Запись на этот поток закрыта. Предлагаем вам записаться на следующий поток. Мы сообщим вам, как только будут определены даты потока и открыты продажи.
О чем курс
Автор внедрила в рабочий процесс использование прототипов и Figma для 1С-разработки, что упростило согласования с заказчиком, освободило время разработчиков и сделало приложение удобным для пользователей. Подход, основанный на методиках проектирования для веба и мобильных продуктов, был адаптирован под особенности разработки 1С.
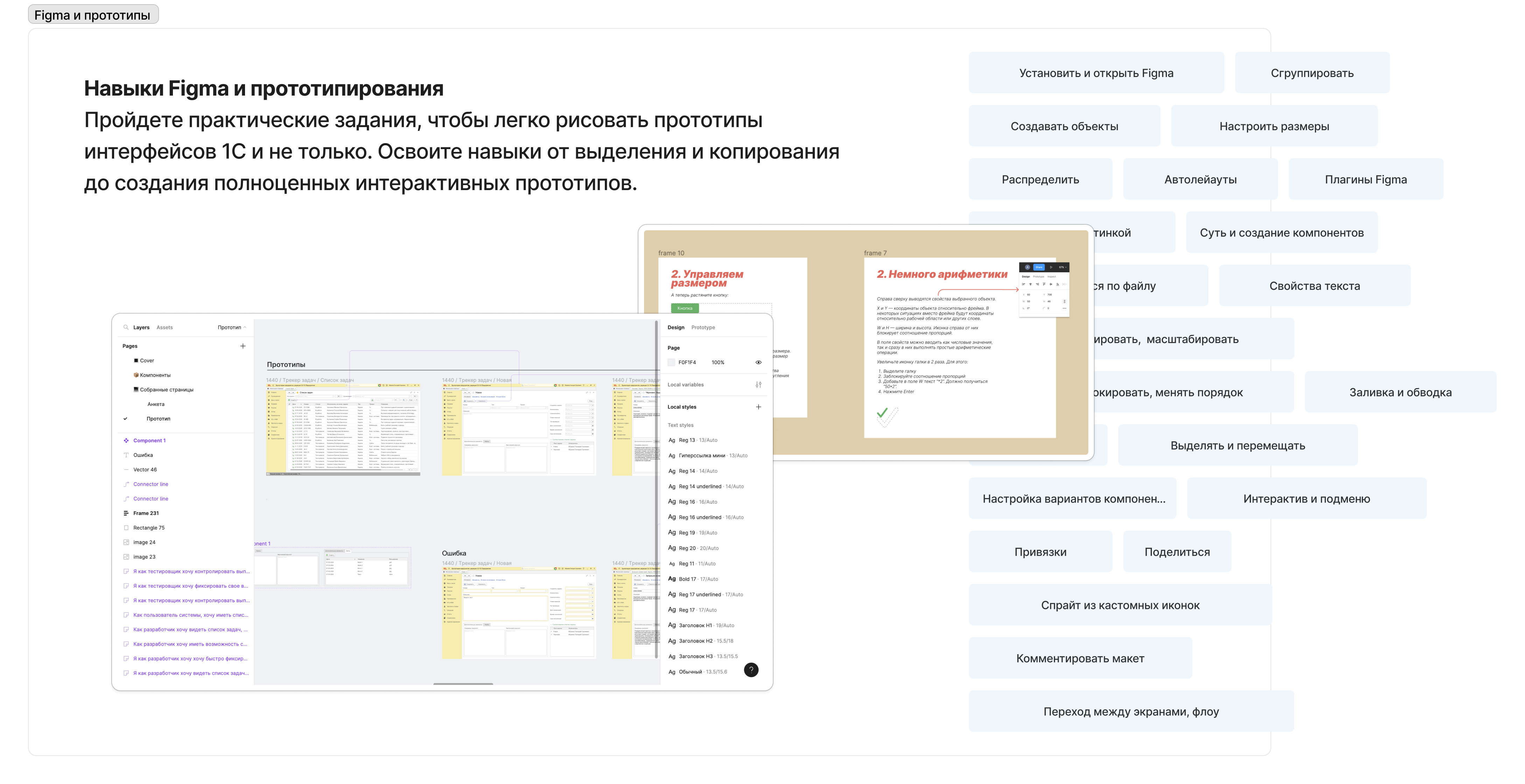
Основы Figma
Начнем с основ использования Figma, учебных видео и практических заданий, чтобы вы овладели инструментом проектирования для 1С и не только.
