В мире WEB все развивается очень бурно. Огромное количество языков, фреймворков и пр., а самое удивительное (со стороны одинесника), что очень много opensourse. В мире 1С очень мало проектов, свободно развивающихся группами независимых разработчиков, так что каждый может внести вклад в общее дело и воспользоваться общими благами (Да! Я знаю, что Инфостарт - кладезь невероятного количества программ, но это не opensourse).
И вот недавно я обнаружил замечательный проект OneScript http://oscript.io или https://bitbucket.org/EvilBeaver/1script/wiki/Home. Не буду детально описывать возможности этого проекта, тем более что он активно развивается, все довольно неплохо описано в wiki проекта. Первый вопрос, который у меня возник при изучении данного проекта, "а есть ли здесь графический интерфейс?". Но его здесь не было. Тогда у меня возник другой вопрос "а есть ли здесь возвожность обращаться посредством http?". Но готового http сервера в комплекте не оказалось, зато в наличии был простой однопоточный TCP сервер.
Кто не знает, HTTP это надстройка над протоколом TCP. А это значит, что, используя класс TCP сервера, можно реализовать HTTP сервер. Причем не Си, не на Java и даже не на C#, а на всем нам знакомом языке 1С, ну или его свободной реализации onescript.
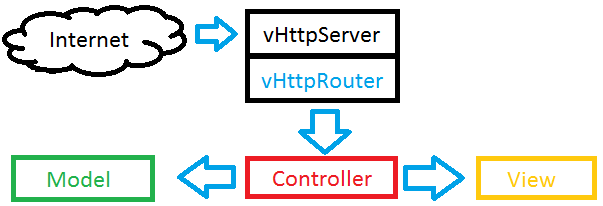
Архитектура
Честно говоря, сначала я пытался подружить скрипты oneScript с web сервером Appache Httpd посредсвом CGI. Но для этого нужно было вносить изменения в сам oneScript и реализовывать поддержку интерфейса CGI, и вообще это уже давно не модно. Поэтому я обратился к web технологиям, где все уже давно реализовано.
За пример архитектуры был взят проект node.js. Очень крутая и похожая по архитектуре вещь. Node.js реализует http сервер на языке javascript, благодаря особенностям js и не блокирующему вводу выводу сервер на node.js позволяет обрабатывать множество запросов. Хотя в oneScript и нет неблокирующего ввода вывода, реализовать похожий сервер можно.
В конечном итоге должен был получиться локаничный код для запуска сервера.
Сервер = Новый vServer();
Сервер.Порт = 1234;
Сервер.Хост = "http://localhost/";
Сервер.Слушать();
Это была бы точка входа в приложение. Здесь мы инициализируем параметры нашего сервера и вызываем метод "Слушать". Далее в силу вступает собственно реализация https сервера.

Далее управление переходит к методу Слушать объект vHttpServer, где сервер ожидает поступления нового запроса.
После поступления нового запроса, сервер обрабатывает запрос и создает объекты vHttpЗапрос, vHttpОтвет содержащие информацию о запросе, и заготовку для ответа.
Данный объект передается в объект vHttpRouter, для маршрутизации. Если клиент запросил файл из папки /resource, то отдаем файл из папки, иначе ищем контроллер и метод, а если они не найдены, выдаем 404 ошибку.
Далее в дело вступает контроллер, который получает данные из модели и читает представление (view), заполняет его данными из модели и возвращает его в объект vHttpОтвет.
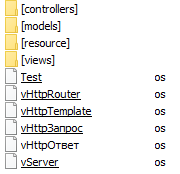
Далее я опишу структуру каталогов:

Test.os - Собственно точка вход в приложение.
vServer.os - реализация сервера vServer.
vHttpЗапрос.os - при получении запроса наш сервер создает объект типа vHttpЗапрос, в котором содержатся все данные, пришедшие в запросе в удобном виде, а именно: сырой текст запроса, структура Заголовок, содержащая праметры запроса, имя контроллера, имя метода, и переданные параметры.
vHttpОтвет.os - этот объект содержит всю необходимую информацию для возврата его клиенту.
vHttpRouter.os - здесь следует описать всю маршрутизацию, то есть указать, что при обращении по адресу /Home/Index следует создать объект контроллера Home и вызвать его метод Index, в контроллер передаются два параметра vHttpЗапрос и vHttpОтвет.
vHttpTemplate.os - Объект для удобства вывода HTML.
