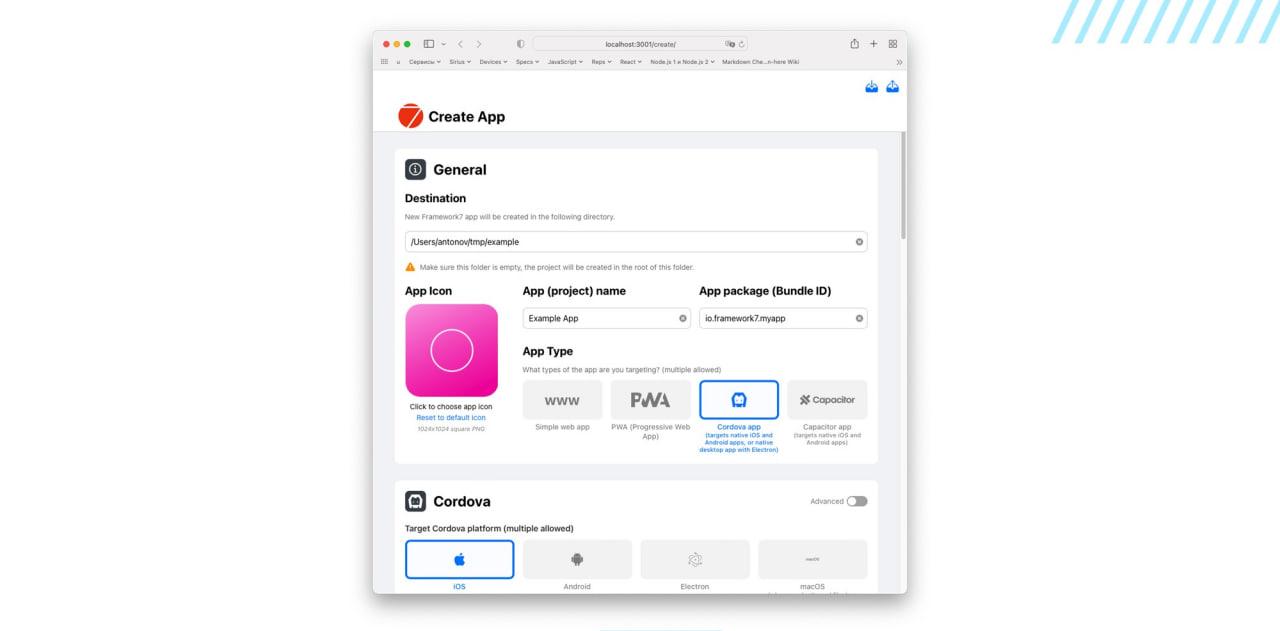
После этого у вас в браузере откроется вот такой конструктор, где вы сможете настроить стартовые данные для приложения:
-
выбрать иконку;
-
указать, куда вам сгенерировать проект;
-
выбрать тип приложения:
-
simple web app – просто веб-аппликейшн. Вы можете его, например, разместить на отдельном домене, клиенты будут заходить на сайт и видеть интерфейс мобильного приложения;
-
PWA (progressive web app) – то же самое;
-
Cordova app – cli от Framework7 сможет это сгенерировать, и вы получите готовый проект;
-
Capacitor;
-
-
выбрать целевую платформу – iOS, Android, electron. На нем в принципе, можно сделать приложение даже для десктопа, но чаще всего его используют именно для iOS и для Android.

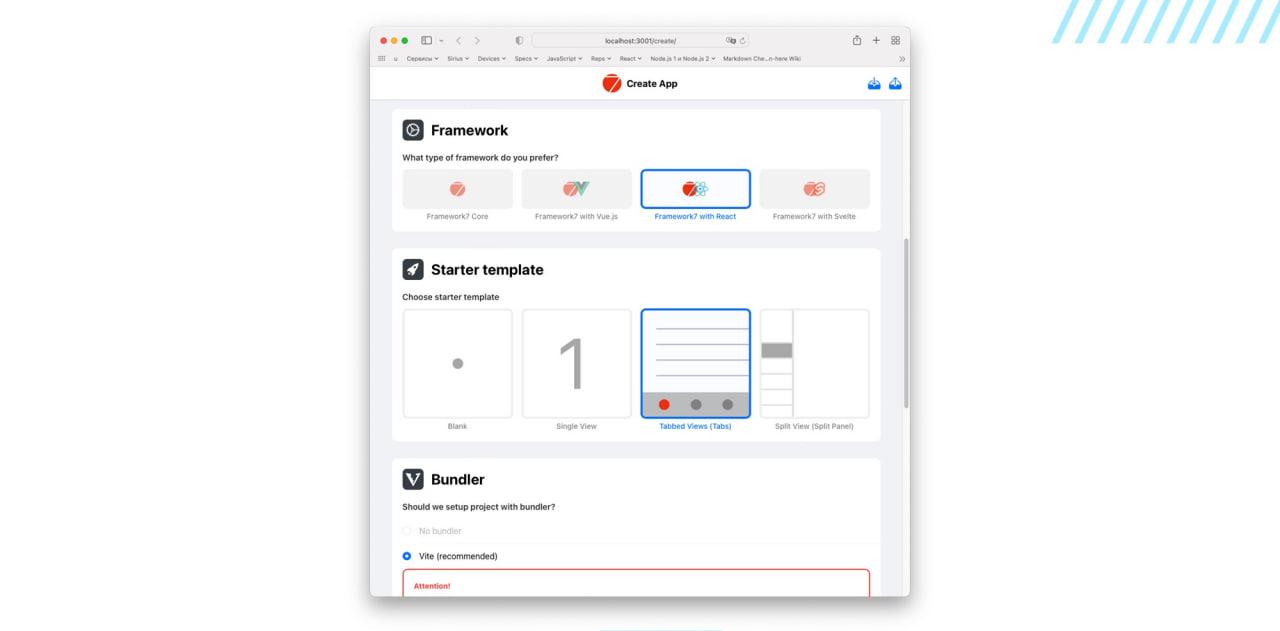
Дальше вы выбираете фреймворк, который будете использовать. Здесь всегда вопрос к фронтендерам – выбор в любом случае есть.
-
Нет Angular, но вряд ли кто-то захочет делать мобильный интерфейс на Angular.
-
Есть готовые компоненты для React – тот же самый JSX, который обычно используется при разработке React-приложений. Он вам предоставляет все необходимые виджеты, и вы можете их использовать.
-
Также доступен Vue.js.
-
И Svelte.
-
Если все хотите писать на нативном JavaScript, можете выбрать просто Core и просто пользоваться стилями.
И здесь же можно выбрать стартовый темплейт. Тот темплейт, который на слайде выделен – это типичное приложение, где внизу есть табы, мы можем между ними переключаться и реализовать какие-то сценарии.