Теория и практика
Не только покажем, как делать интерфейсы, но и расскажем теоретический фундамент, который поможет понять, как выбирать дизайн-решения и оценивать готовые интерфейсы.
Управляемые формы
Подробно разберем проектирование управляемых форм. Хотя курс не включает мобильной разработки и проектирования отчетов, теоретические знания будут полезны и в этих направлениях.
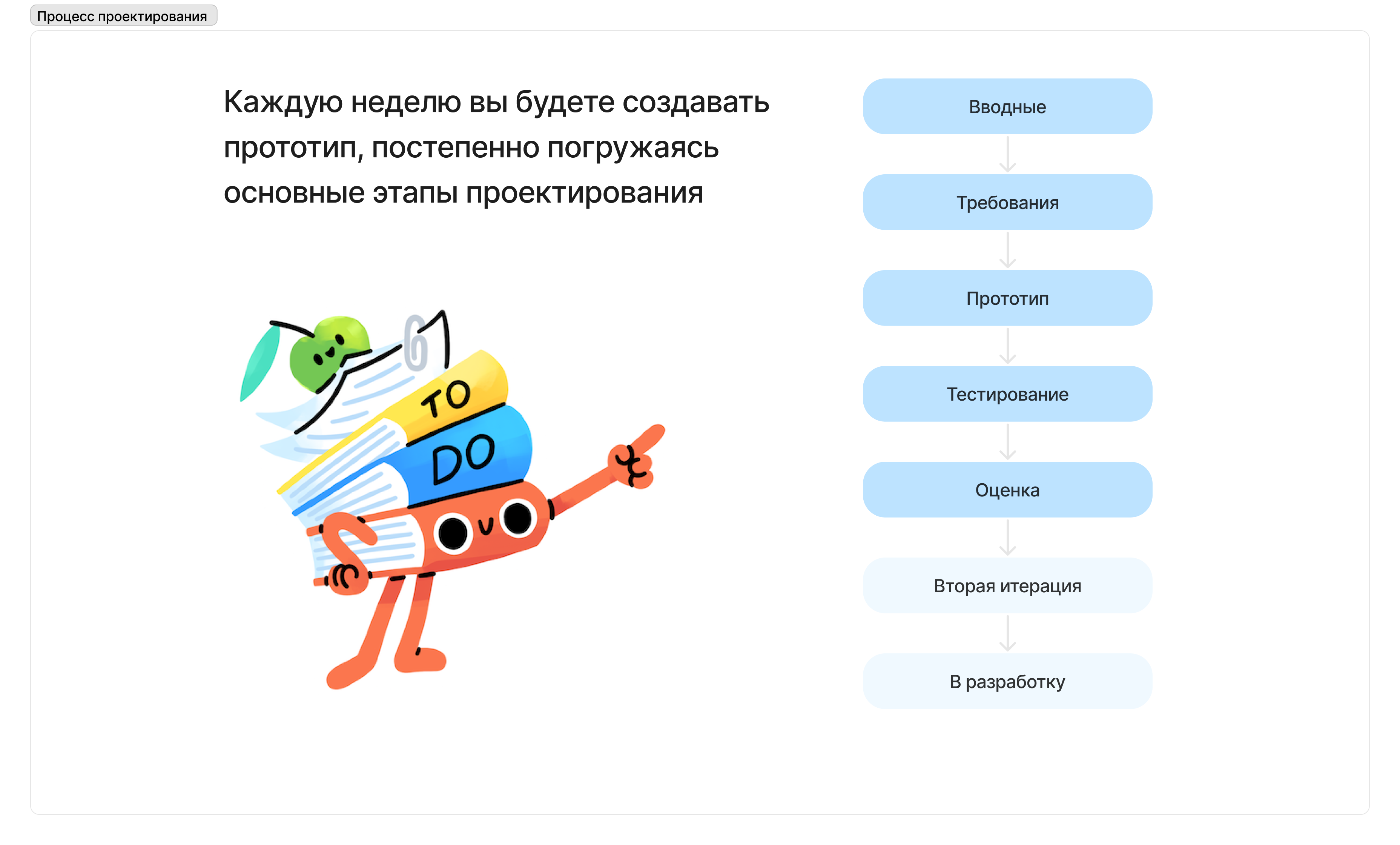
Итерации и углубление
Будем создавать прототипы, пройдя через цикл разработки 5 раз. Каждая неделя будет углублять вас в процессы проектирования, позволяя прокачаться в построении интерфейсов.
