Начинающим программистам часто сложно настроить среду разработки и установить весь необходимый софт. Для них, а также для специалистов, которые работают в распределенных командах, GitHub запустил новый сервис github.dev. Разработчик Microsoft Джонатан Картер рассказал, как им пользоваться и добиться максимальной эффективности.
Как запустить github.dev
Откройте любой репозиторий на GitHub и нажмите на клавиатуре точку. Это позволит открыть код в особой версии VS Code прямо в браузере.
Источник: twitter.com
Альтернативный вариант – поменять расширение .com на .dev в адресной строке. Наконец, если нажать точку при просмотре отдельного файла из репозитория, веб-интерфейс также откроется. И если перед этим вы выделили несколько строк кода, редактор сразу перейдет к ним, а ссылкой с указанием на конкретный фрагмент можно будет поделиться с коллегами.
Удобно запускать github.dev и при просмотре пулл-реквестов. Если во время их анализа нажать точку, пулл-реквесты будут показаны в редакторе в многофайловом представлении.

Источник: twitter.com
Как и в среде разработки VS Code, в github.dev можно менять настройки: включить темную или светлую тему, установить удобные сочетания клавиш, сохранить сниппеты, поменять значки файлов и др. Редактор умеет синхронизироваться с установленным VS Code и средой разработки Codespaces, чтобы программировать где угодно в привычном окружении.
Какие расширения сделают работу комфортнее
Расширения для десктопной версии VS Code можно использовать и на github.dev практически без ограничений – по крайней мере, те, которые могут обойтись без сохранения больших объемов данных на локальную машину. Вот несколько примеров:
- CodeSwing пригодится для создания рабочих прототипов и экспериментального кода. Это расширение – песочница, в которой удобно изучать новые языки программирования и библиотеки. Но в случае с github.dev вы также сможете сразу сохранять результаты из CodeSwing на GitHub и использовать привычные настройки редактора.

- Code Runner умеет запускать код на нескольких десятках языков. Также он поддерживает пользовательские команды и в простых проектах позволяет отказаться от компиляторов и интерпретаторов.