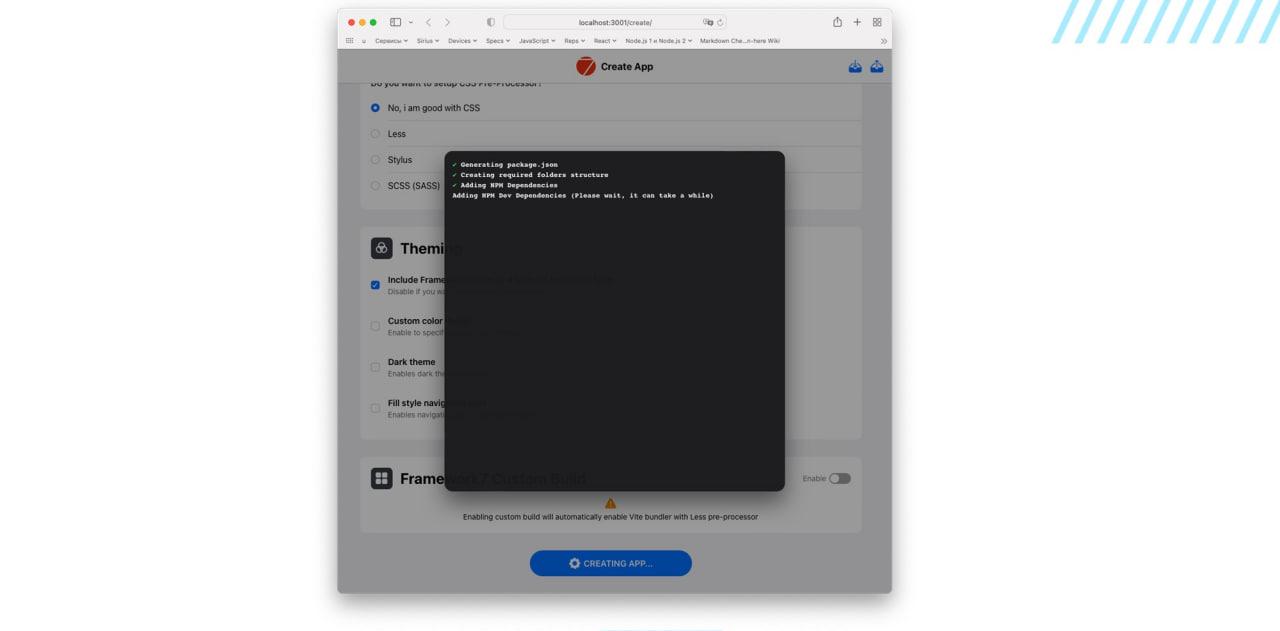
Повторюсь, все это просто, дешево. Нажали кнопку «Creating app», и пошел процесс.

Сгенерировался проект со всеми нужными файлами.

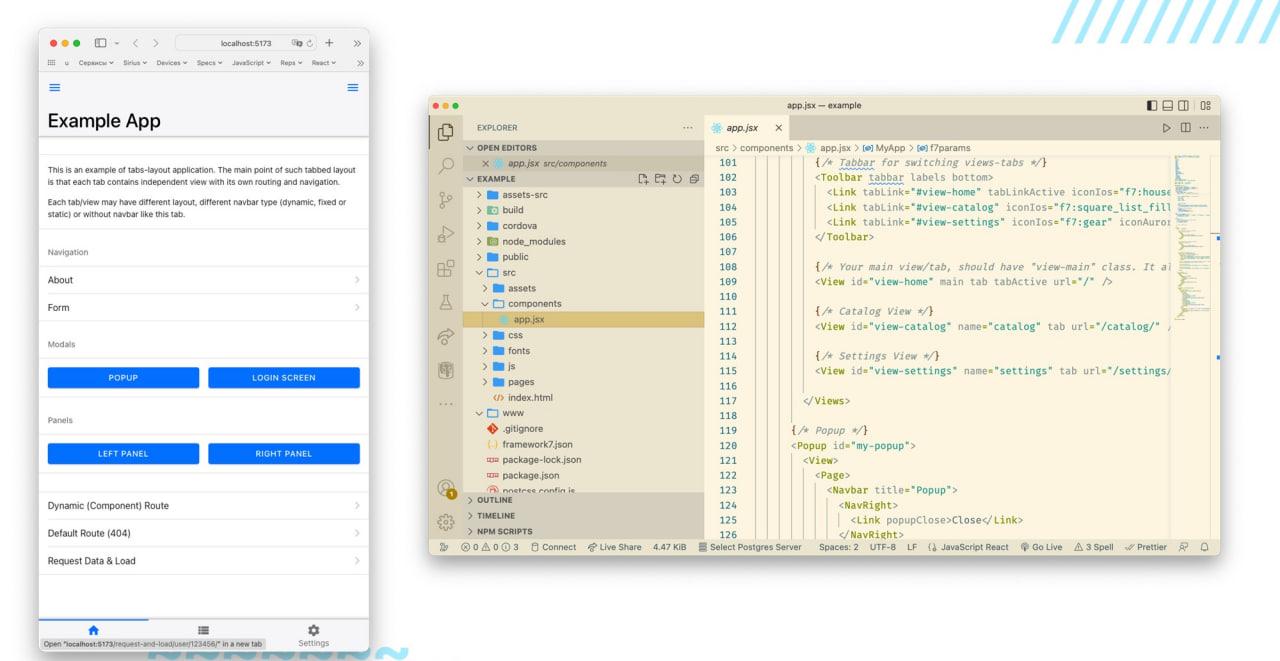
Дальше открываем папку проекта в любимом редакторе (VSCode, например), и начинаем там уже писать – проверять наши гипотезы, пробовать все компоненты.
На официальном сайте есть классная документация, есть примеры. Если есть опыт использования веб-технологий, вот так за вечерок можно собрать свое приложение.
Мы проверили на нескольких гипотезах, еще в страховой компании, это действительно удобно.
По факту в процессе разработки вы пользуетесь редактором. У вас типичный JSX, просто используйте компоненты из набора Framework7, который он вам предоставляет. А так ничего необычного.