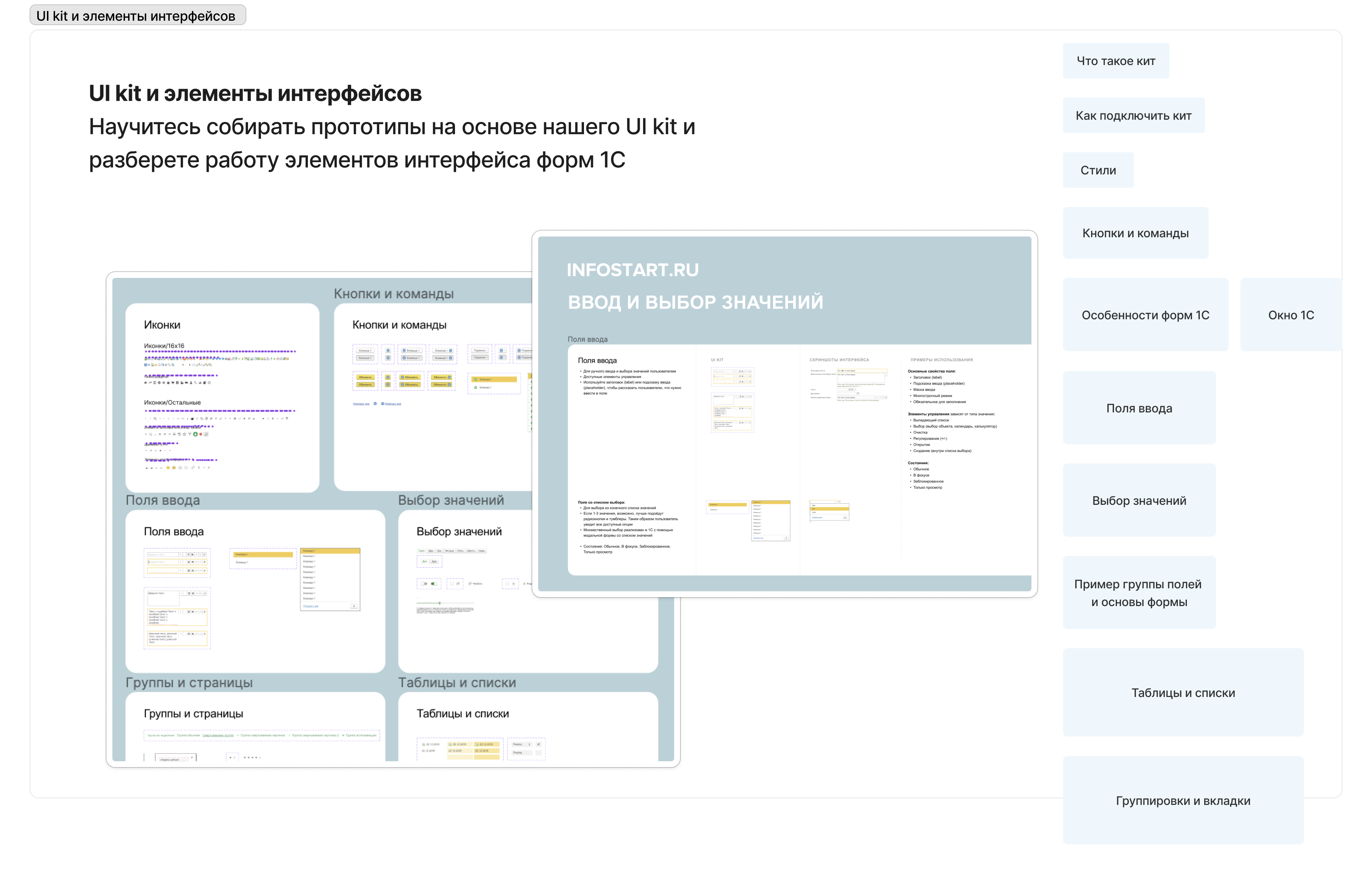
UI Kit для 1С
При прохождении курса вы получите в подарок готовый UI kit элементов интерфейса, который упростит работу над прототипами.
Состав курса
Вебинары
Вебинары состоятся 11 февраля, 4 и 18 марта в 11:00 по Москве, средняя продолжительность — 1 час. Вебинары будут доступны в записи на обучающей платформе.
