В репозиториях сервиса GitHub теперь можно использовать диаграммы Mermaid. Этот формат гипертекстовой разметки легко освоить, чтобы создавать наглядные и аккуратные схемы. Такие изображения будут понятнее ASCII-диаграмм из отдельных символов, а их размер гораздо меньше, чем у традиционных изображений.
Зачем нужны диаграммы
Диаграммы – простой и эффективный способ визуализации структур и последовательностей. С их помощью можно описать суть работы различных функций или модулей, объяснить связи между отдельными частями программы, особенности их взаимодействия с другим софтом или источниками данных.
С помощью Mermaid можно создавать блок-схемы и графики для документации к программному обеспечению. На GitHub их получится вставить в markdown-файлы – документы с гипертекстовой разметкой. Это, например, README.md, который сервис предлагает добавить при создании каждого нового репозитория.
Что такое Mermaid
Mermaid – это инструмент для построения диаграмм и графиков на основе JavaScript. Он использует текстовые определения и превращает их в изображения, динамически создавая схемы в браузере.
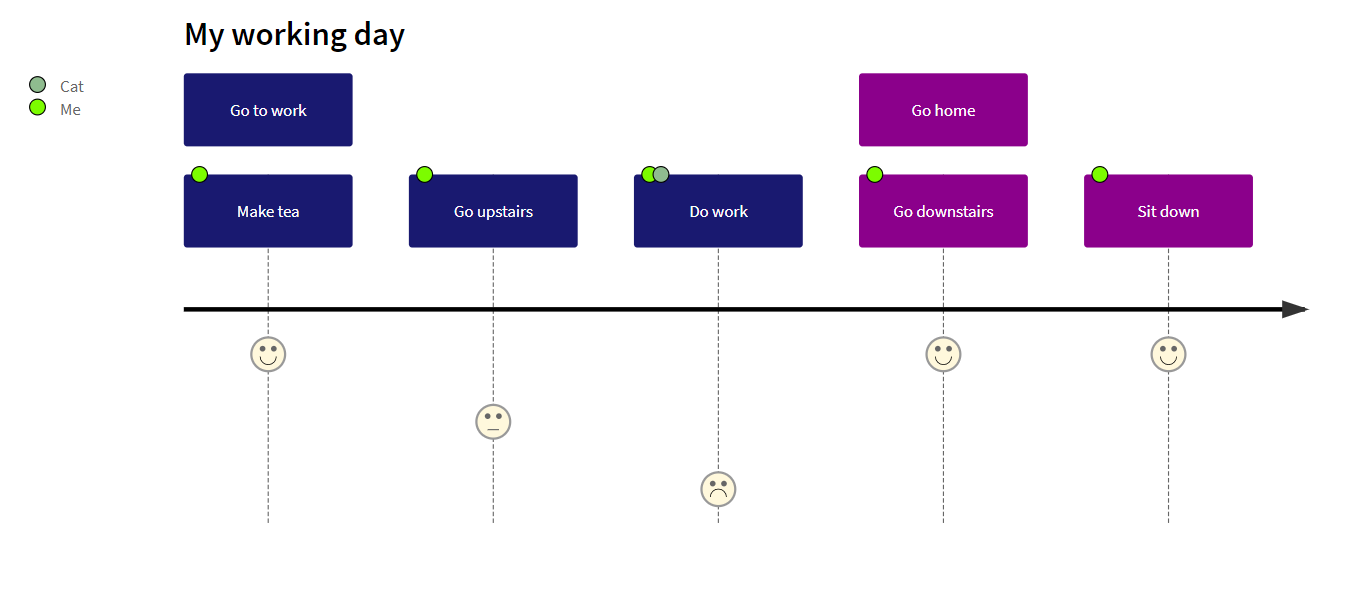
С Mermaid можно создать диаграммы наиболее популярных форматов для программных проектов. В нем есть поддержка традиционных блок-схем, UML для моделирования процессов, графов ветвей в Git, путей пользователя (user journey) и диаграмм Ганта для иллюстрирования планов и графиков работ. Сервис работает и с круговыми диаграммами, ER-моделями для концептуальных схем предметной области, диаграммами состояний и последовательностей.

Вставка диаграмм Mermaid есть и в других сервисах для управления версиями программного обеспечения, непрерывной разработки и интеграции. В частности, их нативно поддерживают GitLab, Gitea. Также ее добавили в приложение для заметок Joplin и универсальный проектный блокнот Notion.
Как создать Mermaid-диаграмму
Чтобы добавить диаграмму в .md-файл, нужно включить ее код в текст. Блок начинается со строки «```mermaid» и завершается тремя обратными апострофами – «```».
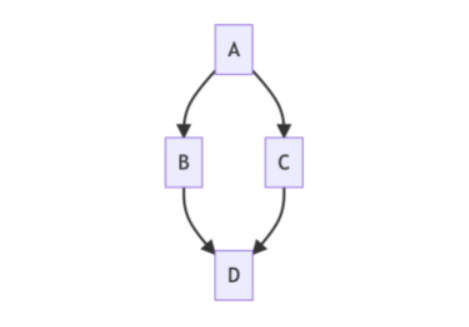
Синтаксис самого Mermaid достаточно простой. Например, такой код с элементами гипертекстовой разметки рисует простую «алмазную» блок-схему:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
А вот результат:

Когда парсер markdown-файлов (с расширением .md) находит помеченные блоки кода, он создает объект типа iframe – аналогичным способом на странице вставляется видео с YouTube и другие интерактивные элементы. Код передается сервису Mermaid.js, который превращает его в диаграмму в локальном браузере – на стороне пользователя. При этом задействуется и HTML-конвейер GitHub, и внутренняя служба рендеринга файлов Viewscreen.
Разработчики подчеркнули: Mermaid – быстрые, легко редактируемые векторные диаграммы, которые можно вставить непосредственно в документацию. Сервис поддерживает команда энтузиастов во главе с Кнутом Свейдквистом.
Документация о создании диаграмм есть на официальном сайте проекта.