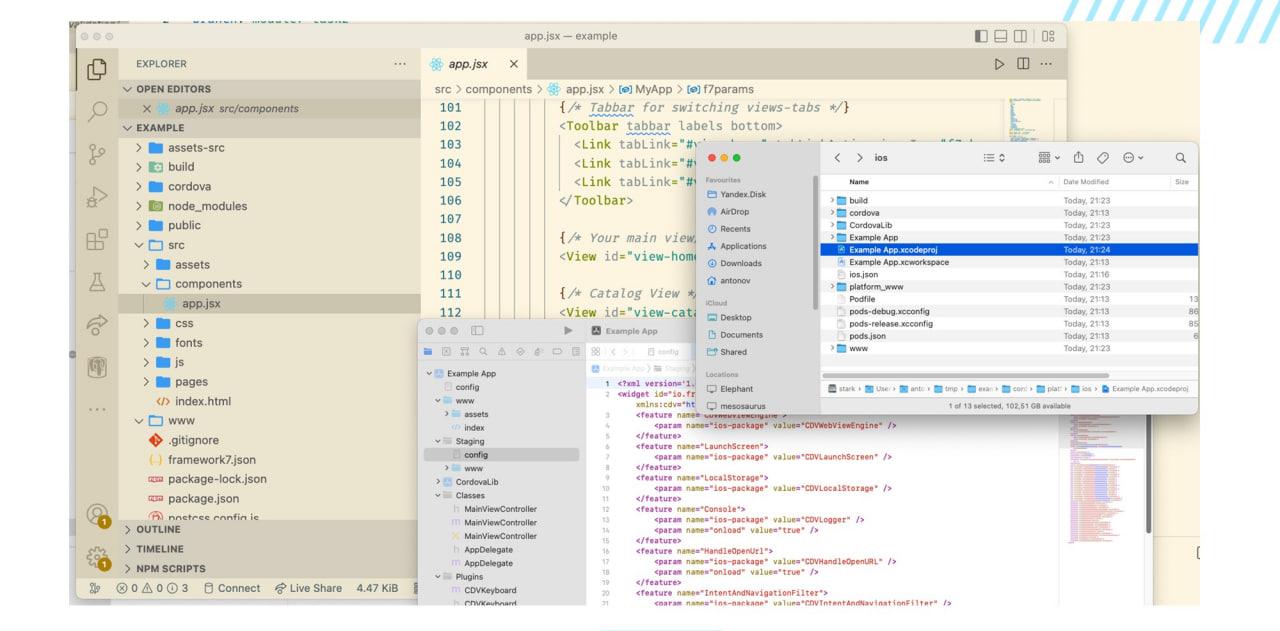
Потом получаете готовый проект для XCode. Можно открыть прямо в XCode, посмотреть, что-то подправить при необходимости. И, соответственно, этим пользоваться.
Понятное дело, что не у всех есть MacOS, чтобы был XCode, но здесь у нас мы возвращаемся к Cordova, там есть отдельный сервис, где мы это можем все собрать и использовать.

Выводы:
-
Framework7, конечно же не подходит для всех приложений – игру на нем не напишешь. Какие-то сложные штуки, где нужно много доступа к сенсорам, к каким-то возможностям телефона – тоже не лучший вариант.
-
Но это хорошо для прототипирования и с низким порогом входа.
-
Плюс вы переиспользуете свои знания. Фронтендеры, в первую очередь, переиспользуют свои знания, а 1С-разработчики могут беспрепятственно войти, начать пользоваться и учиться веб-технологиям.
-
Главный минус – это ограничения Cordova. Мы не можем получить доступ ко всем сенсорам. У нас всегда есть ограничения, и с ними придется бороться.
-
Плюс есть еще один минус – это отладка. Если что-то ломается на связке с Cordova, ну, такое бывает довольно редко, если мы не выходим за грани, но все-таки этот минус есть, и от него никуда не деться.
-
Ну и, конечно, производительность. Если у нас слишком сложное приложение, богатый интерфейс, мы используем много элементов, это все упирается в возможности рендеринга. На айфоне и на флагманских андроидах среднего сегмента это будет все работать хорошо, но если мы возьмем какой-нибудь андроид пятилетней давности, здесь могут быть проблемы в перформансе. Но от этого никуда не денешься. Зато это, как я сказал, дешево.
React Native

Для Cordova есть альтернатива в виде React Native. Он основан на React – одном из самых популярных инструментов для разработки веб-приложений.
Если мы откроем HeadHunter, и посмотрим, сколько вакансий по React, то будет очевидно, что по популярности он обгоняет Angular или тот же самый Vue.js.
Поэтому почему бы не воспользоваться более нативной технологией, которая называется React Native?

У него, опять-таки, есть свои плюсы и минусы, но я о них сейчас расскажу, с чем лично пришлось столкнуться и как эти проблемы решаются.
-
Итак, React Native – это уже не просто сборник инструментов, это полноценный фреймворк. Есть ограничения, есть требования, есть какие-то готовые инструменты.
-
Фронтенд-разработчик может переиспользовать весь опыт веб-разработки на React. Здесь особенно круто, что если у вас есть команда фронтенд-разработчиков, которые пишут приложения на React, они сразу могут начинать использовать React Native. Там, конечно, не будет знакомых div-ов, в которые любят оборачивать элементы, или каких-то таких вещей из веба. Там будут свои компоненты, но сами основные концепции, хуки, стейты – все это можно переиспользовать.
-
Более того, мы можем писать и на JavaScript, и на TypeScript. Сегодня практика показывает, что все выбирают TypeScript из-за статической типизации, из-за исключения многих ошибок на этапе разработки.
-
Есть поддержка Android и iOS. Раньше была и для Windows Phone, но Windows Phone умер, поэтому поддерживать не надо. А так можно скомпилировать приложения и для iOS, и для Android.
-
И это действительно быстрый путь включиться фронтендеру в разработку мобильного приложения и создать полноценное сложное приложение.