Видеоматериалы
В видеоматериалах размещена вся необходимая теоретическая информация, а также инструкции.
Практика Figma
Тренажеры и задания для отработки навыков в Figma.
Решение рабочих проектов
Сквозной кейс, по результатам которого вы получите полностью спроектированный прототип для портфолио.
Шаблоны и примеры
Проектирование — это индивидуальная история, здесь нет однозначных решений. Поэтому кроме выполнения заданий будет возможность сравнить решения преподавателя и ответы других участников.
UI kit элементов 1С
Обучим использовать и дадим доступ для применения в работе.
Чат поддержки в Telegram
Обсудим задания, ответим на вопросы, поделимся опытом и полезными материалами.
О курсе
3 вебинара
Вебинары проходят по вторникам в 11:00 мск.
Даты проведения вебинаров: 11 февраля; 4 и 18 марта 2025 г.
Домашние задания
На обучение вам потребуется в среднем 7 часов в неделю, из них 3-4 часа на выполнение домашних заданий.
Онлайн или в записи
Вебинары можно смотреть онлайн или в записи, доступ к материалам предоставляется на 90 дней после окончания курса.
Сертификат
Электронный сертификат выдается при успешном прохождении курса.
10 февраля открываются первые уроки для самостоятельного ознакомления и настройки Figma.
Первый вебинар состоится 11 февраля.
Программа курса
6 спринтов и 6 недель
Вы получите полезные знания для решения конкретных практических задач
Курс состоит из 6 тематических спринтов.
1. Потренируетесь основам работы в Figma;
2. Познакомитесь с практическим кейсом курса;
3. Узнаете, как работать в интерфейсах с базовыми элементами — текстами и изображениями;
4. Нарисуете баннер, который привлечет внимание и будет хорош собой.
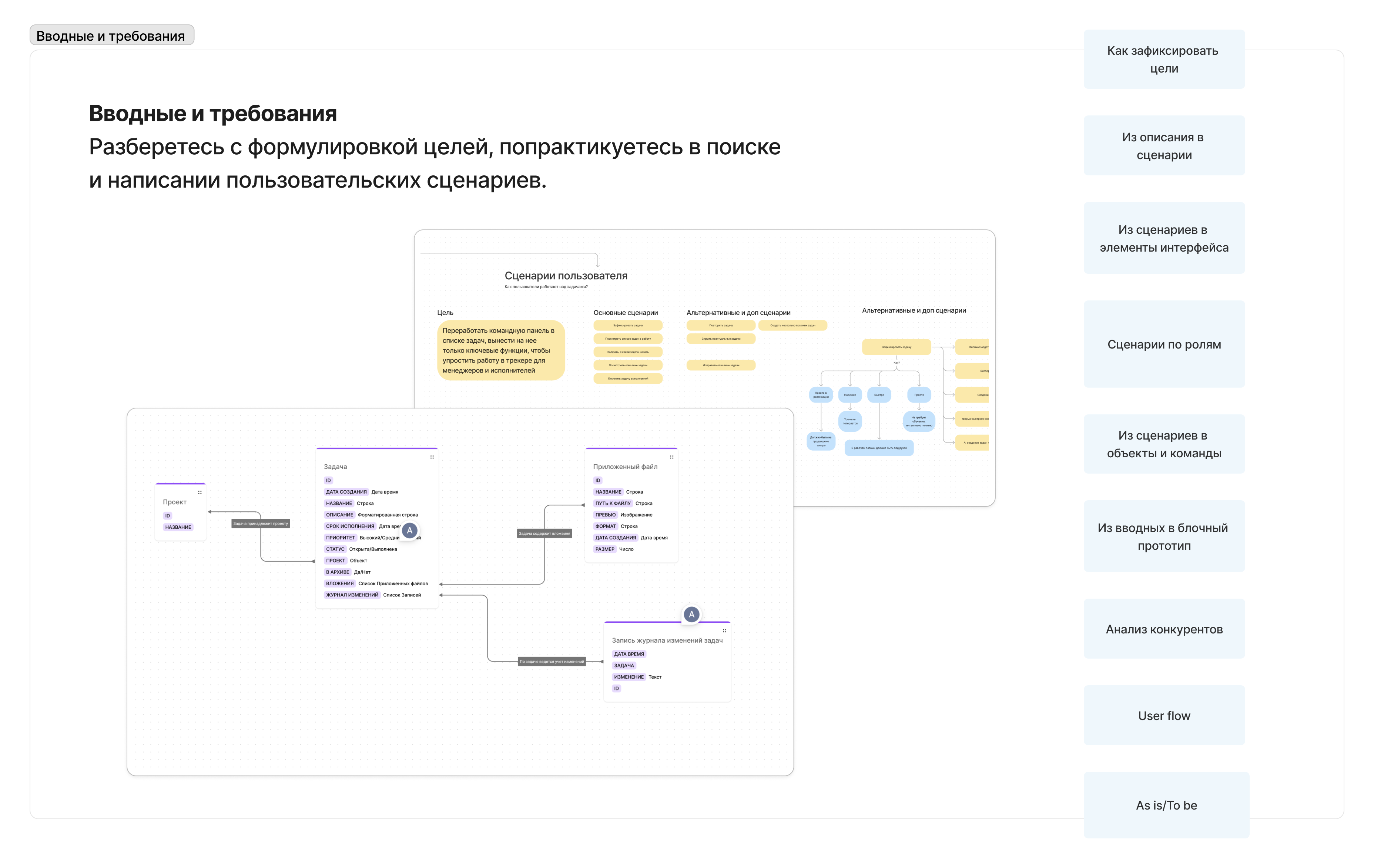