- Pydiode запускает код на Python прямо в браузере. Расширение предназначено для Jupyter Notebook и других подобных блокнотов – файлы для них, например, с расширением .ipynb, можно открыть в github.dev, чтобы отдалить код, посмотреть кешированные результаты вывода и содержимое ячеек.
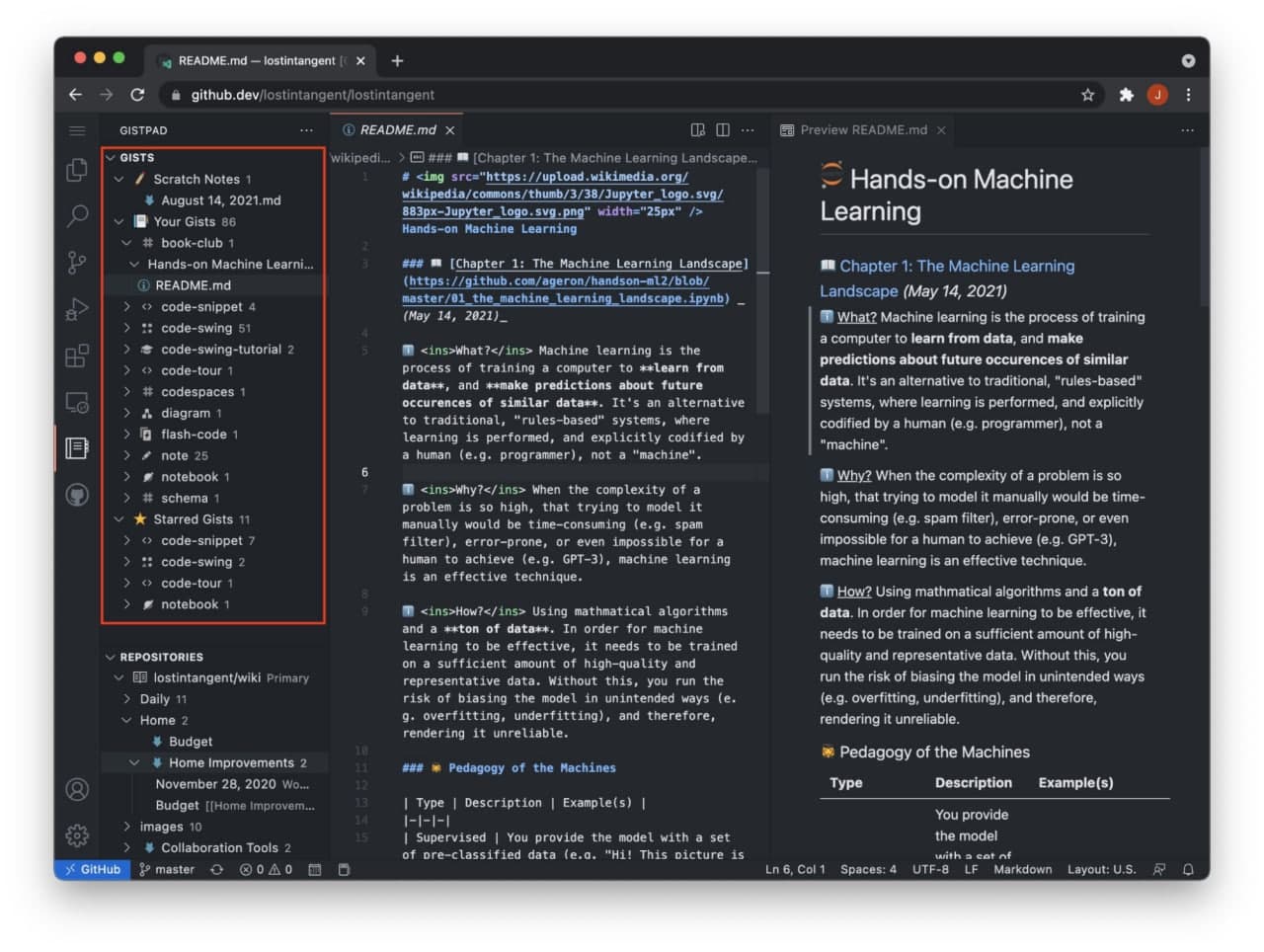
- GistPad – расширение для работы с гистами: фрагментами кода, сниппетами, конфигурациями или заметками. Инструмент позволяет открывать, создавать, удалять, делать форки, создавать списки и репозитории, а также редактировать файлы без клонирования и делиться ими.

- GitLens – Git supercharged расширяет возможности работы с Git-репозиториями, встроенные в Visual Studio. С ним удобно визуализировать авторство кода с помощью аннотаций, плавно перемещаться по проекту и исследовать его, задействовать мощные команды сравнения и лучше понимать написанное.
- Prettier – Code formatter помогает придерживаться единого стиля форматирования кода, описанного набором жестких правил. Расширение анализирует код и исправляет ошибки в выделенных строках или во всем файле.
Вы также можете самостоятельно создать расширения для VS Code и использовать их на github.dev. VS Code API – это коллекция простых JavaScript API с достаточно подробной документацией.
Какие визуальные инструменты повысят эффективность разработки
- Marp – markdown-редактор для создания слайдов. Им удобно пользоваться для подготовки презентаций и инструкций. Расширение поддерживает темы, автодополнение строк, подсказки, локальные и глобальные директивы.
- WikiLens – расширение, которое позволит редактировать wiki-документацию примерно так же, как в Roam или Obsidian. Таким образом, работать с базами знаний можно, не выходя из привычного VS Code.
- CodeTour – позволит провести виртуальную экскурсию по вашему репозиторию. Это поможет познакомить новых участников команды с проектом, чтобы они могли быстрее приступить к разработке.
Источник: twitter.com
- Bracket Pair Colorizer 2 пометит определенным цветом каждую пару открывающих и закрывающих скобок. Это поможет быстрее найти ошибки в коде и сократить время отладки.
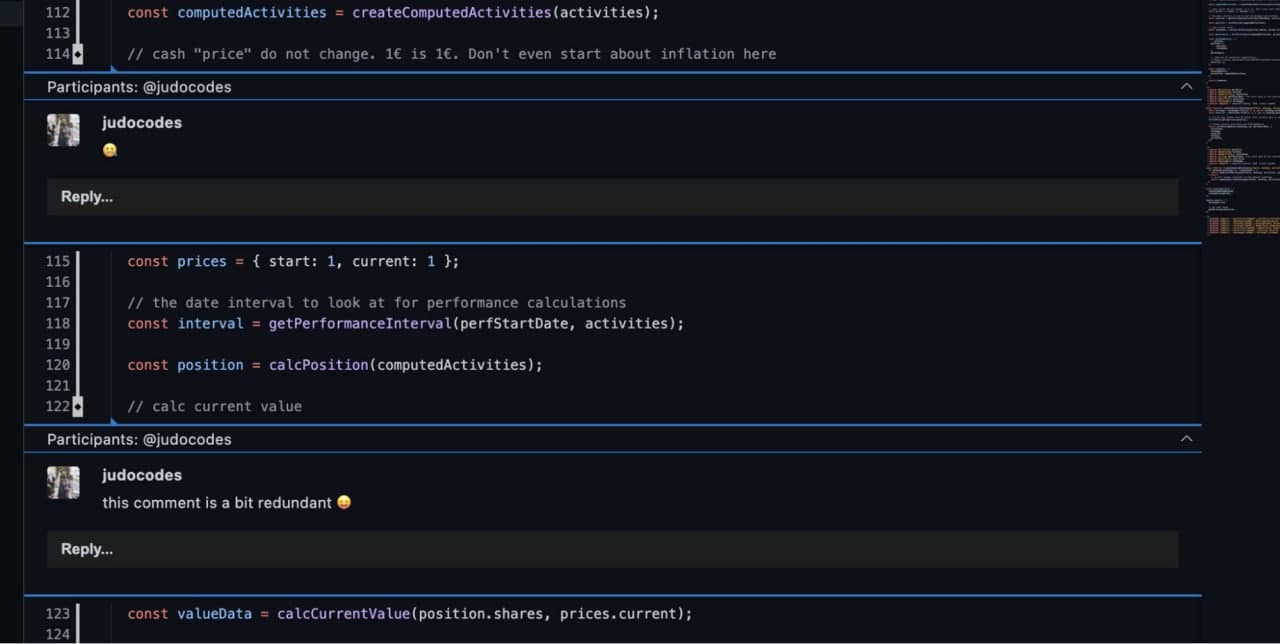
- Better Comments сделает комментарии в коде нагляднее и понятнее. Оно позволяет разделить их на группы, чтобы, к примеру, выделить TODO или оповещения.