Чтобы подтвердить, что это действительно популярно и используется, вот список приложений, которые используют React Native.
-
Skype мобильный переписан на React Native.
-
Wix активно контрибьютят в развитие React Native.
-
Instagram частично написан на React Native.
-
В Facebook используется React Native – не во всем приложении, но мы знаем, что Facebook уже ничем не оживить, он как тормозил, так и будет тормозить.
-
Pinterest используют технологии React Native.
-
И другие приложения.
-
В истории React Native есть, конечно, и эпичные фейлы – например, компания Airbnb начинали именно с React Native, но у них было такое тормознутое приложение, что они в итоге мигрировали на нативные технологии. В их случае это было более чем оправдано.

И для чего точно не подойдет React Native?
-
Он не подойдет для игрушек. Если кто-то хочет скоротать вечер и написать простенькую игрушку, то React Native не подойдет. Причина, в принципе, та же – рендеринг. Какое-то изменение интерфейса, изменение состояния компонентов приводит к ререндеру, а для игрушек это совсем не очень.
-
Но это круто, когда у вас интерфейс с множеством формочек, множество окон и так далее. В общем, типичное приложение для бизнеса, которое мы хотим сделать.
-
Производительность у React Native в разы лучше, чем в WebView. Мы используем уже практически нативный инструмент. Да, там есть мостик в виде бриджа, но это работает намного быстрее, чем мы просто используем веб-приложение в обертке WebView.
-
Много готовых компонентов. Есть полноценные библиотеки, которые потом имплементируются на нативные компоненты. Есть множество тулинга, всяких инструментов, которые позволят все это собрать и использовать.
-
В некоторых случаях мы можем даже переиспользовать код из нашего веб-приложения. Если у вас есть какое-то веб-приложение на React, вы можете переиспользовать его код, если он абстрагирован от Browser API. То же самое относится к многочисленным инструментам для React и компонентам, которые есть на просторах NPM.

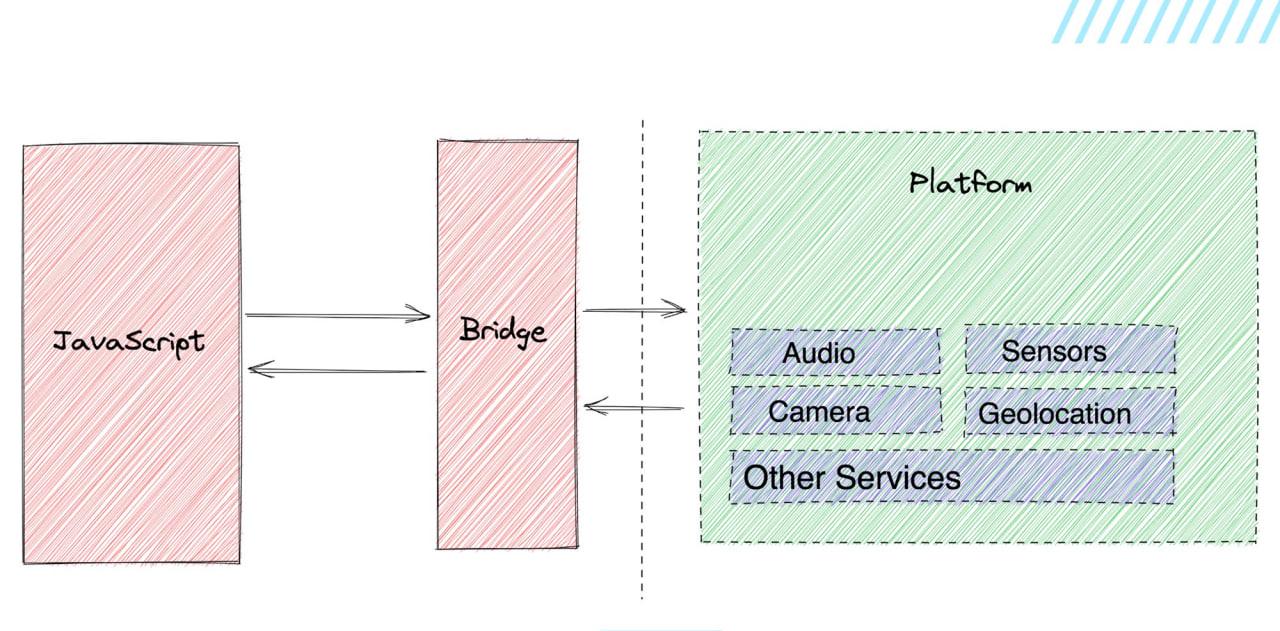
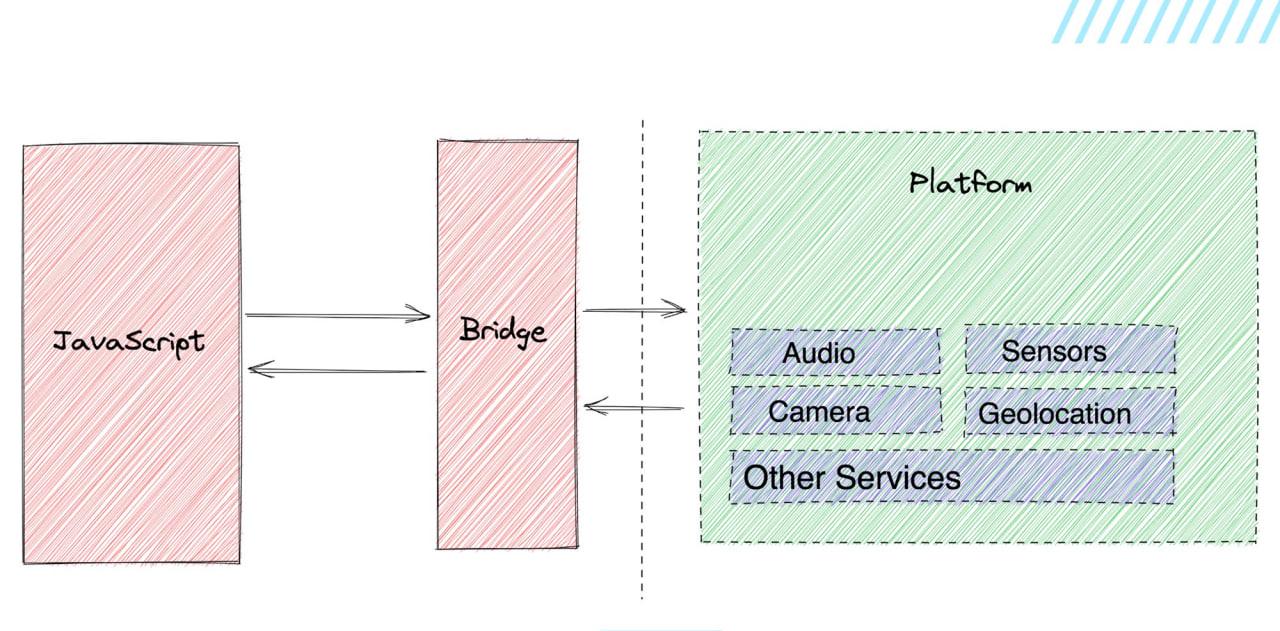
React Native работает примерно вот так.
-
У нас есть код на JavaScript (или на TypeScript, который потом компилируется в JS).
-
Есть у нас Bridge, который создает так называемый мост на мобильной платформе. По факту наш JavaScript общается вот с этим Bridge, и Bridge уже обращается к нативным возможностям платформы.
-
Если нам что-то нужно от мобильной платформы, запрос из JavaScript сериализуется, JSON отправляется в Bridge, и в платформе мы уже можем использовать и возможности аудио, и всевозможные сенсоры, геолокацию и так далее – там уже ограничений нет. Т.е. Bridge позволяет нам реализовать эту прослойку, чтобы мы могли эти возможности использовать. В то же время Bridge – это тормозок, я потом расскажу, как с ним бороться.