1. Узнаете о работе с целями, сценариями и прототипами;
2. Составите требования к командной панели;
3. Узнаете, как проектировать кнопки и командные панели;
4. Создадите интерактивный прототип с командной панелью.
1. Потренируетесь в проектировании интерфейса с помощью блочных прототипов;
2. Узнаете, как проектировать поля ввода и выбор значений;
3. Создадите прототип формы объекта;
4. Потренируетесь комментировать и давать обратную связь по прототипам.
1. Посмотрите, какие еще практики вам могут пригодиться в работе по сбору требований;
2. Узнаете, как проектировать таблицы и списки;
3. Создадите прототип списка объектов;
4. Научитесь анализировать качество дизайн-решений.
1. Примените подход As is/To be и анализ конкурентов для уточнения требований;
2. Создадите User flow продукта;
3. Узнаете о пользе коллажной техники в прототипировании;
4. Узнаете, как проектировать группировки и вкладки;
5. Создадите интерактивный прототип MVP продукта.
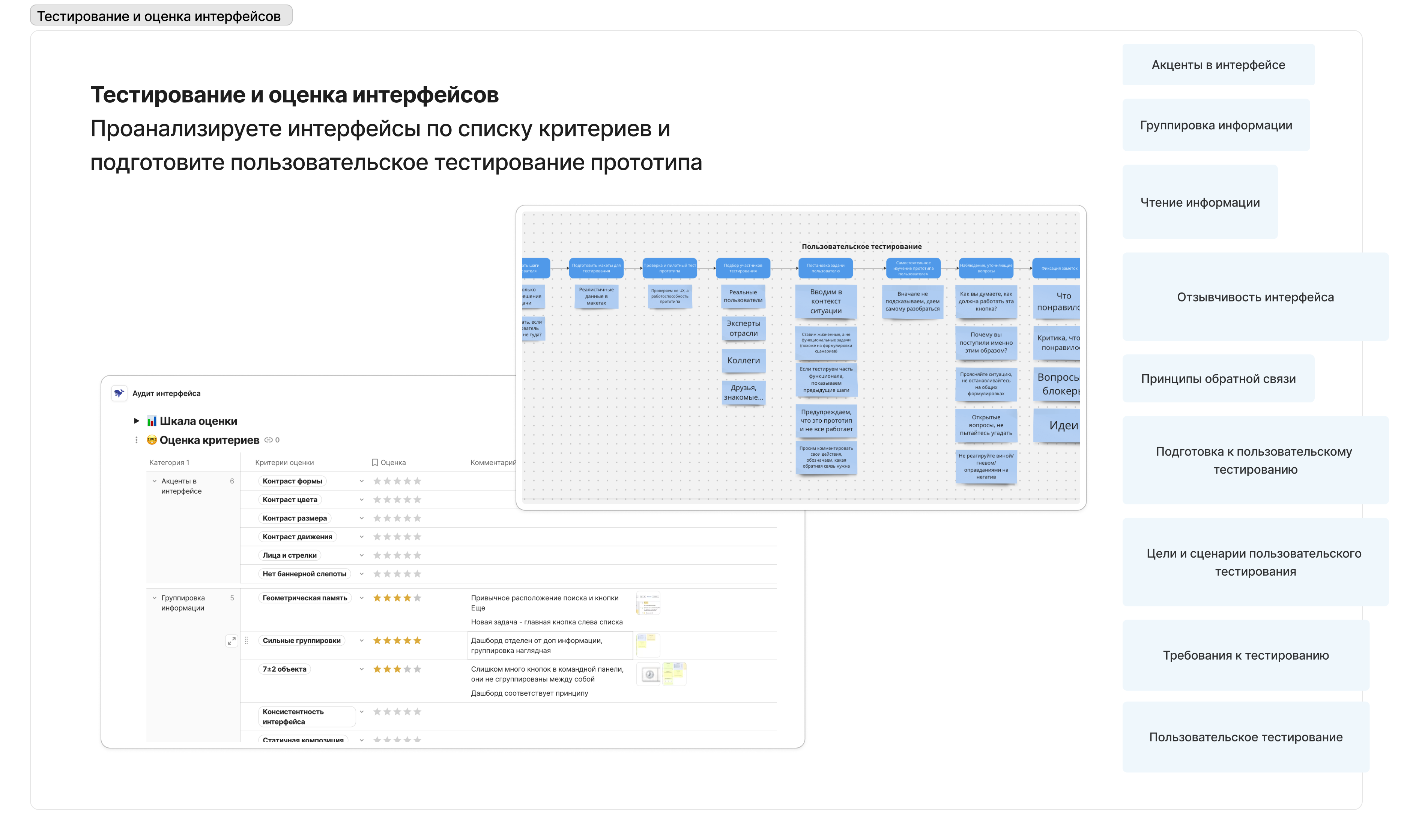
1. Узнаете о процессе тестирования прототипов;
2. Подготовите сценарий тестирования;
3. Проведете мини пользовательское тестирование;
4. Обработаете обратную связь и подготовите MVP продукта к передаче в разработку.

Автор курса
Анна Щепина
менеджер IT-проектов и аналитик. 11 лет в IT, из них 5 лет в 1С.
- проектировала решения и руководила командой разработки для сервиса 1С:Бухобслуживание
- вела проекты в компании Skyeng
- руководила разработкой каталога продажи квартир на Филиппинах

Сертификат
По итогам прохождения курса и проверки преподавателем выполненных заданий на тарифах Стандарт и Персональный выдается соответствующий электронный сертификат компании “Инфостарт”.
