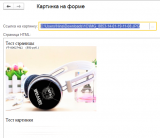
Все очень просто. Картинка на форме с масштабированием при наведении курсора в Поле HTML документа (только HTML), работает в Толстом/Тонком/Web клиенте.
Возможное использование:
- Прайс заказчику;
- Экран самообслуживания;
- Демонстрация продукции потенциальному Заказчику.
Это не готовое решение, а вариант взаимодействия с WebKit на платформе 1С для реализации в поле HTML документа возможности масштабирования;
Значение Поля HTML документа:
СтраницаНТML = "
|<html>
|<head>
|</head>
|<body>
|<div> Тест страницы </div>
| <style>
| img {
| height: auto;
| width: auto;
| max-width: 320px; /* Максимальная ширина */
| max-height: 320px; /* Максимальная высота */
| }
| .scale {
| display: inline-block; /* Строчно-блочный элемент */
| overflow: hidden; /* Скрываем всё за контуром */
| }
| .scale img {
| transition: 1s; /* Время эффекта */
| display: block; /* Убираем небольшой отступ снизу */
| }
| .scale img:hover {
| transform: scale(2.0); /* Увеличиваем масштаб */
| }
| </style>
|<div class='scale'> <img src='" + СсылкаНаКартинку + "'/> </br>Тест картинки </div>
|</body>
|</html> ";
Где:
СтраницаНТML - Реквизит формы;
СсылкаНаКартинку - Путь к файлу изображения;
Весь код открыт, на все вопросы готова ответить.
Не зависит от Конфигурации, работает на любой ОС.
Для платформы начиная с: 8.3.14.1565.
Конфигурация не имеет значения.
Еще от автора:
Drag & Drop - Переносим Картинку на Форму с помошью мыши (HTML + JS)
Вступайте в нашу телеграмм-группу Инфостарт