При разработке на React Native у нас появляются крутые возможности:
-
CodePush – если нам нужно обновить приложение, не нужно его сразу же закатывать в App Store новую версию, ждать модерации и вот это все. Во многих ситуациях мы можем воспользоваться CodePush – просто отправить бандл, и наше приложение перерисуется. Версия в AppStore останется та же самая, но приложение перерисуется без фактической перепубликации – конечно, можно напасть на модерацию, но это бывает не так часто.
-
Также можно использовать Hot Reloading – это означает, что когда мы вносим какие-то изменения в код, они тут же отображаются в эмуляторе. Мы можем поставить эмулятор на iOS, на Android, и мы сразу видим – нам не нужно долго ждать этапа компиляции, нам не нужно что-то дополнительно запускать. Все это происходит автоматически, и мы сразу же видим результат. Это прямо здорово и удобно.
-
Кроме того, мы легко мигрируем с веб-разработки на мобильную разработку, потому что знания можно переиспользовать.
-
И это «нативно». Конечно, в кавычках, потому что есть прослойка в виде Bridge, но это более нативно, чем использовать просто Cordova или те же самые возможности 1С:Предприятия.

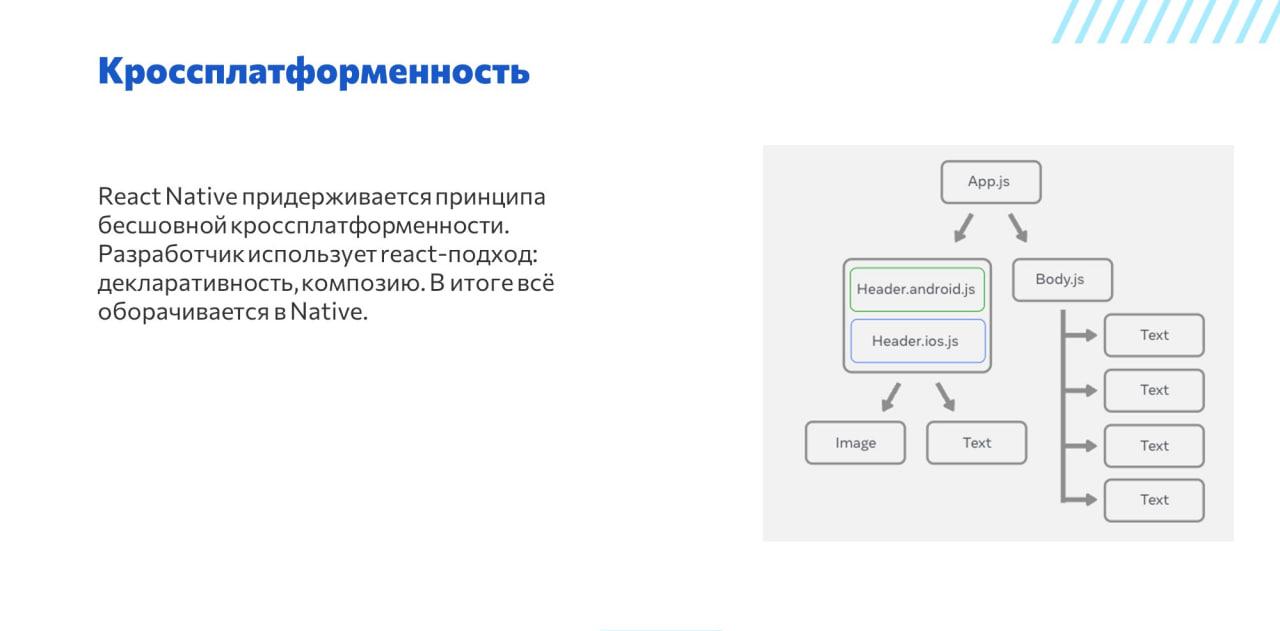
Что касается паттернов, подходов React разработки, то все это сохраняется.
У нас есть дерево компонентов, мы, опять-таки, применяем паттерн композиции – составляем из простых компонентов или React-элементов, что-то более сложное, и можем это использовать.