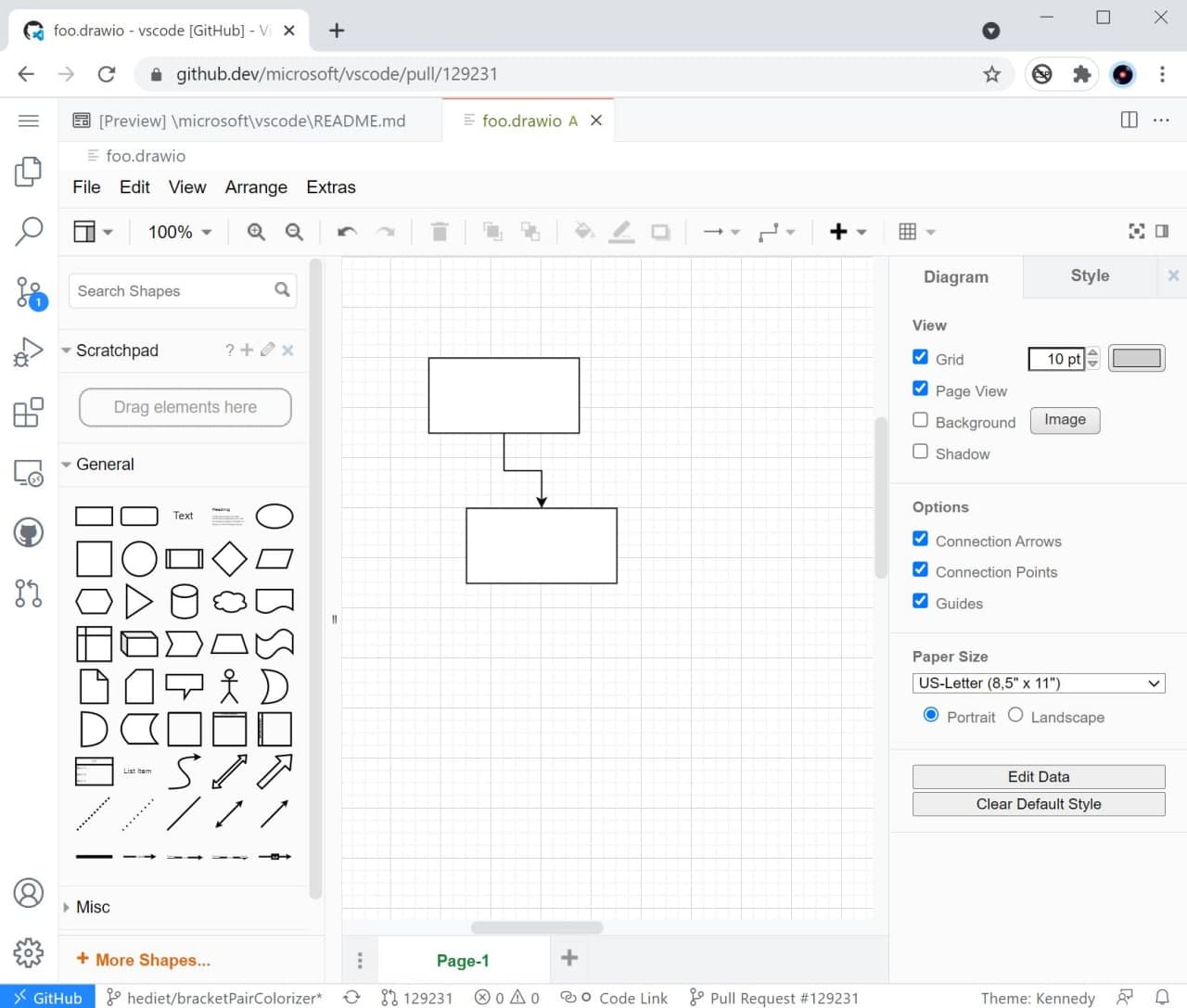
- Draw.io помогает создавать и редактировать диаграммы. Результаты сохраняются с расширениями png или svg.

Luna Paint предназначено для работы с изображениями. Открывать Paint, чтобы быстро что-то набросать, теперь вовсе не обязательно.