Вам потребуется бесплатный аккаунт Figma и десктопное приложение. Инструкция по установке Figma будет в личном кабинете.
Системные требования:
- Windows 8 или более поздняя версия, 64-bit.
- macOS 10.13 (macOS High Sierra) или более поздняя версия
- Если у вас Linux, используйте браузерную версию Figma. Подойдет один из следующих браузеров: Chrome 66+ Firefox 78+ Safari 13+ Microsoft Edge 79+
Тарифы
СТАРТ
- Доступ к первым трем спринтам и первому вебинару
- Доступ к закрытому чату слушателей курса
- Доступ к домашним заданиям
- UI kit для 1С в Figma в подарок
- Материалы курса будут доступны 90 дней
- Неограниченное количество участников в тарифе
- Электронный сертификат компании (при успешном завершении)
- Проверка итогового домашнего задания по чек-листу
- Видео-ответ от преподавателя на итоговое домашнее задание
СТАНДАРТ
- Доступ ко всем материалам курса
- Доступ к закрытому чату слушателей курса
- Доступ к домашним заданиям
- UI kit для 1С в Figma в подарок
- Материалы курса будут доступны 90 дней
- Ограничение по количеству человек в тарифе: 40 студентов
- Электронный сертификат компании (при успешном завершении)
- Проверка итогового домашнего задания по чек-листу
- Видео-ответ от преподавателя на итоговое домашнее задание
ПЕРСОНАЛЬНЫЙ
- Доступ ко всем материалам курса
- Доступ к закрытому чату слушателей курса
- Доступ к домашним заданиям
- UI kit для 1С в Figma в подарок
- Материалы курса будут доступны 120 дней
- Ограничение по количеству человек в тарифе: 5 студентов
- Электронный сертификат компании (при успешном завершении)
- Приоритет в разборе домашних заданий на вебинарах
- Видео-ответ от преподавателя на итоговое домашнее задание