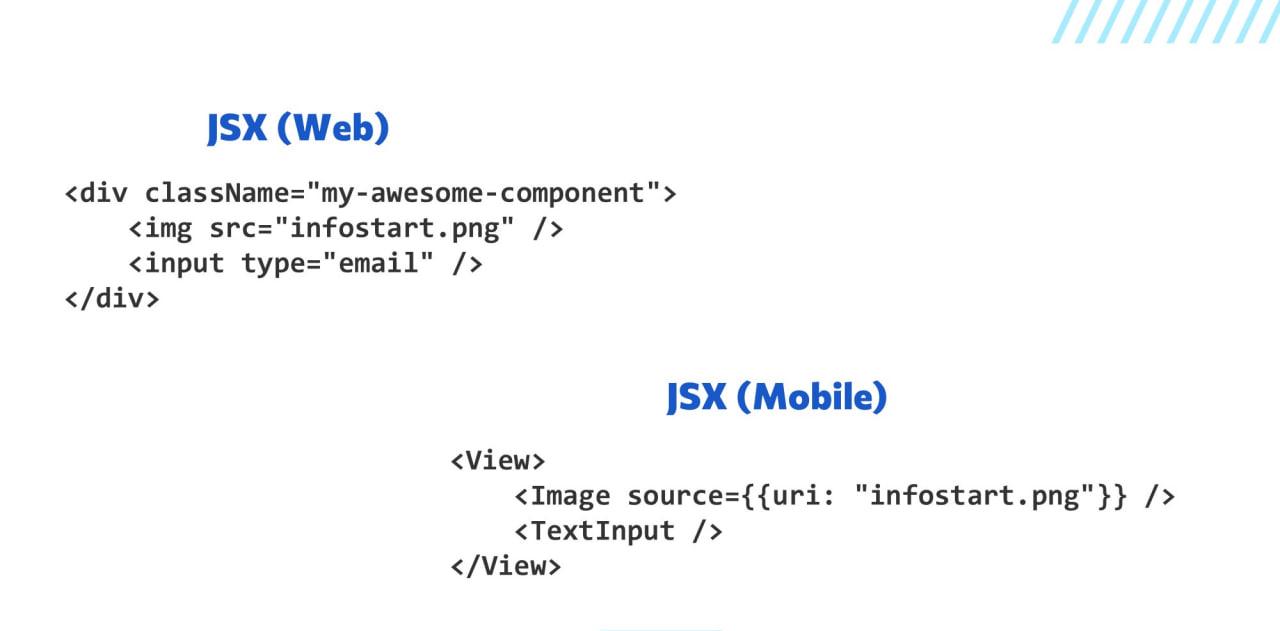
Давайте посмотрим на разницу в JSX.
-
У нас наверху JSX для веба, то есть наши div-ы, мы используем там элементы img, input и так далее.
-
На мобилке ровным счетом то же самое, только вместо div-ов у нас будет View, вместо img будет у нас Image. Все это работает примерно так же.
Привыкаешь быстро, в принципе, за вечер, если опыт есть, можно разобраться.

Что касается инструментария, нам доступен практически весь инструментарий для React, который не завязан на веб:
-
State Manager, Redux, Recoil, MobX, Effector сейчас набирает популярность – все это можно переиспользовать, ничего не надо дополнительно писать.
-
Сам React можем использовать.
-
В общем, все пакеты, которые не привязываются к Browser API, мы можем использовать.
-
Кроме того, есть отдельный инструмент для дебага React Native Debugger, позволяет дебажить сам React-приложение.
-
И при необходимости мы можем воспользоваться дебагом того же XCode, чтобы уже дебажить то, что получилось в результате компиляции. Но это уже как правило оверхед, с этим, как правило, не сталкиваешься.

Кроме этого, мы получаем возможности тестирования. В случае React мы можем использовать:
-
React Testing Library;
-
Или Jest,
Писать тесты для нашего интерфейса и быть уверенным, что у клиента все это заведется, что мы ничего не сломали при очередной итерации, как это часто бывает.
Производительность React Native – еще есть куда стремиться

А теперь про перформанс.

Здесь у нас и радость, и грусть.

Если сравнивать React Native с WebView, то у React возможностей больше и с проблем перформансом меньше. Но есть нюансы:
-
Есть проблема из-за того, что часто интерфейс перерисовывается – если где-то мы не оптимизировали стили (в React Native используется отдельная технология стилей, которая похожа на CSS), мы можем получить проблемы с перерисовками, когда у нас появляется сложный интерфейс.
-
Про игрушки я уже говорил – игру написать, к сожалению, не получится.
-
И есть проблема с Bridge.

Если бы не было прослойки в виде Bridge или была бы какая-то другая, все бы работало в разы быстрее.

Над проблемой с Bridge разработчики React Native уже работают – компания Meta, ныне запрещенная в РФ, выпиливает Bridge.
Уже есть бета-версия, которая вводит технологию JSI, чтобы все это работало гораздо быстрее. Если посмотреть для нее графики сравнения по производительности с тем же Flutter, разницы там либо нет, а в некоторых случаях React Native даже превосходит Flutter.

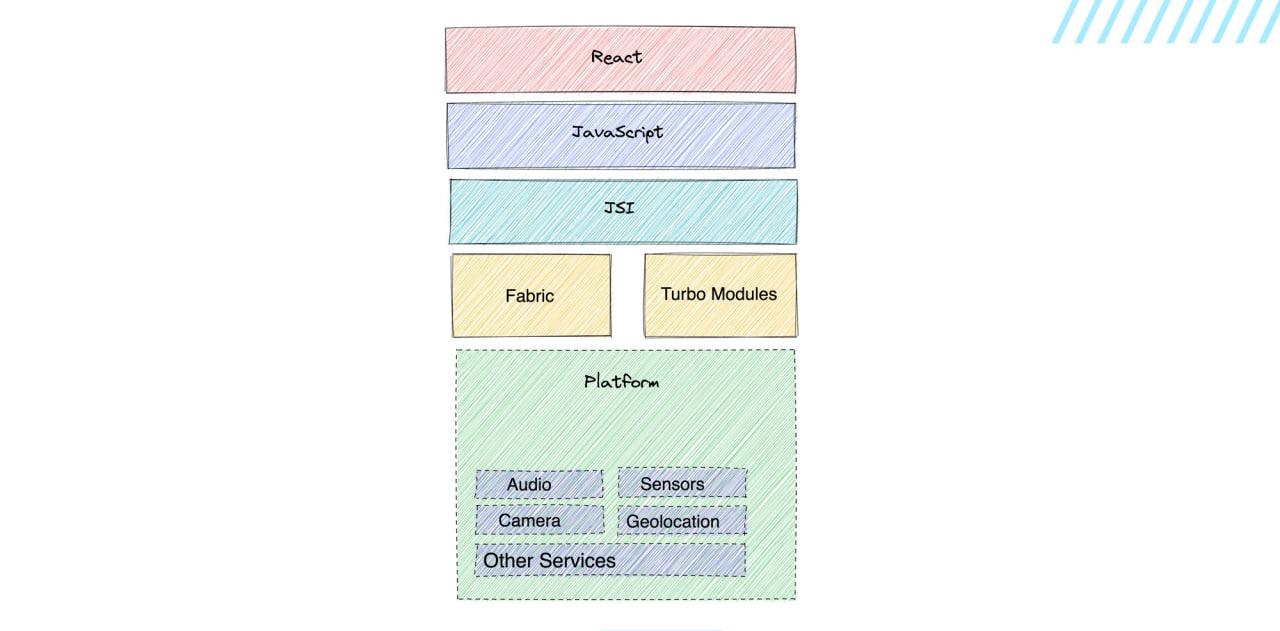
Новая архитектура будет содержать:
-
React;
-
JavaScript;
-
JSI в виде прослойки;
-
новый компонент для рендеринга фабрик;
-
турбомодули;
-
и уже, соответственно, взаимодействие с мобильной платформой.
Это позволит добиться хорошего перформанса.
Сравнение React Native с Flatter