Папка controllers - Содержит контроллеры,
Папка views - Содержит представления, грубого говоря, HTML разметку
Папка models - Содержит модели, в которых организован доступ к данным. Под данными здесь понимается, например, подключение к 1С предприятие через COM, чтение из xml или текстового файла. Доступ к БД в oneScript пока не организован.
Папка resource - Содержит файлы *.js, *.css, *.jpg и другие файлы, которые могут быть переданы клиенту. При этом на сайте адрес будет выглядеть http://localhost:1234/resource/cat.jpg.
Для придания симпатичного вида использован framework Bootstrap 3.
Установка
- Сначала скачайте и установите OneScript на свой компьютер, желательно установить окружение(Notepad++ с плагинами) согласно этой статье //infostart.ru/public/327581/.
- Распакуйте в папку /OneScript/lib/ библиотеку vHttpServer.
- Убеждаемся, что порт 1234 свободен.
- Открываем в Notepad++ /models/message.os
- В процедуре Инициализировать указываем путь к файлу, в котором будут храниться сообщения. Это простой xml файл.
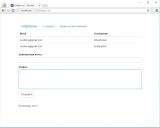
- Открываем в Notepad++ Test.os и жмем F6.
- В открывшемся окне пишем oscript "$(FULL_CURRENT_PATH)"
- Жмем ОК.
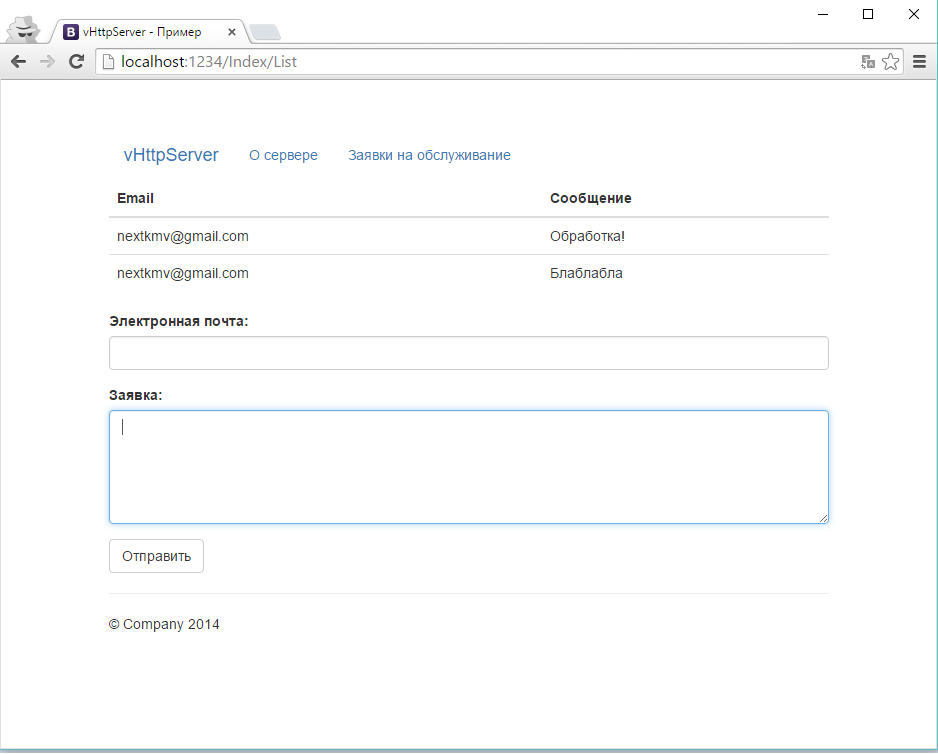
- Открываем http://localhost:1234/
- Смотрим результат.
Как использовать
Данная разработка - лишь иллюстрация возможностей. Поскольку сервер однопоточный, он не выдержит большой нагрузки, да и стандартная библиотека oneScript пока не позволяет сделать что-то сверх сложное. Однако настроить удаленный доступ к какому нибудь файлу, сделать учет заявок или доступ к 1С через com вполне реально.
Перед разработкой собственного функционала сначала изучите, как работает библиотека, посмотрев файлы vServerHttp, vRouter, контроллеры, модели и представления. Все очень просто и описано в архитектуре.
Жду ваших вопросов предложений и замечаний
Если у сообщества возникнет интерес, могу продолжить работу над этим проектом, сделав более удобную библиотеку для работы с web.
Так же исходный код доступен на github: https://github.com/nextkmv/vServer/ можете вносить изменения.
Вступайте в нашу телеграмм-группу Инфостарт