Что можно использовать помимо React Native? Конечно, на этом мир не ограничивается. Еще есть:
-
Flutter, который набирает популярность – сейчас мы посмотрим графики;
-
Xamarin, который позволяет вам создавать мобильные приложения на C#;
-
NativeScript – он уже немного умирает, но все равно используется любителями Angular;
-
Ionic – но Ionic тоже в последнее время теряет позиции.

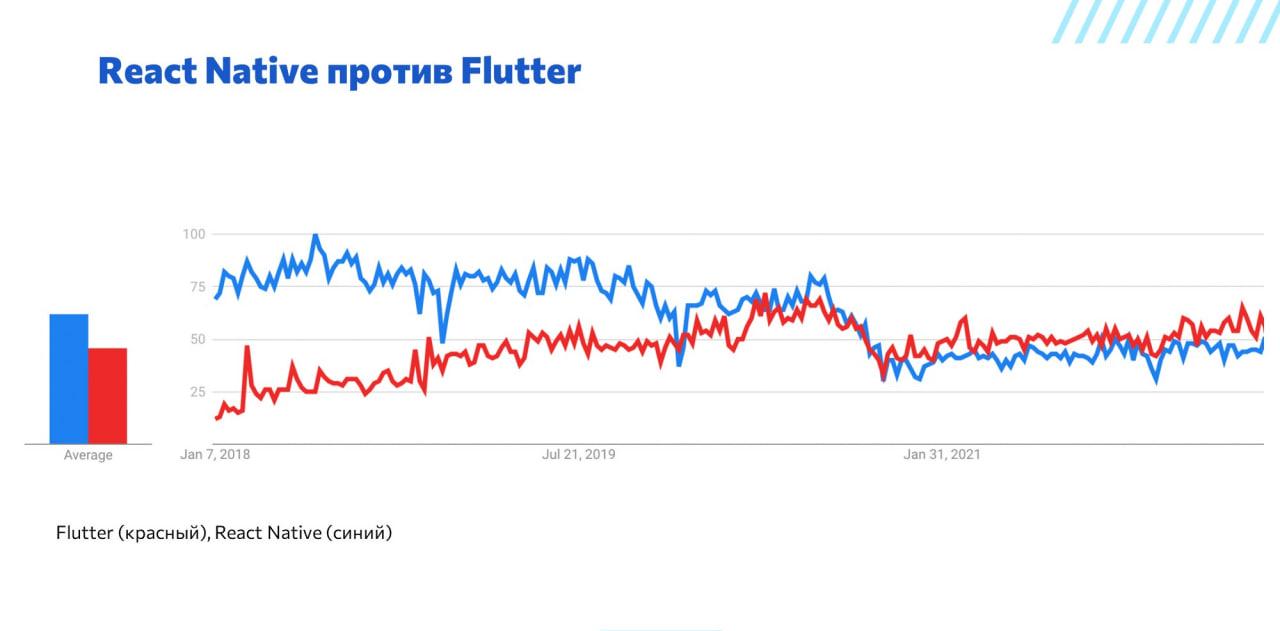
А если посмотреть на популярность Flutter или React Native – это, в принципе, сейчас два основных инструмента, то мы видим вот такой вот график.
-
Flutter красный,
-
React синий.
Здесь видно, что сначала React на коне. Потом появился Flutter, естественно, вспыхнул интерес. И сейчас они выравниваются.
Скорее всего, это будут две технологии, которые позволяют создавать приложения.
Повторюсь, после стабильного релиза React Native с новой архитектурой многие проблемы с перформансом разрешатся. И, соответственно, как раз будет выбор:
-
либо использовать опыт в React,
-
либо изучать новый язык программирования Dart, с которым, опять-таки, мы уже знаем, были проблемы, когда его хотели веб затащить.
А React можно будет переиспользовать.
Порядок работы с проектом React Native

Итак, что нам нужно, чтобы начать?
-
Нам нужно установить Node.js.
-
И нужно установить expo-cli – это отдельный инструмент для генерации проектов.

Опять-таки, все это ставится через npm:
npm install -g expo-cli
А вот эта команда сгенерирует новый проект:
expo init my-awesome-app

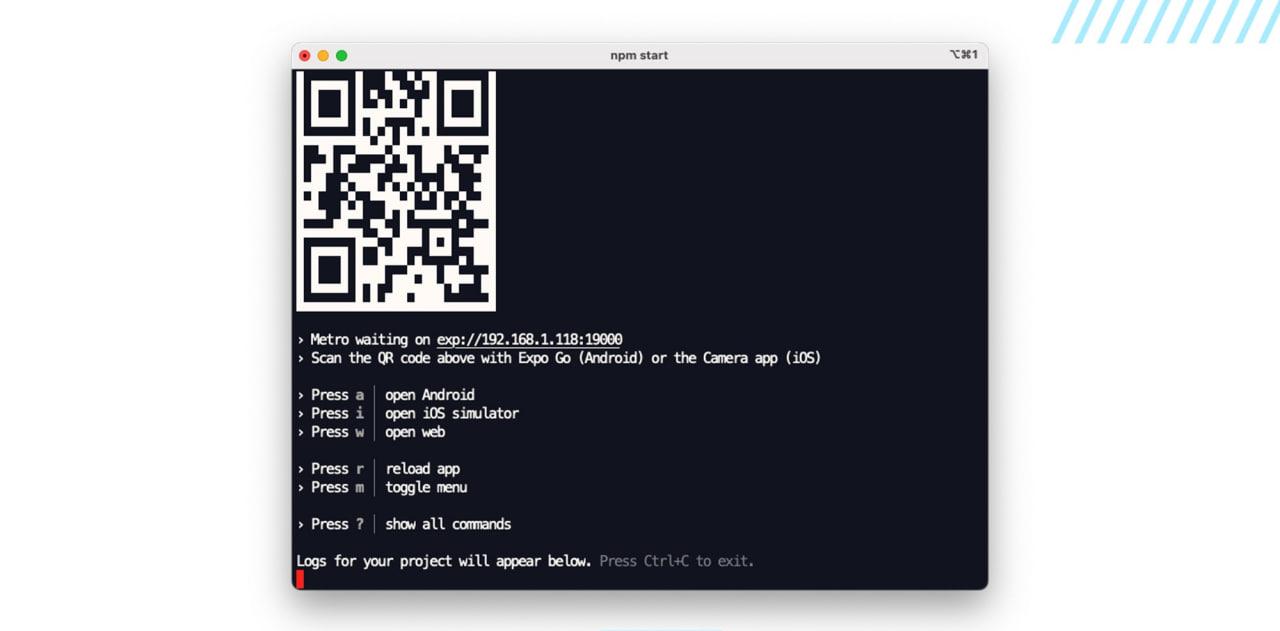
После запуска у нас появляется возможность сразу же перейти к отладке и разработке, а также запустить эмулятор.

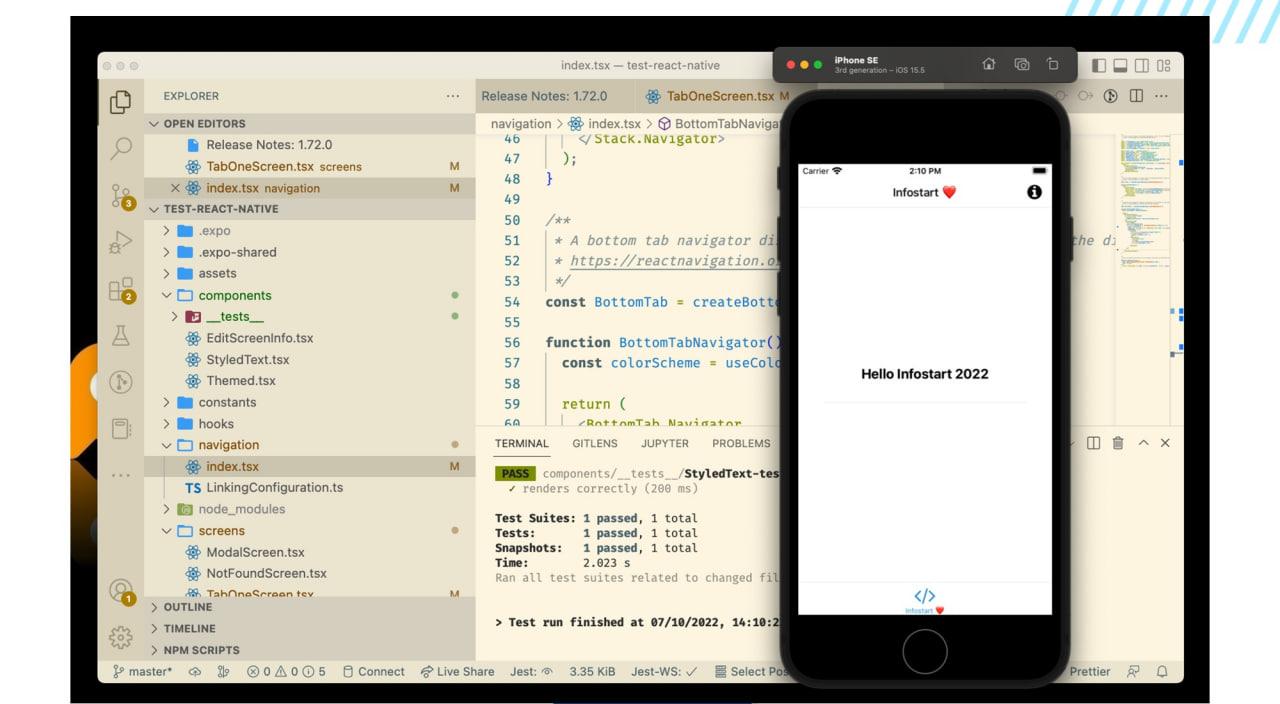
И вот у нас уже «Hello Infostart 2022» на мобильной платформе React Native.
Повторюсь, можно переиспользовать весь опыт веб-разработки на React, включая даже опыт тестирования (опять-таки, используется Jest).
А как это все соединить с 1С:Предприятие?
И тут возникает вопрос: «А при чем здесь 1С, и как вообще с 1С все это соединить? Ну да, получится у нас приложение, а что делать с 1С?»

Тут есть несколько вариантов. Первый и самый, наверное, очевидный – это HTTP-сервисы.
HTTP-сервисы дают возможности безграничной интеграции – мы можем поднять свой REST, и мобильное приложение будет с ним обмениваться.
На мастер-классе по написанию прослойки BFF (backend for frontend) на Node.js я покажу, что веб-технологии – это несложно. Мы рассмотрим, как можно сделать API, чтобы работать с несколькими информационными базами 1С.
Вопросы
Вы рассказали про несколько технологий. А какую же технологию выбрали вы?
React Native. Потому что, опять-таки, стоимость – можно переиспользовать опыт React, можно переиспользовать библиотеки.
Flutter, хоть и хорош, но еще один язык в копилку для какого-то одного действия. Они там собираются, конечно, сделать веб-платформу, но пока это не очень хорошо работает.
Поэтому ставка пока на React. И вряд ли они от него откажутся, потому что React – их основная технология, они сами используют. Вряд ли это произойдет в ближайшем будущем.
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2022 Saint Petersburg.
Вступайте в нашу телеграмм-группу Инфостарт